
No es ningún secreto que las páginas about son excelentes para crear clics en su sitio web. También es ese tipo de página que enfatizará la parte humana de la empresa detrás del sitio web. Saber esto nos hace conscientes de que es importante que prestemos atención a la forma en que estructuramos las páginas, qué tipo de información compartimos y cómo creamos interacciones. Una de las cosas que puede hacer para elevar la experiencia de la página acerca de es proporcionar una sección de miembros del equipo que ponga a sus empleados en el centro de atención. Además de eso, puede agregar un efecto de desplazamiento biográfico a las fotos de los miembros del equipo usando Divi y sus opciones integradas únicamente. Esto le permitirá ahorrar espacio en la página en la que está trabajando y crear una interacción de desplazamiento entre usted y sus visitantes.
En este tutorial, le mostraremos paso a paso cómo llegar allí. Una vez que obtenga el enfoque, podrá personalizar el estilo de diseño según sus propias necesidades.
¡Hagámoslo!
Antes de sumergirnos en el tutorial, echemos un vistazo al resultado en diferentes tamaños de pantalla.
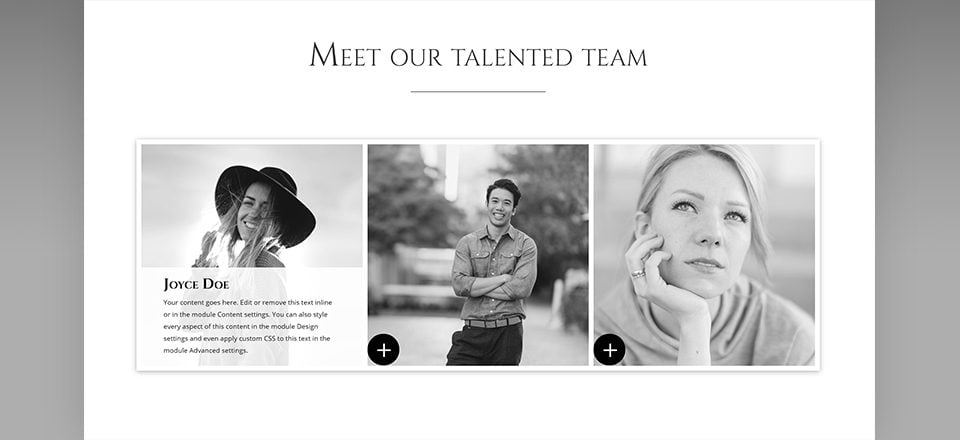
Escritorio

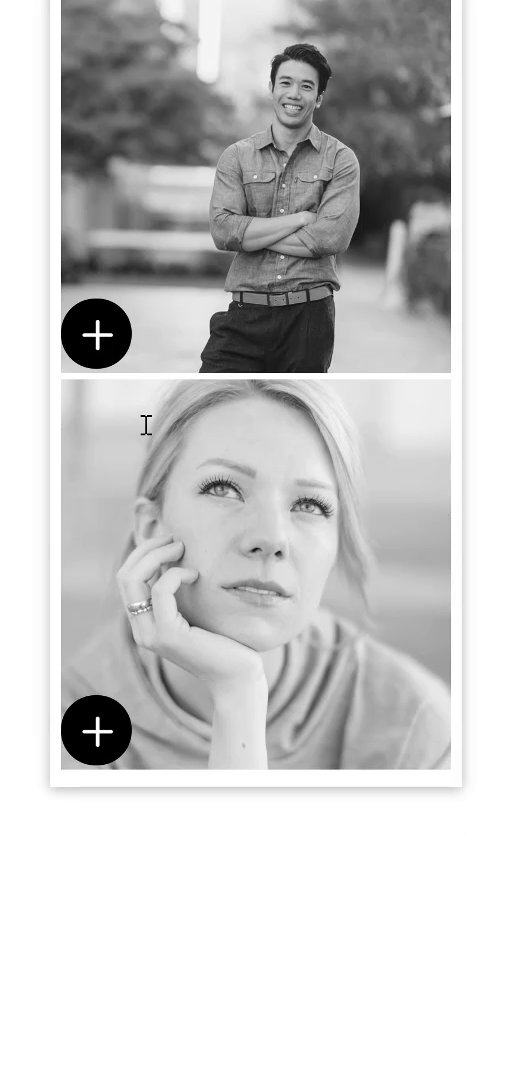
Móvil

Empecemos a Recrear
Suscríbete a nuestro canal de Youtube
Agregar nueva sección
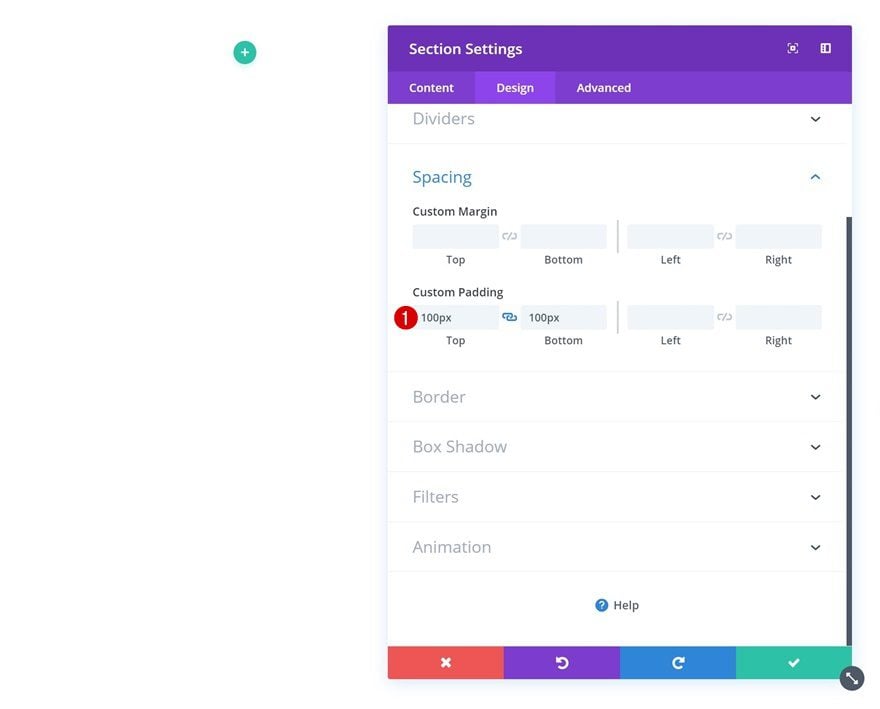
Espaciado
Cree una nueva página o abra una existente y agregue una nueva sección utilizando los siguientes valores de relleno personalizados:
- Relleno superior: 100px
- Relleno inferior: 100px

Añadir Fila #1
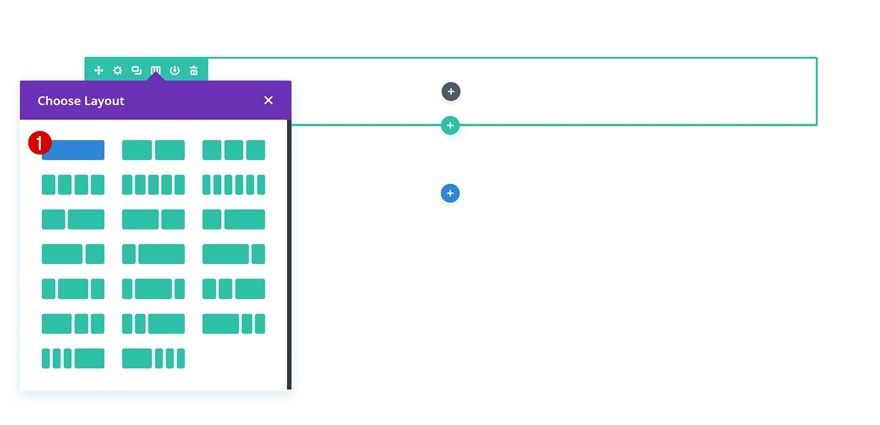
Estructura de la columna
Una vez que haya terminado de agregar el relleno personalizado a su sección, puede cerrar la configuración de la sección y agregar una nueva fila usando solo una columna.

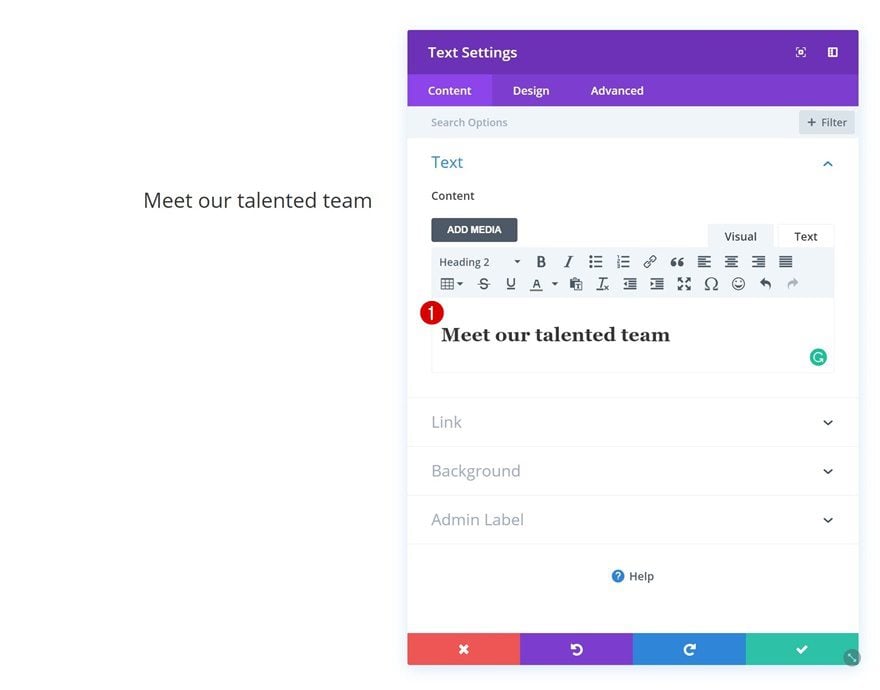
Agregar módulo de texto
Agregar contenido H2
Agregue un módulo de texto de título a la columna con alguna copia H2 de su elección.

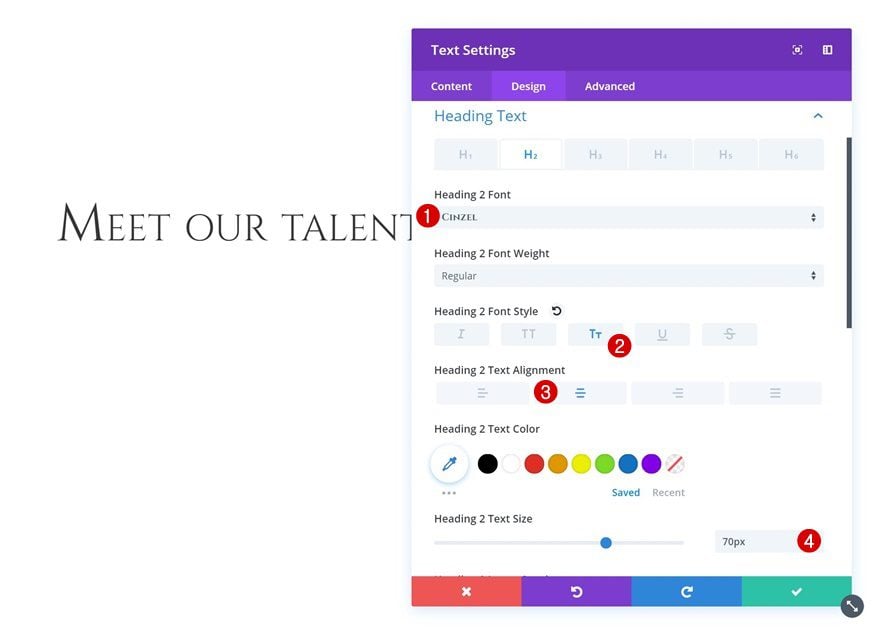
Configuración de texto H2
Luego, vaya a la configuración de texto H2 y realice algunos cambios en la apariencia de la copia.
- Encabezado 2 Fuente: Cinzel
- Encabezado 2 Estilo de fuente: versalitas
- Encabezado 2 Alineación de texto: Centro
- Encabezado 2 Tamaño del texto: 70px

Agregar módulo divisor
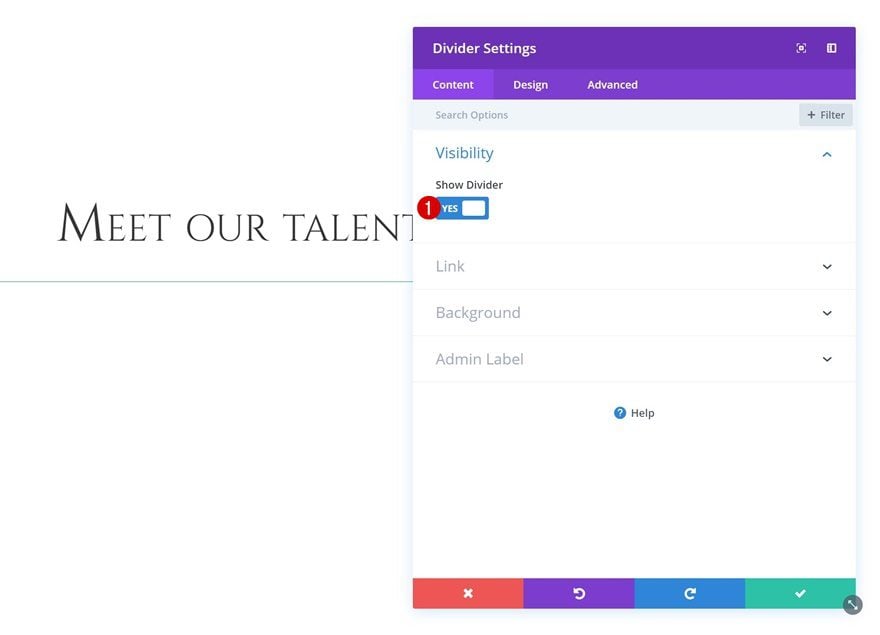
Visibilidad
Continúe agregando un nuevo Módulo divisor justo debajo del título Módulo de texto.
- Mostrar divisor: Sí

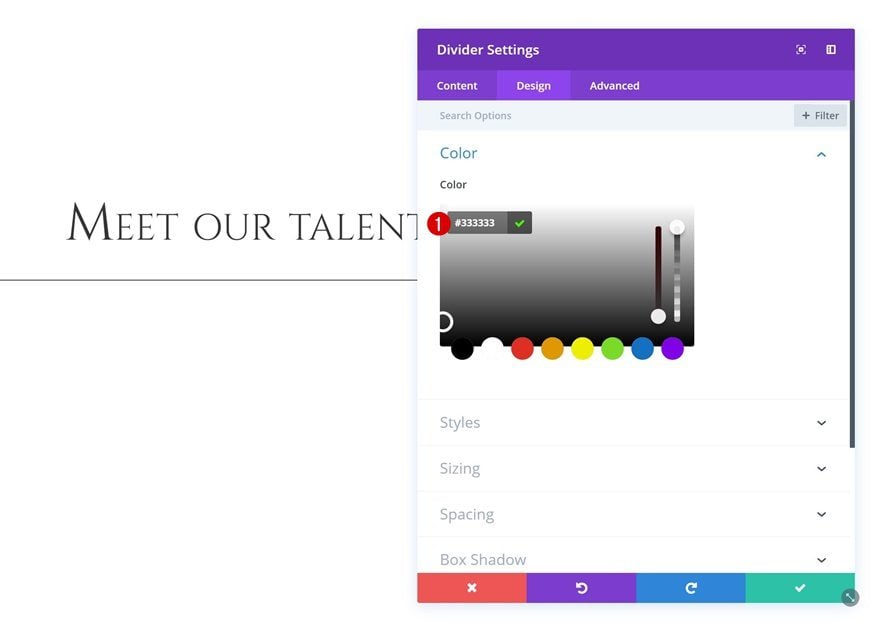
Color del divisor
Vaya a la pestaña de diseño, abra la configuración de color y cambie el color de su divisor en consecuencia:
- Color del divisor: #333333

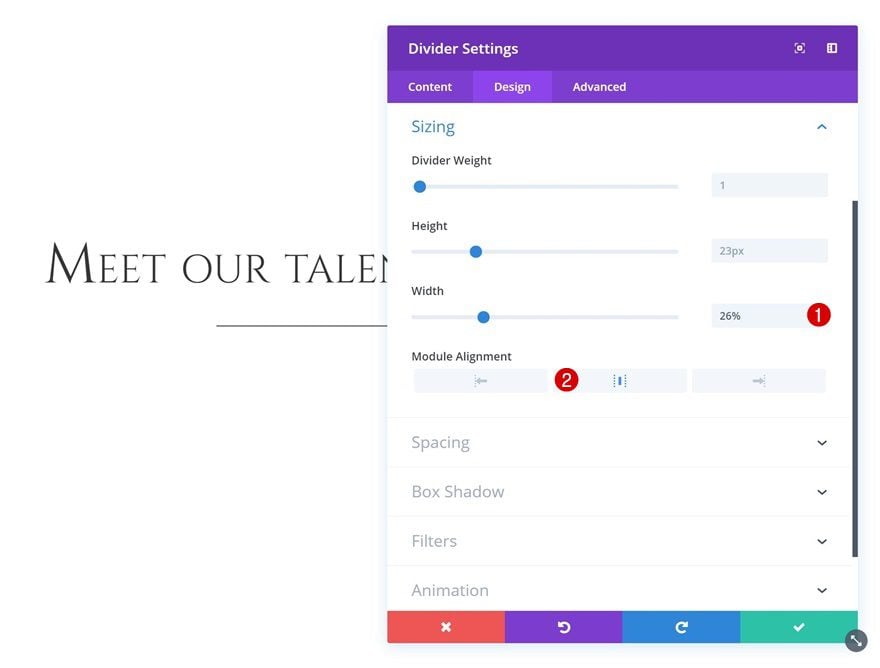
Dimensionamiento
A continuación, reduciremos el tamaño del divisor y lo centraremos.
- Ancho: 26%
- Alineación del módulo: Centro

Añadir Fila #2
Estructura de la columna
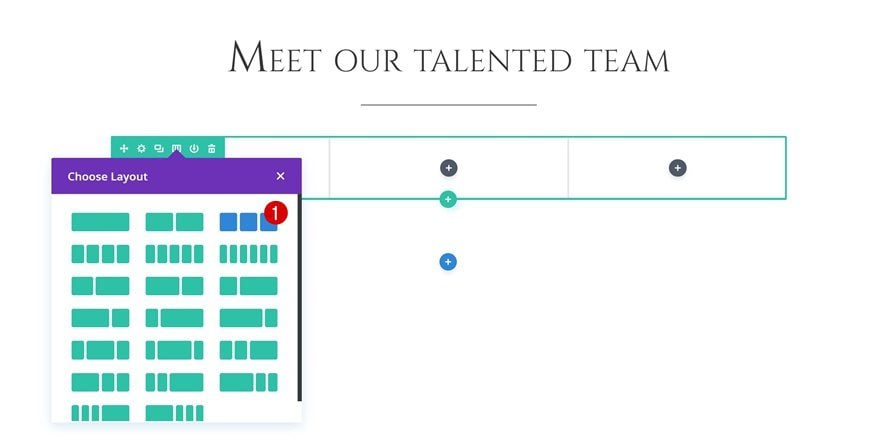
Justo debajo de la fila anterior que agregó, continúe y agregue una nueva fila usando tres columnas del mismo tamaño.

Dimensionamiento
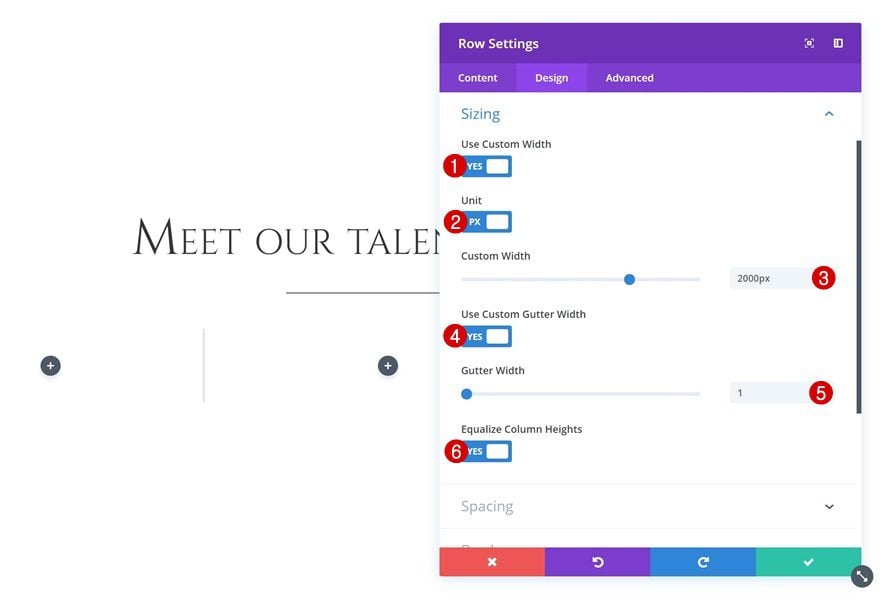
Sin agregar ningún módulo todavía, abra la configuración de fila y realice algunos ajustes en la configuración de tamaño.
- Usar ancho personalizado: Sí
- Unidad: PX
- Ancho personalizado: 2000px
- Usar ancho de canalón personalizado: Sí
- Ancho del canalón: 1
- Igualar alturas de columna: Sí

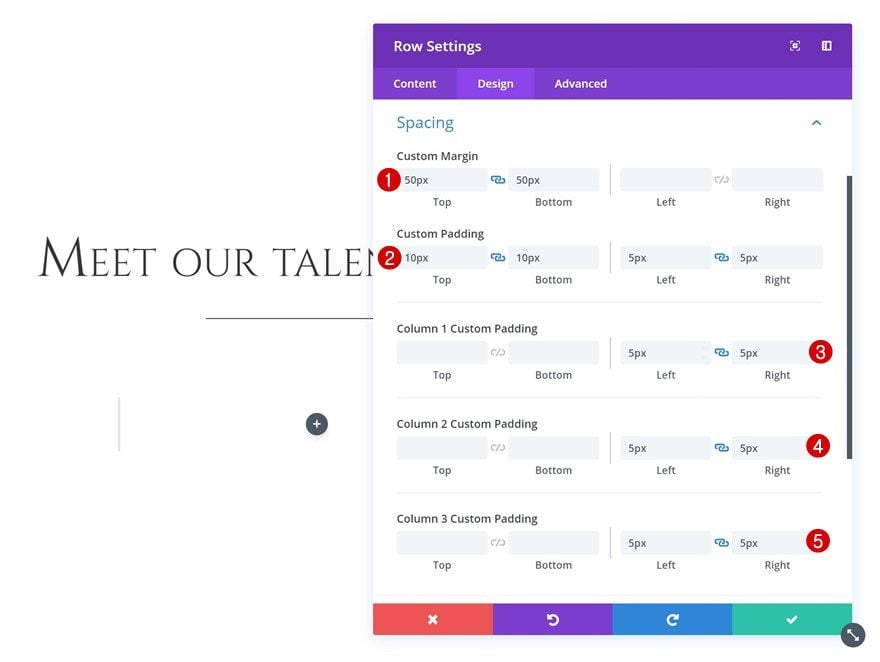
Espaciado
Luego, vaya a la configuración de espaciado y agregue márgenes personalizados y valores de relleno.
- Margen superior: 50px
- Margen inferior: 50px
- Relleno superior: 10px
- Relleno inferior: 10px
- Relleno izquierdo: 5px
- Relleno derecho: 5px
- Columna 1, 2 y 3 Relleno izquierdo: 5px
- Columna 1, 2 y 3 Relleno derecho: 5px

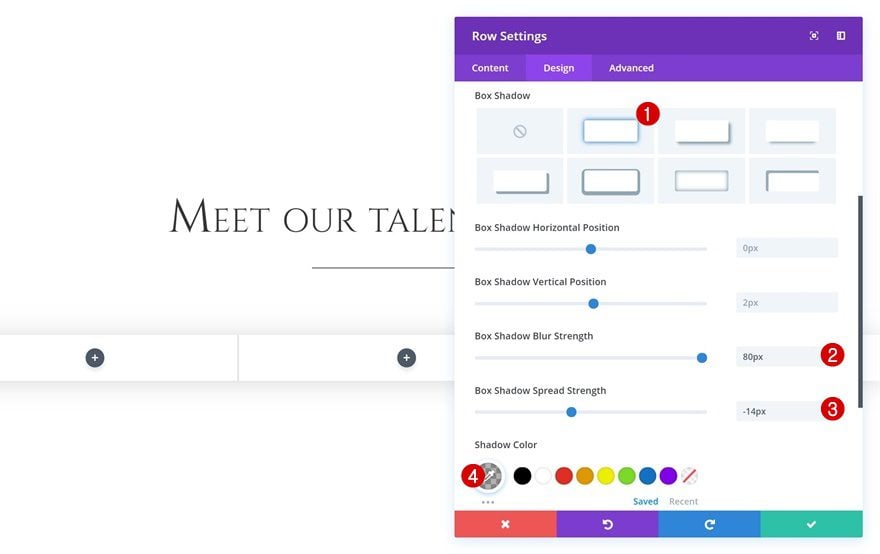
Sombra de la caja
También le estamos dando a nuestra fila un poco de profundidad al agregarle una sombra de cuadro con la siguiente configuración:
- Fuerza de desenfoque de sombra de cuadro: 80px
- Fuerza de propagación de la sombra del cuadro: -14px
- Color de sombra: rgba(0,0,0,0.3)

Agregar módulo de imagen a la columna 1
Subir imagen al módulo de imagen
¡Es hora de comenzar a agregar módulos! Para lograr el efecto bio hover, necesitaremos dos módulos en total; un módulo de imagen y un módulo de Blurb. El módulo de imagen contendrá la imagen del miembro del equipo que desea mostrar. El módulo Blurb, por otro lado, se usará para agregar el ícono a la esquina inferior izquierda y la biografía al pasar el mouse. Agregue un módulo de imagen a la primera columna usando una imagen de tamaño cuadrado.

filtros
El diseño que estamos creando es completamente en escala de grises. Para agregar esta escala de grises a nuestra imagen, vaya a la configuración de filtros y elimine toda la saturación.
- Saturación: 0%

Agregue el módulo Blurb a la columna 1
Agregar contenido
Continúe agregando un nuevo Módulo de Blurb justo debajo del Módulo de imagen en la columna 1. Agregue el nombre del miembro del equipo al campo de título e ingrese más información sobre el miembro del equipo en el cuadro de contenido.

Elegir icono
Lo siguiente que haremos es elegir un ícono que muestre a los visitantes que hay más que solo una imagen.

Color de fondo predeterminado
Luego, elegiremos un color de fondo transparente completo.
- Color de fondo: rgba(255,255,255,0)

Color de fondo flotante
Y cambiaremos ese color al pasar el mouse.
- Color de fondo: rgba(255,255,255,0.88)

Configuración de iconos predeterminada
Queremos un ícono notable que ayude a los visitantes a comprender que pueden pasar el mouse sobre él. Cambie la configuración del icono para lograr un icono como ese.
- Color del icono: #ffffff
- Icono de círculo: Sí
- Color del círculo: #000000
- Ubicación del icono: Izquierda
- Usar tamaño de fuente de icono: Sí
- Tamaño de fuente del icono: 50 px

Configuración del icono de desplazamiento
Sin embargo, no queremos que el ícono aparezca al pasar el mouse. Es por eso que usaremos un color completamente transparente en su lugar.
- Color del icono: rgba(255,255,255,0)
- Color del círculo: rgba (255,255,255,0)

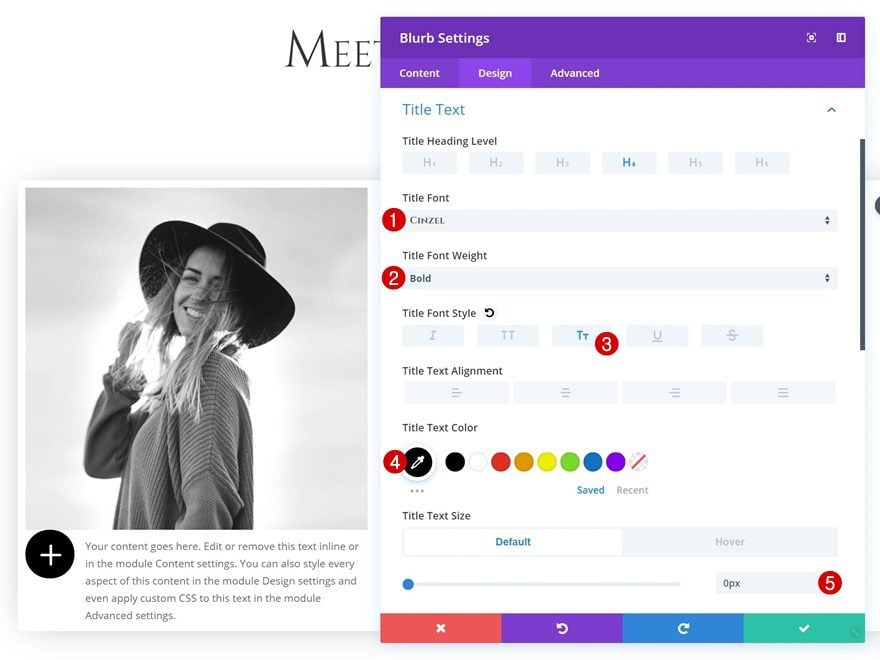
Configuración predeterminada del texto del título
A continuación, vaya a la configuración del texto del título y realice algunos cambios.
- Fuente del título: Cinzel
- Peso de la fuente del título: Negrita
- Estilo de fuente del título: versalitas
- Color del texto del título: #000000
- Tamaño del texto del título: 0px

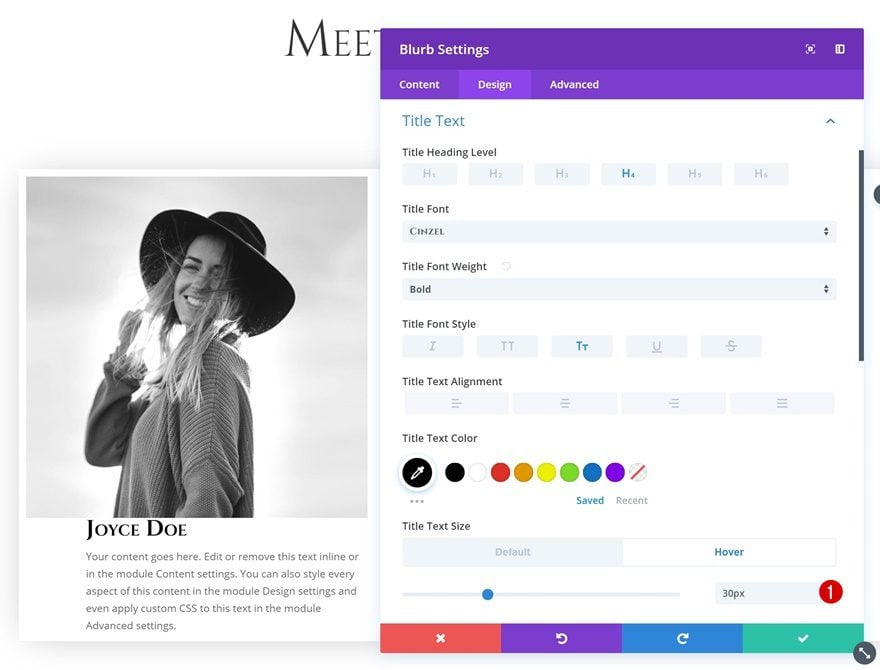
Configuración del texto del título flotante
Modifique el tamaño del texto al pasar el mouse.
- Tamaño del texto del título: 30px

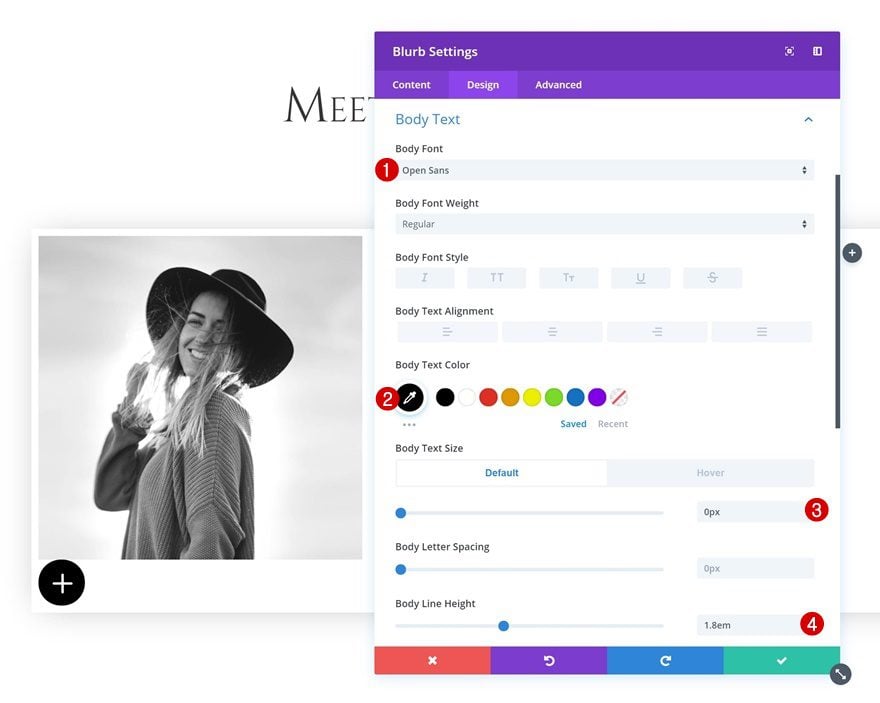
Configuración predeterminada del texto del cuerpo
Modifique también la configuración del texto del cuerpo.
- Fuente del cuerpo: Open Sans
- Color del cuerpo del texto: #000000
- Tamaño del texto del cuerpo: 0px
- Altura de la línea del cuerpo: 1,8 em

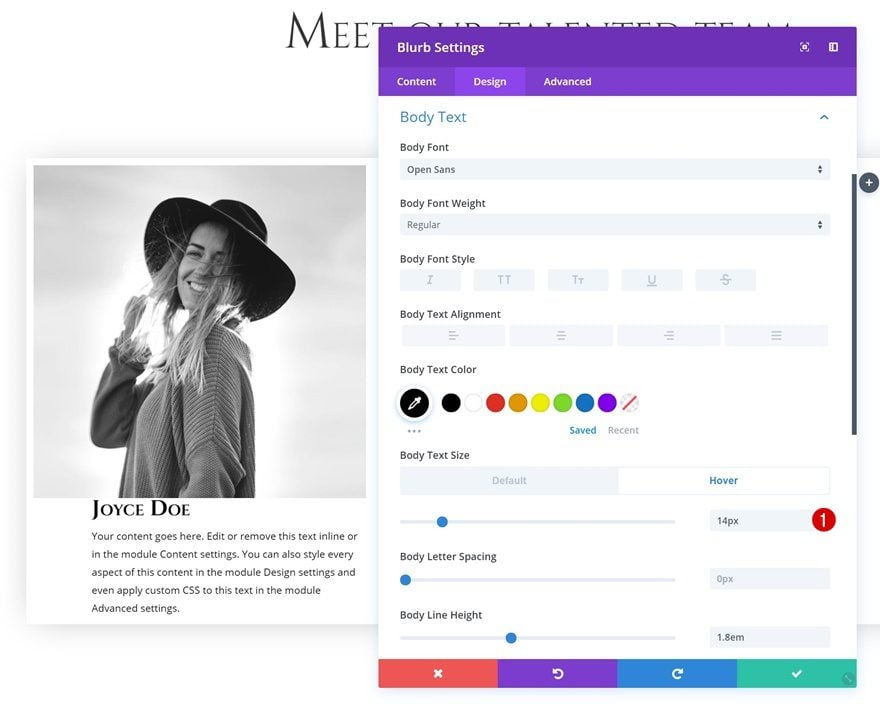
Configuración del texto del cuerpo flotante
Y, nuevamente, cambie el tamaño del texto del cuerpo al pasar el mouse.
- Tamaño del cuerpo del texto: 14px

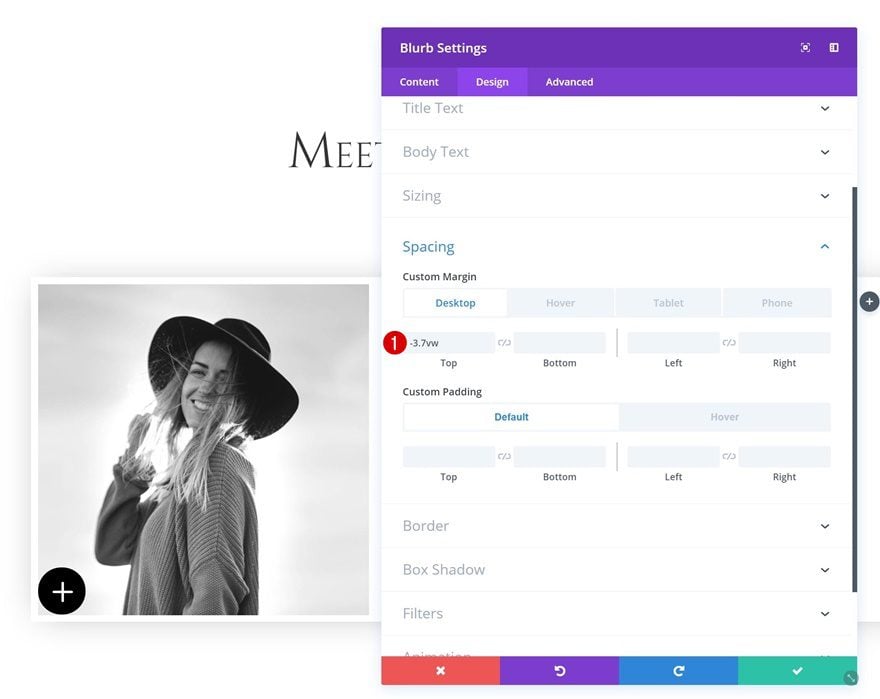
Espaciado predeterminado
Por último, pero no menos importante, necesitaremos crear una superposición entre el módulo de Blurb y el módulo de imagen utilizando un margen superior negativo.
- Margen superior: -3.7vw (escritorio), -9vw (tableta y teléfono)
- Margen inferior: 1.5vw (tableta), 2vw (teléfono)

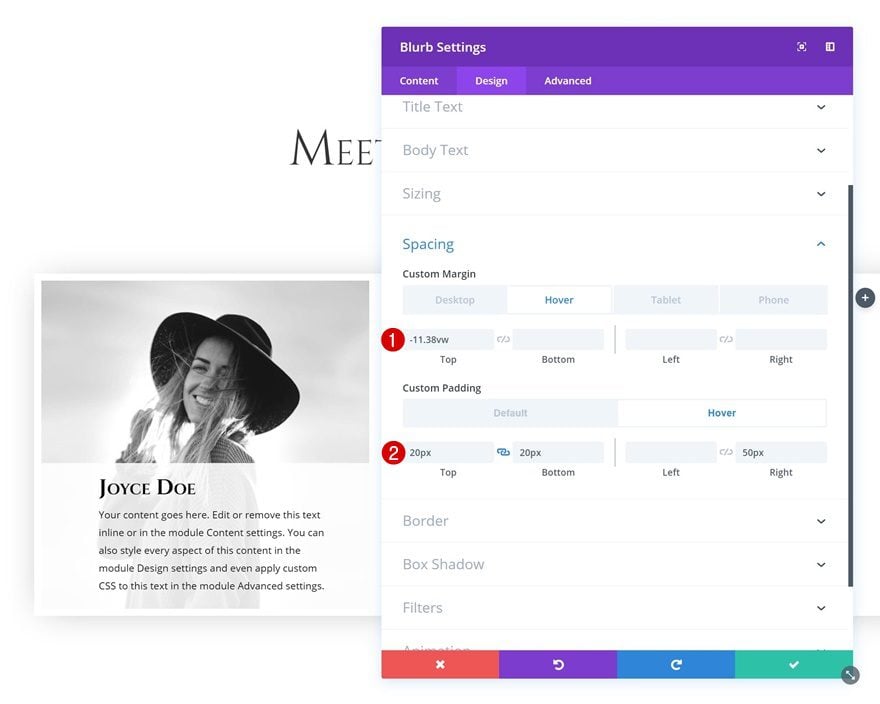
Espaciado de desplazamiento
Cambie el margen personalizado y los valores de relleno al pasar el mouse.
- Margen superior: -11.38vw
- Relleno superior: 20px
- Relleno inferior: 20px
- Relleno derecho: 50px

Clonar ambos módulos dos veces y colocar duplicados en las columnas restantes
Hemos terminado de crear nuestro primer efecto de desplazamiento bio. Para ahorrar tiempo, podemos simplemente clonar ambos módulos en la columna 1 dos veces y colocar los duplicados en las dos columnas restantes.

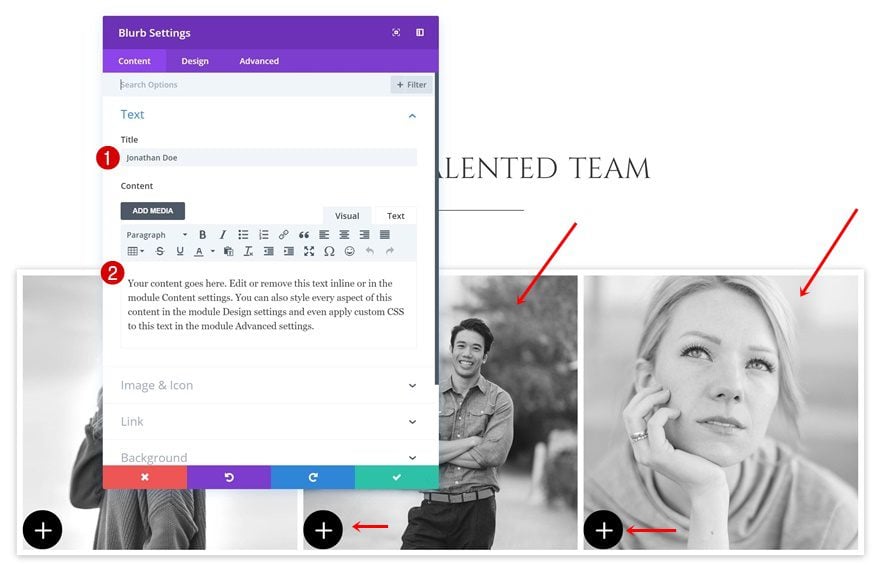
Cambiar imagen y contenido del módulo de Blurb
¡Recuerde cambiar la imagen en el Módulo de imágenes y la copia en el Módulo de Blurb para terminar la sección de miembros del equipo!

Avance
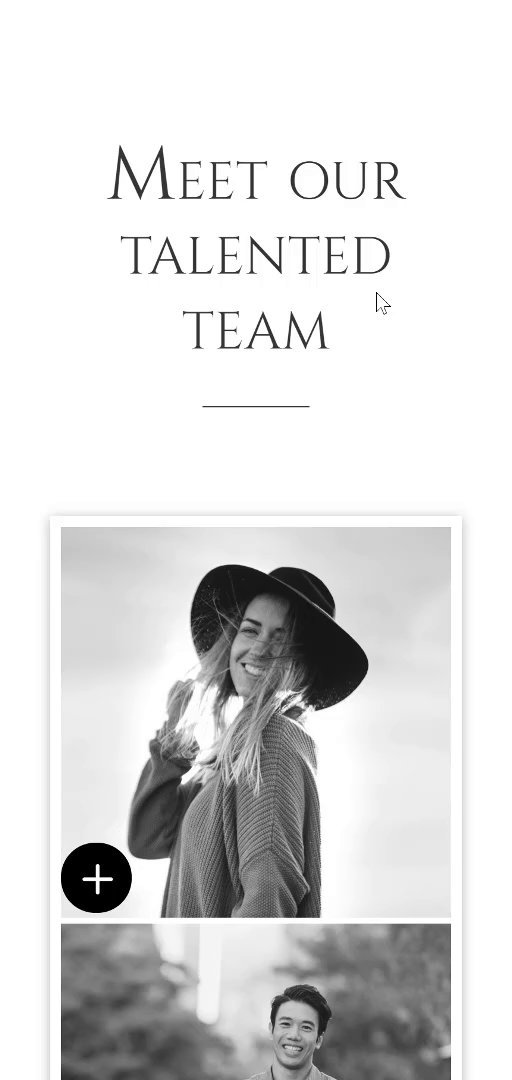
Ahora que hemos seguido todos los pasos, echemos un vistazo final al resultado en diferentes tamaños de pantalla.
Escritorio

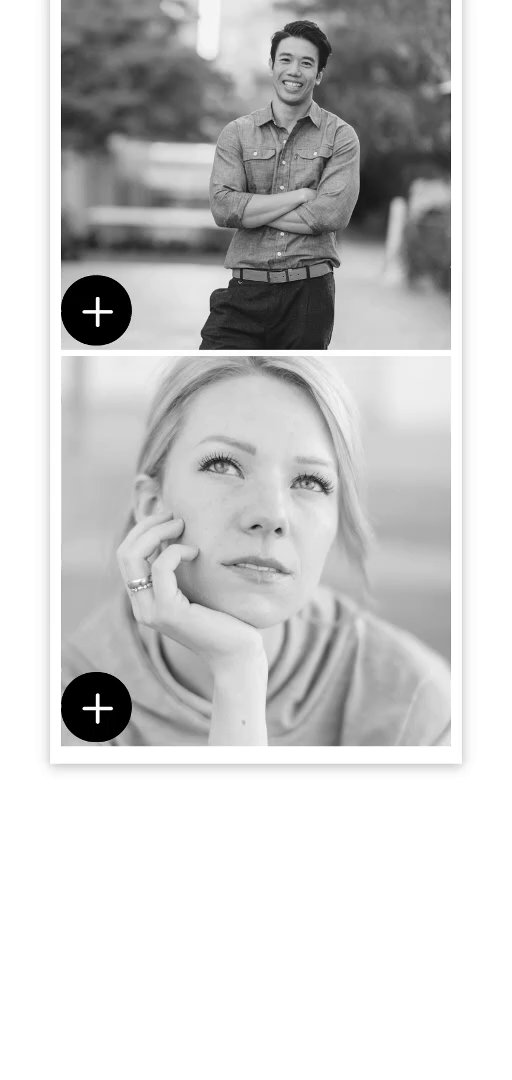
Móvil

Pensamientos finales
En esta publicación, le mostramos cómo crear un efecto de desplazamiento de bio en las fotos de los miembros del equipo utilizando solo las opciones integradas de Divi. Hemos mencionado lo importante que es crear buenas páginas, ya que son uno de los sitios web de páginas más visitados. El uso de efectos biográficos para las fotos de los miembros del equipo no solo le permitirá llevar su página de información al siguiente nivel, sino que también creará una interacción con sus visitantes. Si tiene alguna pregunta o sugerencia, ¡asegúrese de dejar un comentario en la sección de comentarios a continuación!