
Esta publicación es la parte 1 de 5 en nuestra mini serie titulada 5 formas interesantes de diseñar el módulo deslizante de Divi . ¡Estén atentos para conocer los cinco ejemplos únicos del módulo deslizante y los tutoriales sobre cómo lograrlos!
En el tutorial del control deslizante de hoy, crearemos un control deslizante que se utilizará para presentar a los miembros del equipo. Tradicionalmente, los miembros del equipo tienen un estilo de «tarjeta» o se colocan uno por columna. Esta es solo otra idea para mostrar su personal y hacer uso del módulo deslizante Divi de una manera creativa.
¡Entremos en ello!
El control deslizante no viene con imágenes predeterminadas almacenadas en el interior, por lo que agregué las imágenes de fondo y las imágenes de diapositivas con anticipación, pero no cambié ninguna de las configuraciones predeterminadas en el módulo. Las imágenes de diapositivas que he elegido actúan como fotos de perfil de los miembros del equipo y las imágenes de fondo se eligen para representar sus espacios de trabajo correspondientes.
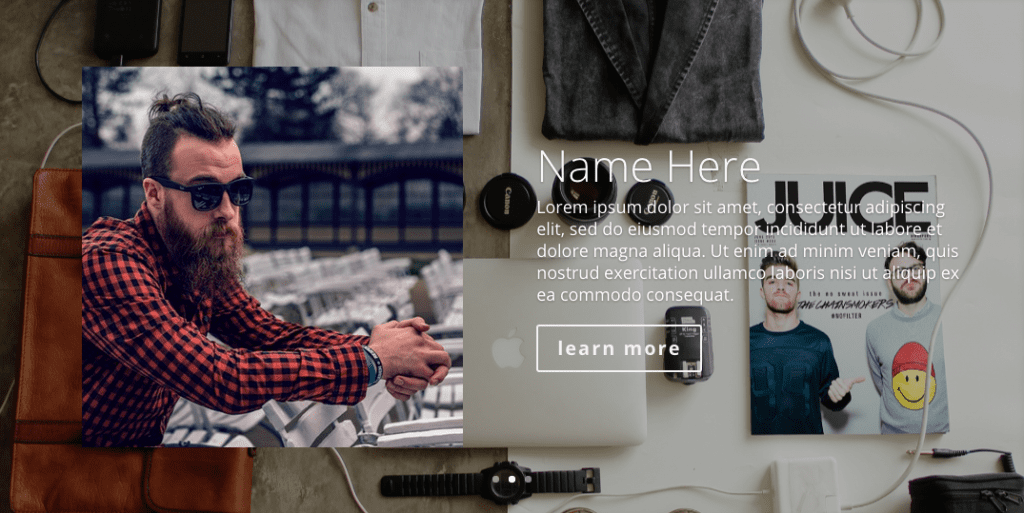
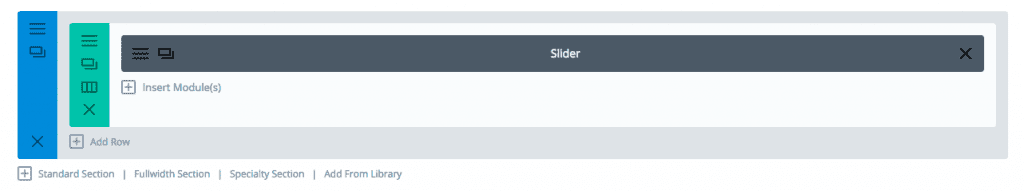
A continuación se muestra una captura de pantalla del control deslizante antes de aplicar la configuración, notará que las imágenes de la diapositiva son perfectamente cuadradas, ya que las haremos redondas usando CSS.

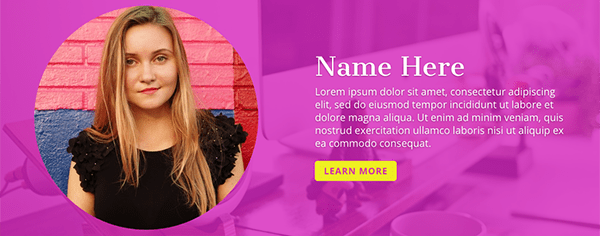
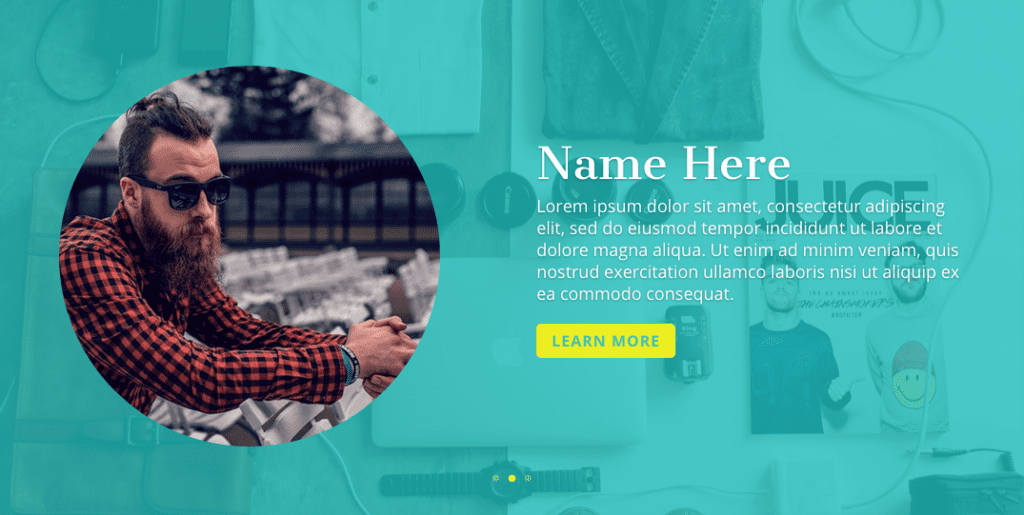
Cuando hayamos terminado, el control deslizante de arriba se verá como el de abajo. Elegí un esquema de color bastante brillante para este aspecto, pero todas las configuraciones están en los módulos, por lo que son muy fáciles de cambiar.

Cómo diseñar el control deslizante de Divi para un área de miembros de equipo audaz
Suscríbete a nuestro canal de Youtube
El concepto y la inspiración

Cuando estaba planeando estas publicaciones, solo traté de pensar en formas de usar el control deslizante de diferentes maneras y los miembros del equipo fueron una de ellas. Lo he usado para ese propósito antes en los sitios de los clientes y cuando diseñé este aspecto tenía en mente una startup joven, así que pensé que podría ser audaz con las opciones de color.
Preparación de los elementos de diseño
Reuní mis imágenes con anticipación y elegí los títulos de menú que me gustaría usar. Es mejor optimizar sus imágenes de antemano, y también reducir su tamaño cerca del tamaño que realmente aparecerán en la interfaz cuando sea posible. Hay muchas maneras de optimizar las imágenes, puede usar software como Photoshop, puede tener un complemento de optimización de imágenes en su sitio como Imagify o EWWW , o puede usar una herramienta en línea como TinyPNG (que también tiene un complemento disponible si lo prefiere). optimizar al cargar).
Hay muchos lugares en línea para comprar fotos de archivo y encontrar fotos gratis, tiendo a ceñirme a pexels.com y ahí es donde encontré todas las imágenes que se usan en esta publicación.
Si desea seguir con sus propias imágenes, aquí están las dimensiones utilizadas en mi ejemplo a continuación:
- Imágenes de fondo: 1200px por 800px
- Imágenes de los miembros del equipo: 400 px por 400 px
Implementando el Diseño con Divi
Usaré el generador de backend clásico porque es con lo que me siento más cómodo, pero todo lo que hacemos ciertamente se puede lograr y editar con el nuevo Visual Builder de frontend, como puede ver en el video de arriba.
La configuración del módulo deslizante
Entonces, comenzaremos con una sección estándar de 1 columna y le agregaremos un módulo deslizante.

A continuación, cambiaremos algunas configuraciones en el propio módulo deslizante. No necesitaremos cambiar ninguna configuración en el módulo de sección para este diseño.
Para la configuración general del módulo deslizante , establezca lo siguiente:
- mostrar flechas
- mostrar controles: sí
- animación automática: activada
- velocidad de animación establecida en 8000
- continuar deslizamiento automático al pasar el mouse: encendido
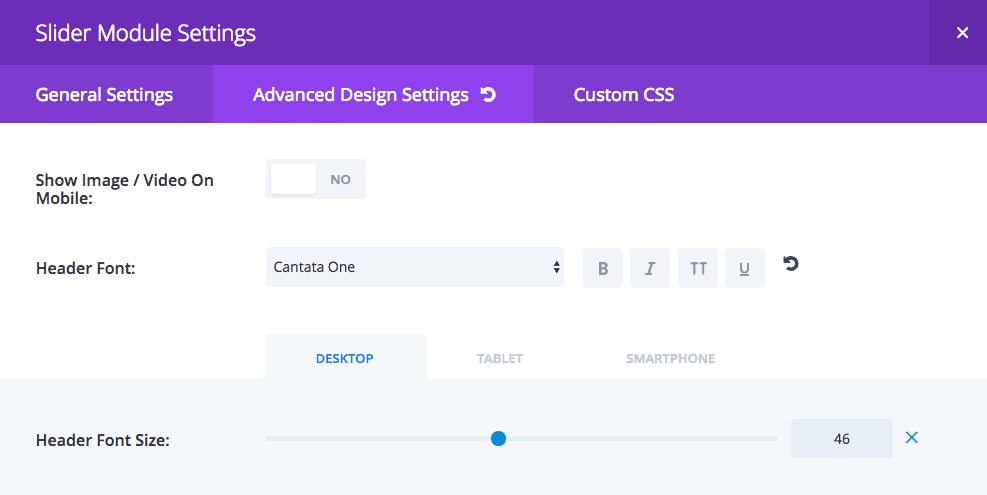
Para la Configuración de diseño avanzado del módulo deslizante , el encabezado estoy usando Cantata One y los tamaños de fuente son Escritorio: 46 / tableta y teléfono inteligente: 30

Para la configuración CSS personalizada del módulo deslizante , los siguientes bits de código van en sus respectivos cuadros CSS:
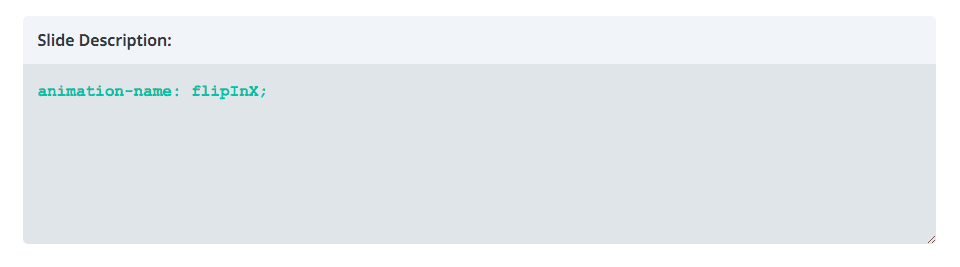
Descripción de la diapositiva : aquí estoy cambiando el nombre de la animación (efecto de transición) a «flipInX» en lugar del predeterminado «fadeBottom». Me gusta el efecto flip porque su naturaleza caprichosa encaja con la paleta de colores brillantes.
|
01
02
|
text-align: left !important; animation-name: flipInX; |

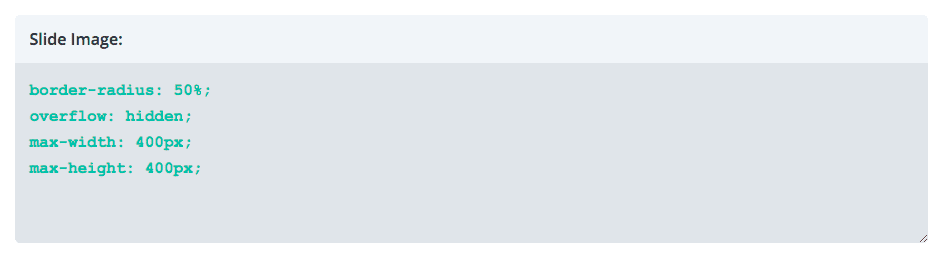
Imagen de diapositiva : estoy convirtiendo todas las imágenes de diapositivas cuadradas en redondas y anulando las de Divi porque descubrí que, cuando no lo hice, el tamaño del escritorio era demasiado pequeño en relación con el resto de los elementos del control deslizante.
|
01
02
03
04
|
border-radius: 50%; overflow: hidden;max-width: 400px;max-height: 400px; |

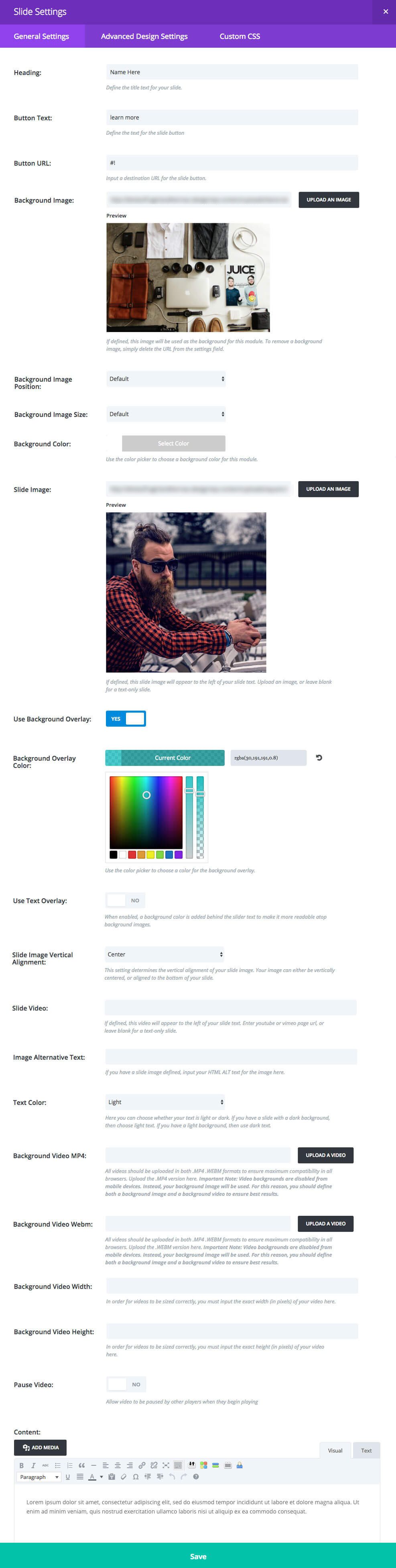
La configuración de diapositivas
Para la diapositiva Configuración general , una imagen funciona mejor, y el verde azulado opaco que ve es rgba(30,191,191,0.8) .

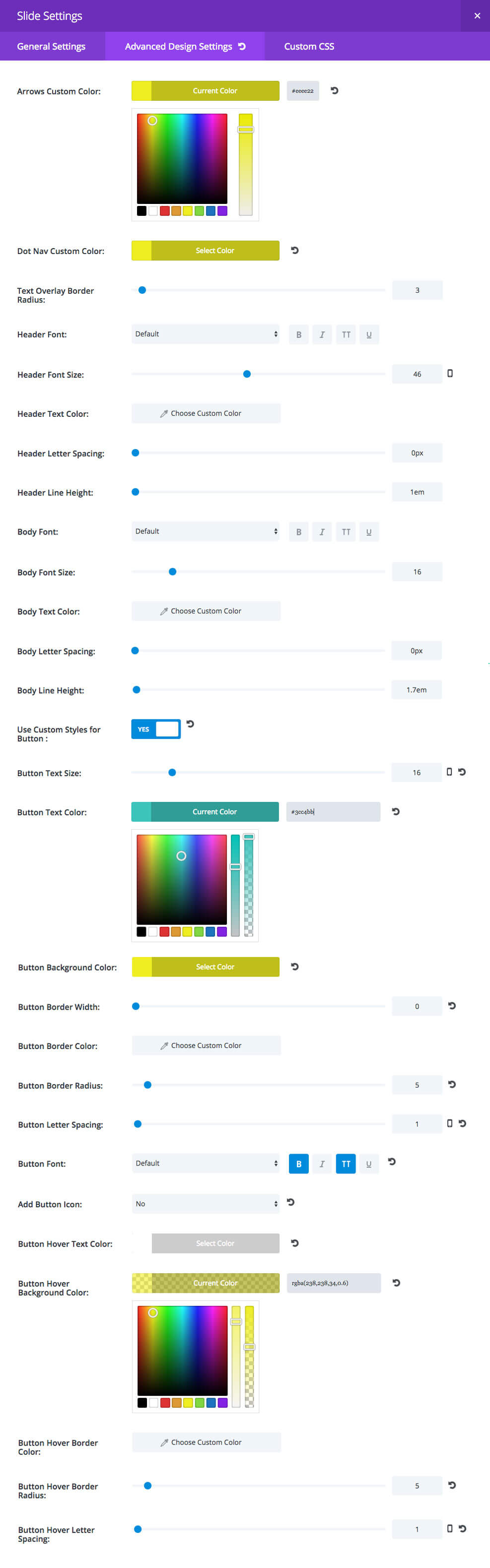
La diapositiva Configuración avanzada de diseño está debajo, el amarillo que se usa es #eeee22, el verde azulado es #3cc4bb .

Terminando con una consulta de medios
Solo necesitamos terminar agregando una consulta de medios para pantallas pequeñas. Sin esto, la imagen de la diapositiva se corta en la parte superior y no queremos eso. Este código puede ir en el panel de opciones de su tema Divi en la parte inferior del cuadro CSS personalizado o en la hoja de estilo de su hijo.
|
01
02
03
04
05
06
|
@media only screen and (max-width: 767px) { .et_pb_slider_with_overlay .et_pb_slide_image { margin-top: 6% !important; padding-top: 0; }} |
¡Ahora debería estar listo con un colorido control deslizante de miembros del equipo que seguramente se destacará! Esperamos que hayas disfrutado el tutorial del deslizador Divi de hoy, asegúrate de estar atento al resto de esta miniserie y no olvides mostrarnos cómo los has usado en tus propios sitios en los comentarios.
Mañana: cómo agregar elementos de paralaje y una transición deslizante hacia abajo al módulo deslizante Divi
Mañana les mostraré cómo ejecutar un concepto de diseño que llamo “foodie”. Es perfecto para pizzerías (o cualquier restaurante, para el caso). En ese tutorial, le mostraré cómo agregar elementos de paralaje y una nueva transición de diapositivas al módulo deslizante Divi. ¡Te veo allí!
¡Asegúrate de suscribirte a nuestro boletín de correo electrónico y canal de YouTube para que nunca te pierdas un gran anuncio, un consejo útil o un obsequio de Divi!