
Una sección de héroe es el centro de atención de su sitio web. Por lo general, establece el tono para el resto del sitio web y muestra a los visitantes lo que pueden esperar. Es por eso que puede ser útil asegurarse de que todo el enfoque esté en los pocos elementos que comparte en su sección principal, como la copia y el llamado a la acción. Pero el hecho de que desee resaltar la sección principal no significa que no necesite una barra de navegación también. Si está buscando una forma fácil de usar para revelar su encabezado una vez que las personas comiencen a desplazarse, le encantará esta publicación. Hoy, le mostramos cómo ocultar su encabezado antes de desplazarse usando Divi y sus opciones adhesivas integradas. El efecto que estamos logrando es totalmente receptivo y se ve muy bien en todos los tamaños de pantalla. ¡También podrá descargar el archivo JSON de la plantilla de forma gratuita!
Hagámoslo.
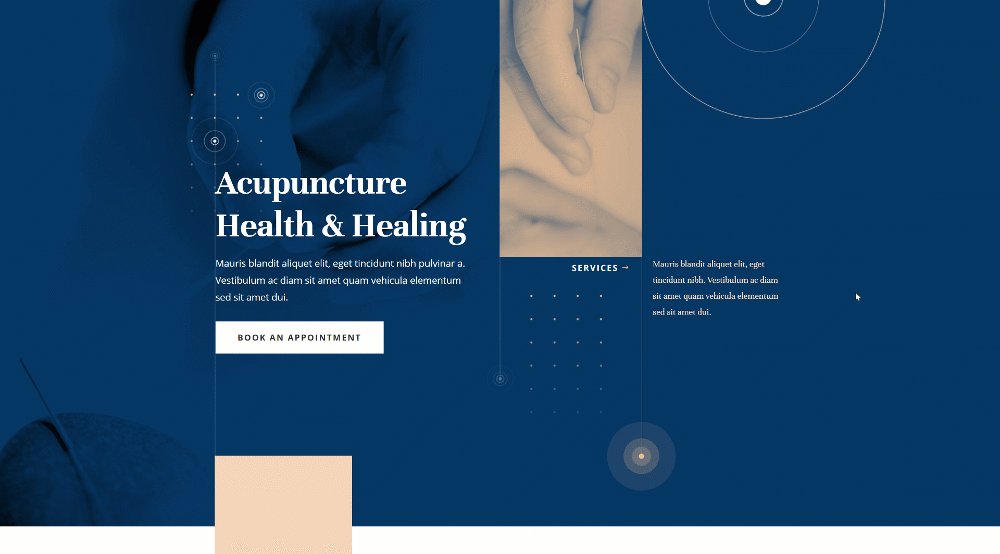
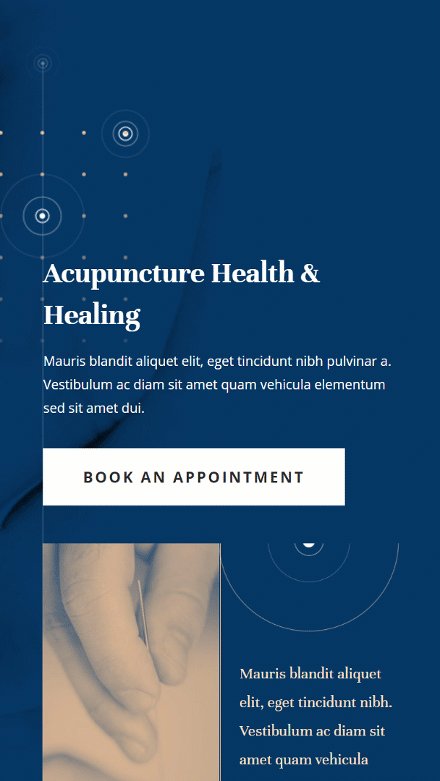
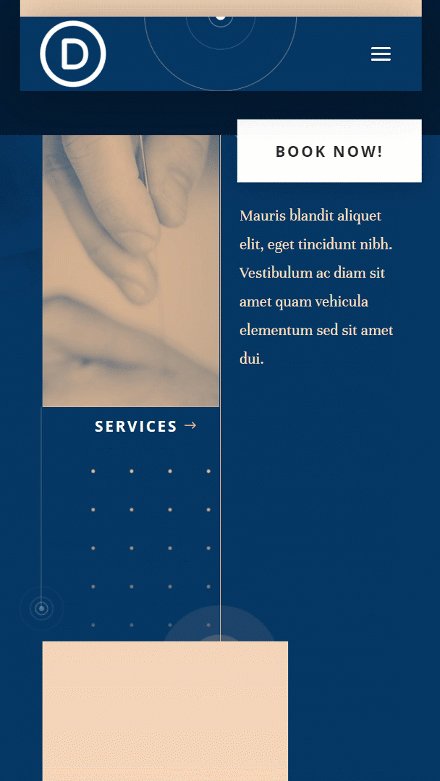
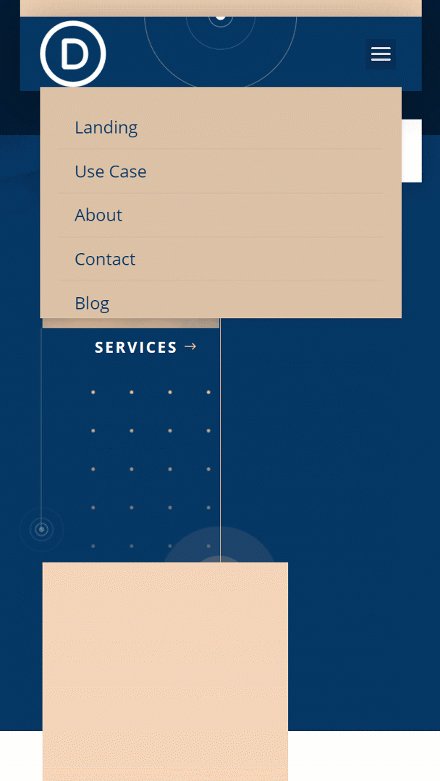
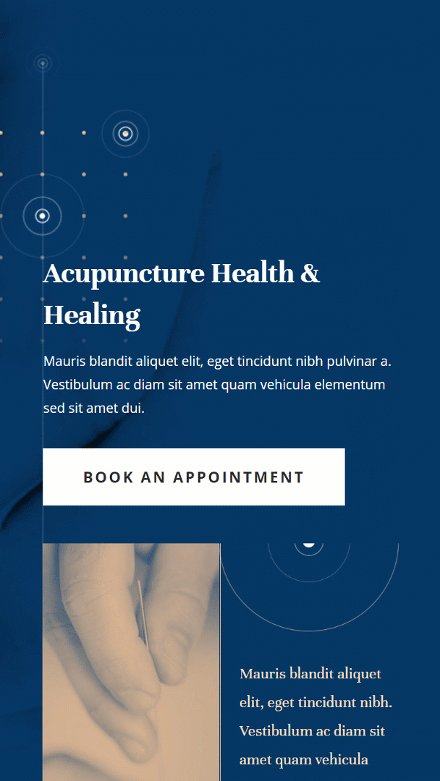
Antes de sumergirnos en el tutorial, echemos un vistazo rápido al resultado en diferentes tamaños de pantalla.
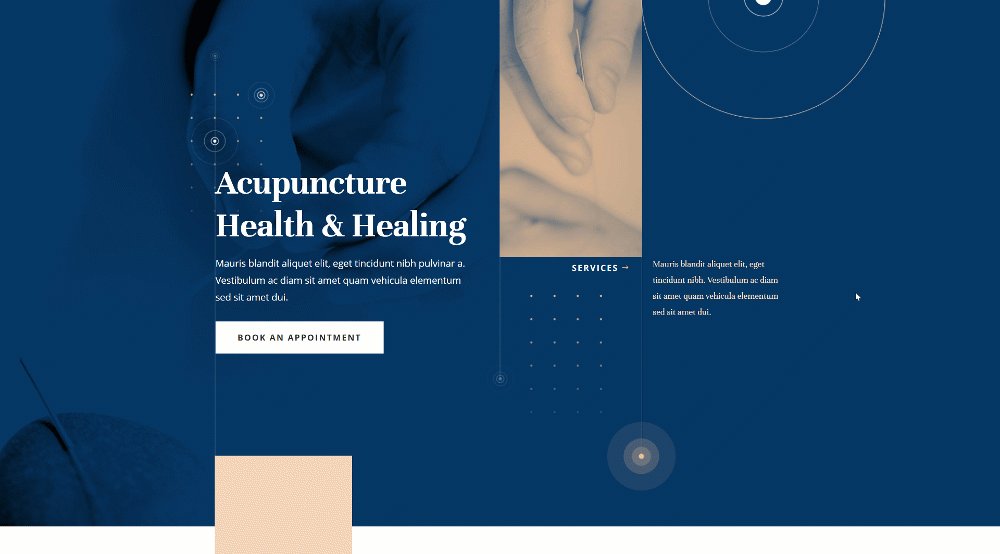
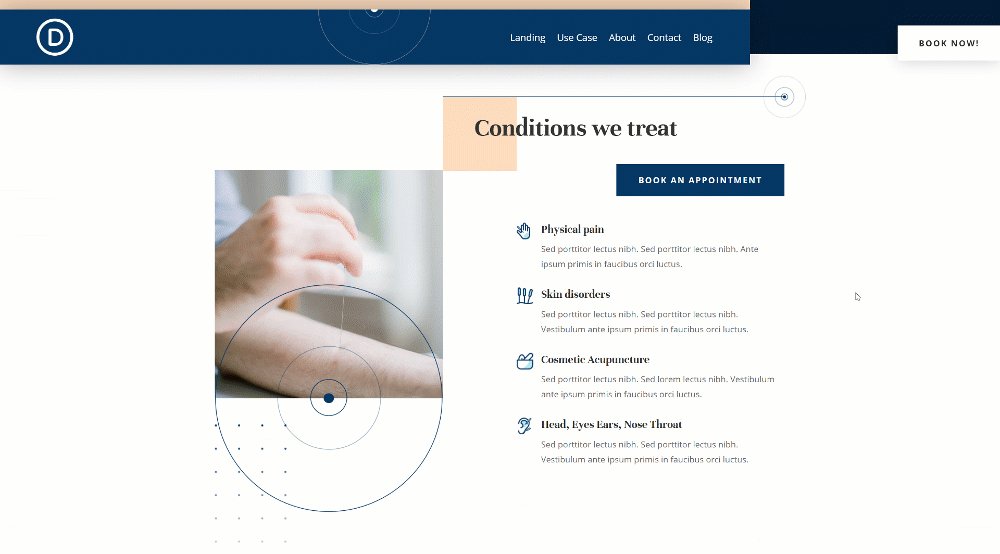
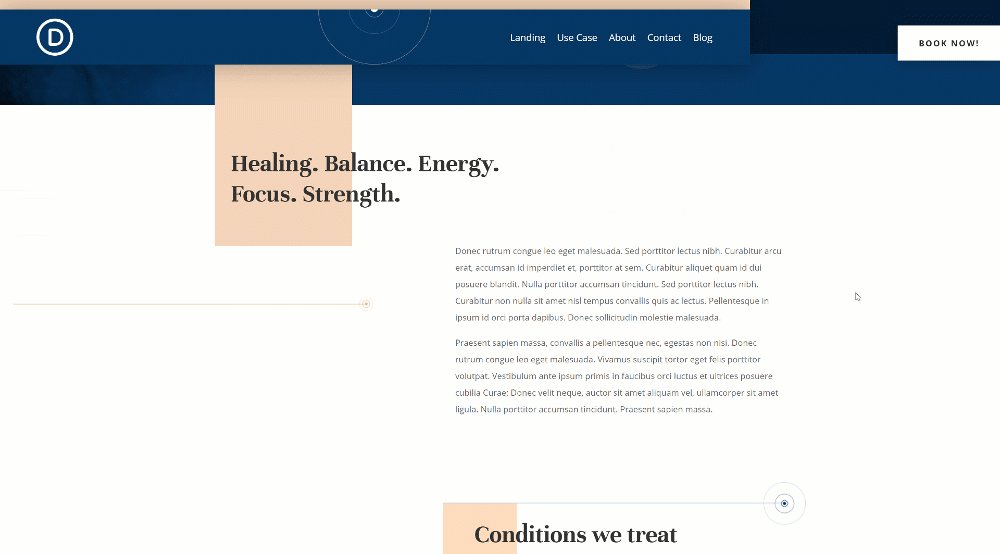
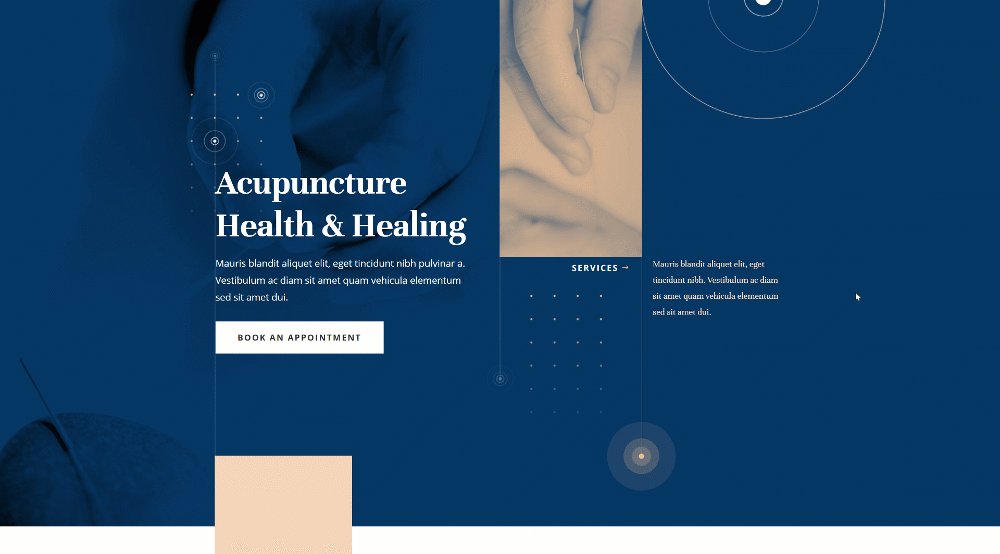
Escritorio

Móvil

Descarga la plantilla de encabezado GRATIS
Para poner sus manos en la plantilla de encabezado gratuita, primero deberá descargarla usando el botón a continuación. Para obtener acceso a la descarga, deberá suscribirse a nuestro boletín utilizando el formulario a continuación. Como nuevo suscriptor, ¡recibirás aún más bondad Divi y un paquete Divi Layout gratis todos los lunes! Si ya está en la lista, simplemente ingrese su dirección de correo electrónico a continuación y haga clic en descargar. No será «resuscrito» ni recibirá correos electrónicos adicionales.

Descárgalo gratis
Únase al boletín informativo de Divi y le enviaremos por correo electrónico una copia del último paquete de diseño de página de destino de Divi, además de muchos otros recursos, consejos y trucos increíbles y gratuitos de Divi. Síguenos y serás un maestro Divi en poco tiempo. Si ya está suscrito, simplemente escriba su dirección de correo electrónico a continuación y haga clic en descargar para acceder al paquete de diseño.
You have successfully subscribed. Please check your email address to confirm your subscription and get access to free weekly Divi layout packs!
Al cargar la plantilla en su Divi Theme Builder e ingresar la plantilla, notará que la sección no está visible. Eso es porque el efecto ya se le ha aplicado. Para modificar los diferentes elementos, puede cambiar al modo de estructura alámbrica y acceder a los elementos allí, o eliminar temporalmente la sección transformar traducir y la configuración del elemento principal y volver a colocarlos cuando haya terminado de modificar el diseño del encabezado.
1. Construcción de la estructura del elemento de encabezado dentro de una nueva plantilla de encabezado
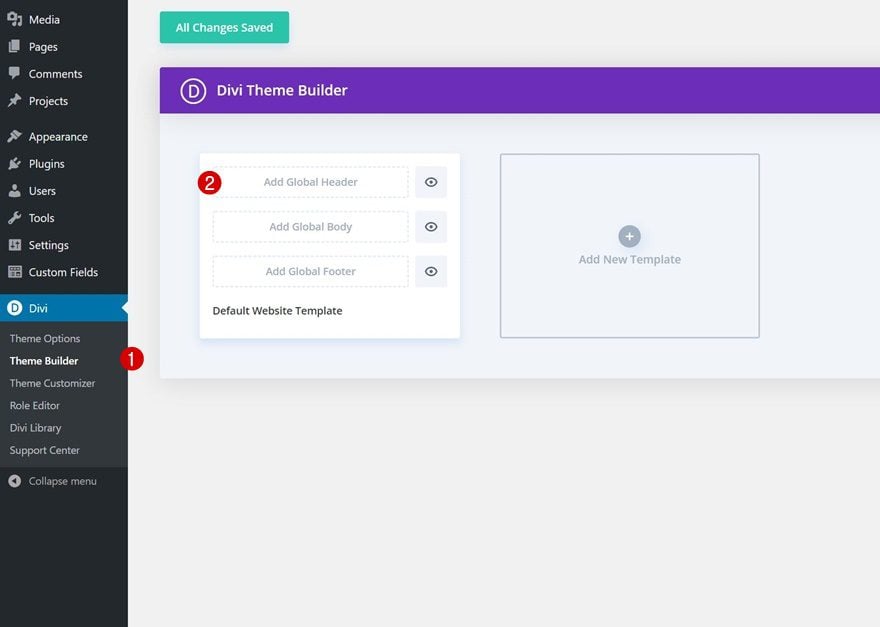
Crear nueva plantilla de encabezado global
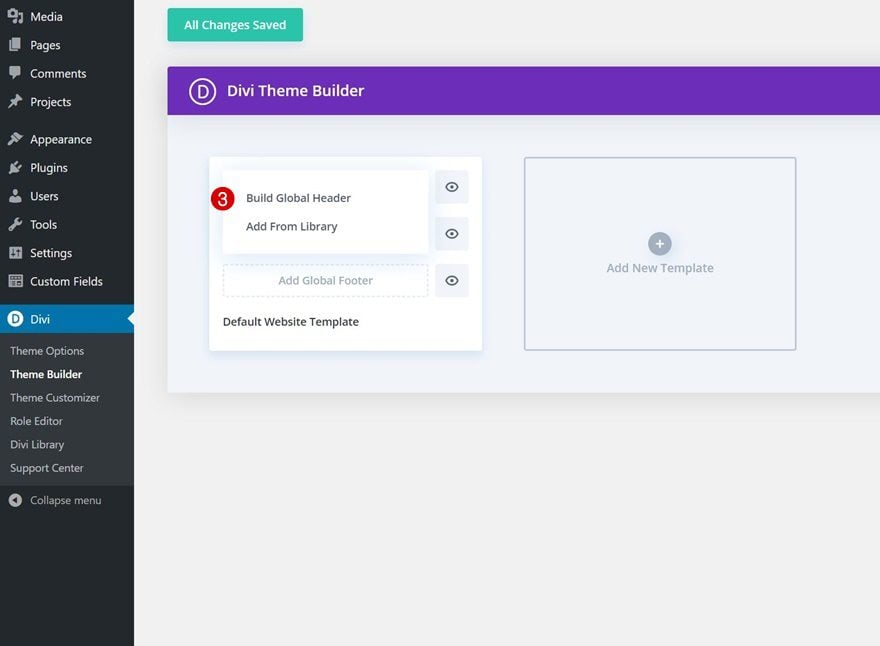
Comience yendo al Divi Theme Builder . Allí, comience a crear un nuevo encabezado global o personalizado.


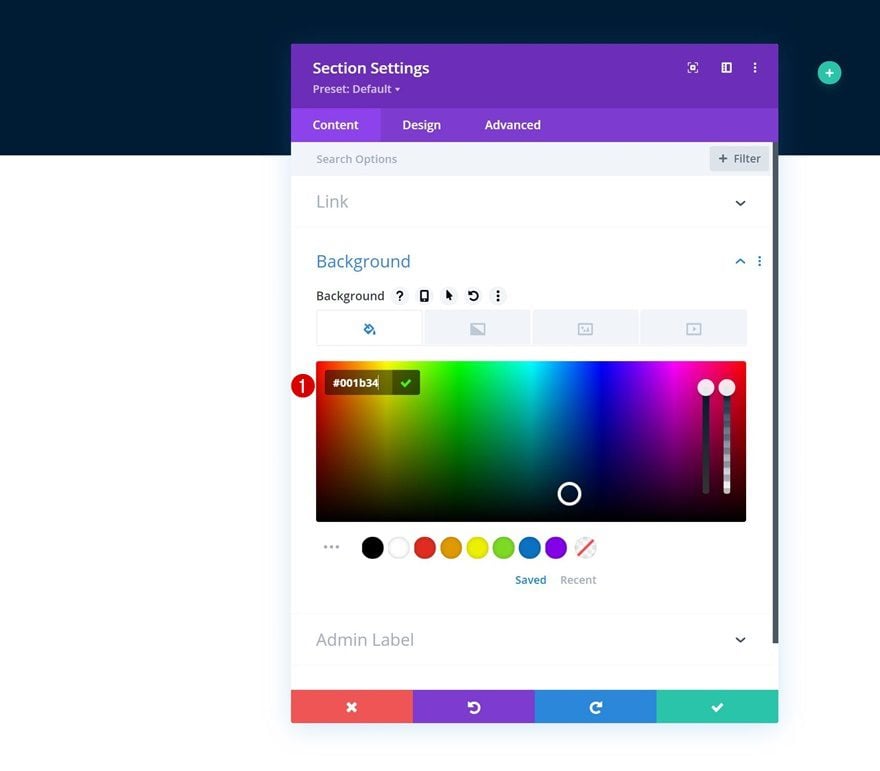
Ajustes de sección
Color de fondo
Una vez dentro del editor de plantillas, verás una sección. Abra la configuración de la sección y cambie el color de fondo.
- Color de fondo: #001b34

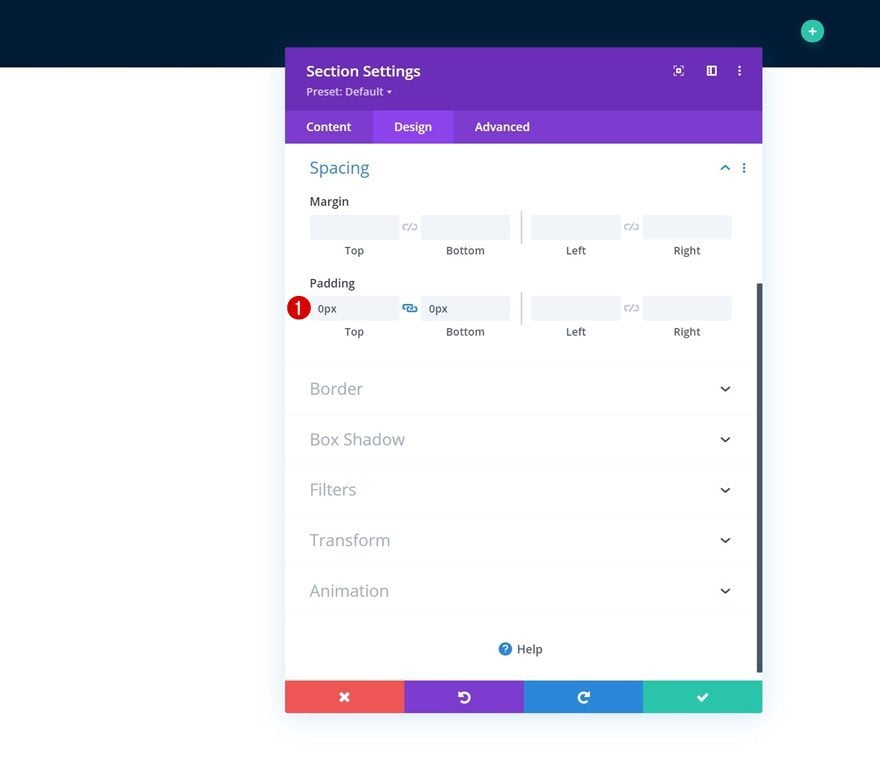
Espaciado
Pase a la pestaña de diseño de la sección y elimine todo el relleno superior e inferior predeterminado a continuación.
- Relleno superior: 0px
- Relleno inferior: 0px

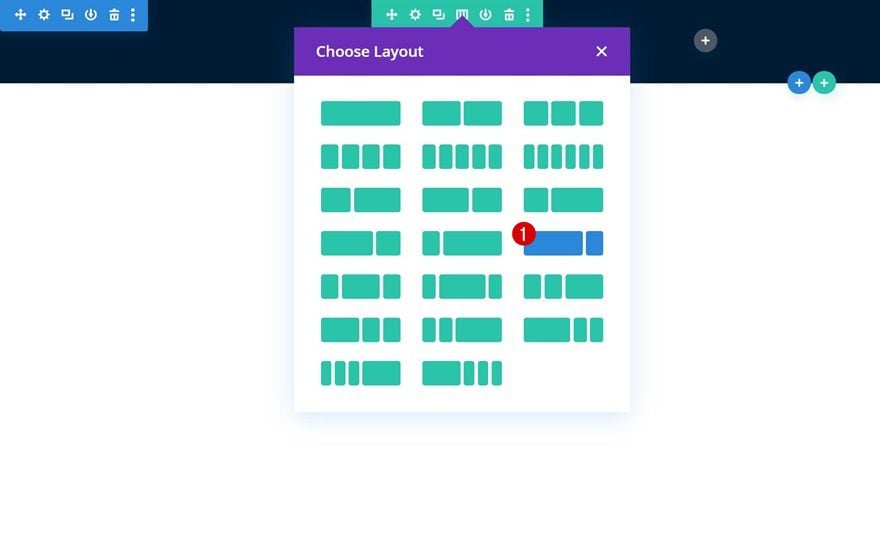
Agregar nueva fila
Estructura de la columna
Continúe agregando una nueva fila usando la siguiente estructura de columnas:

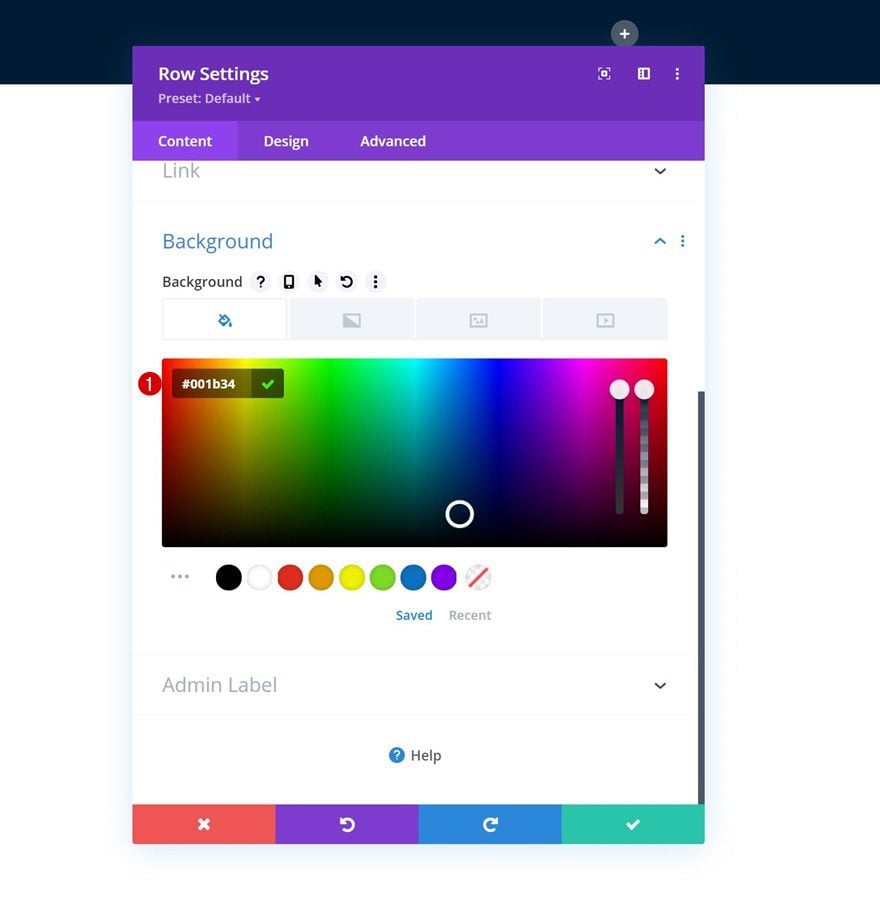
Color de fondo
Sin agregar módulos todavía, abra la configuración de la fila y aplique un color de fondo de su elección.
- Color de fondo: #001b34

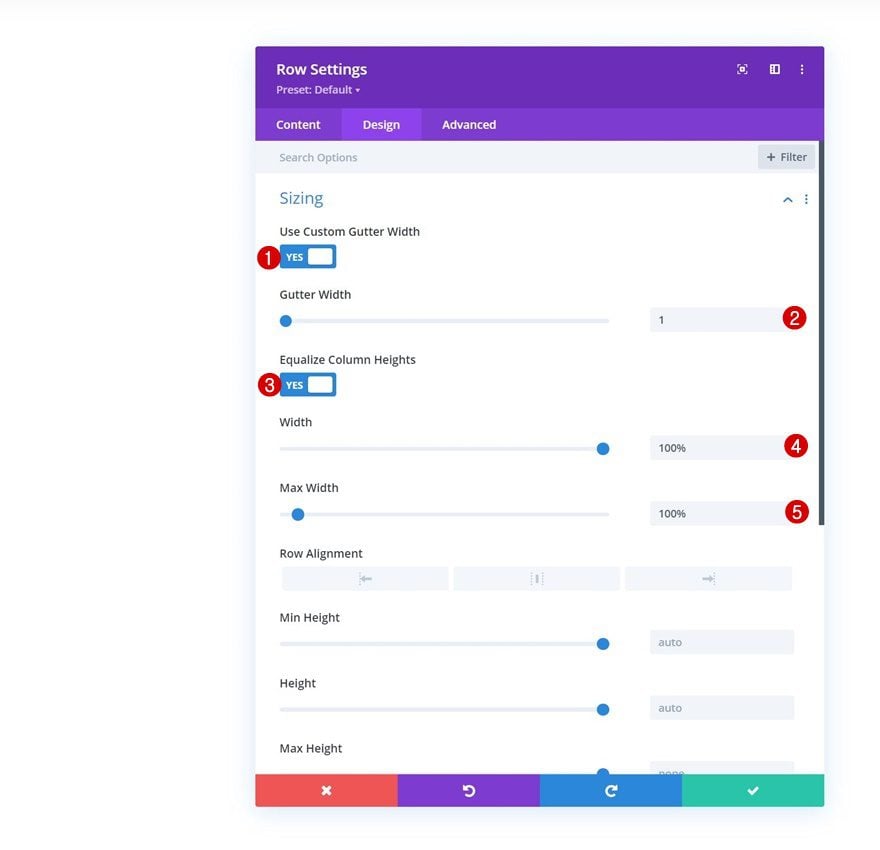
Dimensionamiento
Pase a la pestaña de diseño de la fila y cambie la configuración de tamaño en consecuencia:
- Usar ancho de canalón personalizado: Sí
- Ancho del canalón: 1
- Igualar alturas de columna: Sí
- Ancho: 100%
- Ancho máximo: 100%

Espaciado
Continúe cambiando los valores de relleno en consecuencia:
- Relleno superior: 0px
- Acolchado inferior: 0
- Relleno izquierdo:
- Escritorio: /
- Tableta y teléfono: 5%
- Relleno derecho:
- Escritorio: /
- Tableta y teléfono: 5%

Configuración de la columna 1
Color de fondo
Una vez que haya terminado con la configuración general de la fila, abra la configuración de la columna 1 y aplique un color de fondo.
- Color de fondo: #f4d5b8

Seleccione el menú
Es hora de agregar módulos, comenzando con un módulo de menú en la columna 1. Seleccione un menú de su elección.

Cargar logotipo
Cargue un logotipo a continuación.

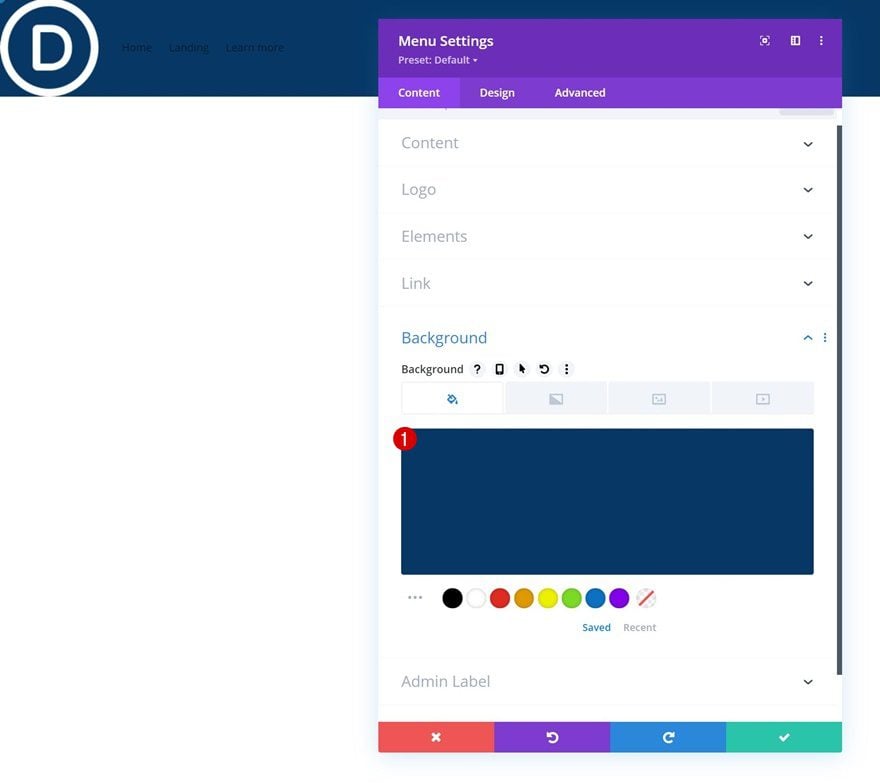
Color de fondo
Luego, cambia el color de fondo.
- Color de fondo: #063765

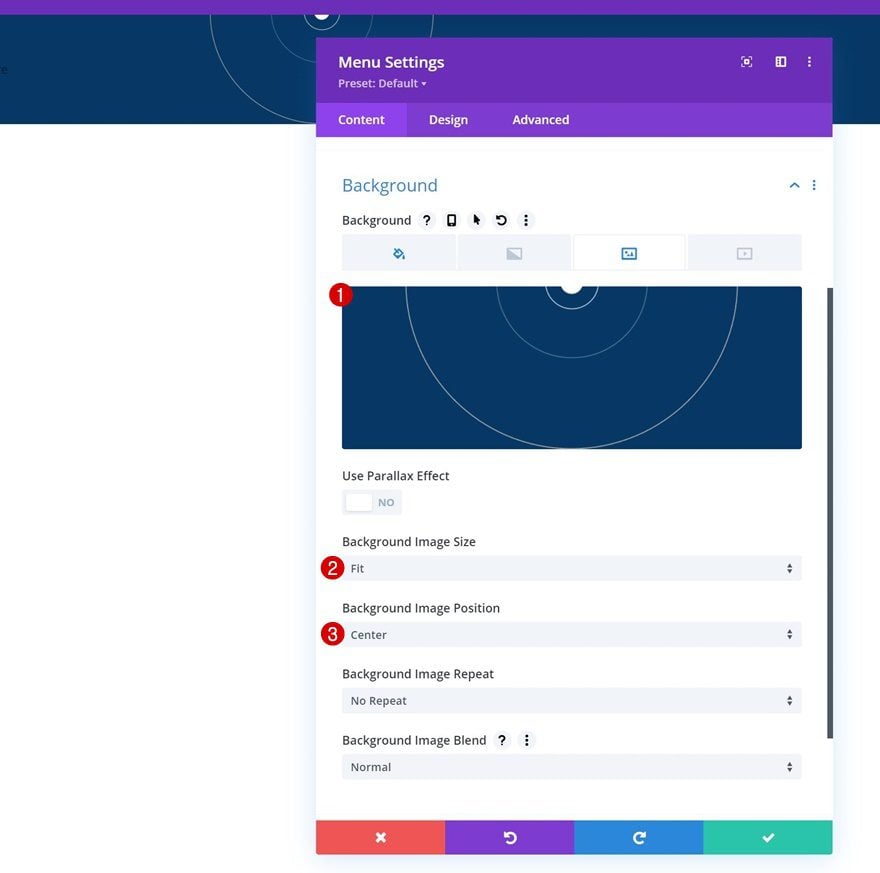
Imagen de fondo
Y cargue una imagen de fondo ilustrativa de su elección. Puede encontrar y usar el siguiente descargando el obsequio al comienzo de esta publicación.
- Tamaño de la imagen de fondo: Ajuste
- Posición de la imagen de fondo: Centro

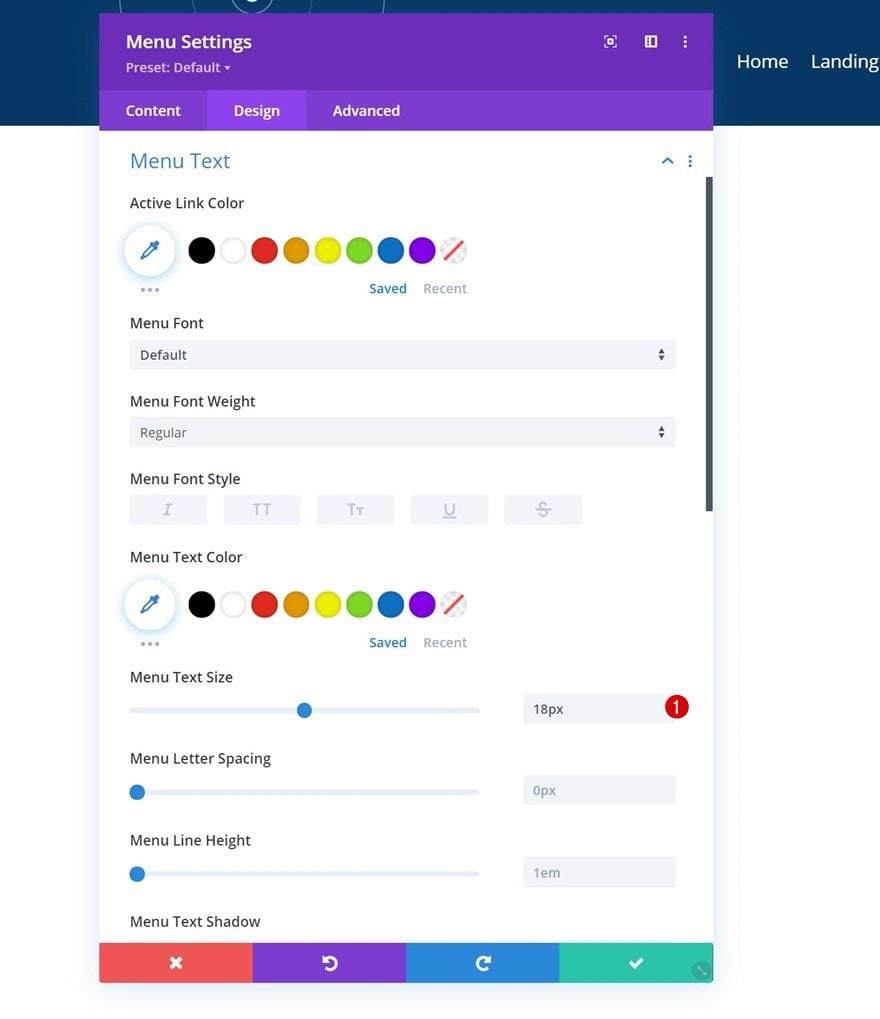
Configuración del texto del menú
Pase a la pestaña de diseño del módulo y cambie el tamaño del texto del menú.
- Tamaño del texto del menú: 18px

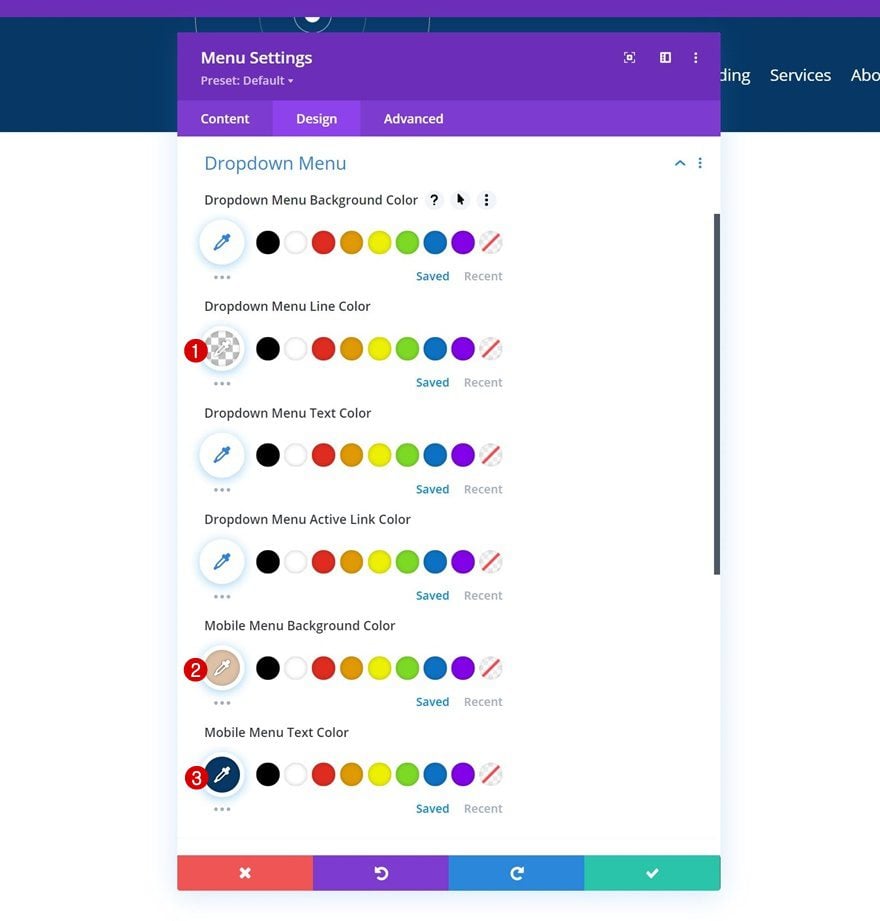
Configuración del menú desplegable
Luego, cambie la configuración del menú desplegable en consecuencia:
- Color de la línea del menú desplegable: rgba(0,0,0,0)
- Color de fondo del menú móvil: #ddc1a7
- Color del texto del menú móvil: #063765

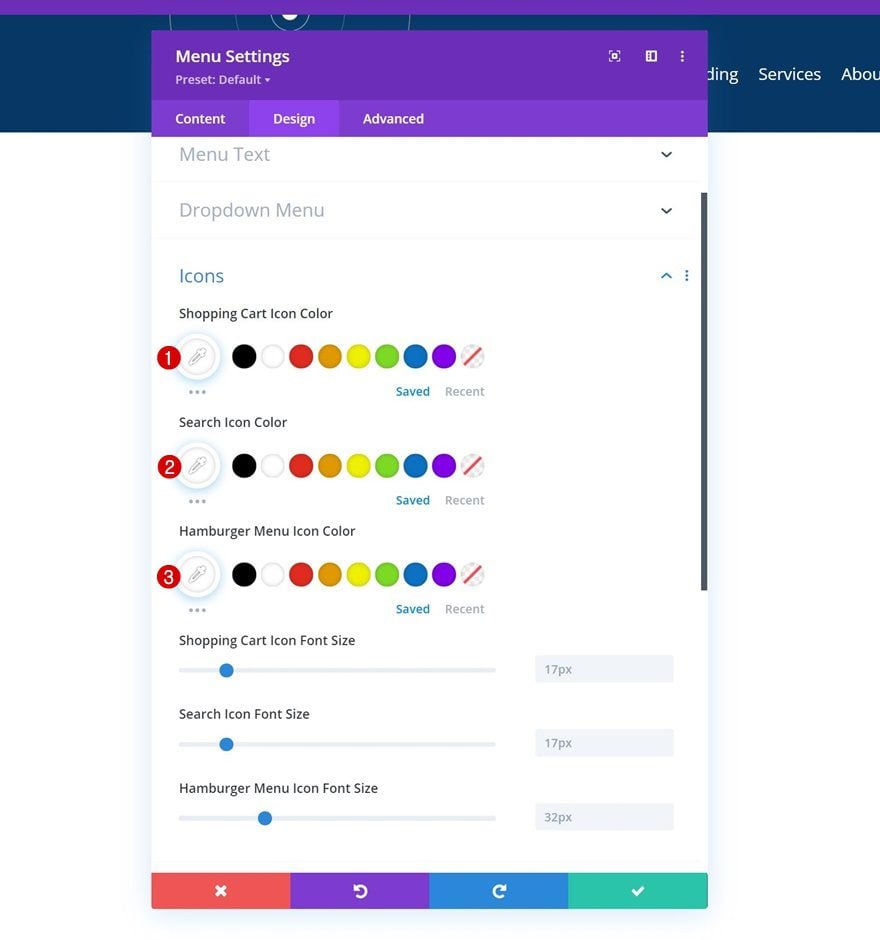
Configuración de iconos
Cambie los colores de los iconos en la configuración de los iconos a blanco también.
- Color del icono del carrito de compras: #ffffff
- Color del icono de búsqueda: #ffffff
- Color del icono del menú de hamburguesas: #ffffff

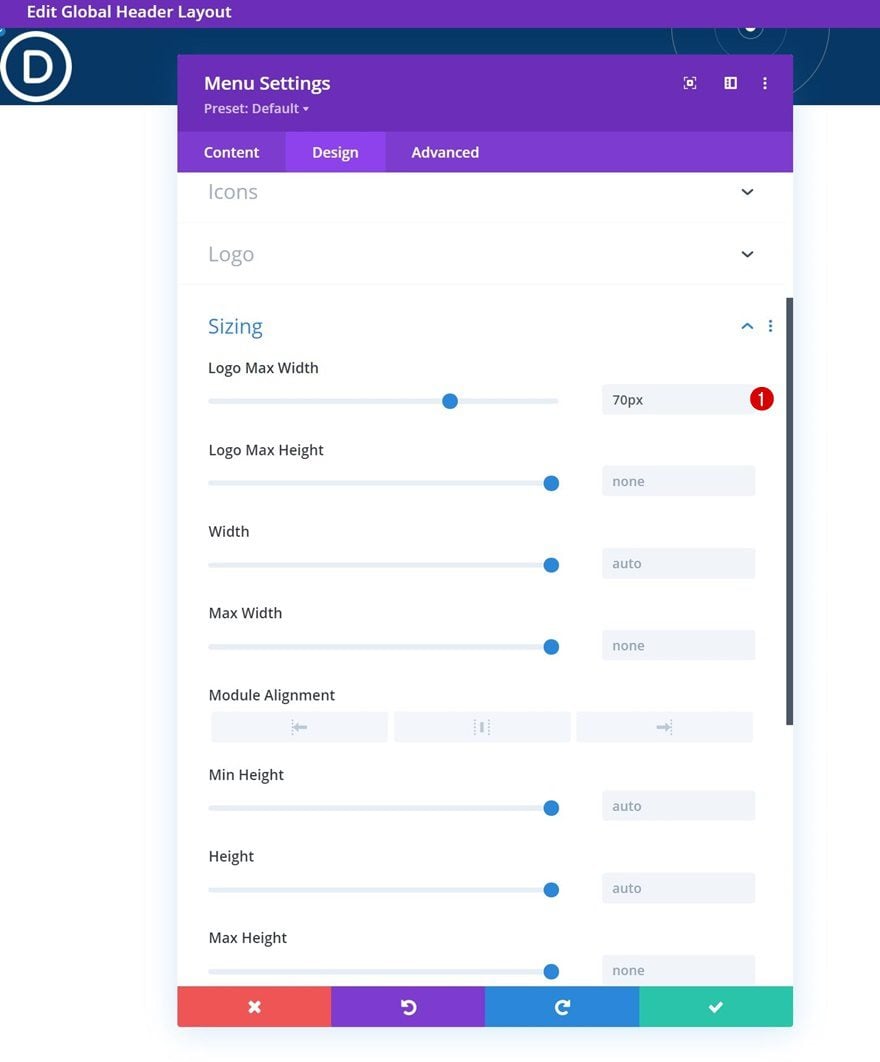
Dimensionamiento
Luego, modifique el ancho máximo del logotipo en la configuración de tamaño.
- Ancho máximo del logotipo: 70 px

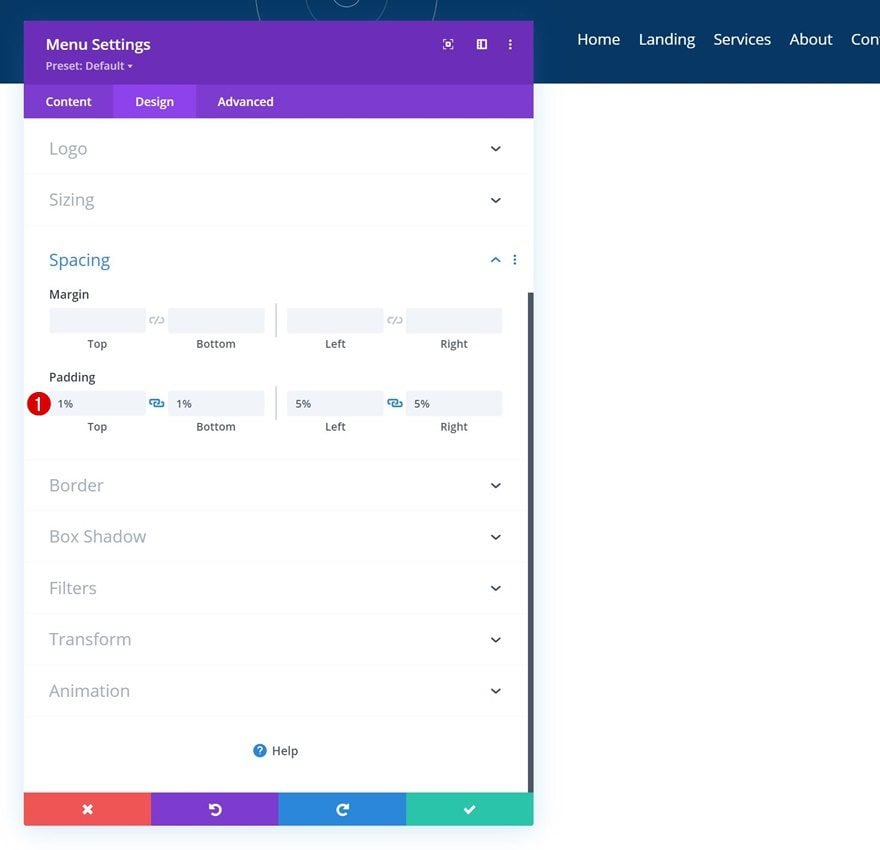
Espaciado
Aplique algunos valores de relleno personalizados a continuación.
- Acolchado superior: 1%
- Acolchado inferior: 1%
- Relleno izquierdo: 5%
- Relleno derecho: 5%

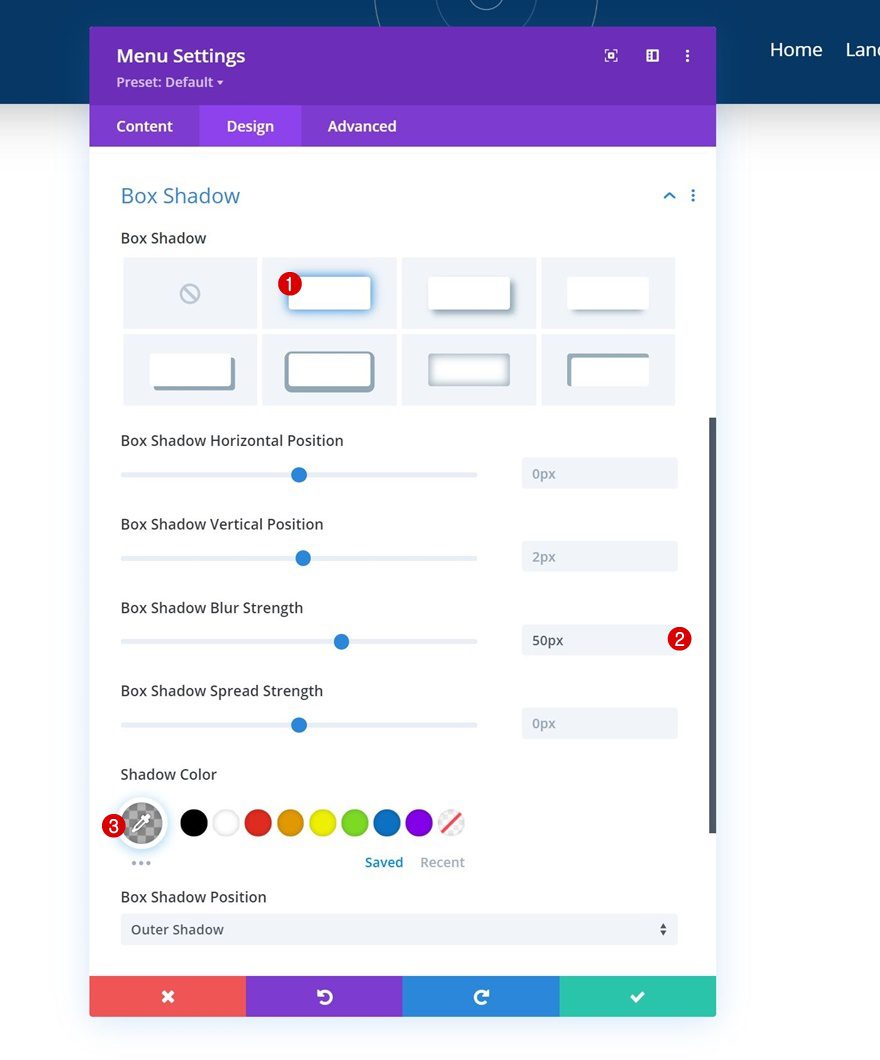
Sombra de la caja
Junto con alguna sombra de caja personalizada.
- Fuerza de desenfoque de sombra de cuadro: 50px
- Color de sombra: rgba(0,0,0,0.3)

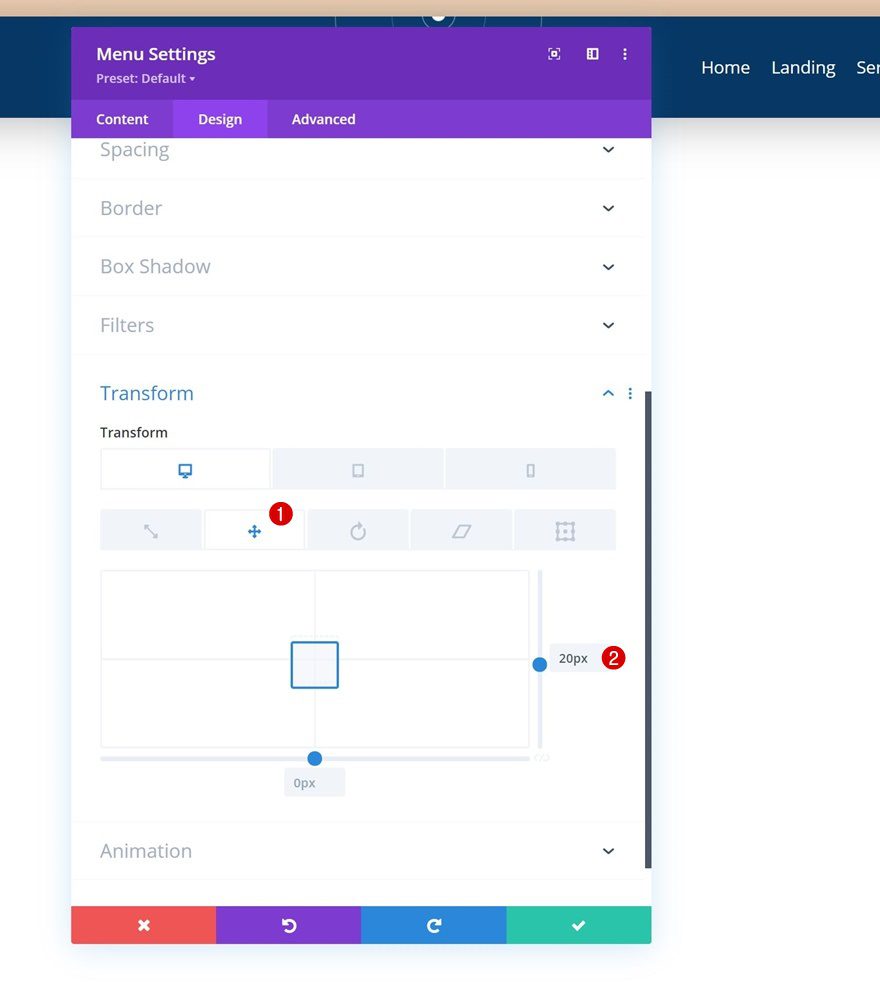
Transformar Traducir
Y complete la configuración del módulo modificando la configuración de traducción de transformación de la siguiente manera:
- Bien:
- Escritorio: 20px
- Tableta y teléfono: 0px

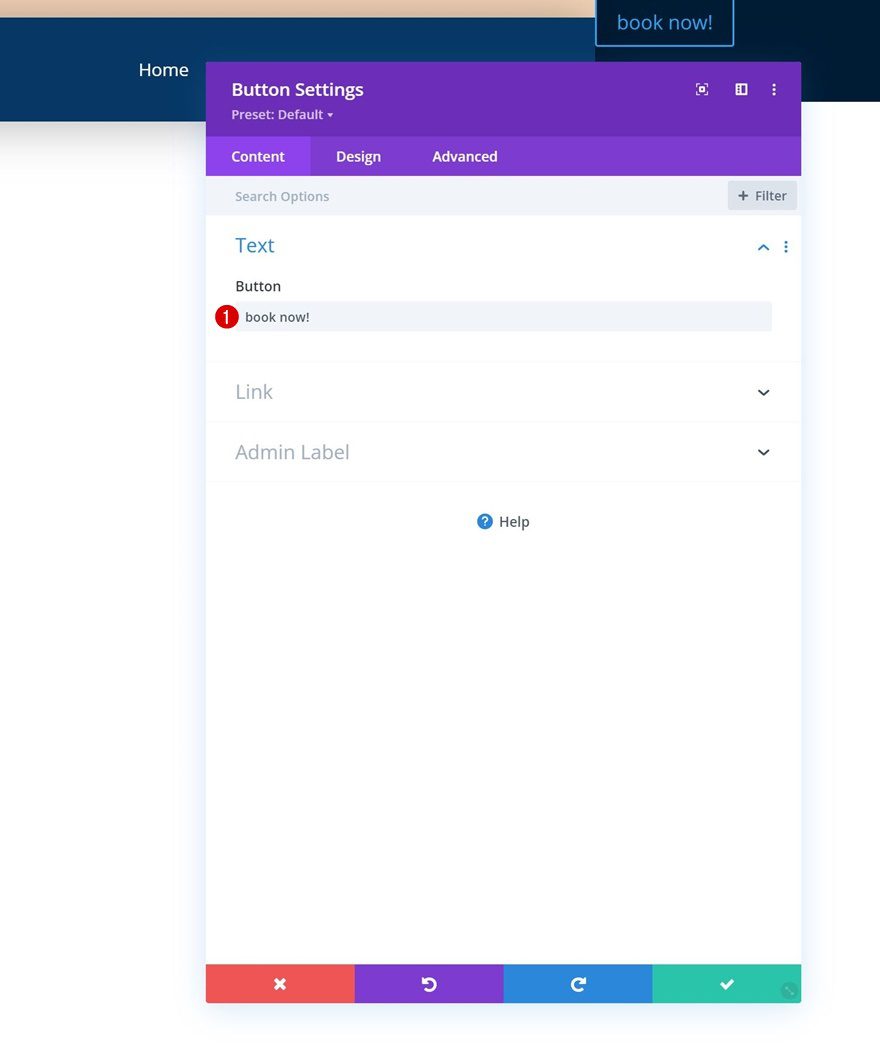
Agregar copia
En la columna 2, el único módulo que necesitamos es un módulo de botones. Agregue alguna copia de su elección.

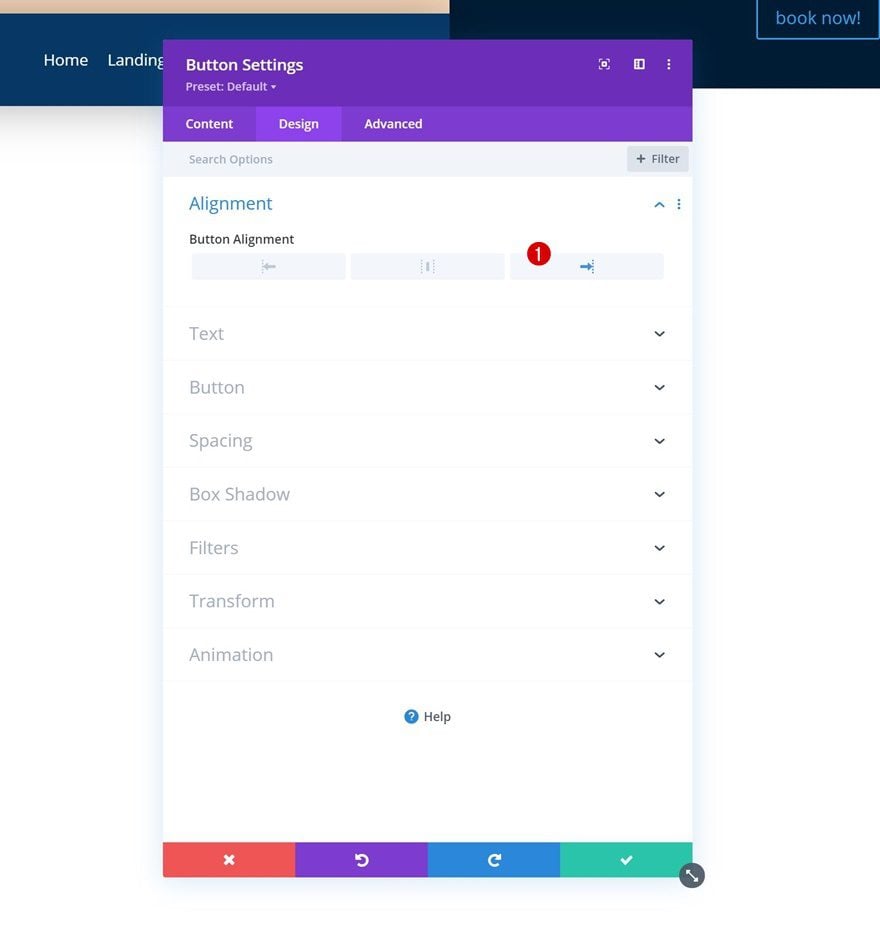
Alineación de botones
Pase a la pestaña de diseño y cambie la alineación del botón.
- Alineación de botones: Derecha

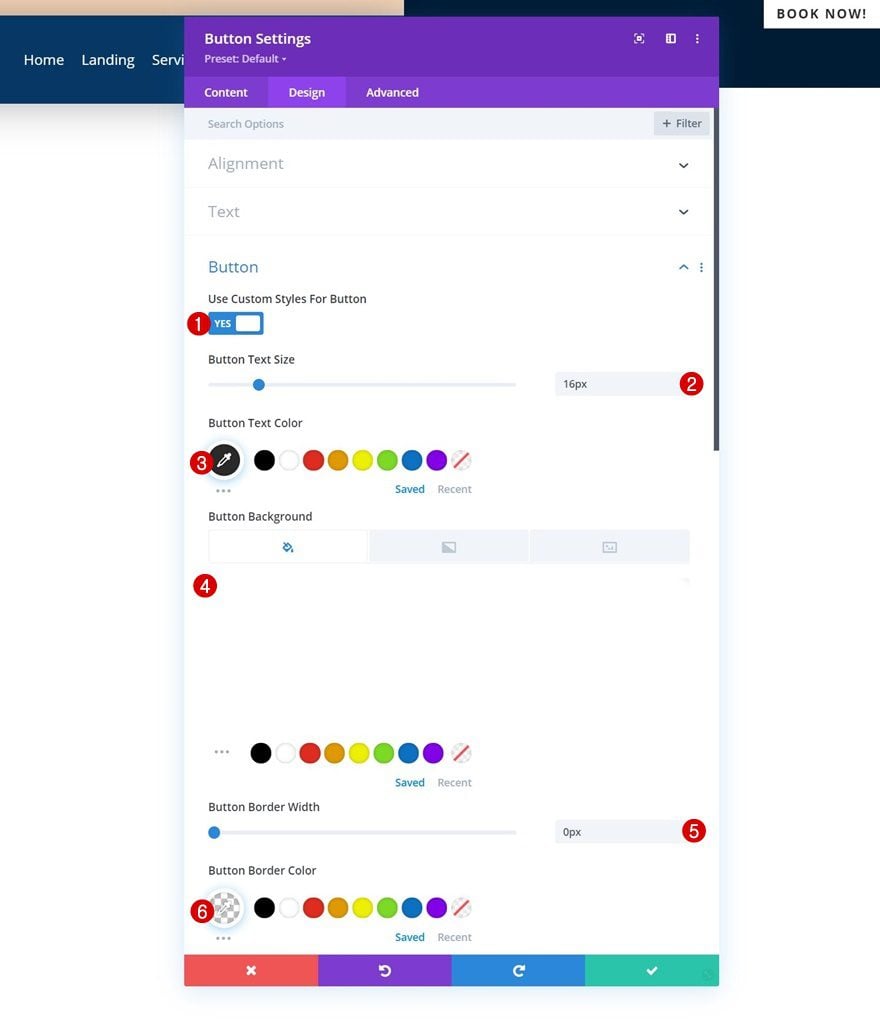
Configuración de botones
Luego, diseñe el botón en consecuencia:
- Usar estilos personalizados para el botón: Sí
- Tamaño del texto del botón: 16px
- Color del texto del botón: #2a2a2a
- Color de fondo del botón: #ffffff
- Ancho del borde del botón: 0px
- Color del borde del botón: rgba(0,0,0,0)

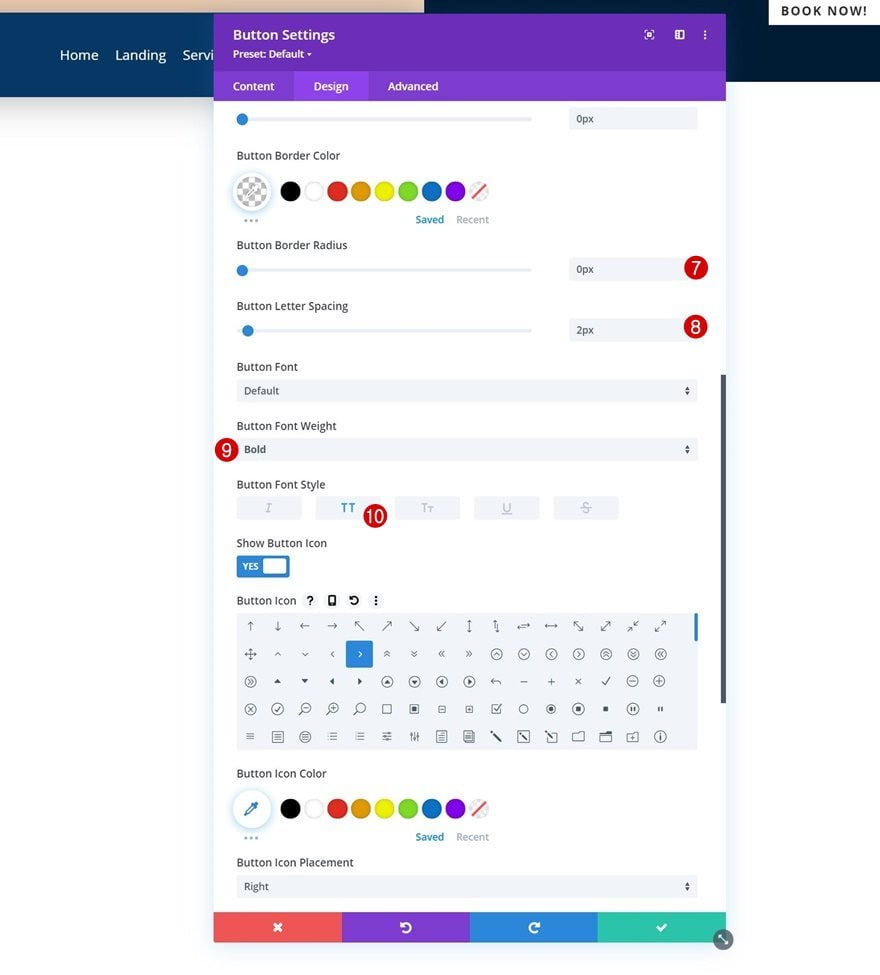
- Peso de la fuente del botón: Negrita
- Estilo de fuente del botón: Mayúsculas

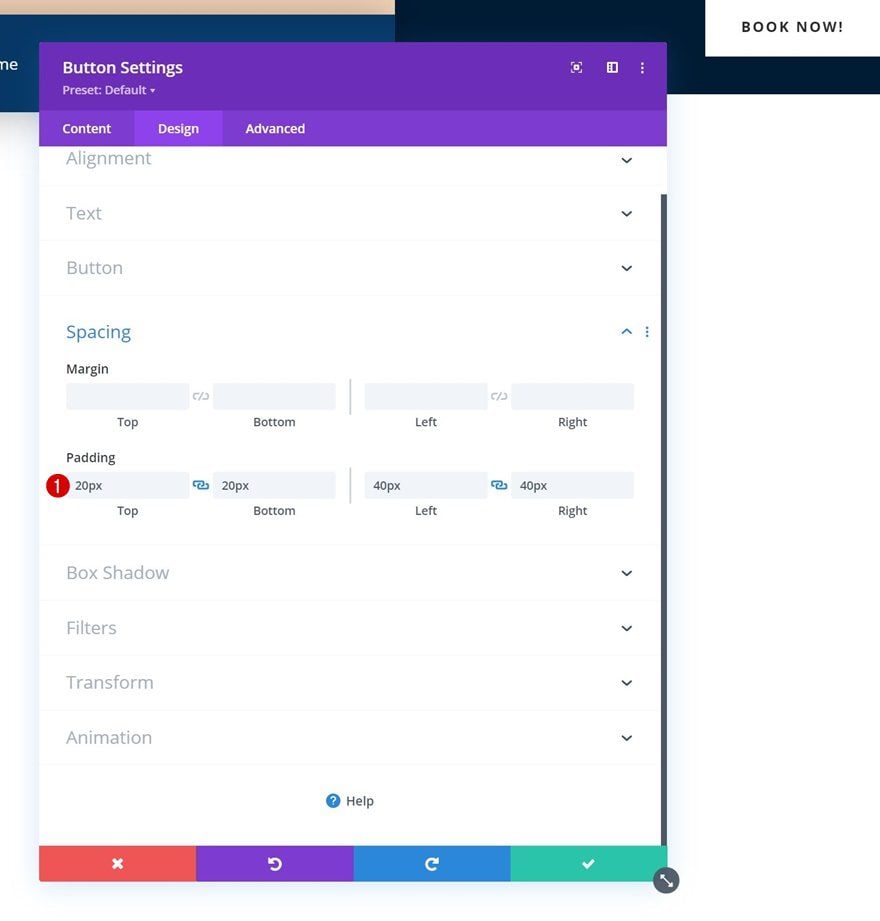
Espaciado
Dale un poco de forma a tu botón usando relleno personalizado también.
- Relleno superior: 20px
- Relleno inferior: 20px
- Relleno izquierdo: 40px
- Relleno derecho: 40px

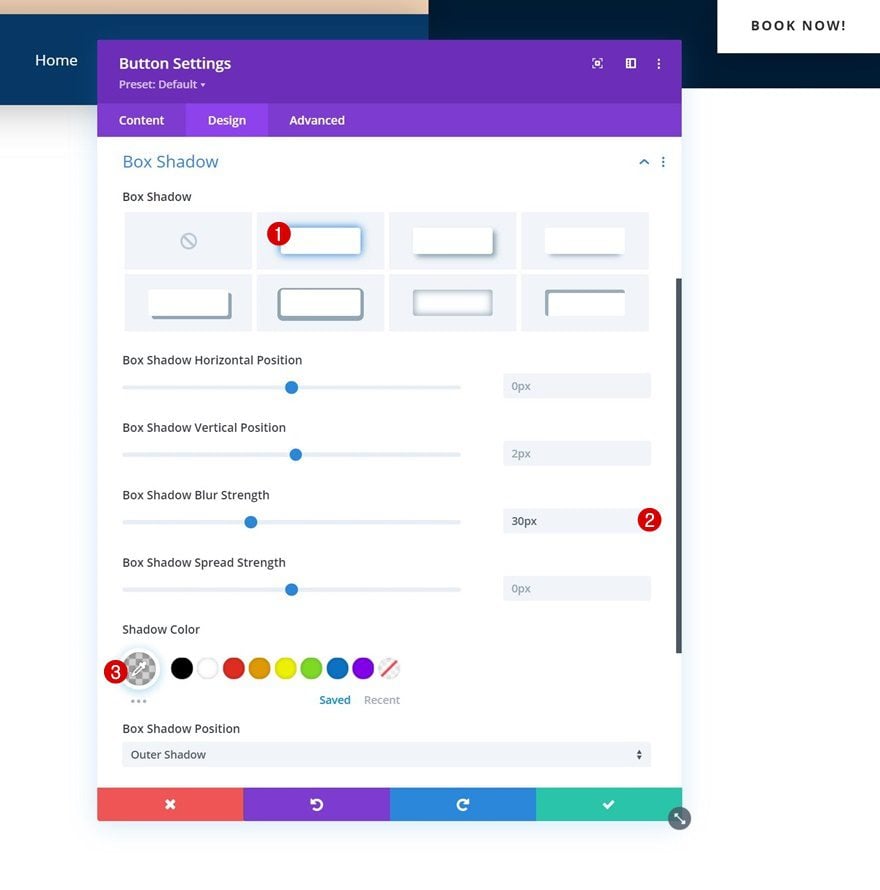
Sombra de la caja
A continuación, aplique una sombra de caja.
- Fuerza de desenfoque de sombra de cuadro: 30px
- Color de sombra: rgba (0,0,0,0.18)

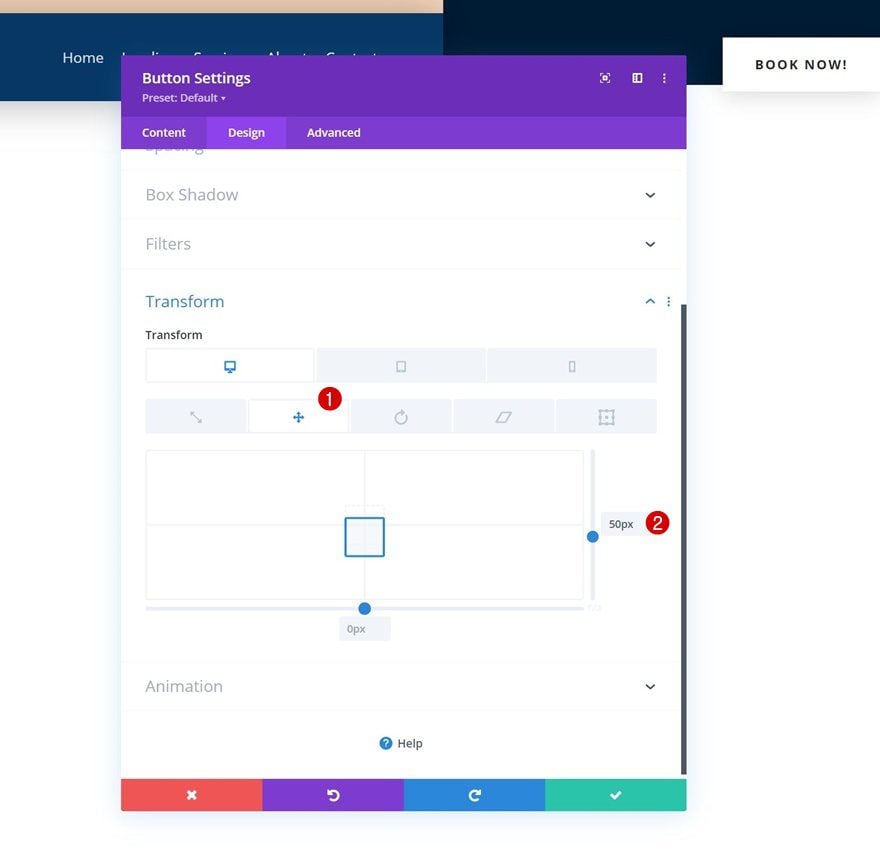
Transformar Traducir
Y complete la configuración del módulo modificando los valores de traducción de transformación en consecuencia:
- Bien:
- Escritorio: 50px
- Tableta y teléfono: 0px

2. Aplique efectos adhesivos personalizados para lograr ocultar antes del efecto de desplazamiento
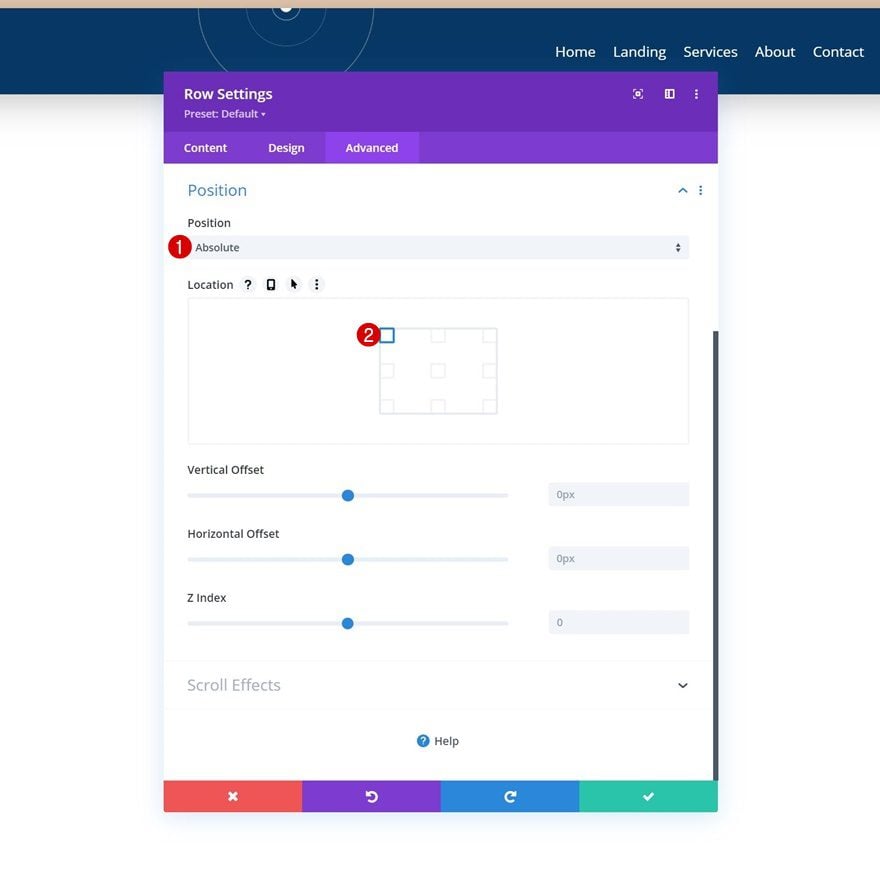
Hacer fila absoluta posicionada
Ahora que hemos establecido la base de nuestro encabezado, podemos aplicar el encabezado oculto antes del efecto de desplazamiento. Puede aplicar este efecto a cualquier encabezado que cree, siempre y cuando siga los pasos a continuación. El primer paso es abrir la configuración de la fila y convertir la fila en absoluta. Esto nos ayudará a evitar que el encabezado en la parte superior de nuestra página ocupe espacio.
- Posición: Absoluta
- Ubicación: Arriba a la izquierda

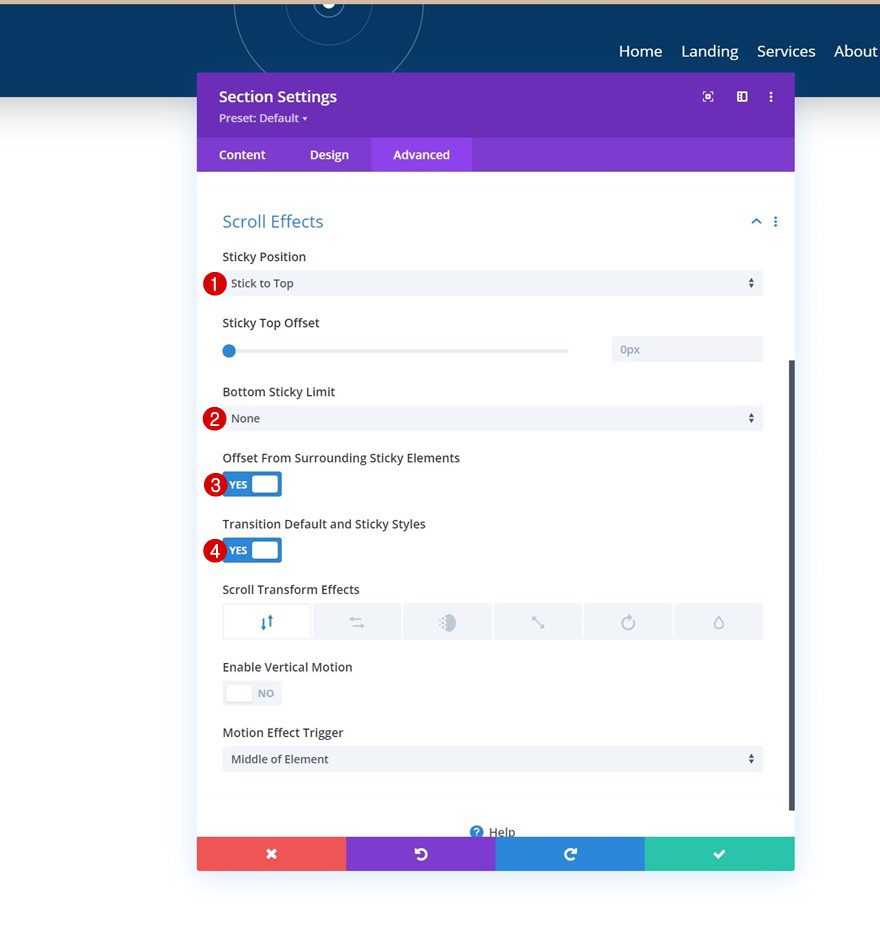
Hacer que la sección sea pegajosa
A continuación, abriremos la configuración de la sección y dejaremos que se mantenga en la parte superior.
- Posición pegajosa: Stick to Top
- Límite pegajoso inferior: Ninguno
- Desplazamiento de los elementos pegajosos circundantes: Sí
- Estilos predeterminados y fijos de transición: Sí

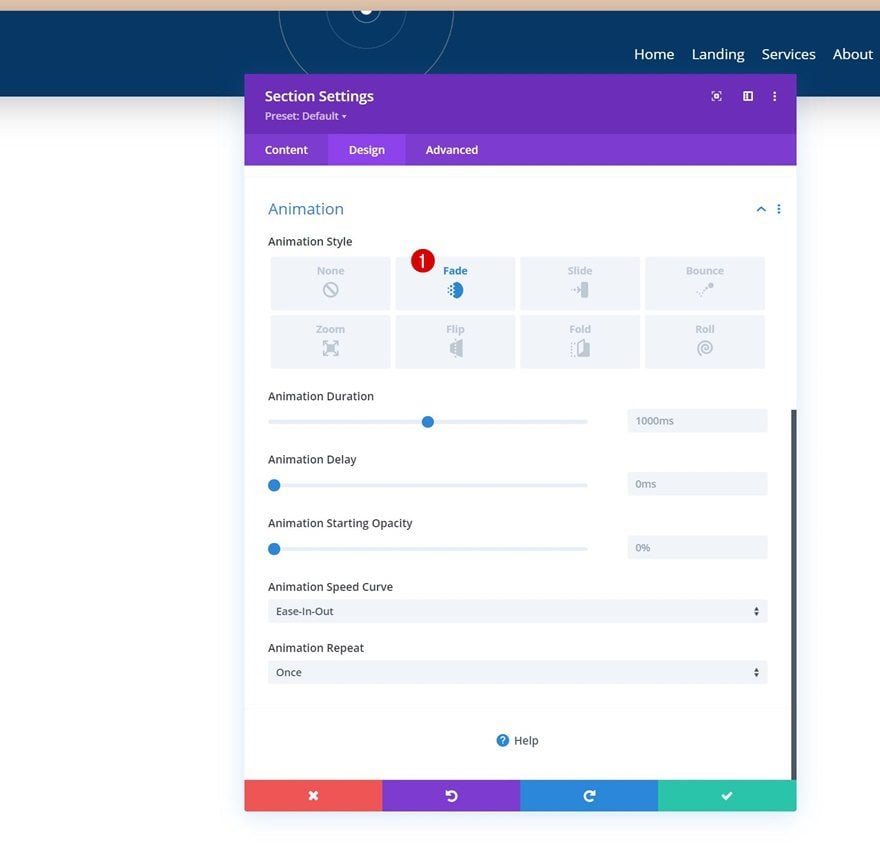
Sección Animación
Agregaremos una animación a nuestra sección también. Esta animación ayudará a evitar que se muestre el encabezado cuando se carga la página.
- Estilo de animación: Fundido

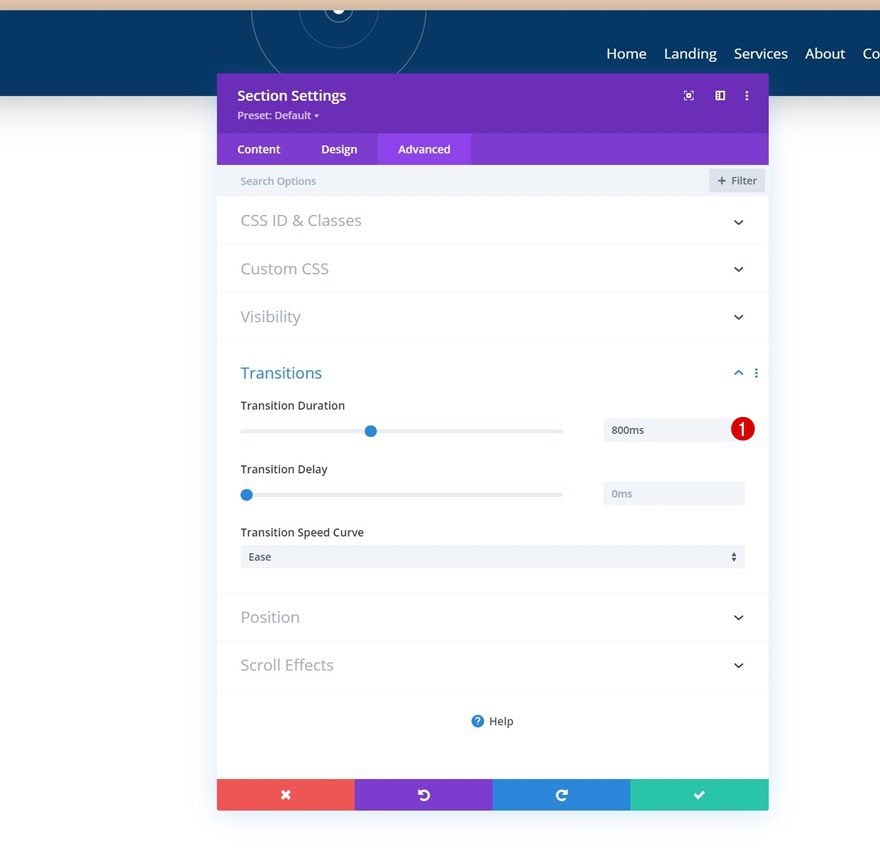
Duración de la transición de la sección
Puedes decidir por ti mismo qué tan lento o rápido se desliza el encabezado hacia abajo una vez que comienzas a desplazarte modificando la duración de la transición en la pestaña avanzada de la sección. Cuanto mayor sea la duración, más lento se deslizará el encabezado hacia abajo.
- Duración de la transición: 800ms

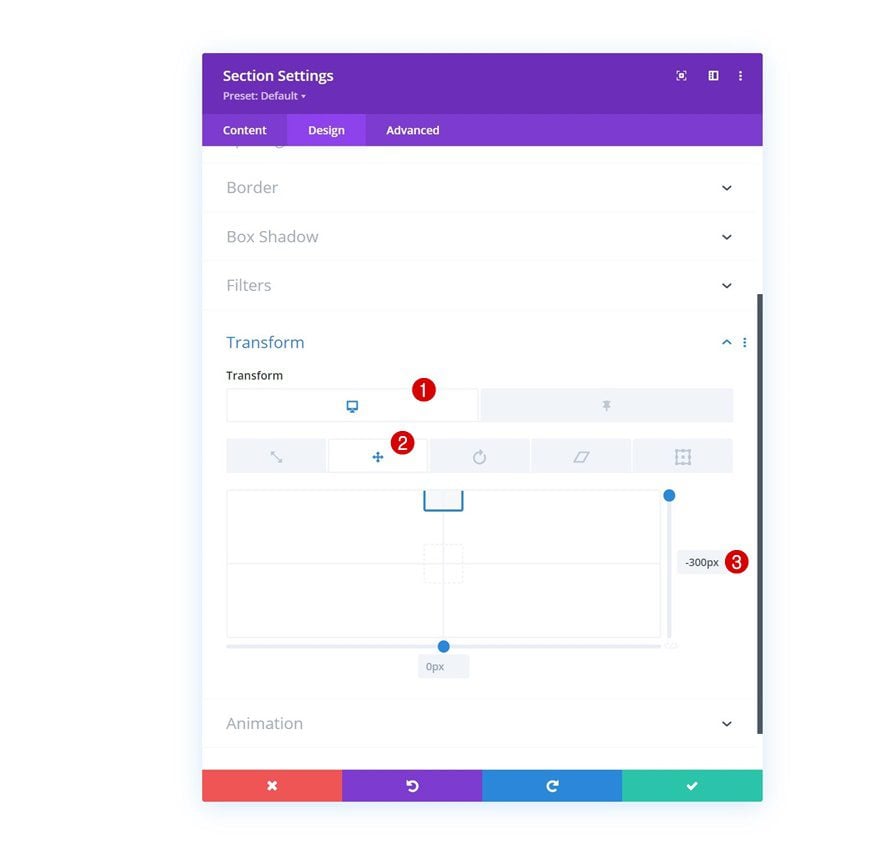
Sección Transformar Traducir
Ahora, en un estado predeterminado, no queremos que el encabezado sea visible. El primer paso para lograrlo es ir a la configuración de transformación de la sección y usar un valor negativo para el eje Y.
- Derecha: -300px

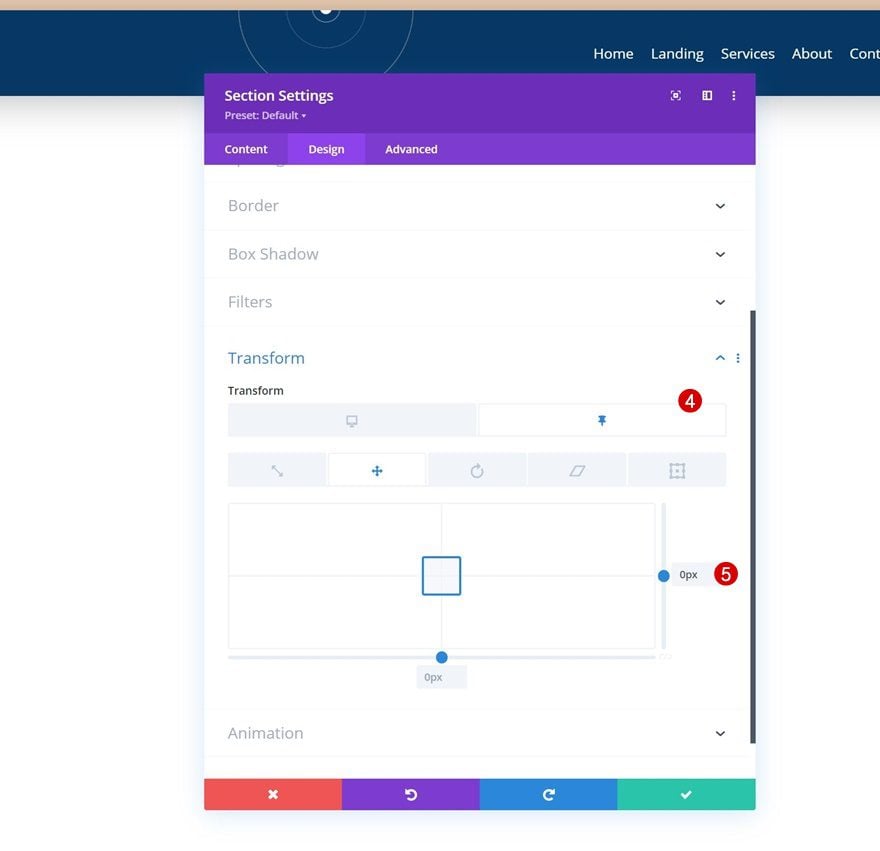
Regresaremos este valor a cero en un estado fijo. Esto significa que tan pronto como comience a desplazarse, el encabezado volverá a ser visible.
- Pegajoso a la derecha: 0px

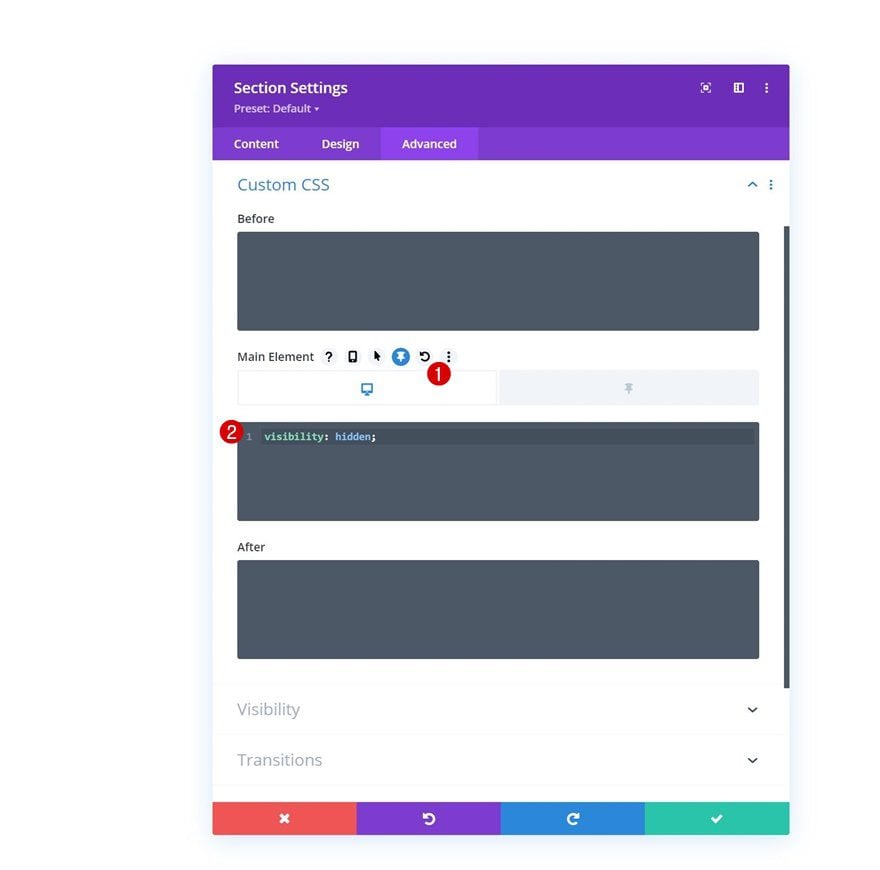
Sección Visibilidad Propiedad CSS
En teoría, el siguiente y último paso de este tutorial no es necesario para lograr el efecto, pero es una buena práctica ocultar elementos que no están en uso. Es por eso que iremos a la pestaña avanzada de la sección y agregaremos la siguiente línea de código CSS en el cuadro del elemento principal:
- Elemento principal:
01visibility:hidden

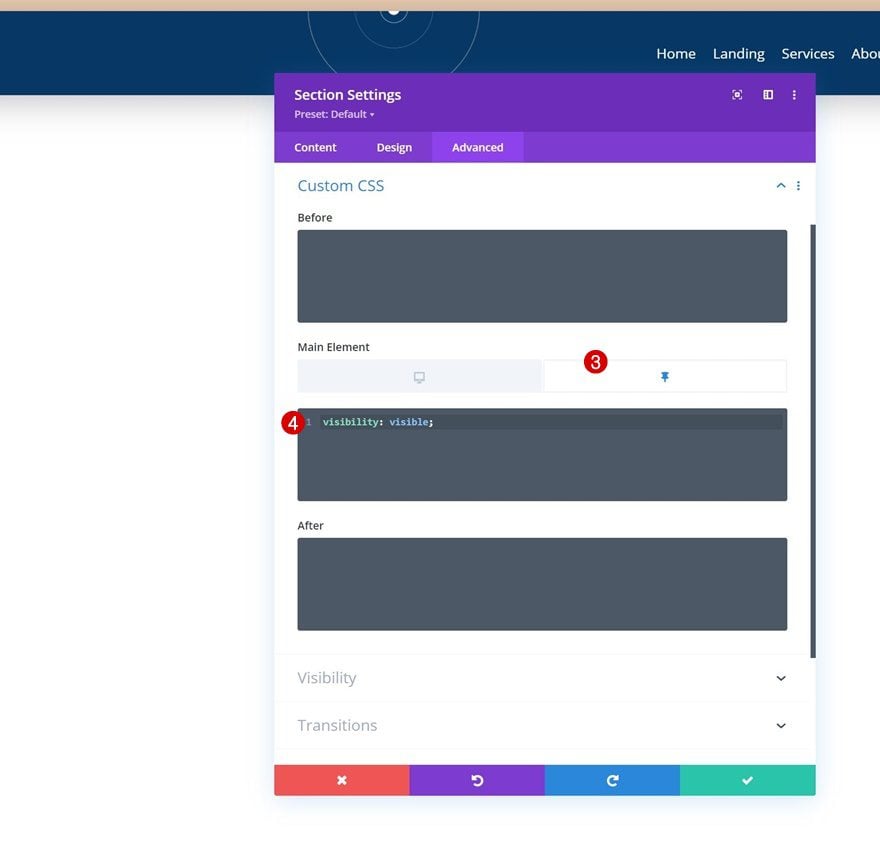
Volveremos a cambiar nuestro contenido a visible en un estado fijo. ¡Eso es todo!
- Elemento principal pegajoso:
01visibility:visible;

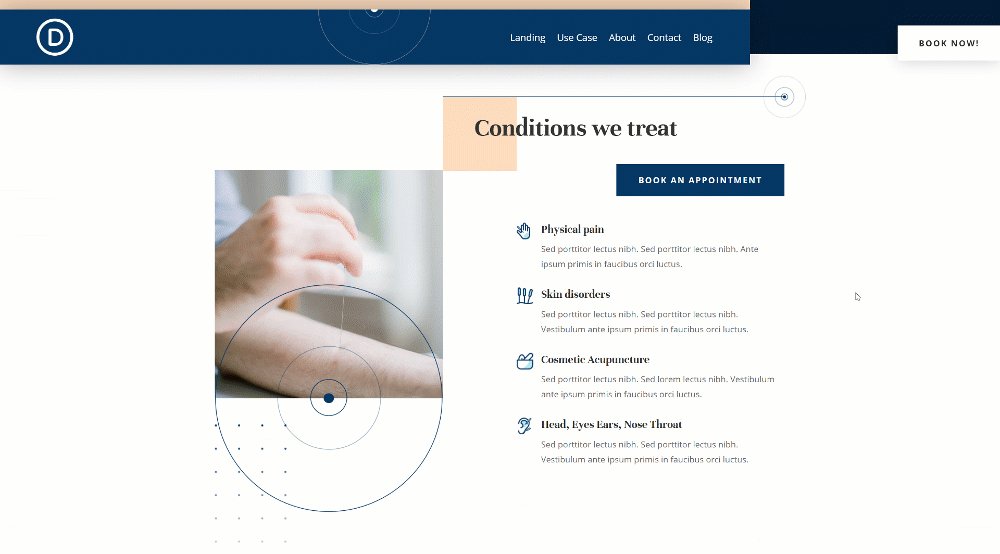
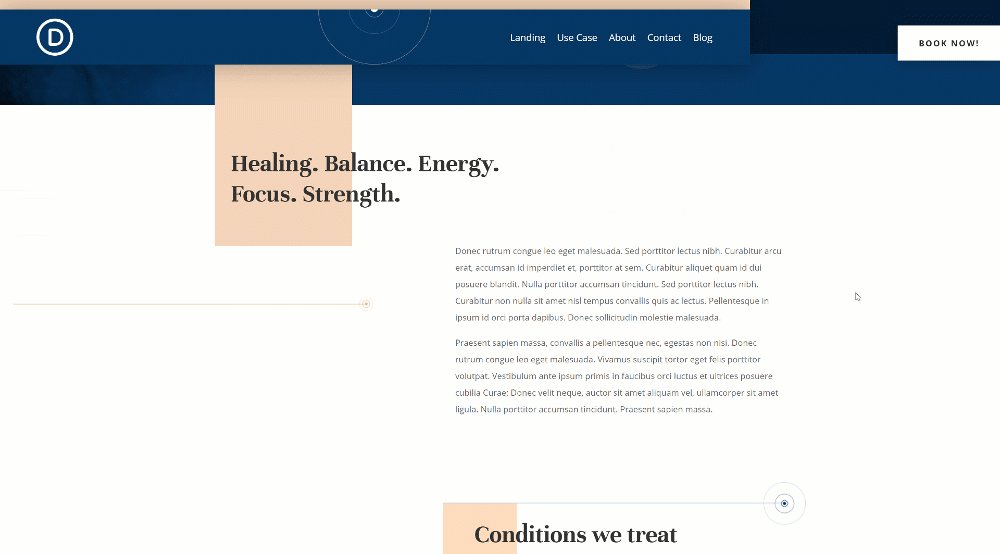
Avance
Ahora que hemos seguido todos los pasos, echemos un vistazo final al resultado en diferentes tamaños de pantalla.
Escritorio

Móvil

Pensamientos finales
En esta publicación, le mostramos cómo asegurarse de que su sección principal sea el foco de su página tan pronto como las personas ingresen a su página. Más específicamente, le mostramos cómo ocultar su encabezado antes de desplazarse. Esto permite que sus visitantes procesen primero la información de la sección principal antes de que se les presente la capacidad de navegar. ¡También pudo descargar el archivo JSON de forma gratuita! Si tiene alguna pregunta o sugerencia, no dude en dejar un comentario en la sección de comentarios a continuación.
Si está ansioso por aprender más sobre Divi y obtener más regalos de Divi, asegúrese de suscribirse a nuestro boletín de correo electrónico y al canal de YouTube para que siempre sea una de las primeras personas en conocer y obtener los beneficios de este contenido gratuito.