
Divi y su nueva actualización de Módulos de WooCommerce han sido muy esperados y ahora que está aquí, las posibilidades de personalizar las páginas de productos se han vuelto infinitas. Hoy, le mostraremos cómo usar las opciones integradas de Divi y los nuevos módulos de WooCommerce para crear una página de producto mínima personalizada que puede reutilizar para todas sus páginas de productos. ¡También podrá descargar el archivo JSON de forma gratuita!
Hagámoslo.
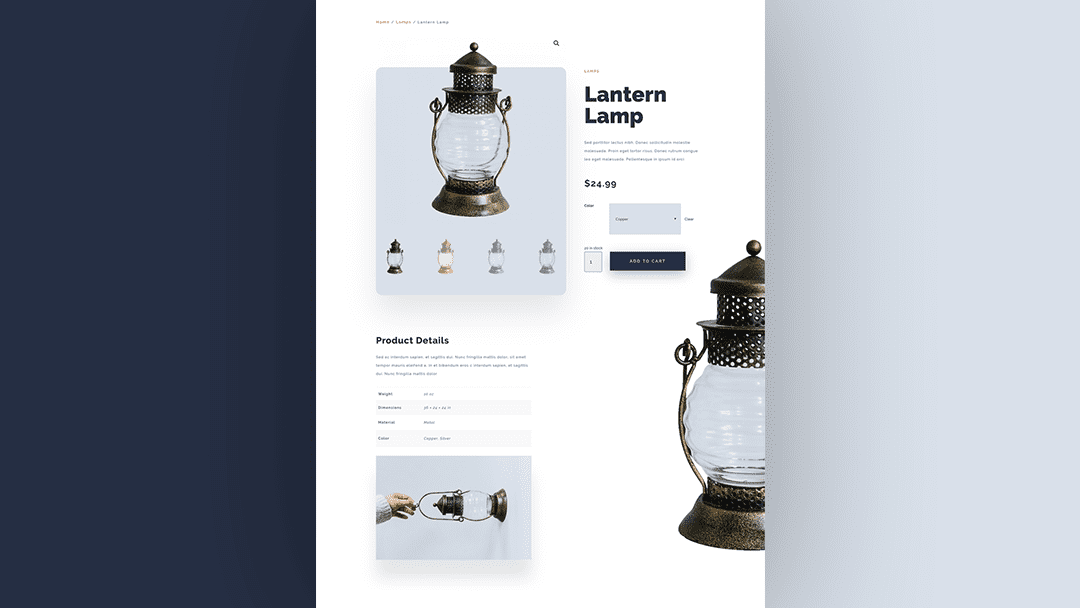
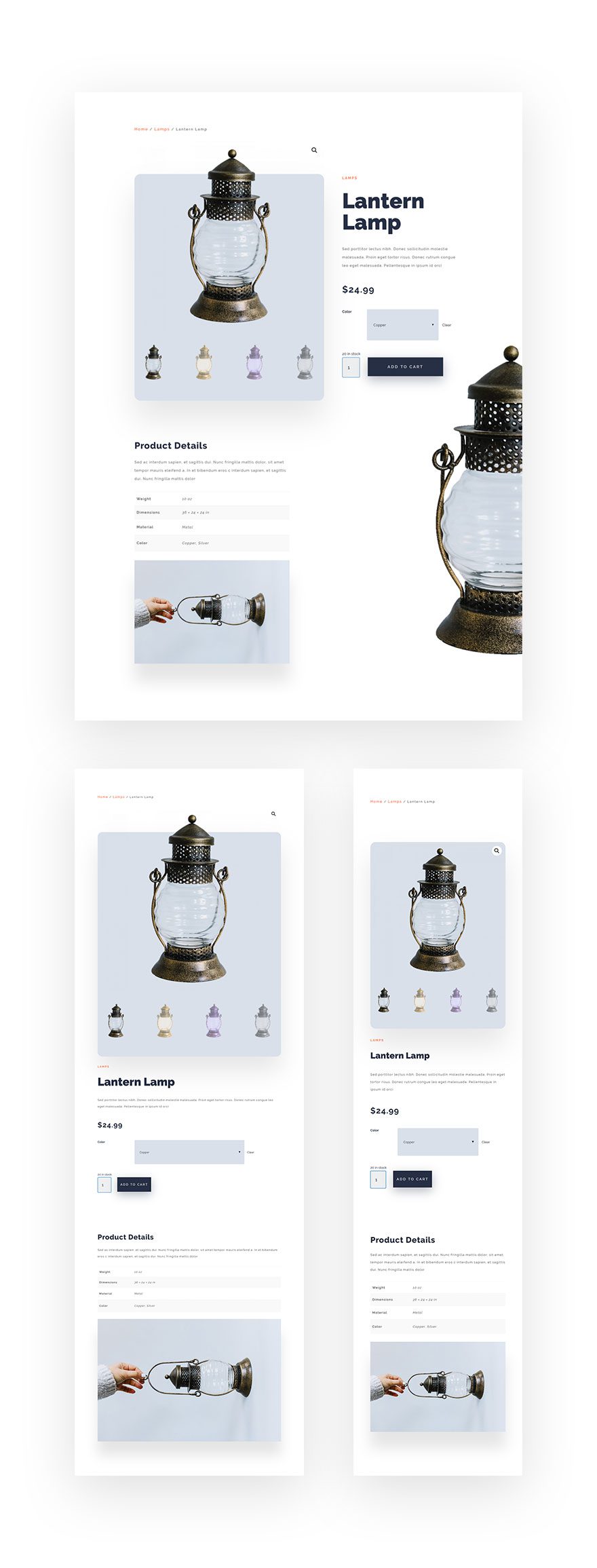
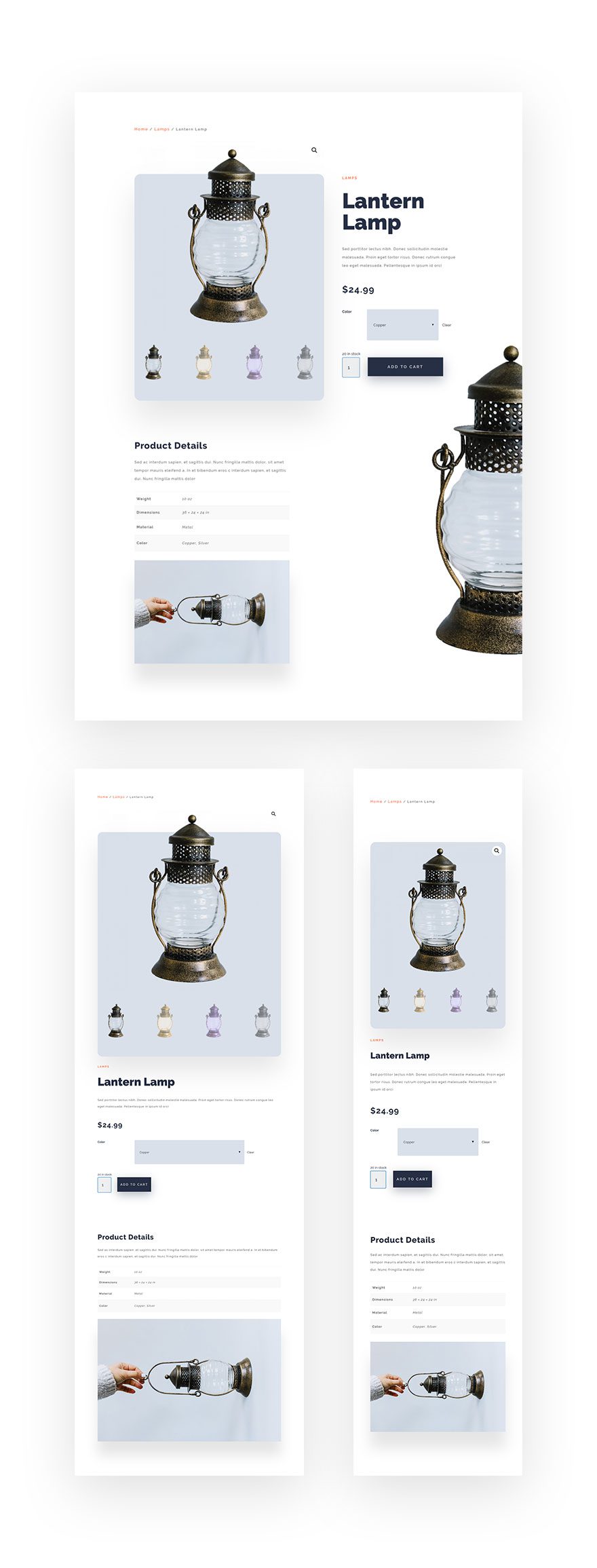
Antes de sumergirnos en el tutorial, echemos un vistazo rápido al resultado en diferentes tamaños de pantalla.

Descargue el diseño de página de producto mínimo GRATIS
Para poner sus manos en el diseño de página de producto mínimo gratuito, primero deberá descargarlo usando el botón a continuación. Para obtener acceso a la descarga, deberá suscribirse a nuestro boletín utilizando el formulario a continuación. Como nuevo suscriptor, ¡recibirás aún más bondad Divi y un paquete Divi Layout gratis todos los lunes! Si ya está en la lista, simplemente ingrese su dirección de correo electrónico a continuación y haga clic en descargar. No será «resuscrito» ni recibirá correos electrónicos adicionales.

Descárgalo gratis
Únase al boletín informativo de Divi y le enviaremos por correo electrónico una copia del último paquete de diseño de página de destino de Divi, además de muchos otros recursos, consejos y trucos increíbles y gratuitos de Divi. Síguenos y serás un maestro Divi en poco tiempo. Si ya está suscrito, simplemente escriba su dirección de correo electrónico a continuación y haga clic en descargar para acceder al paquete de diseño.
You have successfully subscribed. Please check your email address to confirm your subscription and get access to free weekly Divi layout packs!
Suscríbete a nuestro canal de Youtube
1. Agregar/abrir producto de WooCommerce
Detalles de producto
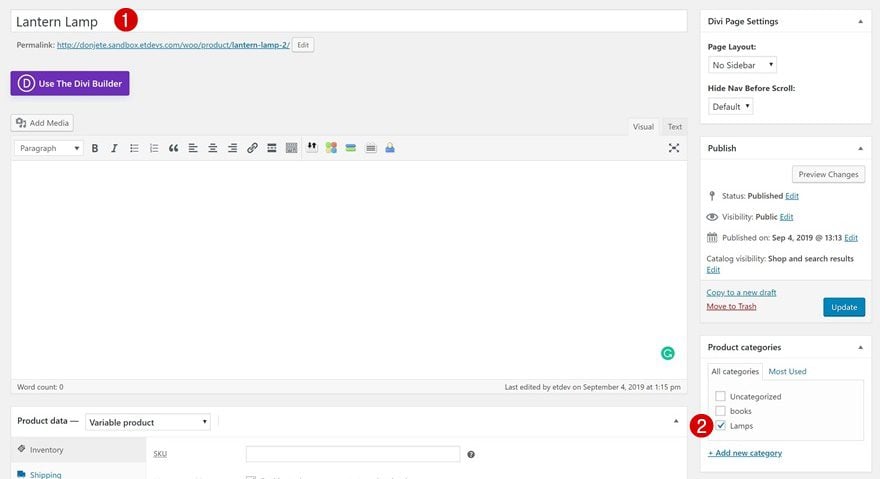
Abra una página de producto existente o cree una nueva. En los pasos a continuación, verá toda la información necesaria para obtener exactamente el mismo resultado que se muestra en la vista previa de esta publicación. Si está utilizando información de producto diferente, no se preocupe. Aún podrá seguir el tutorial, pero el resultado será ligeramente diferente según la información del producto que esté compartiendo.
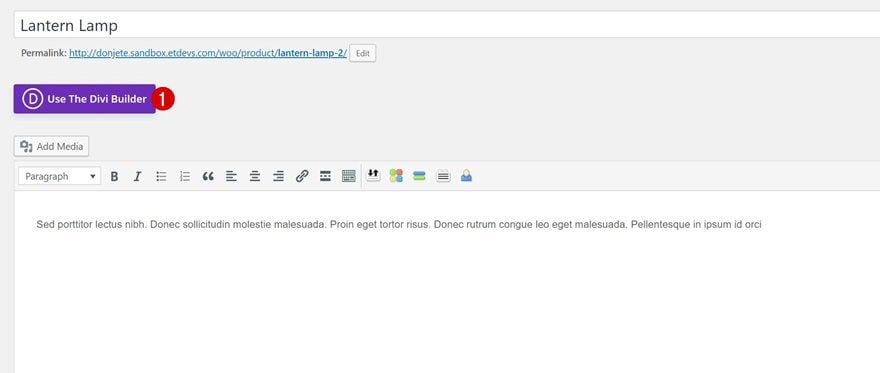
Título y categoría del producto

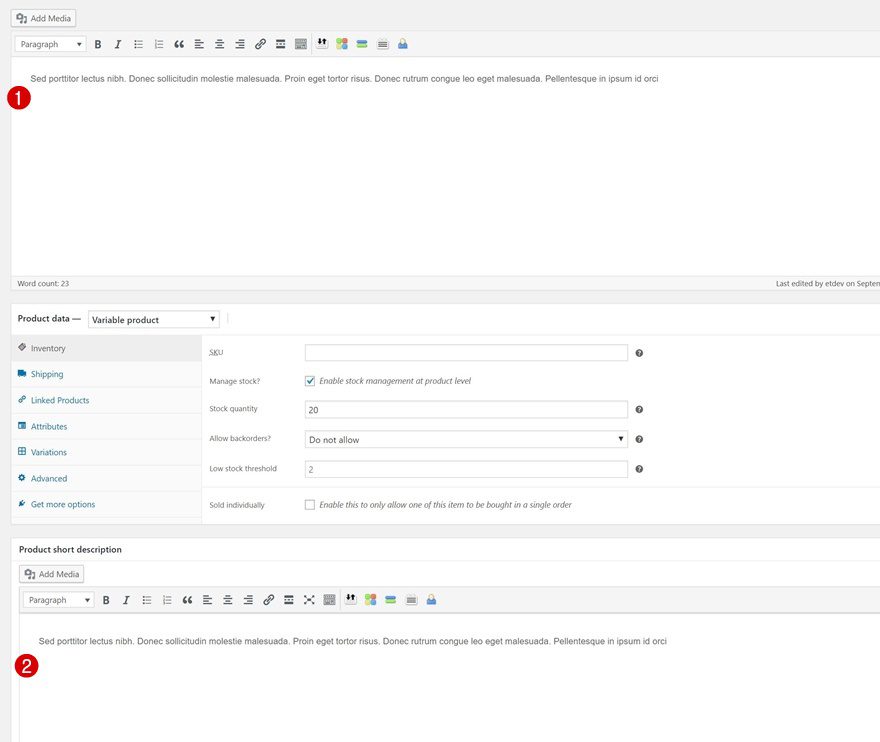
Descripción breve y larga del producto

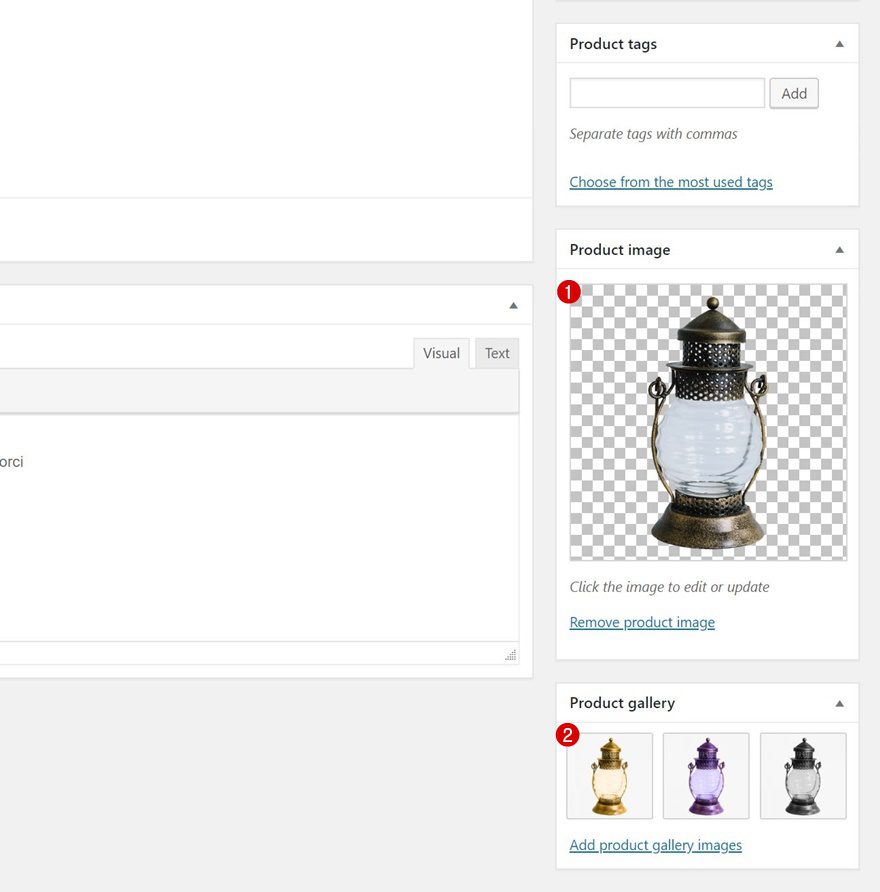
Imagen del producto y galería

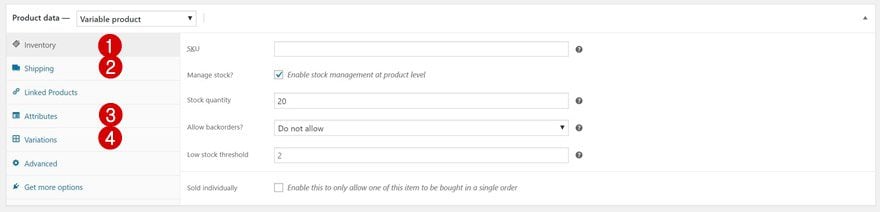
Datos del producto
- Datos del producto: Producto variable
- Inventario
- Envío
- Atributos
- variaciones

Habilite Divi Builder y modifique la configuración de la página del producto
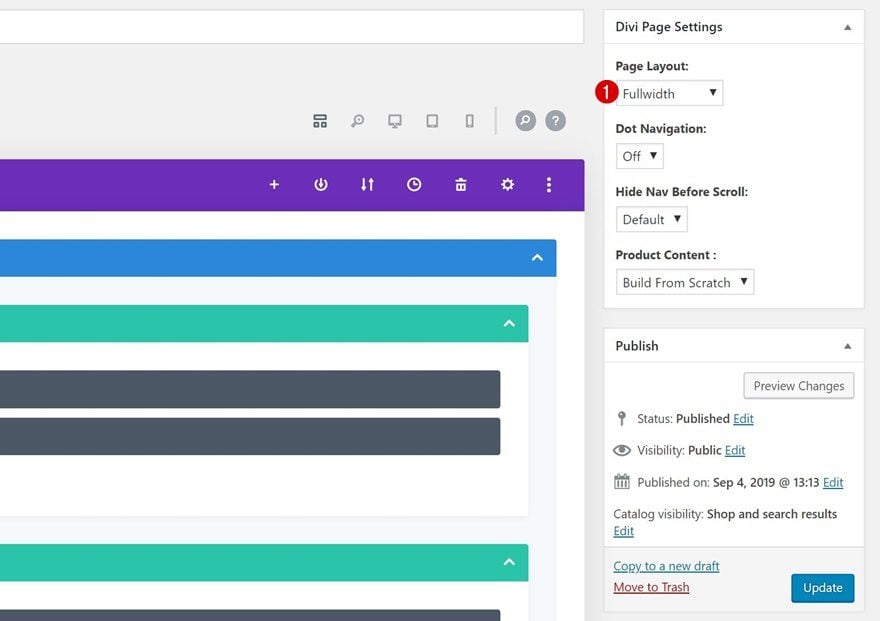
Una vez que haya agregado los detalles del producto, puede habilitar Divi Builder y cambiar el diseño de la página a ‘Ancho completo’ en la configuración de la página Divi.


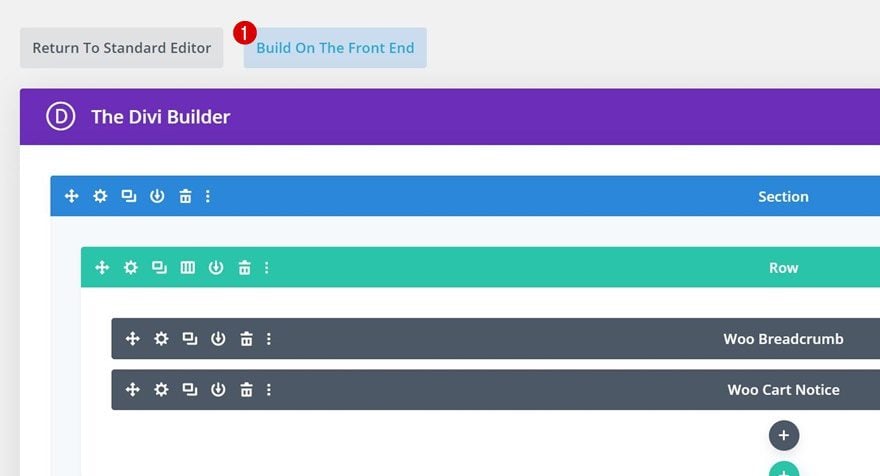
Cambiar a Visual Builder
Una vez hecho esto, cambie a Visual Builder.

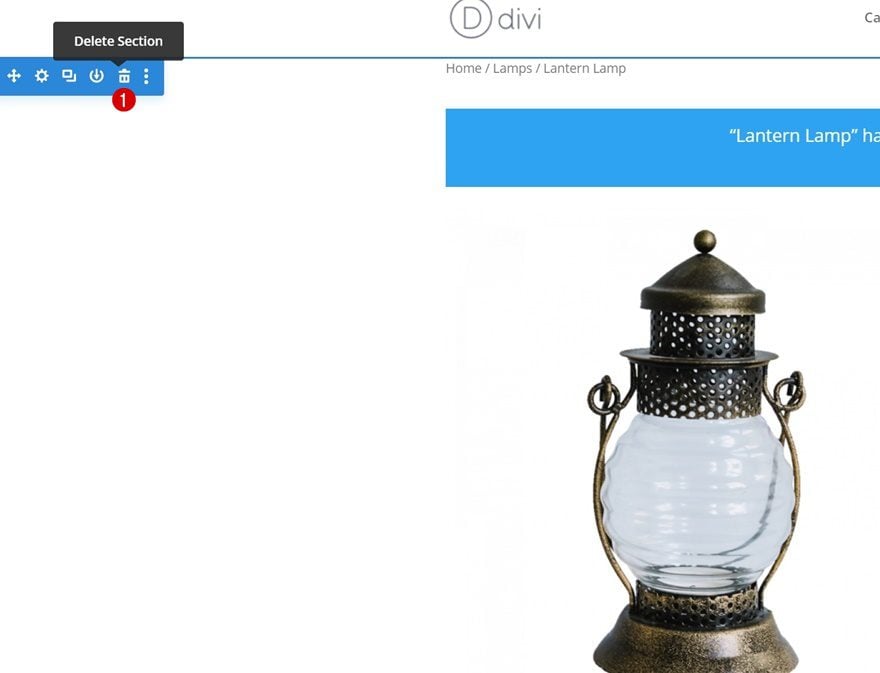
Eliminar la sección del producto original en la página
Dentro de Visual Builder, verá la información original del producto WooCommerce, ubicada dentro de una sola sección. En los próximos pasos de esta publicación, crearemos nuestro diseño desde cero, así que siéntase libre de eliminar toda la sección.

2. Cree una página de producto mínima utilizando Visual Builder de Divi
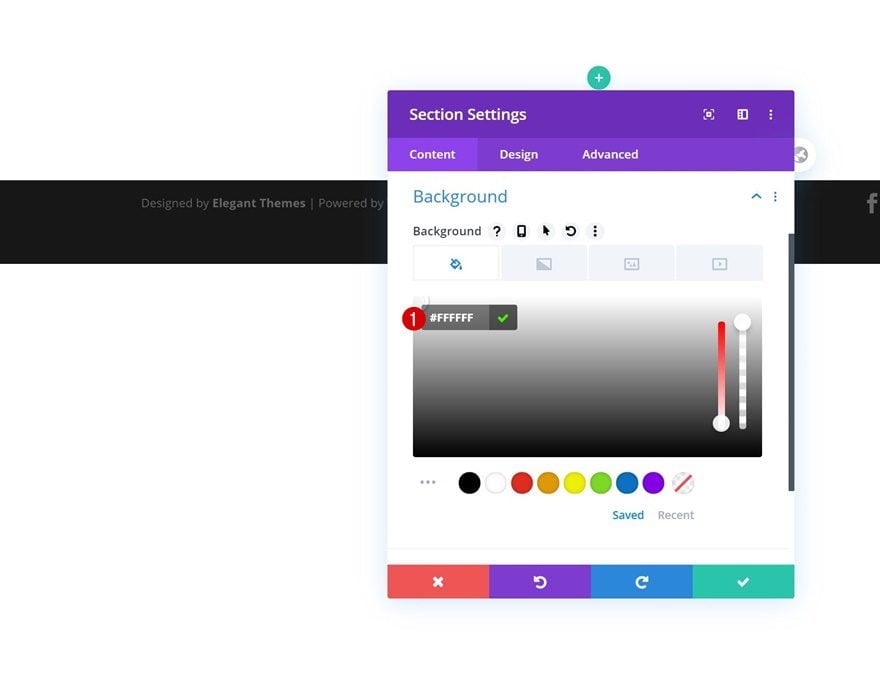
Agregar nueva sección
Color de fondo
Continúe agregando una nueva sección y cambiando el color de fondo de la sección.
- Color de fondo: #FFFFFF

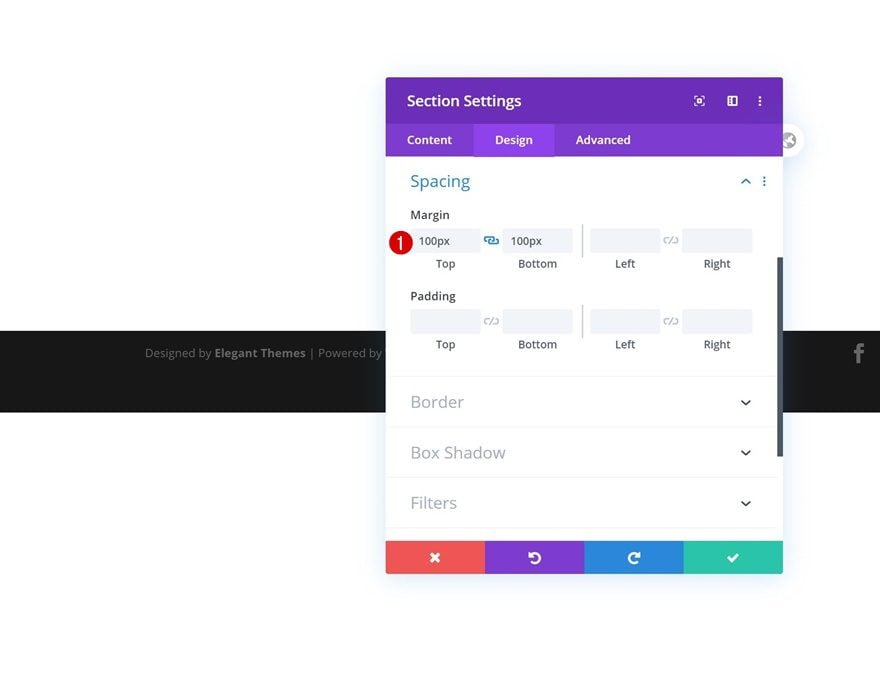
Espaciado
Agregue también algunos valores de margen personalizados.
- Margen superior: 100px
- Margen inferior: 100px

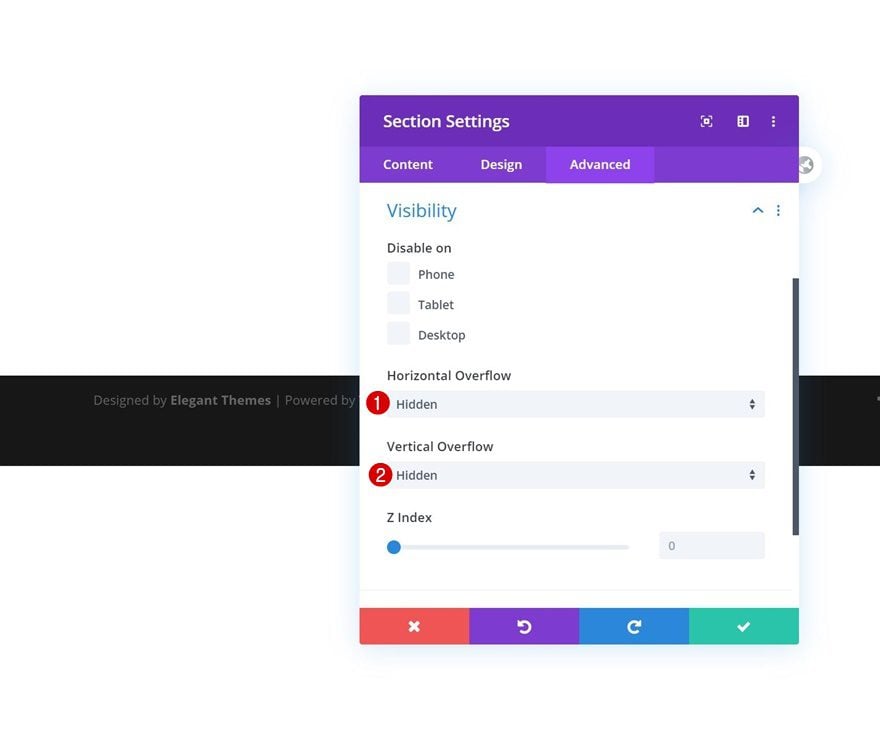
desbordamientos
Para asegurarnos de que nada supere el contenedor de la sección, ocultaremos los desbordamientos en la configuración de visibilidad.
- Desbordamiento horizontal: oculto
- Desbordamiento vertical: oculto

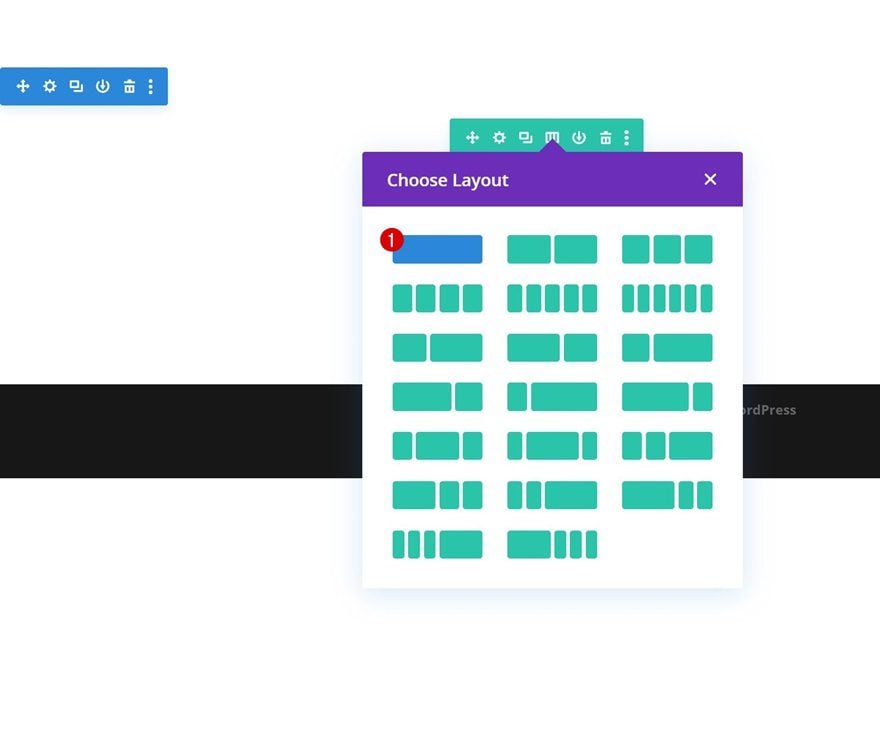
Añadir Fila #1
Estructura de la columna
Agrega la primera fila a tu sección usando la siguiente estructura de columnas:

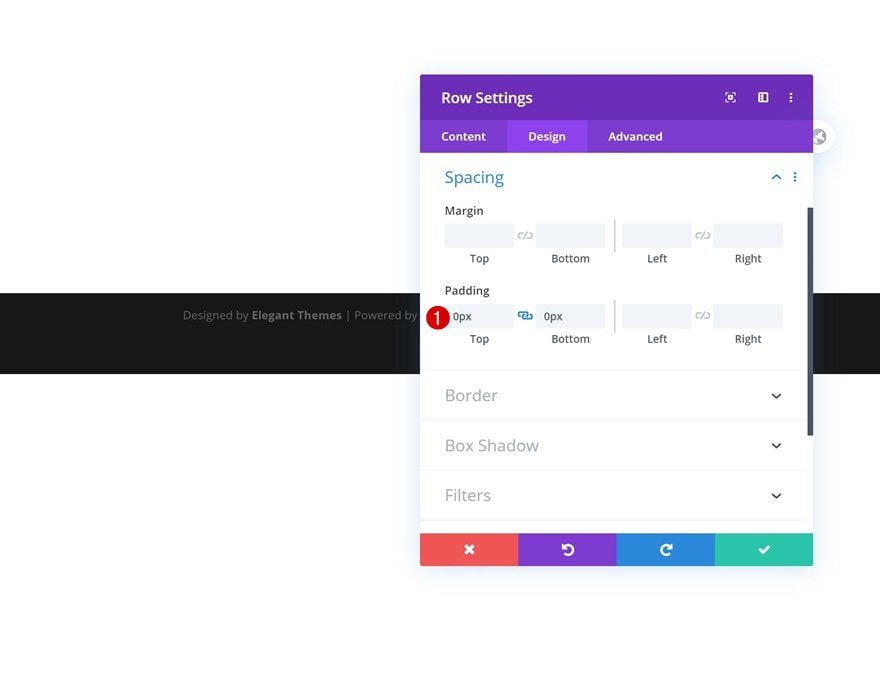
Espaciado
Sin agregar ningún módulo todavía, abra la configuración de la fila y elimine todo el relleno superior e inferior predeterminado.
- Relleno superior: 0px
- Relleno inferior: 0px

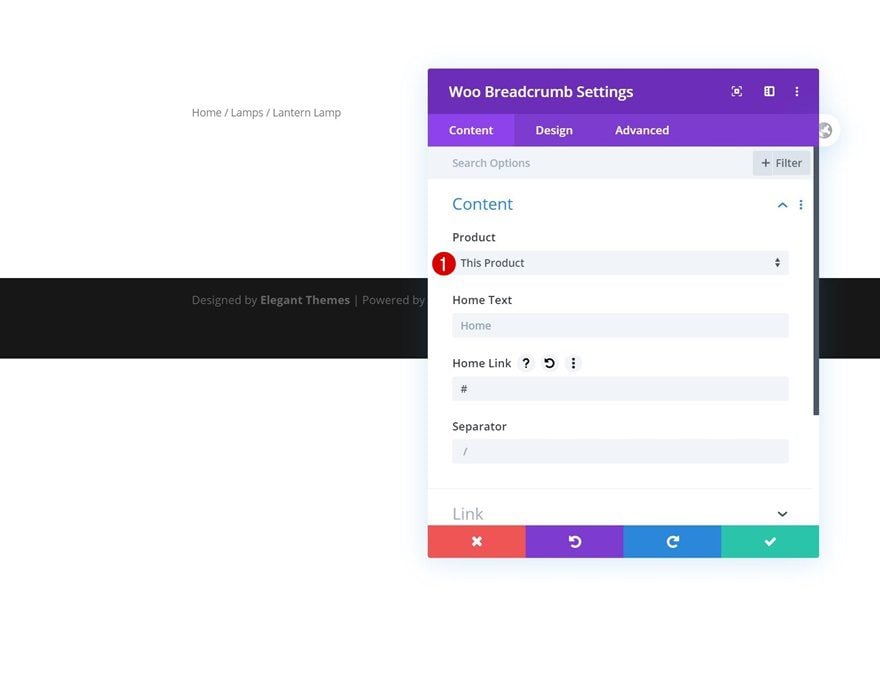
Contenido dinámico
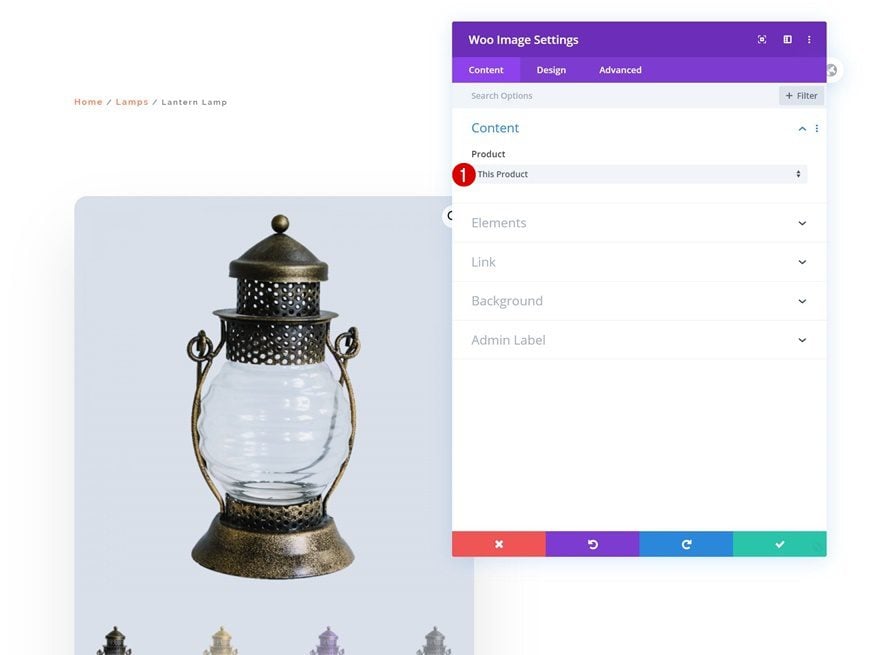
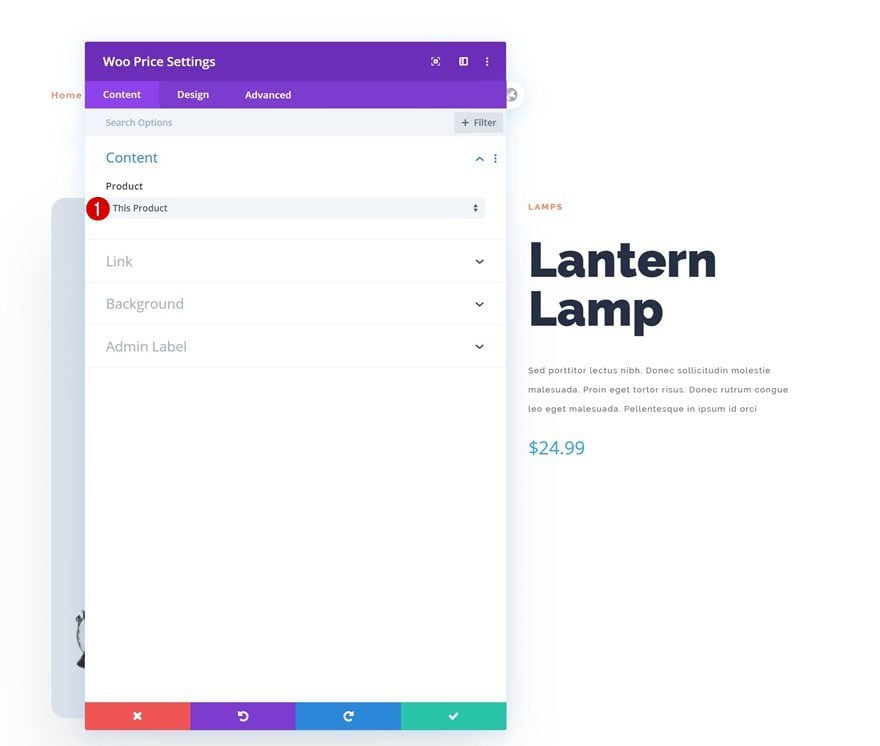
El único módulo que necesitamos en esta fila es el módulo Woo Breadcrumb. Asegúrese de que el módulo esté vinculado al producto en el que está trabajando.
- Producto: Este Producto

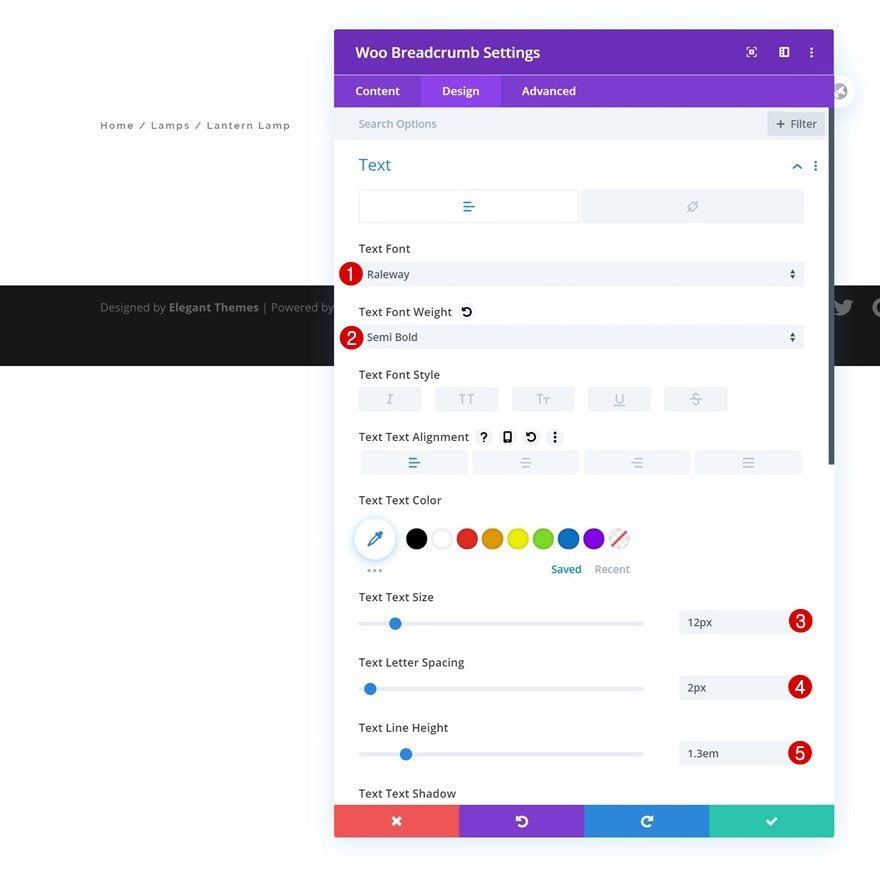
Configuración de texto
Pase a la pestaña de diseño y diseñe la configuración de texto en consecuencia:
- Fuente del texto: Raleway
- Peso de fuente de texto: semi negrita
- Tamaño del texto: 12px
- Espaciado entre letras de texto: 2px
- Altura de línea de texto: 1,3 em

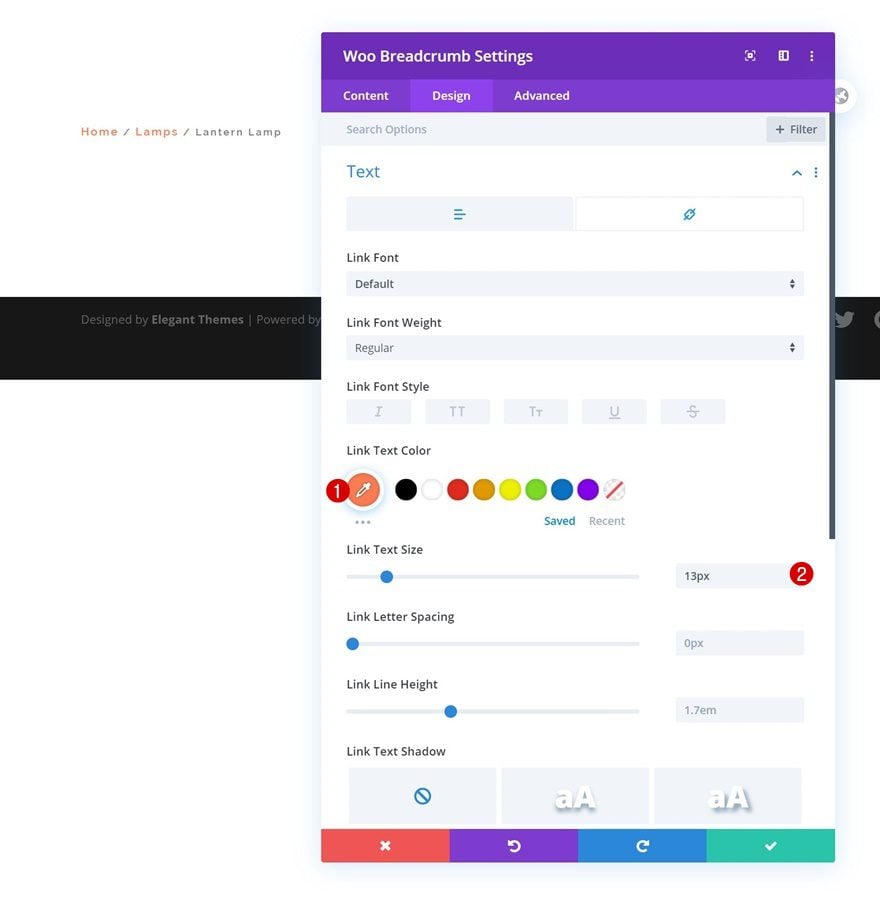
Ajustes de texto de enlace
Cambie algunas configuraciones en la configuración del texto del enlace a continuación.
- Color del texto del enlace: #fc7b52
- Tamaño del texto del enlace: 13px

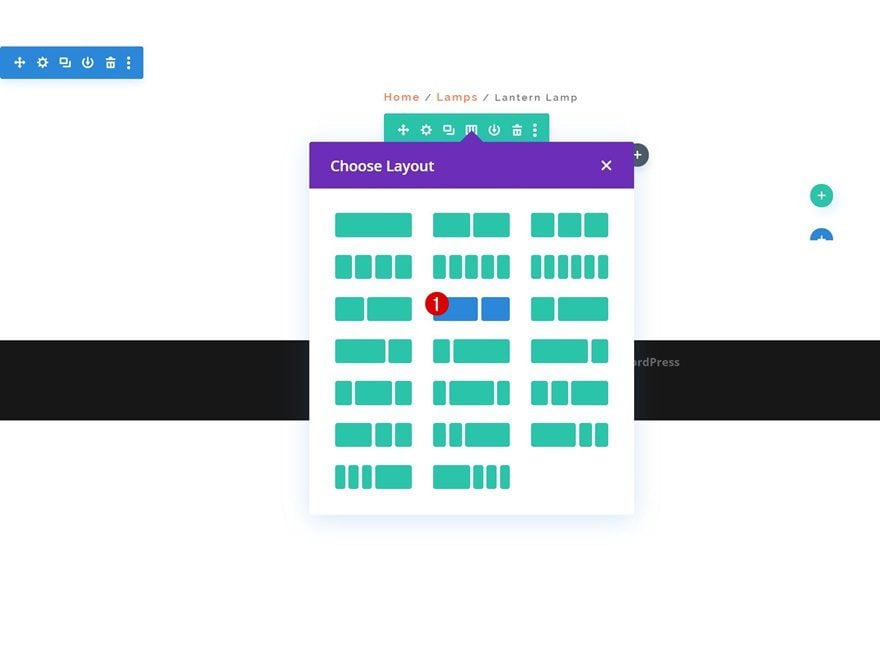
Añadir Fila #2
Estructura de la columna
Continúe agregando la segunda fila usando la siguiente estructura de columnas:

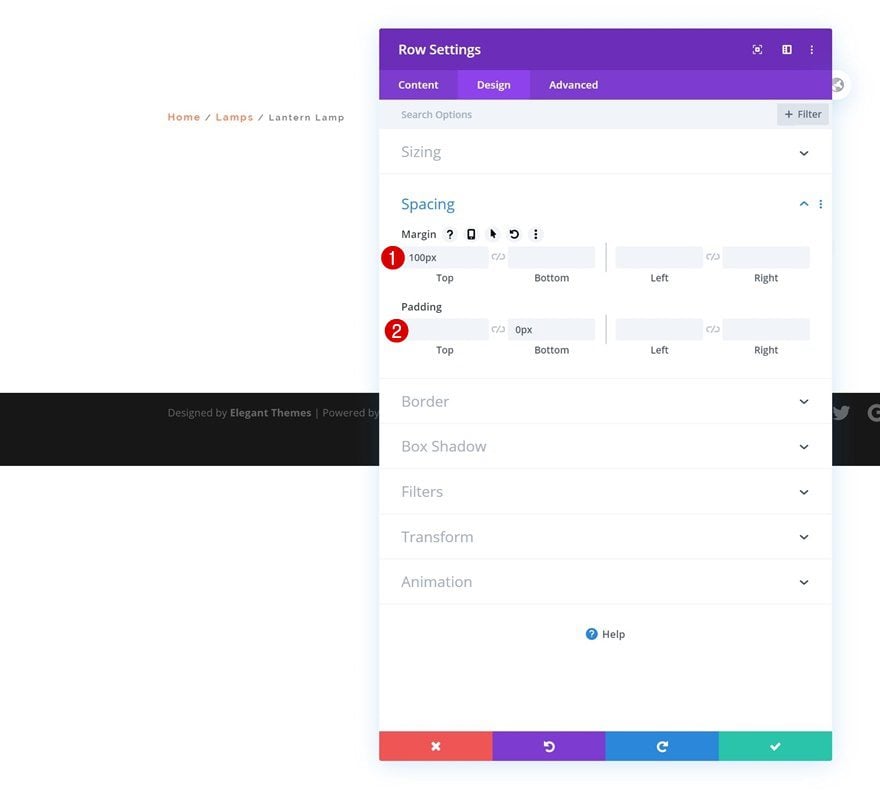
Espaciado
Sin agregar ningún módulo todavía, abra la configuración de la fila y modifique los valores de margen y relleno en consecuencia:
- Margen superior: 100px
- Relleno inferior: 0px

Configuración de la columna 1
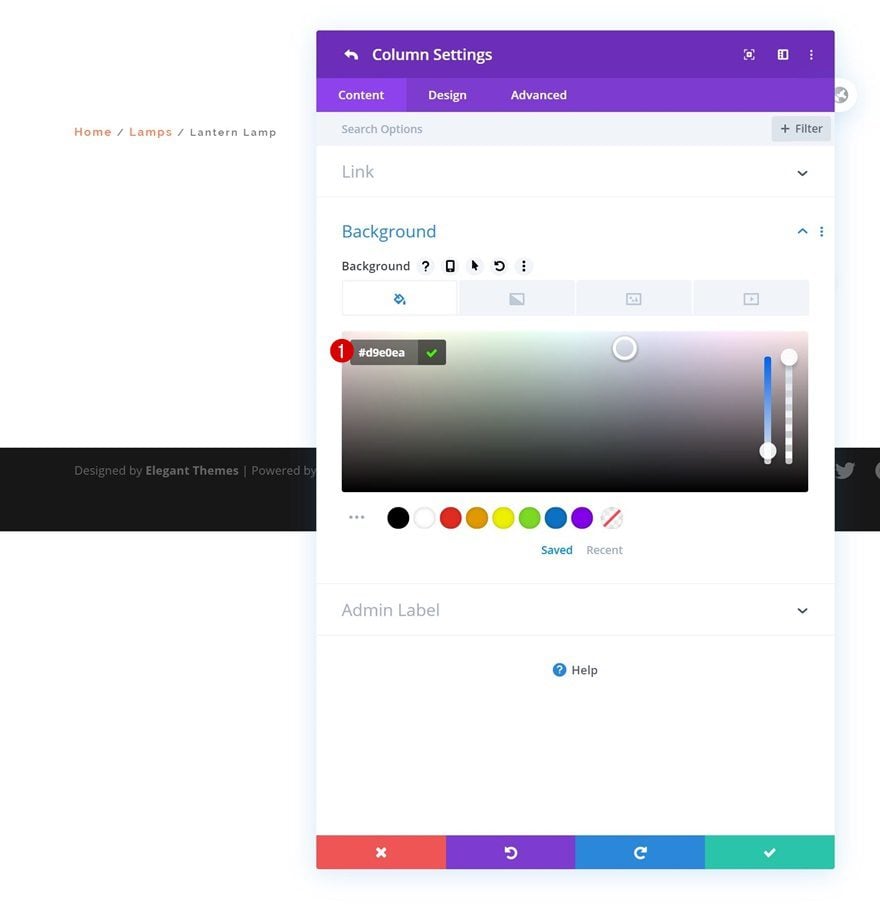
Color de fondo
Abra la configuración de la columna 1 a continuación y agregue un color de fondo.
- Color de fondo: #d9e0ea

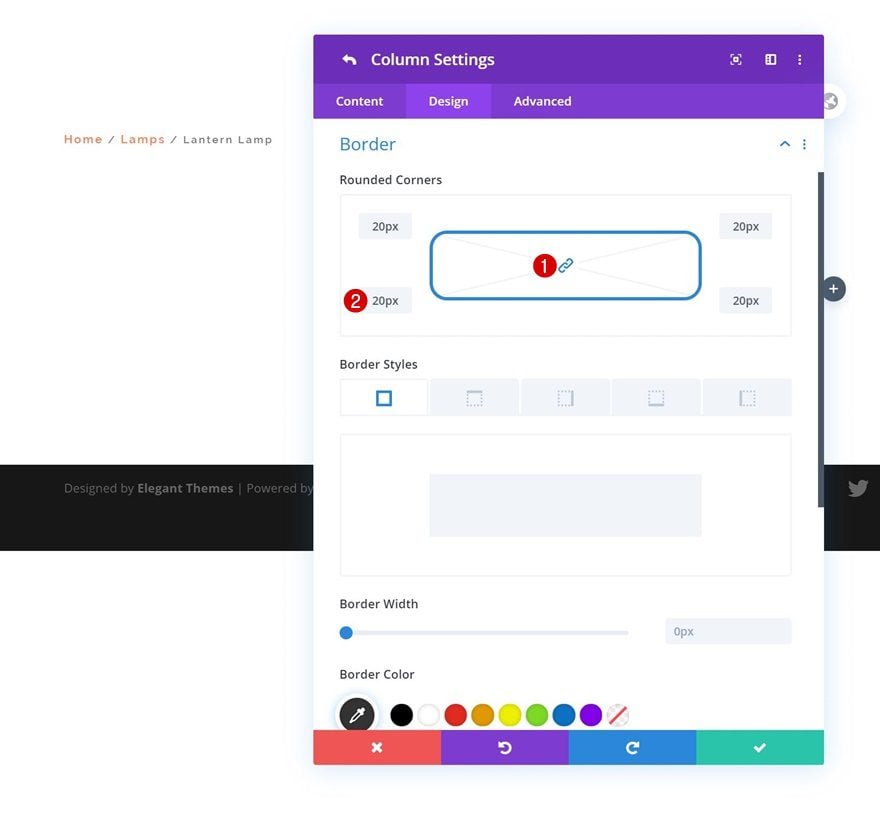
Borde
También estamos agregando un radio de borde de ’20px’ a las esquinas de la columna.

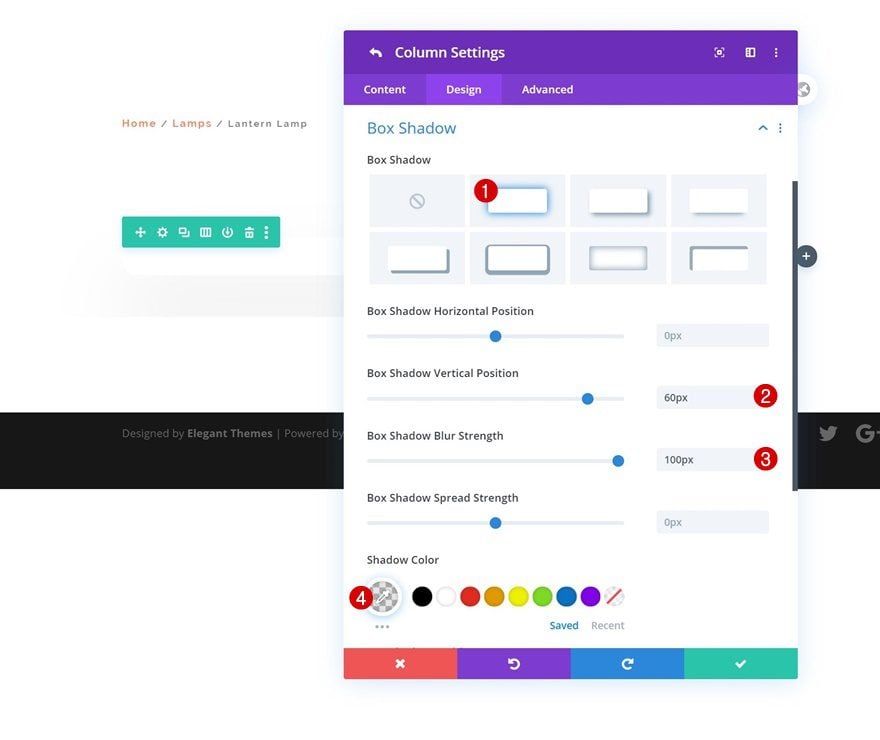
Sombra de la caja
Junto con una sombra de caja sutil.
- Posición vertical de la sombra del cuadro: 60px
- Fuerza de desenfoque de sombra de cuadro: 100px
- Color de sombra: rgba(0,0,0,0.1)

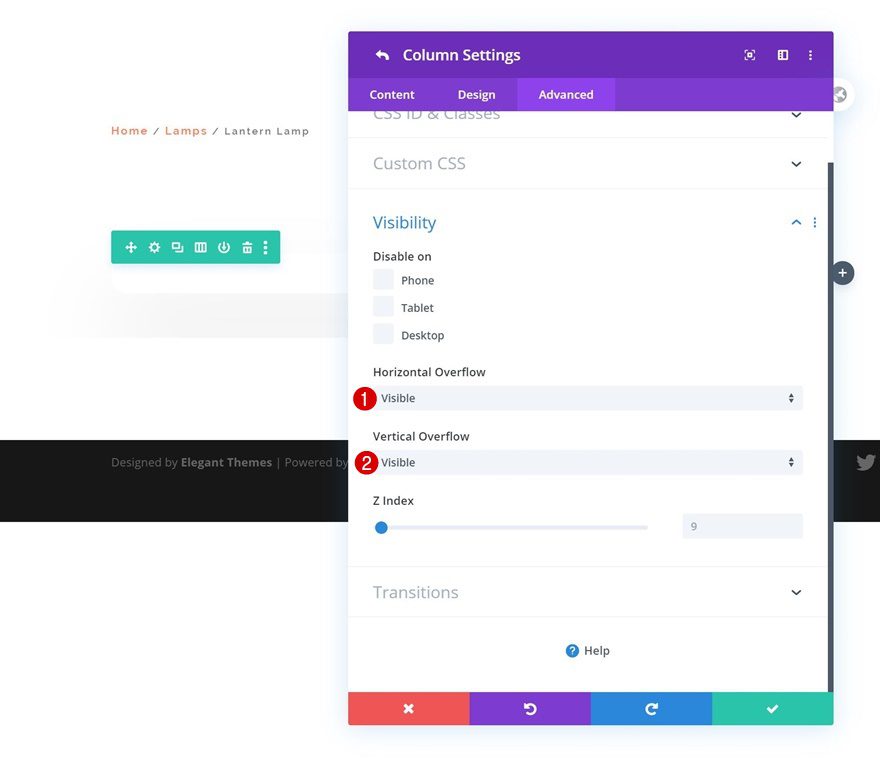
desbordamientos
Por último, pero no menos importante, asegúrese de que los desbordamientos de la columna estén configurados como visibles.
- Desbordamiento horizontal: visible
- Desbordamiento vertical: visible

Agregue el módulo de imagen de Woo a la columna 1
Contenido dinámico
¡Es hora de comenzar a agregar módulos! El primer y único módulo que necesitamos en la columna 1 es Woo Image Module.
- Producto: Este Producto

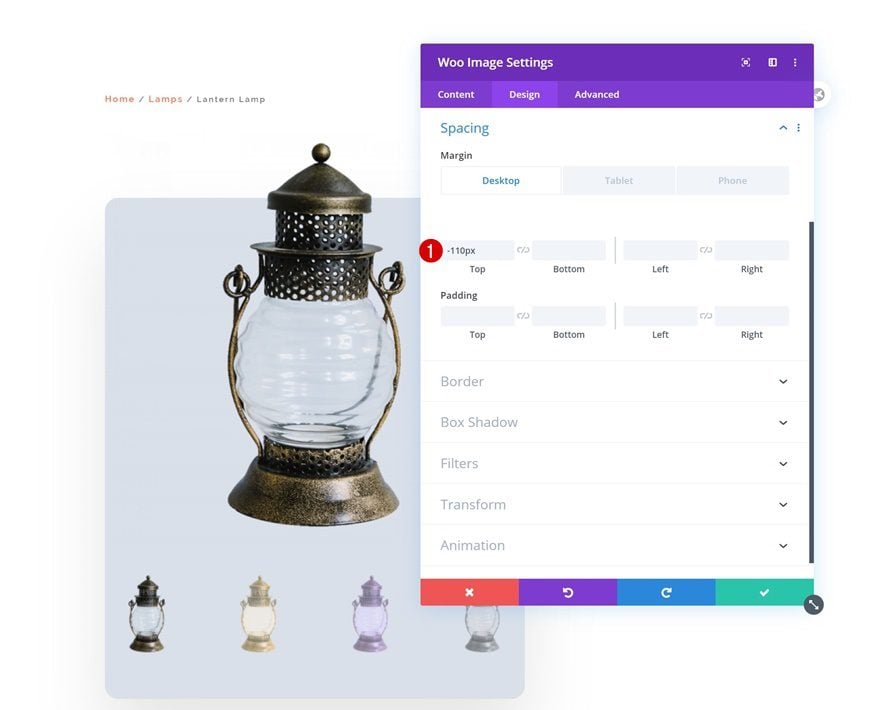
Espaciado
Cree una superposición superior agregando un margen superior negativo a la configuración de espaciado del módulo.
- Margen superior: -110 px (computadora de escritorio y tableta), 0 px (teléfono)

Agregar módulo de texto a la columna 2
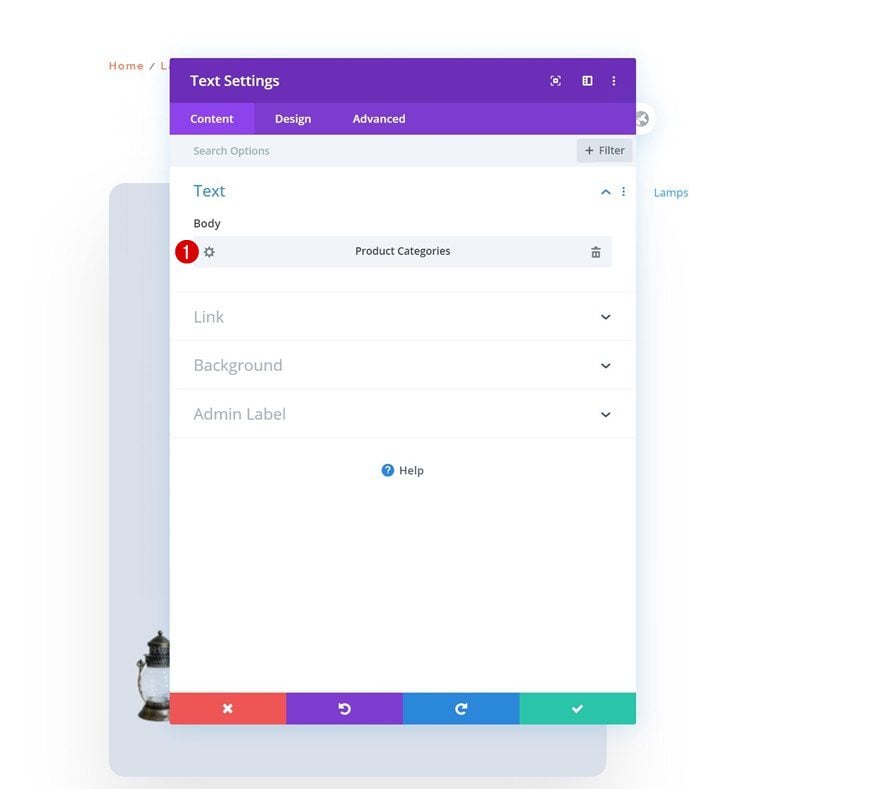
Contenido dinámico
En la segunda columna, el primer módulo que necesitamos es un módulo de texto regular. Asegúrese de conectar el cuadro de contenido a las categorías de productos.
- Cuerpo: Categorías de productos

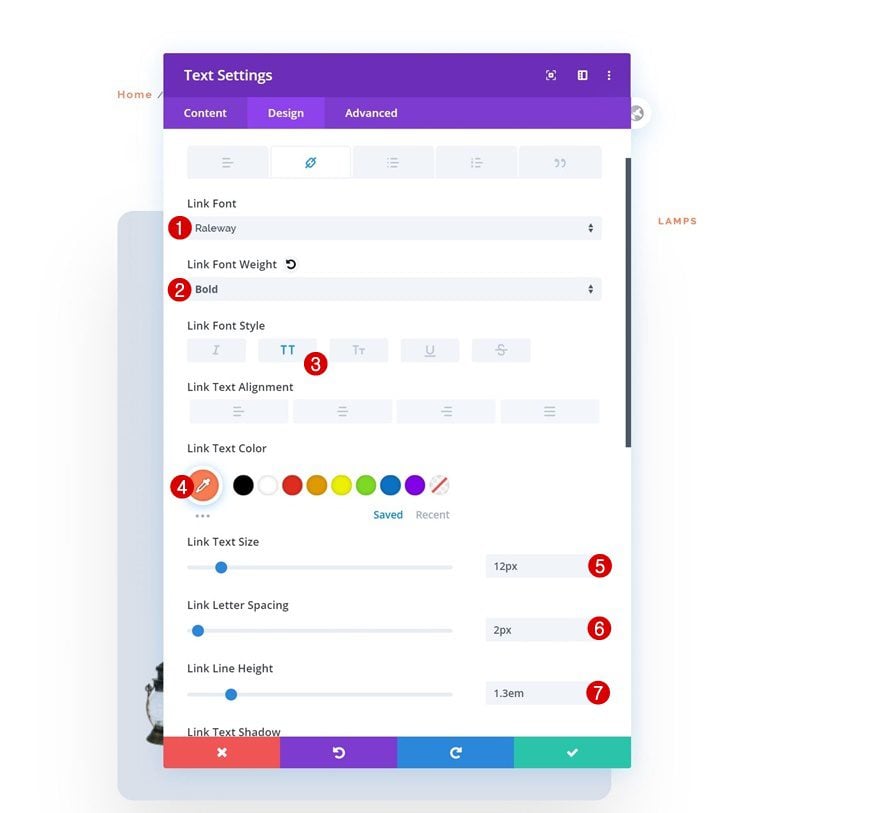
Ajustes de texto de enlace
Pase a la pestaña de diseño del módulo de texto y cambie la configuración del texto del enlace en consecuencia:
- Fuente del enlace: Raleway
- Peso de la fuente del enlace: Negrita
- Estilo de fuente del enlace: Mayúsculas
- Color del texto del enlace: #fc7b52
- Tamaño del texto del enlace: 12px
- Espaciado entre letras de enlace: 2px
- Altura de la línea de enlace: 1,3 em

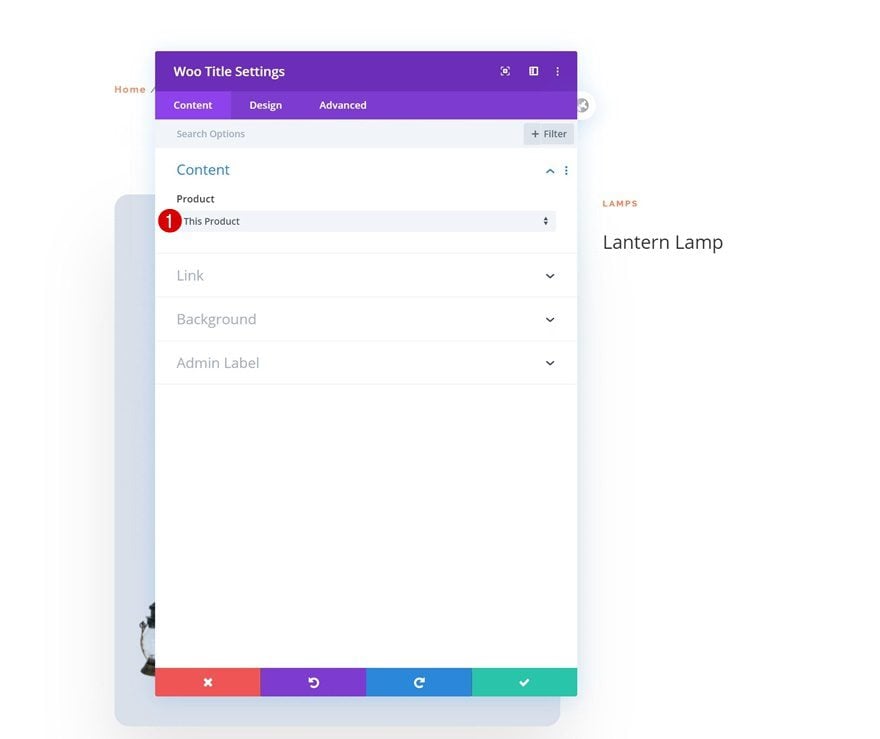
Agregue el módulo de título de Woo a la columna 2
Contenido dinámico
Agregue el módulo de título de Woo justo debajo del módulo de texto.
- Producto: Este Producto

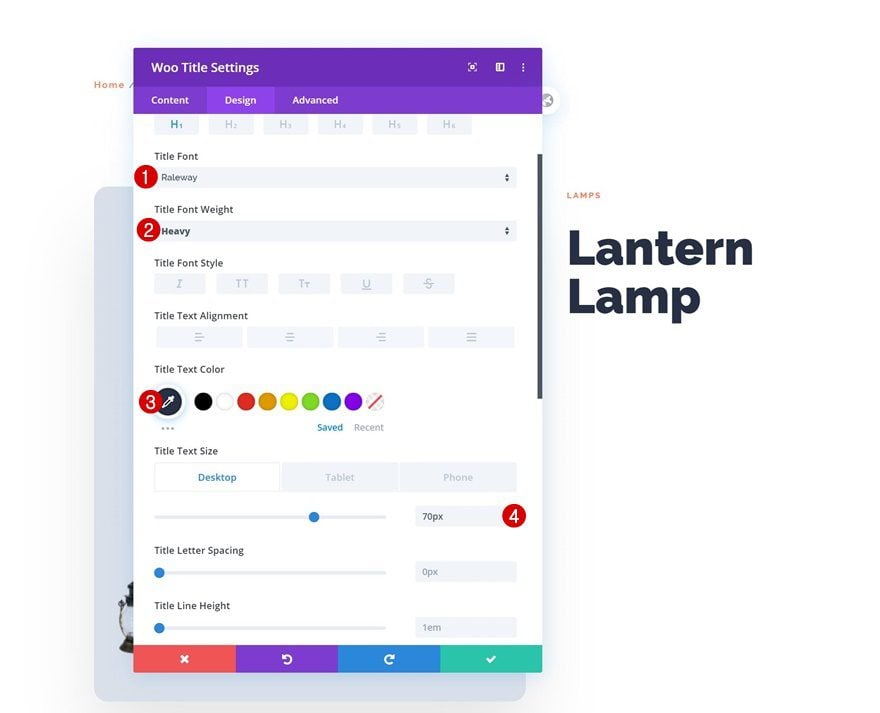
Configuración del texto del título
Pase a la pestaña de diseño y cambie la configuración del texto del título de la siguiente manera:
- Fuente del título: Raleway
- Peso de la fuente del título: Pesado
- Color del texto del título: #262f44
- Tamaño del texto del título: 70 px (escritorio), 48 px (tableta), 32 px (teléfono)

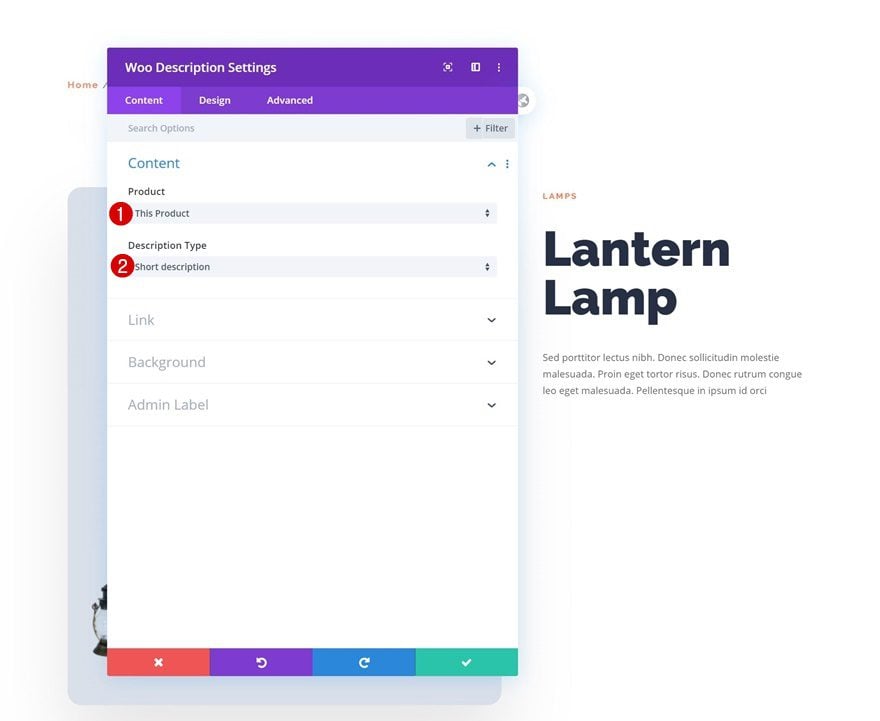
Agregue el módulo de descripción de Woo a la columna 2
Contenido dinámico
Justo debajo del módulo de título de Woo, estamos agregando el módulo de descripción de Woo.
- Producto: Este Producto
- Descripción Tipo: Breve descripción

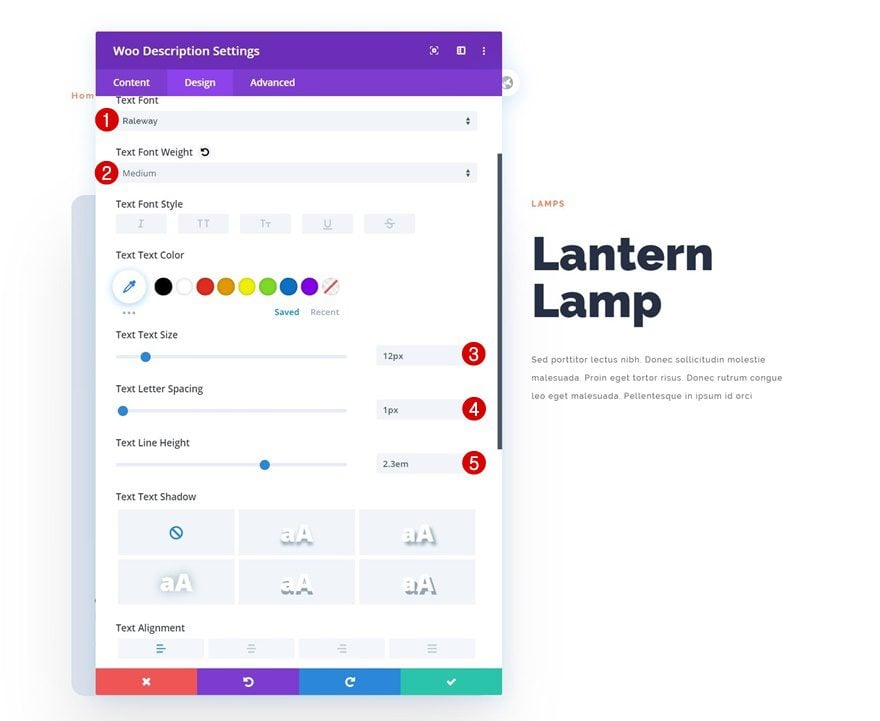
Configuración de texto
Cambie la configuración de texto del módulo en consecuencia:
- Fuente del texto: Raleway
- Peso de fuente de texto: Medio
- Tamaño del texto: 12px
- Espaciado entre letras de texto: 1px
- Altura de la línea de texto: 2,3 em

Agregue el módulo de precios de Woo a la columna 2
Contenido dinámico
Pasemos al siguiente módulo, que es el módulo Woo Price.
- Producto: Este Producto

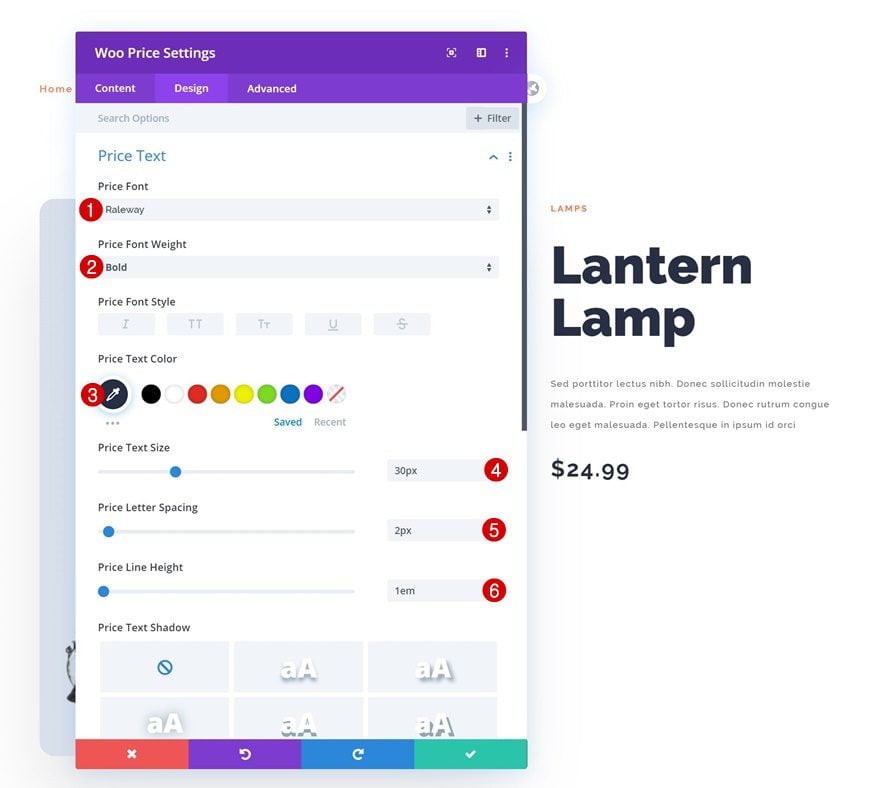
Configuración de texto de precio
Modifique la configuración del texto del precio de la siguiente manera:
- Fuente de precio: Raleway
- Peso de fuente de precio: Negrita
- Color del texto del precio: #262f44
- Precio Tamaño del Texto: 30px
- Espaciado entre letras de precio: 2px
- Altura de línea de precio: 1em

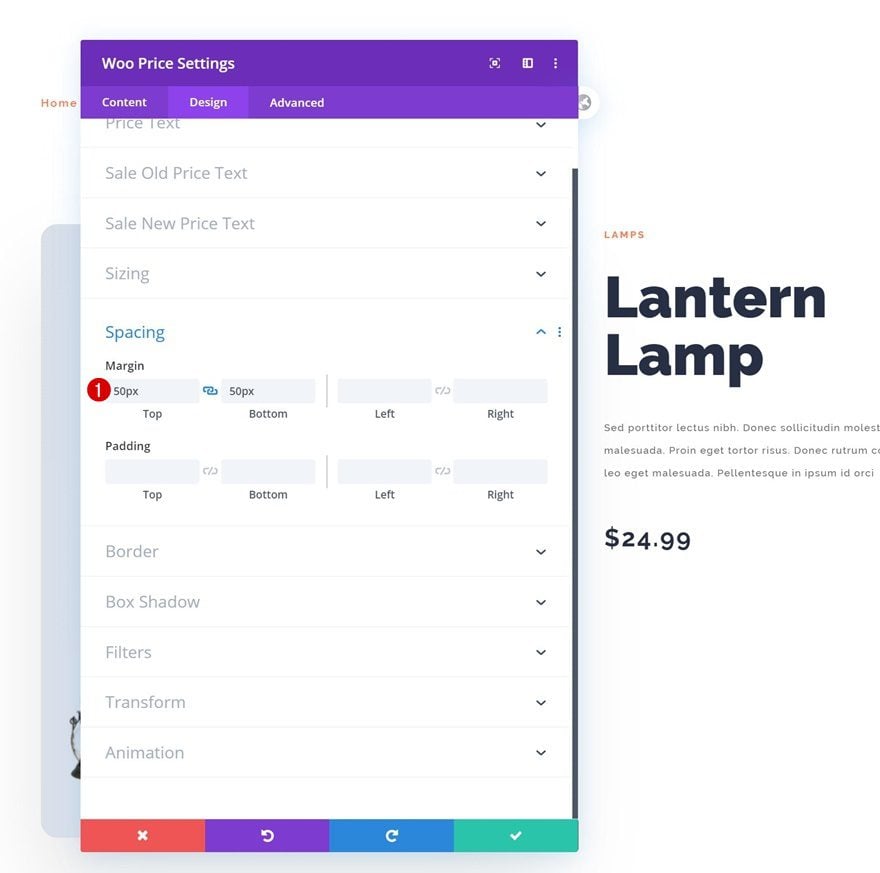
Espaciado
Y cree algo de espacio por encima y por debajo del módulo agregando algunos valores de margen personalizados a la configuración de espaciado.
- Margen superior: 50px
- Margen inferior: 50px

Agregar Woo Agregar al módulo del carrito a la columna 2
Contenido dinámico
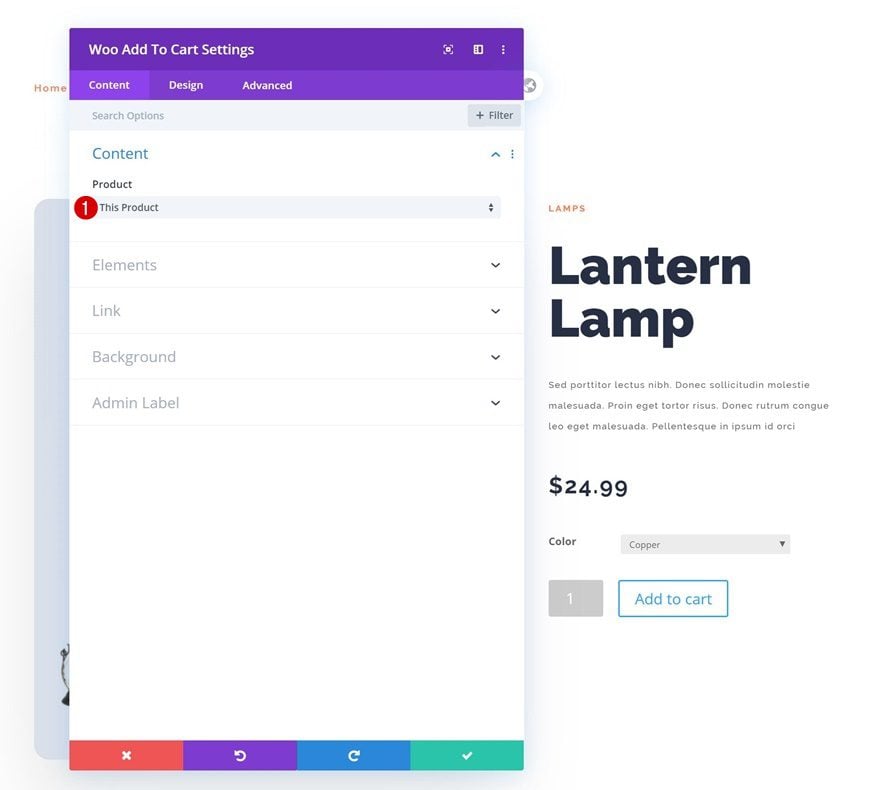
El siguiente y último módulo que necesitamos en la columna 2 es el módulo Agregar al carrito de Woo.
- Producto: Este Producto

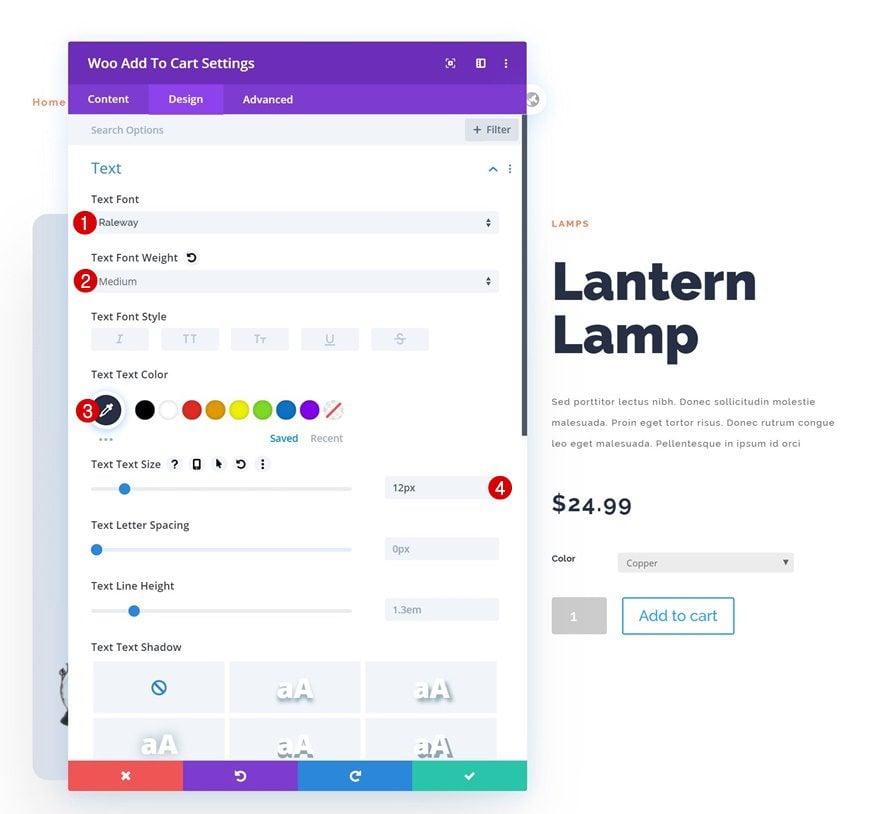
Configuración de texto
Cambie la configuración de texto del módulo.
- Fuente del texto: Raleway
- Peso de fuente de texto: Medio
- Color del texto: #262f44
- Tamaño del texto: 12px

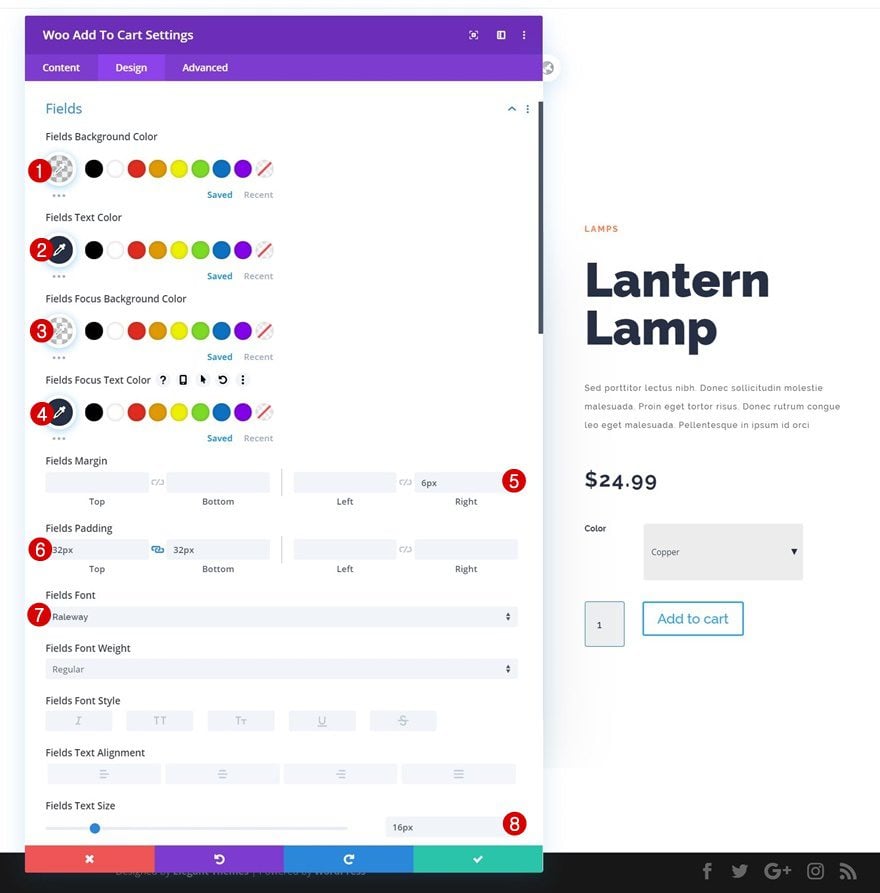
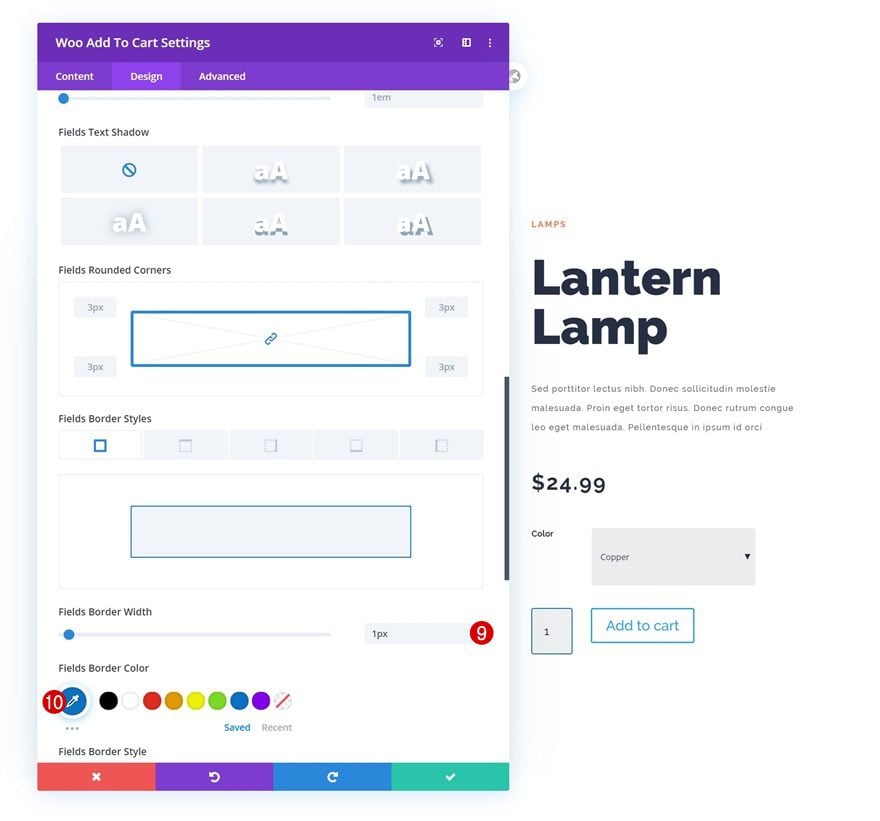
Configuración de campos
Continúe modificando la configuración de los campos.
- Color de fondo de los campos: rgba(38,47,68,0.08)
- Color del texto del campo: #262f44
- Color de fondo del foco de los campos: rgba(0,0,0,0)
- Color de texto de enfoque de campos: #262f44
- Margen derecho: 6px
- Relleno superior: 32px
- Relleno inferior: 32px
- Fuente de los campos: Raleway
- Tamaño del texto de los campos: 16px

- Ancho del borde de los campos: 1px
- Color del borde de los campos: #0c71c3

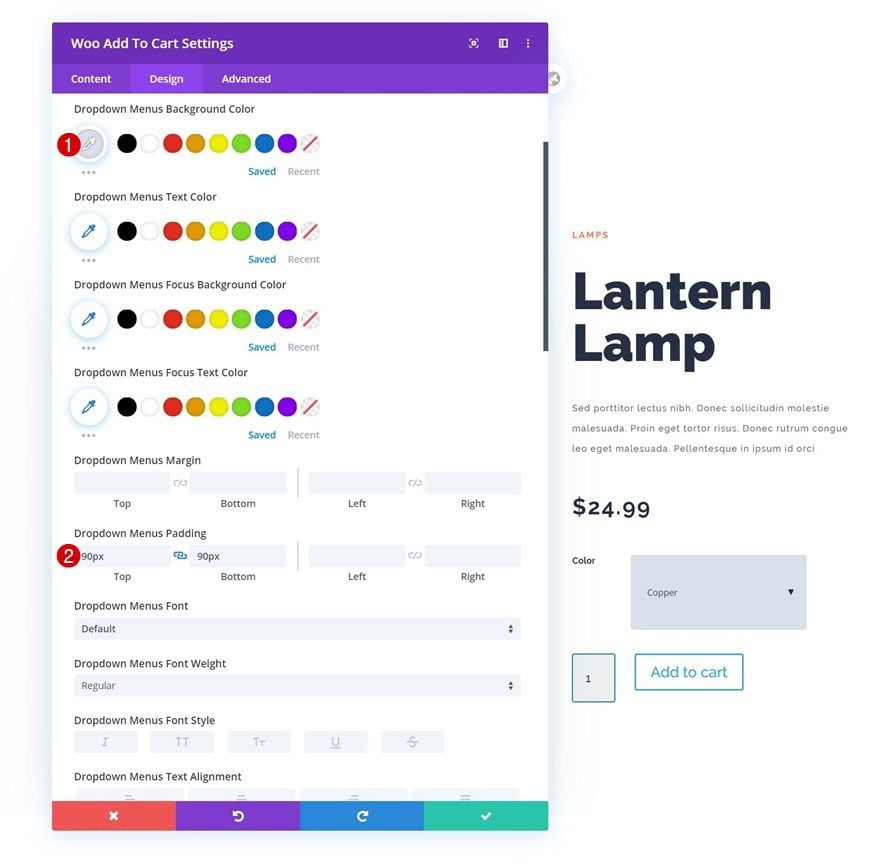
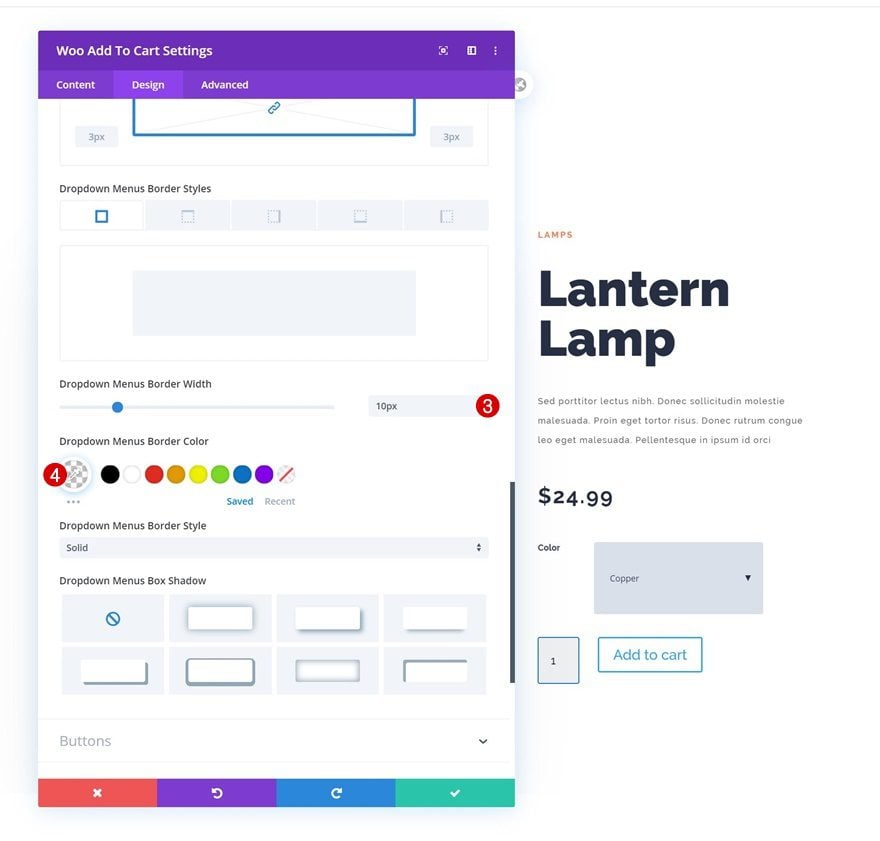
Configuración de los menús desplegables
Realice algunos cambios en la configuración de los menús desplegables también.
- Color de fondo de los menús desplegables: #d9e0ea
- Relleno superior: 90px
- Relleno inferior: 90px

- Ancho del borde de los menús desplegables: 10 px
- Color del borde de los menús desplegables: rgba(0,0,0,0)

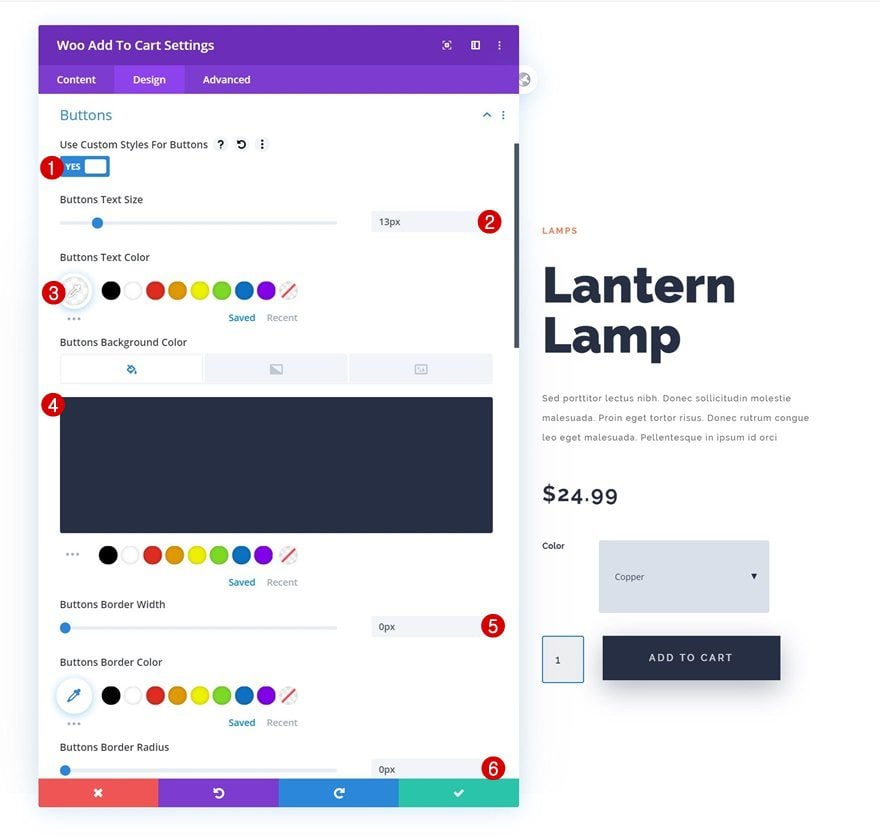
Configuración de botones
Y complete el diseño del módulo diseñando el botón.
- Usar estilos personalizados para el botón: Sí
- Tamaño del texto del botón: 13px
- Color del texto del botón: rgba(255,255,255,0.8)
- Color de fondo del botón: #262f44
- Ancho del borde del botón: 0px
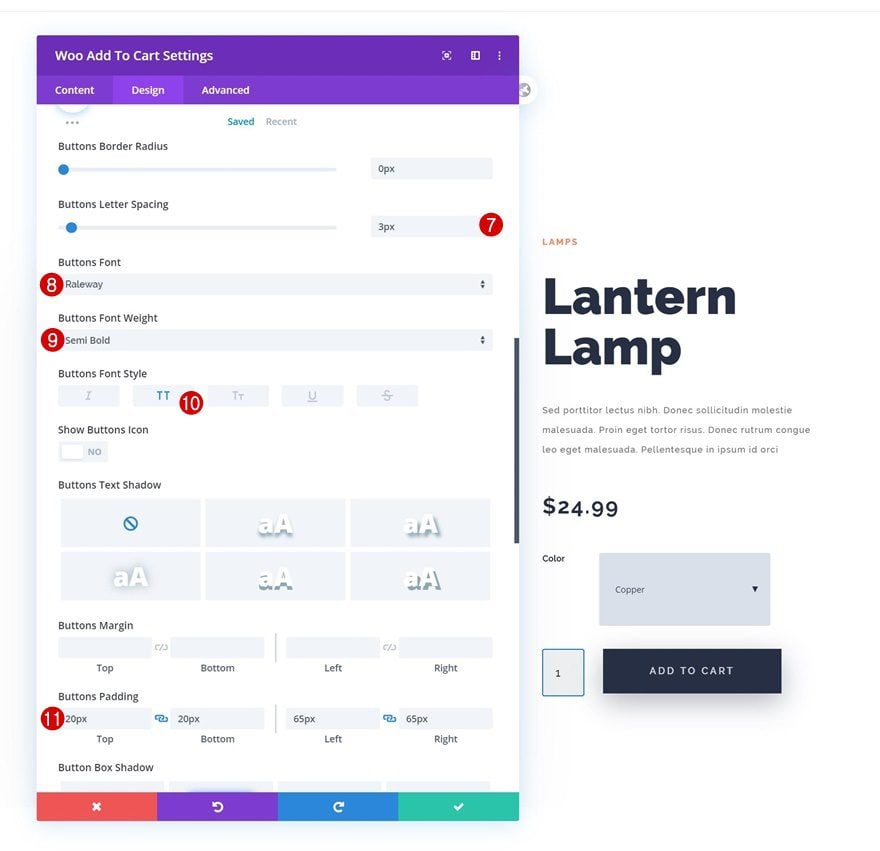
- Radio del borde del botón: 0px

- Espaciado entre letras de botones: 3px
- Fuente del botón: Raleway
- Peso de la fuente del botón: semi negrita
- Estilo de fuente del botón: Mayúsculas
- Relleno superior: 20px
- Relleno inferior: 20px
- Relleno izquierdo: 65px
- Relleno derecho: 65px

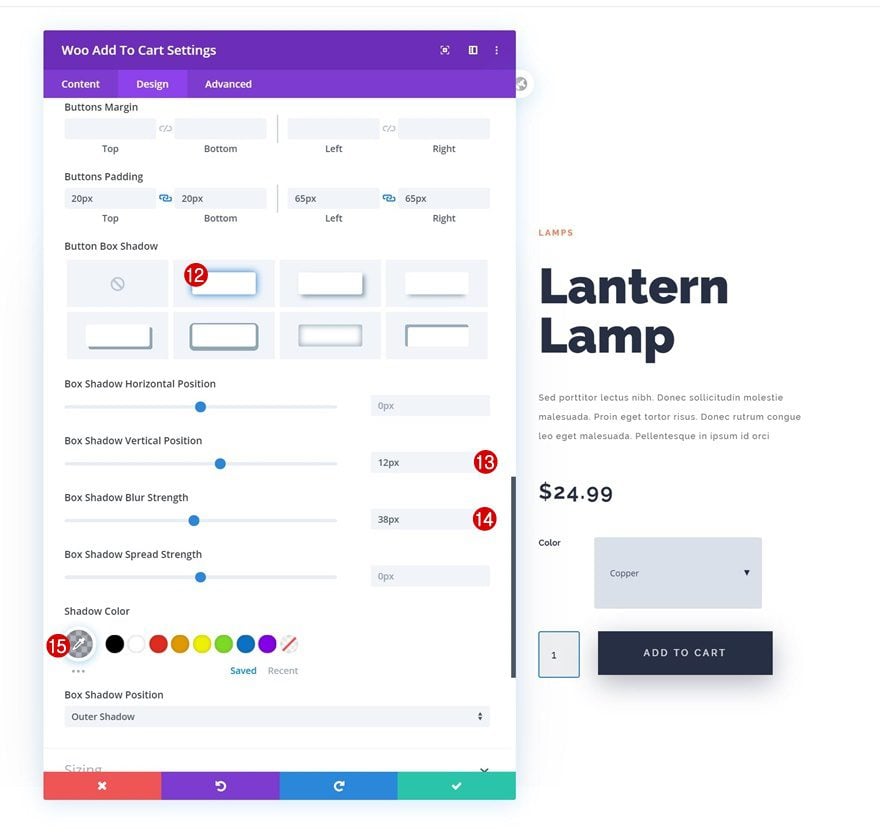
- Posición vertical de la sombra del cuadro: 12px
- Fuerza de desenfoque de sombra de cuadro: 38px
- Color de sombra: rgba (38,47,68,0.36)

Añadir Fila #3
Estructura de la columna
¡A la siguiente y última fila! Elija la siguiente estructura de columna:

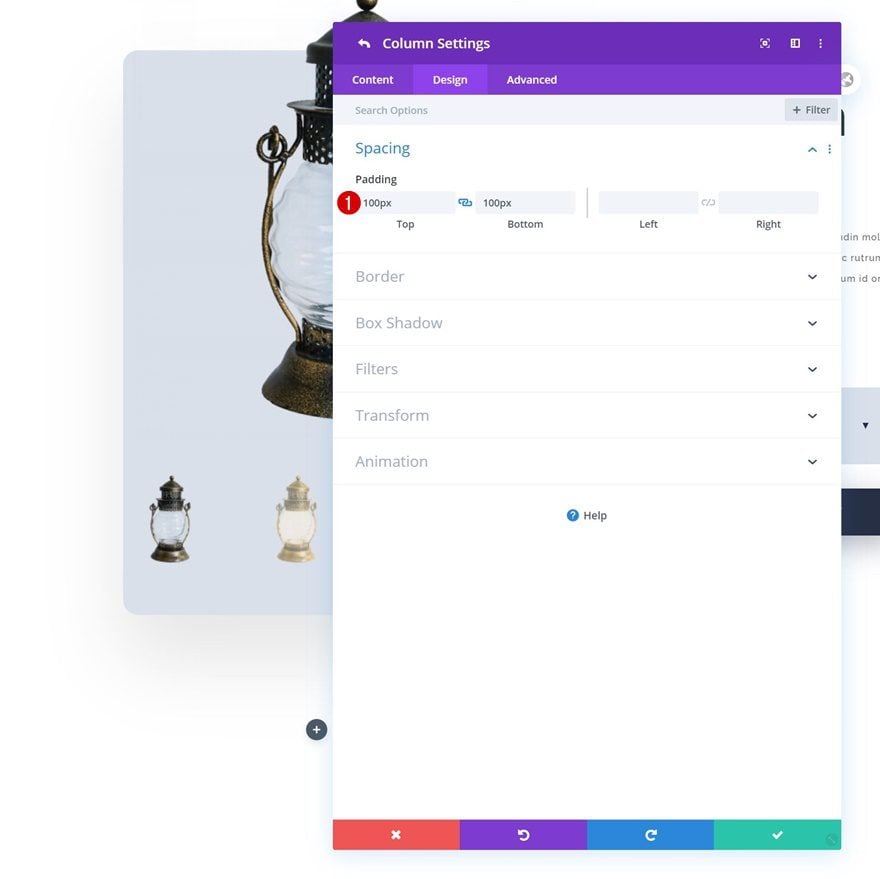
Configuración de la columna 1
Espaciado
Abra la configuración de la columna 1 y agregue un relleno superior e inferior personalizado.
- Relleno superior: 100px
- Relleno inferior: 100px

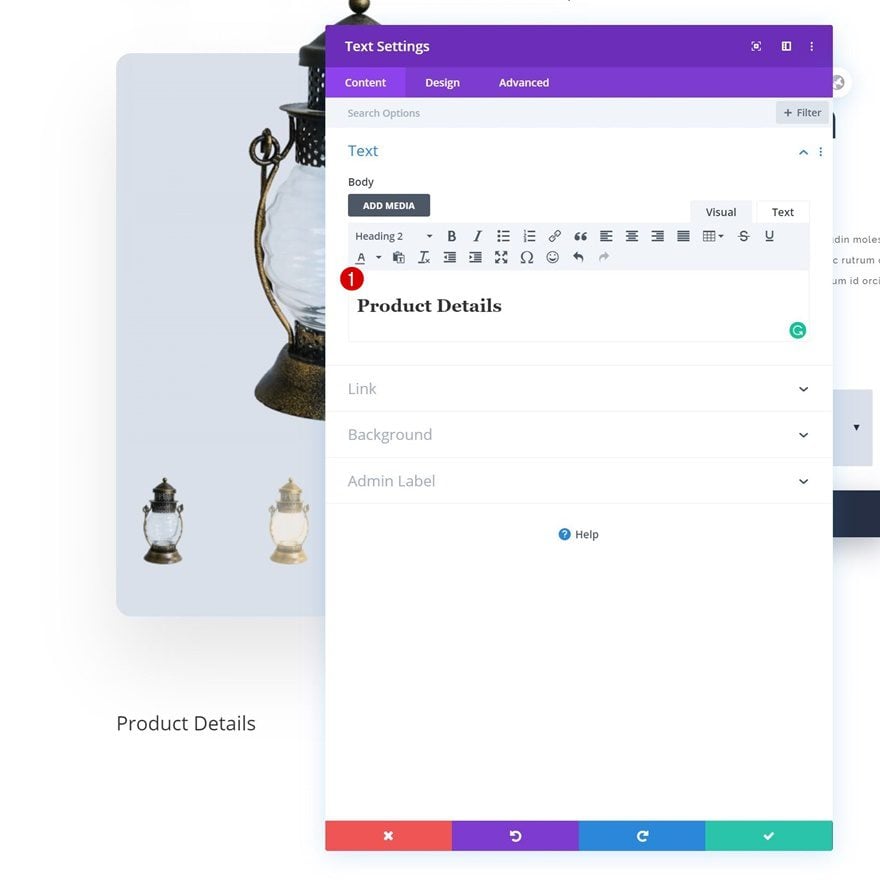
Agregar módulo de texto a la columna 1
Agregar contenido H2
Continúe agregando un módulo de texto regular a la columna 1 con algo de contenido H2 de su elección.

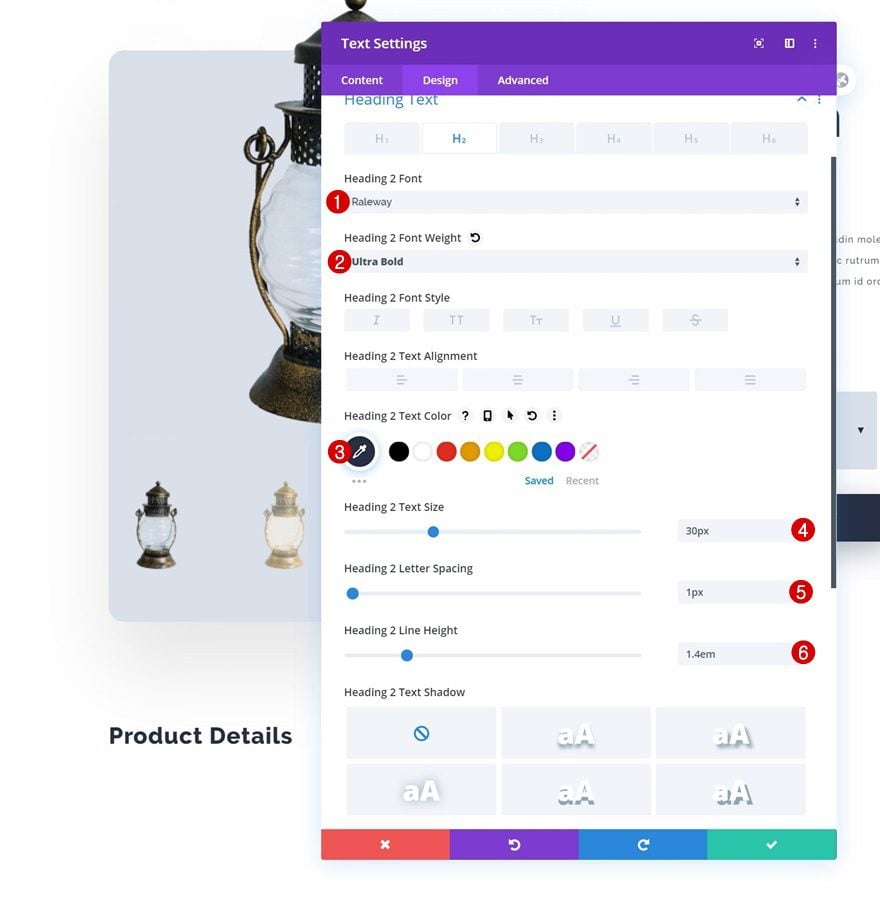
Configuración de texto H2
Pase a la pestaña de diseño y cambie la configuración de texto H2 en consecuencia:
- Encabezado 2 Fuente: Raleway
- Encabezado 2 Peso de fuente: Ultra negrita
- Título 2 Color del texto: #262f44
- Encabezado 2 Tamaño del texto: 30px
- Encabezado 2 Espaciado entre letras: 1px
- Encabezado 2 Altura de línea: 1,4 em

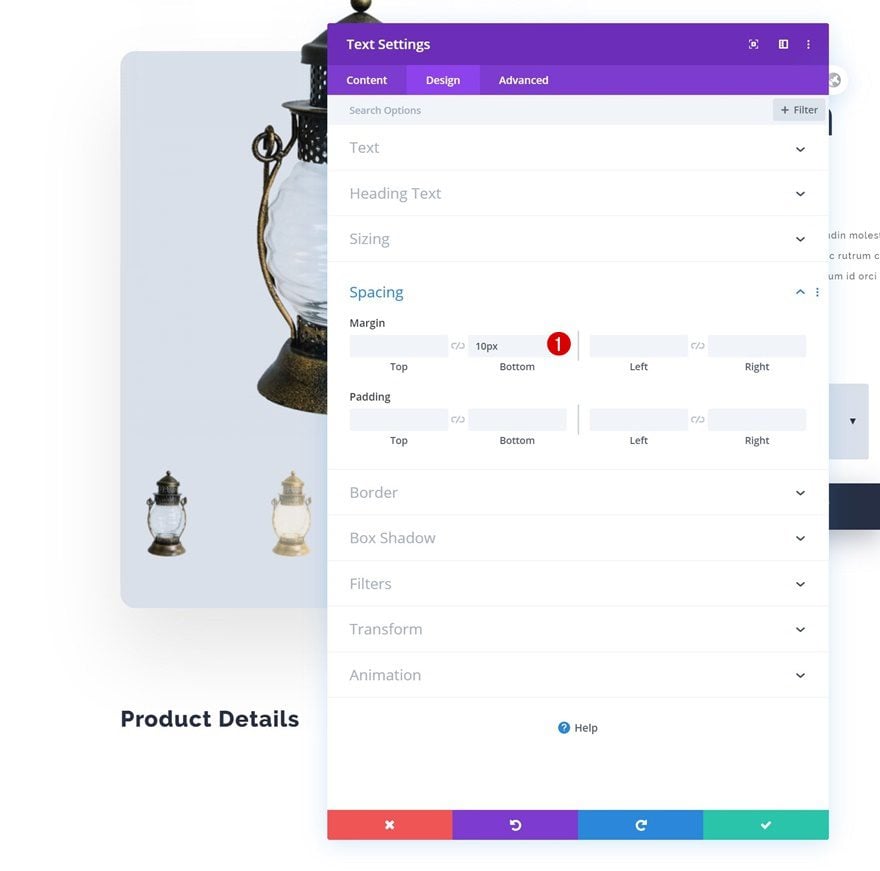
Espaciado
Agregue también un margen inferior al módulo de texto.
- Margen inferior: 10px

Agregue el módulo de descripción de Woo a la columna 1
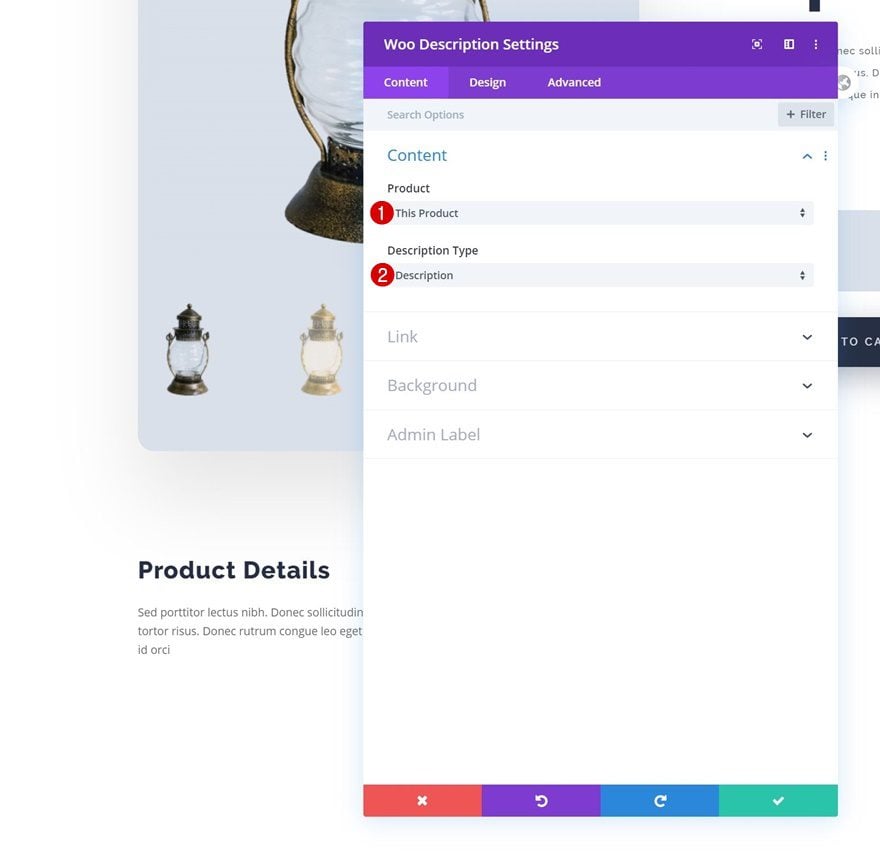
Contenido dinámico
Agregue el módulo de descripción de Woo justo debajo del módulo de texto en la columna 1.
- Producto: Este Producto
- Descripción Tipo: Descripción

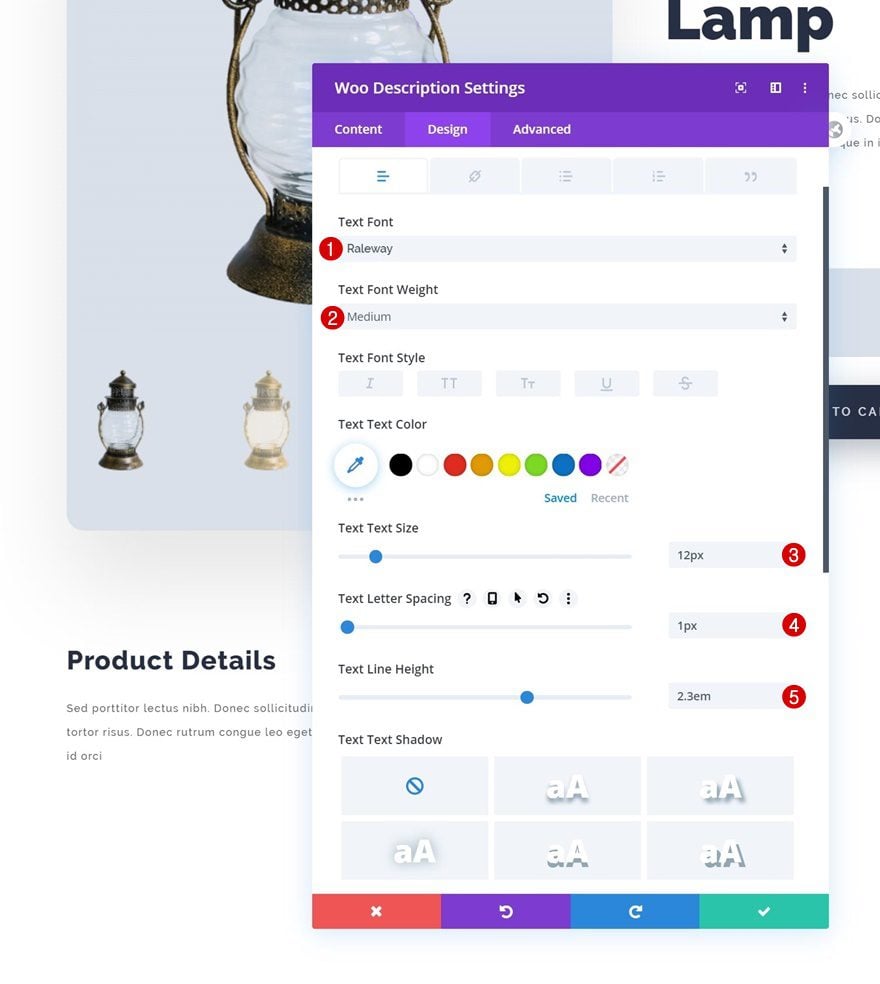
Configuración de texto
Modifique la configuración de texto en consecuencia:
- Fuente del texto: Raleway
- Peso de fuente de texto: Medio
- Tamaño del texto: 12px
- Espaciado entre letras de texto: 1px
- Altura de la línea de texto: 2,3 em

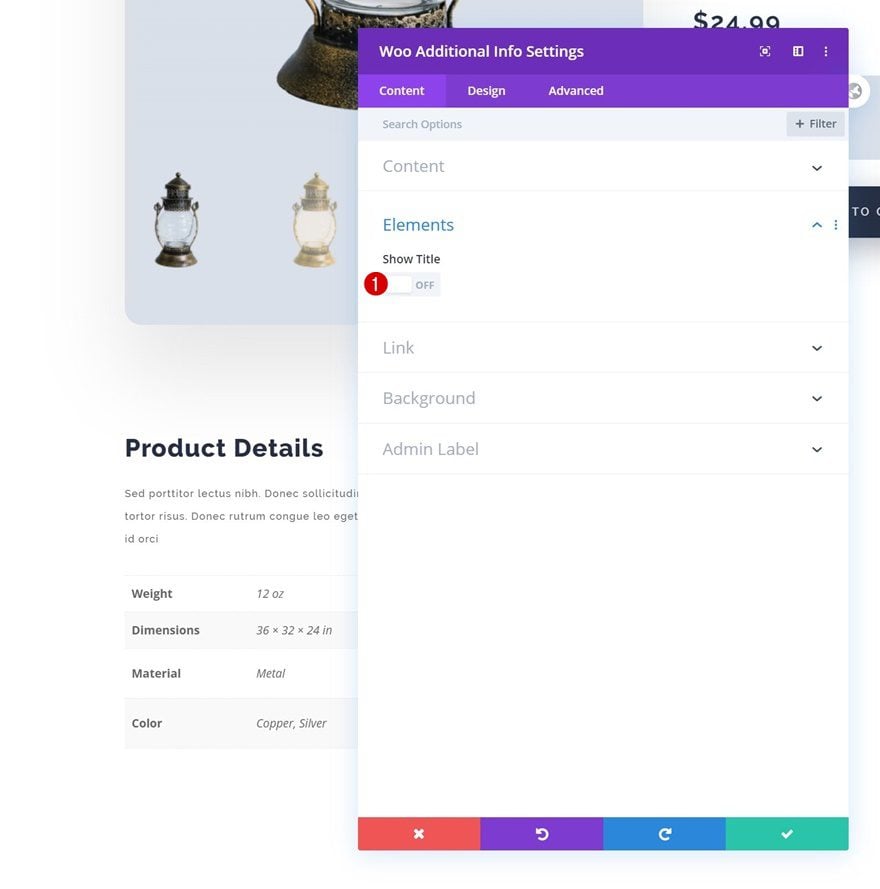
Agregue el módulo de información adicional de Woo a la columna 1
Elementos
También estamos agregando el módulo de información adicional de Woo. Vaya a la configuración de elementos y desactive el título.
- Mostrar título: APAGADO

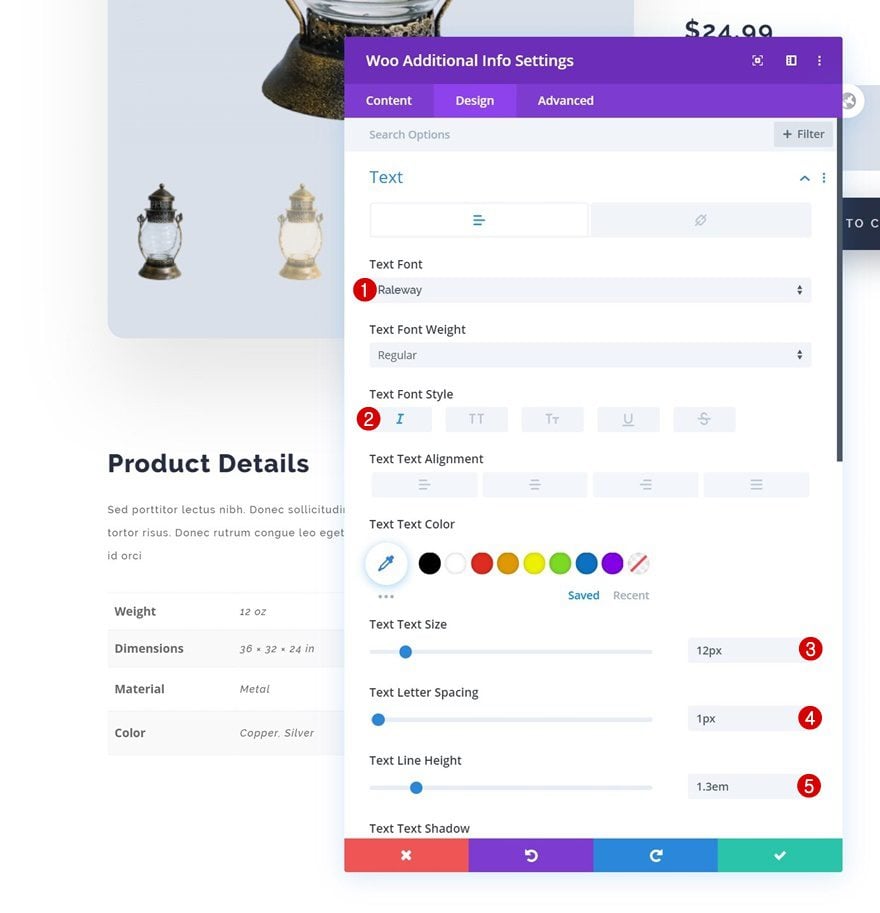
Configuración de texto
Pase a la pestaña de diseño y cambie la configuración del texto.
- Fuente del texto: Raleway
- Estilo de fuente de texto: cursiva
- Tamaño del texto: 12px
- Espaciado entre letras de texto: 1px
- Altura de línea de texto: 1,3 em

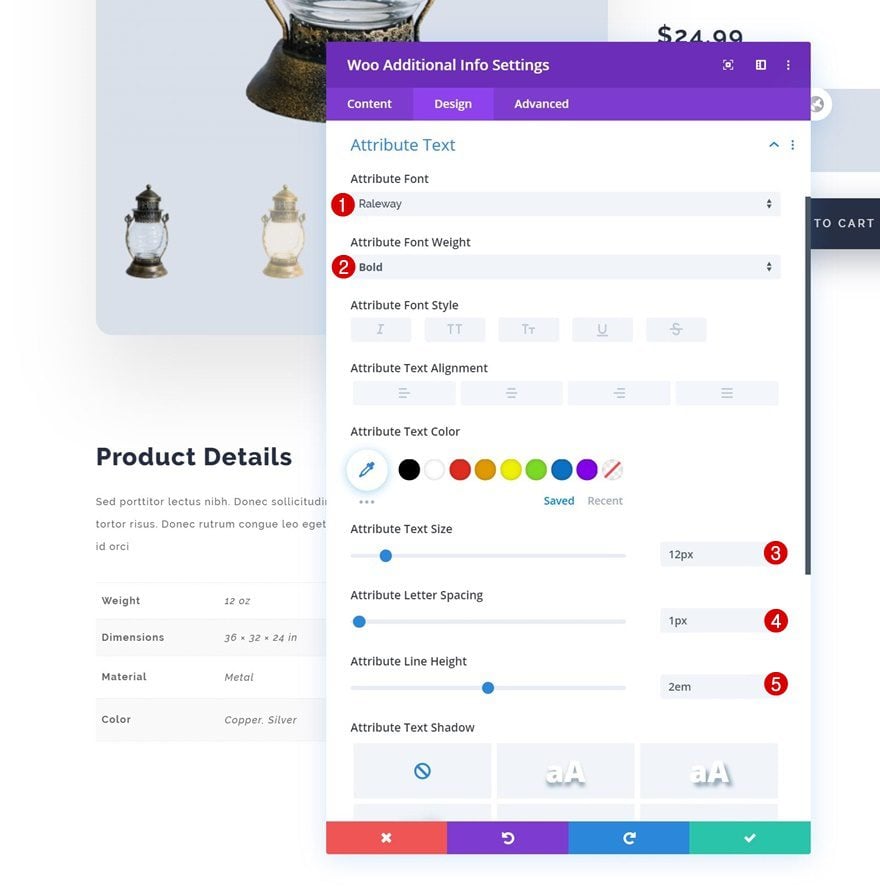
Configuración de texto de atributo
Modifique también la configuración del texto del atributo.
- Fuente de atributo: Raleway
- Peso de fuente de atributo: Negrita
- Tamaño del texto del atributo: 12px
- Espaciado entre letras de atributos: 1px
- Altura de línea de atributo: 2em

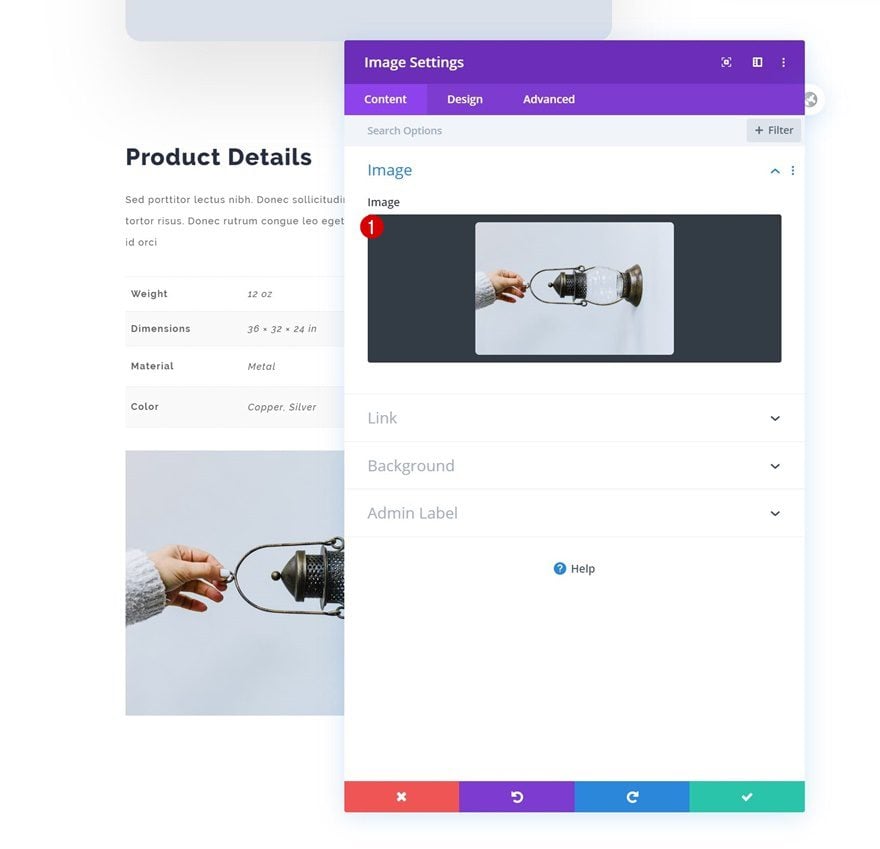
Agregar módulo de imagen a la columna 1
Cargar imagen
El siguiente y último módulo que necesitamos en la columna 1 es un módulo de imagen normal. Cargue una imagen relevante de su elección.

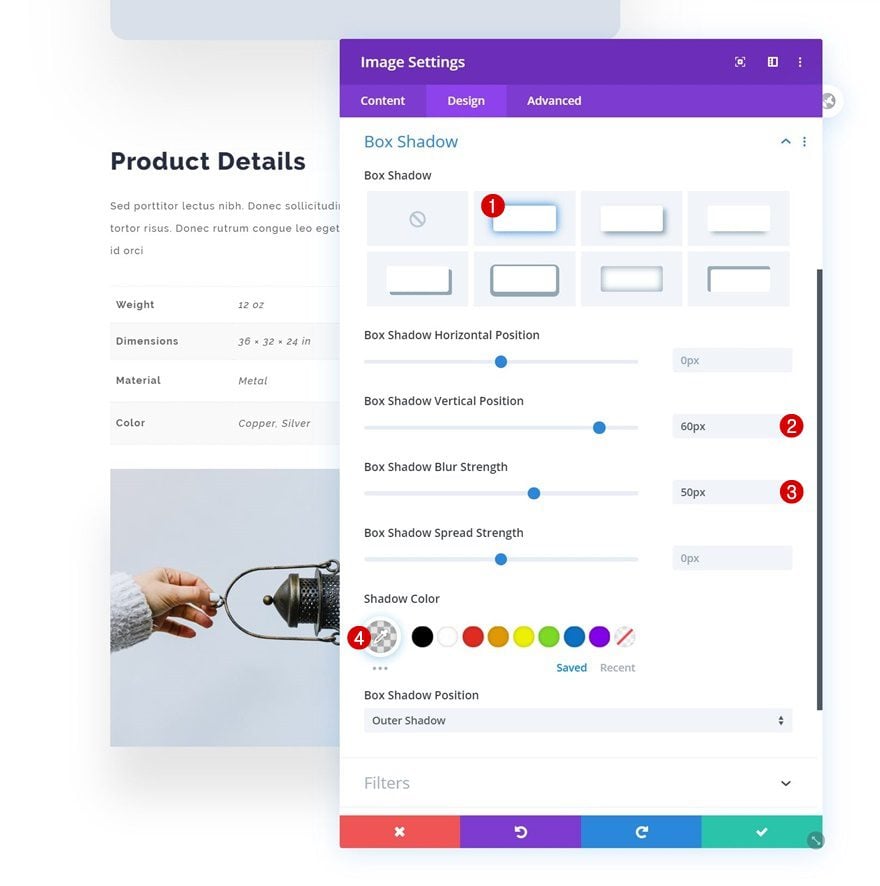
Sombra de la caja
Luego, vaya a la pestaña de diseño y agregue una sombra de cuadro sutil.
- Posición vertical de la sombra del cuadro: 60px
- Fuerza de desenfoque de sombra de cuadro: 50px
- Color de sombra: rgba(0,0,0,0.1)

Agregar módulo de imagen a la columna 2
Dejar cuadro de imagen vacío
En la columna 2, el único módulo que necesitamos es un módulo de imagen normal. Asegúrese de dejar el cuadro de contenido vacío.

Agregar imagen de fondo dinámica
En su lugar, estamos vinculando la imagen de fondo a la imagen destacada del producto mediante contenido dinámico .
- Imagen de fondo: Imagen destacada

Dimensionamiento
También estamos obligando al módulo de imagen a tener el ancho completo en la configuración de tamaño.
- Forzar ancho completo: Sí

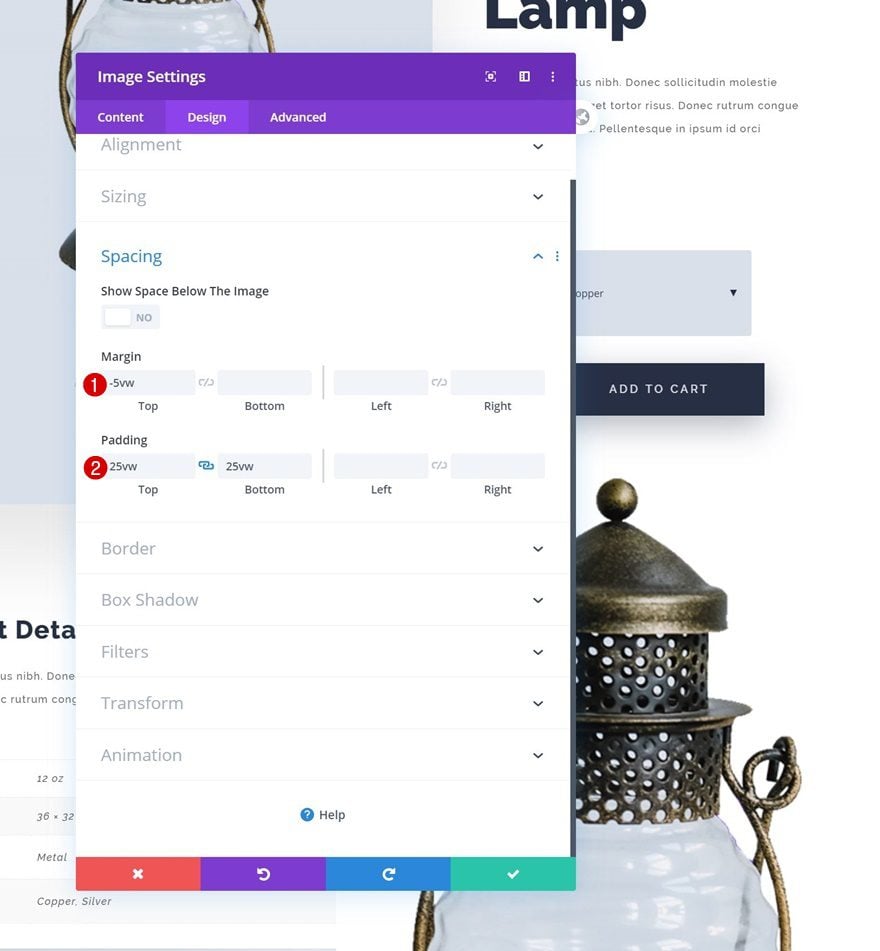
Espaciado
Aumentaremos el tamaño del módulo y crearemos una superposición superior modificando la configuración de espaciado a continuación.
- Margen superior: -5vw
- Acolchado superior: 25vw
- Acolchado inferior: 25vw

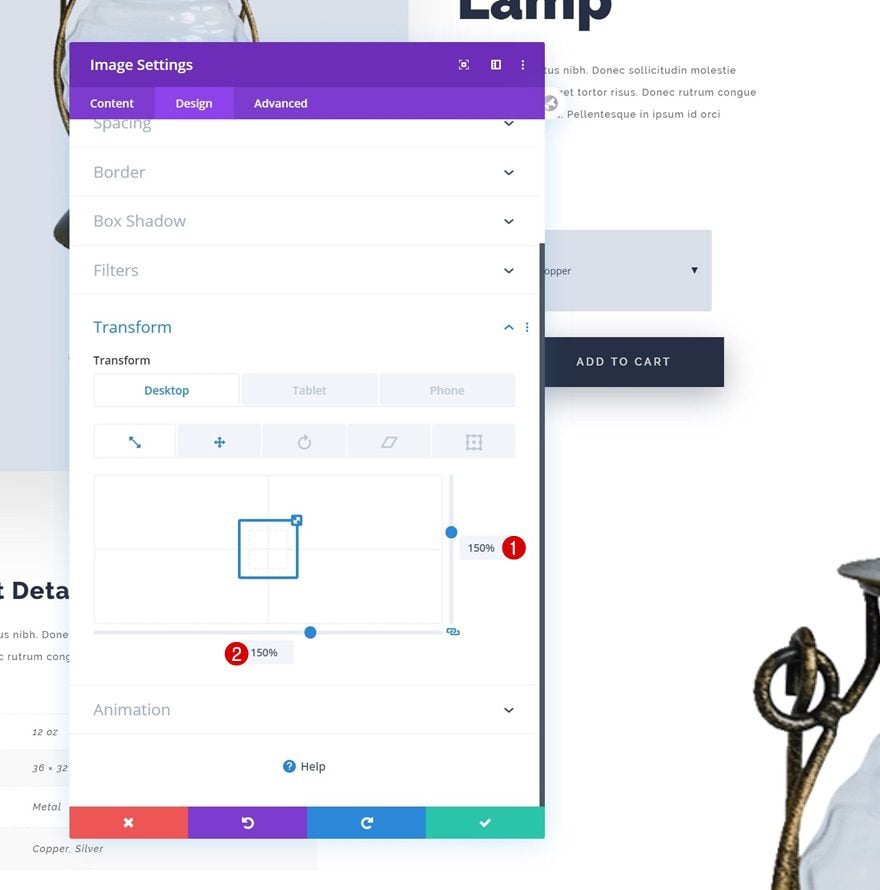
Escala de transformación
Luego, aumentaremos aún más el tamaño del módulo modificando las opciones de escala de transformación.
- Derecha: 150%
- Fondo: 150%

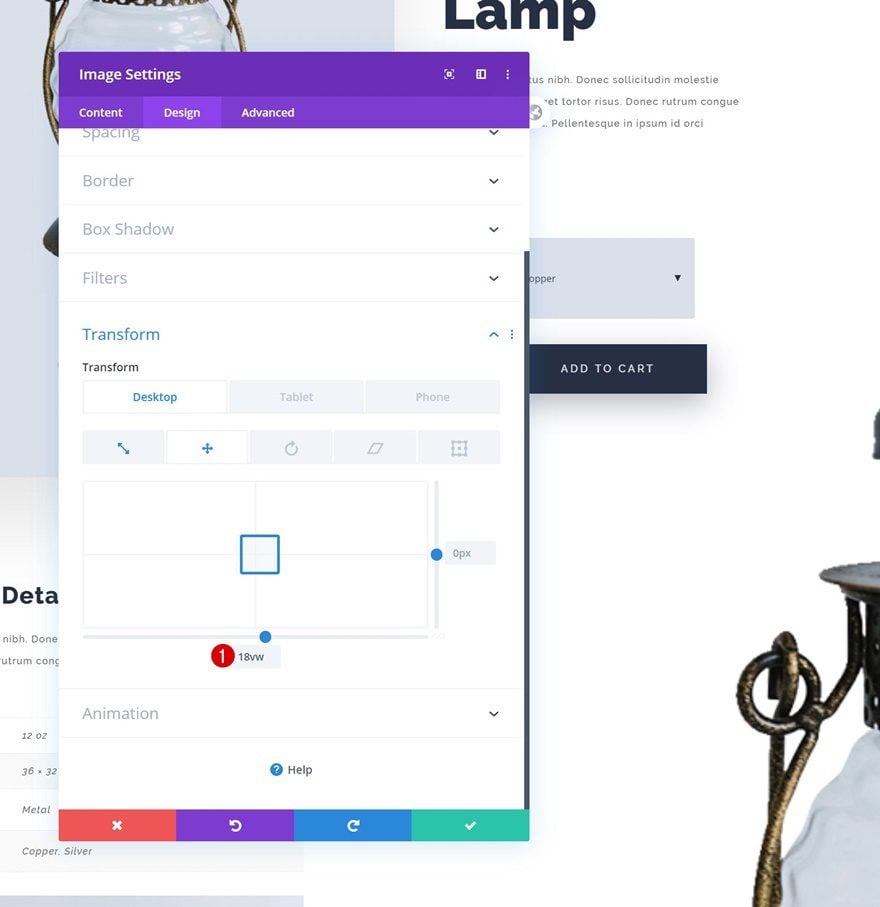
Transformar Traducir
Para reposicionar el módulo de imagen, también aplicaremos un valor de traducción de transformación inferior.
- Abajo: 18vw

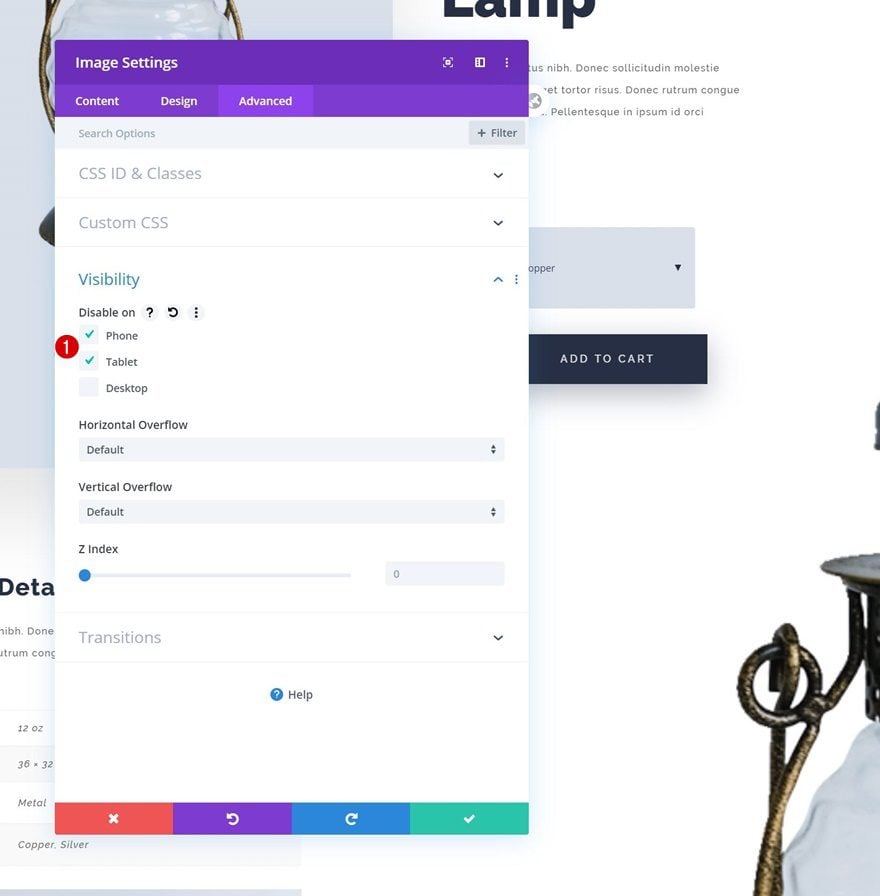
Visibilidad
Y por último, pero no menos importante, queremos que este módulo se muestre solo en el escritorio. Es por eso que ocultaremos todo el módulo en la tableta y el teléfono. Una vez hecho esto, ¡el diseño está completo!

Avance
Ahora que hemos seguido todos los pasos, echemos un vistazo final al resultado en diferentes tamaños de pantalla.

Pensamientos finales
En esta publicación, le mostramos cómo crear una impresionante página de producto minimalista que puede reutilizar para todos sus productos. Este tutorial muestra lo fácil que es crear diseños de páginas de productos utilizando los nuevos módulos WooCommerce de Divi. Si tiene alguna pregunta o sugerencia, ¡no dude en dejar un comentario en la sección de comentarios a continuación!
Si está ansioso por aprender más sobre Divi y obtener más regalos de Divi, asegúrese de suscribirse a nuestro boletín de correo electrónico y al canal de YouTube para que siempre sea una de las primeras personas en conocer y obtener los beneficios de este contenido gratuito.