
Cuando está diseñando la página de preguntas frecuentes para su sitio web, es esencial tener en mente la experiencia del usuario. Los visitantes buscan respuestas lo más rápido posible, y la forma en que diseñas tu página tiene una gran influencia en ella. Si la cantidad de preguntas frecuentes es limitada, puede mostrarlas fácilmente una debajo de la otra. Pero, si tiene muchas preguntas que necesitan respuesta, agruparlas podría ser más beneficioso. En el tutorial Divi de hoy , le mostraremos cómo estructurarlos en pestañas personalizadas en las que se puede hacer clic sin necesidad de depender de un complemento de preguntas frecuentes por separado . ¡También podrá descargar el archivo JSON de forma gratuita!
Hagámoslo.
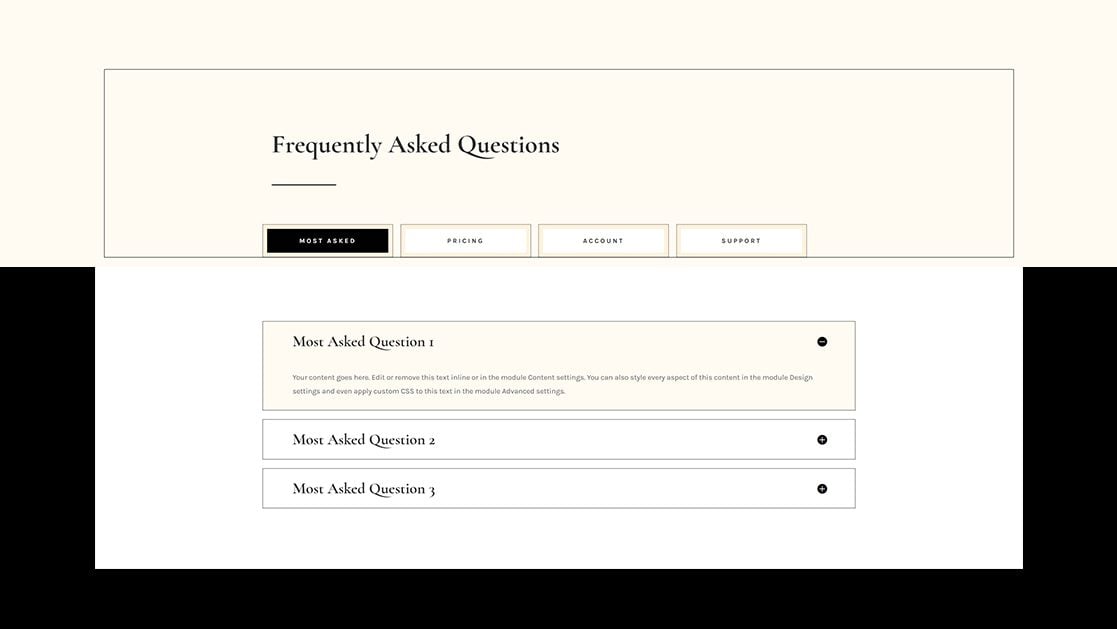
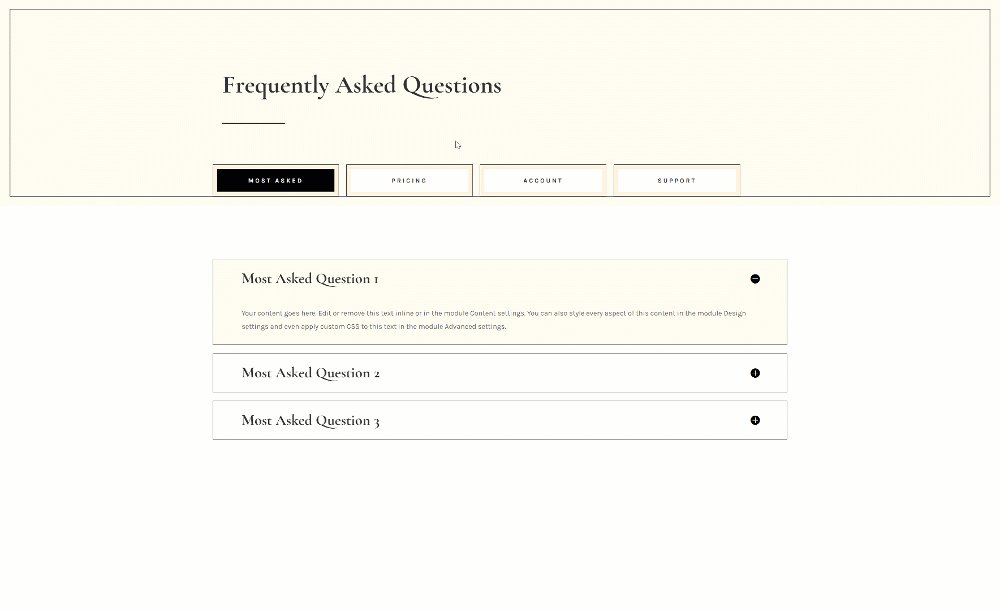
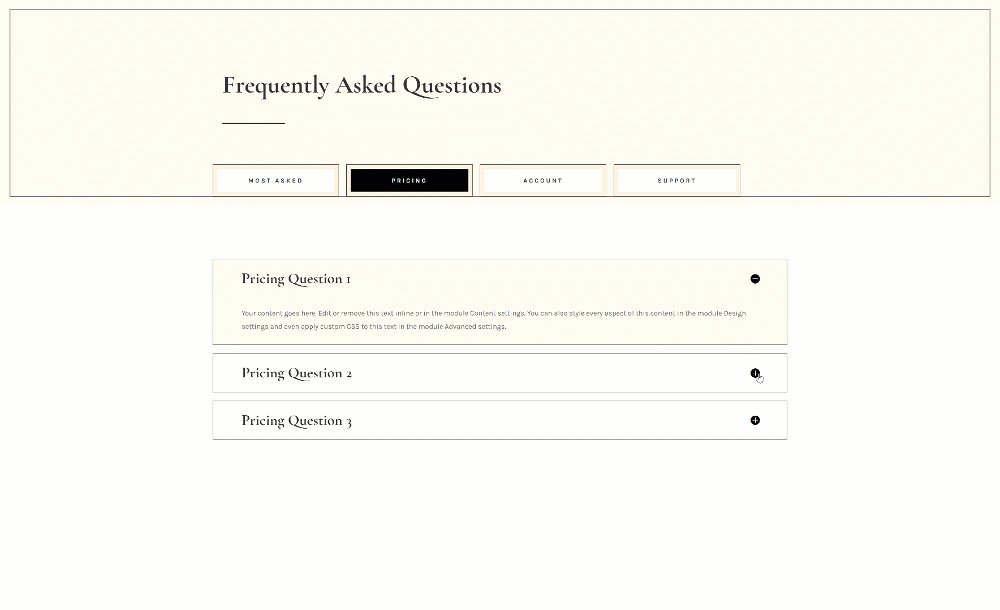
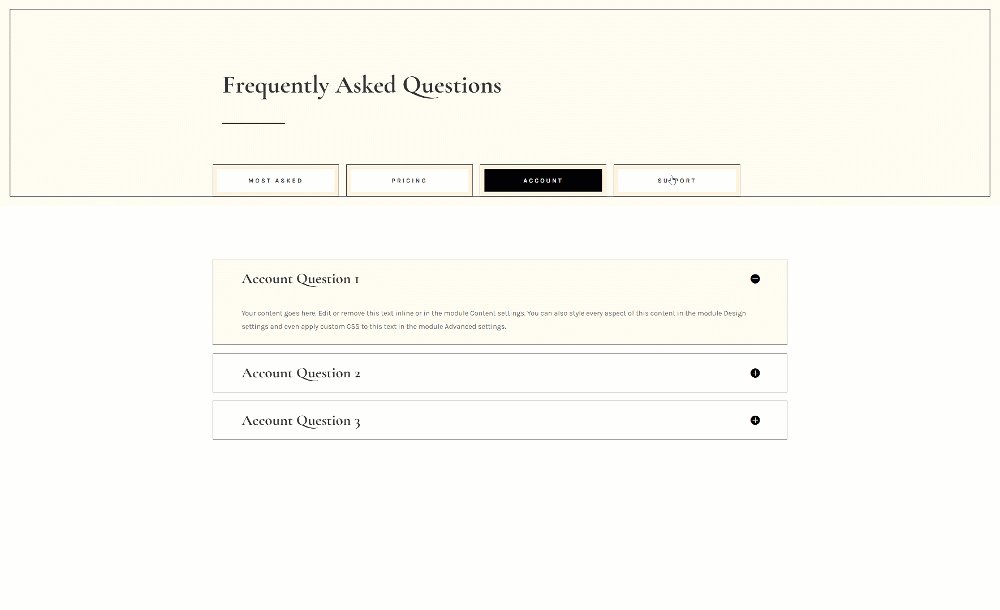
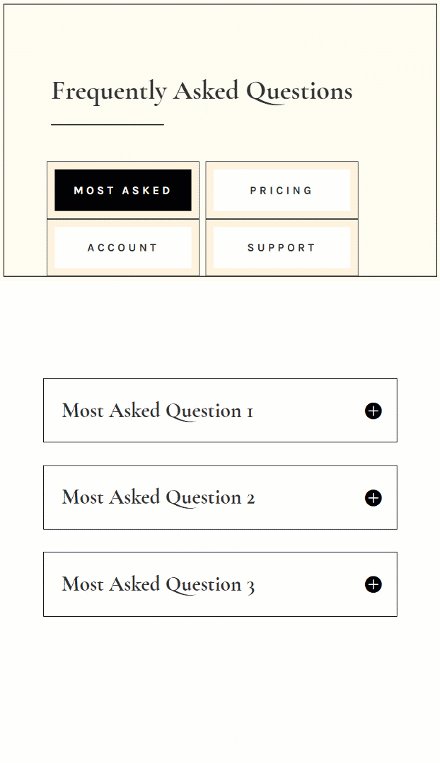
Antes de sumergirnos en el tutorial, echemos un vistazo rápido al resultado en diferentes tamaños de pantalla.
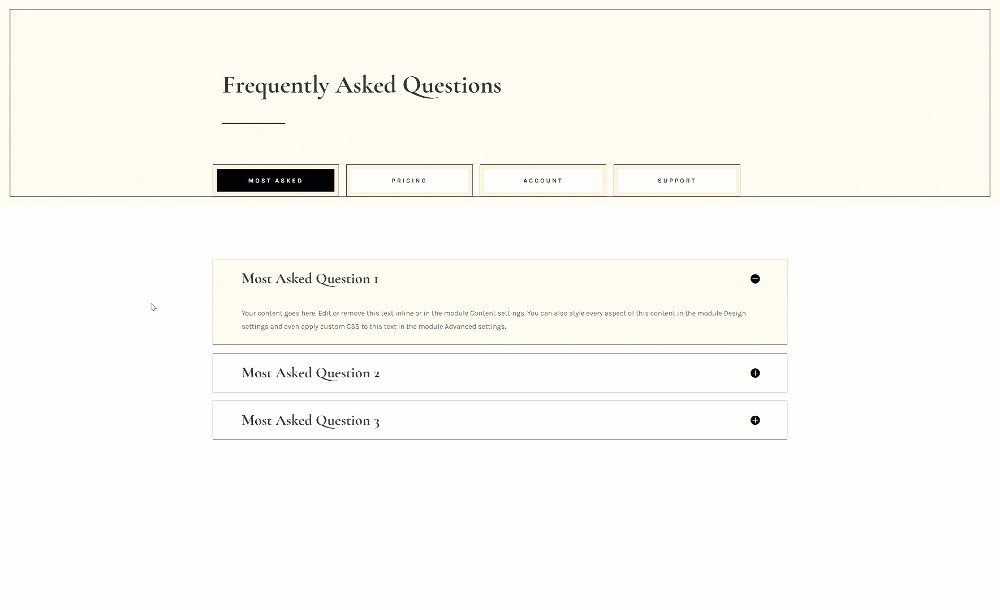
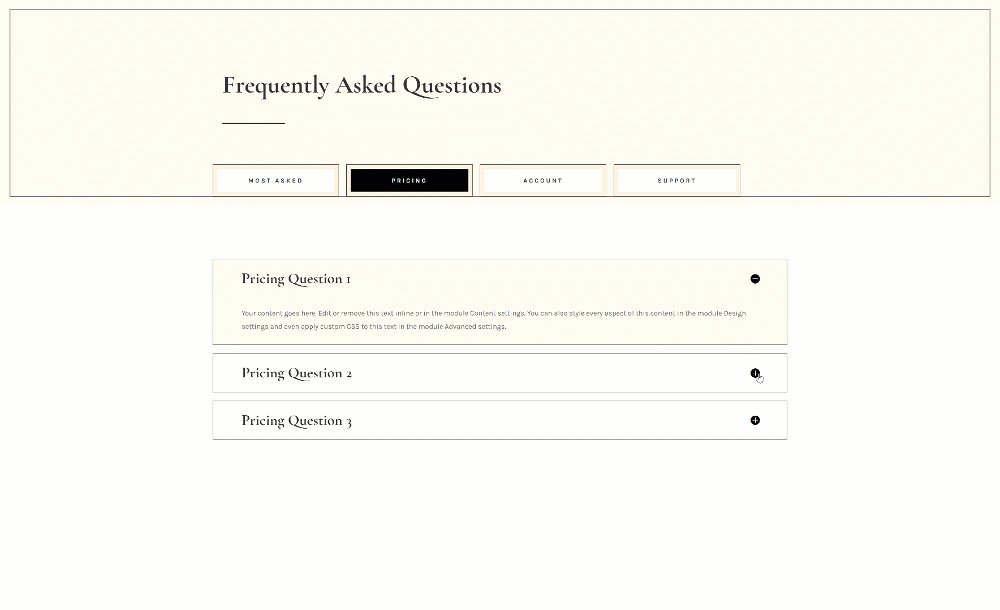
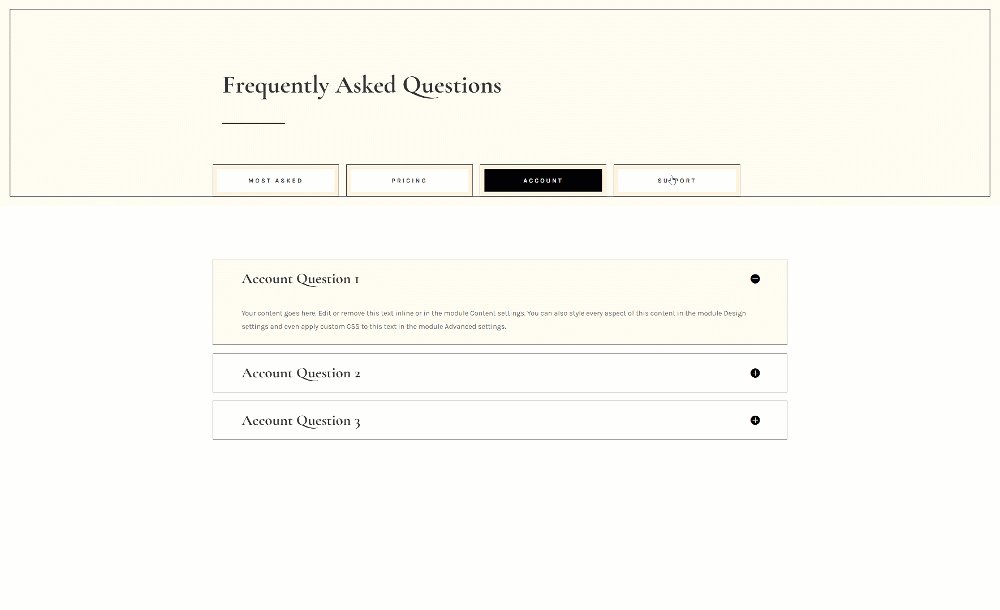
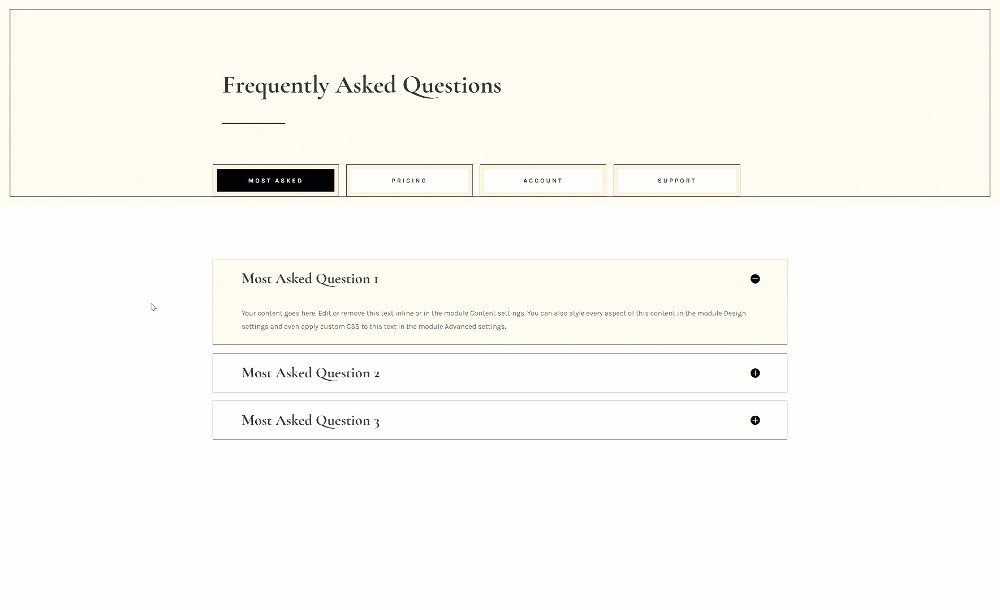
Escritorio

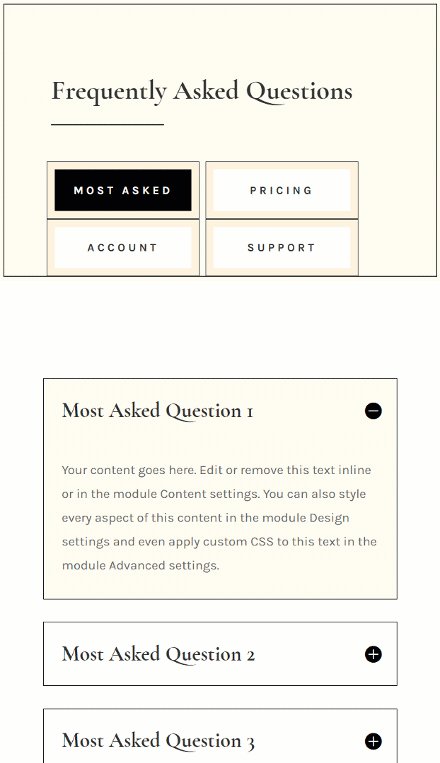
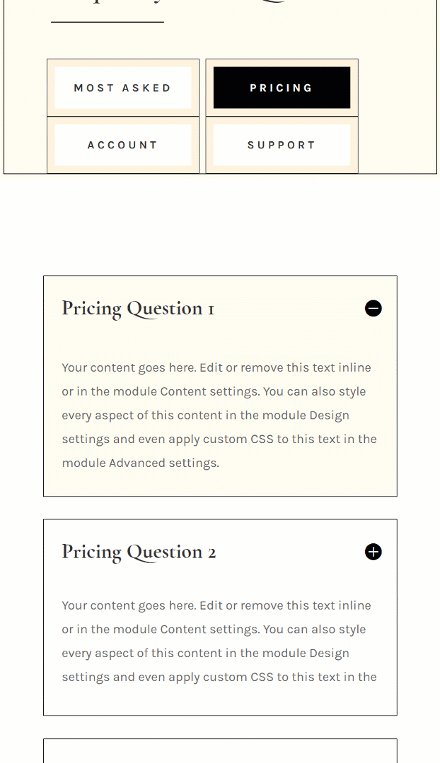
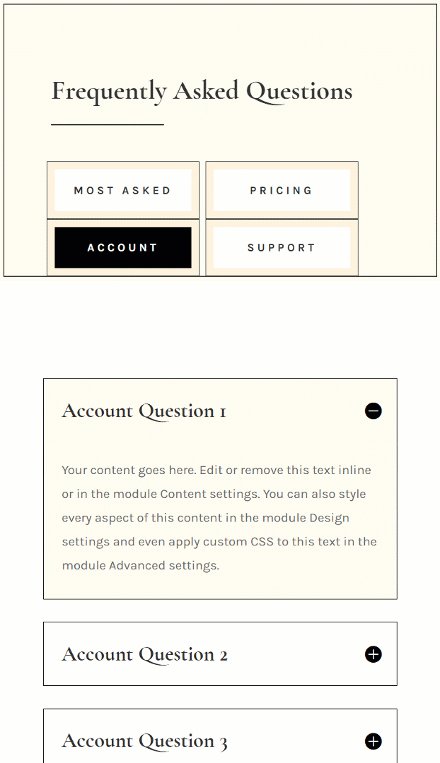
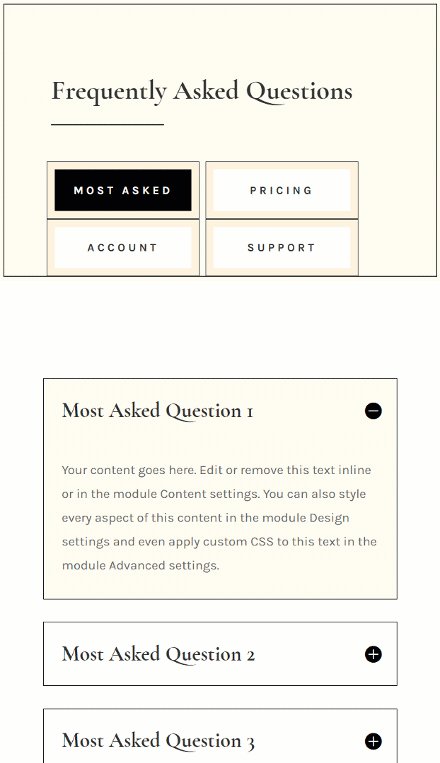
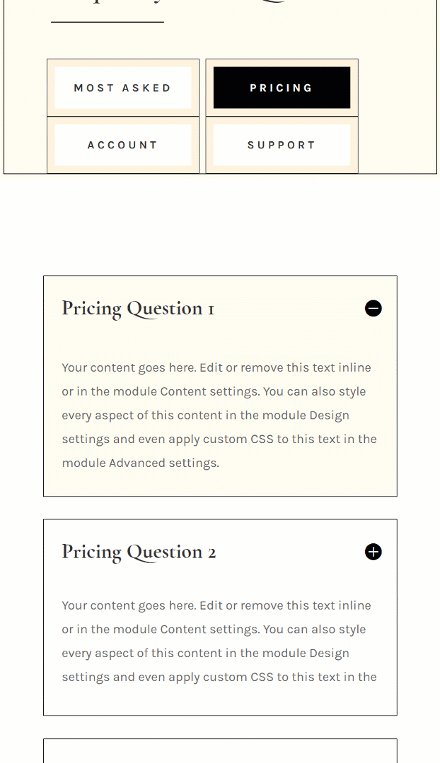
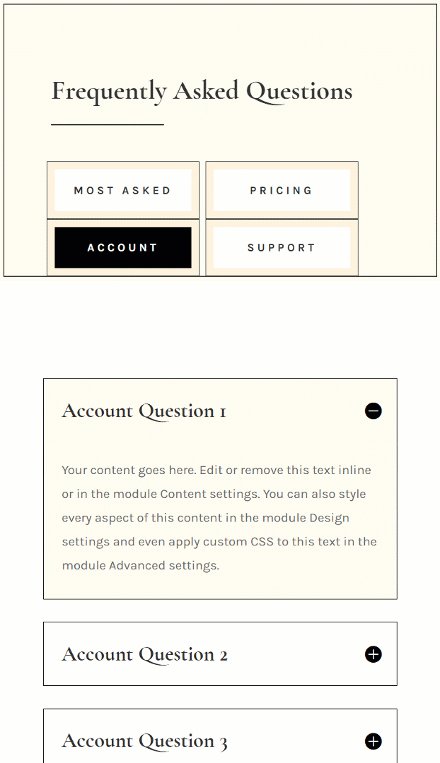
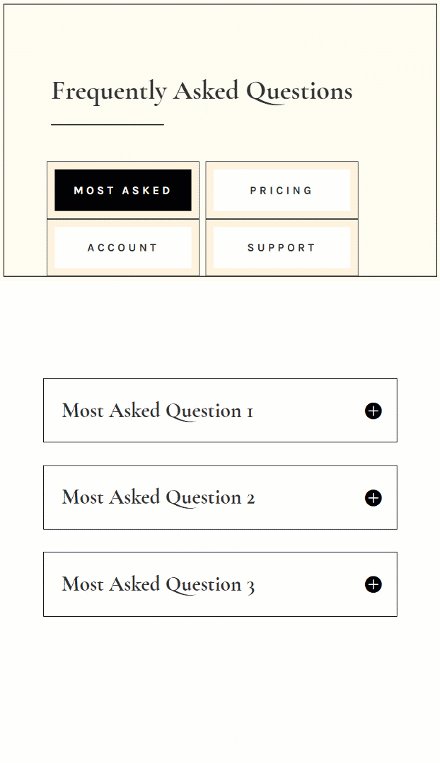
Móvil

Descarga el diseño GRATIS
Para poner sus manos en el diseño gratuito, primero deberá descargarlos usando el botón a continuación. Para obtener acceso a la descarga, deberá suscribirse a nuestro boletín utilizando el formulario a continuación. Como nuevo suscriptor, ¡recibirás aún más bondad Divi y un paquete Divi Layout gratis todos los lunes! Si ya está en la lista, simplemente ingrese su dirección de correo electrónico a continuación y haga clic en descargar. No será «resuscrito» ni recibirá correos electrónicos adicionales.

Descárgalo gratis
Únase al boletín informativo de Divi y le enviaremos por correo electrónico una copia del último paquete de diseño de página de destino de Divi, además de muchos otros recursos, consejos y trucos increíbles y gratuitos de Divi. Síguenos y serás un maestro Divi en poco tiempo. Si ya está suscrito, simplemente escriba su dirección de correo electrónico a continuación y haga clic en descargar para acceder al paquete de diseño.
You have successfully subscribed. Please check your email address to confirm your subscription and get access to free weekly Divi layout packs!
1. Construya la estructura del elemento
Añadir Sección #1
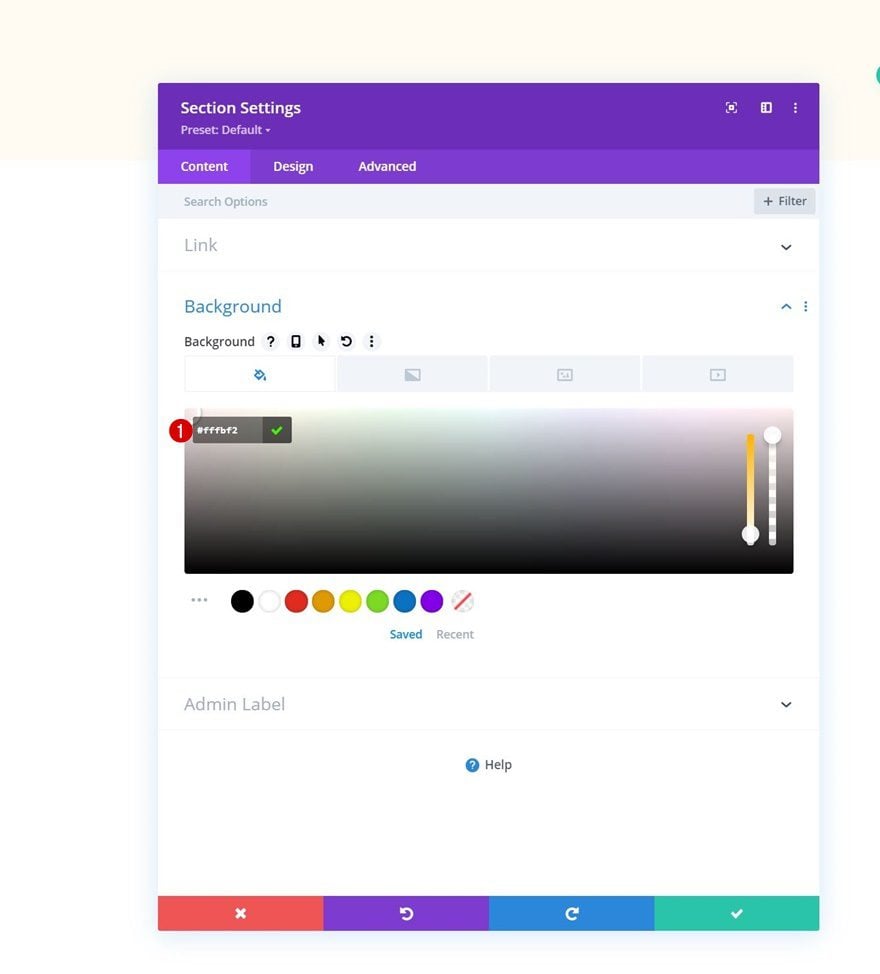
Color de fondo
Comience agregando una nueva sección a la página en la que está trabajando. Abra la configuración de la sección y aplique un color de fondo.
- Color de fondo: #ffbf2

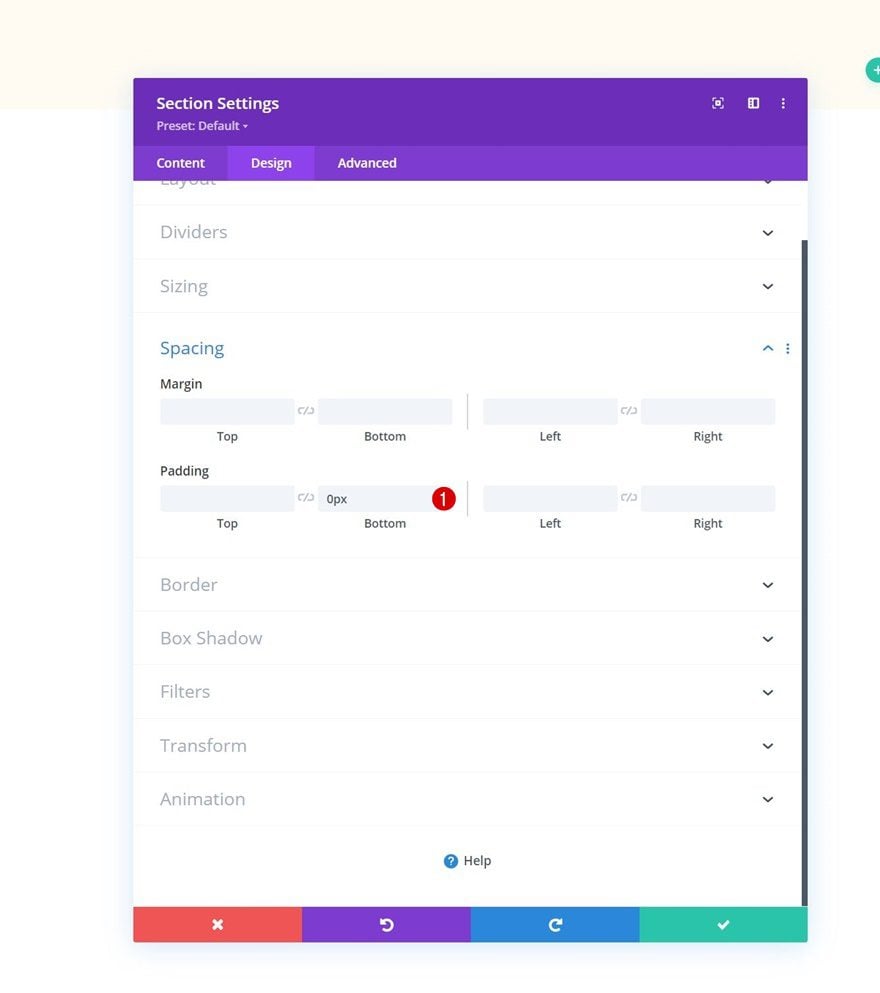
Espaciado
Pase a la pestaña de diseño de la sección y elimine todo el relleno inferior predeterminado.
- Relleno inferior: 0px

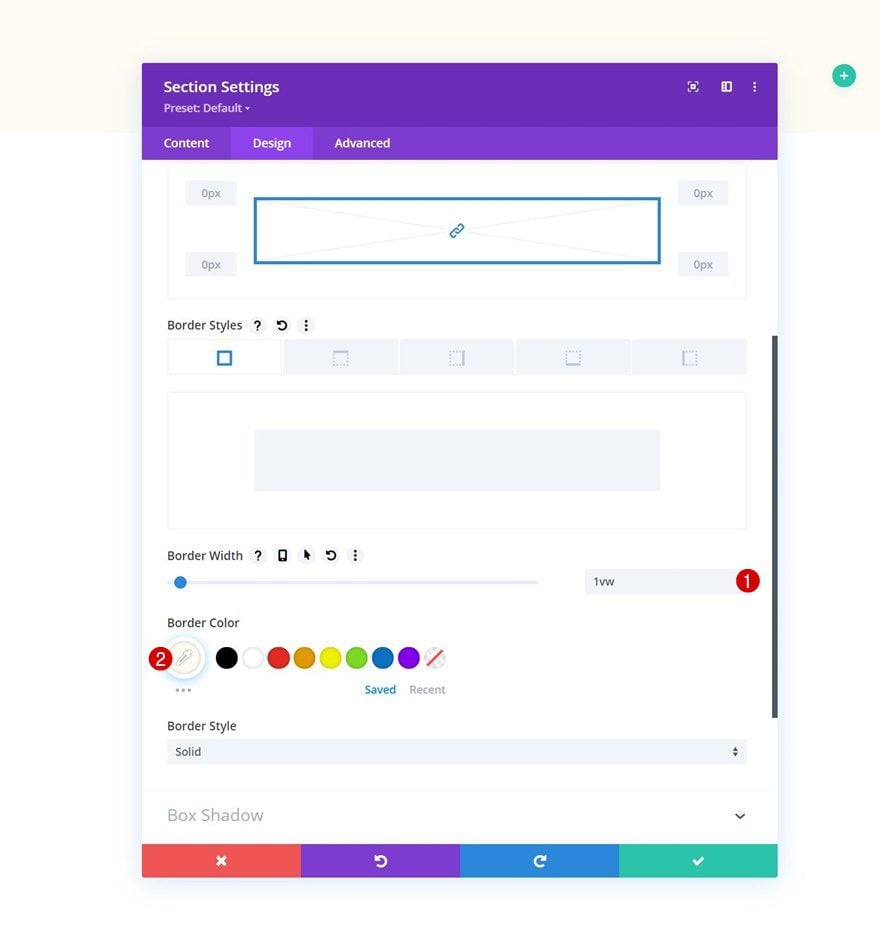
Borde
A continuación, aplique un borde personalizado.
- Ancho del borde: 1vw
- Color del borde: #ffffbf2

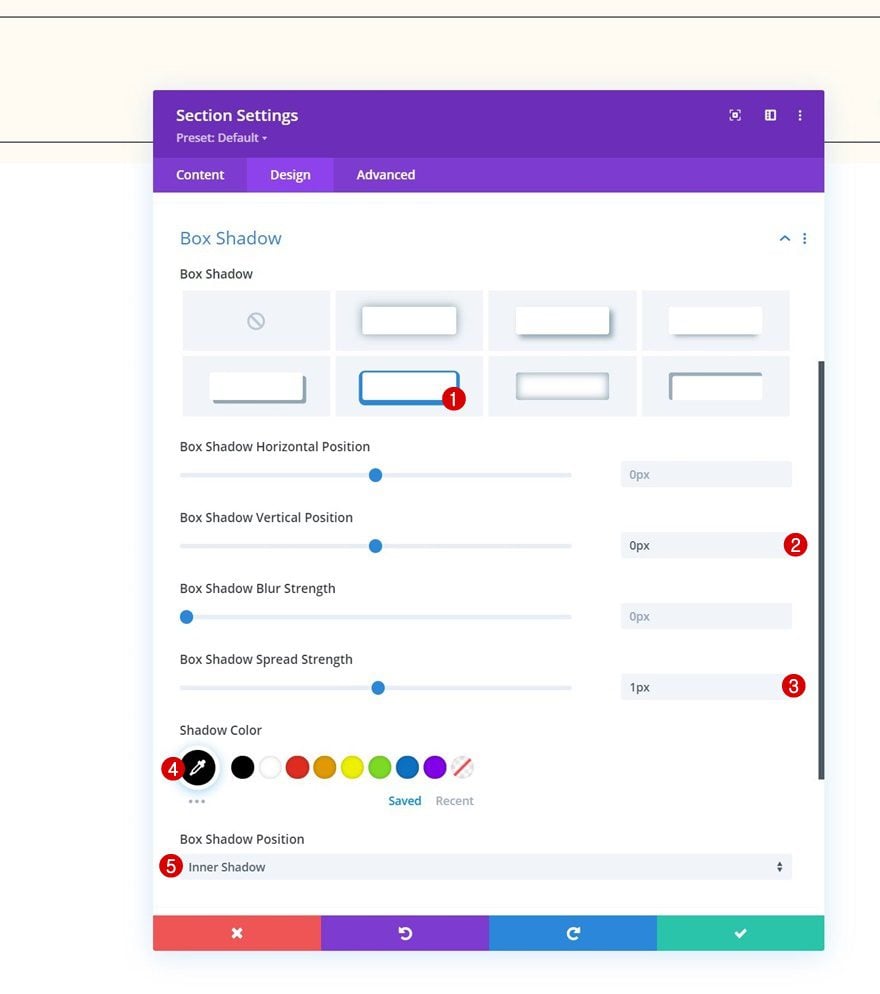
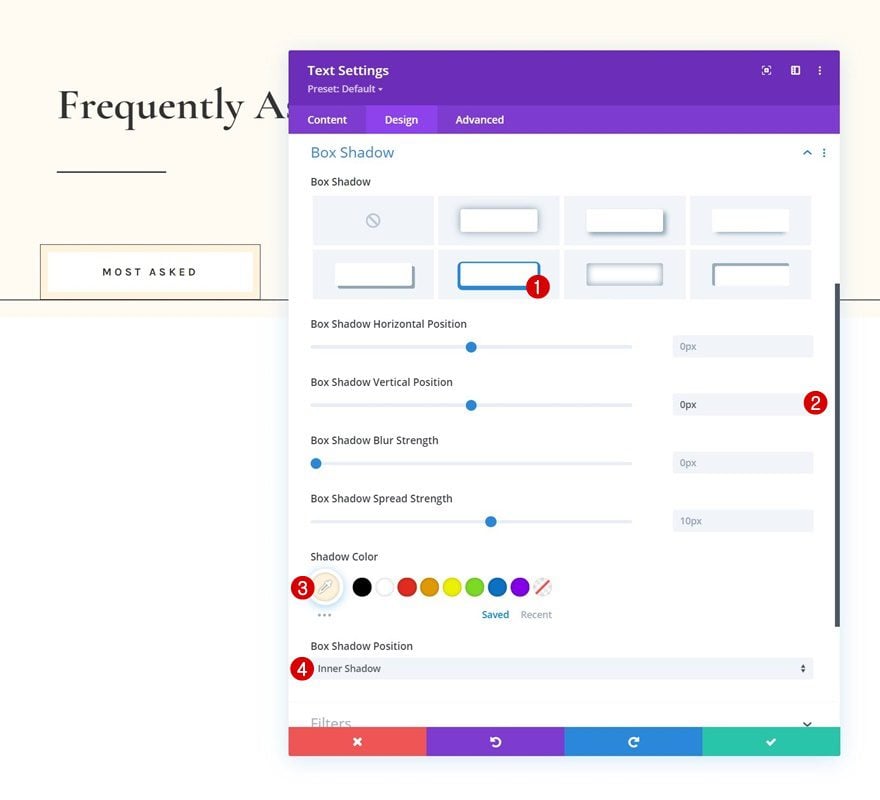
Sombra de la caja
Incluye también una sombra de caja.
- Posición vertical de la sombra del cuadro: 0px
- Fuerza de propagación de sombra de cuadro: 1px
- Color de sombra: #000000
- Posición de la sombra del cuadro: Sombra interior

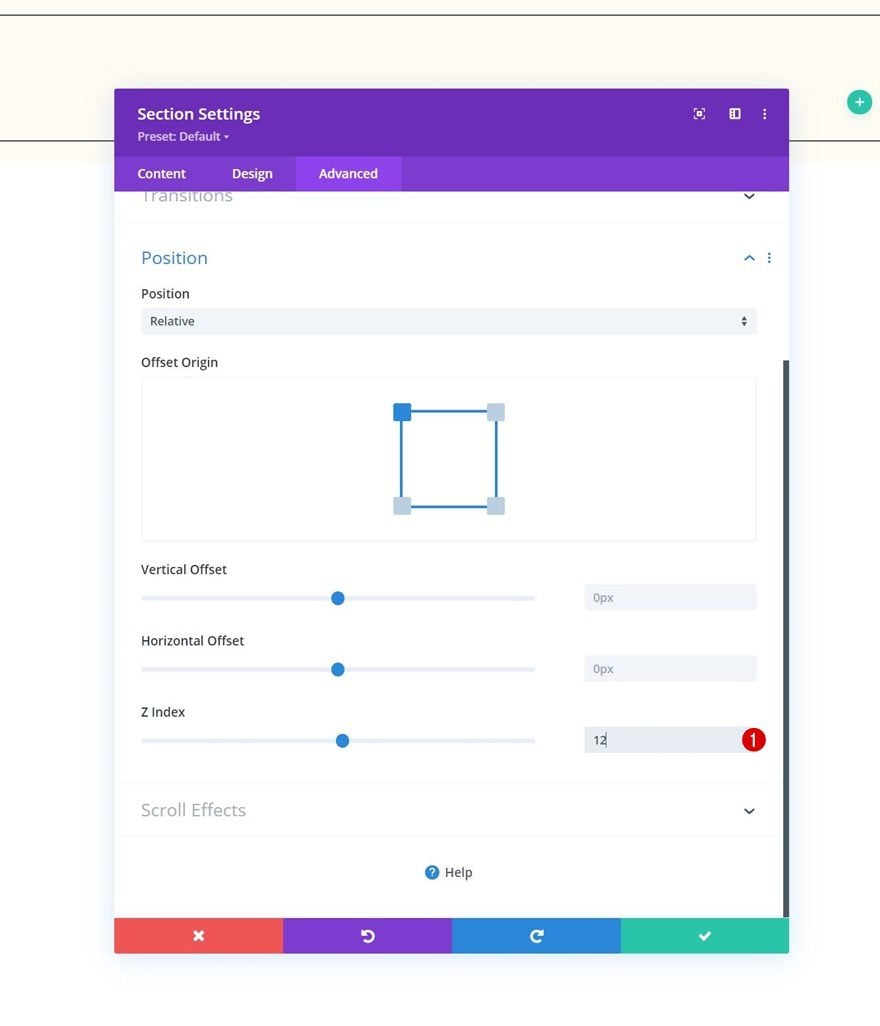
Índice Z
Y complete la configuración de la sección aumentando el índice z en la pestaña avanzada.
- Índice Z: 12

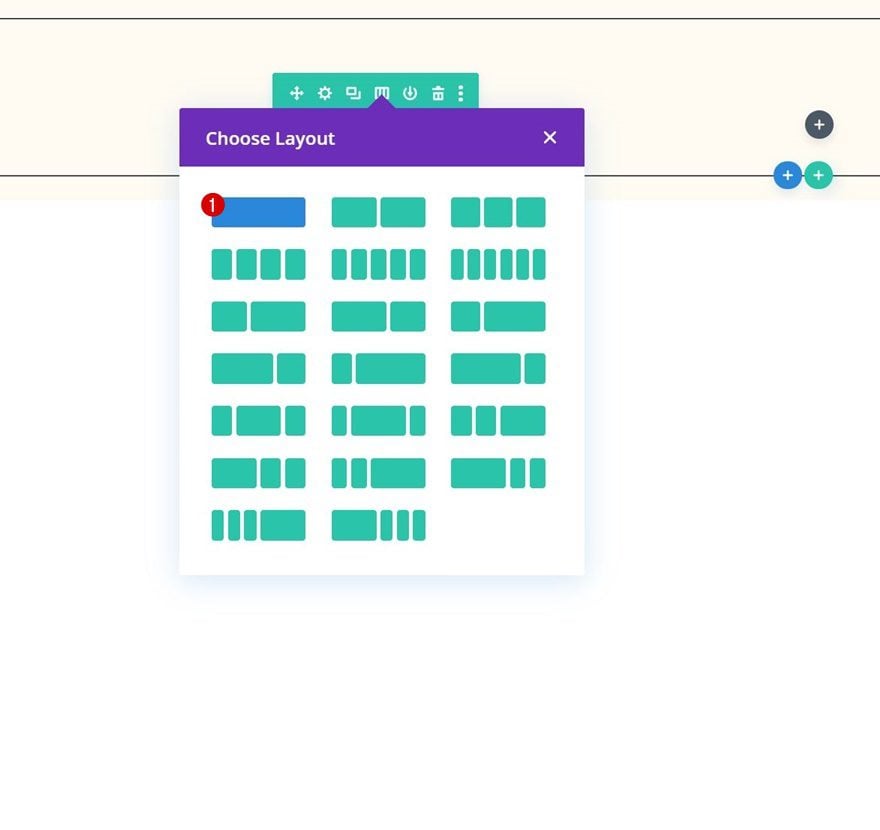
Añadir Fila #1
Estructura de la columna
Continúe agregando una nueva fila a la sección utilizando la siguiente estructura de columnas:

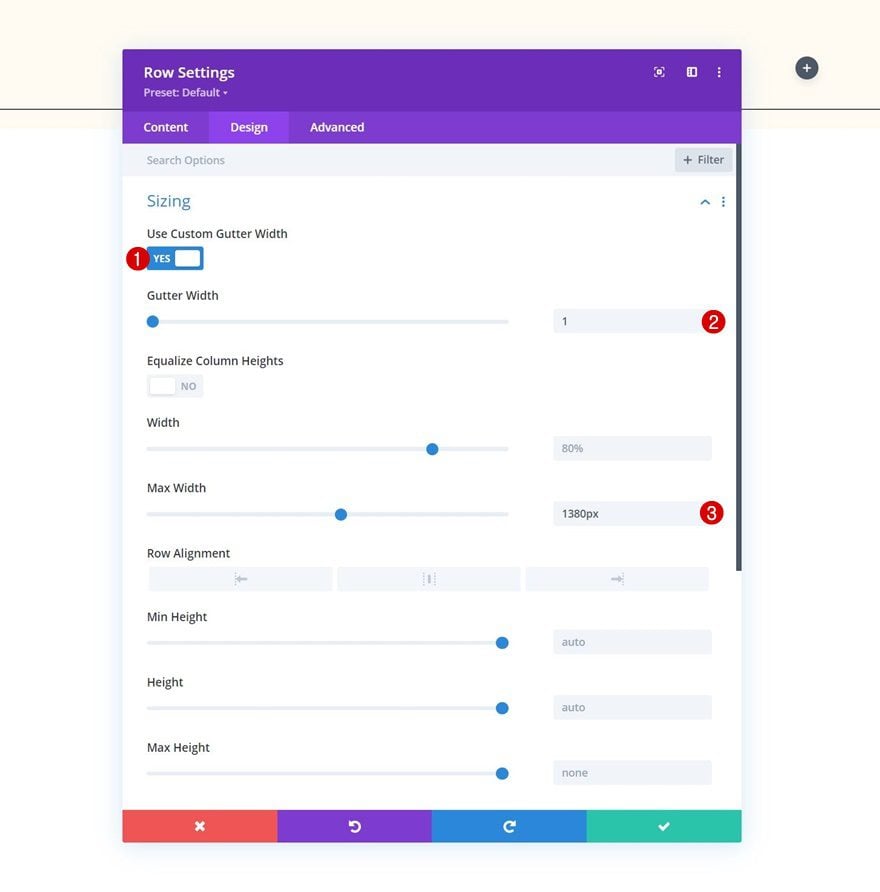
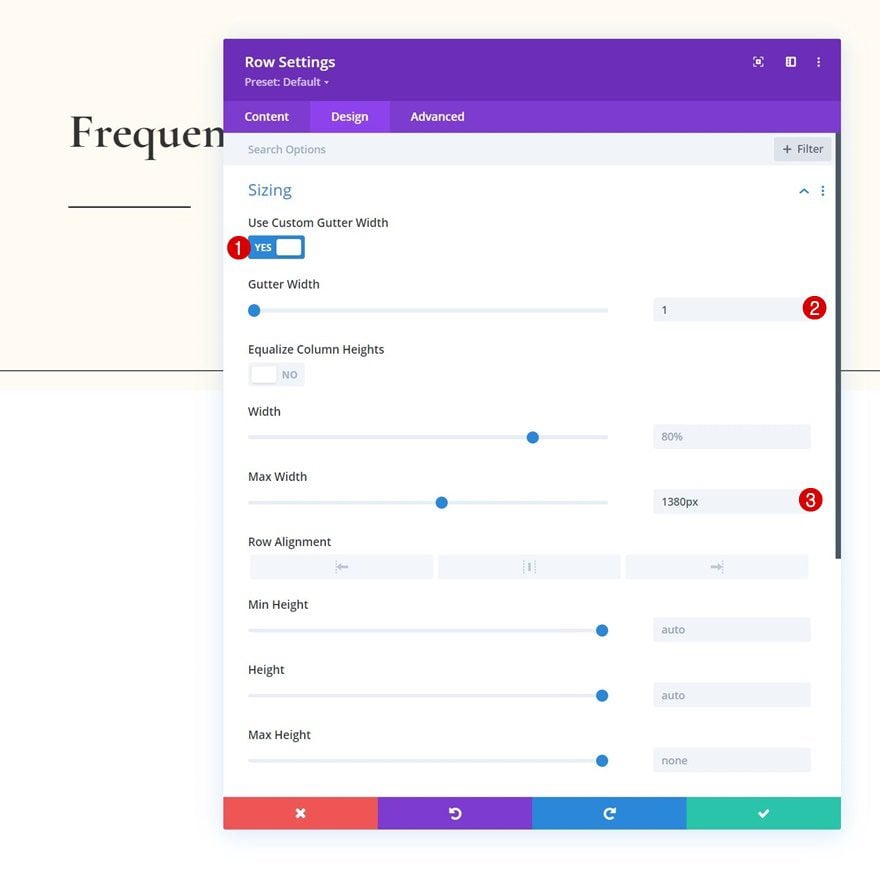
Dimensionamiento
Sin agregar módulos todavía, abra la configuración de fila y cambie la configuración de tamaño de la siguiente manera:
- Usar ancho de canalón personalizado: Sí
- Ancho del canalón: 1
- Ancho máximo: 1380px

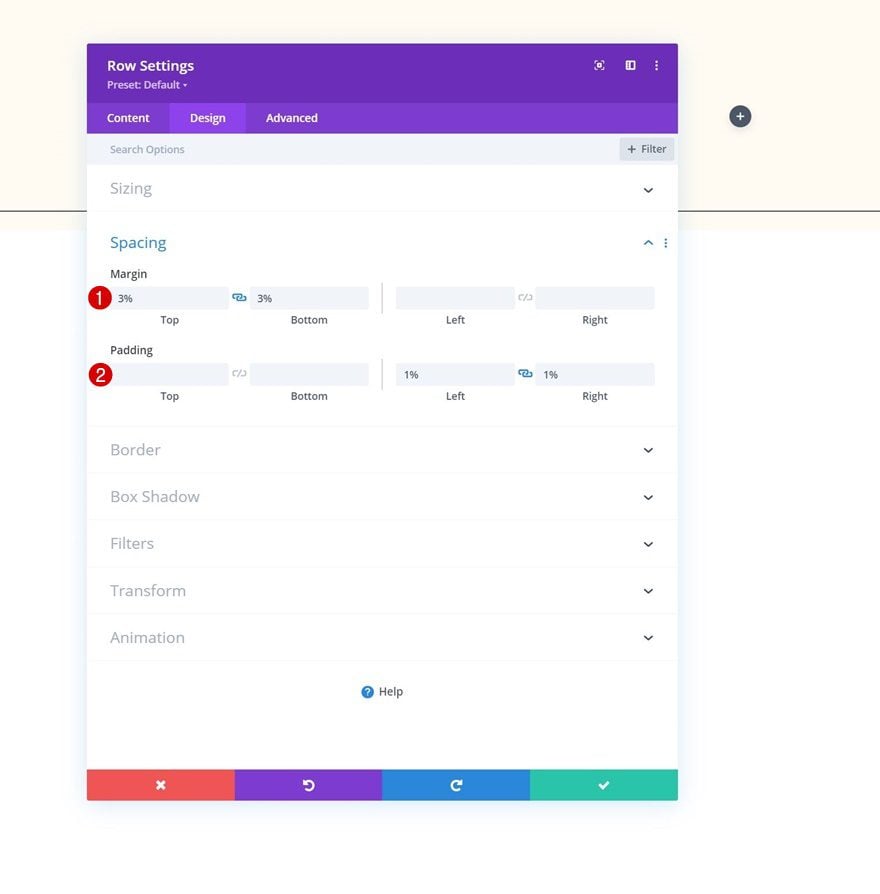
Espaciado
Agregue algunos valores de espaciado personalizados a continuación.
- Margen superior: 3%
- Margen inferior: 3%
- Relleno izquierdo: 1%
- Relleno derecho: 1%

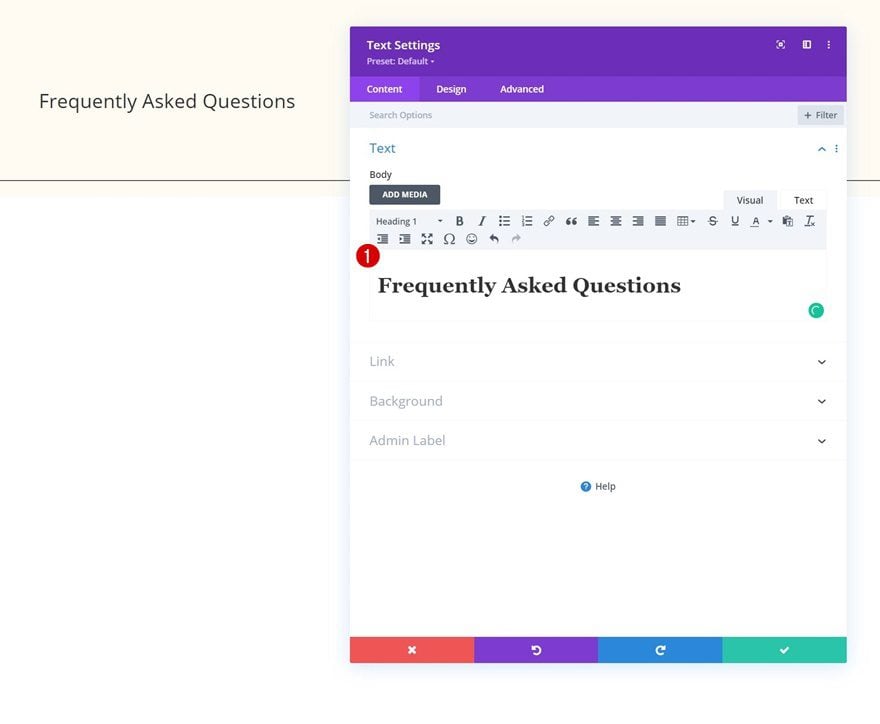
Agregar módulo de texto a la columna
Agregar contenido H1
Es hora de agregar módulos, comenzando con un módulo de texto que contenga algún contenido H1 de su elección.

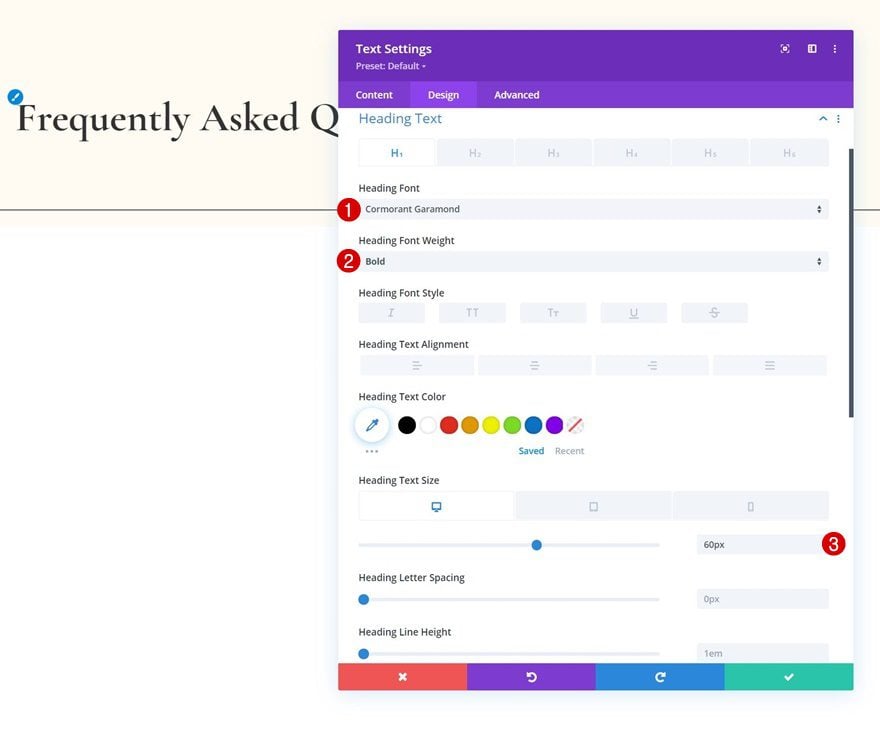
Configuración de texto H1
Cambie la configuración de texto H1 del módulo en consecuencia:
- Fuente del encabezado: Cormorant Garamond
- Peso de la fuente del encabezado: Negrita
- Tamaño del texto del encabezado:
- Escritorio: 60px
- Tableta: 42px
- Teléfono: 36px

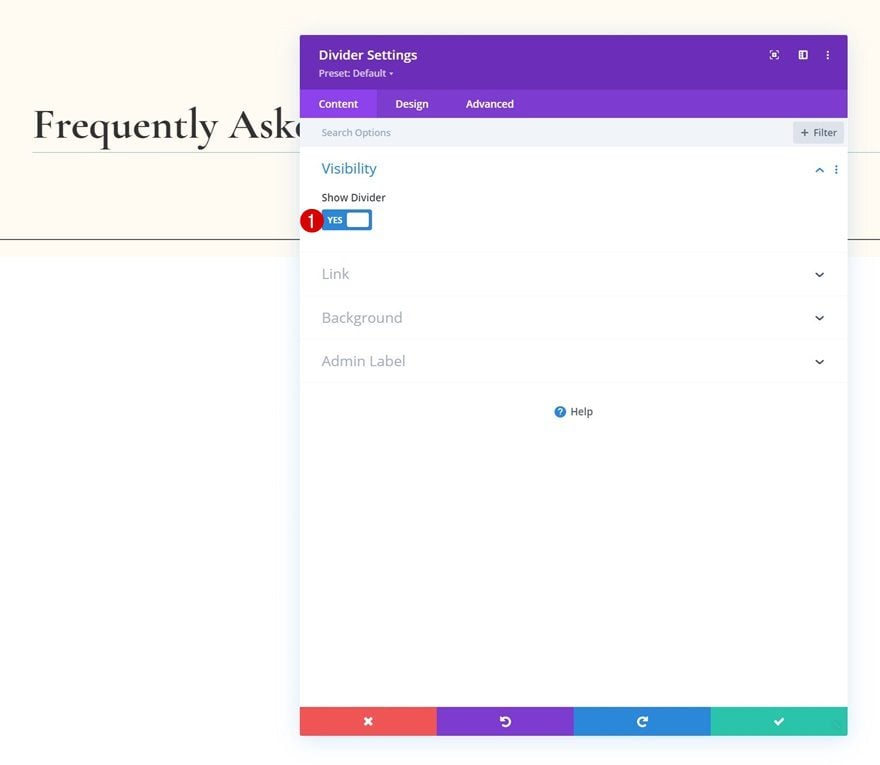
Agregar módulo divisor a columna
Visibilidad
El siguiente módulo que agregaremos es un módulo divisor. Asegúrese de que la opción «Mostrar divisor» esté habilitada.
- Mostrar divisor: Sí

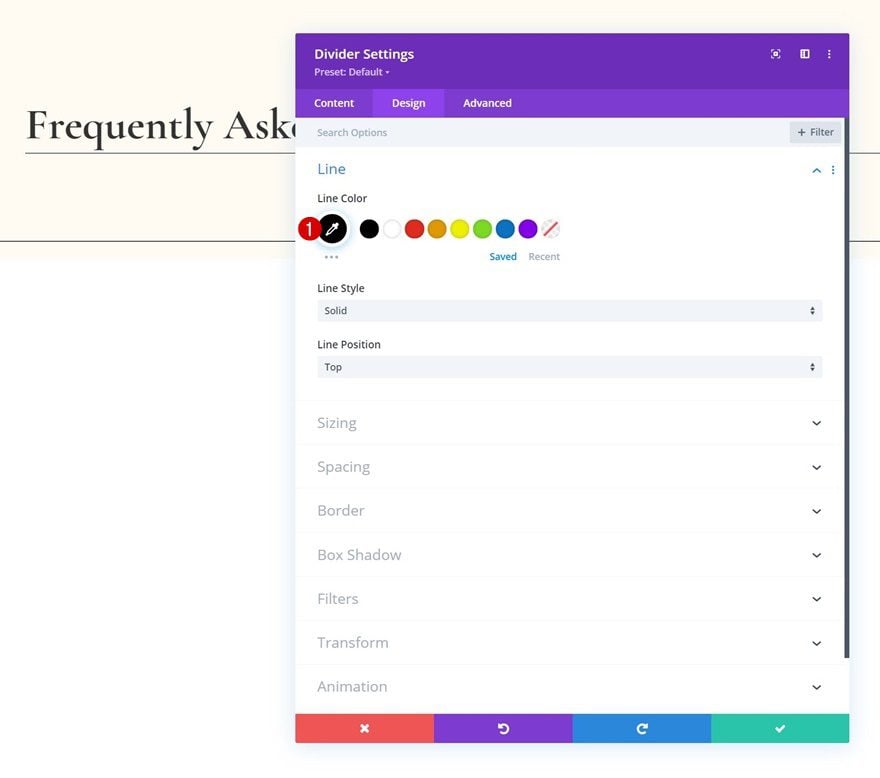
Línea
Pase a la pestaña de diseño del módulo y cambie el color de la línea.
- Color de línea: #000000

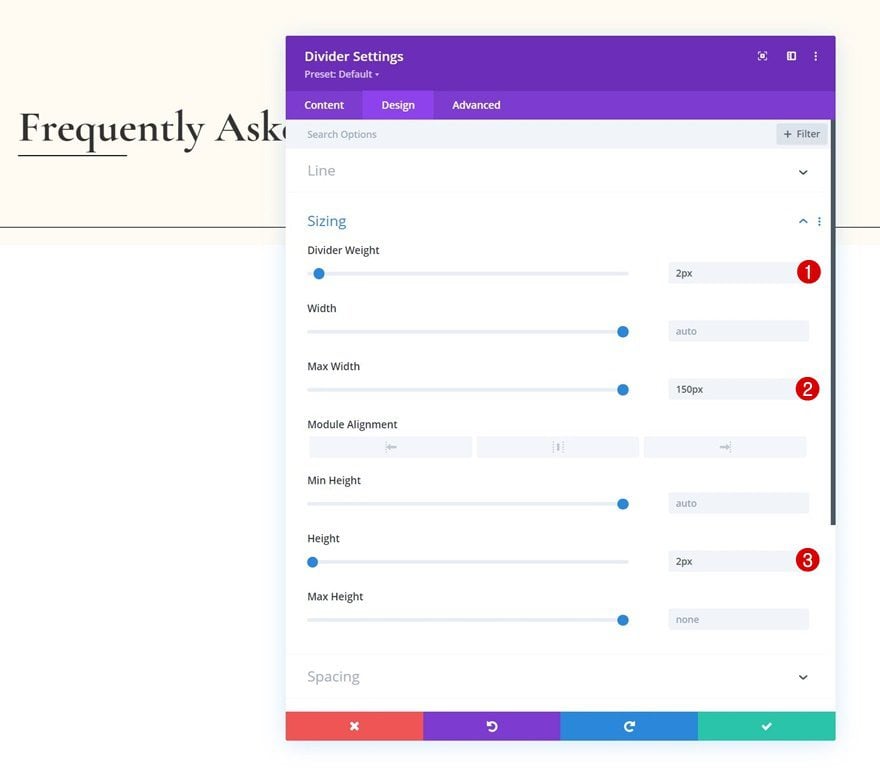
Dimensionamiento
Modifique también la configuración de tamaño.
- Peso del divisor: 2px
- Ancho máximo: 150 px
- Altura: 2px

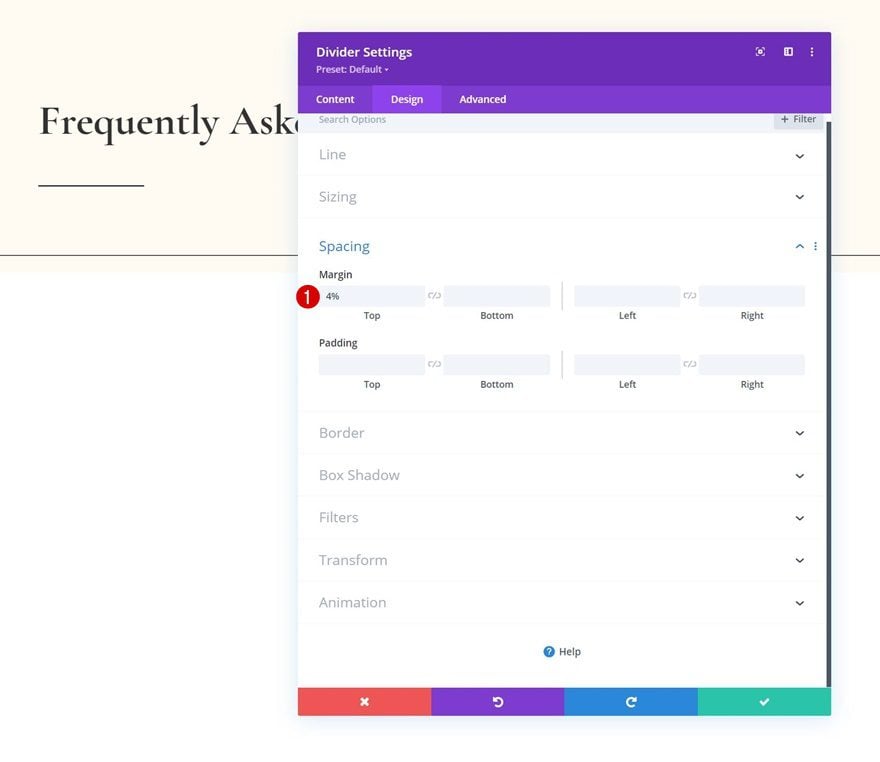
Espaciado
Y complete la configuración del módulo agregando un margen superior a la configuración de espaciado.
- Margen superior: 4%

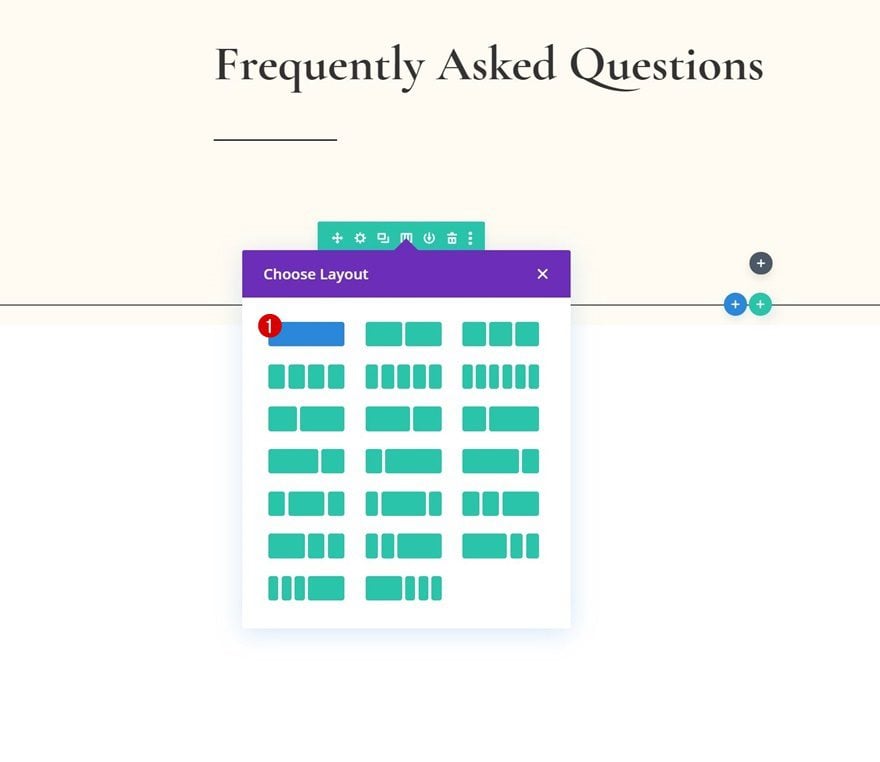
Añadir Fila #2
Estructura de la columna
A la siguiente fila. Utilice la siguiente estructura de columnas:

Dimensionamiento
Sin agregar módulos todavía, abra la configuración de fila y cambie la configuración de tamaño de la siguiente manera:
- Usar ancho de canalón personalizado: Sí
- Ancho del canalón: 1
- Ancho máximo: 1380px

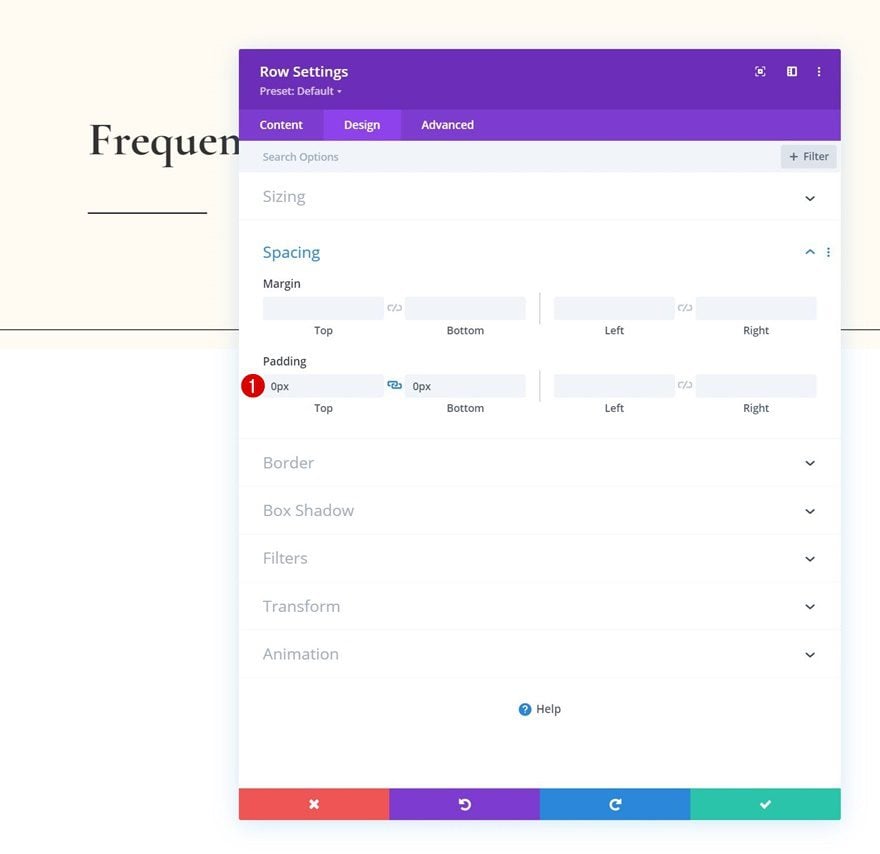
Espaciado
Elimine también todo el relleno superior e inferior predeterminado.
- Relleno superior: 0px
- Relleno inferior: 0px

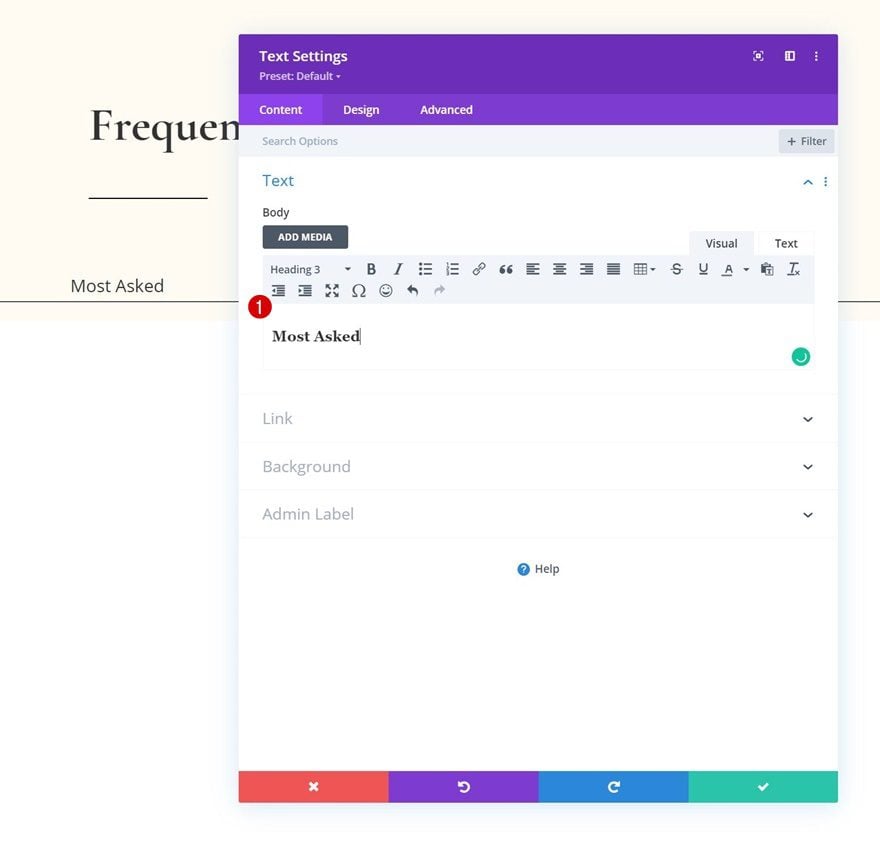
Agregue el módulo de texto n. ° 1 a la columna
Agregar contenido H3
Agregue un primer módulo de texto a la fila con algún contenido H3 de su elección.

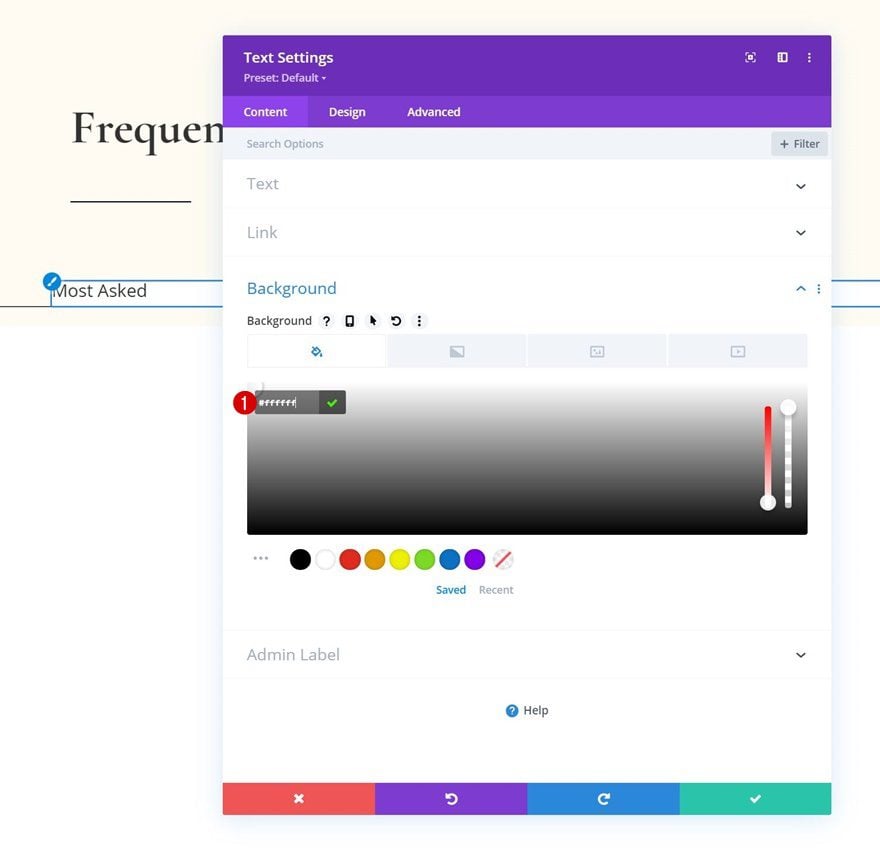
Color de fondo
Agregue un color de fondo blanco.
- Color de fondo: #ffffff

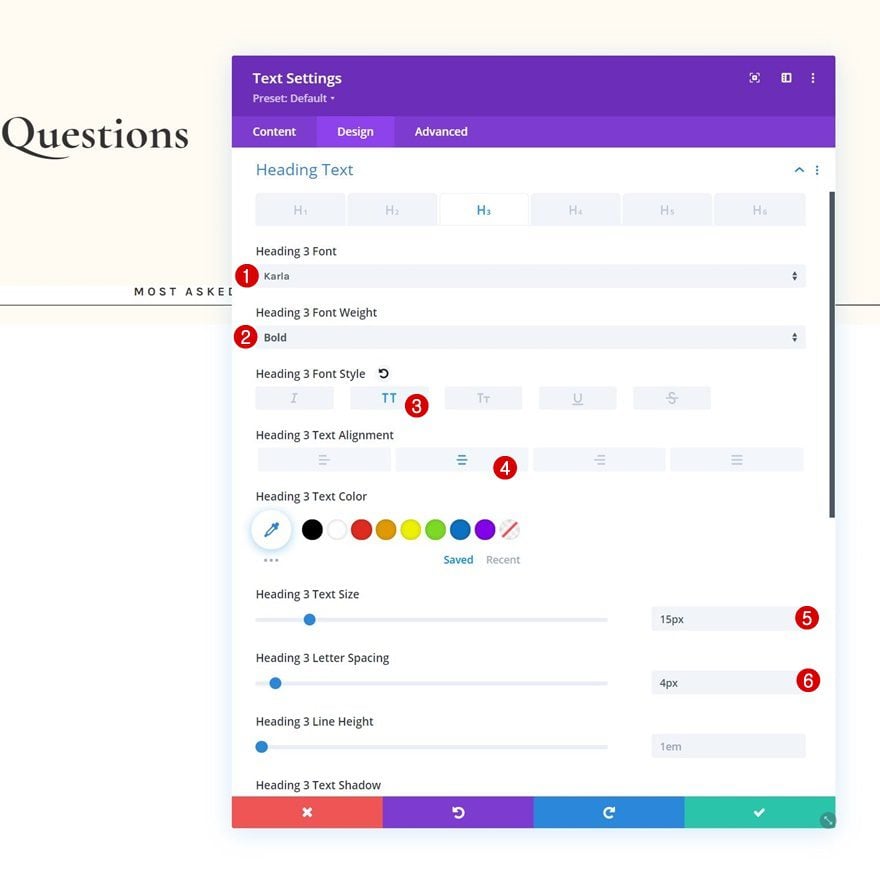
Configuración de texto H3
Luego, modifique la configuración de texto H3 en consecuencia:
- Encabezado 3 Fuente: Karla
- Encabezado 3 Peso de fuente: Negrita
- Título 3 Estilo de fuente: Mayúsculas
- Encabezado 3 Alineación de texto: Centro
- Encabezado 3 Tamaño del texto: 15px
- Encabezado 3 Espaciado entre letras: 4px

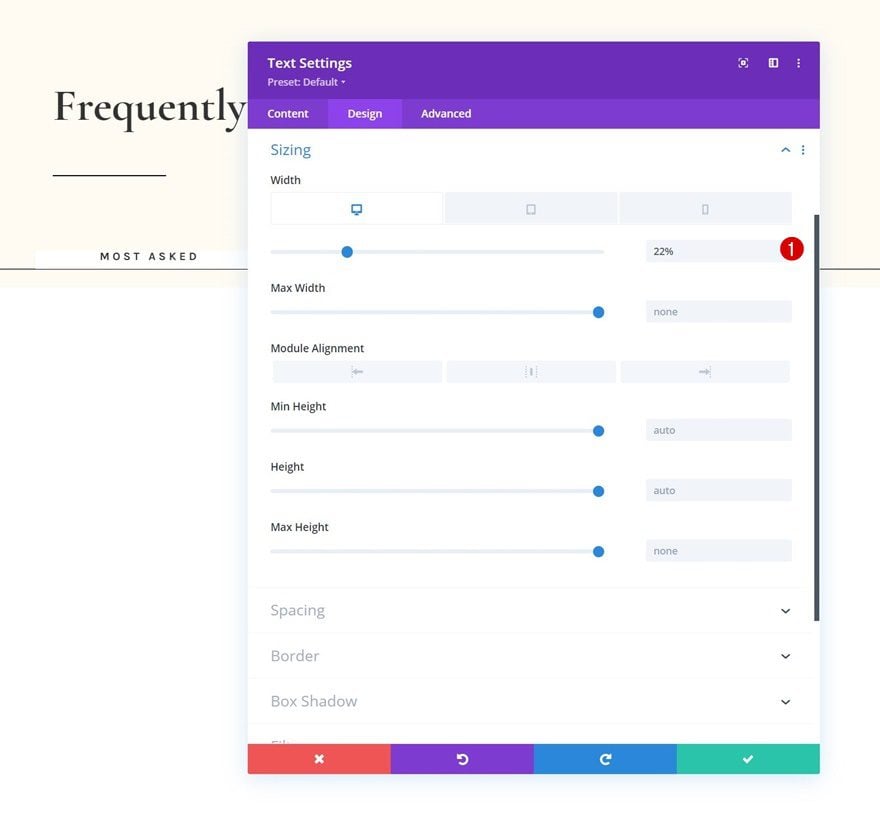
Dimensionamiento
Cambie también el ancho en diferentes tamaños de pantalla.
- Ancho:
- Escritorio: 22%
- Tableta y teléfono: 44%

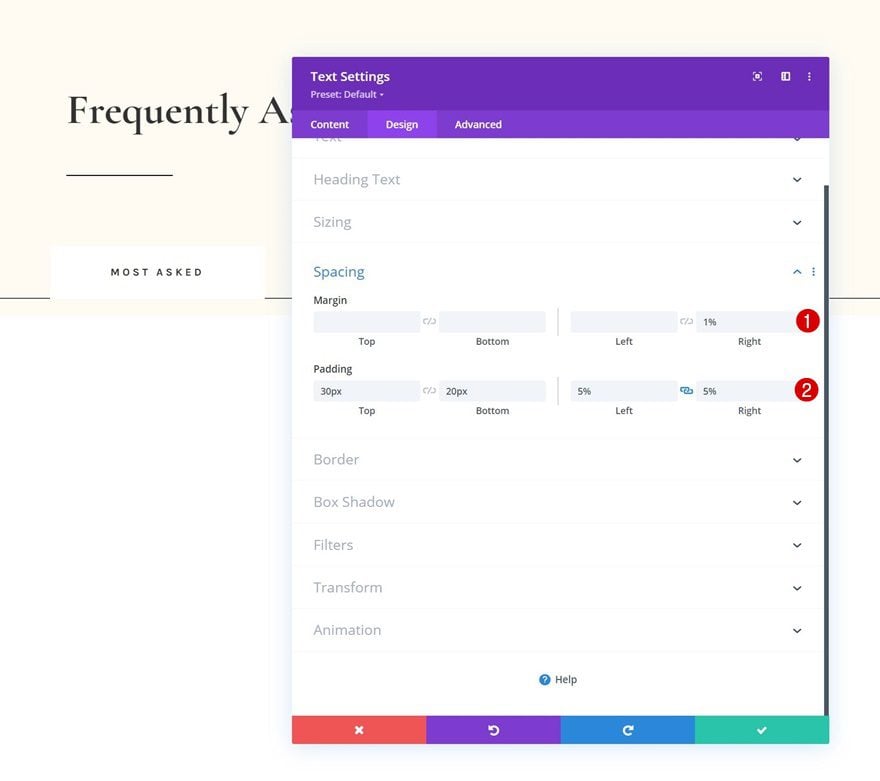
Espaciado
A continuación, agregue algunos valores de espaciado personalizados.
- Margen Derecho: 1%
- Relleno superior: 30px
- Relleno inferior: 20px
- Relleno izquierdo: 5%
- Relleno derecho: 5%

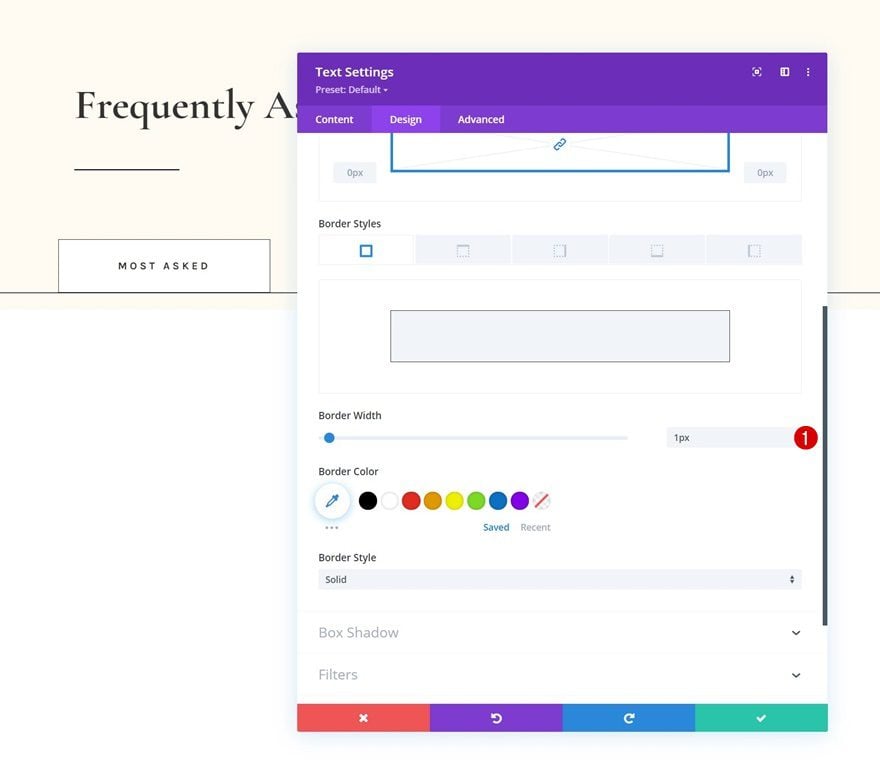
Borde
Agrega un borde.
- Ancho del borde: 1px

Sombra de la caja
Incluye también una sombra de caja.
- Posición vertical de la sombra del cuadro: 0px
- Color de sombra: #fff3dd
- Posición de la sombra del cuadro: Sombra interior

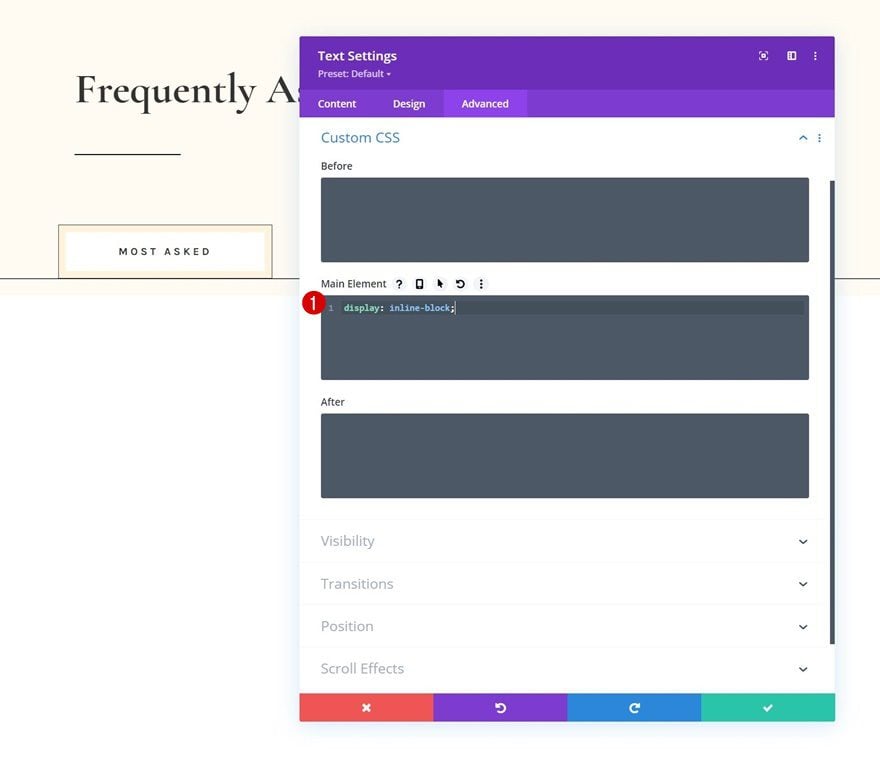
Elemento principal CSS
Y complete la configuración del módulo asignando una propiedad de visualización personalizada al elemento principal del módulo en la pestaña avanzada. Esto, en combinación con el ancho ajustado, permitirá que varios módulos se muestren uno al lado del otro.
|
01
|
display: inline-block; |

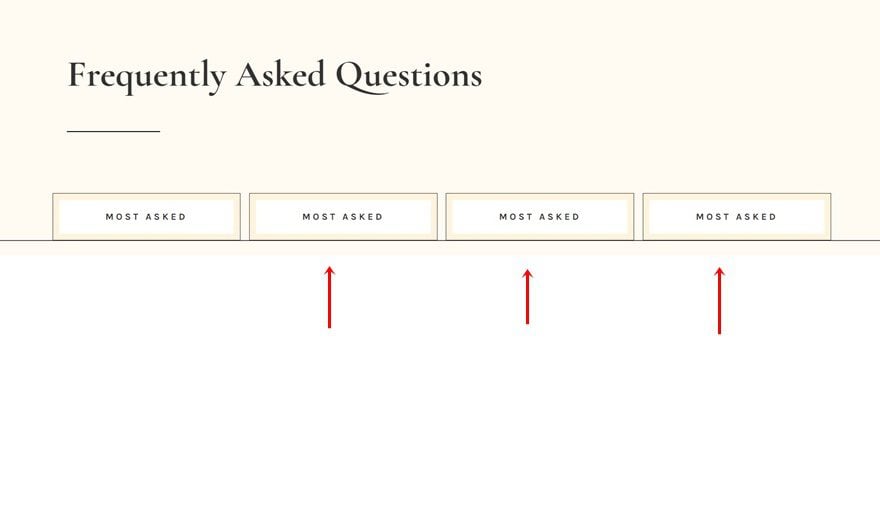
Clonar módulo de texto 3x
Una vez que haya completado el primer módulo de texto, puede clonarlo tres veces.

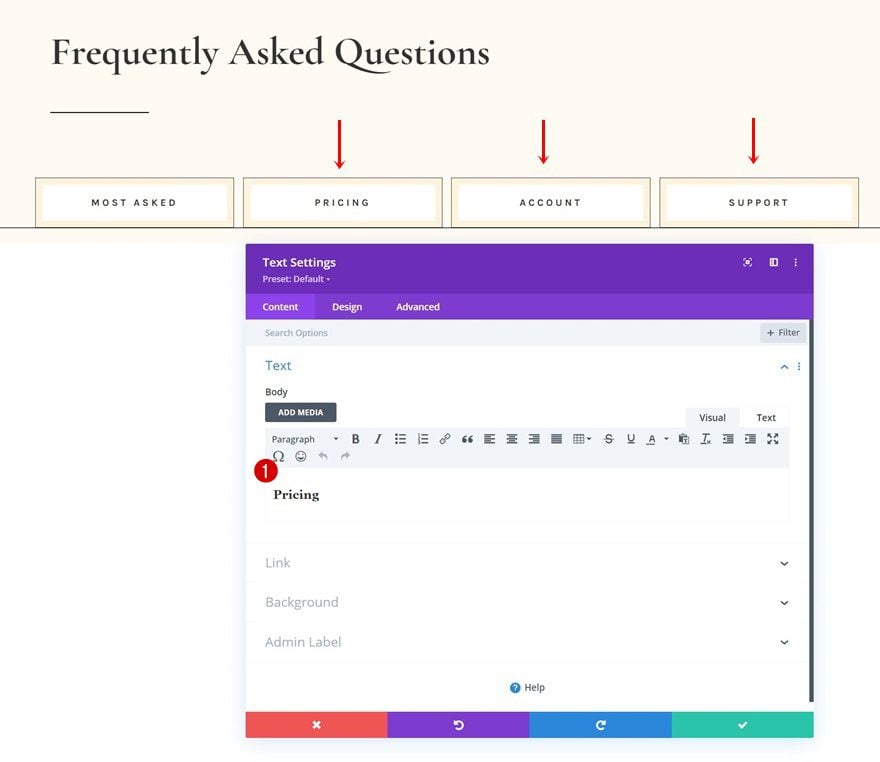
Cambiar contenido
Asegúrate de cambiar el contenido en cada uno de los duplicados.

Añadir Sección #2
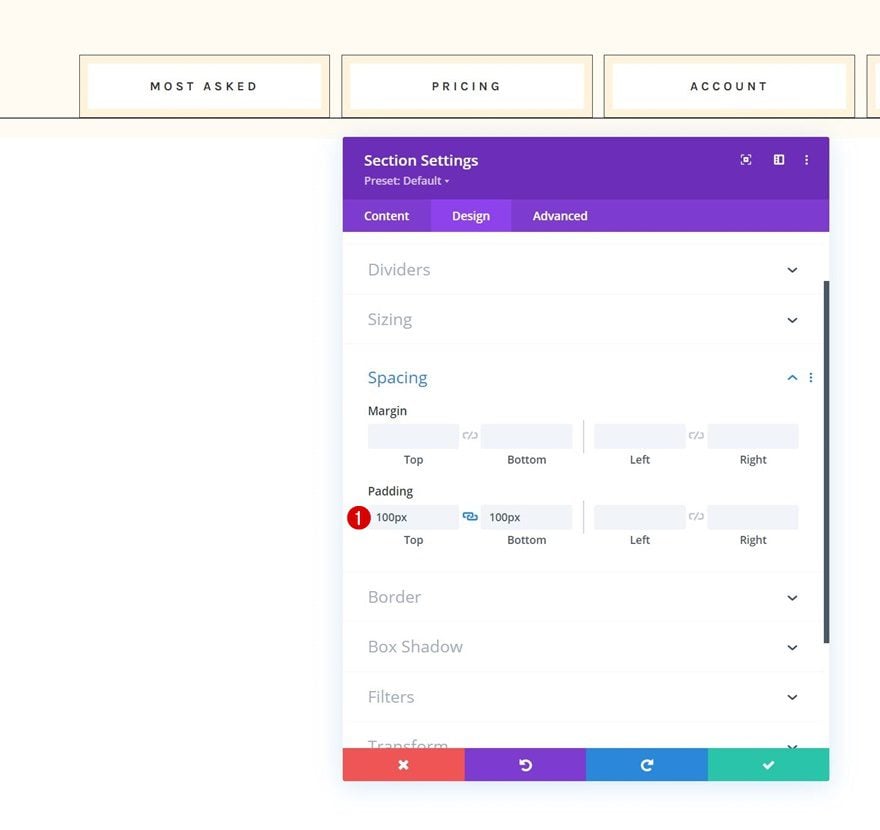
Espaciado
Agregue otra sección justo debajo de la anterior, abra la configuración de la sección y aplique un relleno superior e inferior.
- Relleno superior: 100px
- Relleno inferior: 100px

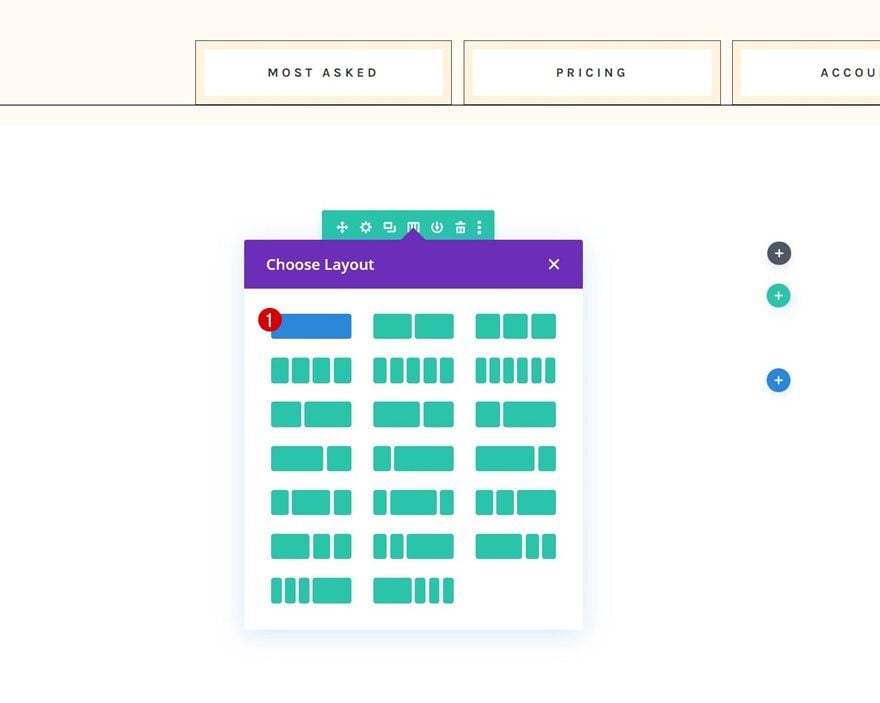
Añadir Fila #1
Estructura de la columna
Continúe agregando una nueva fila usando la siguiente estructura de columnas:

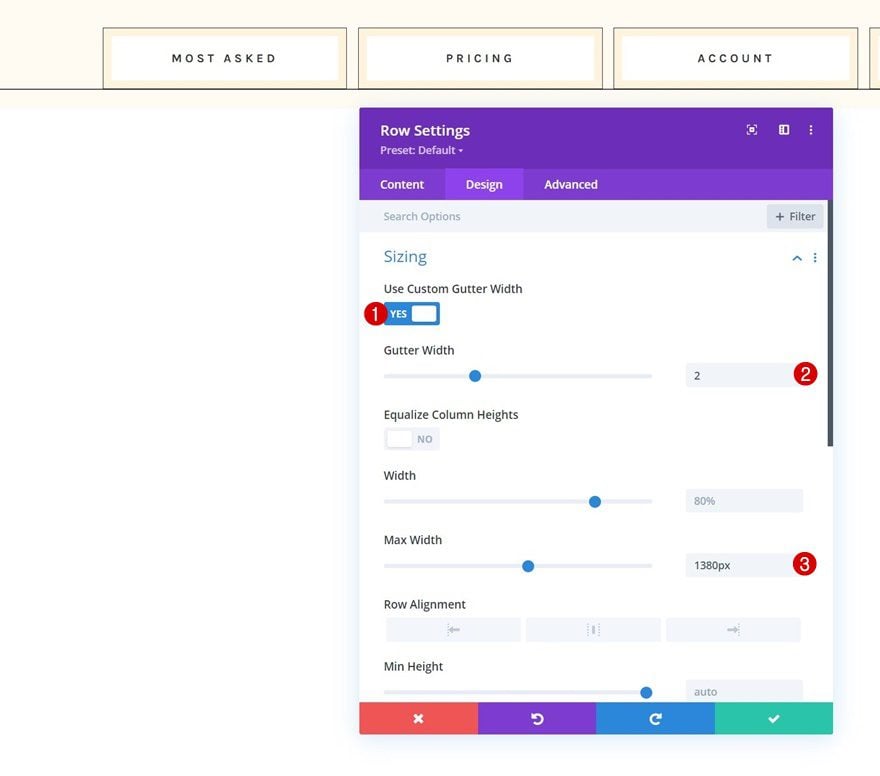
Dimensionamiento
Abra la configuración de la fila, vaya a la pestaña de diseño y cambie la configuración de tamaño de la siguiente manera:
- Usar ancho de canalón personalizado: Sí
- Ancho del canalón: 2
- Ancho máximo: 1380px

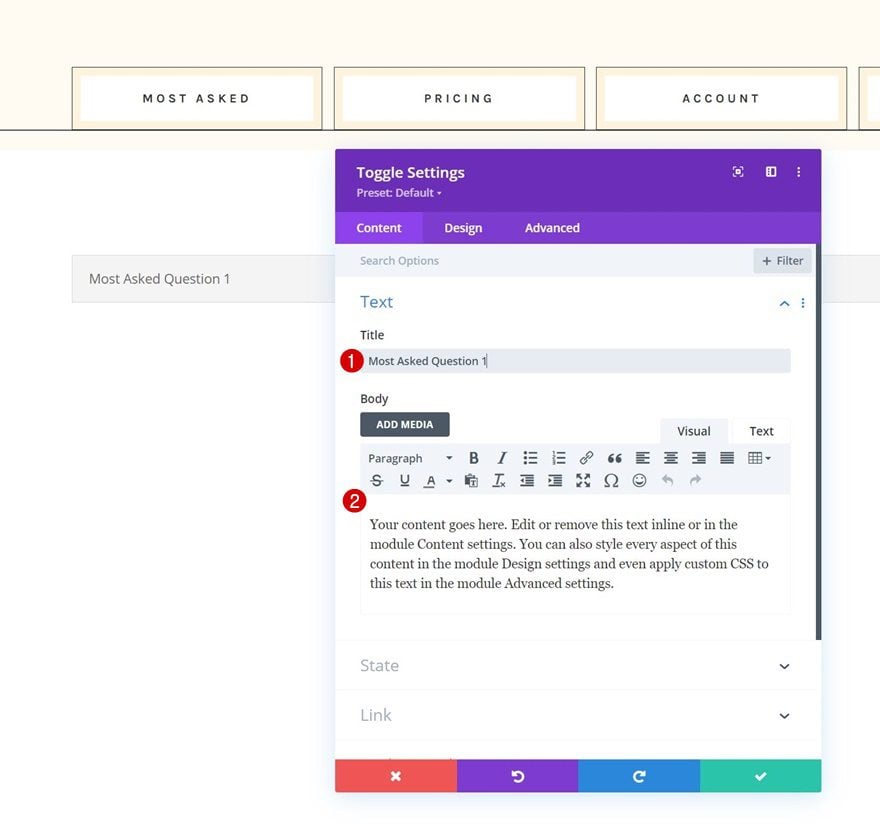
Agregue el módulo de alternancia n. ° 1 a la columna
Agregar contenido
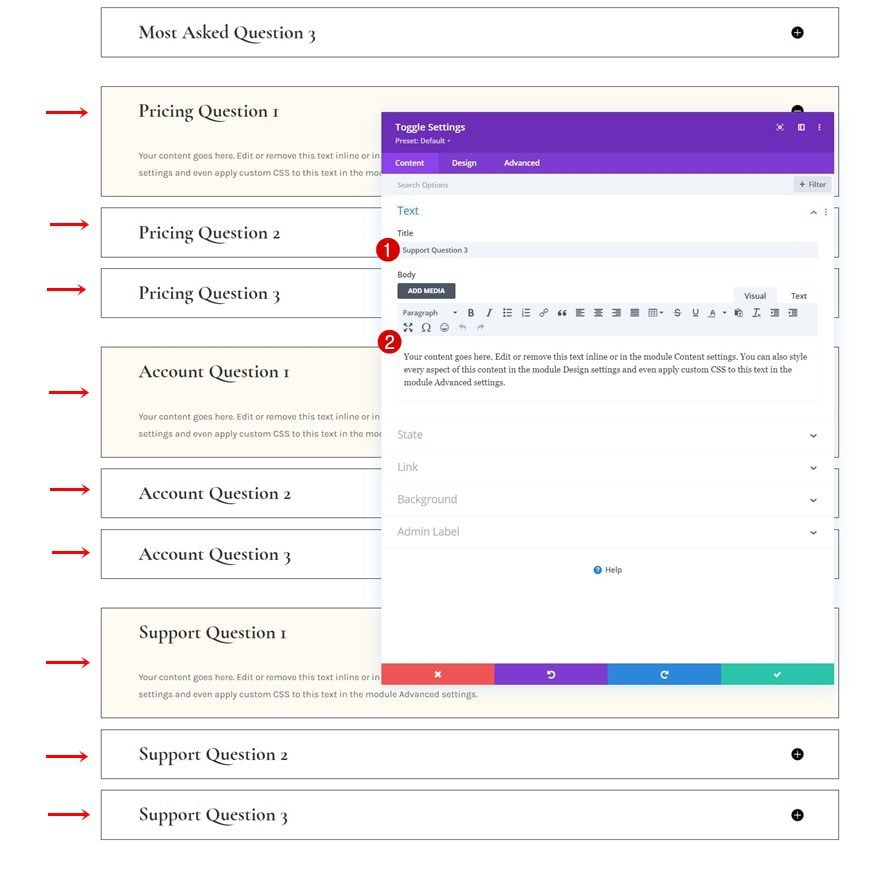
Luego, agregue un primer módulo de alternancia a la fila y use algún contenido de su elección.

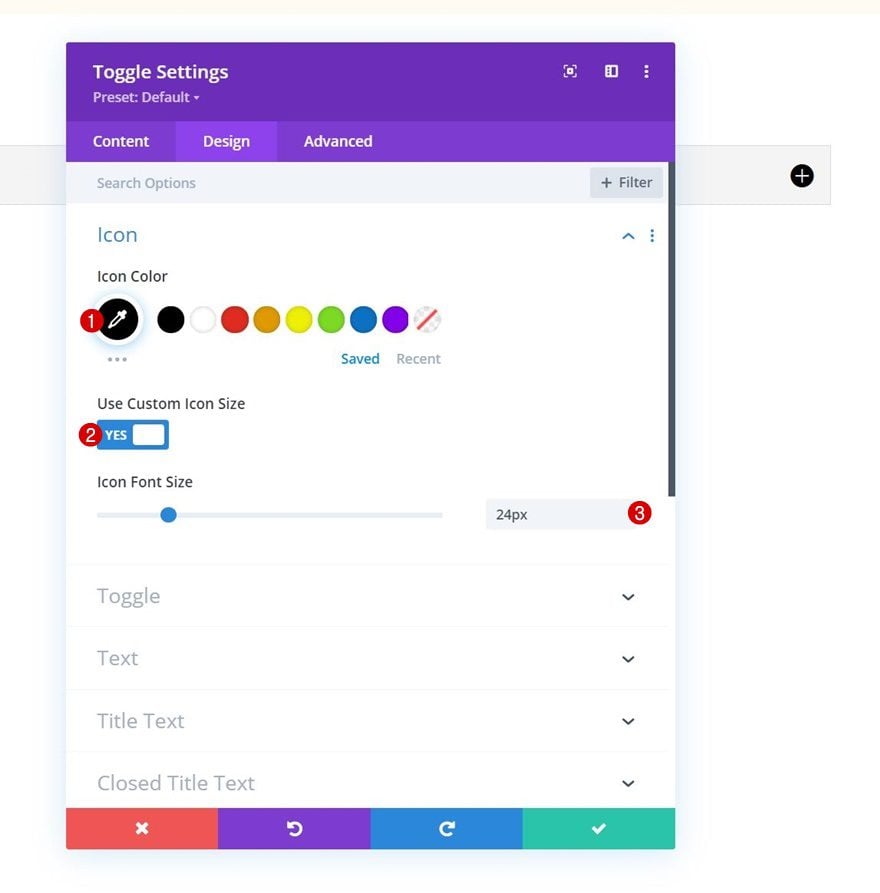
Configuración de iconos
Pase a la pestaña de diseño del módulo y cambie la configuración del icono.
- Color del icono: #000000
- Usar tamaño de icono personalizado: Sí
- Tamaño de fuente del icono: 24px

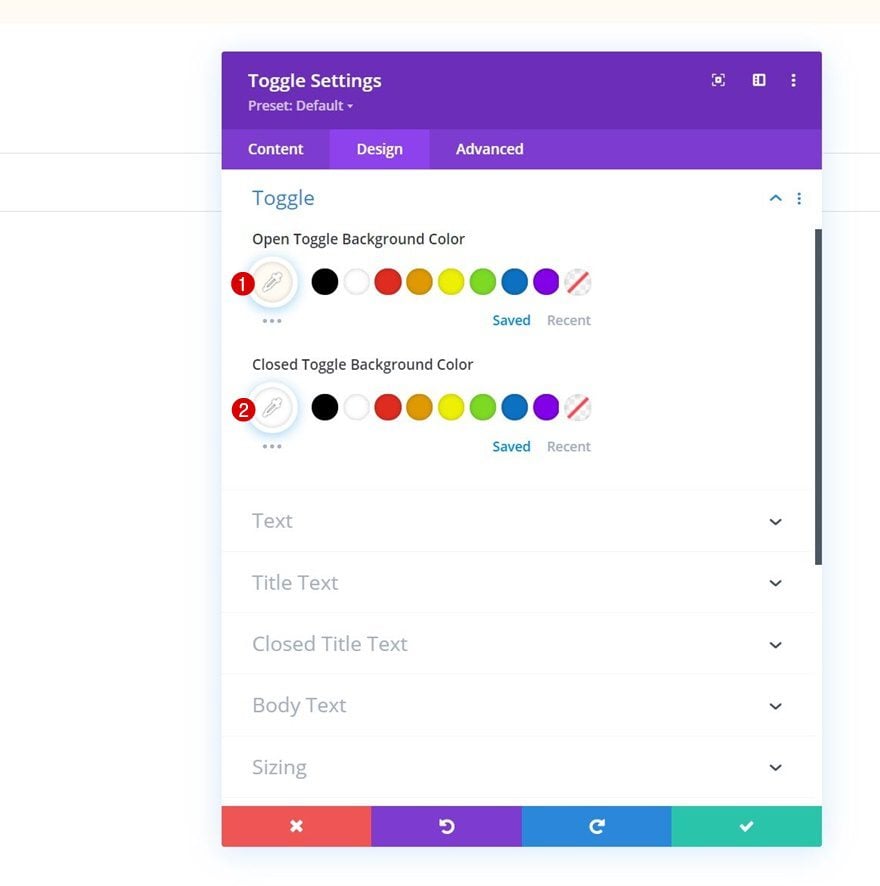
Alternar configuración
Modifique la configuración de alternancia también.
- Abrir alternar color de fondo: #ffffbf2
- Alternar cerrado Color de fondo: #ffffff

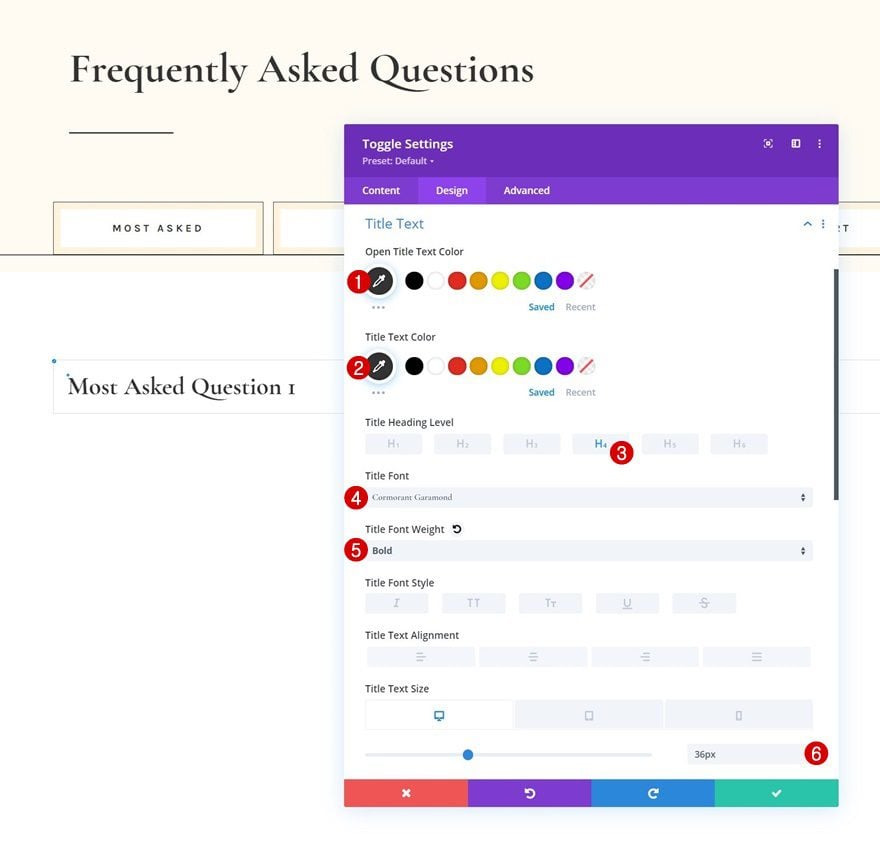
Configuración del texto del título
Luego, aplique algunos estilos personalizados al título.
- Color del texto del título abierto: #333333
- Color del texto del título: #333333
- Título Nivel de encabezado: H4
- Fuente del título: Cormorant Garamond
- Peso de la fuente del título: Negrita
- Tamaño del texto del título:
- Escritorio: 36px
- Tableta: 34px
- Teléfono: 28px

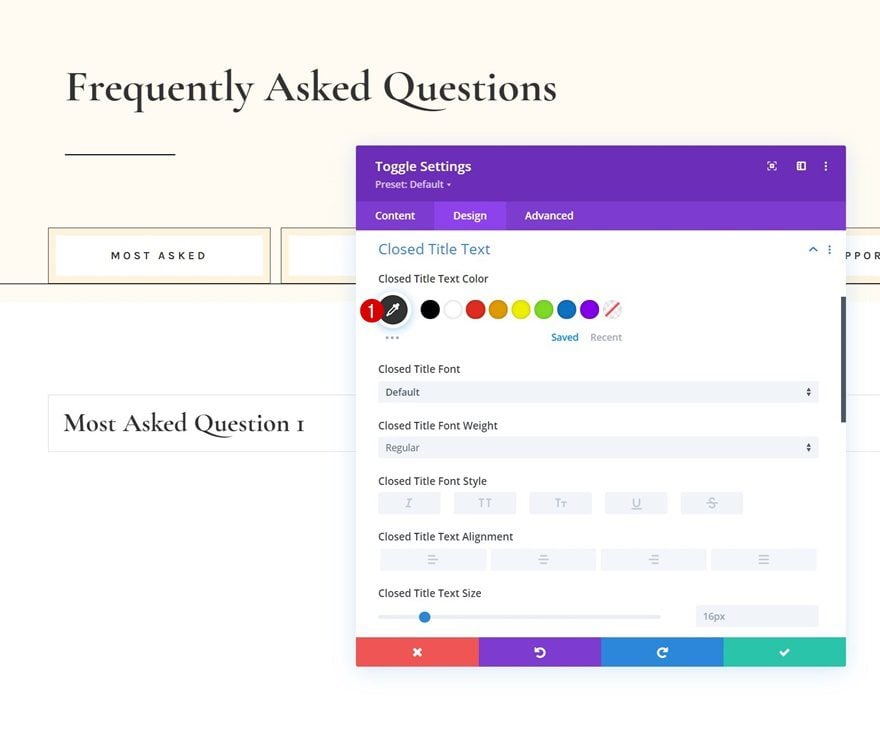
Configuración de texto de título cerrado
También estamos cambiando el color del texto del título cerrado.
- Color del texto del título cerrado: #333333

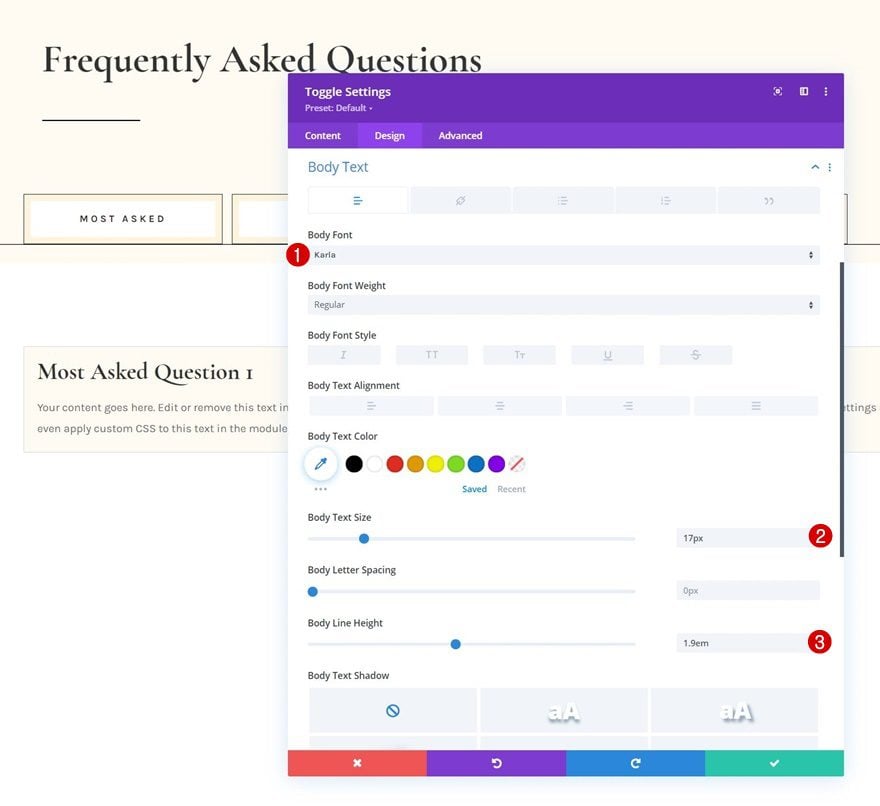
Configuración del texto del cuerpo
Luego, diseñaremos el cuerpo del texto.
- Fuente del cuerpo: Karla
- Tamaño del cuerpo del texto: 17px
- Altura de la línea del cuerpo: 1,9 em

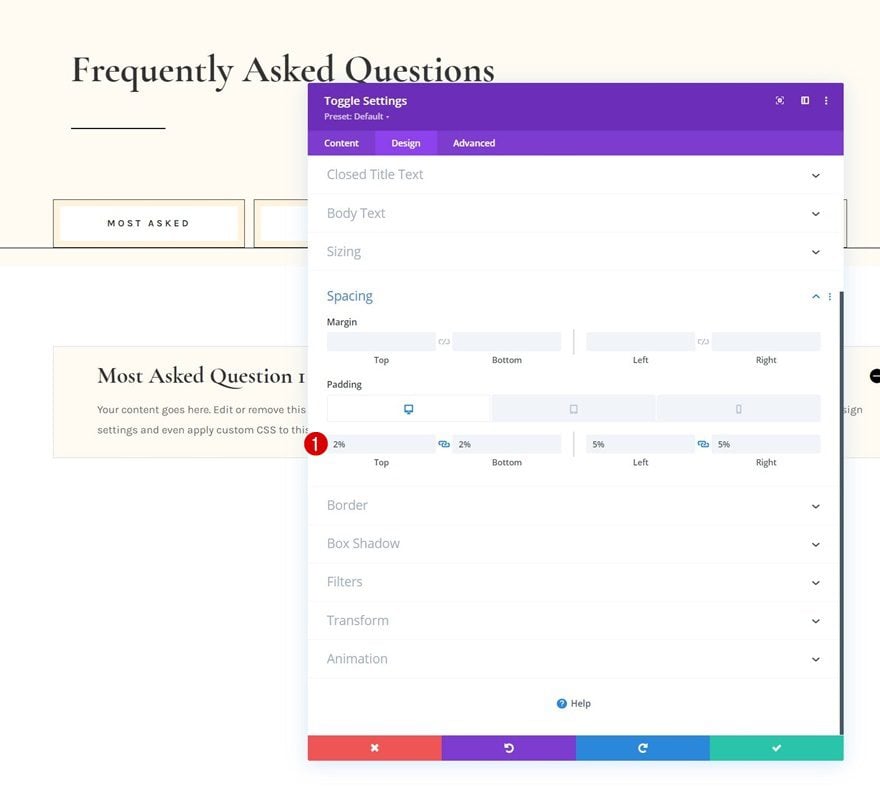
Espaciado
También agregaremos algunos valores de espaciado de respuesta.
- Acolchado superior:
- Escritorio: 2%
- Tableta: 4%
- Teléfono: 6%
- Acolchado inferior:
- Escritorio: 2%
- Tableta: 4%
- Teléfono: 6%
- Relleno izquierdo: 5%
- Relleno derecho: 5%

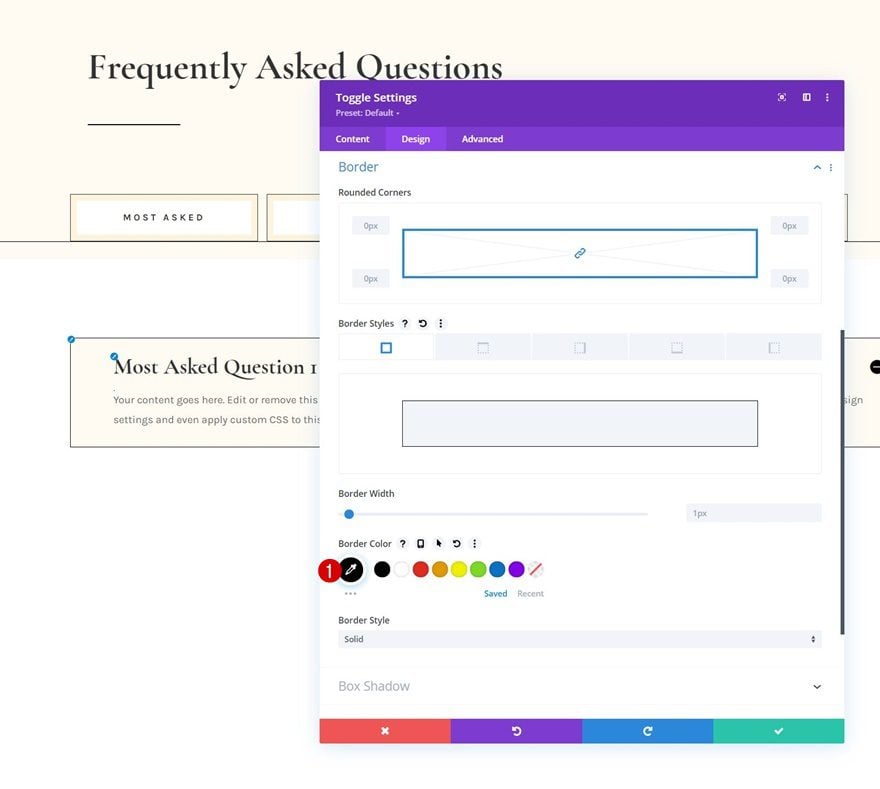
Borde
A continuación, cambiaremos el color del borde.
- Color del borde: #000000

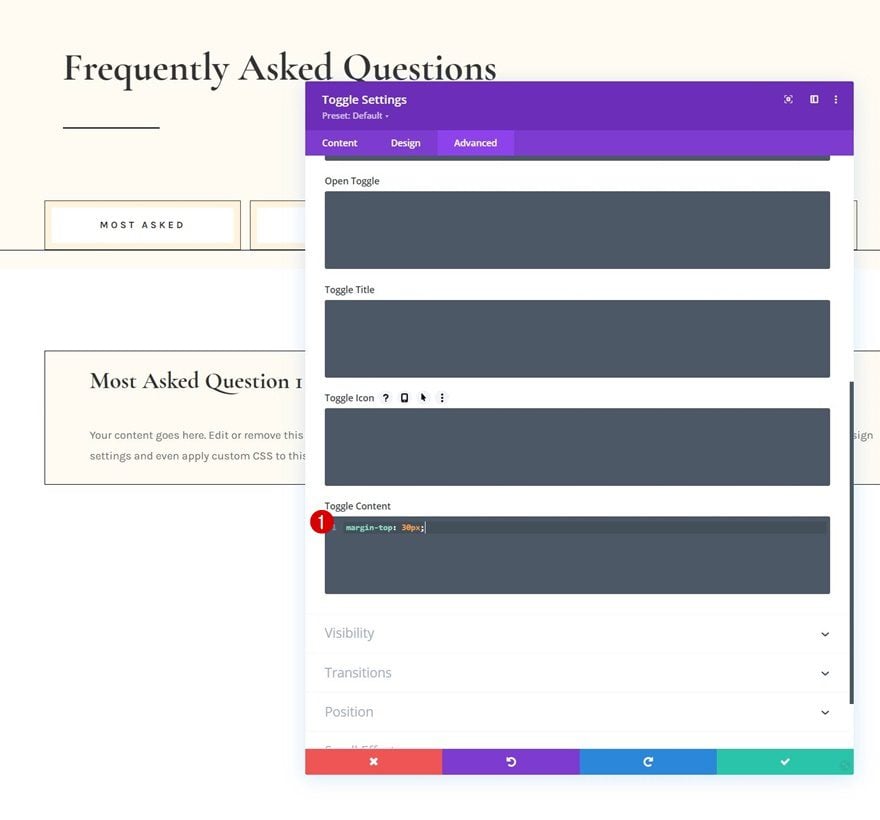
Alternar contenido CSS
Y completaremos la configuración del módulo agregando una línea de código CSS al área de contenido de alternancia en la pestaña avanzada.
|
01
|
margin-top: 30px; |

Módulo de alternancia de clones tantas veces como se desee
Una vez que haya completado el primer módulo de alternancia, puede clonarlo tantas veces como desee.

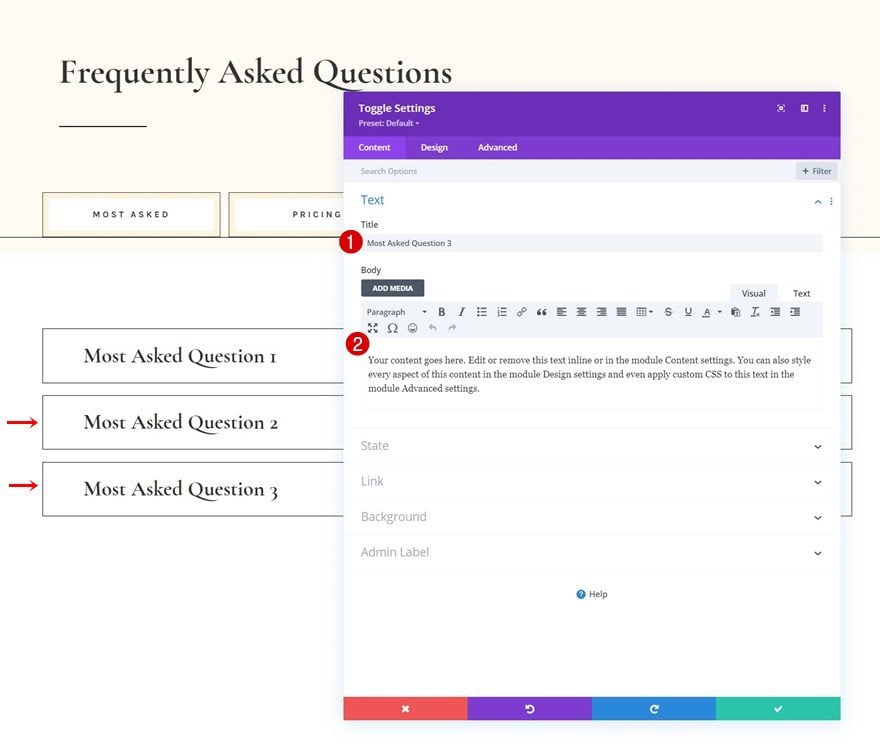
Cambiar contenido
Asegúrese de cambiar todo el contenido duplicado.

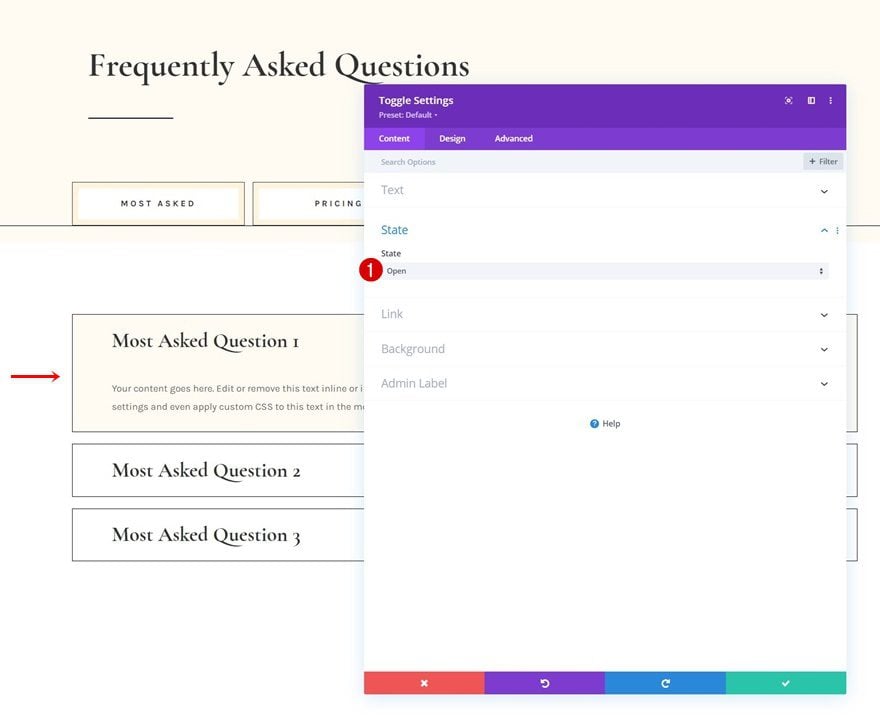
Cambiar el estado del módulo de alternancia n.º 1
Luego, abra el primer módulo de alternar nuevamente y cambie el estado a «Abierto».
- Estado: Abierto

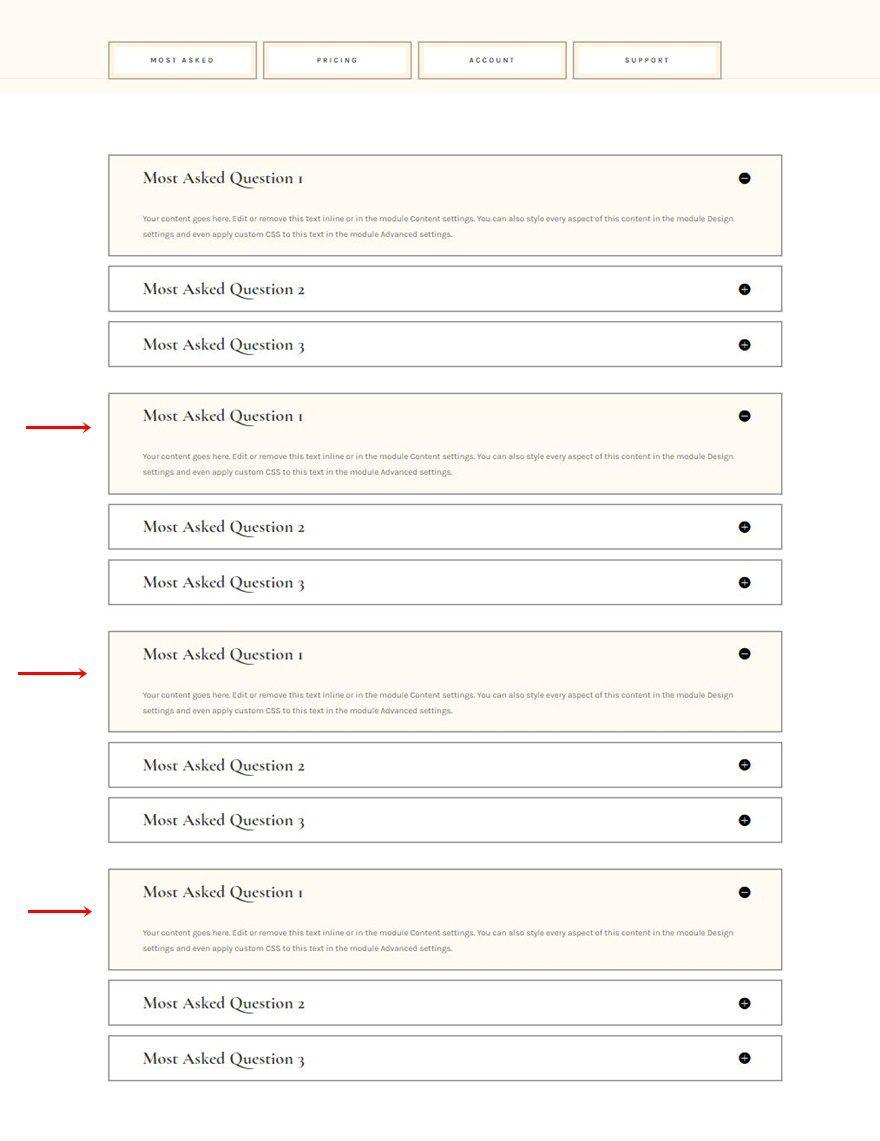
Clonar toda la fila 3x
Ahora que tenemos nuestro primer conjunto de módulos de alternancia, podemos clonar la fila completa tres veces. En total, ahora tendremos 4 filas que contienen módulos de alternancia. Esto coincide con el número de módulos de texto en la segunda fila de la sección #1.

Cambiar contenido
Asegúrese de cambiar el contenido en cada fila duplicada.

Agregar funcionalidad
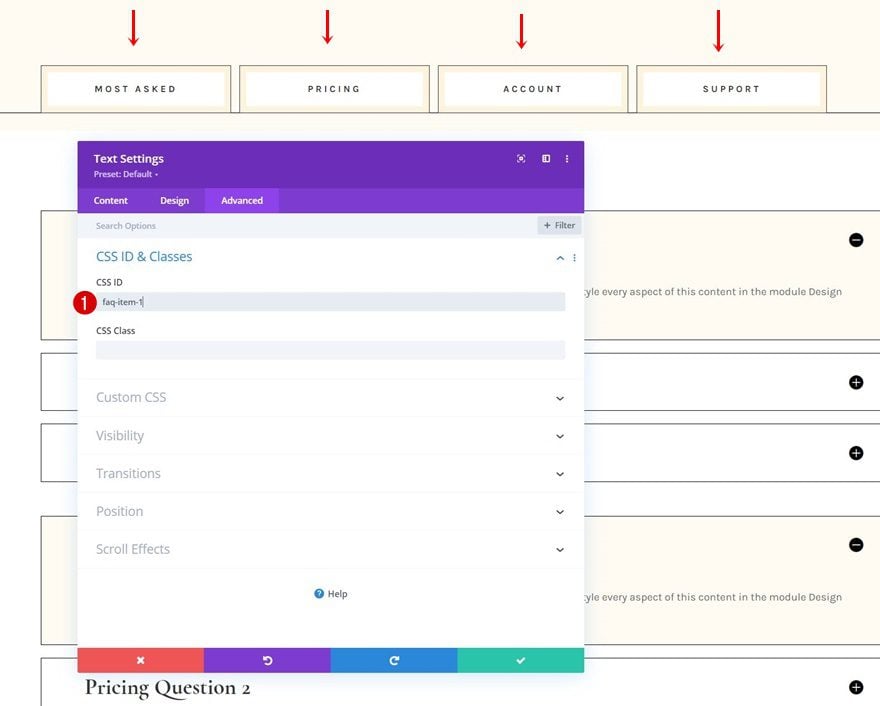
Agregue ID de CSS consecutivos a los módulos de texto en la fila n.º 2 de la sección n.º 1
Ahora que tenemos todos los elementos en su lugar, es hora de aplicar la funcionalidad. Nos aseguraremos de que una vez que se haga clic en un módulo de texto en la fila n.º 2 de la sección n.º 1, se muestren las preguntas frecuentes correspondientes. Abra cada uno de los Módulos de Texto individualmente y use las siguientes ID de CSS consecutivas:
- Módulo de texto #1: faq-item-1
- Módulo de texto #2: faq-item-2
- Módulo de texto #3: faq-item-3
- Módulo de texto #4: faq-item-4

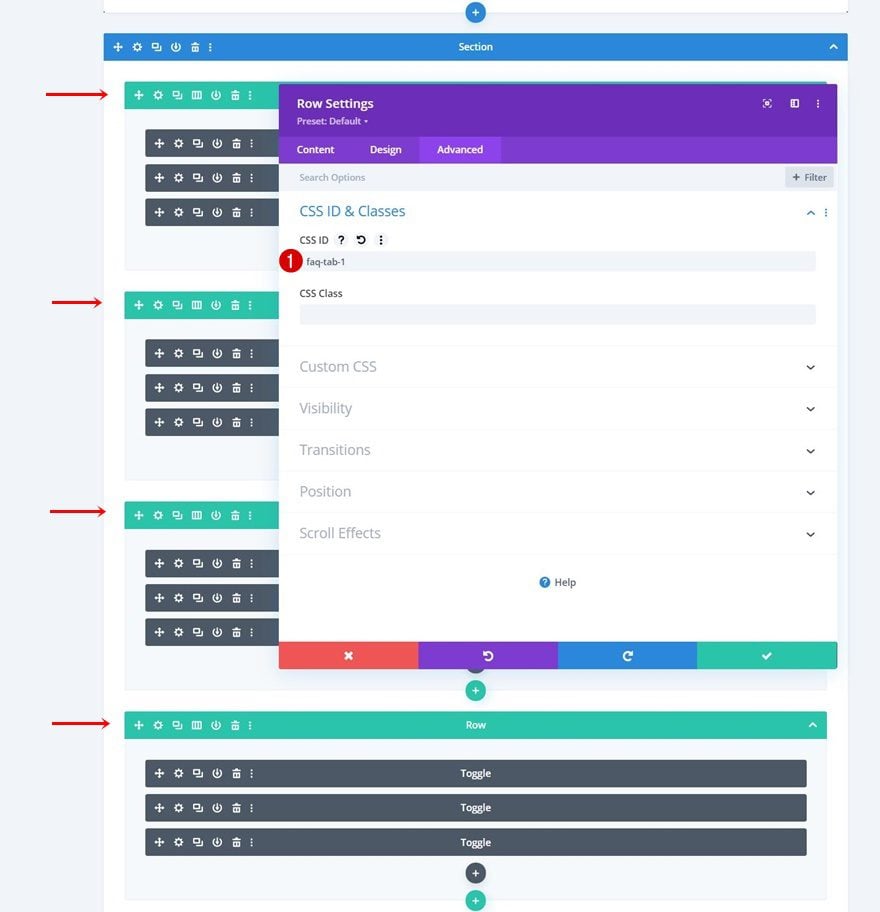
Agregue ID de CSS consecutivos a las filas en la sección n.º 2
A continuación, aplicaremos ID de CSS a cada fila que contenga Módulos de alternancia. Estamos siguiendo el mismo orden consecutivo.
- Primera fila: faq-tab-1
- Segunda fila: faq-tab-2
- Tercera fila: faq-tab-3
- Cuarta Fila: faq-tab-4

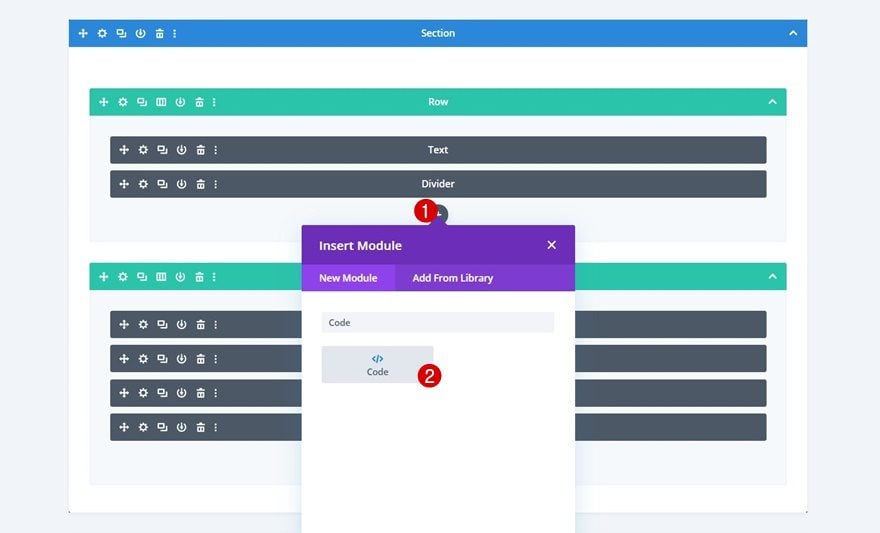
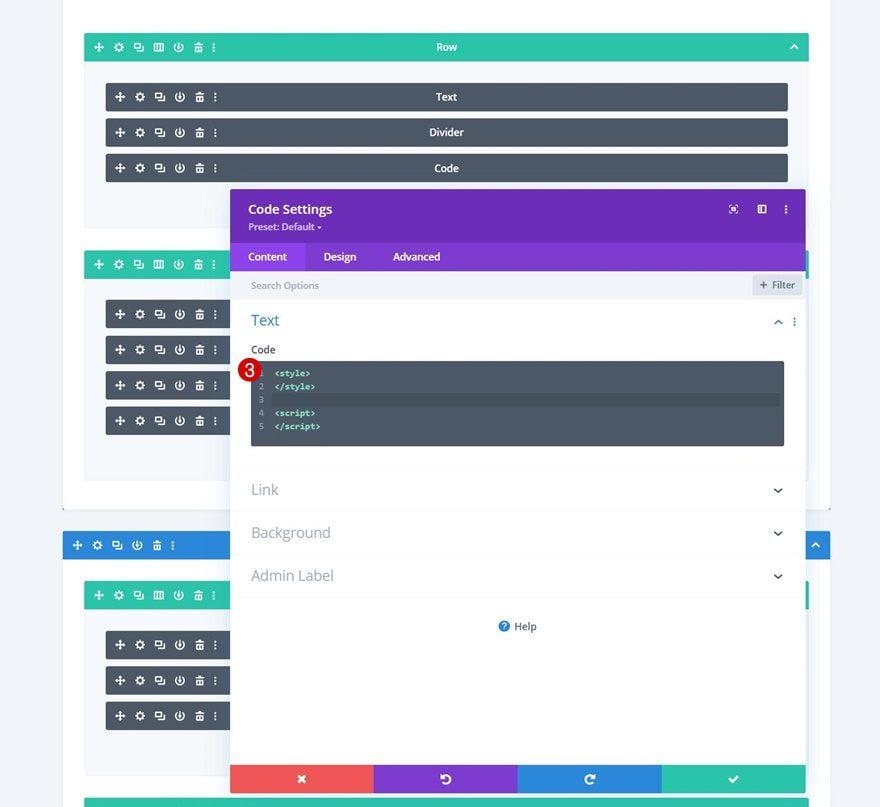
Agregar módulo de código a la fila n.º 1 de la sección n.º 1
Para que la funcionalidad funcione, usaremos algunos códigos CSS y JQuery personalizados. Para agregar el código a nuestra página, insertaremos un nuevo módulo de código en la fila n.º 1 de la sección n.º 1, justo debajo del módulo divisor. Asegúrese de agregar etiquetas de estilo y script por adelantado.


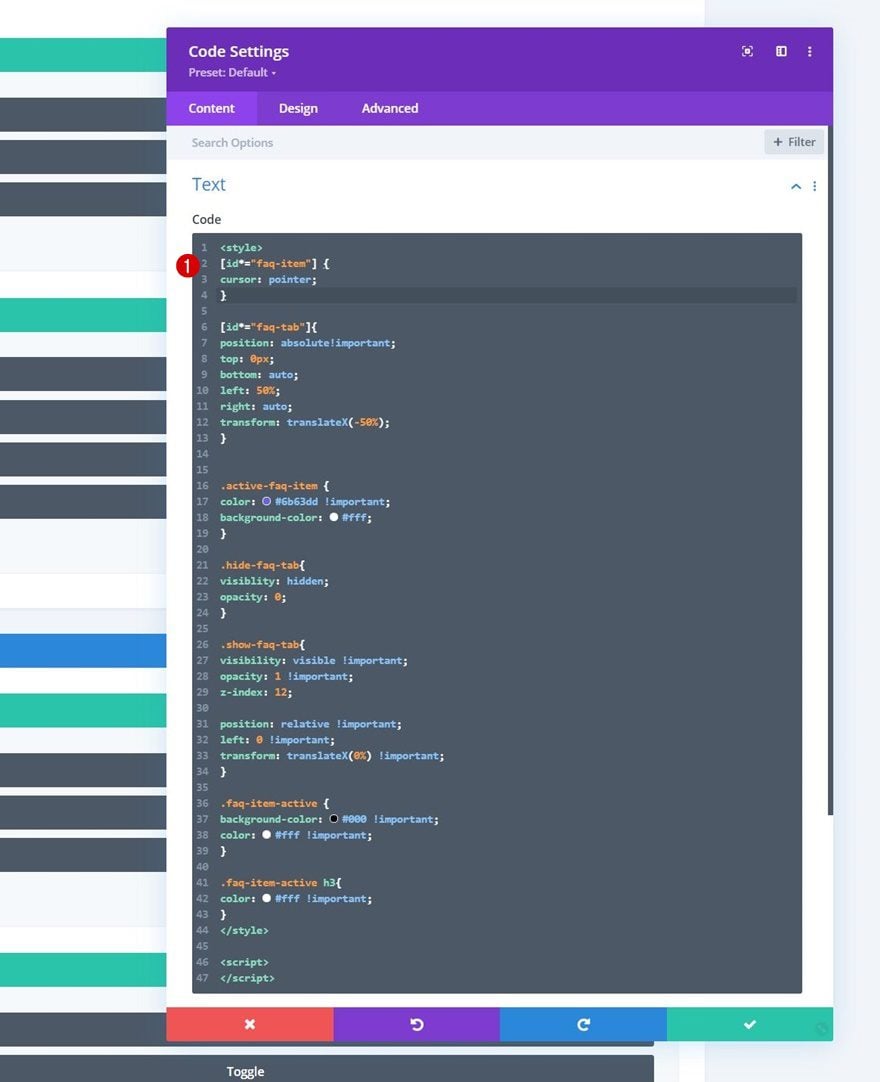
Agregar código CSS
Luego, copie y pegue el siguiente código CSS entre las etiquetas de estilo:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
dieciséis
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
|
[id*="faq-item"] {cursor: pointer; }[id*="faq-tab"]{ position: absolute!important;top: 0px;bottom: auto;left: 50%;right: auto;transform: translateX(-50%);}.active-faq-item {color: #6b63dd !important;background-color: #fff;}.hide-faq-tab{ visibility: hidden;opacity: 0; }.show-faq-tab{visibility: visible !important;opacity: 1 !important;z-index: 12; position: relative !important;left: 0 !important;transform: translateX(0%) !important;} .faq-item-active {background-color: #000 !important;color: #fff !important;}.faq-item-active h3{color: #fff !important;} |

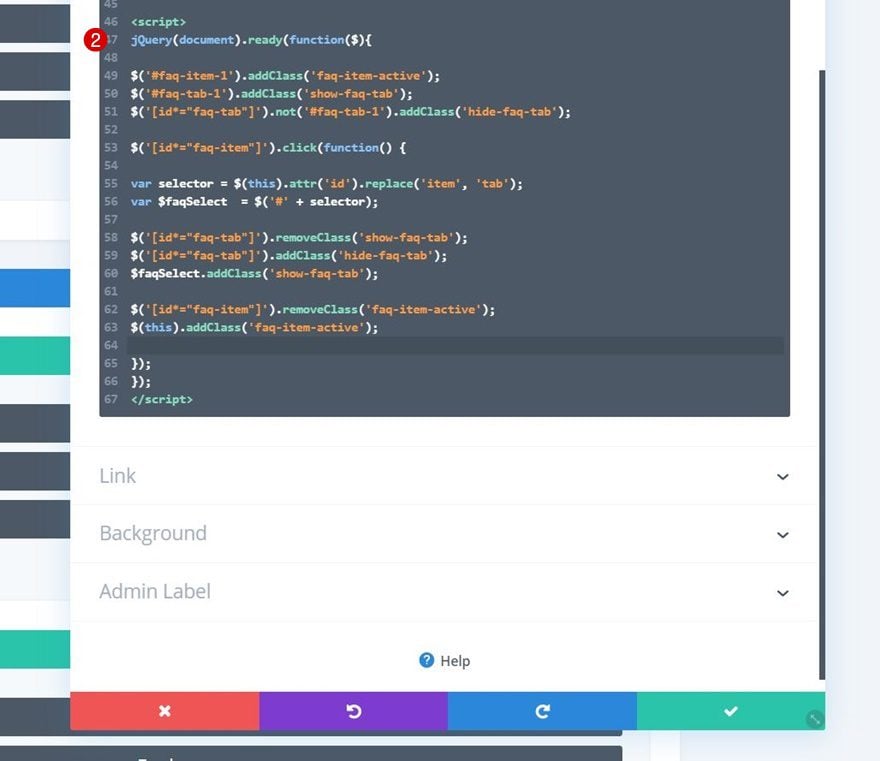
Añadir código JQuery
Y complete el tutorial usando las siguientes líneas de código JQuery entre las etiquetas del script:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
dieciséis
17
18
19
20
|
jQuery(document).ready(function($){$('#faq-item-1').addClass('faq-item-active');$('#faq-tab-1').addClass('show-faq-tab');$('[id*="faq-tab"]').not('#faq-tab-1').addClass('hide-faq-tab'); $('[id*="faq-item"]').click(function() { var selector = $(this).attr('id').replace('item', 'tab');var $faqSelect = $('#' + selector);$('[id*="faq-tab"]').removeClass('show-faq-tab');$('[id*="faq-tab"]').addClass('hide-faq-tab');$faqSelect.addClass('show-faq-tab'); $('[id*="faq-item"]').removeClass('faq-item-active');$(this).addClass('faq-item-active'); });}); |

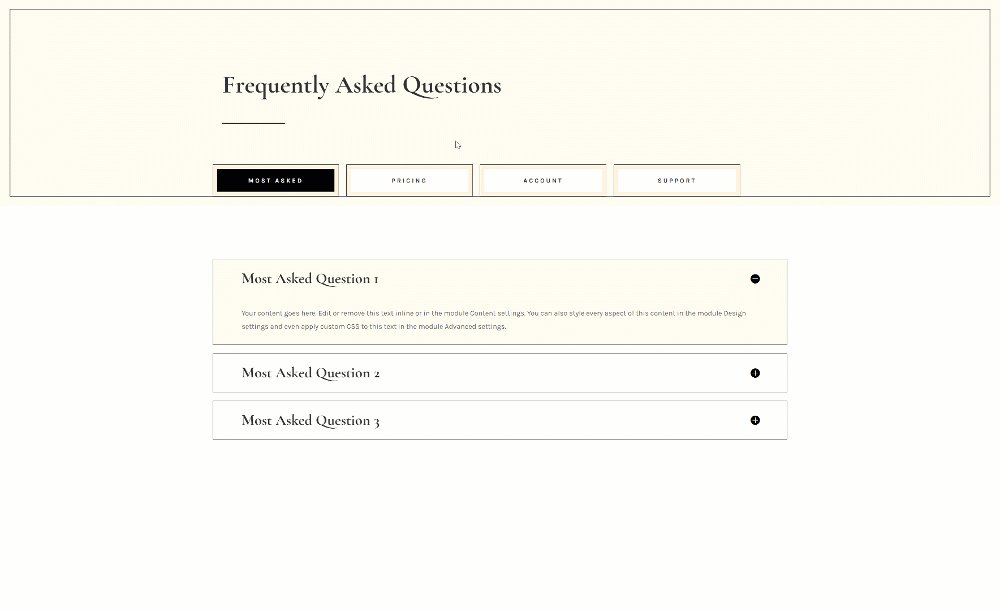
Avance
Ahora que hemos seguido todos los pasos, echemos un vistazo final al resultado en diferentes tamaños de pantalla.
Escritorio

Móvil

Pensamientos finales
En esta publicación, le mostramos cómo mejorar la experiencia de usuario de su página de preguntas frecuentes. Más específicamente, le mostramos cómo estructurar las preguntas en diferentes pestañas por tipo. Este enfoque lo ayudará a organizar sus preguntas frecuentes, lo que a su vez ayudará a sus visitantes a encontrar respuestas a sus preguntas más rápido. ¡También pudo descargar el archivo JSON de forma gratuita! Si tiene alguna pregunta, no dude en dejar un comentario en la sección de comentarios a continuación.
Si está ansioso por aprender más sobre Divi y obtener más regalos de Divi, asegúrese de suscribirse a nuestro boletín de correo electrónico y al canal de YouTube para que siempre sea una de las primeras personas en conocer y obtener los beneficios de este contenido gratuito.