
Divi y sus nuevas opciones de posición abren la puerta para crear diseños de collage de imágenes únicos utilizando la propiedad de posición absoluta. Esto le permite hacer ubicaciones más precisas para cada elemento de su diseño. Y una vez que combina eso con las innumerables combinaciones de configuraciones de diseño dentro de Divi, puede diseñar algunos collages de imágenes bastante sorprendentes.
En este tutorial, le mostraré cómo usar las opciones de posición integradas de Divi para crear un hermoso collage de imágenes interactivo para su sitio web de Divi en minutos.
¡Empecemos!
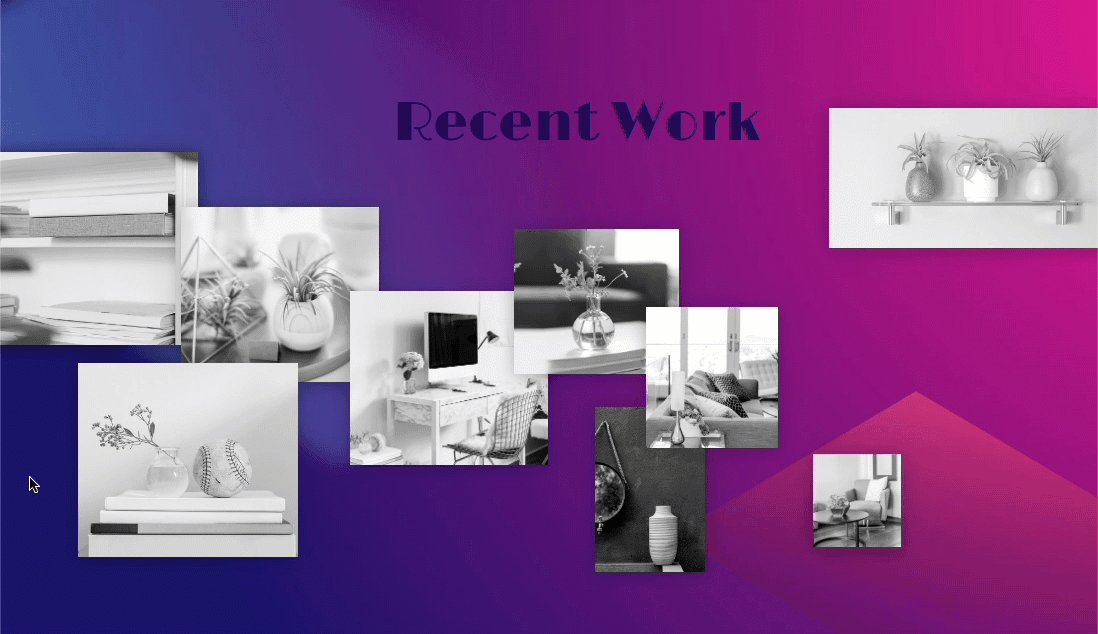
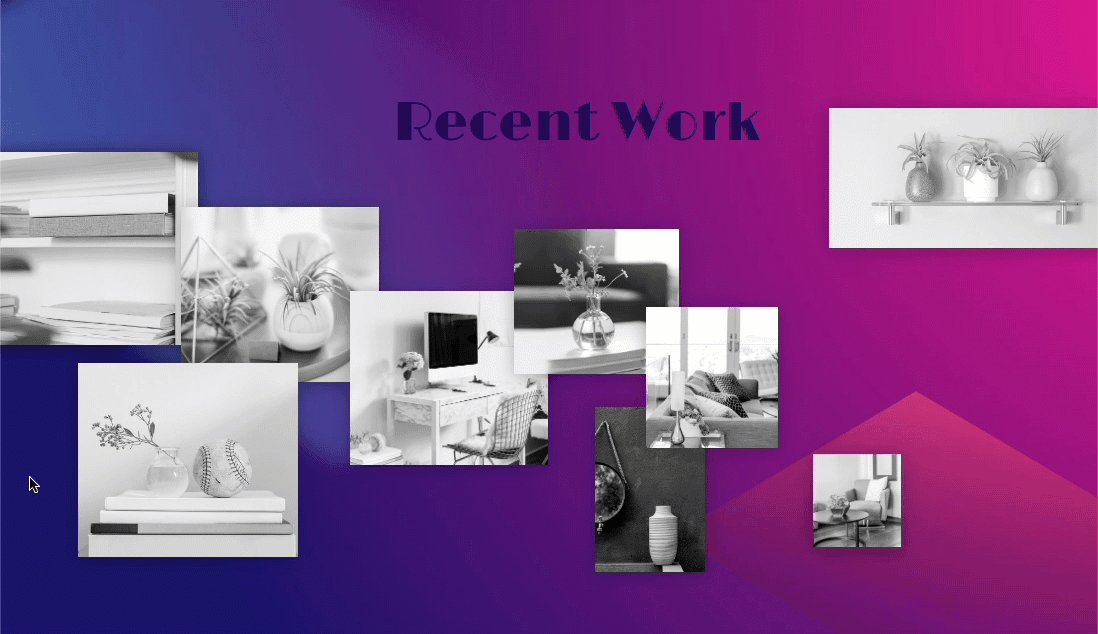
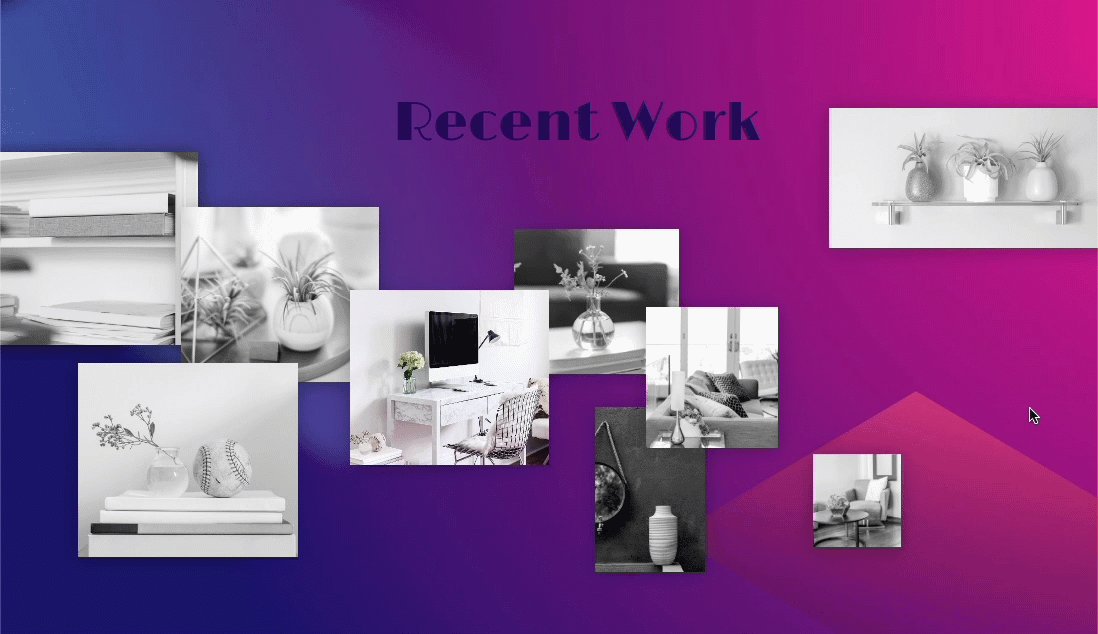
Aquí hay un vistazo rápido al diseño de collage de imágenes interactivas que construiremos en este tutorial.

Descarga el diseño GRATIS
Para poner sus manos en el diseño del collage de imágenes de este tutorial, primero deberá descargarlo usando el botón a continuación. Para obtener acceso a la descarga, deberá suscribirse a nuestro boletín utilizando el formulario a continuación. Como nuevo suscriptor, ¡recibirás aún más bondad Divi y un paquete Divi Layout gratis todos los lunes! Si ya está en la lista, simplemente ingrese su dirección de correo electrónico a continuación y haga clic en descargar. No será «resuscrito» ni recibirá correos electrónicos adicionales.

Descárgalo gratis
Únase al boletín informativo de Divi y le enviaremos por correo electrónico una copia del último paquete de diseño de página de destino de Divi, además de muchos otros recursos, consejos y trucos increíbles y gratuitos de Divi. Síguenos y serás un maestro Divi en poco tiempo. Si ya está suscrito, simplemente escriba su dirección de correo electrónico a continuación y haga clic en descargar para acceder al paquete de diseño.
You have successfully subscribed. Please check your email address to confirm your subscription and get access to free weekly Divi layout packs!
Para importar el diseño a su página, simplemente extraiga el archivo zip y arrastre el archivo JSON a Divi Builder.
Vayamos al tutorial, ¿de acuerdo?
Lo que necesitas para empezar

Para comenzar, deberá hacer lo siguiente:
- Si aún no lo has hecho, instala y activa el tema Divi .
- Cree una nueva página en WordPress y use Divi Builder para editar la página en la parte delantera (constructor visual).
- Elija la opción «Construir desde cero».
Después de eso, tendrás un lienzo en blanco para comenzar a diseñar en Divi.
Creación del collage de imágenes interactivo con las opciones de posición de Divi
Optimización de la fila y la columna
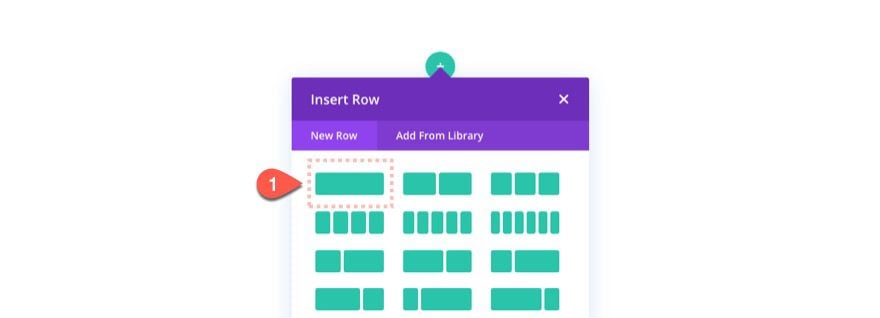
Para comenzar, cree una fila de una columna.

Configuración de fila
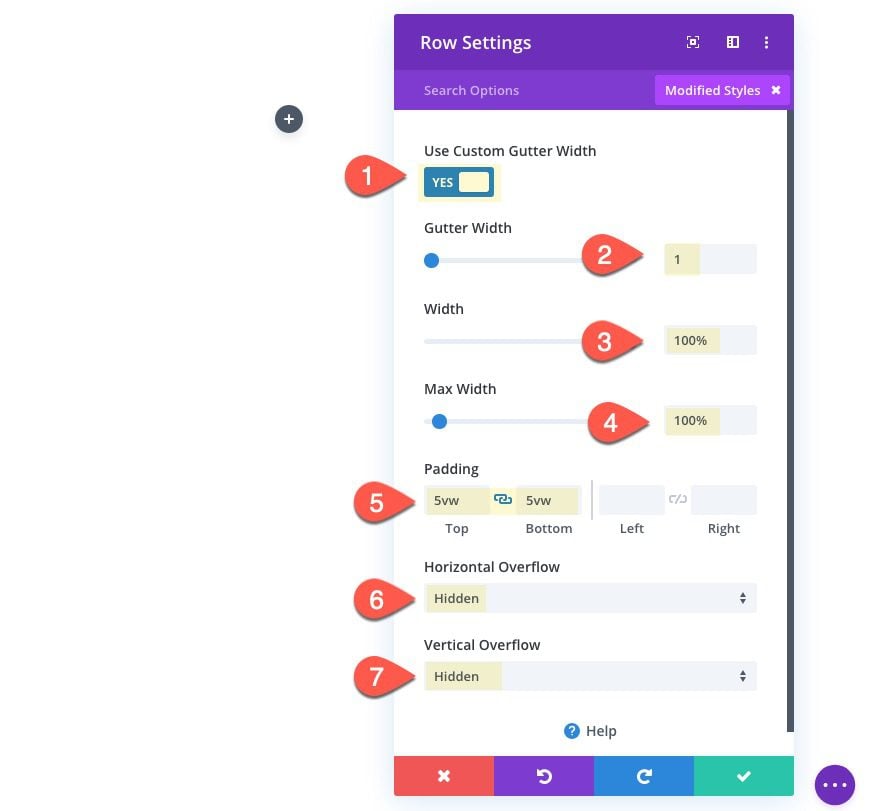
A continuación, debemos actualizar la fila para que no tengamos ningún espacio adicional entre los módulos (a través del ancho de medianil), por lo que estableceremos el ancho de medianil en 1. También debemos asegurarnos de que la fila abarque todo el ancho de la ventana del navegador. por lo que podemos aprovechar las unidades de longitud vw para posicionar nuestras imágenes (la unidad de longitud vw (ancho de la ventana gráfica) está relacionada con el ancho de la ventana del navegador). Con el ancho establecido en 100 %, podemos usar unidades de longitud vw para colocar nuestras imágenes dentro de la fila/columna de modo que la posición permanezca intacta en todos los anchos del navegador para un diseño receptivo perfecto. Y para ocultar cualquier desbordamiento de imagen fuera de la fila, debemos configurar el desbordamiento como oculto.
Para hacer esto, optimice la configuración de la fila de la siguiente manera:

Configuración de la altura de la columna
De forma predeterminada, la altura de la columna está determinada por la altura del contenido (o módulos Divi) que contiene. Los Módulos Divi (como todos los divs en HTML) tendrán una posición estática por defecto, lo que significa que agregarán espacio/altura real a su columna principal porque está posicionada en el flujo normal de la página. Sin embargo, los módulos Divi que tienen una posición absoluta se salen del flujo normal y no crearán espacio/altura real para la columna. Por esta razón, necesitamos agregar una altura específica para la columna para poder colocar las imágenes dentro de un espacio predeterminado.
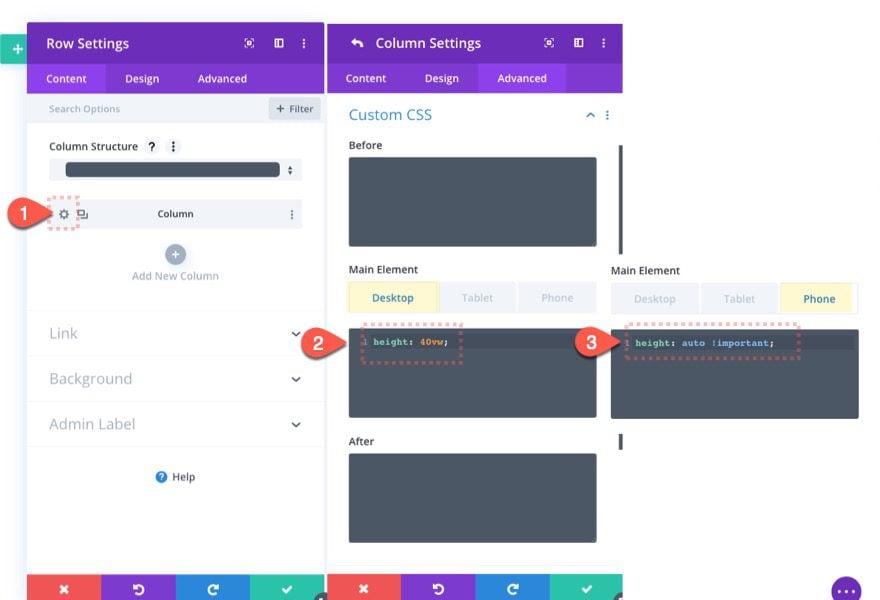
Para hacer esto, abra la configuración de la fila y actualice la configuración de la columna agregando el siguiente CSS personalizado al elemento principal.
|
01
|
height: 40vw; |
En la pestaña del teléfono, restaure la altura a su estado predeterminado, ya que también estamos cambiando las imágenes a una posición estática en el teléfono. Agregue el siguiente CSS personalizado a la pestaña del teléfono:
|
01
|
height: auto !important; |

Agregar el texto del título
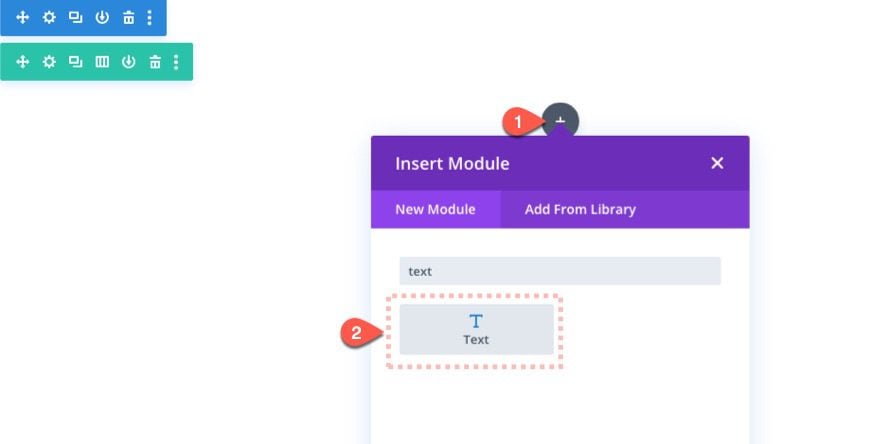
Con la altura de la columna establecida, podemos comenzar a agregar nuestros elementos de posición absoluta a la columna. Comencemos agregando un módulo de texto para el título de nuestro diseño de collage de imágenes.

Contenido del módulo de texto
Luego actualice el texto con el siguiente contenido:
|
01
|
<h2>Recent Work</h2> |

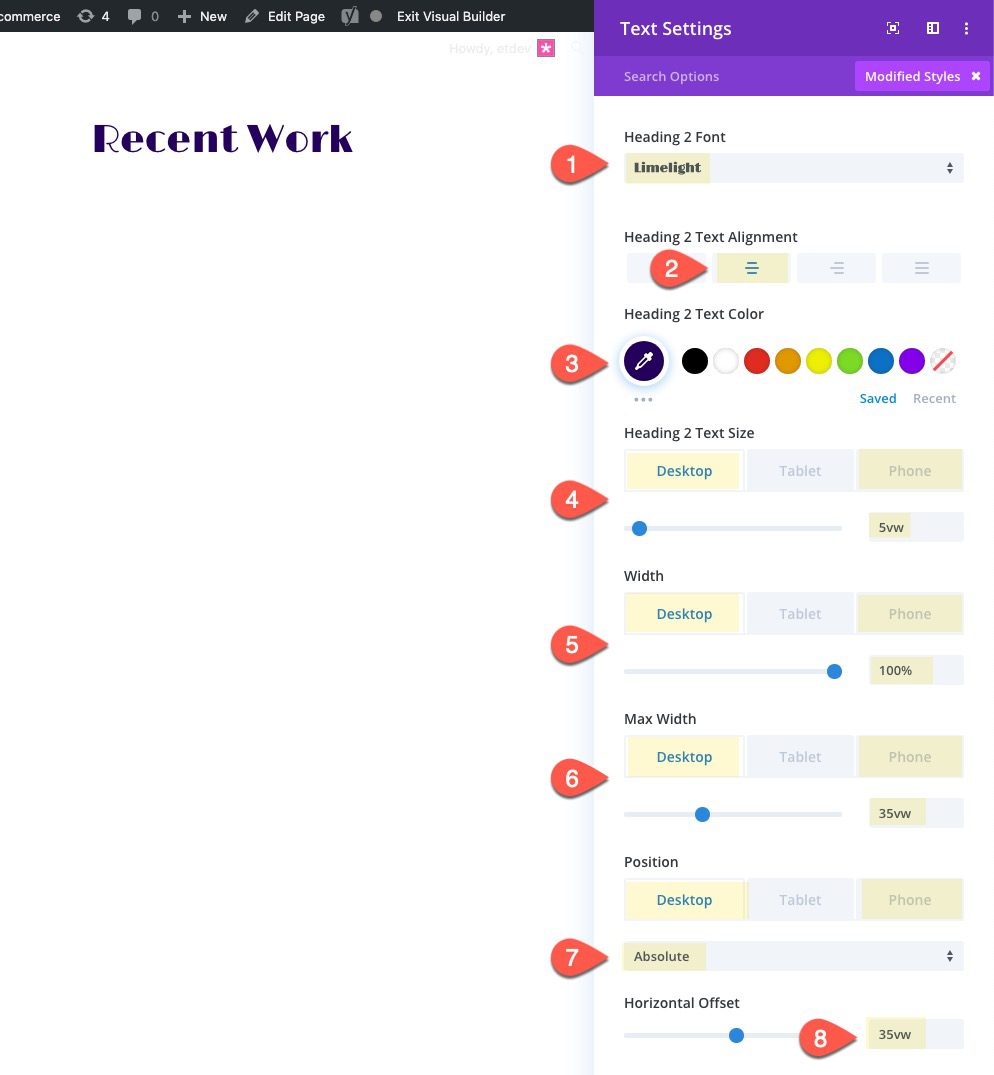
Configuración del módulo de texto
Luego actualice la configuración del módulo de texto de la siguiente manera:
- Título 2 Fuente: Limelight
- Encabezado 2 Alineación de texto: centro
- Título 2 Color del texto: #24005b
- Título 2 Tamaño del texto: 5vw (computadora de escritorio y tableta), 50px (teléfono)
- Ancho: 100%
- Ancho máximo: 35vw (computadora de escritorio y tableta), 100% (teléfono)
- Posición: absoluta (escritorio), predeterminada (teléfono)
- Desplazamiento horizontal (escritorio): 35vw

Creación y posicionamiento de imágenes
Ahora que el título está en su lugar, creemos la primera imagen para nuestro collage de imágenes interactivo. La idea es crear el primero con todas las optimizaciones en su lugar para que podamos duplicarlo para que sea más fácil crear y colocar el resto de las imágenes para el collage.
Optimización de la primera imagen con efectos de desplazamiento, caja de luz y posicionamiento absoluto.
Primero, agregue un módulo de imagen debajo del módulo de texto.

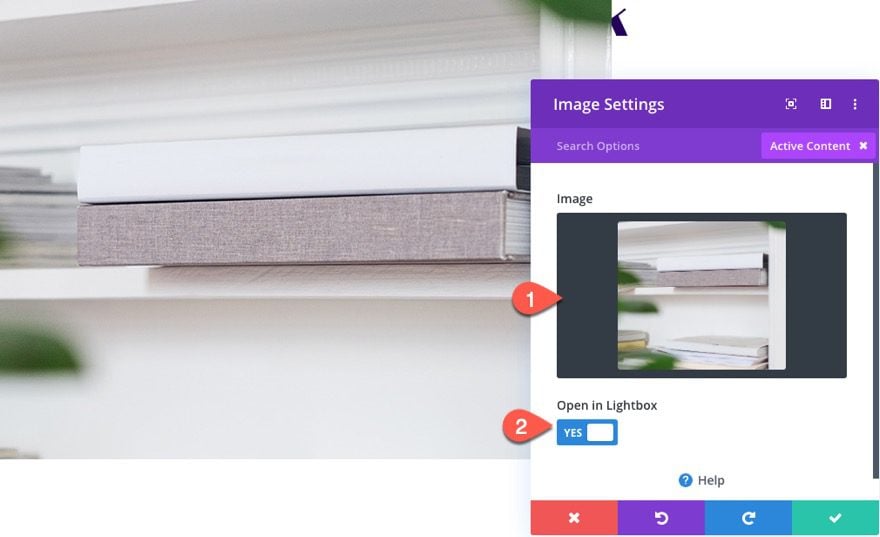
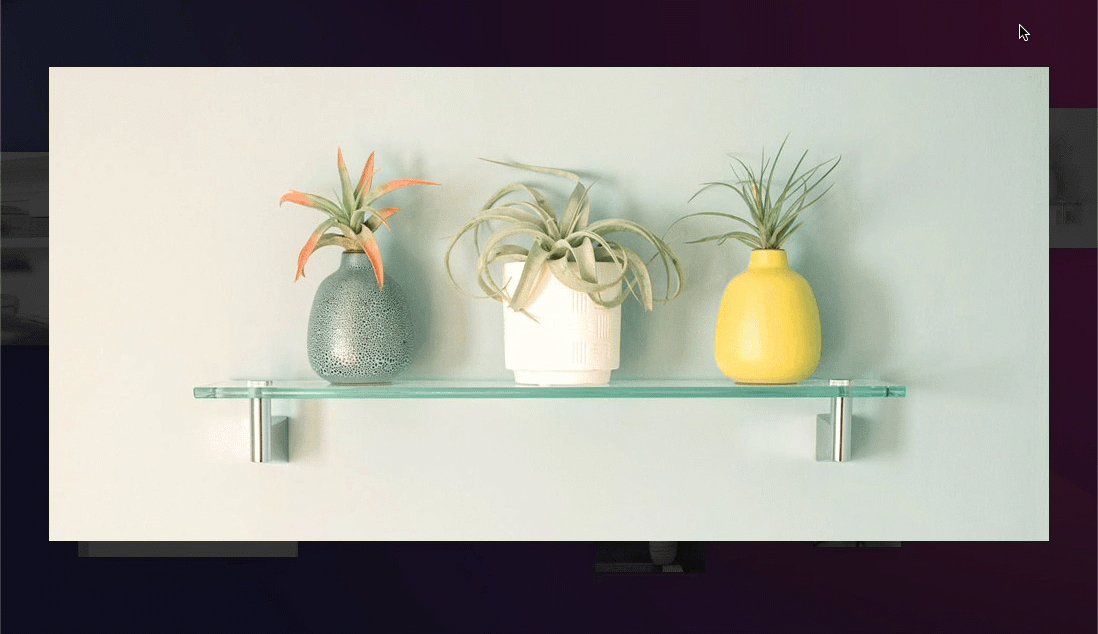
Luego cargue una imagen en el módulo y elija la opción para abrir la imagen en una caja de luz. Ahora la imagen se mostrará en una caja de luz al hacer clic.

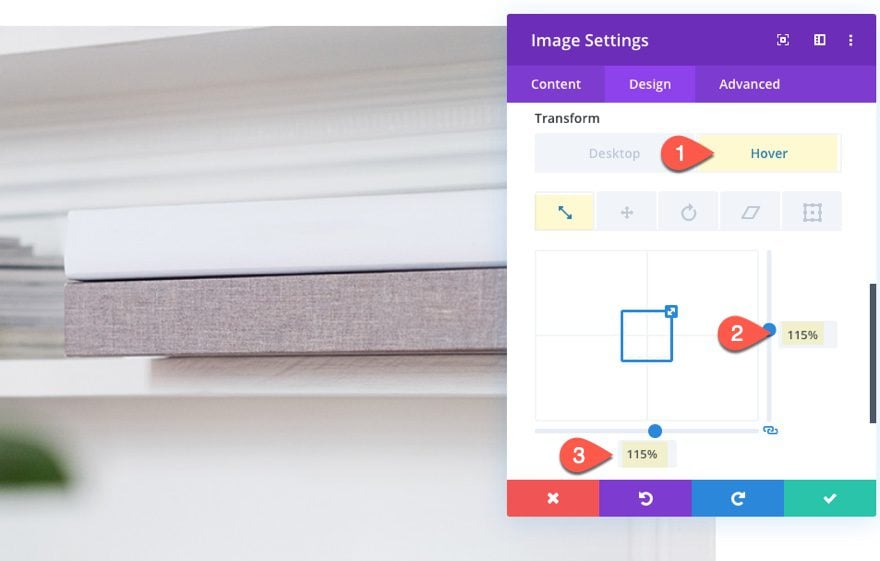
Escalar imagen al pasar el mouse
Además de la interacción de la caja de luz, agregue un efecto de desplazamiento que haga que la imagen se amplíe un poco. Para hacer esto, actualice la siguiente opción de transformación:
- Escala de transformación (flotar): 115%

Posicionamiento absoluto con prioridad de índice Z en Hover
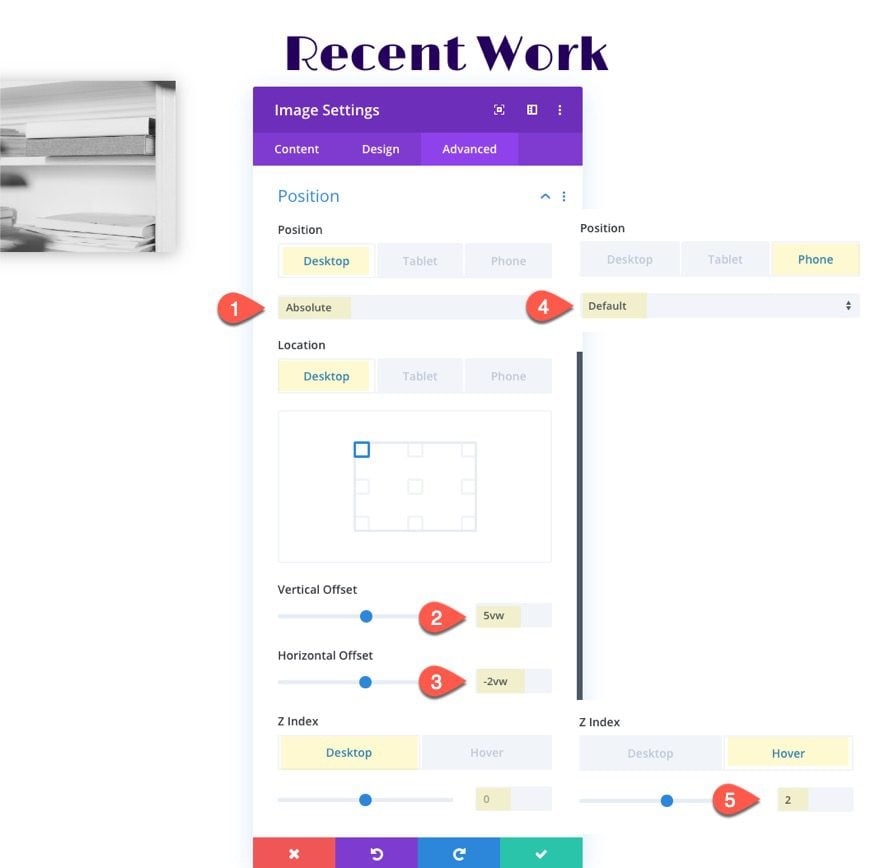
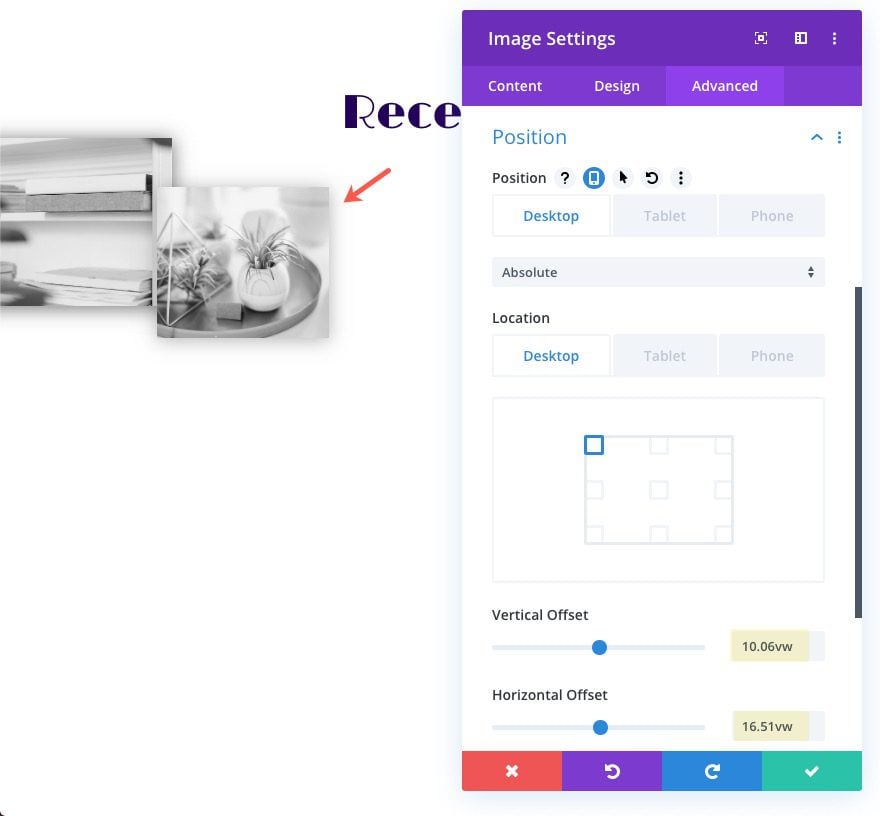
Para posicionar nuestra imagen, usaremos una posición absoluta con unidades de longitud vw. Actualice las opciones de posición de la siguiente manera:
En escritorio (y tableta)
- Posición: absoluta
- Ubicación: Arriba a la izquierda
- Desplazamiento vertical: 5vw
- Desplazamiento horizontal: -2vw
En el teléfono
- Posición: Por defecto
En vuelo estacionario
- Índice Z: 2

Diseño de imagen y configuración receptiva
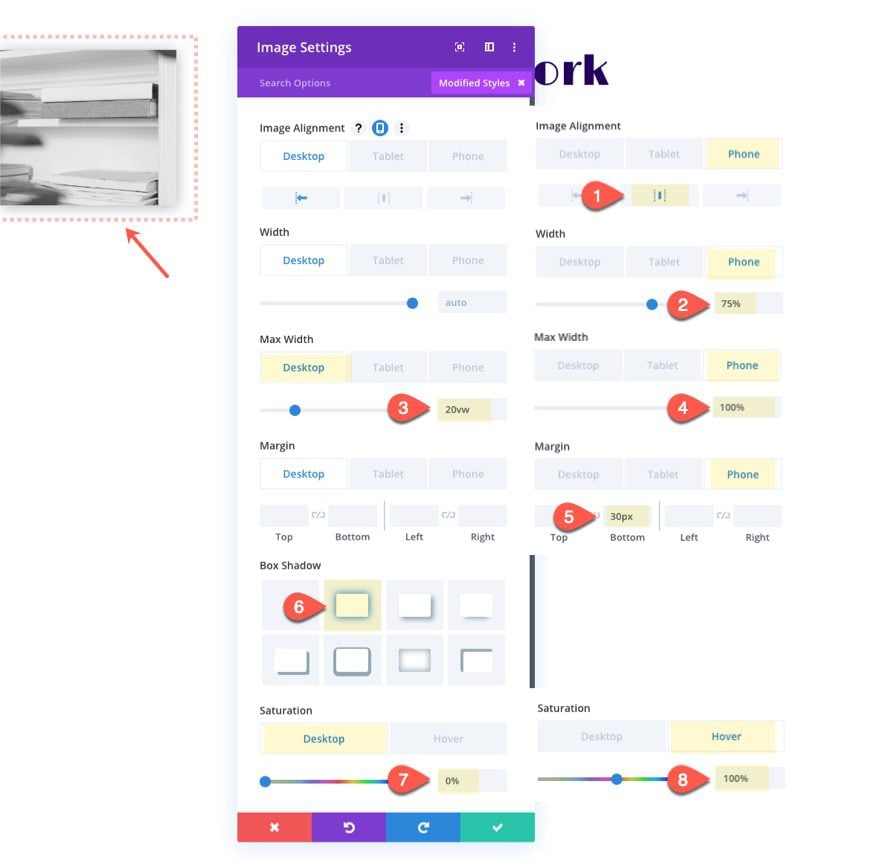
Luego actualice lo siguiente:
- Alineación de imagen: izquierda (escritorio), centro (teléfono)
- Ancho: 75% (teléfono)
- Ancho máximo: 20vw (computadora de escritorio y tableta), 100% (teléfono)
- Margen (teléfono): 30px inferior
- Sombra de caja: ver captura de pantalla
- Saturación: 0 % (escritorio), 100 % (desplazamiento)

Uso de la primera imagen como plantilla para crear y posicionar rápidamente las otras imágenes
Una vez que se completa la primera imagen, es realmente fácil crear nuevas imágenes para construir el collage de imágenes interactivo. También es una poderosa herramienta de diseño porque podrá arrastrar las imágenes en su lugar y ajustar el tamaño mientras ve el diseño en tiempo real.
Aquí está el proceso…
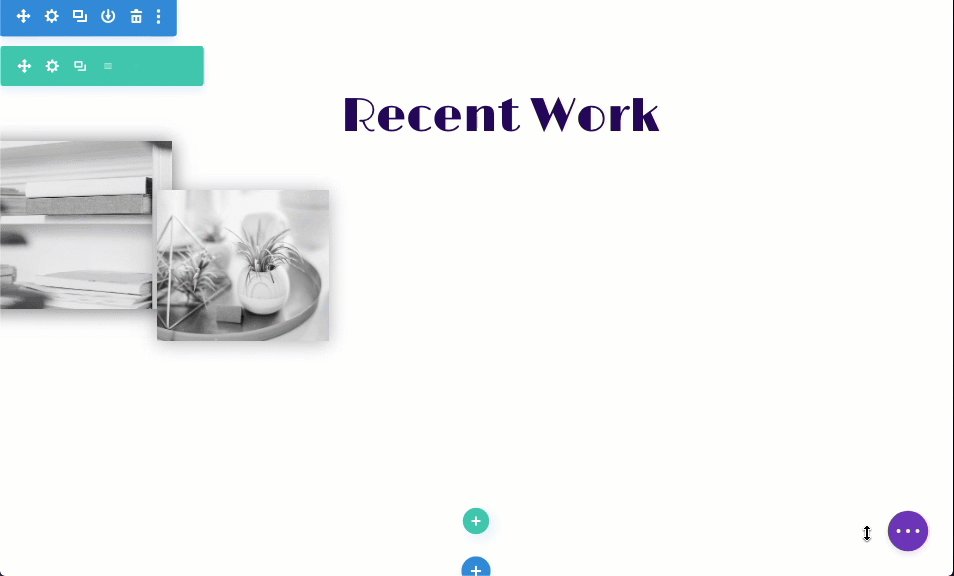
- Duplica la imagen haciendo clic en el icono de duplicado. La imagen duplicada se colocará absolutamente en el mismo lugar directamente encima de la imagen que está duplicando.
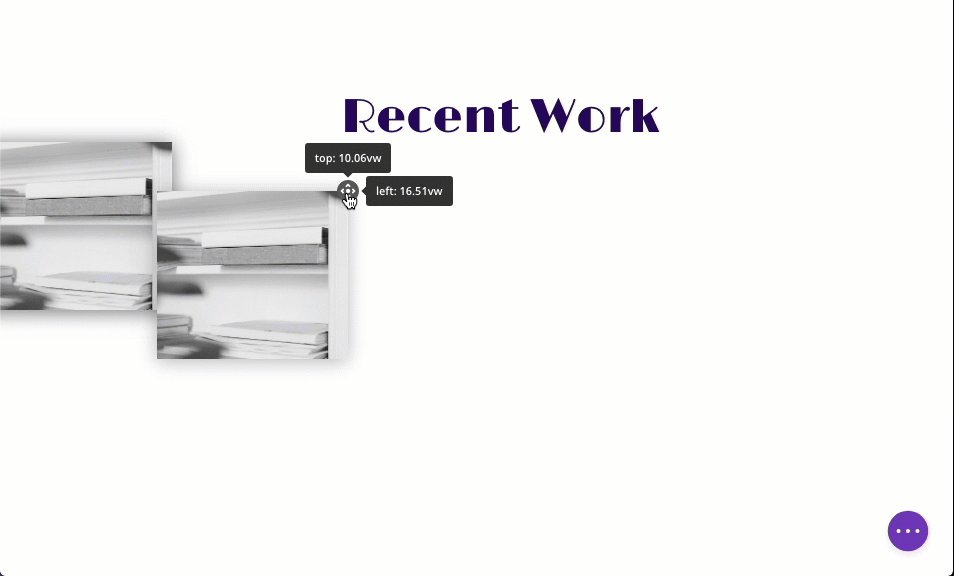
- Arrastre la imagen en su lugar. Dado que la imagen duplicada hereda la unidad de longitud vw de la imagen anterior, puede utilizar el icono de arrastrar para colocar la imagen exactamente donde desee dentro de la fila.
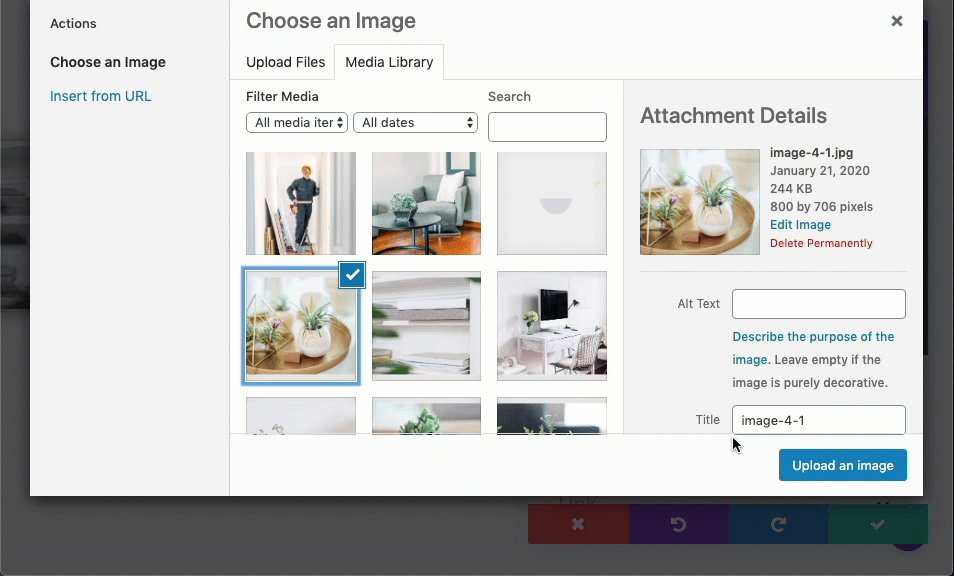
- Actualice la imagen con una nueva.
- Ajuste el tamaño de la imagen utilizando las opciones de tamaño integradas.
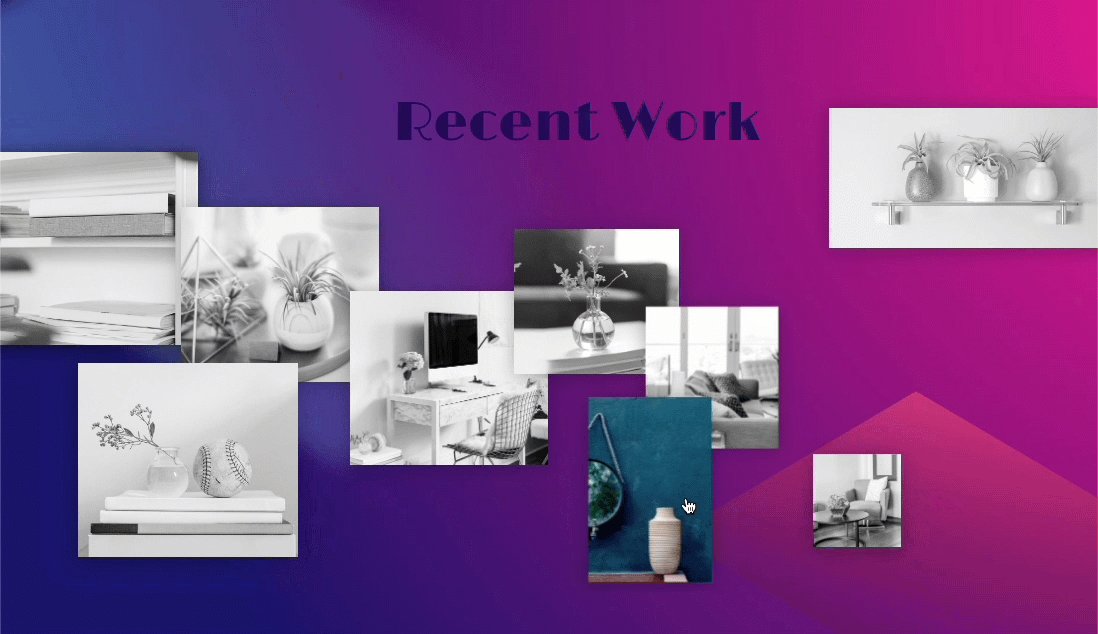
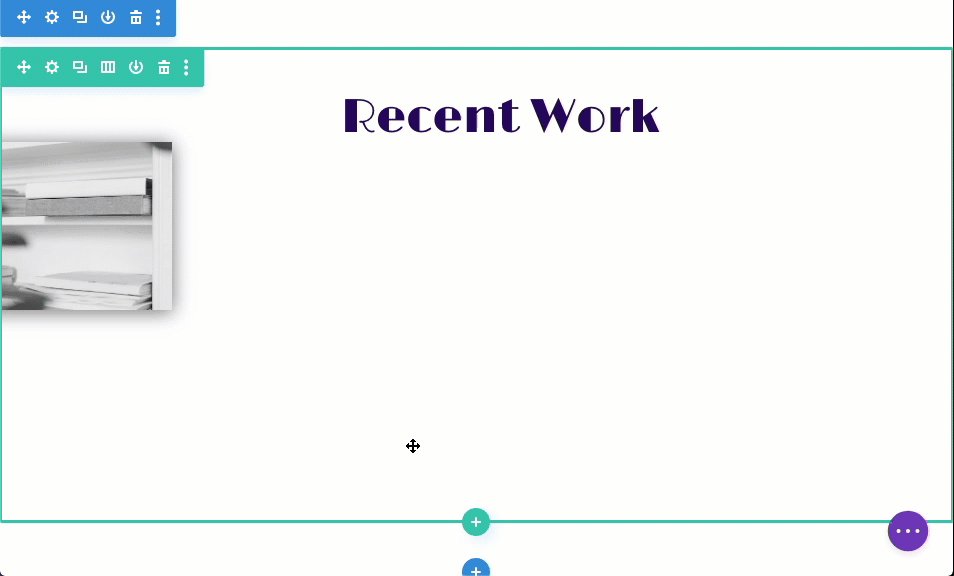
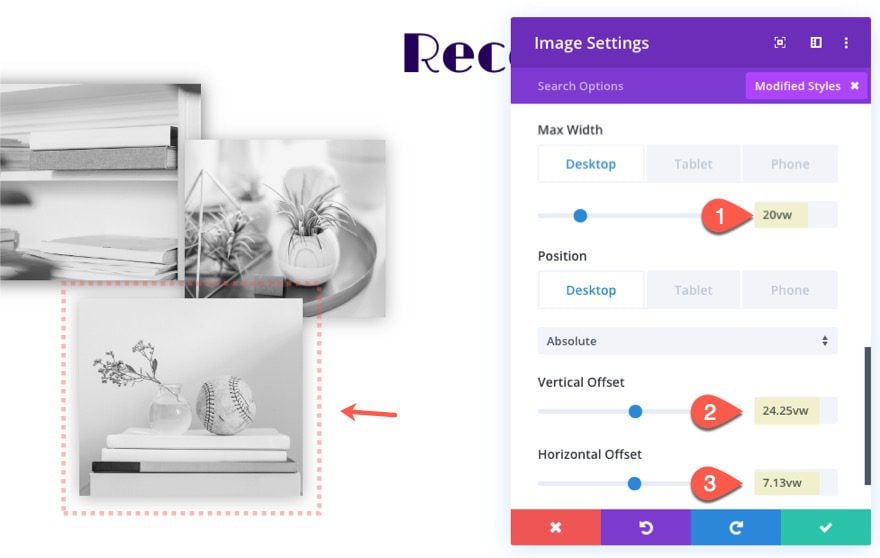
Aquí hay una ilustración de cómo se vería al crear la segunda imagen.

Lo bueno de este proceso es que la posición (desplazamientos verticales y horizontales) se determinará cada vez que arrastre la imagen a su lugar. No es necesario actualizar las posiciones de compensación manualmente en la configuración.
Pero, para que pueda ver los desplazamientos que usé para este ejemplo, los incluiré para cada imagen a continuación junto con los ajustes de tamaño.
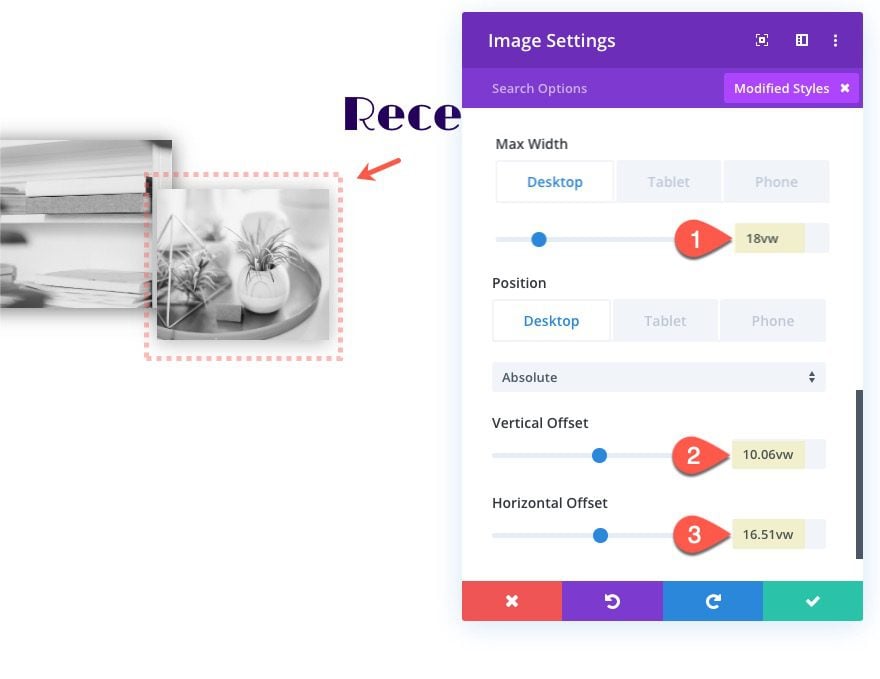
Imagen #2 Actualizaciones
- Desplazamiento vertical: 10,06 vw
- Desplazamiento horizontal: 16,51 vw
- Ancho máximo: 18 vw


Imagen #3 Actualizaciones
- Desplazamiento vertical: 24,25vw
- Desplazamiento horizontal: 7.13vw
- Ancho máximo: 20vw

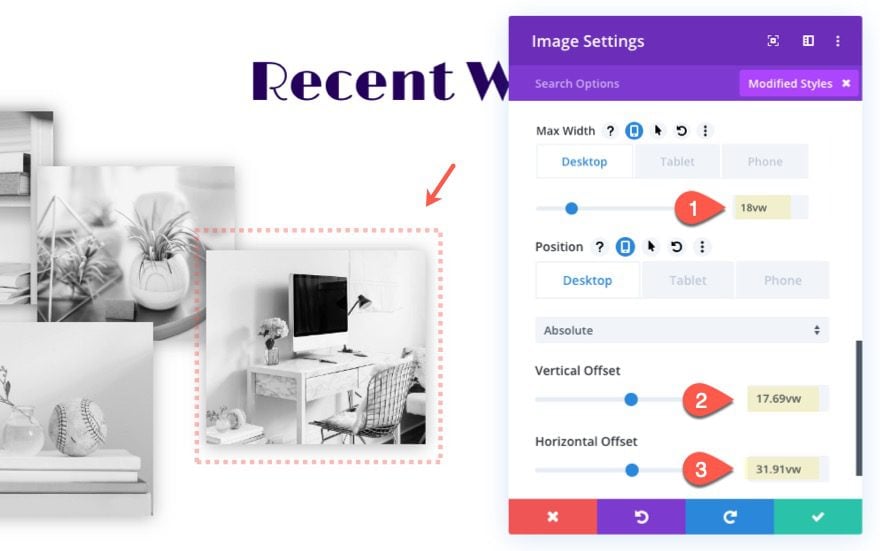
Imagen #4 Actualizaciones
- Desplazamiento vertical: 17,69vw
- Desplazamiento horizontal: 31.91vw
- Ancho máximo: 18vw

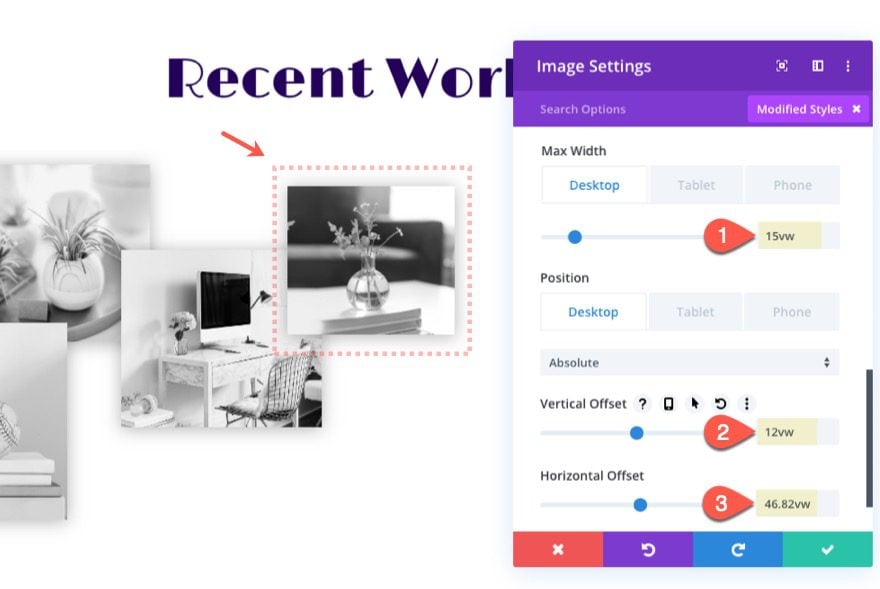
Imagen #5 Actualizaciones
- Desplazamiento vertical: 12vw
- Desplazamiento horizontal: 46.82vw
- Ancho máximo: 15vw

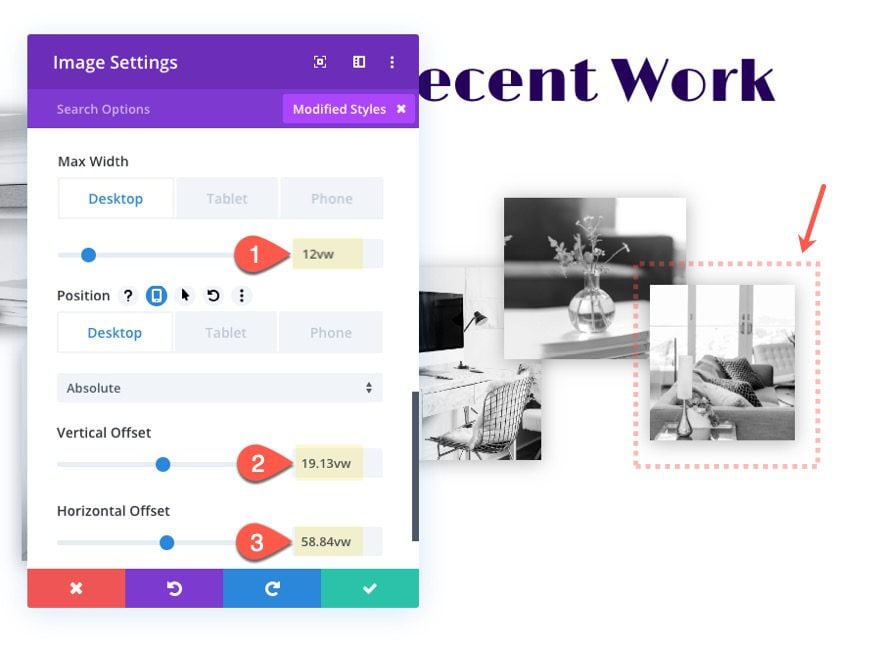
Imagen #6 Actualizaciones
- Desplazamiento vertical: 19.13vw
- Desplazamiento horizontal: 58.84vw
- Ancho máximo: 12vw

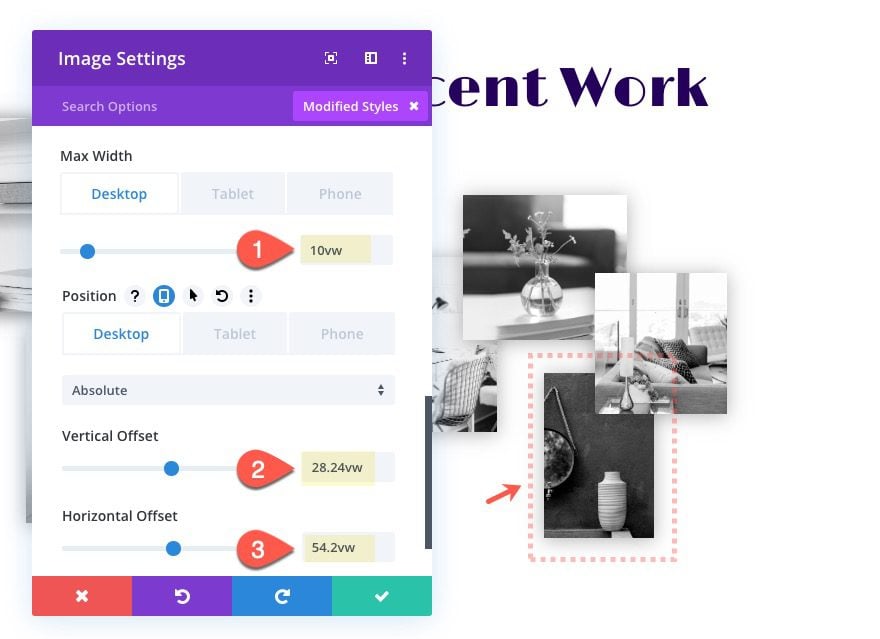
Imagen #7 Actualizaciones
- Desplazamiento vertical: 28,24vw
- Desplazamiento horizontal: 54,2vw
- Ancho máximo: 10vw

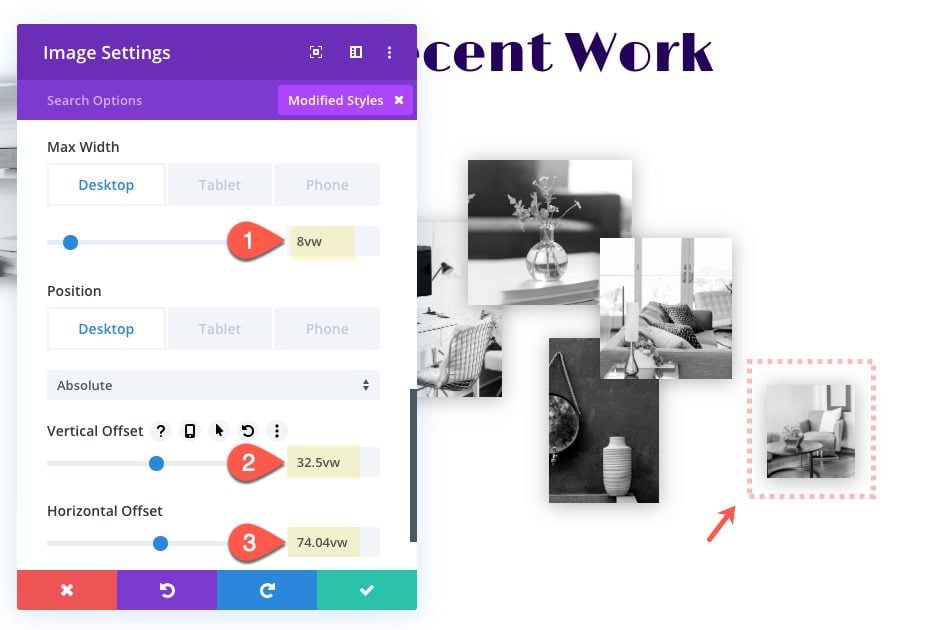
Imagen #8 Actualizaciones
- Desplazamiento vertical: 32,5vw
- Desplazamiento horizontal: 74.04vw
- Ancho máximo: 8vw

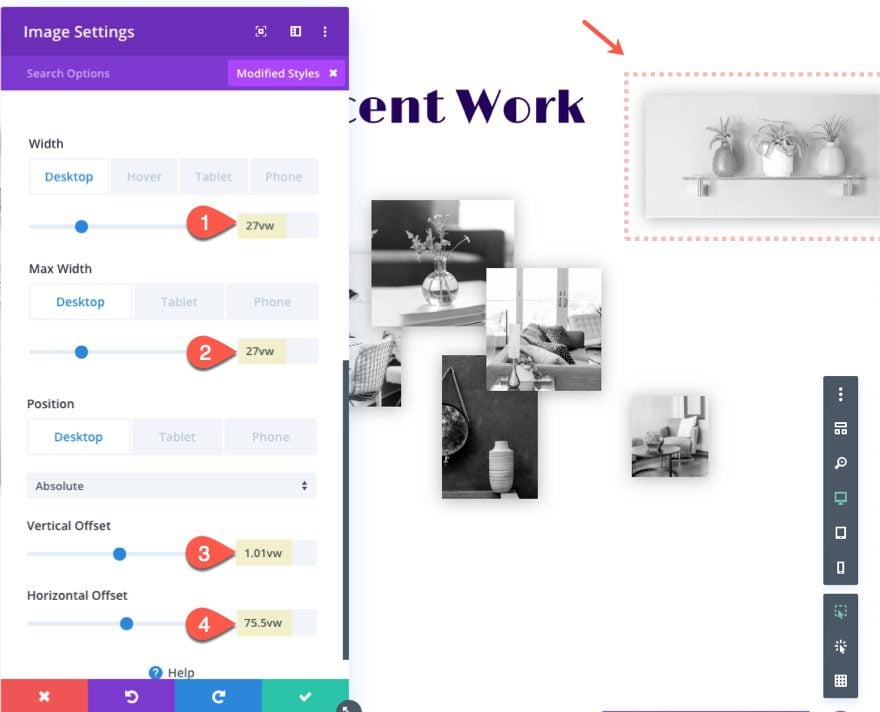
Imagen #9 Actualizaciones
- Compensación vertical: 1.01vw
- Desplazamiento horizontal: 75,5 vw
- Ancho: 27vw
- Ancho máximo: 27vw

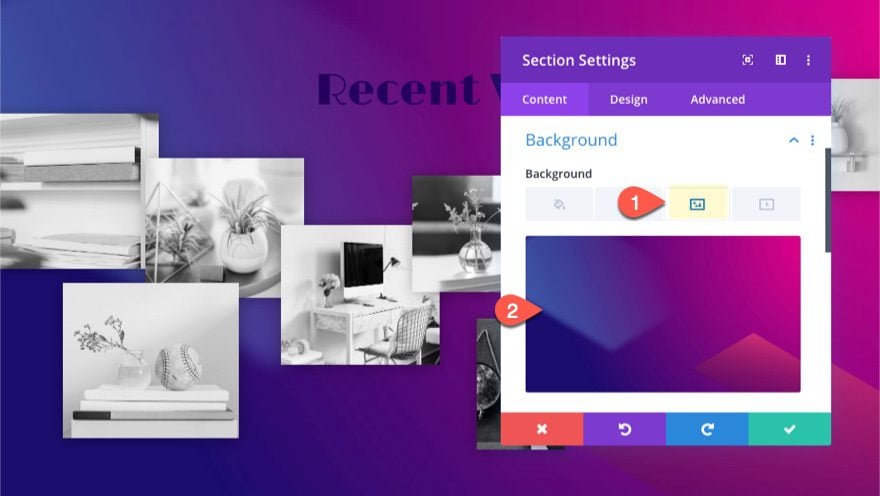
Agregar imagen de fondo
Para un toque final, agregue una imagen de fondo a la sección y ¡listo!

Resultado final
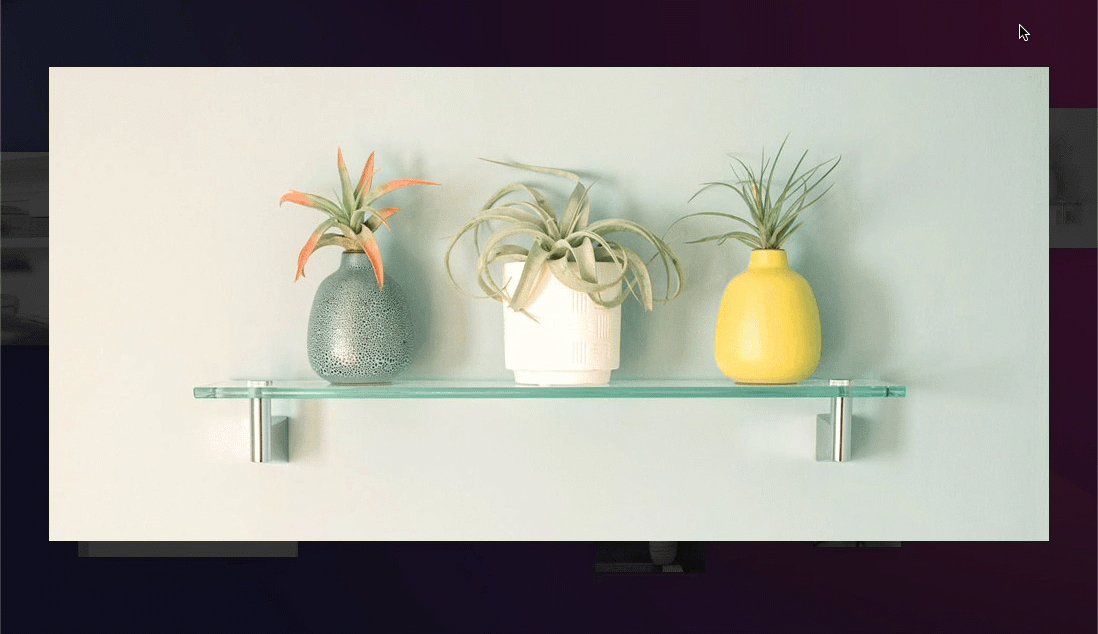
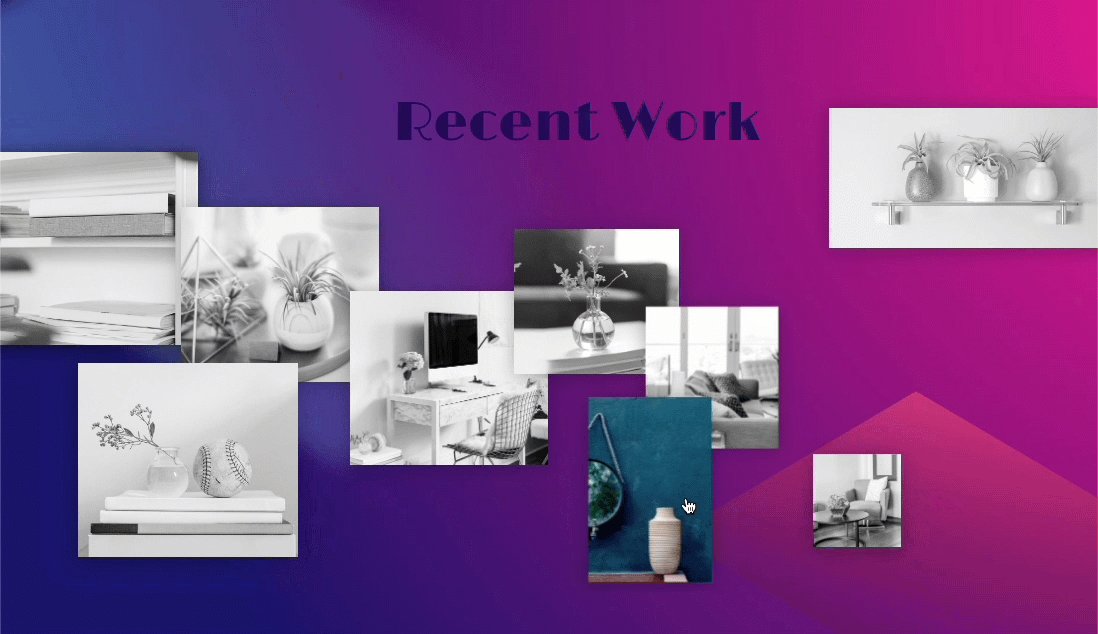
Así es como se verá la galería de imágenes interactivas en computadoras de escritorio y tabletas. Observe los efectos de desplazamiento que traen la imagen al frente, muestran la versión a todo color de la imagen y amplían la imagen. Luego puede hacer clic en la imagen para mostrar el efecto de caja de luz.

Aquí está el diseño en la pantalla del teléfono.

Cambiar el punto de ubicación de las imágenes para diferentes diseños de diseño
Dado que los desplazamientos de cada una de las imágenes son relativos al punto de ubicación, podemos cambiar el punto de ubicación original de las imágenes para ver nuestro diseño proveniente de diferentes direcciones en segundos.
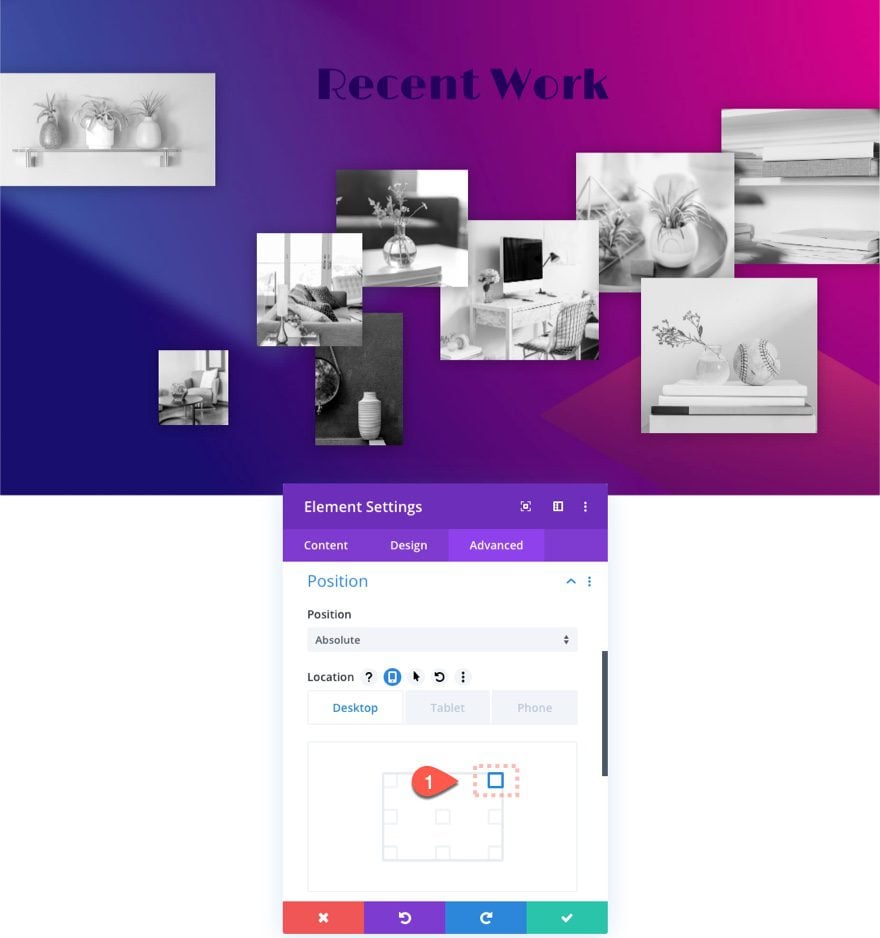
Para hacer esto, use la función de selección múltiple de Divi para seleccionar todos los módulos de imagen. A continuación, abra una de las configuraciones del módulo de imagen para que aparezca el modo de configuración del elemento.

Luego puede cambiar la ubicación de cada una de las cuatro esquinas para diferentes estructuras del diseño.
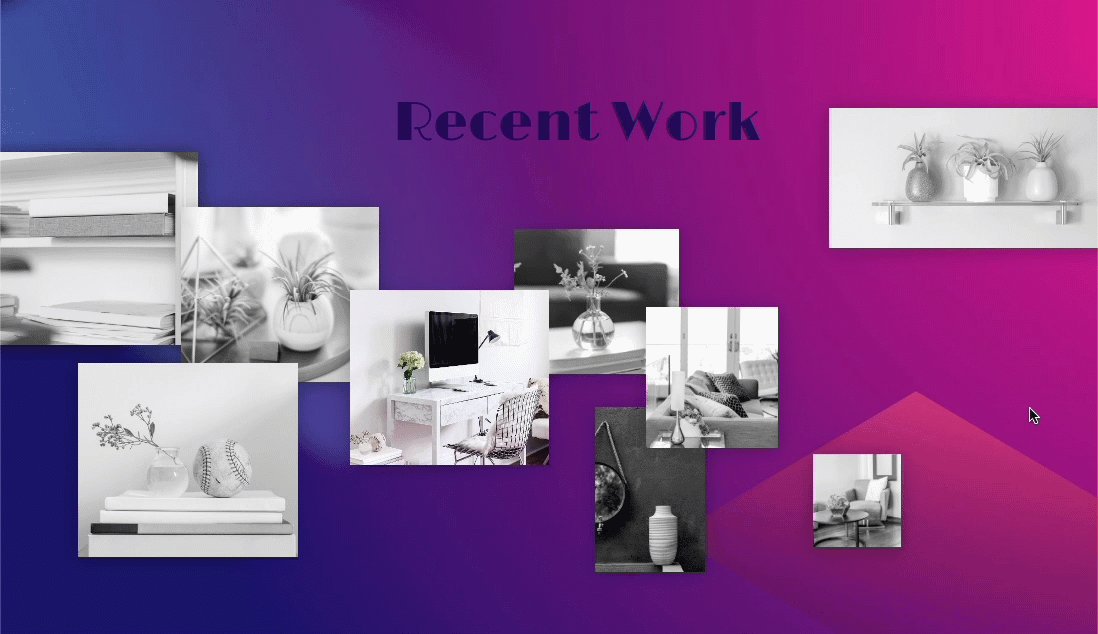
Ubicación en la esquina superior derecha

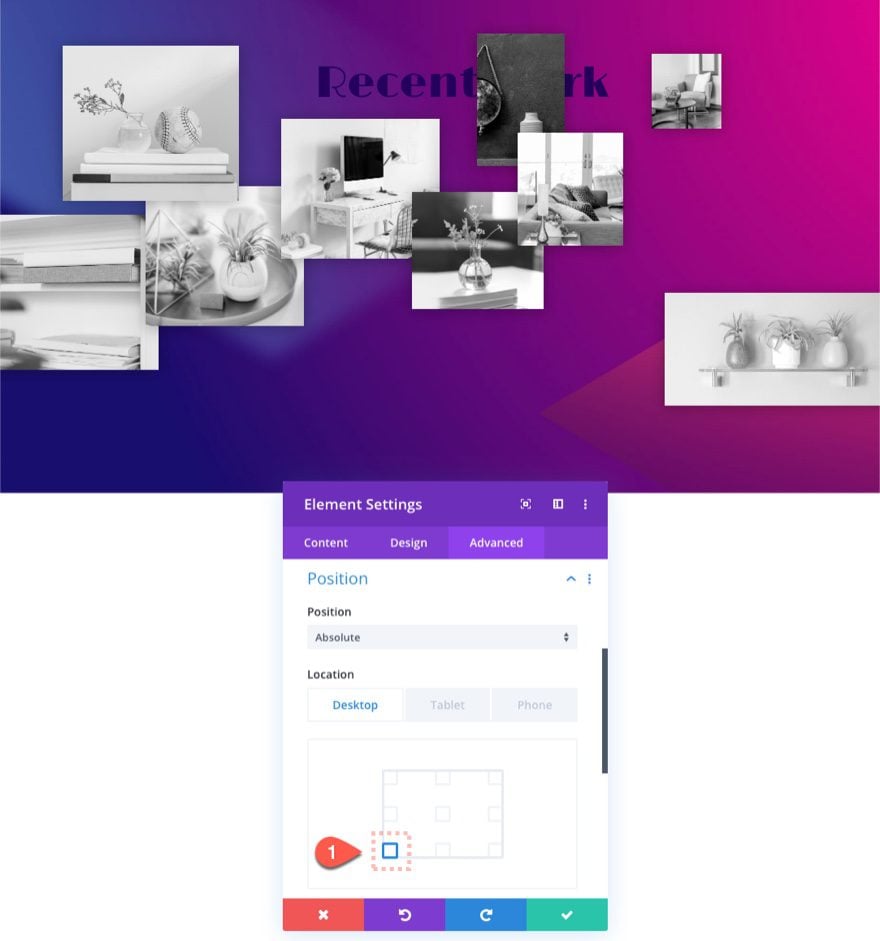
Ubicación de la esquina inferior izquierda

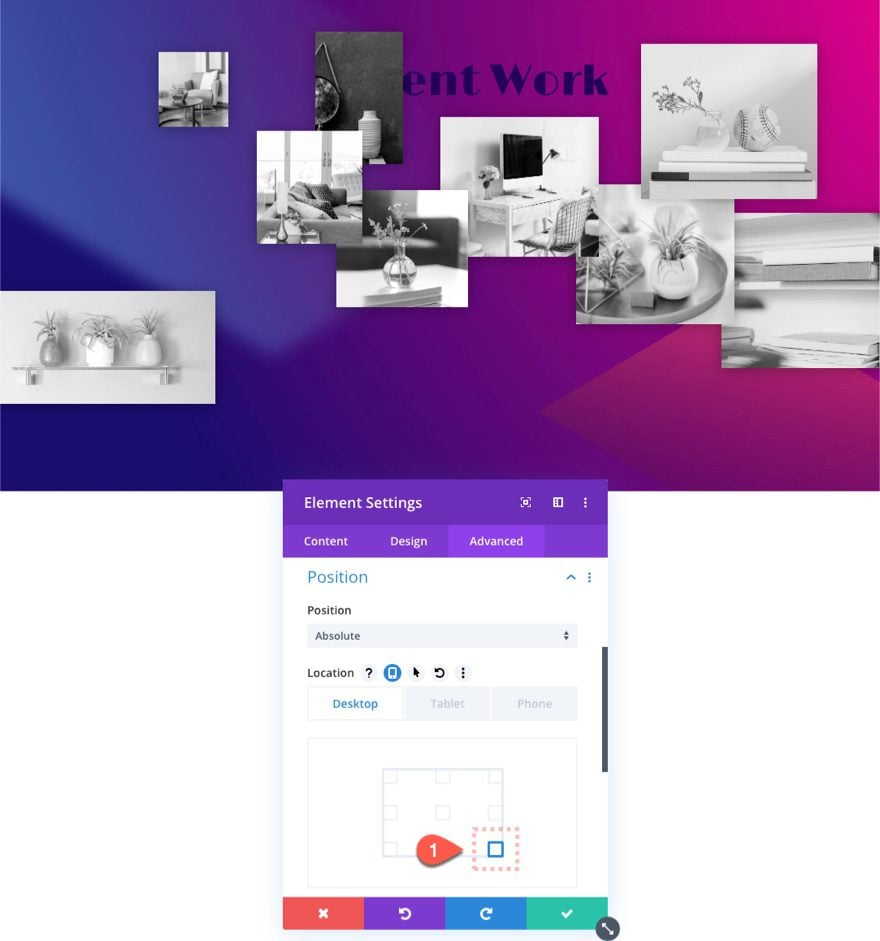
Ubicación de la esquina inferior derecha

Pensamientos finales
Las nuevas opciones de posición de Divi son poderosas y convenientes. Y como hemos experimentado en este tutorial, nos brindan algunas herramientas de diseño maravillosas para diseñar diseños únicos para nuestras imágenes. Con suerte, este collage de imágenes interactivas te servirá de inspiración para tu próximo proyecto.
Espero escuchar de usted en los comentarios.
¡Salud!