
El uso de Divi y sus efectos de desplazamiento para apilar y animar el texto en el desplazamiento es una técnica de diseño única que se puede utilizar para dar vida a los encabezados de sus páginas. El truco consiste en utilizar las opciones de posición de Divi para apilar las letras de manera que queden directamente una encima de la otra. Luego puedes mover las letras horizontal y verticalmente usando los efectos de desplazamiento .
¡Échale un vistazo!
Aquí hay un vistazo rápido a la animación de texto que construiremos en este tutorial.

Suscríbete a nuestro canal de Youtube
Descarga el diseño GRATIS
Para poner sus manos en los diseños de este tutorial, primero deberá descargarlo usando el botón a continuación. Para obtener acceso a la descarga, deberá suscribirse a nuestro boletín utilizando el formulario a continuación. Como nuevo suscriptor, ¡recibirás aún más bondad Divi y un paquete Divi Layout gratis todos los lunes! Si ya está en la lista, simplemente ingrese su dirección de correo electrónico a continuación y haga clic en descargar. No será «resuscrito» ni recibirá correos electrónicos adicionales.

Descárgalo gratis
Únase al boletín informativo de Divi y le enviaremos por correo electrónico una copia del último paquete de diseño de página de destino de Divi, además de muchos otros recursos, consejos y trucos increíbles y gratuitos de Divi. Síguenos y serás un maestro Divi en poco tiempo. Si ya está suscrito, simplemente escriba su dirección de correo electrónico a continuación y haga clic en descargar para acceder al paquete de diseño.
You have successfully subscribed. Please check your email address to confirm your subscription and get access to free weekly Divi layout packs!
Para importar el diseño a su página, simplemente extraiga el archivo zip y arrastre el archivo JSON a Divi Builder.
Vayamos al tutorial, ¿de acuerdo?
Lo que necesitas para empezar

Para comenzar, deberá hacer lo siguiente:
- Si aún no lo has hecho, instala y activa el tema Divi .
- Cree una nueva página en WordPress y use Divi Builder para editar la página en la parte delantera (constructor visual).
- Elija la opción «Construir desde cero».
Después de eso, tendrás un lienzo en blanco para comenzar a diseñar en Divi.
Cómo apilar y animar texto en Divi
Configuración de la sección y la fila
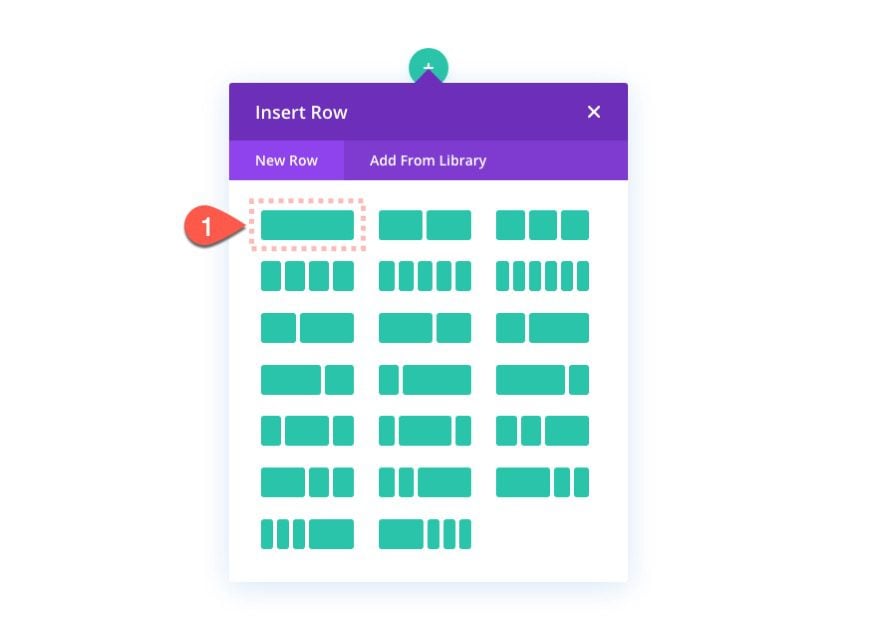
Primero, cree una fila de una columna en la sección normal.

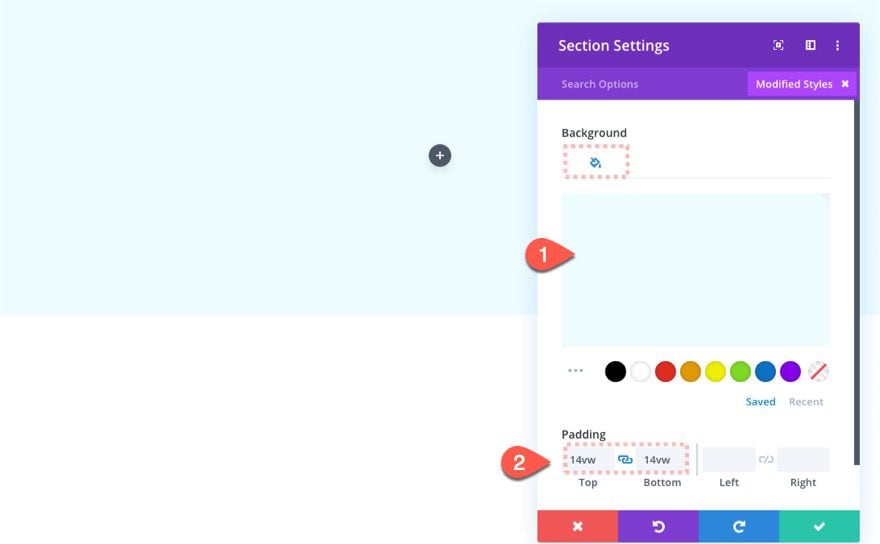
Ajustes de sección
Antes de agregar cualquier módulo, abra la configuración de la sección y actualice lo siguiente:
- Color de fondo: rgba(201,245,255,0.35)
- Acolchado: 14vw arriba, 14vw abajo

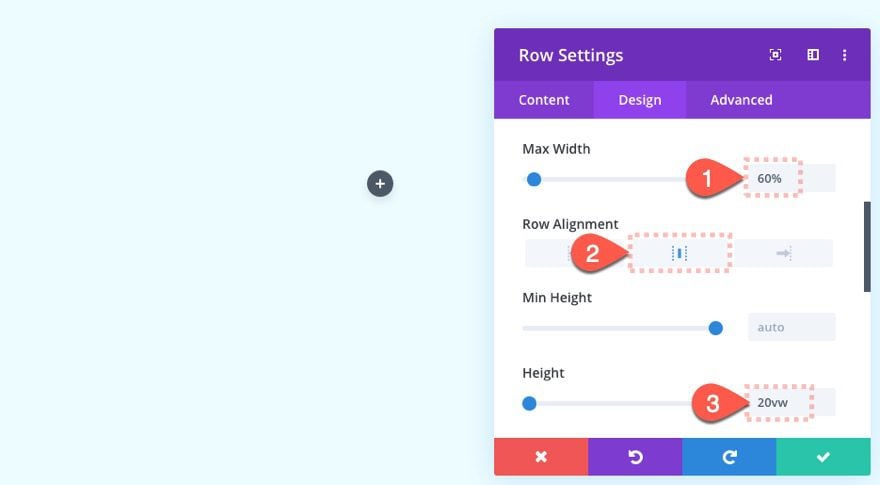
Configuración de fila
A continuación, abra la configuración de la fila y actualice lo siguiente:
- Ancho máximo: 60%
- Alineación de filas: Centro
- Altura: 20vw

Estamos configurando la altura en un valor específico porque vamos a colocar los módulos de texto dentro de la fila de forma absoluta.
Agregar los módulos de texto apilados que se animan en el paseo
Ahora que la sección y la fila están configuradas, podemos comenzar a agregar los módulos de texto que formarán nuestro diseño de encabezado. El primer módulo de texto incluirá el texto del encabezado principal. Los próximos tres módulos de texto contendrán una sola letra que se usará para apilarse sobre la primera letra del encabezado y luego animarse en el desplazamiento.
Comencemos agregando el módulo de texto con el encabezado principal.
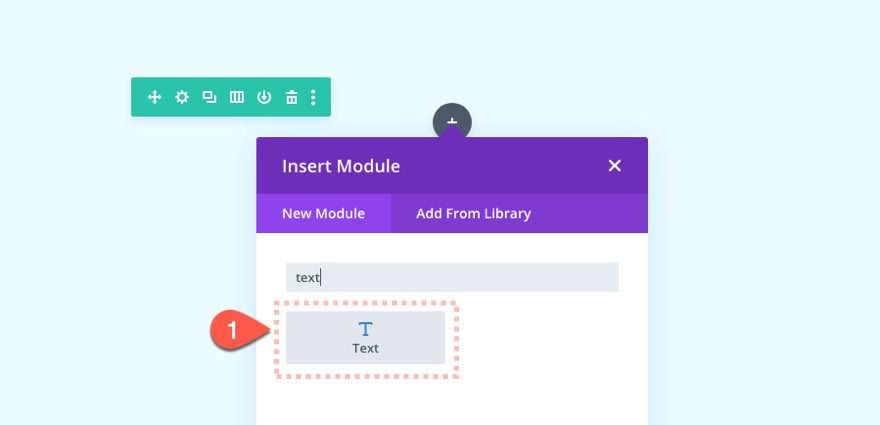
Añadir Módulo de Texto #1
Agregue un nuevo módulo de texto a la fila.

Luego actualice el módulo de texto con el siguiente contenido.
|
01
02
|
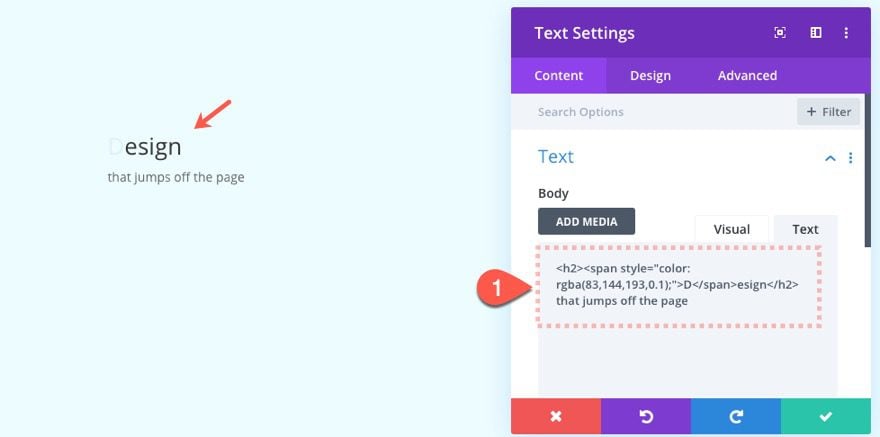
<h2><span style="color: rgba(83,144,193,0.1)">D</span>esign</h2>that jumps off the page |

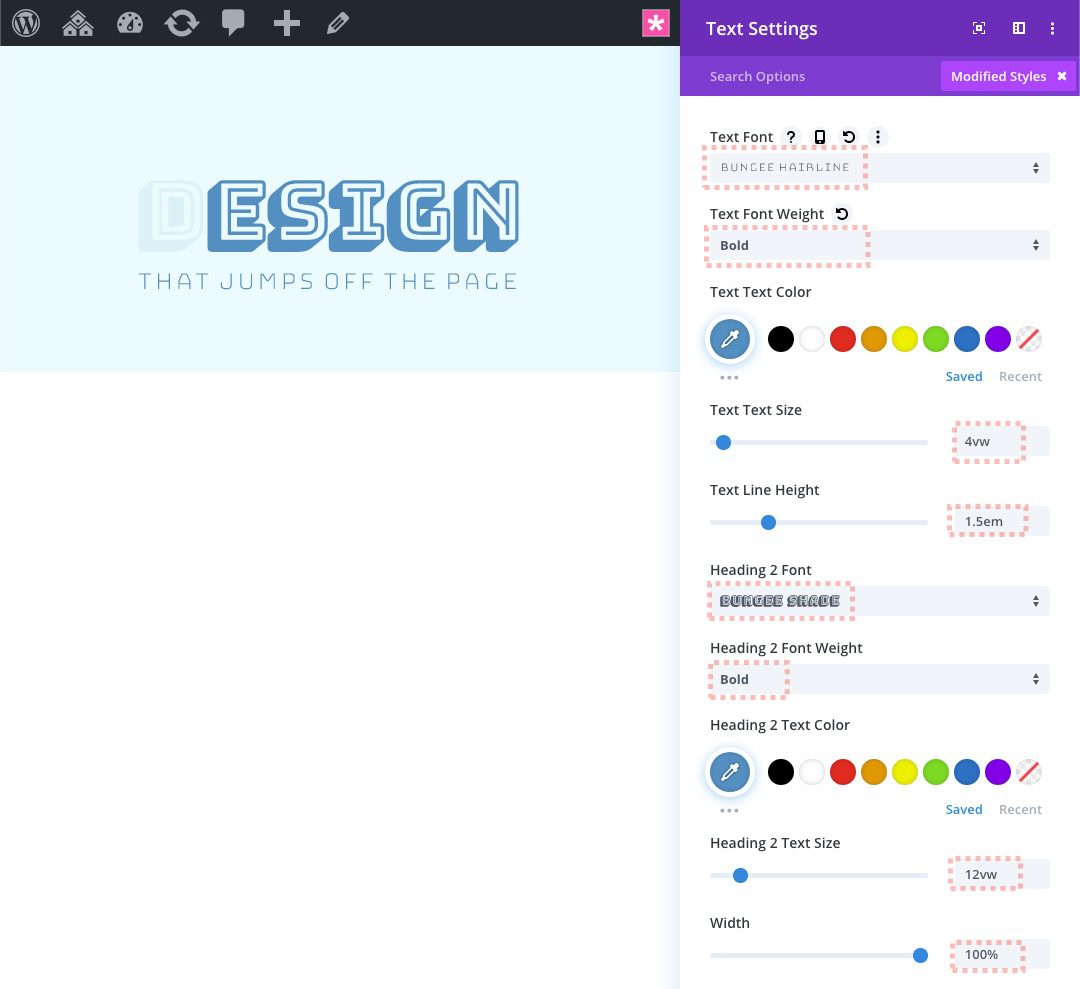
- Fuente del texto: Bungee Hairline
- Peso de fuente de texto: Negrita
- Texto Tamaño del texto: 4vw
- Altura de línea de texto: 1,5 em
- Título 2 Fuente: Bungee Shade
- Encabezado 2 Peso de fuente: Negrita
- Título 2 Color del texto:
- Título 2 Tamaño del texto: 12vw
- Ancho: 100%

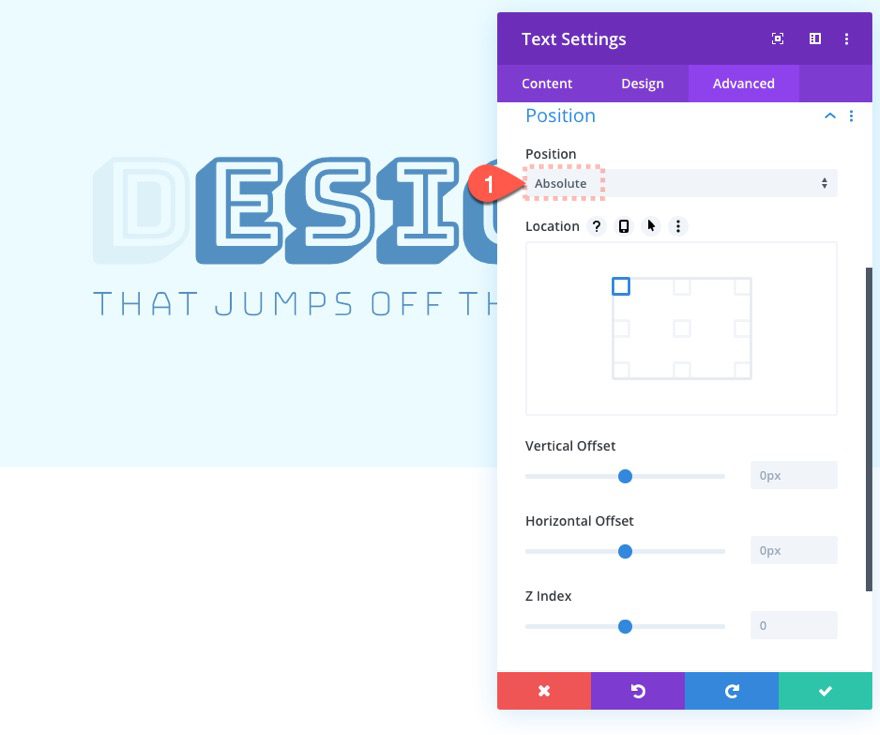
- Posición: Absoluta

Añadir Módulo de Texto #2
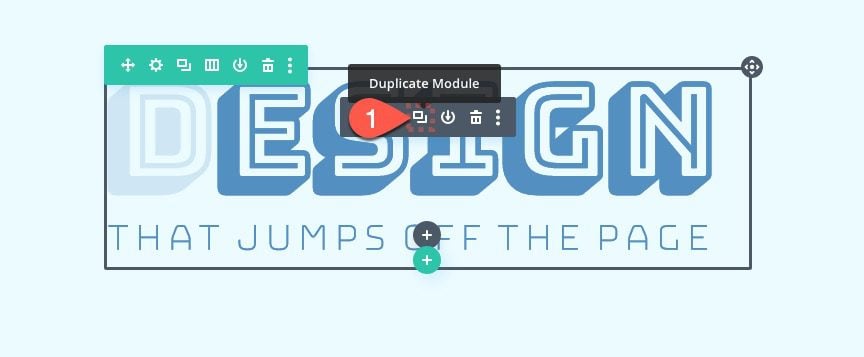
El siguiente módulo de texto se usará como la primera letra para superponer la primera letra del encabezado. Para impulsar el diseño del módulo de texto, duplique el primer módulo de texto.

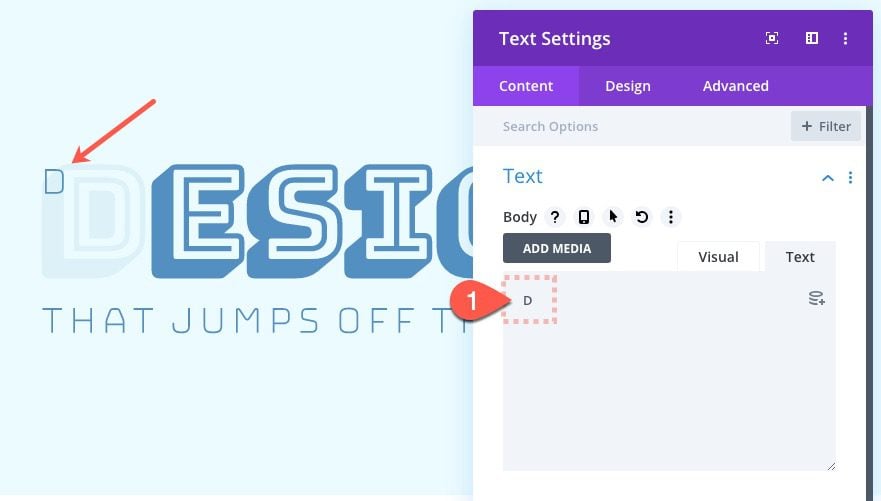
Luego actualice el contenido del módulo de texto duplicado con la primera letra del texto del encabezado («D»).

Luego actualice la configuración de diseño de la siguiente manera:
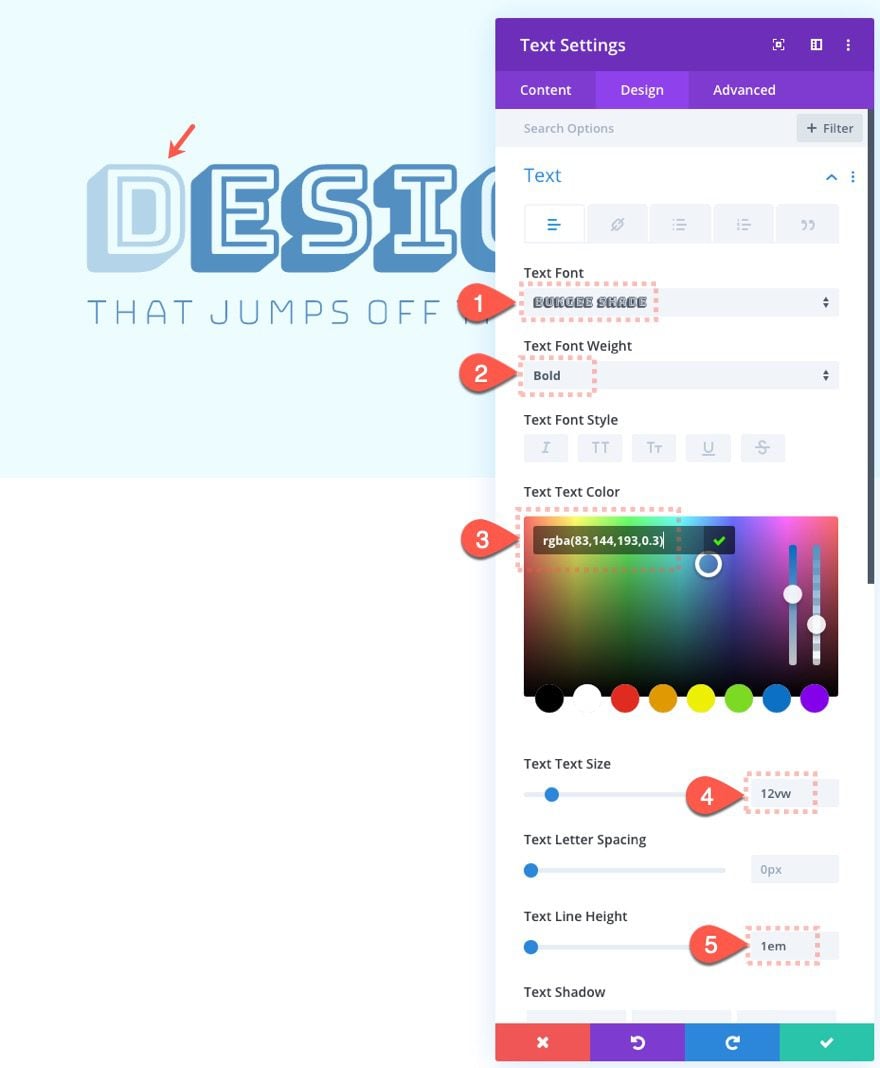
- Fuente de texto: Bungee Shade
- Peso de fuente de texto: Negrita
- Texto Color del texto: rgba(83,144,193,0.3)
- Texto Tamaño del texto: 12vw
- Altura de línea de texto: 1em

Efectos de desplazamiento
El módulo de texto con la letra «D» ahora se apila directamente encima de la letra «D» en el primer módulo de texto. Vamos a mover la letra ligeramente en el desplazamiento usando una combinación de movimiento vertical y horizontal.
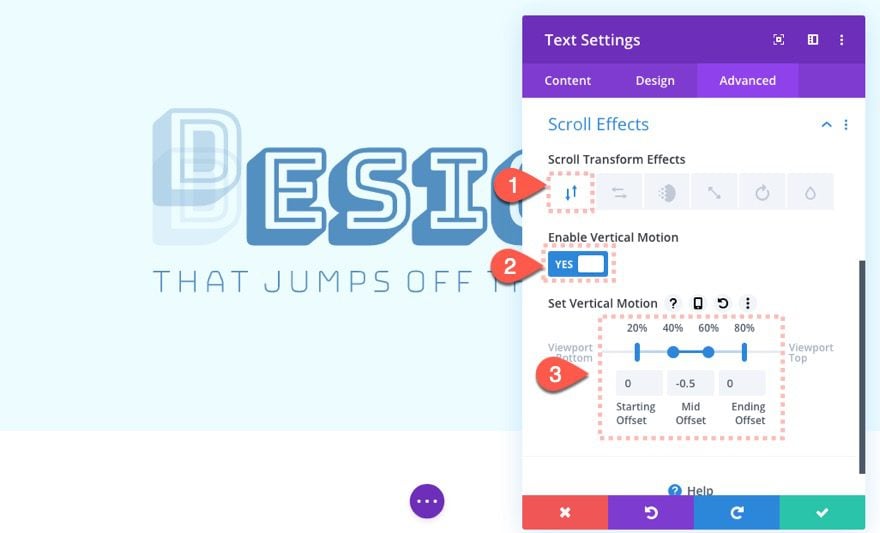
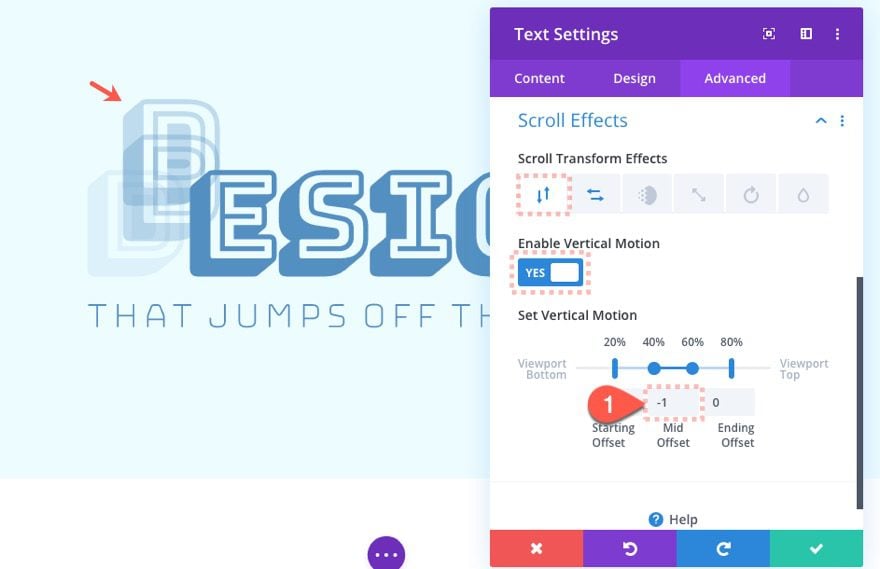
movimiento vertical
En la pestaña avanzada, seleccione la pestaña de movimiento vertical y actualice lo siguiente:
- Habilitar movimiento vertical: SÍ
- Compensación inicial: 0 (al 20 %)
- Compensación media: -0.5 (entre 40% y 60%)
- Compensación final: 0 (al 80 %)

Si es nuevo en las opciones de efectos de desplazamiento en Divi, los valores porcentuales superiores indican los puntos de ubicación dentro de la ventana del navegador. Cada valor porcentual corresponde a las compensaciones a continuación (inicio, medio y final). Entonces, a medida que el usuario se desplaza, la letra «D» comenzará a animarse (desde un desplazamiento inicial de «0») cuando alcance el 20% desde la parte inferior de la ventana gráfica. Continuará con la animación (hacia arriba) hasta que alcance el 40 % desde la parte inferior de la ventana gráfica y luego se mantenga en el desplazamiento de «-0.5» hasta que alcance el 60 % desde la parte inferior de la ventana gráfica. Una vez que alcance el punto del 60 %, comenzará a animar de nuevo al desplazamiento «0» original y dejará de animar cuando alcance el 80 % desde la parte inferior de la ventana gráfica.
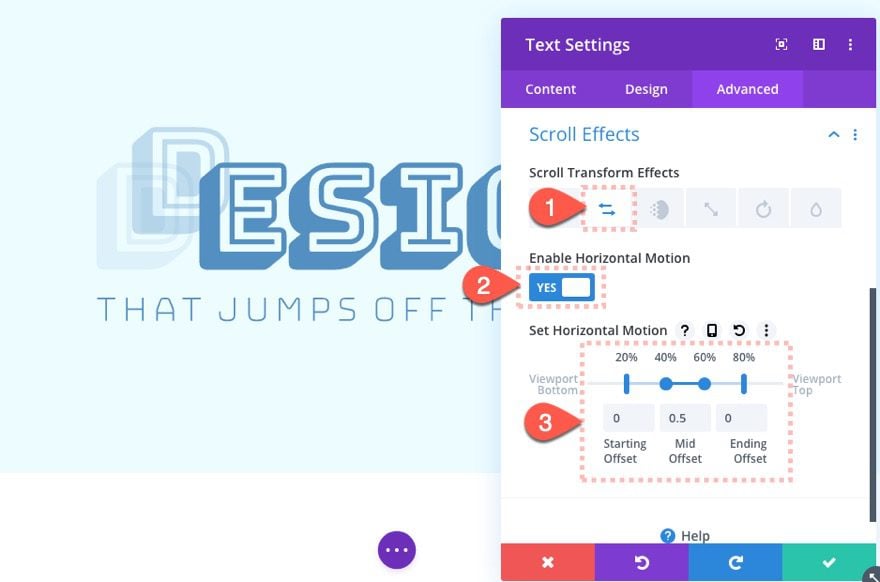
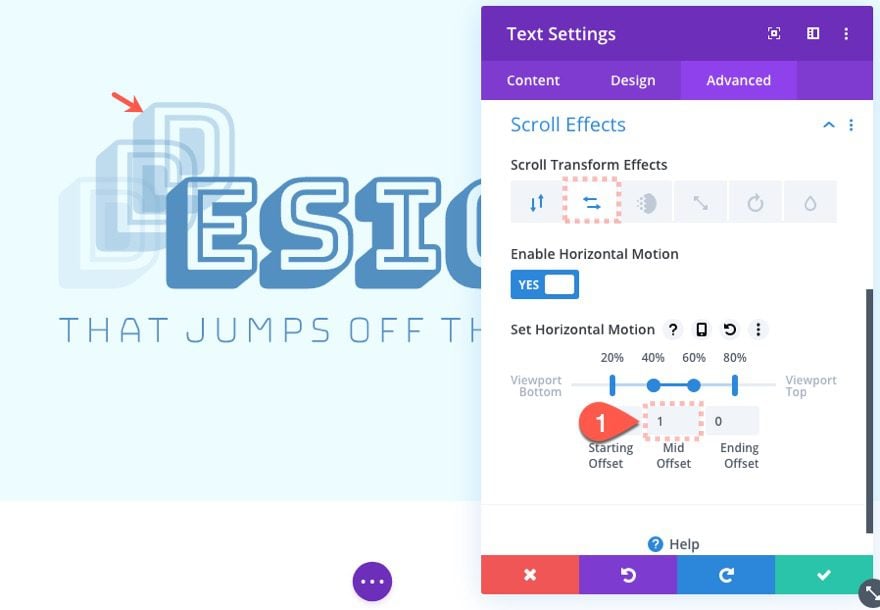
movimiento horizontal
Para dar movimiento horizontal al módulo de texto, seleccione la pestaña de movimiento horizontal y actualice lo siguiente (los valores serán los mismos que los del movimiento vertical):
- Habilitar movimiento horizontal: SÍ
- Compensación inicial: 0 (al 20 %)
- Compensación media: -0.5 (entre 40% y 60%)
- Compensación final: 0 (al 80 %)

Añadir Módulo de Texto #3
Cree el tercer módulo de texto (o letra «D») duplicando el módulo de texto anterior.

Actualizar efectos de desplazamiento
Luego actualice los siguientes efectos de desplazamiento.
movimiento vertical
- Desplazamiento medio: -1

movimiento horizontal
- Desplazamiento medio: 1

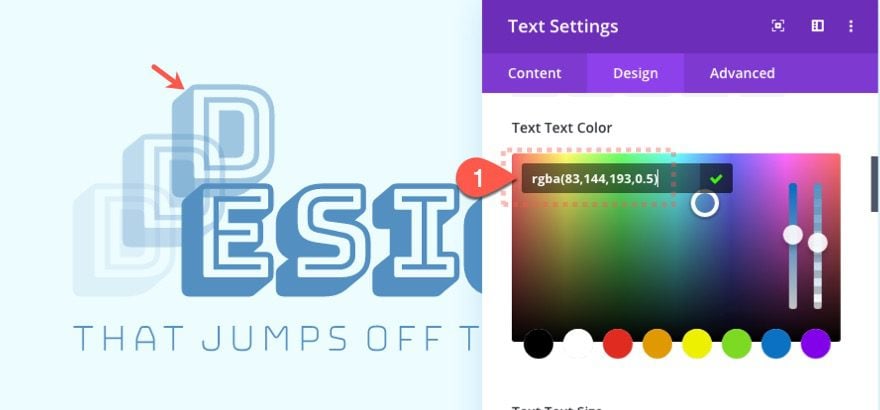
Actualizar color de texto
Actualice el color del texto de la siguiente manera:
- Texto Color del texto: rgba(83,144,193,0.5)

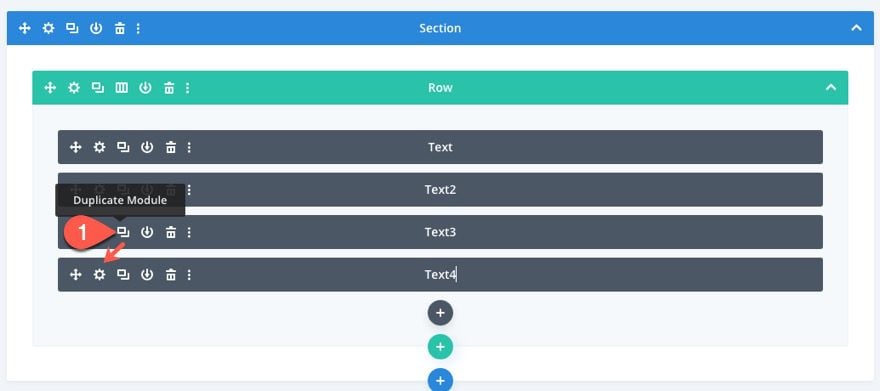
Añadir Módulo de Texto #4
Las cosas pueden volverse más difíciles de seleccionar en este punto en la vista de escritorio. Implemente el modo de vista de estructura alámbrica y duplique el módulo de texto anterior para crear nuestra carta final.

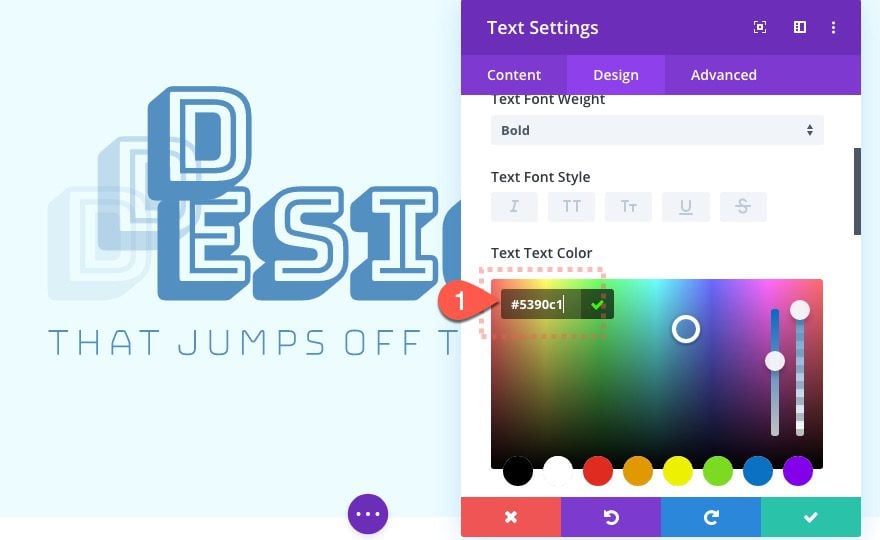
Actualizar color de texto
Actualice el color del texto de la siguiente manera:
- Texto Color del texto: #5390c1

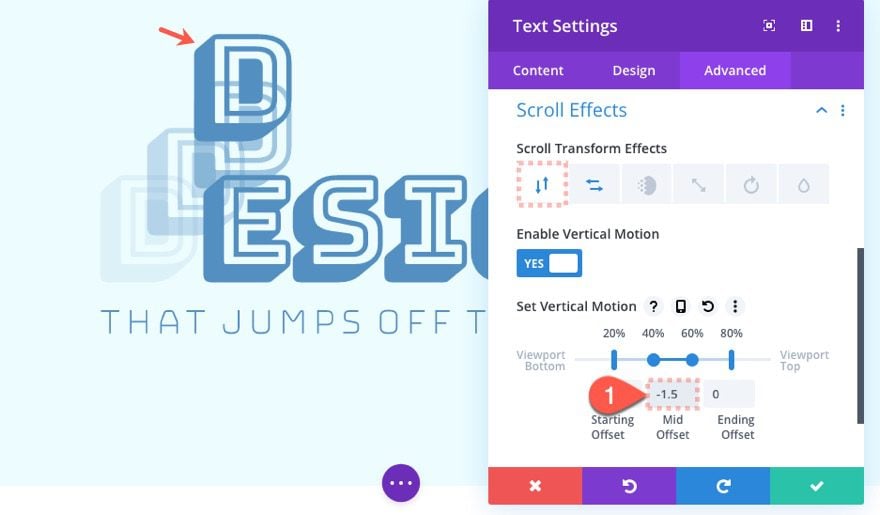
Actualizar efectos de desplazamiento
Luego salta a la pestaña avanzada y ajusta los efectos de desplazamiento de la siguiente manera:
movimiento vertical
- Desplazamiento medio: -1.5

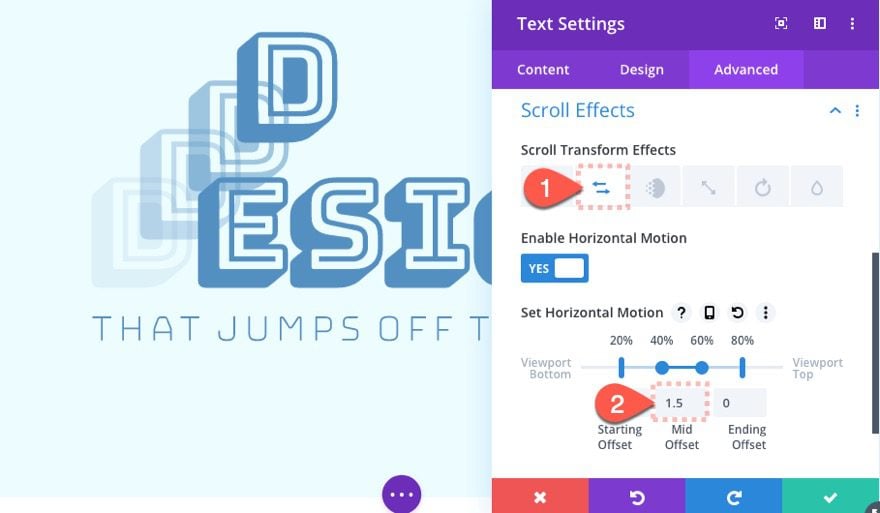
movimiento horizontal
- Desplazamiento medio: 1,5

Agregar margen a la sección para la prueba
Para probar el diseño en una página activa, necesitará espacio para desplazarse. Podemos hacer esto fácilmente agregando un margen superior e inferior a la sección. Abra la configuración de la sección y actualice lo siguiente:
- Margen: 40vw superior, 40vw inferior
Resultado final
Ahora finalmente podemos ver el resultado final en una página en vivo.

Aquí está en el móvil.

Siéntase libre de experimentar con diferentes fuentes utilizando la función de búsqueda y reemplazo de Divi .

Pensamientos finales
Esta publicación debería poner en marcha su creatividad para encontrar nuevas formas de animar el texto en el desplazamiento. Esto funcionará bien para los encabezados de las secciones, ya que el usuario tendrá que desplazarse por la sección (de arriba a abajo) y experimentar la duración completa del efecto de desplazamiento.
Y, ahora que lo pienso, este mismo concepto también funcionaría para imágenes e íconos.
Espero escuchar de usted en los comentarios a continuación.
¡Salud!