
Para muchas empresas, los testimonios son uno de los argumentos clave para conseguir nuevos clientes. Eso significa que prestar un poco más de atención a los testimonios en su sitio web nunca se desperdiciará. Dentro de Divi , hay muchas formas diferentes de compartir testimonios, por ejemplo, utilizando el módulo de testimonios de Divi. Pero si está buscando un enfoque más interactivo, le encantará este tutorial. Le mostraremos cómo crear pestañas de testimonios personalizadas dentro de Divi. Una vez que alguien pasa el cursor sobre el módulo de Blurb a la izquierda, aparecerá un testimonio correspondiente a la derecha. Los efectos de transición en este diseño también son perfectos, lo que le ayuda a darle esa sensación adicional de personalización a su sitio web. ¡También podrá descargar el archivo JSON de forma gratuita!
Hagámoslo.
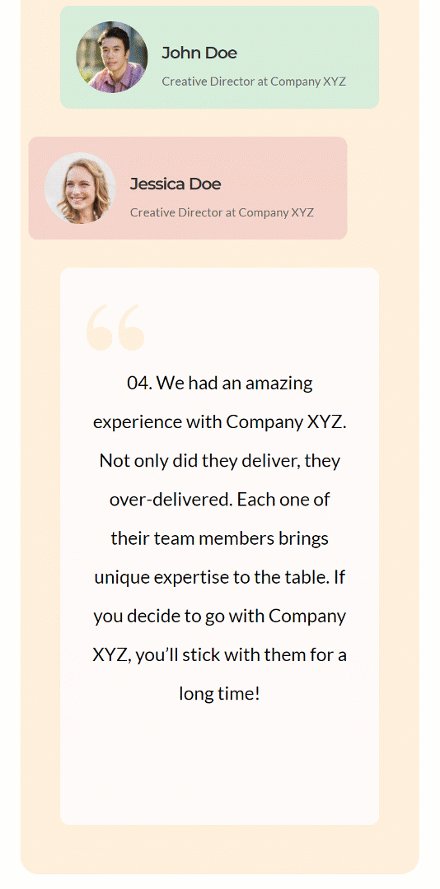
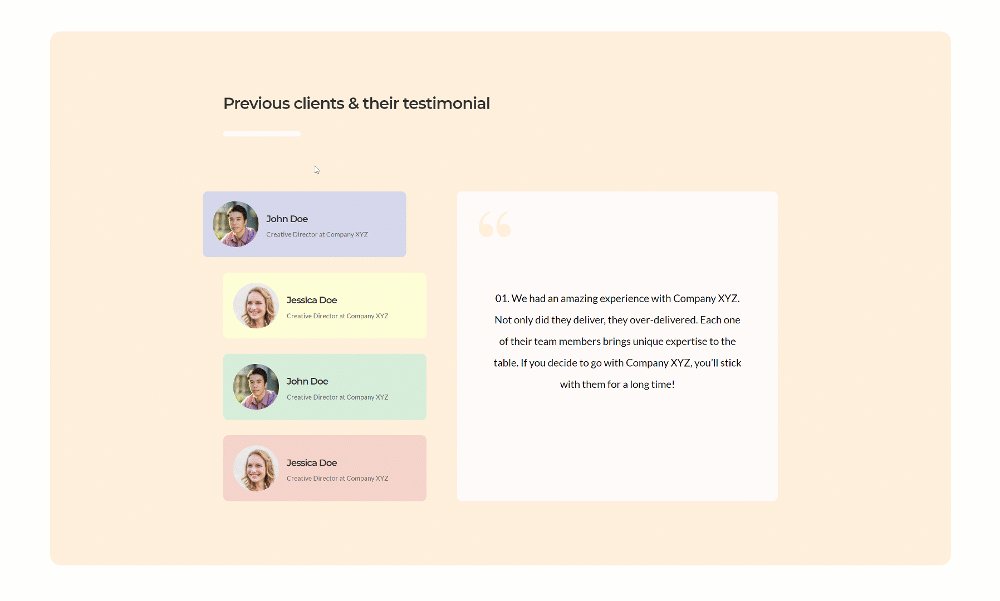
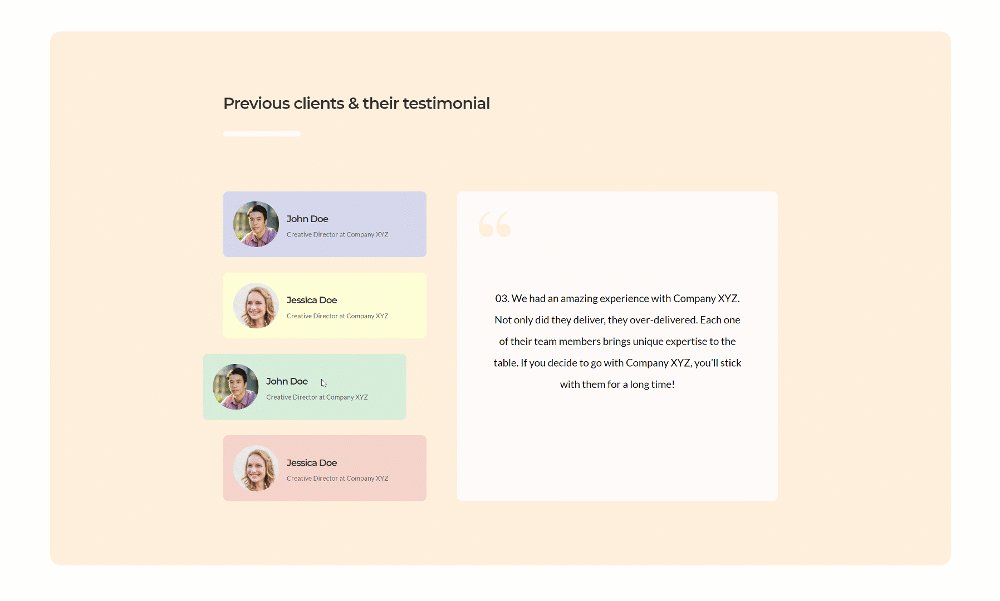
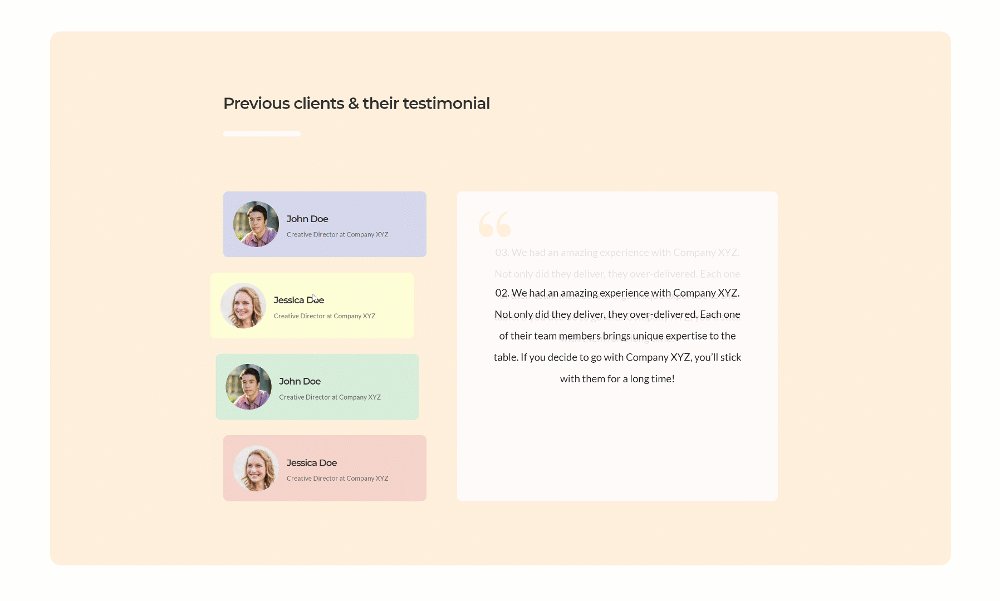
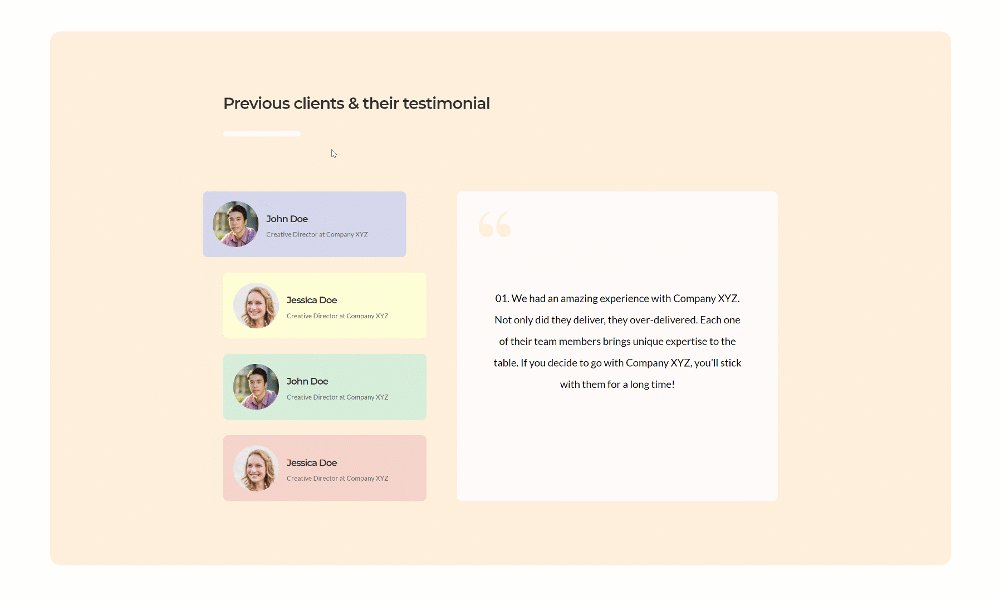
Antes de sumergirnos en el tutorial, echemos un vistazo rápido al resultado en diferentes tamaños de pantalla.
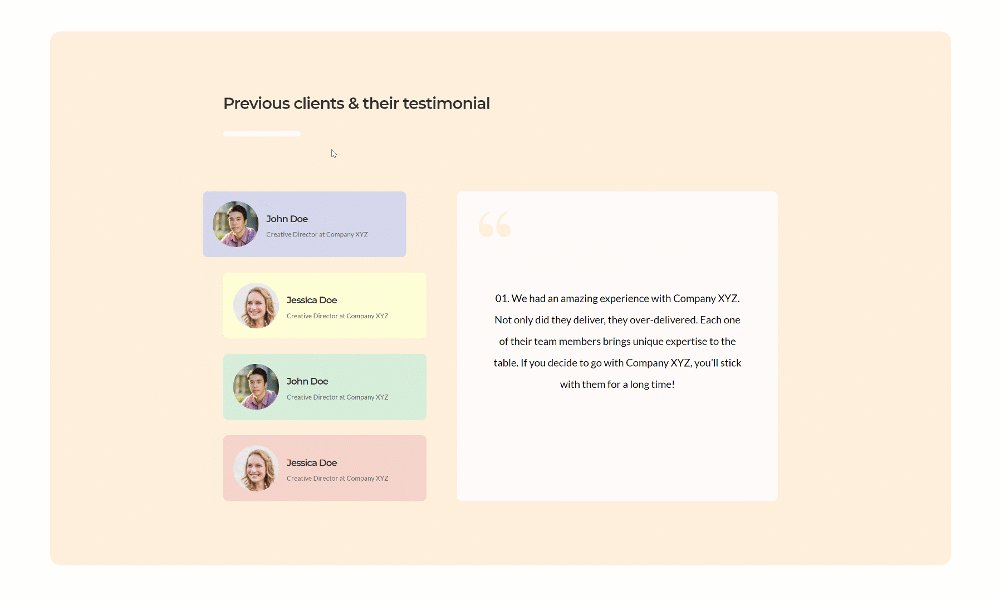
Escritorio

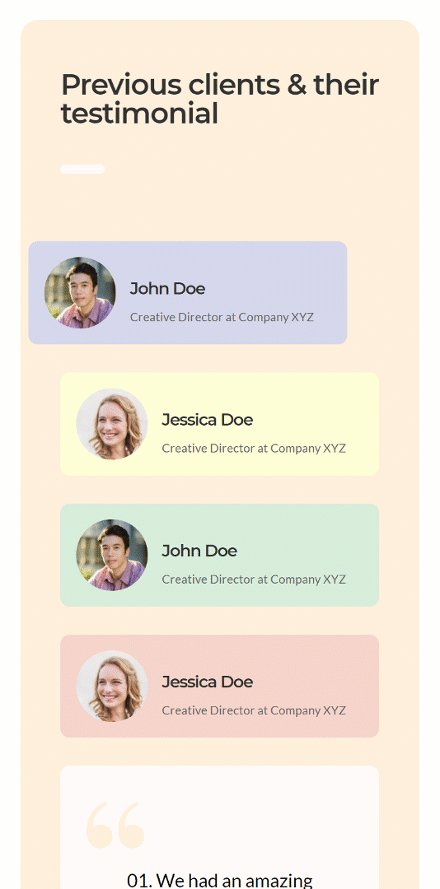
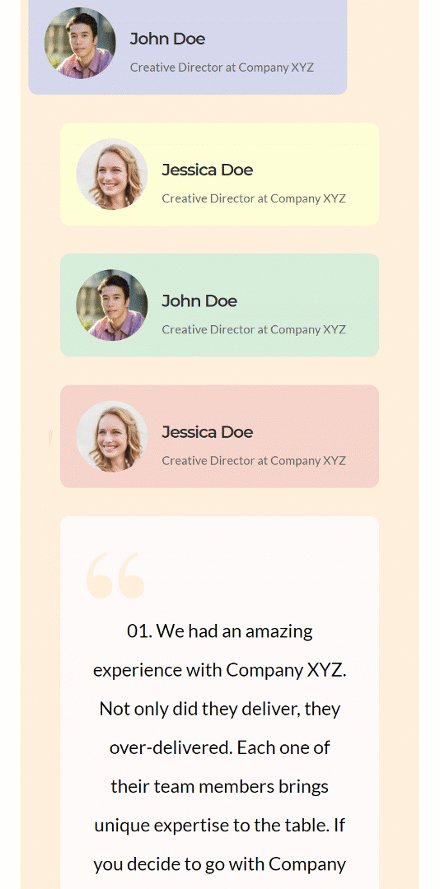
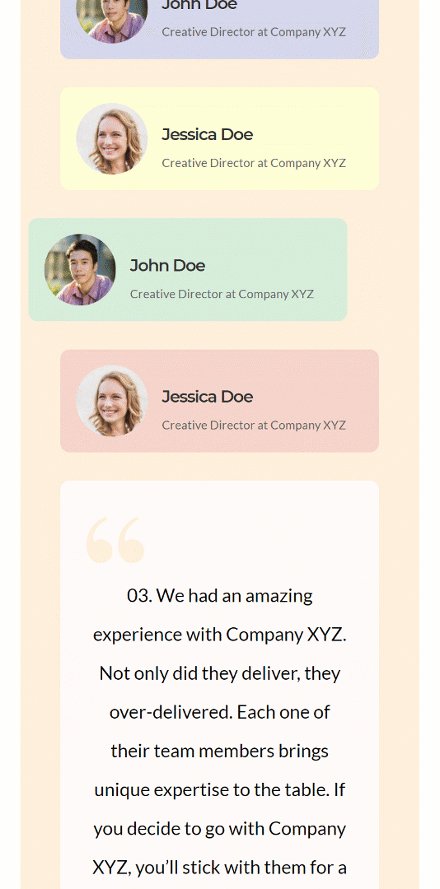
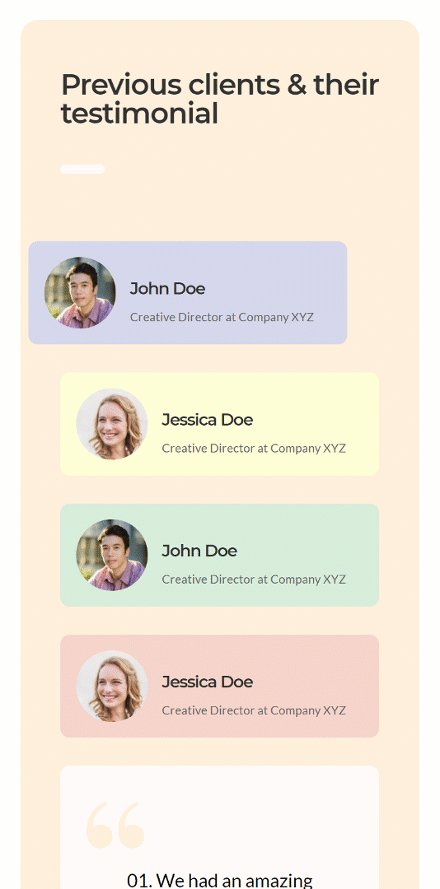
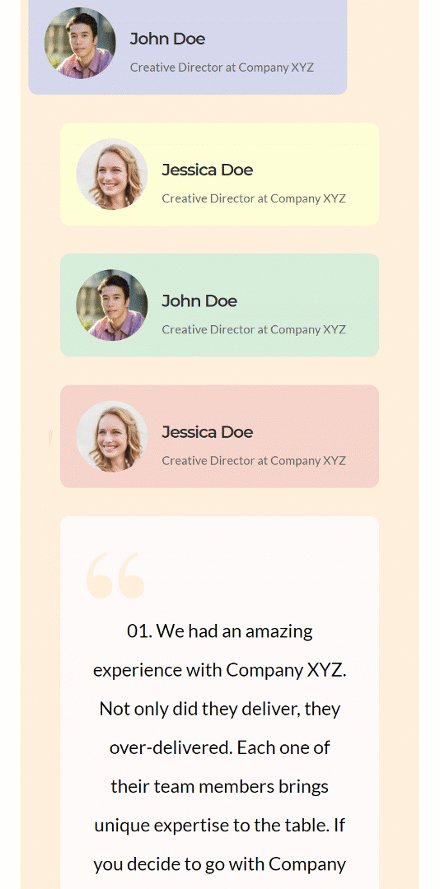
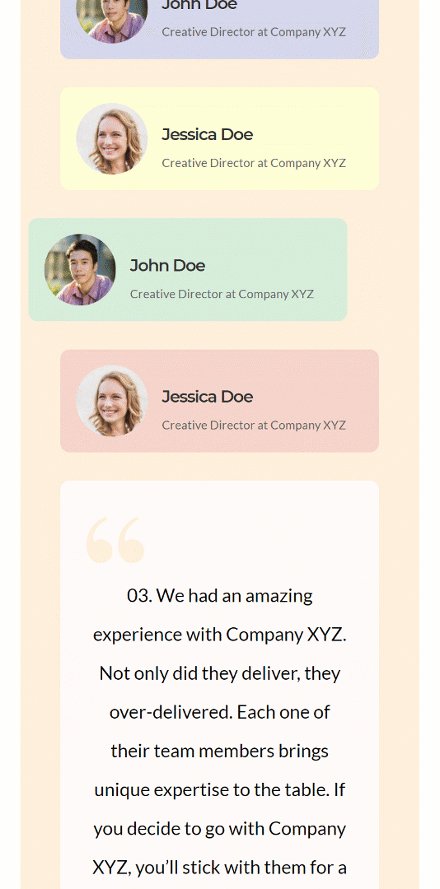
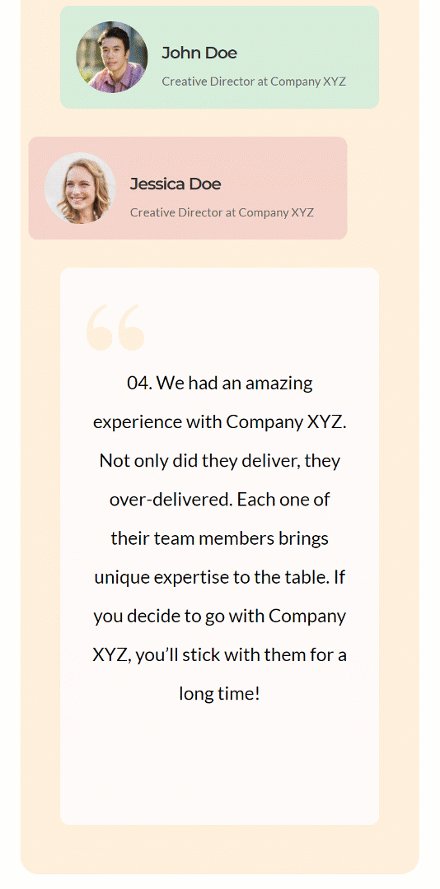
Móvil

Descargue el diseño personalizado de pestañas de testimonios GRATIS
Para poner sus manos en el diseño personalizado gratuito de pestañas de testimonios, primero deberá descargarlo usando el botón a continuación. Para obtener acceso a la descarga, deberá suscribirse a nuestro boletín utilizando el formulario a continuación. Como nuevo suscriptor, ¡recibirás aún más bondad Divi y un paquete Divi Layout gratis todos los lunes! Si ya está en la lista, simplemente ingrese su dirección de correo electrónico a continuación y haga clic en descargar. No será «resuscrito» ni recibirá correos electrónicos adicionales.

Descárgalo gratis
Únase al boletín informativo de Divi y le enviaremos por correo electrónico una copia del último paquete de diseño de página de destino de Divi, además de muchos otros recursos, consejos y trucos increíbles y gratuitos de Divi. Síguenos y serás un maestro Divi en poco tiempo. Si ya está suscrito, simplemente escriba su dirección de correo electrónico a continuación y haga clic en descargar para acceder al paquete de diseño.
You have successfully subscribed. Please check your email address to confirm your subscription and get access to free weekly Divi layout packs!
¡Empecemos a Recrear!
Agregar nueva sección
Color de fondo
Comience agregando una nueva sección a la página en la que está trabajando. Abra la configuración de la sección y agregue un color de fondo.
- Color de fondo: #ffefdb

Espaciado
Pase a la pestaña de diseño de la sección y agregue algunos márgenes personalizados y valores de relleno.
- Margen superior: 5%
- Margen inferior: 5%
- Margen Izquierdo: 5%
- Margen Derecho: 5%
- Relleno izquierdo: 5%
- Relleno derecho: 5%

Borde
Incluye también algunas esquinas redondeadas.
- Todas las esquinas: 20px

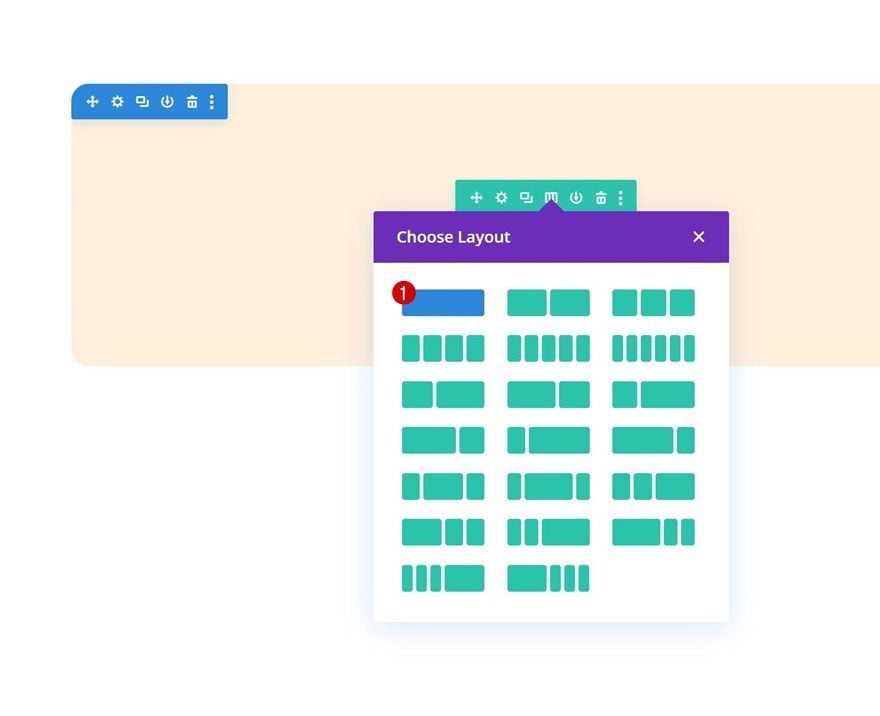
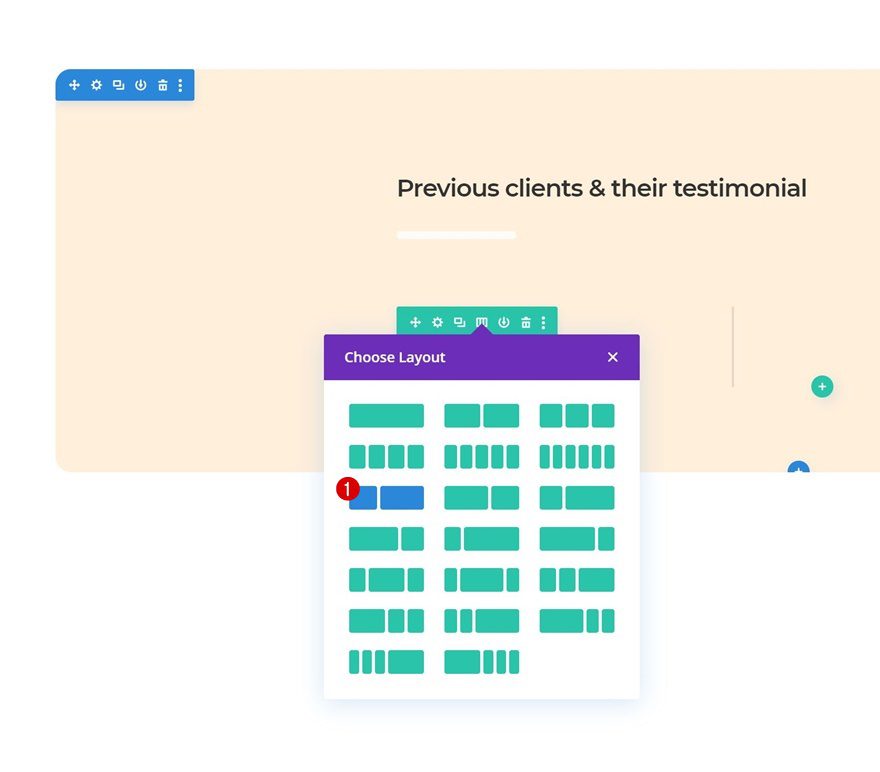
Añadir Fila #1
Estructura de la columna
Continúe agregando la primera fila a la sección usando la siguiente estructura de columnas:

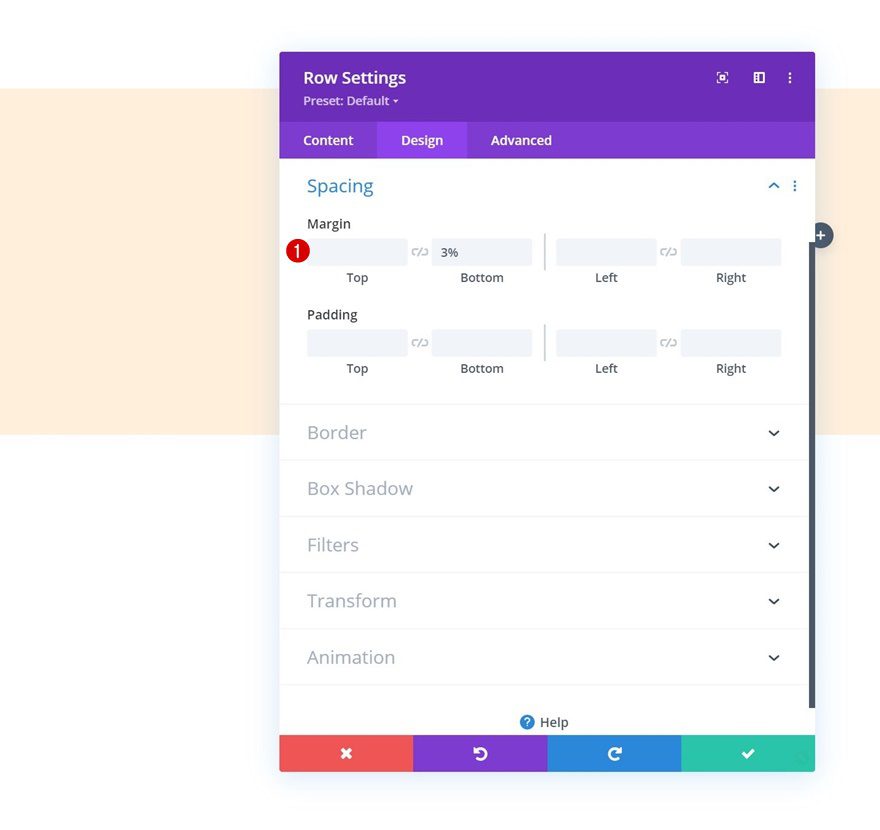
Espaciado
Sin agregar ningún módulo todavía, abra la configuración de la fila y agregue un margen inferior.
- Margen inferior: 3%

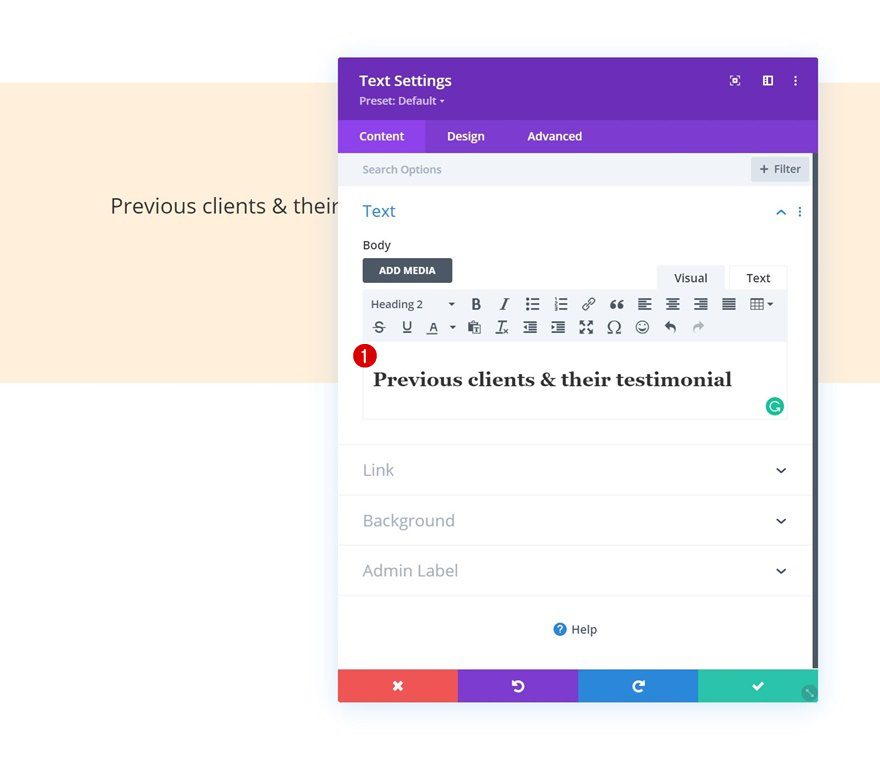
Agregar módulo de texto a la columna
Agregar contenido H2
Es hora de agregar módulos, comenzando con un módulo de texto que contiene algo de contenido H2.

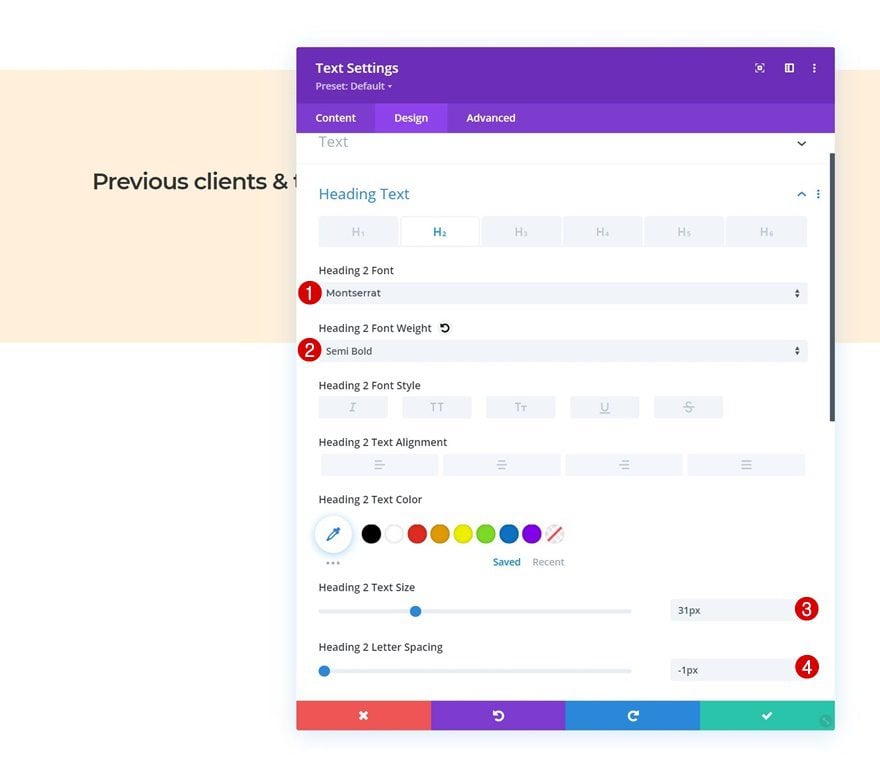
Configuración de texto H2
Pase a la pestaña de diseño del módulo y cambie la configuración de texto H2 en consecuencia:
- Título 2 Fuente: Montserrat
- Encabezado 2 Peso de fuente: semi negrita
- Encabezado 2 Tamaño del texto: 31px
- Encabezado 2 Espaciado entre letras: -1px

Agregar módulo divisor a columna
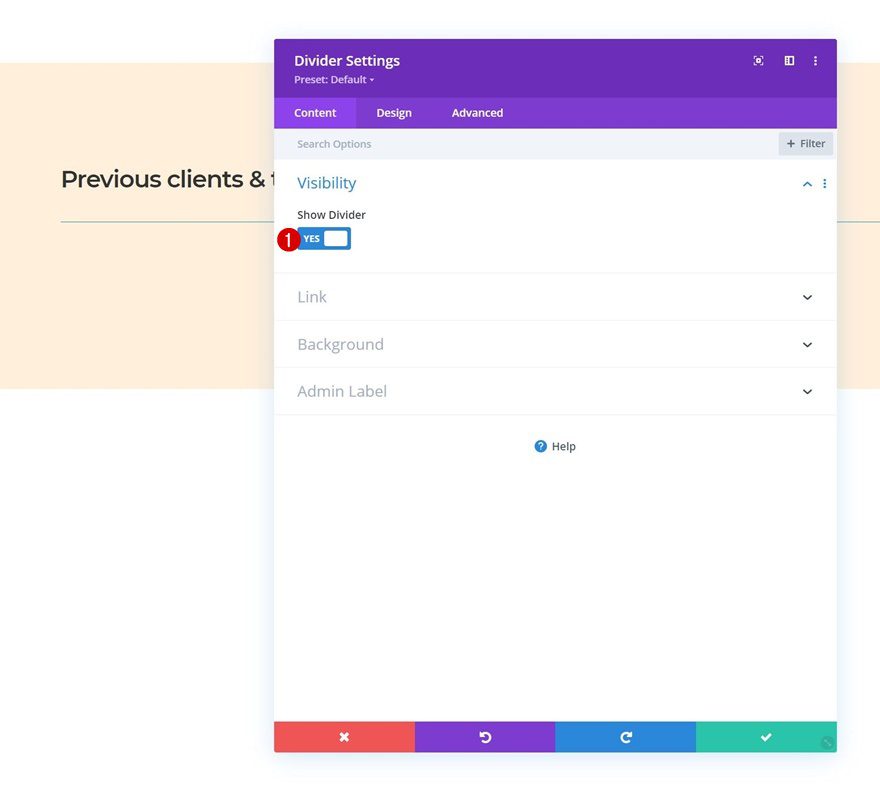
Visibilidad
Justo debajo del módulo de texto, estamos agregando un módulo divisor. Asegúrese de que la opción «Mostrar divisor» esté habilitada.
- Mostrar divisor: Sí

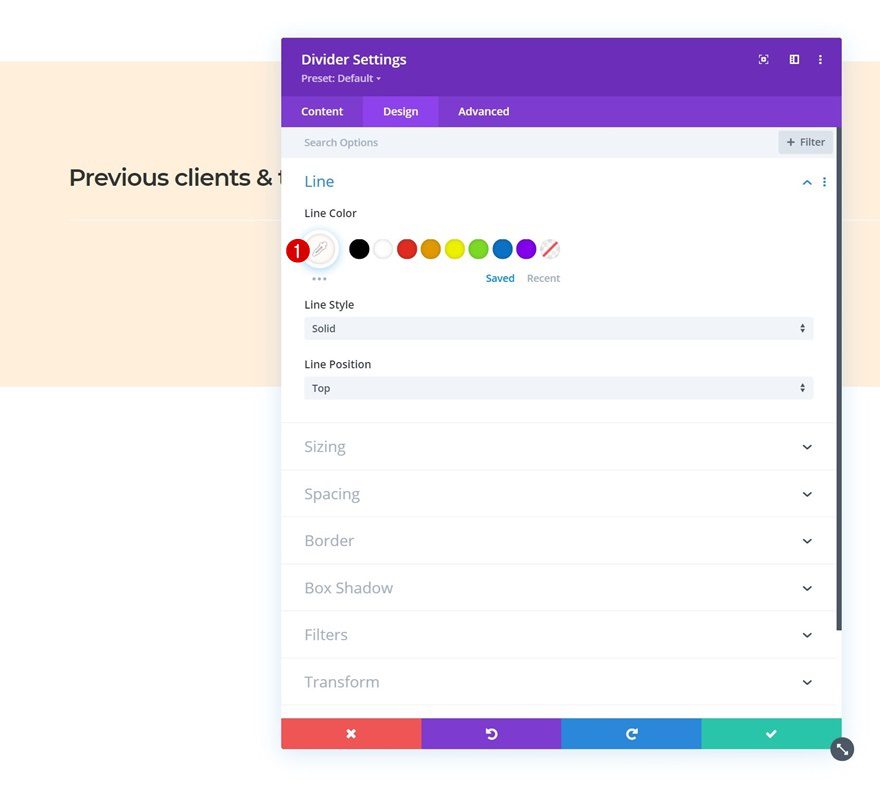
Línea
Pase a la pestaña de diseño del módulo y cambie el color de la línea a blanco.
- Color de línea: #ffffff

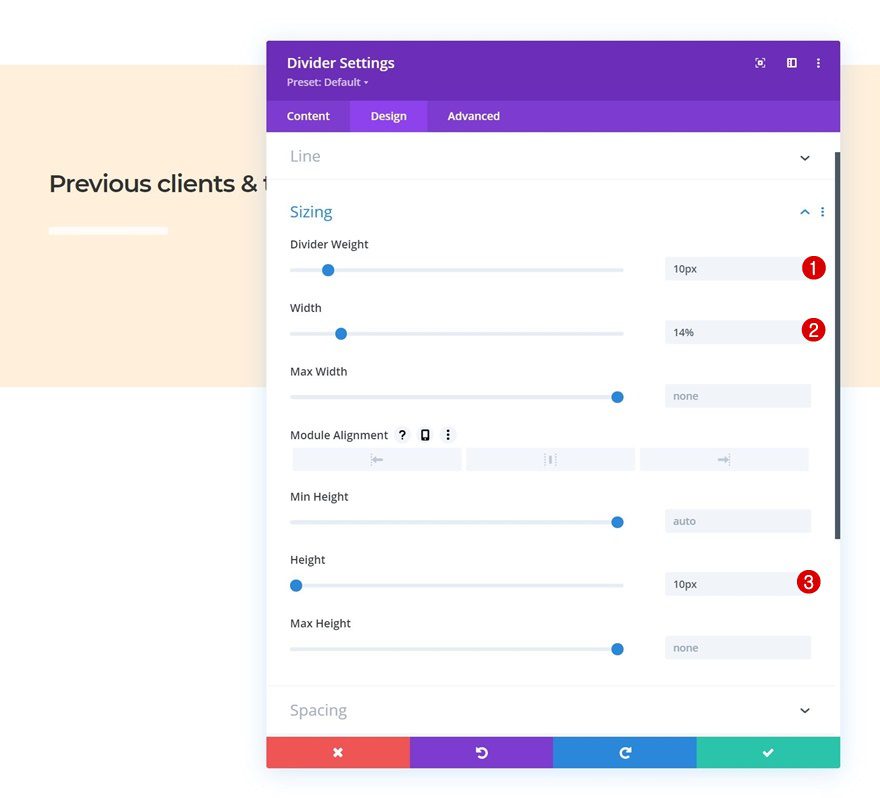
Dimensionamiento
Modifique también la configuración de tamaño.
- Peso del divisor: 10px
- Ancho: 14%
- Altura: 10px

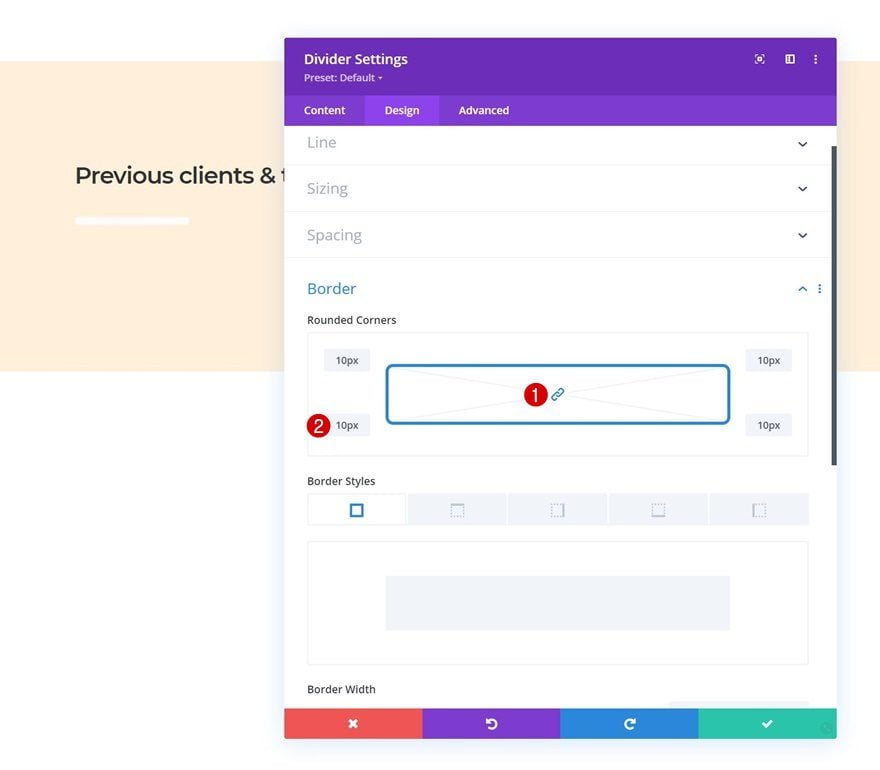
Borde
Y complete la configuración del módulo agregando algunas esquinas redondeadas a la configuración del borde.
- Todas las esquinas: 10px

Añadir Fila #2
Estructura de la columna
A la siguiente fila. Utilice la siguiente estructura de columnas:

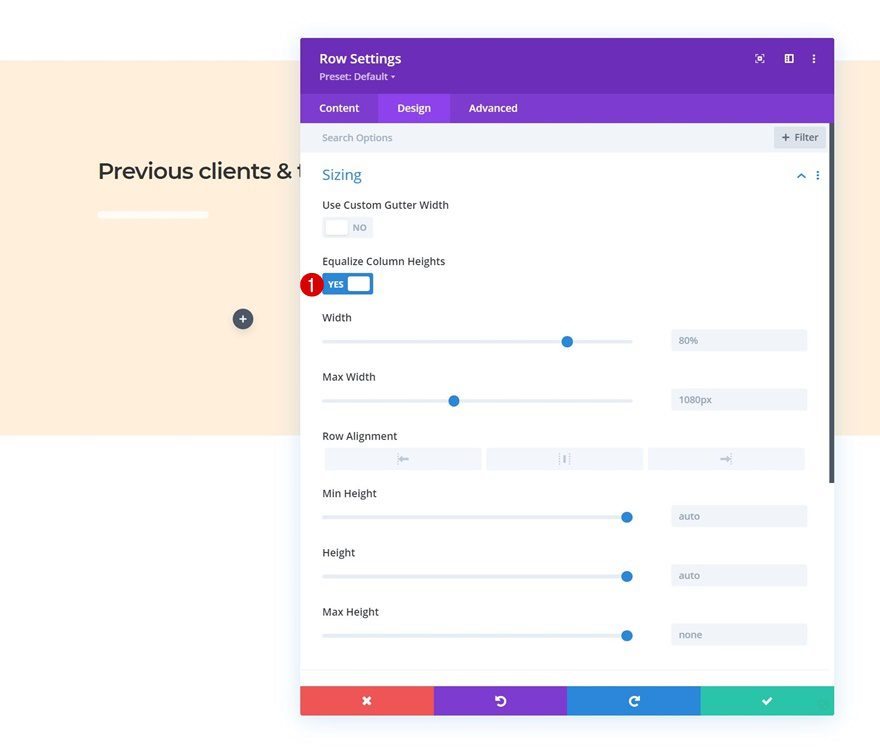
Dimensionamiento
Sin agregar ningún módulo todavía, abra la configuración de fila e iguale las alturas de columna en la configuración de tamaño.
- Igualar alturas de columna: Sí

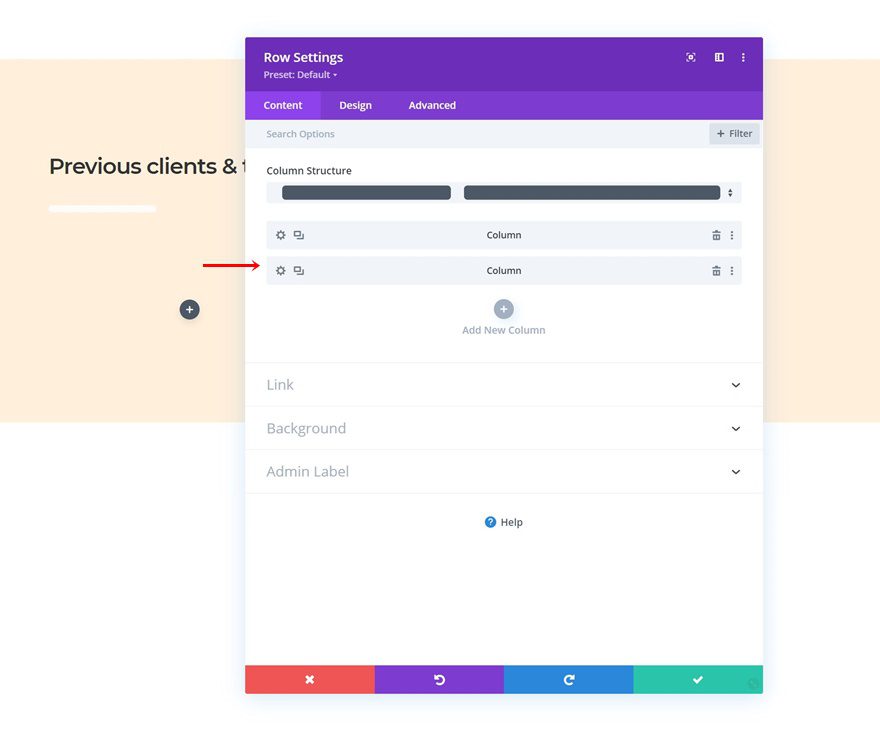
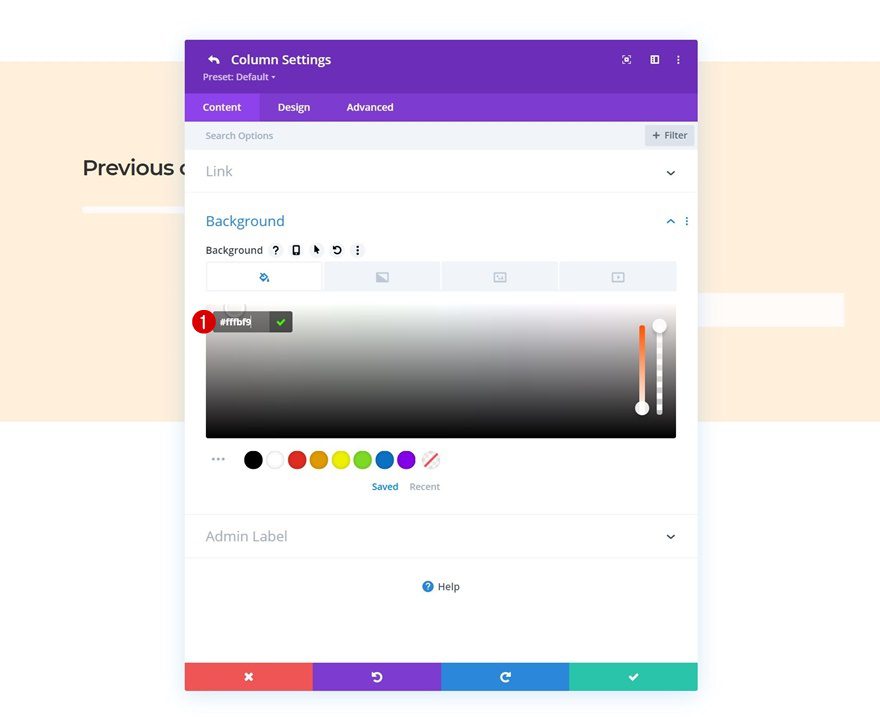
Configuración de la columna 2
Color de fondo
Luego, abra la configuración de la columna 2 y aplique un color de fondo.
- Color de fondo: #ffffbf9


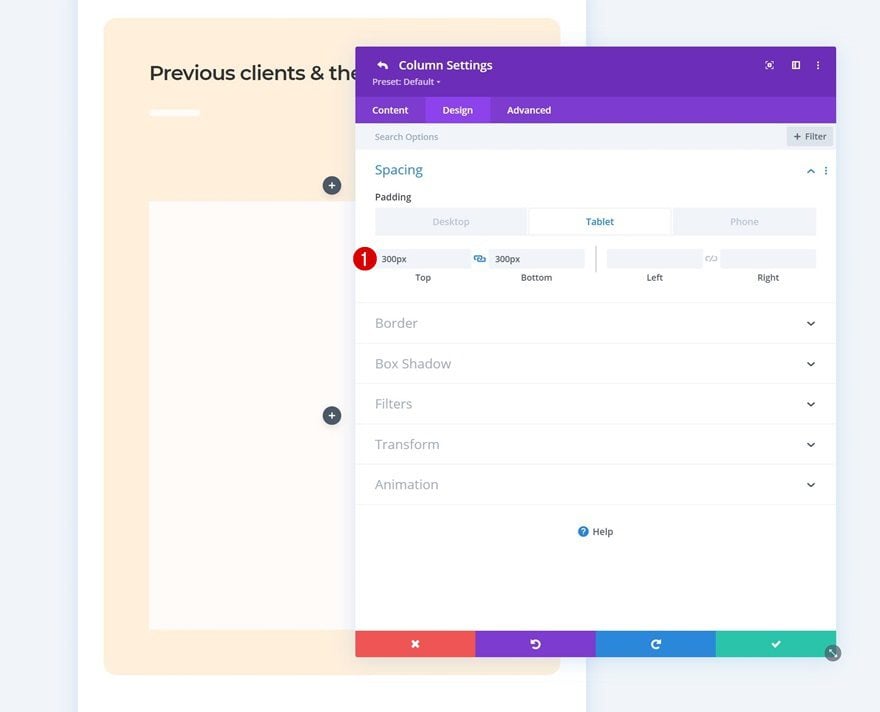
Espaciado
Pase a la pestaña de diseño de la columna y aplique un poco de relleno superior e inferior en tamaños de pantalla más pequeños.
- Acolchado superior:
- Escritorio: Ninguno
- Tableta y teléfono: 300px
- Acolchado inferior
- Escritorio: Ninguno
- Tableta y teléfono: 300px

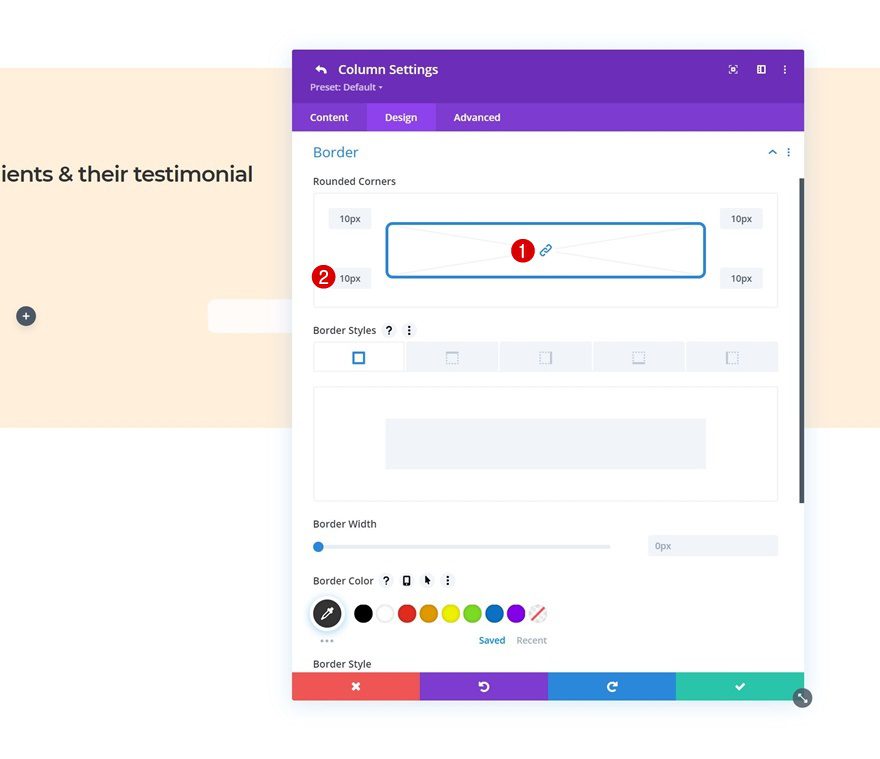
Borde
Incluye también algunas esquinas redondeadas.
- Todas las esquinas: 10px

Agregue el Módulo de Blurb #1 a la Columna 1
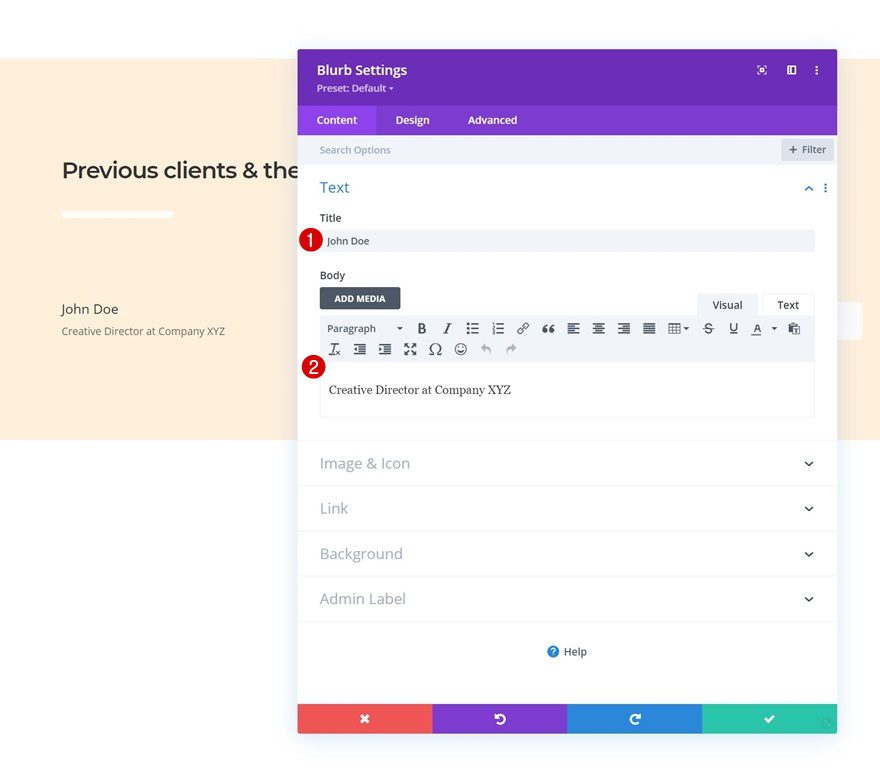
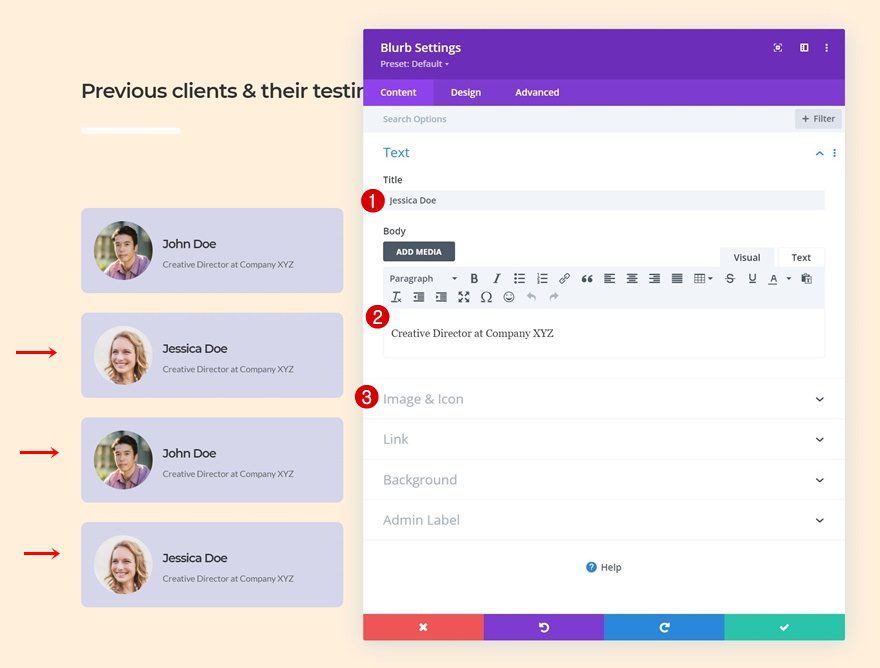
Agregar contenido
Es hora de agregar módulos, comenzando con un primer módulo de Blurb en la columna 1. Agregue contenido de su elección.

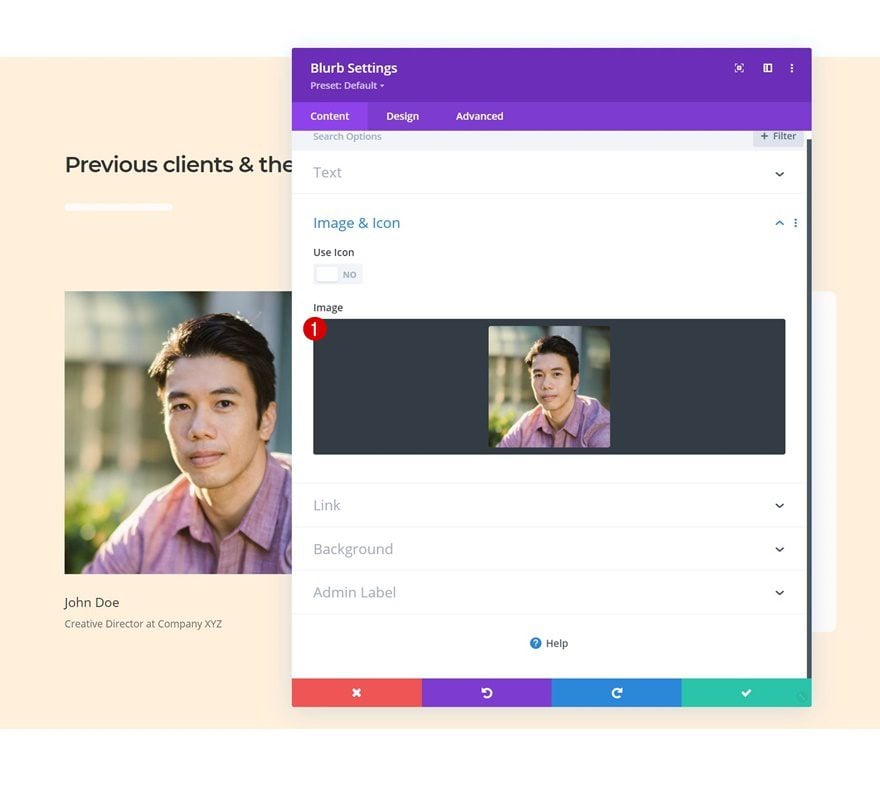
Subir imagen con relación 1:1
Sube una imagen con una proporción de 1:1 a continuación.

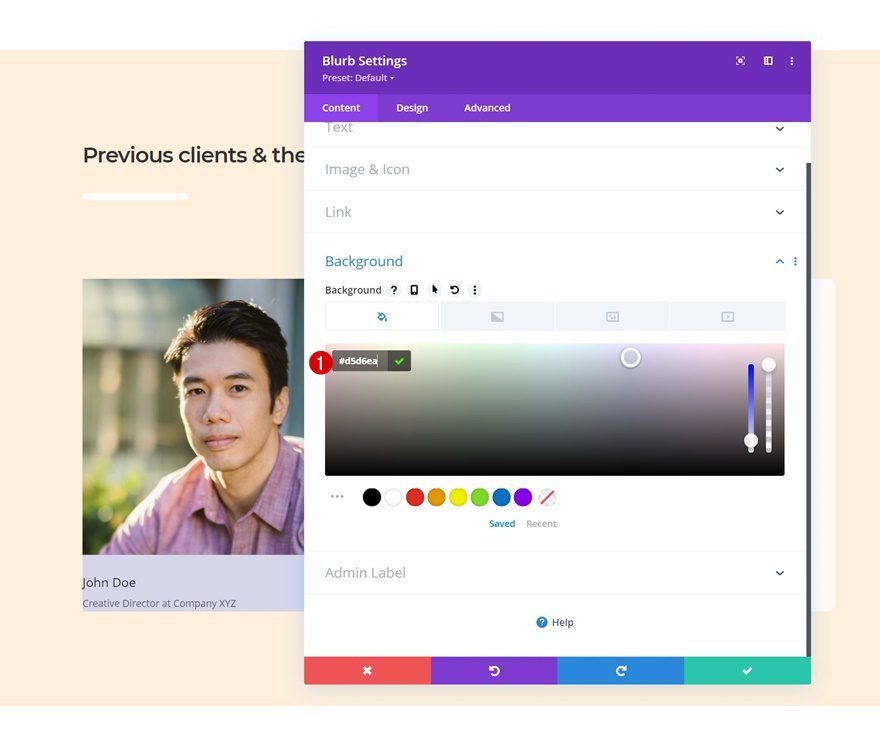
Color de fondo
Luego, aplica el siguiente color de fondo:
- Color de fondo: #d5d6ea

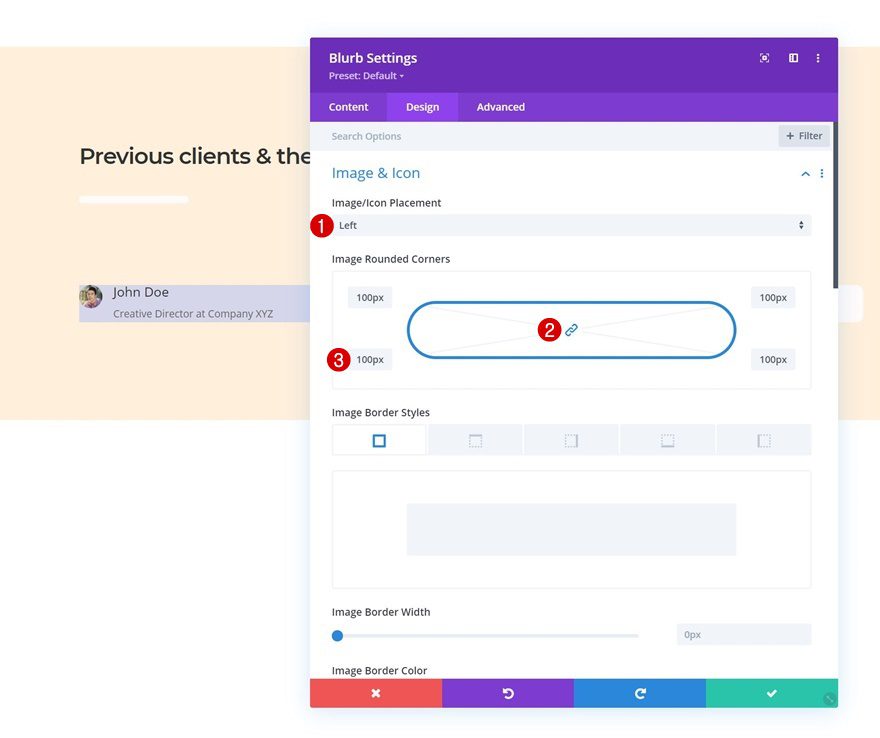
Configuración de imagen
Realice cambios en la configuración de la imagen también.
- Colocación de imagen/icono: Izquierda
- Esquinas redondeadas de la imagen: 100 px

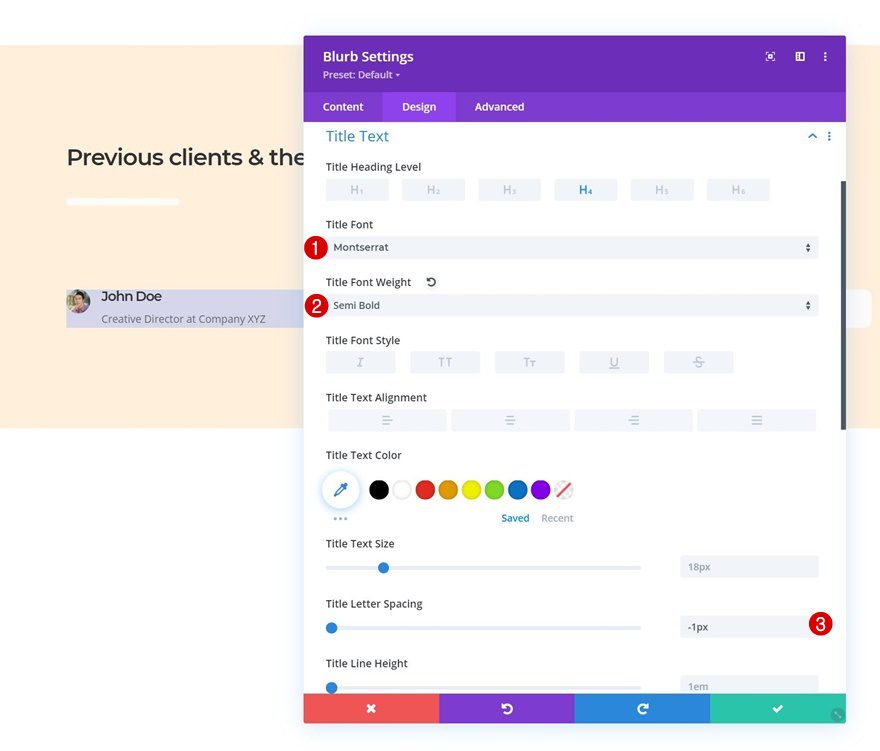
Configuración del texto del título
Luego, modifique la configuración del texto del título en consecuencia:
- Fuente del título: Montserrat
- Peso de la fuente del título: semi negrita
- Espaciado entre letras del título: -1px

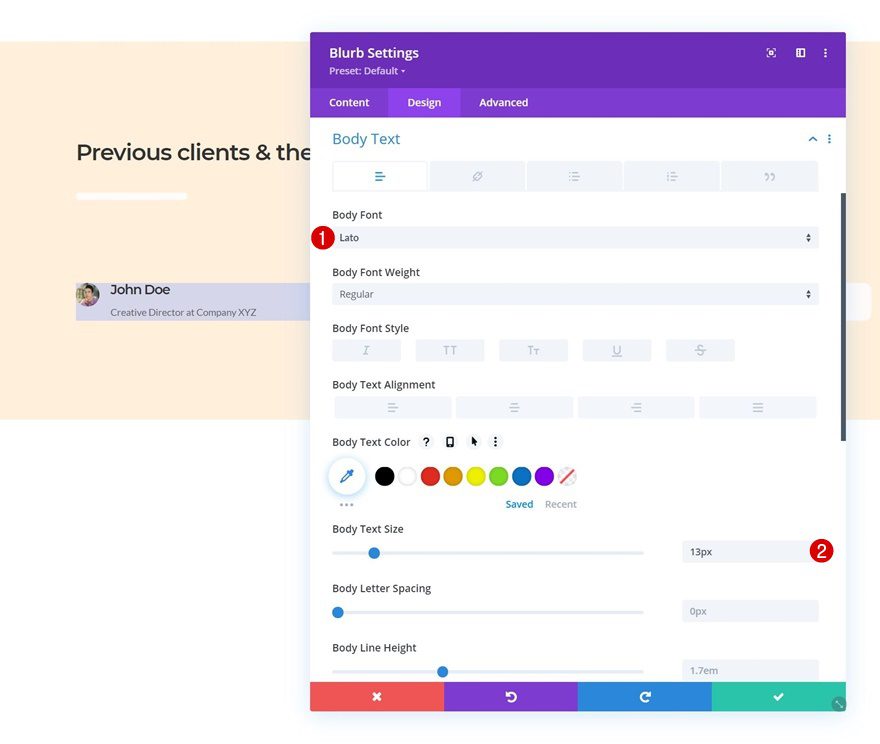
Configuración del texto del cuerpo
También estamos cambiando la configuración del texto del cuerpo.
- Fuente del cuerpo: Lato
- Tamaño del cuerpo del texto: 13px

Espaciado
A continuación, agregaremos algo de espacio alrededor del contenido de nuestro módulo aplicando los siguientes valores de relleno:
- Acolchado superior: 5%
- Acolchado inferior: 5%
- Relleno izquierdo: 5%
- Relleno derecho: 5%

Borde
Agregue algunas esquinas redondeadas también.
- Todas las esquinas: 10px

Animación
De forma predeterminada, se aplica un efecto de animación a la imagen del módulo de Blurb. Estamos eliminando esta animación en la configuración de animación.
- Animación de imagen/icono: sin animación

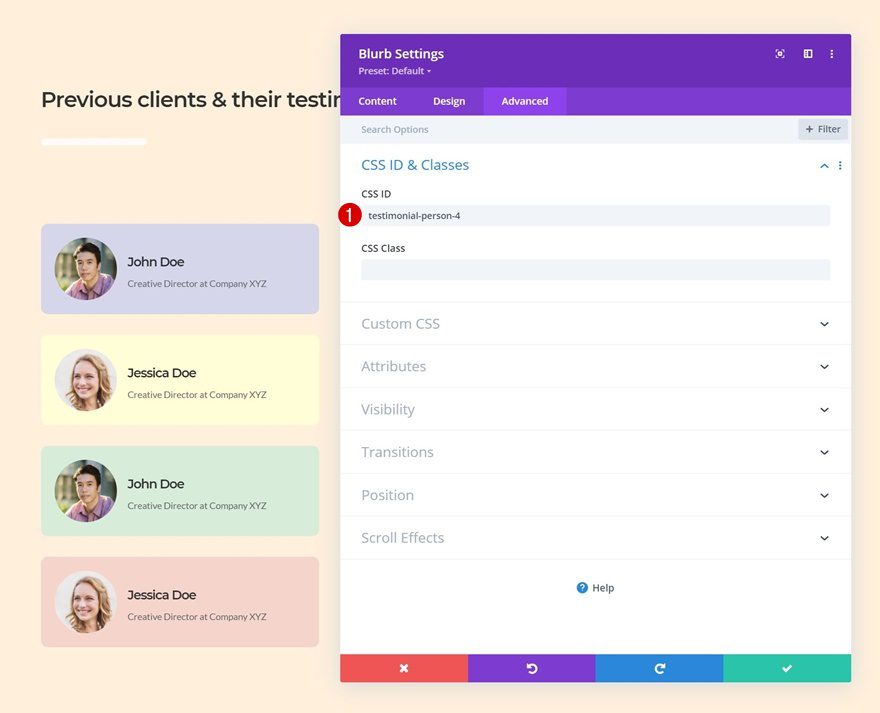
ID de CSS
Para crear el diseño de la pestaña de testimonios, necesitaremos agregar algo de código al final de este tutorial. Para prepararnos para eso, agregaremos una ID de CSS a la pestaña avanzada del módulo de Blurb.
- ID de CSS: testimonial-person-1

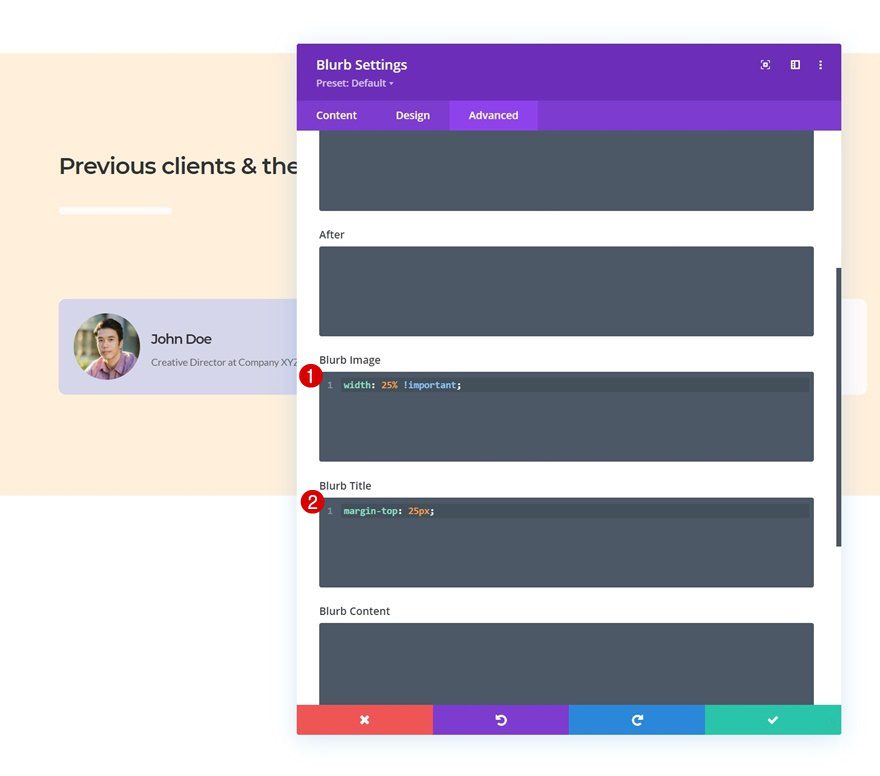
Imagen y título de Blurb CSS
También estamos usando dos líneas de código CSS en la pestaña avanzada. Uno para la imagen de la propaganda y el otro para el título de la propaganda.
|
01
|
width: 25% !important; |
|
01
|
margin-top: 25px; |

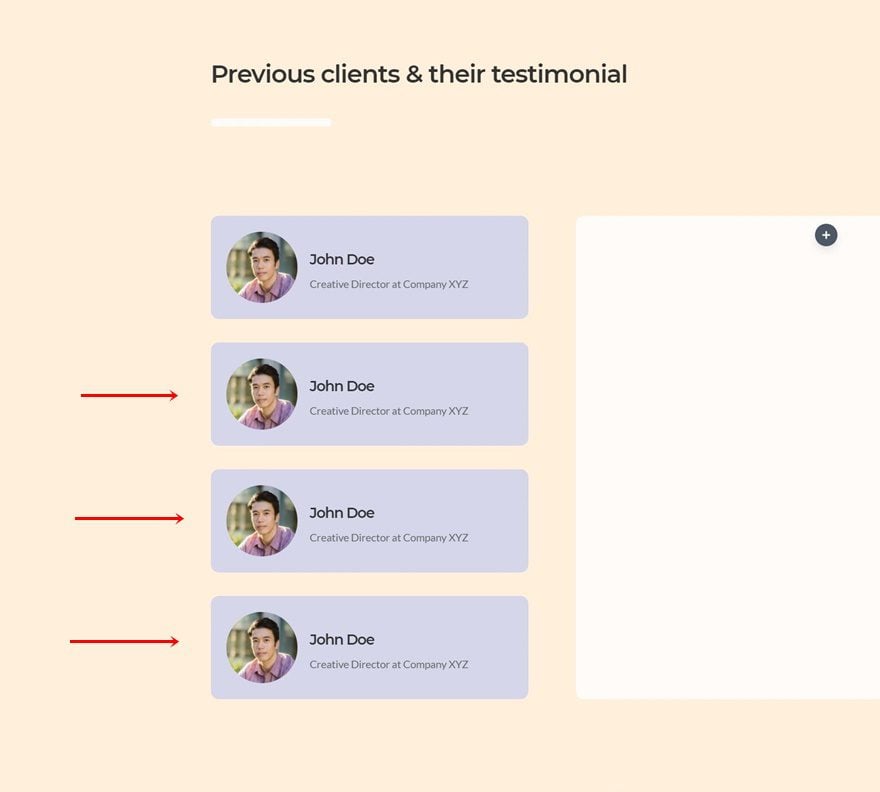
Clonar el módulo Blurb tres veces
Una vez que haya completado el primer módulo de Blurb, puede clonarlo tres veces.

Cambiar contenido e imágenes
Asegúrese de cambiar el contenido y las imágenes de cada módulo de Blurb duplicado.

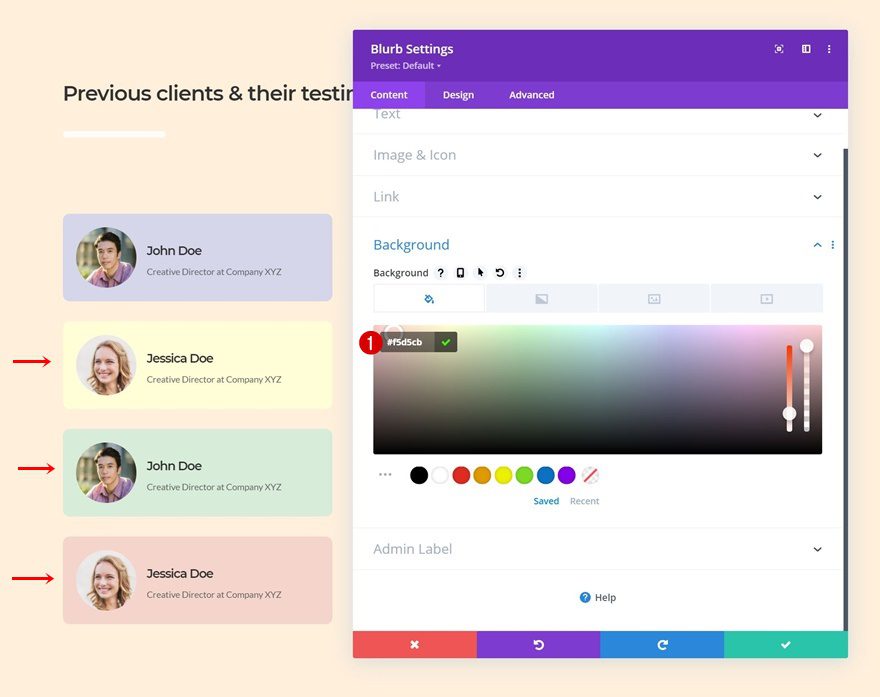
Cambiar colores de fondo
Junto con los colores de fondo.
- Duplicado 1: #fffed6
- Duplicado 2: #d7ecd9
- Duplicado 3: #f5d5cb

Cambiar ID de CSS
Y, por supuesto, los ID de CSS. Usa numeración consecutiva.
- Duplicado 1: testimonial-person-2
- Duplicado 2: testimonial-person-3
- Duplicado 3: testimonial-person-4

Agregar módulo de texto de cotización a la columna 2
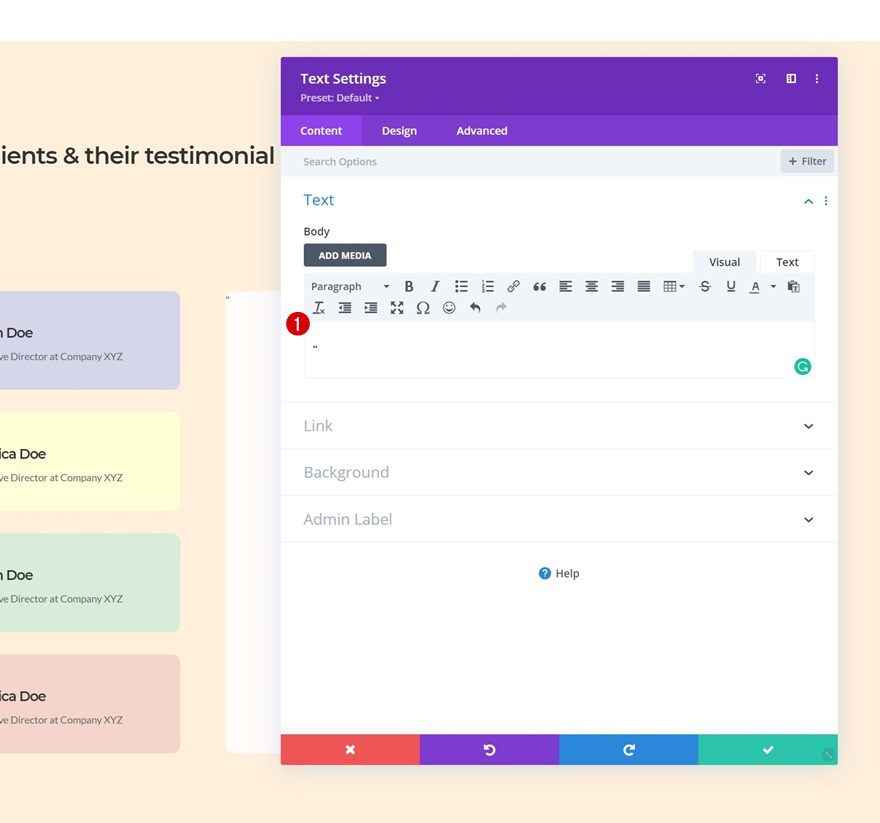
Agregar cotización al cuadro de contenido
Vamos a la segunda columna. Allí, el primer módulo que necesitamos es un módulo de texto con un carácter de comillas.

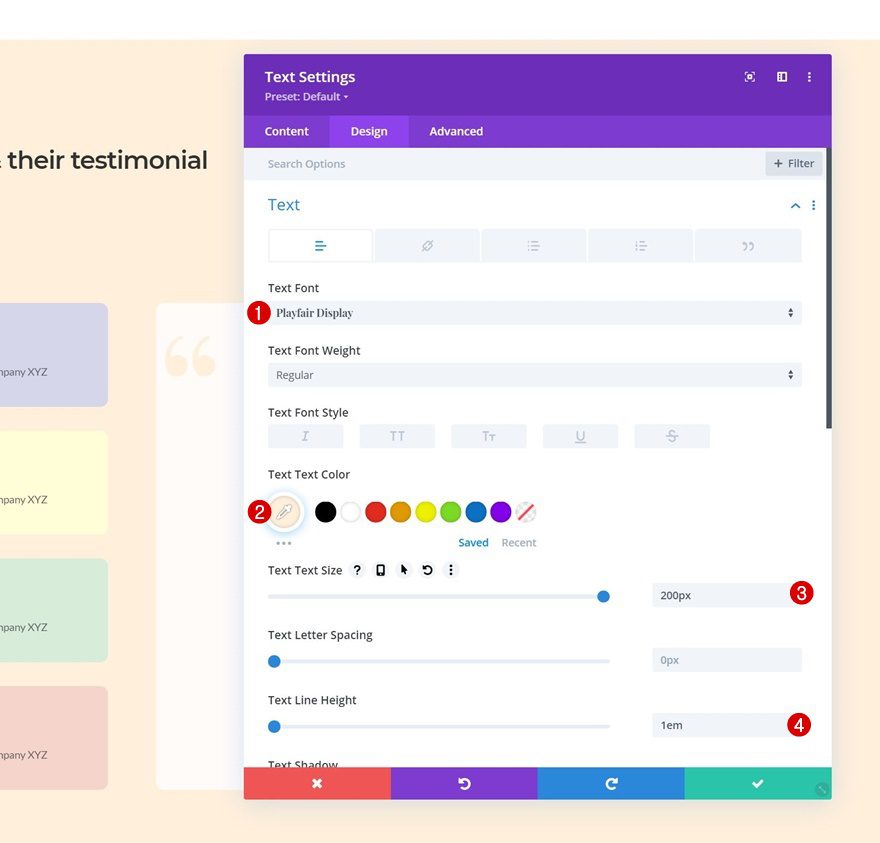
Configuración de texto
Pase a la pestaña de diseño del módulo y cambie la configuración del texto de la siguiente manera:
- Fuente de texto: Pantalla Playfair
- Color del texto: #ffefdb
- Tamaño del texto: 200px
- Altura de línea de texto: 1em

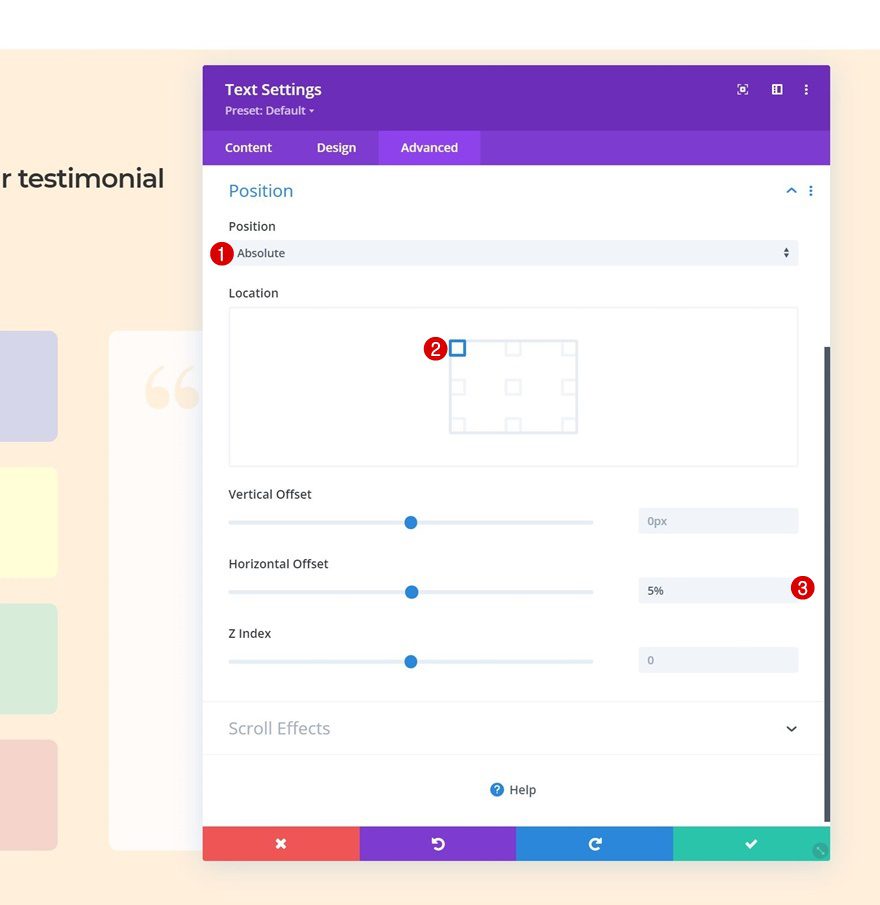
Posición
Vuelva a colocar el módulo también.
- Posición: Absoluta
- Ubicación: Arriba a la izquierda
- Desplazamiento Horizontal: 5%

Agregue el módulo de texto testimonial a la columna 2
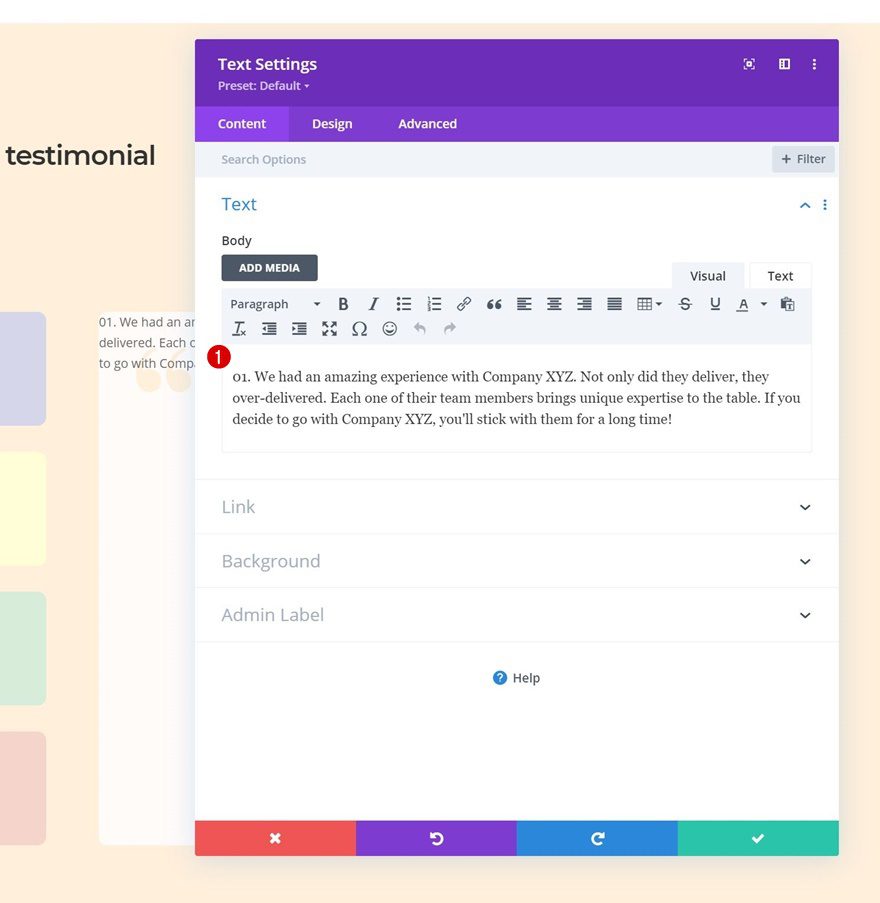
Agregar contenido testimonial
En el siguiente módulo de texto. Este estará dedicado a nuestro primer testimonio. El testimonio que coloque en el cuadro de contenido debe coincidir con el primer módulo de Blurb en la columna 1.

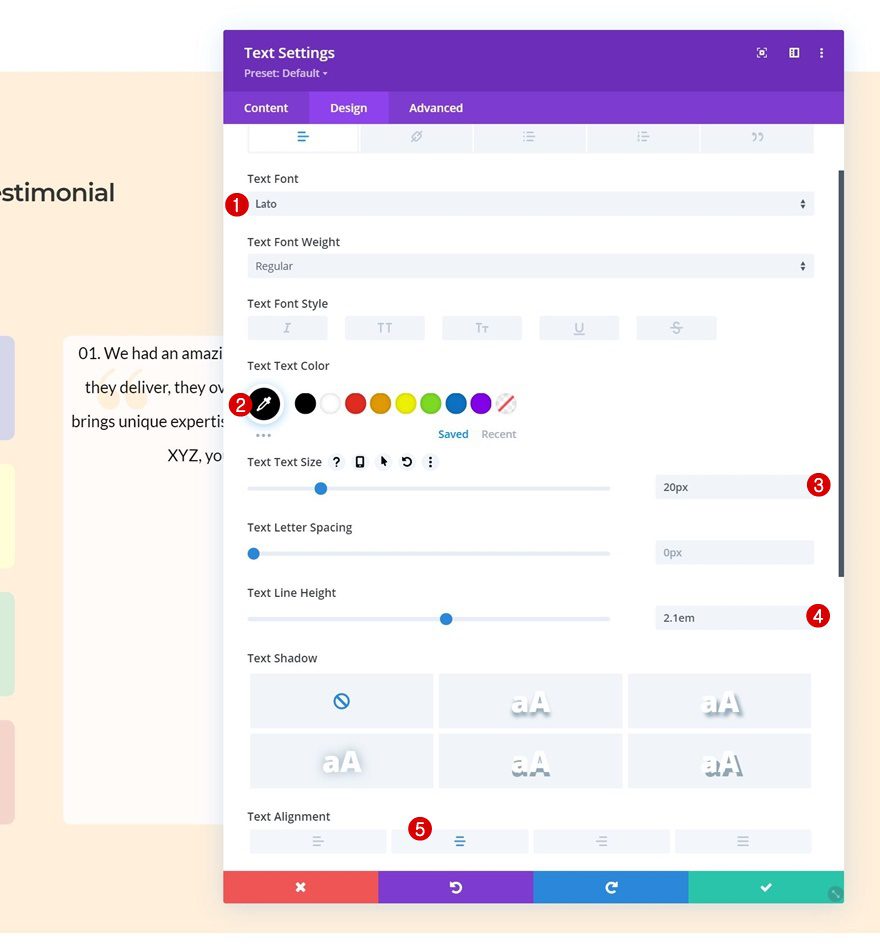
Configuración de texto
Cambie la configuración de texto del módulo en consecuencia:
- Fuente del texto: Lato
- Color del texto: #000000
- Tamaño del texto: 20px
- Altura de línea de texto: 2,1 em
- Alineación de texto: Centro

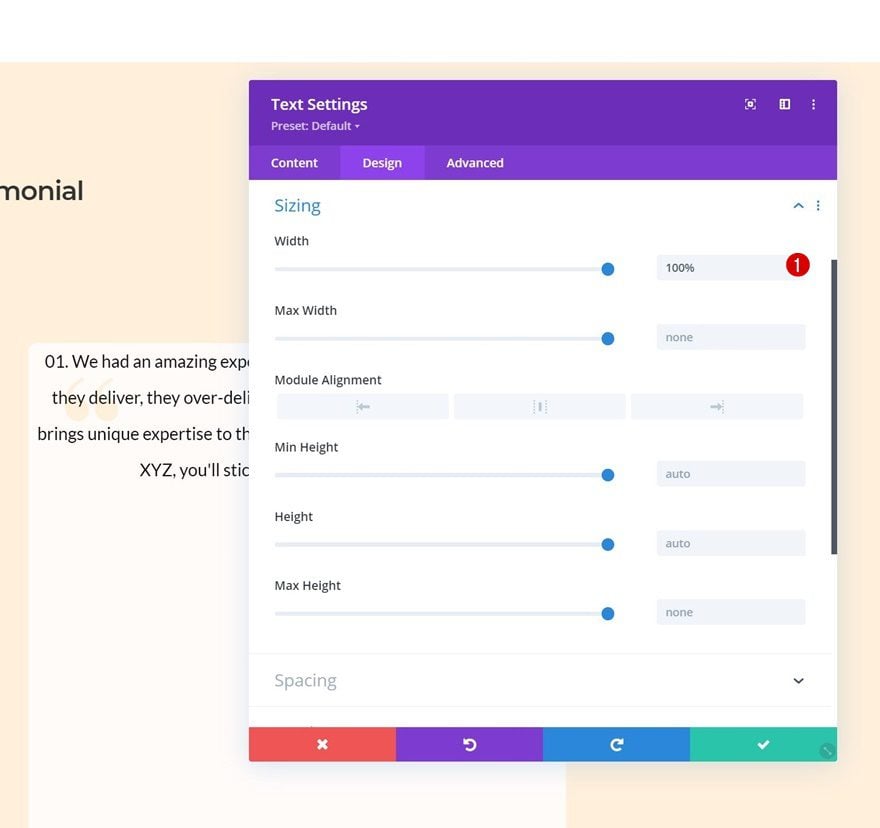
Dimensionamiento
Asegúrese de que el ancho también esté configurado en «100%».
- Ancho: 100%

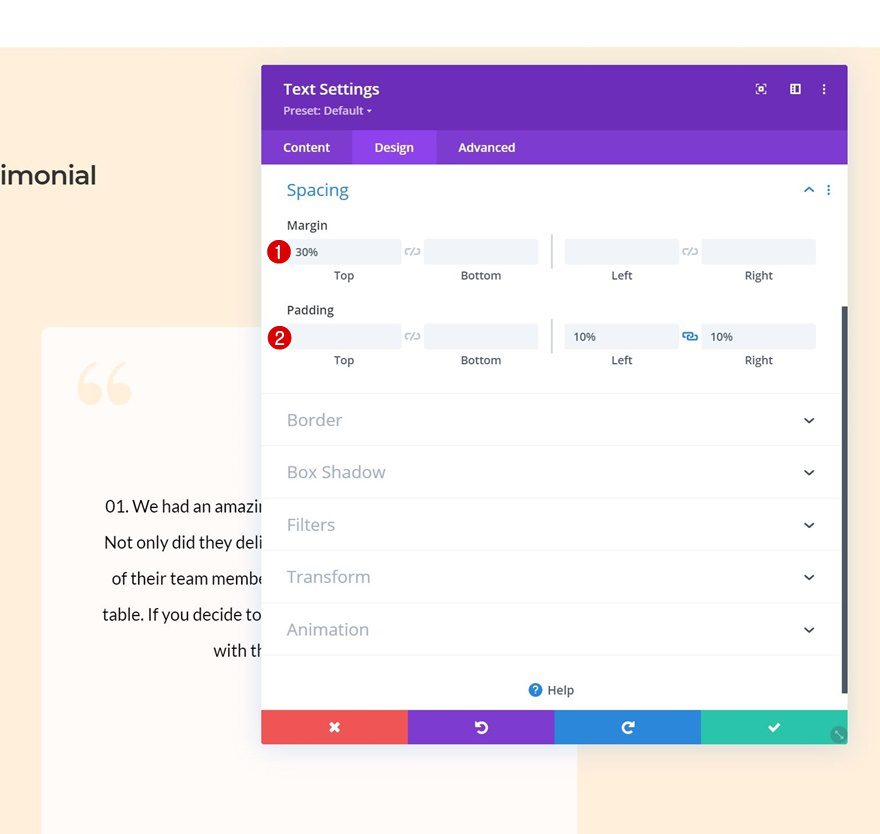
Espaciado
Luego, agregue algunos márgenes personalizados y valores de relleno a la configuración de espaciado.
- Margen superior: 30%
- Relleno izquierdo: 10%
- Relleno Derecho: 10%

ID de CSS
Y agregue una ID de CSS a la pestaña avanzada. El número al final de este ID de CSS debe coincidir con el número al final del ID de CSS del módulo de Blurb correspondiente.
- ID de CSS: testimonio-copia-1

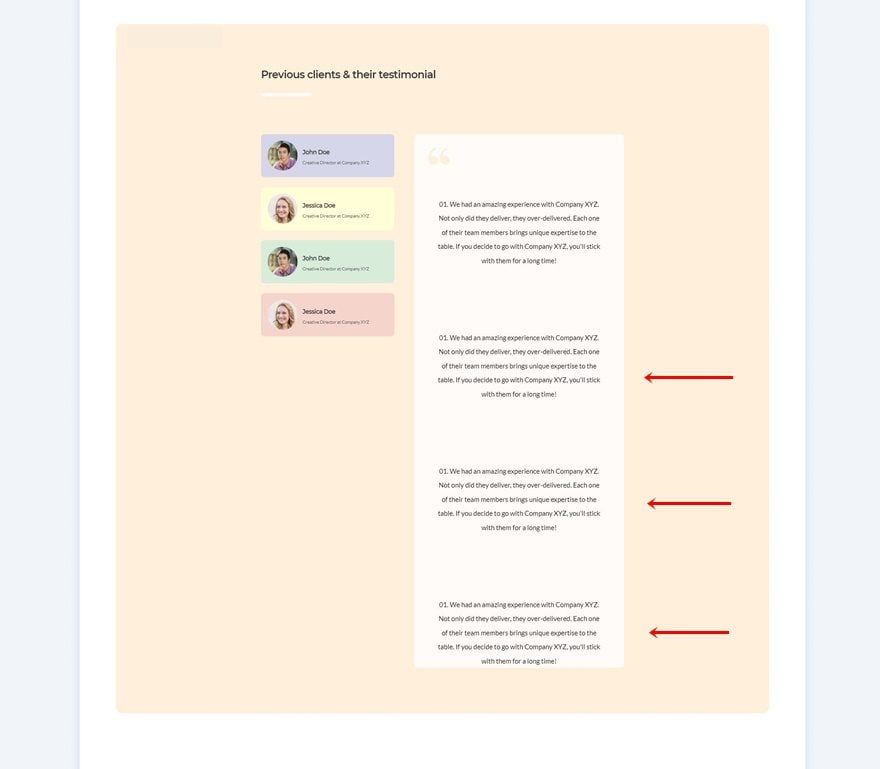
Clonar módulo de texto tres veces
Una vez que haya completado el primer módulo de texto testimonial, puede clonarlo tres veces.

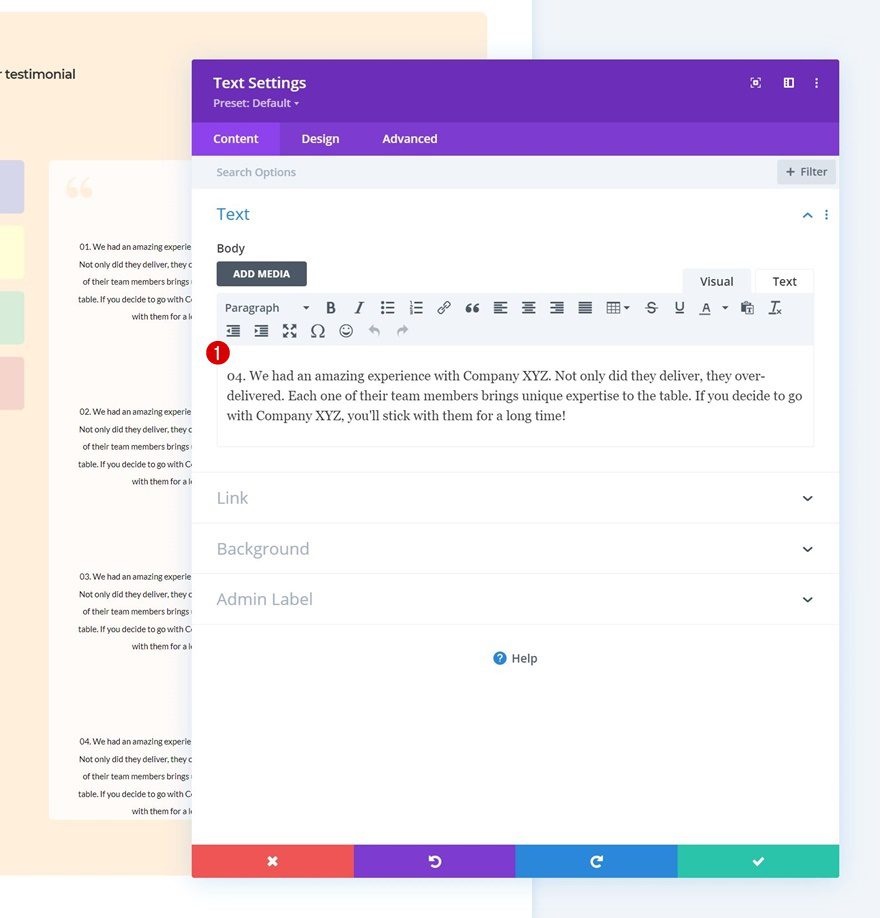
Cambiar el contenido del testimonio
Asegúrese de cambiar el contenido del testimonio en los módulos duplicados.

Cambiar ID de CSS
Junto con los ID de CSS. Asegúrate de seguir un orden consecutivo.
- Duplicado 1: testimonio-copia-2
- Duplicado 2: testimonial-copy-3
- Duplicado 3: testimonial-copy-4

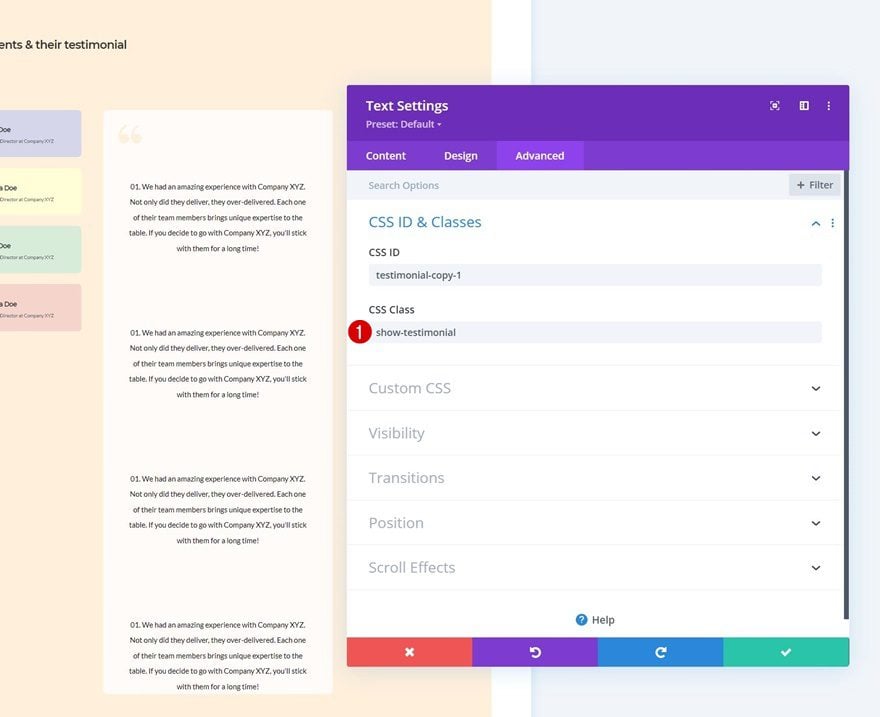
Agregue la clase CSS al primer módulo de texto testimonial
Y necesitaremos agregar una clase CSS al testimonio que queremos habilitar al principio. En este caso, ese es el primero.
- Clase CSS: mostrar-testimonio

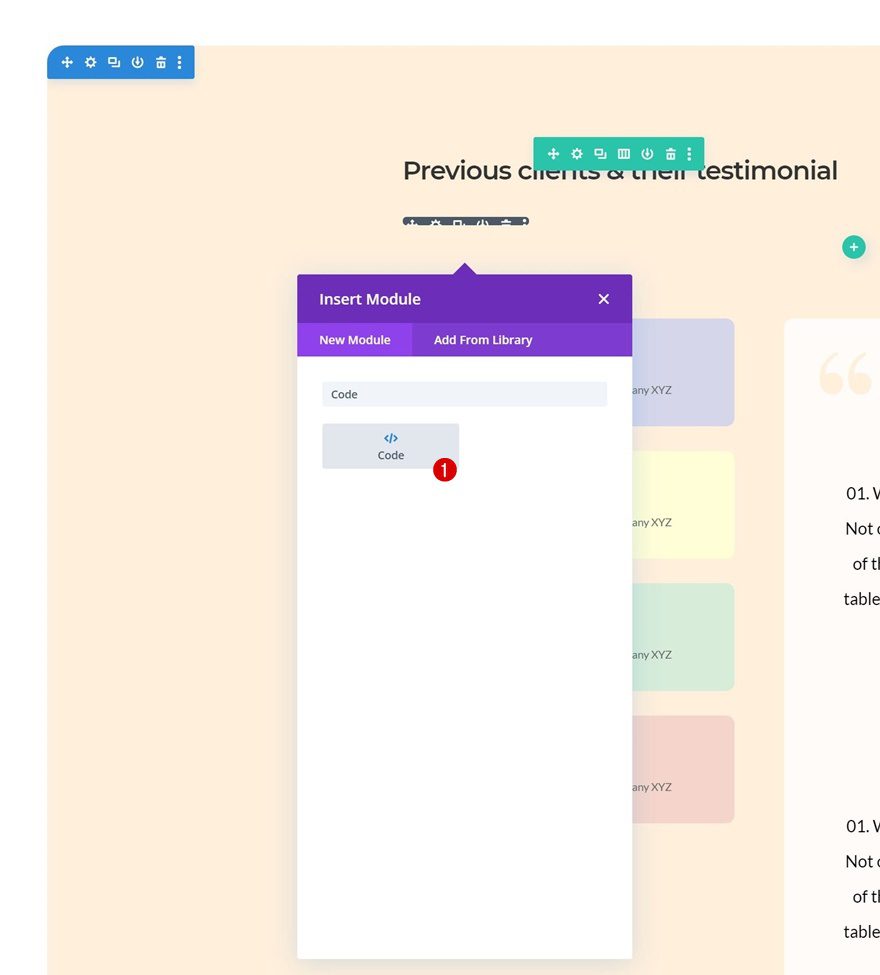
Agregar módulo de código debajo del módulo divisor (fila n.º 1)
Ahora que tenemos todos los elementos en su lugar, es hora de hacer que suceda la magia. Agregue un nuevo módulo de código justo debajo del módulo divisor en la primera fila de la sección.

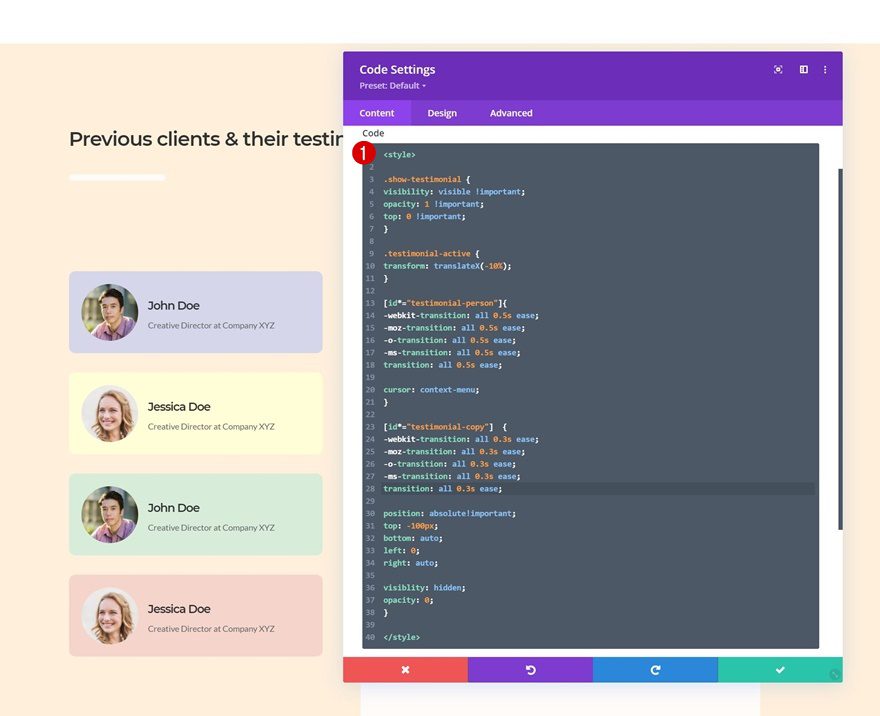
Agregar código CSS
Inserte las siguientes líneas de código CSS entre las etiquetas de estilo , como puede ver en la pantalla de impresión a continuación.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
dieciséis
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
|
.show-testimonial {visibility: visible !important;opacity: 1 !important;top: 0 !important;}.testimonial-active {transform: translateX(-10%);}[id*="testimonial-person"]{-webkit-transition: all 0.5s ease;-moz-transition: all 0.5s ease;-o-transition: all 0.5s ease;-ms-transition: all 0.5s ease;transition: all 0.5s ease;cursor: context-menu;}[id*="testimonial-copy"] {-webkit-transition: all 0.3s ease;-moz-transition: all 0.3s ease;-o-transition: all 0.3s ease;-ms-transition: all 0.3s ease;transition: all 0.3s ease;position: absolute!important;top: -100px;bottom: auto;left: 0;right: auto;visibility: hidden;opacity: 0;} |

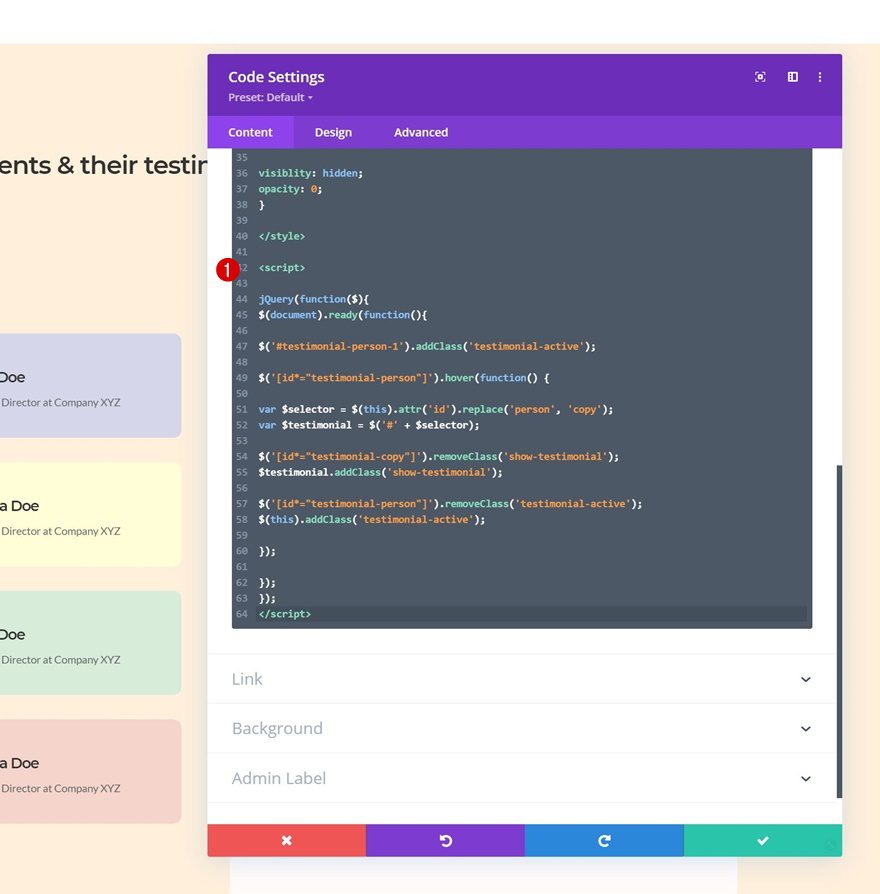
Añadir código JQuery
A continuación, coloque las siguientes líneas de código JQuery entre las etiquetas de script , como puede ver en la pantalla de impresión a continuación, ¡y listo!
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
dieciséis
17
18
19
20
|
jQuery(function($){$(document).ready(function(){$('#testimonial-person-1').addClass('testimonial-active');$('[id*="testimonial-person"]').hover(function() {var $selector = $(this).attr('id').replace('person', 'copy');var $testimonial = $('#' + $selector);$('[id*="testimonial-copy"]').removeClass('show-testimonial');$testimonial.addClass('show-testimonial');$('[id*="testimonial-person"]').removeClass('testimonial-active');$(this).addClass('testimonial-active');});});}); |

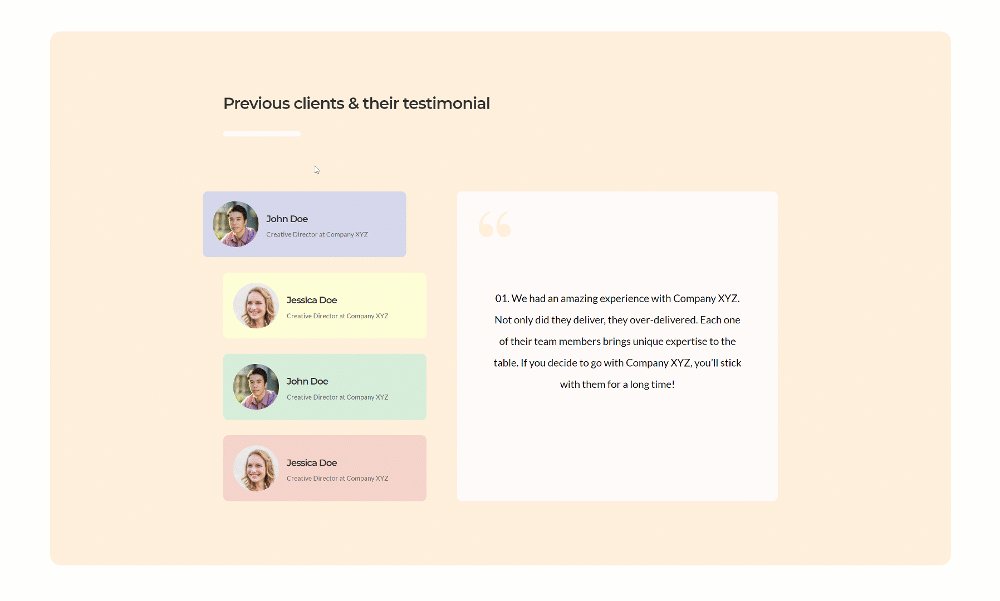
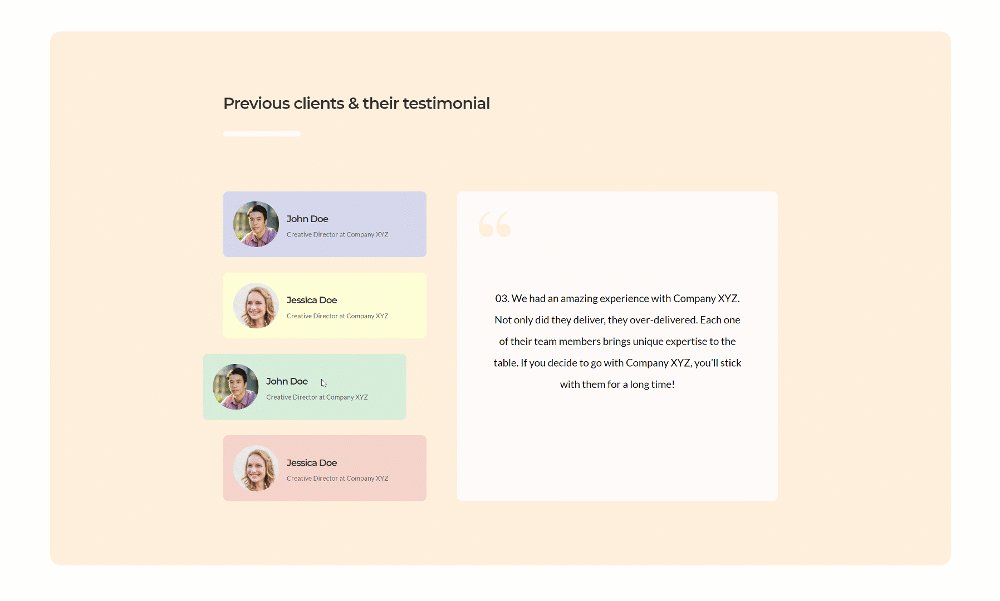
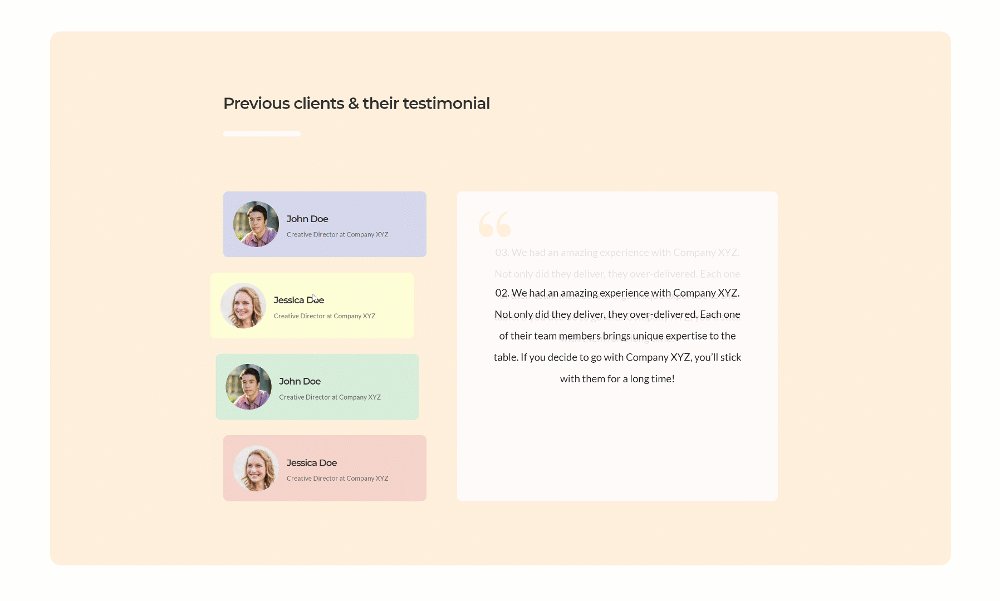
Avance
Ahora que hemos seguido todos los pasos, echemos un vistazo final al resultado en diferentes tamaños de pantalla.
Escritorio

Móvil

Pensamientos finales
En esta publicación, le mostramos cómo crear un diseño de testimonio interactivo para cualquier tipo de sitio web que construya. Más específicamente, le mostramos cómo crear pestañas personalizadas de testimonios que se activan una vez que alguien pasa el cursor sobre uno de los módulos de Blurb a la izquierda. ¡También pudo descargar el archivo JSON de forma gratuita! Si tiene alguna pregunta o sugerencia, no dude en dejar un comentario en la sección de comentarios a continuación.
Si está ansioso por aprender más sobre Divi y obtener más regalos de Divi, asegúrese de suscribirse a nuestro boletín de correo electrónico y al canal de YouTube para que siempre sea una de las primeras personas en conocer y obtener los beneficios de este contenido gratuito.