
Cada semana, le proporcionamos paquetes de diseño Divi nuevos y gratuitos que puede usar para su próximo proyecto. Para uno de los paquetes de diseño, también compartimos un caso de uso que lo ayudará a llevar su sitio web al siguiente nivel.
Esta semana, como parte de nuestra iniciativa de diseño Divi en curso , le mostraremos cómo crear un impresionante menú publicitario que se expande una vez que se desplaza o hace clic en él. Primero comenzaremos siguiendo algunos pasos generales. Continuaremos agregando elementos de menú usando Módulos de Blurb y terminaremos permitiéndole elegir entre un efecto de desplazamiento o clic.
¡Hagámoslo!
Antes de sumergirnos en el tutorial, echemos un vistazo rápido al resultado en diferentes tamaños de pantalla.
Modo de desplazamiento
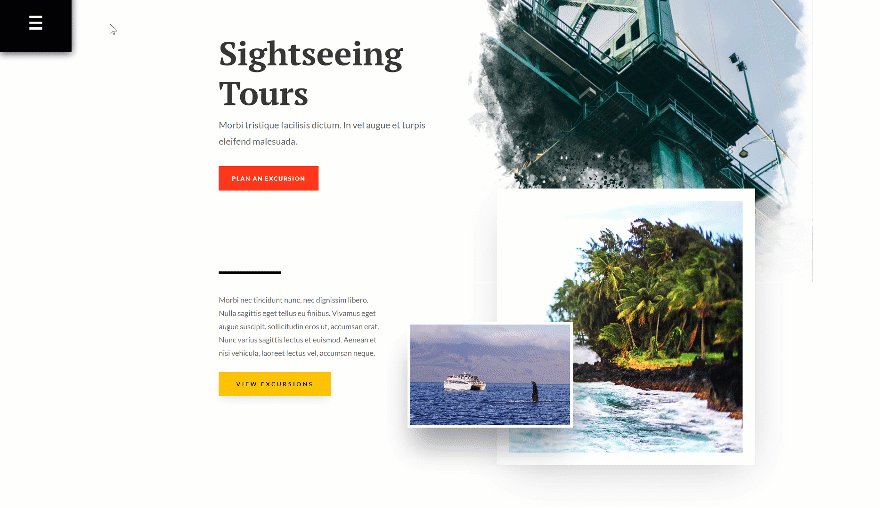
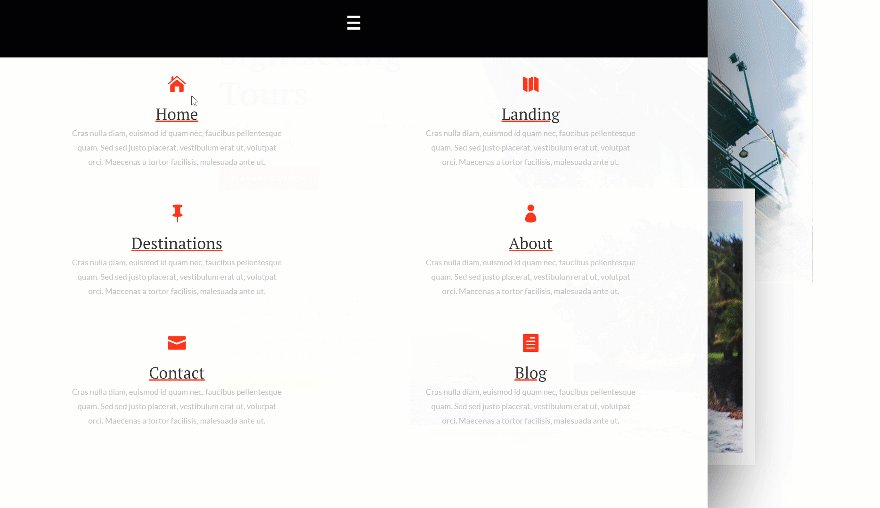
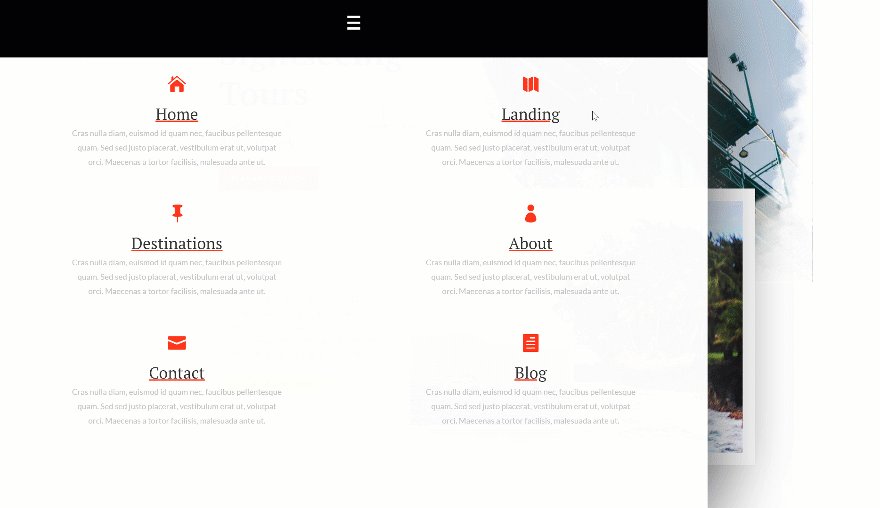
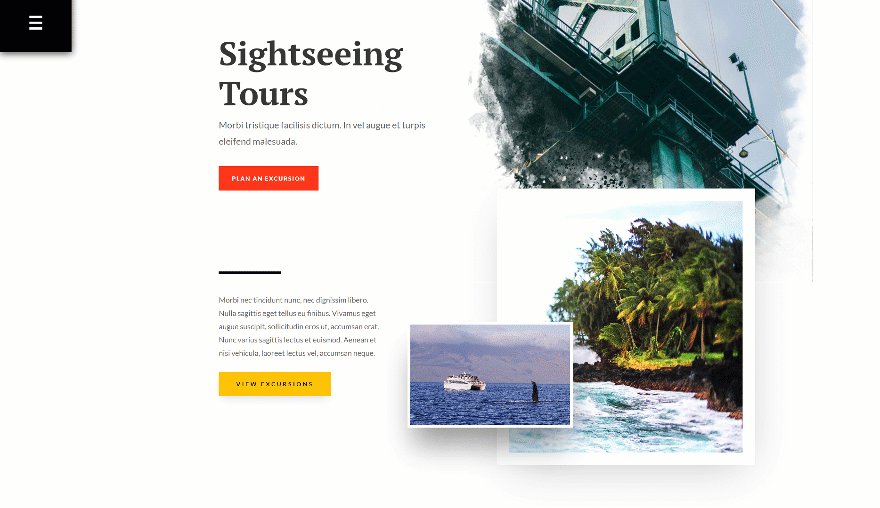
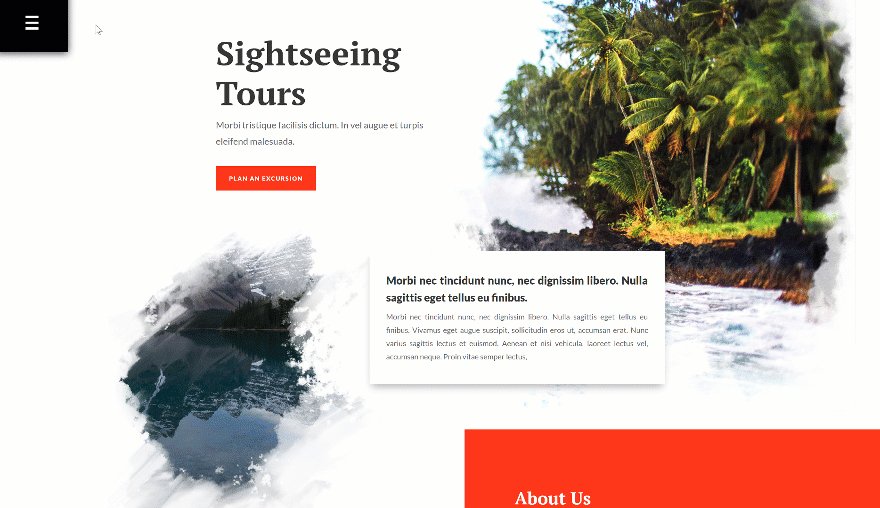
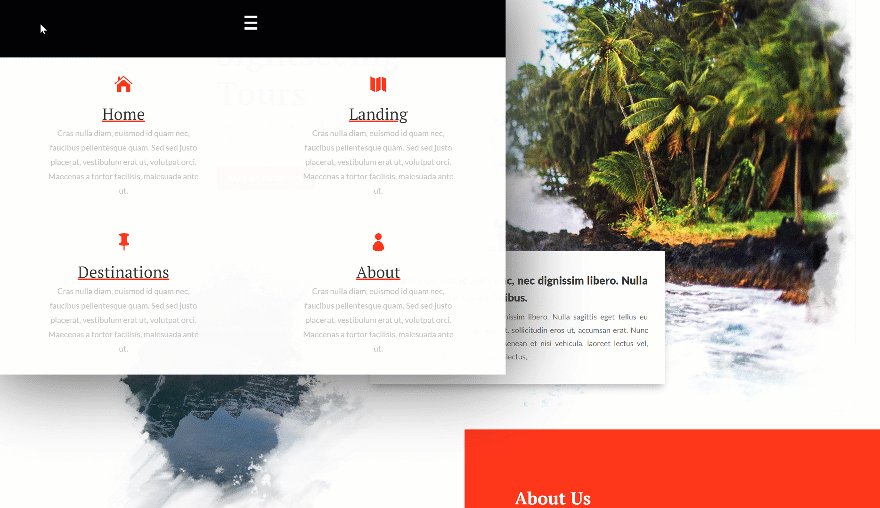
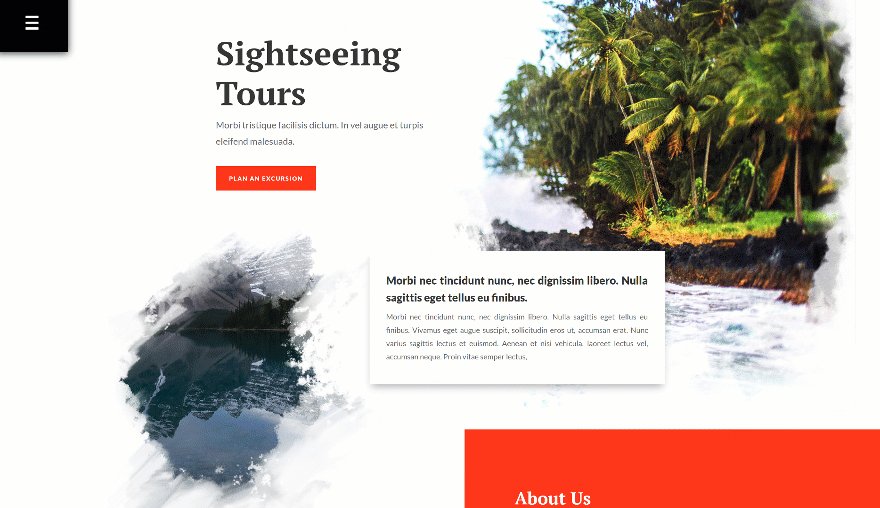
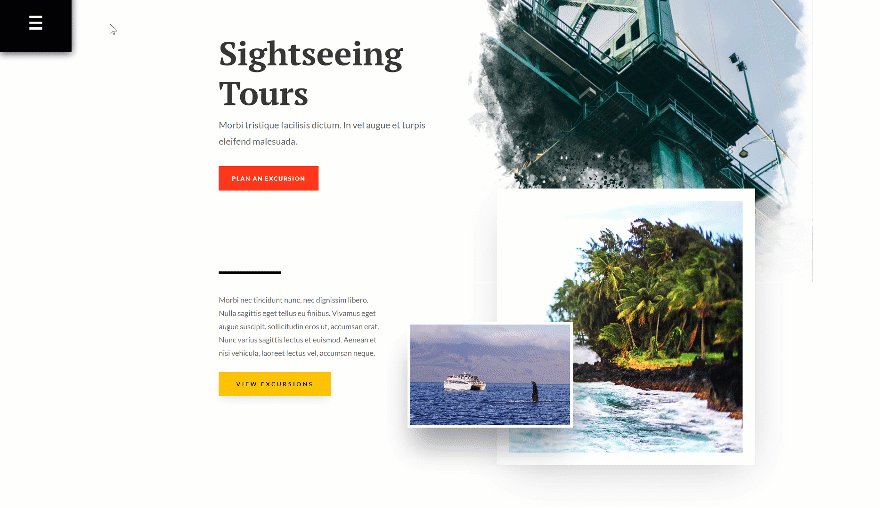
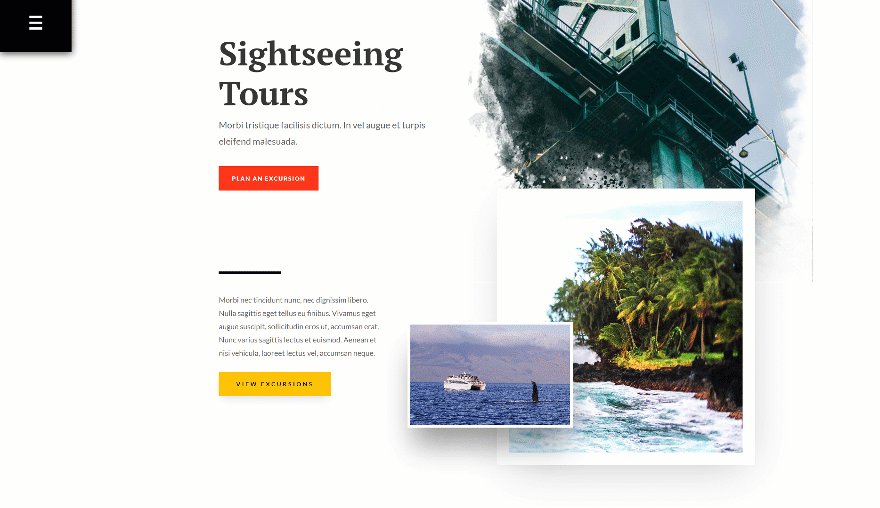
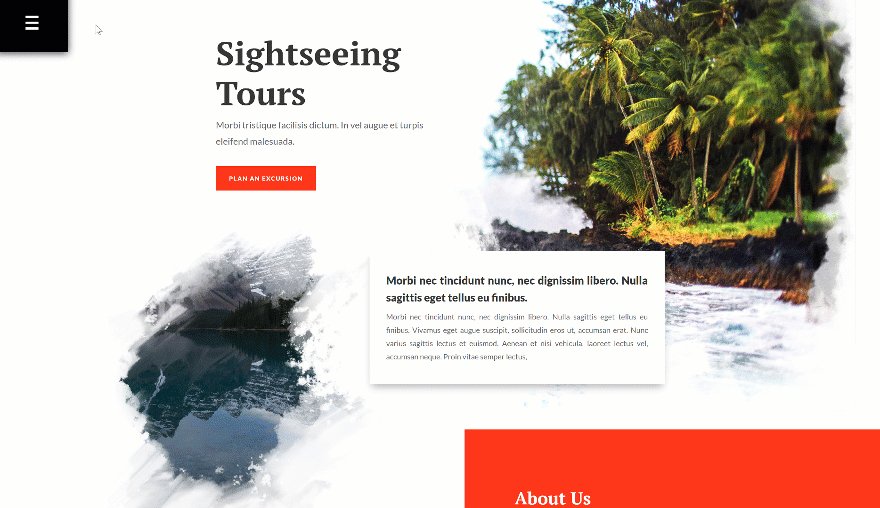
Escritorio

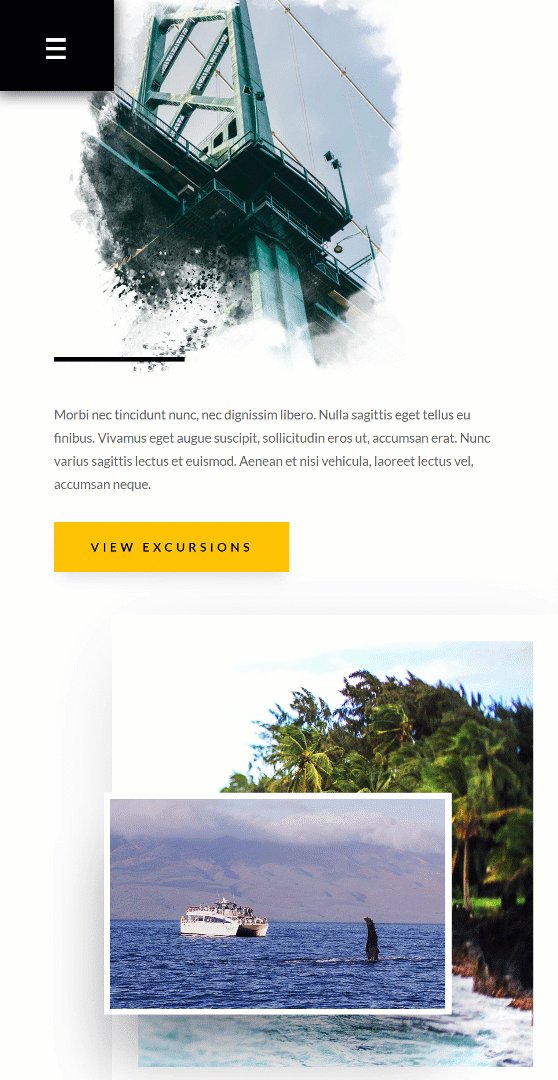
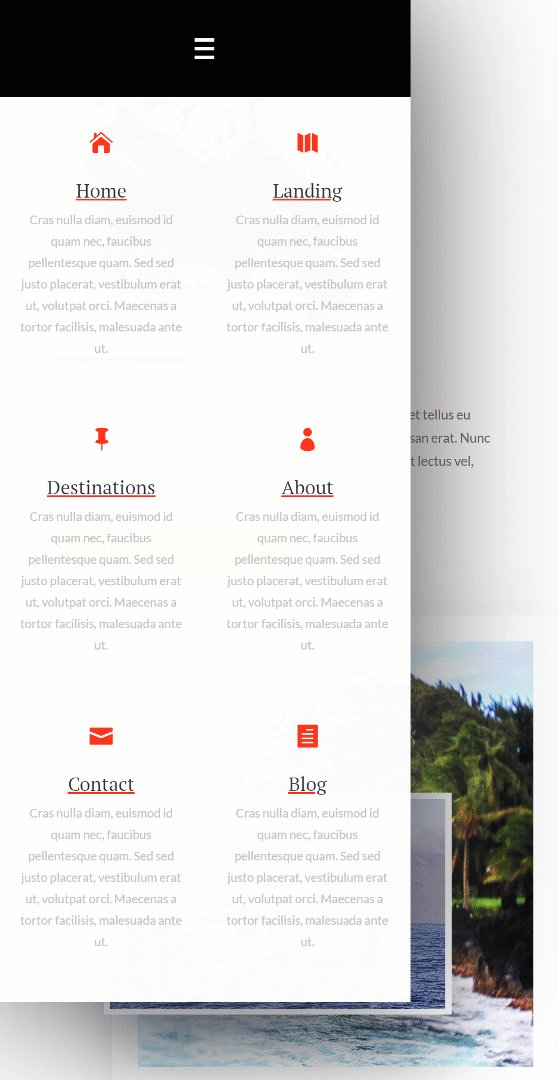
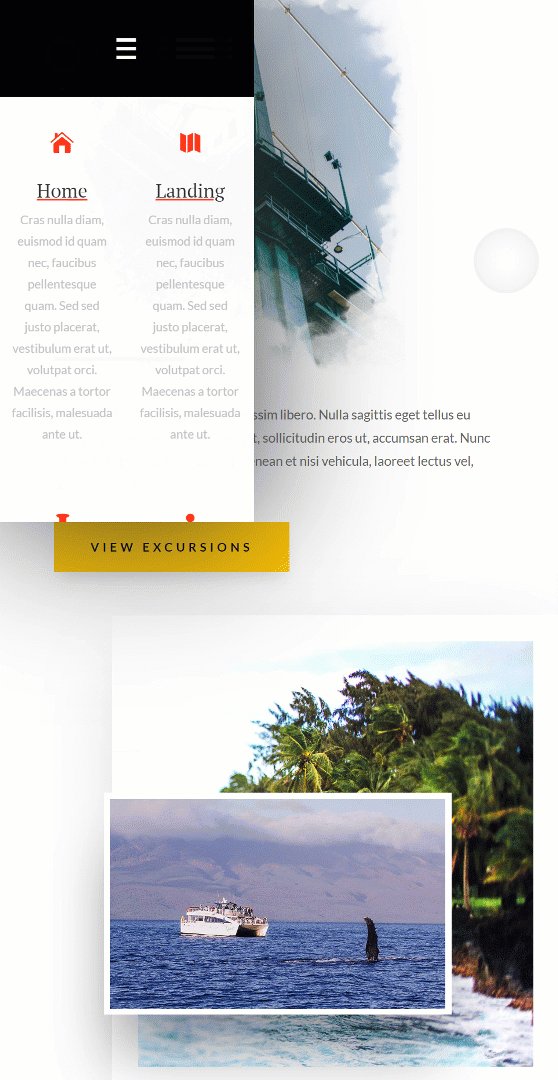
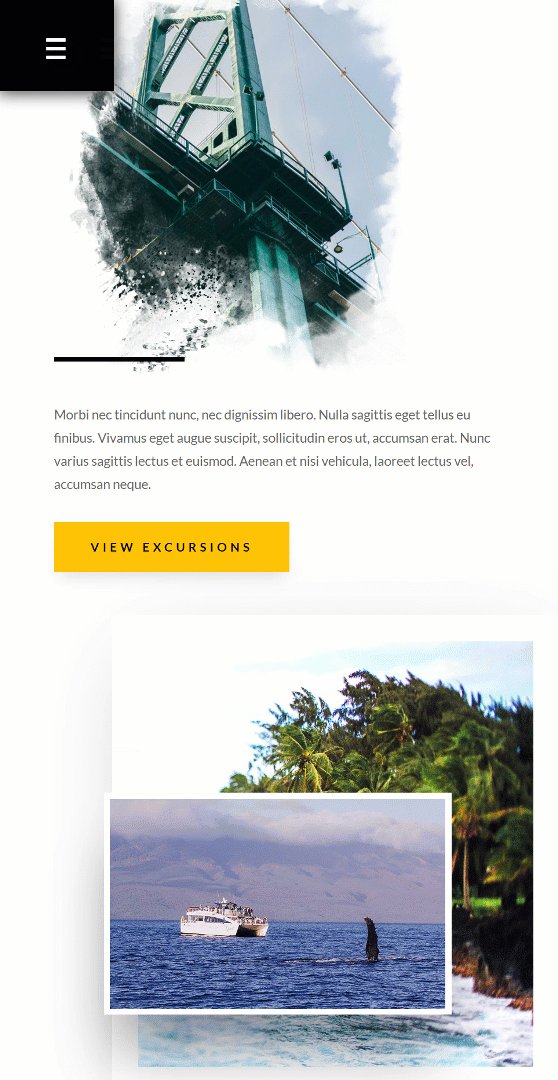
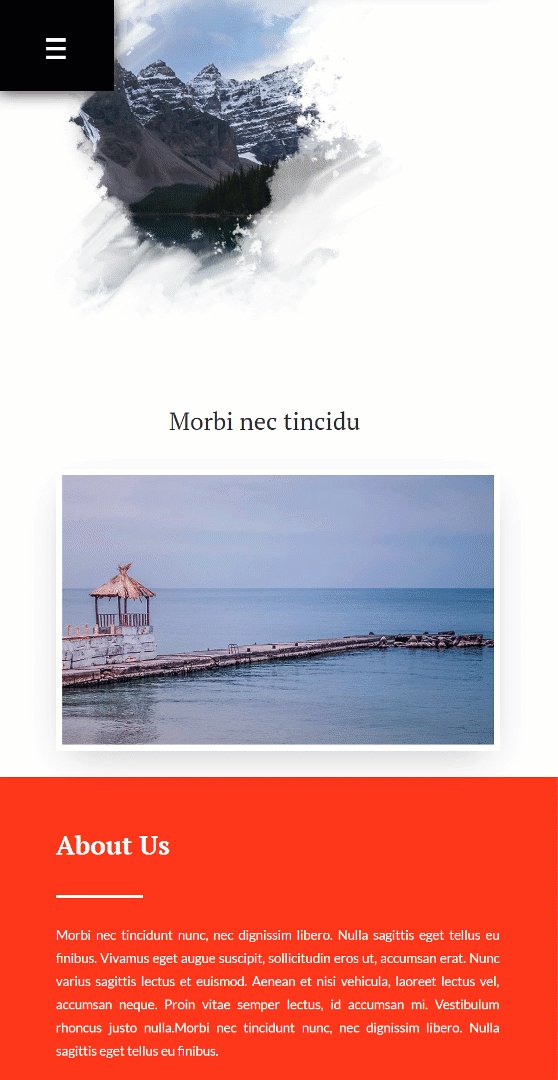
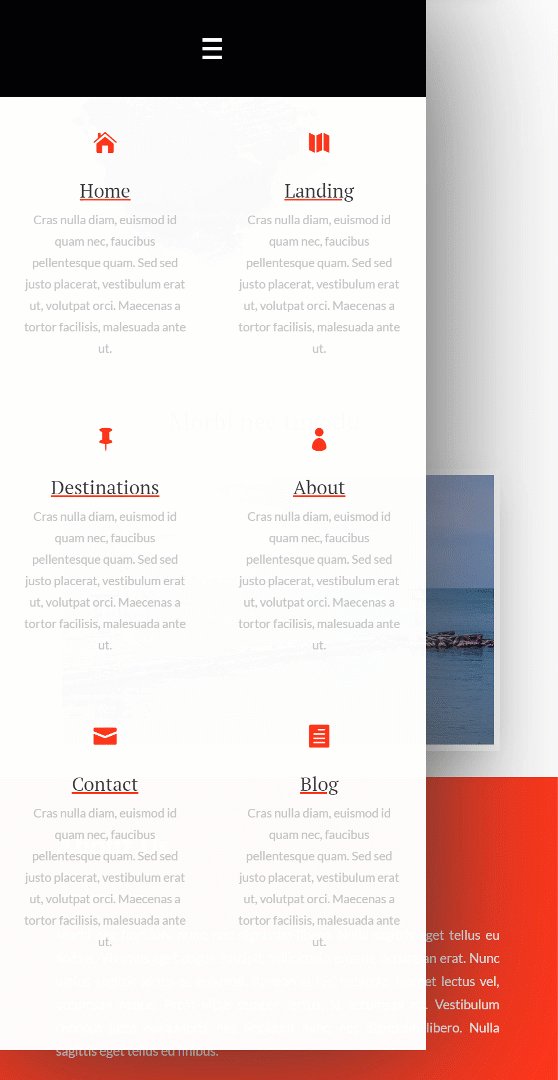
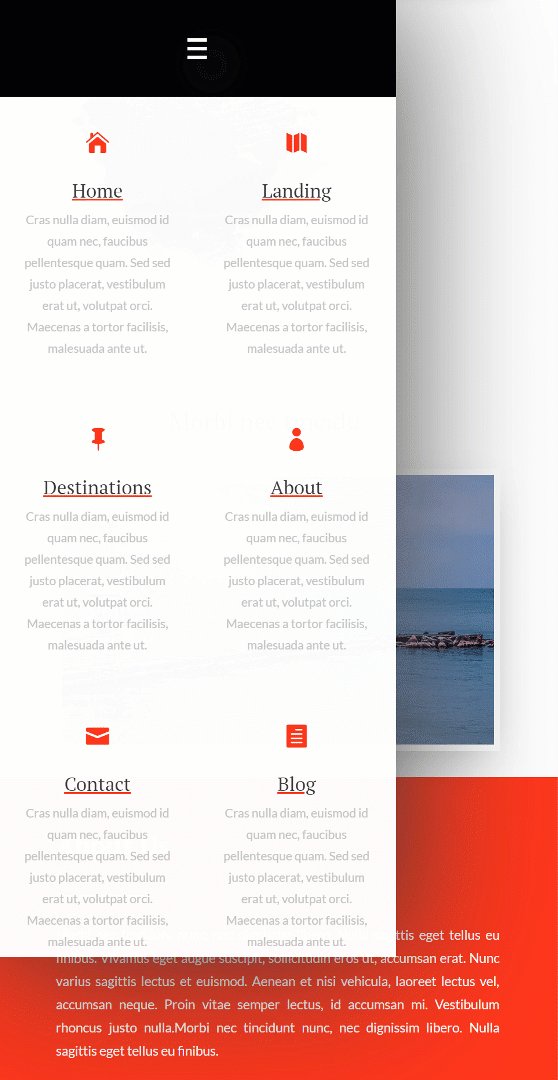
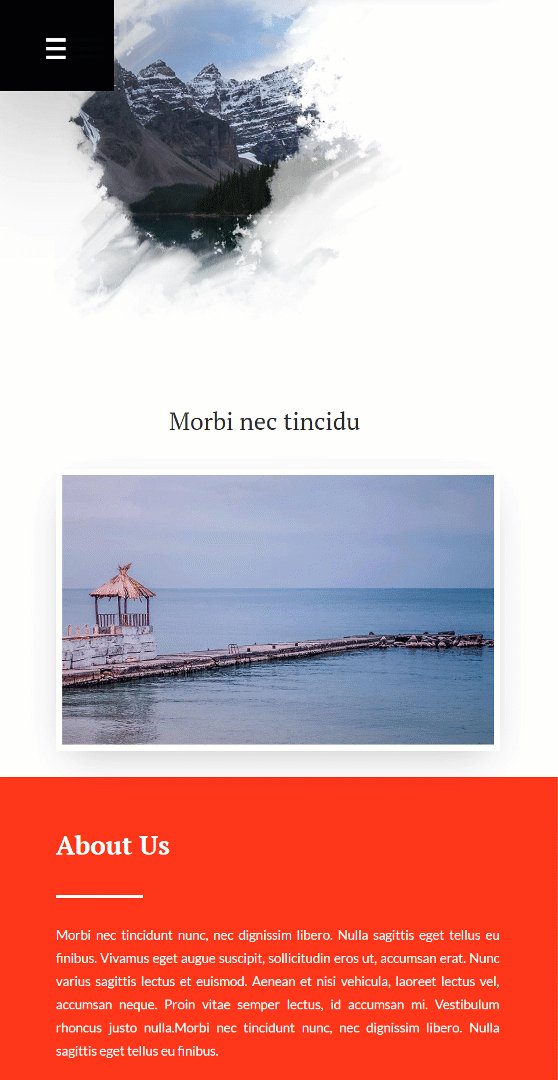
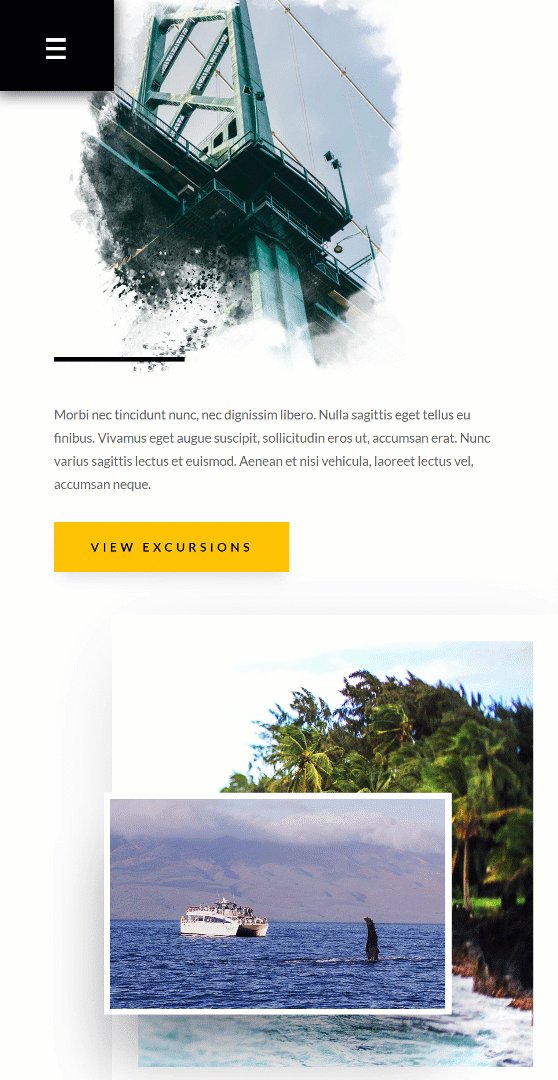
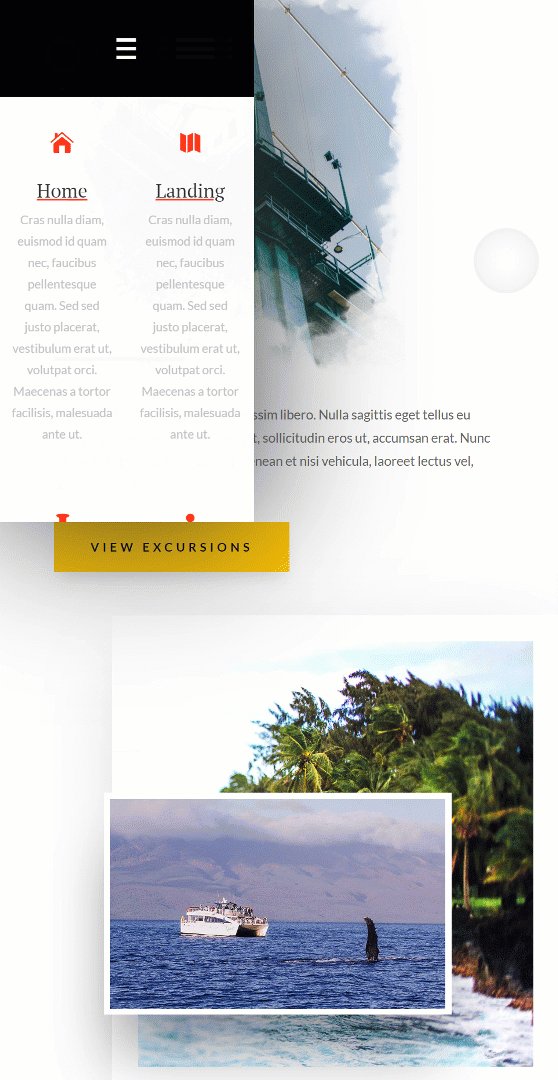
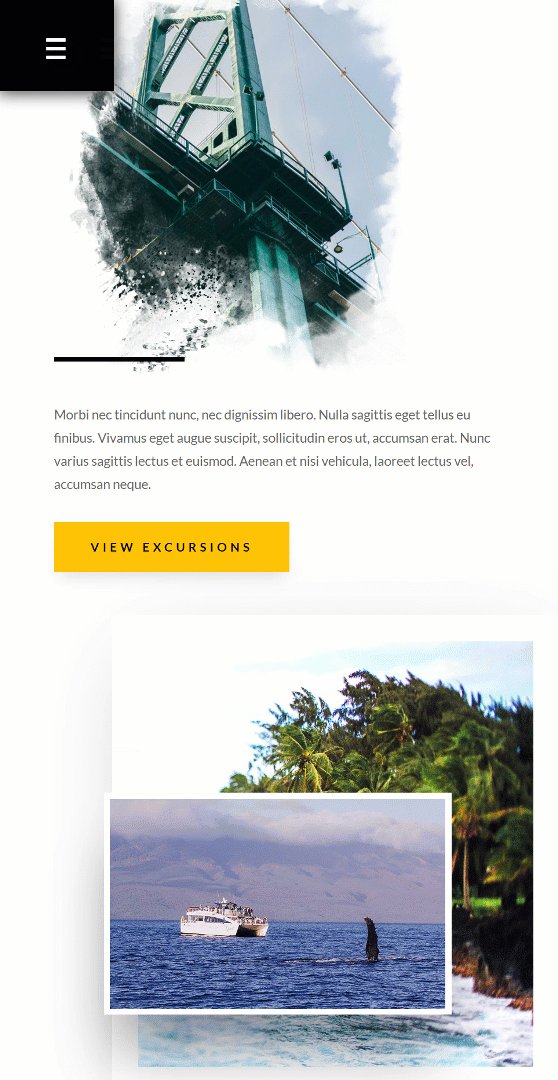
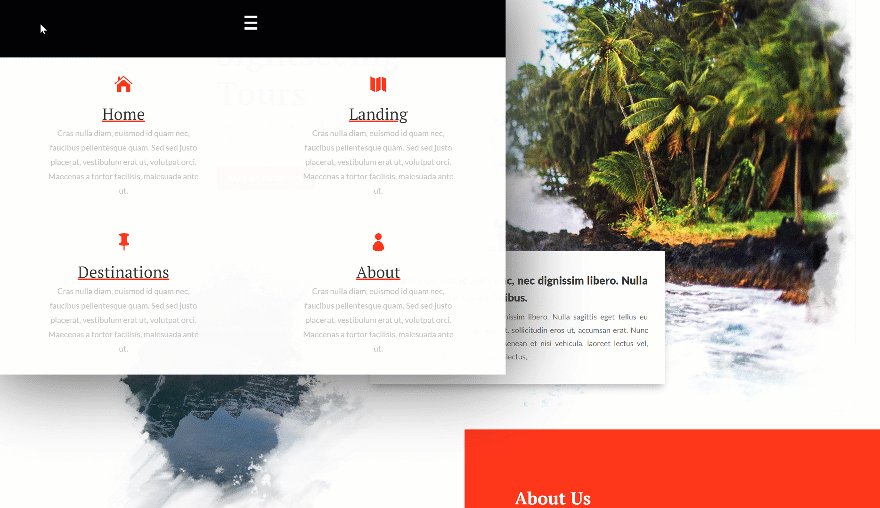
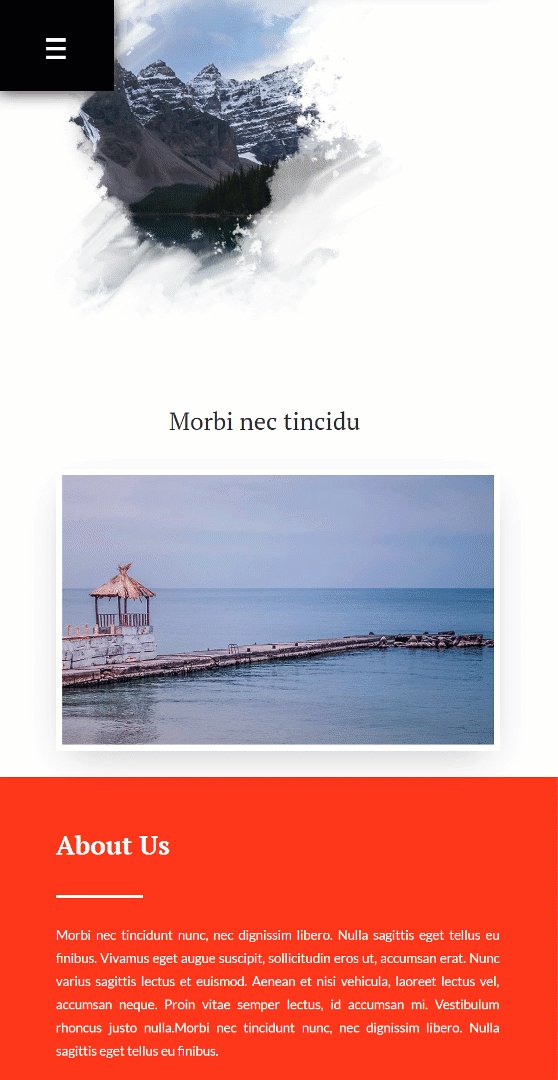
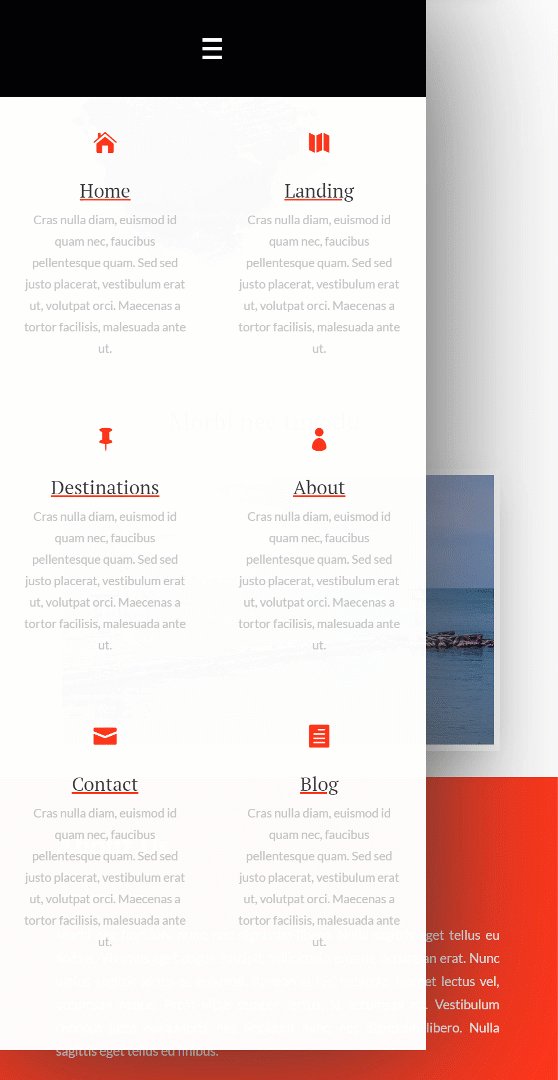
Móvil

Modo de clic
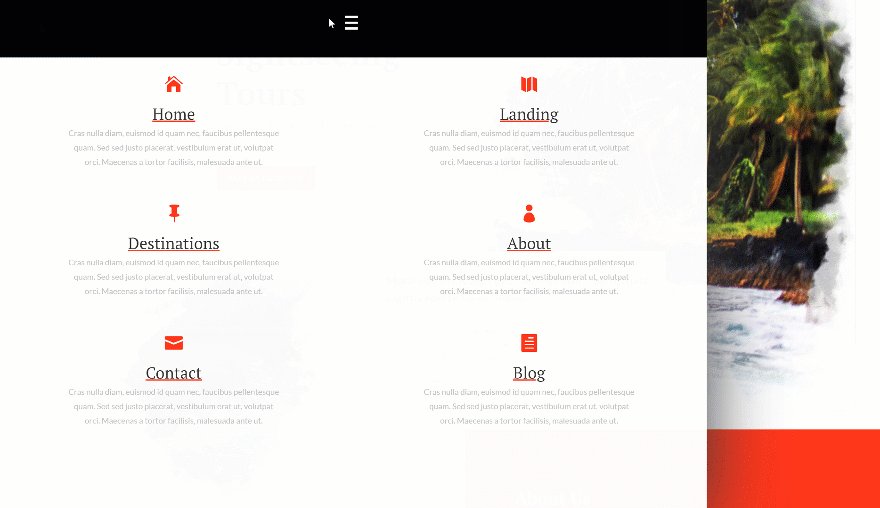
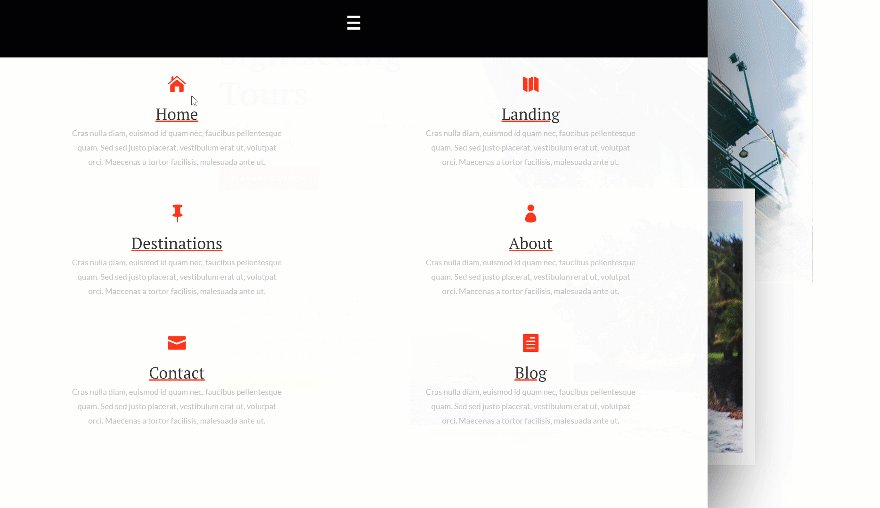
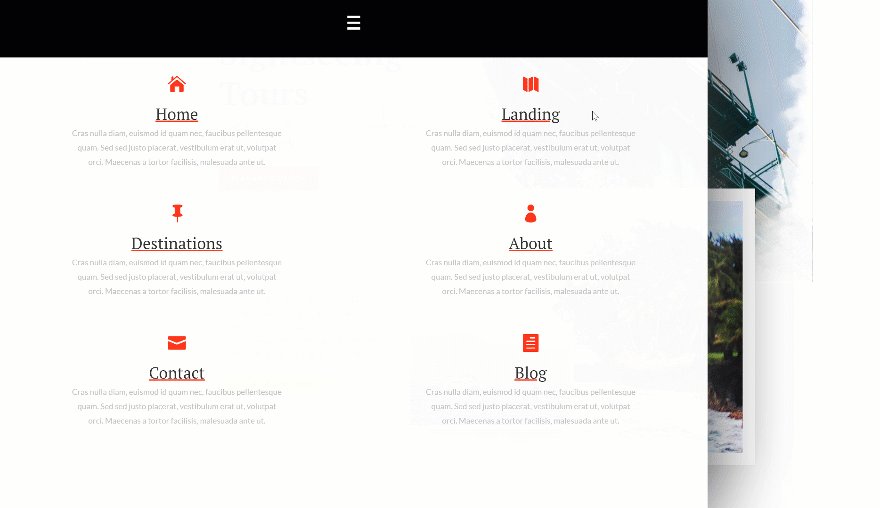
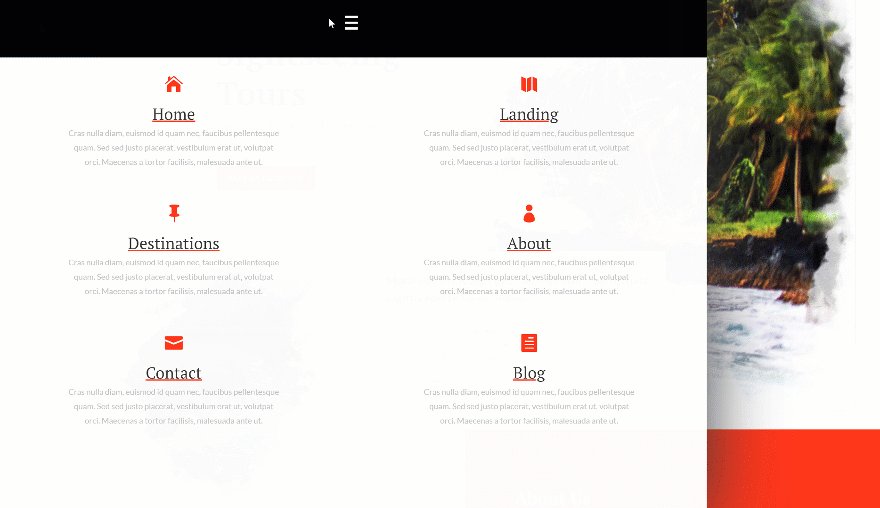
Escritorio

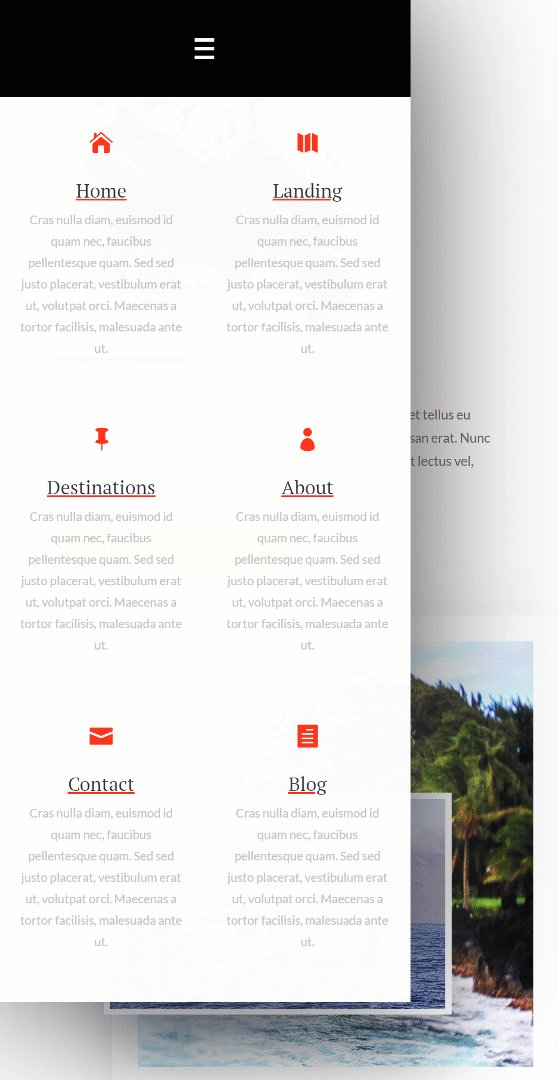
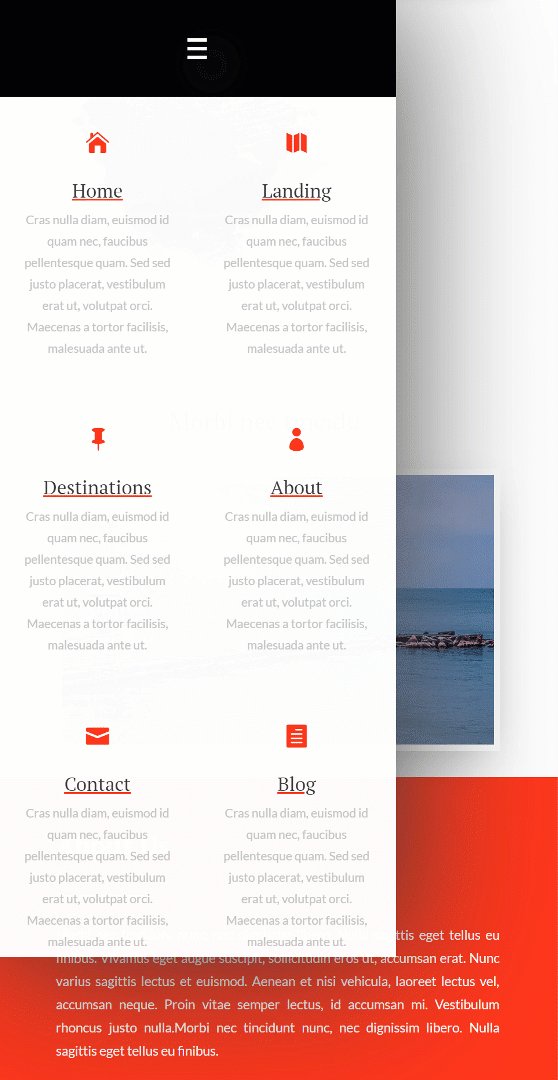
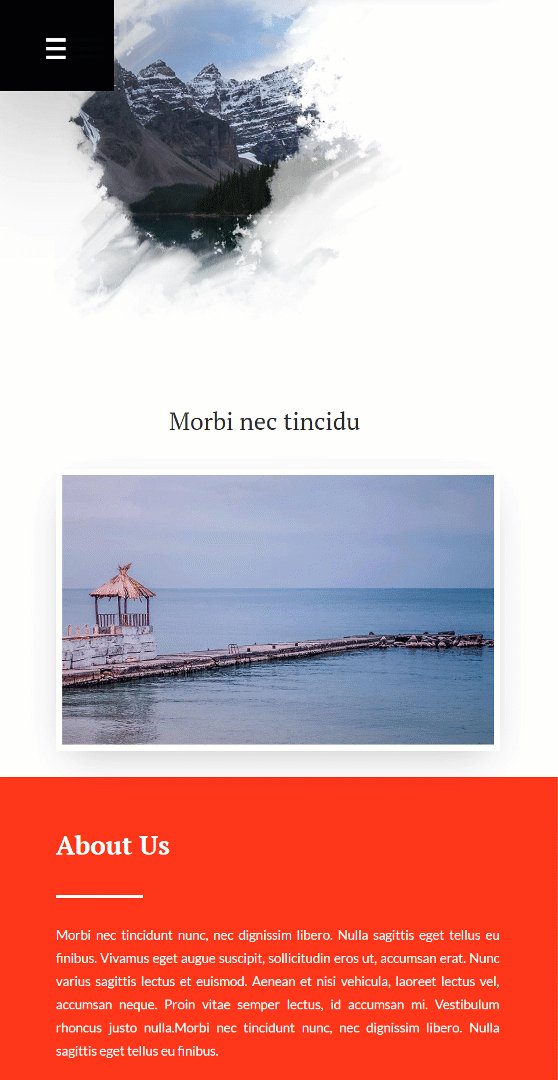
Móvil

1. Cree una página en blanco y cargue la página de destino de Sightseeing
Agregar nueva página en blanco y habilitar Divi Builder
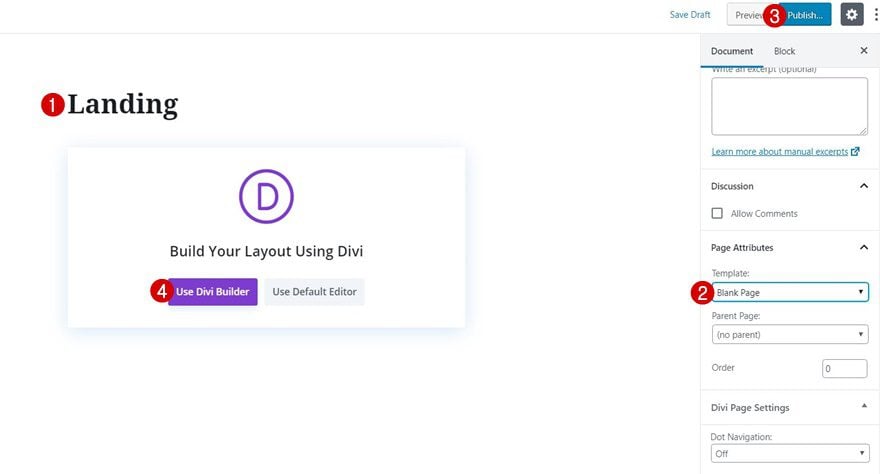
Lo primero que deberá hacer es crear una nueva página en blanco. Dale un título a tu página y cambia a Divi Builder.

Subir página de destino de Sightseeing
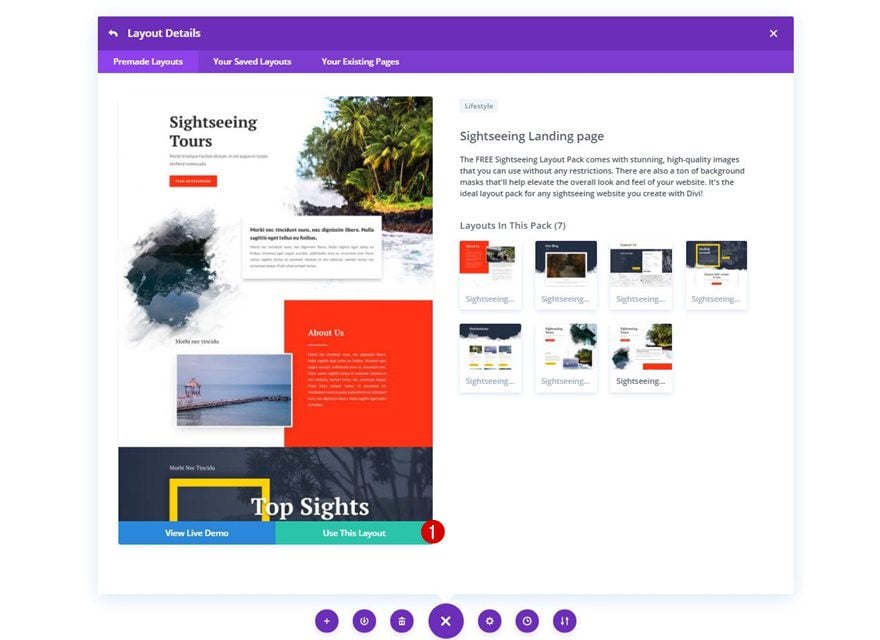
Una vez que haya habilitado Divi Builder, cargue el diseño de la página de destino del paquete de diseño de turismo.

2. Agregue una nueva sección regular al final de la página
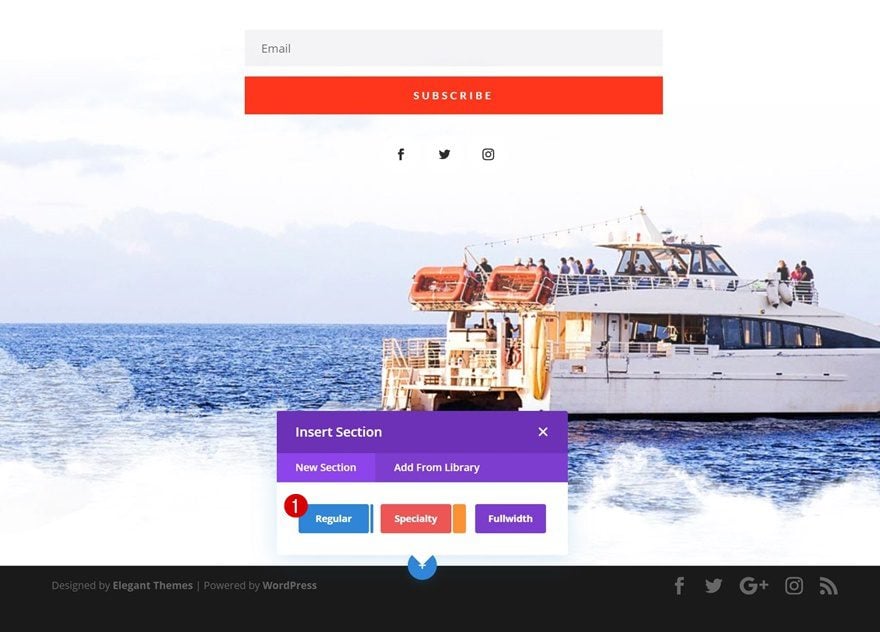
Una vez que la barra de menú principal está oculta, podemos comenzar a agregar el menú publicitario. Para hacer eso, vamos a agregar una nueva sección regular al final de nuestra página.

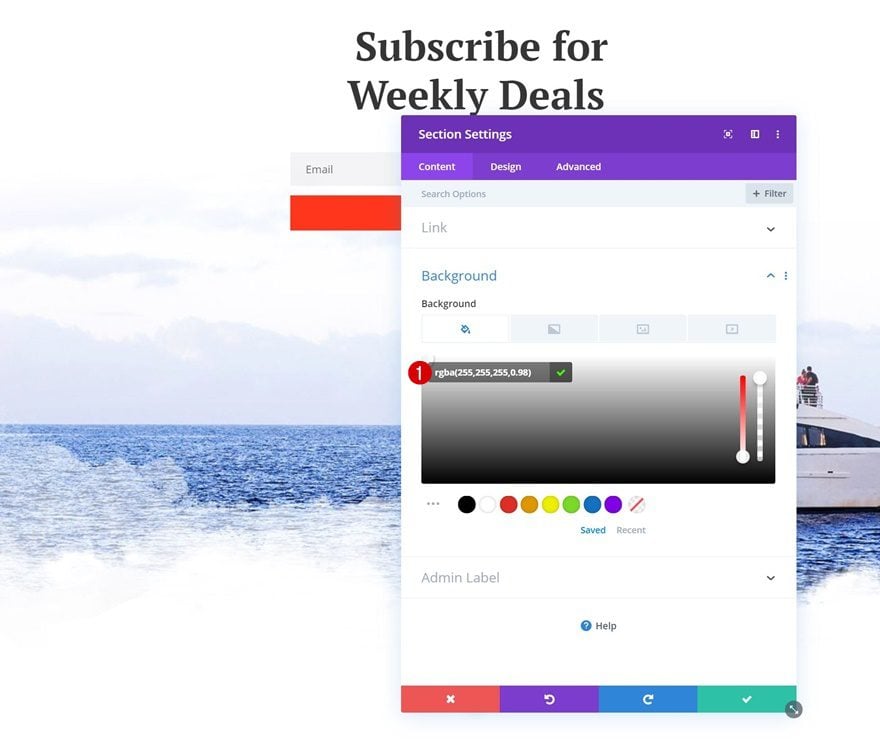
Color de fondo
Abra la configuración de la sección y agregue un color de fondo blanco ligeramente transparente.
- Color de fondo: rgba(255,255,255,0.98)

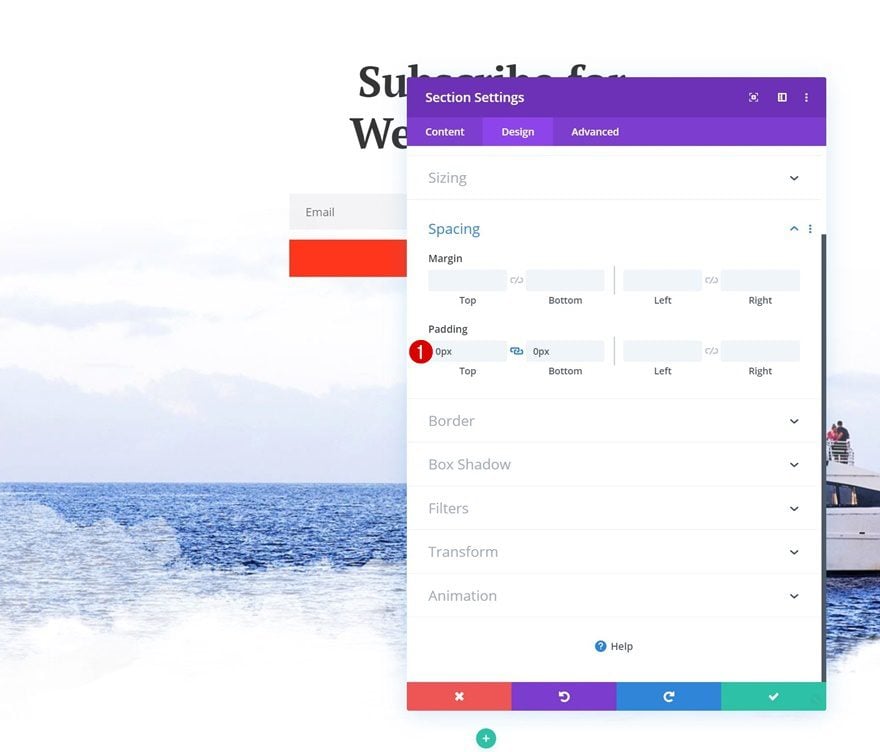
Espaciado
Pase a la pestaña de diseño y elimine todo el relleno superior e inferior predeterminado de la sección.
- Relleno superior: 0px
- Relleno inferior: 0px

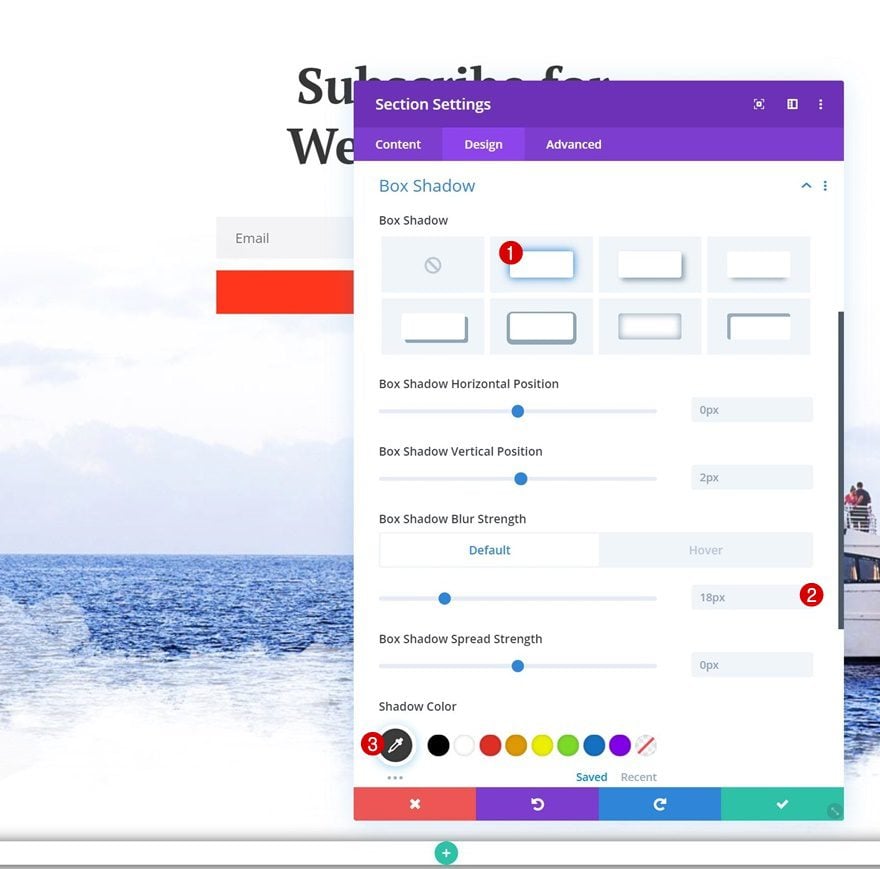
Sombra de cuadro predeterminada
Agregue una sombra de cuadro a la siguiente sección.
- Fuerza de desenfoque de sombra de cuadro: 18px
- Color de sombra: #383838

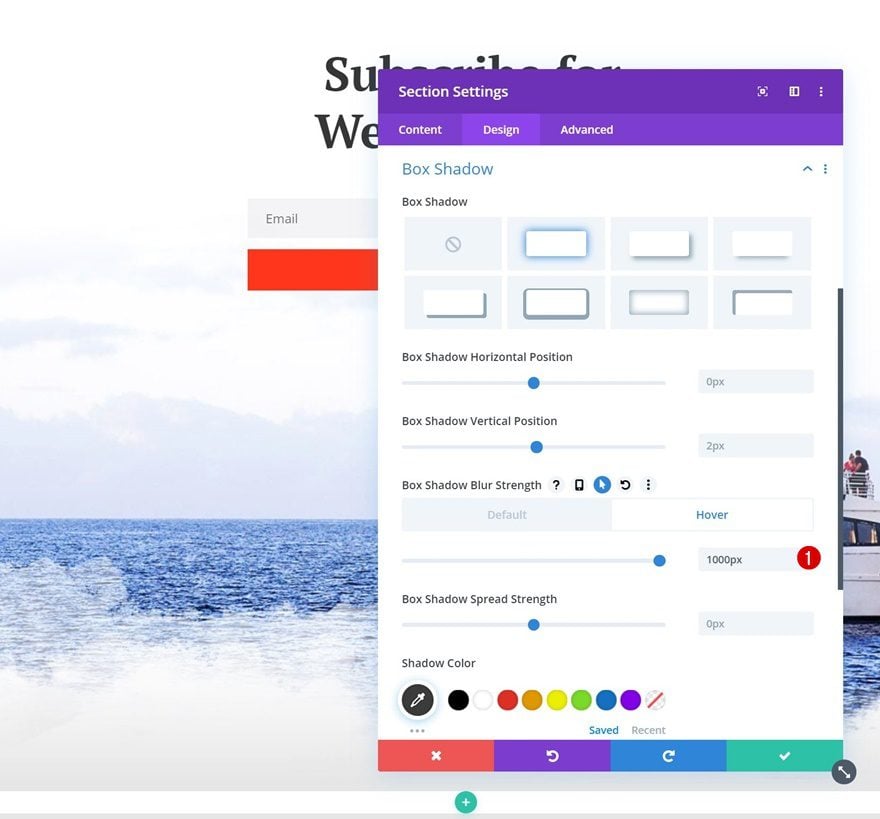
Sombra de caja flotante
Y cambie la fuerza de desenfoque de la sombra del cuadro al pasar el mouse.
- Fuerza de desenfoque de sombra de cuadro: 1000px

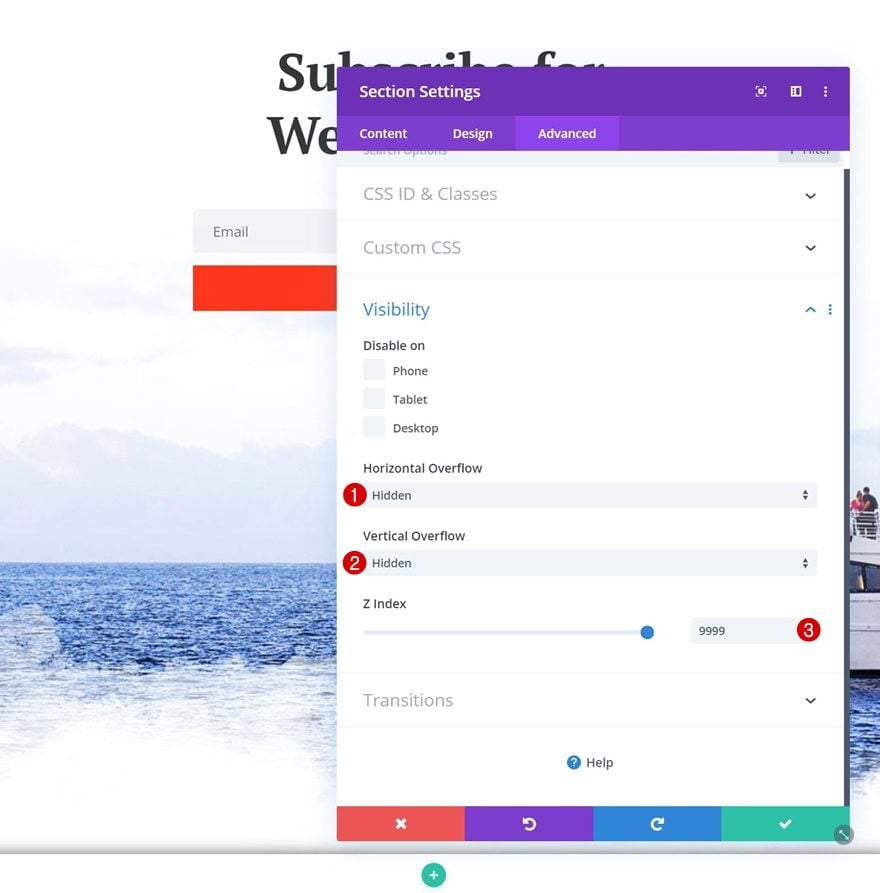
Ocultar desbordamientos de sección y aumentar el índice Z
Usaremos la configuración de tamaño de la sección para que esta técnica funcione, pero para asegurarnos de que nada exceda el contenedor de la sección, necesitaremos ocultar los desbordamientos. También estamos aumentando el Índice Z para asegurarnos de que la sección permanezca en la parte superior del resto de la página.
- Desbordamiento horizontal: oculto
- Desbordamiento vertical: oculto
- Índice Z: 9999

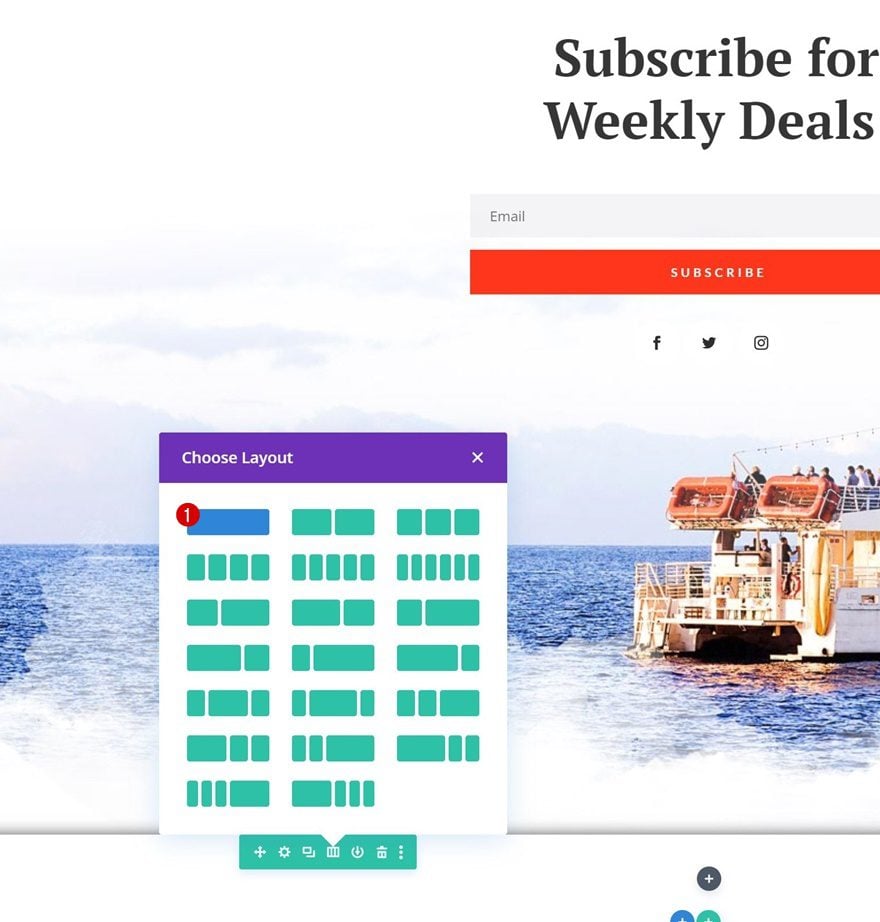
Añadir Fila #1
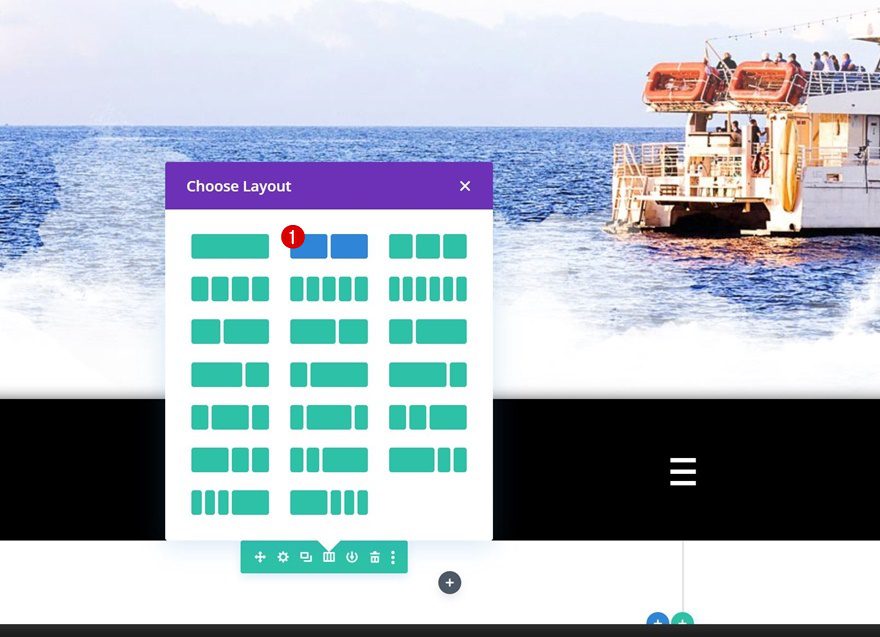
Estructura de la columna
Una vez que haya completado la configuración básica de la sección, es hora de agregar todo el contenido que desea que aparezca en el menú. Puede crear cualquier diseño que desee utilizando los elementos de diseño y las opciones integradas de Divi, pero debe asegurarse de que todo encaje en una altura de ‘100vh’ en todos los tamaños de pantalla. Para lograr eso, usaremos la unidad de ancho de la ventana gráfica durante todo el proceso de construcción y ajustaremos los valores en diferentes tamaños de pantalla. Comience agregando una nueva fila a su sección usando la siguiente estructura de columnas:

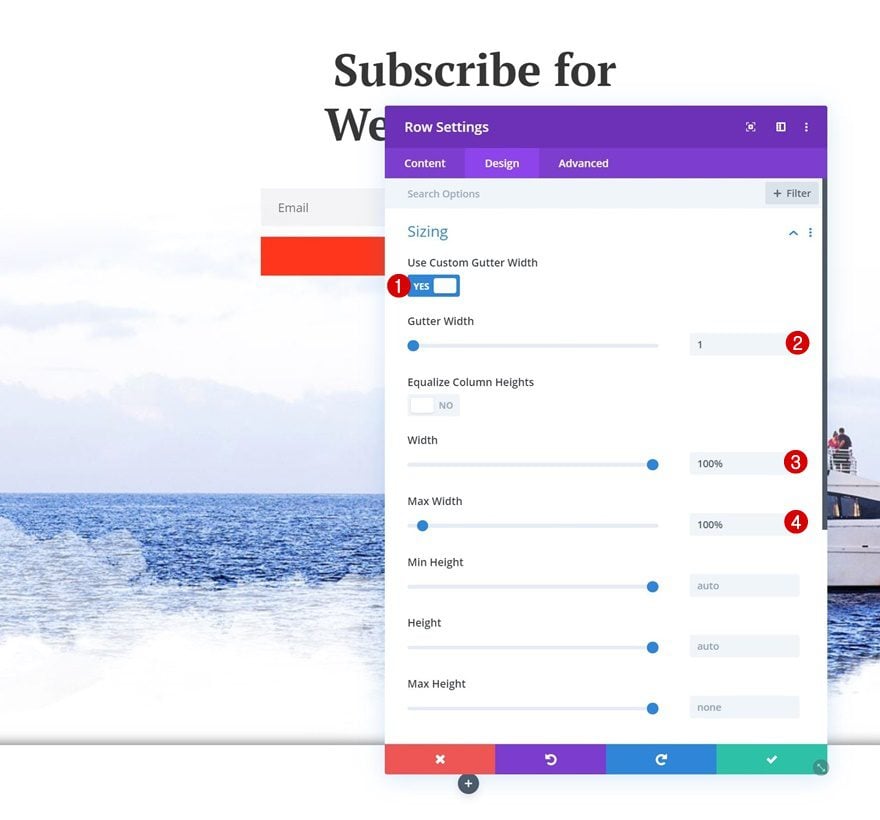
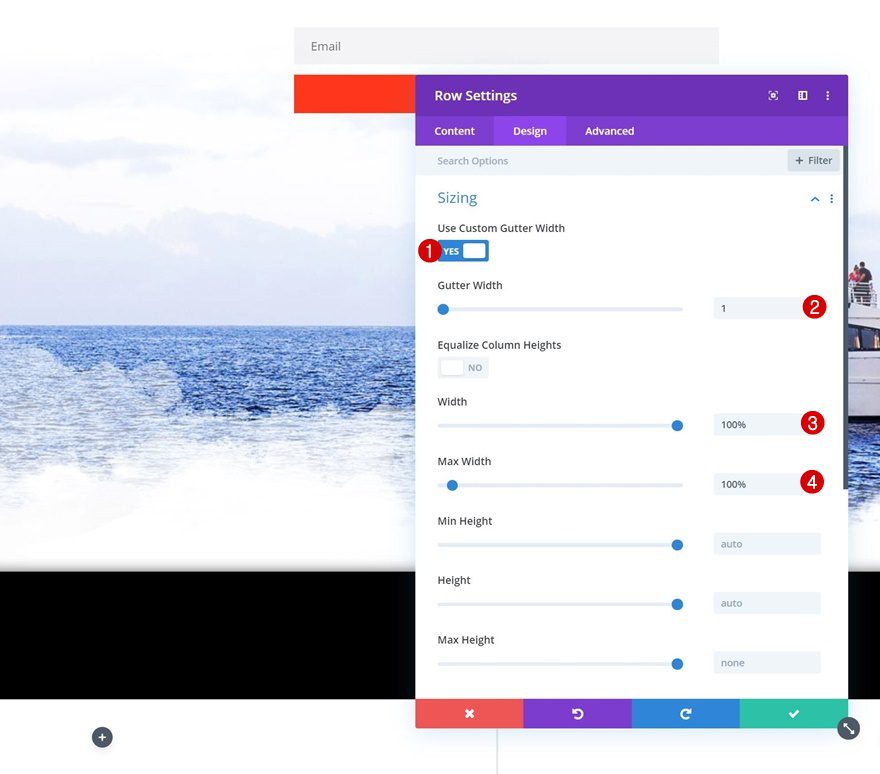
Dimensionamiento
Sin agregar ningún módulo todavía, abra la configuración de la fila y asegúrese de que ocupe todo el ancho de la sección.
- Usar ancho de canalón personalizado: Sí
- Ancho del canalón: 1
- Ancho: 100%
- Ancho máximo: 100%

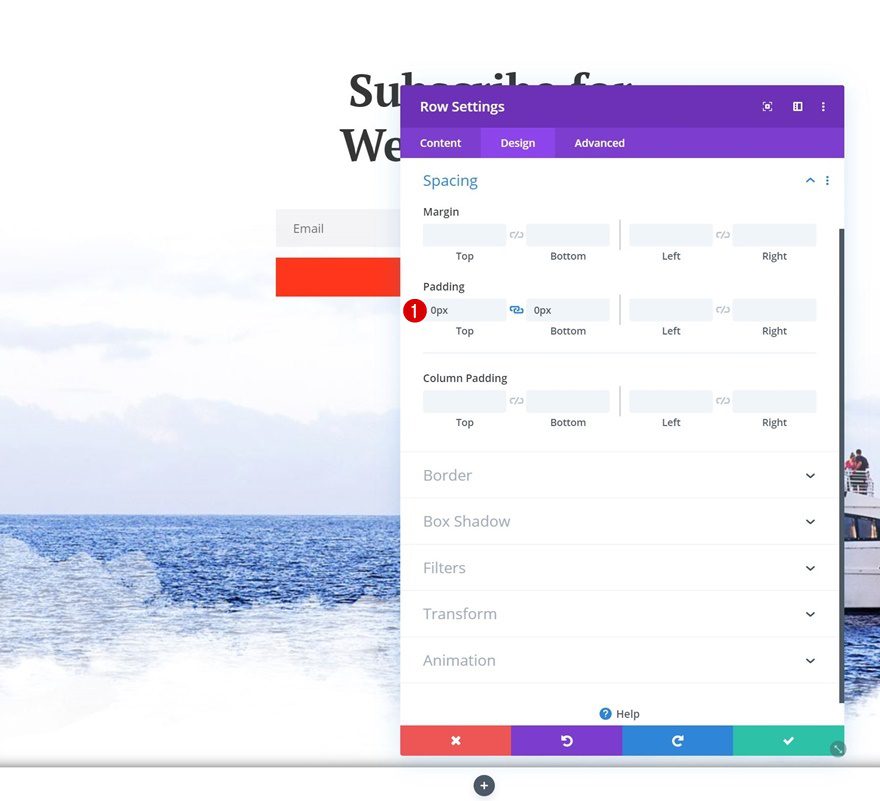
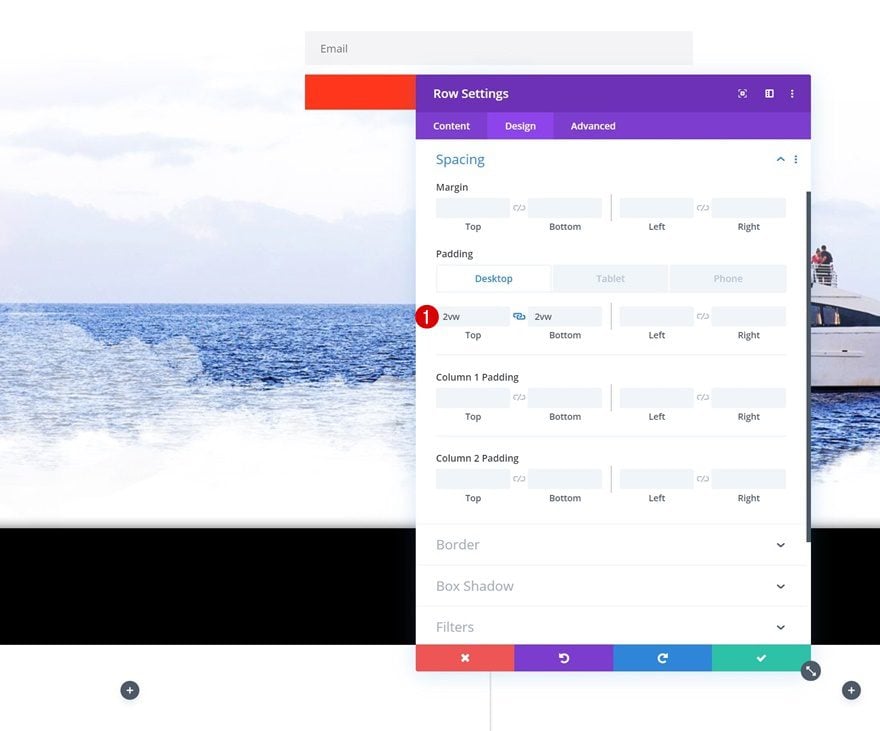
Espaciado
Pase a la configuración de espaciado y elimine todo el relleno superior e inferior predeterminado.
- Relleno superior: 0px
- Relleno inferior: 0px

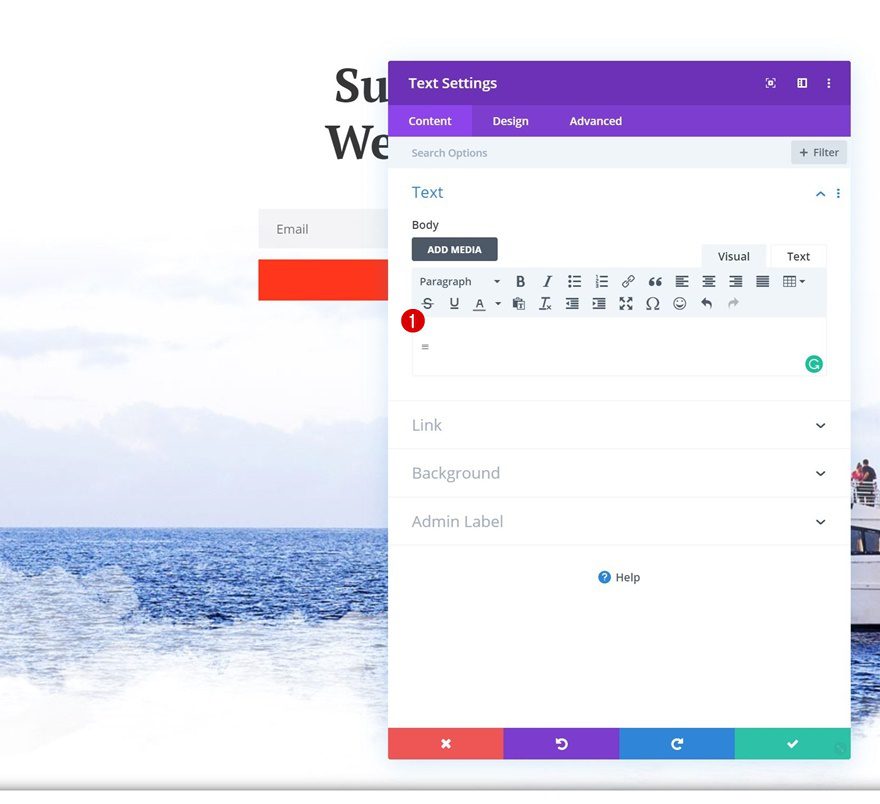
Agregar módulo de texto a la columna
Añadir símbolo
Continúe agregando un módulo de texto a la columna de la fila. Agregue el símbolo ‘=’ al cuadro de contenido o siéntase libre de usar cualquier otro símbolo de su elección.

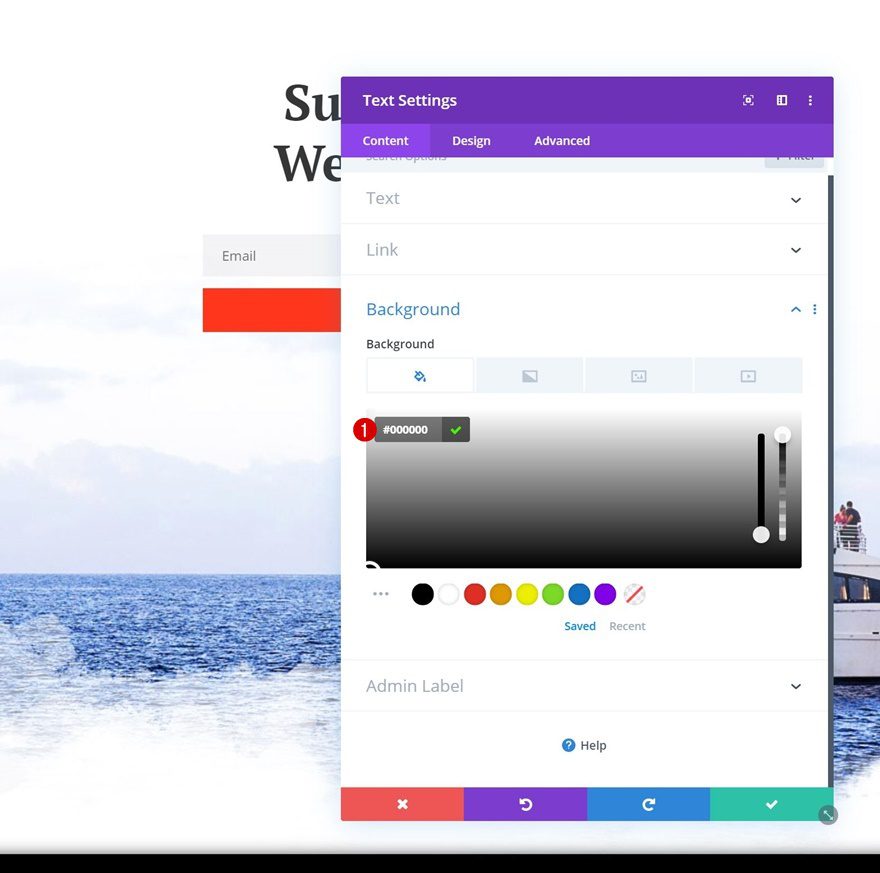
Color de fondo
Cambie el color de fondo del módulo a continuación.
- Color de fondo: #000000

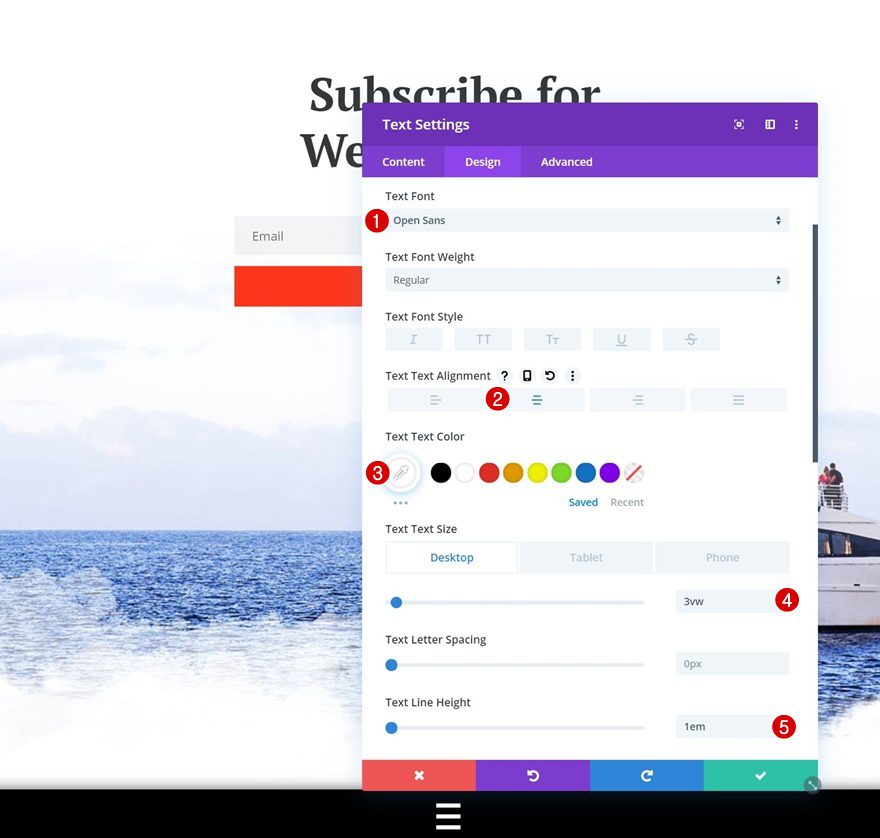
Configuración de texto
Pase a la pestaña de diseño y cambie también la configuración del texto.
- Fuente de texto: Open Sans
- Alineación de texto: Centro
- Color del texto: #ffffff
- Tamaño de texto: 3vw (escritorio), 5vw (tableta), 7vw (teléfono)
- Altura de línea de texto: 1em

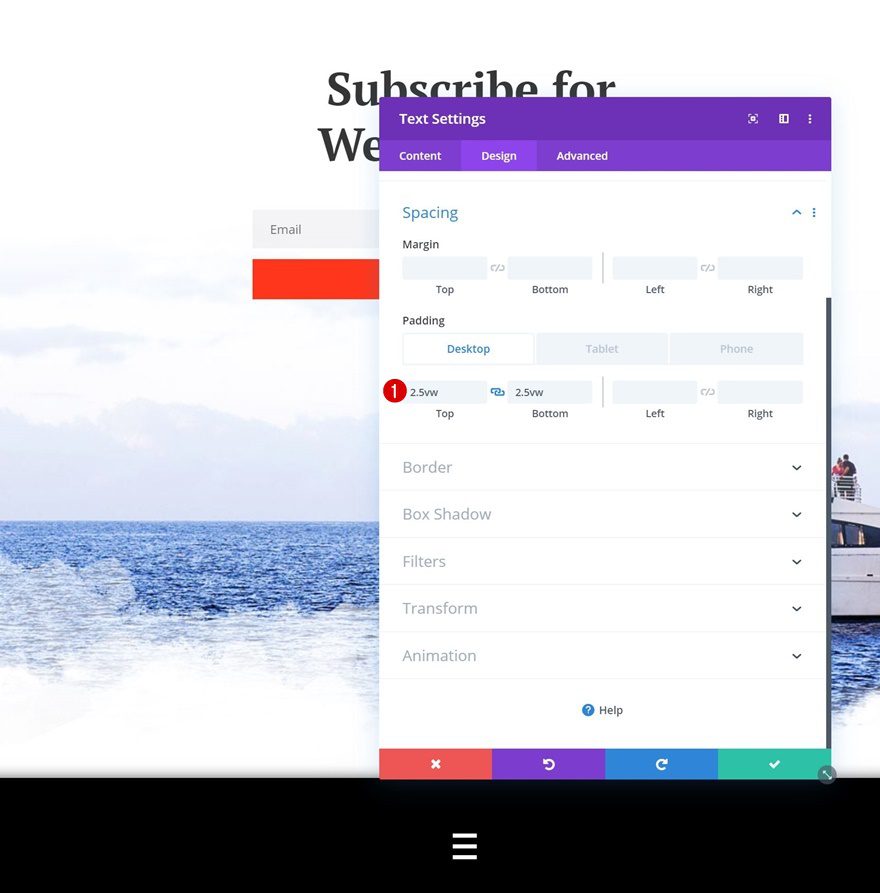
Espaciado
También estamos agregando algo de espacio en la parte superior e inferior del módulo utilizando los siguientes valores de relleno personalizados:
- Acolchado superior: 2.5vw (escritorio), 3.5vw (tableta), 5vw (teléfono)
- Acolchado inferior: 2.5vw (escritorio), 3.5vw (tableta), 5vw (teléfono)

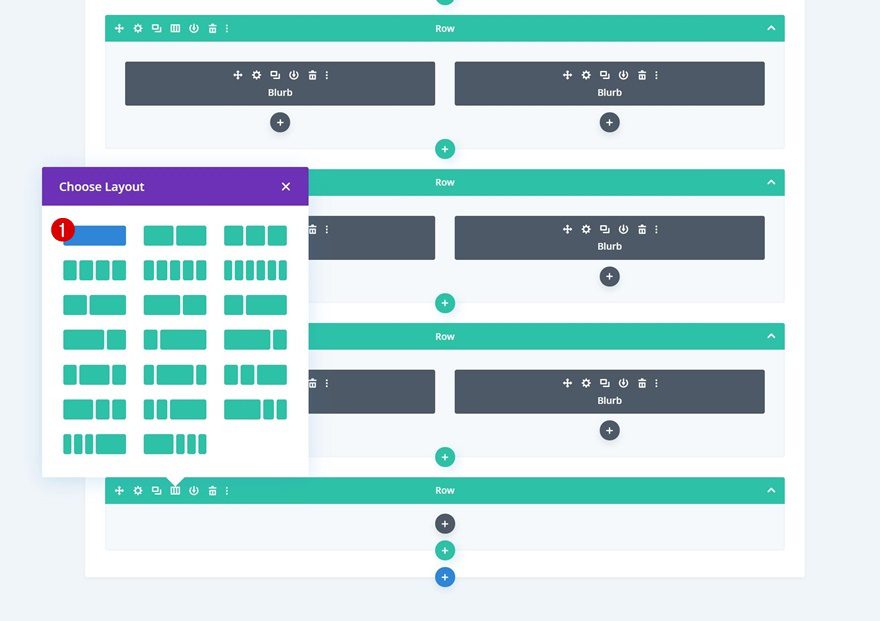
Añadir Fila #2
Estructura de la columna
Continúe agregando una segunda fila usando la siguiente estructura de columnas:

Dimensionamiento
Sin agregar ningún módulo todavía, abra la configuración de la fila y permita que la fila ocupe todo el ancho de la pantalla.
- Usar ancho de canalón personalizado: Sí
- Ancho del canalón: 1
- Ancho: 100%
- Ancho máximo: 100%

Espaciado
Pase a la configuración de espaciado y agregue un poco de relleno superior e inferior personalizado a continuación.
- Acolchado superior: 2vw (escritorio), 4vw (tableta), 6vw (teléfono)
- Acolchado inferior: 2vw (escritorio), 4vw (tableta), 6vw (teléfono)

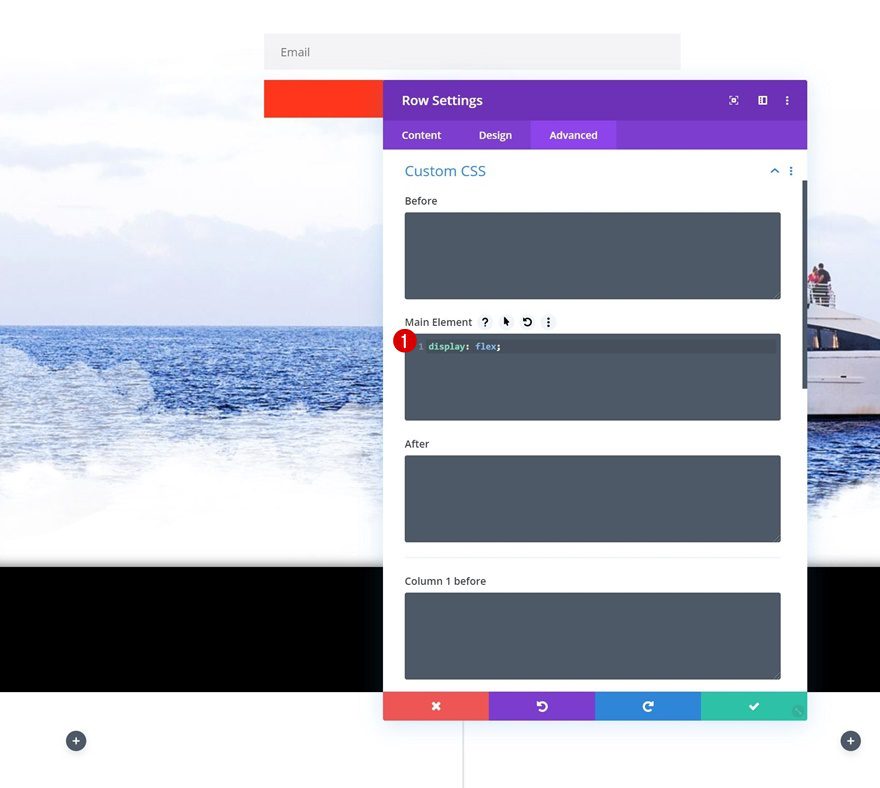
Mostrar
Para asegurarnos de que ambas columnas permanezcan una al lado de la otra en tamaños de pantalla más pequeños, agregaremos una sola línea de código CSS al elemento principal de la fila.
|
01
|
display: flex; |

Agregue el módulo Blurb a la columna 1
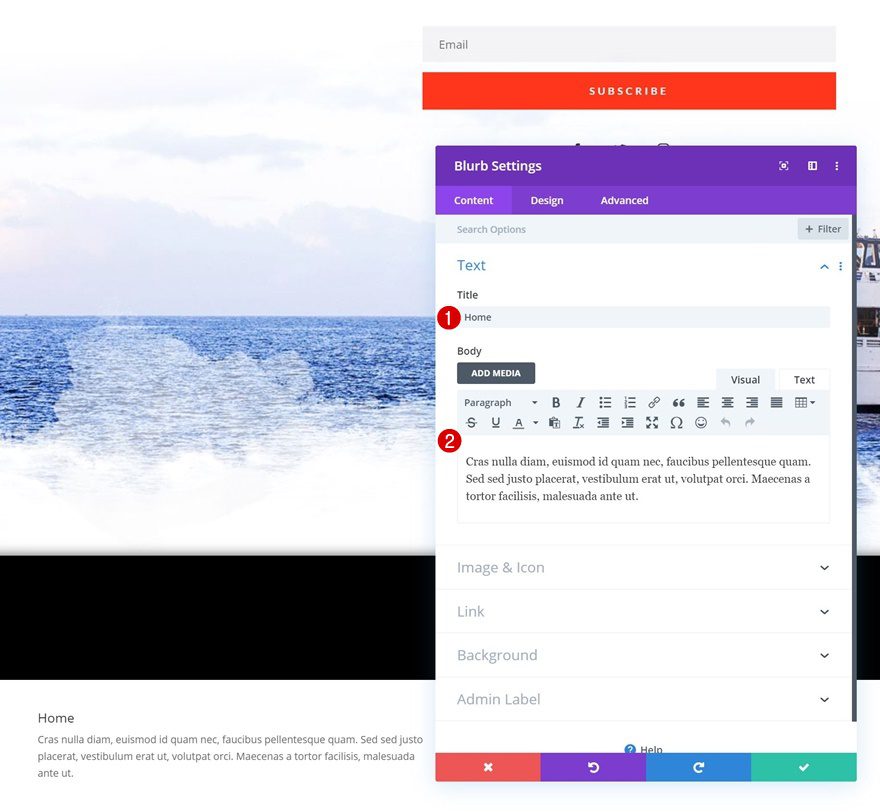
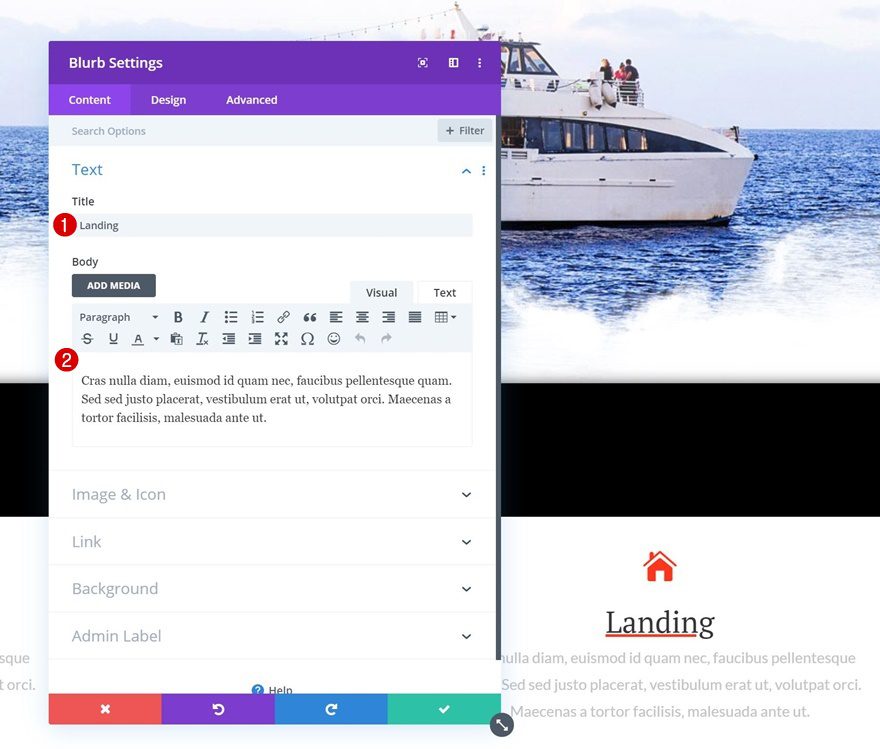
Agregar contenido
¡Es hora de comenzar a agregar los elementos del menú! Agregue un nuevo módulo de Blurb a la primera columna de la fila e ingrese algún contenido de su elección.

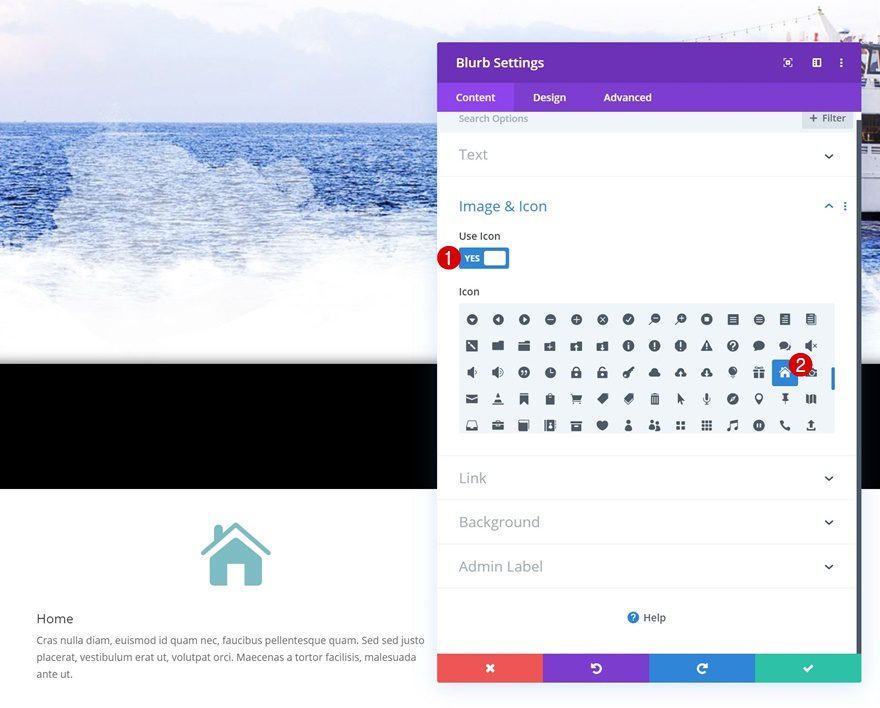
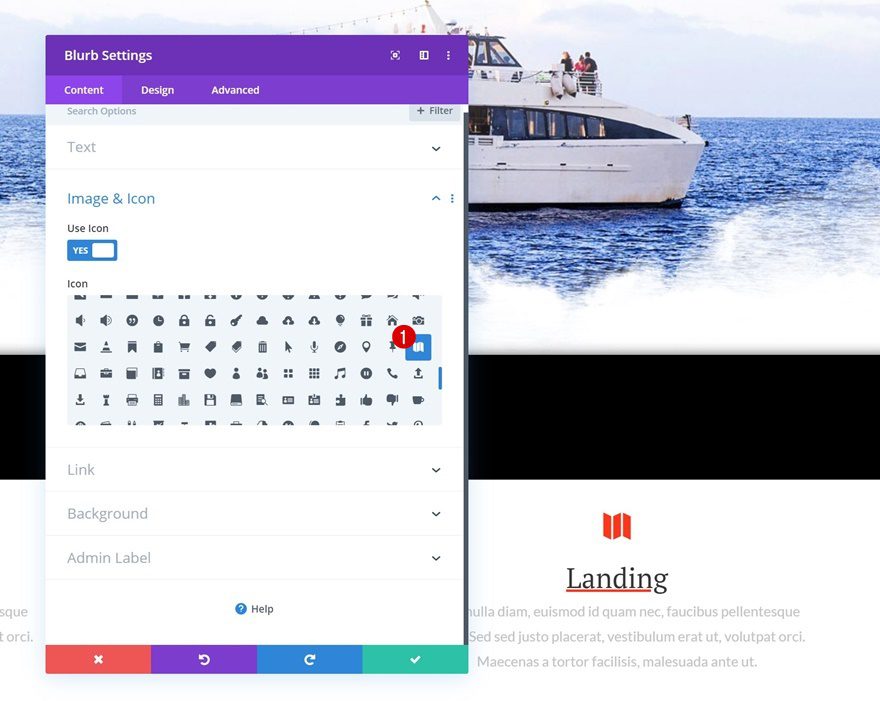
Seleccionar icono
Elija un icono a continuación.

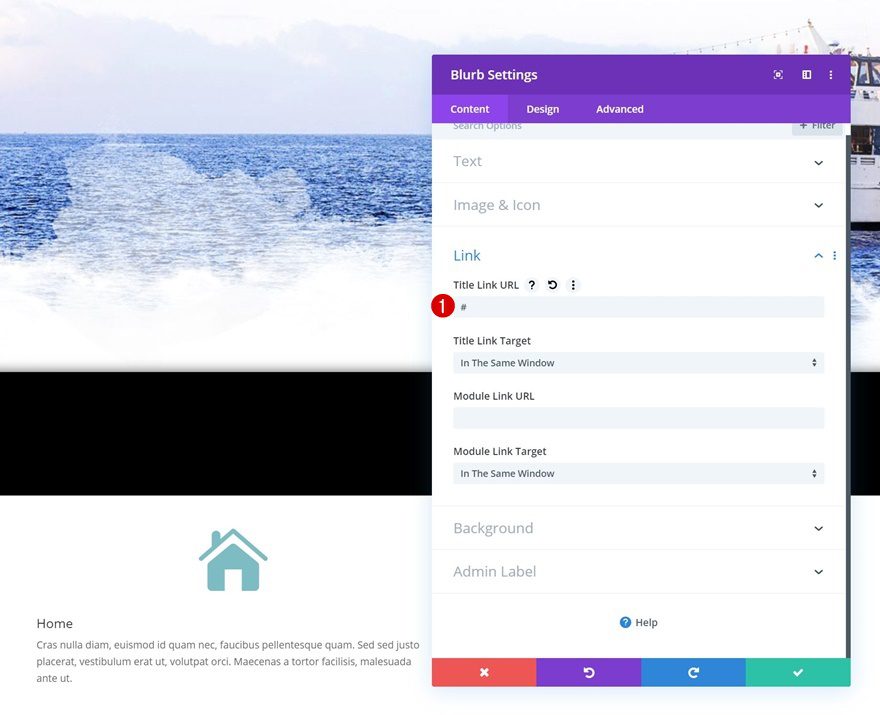
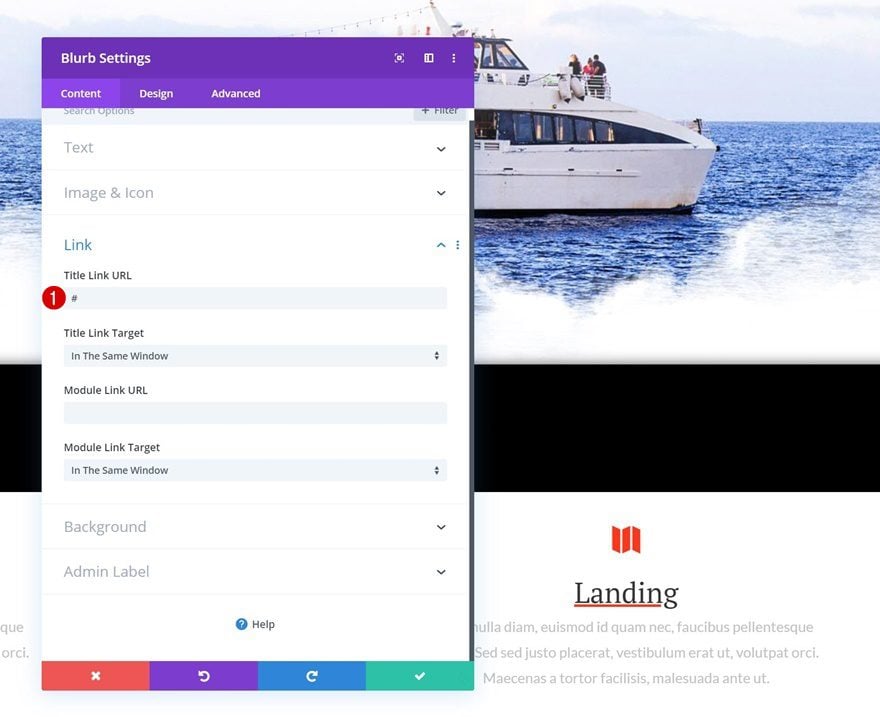
Añadir enlace
E ingrese un enlace de página que coincida con el elemento del menú.
- URL del enlace del título: #

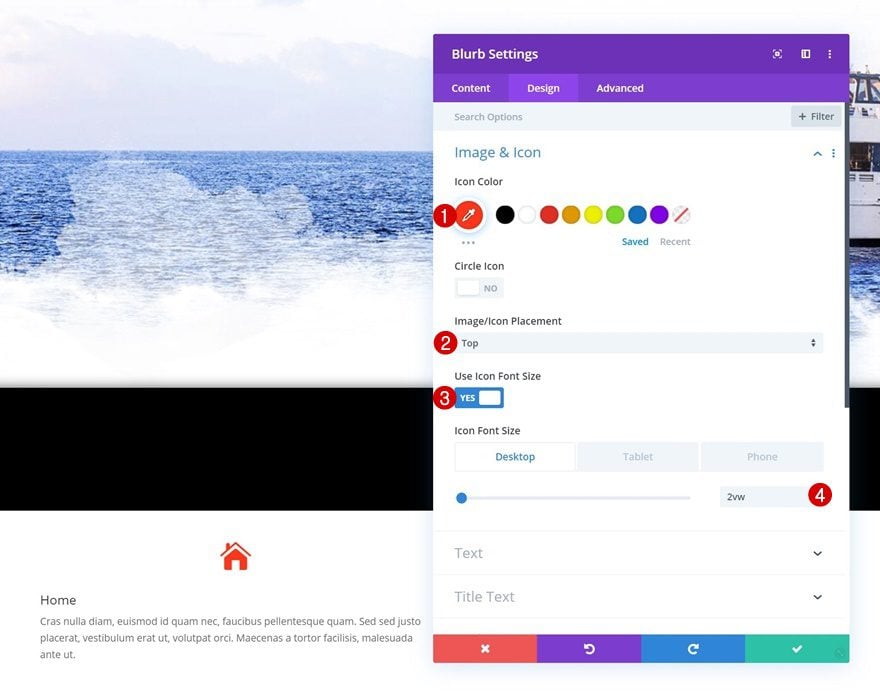
Configuración de iconos
Pase a la pestaña de diseño y cambie la configuración del icono en consecuencia:
- Color del icono: #ff3314
- Ubicación del icono: superior
- Usar tamaño de fuente de icono: Sí
- Tamaño de fuente del icono: 2vw (escritorio), 3vw (tableta), 4vw (teléfono)

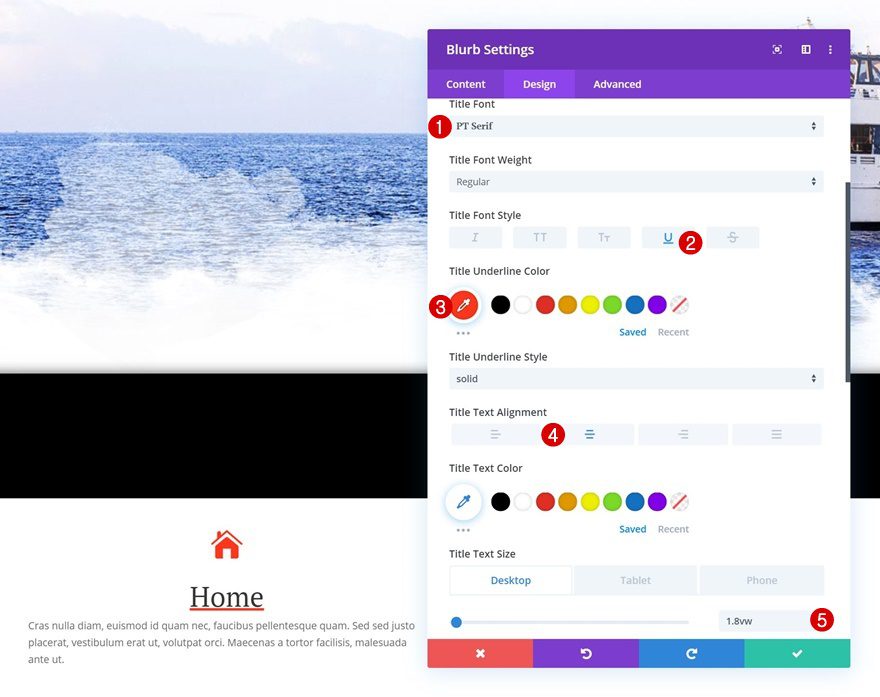
Configuración del texto del título
Modifique también la configuración del texto del título.
- Fuente del título: PT Serif
- Estilo de fuente del título: Subrayado
- Color de subrayado del título: #ff3314
- Alineación del texto del título: Centro
- Tamaño del texto del título: 1.8vw (escritorio), 2.3vw (tableta), 3.3vw (teléfono)

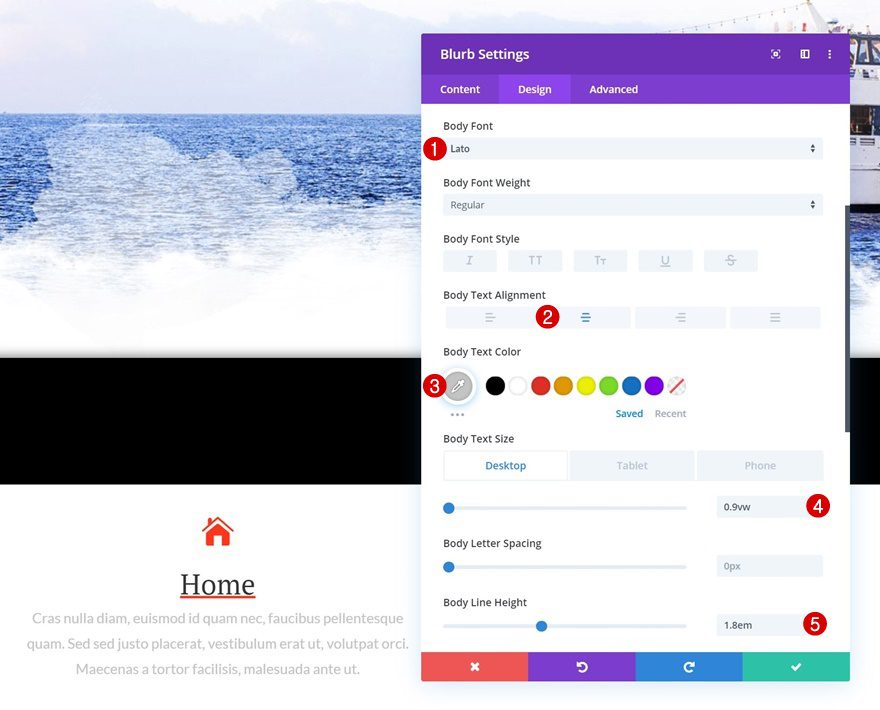
Configuración del texto del cuerpo
Luego, cambie la configuración del texto del cuerpo.
- Fuente del cuerpo: Lato
- Alineación del cuerpo del texto: Centro
- Color del cuerpo del texto: #c6c6c6
- Tamaño del texto del cuerpo: 0.9vw (escritorio), 1.7vw (tableta), 2.1vw (teléfono)
- Altura de la línea del cuerpo: 1,8 em

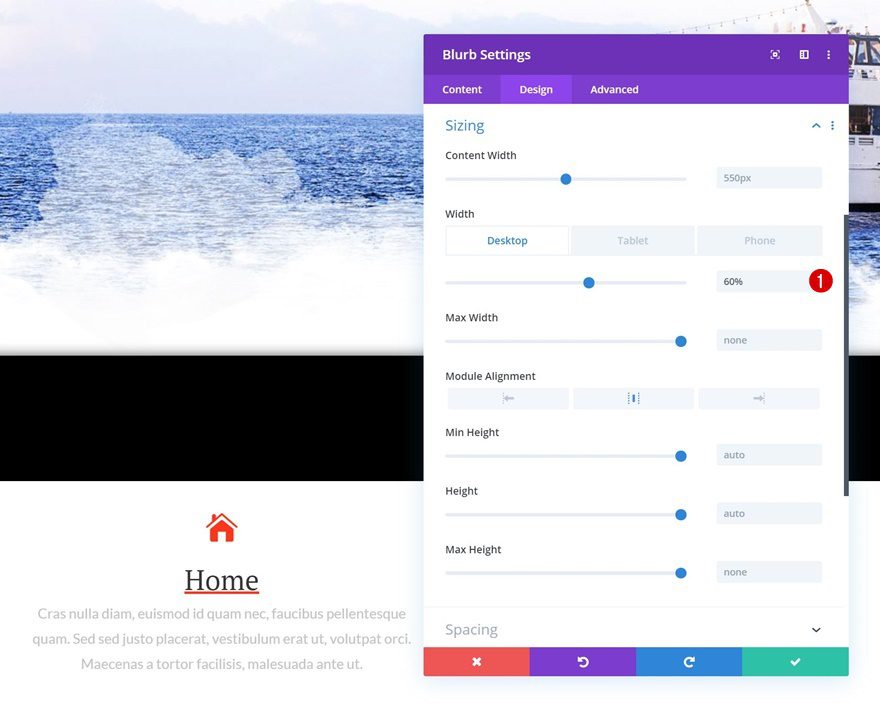
Dimensionamiento
Y cambie el ancho del módulo en diferentes tamaños de pantalla usando los siguientes valores:
- Ancho: 60 % (escritorio), 65 % (tableta), 80 % (teléfono)

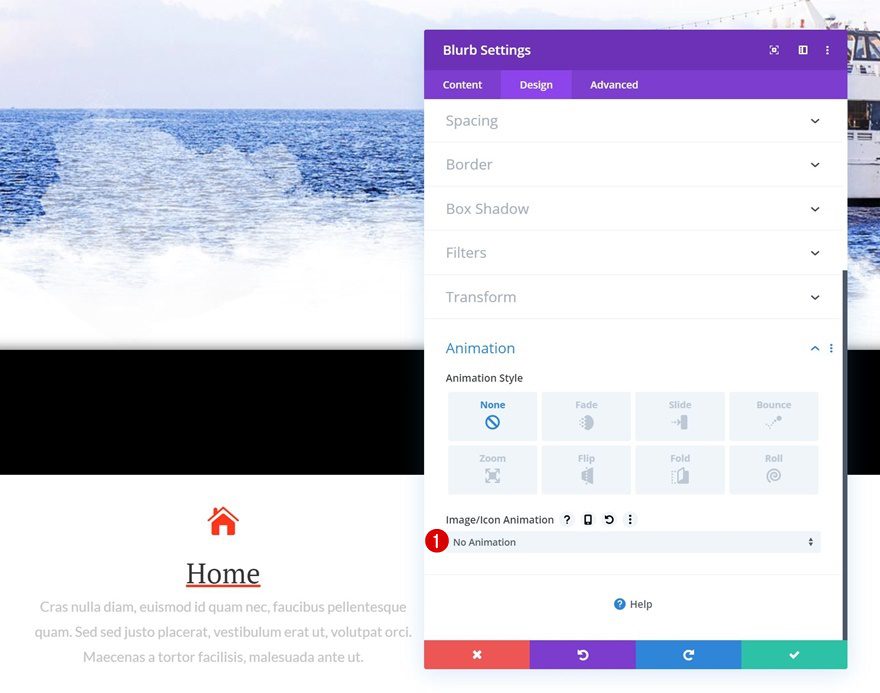
Animación
También estamos eliminando la animación del icono en la configuración de animación.
- Animación de iconos: sin animación

Clonar módulo Blurb y colocar duplicado en la columna 2
Una vez que haya completado el módulo de Blurb, puede clonarlo y colocar el duplicado en la segunda columna de la fila.

Cambiar copia
Asegúrate de cambiar la copia.

Cambiar el ícono
Junto con el icono.

Cambiar enlace
Y el enlace de la página que coincide con el nuevo elemento del menú.

Clonar fila dos veces
Una vez que haya completado ambos módulos de Blurb en la fila, puede clonar la fila completa dos veces.

Cambie la copia, el ícono y el enlace para cada duplicado de Blurb individualmente
Asegúrese de cambiar la copia, el ícono y el enlace para cada uno de los elementos del menú de publicidad individualmente.

4. Haz que la sección sea pegajosa
Por defecto
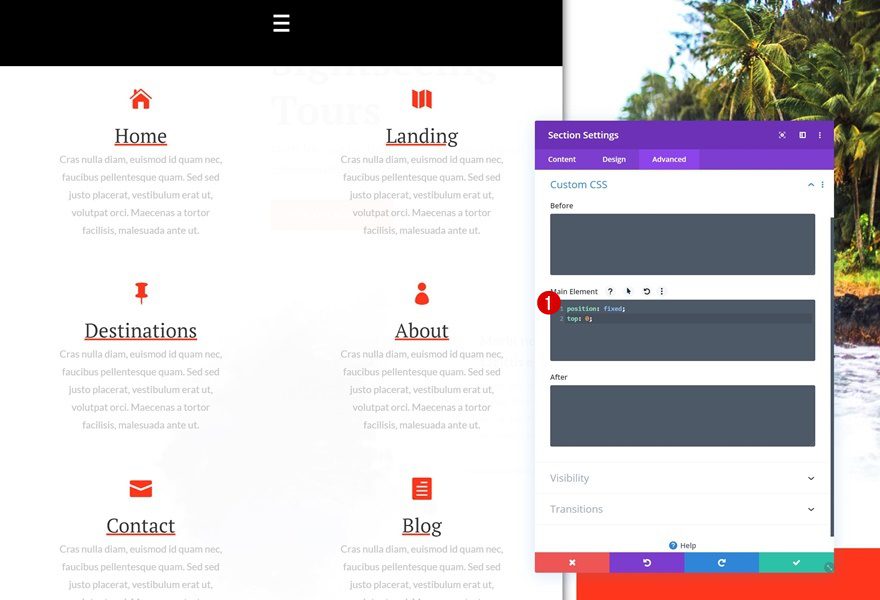
Una vez que haya agregado todos los elementos que desea mostrar en su sección, puede hacer que la sección se adhiera a la parte superior izquierda de su página agregando las siguientes dos líneas de código CSS al elemento principal de la sección:
|
01
02
|
position: fixed;top: 0; |

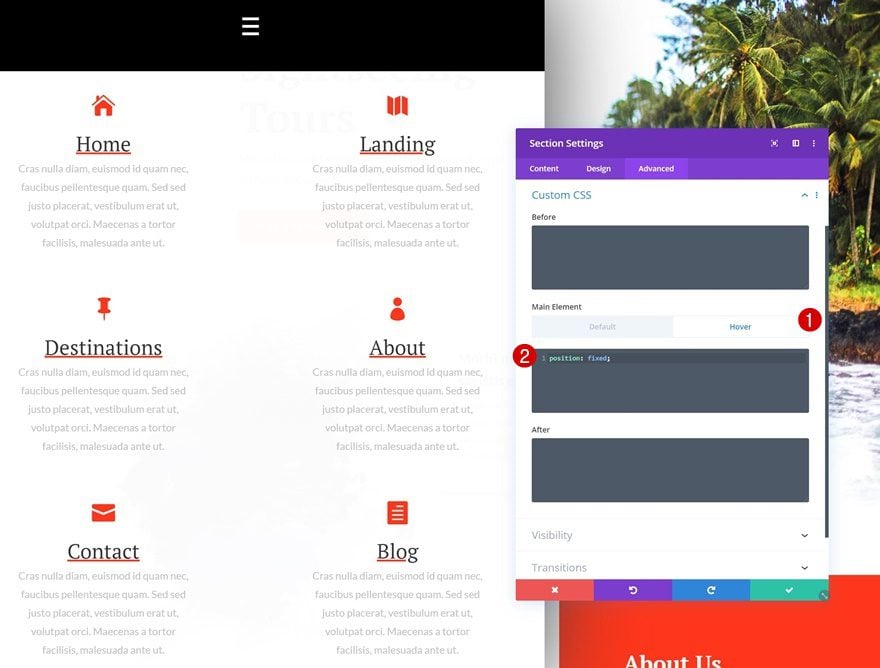
Pase el cursor (¡Importante!)
Habilite la opción de desplazamiento en el elemento principal de la sección y asegúrese de que la sección también permanezca pegajosa en este estado.
|
01
|
position: fixed; |

Tamaño de sección predeterminado
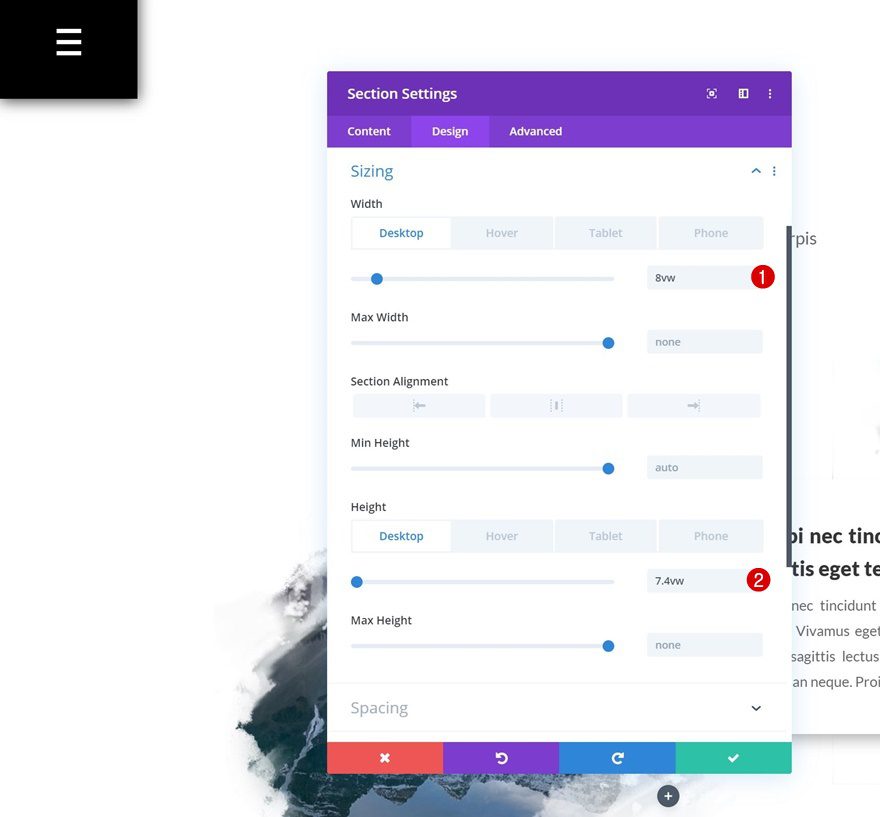
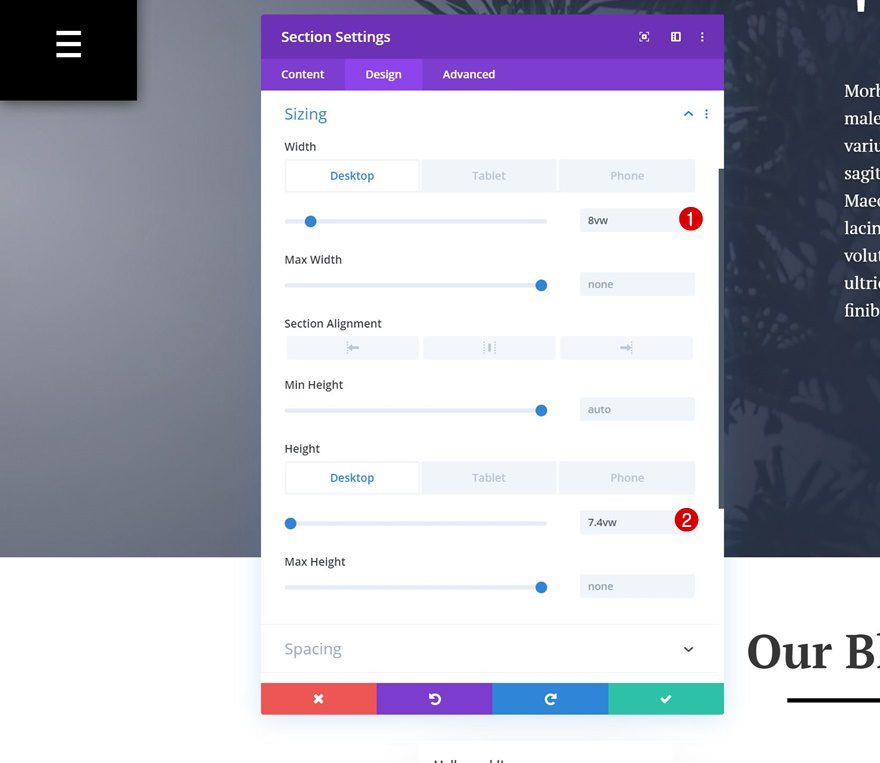
En la siguiente parte del tutorial, deberá elegir un método preferido; un menú al pasar el mouse o hacer clic. El menú flotante se comportará como un menú de clic en dispositivos más pequeños. Si decide elegir la opción de desplazamiento, abra la configuración de la sección nuevamente, vaya a la configuración de tamaño y cambie el ancho y la altura de su menú en consecuencia:
- Ancho: 8vw (Escritorio), 12vw (Tableta), 20vw (Teléfono)
- Altura: 7.4vw (Escritorio), 12vw (Tableta), 16vw (Teléfono)

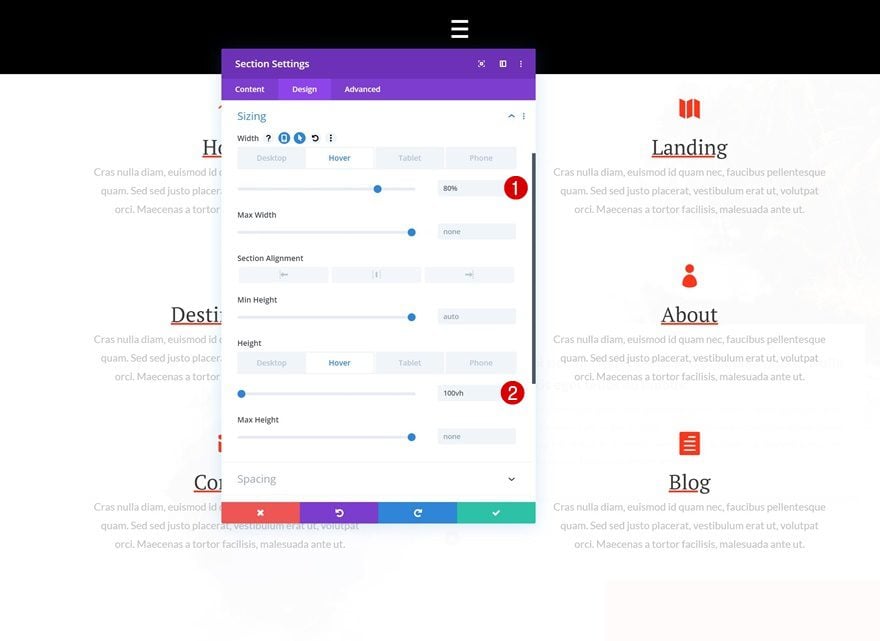
Tamaño de la sección flotante
Modifique los valores al pasar el mouse para crear un menú desplegable.
- Ancho: 80%
- Altura: 100vh

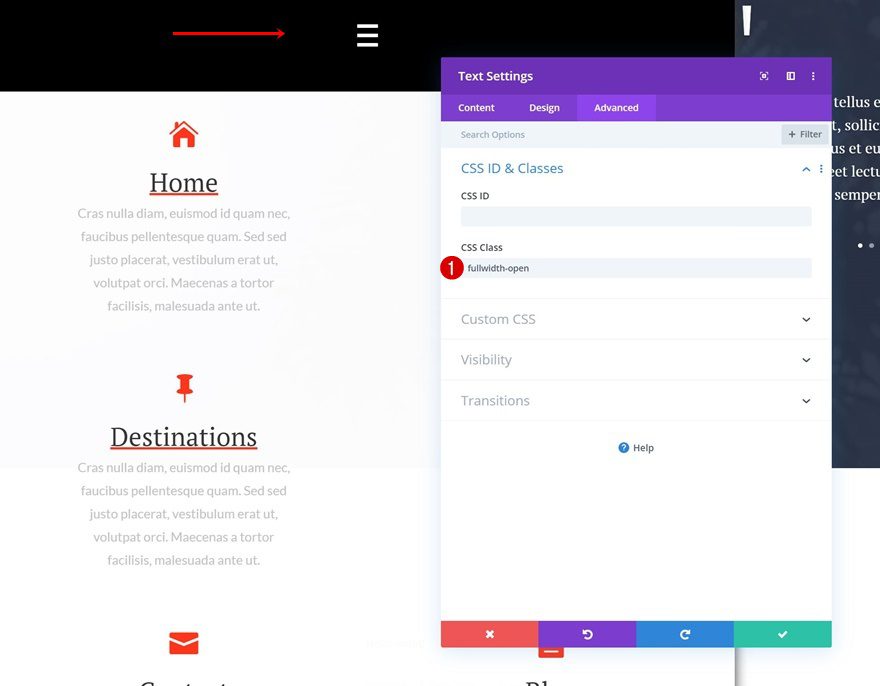
Agregar clase CSS al módulo de texto
Si desea un menú que se abra solo al hacer clic, deberá abrir el Módulo de texto que contiene el símbolo de menú. Vaya a la pestaña avanzada y agregue una clase CSS personalizada.
- Clase CSS: ancho completo abierto

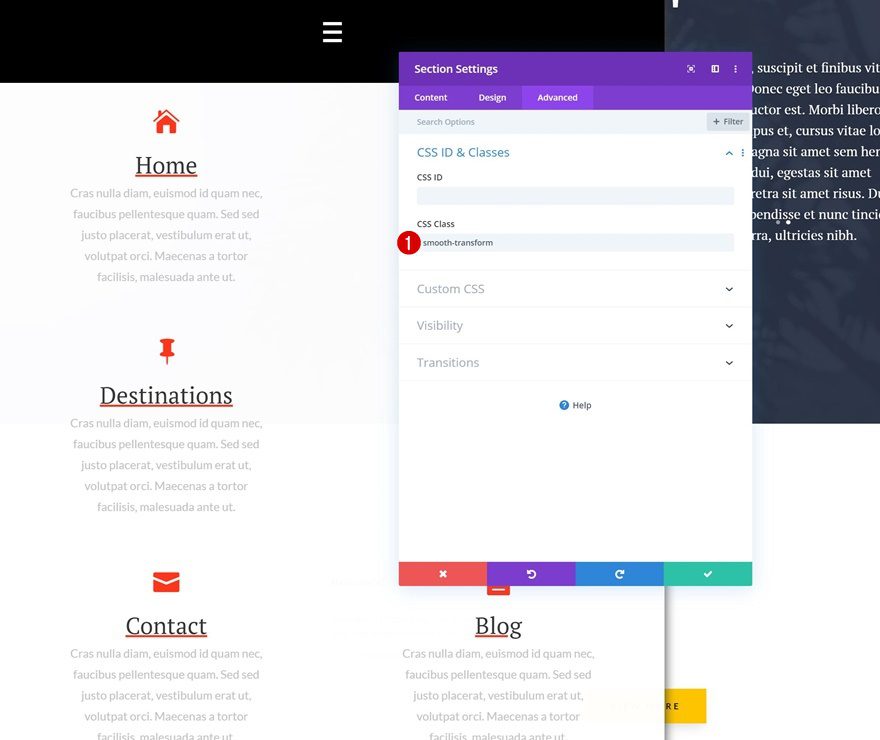
Agregar clase CSS a la sección
Abra la configuración de la sección a continuación y agregue una clase CSS diferente.
- Clase CSS: transformación suave

Tamaño de la sección
A continuación, modificaremos el ancho y el alto de nuestra sección.
- Ancho: 8vw (Escritorio), 12vw (Tableta), 20vw (Teléfono)
- Altura: 7.4vw (Escritorio), 12vw (Tableta), 16vw (Teléfono)

Agregar código a la página
Agregar nueva fila al final de la sección
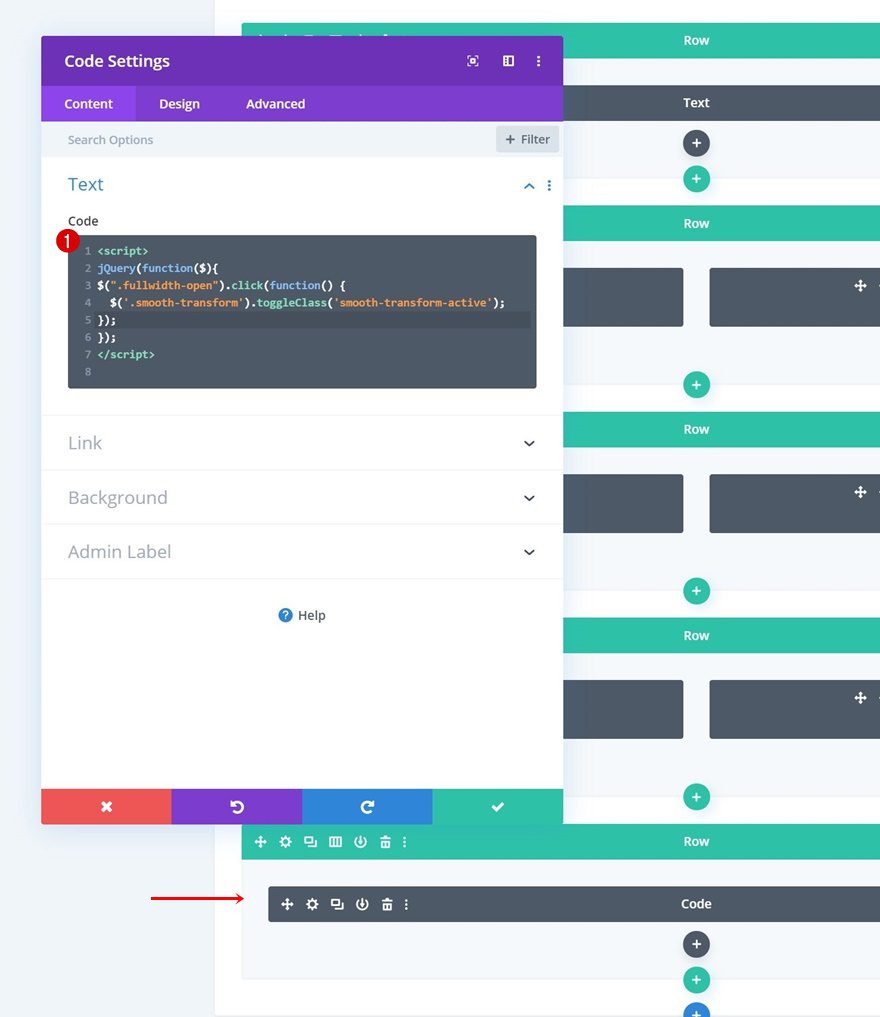
Ahora, para crear el efecto de alternancia, vamos a necesitar un poco de código JQuery y CSS. Comience agregando un módulo de código a una nueva fila en la parte inferior de su sección.

Agregue el módulo de código a la sección e inserte el código de alternancia de JQuery
Copie las siguientes líneas de código JQuery y péguelas en el cuadro de código:
|
01
02
03
04
05
06
07
08
|
<script>jQuery(function($){$(".fullwidth-open").click(function() { $('.smooth-transform').toggleClass('smooth-transform-active');});});</script> |

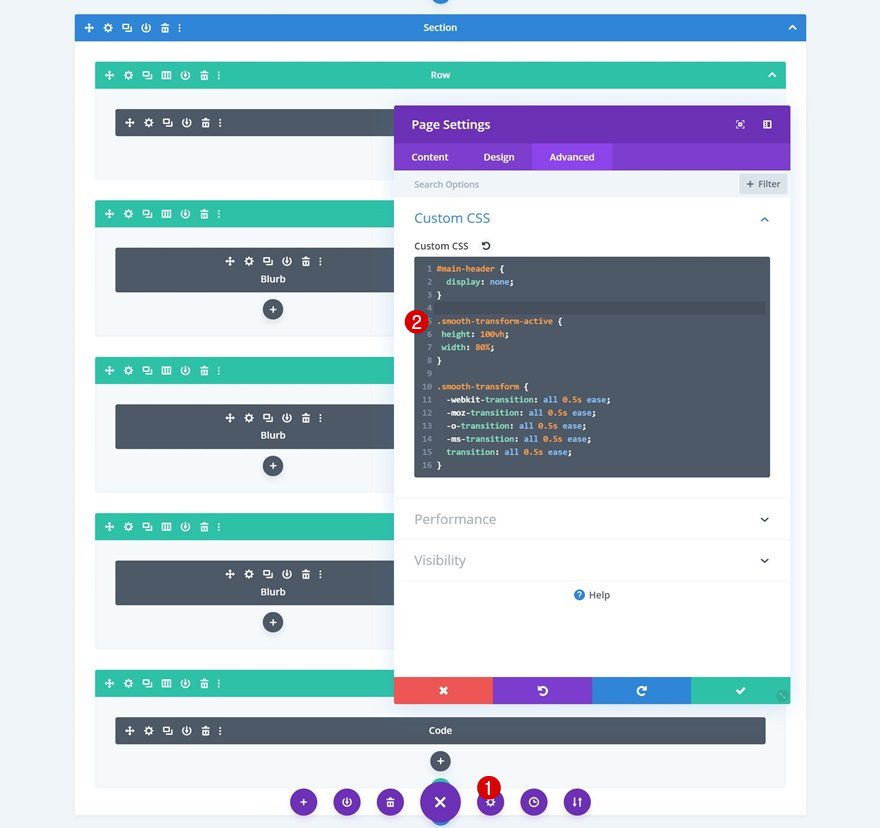
Agregar código CSS personalizado a la configuración de la página
Por último, pero no menos importante, abra la configuración de la página a continuación y agregue las siguientes líneas de código CSS:
|
01
02
03
04
05
06
07
08
09
10
11
12
|
.smooth-transform-active {height: 100vh;width: 80%;}.smooth-transform {-webkit-transition: all 0.5s ease;-moz-transition: all 0.5s ease;-o-transition: all 0.5s ease;-ms-transition: all 0.5s ease;transition: all 0.5s ease;} |

Avance
Ahora que hemos seguido todos los pasos, echemos un vistazo final al resultado en diferentes tamaños de pantalla.
Modo de desplazamiento
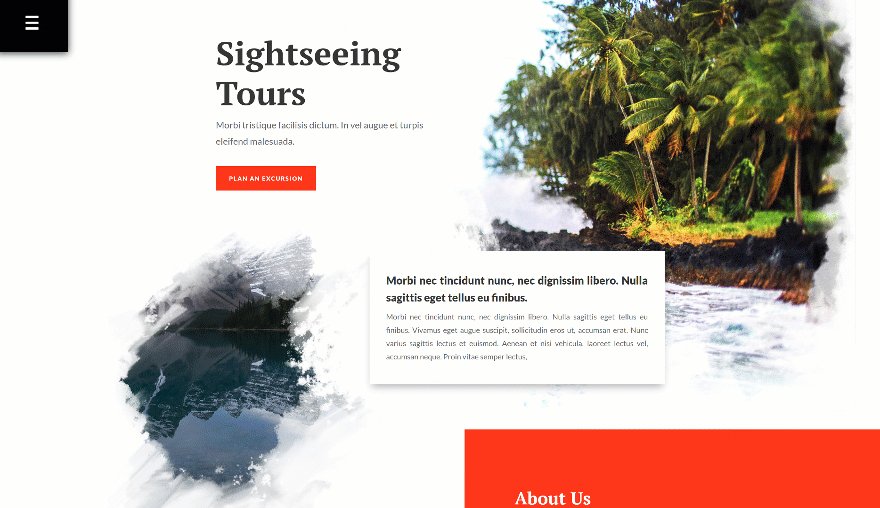
Escritorio

Móvil

Modo de clic
Escritorio

Móvil

Pensamientos finales
En esta publicación, le mostramos cómo crear un hermoso módulo publicitario que se expande al hacer clic/pasar el mouse (según sus preferencias). Esta es una excelente manera de agregar interactividad adicional a su menú mientras mantiene un resultado receptivo en todos los tamaños de pantalla. Si tiene alguna pregunta o sugerencia, ¡asegúrese de dejar un comentario en la sección de comentarios a continuación!
Si está ansioso por aprender más sobre Divi y obtener más regalos de Divi, asegúrese de suscribirse a nuestro boletín de correo electrónico y al canal de YouTube para que siempre sea una de las primeras personas en conocer y obtener los beneficios de este contenido gratuito.