
A principios de este mes, se presentó Divi 2.4, la mayor actualización en la historia de Divi y un gran paso adelante para nuestro tema de WordPress más popular. Hay tantas funciones excelentes para explorar en esta actualización que fue difícil describirlas todas en la publicación de lanzamiento, por lo que hemos decidido hacer una serie de publicaciones de blog informativas de 2 semanas que tendrán como objetivo enseñarle cómo tomar aprovecha al máximo Divi 2.4 y sus nuevas opciones. En la parte doce de esta serie, daré una descripción general del nuevo personalizador de módulos Divi.
Aprenda todo sobre Divi 2.4 aquí
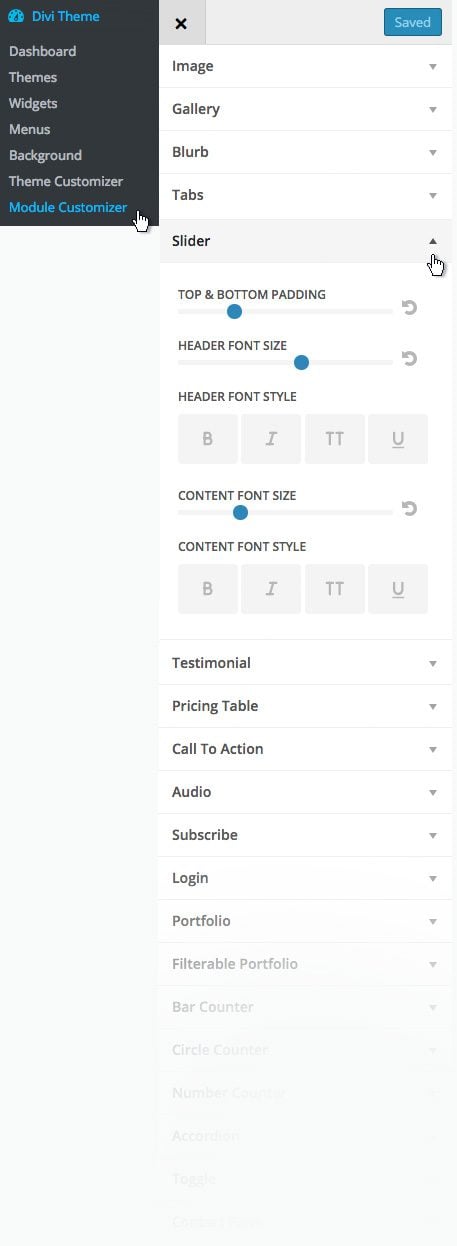
¿¡Otro personalizador!? Sí, hemos agregado un nuevo personalizador, aparte del Personalizador de temas , que le permite personalizar cientos de estilos de módulos predeterminados. Por ejemplo, establezca el relleno superior e inferior predeterminado para el Módulo de diapositivas; luego, cada vez que agregue un nuevo control deslizante, heredará la configuración del Personalizador de módulos. Este personalizador le ahorrará un montón de tiempo e incluso disminuirá aún más la necesidad de personalizaciones de temas secundarios .

Comprensión de las diferencias y similitudes entre el personalizador de módulos y la configuración de diseño avanzada
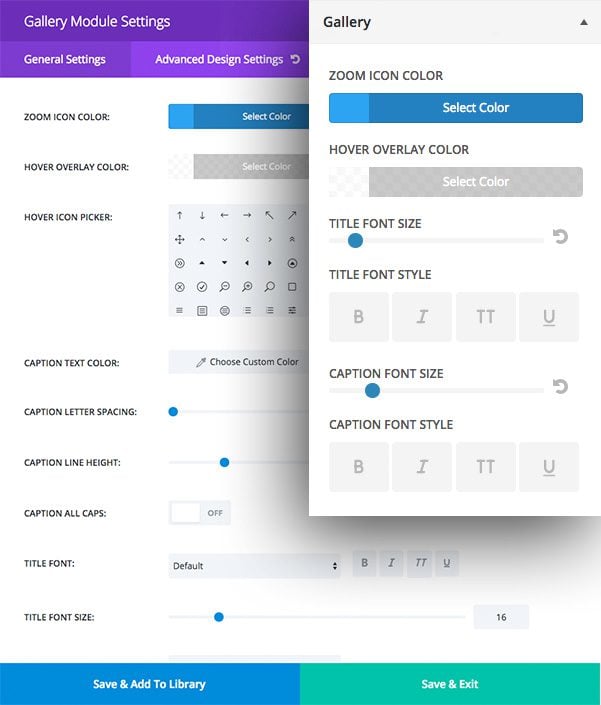
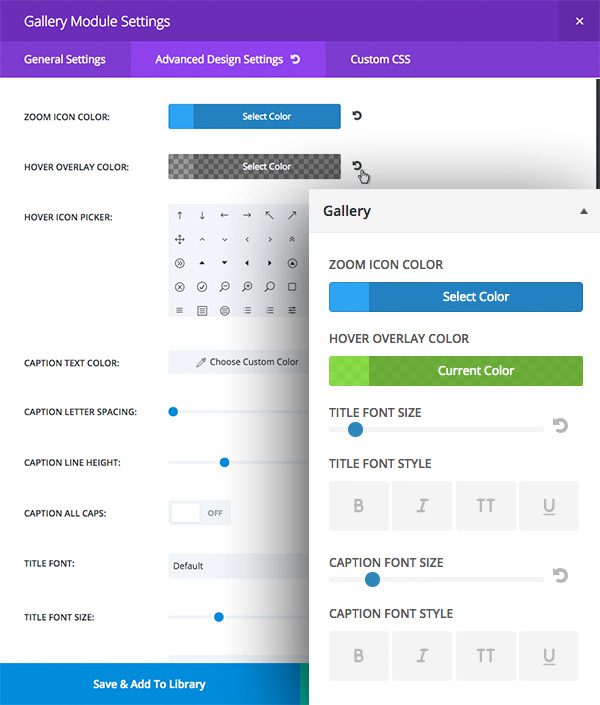
En la imagen a continuación, está viendo la configuración de diseño avanzada de la galería y el personalizador del módulo de la galería (Personalizador del módulo > Galería). Hay muchos estilos superpuestos, por lo que es posible que se pregunte qué configuraciones son las correctas para cambiar. La respuesta es que no hay una respuesta correcta, solo depende de lo que esté tratando de hacer. La explicación simple es que la modificación de la Configuración de diseño avanzada solo afecta el módulo específico que está editando, mientras que la modificación de la configuración en el Personalizador de módulos afectará cada instancia de ese módulo en su sitio.

Profundicemos un poco más
Digamos que agrego un módulo de galería a un par de páginas de mi sitio web y mi configuración se ve como se muestra arriba (valores predeterminados del tema). Así es como se verán mis dos galerías.

Cambio de la superposición de desplazamiento en el personalizador de módulos
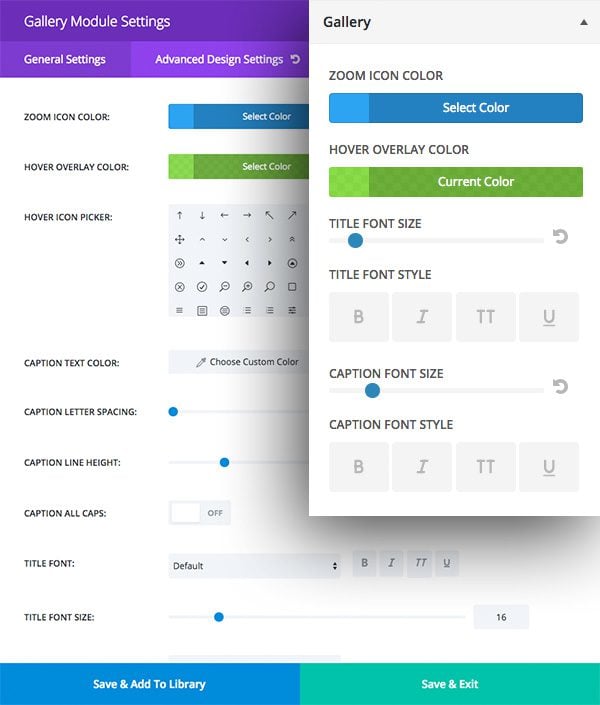
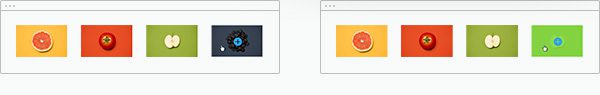
Si cambio el color de la superposición flotante a Verde en el Personalizador de módulos, afectará a todas las instancias de la galería en todo mi sitio. También actualizará la configuración avanzada de todos los módulos de la galería.


Cambio de la superposición de desplazamiento en la configuración de diseño avanzada
Cuando realizo este cambio en la Configuración de diseño avanzada, puede ver que solo afecta el módulo que edité y no afecta el Personalizador de módulos.


En resumen, el Personalizador de módulos solo establece los valores predeterminados para la Configuración de diseño avanzada, no los anula. Y ahora que he elegido una superposición personalizada en la Configuración de diseño avanzada, ya no estará controlada por el Personalizador de módulos. Sin embargo, si hago clic en el icono de reinicio junto a la configuración de superposición, se sincronizará una vez más con el Personalizador de módulos. ¡Uf! Lo hicimos. Veamos algunos ejemplos más.
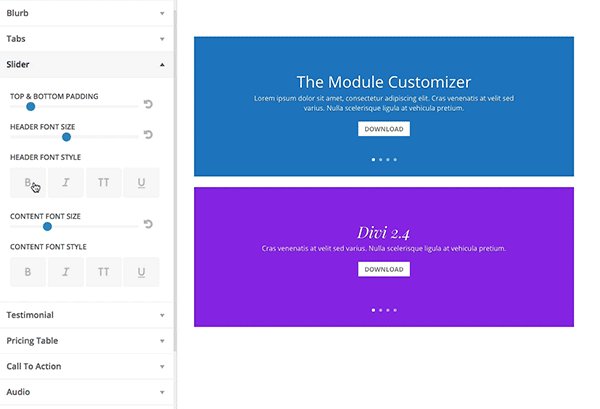
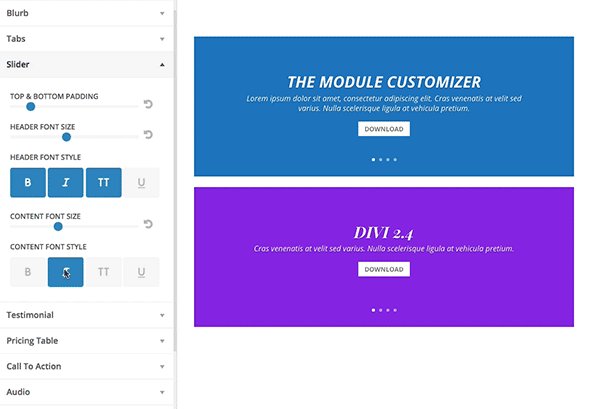
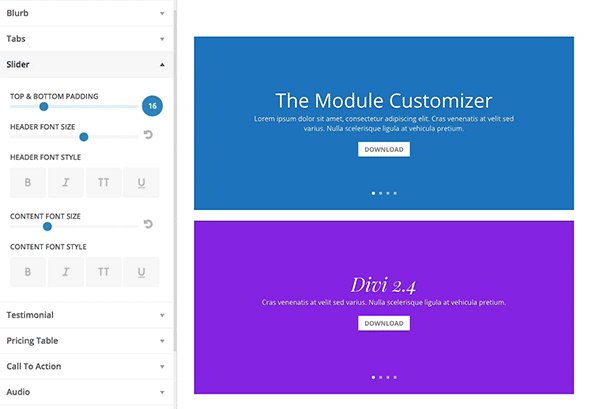
Definir el relleno predeterminado para todos los controles deslizantes
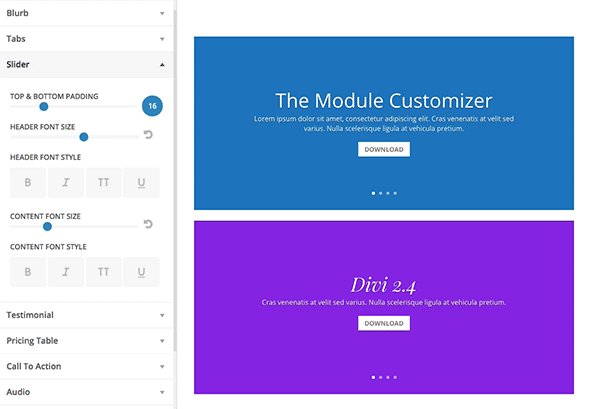
Aquí puede ver que ya tengo dos controles deslizantes en mi página. He decidido que quiero que todos mis controles deslizantes tengan un poco menos de relleno, con un texto de encabezado más pequeño y más audaz. Podría hacer esto con un tema secundario, usar el campo css personalizado de ePanel, actualizar la configuración avanzada para cada control deslizante en mi sitio, o puedo usar el Editor de módulos deslizantes para cambiar estas cosas al instante.

Cambiar la animación del módulo de imagen predeterminado
¿Cansado de cambiar siempre la animación de imagen predeterminada a la que desea? Dirígete al Personalizador de módulo de imagen y elige la animación de carga diferida predeterminada para todos los módulos de imagen que agregues en el futuro. Tenga en cuenta que esto solo afectará a los módulos de imagen agregados después de 2.4 y una vez que su módulo se haya guardado, ya no se sincronizará con la configuración del Personalizador de módulo de imagen.

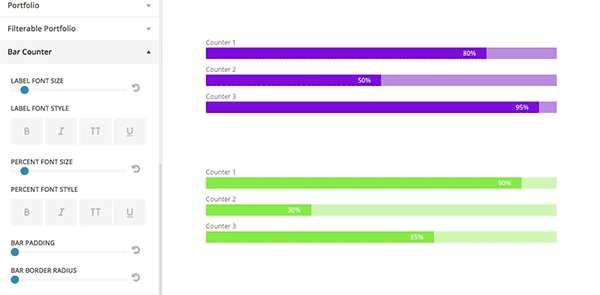
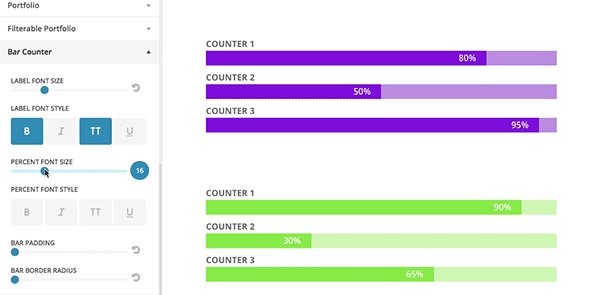
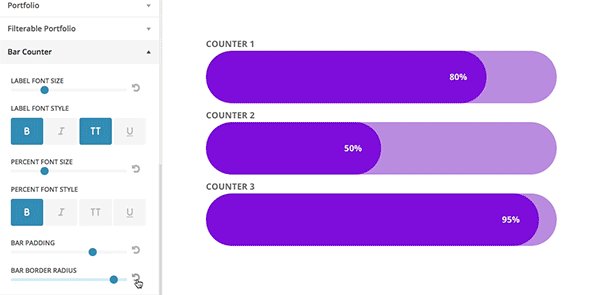
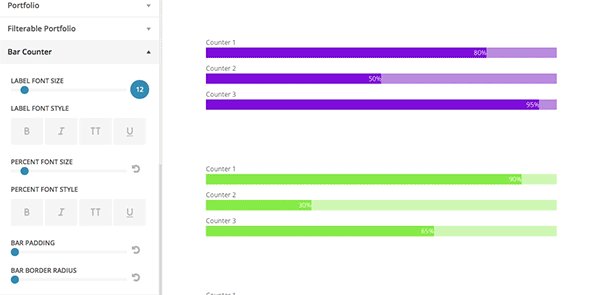
Personaliza completamente el aspecto de tus contadores animados
Todas estas opciones están disponibles para usted en la Configuración avanzada del módulo, pero esto es mucho más efectivo para modificar TODOS sus contadores animados.

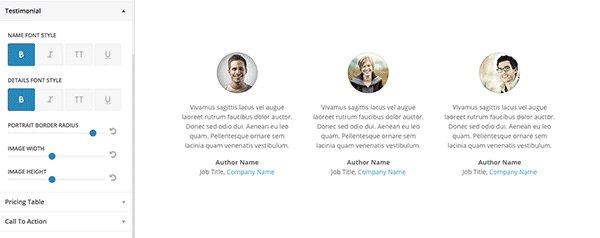
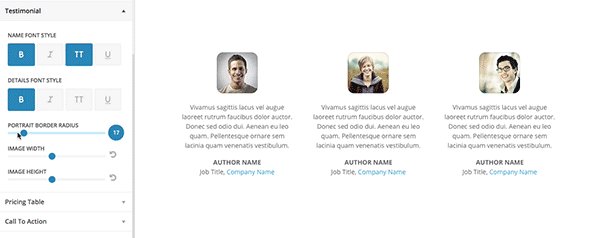
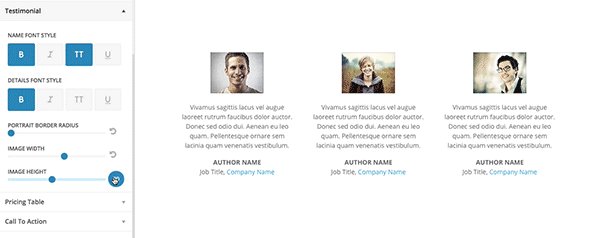
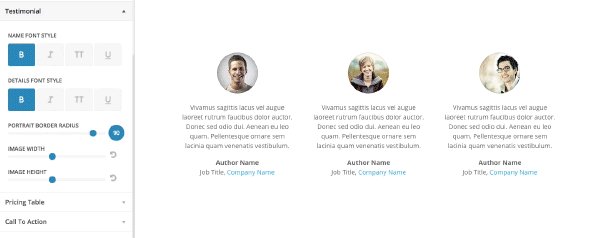
Elija el tamaño y la forma de los retratos testimoniales

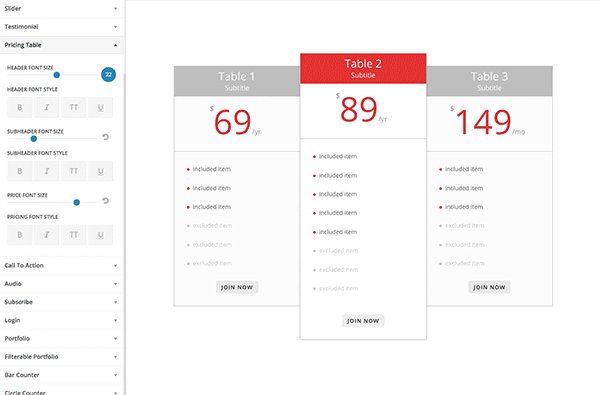
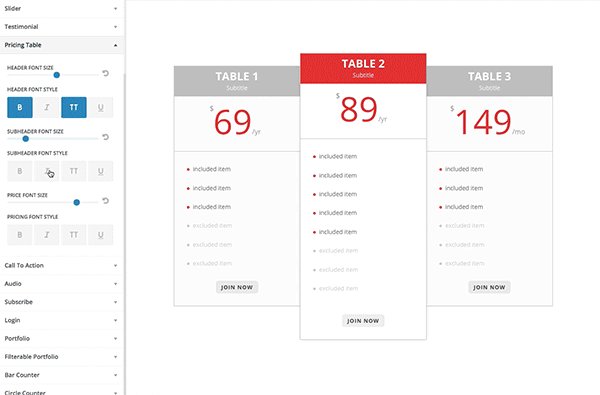
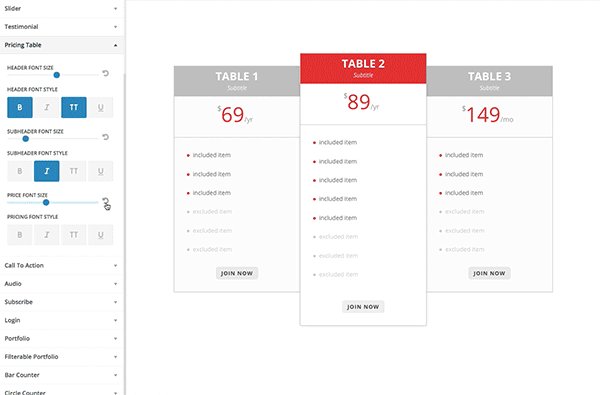
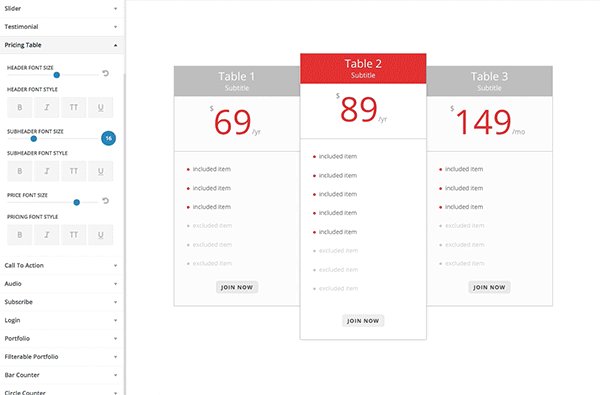
Utilice el personalizador de módulos para establecer estilos de tabla de precios predeterminados

Combinación de la configuración avanzada con la configuración del personalizador del módulo
Mezclar los controles de configuración en ambas áreas hace que las cosas sean un poco más complejas, pero hacerlo te da mucho más control. Usemos el módulo Llamado a la acción como ejemplo.
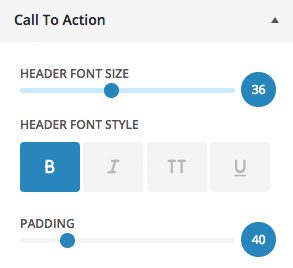
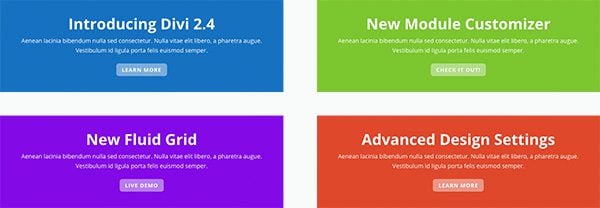
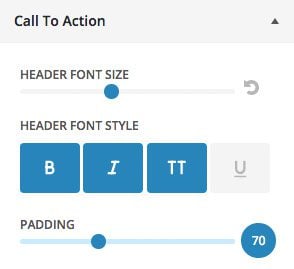
Cada vez que agrego un módulo de llamada a la acción en mi sitio, quiero que tenga un tamaño de fuente de 36 px, quiero que esté en negrita y quiero que tenga un relleno de 40 px. Como quiero que sea el valor predeterminado en todo el sitio, realizo esos cambios en el Personalizador de módulos.

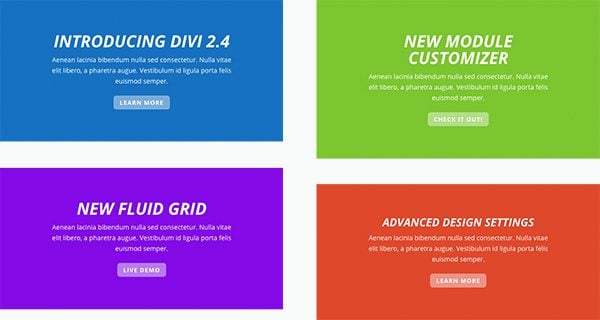
He agregado 4 CTA a mi sitio web a continuación.

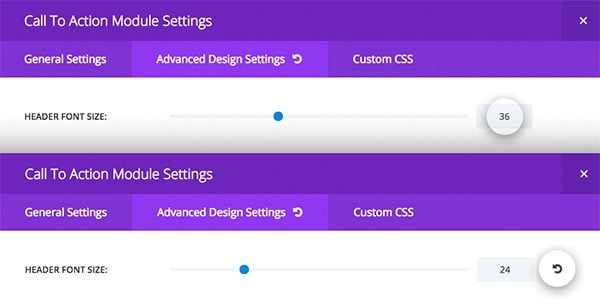
Pero, ¿qué pasa si quiero que mi CTA en la parte inferior derecha tenga un tamaño de título más pequeño? Solo quiero cambiar el tamaño del encabezado para ese módulo específico, así que voy a hacer el cambio en su Configuración de diseño avanzada.
Una cosa interesante a tener en cuenta aquí es que cuando configuré el Tamaño de fuente del encabezado en 36 en el Personalizador de módulos, Divi cambió automáticamente mi configuración avanzada para reflejar ese cambio. Ahora, cuando reduzco el tamaño de mi encabezado a 24, se me presenta un icono de ‘Restablecer’ que luego restablecería el tamaño de mi encabezado a 36 (o cualquiera que sea la configuración del Personalizador de módulos en ese momento).

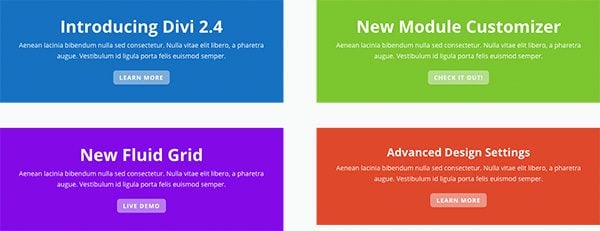
El resultado muestra que reduje el tamaño de mi encabezado, pero la configuración del personalizador del módulo aún se realiza en el resto de mi sitio y todavía le dice a mi CTA recién personalizado que tenga un título en negrita y 40 px de relleno.

La belleza de todo esto es que el Personalizador de módulos todavía tiene control sobre las configuraciones avanzadas que no he tocado, como los estilos de fuente y el relleno del módulo. Entonces, si edito los estilos de fuente y el relleno en el Personalizador de módulos, mis cuatro CTA aún se verán afectados.


Un resumen rápido
Solo para asegurarme de que todos entiendan cuándo, dónde y por qué usar el personalizador de módulos, quiero hacer un resumen rápido. El Personalizador de módulos controla la configuración de los módulos en todo su sitio web y también establece la configuración predeterminada para la Configuración de diseño avanzada. Jerárquicamente, la configuración avanzada de diseño anula el personalizador de módulos. Básicamente, no utilice el Personalizador de módulos para personalizar una única instancia de un módulo.
La lista sigue y sigue
Casi todos los módulos en Divi tienen configuraciones de Personalizador de módulos, y nuestro plan es seguir aumentando la lista de opciones a medida que avanzamos. Si hay algo para lo que le gustaría establecer un valor predeterminado, pero no está disponible actualmente, comparta sus pensamientos en los comentarios