
Cada semana, le proporcionamos paquetes de diseño Divi nuevos y gratuitos que puede usar para su próximo proyecto. Para uno de los paquetes de diseño, también compartimos un caso de uso que lo ayudará a llevar su sitio web al siguiente nivel.
Esta semana, como parte de nuestra iniciativa de diseño Divi en curso , le mostraremos cómo crear un impresionante diseño de puesto vacante que coincida con el paquete de diseño de marketing digital de Divi. Este diseño es una adición al diseño de carreras que ya está incluido en el paquete de diseño. Una vez que cree el diseño, podrá reutilizarlo para cada una de las vacantes abiertas y cambiar el contenido en consecuencia. ¿No quiere pasar por la creación del diseño desde cero? Al final de esta publicación, podrá descargar el diseño GRATIS y cargarlo en su Biblioteca Divi.
¡Hagámoslo!
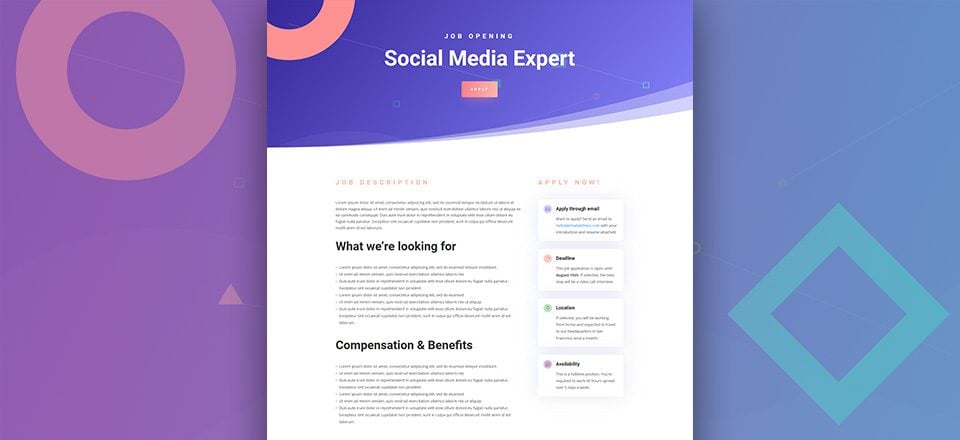
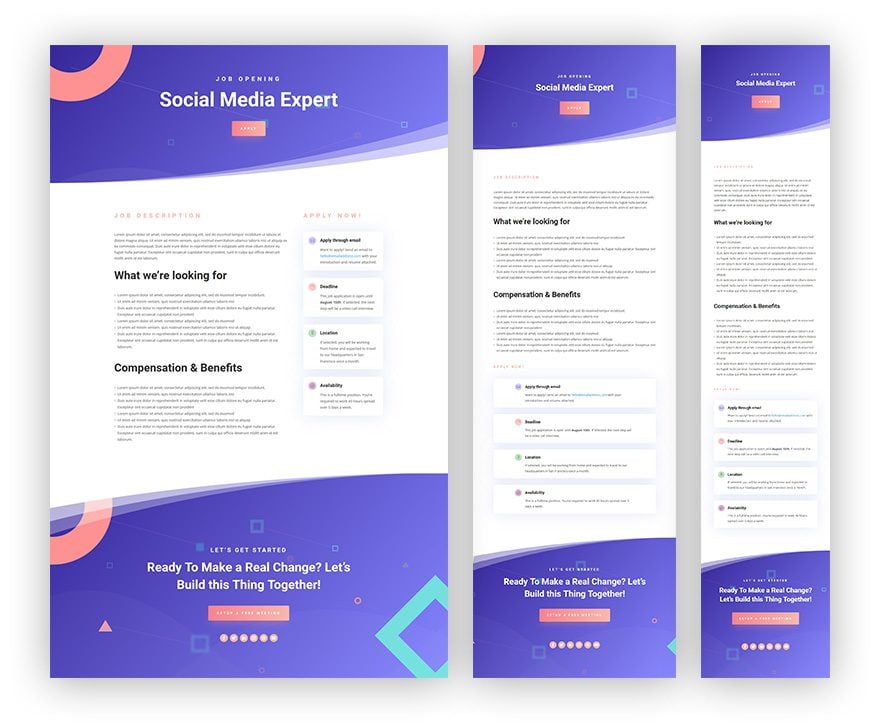
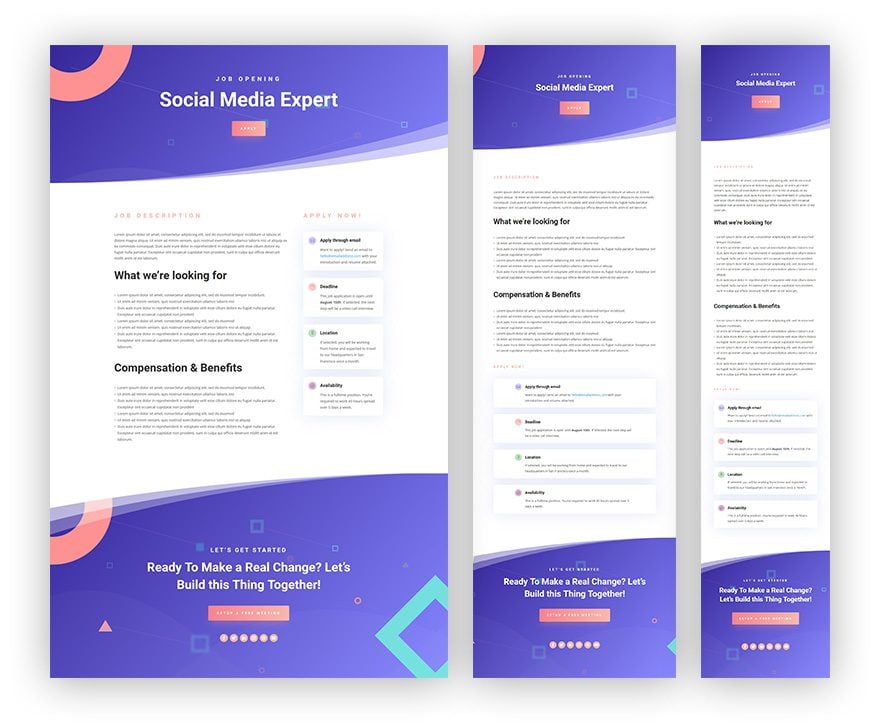
Antes de sumergirnos en el tutorial, echemos un vistazo al diseño que recrearemos (y que podrá descargar) en diferentes tamaños de pantalla:

Crear nueva página con el diseño de la página de inicio de marketing digital
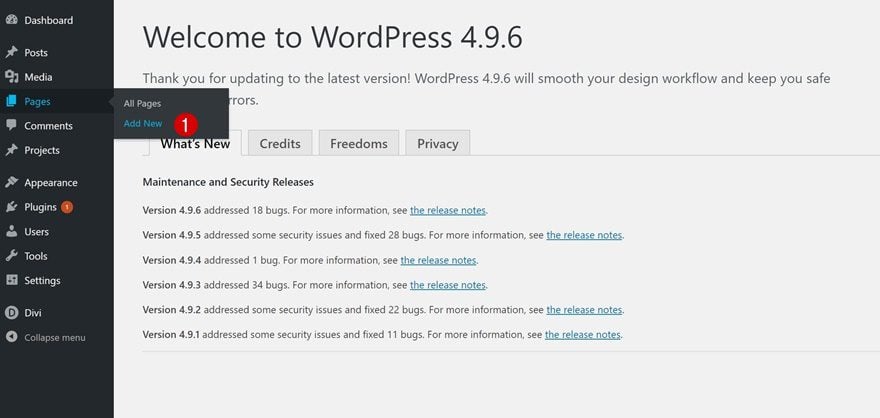
Agregar nueva página y abrir con Visual Builder
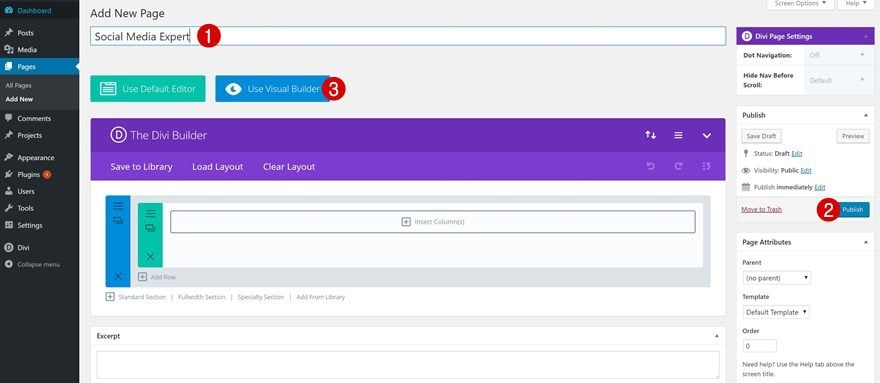
Comience agregando una nueva página, asigne un título a su página, publíquela y cambie a Visual Builder de inmediato.


Cargar el diseño de la página de inicio de marketing digital
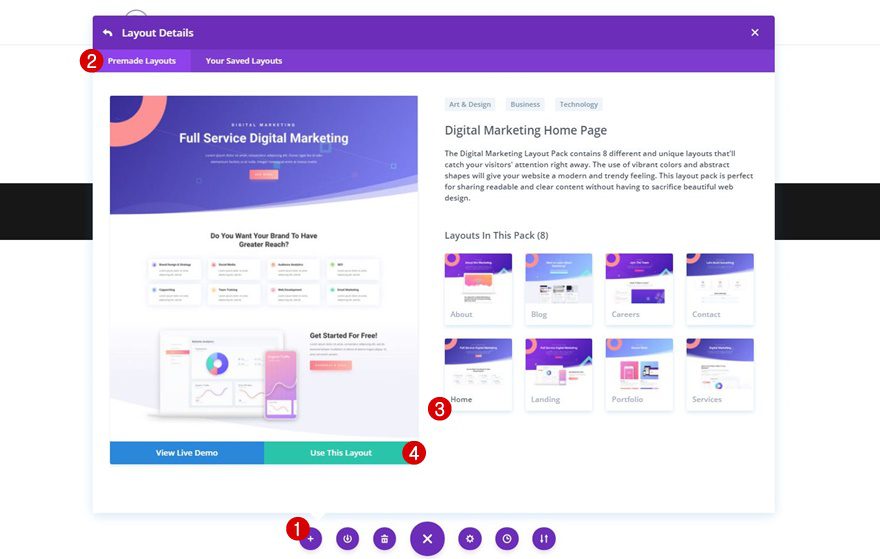
Vamos a reutilizar uno de los diseños que se incluyen en el paquete de diseño de marketing digital. Esto hará que sea más fácil mantener el mismo estilo en todo el sitio web. Vaya a sus diseños prefabricados, desplácese hacia abajo hasta que encuentre el paquete de diseño de marketing digital y use el diseño de la página de inicio.

Eliminar secciones irrelevantes
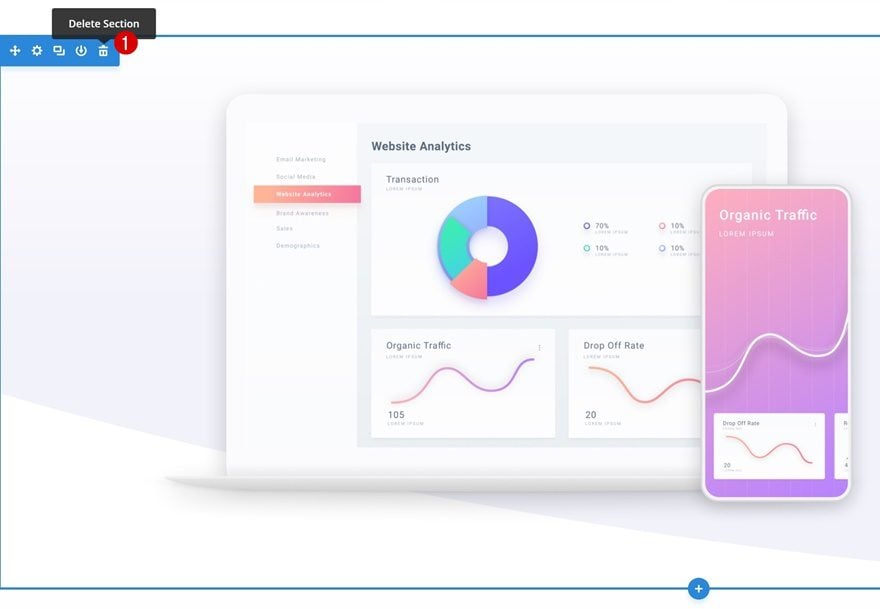
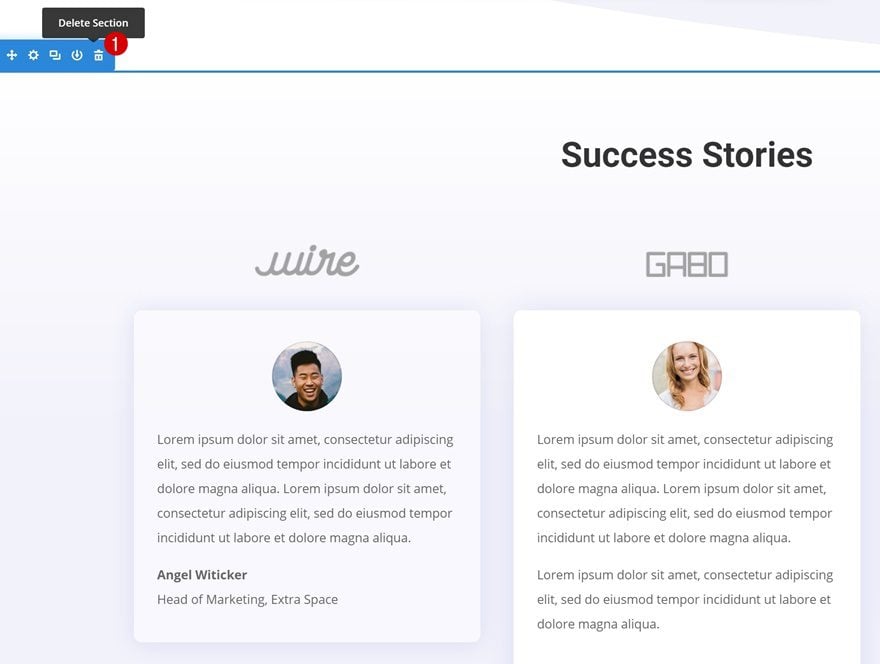
El diseño que hemos subido contiene algunas secciones que no necesitamos para el diseño del puesto vacante. Es por eso que los eliminaremos de inmediato. Estas son las secciones que no necesitarás:


Transformar página en diseño de puesto de trabajo abierto
Eliminar un módulo de texto de la sección principal
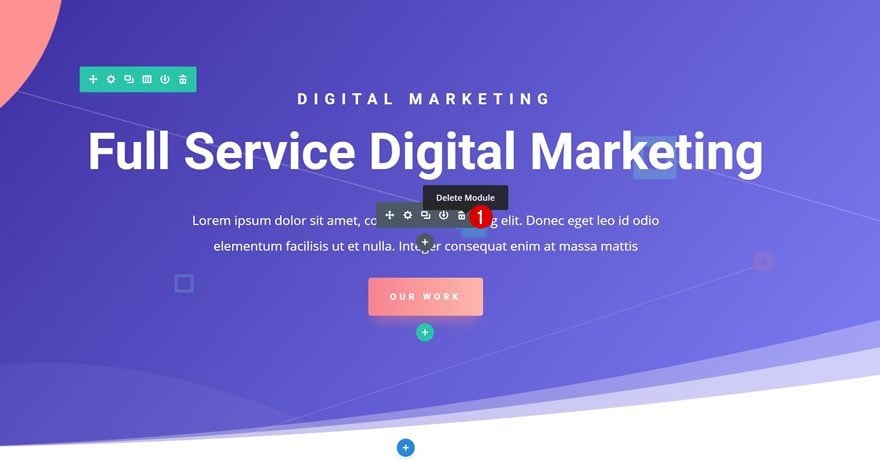
¡Ahora podemos comenzar a transformar la página en un diseño de puesto de trabajo abierto! Comience eliminando la siguiente descripción Módulo de texto en la sección principal:

Cambiar contenido en la sección de héroe
Cambia también la copia de los módulos restantes en tu sección de héroe.

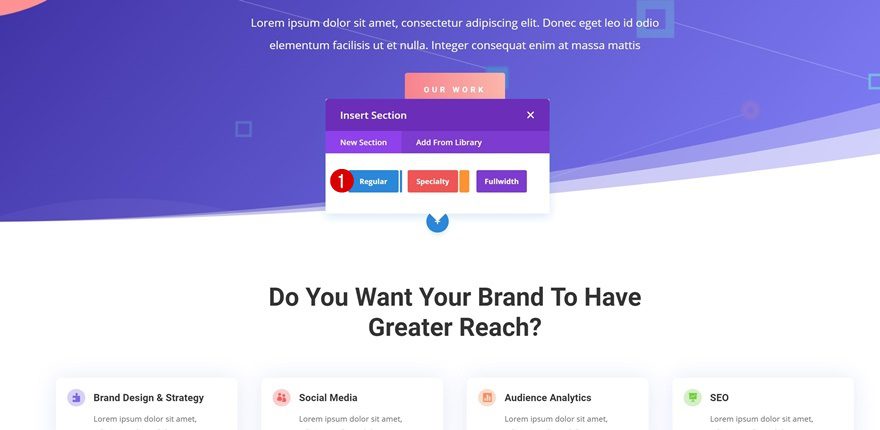
Agregar una nueva sección debajo de la sección principal
Luego, justo debajo de la sección principal, agregue una nueva sección estándar.

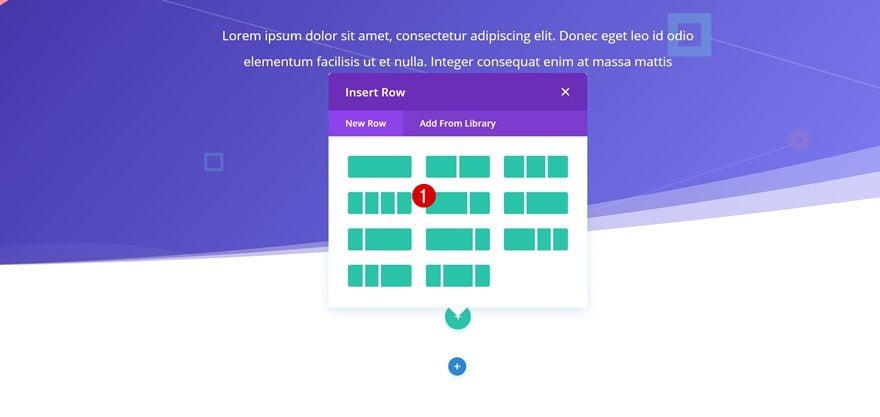
Agregar fila con dos columnas
Vamos a agregarle una fila con la siguiente estructura de columnas:

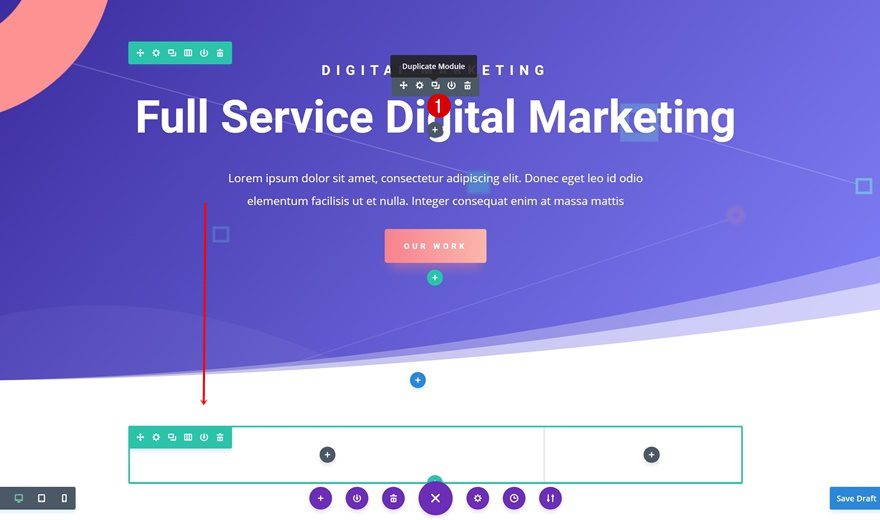
Clonar el módulo de texto de la sección Héroe y colocarlo en la columna 1 de la nueva fila
Para facilitar las cosas, vamos a reutilizar uno de los módulos de texto de nuestra sección principal y lo colocaremos en la primera columna de nuestra nueva fila. Esto nos ahorrará tiempo y nos permitirá realizar cambios según nuestras necesidades:

Eliminar texto H1 en el módulo de texto
Abra este módulo de texto y elimine la copia H1 que se incluye. También cambiaremos la copia H3 a ‘Descripción del trabajo’.


Cambiar la configuración de texto H3
El color del texto en nuestra sección principal es blanco, por lo que definitivamente tendremos que cambiarlo a ‘#fcb6ab’, un color que coincida con la paleta de colores de este paquete de diseño. También usaremos la alineación de texto a la izquierda.

Clonar módulo de texto y colocar en la columna 2
Una vez que haya aplicado los cambios, clone su módulo de texto y colóquelo en la segunda columna. Asegúrese de cambiar la copia aquí también.

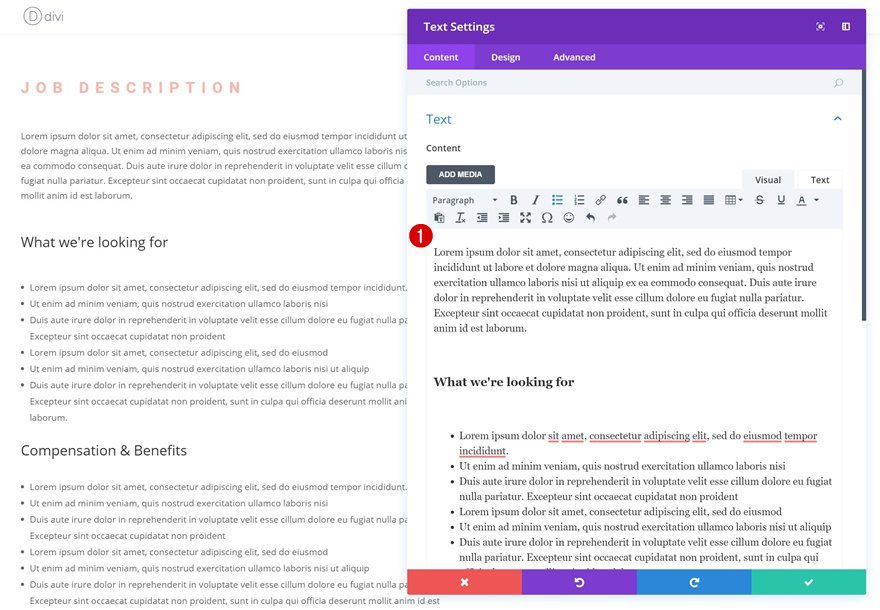
Agregar módulo de texto de descripción de trabajo
Justo debajo del módulo de texto anterior en la primera columna, continúe y agregue un nuevo módulo de texto. Puede usar este módulo de texto para agregar la descripción del trabajo que necesita mostrar. Estamos usando una combinación de párrafos, títulos H3 y listas. No es necesario crear Módulos de Texto separados para cada uno de estos. Vamos a usar solo un módulo de texto y modificaremos la configuración de los tres tipos de texto en la configuración de texto.

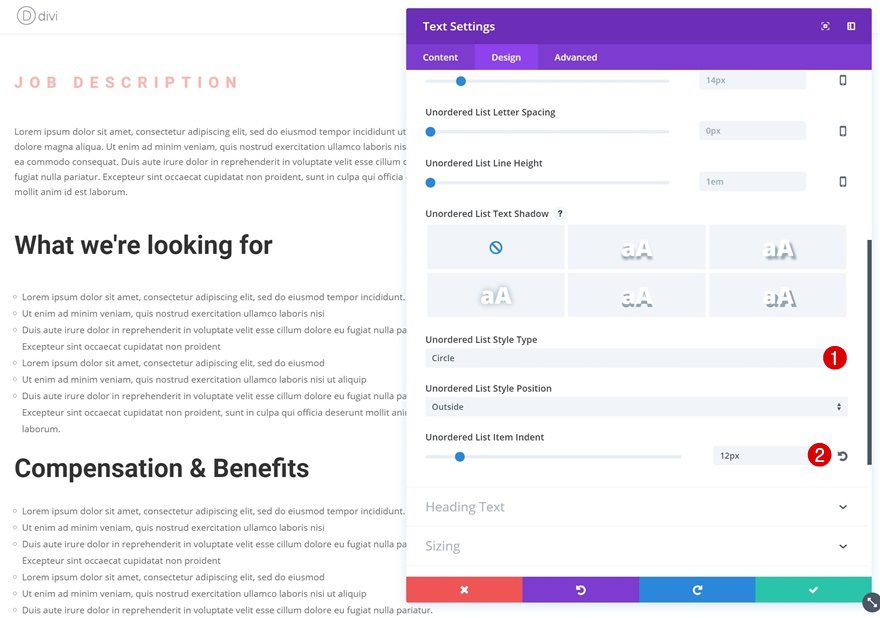
Configuración de la lista
Nos saltamos la configuración de párrafo y pasamos a la configuración de lista de inmediato. Allí, usaremos la siguiente configuración:
- Tipo de estilo de lista desordenada: Círculo
- Identificador de elemento de lista desordenada: 12px (esto empujará los elementos de la lista un poco hacia la derecha)

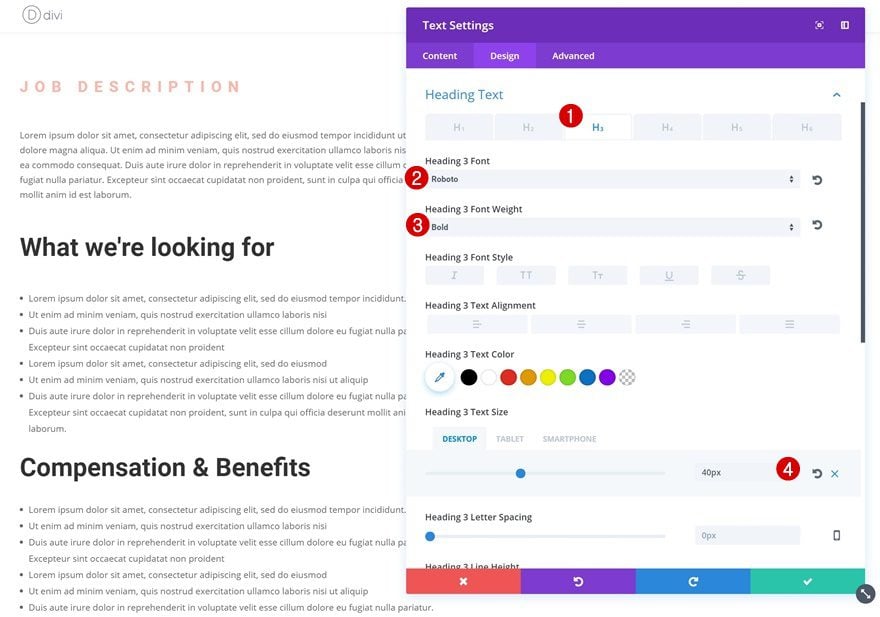
Configuración de texto H3
Abra su configuración de texto H3 a continuación y use la siguiente configuración:
- Encabezado 3 Fuente: Roboto
- Encabezado 3 Peso de fuente: Negrita
- Título 3 Tamaño del texto: 40 px (Escritorio), 35 px (Tableta), 28 px (Teléfono)

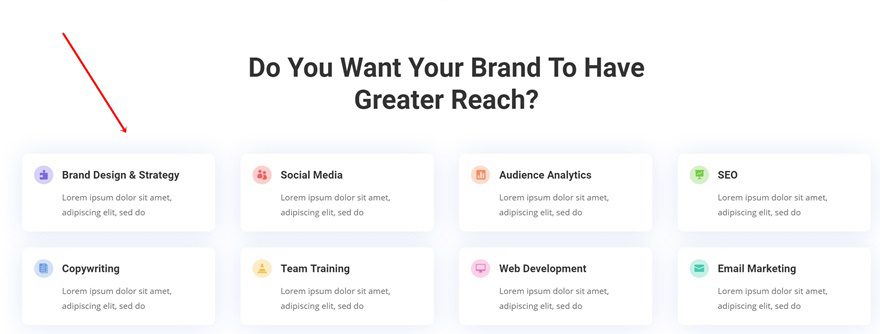
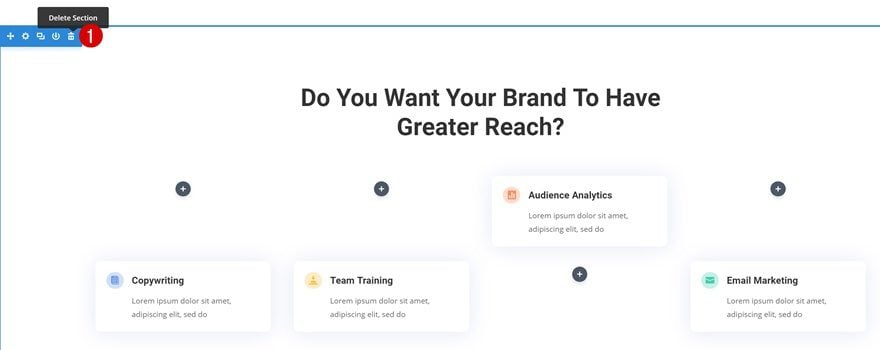
Coloque los módulos de Blurb en la columna 2
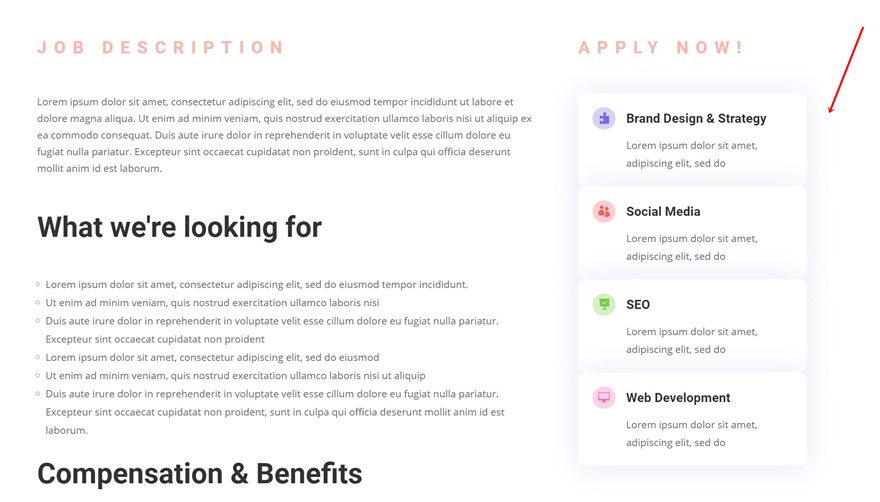
El diseño de la página de inicio del paquete de diseño de marketing digital contiene muchos elementos de diseño impresionantes que simplemente podemos reutilizar en lugar de crear algo desde cero. Los módulos de Blurb en la siguiente sección, por ejemplo, son excelentes para compartir detalles adicionales, como información sobre cómo presentar una solicitud, la fecha límite, la ubicación y la disponibilidad. Eliminaremos esta sección una vez que hayamos terminado, así que en lugar de clonar los módulos de Blurb con la paleta de colores de su elección, simplemente colóquelos en la segunda columna de la sección anterior.


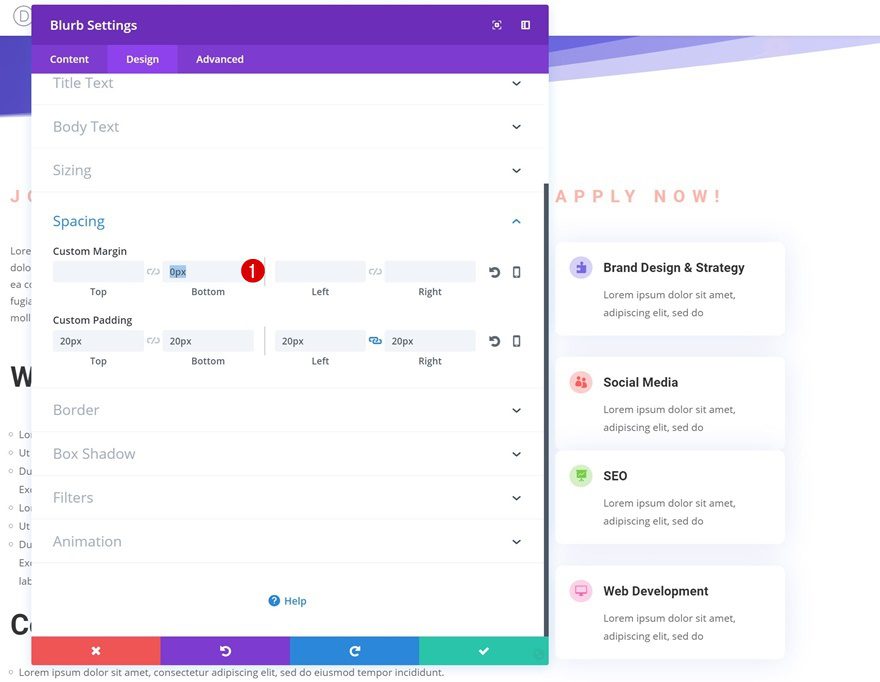
Eliminar el margen inferior de los módulos de Blurb
Estos módulos de Blurb se juntan debido al margen inferior cero que se les asignó. Continúe y elimine el relleno inferior ‘opx’ de cada uno de los módulos que está utilizando.

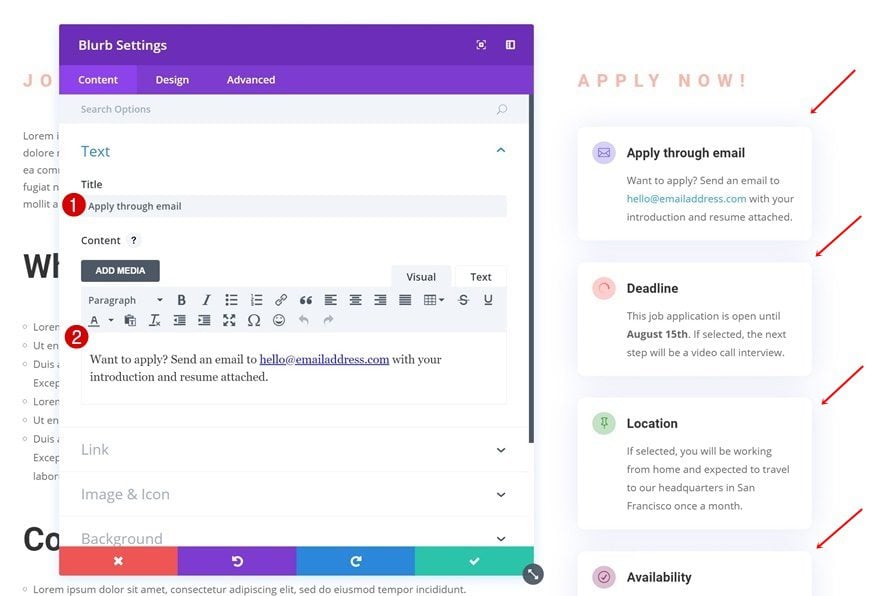
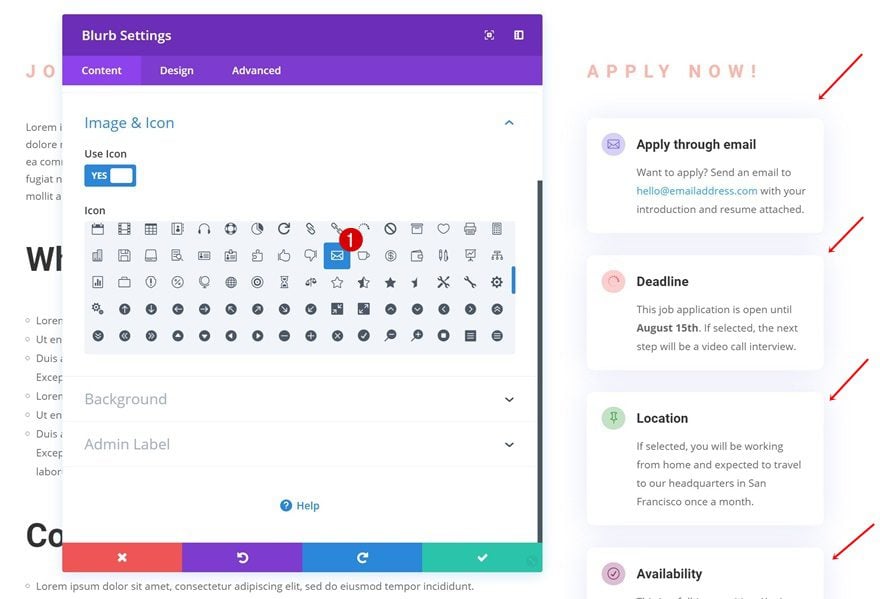
Cambiar contenido e iconos de Blurb
Ahora, puede continuar y cambiar el contenido de estos módulos de Blurb uno por uno. Elija un ícono que coincida con el contenido que está compartiendo también.


Eliminar la sección restante
Como se mencionó anteriormente, solo estábamos usando la sección con los Módulos de Blurb para facilitar nuestro flujo de trabajo. Una vez que haya reemplazado los módulos de Blurb que necesitaba, puede continuar y eliminar esta sección.

Guarde el diseño en la biblioteca Divi y reutilícelo para otras posiciones abiertas
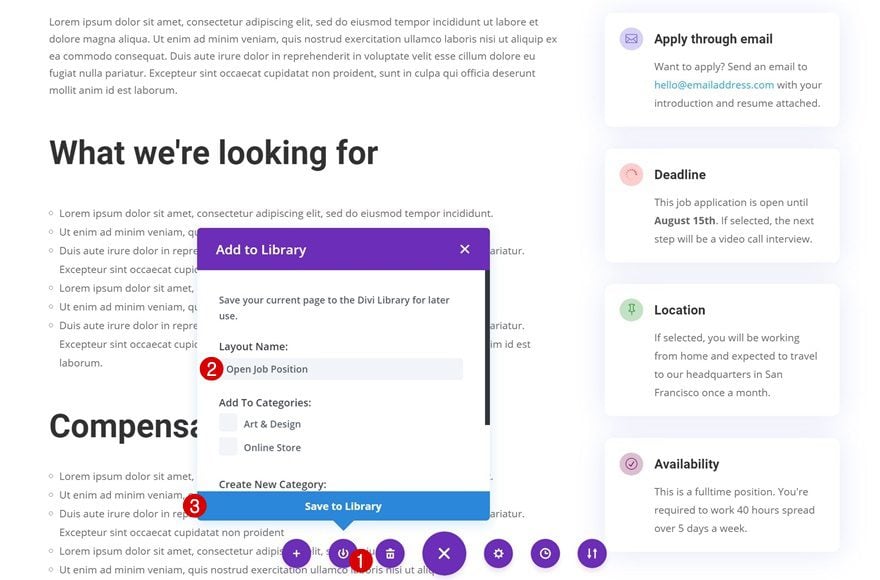
Guardar diseño en la biblioteca Divi
¡Y hemos terminado! Ahora tenemos un diseño impresionante que podemos reutilizar fácilmente para todos los puestos de trabajo abiertos actuales y futuros. Lo único que queda por hacer es guardar el diseño en su biblioteca Divi haciendo clic en el siguiente icono, dándole un nombre a su diseño y haciendo clic en el botón ‘Guardar en biblioteca’:

Descarga el diseño GRATIS
Para poner sus manos en el diseño de puesto de trabajo abierto gratuito, primero deberá descargarlo usando el botón a continuación. Para obtener acceso a la descarga, deberá suscribirse a nuestro boletín utilizando el formulario a continuación. Como nuevo suscriptor, ¡recibirás aún más bondad Divi y un paquete Divi Layout gratis todos los lunes! Si ya está en la lista, simplemente ingrese su dirección de correo electrónico a continuación y haga clic en descargar. No será «resuscrito» ni recibirá correos electrónicos adicionales.

Descárgalo gratis
Únase al boletín informativo de Divi y le enviaremos por correo electrónico una copia del último paquete de diseño de página de destino de Divi, además de muchos otros recursos, consejos y trucos increíbles y gratuitos de Divi. Síguenos y serás un maestro Divi en poco tiempo. Si ya está suscrito, simplemente escriba su dirección de correo electrónico a continuación y haga clic en descargar para acceder al paquete de diseño.
You have successfully subscribed. Please check your email address to confirm your subscription and get access to free weekly Divi layout packs!
Avance
Ahora que hemos seguido todos los pasos, echemos un vistazo final al diseño del puesto vacante en diferentes tamaños de pantalla:

Pensamientos finales
En esta publicación de blog de caso de uso, le mostramos cómo crear una página de puesto vacante elegante e impresionante además del paquete de diseño de marketing digital de Divi. Hemos creado el diseño desde cero utilizando Visual Builder de Divi y también hemos compartido el diseño. Puedes descargarlo gratis y subirlo a tu biblioteca Divi. Si tiene alguna pregunta, ¡asegúrese de dejar un comentario en la sección de comentarios a continuación!