
Los marcadores de imagen son una excelente manera de mostrar las características especiales de un producto. En esta publicación, le mostraremos cómo crear marcadores de imagen usando un módulo de texto y un divisor vertical. Gracias a la configuración de transformación dentro de las columnas, se puede colocar un marcador de imagen en cualquier lugar que lo necesite. Para mostrarte lo versátil que es esta técnica, te mostraremos dos ejemplos de diseño diferentes. ¡También podrá descargar el archivo JSON de forma gratuita!
¡Hagámoslo!
Antes de sumergirnos en el tutorial, echemos un vistazo rápido al resultado en diferentes tamaños de pantalla.
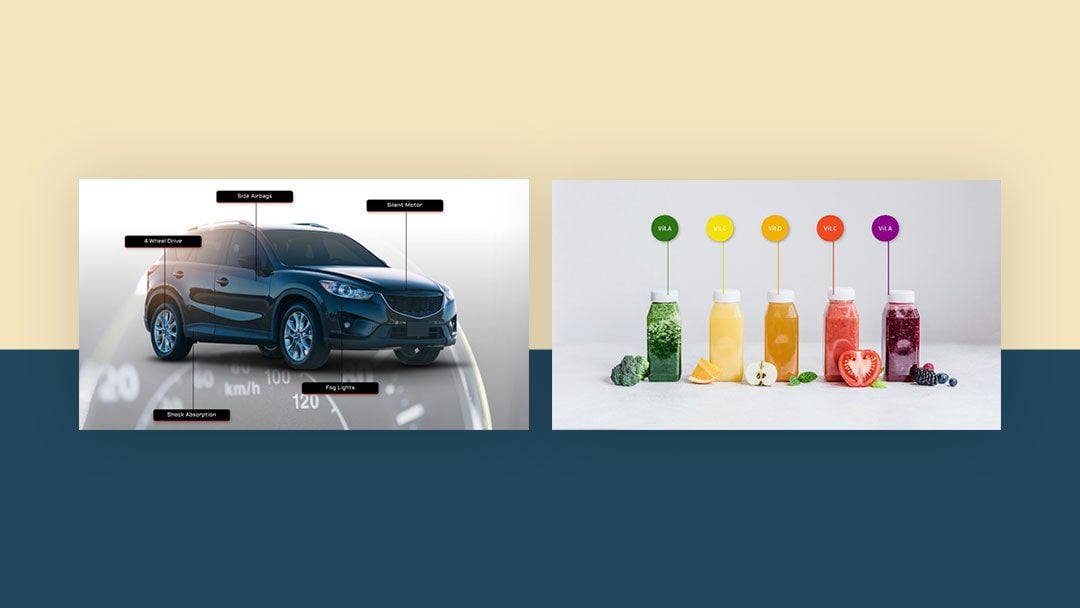
Ejemplo 1
Escritorio

Móvil

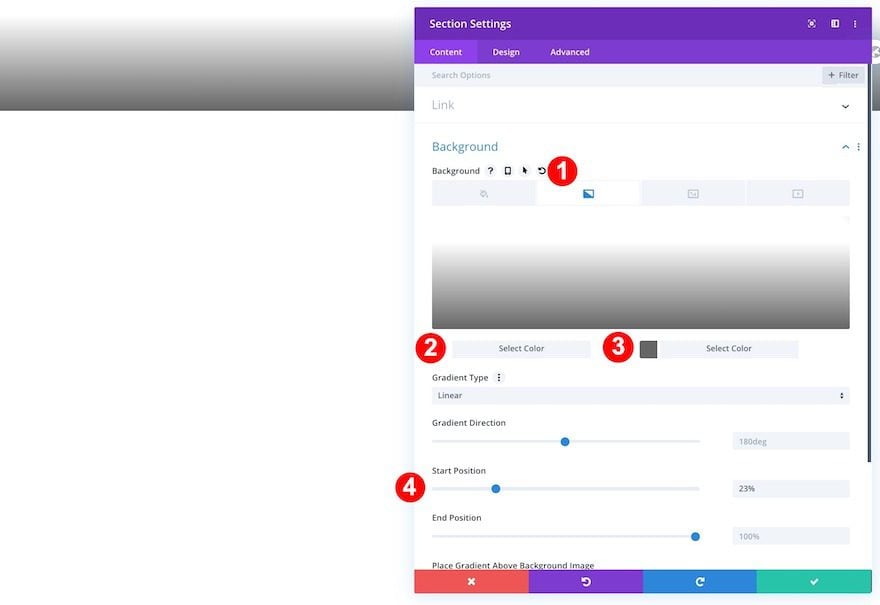
Ejemplo #2
Escritorio

Móvil

Descargue el diseño de marcadores de imagen GRATIS
Para poner sus manos en el diseño de marcadores de imagen gratuitos, primero deberá descargarlo usando el botón a continuación. Para obtener acceso a la descarga, deberá suscribirse a nuestro boletín utilizando el formulario a continuación. Como nuevo suscriptor, ¡recibirás aún más bondad Divi y un paquete Divi Layout gratis todos los lunes! Si ya está en la lista, simplemente ingrese su dirección de correo electrónico a continuación y haga clic en descargar. No será «resuscrito» ni recibirá correos electrónicos adicionales.

Descárgalo gratis
Únase al boletín informativo de Divi y le enviaremos por correo electrónico una copia del último paquete de diseño de página de destino de Divi, además de muchos otros recursos, consejos y trucos increíbles y gratuitos de Divi. Síguenos y serás un maestro Divi en poco tiempo. Si ya está suscrito, simplemente escriba su dirección de correo electrónico a continuación y haga clic en descargar para acceder al paquete de diseño.
You have successfully subscribed. Please check your email address to confirm your subscription and get access to free weekly Divi layout packs!
Suscríbete a nuestro canal de Youtube
Recrear el ejemplo n.º 1
¡Comencemos a recrear el primer ejemplo de diseño!

Agregar nueva sección
Agregue una nueva sección a la página en la que está trabajando. Antes de agregar una fila, primero ajuste la configuración de la sección.
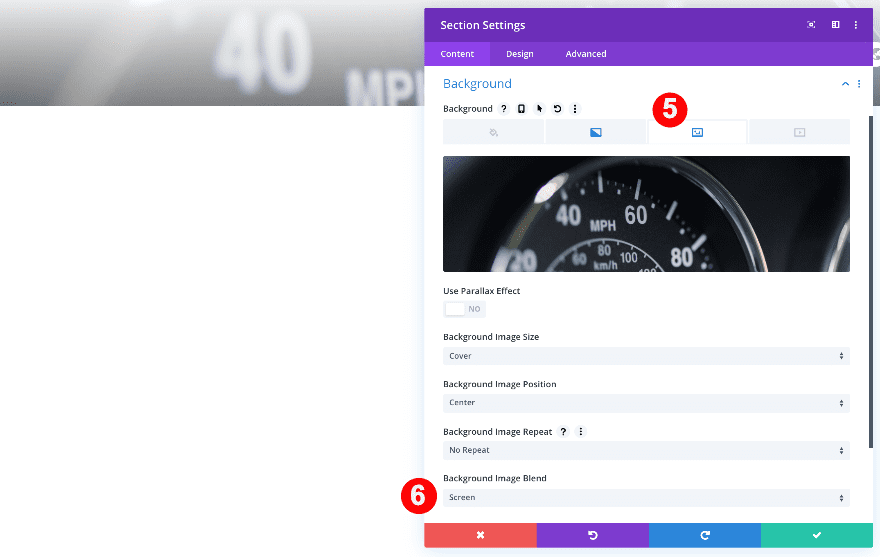
Fondo
Agregue un degradado y luego una imagen con un modo de fusión de pantalla.
- Fondo: Degradado + Imagen
- Color degradado 1: Blanco #ffffff
- Color degradado 2: Gris medio #666666
- Posición de inicio de gradiente: 22%
- Mezcla de imagen de fondo: Pantalla


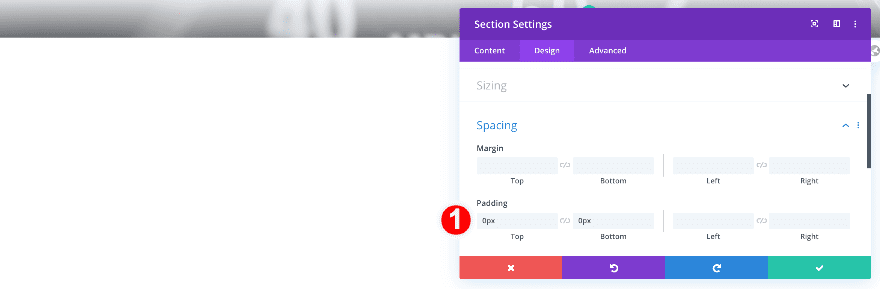
Espaciado
Elimine el relleno superior e inferior predeterminado de la siguiente sección.
- Acolchado superior e inferior: 0vw

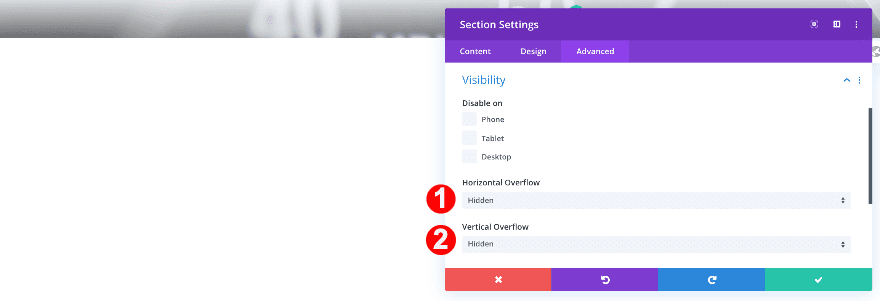
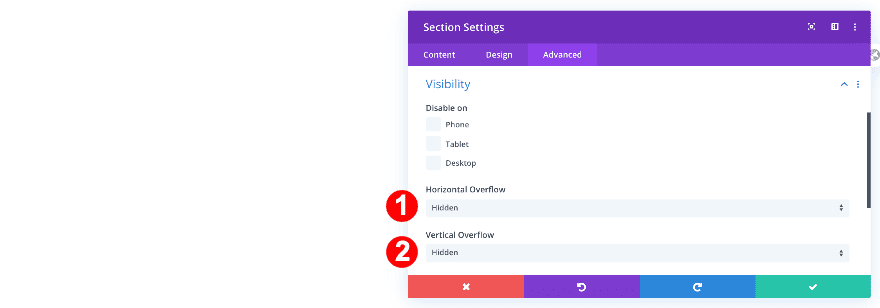
Visibilidad
Complete la configuración de la sección ocultando los desbordamientos de la sección.
- Desbordamiento vertical y horizontal: oculto

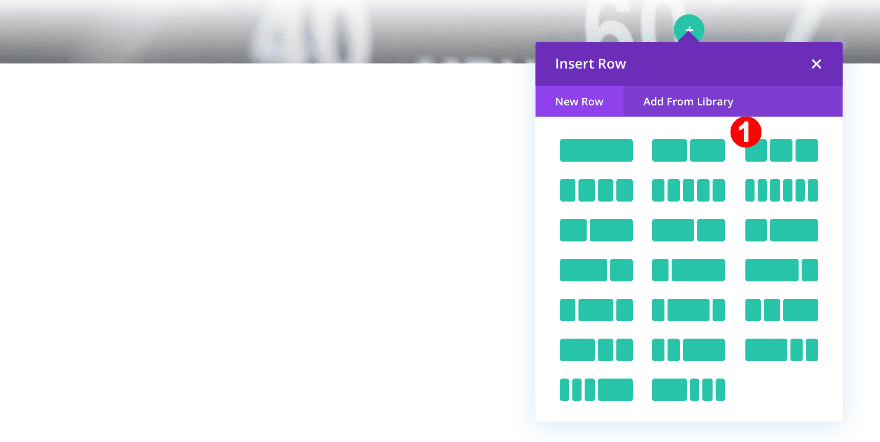
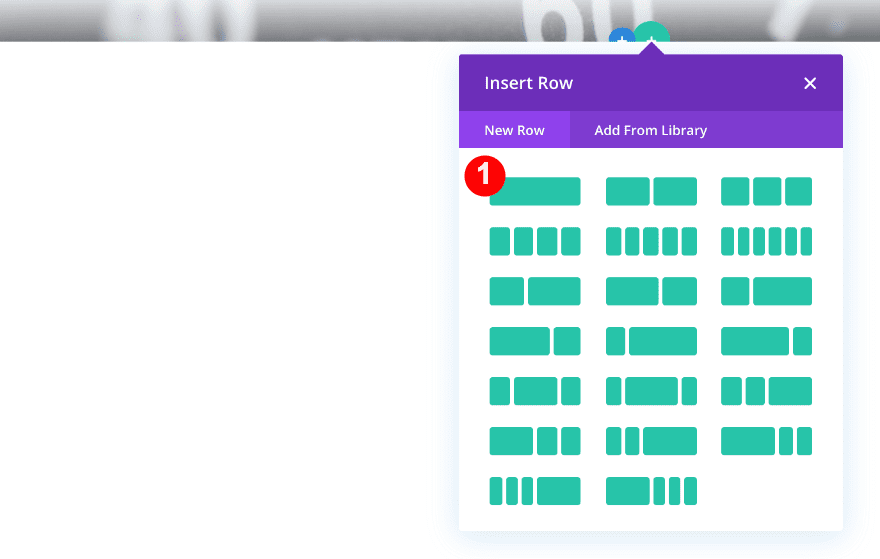
Añadir Fila #1
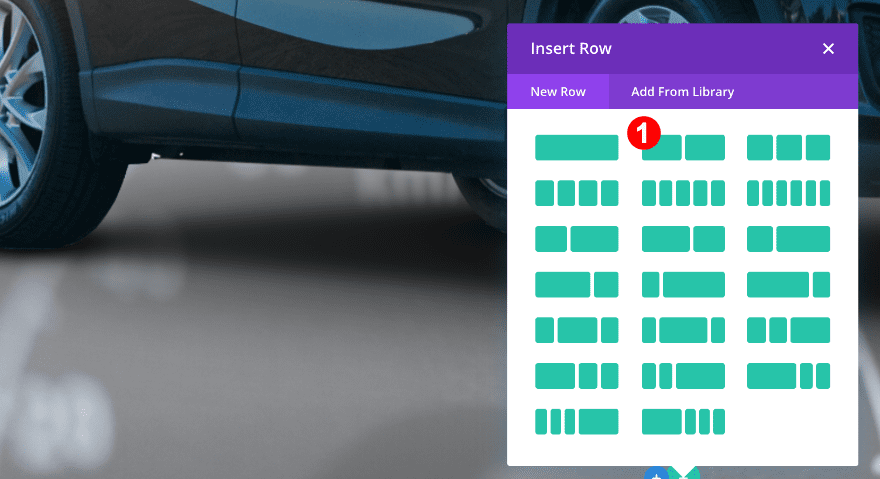
Ahora, agregue una nueva fila con tres columnas.

Antes de agregar cualquier módulo, ajuste la configuración de la fila.
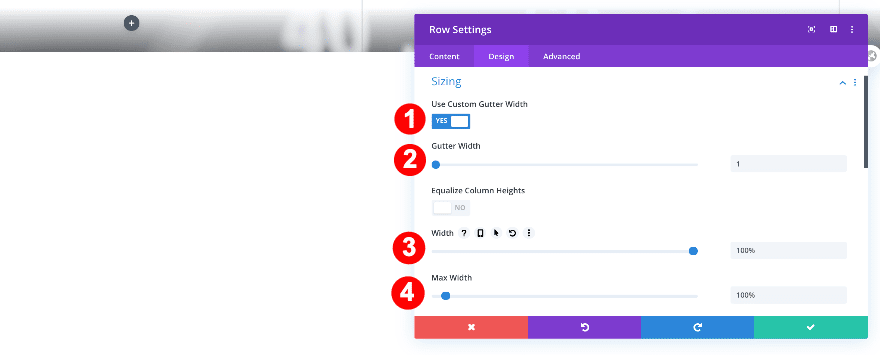
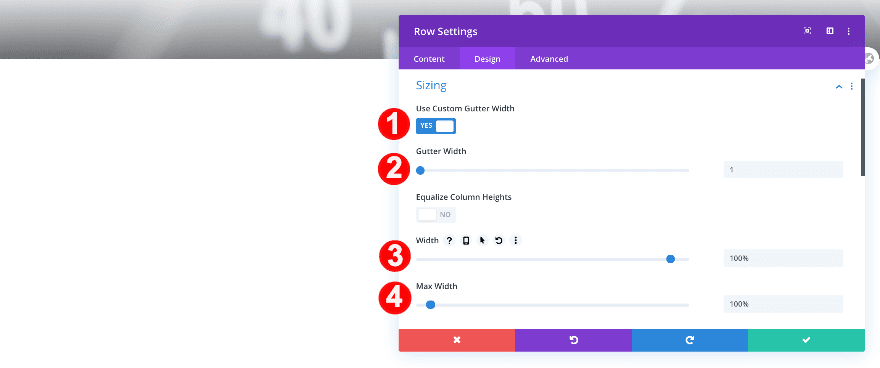
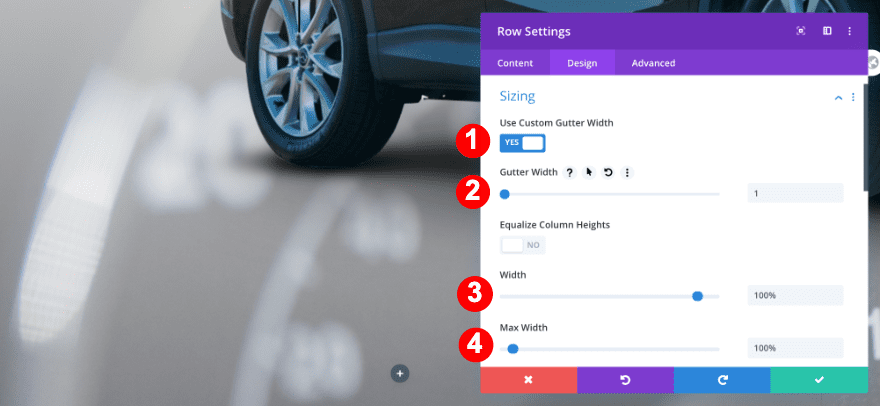
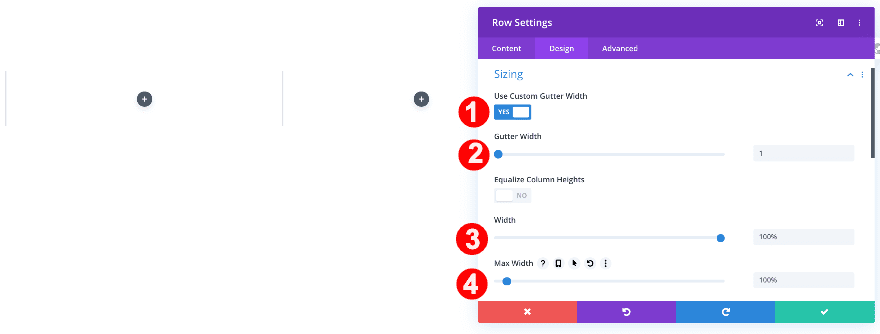
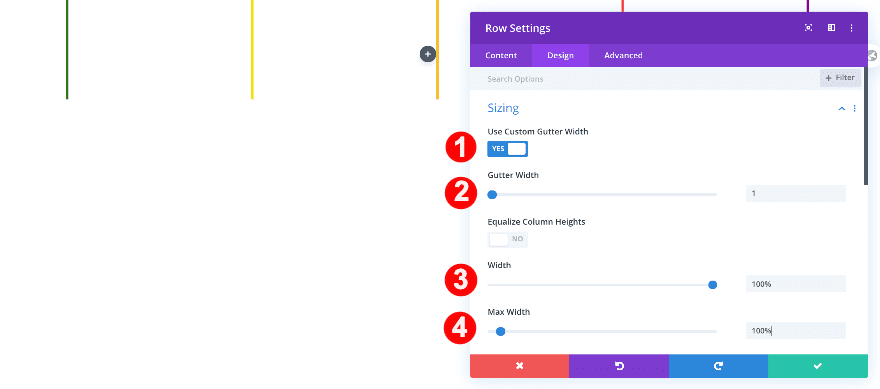
Dimensionamiento
Primero, ajuste el tamaño de la fila.
- Usar ancho de canalón personalizado: Sí
- Ancho del canalón: 1
- Ancho: 100%
- Ancho máximo: 100%

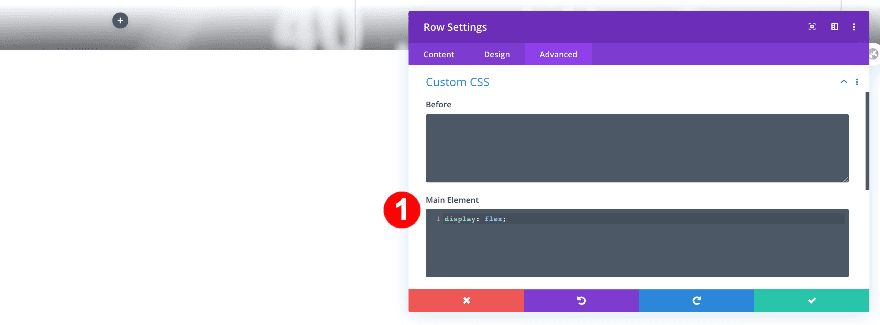
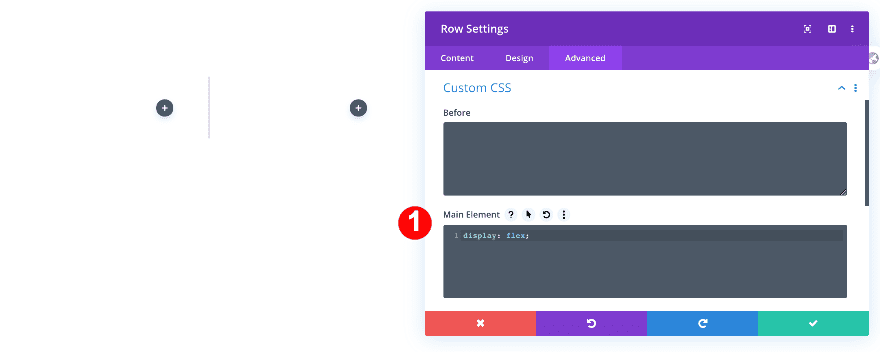
CSS personalizado
A continuación, agregue una sola línea de código CSS al elemento principal de la fila. Esto permitirá que las columnas aparezcan una al lado de la otra también en tamaños de pantalla más pequeños.
- Elemento principal CSS: pantalla: flex;
|
01
|
display: flex; |

columna 1
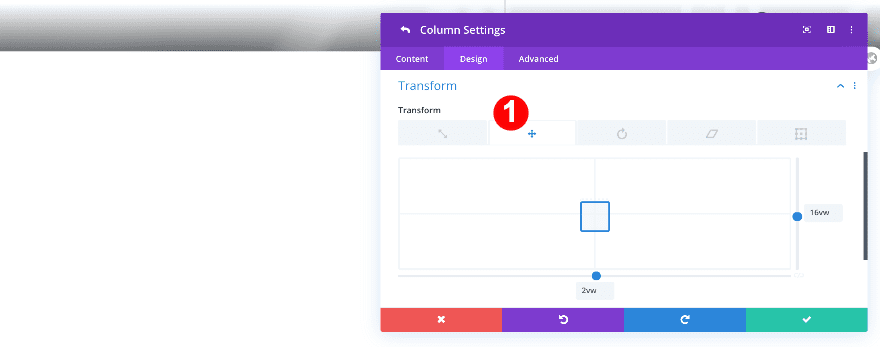
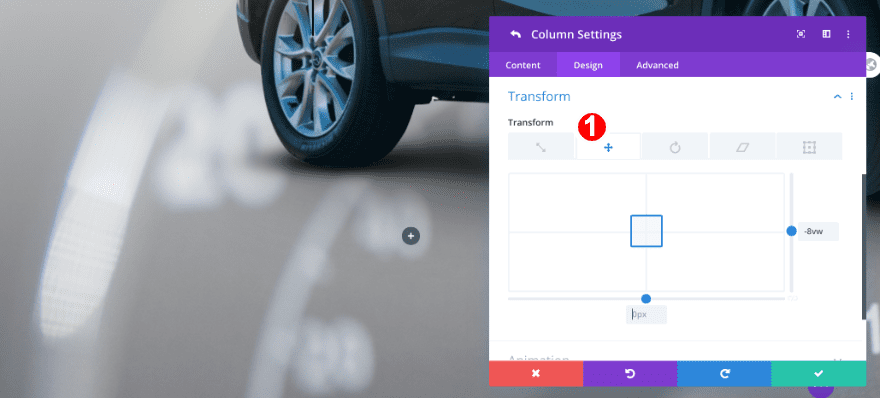
Transformar Traducir
Aplique un efecto de traducción de transformación personalizado a la primera columna para cambiar la posición de la columna. Este paso tendrá sentido una vez que agregue los módulos de marcador de imagen más adelante en la publicación. Si está utilizando esta técnica en otro diseño, deberá cambiar estos valores en consecuencia.
- Transformar Trasladar: eje x 2vw, eje y 16vw

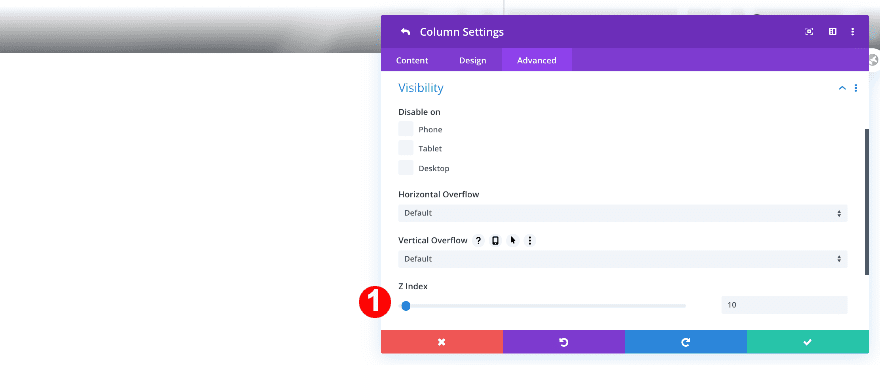
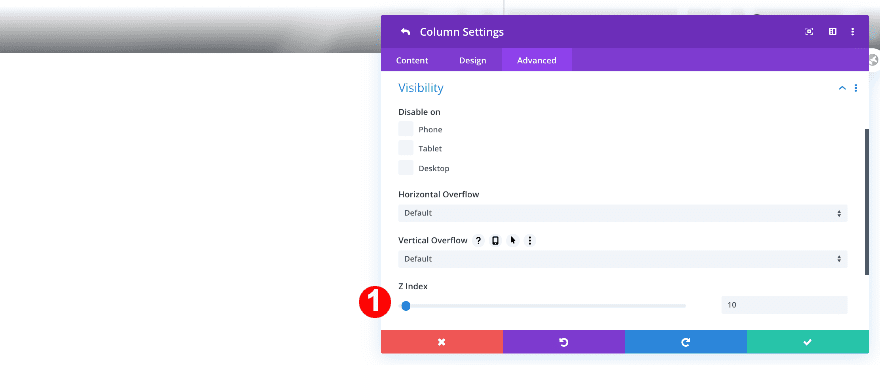
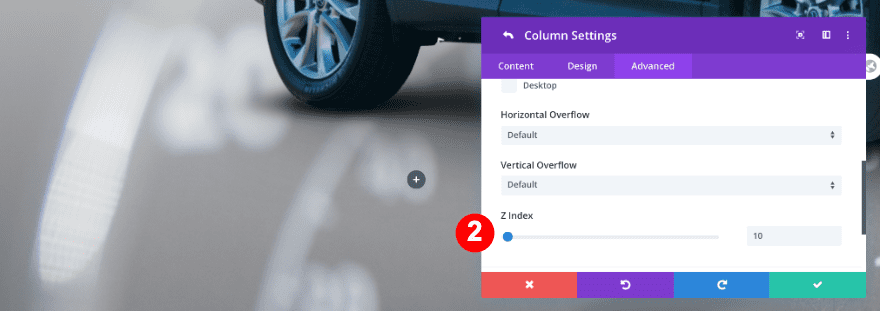
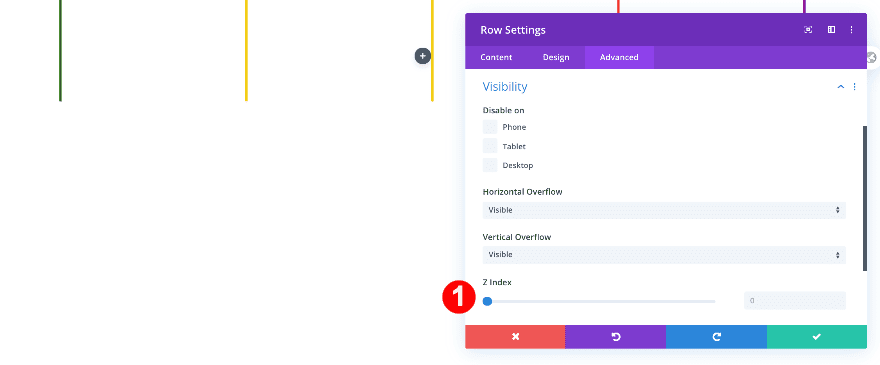
Índice Z
Agregue un valor de índice z más alto a la pestaña de visibilidad.
- Índice Z: 10

columna 2
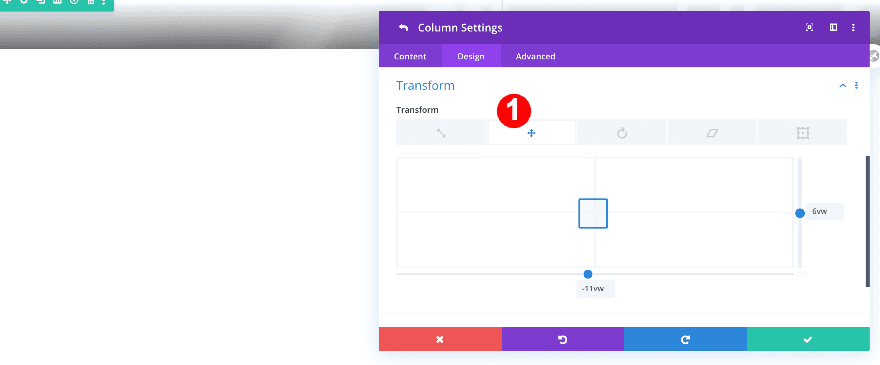
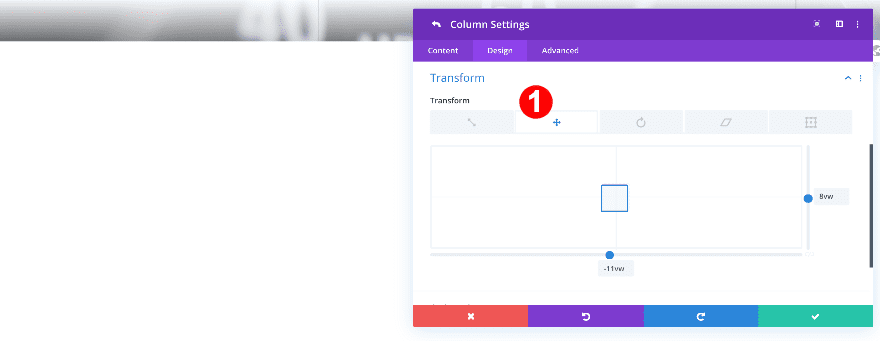
Transformar Traducir
Aplique un efecto de transformación y traducción a la segunda columna.
- Transformar Trasladar: eje x -11vw, eje y 6vw

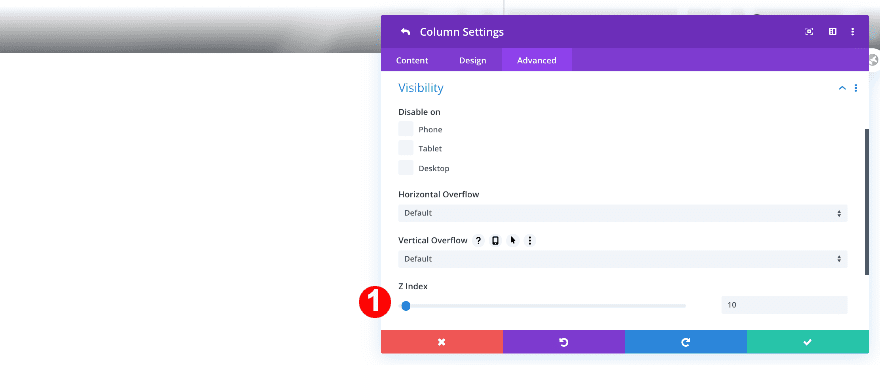
Índice Z
Aumente el valor del índice z.
- Índice Z: 10

columna 3
Transformar Traducir
Modifique los valores de traducción de transformación de la tercera columna.
- Transformar Trasladar: eje x -11vw, eje y 8vw

Índice Z
Y cambie el valor del índice z.
- Índice Z: 10

Añadir Fila #2
Antes de agregar cualquier módulo a la primera fila, agregue una nueva fila de una columna. Haga esto antes de agregar los marcadores de imagen para que pueda ver lo que sucede en la pantalla mientras diseña.

Dimensionamiento
Cambie la configuración de tamaño de la fila.
- Usar ancho de canalón personalizado: Sí
- Ancho del canalón: 1
- Ancho: 100%
- Ancho máximo: 100%

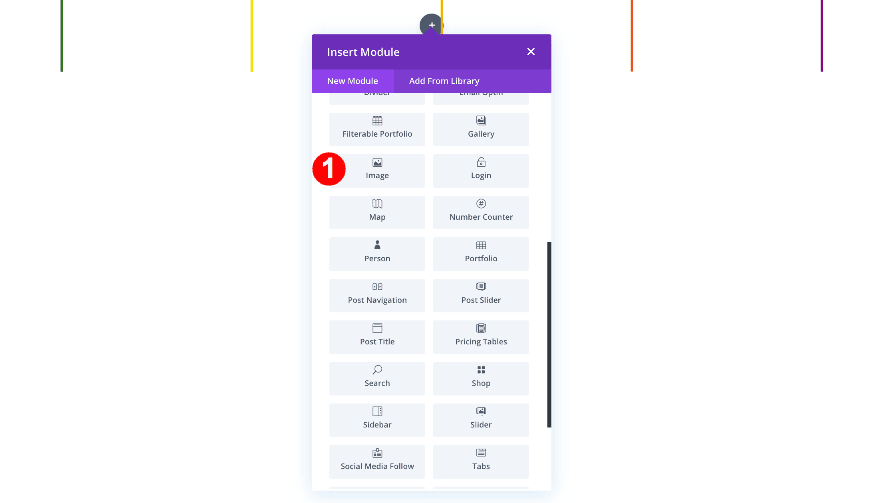
Agregar módulo de imagen
Agregue un módulo de imagen a continuación.


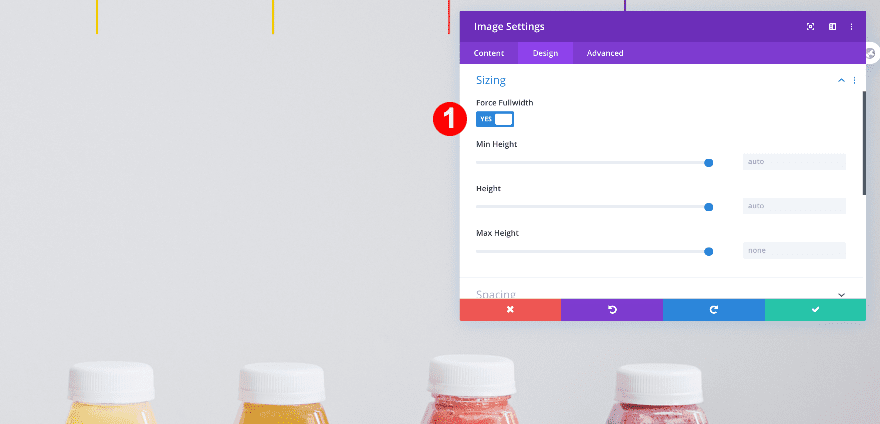
Dimensionamiento
Fuerce el ancho completo en el módulo de imagen para asegurarse de que el diseño siga respondiendo en todos los tamaños de pantalla.
- Forzar ancho completo: Sí

Espaciado
Luego, agregue un poco de relleno izquierdo y derecho para hacer la imagen más pequeña.
- Acolchado izquierdo y derecho: 10vw

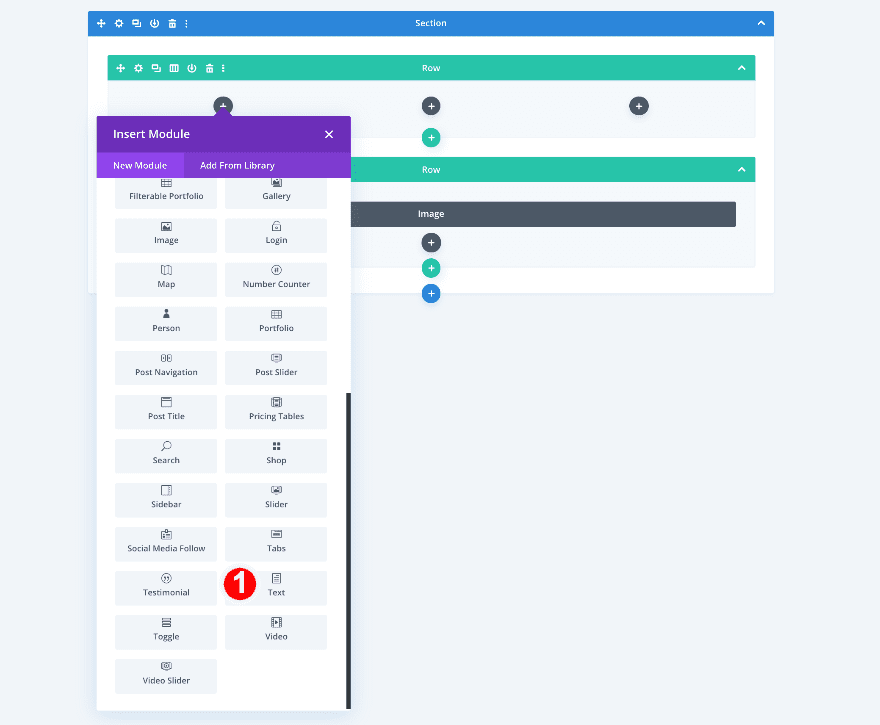
Agregar 3 módulos de texto
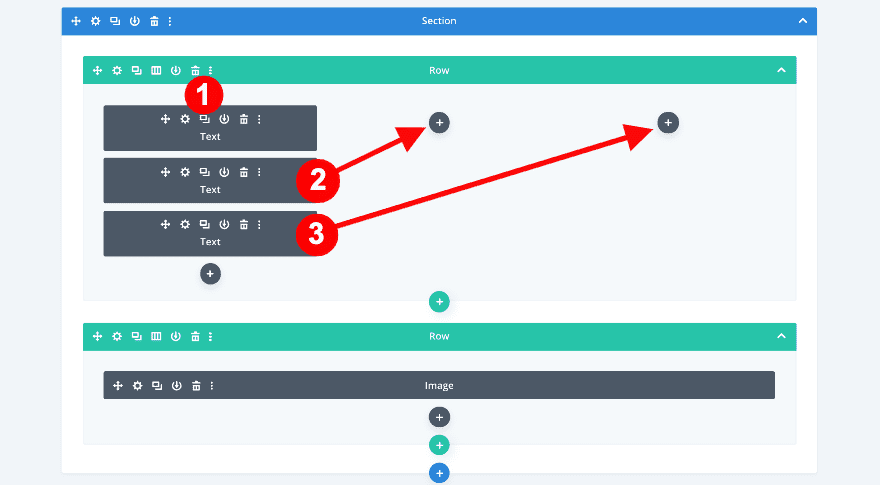
Ahora, regrese a la primera fila de 3 columnas y agregue 3 módulos de texto.
Utilice la vista de estructura alámbrica para facilitar el acceso.
Agregue un módulo de texto a la primera columna, clónelo dos veces y arrastre los duplicados a las otras columnas.


Comience a modificar el módulo de texto en la columna 1. Ingrese algún contenido de su elección y cambie la configuración de la siguiente manera.
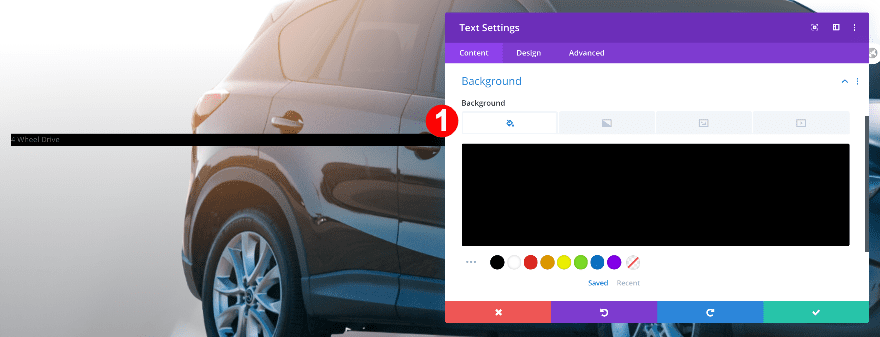
Fondo
Agrega un fondo negro.
- Color de fondo: Negro #000000

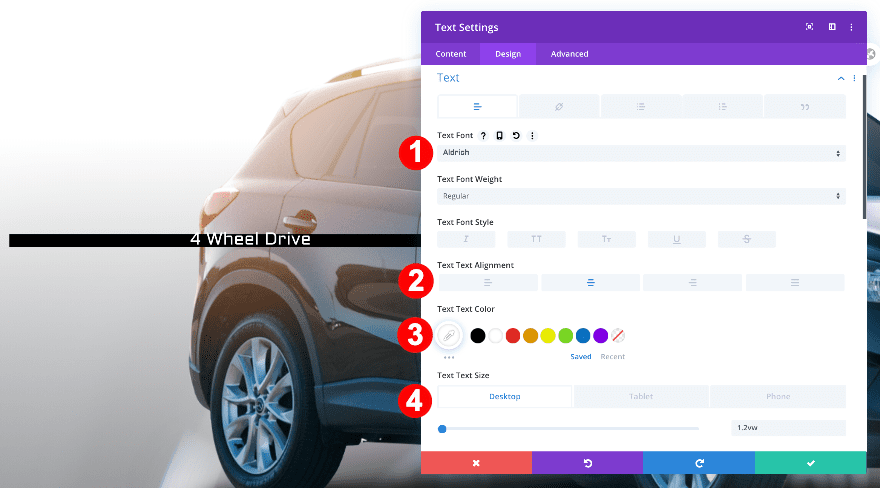
Texto
Dale estilo al texto.
- Fuente del texto: Aldrich
- Color del texto: Blanco #ffffff
- Alineación de texto: centrado
- Tamano del texto:
- Escritorio: 1.2vw
- Tableta: 2vw
- Teléfono: 2.4vw
- Peso de la fuente del encabezado: Negrita

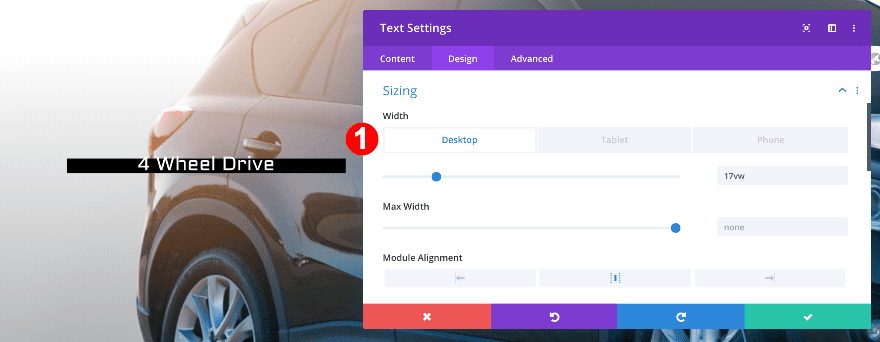
Dimensionamiento
Ajusta el tamaño del módulo de texto.
- Ancho:
- Escritorio: 17vw
- Tableta: 23vw
- Teléfono: 30vw
- Alineación del módulo: Centro

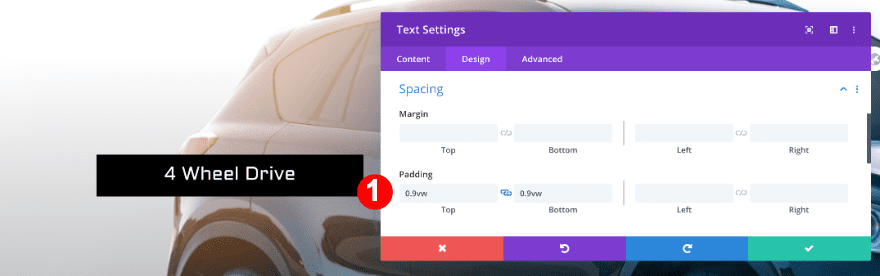
Espaciado
Agregue relleno superior e inferior.
- Acolchado superior e inferior: 0.9vw

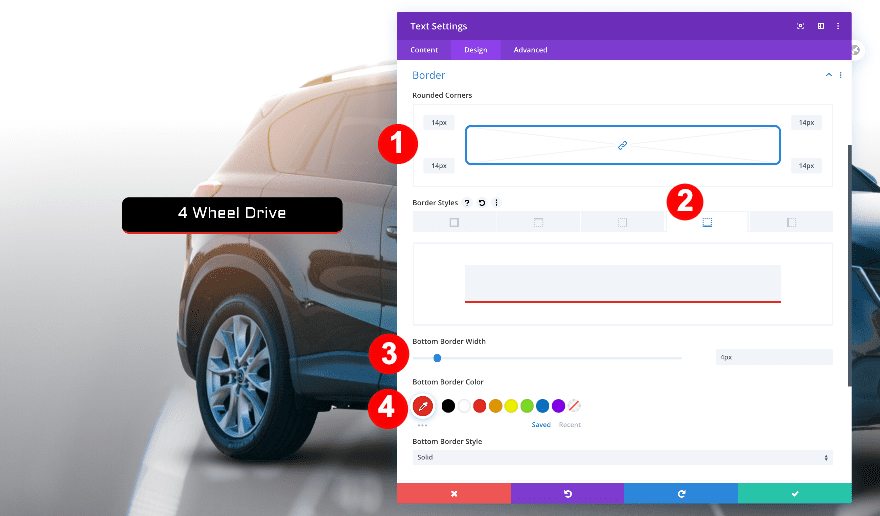
Borde
Cambie la configuración del borde.
- Esquinas redondeadas: 14px en todas las esquinas
- Estilos inferiores: borde inferior
- Ancho del borde inferior: 4px
- Color del borde inferior: rojo #E02B20

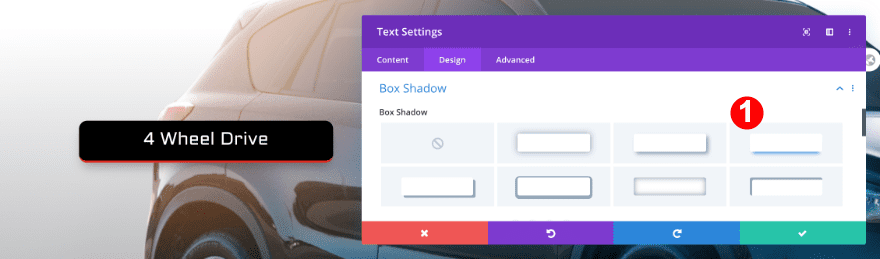
Sombra de la caja
Aplicar una sombra de cuadro.
- Sombra de cuadro: tercera opción

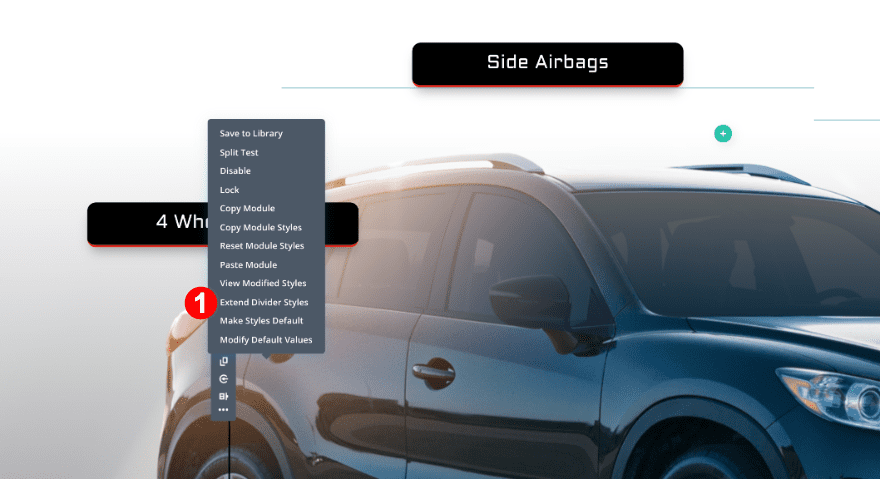
Expandir estilos de texto
Para ahorrar tiempo, use la opción de estilo extendido para aplicar estilo a los otros módulos de texto en la sección.
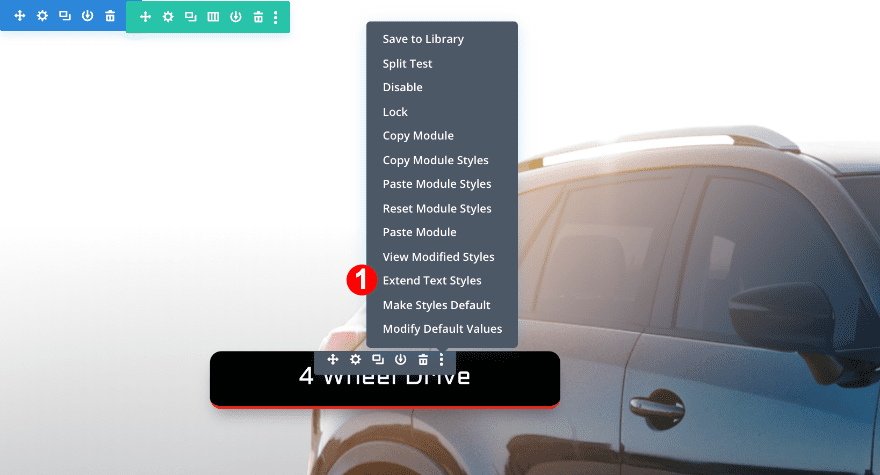
- Primero, haga clic en los tres puntos en el borde derecho del módulo de texto y seleccione «Extender estilos de texto».
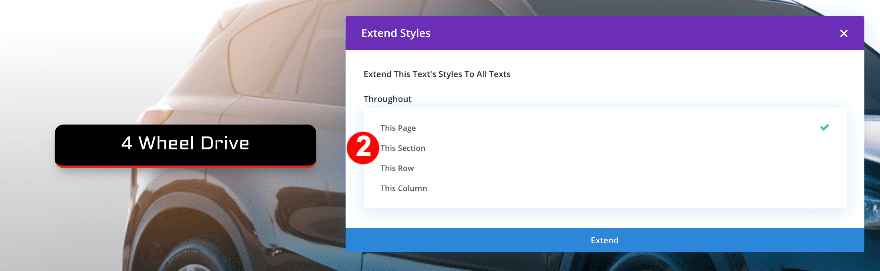
- Luego, en el cuadro emergente, haga clic en «Todo» y seleccione «Esta sección» cuando se despliegue el menú.
- Cambia el contenido de cada módulo de texto.


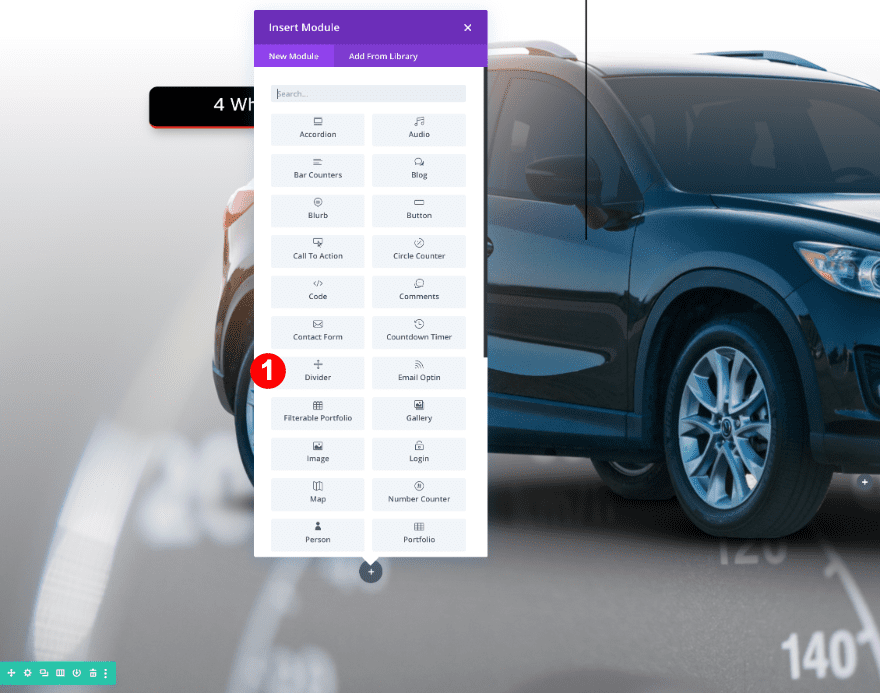
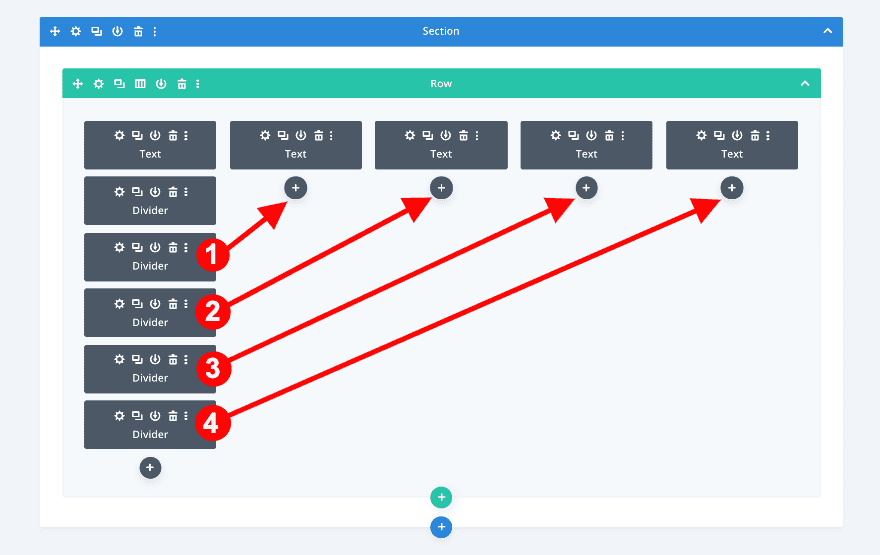
Agregue 3 módulos divisores
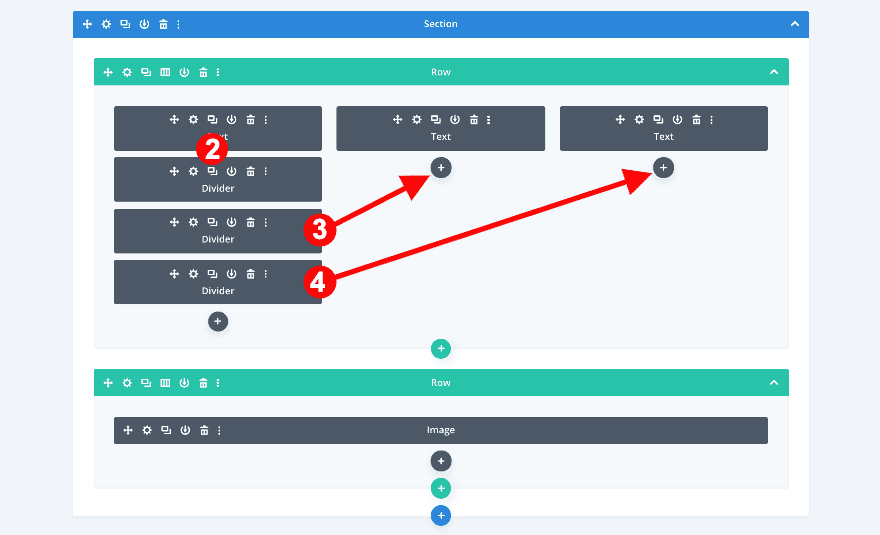
Agregue un divisor debajo del módulo de texto en la columna 1. Luego clónelo dos veces y arrastre los duplicados a las otras columnas.


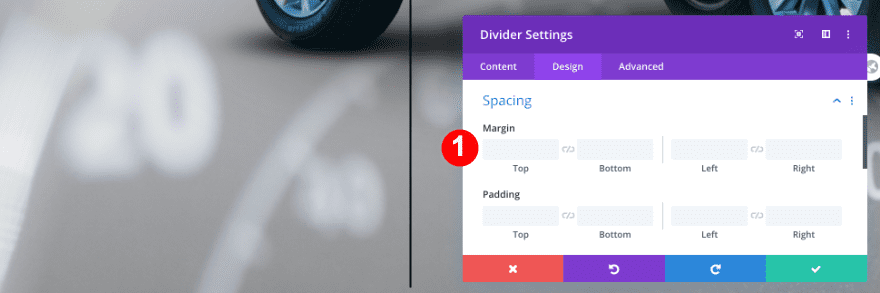
Abra el módulo divisor en la columna 1 y realice algunos cambios.
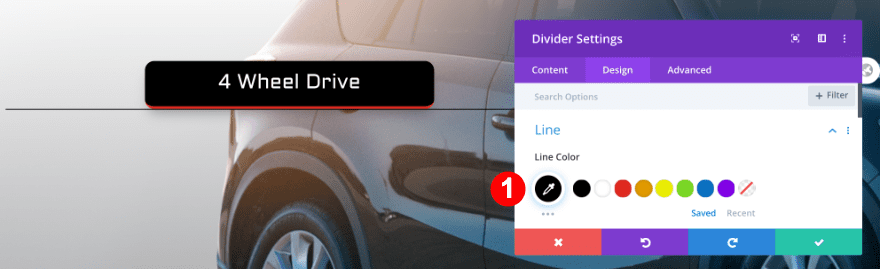
Línea
Haz el divisor negro.
- Color de línea: Negro #000000

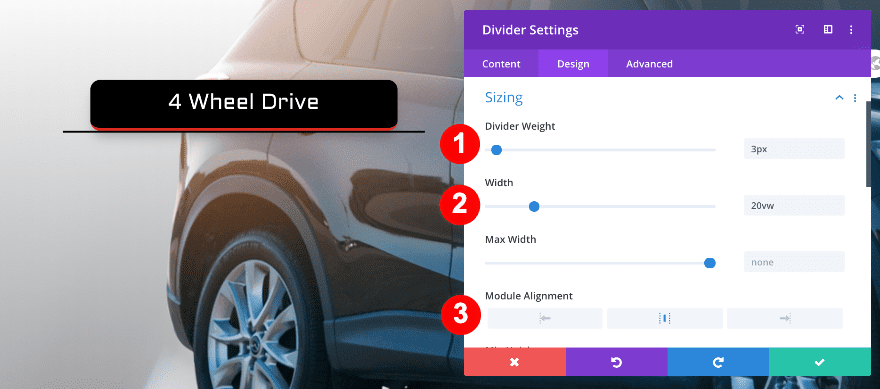
Dimensionamiento
Ajuste el grosor del divisor.
- Peso del divisor: 3px
- Ancho: 20vw
- Alineación del módulo: Centro

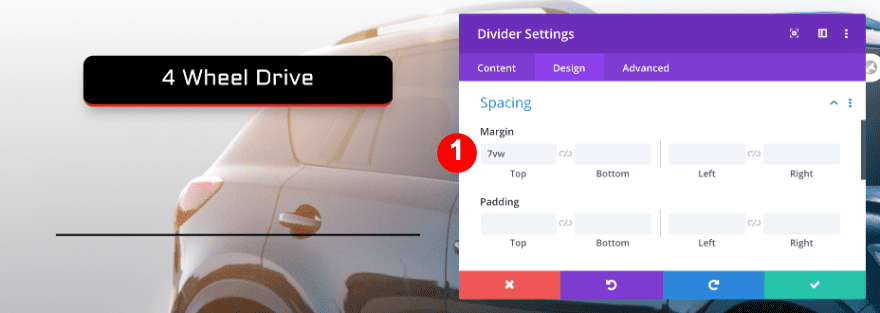
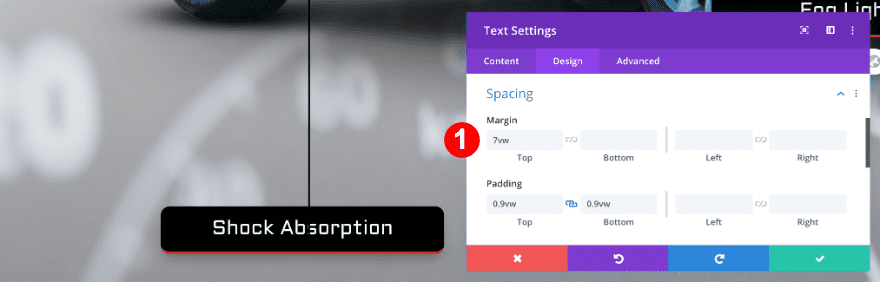
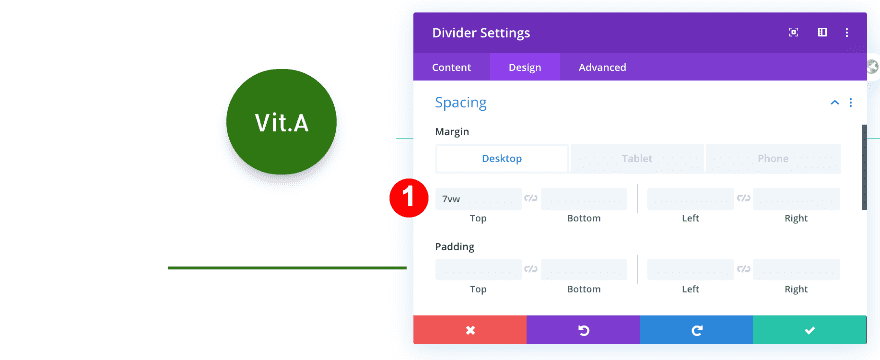
Espaciado
Ajusta el margen superior.
- Margen superior: 7vw

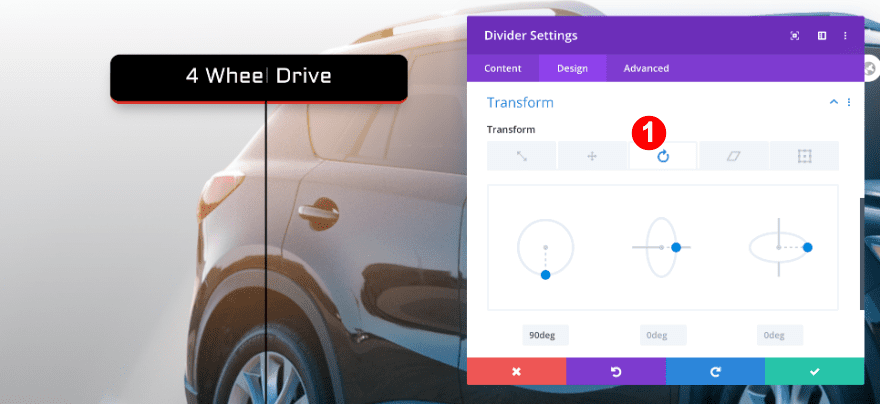
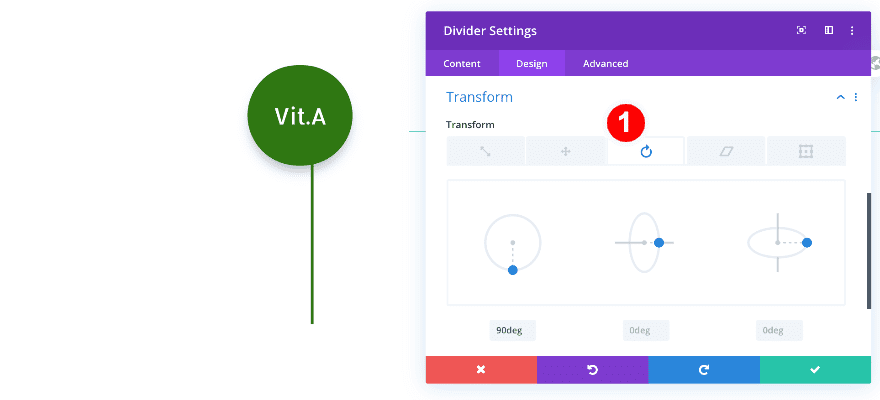
Transformar
Agregue un efecto de rotación de transformación para que el divisor sea vertical.
- Transformar Rotar: Primera opción a 90 grados

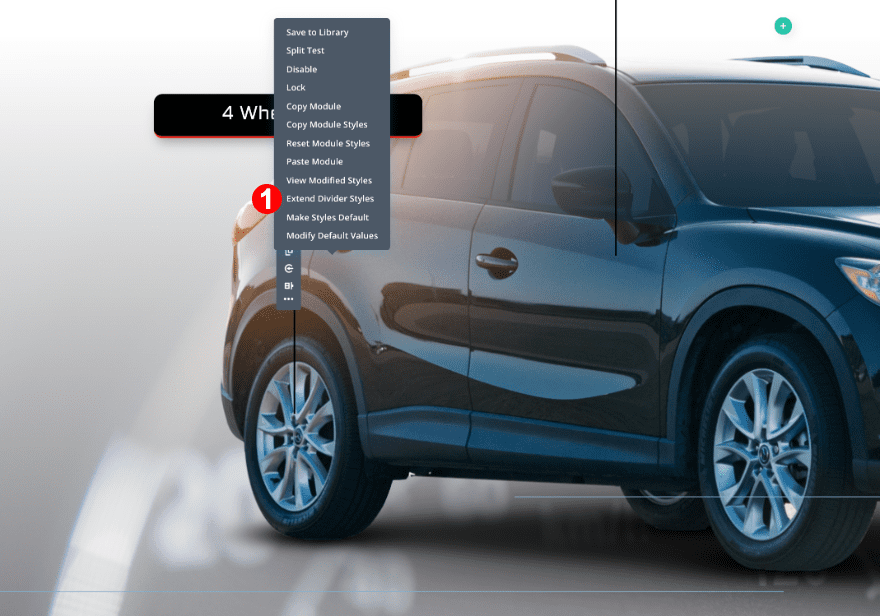
Expandir la configuración del divisor
Ahorre tiempo y use la opción de extender estilos .
- Primero, haga clic en los tres puntos en el lado derecho del módulo divisor y seleccione «Extender estilos de divisor».
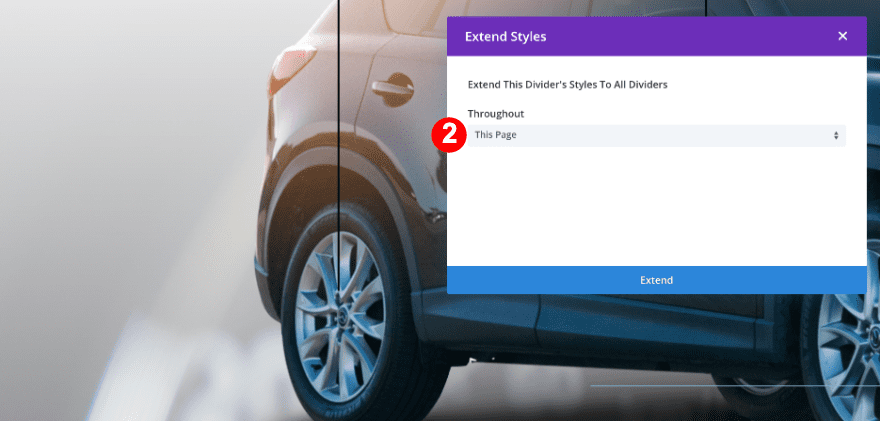
- Luego, en el cuadro emergente, haga clic en «Todo» y seleccione «Esta sección» en el menú desplegable.

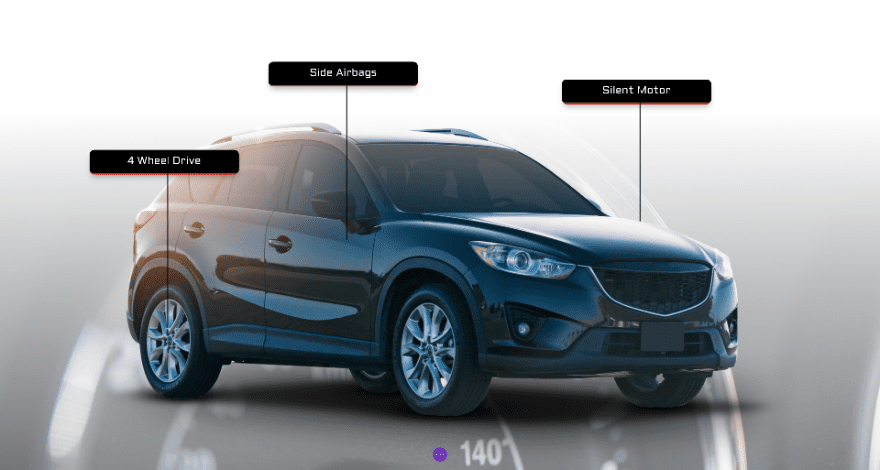
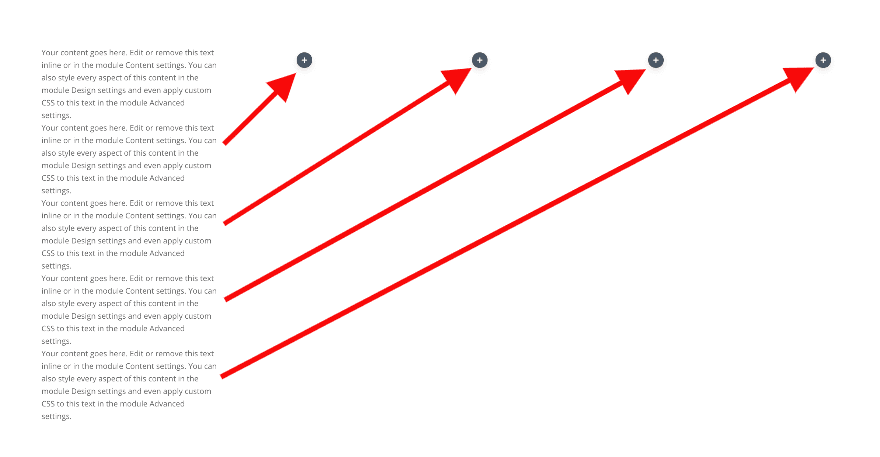
El diseño ahora debería verse así:

Añadir Fila #3
Agregue una tercera fila a la sección utilizando la siguiente estructura de columnas:

Ahora, antes de agregar cualquier módulo, ajuste la configuración de la fila en consecuencia.
Dimensionamiento
Cambie la configuración de tamaño.
- Usar ancho de canalón personalizado: Sí
- Ancho del canalón: 1
- Ancho: 100%
- Ancho máximo: 100%

columna 1
Transformar
Aplique un efecto de transformación y traducción a la primera columna.
- Transformar Trasladar: eje y -8vw

Índice Z
Ajuste el valor del índice z también.
- Índice Z: 10

columna 2
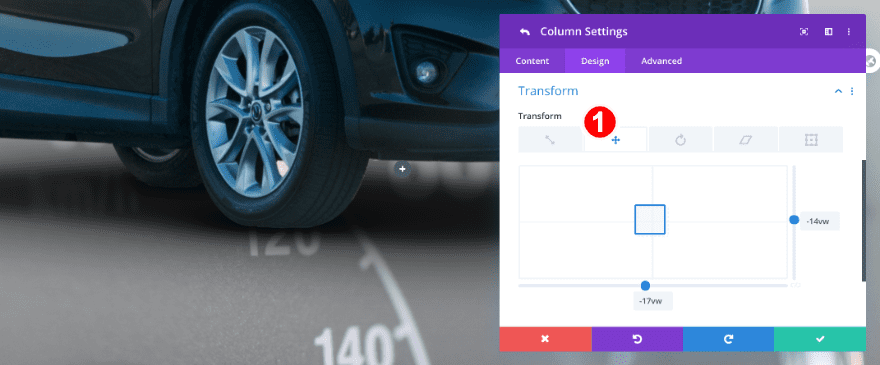
Transformar
Vuelva a colocar la segunda columna usando algunas configuraciones de traducción de transformación personalizadas.
- Transformar Trasladar: eje x -17vw, eje y -14vw

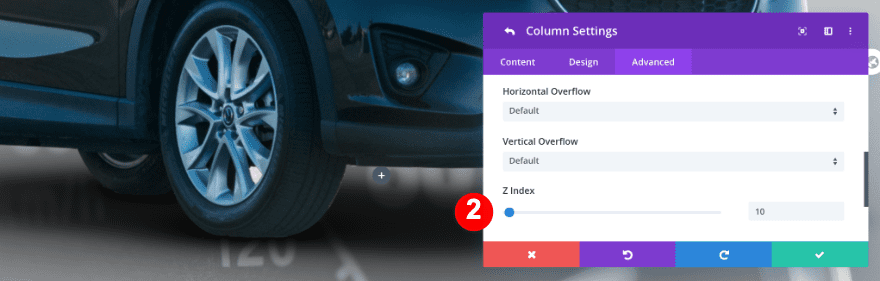
Índice Z
Ajuste el valor del índice z.
- Índice Z: 10

Agregar 2 divisores
Agregue dos divisores, uno en cada columna.

Extender estilos de divisores
Después de agregar los divisores, use los divisores anteriores para extender los estilos a los nuevos.
- Primero, haga clic en los tres puntos en el módulo divisor en la primera fila de arriba y seleccione «Extender estilos de divisor».
- Luego, en la ventana emergente, seleccione «A lo largo de esta página».


Ahora, vamos a hacer algunos cambios al divisor en la primera columna de nuestra tercera fila.
Dimensionamiento
Retire el margen.
- Margen superior: predeterminado

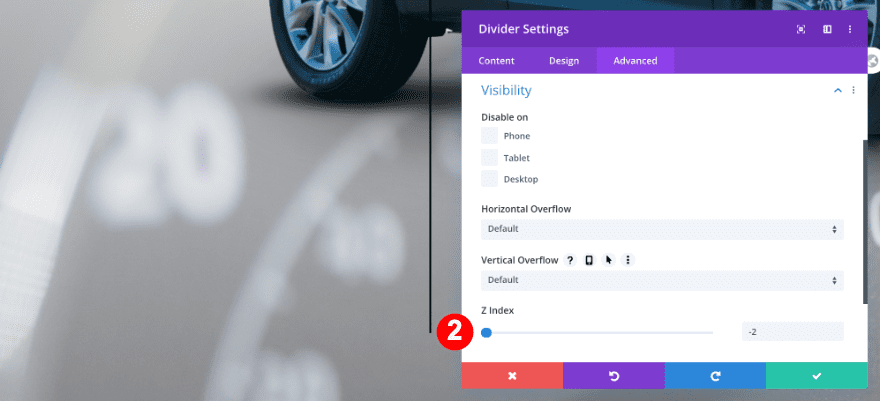
Índice Z
Cambie el índice z también.
- Índice Z: -2

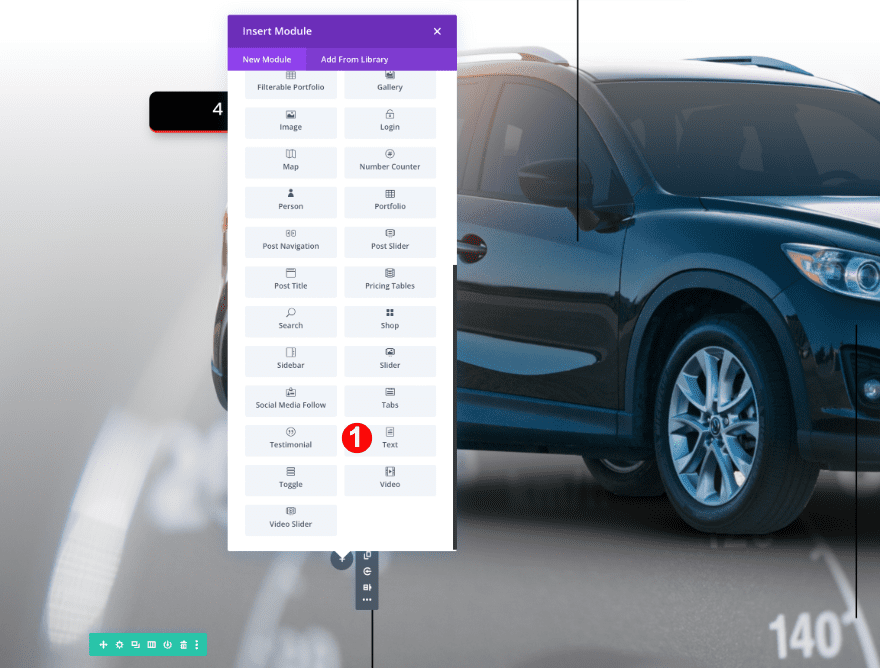
Agregar 2 módulos de texto
Agregue un módulo de texto a cada columna.

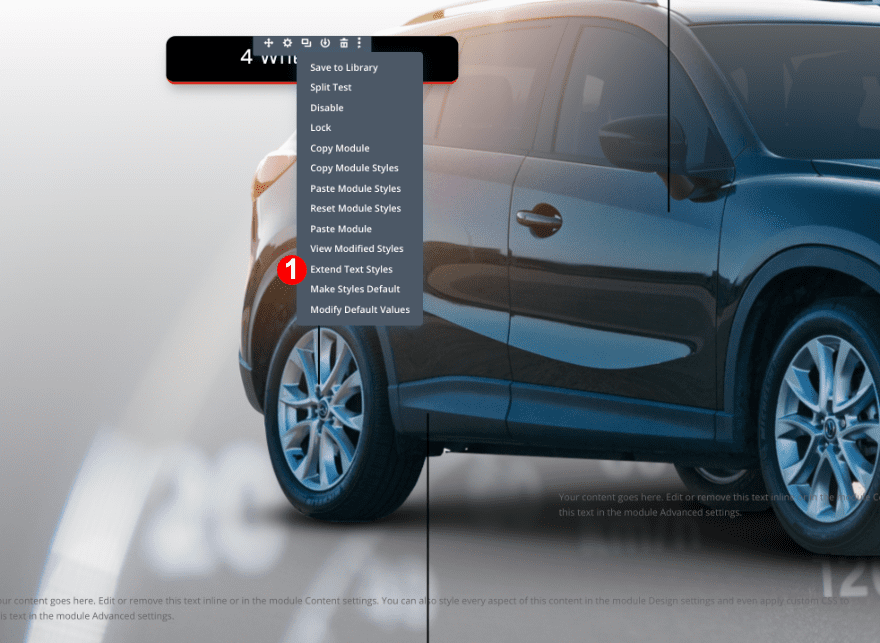
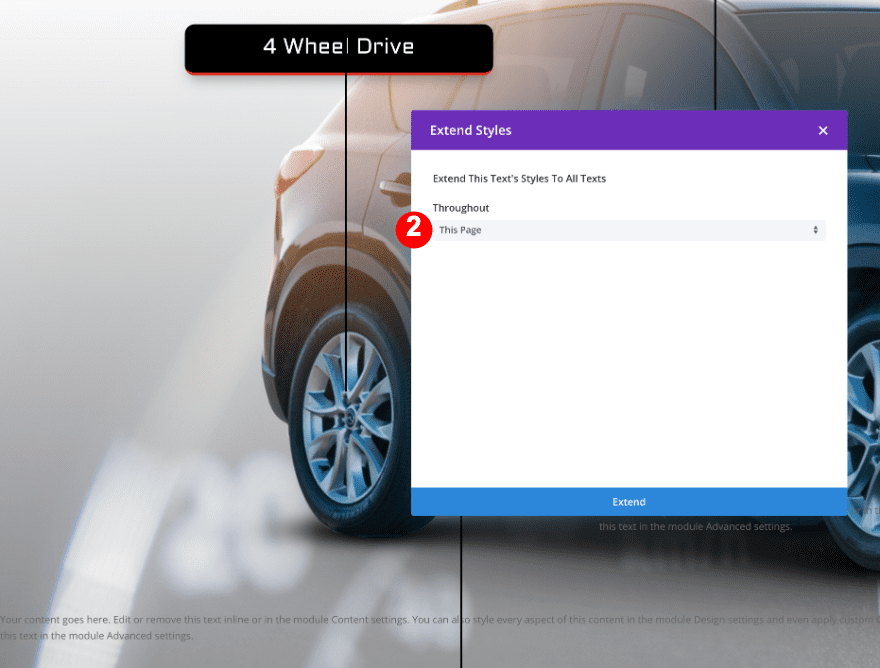
Extender estilos de texto
Después de agregar los nuevos módulos de texto, extienda los estilos de texto del módulo de texto en la primera fila.
- Primero, haga clic en los tres puntos en el primer módulo de texto en la fila superior y seleccione «Extender estilos de texto».
- Luego, en la ventana emergente, seleccione «A lo largo de esta página».


Ahora, cambie el texto para que coincida con el diseño. Además, agregue un poco de margen superior a ambos módulos de texto en la tercera fila.
Espaciado
- Margen superior: 7vw

Recrear el Ejemplo #2
¡Vamos al siguiente ejemplo!

Agregar nueva sección
Agregue una nueva sección a la página en la que está trabajando. Antes de agregar una fila, ajuste la configuración de la sección.
Visibilidad
Oculte los desbordamientos de la sección en la configuración de visibilidad.
- Desbordamiento horizontal y vertical: oculto

Añadir Fila #1
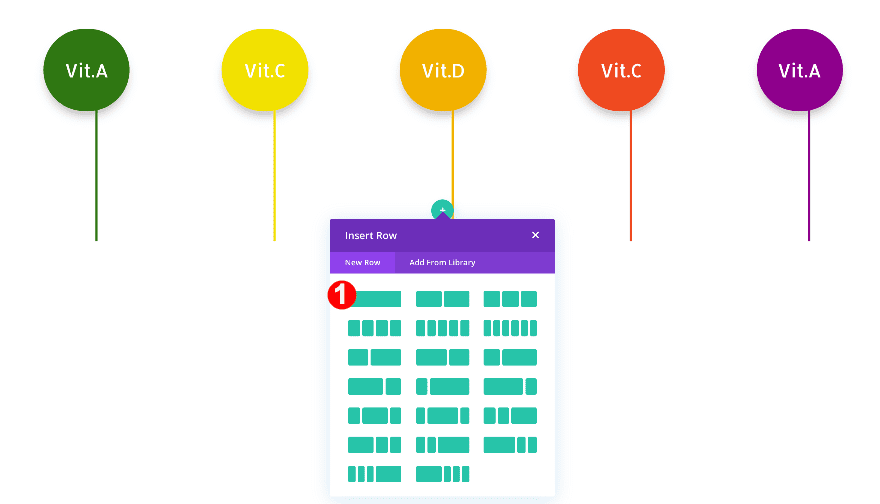
Ahora, agregue una fila con cinco columnas. Antes de agregar cualquier módulo, ajuste la configuración de fila de la siguiente manera.
Dimensionamiento
Primero, modifique la configuración de tamaño.
- Usar ancho de canalón personalizado: Sí
- Ancho del canalón: 1
- Ancho: 100%
- Ancho máximo: 100%

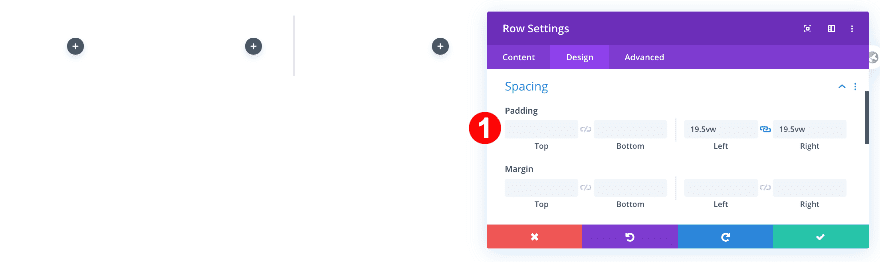
Espaciado
Luego ajuste el espaciado.
- Acolchado izquierdo y derecho: 19.5vw

CSS personalizado
Permita que las columnas aparezcan una al lado de la otra agregando una línea de código CSS al elemento principal de la fila.
- Elemento principal CSS: pantalla: flex;
|
01
|
display: flex; |

Todas las configuraciones de columna
Luego, haz algunos cambios en cada una de las columnas.
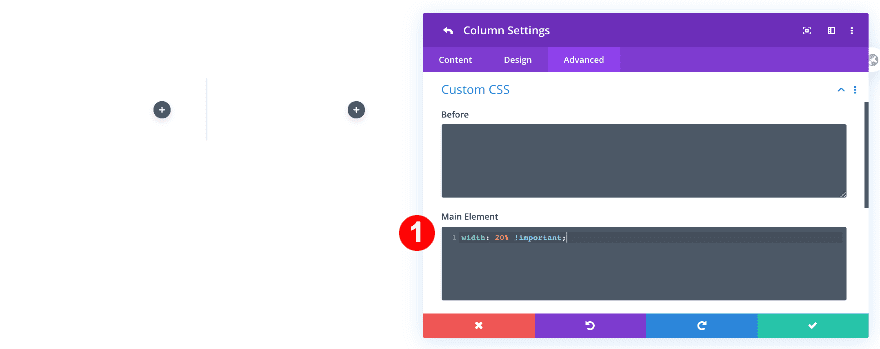
CSS personalizado
- Elemento principal: ancho: 20% !importante;
|
01
|
width: 20% !important; |

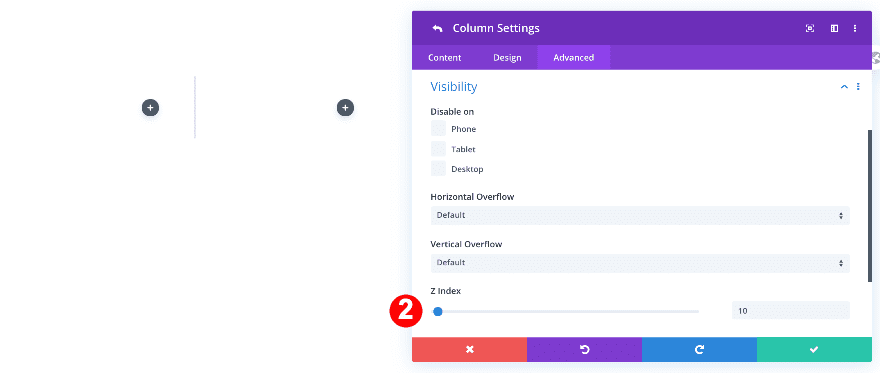
Índice Z
Ajuste el valor del índice z también.
- Índice Z: 10

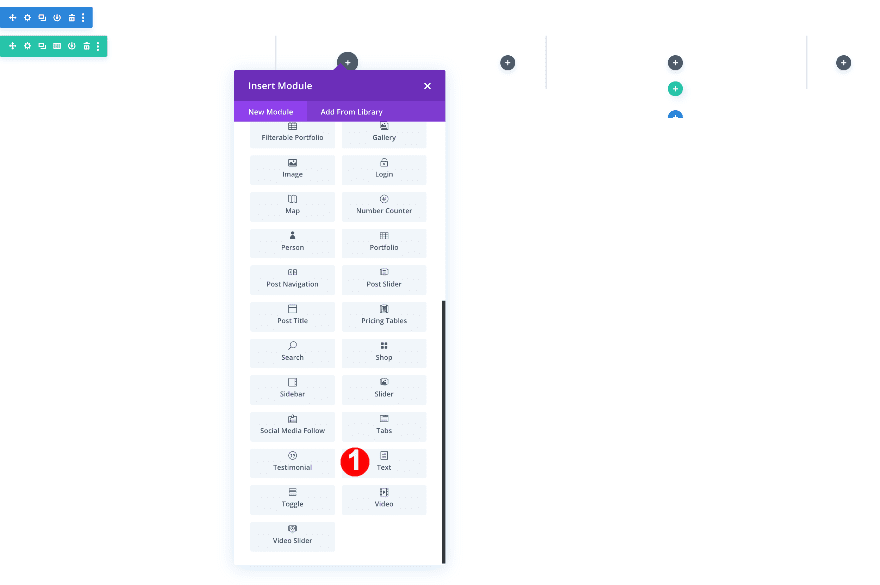
Agregar 5 módulos de texto
Agregue un módulo de texto a cada columna.


Agregue contenido relevante al cuadro de contenido y continúe modificando la configuración del módulo de texto en la columna 1.
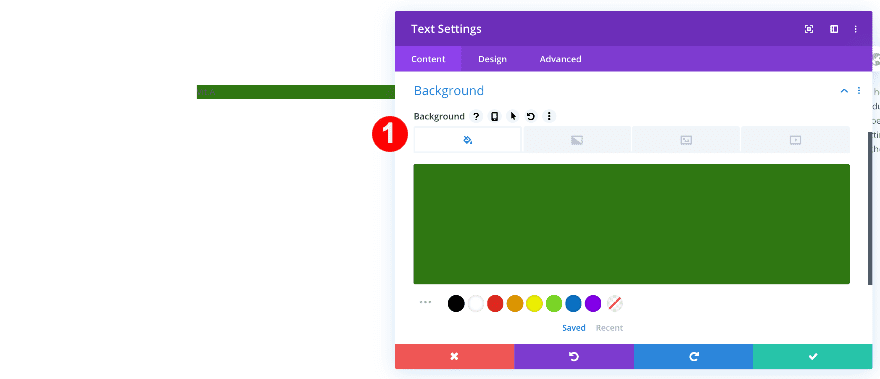
Fondo
Agrega un color de fondo.
- Color de fondo: Verde #2f7713

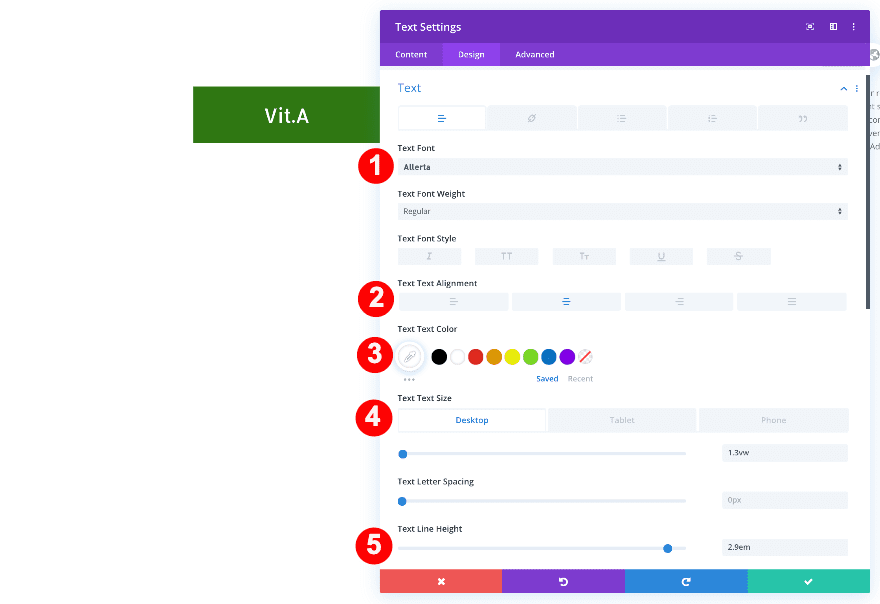
Texto
Estilo el contenido de la siguiente manera.
- Fuente del texto: Allerta
- Alineación de texto: Centro
- Color del texto: Blanco #ffffff
- Tamano del texto:
- Escritorio: 1.3vw
- Tableta: 2vw
- Teléfono: 2.4vw
- Altura de la línea de texto: 2,9 em

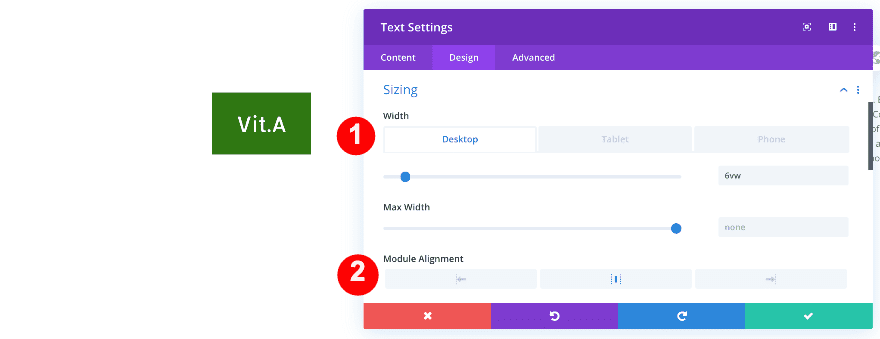
Dimensionamiento
Ajusta el tamaño.
- Ancho:
- Escritorio: 6vw
- tableta: 8vw
- Teléfono: 9vw
- Alineación del módulo: Centro

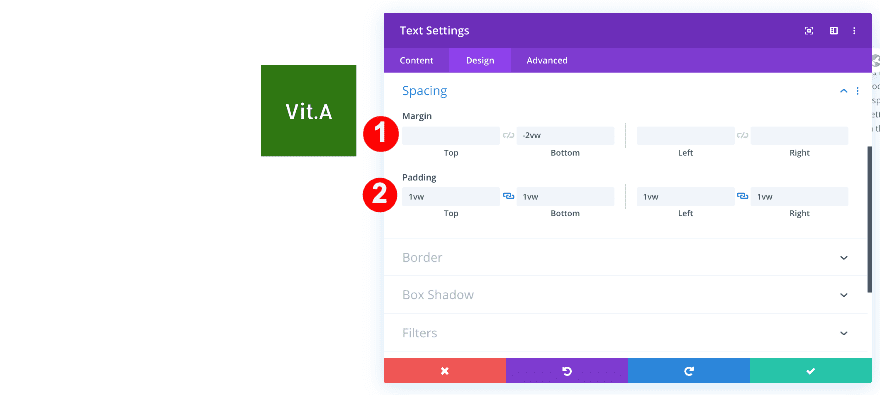
Espaciado
Ajuste el espaciado para convertir el módulo en un cuadrado.
- Margen inferior: -2vw
- Acolchado superior e inferior: 1vw
- Acolchado izquierdo y derecho: 1vw

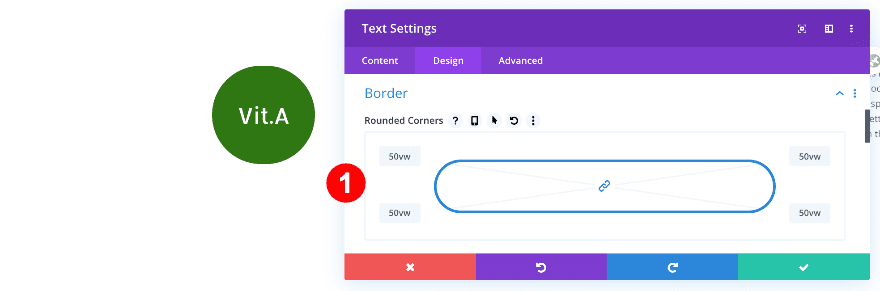
Borde
Convierta el módulo de texto en un círculo en la configuración del borde.
- Esquinas redondeadas: 50vw los cuatro lados

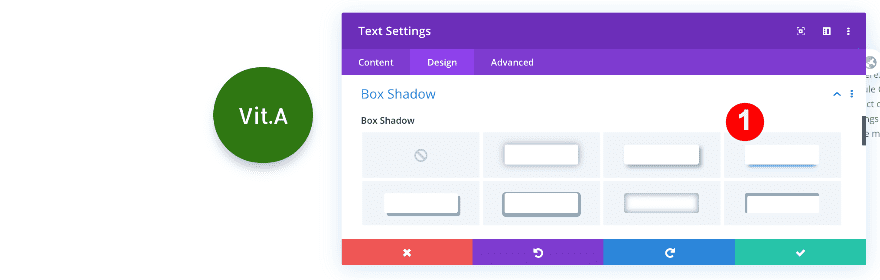
Sombra de la caja
Seleccione una sombra de cuadro también.
- Sombra de cuadro: tercera opción

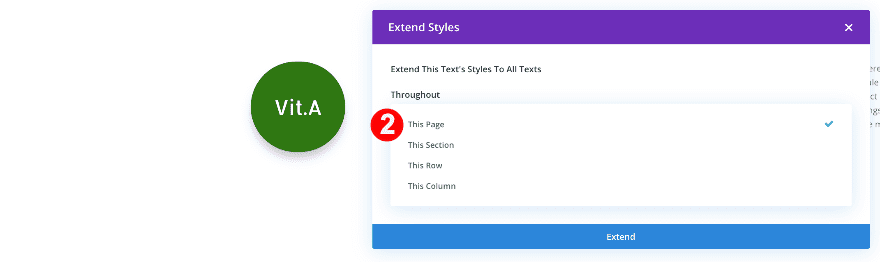
Extender estilos de texto
Use la opción de estilos extendidos para ajustar la configuración de todos los módulos de texto en la fila.
- Primero, haga clic en los puntos a la derecha del módulo de texto y elija «Extender estilos de texto».
- Luego, en la ventana emergente, haga clic en «Todo» y elija «Esta página».
- Finalmente, cambie el texto en el cuadro de contenido de cada módulo.


El diseño ahora debería verse así.

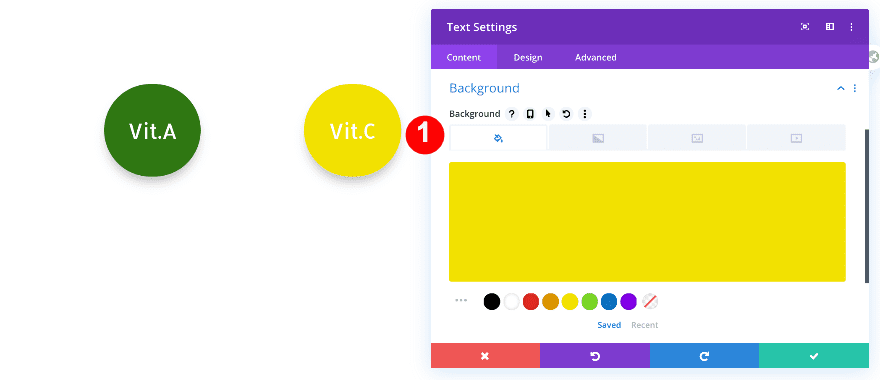
Módulo de texto 2
Haz el segundo círculo amarillo.
- Color de fondo: Amarillo #f2e200

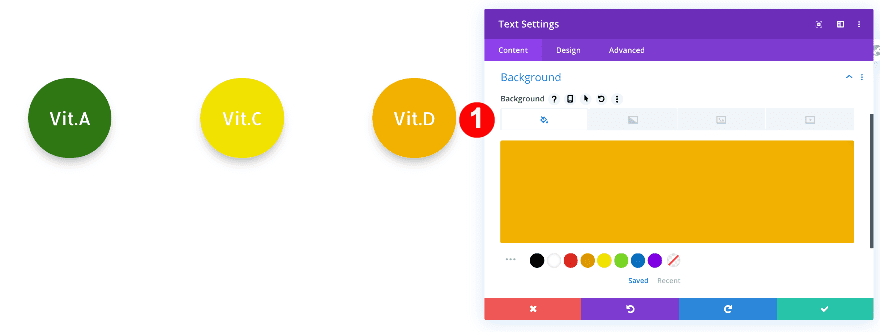
Módulo de texto 3
Haz el tercer círculo naranja.
- Color de fondo: Naranja #f2b100

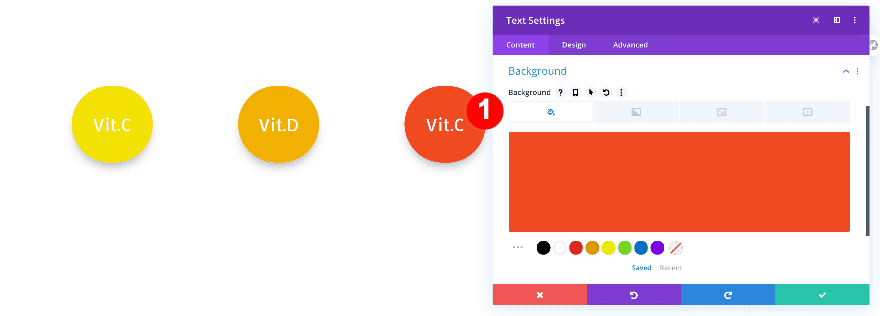
Módulo de texto 4
Haz el cuarto círculo rojo anaranjado.
- Color de fondo: naranja rojo

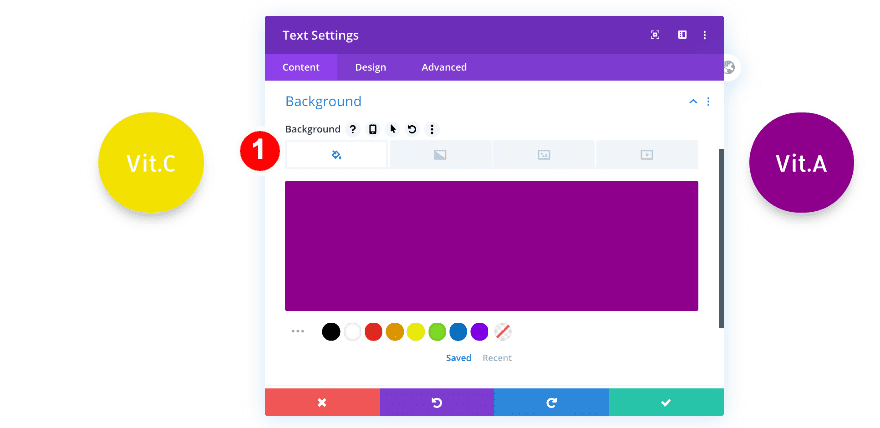
Módulo de texto 5
Haz que el quinto módulo sea morado.
- Color de fondo: Púrpura #8e008c

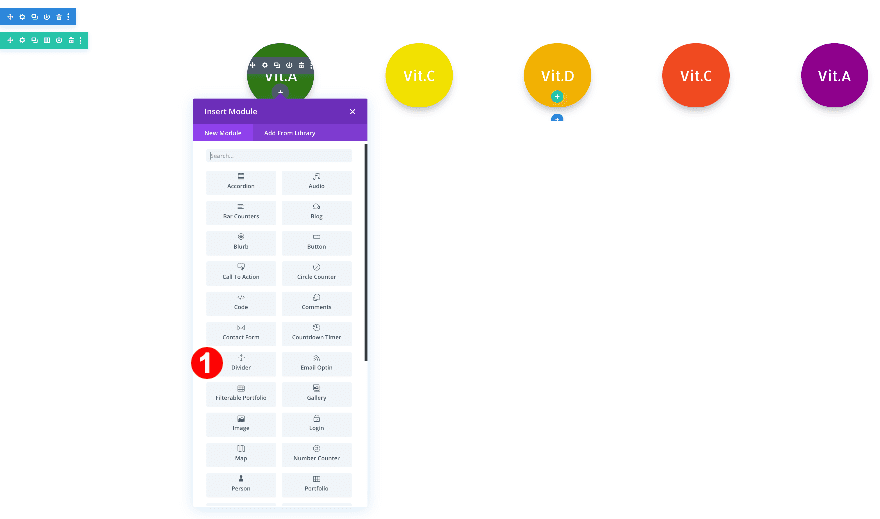
Agregue 5 módulos divisores
Ahora, debajo de cada módulo de texto, agregue un módulo divisor.


Ajuste la configuración al primer divisor en consecuencia.
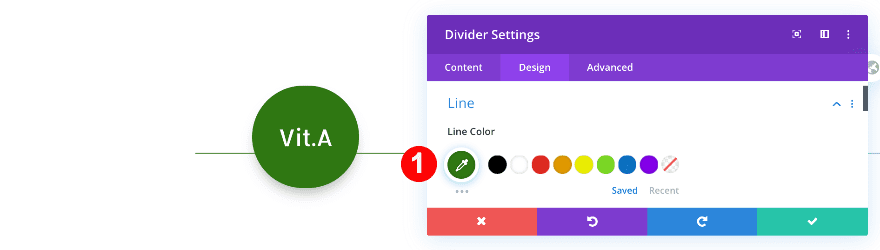
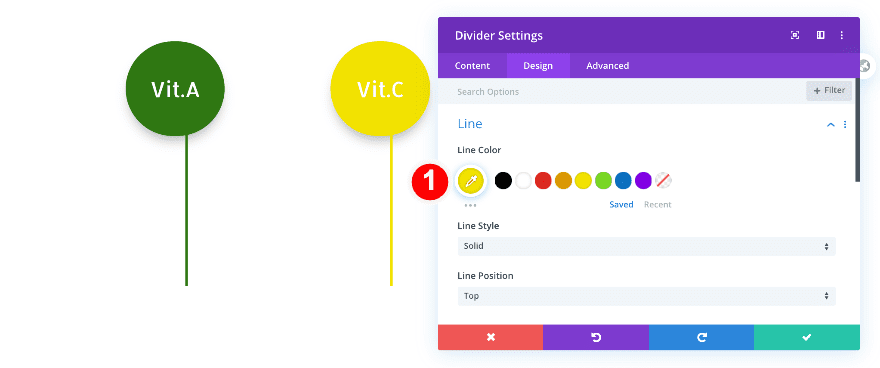
Línea
Dale un color al separador.
- Color de línea: Verde #2f7713

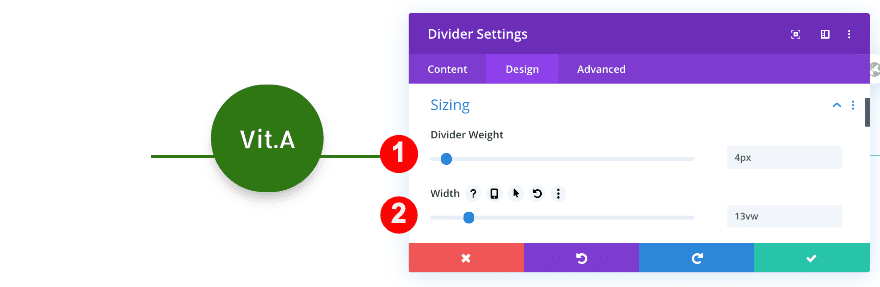
Dimensionamiento
Ajuste el ancho.
- Ancho del divisor: 4px
- Ancho: 13vw

Espaciado
Agregue un valor de margen superior.
- Margen superior:
- Escritorio: 7vw
- Tableta + Teléfono: 5vw

Transformar
Gira el divisor para que quede vertical.
- Transformar Rotar: 90 grados en la primera opción

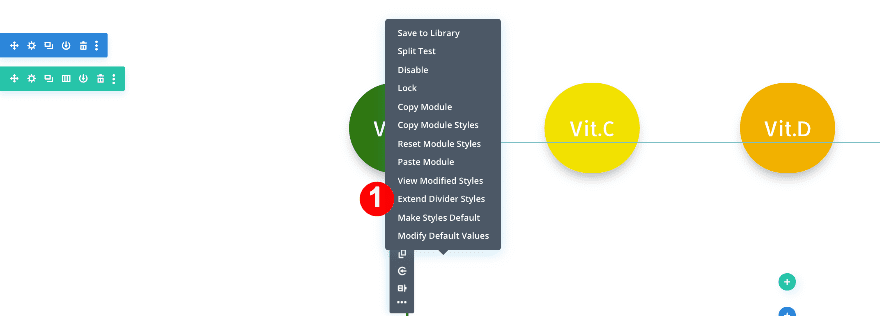
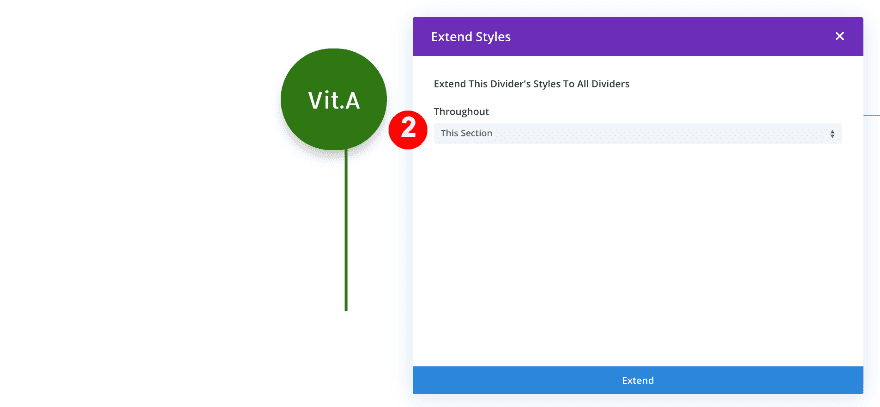
Extender la configuración del divisor
Use la opción de estilos extendidos para diseñar los otros divisores.
- Primero, haga clic en los puntos a la derecha del módulo divisor y elija «Extender estilos de divisor».
- Luego, en la ventana emergente, haga clic en «Todo» y elija «Esta sección».


Combina los colores
Divisor 2
Haz que el segundo divisor sea amarillo.
- Color de línea: amarillo #f2e200

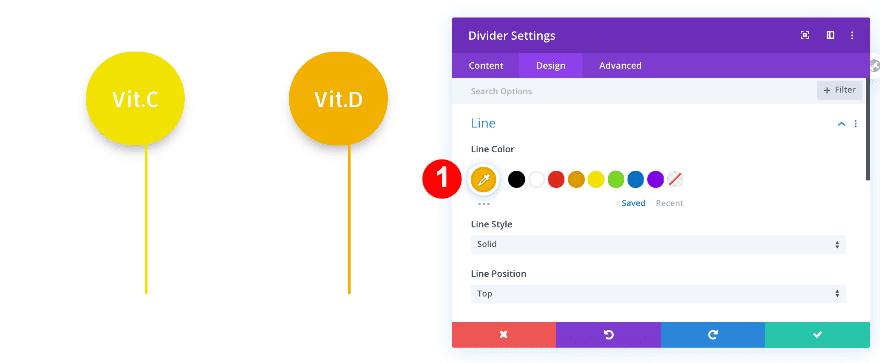
Divisor 3
Haz que el tercer divisor sea naranja.
- Color de línea: Naranja #f2b100

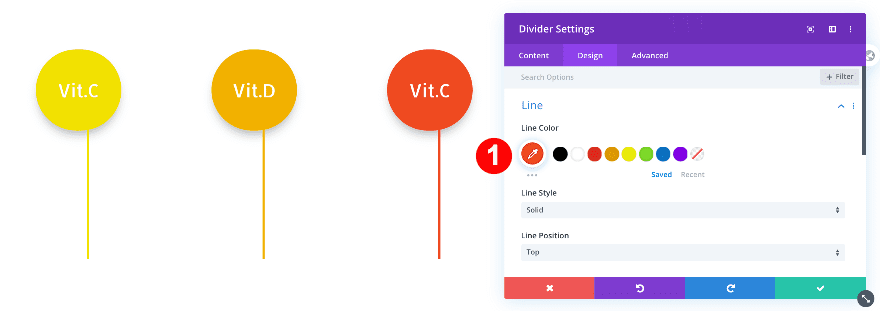
Divisor 4
Haz que el cuarto divisor sea rojo anaranjado.
- Color de línea: naranja rojo #ef4a21

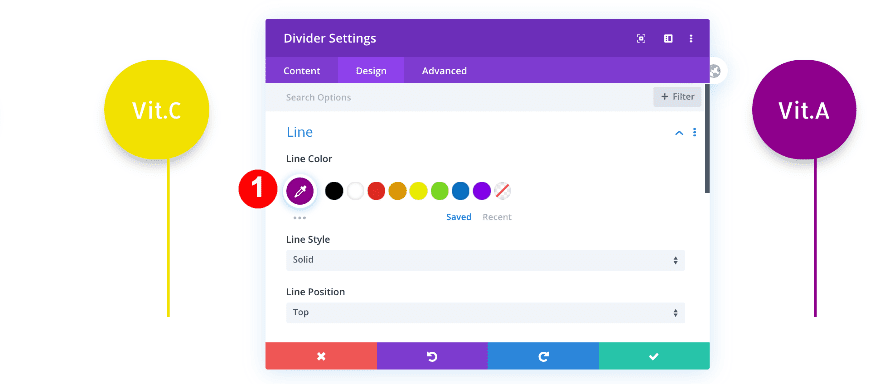
Divisor 5
Haz que el quinto divisor sea morado.
- Color de línea: Púrpura #8e008c

Añadir Fila #2
Agregue una nueva fila de una columna.

Antes de agregar el módulo de imagen, ajuste la configuración de la fila.
Dimensionamiento
Primero, ajuste el tamaño.
- Usar ancho de canalón personalizado: Sí
- Ancho del canalón: 1
- Ancho: 100%
- Ancho máximo: 100%

Visibilidad
Luego, la visibilidad.
- Desbordamiento horizontal y vertical: visible

Agregar módulo de imagen
Agregue un módulo de imagen y cargue la imagen de jugos.

Dimensionamiento
Forzar ancho completo en la imagen.
- Forzar ancho completo: Sí

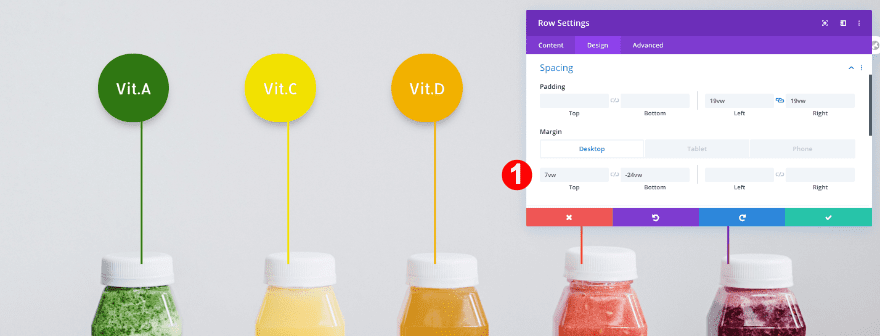
Distancia entre filas
Es hora del toque final. Abra la configuración de la fila n. ° 1 nuevamente y agregue un poco de margen superior e inferior.
- Margen superior: 7vw
- Margen inferior:
- Escritorio: -24vw
- Tableta: -31vw
- Teléfono: -35vw

Avance
Ahora que hemos seguido todos los pasos, echemos un vistazo final al resultado en diferentes tamaños de pantalla.
Ejemplo 1
Escritorio

Móvil

Ejemplo #2
Escritorio

Móvil

¡Eso es un envoltorio!
En esta publicación, le mostramos cómo crear dos diseños de marcador de imagen diferentes. Usamos las opciones de columna para mantener juntas las columnas de texto y los divisores. Esperamos que estos diseños lo inspiren a crear sus propios diseños de marcadores de imagen. Recuerde usar las opciones de transformación y traducción dentro de las columnas para un mejor control de cada marcador de imagen. Si tiene alguna pregunta, no dude en dejar un comentario en la sección de comentarios a continuación.