
Mientras diseña su página de servicios, desea asegurarse de que sus visitantes noten todos los diferentes servicios que brinda. En muchos casos, solo será un servicio específico lo que buscan, pero si proporciona una forma simplificada en su estructura de servicio, es más probable que sus visitantes los procesen todos. En este tutorial, le mostraremos cómo ser creativo con Divi y sus efectos de desplazamiento y crear una transición de servicio sin problemas. ¡También podrá descargar el archivo JSON de forma gratuita!
Hagámoslo.
Antes de sumergirnos en el tutorial, echemos un vistazo rápido al resultado en diferentes tamaños de pantalla.
Escritorio

Móvil

Descargue el diseño de transición de servicio sin interrupciones GRATIS
Para poner sus manos en el diseño de transición de servicio sin problemas, primero deberá descargarlo usando el botón a continuación. Para obtener acceso a la descarga, deberá suscribirse a nuestro boletín utilizando el formulario a continuación. Como nuevo suscriptor, ¡recibirás aún más bondad Divi y un paquete Divi Layout gratis todos los lunes! Si ya está en la lista, simplemente ingrese su dirección de correo electrónico a continuación y haga clic en descargar. No será «resuscrito» ni recibirá correos electrónicos adicionales.

Descárgalo gratis
Únase al boletín informativo de Divi y le enviaremos por correo electrónico una copia del último paquete de diseño de página de destino de Divi, además de muchos otros recursos, consejos y trucos increíbles y gratuitos de Divi. Síguenos y serás un maestro Divi en poco tiempo. Si ya está suscrito, simplemente escriba su dirección de correo electrónico a continuación y haga clic en descargar para acceder al paquete de diseño.
You have successfully subscribed. Please check your email address to confirm your subscription and get access to free weekly Divi layout packs!
1, recrear la estructura del elemento
Añadir Sección #1
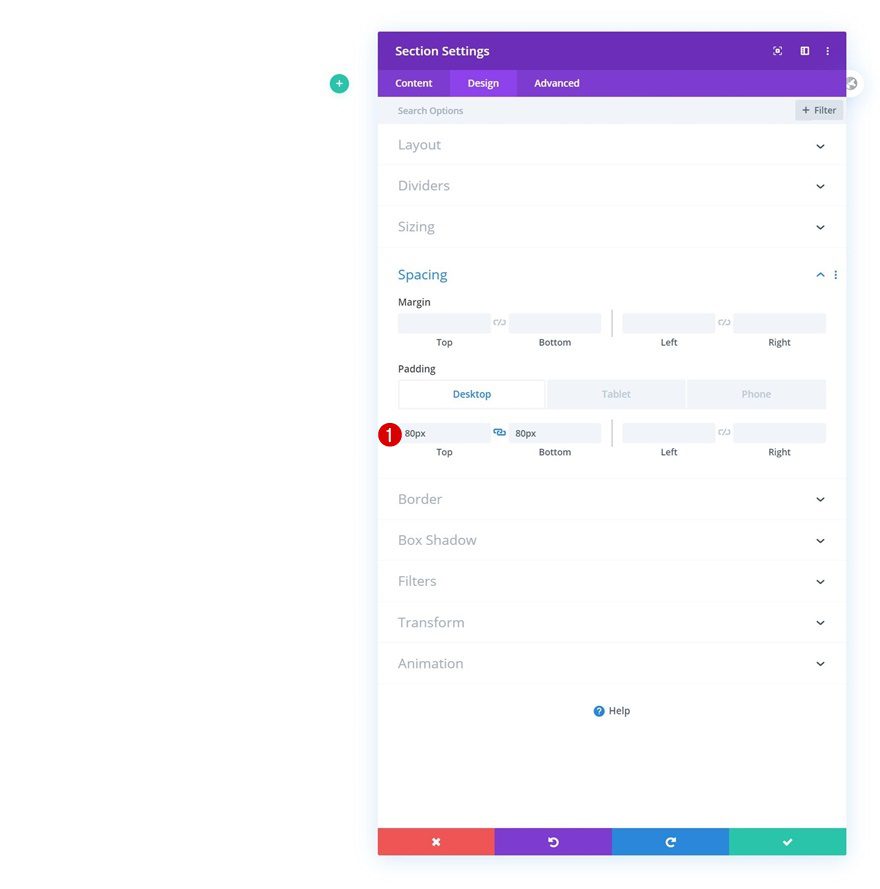
Espaciado
Comience agregando una nueva sección a la página en la que está trabajando. Abra la configuración de la sección y modifique los valores de relleno en diferentes tamaños de pantalla.
- Relleno superior: 80 px (computadora de escritorio y tableta), 0 px (teléfono)
- Relleno inferior: 80px

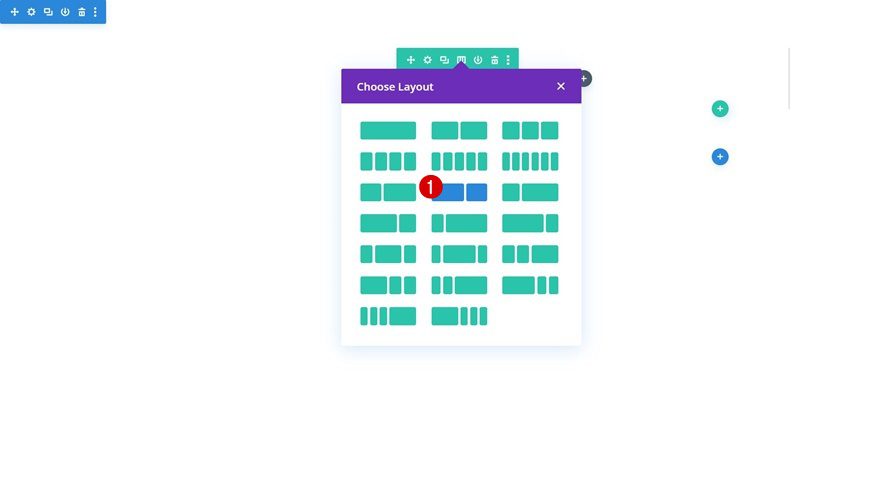
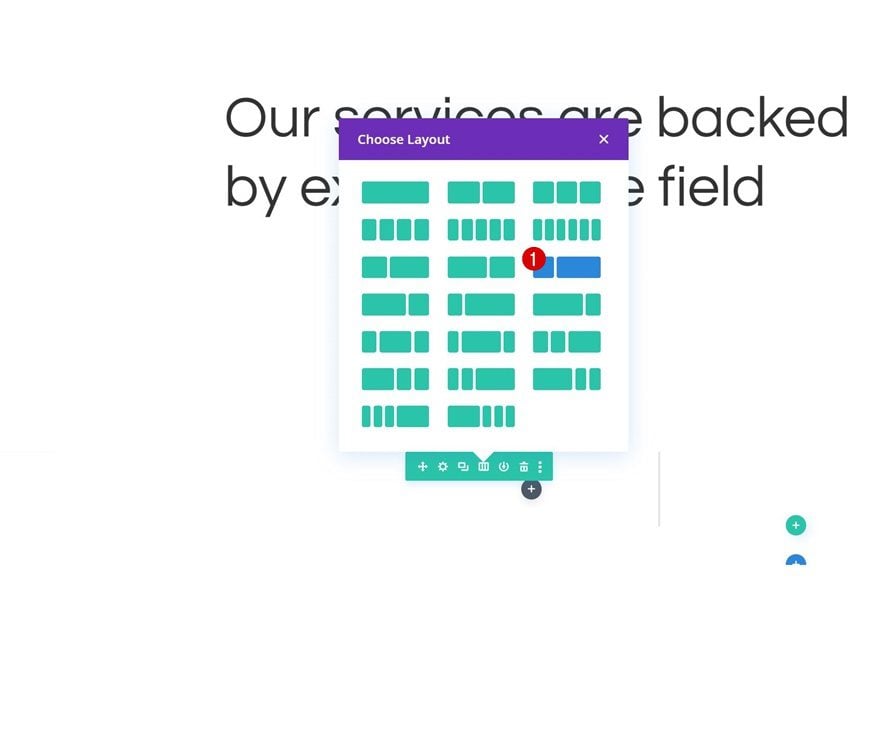
Agregar nueva fila
Estructura de la columna
Continúe agregando una nueva fila usando la siguiente estructura de columnas:

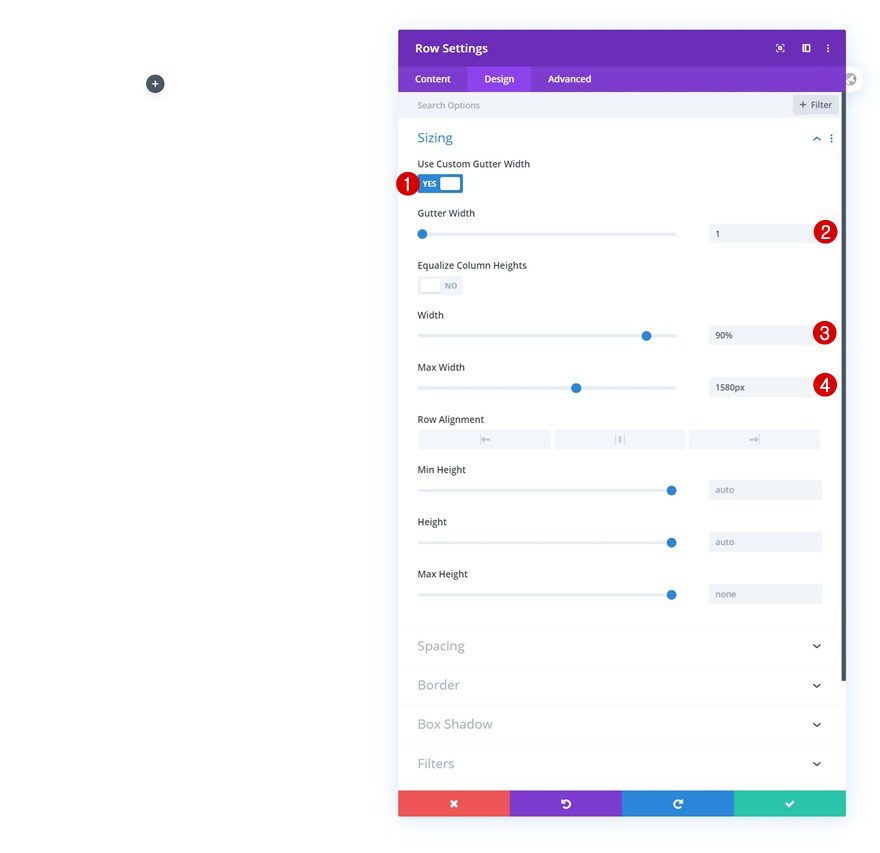
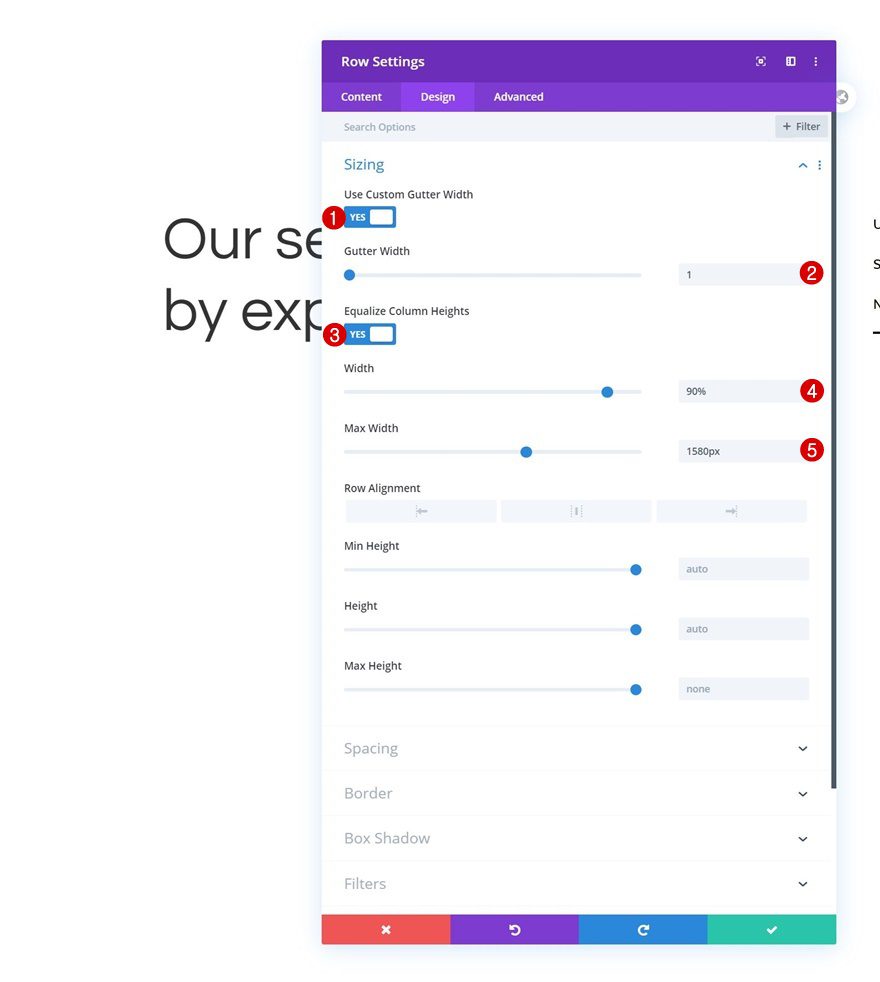
Dimensionamiento
Sin agregar ningún módulo todavía, abra la configuración de la fila y aplique los siguientes cambios a la configuración de tamaño:
- Usar ancho de canalón personalizado: Sí
- Ancho del canalón: 1
- Ancho: 90%
- Ancho máximo: 1580px

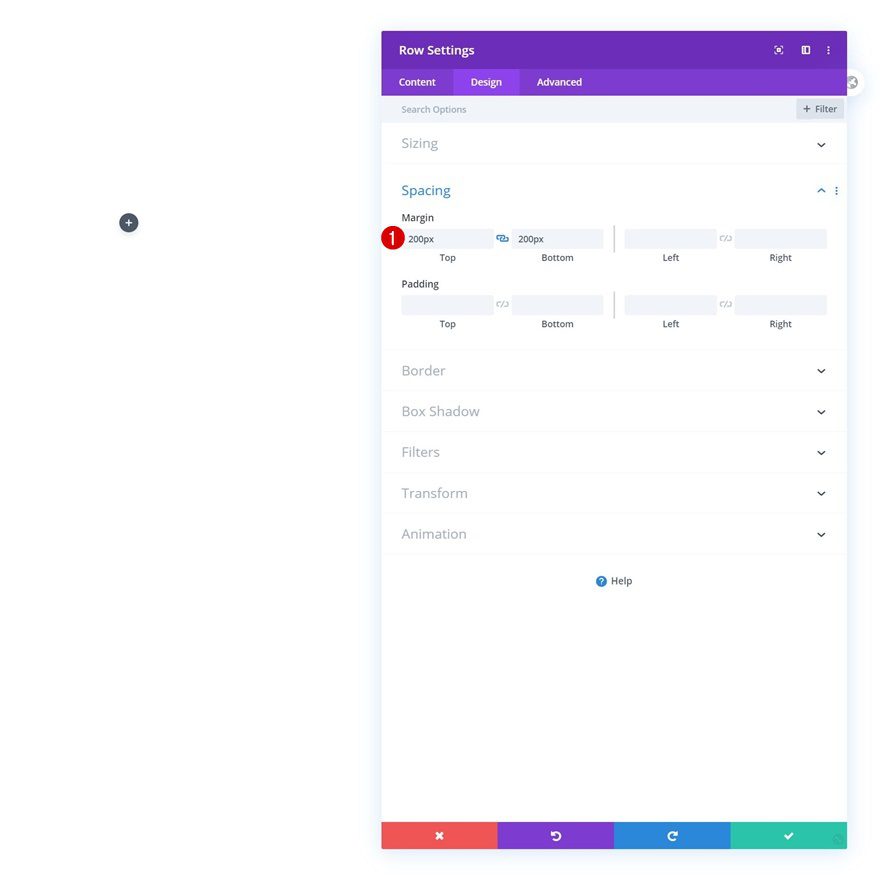
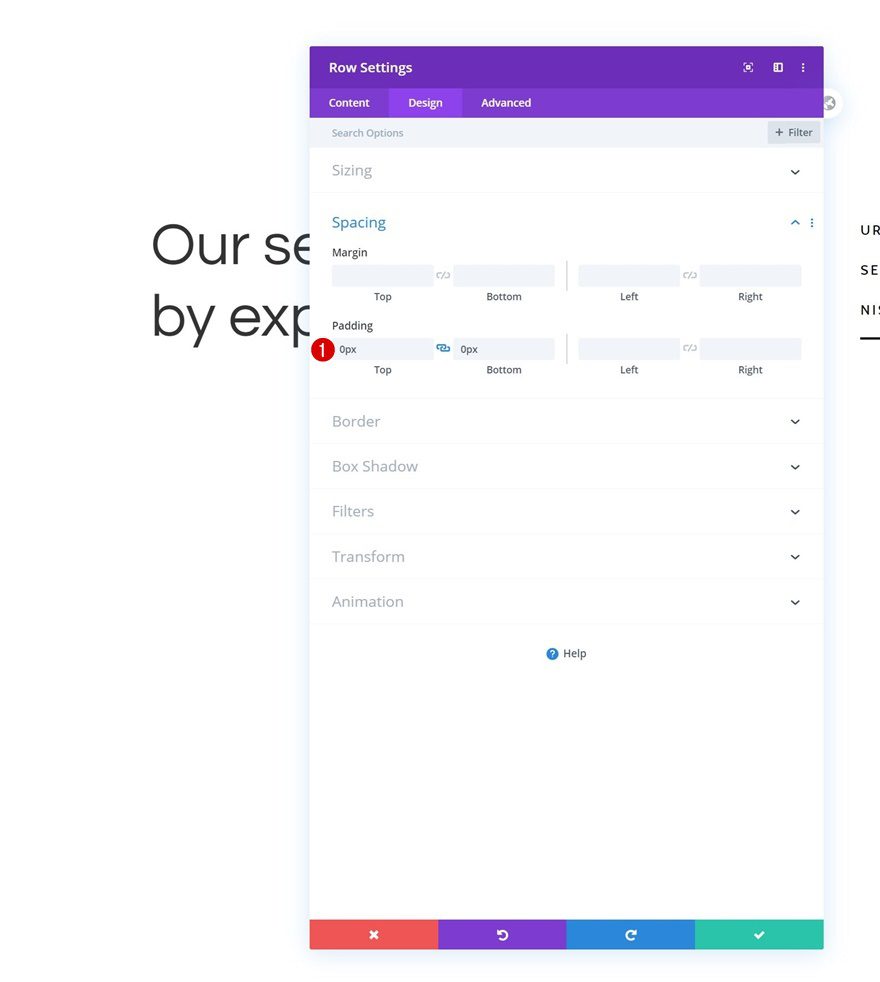
Espaciado
Agregue un margen superior e inferior personalizado a continuación.
- Margen superior: 200px
- Margen inferior: 200px

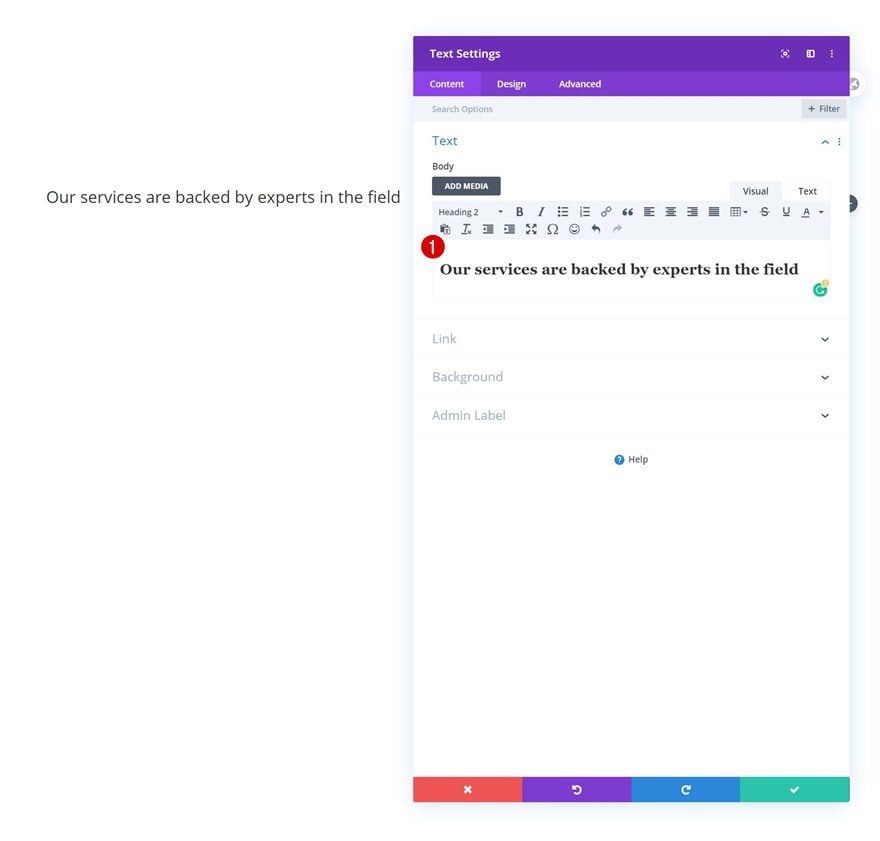
Agregar módulo de texto a la columna 1
Agregar contenido H2
Es hora de agregar módulos, comenzando con un módulo de texto en la columna 1. Ingrese algún contenido H2 de su elección.

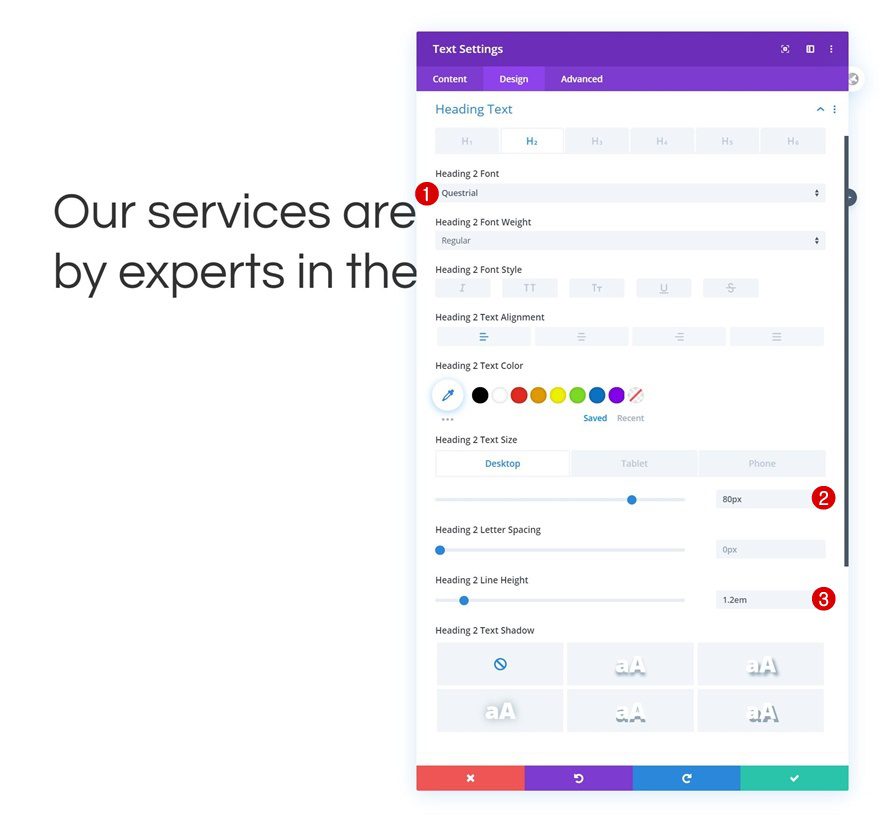
Configuración de texto H2
Pase a la pestaña de diseño del módulo y cambie la configuración de texto H2 de la siguiente manera:
- Encabezado 2 Fuente: Questrial
- Título 2 Tamaño del texto: 80 px (escritorio), 50 px (tableta), 40 px (teléfono)
- Encabezado 2 Altura de línea: 1,2 em

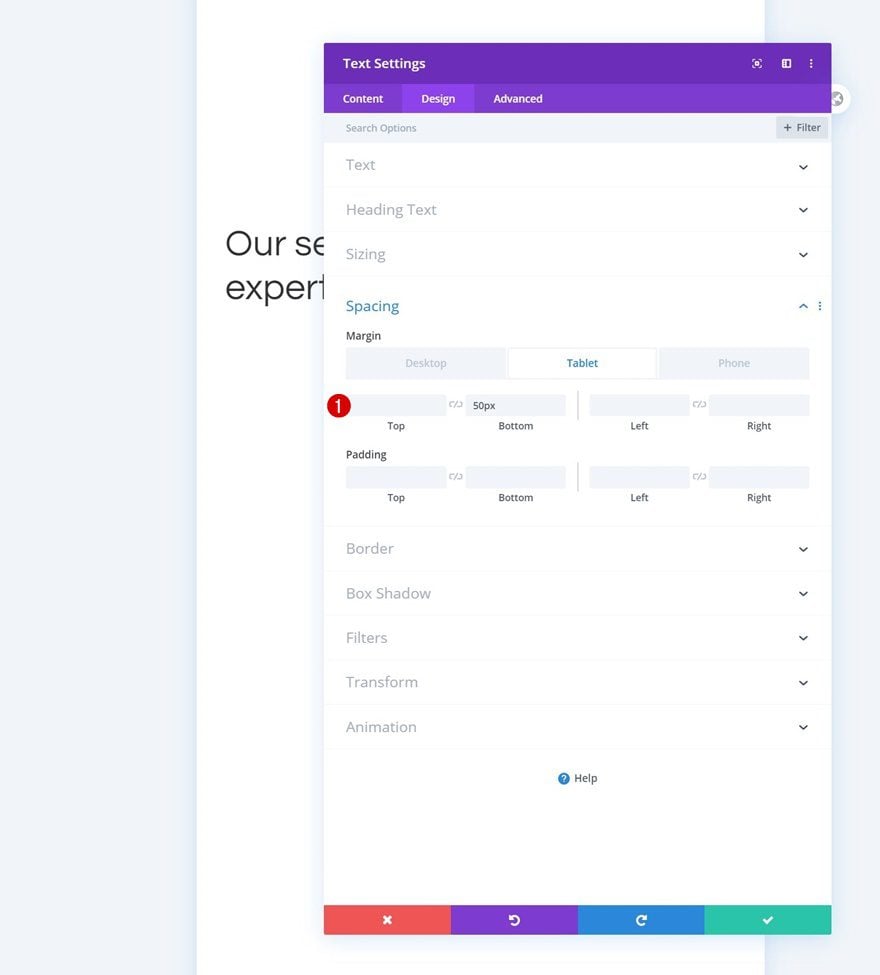
Espaciado
Agregue un poco de margen inferior en la tableta y el teléfono a continuación.
- Margen inferior: 50 px (solo tableta y teléfono)

Agregar módulo de texto a la columna 2
Agregar contenido
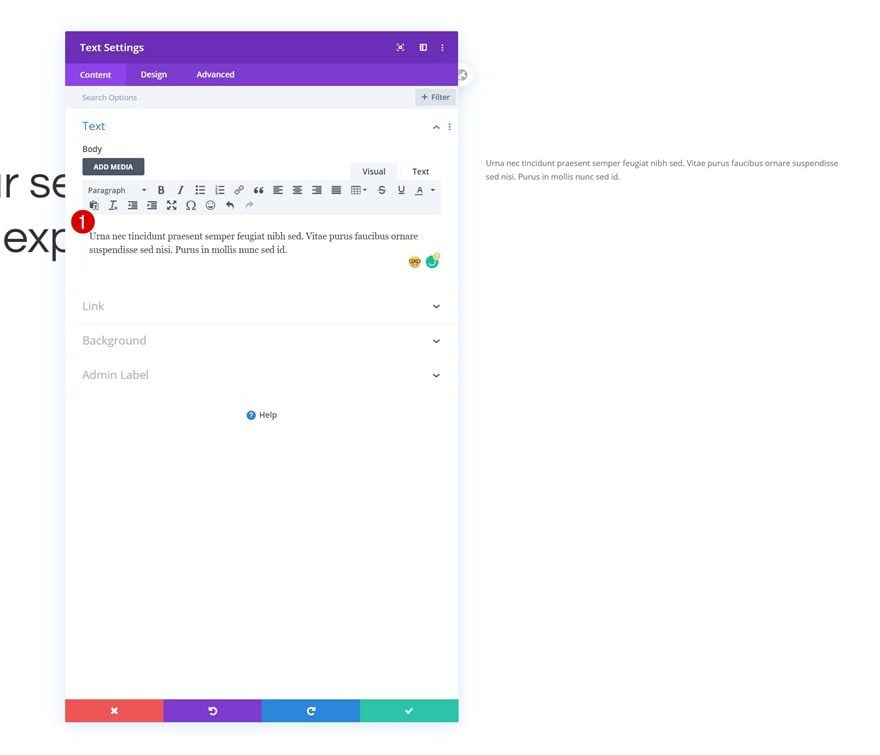
Vamos a la segunda columna. Allí, el primer módulo que necesitamos es un módulo de texto con algún contenido de descripción.

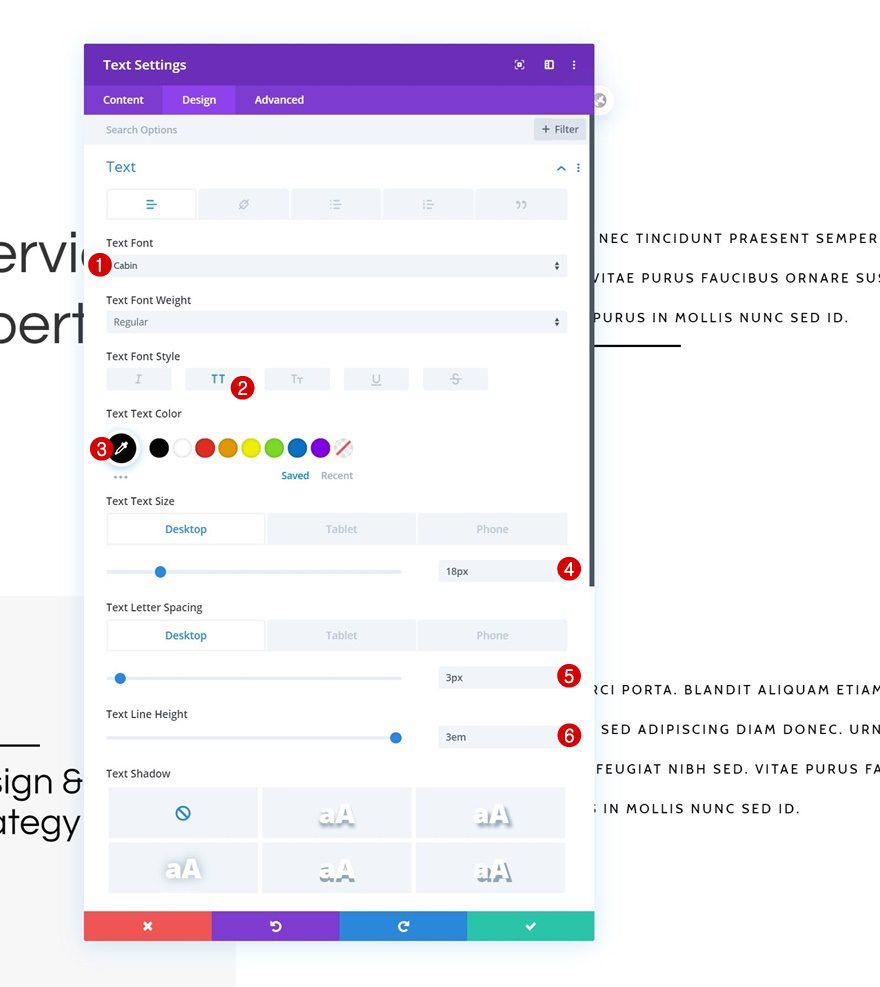
Configuración de texto
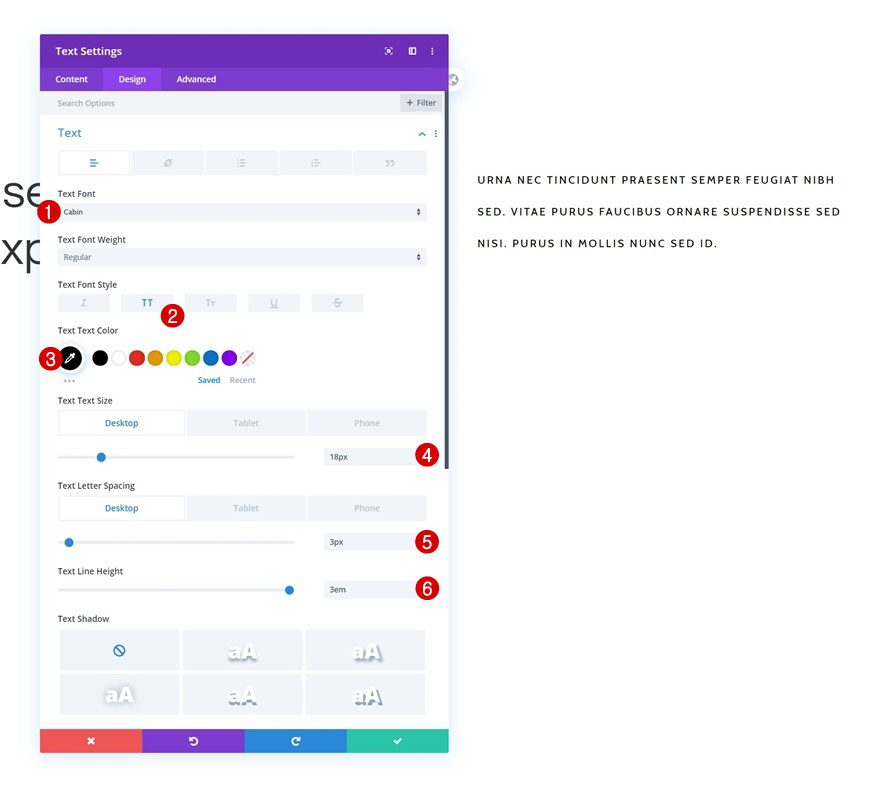
Pase a la pestaña de diseño del módulo y cambie la configuración del texto en consecuencia:
- Fuente de texto: Cabina
- Estilo de fuente de texto: Mayúsculas
- Color del texto: #000000
- Tamaño del texto: 18 px (escritorio), 15 px (tableta), 13 px (teléfono)
- Espaciado entre letras de texto: 3 px (escritorio), 1 px (tableta y teléfono)
- Altura de línea de texto: 3em

Agregue el módulo divisor a la columna 2
Visibilidad
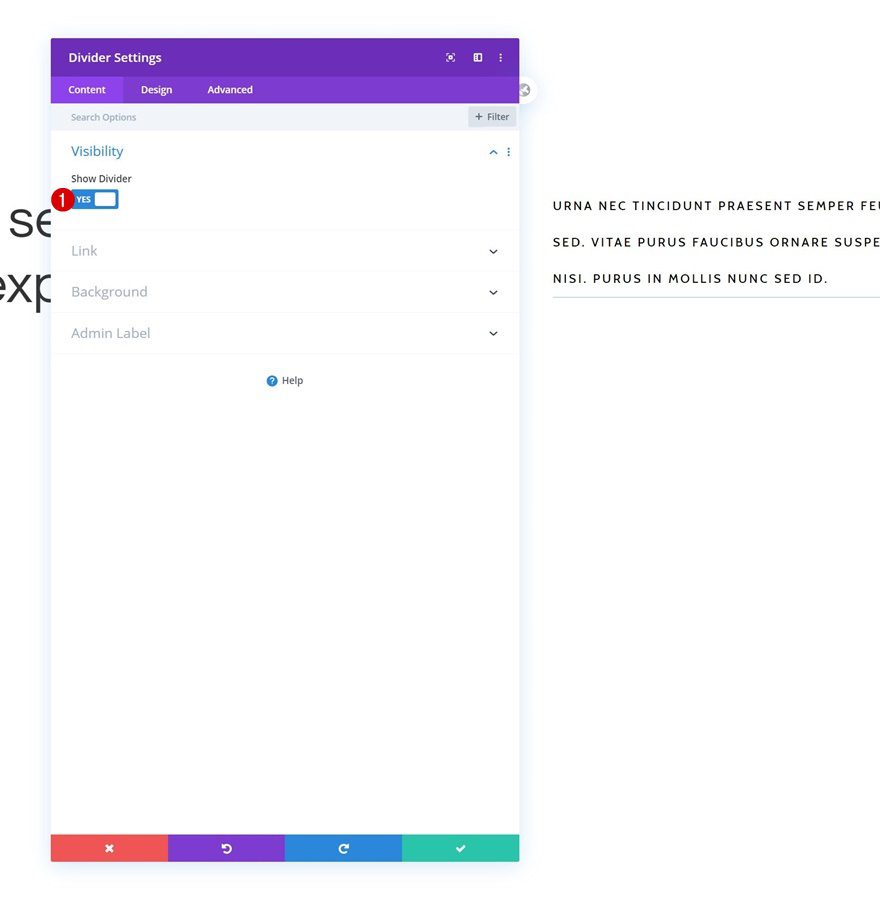
El siguiente y último módulo que necesitamos en esta columna es un módulo divisor. Asegúrese de que la opción ‘Mostrar divisor’ esté habilitada.
- Mostrar divisor: Sí

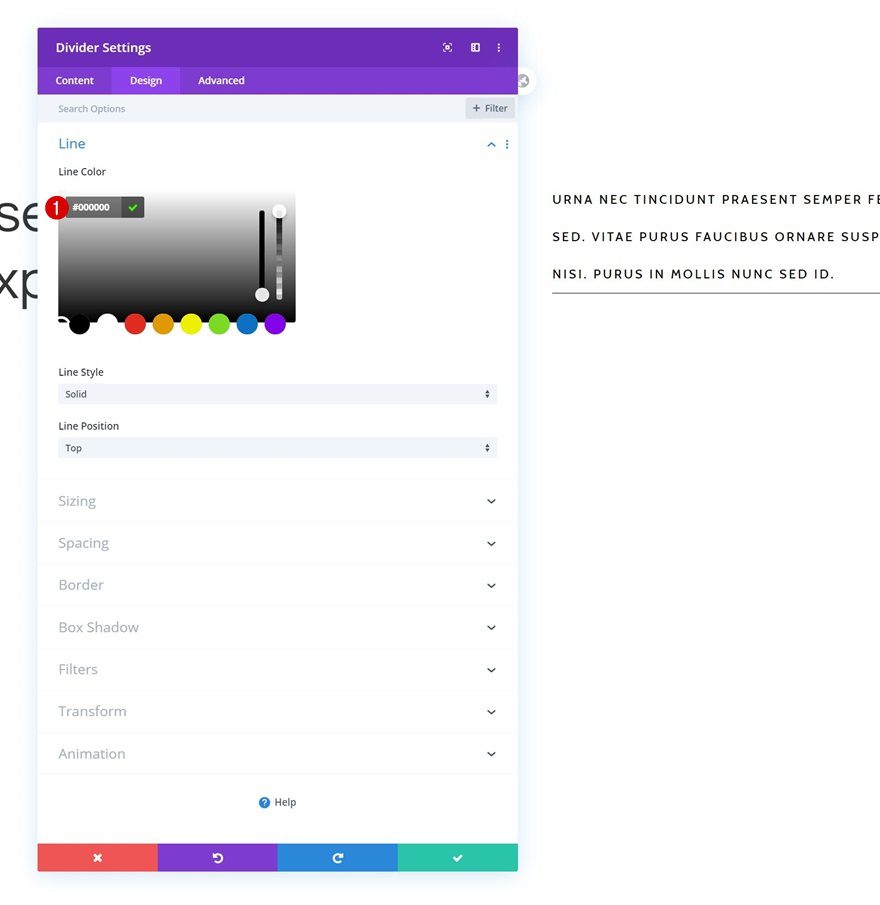
Línea
Modifique el color de la línea del módulo a continuación.
- Color de línea: #000000

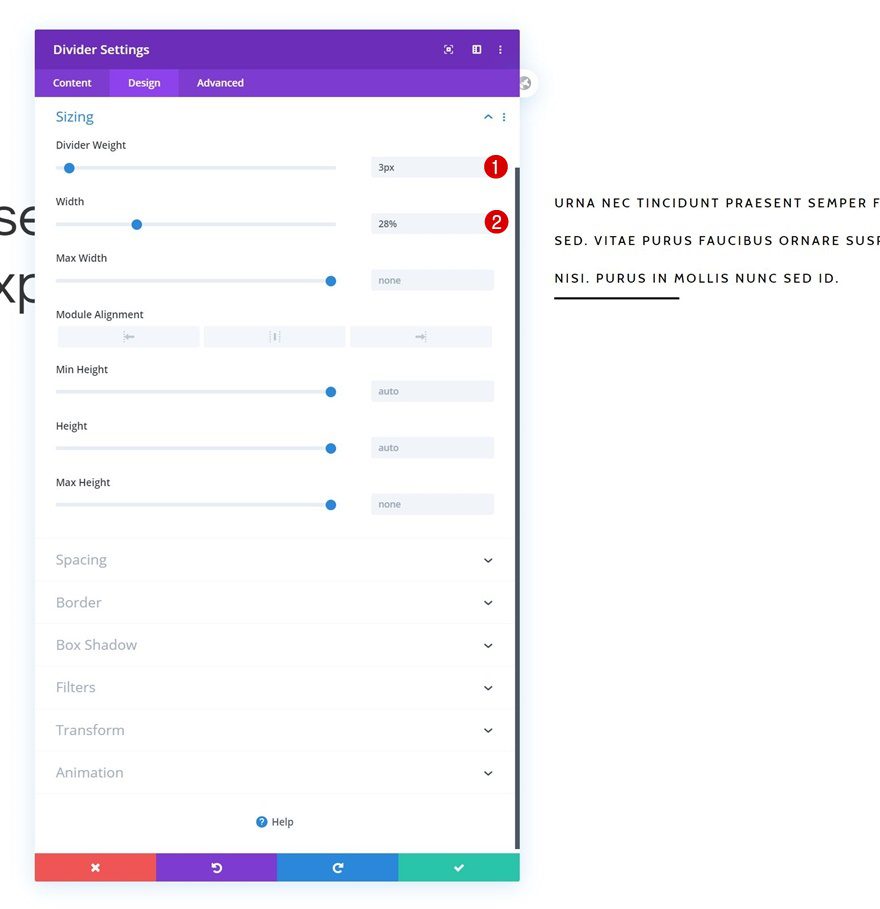
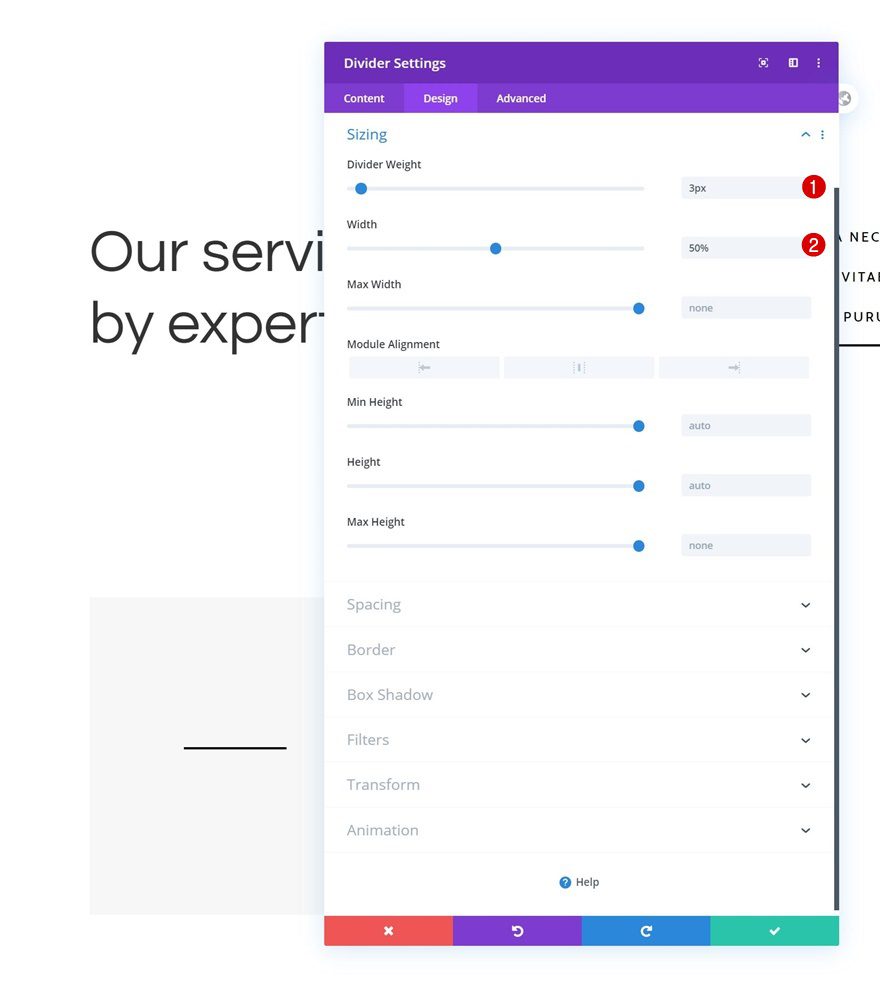
Dimensionamiento
Luego, realice algunos cambios en la configuración de tamaño.
- Peso del divisor: 3px
- Ancho: 28%

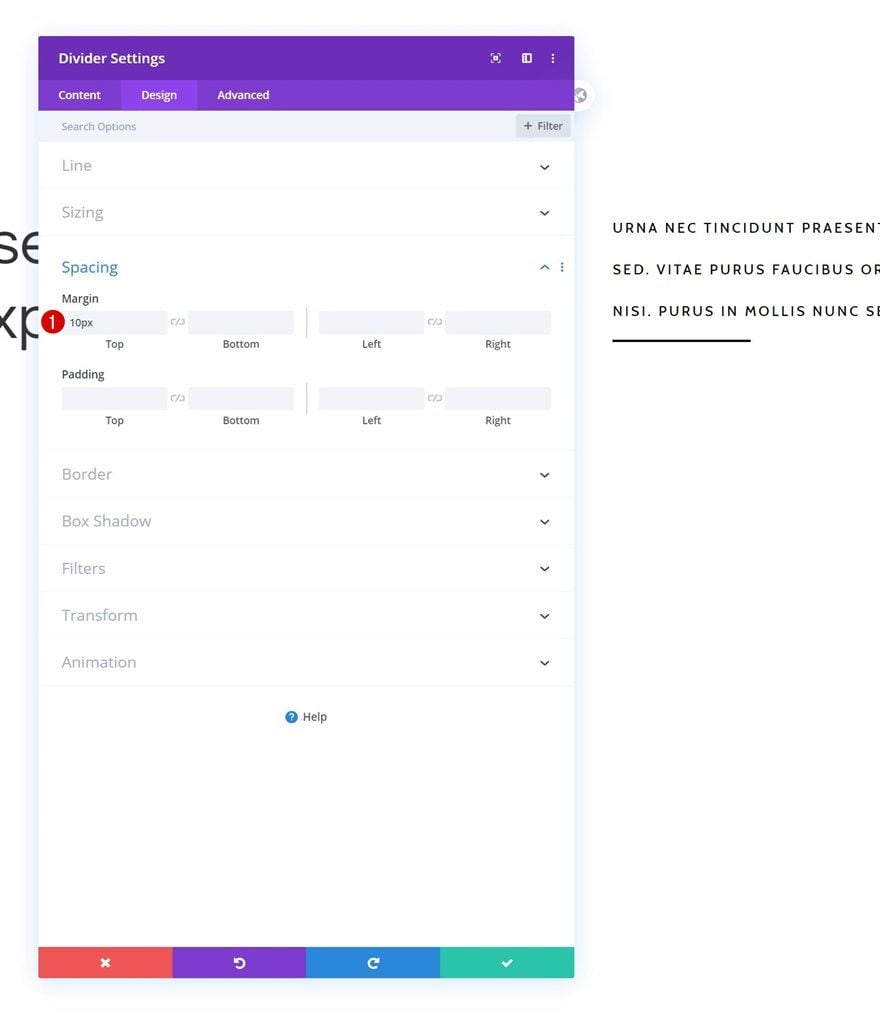
Espaciado
También estamos agregando un margen superior.
- Margen superior: 10px

Añadir Sección #2
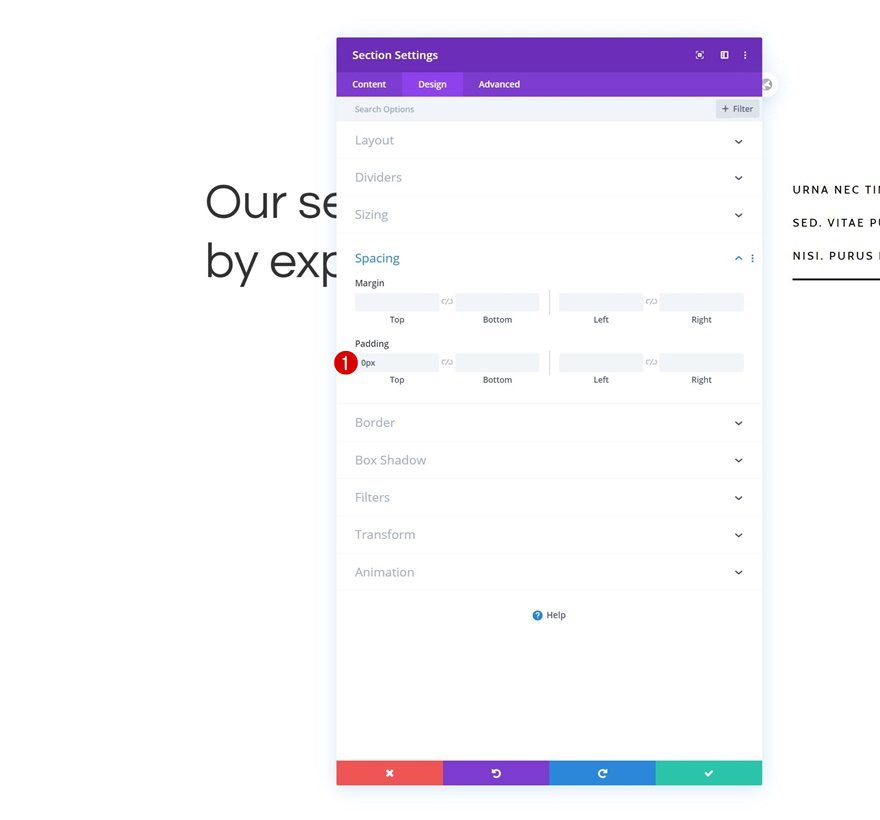
Espaciado
En la siguiente sección regular. Elimina el relleno superior predeterminado de la sección.
- Relleno superior: 0px

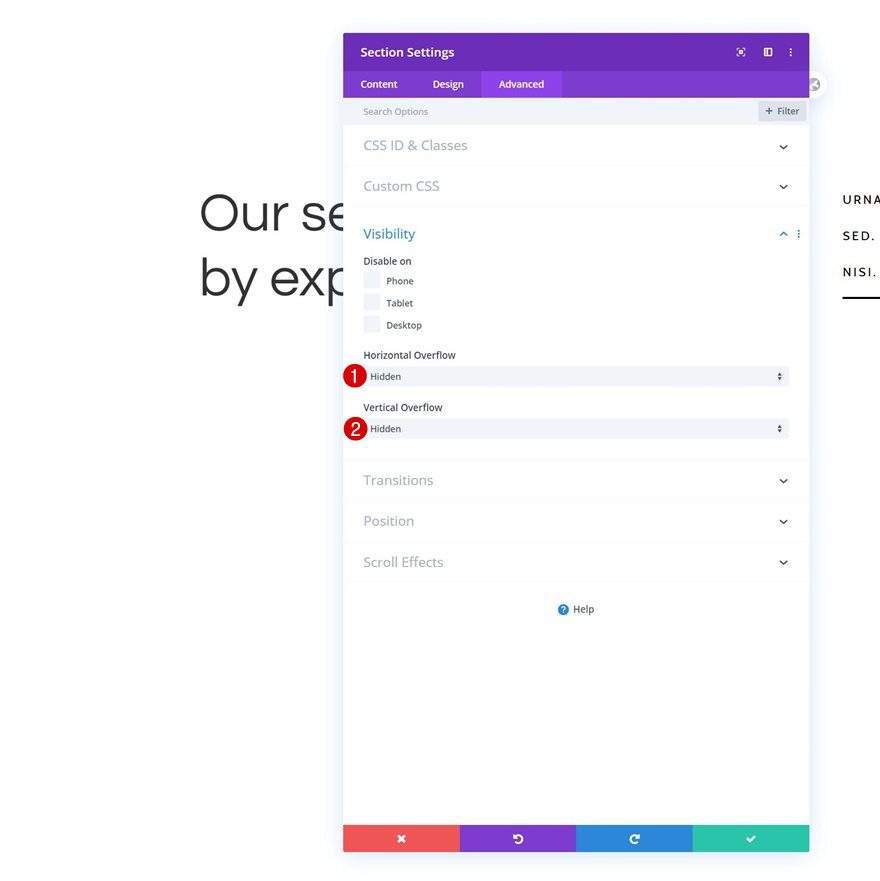
desbordamientos
Oculte los desbordamientos también.
- Desbordamiento horizontal: oculto
- Desbordamiento vertical: oculto

Agregar nueva fila
Estructura de la columna
Continúe agregando una primera fila usando la siguiente estructura de columnas:

Dimensionamiento
Sin agregar módulos todavía, abra la configuración de la fila, vaya a la configuración de tamaño y realice los siguientes cambios:
- Usar ancho de canalón personalizado: Sí
- Ancho del canalón: 1
- Igualar alturas de columna: Sí
- Ancho: 90%
- Ancho máximo: 1580px

Espaciado
Elimine todo el relleno superior e inferior predeterminado a continuación.
- Relleno superior: 0px
- Relleno inferior: 0px

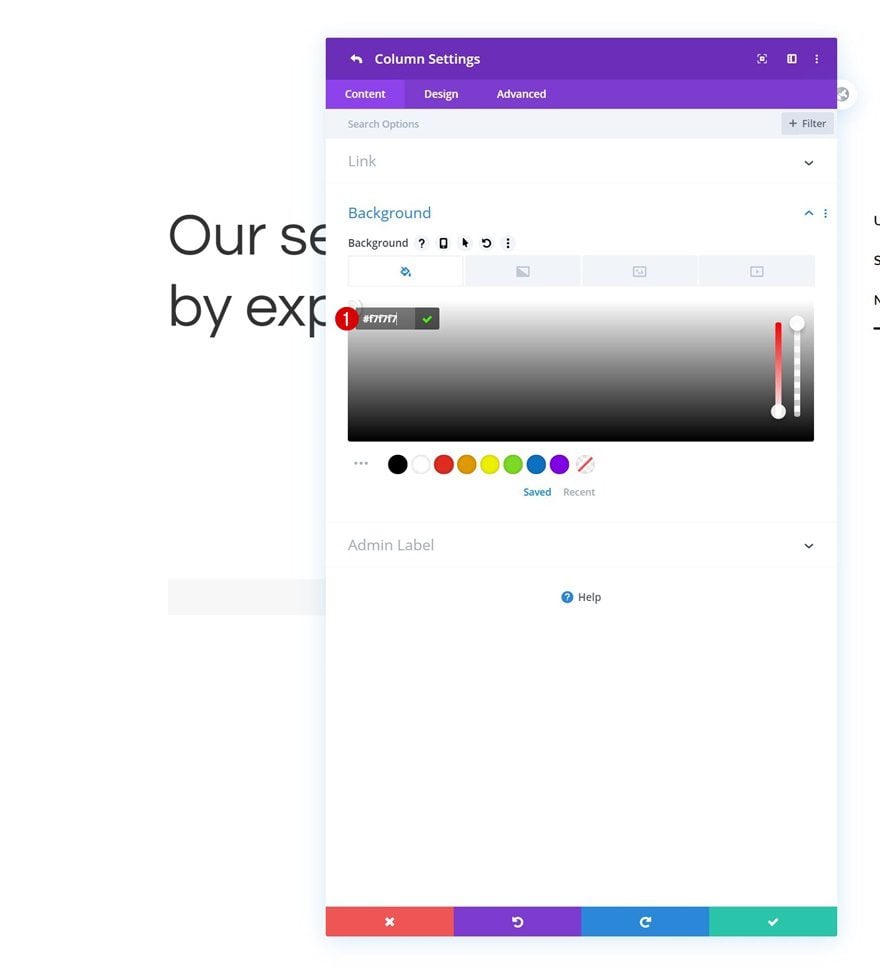
Configuración de la columna 1
Color de fondo
Luego, abra la configuración de la columna 1 y cambie el color de fondo.
- Color de fondo: #f7f7f7

Espaciado
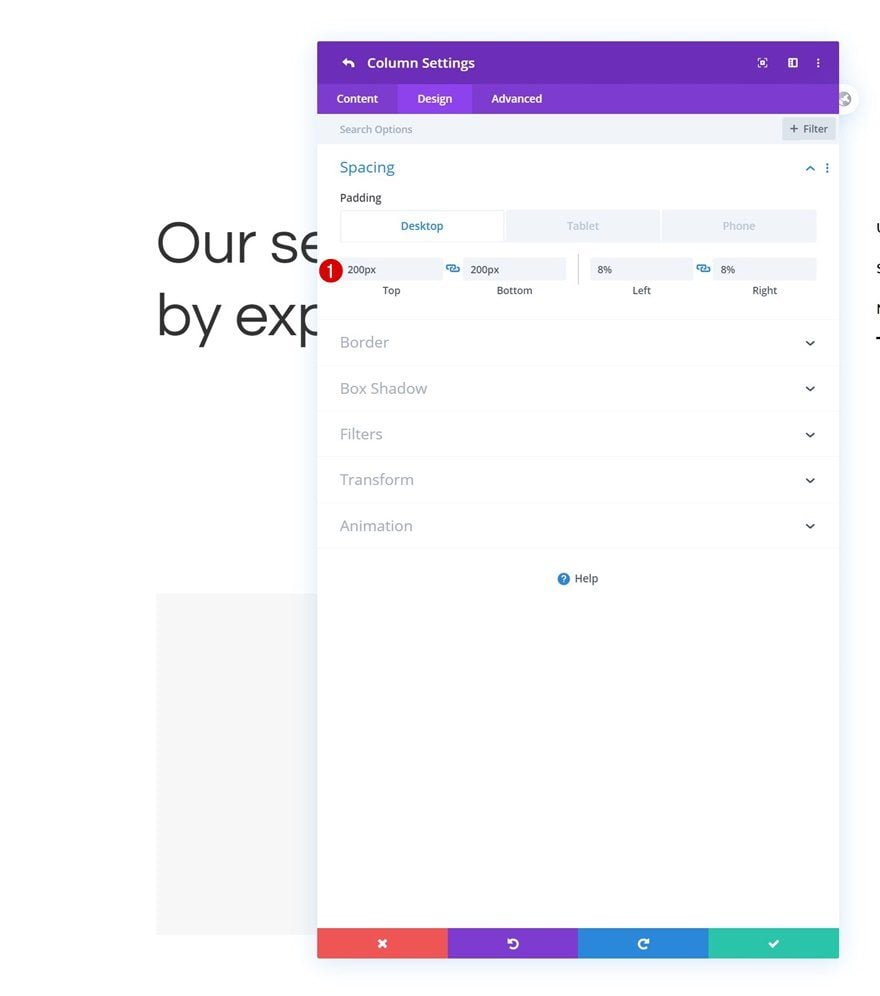
Complete la configuración de la columna agregando algunos valores de relleno personalizados en diferentes tamaños de pantalla.
- Relleno superior: 200 px (escritorio), 100 px (tableta y teléfono)
- Relleno inferior: 200 px (escritorio), 100 px (tableta y teléfono)
- Relleno izquierdo: 8%
- Relleno derecho: 8%

Configuración de la columna 2
Espaciado
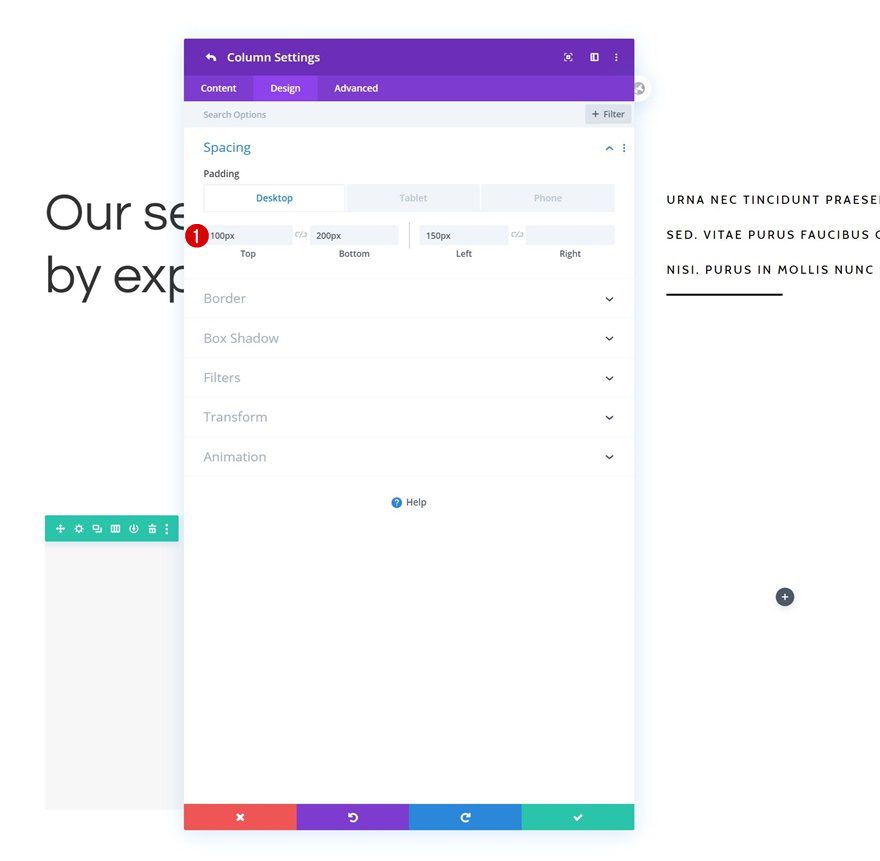
Continúe abriendo la configuración de la columna 2. Vaya a la pestaña avanzada y agregue algunos valores de relleno personalizados en diferentes tamaños de pantalla.
- Relleno superior: 100 px (escritorio), 50 px (tableta y teléfono)
- Relleno inferior: 200px
- Relleno izquierdo: 150 px (escritorio), 0 px (tableta y teléfono)

Agregue el módulo divisor a la columna 1
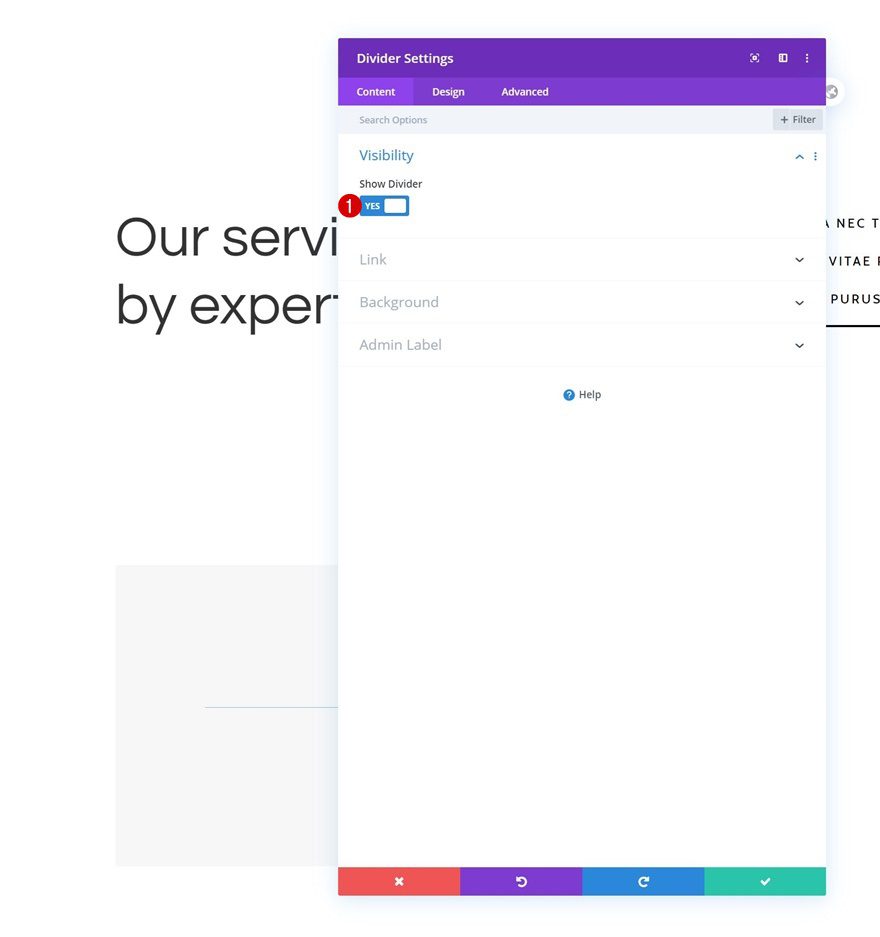
Visibilidad
En la primera columna, el primer módulo que necesitamos es un módulo divisor. Asegúrese de que la opción ‘Mostrar divisor’ esté habilitada.
- Mostrar divisor: Sí

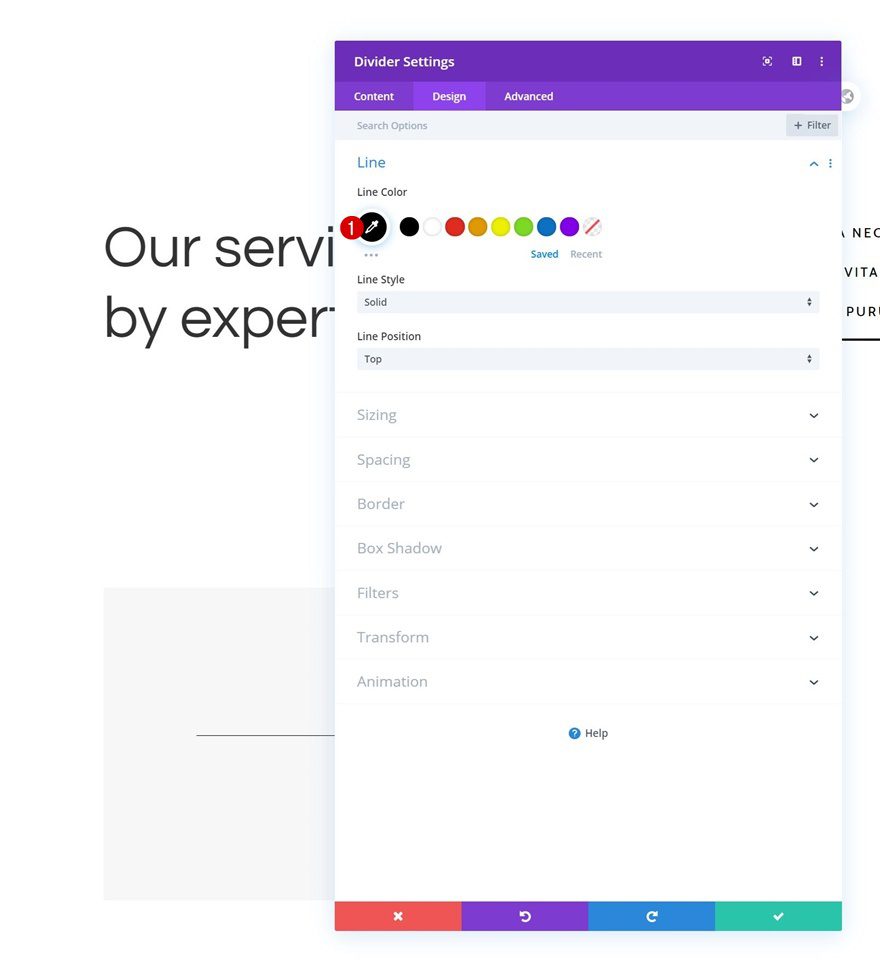
Línea
Cambia el color de la línea del módulo a continuación.
- Color de línea: #000000

Dimensionamiento
Realice algunos cambios en la configuración de tamaño también.
- Peso del divisor: 3px
- Ancho: 50%

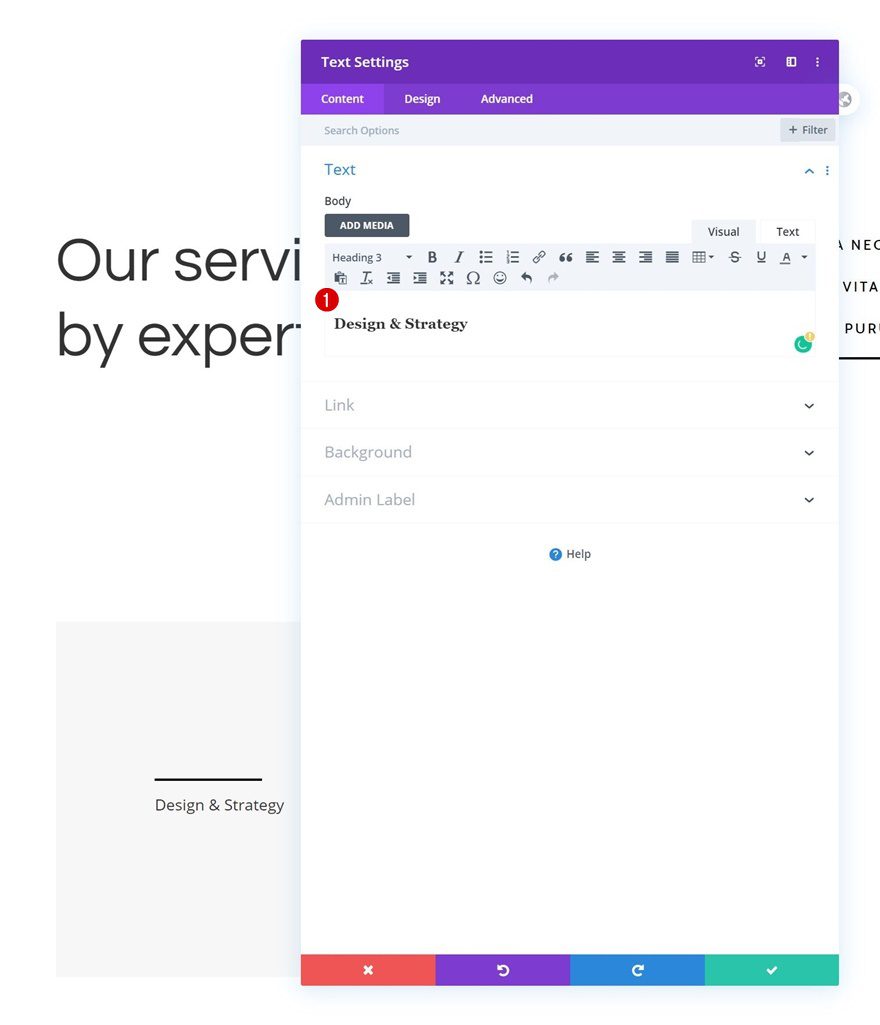
Agregar módulo de texto a la columna 1
Agregar contenido H3
El siguiente módulo que necesitamos en la columna 1 es un módulo de texto con algo de contenido H3.

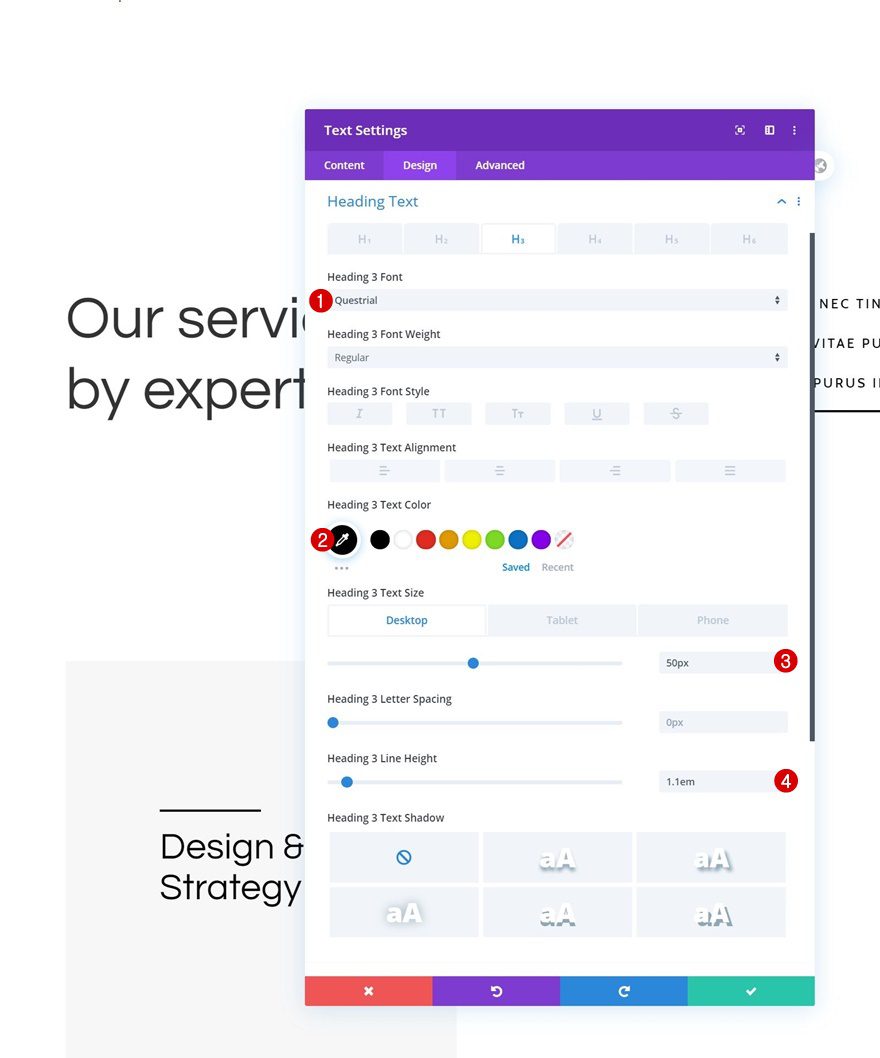
Configuración de texto H3
Pase a la pestaña de diseño del módulo y cambie la configuración de texto H3:
- Título 3 Fuente: Questrial
- Título 3 Color del texto: #000000
- Título 3 Tamaño del texto: 50 px (Escritorio), 40 px (Tableta), 35 px (Teléfono)
- Encabezado 3 Altura de línea: 1,1 em

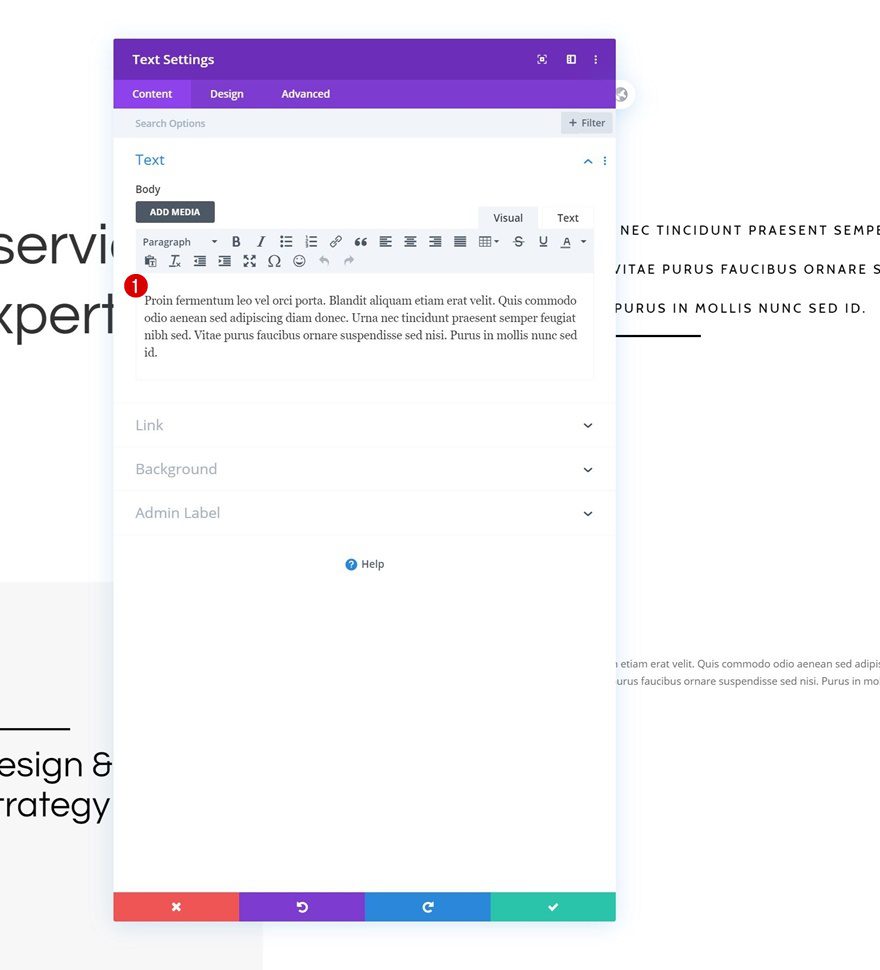
Agregar módulo de texto a la columna 2
Agregar contenido
En la segunda columna, el primer módulo que necesitamos es un módulo de texto con algún contenido descriptivo.

Configuración de texto
Modifique la configuración de texto del módulo de la siguiente manera:
- Fuente de texto: Cabina
- Estilo de fuente de texto: Mayúsculas
- Tamaño del texto: 18 px (escritorio), 15 px (tableta), 13 px (teléfono)
- Espaciado entre letras de texto: 3 px (escritorio), 1 px (tableta y teléfono)
- Altura de línea de texto: 3em

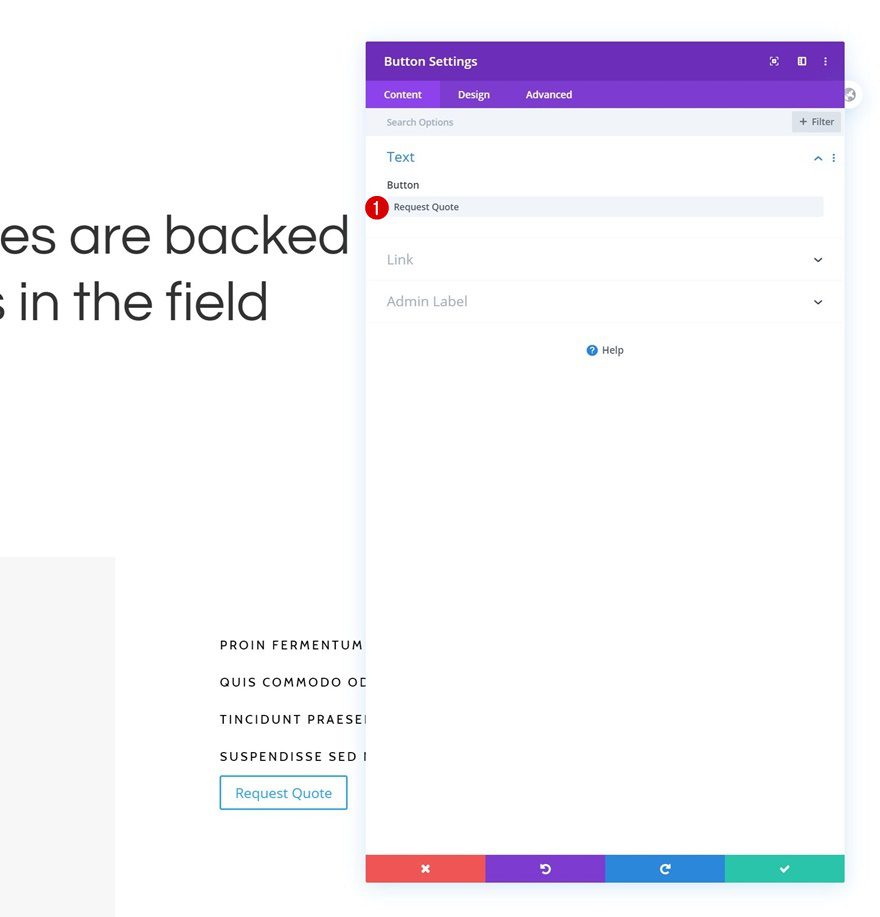
Agregar copia
El siguiente y último módulo que necesitamos es un módulo de botones. Introduzca alguna copia de su elección.

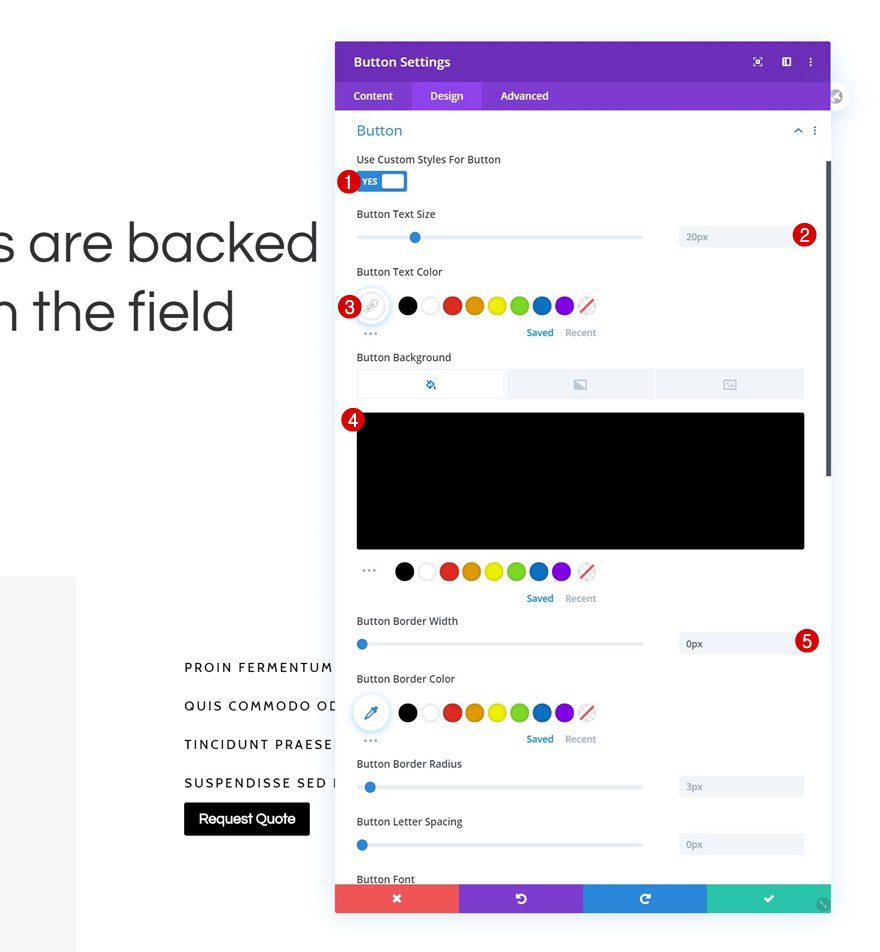
Configuración de botones
Dale estilo al botón siguiente.
- Usar estilos personalizados para el botón: Sí
- Tamaño del texto del botón: 20px
- Color del texto del botón: #ffffff
- Color de fondo del botón: #000000
- Ancho del borde del botón: 0px

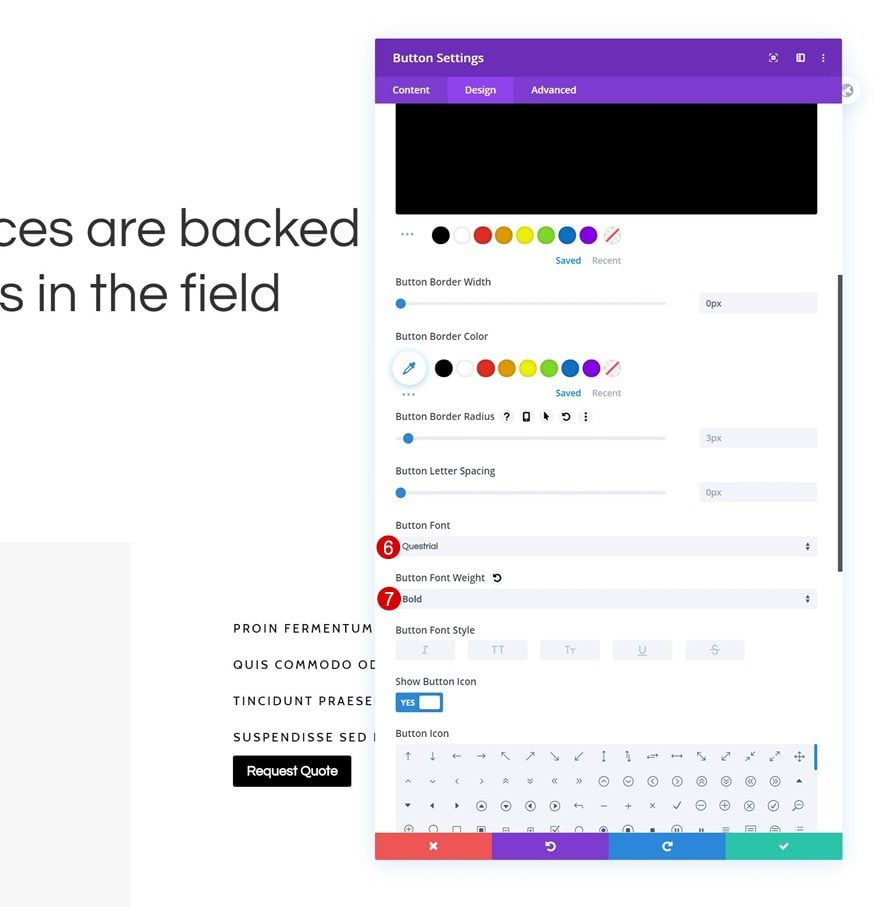
- Fuente del botón: Questrial
- Peso de la fuente del botón: Negrita

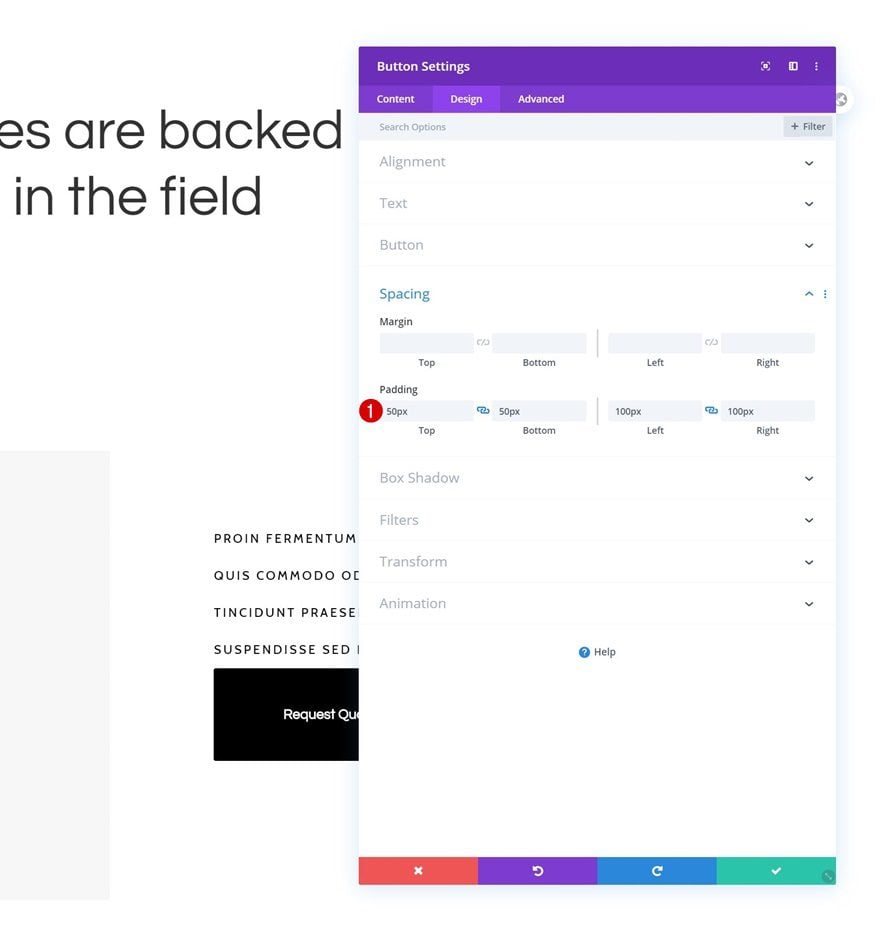
Espaciado
Agregue un poco de relleno personalizado también.
- Relleno superior: 50px
- Relleno inferior: 50px
- Relleno izquierdo: 100px
- Relleno derecho: 100px

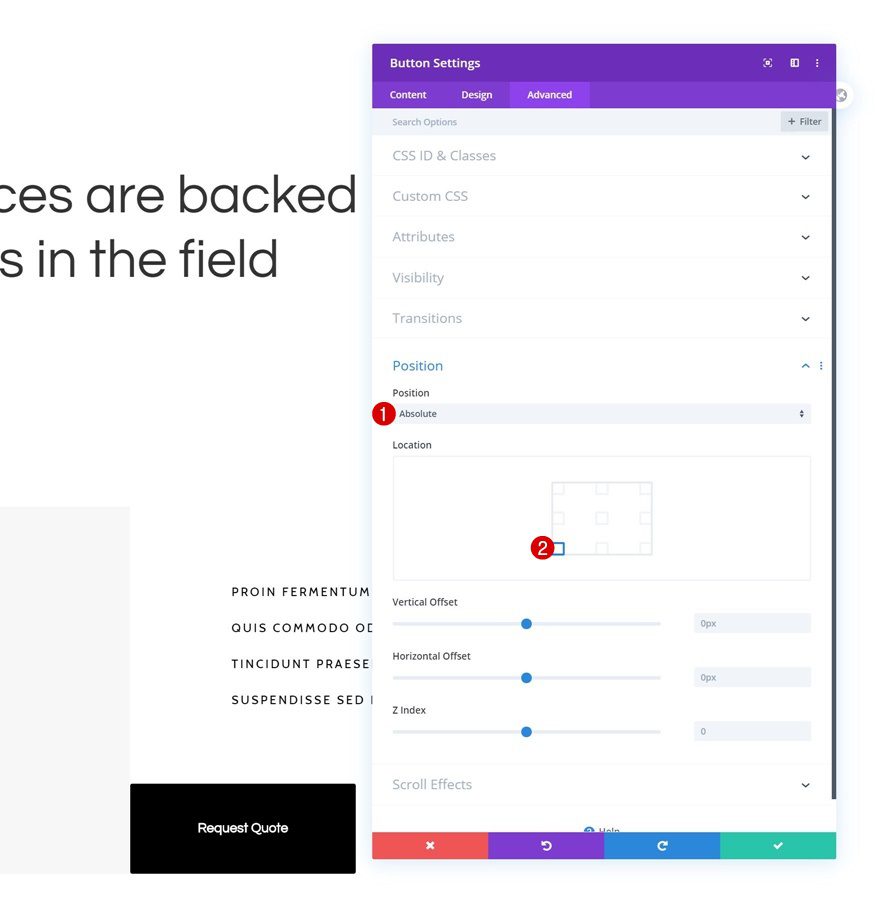
Posición
Y cambie la posición del botón en consecuencia:
- Posición: Absoluta
- Ubicación: abajo a la izquierda

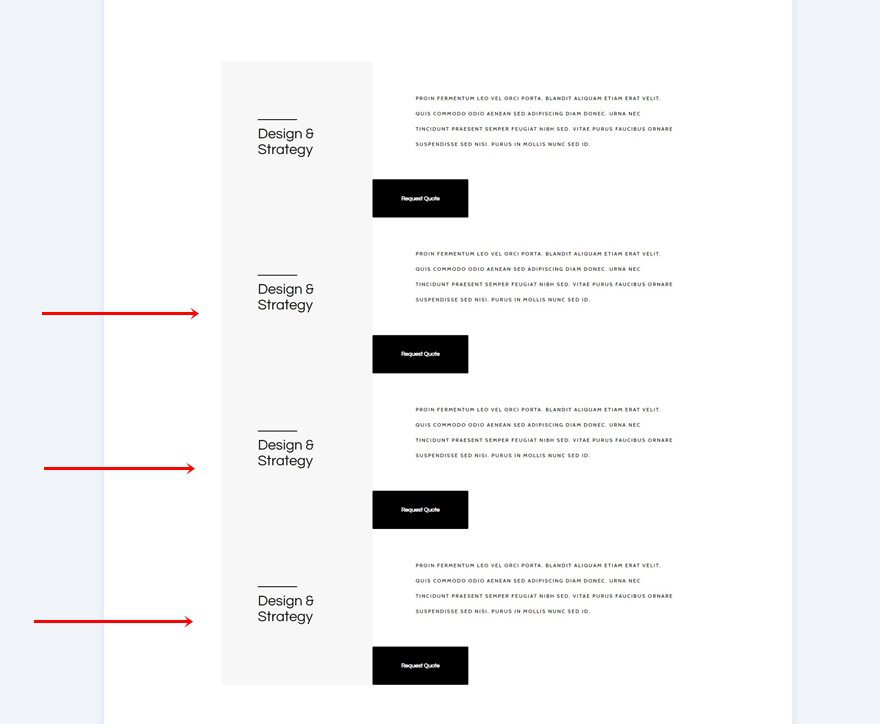
Clonar fila tantas veces como sea necesario
Una vez que haya completado toda la fila y todos sus módulos, puede clonar la fila entera tres veces.

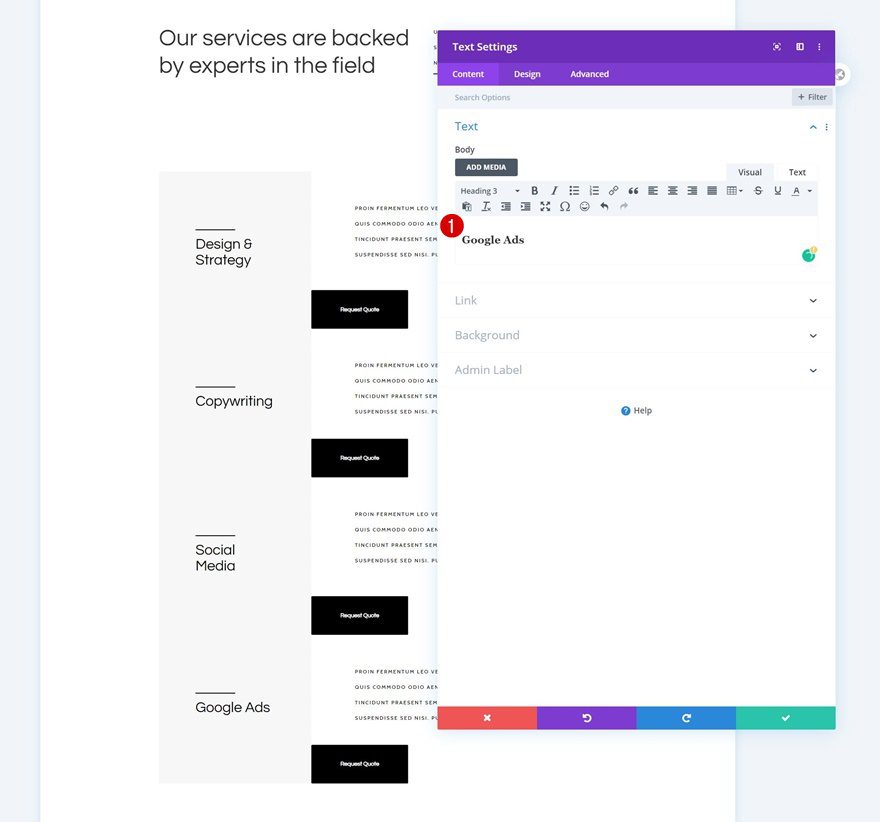
Cambiar todo el contenido
Asegúrese de cambiar todo el contenido en filas duplicadas.

2. Aplicar efectos de desplazamiento
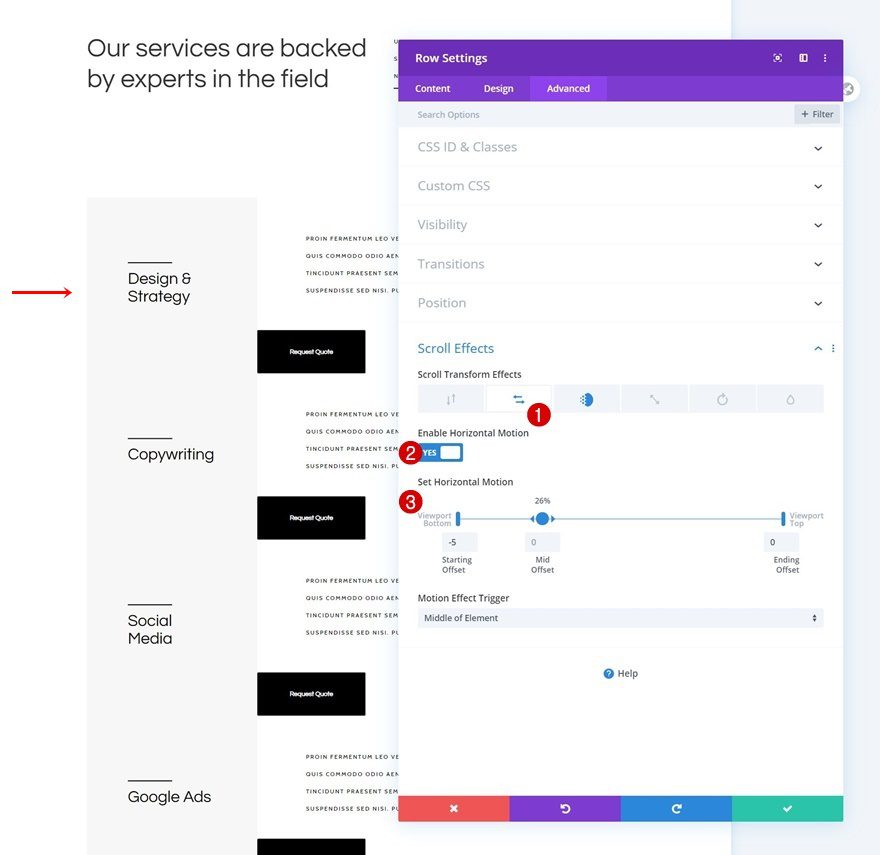
Efectos de desplazamiento de la primera fila
movimiento horizontal
Una vez que haya completado todas las filas en su sección, es hora de agregar los efectos de desplazamiento . Abra la primera fila de la sección y agregue un poco de movimiento horizontal.
- Habilitar movimiento horizontal: Sí
- Compensación inicial: -5
- Compensación media: 0 (al 26 %)
- Compensación final: 0
- Disparador de efecto de movimiento: medio del elemento

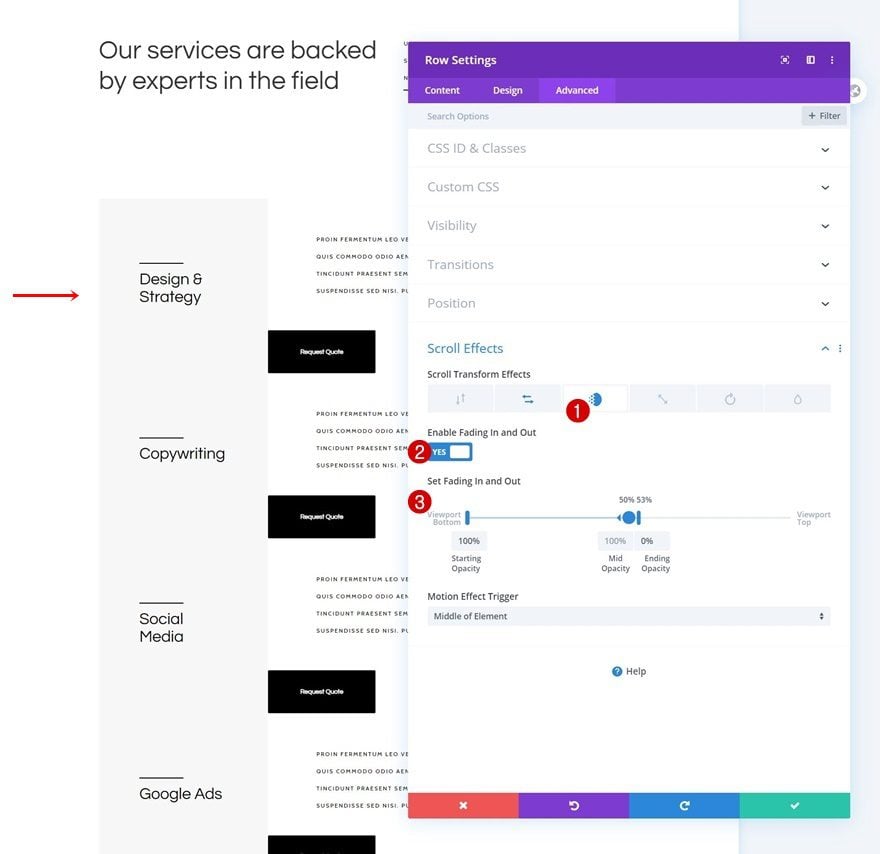
Desvanecimiento de entrada y salida
Utilice también un efecto de aparición y desaparición gradual.
- Habilitar aparición y desaparición gradual: Sí
- Opacidad inicial: 100%
- Opacidad media: 100% (al 50%)
- Opacidad final: 0% (al 53%)
- Disparador de efecto de movimiento: medio del elemento

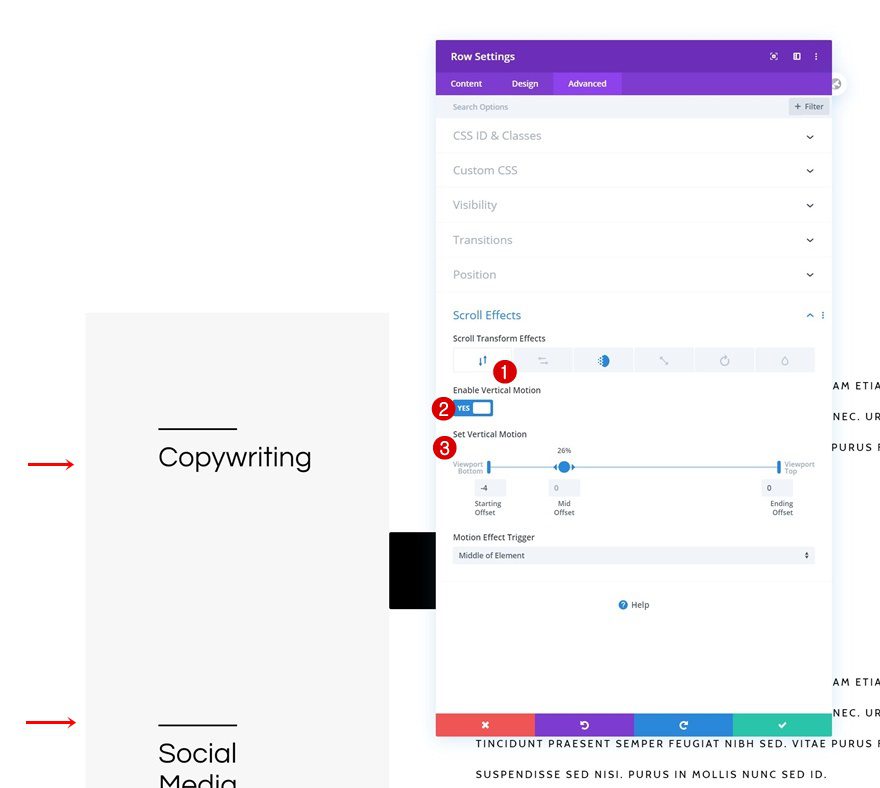
Efectos de desplazamiento de filas intermedias
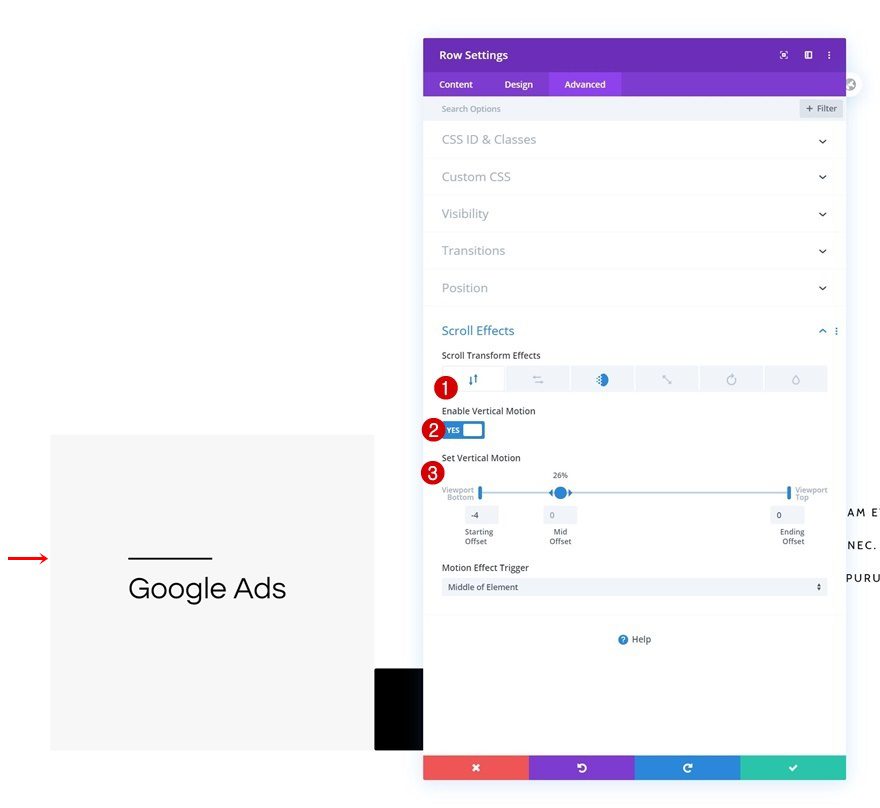
movimiento vertical
A continuación, agregaremos algunos efectos de desplazamiento a todas las filas entre la primera y la última fila de la sección. Usa un poco de movimiento vertical primero:
- Habilitar movimiento vertical: Sí
- Compensación inicial: -4
- Compensación media: 0 (al 26 %)
- Compensación final: 0
- Efecto de activación de movimiento: medio del elemento

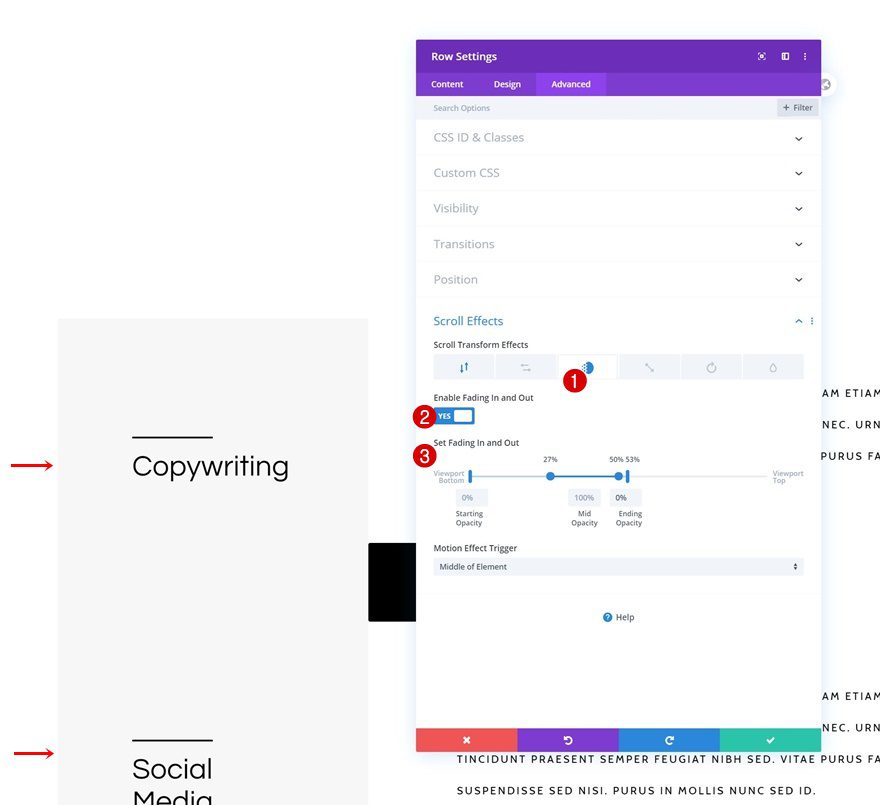
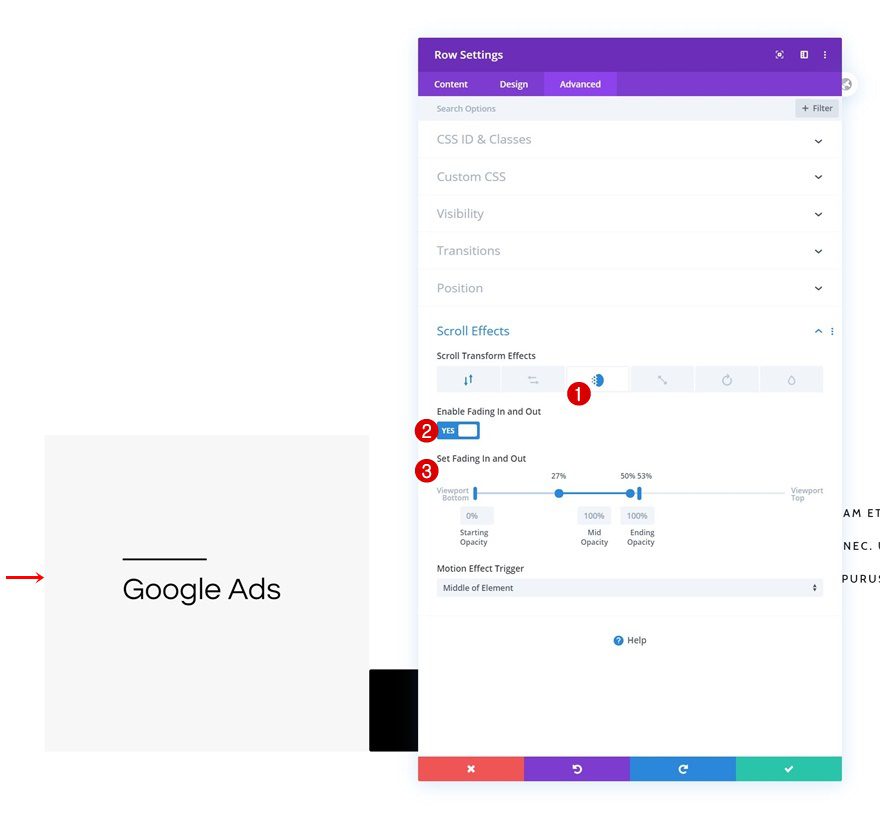
Desvanecimiento de entrada y salida
Habilite también un efecto de aparición y desaparición gradual.
- Habilitar aparición y desaparición gradual: Sí
- Opacidad inicial: 0%
- Opacidad media: 100% (del 27% al 50%)
- Compensación final: 0 (al 53 %)
- Disparador de efecto de movimiento: medio del elemento

Efectos de desplazamiento de última fila
movimiento vertical
Luego, abra la última fila de la sección y agregue el siguiente movimiento vertical:
- Habilitar movimiento vertical: Sí
- Compensación inicial: -4
- Compensación media: 0 (al 26 %)
- Compensación final: 0
- Disparador de efecto de movimiento: medio del elemento

Desvaneciéndose dentro y fuera
¡Junto con un efecto de aparición y desaparición gradual y listo!
- Habilitar aparición y desaparición gradual: Sí
- Opacidad inicial: 0%
- Opacidad media: 100 % (del 27 % al 50 %)
- Opacidad final: 100% (al 53%)
- Disparador de efecto de movimiento: medio del elemento

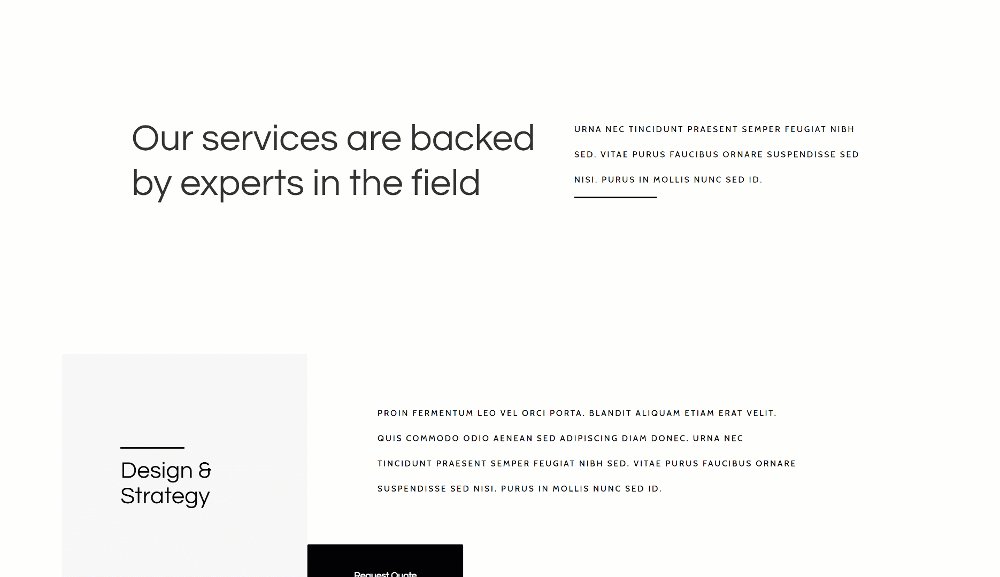
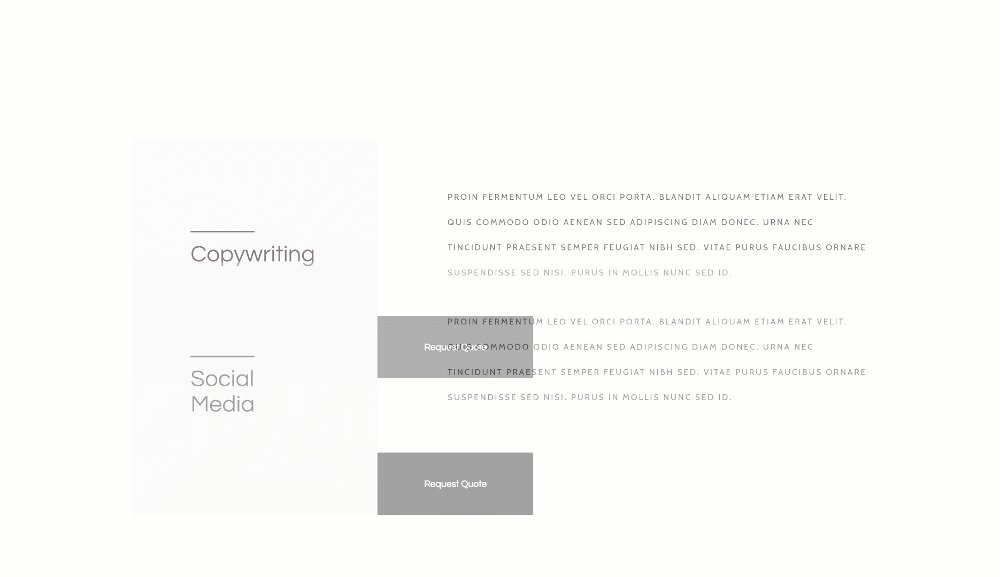
Avance
Ahora que hemos seguido todos los pasos, echemos un vistazo final al resultado en diferentes tamaños de pantalla.
Escritorio

Móvil

Pensamientos finales
En esta publicación, le mostramos cómo crear una hermosa transición de servicio con los efectos de desplazamiento de Divi. Incluso antes de que desaparezca un servicio, el otro comienza a aparecer, dando una hermosa transición que es agradable a la vista. Este enfoque lo ayudará a resaltar cada servicio a nivel individual. ¡También pudo descargar el archivo JSON de forma gratuita! Si tiene alguna pregunta o sugerencia, no dude en dejar un comentario en la sección de comentarios a continuación.
Si está ansioso por aprender más sobre Divi y obtener más regalos de Divi, asegúrese de suscribirse a nuestro boletín de correo electrónico y al canal de YouTube para que siempre sea una de las primeras personas en conocer y obtener los beneficios de este contenido gratuito.