
Ethan Marcotte nos presentó por primera vez el diseño web receptivo en una publicación de 2010 publicada en A List Apart titulada (como era de esperar) Diseño web receptivo .
En el mismo año, de hecho, solo unas semanas antes, el iPad se convirtió en el primero de la ola actual de tabletas móviles en ser lanzado al público, cambiando la forma en que navegamos por la web y nos comunicamos para siempre.
Desde entonces, el diseño receptivo se ha generalizado lentamente.
Pero para la gran mayoría de las personas que usan la web, el término no significa nada. Solo quieren que los sitios web se reproduzcan correctamente en su dispositivo. No quieren hacer clic en pequeños hipervínculos que pueden o no llevarlos a la página que querían, y ciertamente no quieren esperar mientras una página repleta de código e imágenes con muchos recursos tarda demasiado en descargarse.
Quieren páginas dinámicas y de carga rápida que sean fáciles de usar, que es lo que debe obtener del diseño receptivo.
Y eso, en pocas palabras, es por qué estás leyendo esto. En este post te vamos a ayudar a convertir el debería en voluntad.
Lo que trajo todo a un punto crítico es el anuncio de Google hace varios meses de que la facilidad de uso de los sitios en dispositivos móviles se convertirá en un factor de clasificación.
Google hizo el anuncio en febrero:
A partir del 21 de abril, ampliaremos nuestro uso de la compatibilidad con dispositivos móviles como señal de clasificación. Este cambio afectará las búsquedas móviles en todos los idiomas en todo el mundo y tendrá un impacto significativo en nuestros resultados de búsqueda. En consecuencia, a los usuarios les resultará más fácil obtener resultados de búsqueda relevantes y de alta calidad que estén optimizados para sus dispositivos.
A pesar de esto, el 21 de abril llegó y pasó, y en realidad no sucedió gran cosa. Al menos no todavía . Pero puedes garantizar que es solo cuestión de tiempo .
La actualización se denomina Mobilegeddon en los círculos de SEO y marketing en línea. También es un gran problema para las empresas; de hecho, es una actualización tan importante que fue noticia en los EE. UU. y el Reino Unido.
En la publicación de hoy, quiero ver las formas en que puede probar su sitio, o el de sus clientes, para ver si responden efectivamente a dispositivos móviles o no. Y si no lo son , cubriremos lo que puede hacer al respecto.
¿Qué es un buen diseño receptivo?

El diseño receptivo se adapta con fluidez a todos los tamaños y resoluciones de pantalla
En pocas palabras, el objetivo del diseño receptivo es proporcionar a cada usuario, sin importar qué dispositivo esté usando, una experiencia de navegación utilizable de manera consistente.
En términos más específicos, esto significa que todas las funciones deberían funcionar y comportarse de la misma manera en cada dispositivo. En su blog típico, esto podría ser todo, desde botones para compartir en redes sociales , hasta formularios de registro de listas de correo y menús de navegación. Además, el contenido debe ser fácilmente digerible, sin importar en qué dispositivo esté navegando el usuario final.
Por lo general, hay cuatro tipos de pantalla:
- escritorio,
- computadora portátil,
- tableta, y
- teléfono inteligente
Las dimensiones exactas de cada uno varían enormemente entre los fabricantes. Su sitio debe verse igual en cada variante. Descubrir eso suena divertido, ¿verdad?
¿Necesita un sitio web receptivo?
Respuesta rápida: Seguro que lo harás en el futuro. No hay duda de eso. Pero, ¿necesitas uno ahora ? Otra respuesta rápida: Casi seguro.
Si no pasa mucho tiempo mirando los datos en Google Analytics, es un buen momento para remediarlo, especialmente con respecto a las personas que visitan su sitio en un dispositivo móvil. A partir de los datos, puede averiguar cuántas personas visitan su sitio utilizando un dispositivo móvil. También puede descubrir cuánto tiempo se quedan y qué tipo de experiencia están teniendo.
Dependiendo de cómo haya configurado Analytics, también puede descubrir cuántas personas que usan un dispositivo móvil se convierten en clientes, se unen a su lista de correo o se registran para una prueba gratuita de su servicio o software.
Para ver los datos, inicie sesión en su cuenta de Google Analytics, seleccione el sitio que desea revisar y vaya a Audiencia > Móvil > Resumen .
Aquí verá análisis para computadoras de escritorio, móviles y tabletas.
Si su sitio no responde, consulte los datos relacionados con la forma en que las personas interactúan con su sitio:
- Porcentaje de rebote
- Páginas/Sesión
- Duración media de la sesión
- Tasa de conversión de objetivos
Si los números son significativamente más bajos que las estadísticas de escritorio, tiene un problema serio en sus manos. Los datos le indican que las personas que utilizan dispositivos móviles y tabletas no tienen una buena experiencia cuando visitan su sitio.
Lo que significa que es hora de hacer algo.
Prueba de su sitio para la capacidad de respuesta móvil
Si no está seguro de que su sitio sea compatible con dispositivos móviles, lo primero que debe hacer es realizar algunas pruebas. Afortunadamente, hay muchas herramientas en línea que pueden ayudarlo a evaluar cómo se ve y funciona un sitio en dispositivos móviles.
Llegaremos a algunos de ellos en unos segundos. Pero por ahora, sin embargo, realicemos las pruebas más simples de todas.
Si está en una máquina de escritorio, vaya al sitio que desea probar, deje que se cargue y luego haga que la pantalla de su navegador sea más estrecha. Al hacer esto, si el sitio tiene un diseño receptivo, los elementos de la página web colapsarán uno encima del otro, pero aún podrá ver la página completa en virtud del desplazamiento.
Si está utilizando un dispositivo móvil, simplemente visite el sitio que desea probar y vea cómo se procesa en su máquina. Si se ve exactamente igual que la versión de escritorio pero se reduce, su sitio no responde.
Cómo probar varios dispositivos usando emuladores en línea
Está muy bien ejecutar estas dos pruebas simples, pero ¿qué pasa con la gran cantidad de máquinas que hay? ¿Desde iPads hasta Google Nexus y teléfonos inteligentes Samsung Galaxy? ¿Cómo se ve su sitio en estos?
Afortunadamente, no tienes que salir y gastar una pequeña fortuna en todos los dispositivos del mercado. En su lugar, use uno de los sitios de emuladores disponibles para ejecutar sus pruebas.
Echemos un vistazo a algunos de ellos.
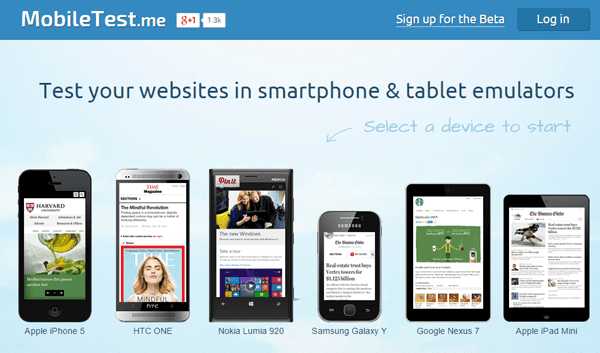
MobileTest.me

Este prueba su sitio en seis emuladores de dispositivos móviles populares, incluidos el iPhone 5, HTC ONE y Google Nexus.
Para probar un sitio, haga clic en el dispositivo que le interesa e ingrese la URL del sitio/página que desea probar. En unos segundos, el emulador recupera la página en el dispositivo. No solo eso, los enlaces de la página y otros datos permanecen activos, por lo que puede navegar por el sitio a través del emulador.
Utilice MobileTest.me .
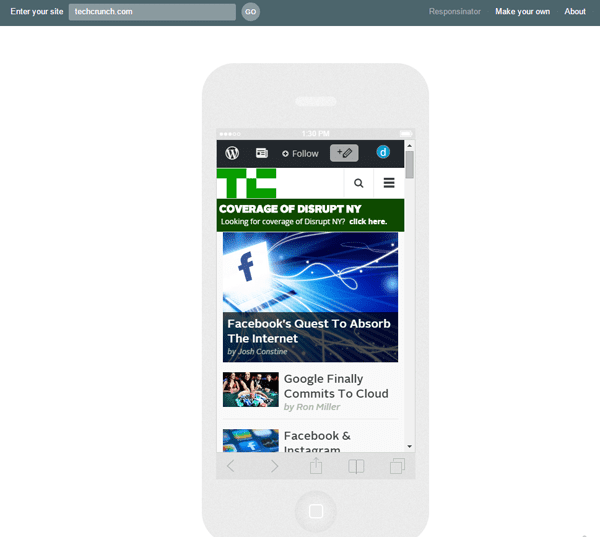
responsable

Un emulador ingenioso que se enfoca principalmente en dispositivos Apple, pero también incluye un par de máquinas Android. En lugar de tener que probar cada dispositivo por turno, como MobileTest.me, simplemente ingrese la URL de prueba y desplácese hacia abajo en la página.
Mientras lo hace, verá cómo se ve en los dispositivos populares tanto en modo vertical como horizontal.
Usa Responsinador .
¿Soy receptivo?

Mismo proceso aquí: ingrese la URL de prueba para obtener los resultados. Esta vez, no te desplazas; verá los resultados en la parte superior de la pantalla para dispositivos genéricos. Si hace clic dentro de la pantalla de cada uno, puede desplazarse y usar el sitio normalmente.
Utilice ¿Soy receptivo ?
Prueba de compatibilidad con dispositivos móviles de Google
Hay una más que vale la pena mencionar: la propia herramienta de Google.

Utilice la prueba de compatibilidad con dispositivos móviles de Google .
¿Qué sigue?
En este momento, comprende la importancia del diseño receptivo y sabe cómo se ve su sitio en múltiples dispositivos. Pero, ¿es necesario tomar medidas?
Si su sitio funciona en todos los dispositivos, no necesita hacer nada; siga trabajando para mejorar su sitio para sus visitantes actuales y futuros.
Si su sitio no funciona, tiene tres opciones:
- Convierta el diseño actual en responsivo. Esto bien podría ser más problemático que su valor.
- Usa un tema móvil. Esto anula los principios clave del diseño receptivo de consistencia y usabilidad.
- Adopte un nuevo tema o diseño adaptable a dispositivos móviles. Si bien no es la opción más barata, podría decirse que comenzar desde cero es la única opción que no representa un compromiso de algún tipo.
Por cierto, sería negligente de mi parte no mencionar que creamos hermosos temas receptivos, con no menos de 21 para elegir .
Una vez que haya instalado el nuevo tema, es hora de probarlo. Aquí hay tres consideraciones clave a tener en cuenta:
- ¿Es fácil para los usuarios navegar por su sitio?
- ¿El contenido es fácil de leer?
- ¿Es fácil para los usuarios seguir sus llamadas a la acción?
Revise cada parte de su sitio como si fuera un usuario y solucione cualquier problema que encuentre. Si está utilizando uno de nuestros temas y se ha encontrado con un problema, simplemente póngase en contacto ; estaremos encantados de ayudar.
Terminando
Creo que la decisión de Google de ‘obligar’ a las personas a adoptar diseños adaptables a dispositivos móviles se debió hace mucho tiempo.
También, los grandes sitios y las grandes empresas se han demorado cuando se trata de cambiar. Esta pérdida potencial de tráfico y ventas es una señal infalible para que tomen medidas.
Para los diseñadores web y creadores de temas independientes, podría estar entrando en el momento más ocupado de su carrera a medida que aumenta la prisa por cumplir. ¿Cuántos clientes tienes que siguen usando diseños que no responden? ¿Cuántos sitios que no responden están esperando una actualización? ¡Me estremezco al pensar! Pero una cosa es segura: hay mucho negocio por hacer, especialmente si puede comunicar claramente cuán importante es el diseño receptivo.
Si necesita transmitir a sus clientes la importancia del diseño receptivo y cómo se ve su sitio en comparación con sus competidores, los emuladores en línea son excelentes herramientas para usar, ¡y deberían facilitar mucho la venta de sus servicios!
Espero que hayas encontrado útil esta publicación. Me encantaría leer sus pensamientos y experiencias en los comentarios a continuación.
Imágenes de Ira Yapanda y Geanine87 / shutterstock.com