
No es ningún secreto que Divi viene con un montón de opciones. Y a veces, algunas de estas opciones pueden parecer que ofrecen resultados similares. Es importante saber la diferencia y cómo y cuándo usarlos. El margen negativo y la traducción de transformación son dos de esas opciones de diseño que pueden ofrecer un resultado similar y, en algunas situaciones, usar uno en lugar del otro puede tener más sentido.
En esta publicación, le facilitaremos la elección de la opción de diseño correcta al mostrarle la diferencia entre ambos, dónde puede encontrarlos en el constructor Divi y cómo usarlos para su beneficio para crear diseños web impresionantes.
¡Hagámoslo!
Suscríbete a nuestro canal de Youtube
El margen negativo sigue siendo una de las técnicas más utilizadas en el diseño web y el diseño en general. Puede agregar rápidamente y sin esfuerzo una dimensión adicional a cualquier sitio web que cree. Ahora, en Divi, básicamente puedes agregar un margen negativo a cualquier elemento de diseño en tu página. Ya sea que desee agregar una superposición a una sección, fila o módulo, puede encontrar estas opciones en la configuración de espaciado yendo a la pestaña de diseño.
Puedes elegir qué tipo de superposición quieres crear; de abajo hacia arriba, de arriba hacia abajo, de izquierda a derecha o de derecha a izquierda. También es importante tener en cuenta el índice Z de su elemento. Las superposiciones más comunes ocurren de abajo hacia arriba debido al índice Z más alto del elemento.

Consulte este tutorial para ver algunos excelentes ejemplos de superposición que se crean con un margen negativo.
Cómo funciona Transform Translate
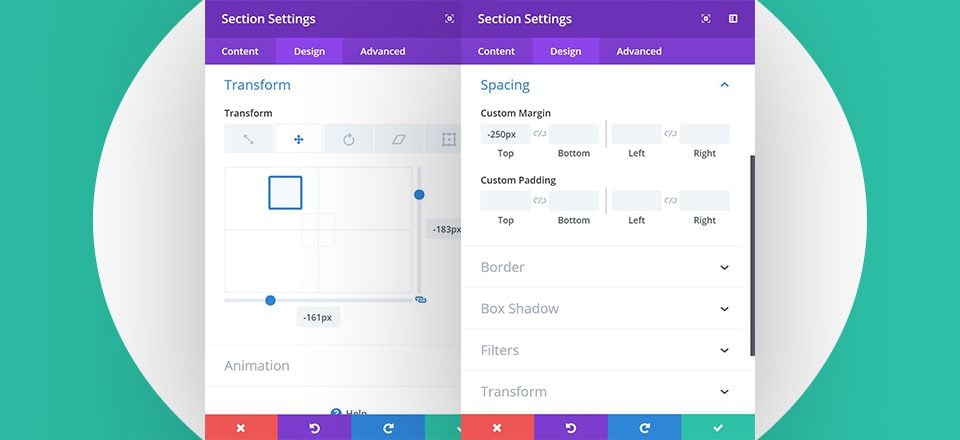
Transform translate tiene un enfoque completamente diferente, uno que también es mucho más visual. Cuando agrega un margen negativo a la configuración de espaciado de un elemento, debe ingresar manualmente un valor en una unidad de su elección (píxel, ventana gráfica, …). Verá que el valor se convierte en acción en su página (en tiempo real) y puede continuar modificando el valor a medida que avanza.
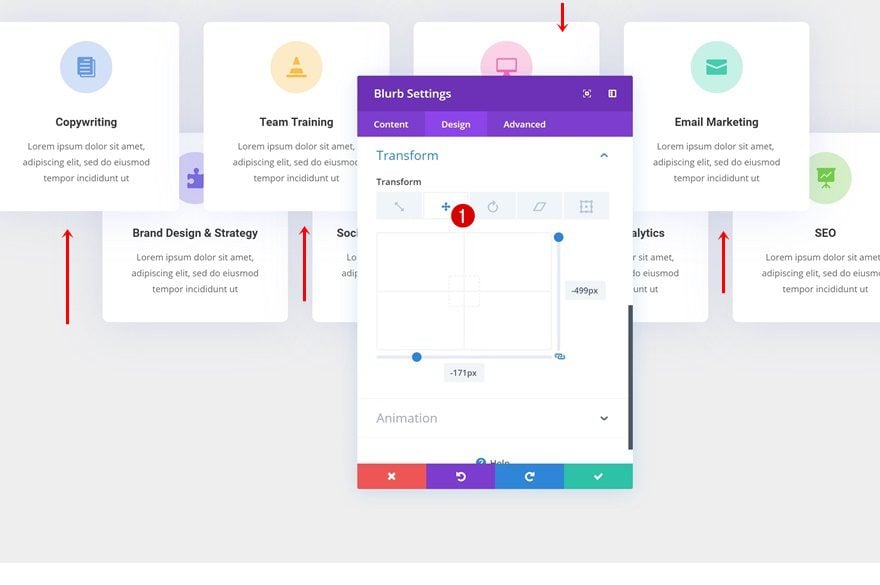
En contraste con el margen negativo, la opción de diseño de transformación y traducción está mucho más orientada a lo visual. Te da un eje que representa el ancho y el alto de tu página, y puedes usar tu puntero para colocar el elemento donde quieras en la página. Puede encontrar la opción de diseño de traducción de transformación yendo a las opciones de transformación en la pestaña de diseño de cualquier elemento. Allí, tendrás que habilitar la segunda pestaña.

Sin embargo, una de las grandes diferencias entre transformar traducir y el margen negativo es lo que se deja atrás. Si está cambiando la posición de un elemento usando la opción de transformación y traducción, el espacio inicial que ocupa el módulo permanecerá. Con margen negativo, lo contrario es cierto.

¿Creando pequeñas superposiciones? Ir por margen negativo
Margen negativo superior
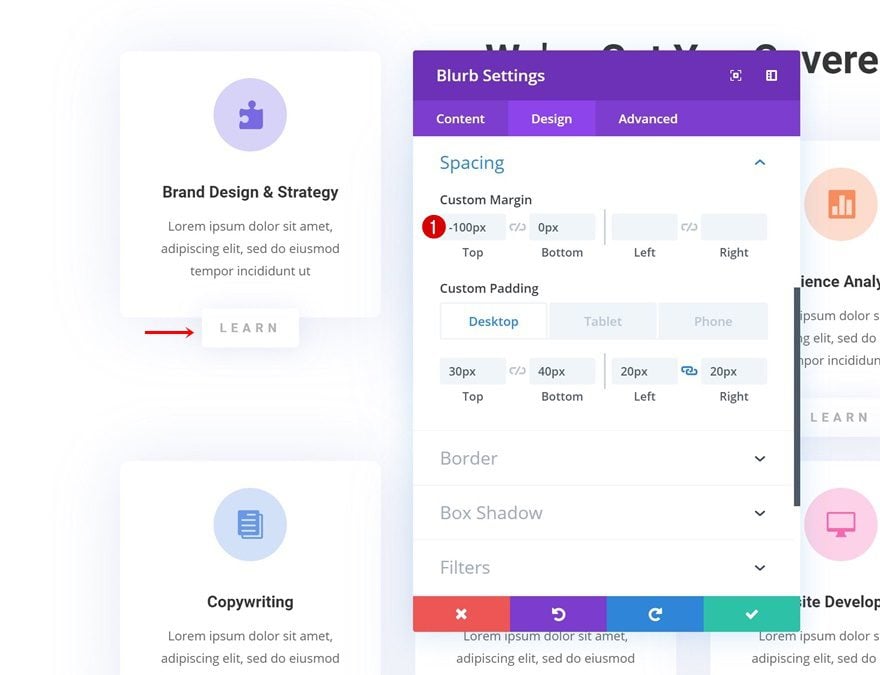
Si desea crear una superposición hacia arriba, deberá agregar un valor negativo al margen superior de su elemento. Después de agregar el margen superior negativo, seguirá cualquier módulo que esté debajo del módulo, en la misma columna y fila. En otras palabras; el margen negativo se aplicará a todos los módulos que están presentes en una columna en particular.

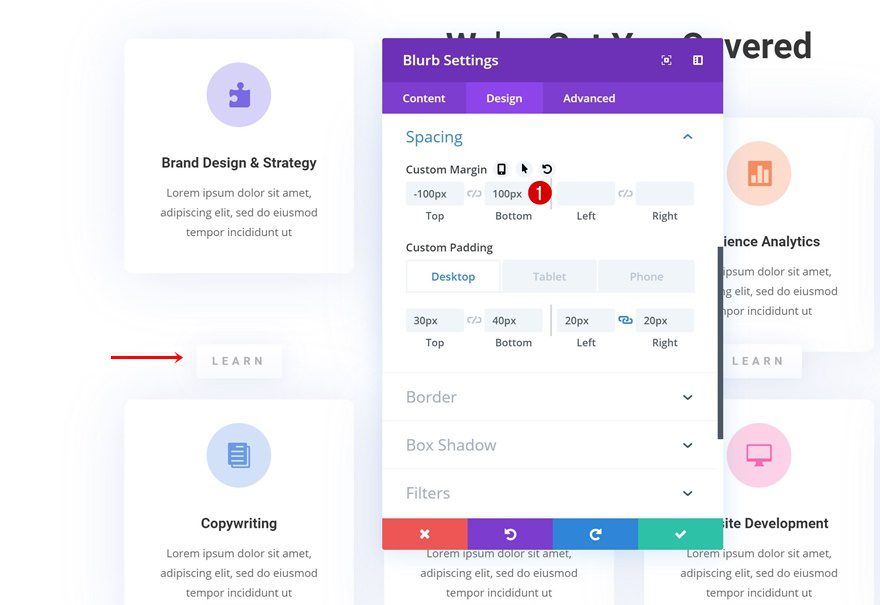
Si desea evitar eso, también deberá agregar un margen inferior personalizado. Use la misma cantidad de píxeles que usó para la superposición superior (sin el menos).

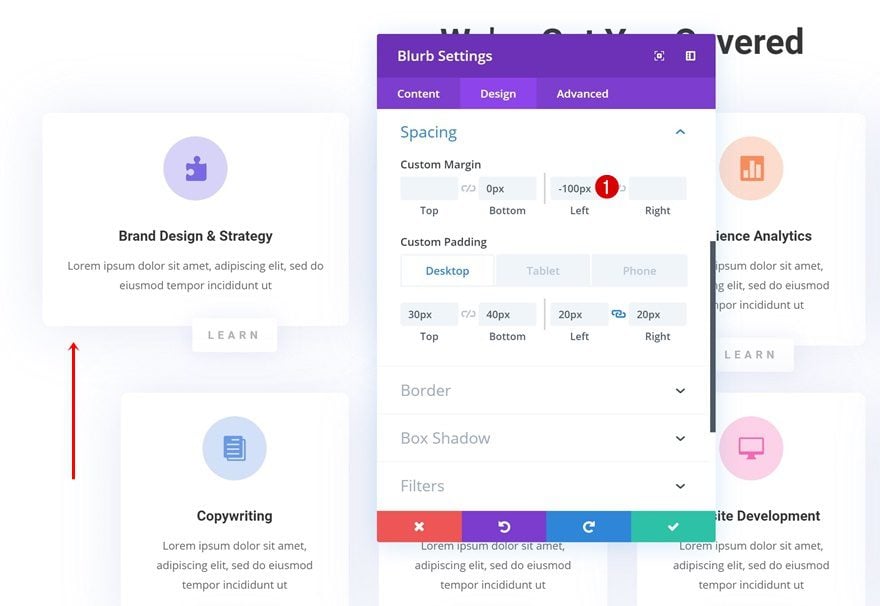
Margen negativo izquierdo y derecho
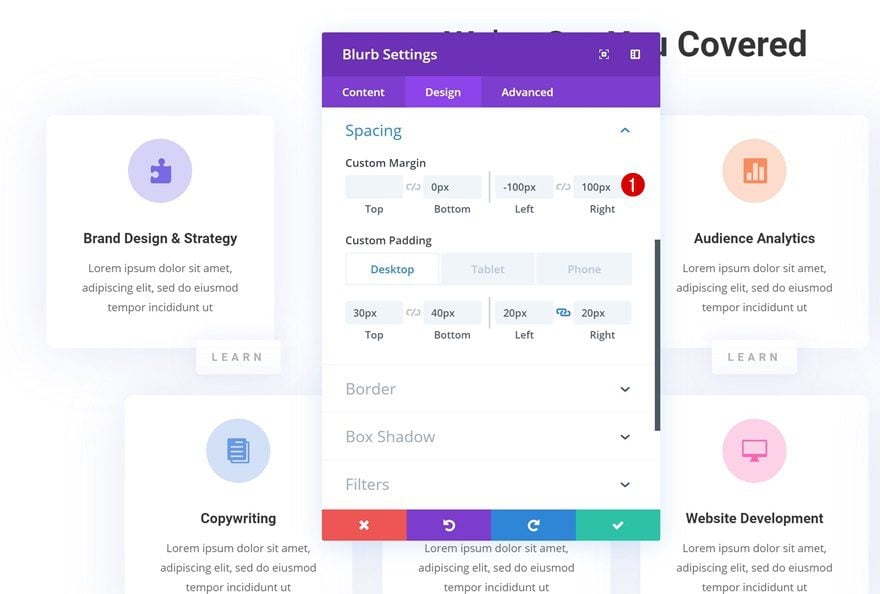
Si está agregando un margen negativo al lado izquierdo o derecho de un elemento, es necesario agregar la misma cantidad de píxeles (sin el signo menos) al otro lado. Si lo agrega solo a un lado, verá que el módulo aumenta de tamaño:

Al agregar el mismo valor sin el menos al otro lado, se asegura de que el módulo mantenga el mismo tamaño que tenía antes.

¿Crear superposiciones más grandes? Ir a Transformar Traducir
Si está creando superposiciones más grandes, es mejor elegir la opción de transformación y traducción. Funciona completamente diferente del margen negativo. En primer lugar, no tiene en cuenta ninguna estructura de página. Reposiciona visualmente el elemento sin tener en cuenta los tamaños de contenedor que están presentes en esa página. En segundo lugar, te ayuda a colocar el elemento exactamente donde quieras sin tener que modificar manualmente los valores.
Agregar todos los elementos a la parte inferior de la sección
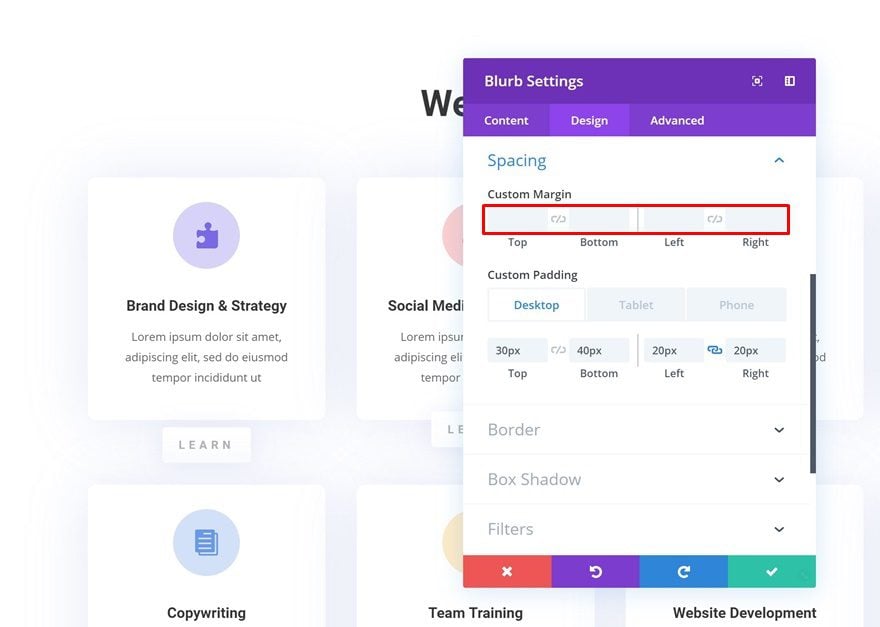
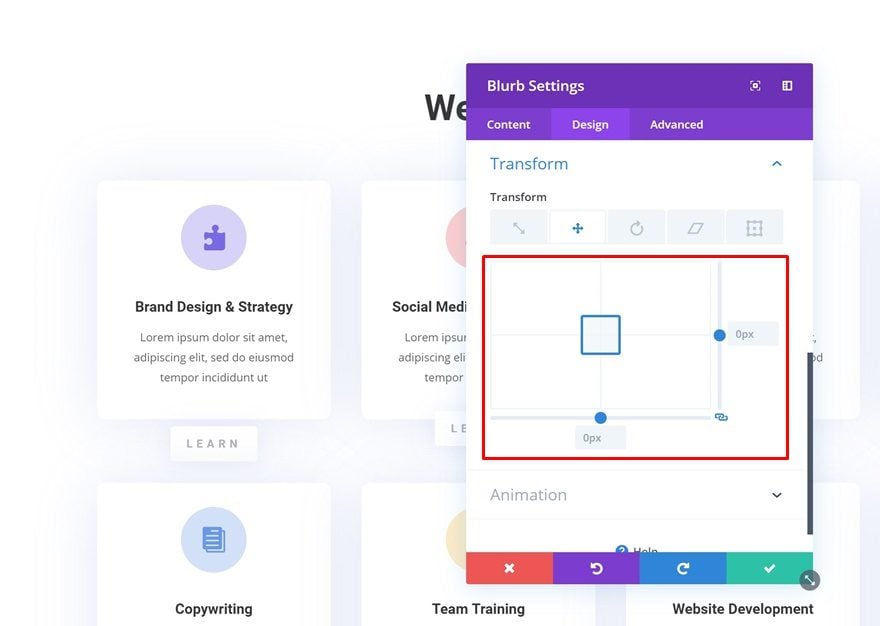
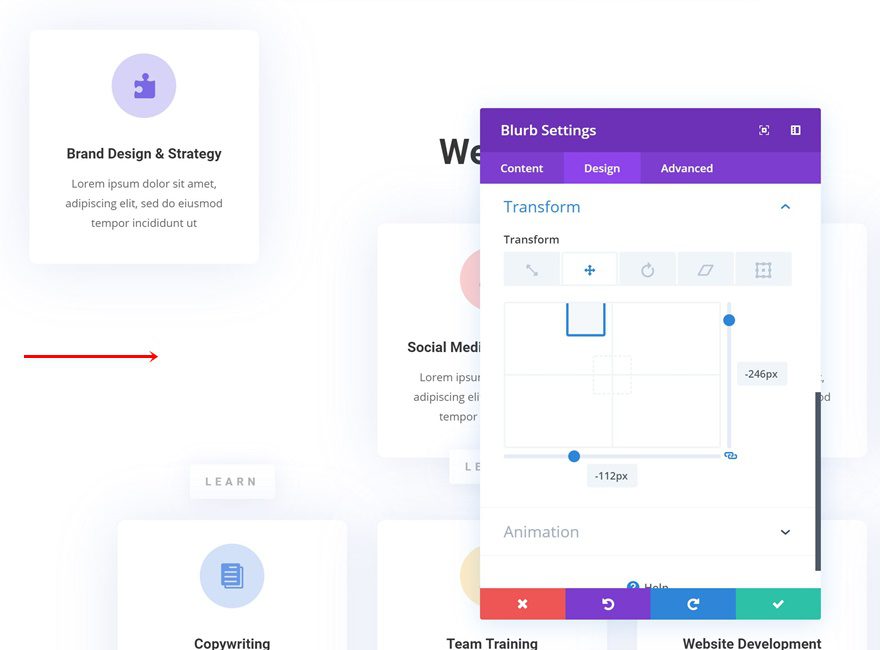
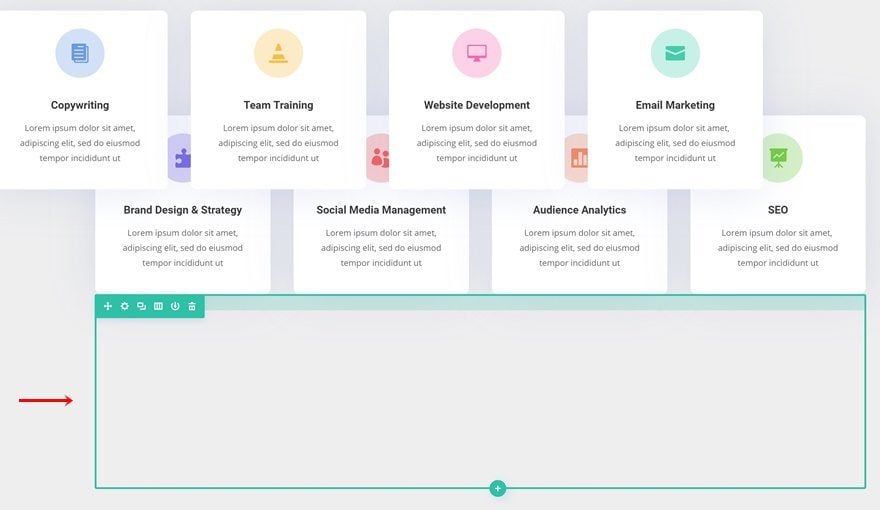
Al utilizar la opción de transformación y traducción en un elemento de diseño, debe tener en cuenta que deja atrás el espacio que ocupa inicialmente. En la mayoría de las situaciones, querrás deshacerte de ese espacio y, afortunadamente, eso también es posible. Comience agregando los módulos al final de su sección (en una fila separada) y vuelva a colocarlos hacia arriba usando la opción de transformación y traducción.


Ocultar desbordamiento y cambiar la altura de la sección
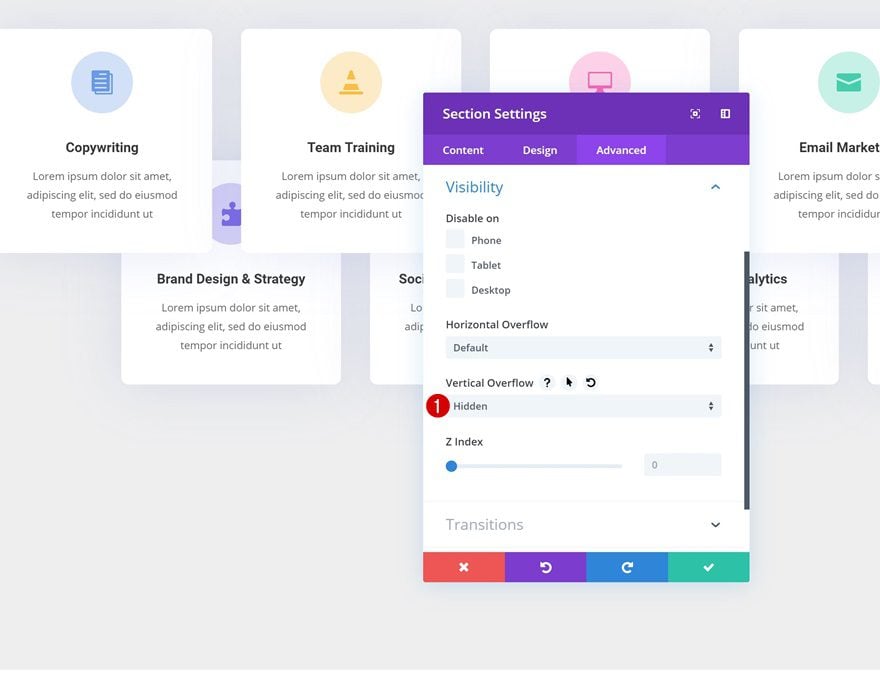
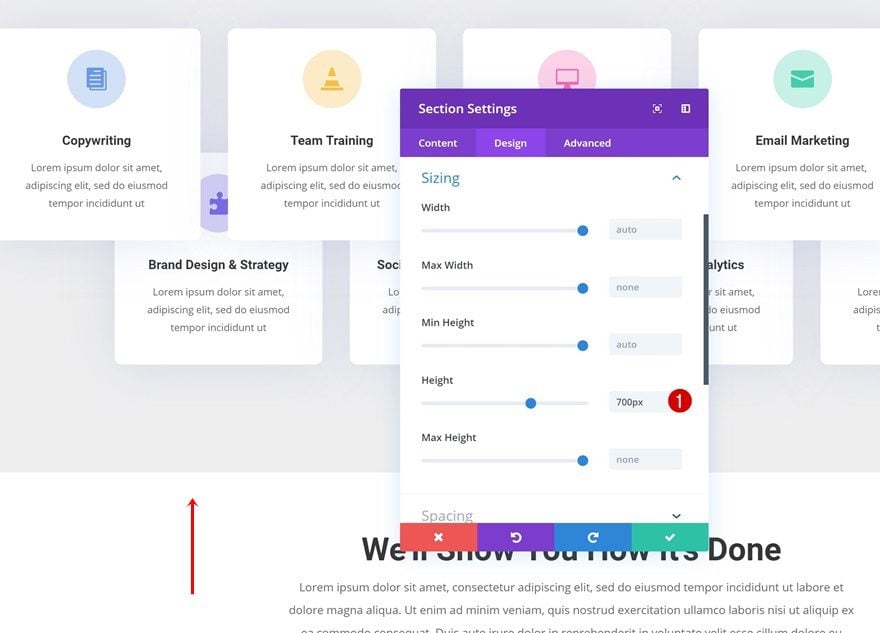
Una vez que haya terminado de reposicionar los elementos en su sección, puede definir una altura para su sección. En la parte inferior, tendrá bastante espacio ocupado por los elementos reposicionados de los que desea deshacerse. Abra la configuración de la sección, vaya primero a la configuración de desbordamiento. Oculte el desbordamiento vertical. Luego, vaya a la configuración de tamaño de su sección y elija una altura que coincida con la sección (en diferentes tamaños de pantalla).


Pensamientos finales
Las características en constante evolución de Divi a veces pueden dificultar la comprensión de la diferencia entre dos opciones de diseño que le permiten lograr resultados similares. Pero aunque algunas opciones puedan parecer iguales, existen diferencias que pueden ayudarte a tomar una decisión entre ambas opciones. En esta publicación, le mostramos cuál es la diferencia entre ambos, dónde puede encontrarlos en Divi Builder y cómo usarlos a su favor al diseñar cualquier tipo de sitio web. Si tiene alguna pregunta o sugerencia, ¡asegúrese de dejar un comentario en la sección de comentarios a continuación!
Si está ansioso por aprender más sobre Divi y obtener más regalos de Divi, asegúrese de suscribirse a nuestro boletín de correo electrónico y al canal de YouTube para que siempre sea una de las primeras personas en conocer y obtener los beneficios de este contenido gratuito.