
Los testimonios son, sin duda, una parte vital de todo sitio web de venta de productos o servicios. Proporcionan a su sitio web la prueba social y la credibilidad que la gente necesita para formarse una impresión positiva sobre su empresa y/o producto. En Divi , tenemos el Módulo Testimonial que te ayuda específicamente a mostrar testimonios de una manera hermosa. Sin embargo, usar el Módulo Testimonial no es la única forma de hacerlo. Puede, por ejemplo, usar el módulo deslizante para mostrar testimonios también.
En esta publicación, le mostraremos cómo recrear una hermosa sección que incluye un módulo deslizante con testimonios. Para seguir este tutorial, lo único que necesitará son las opciones integradas de Divi y las imágenes de retrato de las personas que hablan bien de su marca.
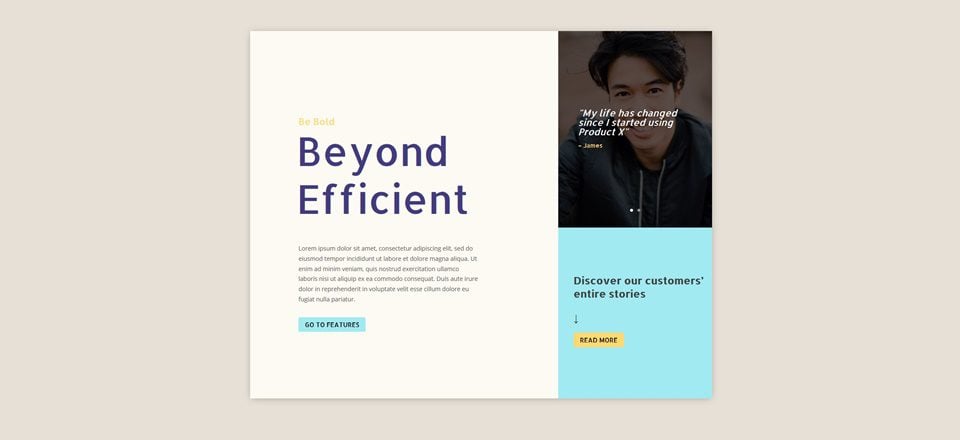
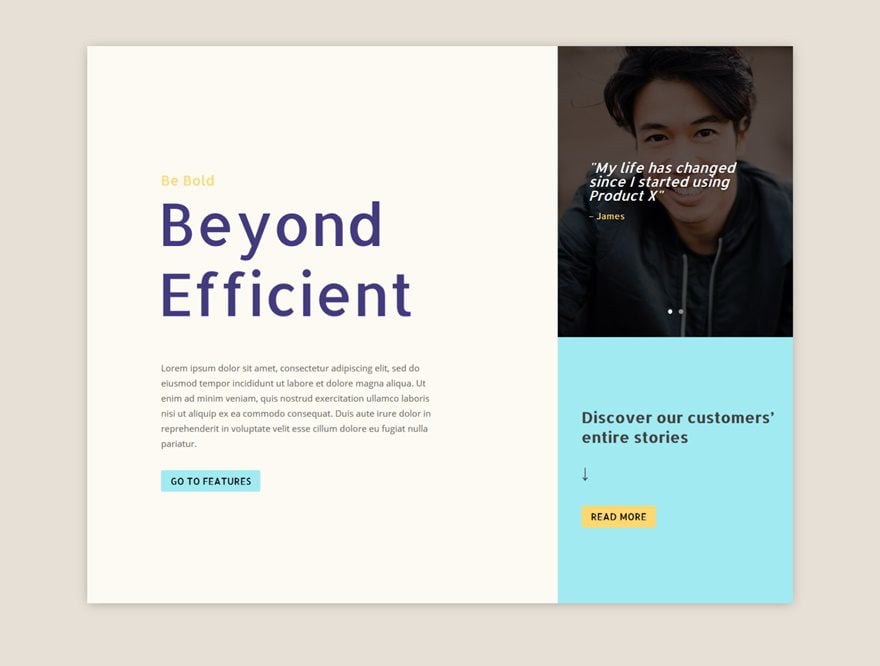
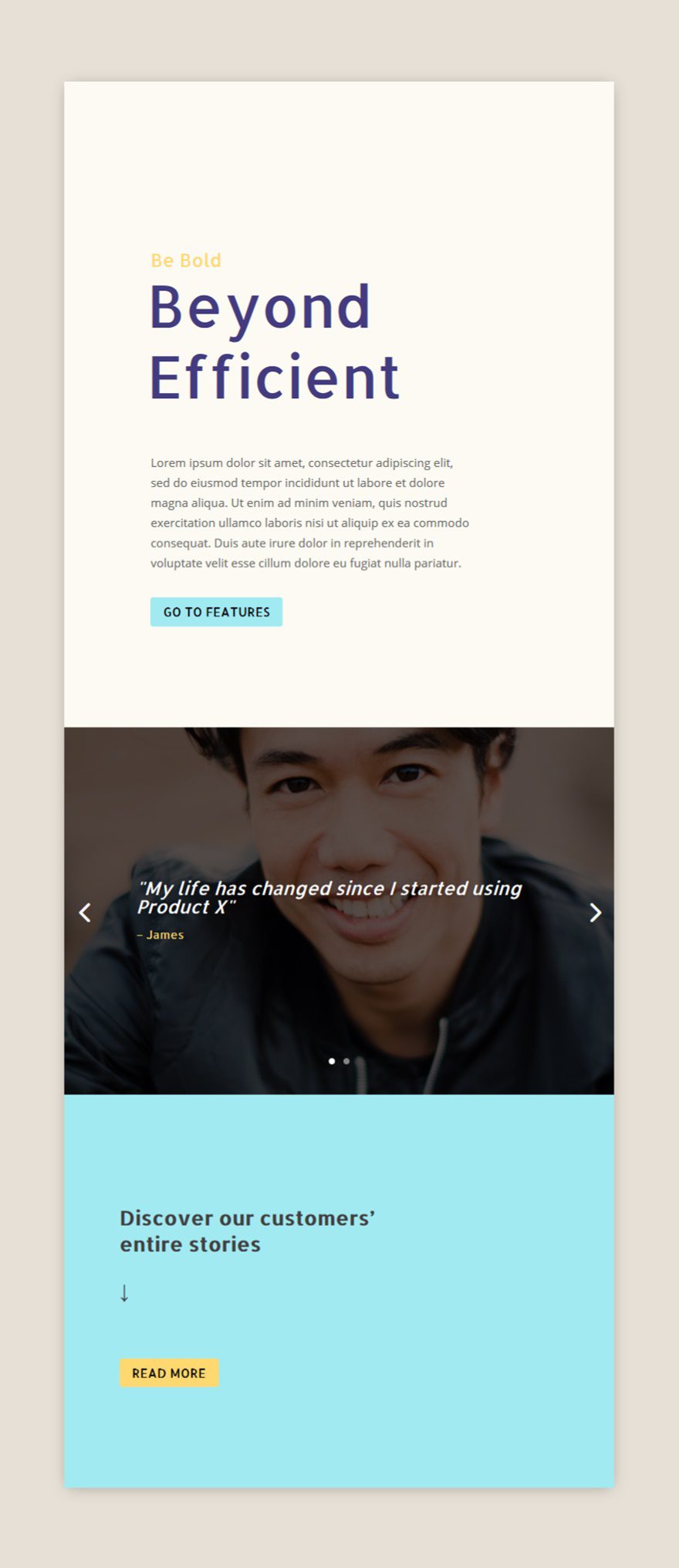
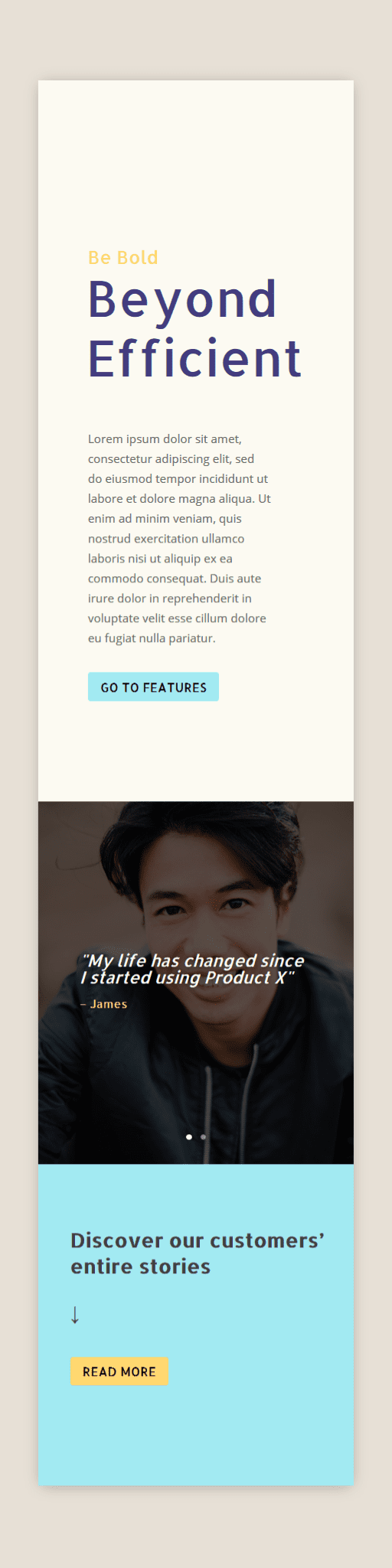
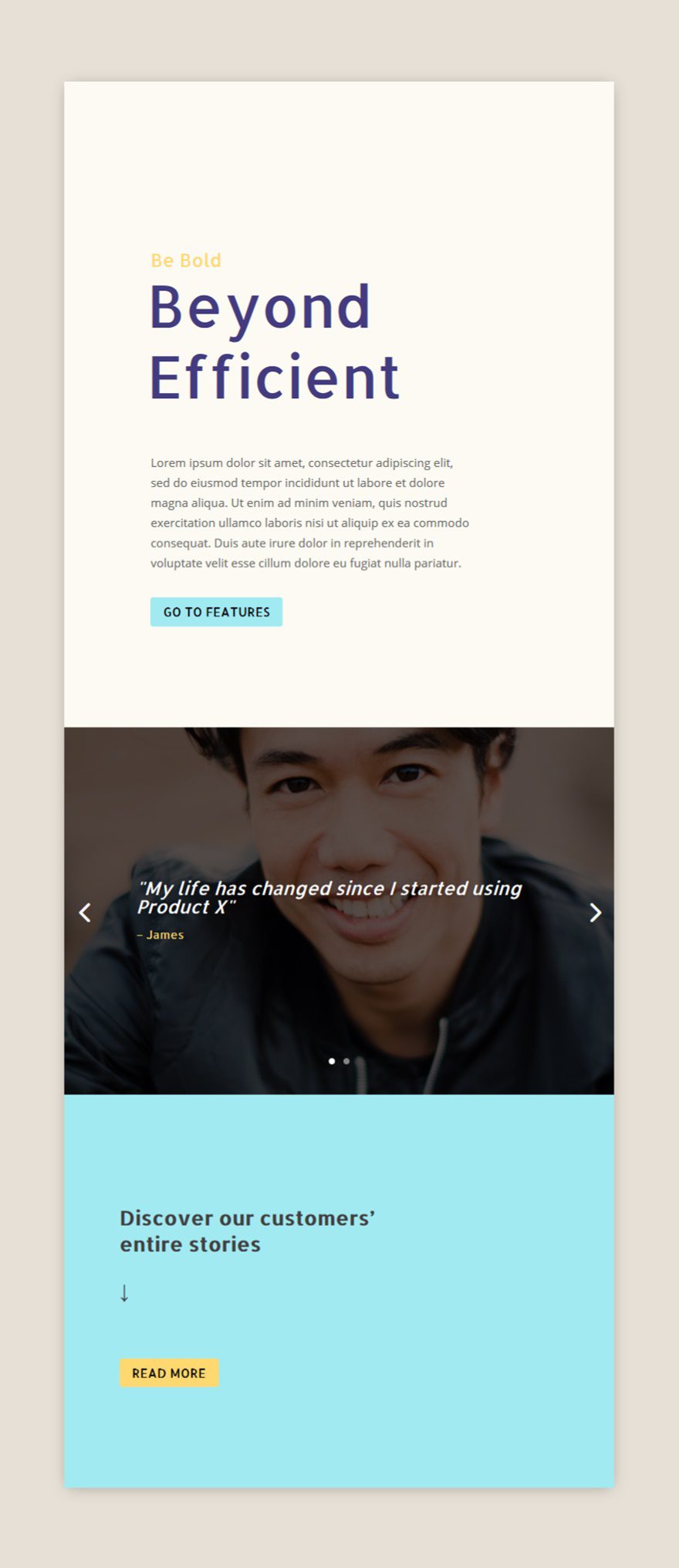
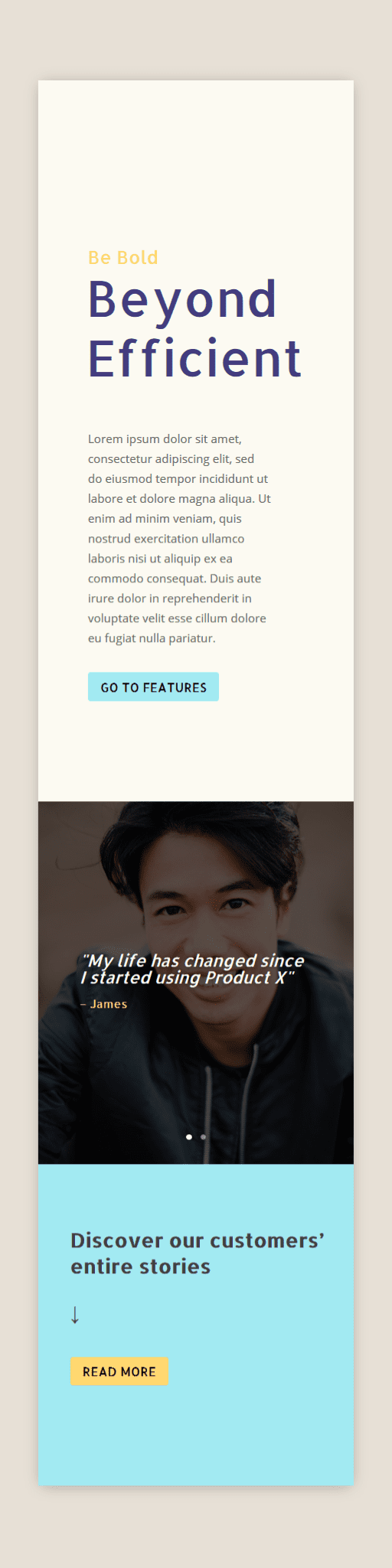
Antes de sumergirnos en el tutorial, echemos un vistazo rápido al ejemplo que recrearemos, paso a paso, en diferentes tamaños de pantalla.
en el escritorio

en tableta

En movil

Empezar a recrear el ejemplo
Agregar una nueva sección estándar
Color de fondo
Lo primero que deberá hacer después de agregar una sección estándar a una página nueva o existente es elegir ‘#e7e0d6’ como color de fondo de esa sección.

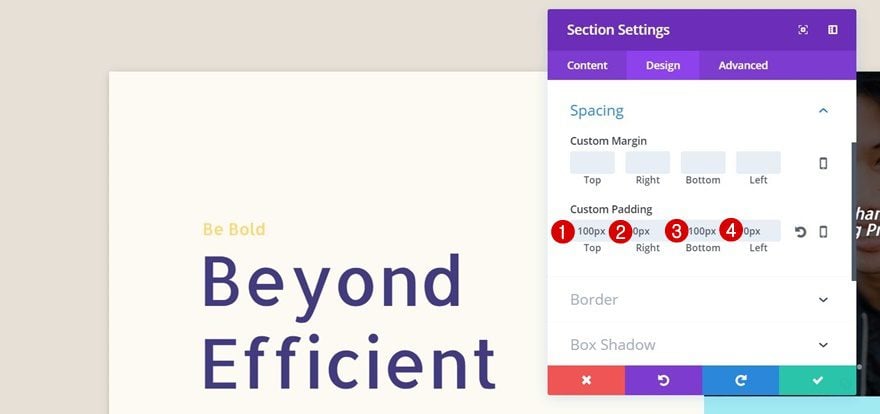
Espaciado
Luego, vaya a la pestaña Diseño y agregue el siguiente relleno personalizado a su sección para aumentar la distancia entre el principio y el final de la sección y la fila que agregaremos a continuación:
- Superior: 100px
- Derecha: 0px
- Abajo: 100px
- Izquierda: 0px

Agregar una nueva fila
Estructura de la columna
Una vez que haya terminado de editar su sección, agregue una nueva fila con la siguiente estructura de columnas:

Color de fondo
Sin agregar ningún módulo todavía, abra la configuración de la fila y agregue ‘#fcfaf2’ como color de fondo.

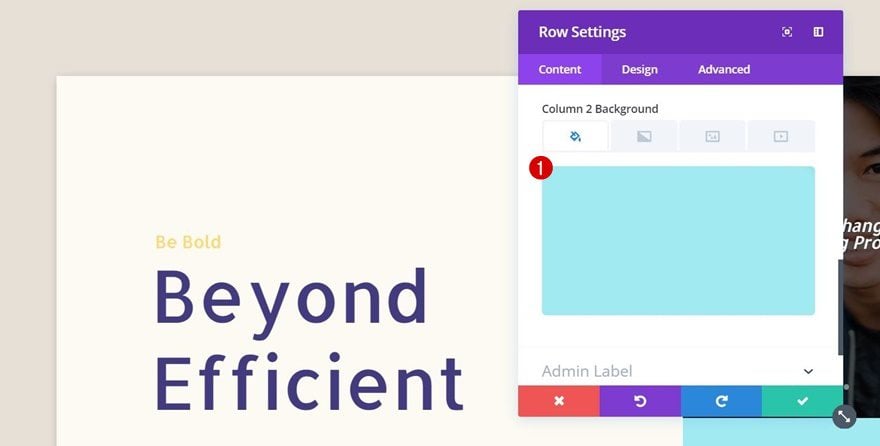
Color de fondo de la columna 2
Desplácese hacia abajo en la misma pestaña y asigne a su segunda columna el color de fondo ‘#a2eaf2’.

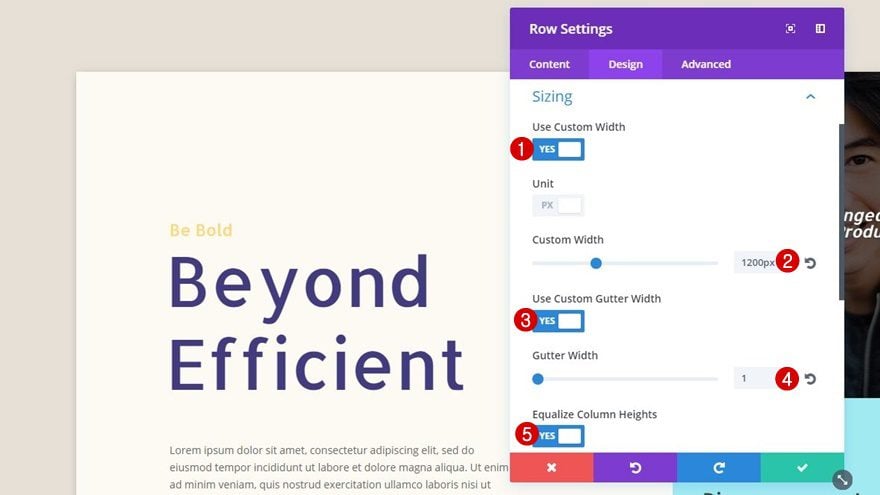
Dimensionamiento
A continuación, vaya a la pestaña Diseño, abra la subcategoría Tamaño y use la siguiente configuración para aumentar el ancho de su fila y eliminar el espacio entre ambas columnas:
- Usar ancho personalizado: Sí
- Ancho personalizado: 1200px
- Usar ancho de canalón personalizado: Sí
- Ancho del canalón: 1
- Igualar alturas de columna: Sí

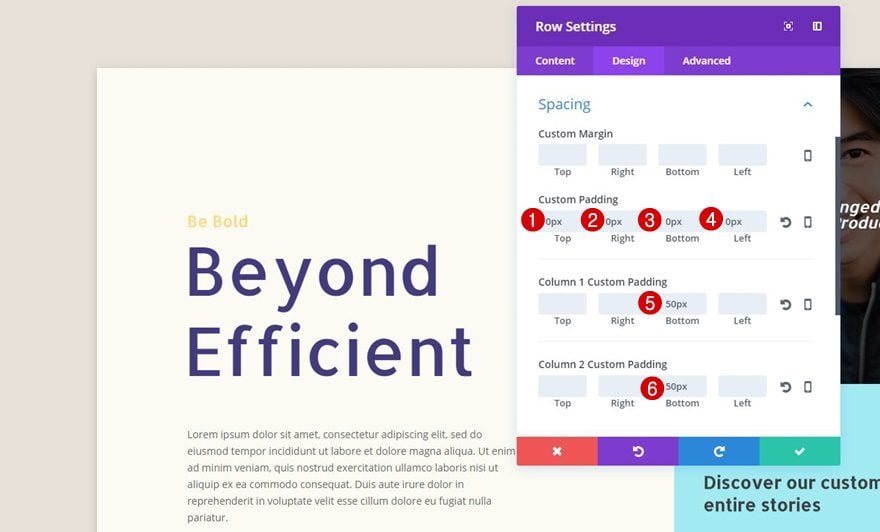
Espaciado
Luego, abra la subcategoría Espaciado dentro de la pestaña Diseño y utilice el siguiente relleno personalizado:
- Arriba, Derecha, Abajo e Izquierda: 0px
- Columna 1 inferior: 50px
- Columna 2 inferior: 50px

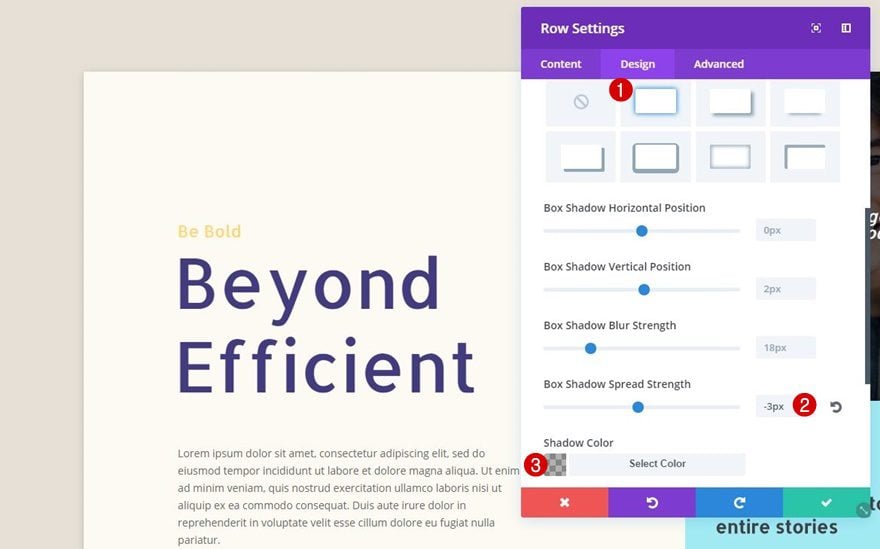
Sombra de la caja
Por último, seleccione el primer Box Shadow prefabricado y realice las siguientes modificaciones:
- Fuerza de propagación de la sombra del cuadro: -3px
- Color de sombra: rgba(0,0,0,0.3)

Agregue el módulo de texto n.º 1 a la primera columna
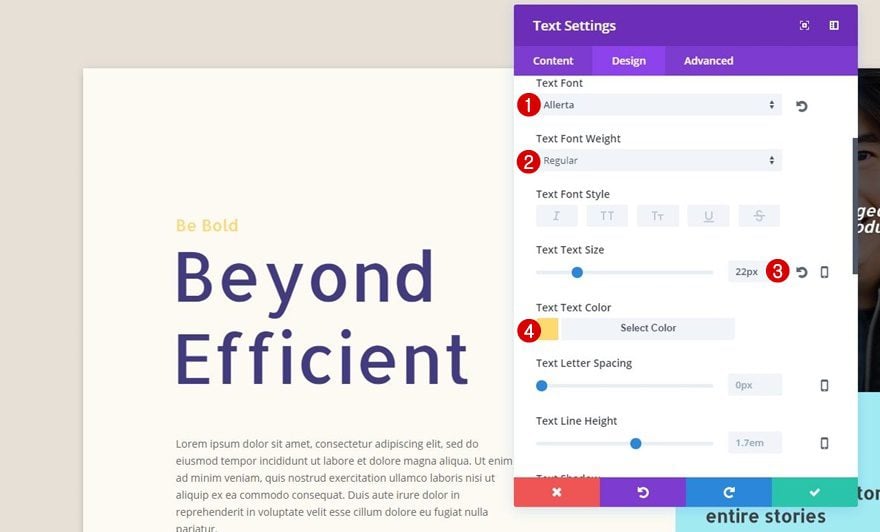
Configuración de texto
Ahora que hemos modificado la fila, podemos comenzar a agregar módulos a las columnas. El primer módulo que deberá agregar a la primera columna es un módulo de texto. Una vez que agregue el contenido, pase a la subcategoría Texto dentro de la pestaña Diseño y use la siguiente configuración para ello:
- Fuente del texto: Allerta
- Peso de fuente de texto: regular
- Tamaño del texto: 22px
- Color del texto: #ffd870
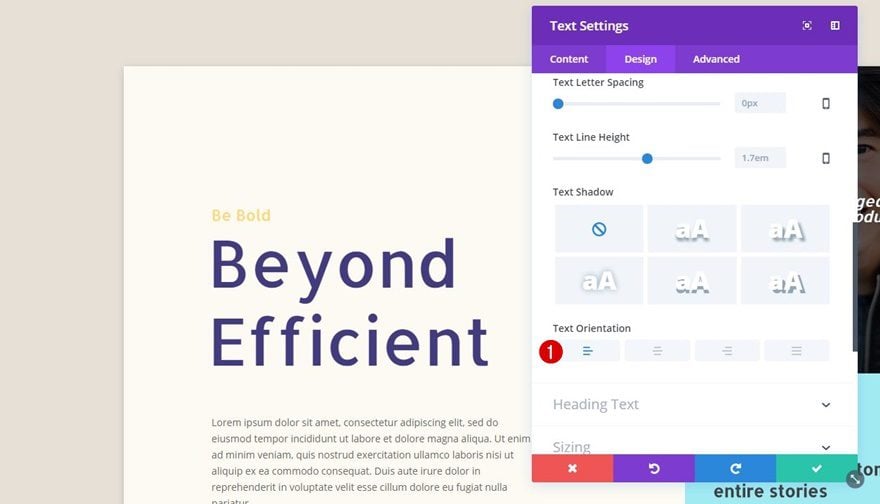
- Orientación del texto: Izquierda


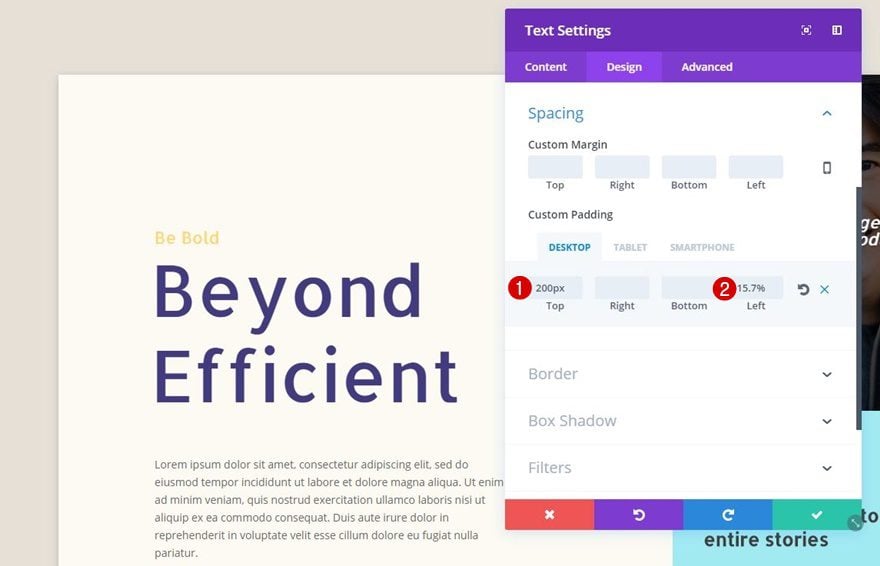
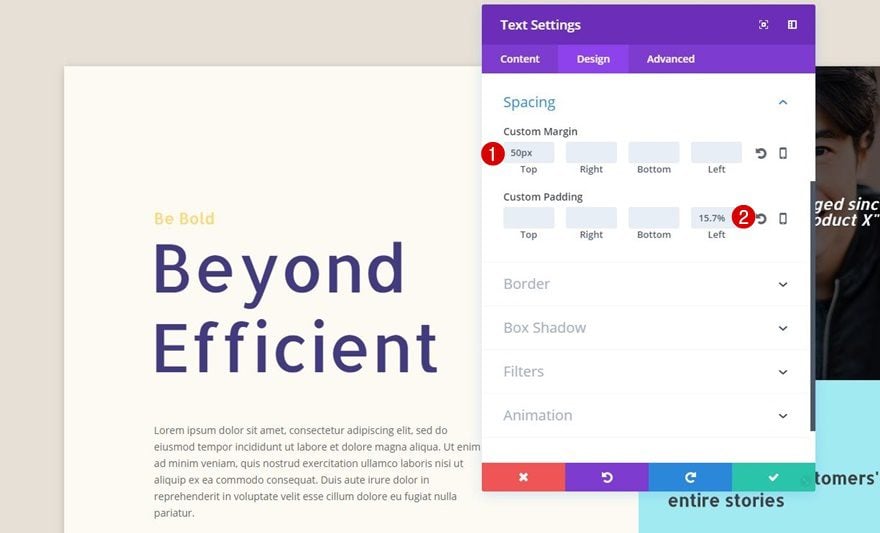
Espaciado
Desplácese hacia abajo en la pestaña Diseño, abra la subcategoría Espaciado y aplique el siguiente relleno personalizado a continuación:
- Relleno superior: 200px
- Relleno izquierdo: 15,7%

Agregue el Módulo de Texto #2 a la Primera Columna
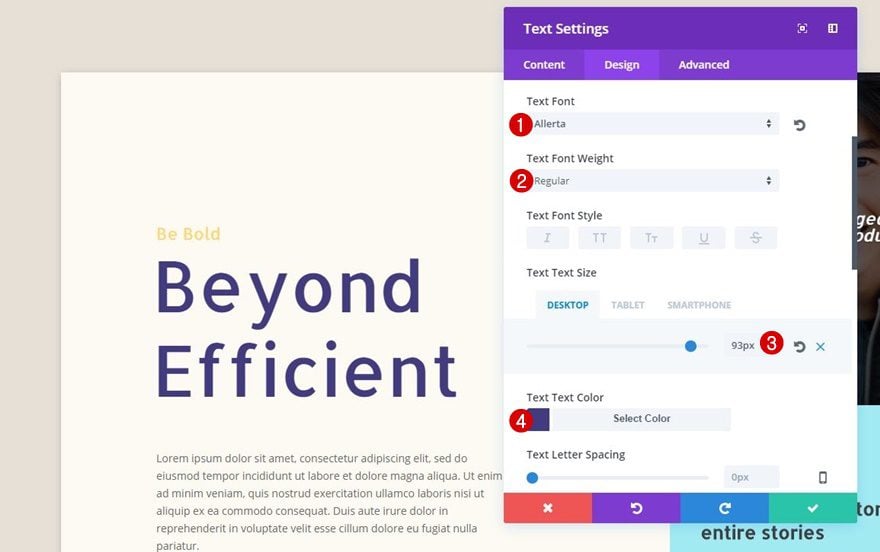
Configuración de texto
Después de agregar un segundo módulo de texto a la primera columna, aplique la siguiente configuración a la subcategoría de texto:
- Fuente del texto: Allerta
- Peso de fuente de texto: regular
- Tamaño del texto: 93 px (escritorio), 70 px (tableta), 60 px (teléfono)
- Color del texto: #433b7f
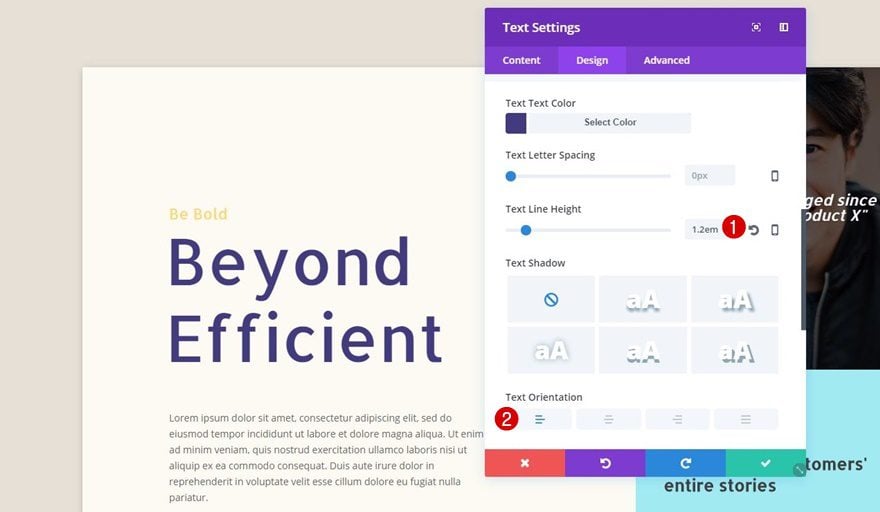
- Altura de línea de texto: 1,2 em
- Orientación del texto: Izquierda


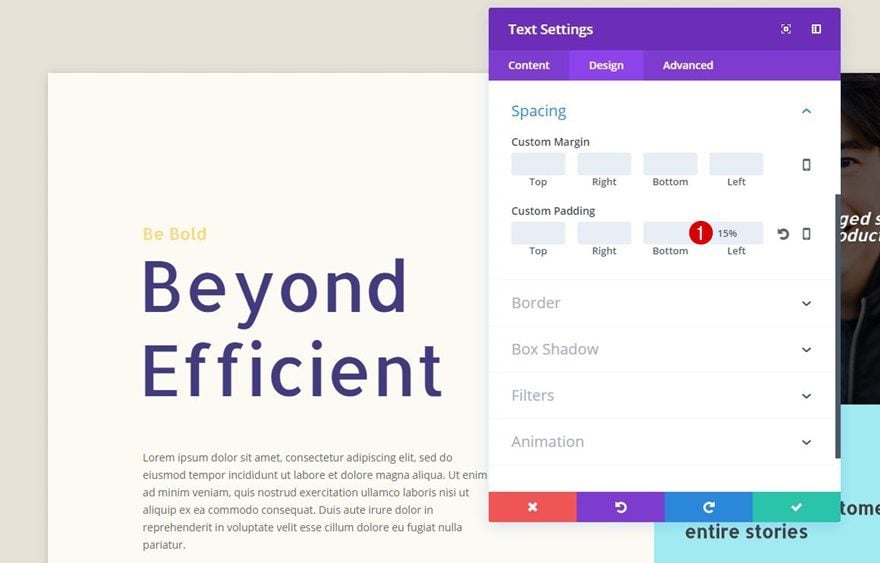
Espaciado
Agregue ‘15%’ al margen izquierdo de este módulo de texto también.

Agregue el Módulo de Texto #3 a la Primera Columna
Configuración de texto
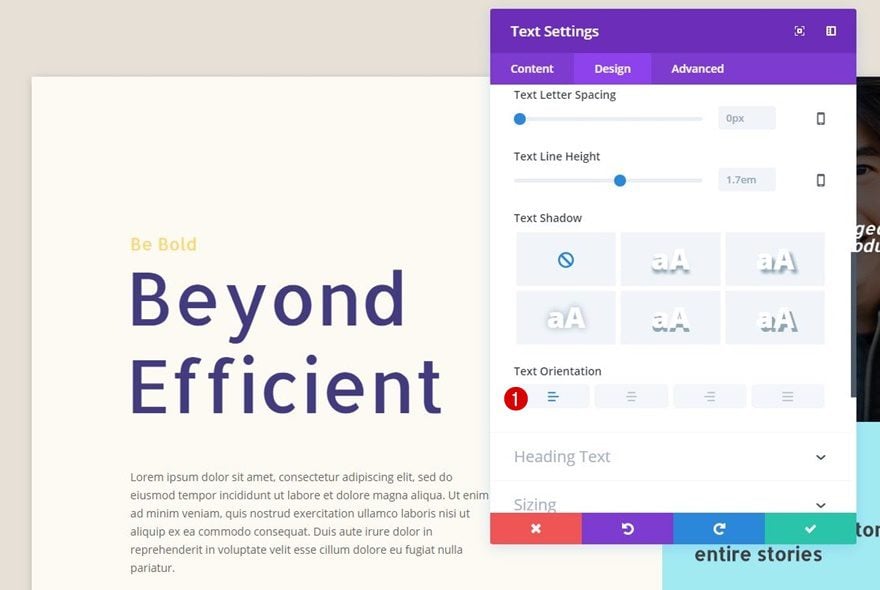
El último módulo de texto de la primera columna necesita una orientación de texto central en la subcategoría de texto.

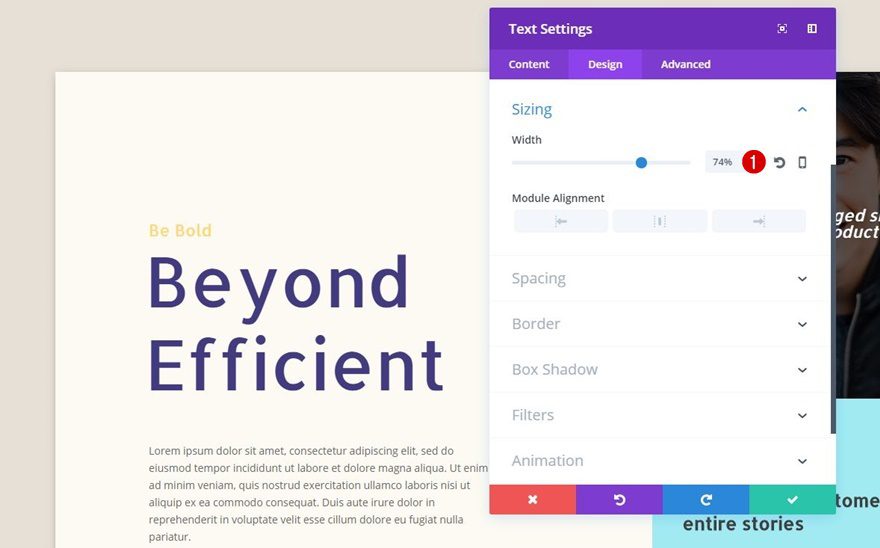
Dimensionamiento
Después de colocar la Orientación del texto a la izquierda en la subcategoría Texto, abra la subcategoría Tamaño y use ‘74%’ para el Ancho.

Espaciado
Por último, agregue los siguientes valores a la subcategoría Espaciado de este Módulo de texto:
- Margen superior: 50px
- Relleno Izquierdo: 15,7%

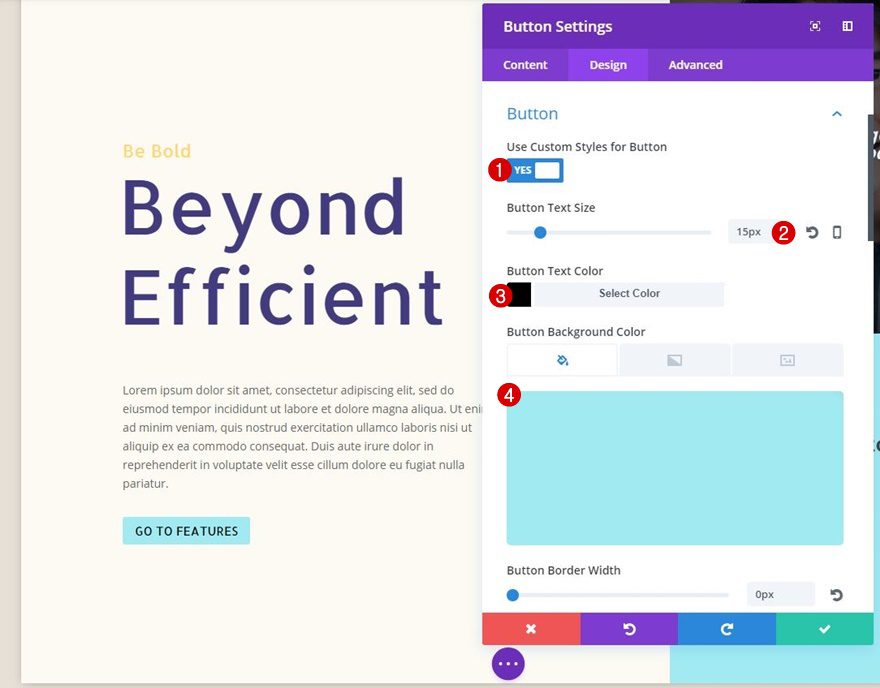
Configuración de botones
El último módulo dentro de la primera columna es un módulo de botón. Después de agregar la copia y el enlace, vaya a la pestaña Diseño y use la siguiente configuración para la subcategoría Botón:
- Usar estilos personalizados para el botón: Sí
- Tamaño del texto del botón: 15px
- Color del texto del botón: #000000
- Color de fondo del botón: #a2eaf2
- Ancho del borde del botón: 0px
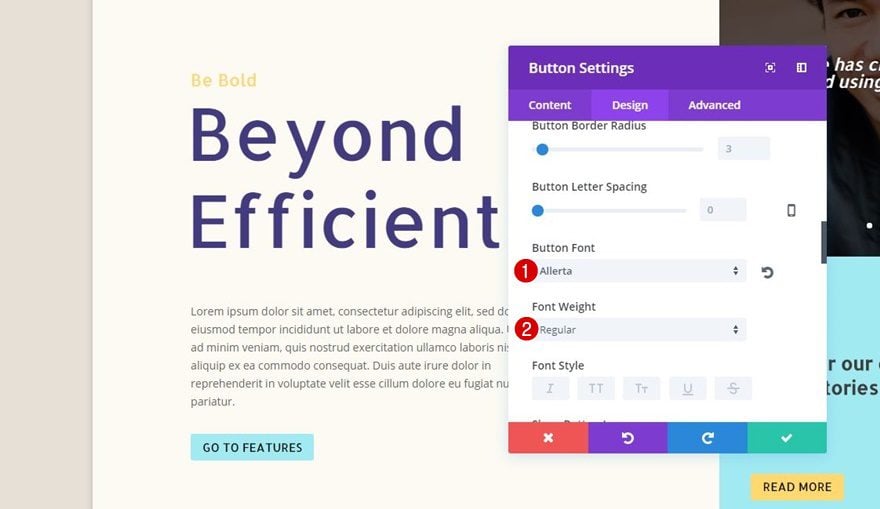
- Fuente del botón: Allerta
- Peso de fuente: Normal


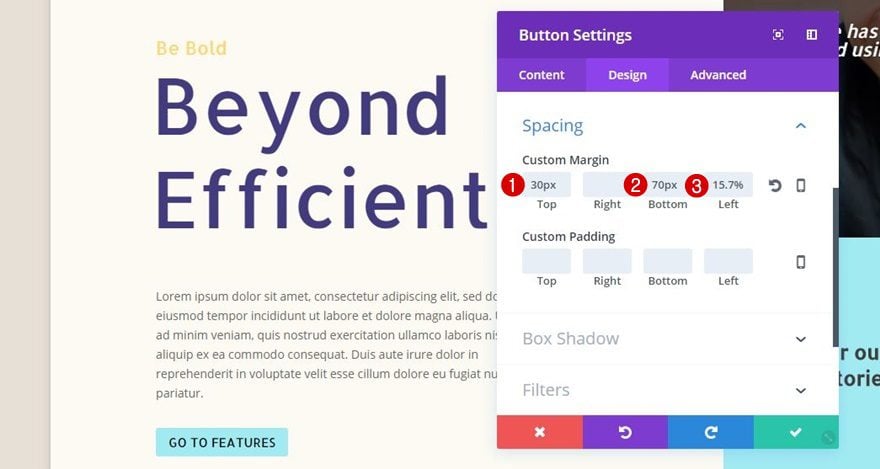
Espaciado
Luego, abra la subcategoría Espaciado y agregue los siguientes valores:
- Superior: 30px
- Abajo: 70px
- Izquierda: 15,7%

Agregue un módulo deslizante a la segunda columna
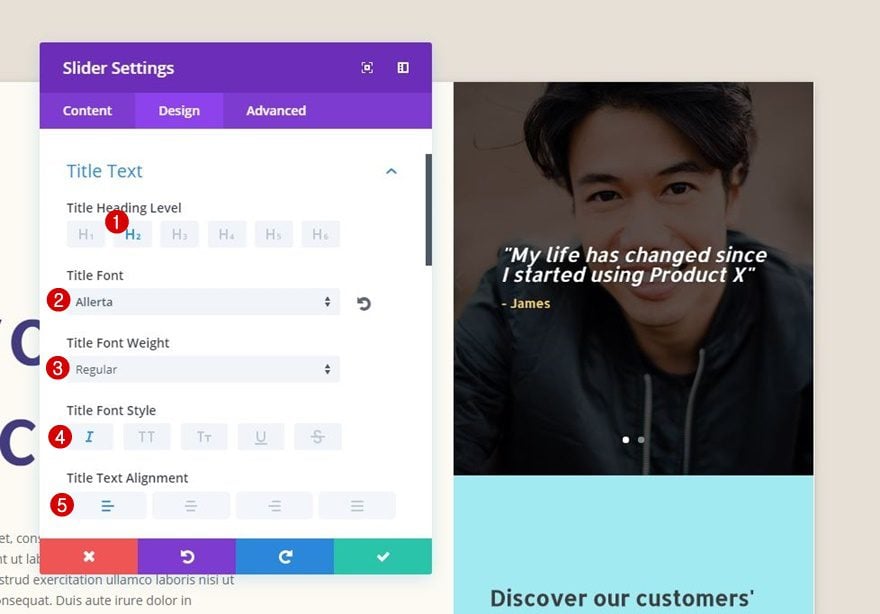
Configuración del texto del título
Ahora que hemos terminado de agregar módulos a la primera columna (y editarlos), pasemos a la segunda. Lo primero que deberá agregar a la segunda columna es el Módulo deslizante. Usaremos este módulo para mostrar testimonios de manera creativa. Antes de agregar controles deslizantes, modificaremos el Módulo deslizante en su totalidad. Estos cambios se aplicarán a todas las diapositivas que se agregarán a este módulo. Vaya a la pestaña Diseño, abra la subcategoría Texto del título y aplique la siguiente configuración a la pestaña H2:
- Fuente del título: Allerta
- Peso de la fuente del título: Regular
- Estilo de fuente del título: Cursiva
- Alineación del texto del título: Izquierda

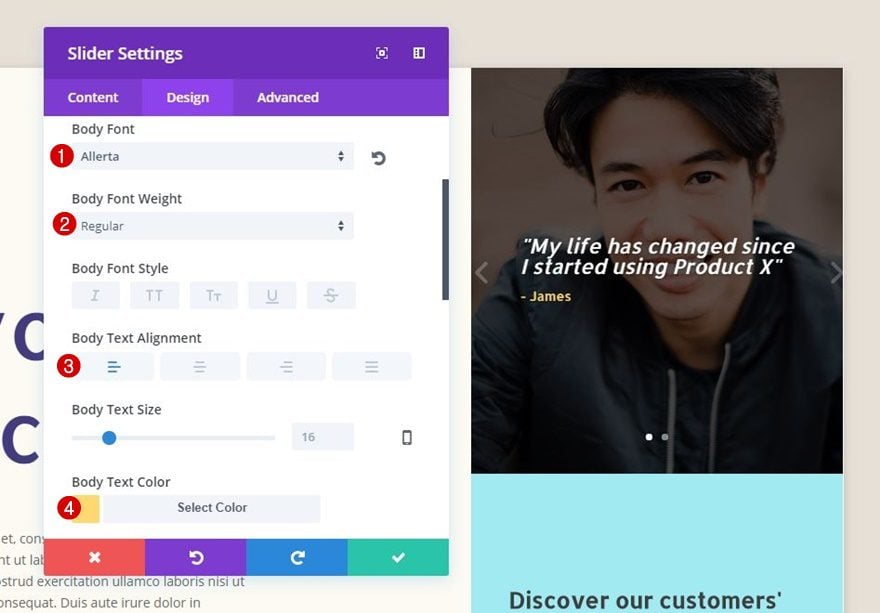
Configuración del texto del cuerpo
Luego, abra la subcategoría de texto del cuerpo y aplique la siguiente configuración:
- Fuente del cuerpo: Allerta
- Peso de la fuente del cuerpo: Regular
- Alineación del texto del cuerpo: Izquierda
- Color del cuerpo del texto: #ffd870

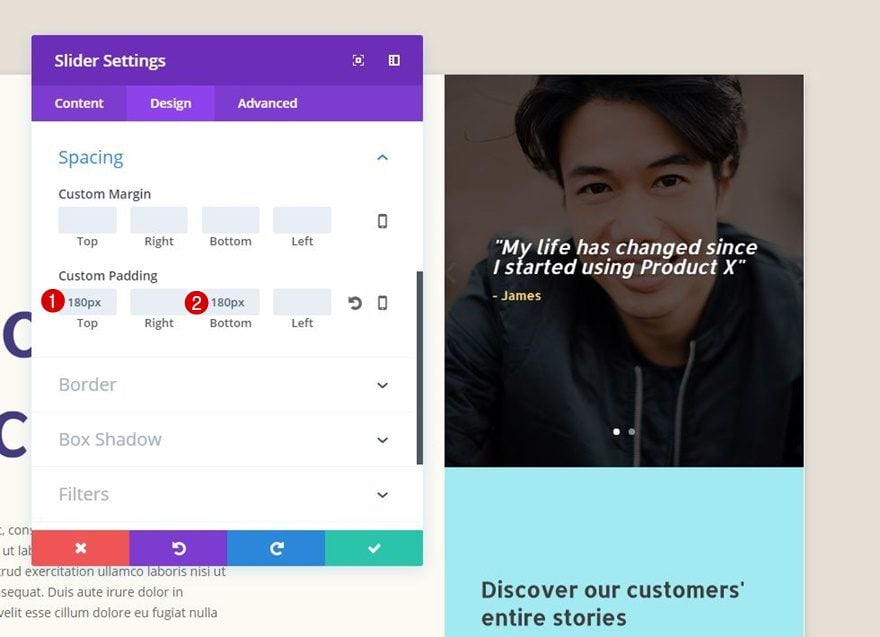
Espaciado
Por último, agregue ‘180px’ al relleno superior e inferior dentro de la subcategoría Espaciado.

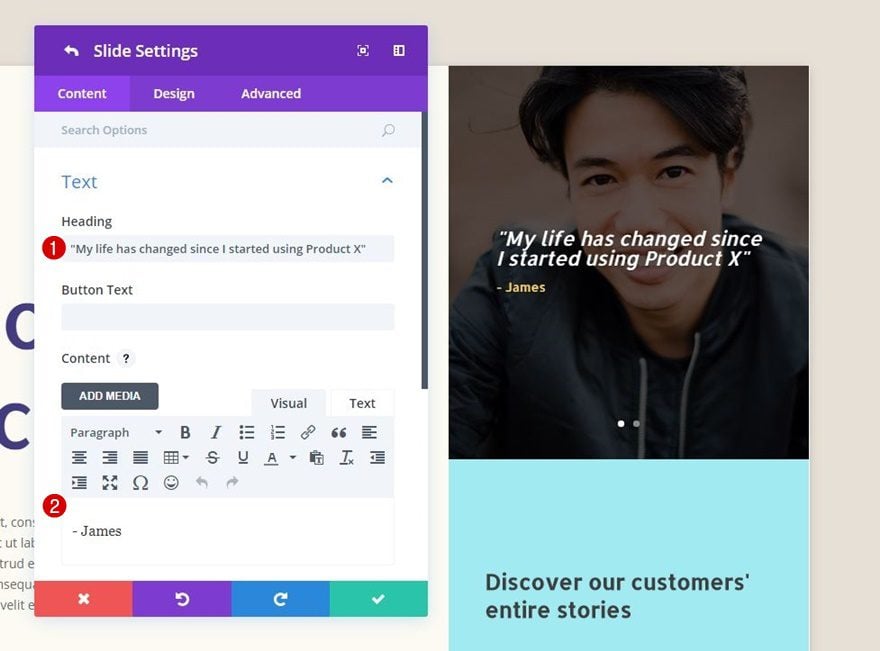
Contenido del control deslizante
Ahora que ha realizado los cambios generales, continúe y agregue los diferentes controles deslizantes de testimonios al módulo. Para cada uno de ellos, use el campo Encabezado para el testimonio en sí y el cuadro Contenido para el nombre de la persona que testifica.

Superposición de color de fondo del control deslizante
Para cada uno de los controles deslizantes, agregue ‘#605550’ como color de fondo.

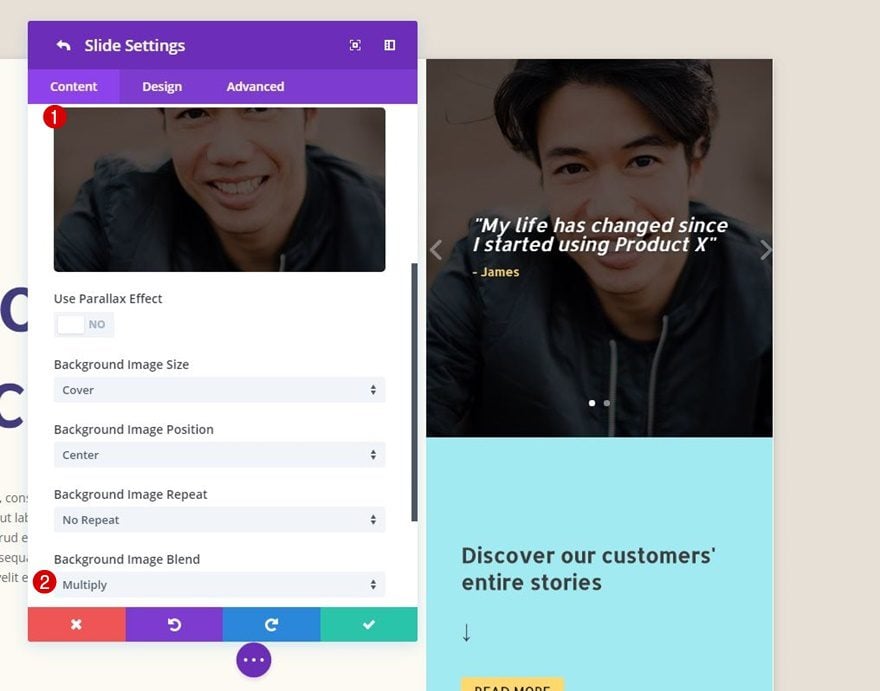
Imagen de fondo del control deslizante
Junto con el color de fondo, agregue una imagen de fondo y aplique ‘Multiplicar’ para la Mezcla de imagen de fondo.

Agregar un módulo de texto a la segunda columna
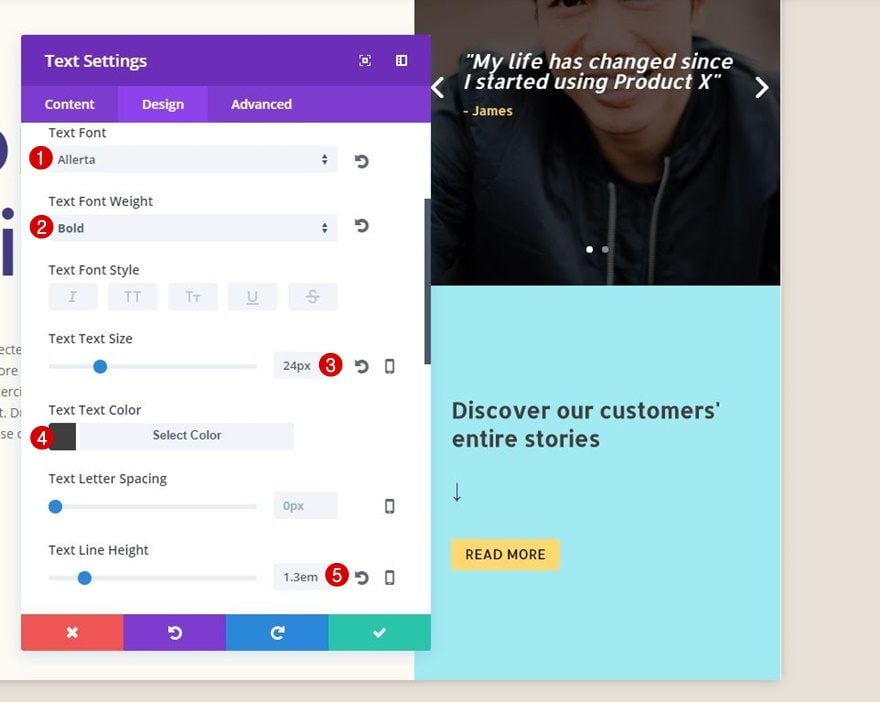
Configuración de texto
Ahora, agregue un módulo de texto justo debajo del módulo deslizante que ha creado junto con la siguiente configuración de texto:
- Fuente del texto: Allerta
- Peso de fuente de texto: Negrita
- Tamaño del texto: 24px
- Color del texto: #3f3f3f
- Altura de línea de texto: 1,3 em
- Orientación del texto: Izquierda


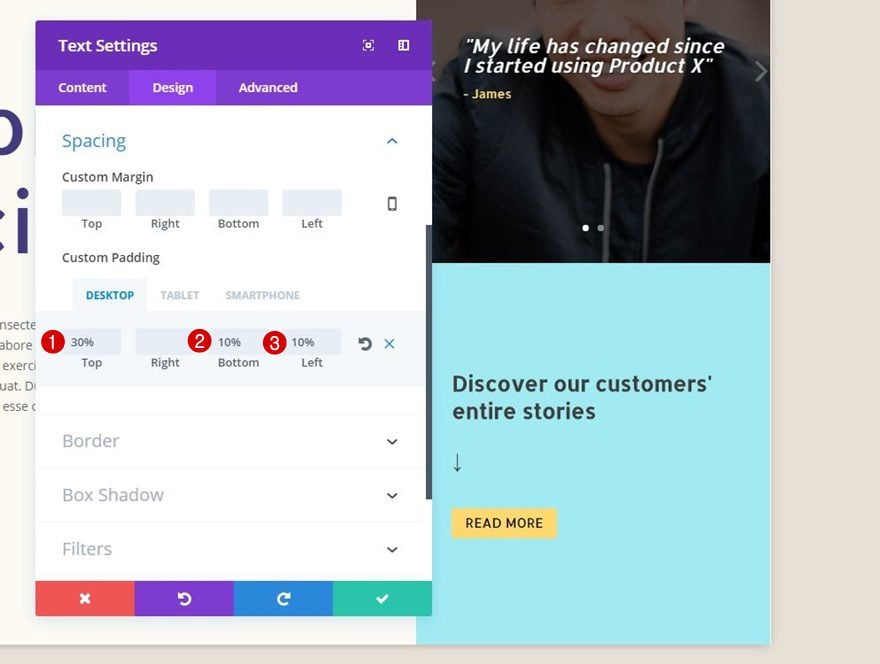
Espaciado
Por último, agregue también el siguiente relleno personalizado a este módulo de texto:
- Superior: 30 % (escritorio), 20 % (tableta y teléfono)
- Fondo: 10%
- Izquierda: 10%

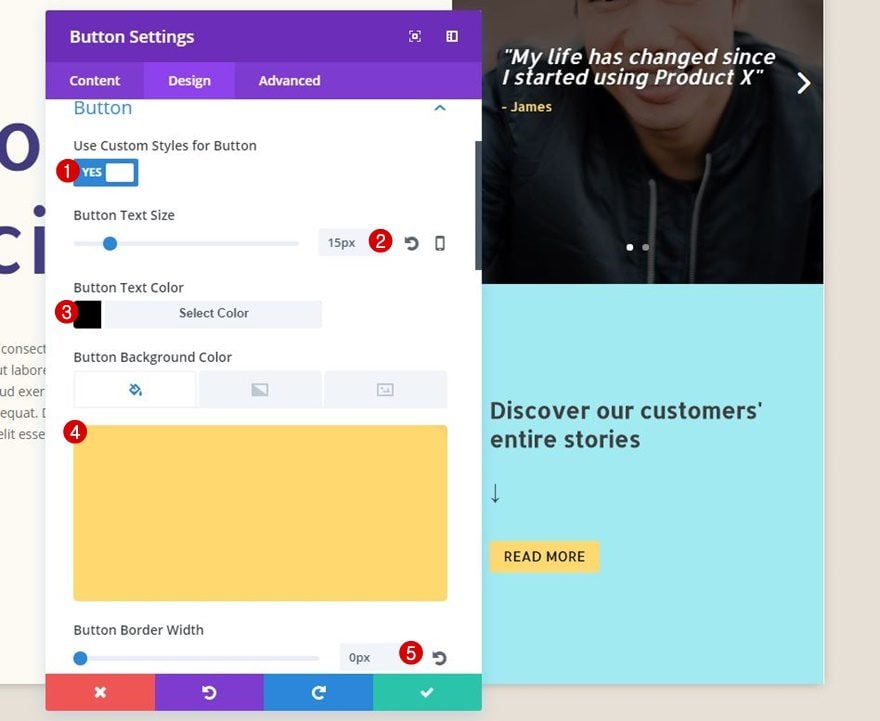
Configuración de botones
Lo último que deberá agregar a la segunda columna es un módulo de botones. Después de agregar la copia y el enlace, modifique la subcategoría Botón de acuerdo con la siguiente configuración:
- Usar estilos personalizados para el botón: Sí
- Tamaño del texto del botón: 15px
- Color del texto del botón: #000000
- Color de fondo del botón: #ffd870
- Ancho del borde del botón: 0px

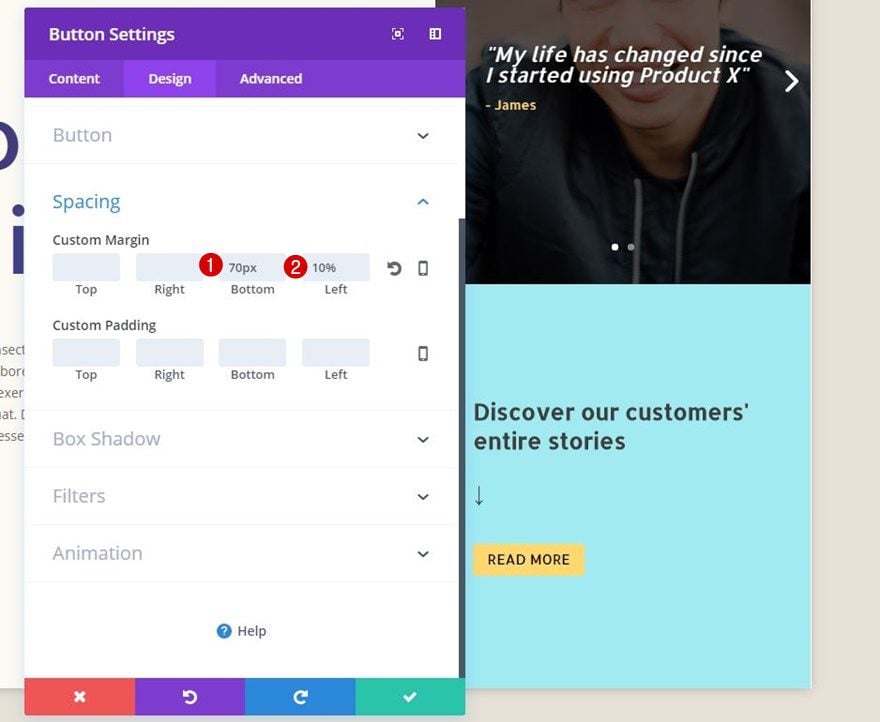
Espaciado
Para hacer que el Módulo de botones encaje con los otros Módulos, use el siguiente margen personalizado:
- Abajo: 70px
- Izquierda: 10%

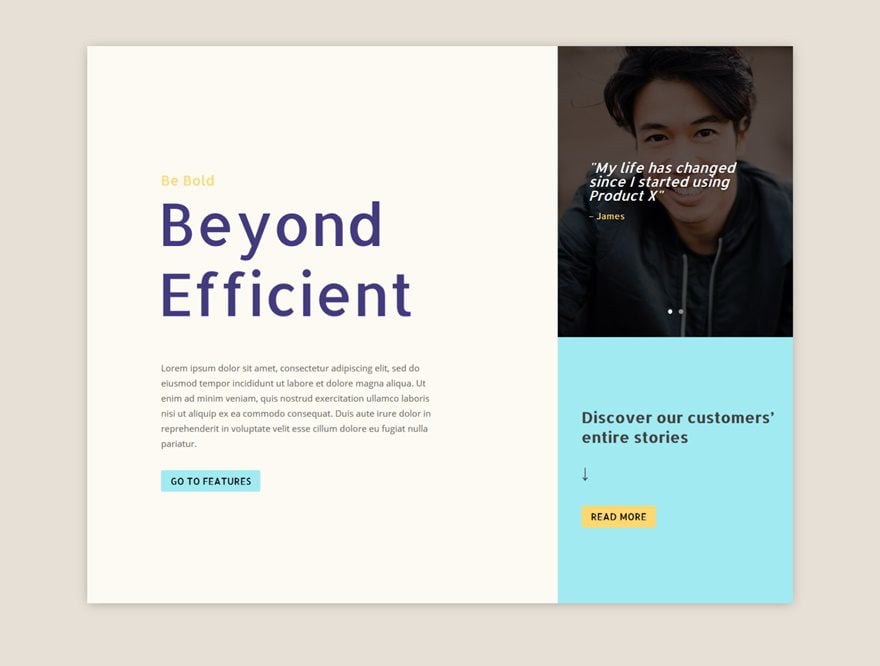
Resultado
Ahora que hemos seguido todos los pasos sobre cómo usar el módulo deslizante de forma creativa para testimonios, echemos un vistazo final al resultado en diferentes tamaños de pantalla.
en el escritorio

en tableta

En movil

Pensamientos finales
En esta publicación, le mostramos cómo usar creativamente el módulo deslizante para incluir testimonios en una de sus secciones. Este diseño se puede utilizar para cualquier sitio web en combinación con la paleta de colores de su elección. Si tiene alguna pregunta o sugerencia, ¡asegúrese de dejar un comentario en la sección de comentarios a continuación!