
La semana pasada presentamos Divi 2.4 , la mayor actualización en la historia de Divi y un gran paso adelante para nuestro tema de WordPress más popular. Hay tantas funciones excelentes para explorar en esta actualización que fue difícil describirlas todas en la publicación de lanzamiento, por lo que hemos decidido hacer una serie de publicaciones de blog informativas de 2 semanas que tendrán como objetivo enseñarle cómo tomar aprovecha al máximo Divi 2.4 y sus nuevas opciones. En la sexta parte de esta serie, explicaré las muchas formas nuevas en que puede personalizar el encabezado de navegación de su sitio web.
Aprenda todo sobre Divi 2.4 aquí
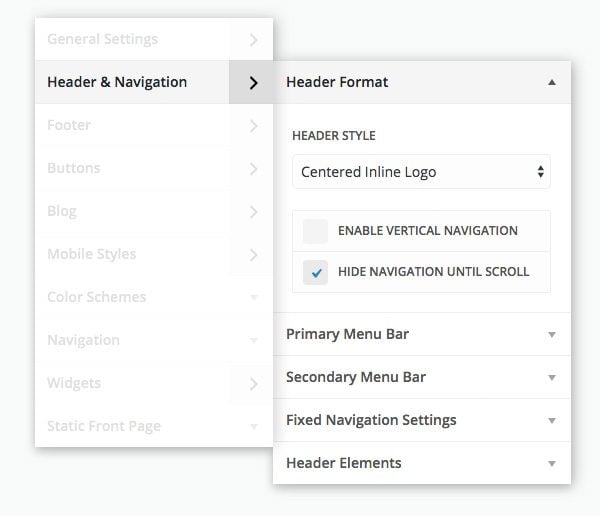
El personalizador le brinda mucho más control del que tenía antes. Dale a tu navegación fija un diseño personalizado, oculta/muestra tu logotipo en el desplazamiento e incluso centra tu logotipo en línea con los enlaces de tu menú

Nuevos formatos de encabezado
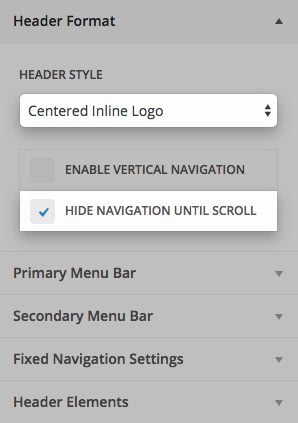
Dos configuraciones que son nuevas en la pestaña «Formato de encabezado» son el estilo de encabezado de logotipo en línea centrado y la configuración Ocultar navegación hasta el desplazamiento . Ambas opciones pueden cambiar drásticamente la apariencia de su encabezado con solo un clic del mouse.

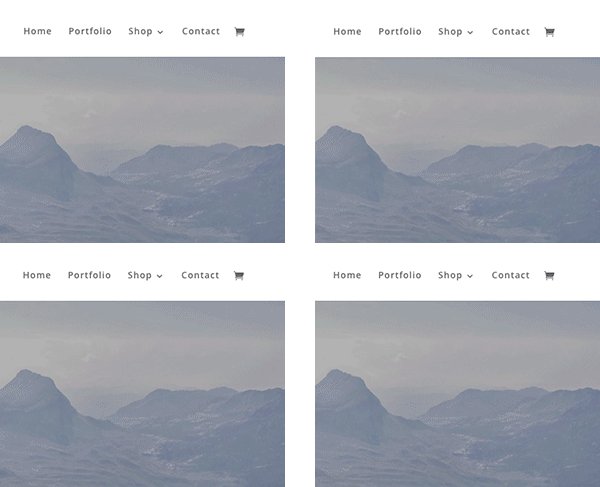
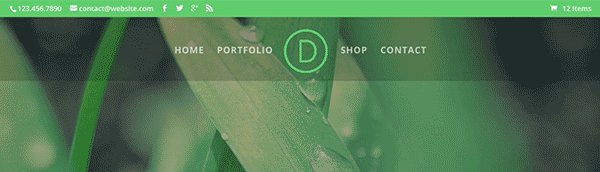
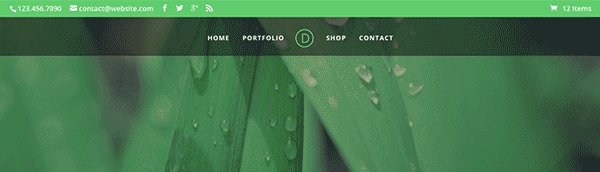
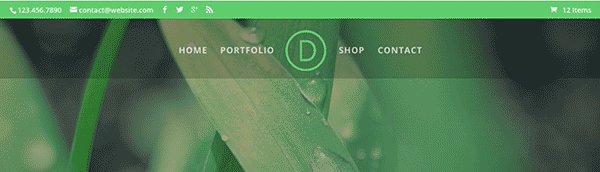
Logotipo en línea centrado
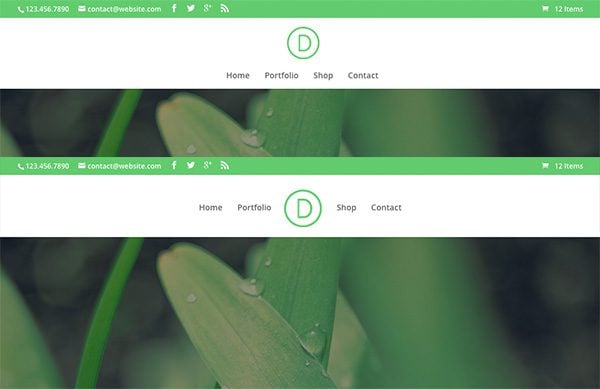
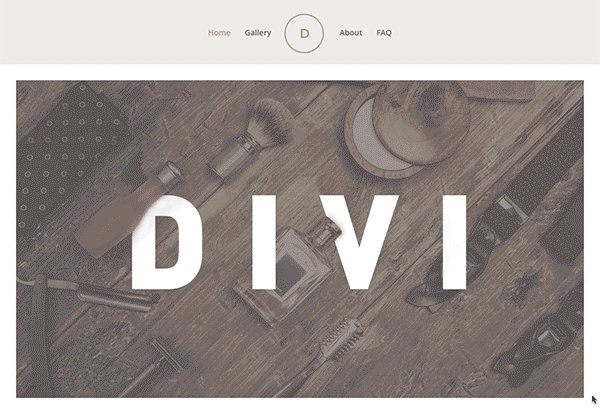
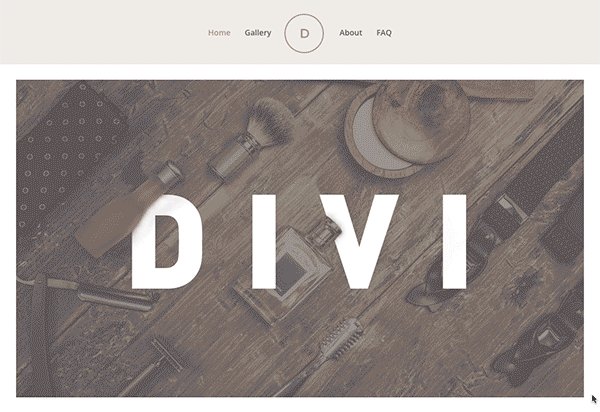
Centrar su logotipo puede ser una buena decisión de diseño por muchas razones: podría tener un logotipo muy simétrico, tener solo unos pocos enlaces de menú o podría haber centrado el contenido de la página y desea que su encabezado sea consistente. Centrar su logotipo mientras lo coloca en línea con los enlaces de su menú puede justificar cualquier razón que pueda tener para centrar su logotipo, al mismo tiempo que reduce la altura de su navegación.

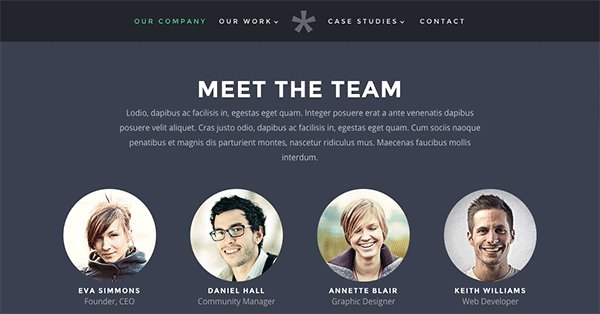
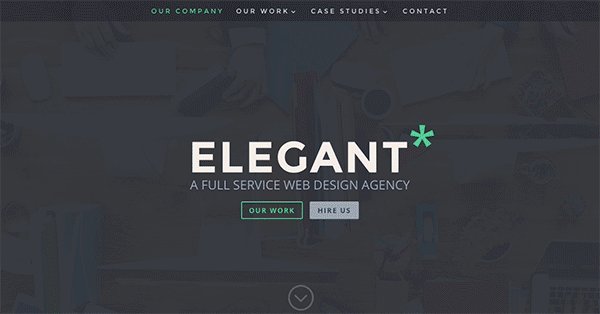
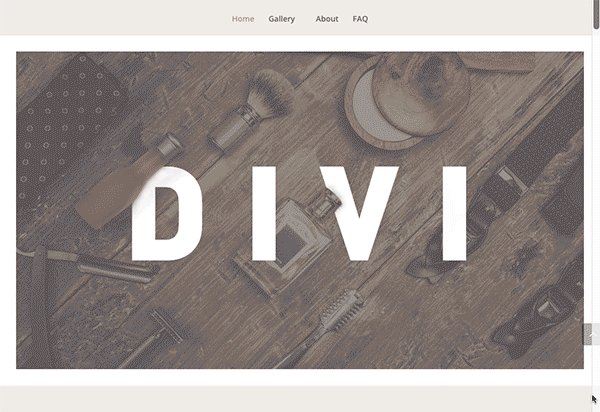
Puede ver la diferencia de altura en ambos estilos de encabezado de logotipo centrados. Aunque hice el logotipo más grande para la versión en línea, mi altura de navegación sigue siendo menor que la versión apilada.
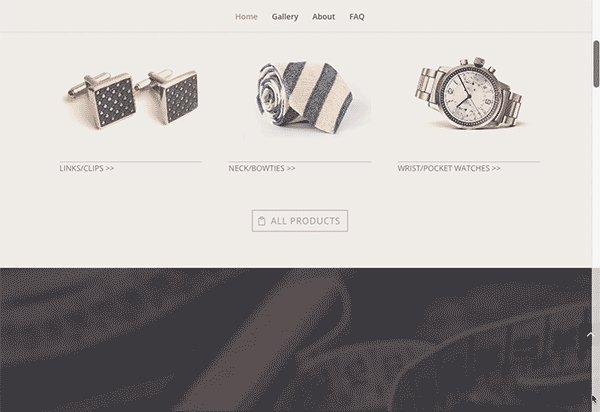
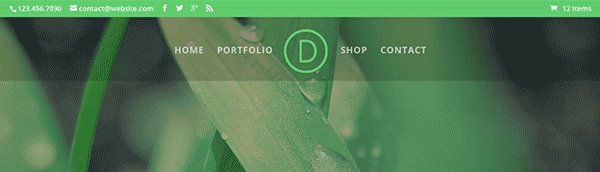
Para garantizar el mejor uso del logotipo en línea centrado, asegúrese de tener un número par de enlaces de menú y considere la longitud de las etiquetas de los elementos de menú.

Puede ver en la imagen de arriba cómo un número impar de elementos de menú o elementos de menú con diferencias de longitud extremas pueden afectar el diseño del logotipo en línea.
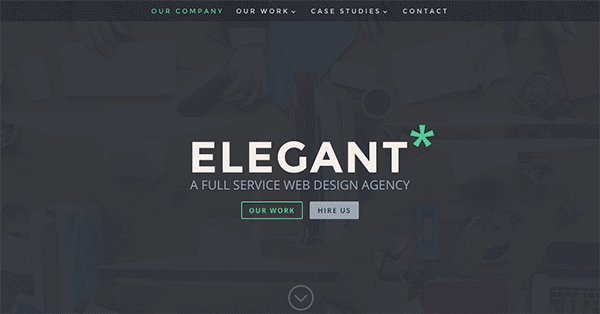
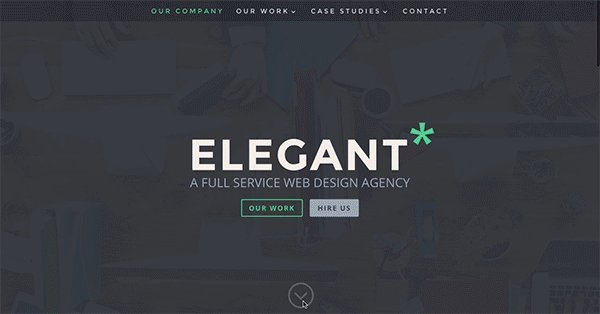
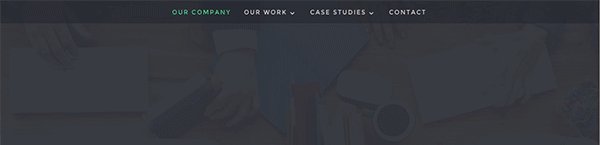
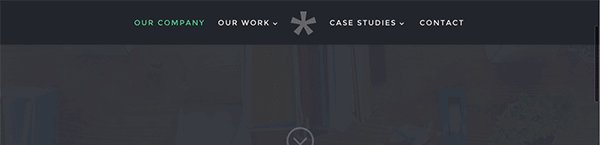
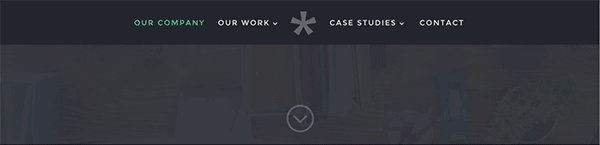
Es posible que no desee que su logotipo y los enlaces de navegación interfieran con la primera sección de su página. Esto es común con los encabezados de pantalla completa o los encabezados que ya contienen su logotipo y/o una llamada a la acción que desea que se destaque más que los enlaces de su menú.

Demo en vivo
Desactivar este efecto en páginas seleccionadas
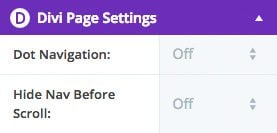
Quizás solo desee que este efecto tenga lugar en su página de inicio u otras páginas seleccionadas. Si este es el caso, puede optar por desactivar este efecto página por página.

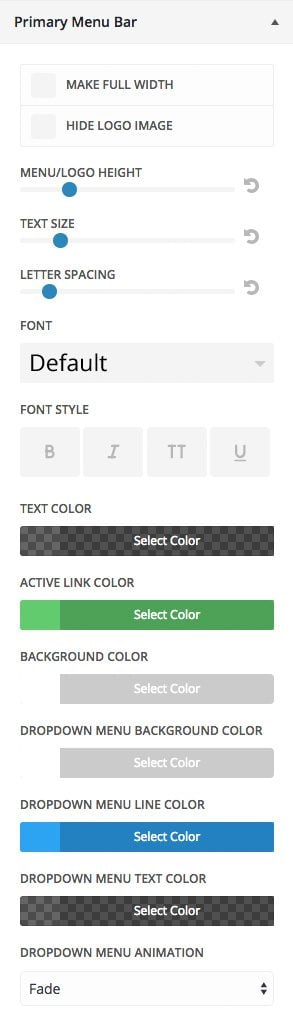
Hemos renovado por completo el control que tiene sobre su barra de menú principal en Divi 2.4. Con configuraciones como «Hacer ancho completo», «Altura de menú/logotipo» y «Estilo de fuente», puede darle a su sitio web ese toque único para que se destaque.

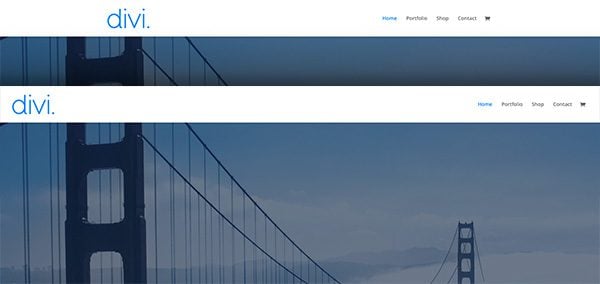
De forma predeterminada, el contenido de su encabezado está contenido por el ancho de su contenido principal. La nueva opción «Hacer ancho completo» en el Personalizador de menú principal permite que el contenido de su encabezado salga del contenedor y tome el ancho del navegador. Esto puede verse muy bien si el contenido de la primera sección no está limitado por el ancho del contenido principal. Por ejemplo, una imagen de ancho completo o un módulo deslizante.

Aquí puede ver la diferencia entre la navegación predeterminada y la de ancho completo
Esta opción es principalmente útil cuando ha habilitado la Navegación fija para que su logotipo aparezca después de que el usuario se desplace. Ocultar su logotipo antes de desplazarse es una buena opción si ya lo está mostrando en la primera sección de su página de inicio.

Demo en vivo
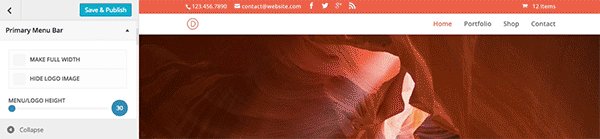
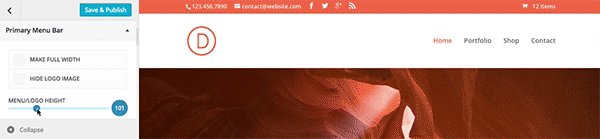
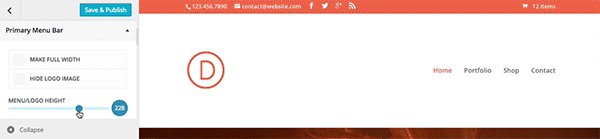
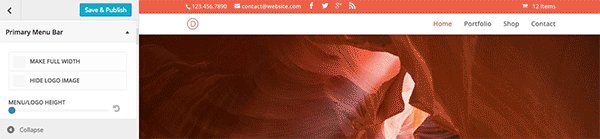
Según el diseño de su logotipo, es posible que desee aumentar o disminuir su altura. Este nuevo control le permite hacer eso con un simple control deslizante de rango.

Este control nunca estirará su logotipo más allá del tamaño de la imagen original, pero seguirá afectando la altura del encabezado.
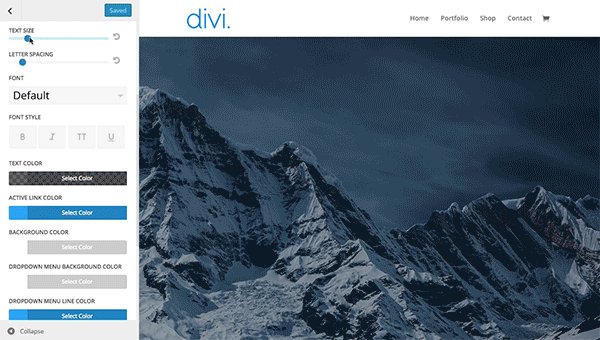
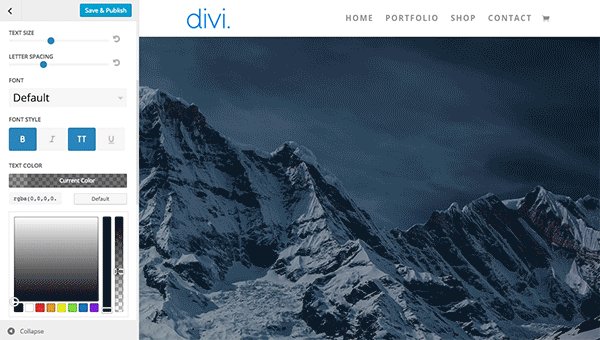
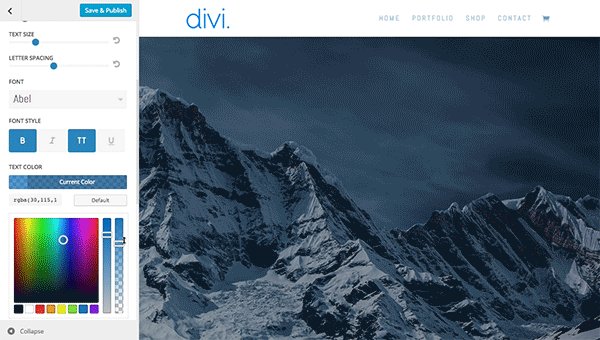
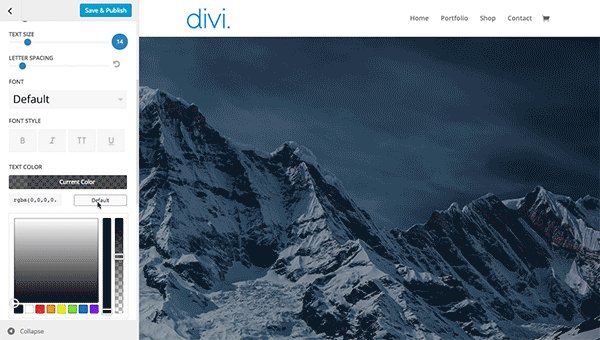
Puede controlar la fuente, el tamaño, el color, el estilo y el espaciado entre letras de los enlaces de su menú desde dentro del personalizador. Ya sea que desee que los enlaces de su menú coincidan con la tipografía de su contenido principal o que contrasten drásticamente los elementos de su página, puede lograr fácilmente innumerables combinaciones y diseños para su propio encabezado.

Además de las opciones de color ilimitadas, también puede elegir la transparencia de sus colores. Si elige un color de fondo transparente para el fondo de su encabezado, la primera sección de su sitio web se colocará debajo y se agregará automáticamente un relleno superior adicional para que su navegación no se superponga con su contenido.

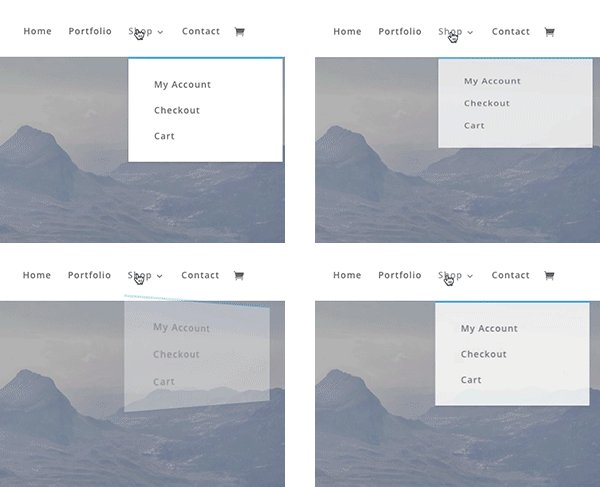
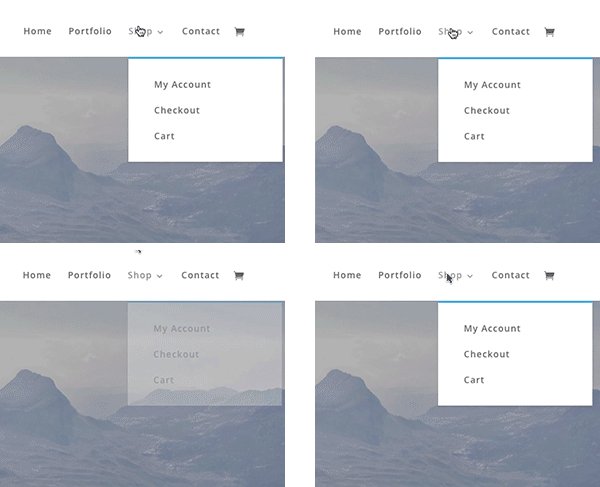
La última configuración para repasar en el Personalizador de menú principal es la nueva configuración de Animación de menú desplegable . Si los enlaces de su menú contienen menús desplegables, ahora puede elegir entre cuatro animaciones de introducción: Fundido, Expandir, Deslizar y Voltear.

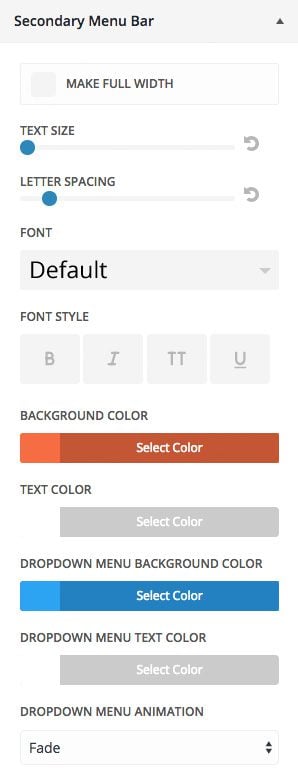
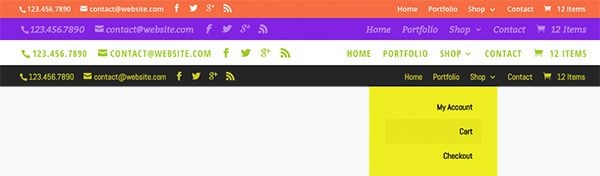
Todas las configuraciones de diseño que tiene para su barra de menú principal también están disponibles para su barra de menú secundaria. Su barra de menú secundaria solo se mostrará si ha definido un número de teléfono, una dirección de correo electrónico, enlaces de redes sociales o tiene asignado un menú de navegación secundario.

Estos son solo algunos ejemplos que muestran cómo puede usar diferentes combinaciones de colores, fuentes y estilos de letra para diseñar su navegación secundaria.

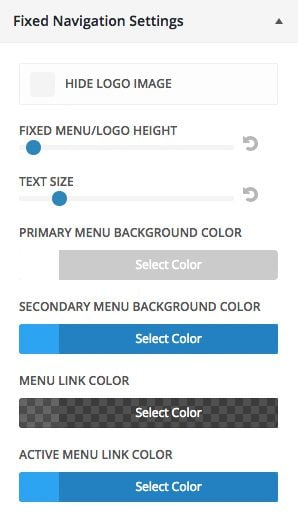
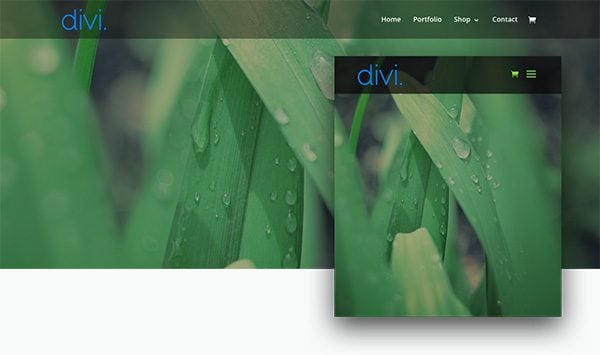
De forma predeterminada en Divi, cuando los usuarios se desplazan hacia abajo en la página, la barra de navegación se adhiere a la parte superior del navegador, el logotipo se encoge un poco y el encabezado disminuye en altura. El encabezado que ve después de desplazarse es su Barra de navegación fija, y ahora tiene control total sobre cómo se ve. La configuración de colores y tamaños en este personalizador cambiará sin problemas desde la configuración del menú principal. Por ejemplo, si su «Color de enlace de menú activo» era verde en su navegación principal y azul como se ve a continuación, se desvanecería a azul tan pronto como el usuario comience a desplazarse.

Oculte su logotipo después de desplazarse
A diferencia de ocultar su logotipo en su Barra de menú principal, puede optar por ocultarlo en su Navegación fija para que desaparezca después de que el usuario se desplace. Esta puede ser una buena manera de hacer que la navegación fija ocupe menos espacio en la pantalla mientras navega por su sitio.

El personalizador de temas Divi 2.4 también tiene un nuevo menú Estilos móviles que le permite definir algunas configuraciones móviles para su navegación.

En este ejemplo, oscurecí el fondo del encabezado en el dispositivo móvil y cambié los enlaces de mi menú para que sean verdes.

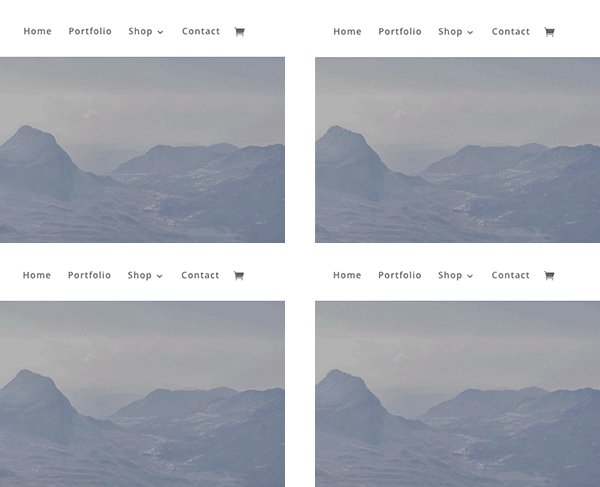
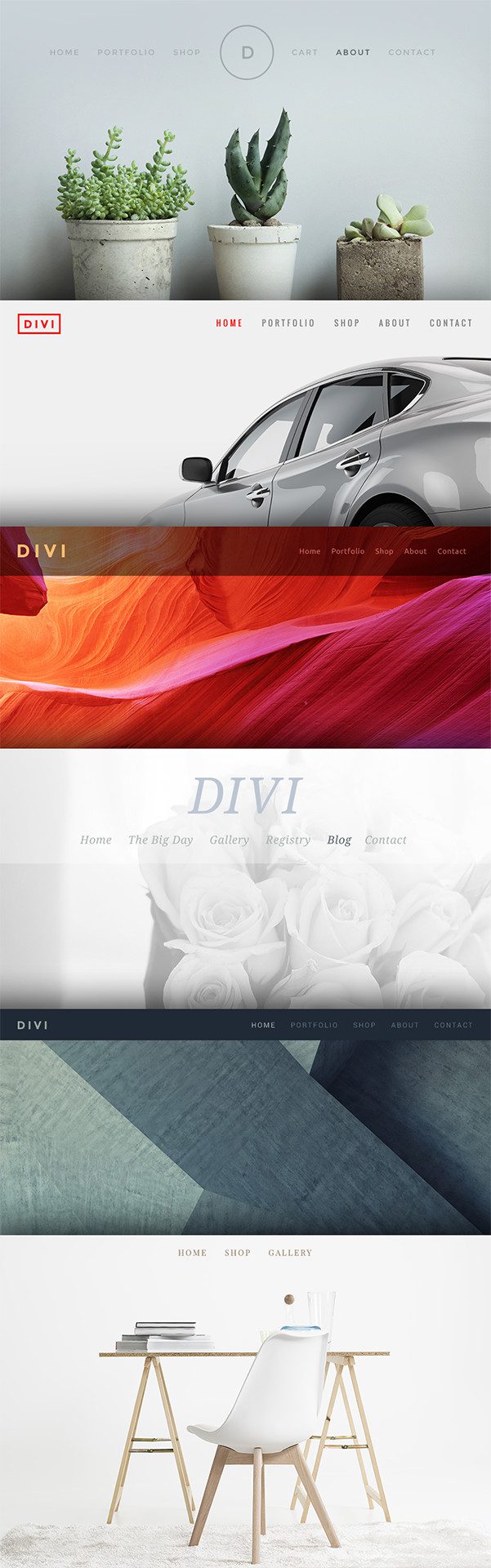
Encontrar la combinación correcta de estas configuraciones puede requerir un poco de delicadeza, pero vale la pena dedicar tiempo a encontrar el equilibrio perfecto. Aquí hay algunos ejemplos para mostrarle de cuántas maneras diferentes puede combinar estas configuraciones para que la navegación de su sitio web sea verdaderamente única.
Reducir logotipo y texto en desplazamiento
En este ejemplo, reduje la altura del logotipo y el tamaño del texto en mi configuración de Navegación fija. Incluso después de reducir los enlaces de navegación, aumenté su legibilidad oscureciendo el color de fondo del encabezado y blanqueando el color de los enlaces de navegación.

Transparencia total
Si la primera sección de su página se compone de un color sólido, o incluso una imagen con un fondo simple, puede salirse con la suya con un color de fondo de encabezado totalmente transparente. Sin embargo, cuando el usuario se desplaza, querrá aumentar la opacidad del color de fondo para que su logotipo y los enlaces de navegación sean legibles.

Es posible que desee ocultar su navegación por completo cuando se carga la página. Recuerda que hay una nueva configuración Ocultar la navegación hasta el desplazamiento que te permitirá lograrlo. En el caso de no tener un logotipo, usar el estilo Encabezado centrado es una buena manera de mostrar los enlaces de tu menú.

Muestre su logotipo después de que los usuarios se desplacen
En contraste con un par de los ejemplos anteriores, esta combinación muestra el logotipo y los enlaces del menú aumentando de tamaño después de que el usuario se desplaza. Esta puede ser una buena solución si realmente desea que sus enlaces de navegación sean muy visibles y estén fácilmente disponibles para sus usuarios sin importar dónde se encuentren en la página.

Posibilidades infinitas

Los ejemplos siguen y siguen. Combinando la orientación de su logotipo, los colores de fondo, los colores del texto, los estilos de texto y la configuración de visualización, hay muchas maneras de crear algo que tenga su propio toque personal. Si ya ha tenido la oportunidad de explorar estas configuraciones, nos encantaría ver las diferentes combinaciones que ha creado en los comentarios. Si bien estamos muy entusiasmados con lo que ofrecen las nuevas opciones de encabezado, también sabemos que hay muchas maneras de hacer que la configuración del encabezado de Divi sea aún más fuerte. Como siempre, nos encanta escuchar sus sugerencias y haremos todo lo posible para seguir superando los límites.