
dividey sus opciones de transformación incorporadas han demostrado ser una herramienta de diseño extremadamente útil, que le permite escalar, rotar, sesgar o colocar cualquier elemento en una página con facilidad. E incluso puede optar por transformar elementos en el estado de desplazamiento para obtener increíbles efectos de desplazamiento. Pero hoy, voy a presentar un método para implementar estas propiedades de transformación al hacer clic. Este método requiere un poco de jQuery personalizado (no se preocupe, no da demasiado miedo). Sin embargo, lo bueno de esta técnica es que en realidad puede usar la configuración de diseño integrada de Divi para diseñar las propiedades de transformación y luego activar (o alternar) esas propiedades de transformación con un clic del mouse. Esto abrirá un montón de posibilidades únicas para revelar contenido oculto al mover elementos al hacer clic en lugar de pasar el mouse. Y también ayuda a reducir la necesidad de saber mucho de CSS.
Empecemos.
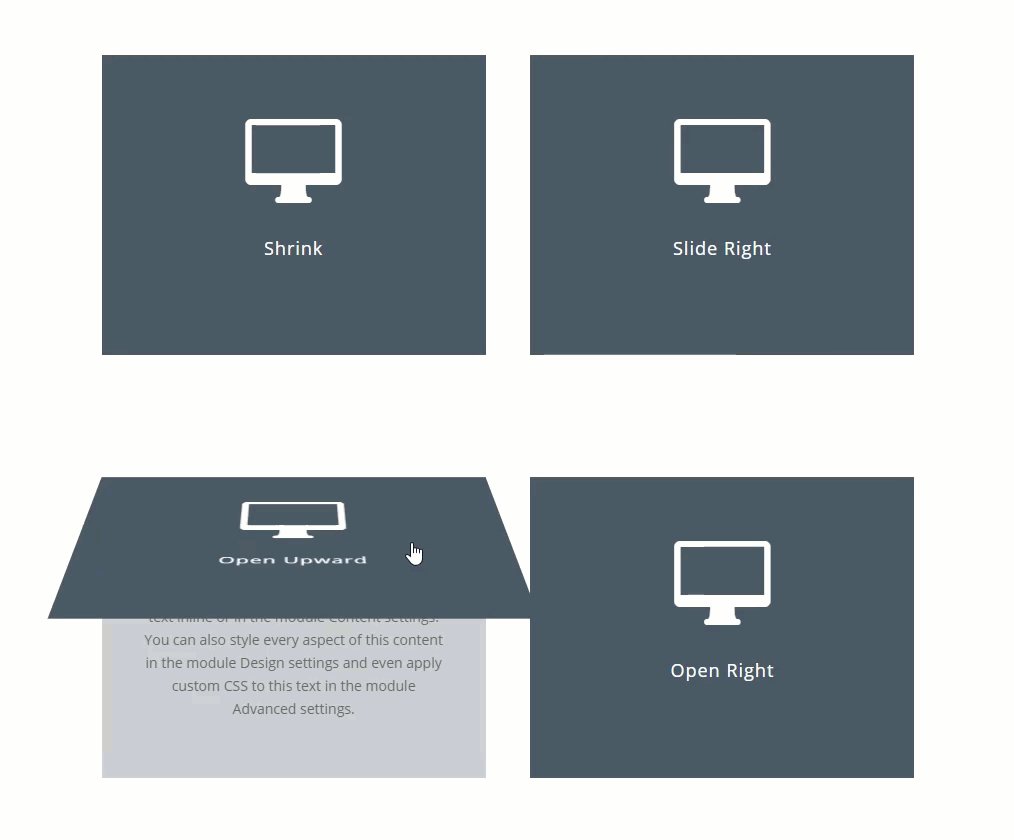
Aquí hay un adelanto de la funcionalidad «al hacer clic» que construiremos en este tutorial.

Descargue el diseño de ejemplos Transformar al hacer clic GRATIS
Para poner sus manos en los diseños de este tutorial, primero deberá descargarlo usando el botón a continuación. Para obtener acceso a la descarga, deberá suscribirse a nuestro boletín utilizando el formulario a continuación. Como nuevo suscriptor, ¡recibirás aún más bondad Divi y un paquete Divi Layout gratis todos los lunes! Si ya está en la lista, simplemente ingrese su dirección de correo electrónico a continuación y haga clic en descargar. No será «resuscrito» ni recibirá correos electrónicos adicionales.

Descárgalo gratis
Únase al boletín informativo de Divi y le enviaremos por correo electrónico una copia del último paquete de diseño de página de destino de Divi, además de muchos otros recursos, consejos y trucos increíbles y gratuitos de Divi. Síguenos y serás un maestro Divi en poco tiempo. Si ya está suscrito, simplemente escriba su dirección de correo electrónico a continuación y haga clic en descargar para acceder al paquete de diseño.
You have successfully subscribed. Please check your email address to confirm your subscription and get access to free weekly Divi layout packs!
Para importar el diseño a su página, simplemente extraiga el archivo zip y arrastre el archivo json a Divi Builder.
NOTA: Una vez que el diseño se haya cargado en la página, puede encontrar que el código CSS y jQuery del tutorial se ha agregado dentro de un módulo de código en la parte inferior de la página.
Ahora vamos al tutorial, ¿de acuerdo?
Suscríbete a nuestro canal de Youtube
Lo que necesitas para empezar
Para este tutorial, todo lo que realmente necesitas es Divi. Para comenzar, vaya a su tablero de WordPress. Crea una nueva página, dale un título a tu página e implementa el constructor Divi en la parte delantera. Seleccione la opción de «Construir desde cero». ¡Ahora estás listo para ir!
La idea básica explicada
Antes de profundizar demasiado en los detalles de este tutorial, pensé en explicar la idea básica detrás de alternar las opciones de transformación al hacer clic en Divi.
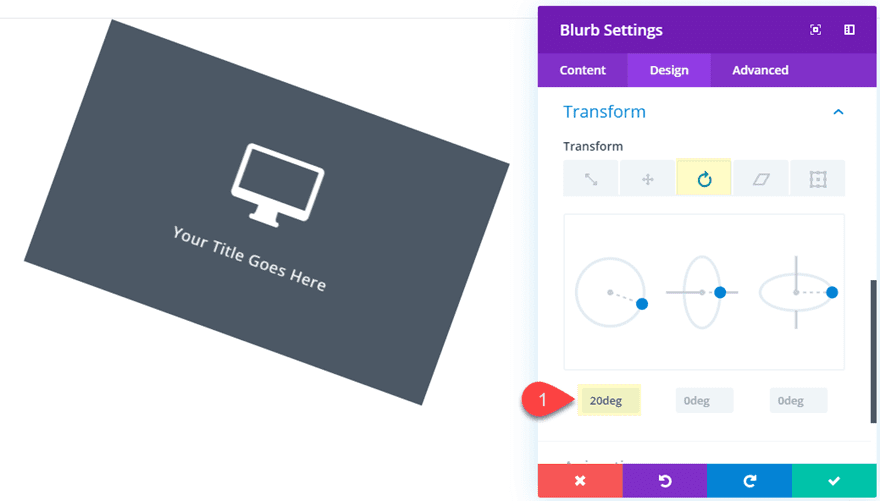
Cada vez que personaliza un elemento (sección, fila o módulo) en Divi, está agregando CSS personalizado a ese elemento detrás de escena. Por ejemplo, con la configuración integrada de Divi, puede agregar una propiedad de rotación de transformación a un módulo de publicidad para que gire el módulo a lo largo del eje Z 20 grados.

Pero detrás de escena, está creando CSS personalizado que se agrega a ese módulo de texto que se verá así:
|
01
02
03
|
.et_pb_text_0 {transform: rotateZ(20deg);} |
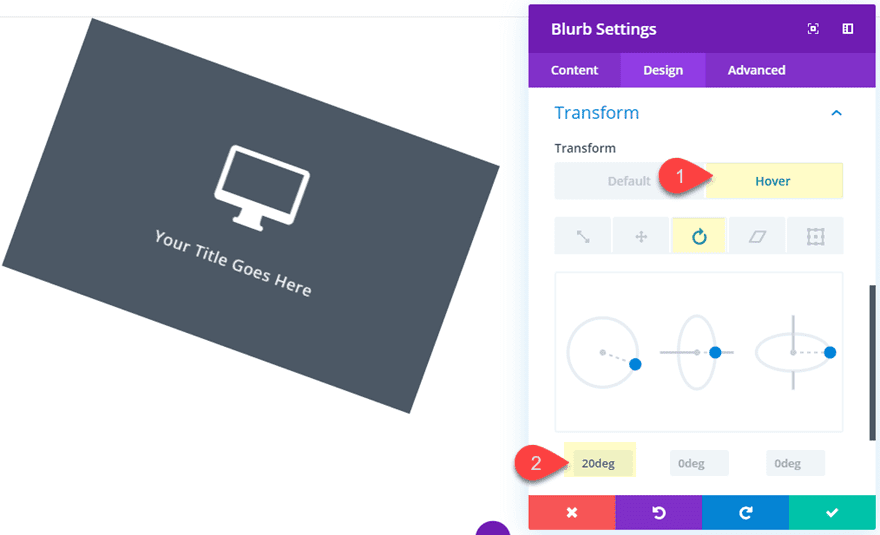
Suficientemente simple. Y supongamos que desea agregar esa misma opción de transformación al pasar el mouse. Todo lo que necesita hacer es aplicar la propiedad de transformación para el estado de desplazamiento en la configuración de Divi Builder.

Y el código se verá así entre bastidores:
|
01
02
03
|
.et_pb_text_0:hover {transform: rotateZ(20deg);} |
Sin embargo, si desea implementar la propiedad de transformación al hacer clic, las cosas deberán funcionar de manera un poco diferente. Deberá introducir un poco de jQuery para activar un evento de clic en el elemento (o módulo de texto).
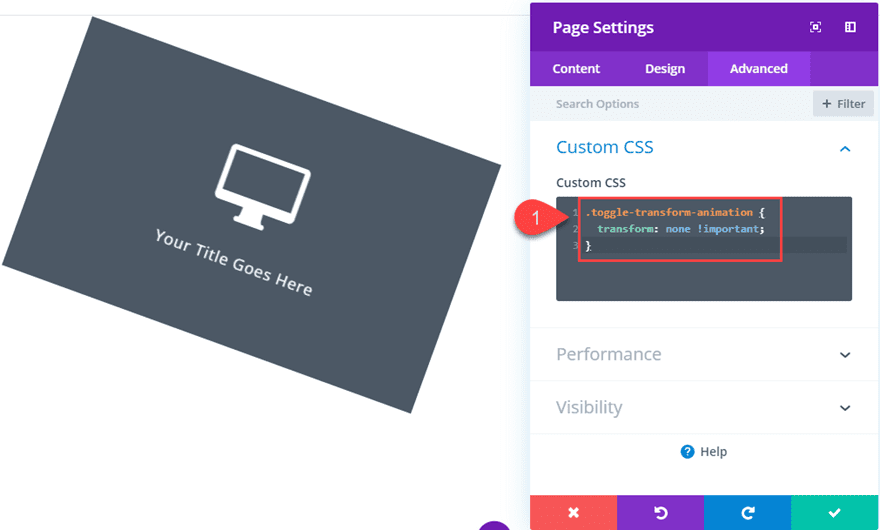
Con nuestro ejemplo actual, nuestro objetivo principal es esencialmente activar y desactivar la propiedad de transformación «transformar: rotar Z (20 grados)» al hacer clic. Una forma sencilla de hacerlo es crear una clase CSS personalizada con la propiedad «transformar: ¡ninguno! Importante» para nuestra configuración de página (u hoja de estilo externa). Se vería algo como esto.
|
01
02
03
|
.toggle-transform-animation {transform: none !important;} |

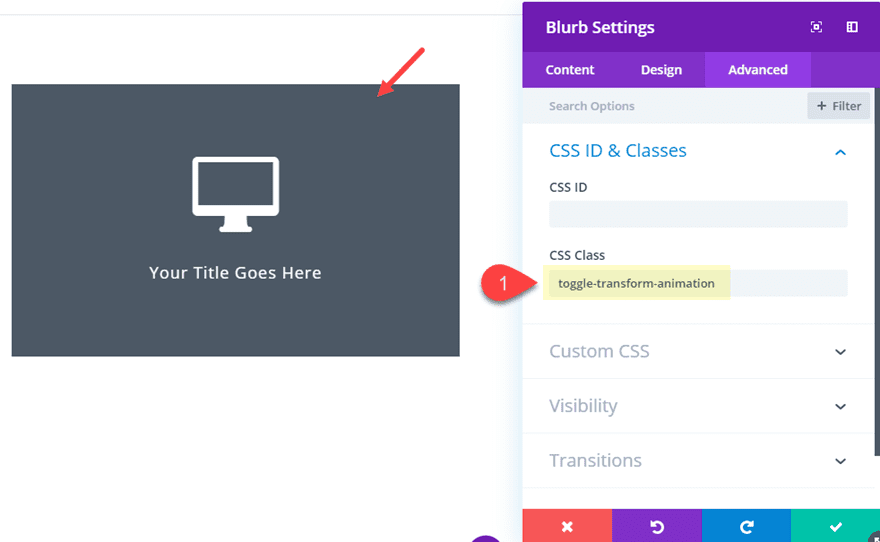
Con ese CSS en su lugar. Podemos agregar la clase CSS «alternar-transformar-animación» al elemento del módulo de publicidad que tiene nuestra propiedad de transformación.

Esto deshabilitará (anulará) la propiedad de transformación y evitará que se active inicialmente aunque ya se le haya agregado un estilo de propiedad de transformación.
Ahora todo lo que tenemos que hacer es alternar (agregar y eliminar) esa clase CSS personalizada al hacer clic en el elemento. De esa manera, cada vez que hagamos clic en el elemento, la clase se eliminará y se implementarán las propiedades de transformación (las que agregó con Divi).
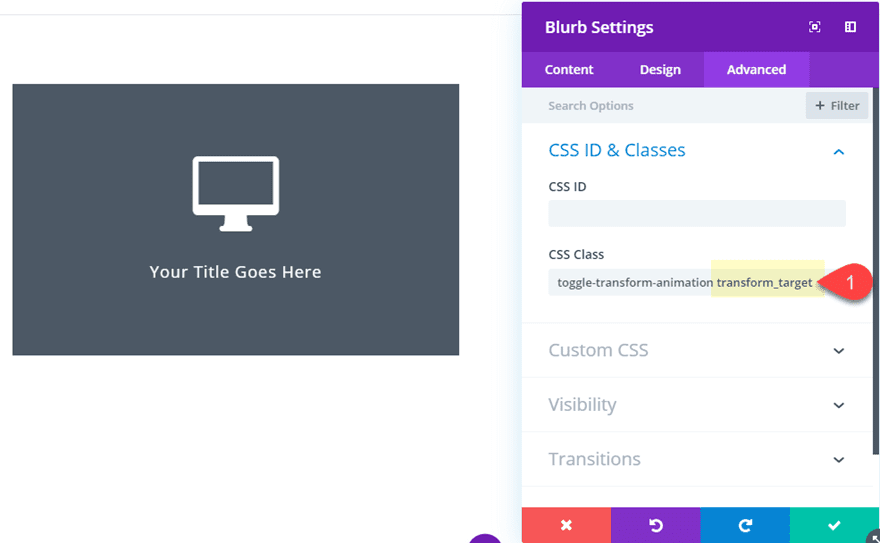
Aquí hay un ejemplo simple de cómo hacer esto. Primero, agregue otra clase CSS al módulo publicitario llamado «transform_target».

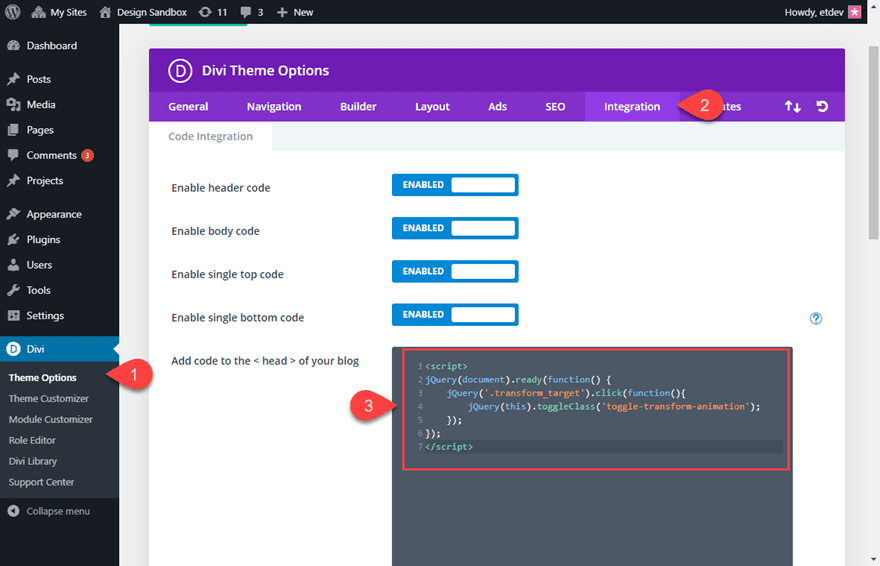
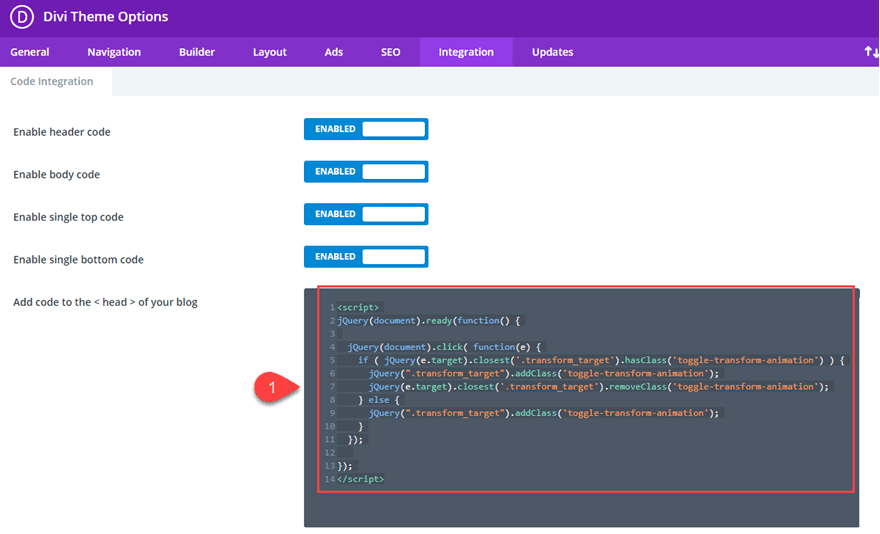
Luego navega a Divi > Opciones de tema > Integración y agrega el siguiente script jQuery al encabezado de tu blog:
|
01
02
03
04
05
06
07
|
<script>jQuery(document).ready(function() { jQuery('.transform_target').click(function(){ jQuery(this).toggleClass('toggle-transform-animation'); }); });</script> |

¡Eso es todo! Ahora, cada vez que haga clic en el módulo de publicidad, la propiedad de transformación que agregó a la publicidad en Divi se activará y desactivará.

Ahora construyamos algunos ejemplos más de la vida real desde cero para que pueda ver cómo esto podría ser útil para sus propios proyectos.
Cómo alternar las propiedades de transformación al hacer clic para revelar contenido en Divi
Para este ejemplo, nos quedaremos con un ejemplo de propaganda simple que se usó anteriormente. Luego vamos a agregar una publicidad adicional detrás de ella para que cada vez que se haga clic en la publicidad superior, se mueva para revelar el contenido adicional de la publicidad que se encuentra detrás de ella.
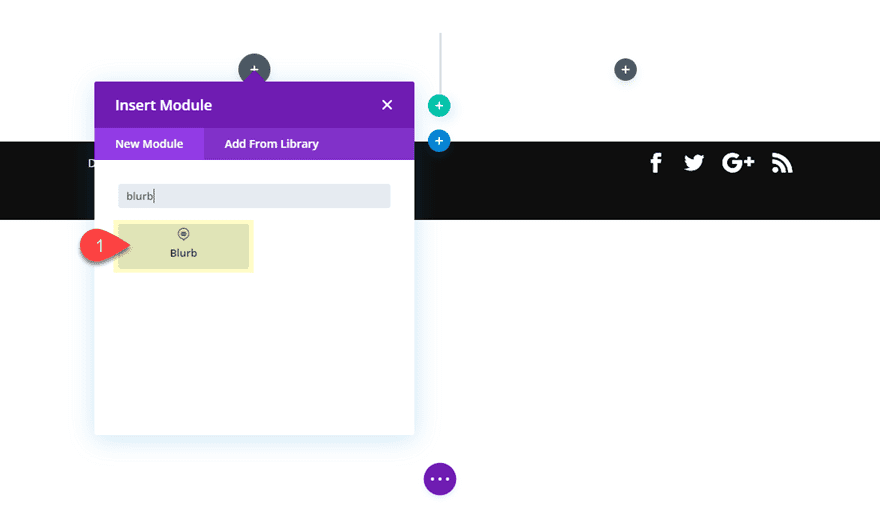
Creación de los módulos Blurb delantero y trasero
Luego agregue un módulo de propaganda a la columna 1.

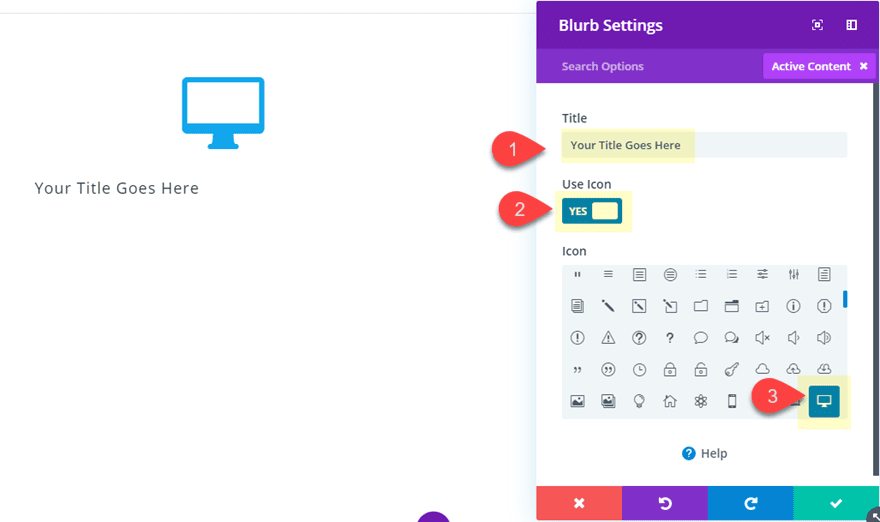
Actualice el contenido de la publicidad para incluir solo un título (elimine el contenido del cuerpo predeterminado) y luego agregue un icono de publicidad.

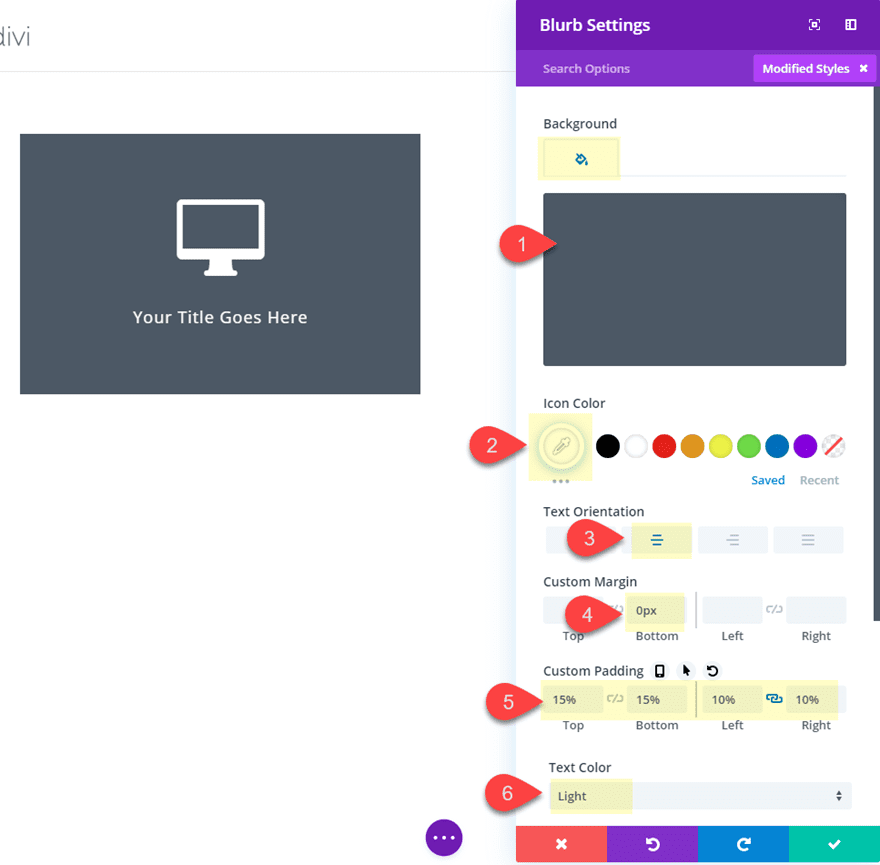
Luego actualice la configuración de diseño de la siguiente manera:
Color de fondo: #4c5866
Color del icono: #ffffff
Orientación del texto: centro
Color del texto: claro
Margen personalizado: 0px inferior
Relleno personalizado: 15 % arriba, 15 % abajo, 10 % izquierda, 10 % derecha

Volveremos a este módulo más adelante, pero por ahora necesitamos crear nuestro segundo módulo de propaganda que servirá como nuestro módulo «atrás» con contenido adicional.
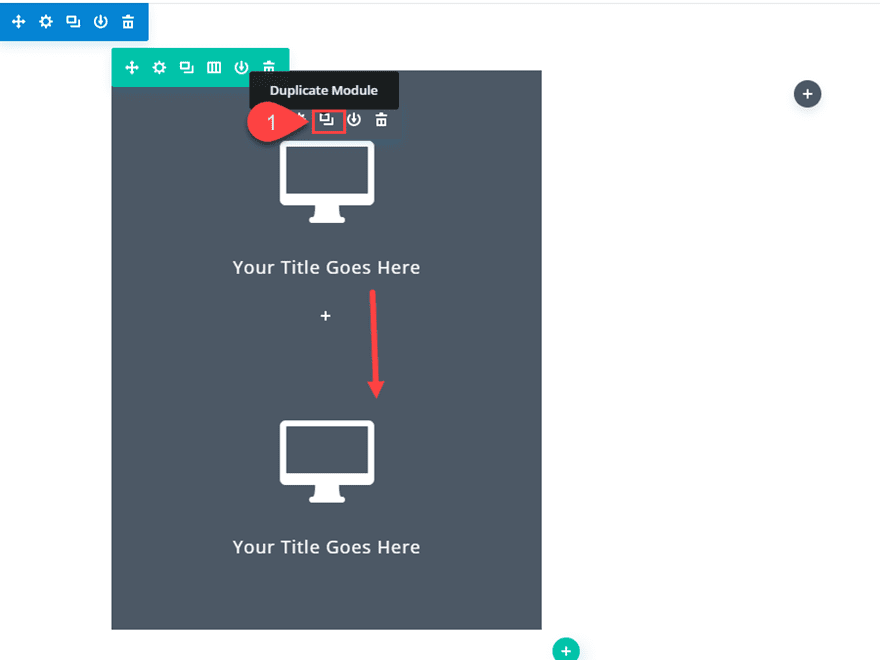
Para hacer esto, duplique el módulo de propaganda que acaba de crear.

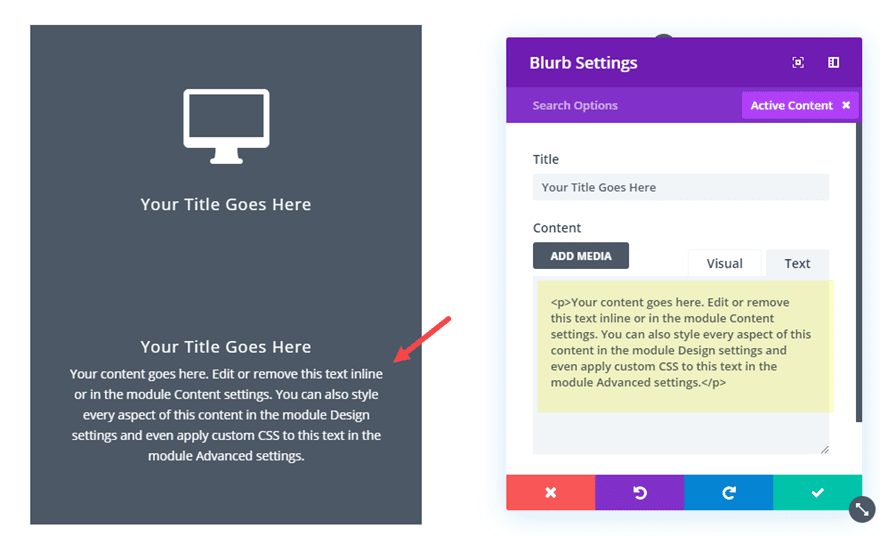
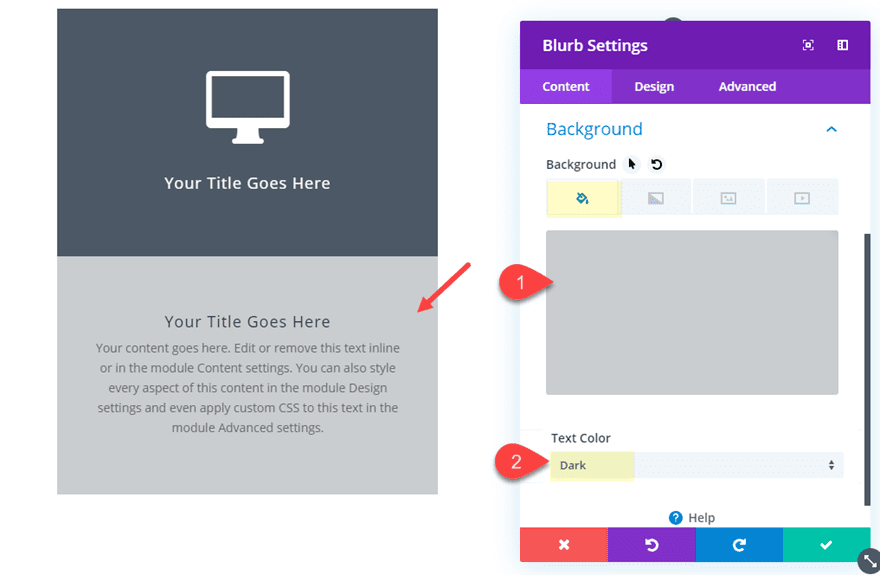
Luego, elimine el ícono de la publicidad (y la imagen predeterminada) y agregue algo de contenido del cuerpo al módulo.

Luego actualice la configuración de diseño de la siguiente manera:
Color de fondo: rgba(76,88,102,0.3)
Color del texto: Oscuro Relleno
personalizado: 20 % superior

Colocación del módulo de publicidad frontal
Ahora que nuestros dos anuncios publicitarios tienen estilo, debemos volver a nuestro módulo publicitario frontal (superior) y colocarlo sobre el módulo publicitario posterior (inferior). Para ello le vamos a dar una posición absoluta con un 100% de alto y un 100% de ancho.
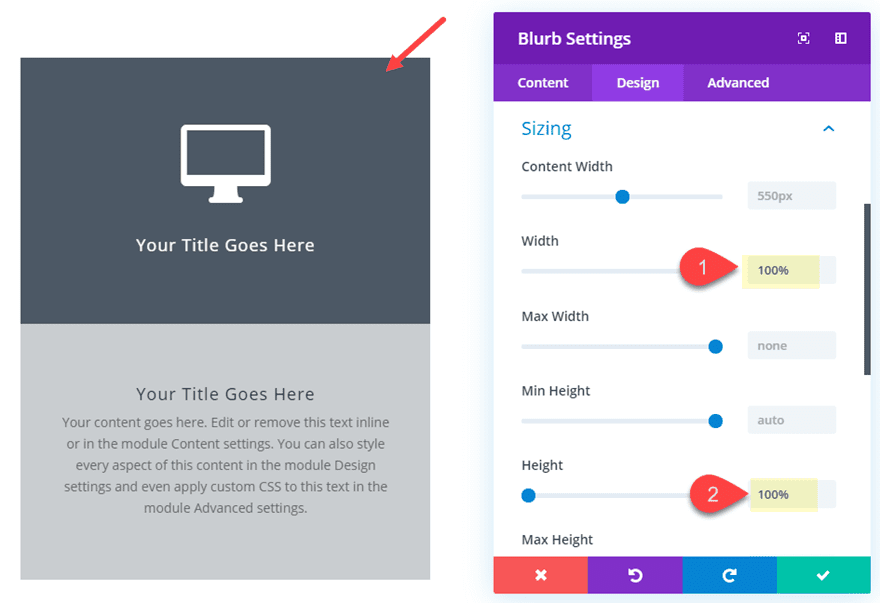
Primero, abra la configuración del módulo de publicidad superior/frontal y actualice lo siguiente:
altura: 100%;
ancho: 100%;

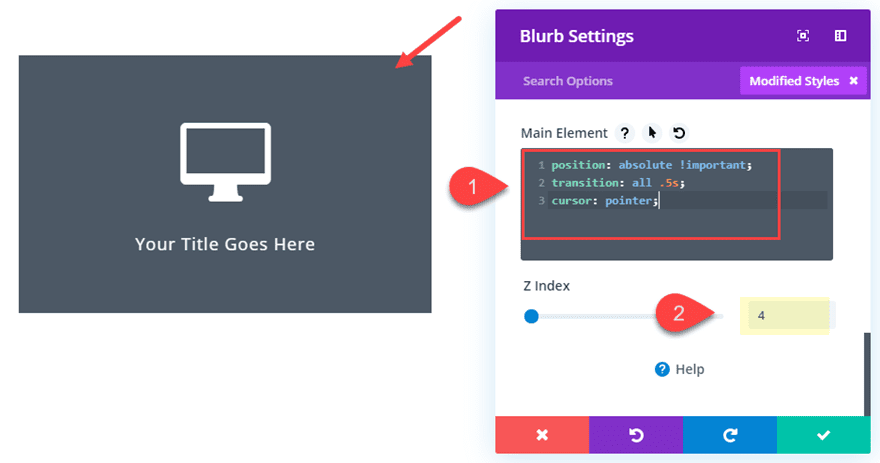
Luego agregue el siguiente CSS personalizado al elemento principal:
|
01
02
|
position: absolute !important;transition: all .5s; |
Luego actualice el índice z de la siguiente manera:
Índice Z: 4

La posición absoluta combinada con el 100 % de alto y ancho y el índice z asegurarán que el módulo de publicidad se mantenga por encima del módulo de publicidad que se encuentra detrás. La propiedad de transición es en realidad para la duración de la transición de las opciones de transformación que implementaremos al hacer clic en nuestro próximo paso. Y el «cursor: puntero» es cambiar el cursor para que el elemento parezca clicable para el usuario.
Agregar las opciones de transformación y las clases personalizadas a la publicidad frontal
Ahora es el momento de agregar nuestras propiedades de transformación a la propaganda frontal. Luego agregaremos las Clases CSS personalizadas necesarias para que nuestro jQuery alterne esas propiedades al hacer clic.
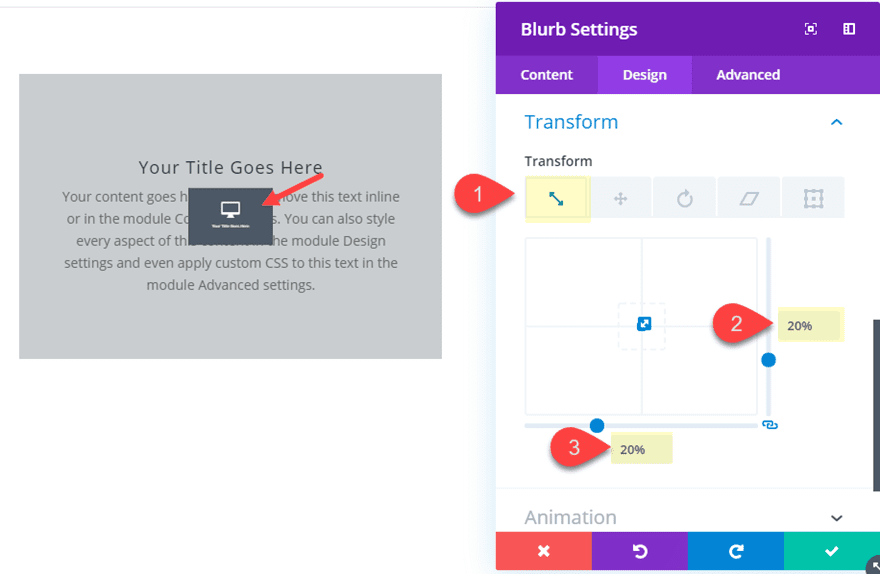
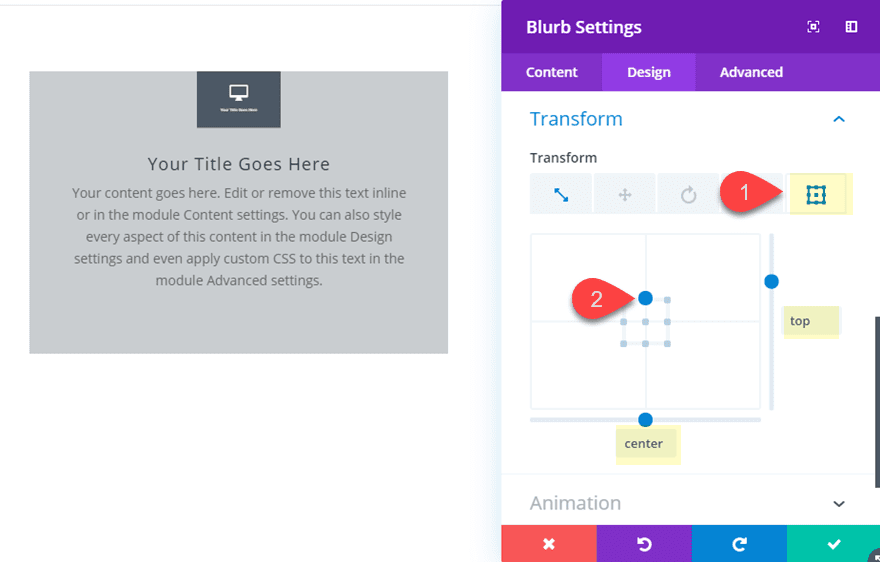
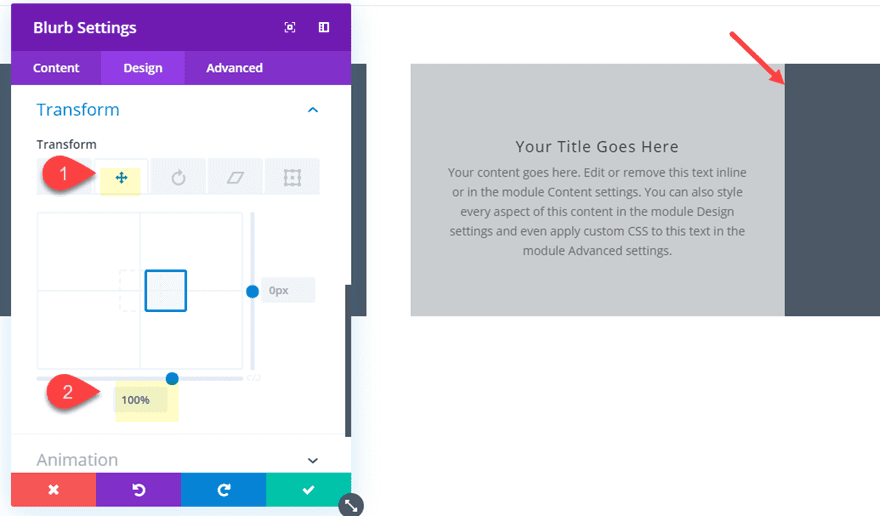
En la configuración de diseño de la publicidad frontal, agregue las siguientes propiedades de transformación:
Escala de transformación x e y: 20%

Transformar origen: centro superior

Recuerde, el diseño de transformación que ve en este punto será lo que se active al hacer clic. Simplemente estamos aprovechando el constructor Divi para obtener el diseño que queremos. En este caso, la publicidad frontal se reducirá y se centrará en la parte superior de la publicidad como un icono en el que se puede hacer clic.
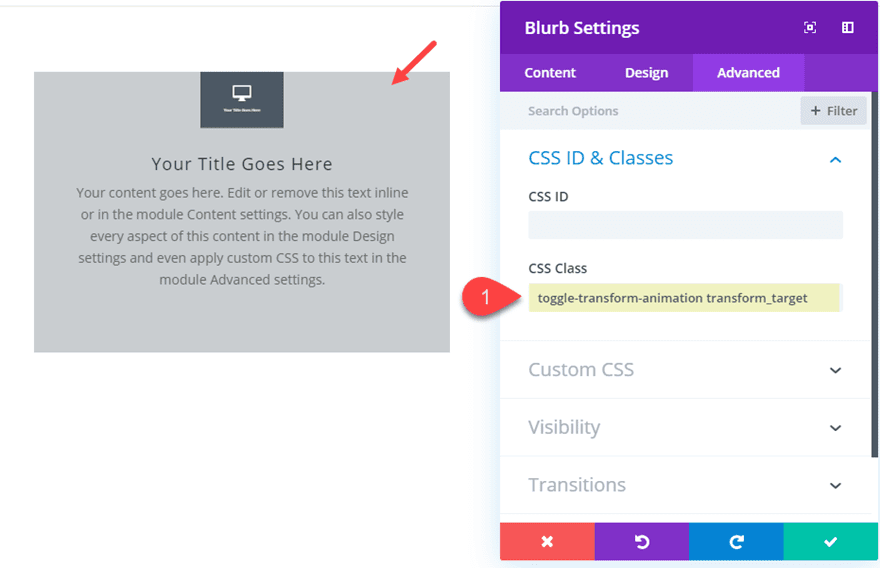
Una vez que haya terminado, agregue las dos clases de CSS necesarias para orientar la publicidad frontal con jQuery de la siguiente manera:
Clase CSS: alternar-transformar-animación transform_target
(asegúrese de separar cada nombre de clase con un espacio)

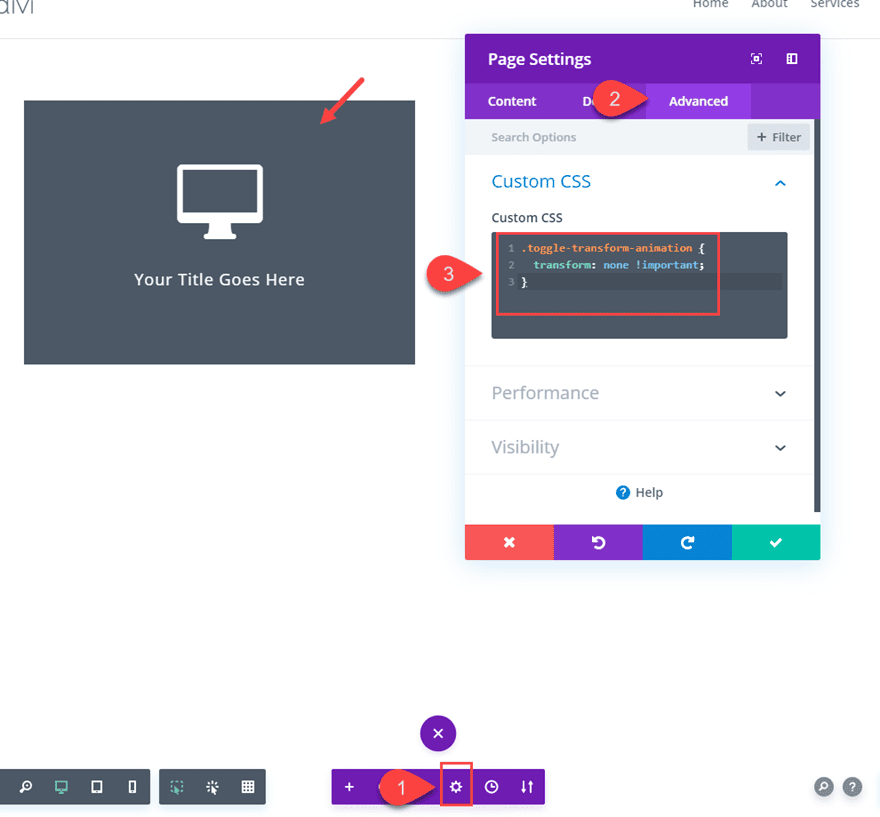
A continuación, agregue el siguiente fragmento de CSS personalizado que se usará para activar y desactivar las propiedades de transformación con jQuery.
|
01
02
03
|
.toggle-transform-animation { transform: none !important;} |

Notará que las propiedades de transformación de la publicidad frontal que se agregaron anteriormente se han deshabilitado porque se le ha aplicado esta clase.
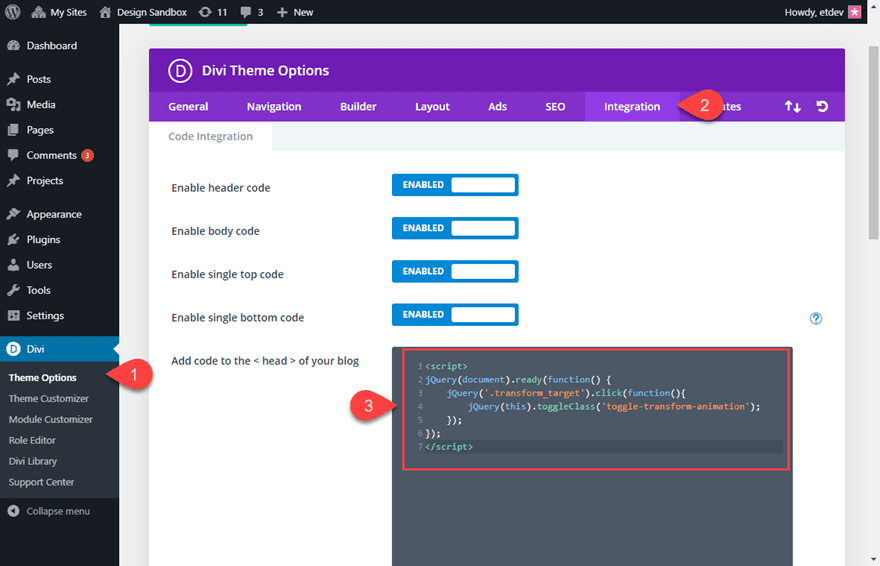
Ahora navega a Divi > Opciones de tema > Integración y agrega el siguiente script jQuery al encabezado del blog:
|
01
02
03
04
05
06
07
|
<script>jQuery(document).ready(function() { jQuery('.transform_target').click(function(){ jQuery(this).toggleClass('toggle-transform-animation'); }); });</script> |

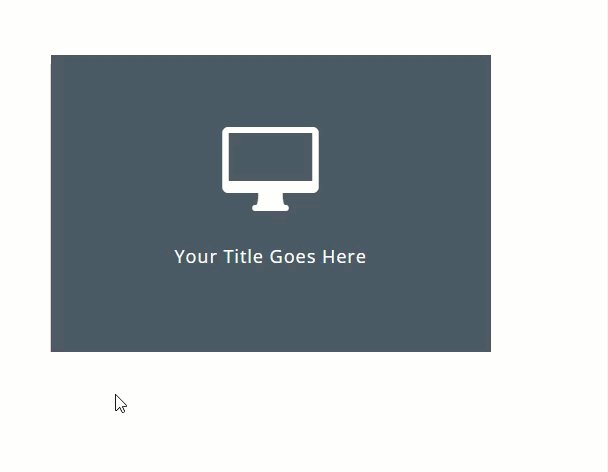
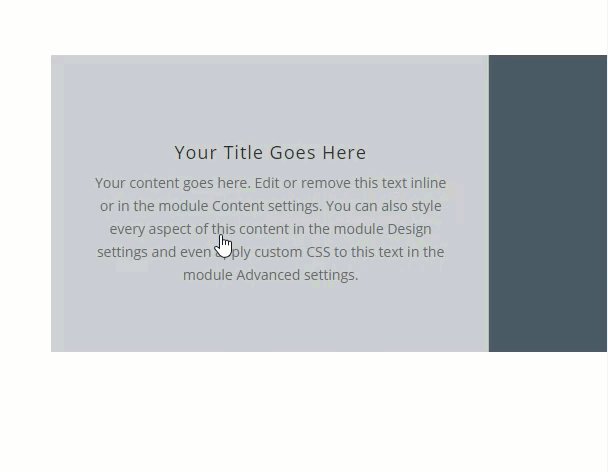
Veamos el resultado final.

Más ejemplos
Ahora que tenemos un ejemplo práctico de cómo revelar contenido al hacer clic, podemos experimentar con innumerables otras propiedades de transformación. Aquí hay algunos…
SUGERENCIA: Al probar nuevas propiedades de transformación, querrá eliminar temporalmente la clase que inicialmente deshabilita la visualización del efecto de transformación. Para hacer esto, simplemente puede quitar una letra de la clase «alternar-transformar-animación» o quitarla por completo. Luego, puede configurar las opciones de transformación que desee con el constructor Divi para ver cómo se verá antes de volver a agregar la clase.
Diapositiva abierta al hacer clic
Para este diseño, simplemente duplique los dos módulos publicitarios en la columna de la izquierda y agréguelos a la columna de la derecha. Luego actualice las opciones de transformación de la siguiente manera:
Transformar Traducir eje X: 100%
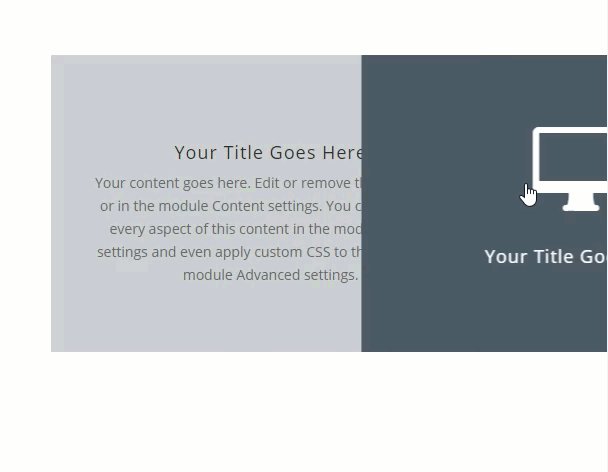
Esto deslizará la publicidad frontal hacia la derecha para revelar el contenido de la publicidad posterior al hacer clic.

Aquí está el resultado.

SUGERENCIA: Dado que este efecto hace que el módulo se extienda más allá de la fila y la sección, deberá cambiar la configuración de Desbordamiento horizontal de su sección a oculta.
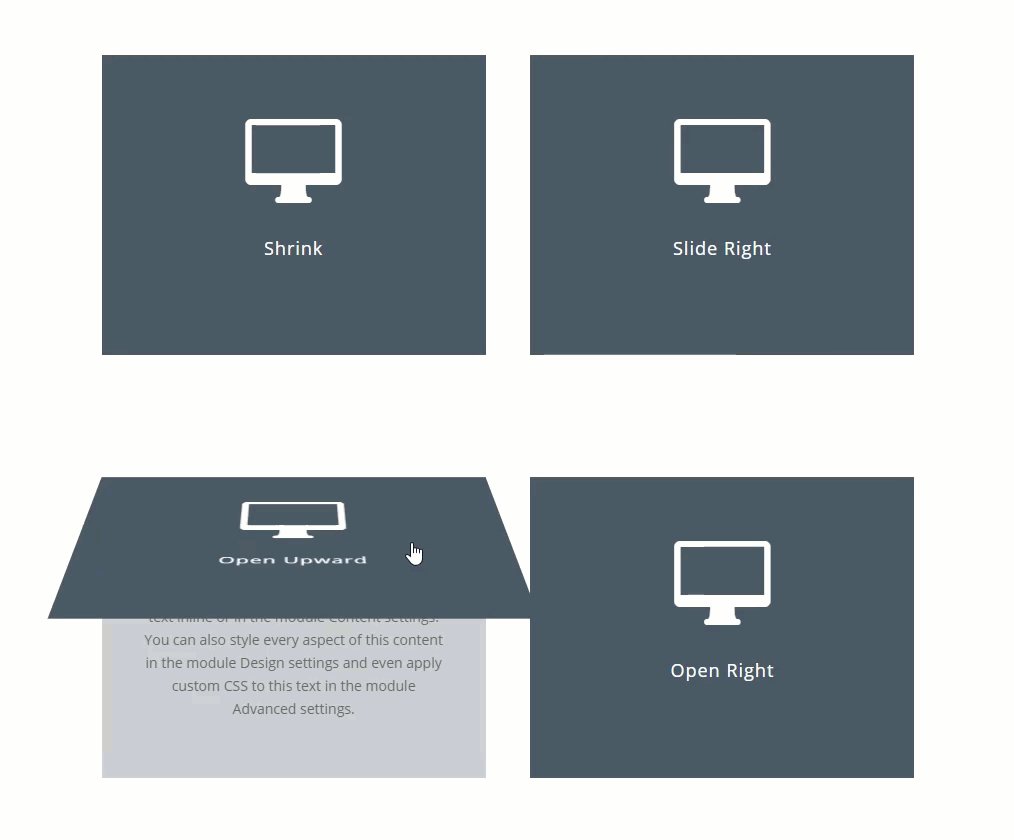
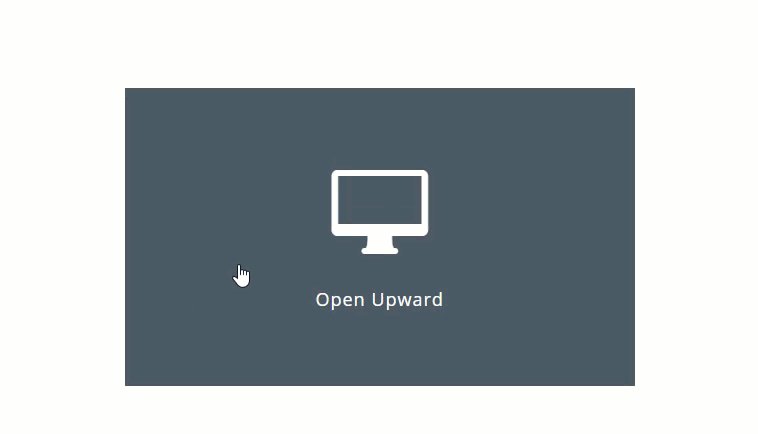
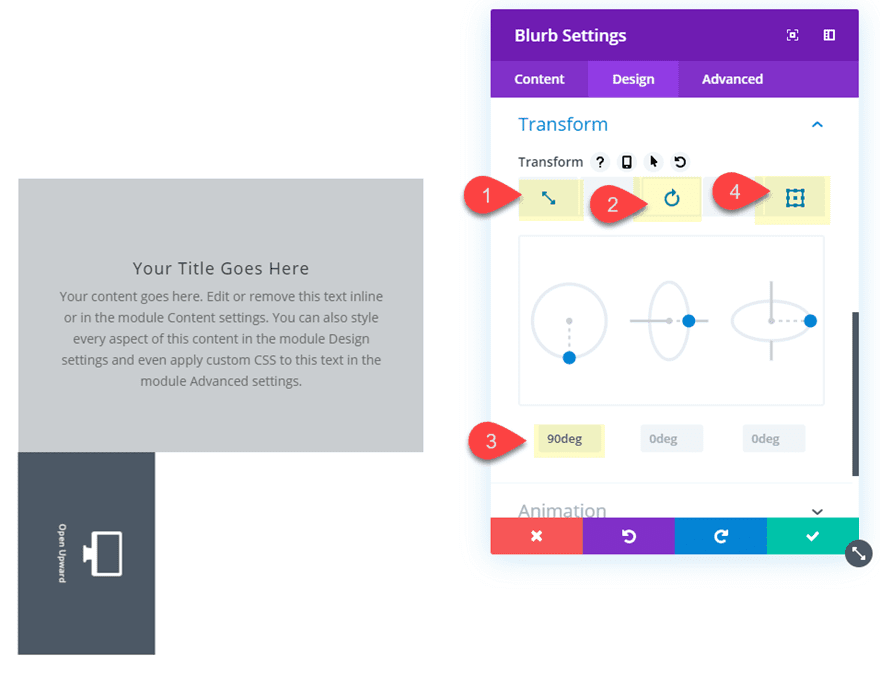
Abrir hacia arriba al hacer clic
Para este diseño, continúe y cree una nueva fila de dos columnas y luego copie las dos notas publicitarias y péguelas en la columna 1. Luego abra la configuración de la fila y agregue el siguiente fragmento de CSS personalizado al elemento principal de la columna 1:
Elemento principal de la columna 1:
|
01
|
perspective: 1200px; |

Esto es necesario para obtener el efecto 3D al girar el módulo de publicidad en nuestro diseño.
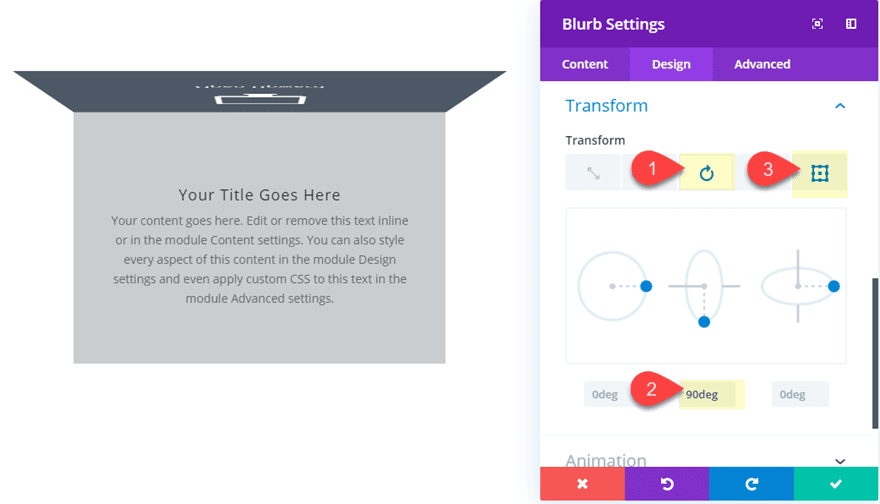
Luego abra la configuración de la publicidad Frontal (superior) y actualice las opciones de transformación de la siguiente manera:
Transformar Rotar Y: 90 grados
Transformar Origen: centro superior

Aquí está el resultado.

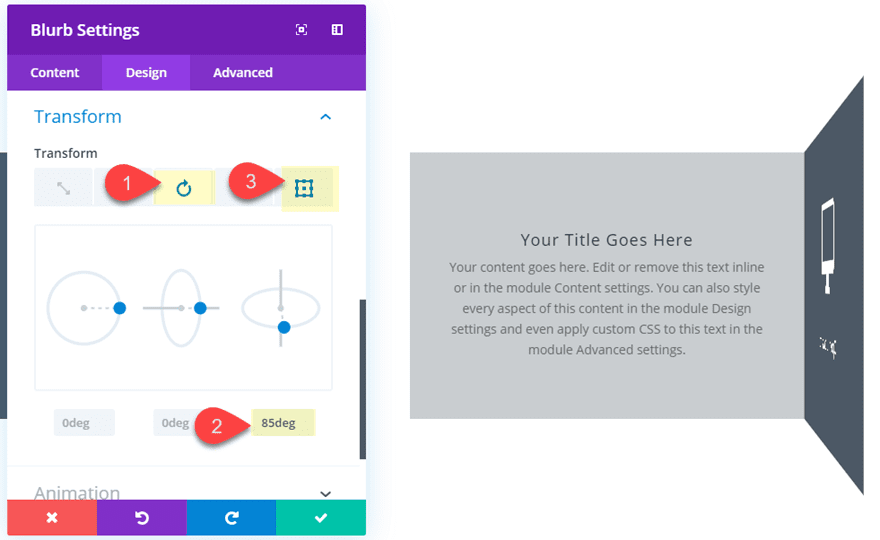
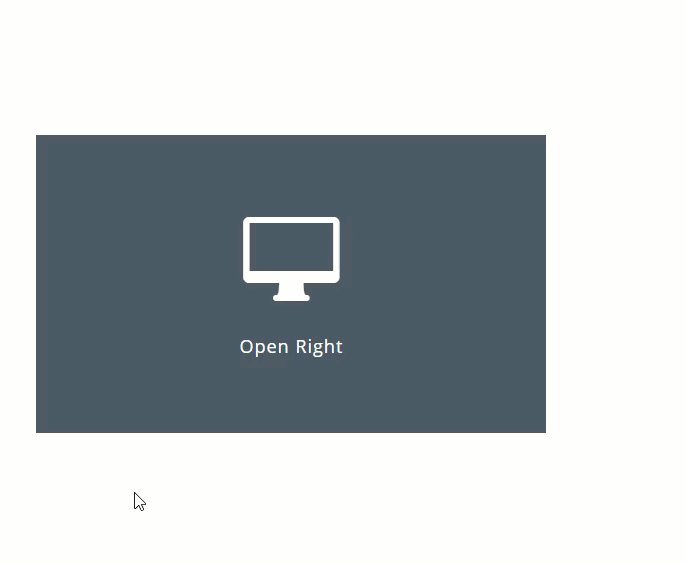
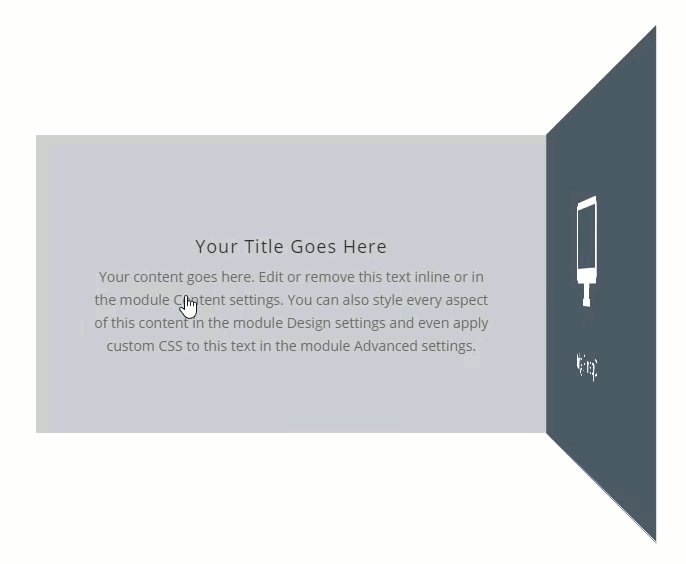
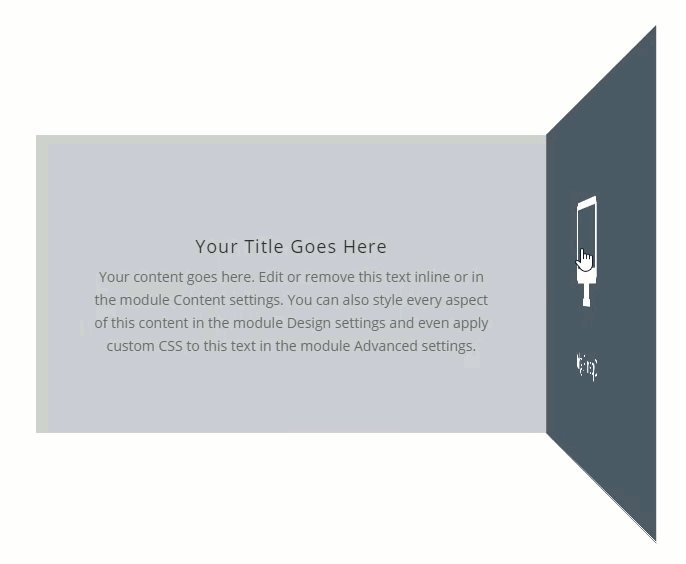
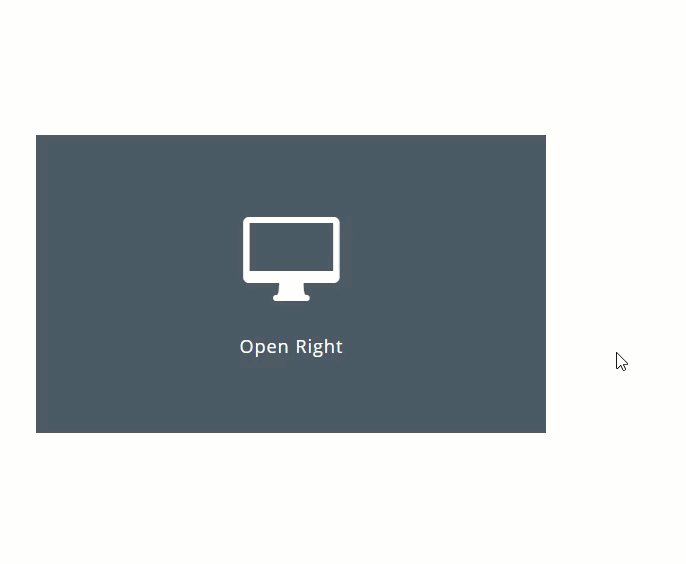
Abrir a la derecha al hacer clic
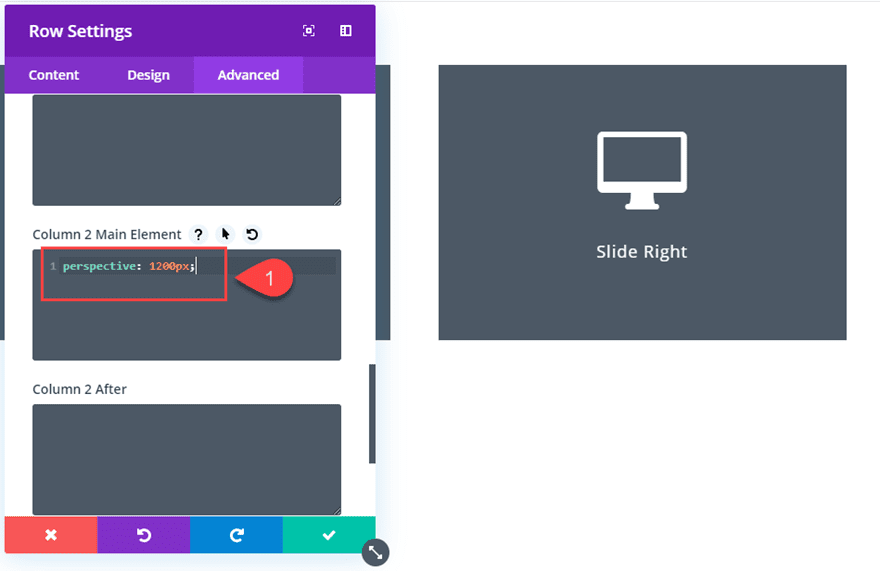
Este próximo diseño es similar al efecto de transformación anterior. Continúe y duplique los dos anuncios publicitarios en la columna 1 y péguelos en la columna 2. Queremos el mismo efecto 3D para este, así que abra la configuración de la fila y agregue el siguiente fragmento de CSS personalizado al elemento principal de la columna 1:
Elemento principal de la columna 2:
|
01
|
perspective: 1200px; |

Luego actualice las opciones de transformación:
Transformar Rotar X: 85 grados
Transformar Origen: arriba a la izquierda

Aquí está el resultado.

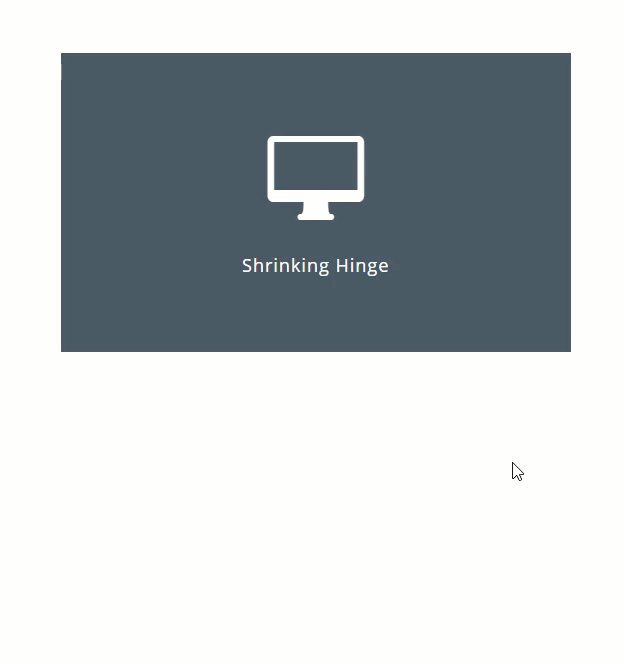
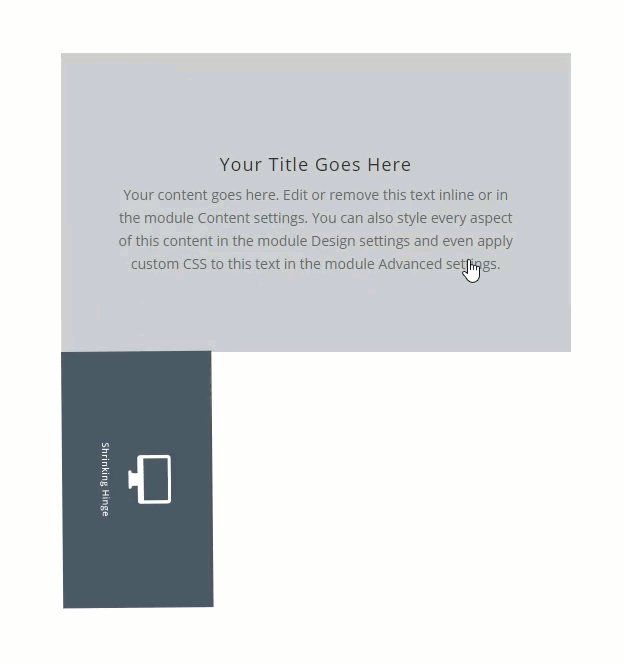
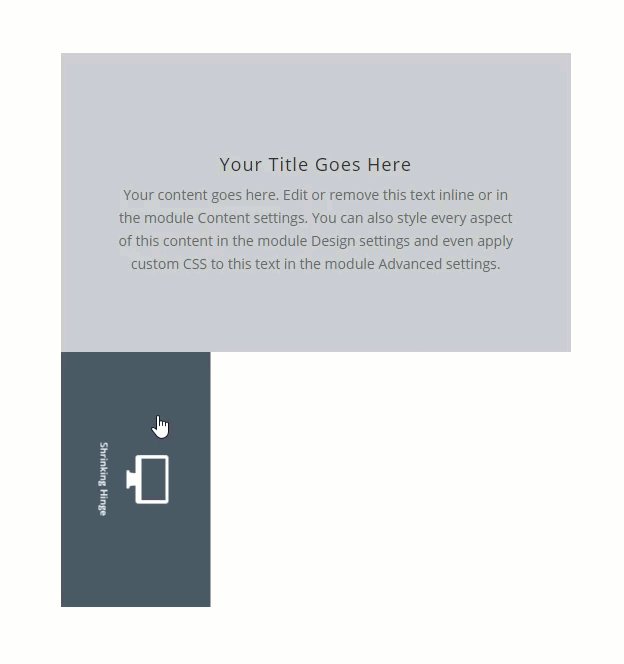
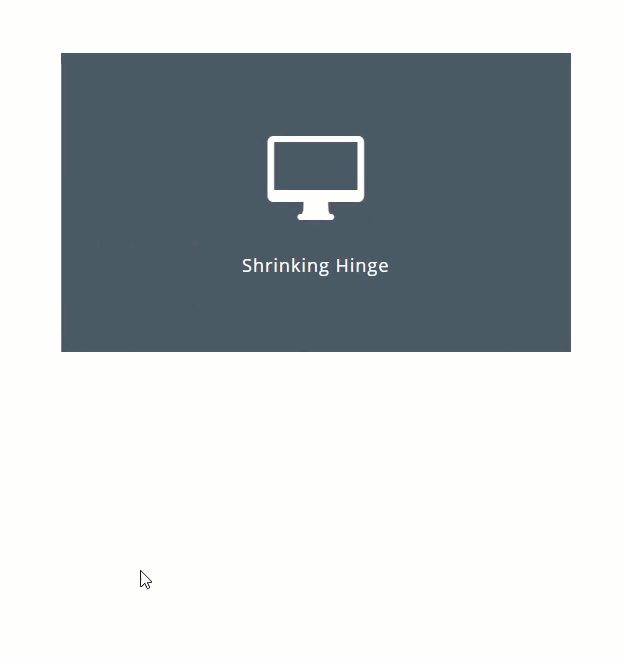
Efecto de bisagra que se encoge al hacer clic
Para este diseño, copie y pegue las notas publicitarias en una nueva columna y actualice las siguientes opciones de transformación:
Escala de transformación: 50%
Rotación de transformación Z: 90 grados
Origen de transformación: abajo a la izquierda

Aquí está el resultado.

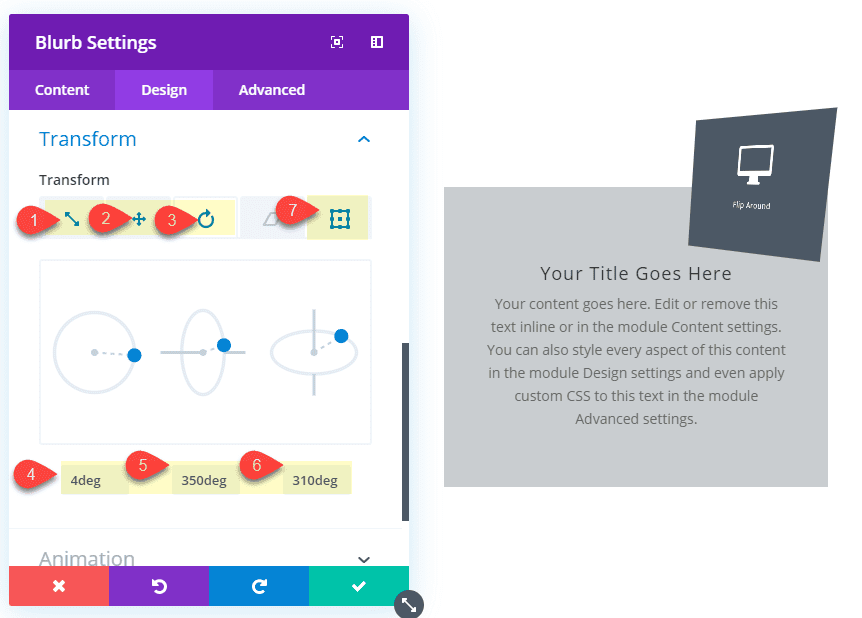
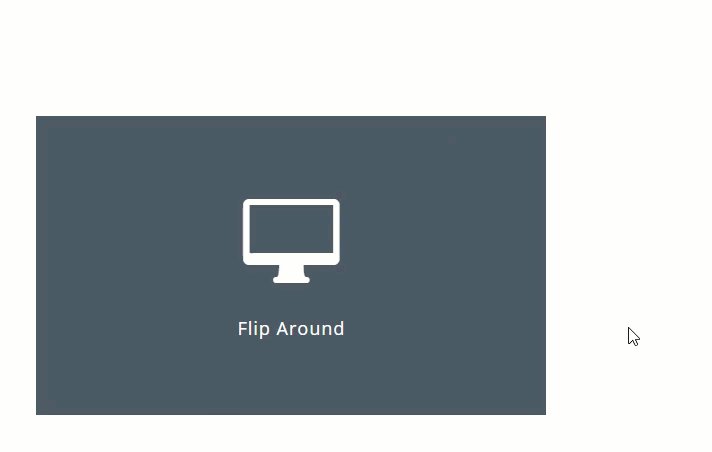
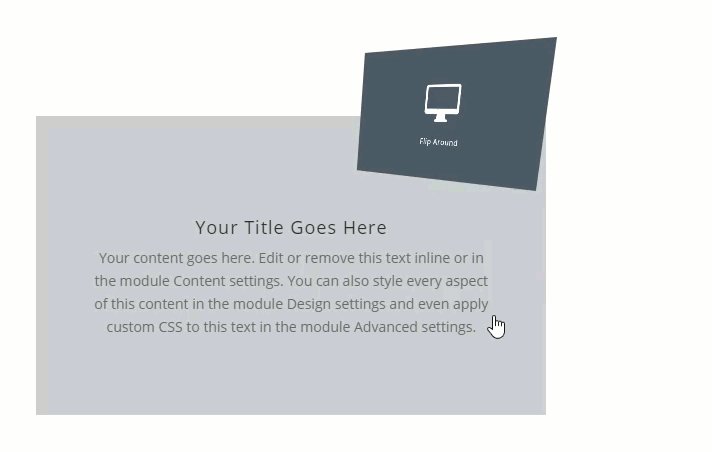
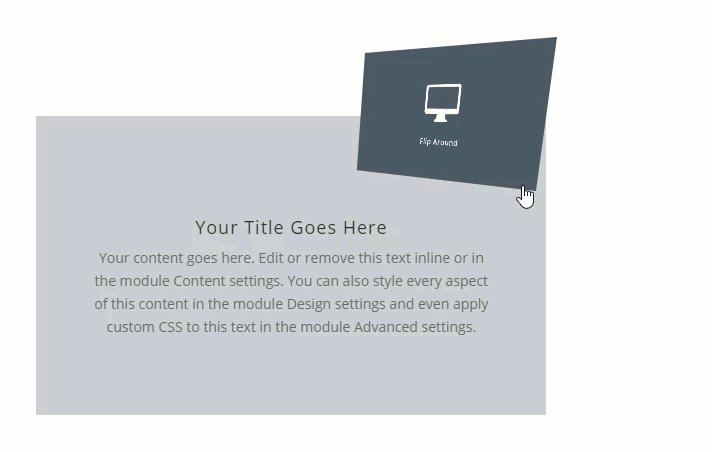
Dar la vuelta al hacer clic
Este ejemplo de diseño final combina múltiples opciones de transformación para voltear la publicidad frontal, reducirla y mostrarla en la parte superior derecha de la publicidad de contenido.
Para crear este efecto, copie y pegue las notas publicitarias en una nueva columna y actualice lo siguiente:
Escala de transformación: 50%
Transformar Traducir Y: -100%
Transformar Rotar Z: 4 grados
Transformar Rotar Y: 350 grados
Transformar Rotar X: 310 grados
Transformar origen: centro derecho
Asegúrese de darle a la columna el fragmento de CSS personalizado «perspectiva: 1200px» para este diseño también.

Aquí está el resultado.

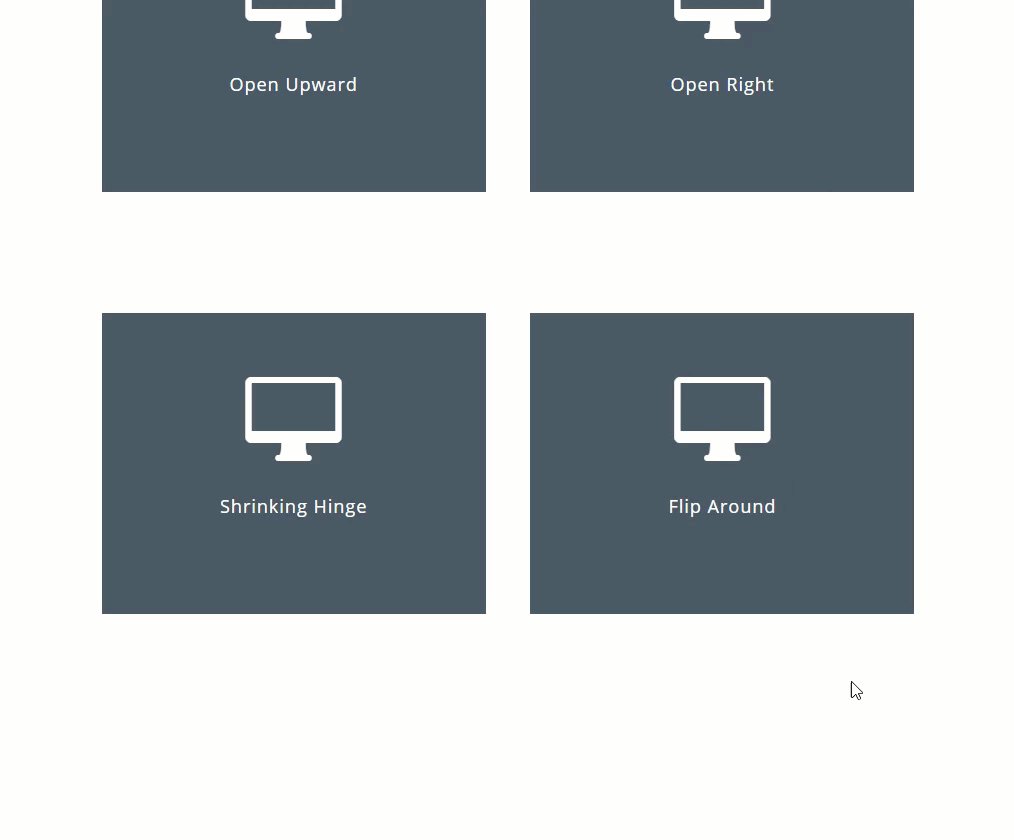
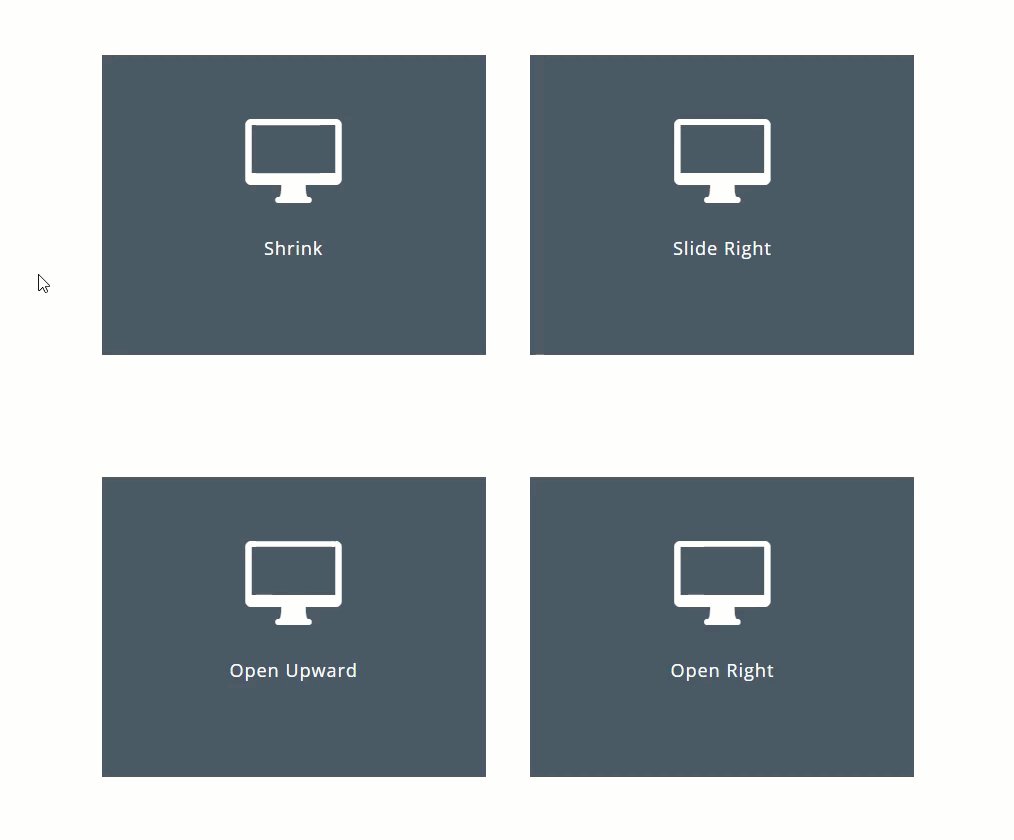
Resultados finales
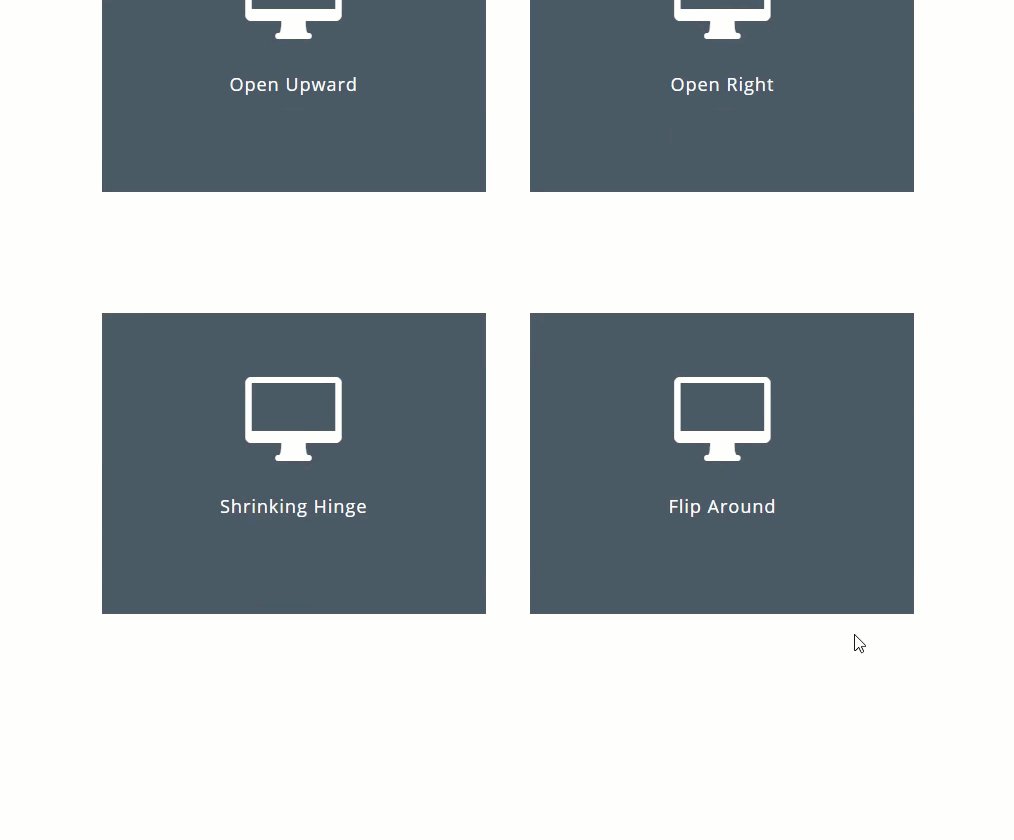
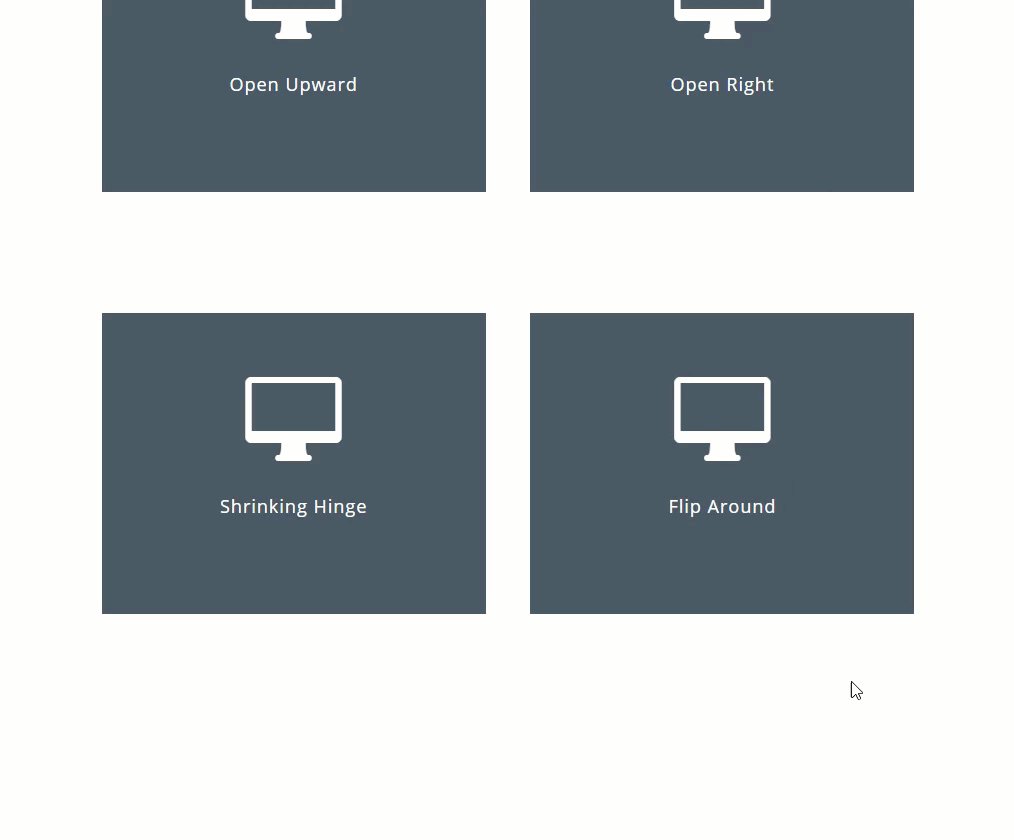
Estos son los resultados finales de los seis efectos de transformación al hacer clic.

jQuery opcional para hacer clic en varios elementos en una página
En este momento, la funcionalidad de clic alternará el efecto de transformación al hacer clic en Blurb con la clase CSS personalizada «transform_target». Sin embargo, si cree que desea una funcionalidad más avanzada, este jQuery puede ayudar. Una vez que se agrega este jQuery, las propiedades de transformación se abrirán y cerrarán al hacer clic en la publicidad frontal o en la publicidad posterior. También cerrará cualquier elemento abierto al hacer clic en otro elemento fuera de los elementos.
Para obtener esta funcionalidad, simplemente reemplace el jQuery personalizado en las opciones de su tema con lo siguiente:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
<script>jQuery(document).ready(function() { jQuery(document).click( function(e) { if ( jQuery(e.target).closest('.transform_target').hasClass('toggle-transform-animation') ) { jQuery(".transform_target").addClass('toggle-transform-animation'); jQuery(e.target).closest('.transform_target').removeClass('toggle-transform-animation'); } else { jQuery(".transform_target").addClass('toggle-transform-animation'); } }); });</script> |

Aquí está el resultado final de esta funcionalidad.

Compatibilidad con varios navegadores
La funcionalidad de diseño y clic representada en este tutorial es compatible con todos los principales navegadores (incluido IE), por lo que no debería ser necesario agregar ninguna alternativa al código. Sin embargo, puede haber algunas inconsistencias al combinar efectos de desplazamiento con estas animaciones de transformación.
Pensamientos finales
Para la mayoría de los usuarios de Divi, agregar efectos de transformación al hacer clic puede parecer demasiado fuera de nuestra zona de confort. Pero una vez que comprenda cómo Divi almacena el CSS generado al construir sobre el generador visual, puede habilitar y deshabilitar fácilmente ese CSS agregando y eliminando una clase CSS personalizada con jQuery. Al igual que un interruptor de encendido/apagado, puede alternar cualquier opción de transformación que agregue con las opciones integradas de Divi con un simple clic. Por supuesto, probablemente existan soluciones y configuraciones de jQuery más avanzadas, pero espero que este tutorial al menos le ayude a explorar algunas interacciones de clic realmente geniales.
Espero escuchar de usted en los comentarios a continuación.
¡Salud!