
Esta publicación es la parte 3 de 5 en nuestra mini serie titulada 5 formas creativas de diseñar el módulo deslizante de publicación Divi . ¡Estén atentos esta semana para conocer los cinco ejemplos únicos del módulo Post Slider de Divi, con un tutorial sobre cómo lograr cada uno!
Hoy continuamos nuestra serie sobre cómo diseñar el módulo Divi Post Slider. Estamos utilizando controles deslizantes de modelos de blogs conocidos en la web e intentamos recrear su apariencia en Divi. Estos tutoriales nos permiten explorar en profundidad el módulo Divi Post Slider, llevando su flexibilidad al límite. En la publicación de hoy, nuestro modelo es el control deslizante de publicación que se encuentra en el sitio web de Tesco Living .
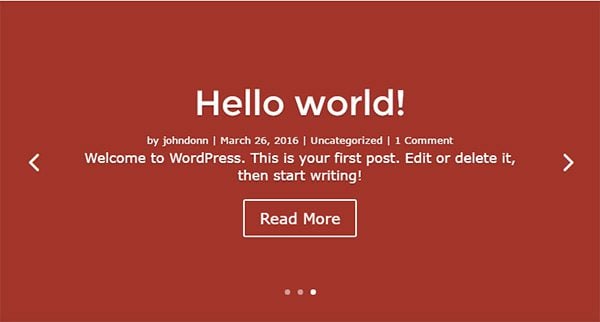
Antes

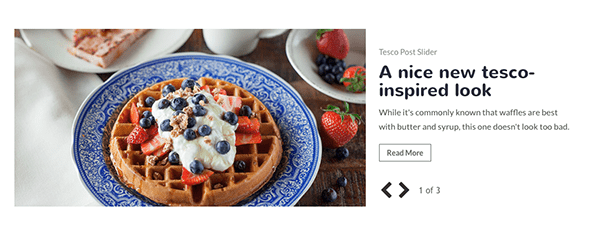
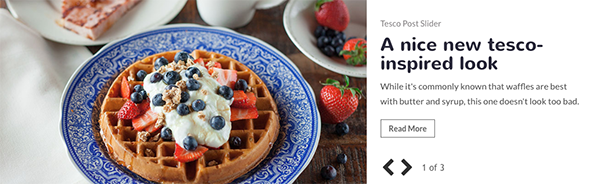
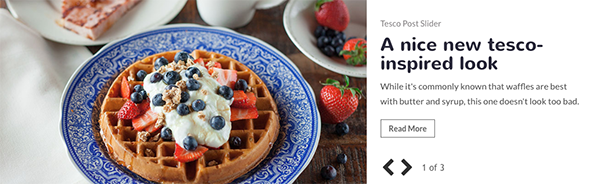
Después

El concepto y la inspiración

La inspiración para el estilo post-slider de hoy proviene de Tesco , el segundo minorista más grande del mundo. Tesco Magazine es una de las revistas más vendidas del Reino Unido con contenido centrado en la comida, la familia y la vida. El sitio web de la publicación, TescoLiving.com , es donde encontramos el control deslizante de publicaciones para este tutorial.
El concepto del control deslizante de publicaciones de Tesco es la simplicidad. Se muestra una imagen destacada destacada a la izquierda de la categoría, el título y el extracto de la publicación, mientras que solo se muestran flechas para la navegación. El número de diapositivas y el número de diapositivas del conjunto también se muestran junto a las flechas de navegación.
Preparación de los elementos de diseño
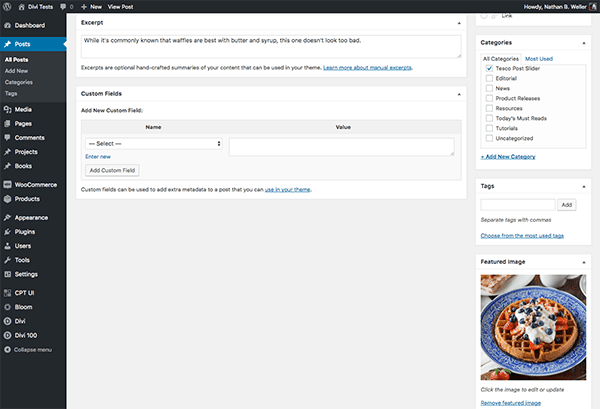
Para este control deslizante, necesitará tres publicaciones con imágenes destacadas con un tamaño recomendado de 800 px X 500 px. Cada una de sus publicaciones también debe incluir un breve extracto de una o dos oraciones. Tenga en cuenta también que este control deslizante de publicación usa mayúsculas y minúsculas para el título de la publicación. Para capturar verdaderamente este estilo, deberá cambiar sus títulos en consecuencia. Todas estas configuraciones se encontrarán en su página de «editar publicación». Para llegar allí desde su tablero, haga clic en «publicaciones» en el menú de la barra lateral izquierda y luego haga clic en el título de la publicación.

A continuación, debemos agregar FontAwesome a su sitio Divi. Navegue en su administrador de WordPress a Divi> Opciones de tema> Integración> Agregar código al <head> de su blog y pegue el siguiente fragmento allí.
|
01
|
<link rel="stylesheet"href="https://maxcdn.bootstrapcdn.com/font-awesome/4.6.3/css/font-awesome.min.css" /> |
Termine haciendo clic en el botón verde «Guardar cambios».
Implementando el Diseño con Divi
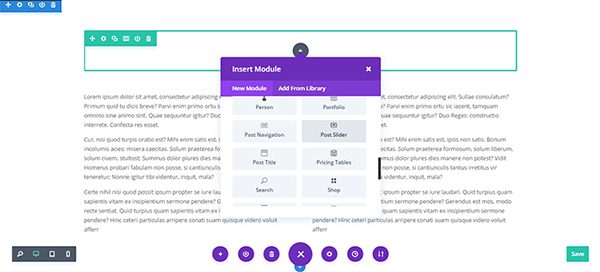
Dado que el control deslizante de publicación de Tesco Living es un control deslizante de ancho completo, necesitará una fila de una sola columna con un módulo de control deslizante de publicación en su página. Desde Divi Visual Builder , haga clic en el signo más verde para agregar una fila, luego seleccione una sola columna, luego el módulo Post Slider.

Configuración general

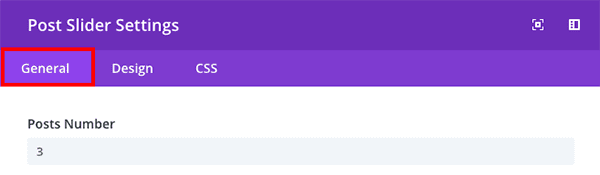
En la pestaña Configuración general del módulo Control deslizante de publicación, haga lo siguiente:
- Establezca el número de publicaciones a su número deseado.
- Cambie «mostrar controles» a no.
- Cambie el «Color de fondo» a #ffffff (blanco).
- Cambia el color del texto de «claro» a «oscuro».
- Asegúrese de que su «Ubicación de imagen» esté configurada en Izquierda.
- Cambie «Usar superposición de fondo» a no.
- Cambie «Eliminar sombra interior» a sí.
Configuración de diseño

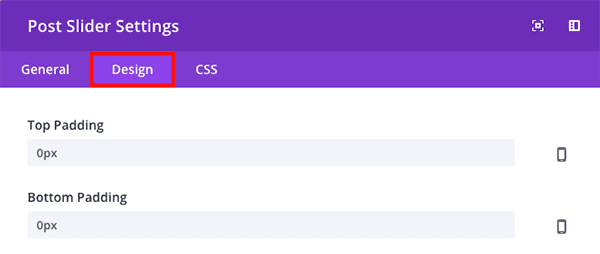
En la pestaña Configuración de diseño del módulo Post Slider, haga lo siguiente:
- Establezca «Relleno superior» y «Relleno inferior» en 0px.
- Establezca la «Fuente del encabezado» en Nunito; atrevido.
- Establezca la «Fuente del cuerpo» en Lato.
- Establezca el «Tamaño de fuente del cuerpo» en 16px.
- Cambie «Usar estilos personalizados para el botón» a sí.
- Establezca «Estilo de texto de botón» en 14px.
- Establezca el «Color del texto del botón» en # 666666
- Establezca el «Ancho del borde del botón» en 1px.
- Establezca el «Radio del borde del botón» en 0px.
- Establezca la «Fuente del botón» en Lato; atrevido.
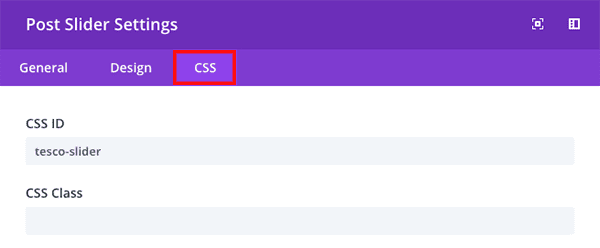
CSS personalizado

En la pestaña CSS personalizado del módulo Post Slider, agregue «tesco-slider» al campo ID de CSS y luego haga clic en la casilla de verificación verde para guardar su configuración.
Luego, navegue a la configuración de la página haciendo clic en el icono de la base de controles inferior seguido del icono de engranaje.


Haga clic en la pestaña CSS y pegue el siguiente fragmento de código en el panel CSS personalizado:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
dieciséis
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
sesenta y cinco
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
|
/* TESCO SLIDER - GENERAL */#tesco-slider .et_pb_slides .et_pb_slide { padding: 0; overflow: hidden; }#tesco-slider .et_pb_slides .et_pb_container { height: auto !important; padding-bottom: 60px; }/* TESCO SLIDER - IMAGE */#tesco-slider .et_pb_slide_image { width: 61.25%; margin: 0 !important; top: 0; }#tesco-slider .et_pb_slide_image img { max-height: 100% !important; }/* TESCO SLIDER - DESCRIPTION */#tesco-slider .et_pb_slide_description { width: 38.75%; display: block; padding: 25px !important; }/* TESCO SLIDER - TITLE */#tesco-slider .et_pb_slide_title { margin-top: 40px; }/* TESCO SLIDER - CATEGORY */#tesco-slider .post-meta { font-size: 0px !important; position: absolute; top: 25px; }#tesco-slider .post-meta span { display: none; }#tesco-slider .post-meta a { font-size: 15px !important; color: #878486 !important; }/* TESCO SLIDER - NAVIGATION */#tesco-slider .et-pb-slider-arrows { position: absolute; left: 63.25%; bottom: 10px; z-index: 20; }#tesco-slider .et-pb-arrow-next, #tesco-slider .et_pb_slider:hover .et-pb-arrow-next, #tesco-slider .et_mobile_device .et-pb-arrow-next { right: 0 !important; }#tesco-slider .et-pb-arrow-prev, #tesco-slider .et_pb_slider:hover .et-pb-arrow-prev, #tesco-slider .et_mobile_device .et-pb-arrow-prev { left: 0 !important; }#tesco-slider .et-pb-arrow-prev, #tesco-slider .et-pb-arrow-next { position: initial; padding: 0 5px; margin: 0; display: inline-block; opacity: 1; -webkit-transition: none; -moz-transition: none; transition: none; }#tesco-slider .et-pb-arrow-prev:before, #tesco-slider .et-pb-arrow-next:before { font-family: 'FontAwesome' !important; font-size: 34px; color: #333; }#tesco-slider .et-pb-arrow-prev:before { content: 'f053'; }#tesco-slider .et-pb-arrow-next:before { content: 'f054'; }#tesco-slider .et-pb-arrow-next:hover, #tesco-slider .et-pb-arrow-prev:hover { opacity: 0.5; }/* TESCO SLIDER - NNUMBERS */#tesco-slider .et_pb_slides .et_pb_slide:before { margin-left: 100px; opacity: 0; position: absolute; bottom: 17px; left: 61.25%; }#tesco-slider .et_pb_slides .et-pb-active-slide:before { opacity: 1; }#tesco-slider .et_pb_slides .et_pb_slide:nth-child(1)::before { content: '1 of 3'; }#tesco-slider .et_pb_slides .et_pb_slide:nth-child(2)::before { content: '2 of 3'; }#tesco-slider .et_pb_slides .et_pb_slide:nth-child(3)::before { content: '3 of 3'; }/* TESCO SLIDER - RESPONSIVE */@media only screen and (max-width: 960px) { #tesco-slider .et_pb_slides .et_pb_slide .et_pb_slide_image, #tesco-slider .et_pb_slides .et_pb_slide .et_pb_slide_description { width: 100% !important; text-align: left; display: block; position: initial !important; } #tesco-slider .et_pb_slides .et_pb_slide .et_pb_slide_description { padding: 25px 0 0 0 !important; } #tesco-slider .et_pb_slide_title { margin-top: 40px !important; } #tesco-slider .et-pb-slider-arrows { left: 0; } #tesco-slider .et_pb_slides .et_pb_slide:before { margin-left: 0; left: 80px; }}/* TESCO SLIDER ANIMATIONS - OPTIONAL */#tesco-slider .et_pb_slider .et_pb_slide_image,#tesco-slider .et-pb-active-slide .et_pb_slide_image,#tesco-slider .et_pb_slide:first-child .et_pb_slide_image img.active { -webkit-animation-duration: 0.7s; -moz-animation-duration: 0.7s; -ms-animation-duration: 0.7s; -o-animation-duration: 0.7s; animation-duration: 0.7s; -webkit-animation-timing-function: ease-in-out; -moz-animation-timing-function: ease-in-out; -ms-animation-timing-function: ease-in-out; -o-animation-timing-function: ease-in-out; animation-timing-function: ease-in-out; -webkit-animation-delay: 0.9s; -moz-animation-delay: 0.9s; -ms-animation-delay: 0.9s; -o-animation-delay: 0.9s; animation-delay: 0.9s; -webkit-animation-fill-mode: both; -moz-animation-fill-mode: both; -ms-animation-fill-mode: both; -o-animation-fill-mode: both; animation-fill-mode: both;}#tesco-slider .et_pb_slider .et_pb_slide_image { -webkit-animation-name: fadeBottom; -moz-animation-name: fadeBottom; -ms-animation-name: fadeBottom; -o-animation-name: fadeBottom; animation-name: fadeBottom;}#tesco-slider .et-pb-active-slide .et_pb_slide_image,#tesco-slider .et_pb_slide:first-child .et_pb_slide_image img.active { -webkit-animation-name: fadeTop; -moz-animation-name: fadeTop; -ms-animation-name: fadeTop; -o-animation-name: fadeTop; animation-name: fadeTop; } |
Luego haga clic en el botón verde para guardar los cambios.
El resultado final
Cuando se hayan realizado todas las configuraciones, fragmentos y ajustes anteriores, todavía tendrá una cosa más por hacer. Con el panel de control inferior del editor visual aún expandido, haga clic en el botón «Guardar borrador» o «Publicar» o «Actualizar» en la esquina derecha de su pantalla. Luego, en la parte superior izquierda, en la barra de administración negra, salga del generador visual. Te quedarás con un hermoso deslizador de publicación inspirado en Tesco Living .

Mañana: cómo diseñar el módulo de control deslizante de publicaciones de Divi como el control deslizante de publicaciones de Facebook Newsroom
Ciertamente espero que estés disfrutando esta miniserie tanto como yo disfruto creándola. A medida que continuamos explorando nuevas formas de diseñar y usar el módulo Divi Post Slider, también obtenemos una mejor comprensión de Divi en general.
¡No lo olvides! Todavía nos quedan dos publicaciones en la miniserie «5 formas de diseñar y usar el módulo deslizante de publicación de Divi». Mañana veremos el control deslizante de publicación de Facebook Newsroom y aprenderemos a crear un elemento de etiqueta 3D interesante.
¡Asegúrate de suscribirte a nuestro boletín de correo electrónico y canal de YouTube para que nunca te pierdas un gran anuncio, un consejo útil o un obsequio de Divi!