
Bienvenidos al día 92 de nuestra Maratón Divi 100. ¡Sigue sintonizando durante 100 días seguidos los increíbles recursos de Divi mientras hacemos la cuenta regresiva para el increíble lanzamiento de Divi 3.0 en el último día de la serie!
Una de las cosas maravillosas de Divi es que cuanto más usa y más crea colecciones de diseño Divi en su biblioteca Divi, más útil se vuelve el tema. No solo puede guardar sus propios diseños para usarlos en el futuro, sino que también puede descargar maravillosos diseños gratuitos del blog de Elegant Themes y muchas otras fuentes. Cuando aproveche al máximo la Biblioteca Divi, se encontrará ahorrando horas y horas de tiempo de desarrollo de cada nuevo proyecto de cliente.
Durante el maratón Divi 100, hemos estado publicando varios paquetes de diseño Divi gratuitos cada semana para ayudar a promover el concepto, y nos ha sorprendido gratamente ver a miembros de la comunidad Divi siguiendo nuestro ejemplo y lanzando hermosos paquetes de diseño gratuitos (y de pago) de los suyos En este artículo, me gustaría tomarme un momento para profundizar en la Biblioteca Divi y tal vez incluso describir algunas formas de usar la biblioteca que quizás no haya considerado.
Antes de comenzar, es importante aprender los conceptos básicos de la Biblioteca Divi. Este video es de nuestra Documentación Divi y en él Nick lo guía a través de todo el sistema de portabilidad, que cubre muchos de los conceptos básicos que no vamos a cubrir en este artículo. Así que asegúrese de darle un vistazo para obtener la disposición completa del terreno cuando se trata de todas las cosas de portabilidad dentro de Divi.
Suscríbete a nuestro canal de YouTube
Guardar y exportar sus diseños Divi
En Divi 2.6, presentamos el sistema de portabilidad Divi, nuestra propia herramienta integral de importación y exportación para guardar opciones de tema, configuraciones personalizadas de tema, diseños Divi y elementos de la biblioteca Divi de un sitio web y cargarlos en otro. Lo bueno del sistema de portabilidad de Divi es que funciona en todas partes y transfiere todo, incluidas las imágenes. Esto es particularmente útil para los diseños Divi y los elementos de la biblioteca Divi porque significa que cada diseño es un diseño que funciona de forma independiente que se puede usar en cualquier sitio web Divi.
![]()
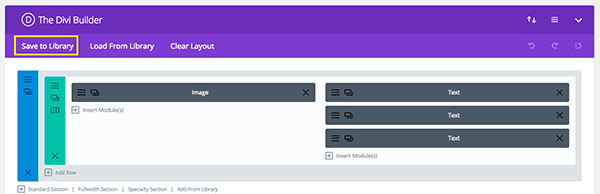
Siempre que esté creando una nueva página con Divi Builder , puede acceder al sistema de portabilidad de diseño haciendo clic en el icono de portabilidad en la parte superior derecha de la interfaz del constructor. Una vez que haya hecho clic, verá dos pestañas; uno para exportar diseños y otro para importar diseños exportados previamente. Los diseños exportados con este método se pueden importar haciendo clic en el mismo icono al crear una nueva publicación o página.
Una cosa importante para recordar sobre el sistema de portabilidad es que las cosas exportadas en un contexto no se pueden importar en un contexto diferente. Esto es para evitar que se carguen cosas que no pertenecen. Por lo tanto, si ha exportado un archivo de Opciones de tema, no se puede importar al Personalizador de temas . Si exporta elementos de su Biblioteca Divi, no se pueden importar directamente en la página como Diseño Divi.
Entonces, si tiene un diseño de página que le gustaría que otros pudieran importar a su Biblioteca Divi, como lo han sido casi todas nuestras descargas gratuitas a lo largo de la serie, entonces querrá hacer lo siguiente.
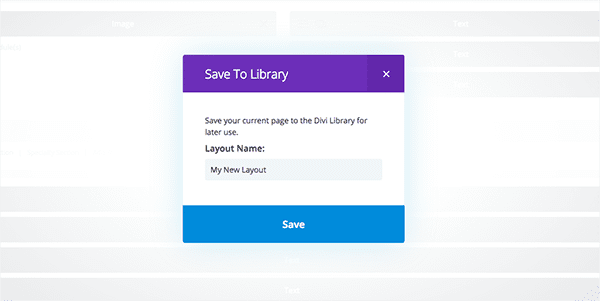
Paso 1: guarde el diseño a través del generador de publicaciones/páginas.


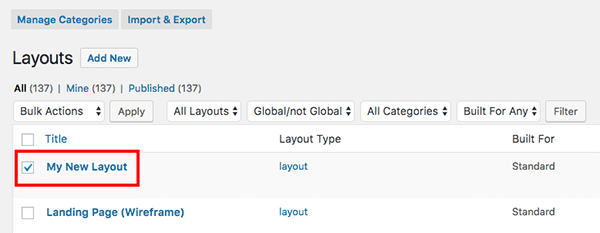
Paso 2: navega a Biblioteca Divi»>Divi > Biblioteca Divi . Localice el archivo que acaba de guardar allí y seleccione su casilla de verificación.

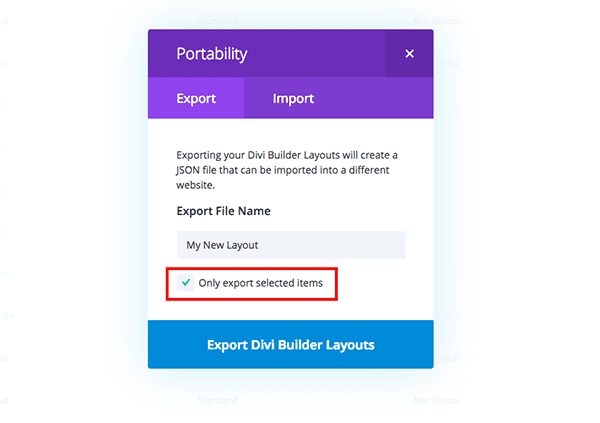
Paso 3: Haga clic en el botón Importar/Exportar en la parte superior de la página. Asigne un nombre a su descarga, elija exportar solo los elementos seleccionados y haga clic en Exportar

El archivo resultante será una carpeta comprimida que contiene los elementos seleccionados. Solo se podrá importar a la Biblioteca Divi, no a publicaciones o páginas individuales. Este mismo proceso de guardado y exportación se puede usar con componentes individuales con solo algunas diferencias menores que veremos a continuación.
Desglose de sus diseños en componentes individuales
Si bien los diseños completos de Divi son excelentes, a veces los elementos individuales pueden ser un poco más útiles al crear una variedad de sitios web. Al dividir su diseño en componentes individuales en forma de secciones, filas y módulos, puede comenzar a crear «kits de diseños». Estos componentes se pueden mezclar y combinar para crear una multitud de diseños.
Consejo profesional : a menudo, al crear un sitio web para un nuevo cliente, es útil conceptualizar primero el diseño del sitio web en forma de un kit de diseño. De esa manera, a medida que comienza a construir su sitio, cada componente (junto con sus fuentes y colores personalizados) se puede reutilizar en cualquier página determinada con solo unos pocos clics, en lugar de tener que volver a crear el estilo único de su sitio web. y otra vez
La idea de un «kit de diseño» es algo que presentamos por primera vez aquí en el blog el día 2 del maratón Divi 100, por lo que si está buscando un buen ejemplo que lo ayude a comprender mejor de lo que estoy hablando, lo animo. para descargar el paquete y echar un vistazo.
Guardar filas y secciones de divisiones individuales en la biblioteca

Para crear su primer kit de diseño, puede comenzar guardando secciones y filas individuales de Divi en su biblioteca. Una vez que haya creado una serie de secciones y filas y las haya guardado en su biblioteca, se pueden categorizar y exportar juntas para usarlas en diferentes sitios web y proyectos.

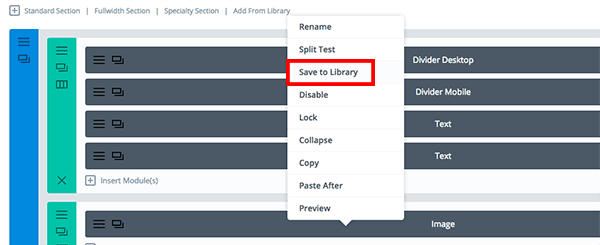
Guardar una fila o sección en su biblioteca es fácil. Simplemente haga clic derecho en cualquier elemento en Divi Builder y haga clic en el enlace «Guardar en la biblioteca». Esto abrirá una ventana emergente con varias opciones para guardar su nuevo elemento de la biblioteca.
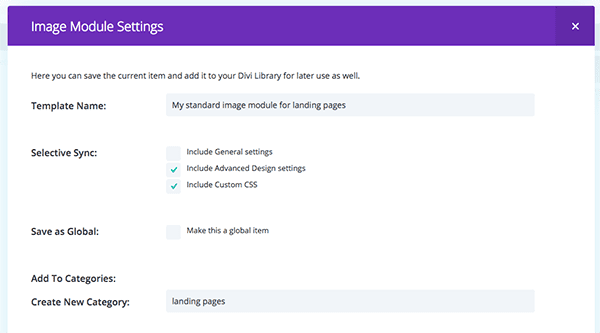
- Categorización de diseños : al igual que las publicaciones, los diseños de Divi se pueden guardar en categorías específicas. Estas categorías se pueden usar para filtrar elementos al agregarlos a su página. ¡Recomendaría categorizar todo lo que guarde en su biblioteca para que su colección no se salga de control!
- Sincronización selectiva : Select Sync le permite guardar solo opciones de módulo específicas como parte de su elemento de biblioteca. Puede optar por guardar cualquiera de las tres etiquetas de configuración principales o todas ellas: Configuración general, Configuración de diseño avanzada y CSS personalizado. A menudo, puede ahorrar tiempo guardar solo la configuración de diseño y dejar su contenido sin sincronizar, especialmente si va a reutilizar el elemento en varias páginas con una variedad de contenido diferente.
- Elementos globales : cuando guarda un elemento global en la biblioteca , el elemento único se puede agregar a varias páginas de su sitio y sincronizarse en todas ellas. Si el módulo se actualiza en cualquiera de las páginas, o desde la Biblioteca Divi, todas las instancias del módulo se actualizan. Si tiene elementos repetitivos en su sitio web, como pies de página y llamados a la acción, se recomienda que convierta estos elementos en elementos de biblioteca global.
Hay muchas maneras excelentes de convertir filas y secciones en componentes reutilizables para su paquete de diseño. La mejor manera de comenzar a crear nuevos componentes es considerar qué tipos de elementos tiende a reutilizar en todo un sitio web. Algunos buenos lugares para comenzar podrían ser:
- Secciones de héroe : la sección superior de una página determinada. Pretende captar la atención del visitante y atraerlo.
- Listas de funciones : secciones de la lista de funciones diseñadas para mostrar las diversas funciones y beneficios de su producto o servicio.
- Call To Actions : Una sección con el único propósito de conseguir que alguien realice una acción deseada . Como suscribirse, comprar o al menos ir a una página de compra.
- Testimonios : ¿Por qué diseñar un testimonio una y otra vez cuando puede guardar una o dos versiones en su biblioteca y simplemente cambiar el contenido?
- Secciones de productos : todo el mundo está «vendiendo» algo, ya sea en sentido figurado o literal, y una buena sección de productos puede ayudar.
- Galerías : resulta que hay muchas maneras diferentes de crear galerías con Divi . Guardar algunos de tus favoritos en la biblioteca puede ahorrarte toneladas de tiempo.
- Pies de página : también puede optar por utilizar el generador junto con la plantilla de página en blanco para los pies de página personalizados de Divi .
Guardar módulos Divi individuales en la biblioteca
Los módulos individuales también se pueden guardar en su biblioteca y reutilizar en páginas nuevas. De la misma manera que los diseños se pueden dividir en pequeñas filas y secciones reutilizables, las filas y secciones individuales se pueden dividir aún más en módulos reutilizables. Una vez más, es aconsejable crear componentes a partir de módulos que sean útiles en diferentes situaciones. Aquí hay algunos buenos lugares para comenzar:
- Botones personalizados : los botones son extremadamente importantes y, como tales, se usan con frecuencia. Lo que significa que si no está reutilizando los diseños que ya ha creado , es probable que esté gastando mucho tiempo innecesario en ellos.
- Módulo de texto personalizado : puede ser útil crear un módulo o módulos de texto con todos los estilos de texto personalizados aplicados.
- Encabezados de sección de página : en muchos casos, el tamaño y otras configuraciones de diseño para los encabezados en su personalizador son diferentes de los que desea usar en sus encabezados, por ejemplo, su página de inicio, página de información, etc. Creación de módulos de texto especiales con estos estilos de texto de encabezado pre-guardado hace que sea más fácil para usted tener un diseño consistente en todo su sitio web.
- Encabezados y títulos de publicaciones : la creación de títulos de publicaciones o encabezados de página reutilizables es extremadamente útil, ya que se usan en cada página nueva o publicación de blog.
- Anuncios de pie de página de publicación de blog : muchas veces, como es el caso de esta misma publicación de blog, querrá colocar un anuncio especial debajo de cada publicación de blog. La biblioteca Divi y los módulos globales hacen que esto sea especialmente fácil.
- Elementos de la barra lateral : dependiendo de cómo haya configurado sus páginas, la creación de elementos de la barra lateral para usar dentro de sus diseños especiales puede ahorrarle mucho tiempo.
Guardar y exportar la configuración del personalizador de Divi
Los diseños de Divi no son lo único que se puede importar y exportar. La configuración del Personalizador de temas también viene con el sistema de portabilidad, lo que significa que transfiere las personalizaciones de temas de un sitio web a otro con solo unos pocos clics.
![]()
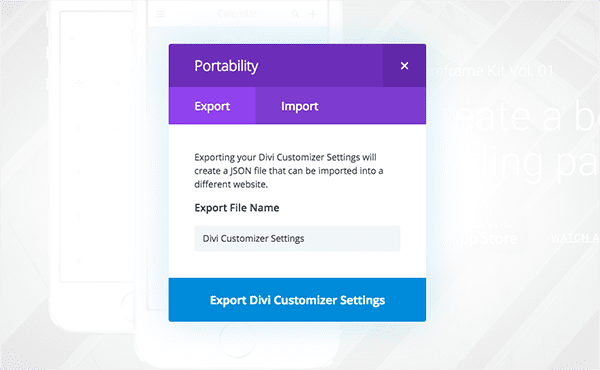
Todo lo que necesita hacer es simplemente configurar los ajustes del personalizador en Apariencia > Personalizar. Cuando tenga las cosas como le gustan, haga clic en el ícono de portabilidad en la esquina superior izquierda. Aparecerá el modal de portabilidad ahora familiar y podrá exportar su configuración con un solo clic. Sin embargo, es importante tener en cuenta que solo puede importar este archivo en el contexto del personalizador, no en la biblioteca de buceo ni en ningún otro lugar.

Creamos una descarga gratuita y un tutorial para la serie Divi 100 que puede consultar aquí.
Importación y exportación de paquetes de biblioteca Divi
Una vez que haya creado una colección de diseños, secciones, filas y módulos de Divi, y les haya asignado nombres descriptivos y los haya categorizado en grupos significativos, es hora de exportarlos a un paquete de biblioteca reutilizable.
Para hacer eso, recomendamos ir a la Biblioteca Divi y seguir estos pasos:
- Seleccione y exporte cada diseño individualmente.
- Seleccione y exporte cada sección o componente individual individualmente.
- Seleccione y exporte todo a la vez.
- Localice todos estos archivos en su carpeta de descargas. Asegúrese de que su archivo de secciones individuales, varios archivos de diseño y el archivo «Todos» estén etiquetados en consecuencia. Póngalos en una carpeta, comprímalos y luego compártalos o véndalos como mejor le parezca.
Ahora, cuando alguien más descargue este paquete, podrá simplemente navegar a su Biblioteca Divi e importar los archivos individuales (o el archivo All.json) exactamente de la misma manera que nuestros paquetes Divi 100.
Esos pasos son los siguientes:
- Localice el Divi Layout Pack comprimido en su carpeta de descargas y descomprímalo.
- Vaya a Divi > Biblioteca Divi y haga clic en el botón «Importar y exportar».
- Cuando aparezca el modal de portabilidad, vaya a la pestaña de importación y haga clic en el botón «Elegir archivo».
- Seleccione el archivo «All.json» o cualquier archivo individual que le interese.
- Haga clic en el botón azul «Importar diseños de Divi Builder»
Una de las mejores formas de participar y contribuir a la comunidad Divi es regalar o vender tus propios paquetes de diseño. Hay muchos lugares excelentes para encontrar diseños gratuitos de varios diseñadores diferentes, pero creo que la comunidad recién está comenzando.
Aquí hay algunos consejos para asegurarse de que sus paquetes de diseño sean útiles para la comunidad:
- Resolver problemas de diseño. Averigüe qué aspectos del diseño web otros en la comunidad están luchando por lograr y (si puede) cree una descarga que lo haga por ellos.
- Incluir código personalizado. Al aprovechar al máximo las pestañas y paneles CSS personalizados que se pueden encontrar en las secciones, filas, módulos e incluso la configuración de la página, podrá proporcionar un valor único. ¡Sin mencionar los usos creativos del módulo de código para JavaScript!
- Seguir las tendencias de diseño actuales. Use sitios de exhibición de diseño y desarrollo web como Awwwards, codepen, dribbble y behance para inspirarse y establecer altos estándares de diseño para usted.
- Crea diseños originales. Las fuentes de inspiración y los kits/paquetes de diseño de otras personas son excelentes puntos de partida, pero a medida que más y más personas comiencen a crear paquetes y kits de diseño Divi, aquellos que se destacarán serán aquellos que contribuyan con algo único.
- Haga que sus paquetes sean intuitivos de usar. Esto significa mantener las cosas bien organizadas y etiquetadas.
Mañana: Divi Wireframe Layout Kit vol. 03
Hablando de paquetes de Divi Layout, tenemos otro en camino mañana. Mario lanzará el volumen tres de su Divi Wireframe Layout Kit, y será un gran recurso para aquellos que buscan nuevas formas de usar y combinar módulos Divi . Es una excelente manera de obtener nuevas ideas y comenzar su próximo proyecto. ¡Definitivamente no querrás perdértelo!
¡Asegúrate de suscribirte a nuestro boletín de correo electrónico y canal de YouTube para que nunca te pierdas un gran anuncio, un consejo útil o un obsequio de Divi!

Divi 100 Día 92
La cuenta atrás para Divi 3.0
Esta publicación es parte de nuestro maratón Divi 100. ¡Síguenos mientras publicamos recursos Divi gratuitos durante 100 días seguidos! Esta cuenta regresiva de 100 días terminará con el revolucionario lanzamiento de Divi 3.0, que incluye nuestro nuevo editor visual creado desde cero con React. ¡Divi 3.0 cambiará para siempre la forma en que construyes sitios web con Divi Builder!
Que empiece la cuenta atrás.
Más información sobre Divi 3.0