
Hay bastantes complementos de formulario de WordPress para elegir. Algunos son fáciles de usar pero tienen funciones limitadas, mientras que otros tienen muchas funciones pero pueden ser complicados de usar. WP Ninja Forms muestra que no tiene por qué ser así. Ninja Forms es un generador de formularios simple con muchas funciones e incluso se puede expandir aún más, brindándole las herramientas para crear cualquier tipo de formulario fácilmente.
En esta revisión, echo un vistazo a Ninja Forms y algunos de sus complementos. Como de costumbre, me sumergí sin mirar ninguna documentación para tener una idea de lo intuitivo que es crear formularios.

Estoy revisando una edición con Pro Builder Pack que incluye:
- Diseño y estilos
- Formularios de varias partes
- Lógica Condicional
- Cargas de archivos
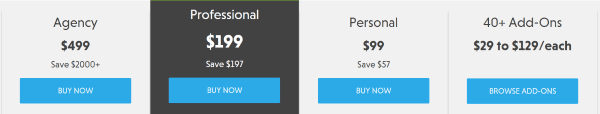
Hay varios niveles de precios que incluyen una cantidad diferente de sitios web en los que se puede usar el complemento. Todas las ediciones incluyen 1 año de soporte y actualizaciones. Hay varios descuentos adicionales según la edición que compre. Incluso hay una edición que incluye todos los complementos y se puede usar en sitios web ilimitados.
Ajustes
Después de la instalación, deberá activar su complemento y registrar sus complementos. Todos los elementos del menú, incluida la configuración, se agregan a un menú en el tablero en Formularios .
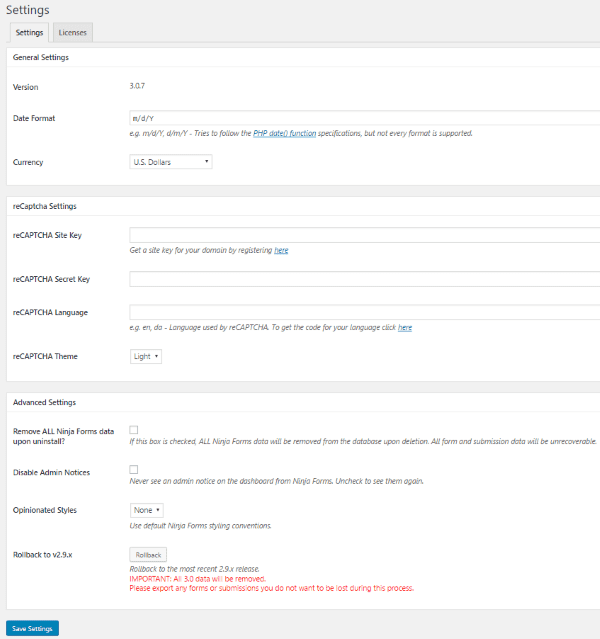
Ajustes

En la pantalla de configuración principal, puede ajustar su configuración general, reCAPTCHA y configuración avanzada. Una configuración importante aquí es la función de reversión, que le permite volver a 2.9 si tiene problemas con 3.0.
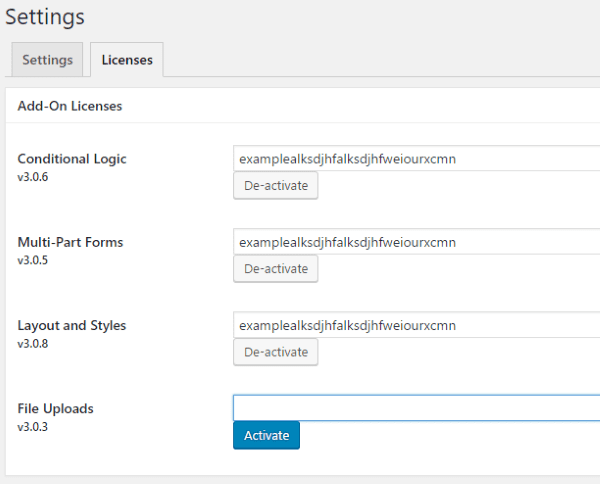
Licencias

Pegue sus licencias complementarias y actívelas una a la vez.
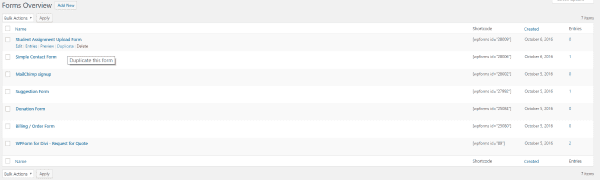
Todas las formas

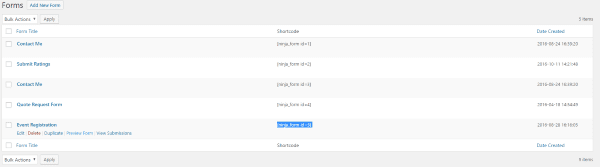
Puede ver todos sus formularios en Todos los formularios en el menú. Comienza con un formulario de contacto ya creado. Esta pantalla te da el shortcode para que puedas copiarlo y pegarlo donde quieras tu formulario.
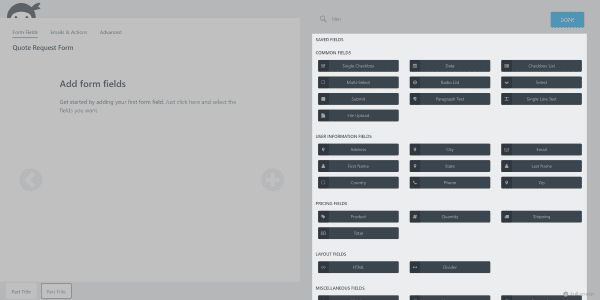
Agregar nuevo formulario
Para crear un nuevo formulario, puede seleccionar Agregar nuevo formulario en la pantalla Todos los formularios o seleccionar Agregar nuevo en el menú.
Ficha Campos de formulario

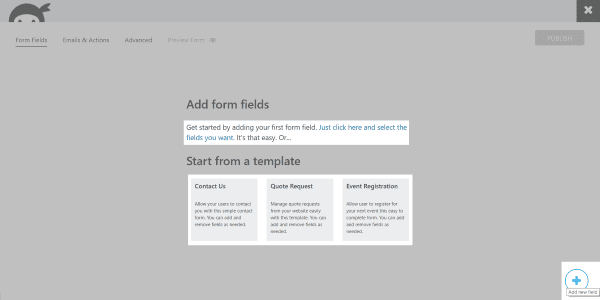
Hacer clic en Agregar nuevo formulario lo lleva a una nueva pantalla donde puede crear el formulario. Hay varias pestañas en la esquina superior izquierda para la navegación. Comienza en la pestaña Campos de formulario . Aquí es donde se crea el formulario.
Puede hacer clic en el texto para seleccionar los campos que desee, hacer clic en el símbolo en la esquina inferior derecha para agregar nuevos campos o hacer clic en una de las tres plantillas para comenzar más rápido. Las plantillas incluyen Contáctenos , Solicitud de cotización y Registro de eventos . No vi una forma de agregar más plantillas a esta lista, pero puede duplicar cualquier plantilla para que sea posible crear e importar otras en su lista Todos los formularios .
Plantillas
Cargué las tres plantillas para ver cómo funcionaban. Estos son excelentes para comenzar rápidamente y para ejemplos de cómo se construyeron.
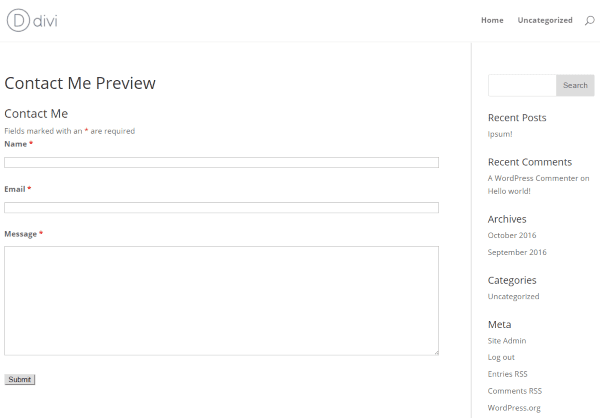
Contáctenos

Así es como se ve la plantilla del formulario de contacto dentro de una página. Esta es la más simple de las tres formas.
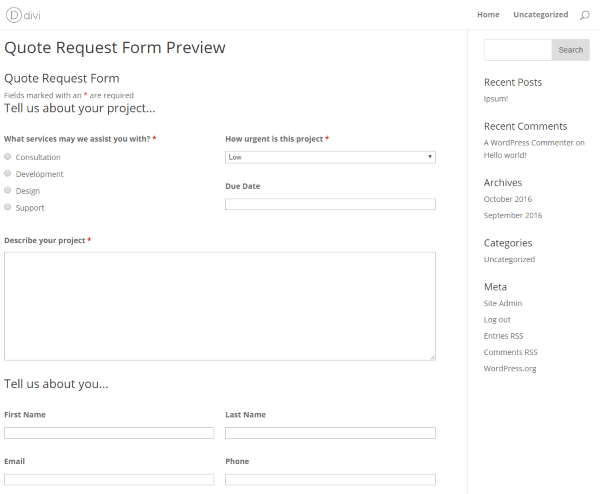
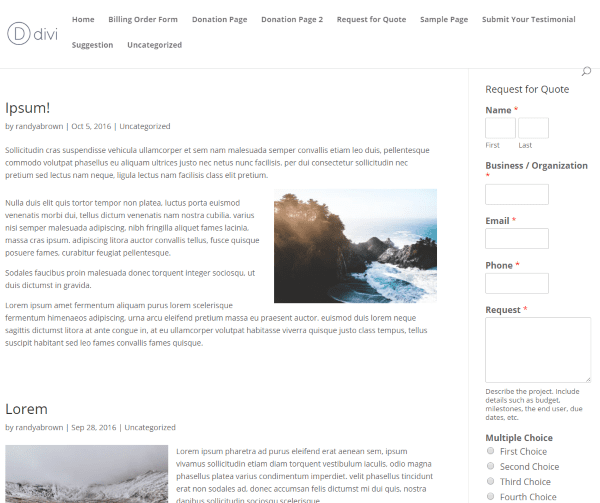
Solicitud de cotización

Aquí está la plantilla de formulario de solicitud de cotización en una publicación. Esta plantilla tiene varios campos alineados horizontalmente en columnas.
Esto se hace agregando una clase CSS de la mitad primero (lado izquierdo) o la mitad (lado derecho) en el contenedor CSS.
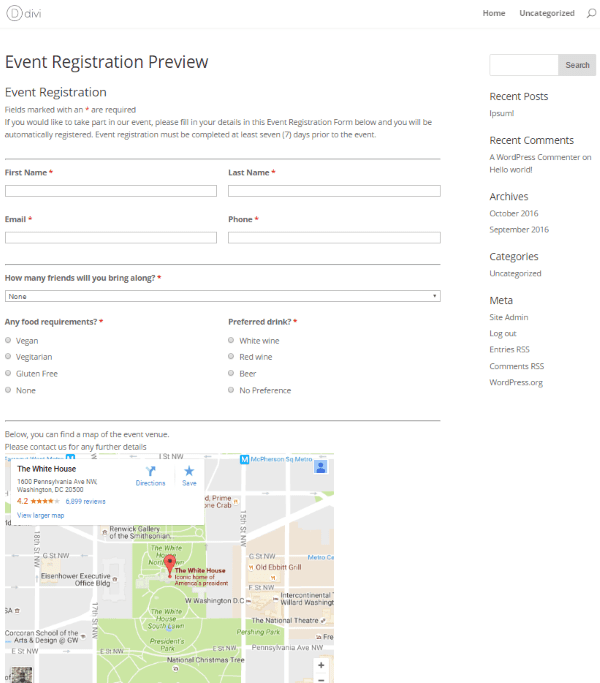
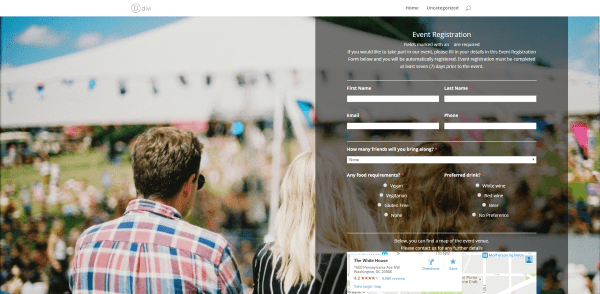
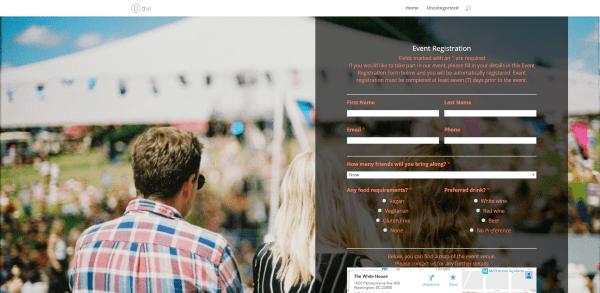
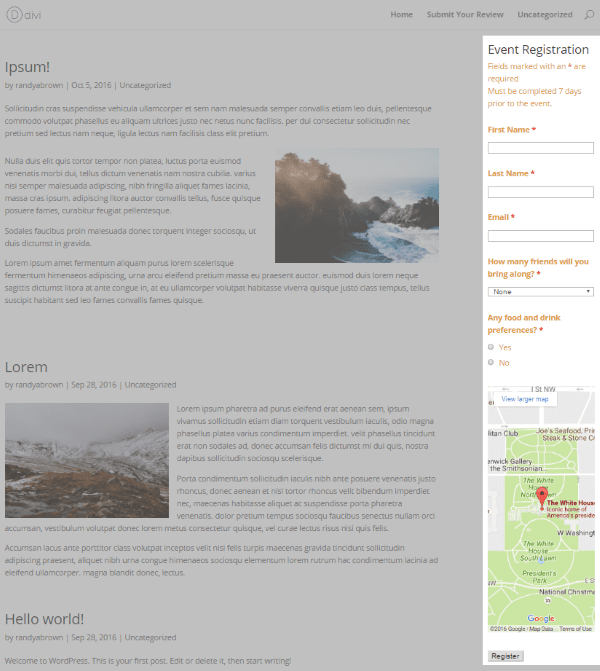
Registro de eventos

Así es como se ve el formulario de registro del evento en una publicación. Puedes ver que también tiene varias columnas. También tiene un mapa. Esto se agregó pegando código en un campo HTML.
Crear el formulario desde cero

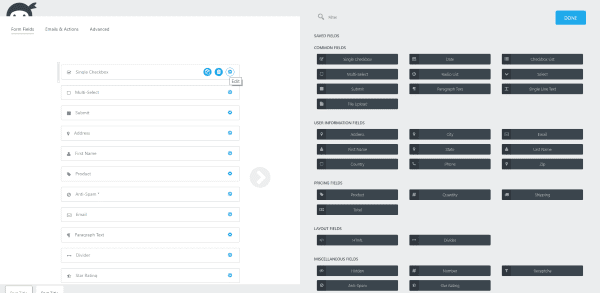
Al hacer clic en Simplemente haga clic aquí y seleccione los campos que desea, se abren varios campos entre los que puede elegir. Los campos guardados en el lado derecho de la pantalla incluyen varias categorías: campos comunes , información del usuario , precios , diseño y varios . Puede alternar esta pantalla para que sea pantalla completa si lo desea. Seleccioné varios campos para ver cómo funciona.

Cada campo tiene un engranaje. Cuando pasa el mouse sobre el engranaje, obtiene varias opciones más. Puede duplicar el campo, eliminarlo o editarlo.
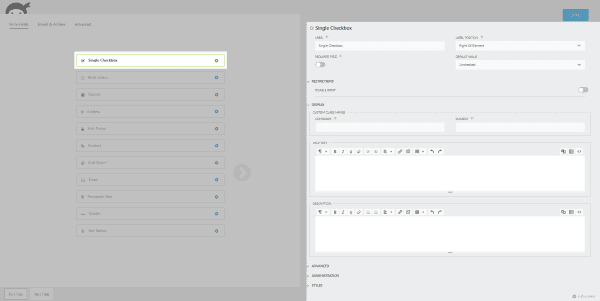
Obtiene la pantalla de edición en el lado derecho donde puede realizar cambios en el campo. Casi todos los campos incluyen las mismas opciones básicas, incluida la edición de etiquetas, visualización, avanzada, administración y estilos. La mayoría también tiene algunas opciones que son específicas para ese tipo de campo.

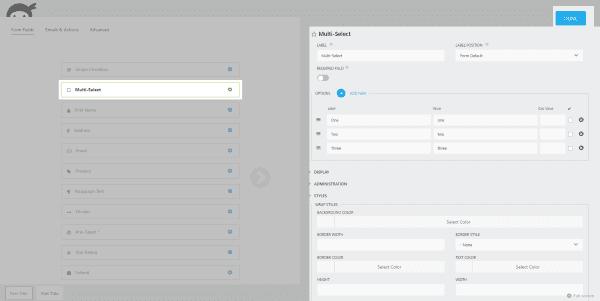
Por ejemplo, el campo denominado Selección múltiple incluye opciones para las etiquetas y los valores. También puede diseñarlo en la opción Estilos . Los estilos incluyen color, fuentes, etc. Las opciones incluyen Estilos de ajuste , Estilos de etiquetas y Estilos de elementos . Otras opciones incluyen Fila de elemento de lista , Elemento y Etiqueta . Tiene funciones CSS avanzadas para cada tipo de estilo.
Puede configurar los campos para que sean obligatorios y elegir dónde se colocará la etiqueta. Puede mover los campos con arrastrar y soltar. Esto sería más fácil con WYSIWYG (lo que ves es lo que obtienes), pero no es difícil visualizar cómo se verá el formulario. Puede obtener una vista previa desde otra pantalla.
Una vez que haya creado el formulario y haya realizado los ajustes, seleccione LISTO en la esquina superior izquierda y seleccione Publicar . Ahora vaya a Todos los formularios en el tablero y copie el código abreviado para pegarlo en su contenido.
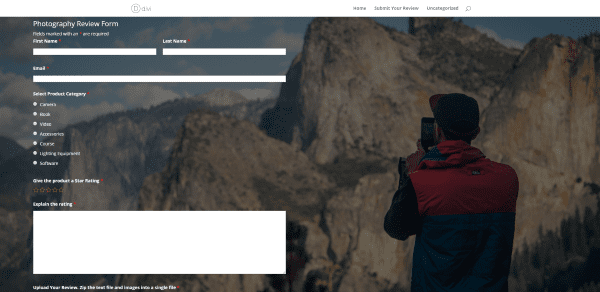
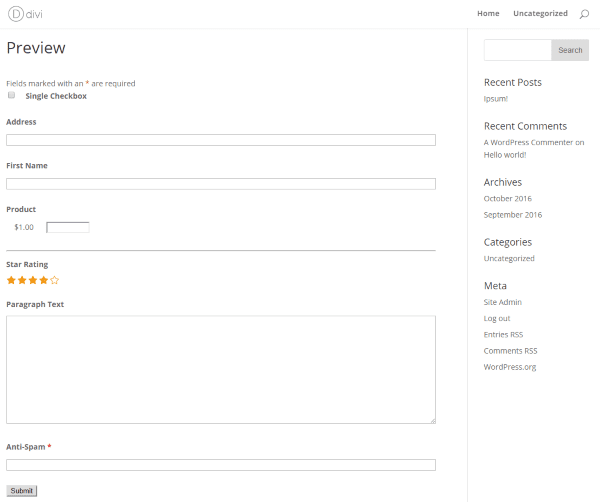
mi formulario

Como puede ver, he agregado el formulario a un módulo Divi . Creé un formulario en el que los escritores subían reseñas de productos fotográficos. Los escritores deben elegir una categoría para su revisión, darle una calificación de estrellas y luego explicar la calificación. Establecí una restricción de que solo aceptaría archivos zip. La etiqueta del cuadro de carga de archivos da las instrucciones de que el texto y las imágenes deben comprimirse en un solo archivo.
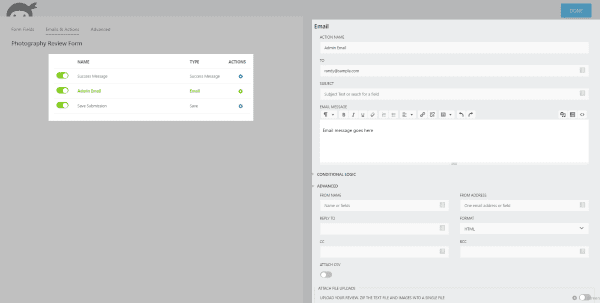
Pestaña de correos electrónicos y acciones

Correos electrónicos y acción le permite decidir qué sucede con los mensajes. Puede crear un mensaje de éxito, un correo electrónico de administrador y elegir cómo guardar el envío. Incluso puede usar lógica condicional y funciones avanzadas. También puede elegir incluir o no los archivos adjuntos en el correo electrónico que se le envía.
Lengüeta avanzada
La configuración avanzada incluye:
- Mostrar
- Restricciones
- Cálculos
- Estilos
- Lógica Condicional
- varias partes
Aquí hay un vistazo a cada configuración.
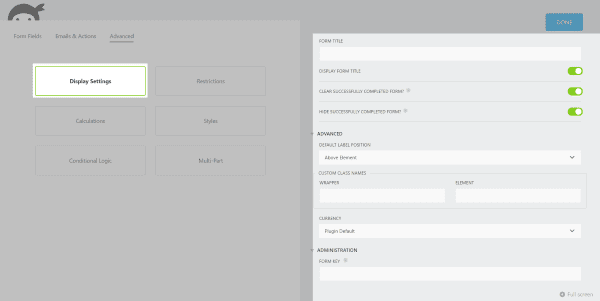
Configuración de pantalla

Aquí puede darle un título al formulario, elegir cómo reacciona después de una finalización exitosa, elegir la posición de la etiqueta, usar CSS personalizado, elegir la moneda y usar una clave de formulario. La tecla de formulario se utiliza para hacer referencia al formulario al programar su propio código.
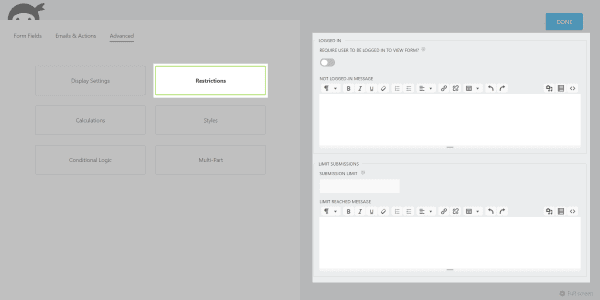
Restricciones

Configure restricciones como exigir que un usuario inicie sesión antes de que pueda ver un formulario y limite la cantidad de envíos. Puede crear un mensaje personalizado para ambas configuraciones.
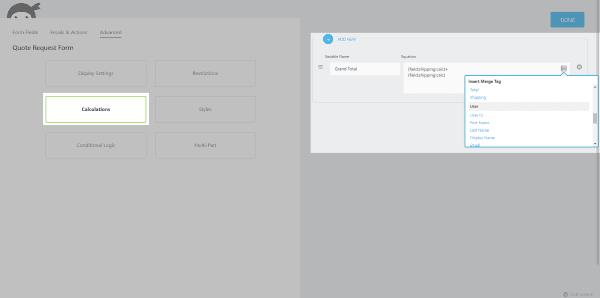
Cálculos

Aquí puede crear una variable de cálculo que puede agregar a un campo HTML, usar en una acción de correo electrónico, etc., usando la etiqueta Merge . Usted elige los campos a los que se aplica de una lista desplegable a medida que construye el cálculo utilizando operandos matemáticos estándar.
Esta característica no es tan intuitiva como las otras y no da ejemplos. Tiene ejemplos en la documentación que incluye la inserción de la variable en HTML desde la lista desplegable de etiquetas Merge .
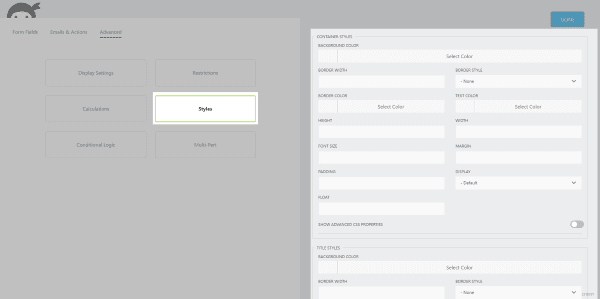
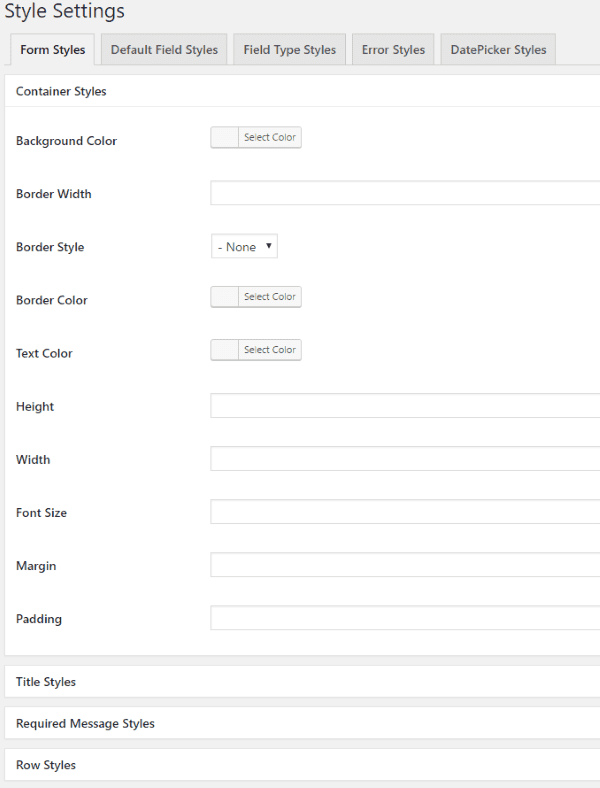
Estilos

Aquí es donde puede cambiar los colores y las fuentes de los contenedores, títulos, filas, filas impares y mensajes de respuesta y error. También puede ajustar el margen, el ancho, la altura, el relleno, la flotación y más. Cada sección tiene un campo de propiedades de CSS avanzado que puede habilitar y pegar en su propio CSS.
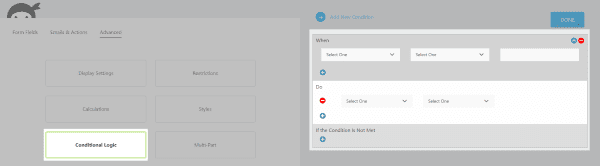
Lógica Condicional

La lógica condicional le permite configurar condiciones para sus formularios y correos electrónicos. Esto es útil para ocultar campos hasta que se cumpla una condición o elegir automáticamente cómo y cuándo se envía un correo electrónico. Configurarlos es simple porque solo necesita seleccionar los campos de los cuadros desplegables y decidir cuál es la condición. Incluso puede usar múltiples condiciones y colocarlas en capas si lo desea. Puedes añadir tantas condiciones como quieras.

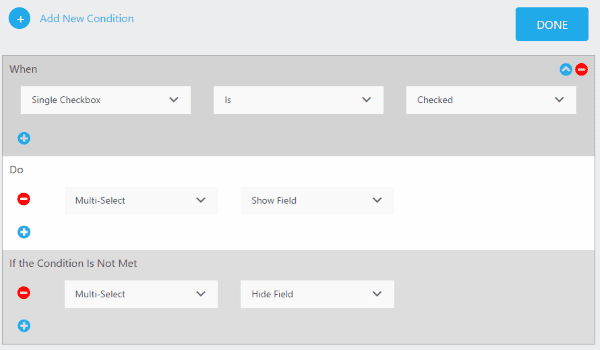
Esto le permite agregar fácilmente algunas condiciones interesantes. Por ejemplo, en esta condición para la casilla de verificación única, si está marcada, muestre el campo de selección múltiple. De lo contrario, mantenga oculto el campo de selección múltiple.

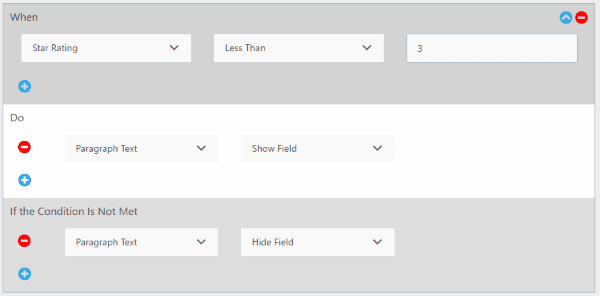
En esta condición, si el usuario otorga menos de 3 en la calificación de estrellas, aparecerá un cuadro de párrafo donde se le pedirá más información sobre su calificación. Si la calificación es superior a tres, el campo permanecerá oculto.
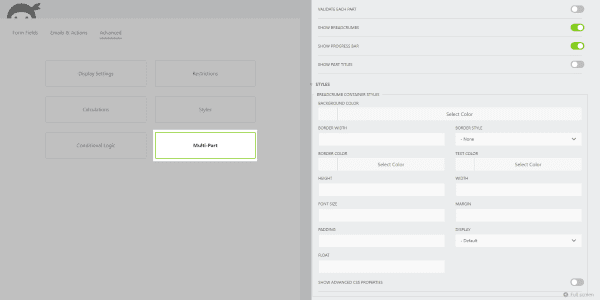
varias partes

Aquí puede habilitar varias configuraciones para formularios de varias partes, como Validar cada parte , Mostrar migas de pan , Mostrar barra de progreso y Mostrar fichas de grupo . También hay una configuración de estilos para cada contenedor de estilo, botones, desplazamiento y botón activo. Cada uno tiene propiedades CSS avanzadas también.
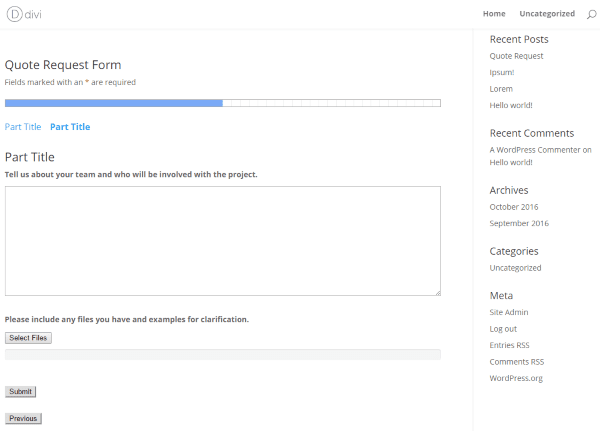
Avance

Haga clic en el botón Vista previa para ver cómo se verá el formulario en su sitio web. Después de establecer mis condiciones, mostraría el formulario sin el texto del párrafo. Seleccioné una calificación de estrellas y descubrí que estaba contando las estrellas de manera diferente a como lo hacía yo. Estaba pensando en dos estrellas como dos estrellas que fueron seleccionadas, mientras que pensar en dos estrellas significa que ha seleccionado la segunda estrella de la derecha. Pienso en como 4 estrellas. No vi ninguna forma de cambiar esto en la configuración.
Formularios de varias partes

Los formularios no se limitan a páginas individuales (partes). Pueden tener tantas partes como quieras. Haga clic en el círculo más para crear otra parte del formulario donde puede agregar más campos. Puede nombrar cada parte individualmente. Seleccione la flecha de la izquierda para ver la primera parte del formulario. Incluso puede arrastrar y soltar campos entre las partes y duplicar o eliminar las partes.

Habilité migas de pan y una barra de progreso para mostrar al usuario qué tan lejos está en el formulario. Esto es especialmente útil para formularios más grandes. Me gusta ese nivel extra de UI/UX . Es una característica simple pero agrega mucho a la experiencia del usuario.
Agregar formularios a páginas y publicaciones

Encontrará la lista de formularios haciendo clic en Todos los formularios en el menú del panel. Aquí puede seleccionar los códigos cortos para pegarlos en su contenido (en la pestaña Texto del editor, o en el módulo Texto o Código en Divi). La lista de formularios incluye botones para editar, eliminar, duplicar, obtener una vista previa y ver los envíos de cada formulario de esta lista.

Funciona muy bien con Divi. Aquí lo coloqué dentro de un módulo de texto y usé un fondo negro con una opacidad de 50 para la columna 2 de la fila. La foto es de Unsplash. Puede usar los ajustes de texto de Divi en la pestaña Configuración de diseño avanzado del módulo y usar el CSS personalizado de Divi .

Este estilo fue presentado por la configuración de estilo de Ninja Forms. Estos ajustes tienen prioridad sobre los ajustes del módulo Divi.
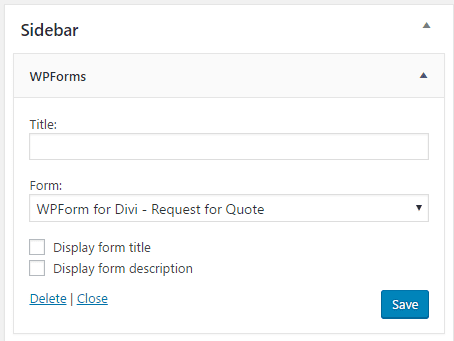
Widget

Ninja Forms incluye un widget que puede colocar en su barra lateral. Puede elegir el formulario que desee en el cuadro desplegable. Según el diseño de su formulario, es posible que no funcione bien con el espacio asignado a la barra lateral.

Los formularios se formatearán para adaptarse al espacio, pero recomiendo crear un formulario solo para las barras laterales. Este es el formulario original de registro de eventos. Voy a duplicar este formulario y optimizarlo para usarlo en la barra lateral.

Optimicé el formulario eliminando parte del texto y los divisores. También agregué algo de lógica condicional para mostrar solo los campos de comida y bebida si había una preferencia. También apilé los campos de nombre verticalmente en lugar de horizontalmente y eliminé el campo de teléfono. El resultado es una forma más pequeña y más limpia.
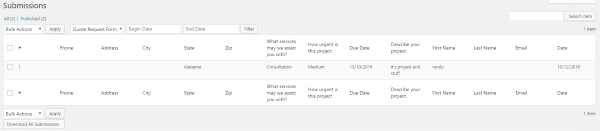
Presentaciones

Vaya a Envíos en el menú y seleccione el formulario que desee del cuadro desplegable y haga clic en Filtrar . Verá la lista de envíos para ese formulario. Las funciones esperadas están aquí para editar, filtrar por un rango de fechas y exportar los envíos. Seleccione un formulario diferente del cuadro desplegable. También le enviará un correo electrónico que incluye la información enviada.
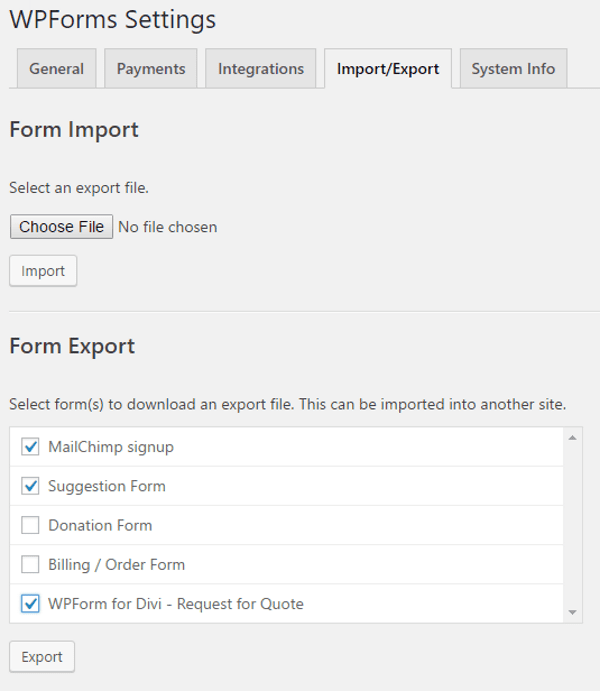
Importación y exportación

Hay varias opciones para importar y exportar, incluidos formularios completos, sus campos favoritos y estilos. Esto funciona igual que cualquier función de importación/exportación. La exportación guarda el archivo en su computadora. La importación agrega el archivo a su lista en Todos los formularios .
Ajustes de estilo

Diseñe todos sus formularios a la vez desde Configuración de estilo en el menú. La configuración de estilo incluye el contenedor, los títulos, el mensaje requerido, la fila, la fila impar y el mensaje de respuesta correcta. Puede habilitar un área avanzada donde puede ingresar CSS personalizado para cada sección. Los elementos esperados se pueden diseñar desde el fondo hasta los tamaños de fuente, etc. Dentro de la configuración de estilo, hay pestañas para los estilos Campo predeterminado , Tipo de campo , Error y Selector de fecha .
El estilo que realice aquí anulará cualquier estilo que haya hecho en los módulos Divi. Esto se usará de forma predeterminada si no ha realizado ajustes en la configuración del formulario. La prioridad de estilo es 1- el formulario, 2- la configuración general de estilo (la configuración en esta sección), 3- el módulo Divi.
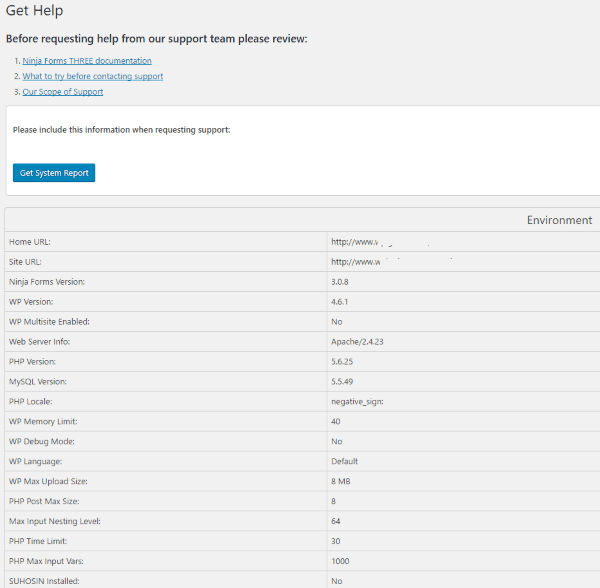
Consigue ayuda

Obtener ayuda contiene enlaces para varios tipos de ayuda que están disponibles y le brinda información del sistema que incluye su servidor y la información de la aplicación, y una lista de complementos activados para ayudar a solucionar problemas. Antes de obtener ayuda, quieren que visite su documentación, solucione algunos problemas por su cuenta y luego vea lo que incluye el alcance del soporte.
Usé la ayuda en su sitio web para obtener ayuda con los cálculos. La información fue breve pero lo suficientemente completa como para ayudarme a crear el cálculo que quería.
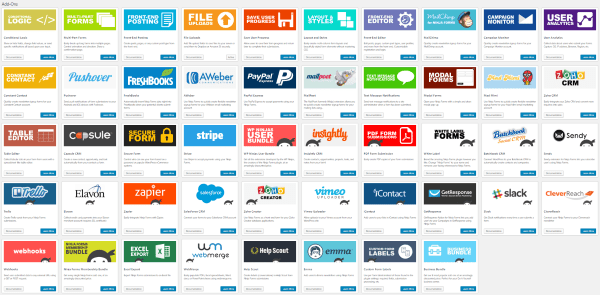
Complementos

Actualmente hay 48 complementos disponibles para expandir la funcionalidad de Ninja Forms. Algunos agregan funciones a los formularios, como lógica condicional, editor frontal, formularios de varias partes, tablas, análisis y modales, mientras que otros conectan sus formularios a otros servicios para recibir pagos, suscripciones a boletines, etc.
Los complementos cuestan extra. Tienen un precio anual y la mayoría cuestan alrededor de $ 50 para usar en un solo sitio web y $ 99 para 20 sitios web. Cada uno tiene su propia documentación.
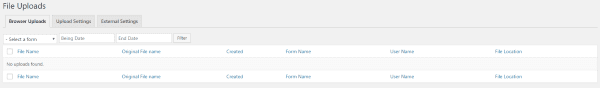
Cargas de archivos

La función Cargas de archivos le permite ver los archivos y hacer selecciones para los límites de carga y las ubicaciones de almacenamiento. Las opciones de almacenamiento interno incluyen un directorio personalizado en su servidor y varios directorios dinámicos que puede crear usando códigos abreviados. Por ejemplo, permitir que los usuarios registrados tengan su propio directorio o crear un directorio basado en la fecha. Las opciones de almacenamiento externo incluyen DropBox y Amazon S3.
Pensamientos finales
Ninja Forms es una excelente opción tanto para principiantes como para desarrolladores. Logra un gran equilibrio entre ser fácil de usar y brindarle la funcionalidad para personalizarlo a su gusto. Me gustan especialmente las características de CSS, la lógica condicional, las columnas, las partes múltiples y los cálculos. Puede controlar e incluso corregir el formato de los datos.
La interfaz es intuitiva. Crear los formularios es simple, pero no hay una función WYSIWYG lista para usar. Todo está construido en una pila. Puede usar CSS para crear columnas dentro del formulario, pero no puede ver cómo se ve esto hasta que seleccione Vista previa. Afortunadamente hay un complemento para eso. Si prefiere WYSIWYG, le recomiendo que obtenga el complemento Editor de front-end. De cualquier manera, Ninja Forms tiene suficientes funciones integradas y suficientes complementos para crear cualquier tipo de formulario que desee. Ninja Forms es fácil de recomendar a cualquiera que construya muchos formularios.
¿Has probado WP Ninja Forms?
Imagen de CandyDuck / shutterstock.com.