
LifterLMS es uno de los mejores y más populares sistemas de gestión de aprendizaje disponibles para WordPress . Es excelente para crear cursos y sitios de membresía utilizando sus propios tipos de publicaciones personalizadas . Sin embargo, un problema es que Divi Builder normalmente no está disponible en los tipos de publicaciones personalizadas, lo que reduce en gran medida las opciones de diseño. ¿Qué pasaría si quisiera usar Divi Builder en las páginas de LifterLMS? Esto se hace fácilmente usando una extensión llamada LifterLMS Labs y Lifti.
Lifti es parte de la extensión gratuita de LifterLMS Labs hecha para LifterLMS que agrega Divi Builder a los tipos de publicaciones de LifterLMS. Lifti agrega Divi Builder a cursos, lecciones y membresías, lo que le permite usar diseños prefabricados o crear los suyos propios. En este complemento destacado, echaremos un vistazo a Lifti y veremos la ventaja de usar Divi Builder para sus tipos de publicaciones de LifterLMS.

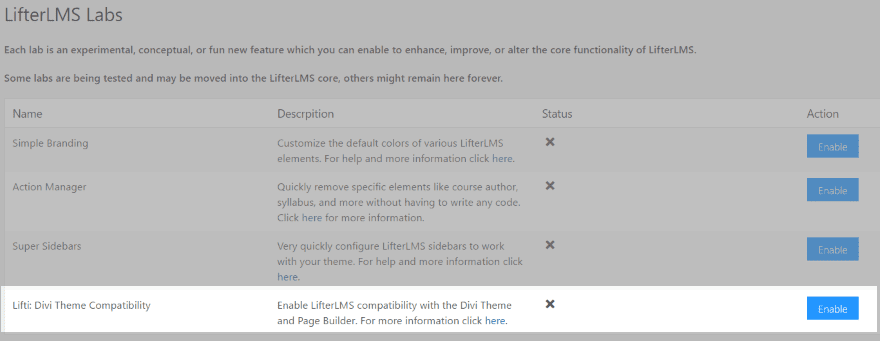
Instale y active LifterLMS Labs normalmente. Una vez que instale y active LifterLMS Labs, deberá habilitar Lifti y luego habilitar los tipos de publicación en los que desea usar Divi Builder. En el tablero, navegue hasta LifterLMS y seleccione Labs . Habilitar Lifit: Compatibilidad con el tema Divi .

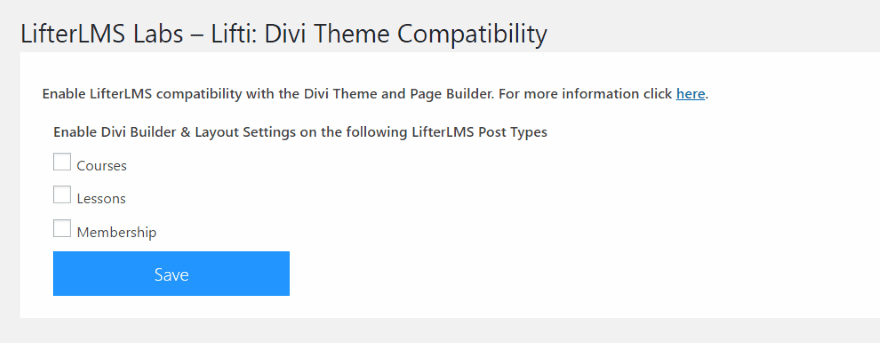
Una vez que haya habilitado Lifti, verá la pantalla de compatibilidad con el tema Divi. Habilite la configuración de Divi Builder y Layout para los tipos de publicaciones de LifterLMS. El Divi Builder ahora estará disponible en esos tipos de publicaciones.
Estudiantes matriculados vs no matriculados

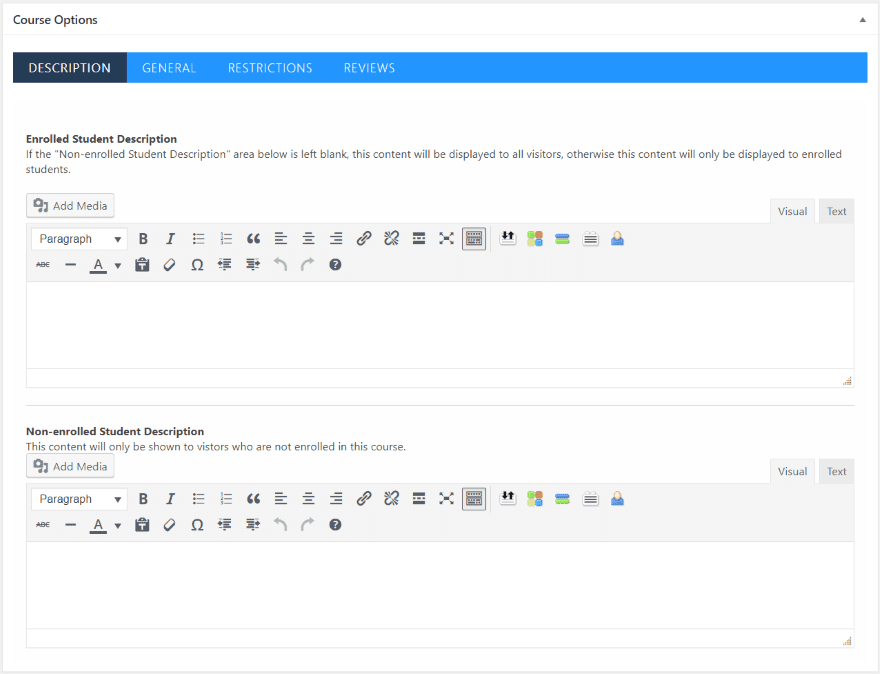
LifterLMS le permite crear dos versiones de una página y mostrar una versión en función de si el estudiante está inscrito o no. Este editor está deshabilitado cuando se usa Divi Builder.
Usando Divi Builder, puede crear las dos versiones del curso o la página de membresía usando dos secciones diferentes. Una es la página de ventas con la descripción del curso y CTA. La otra es la página que diseñas como su tablero o lo que quieras que vean después de iniciar sesión. Esto se hace usando clases de CSS para cada sección.

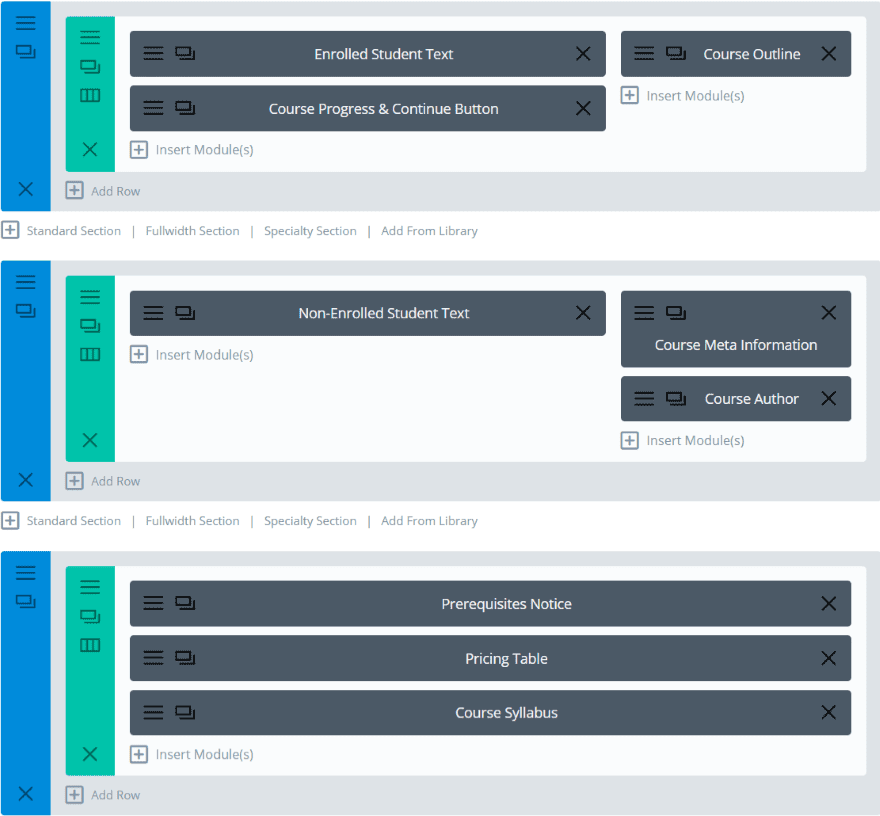
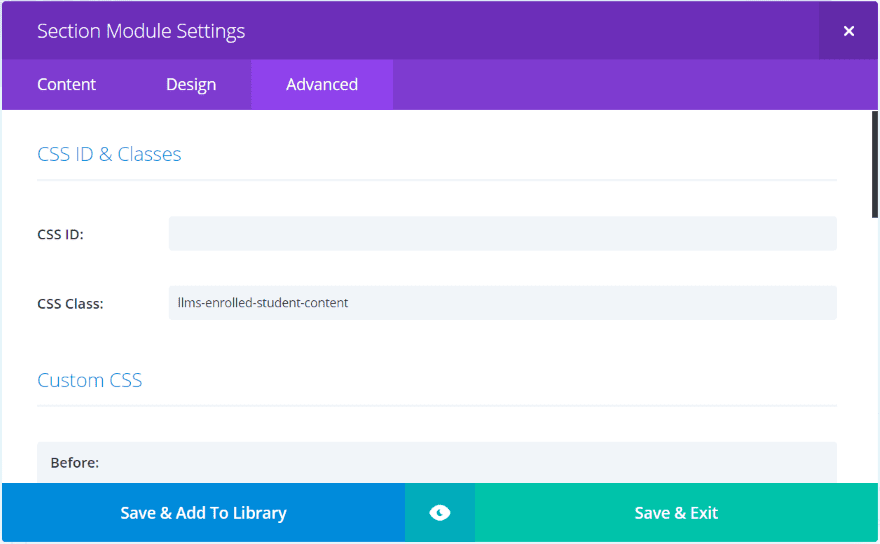
Este es el diseño prefabricado que viene con Lifti. Tiene tres secciones diferentes. La sección superior incluye la clase CSS para mostrar a los estudiantes inscritos. La segunda sección incluye la clase de CSS para estudiantes no inscritos, por lo que solo se mostrará una de las dos secciones. La sección inferior no incluye una clase de CSS y se mostrará independientemente de si el estudiante está inscrito o no.

La clase CSS se coloca dentro de la pestaña Avanzado. Puede copiar y pegar las clases de CSS desde el sitio web de LifterLMS.
Página del curso usando Lifti
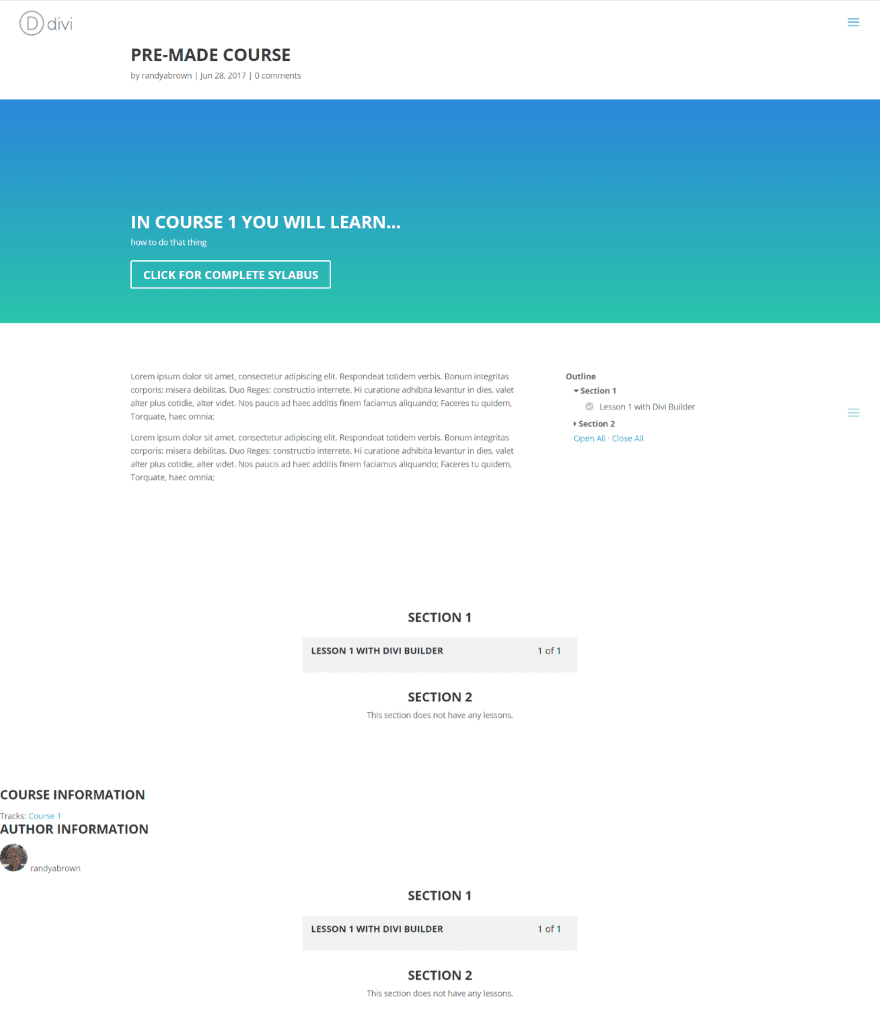
Lifti incluye un diseño de curso prefabricado para que pueda comenzar. Los módulos incluyen texto ficticio y códigos cortos.

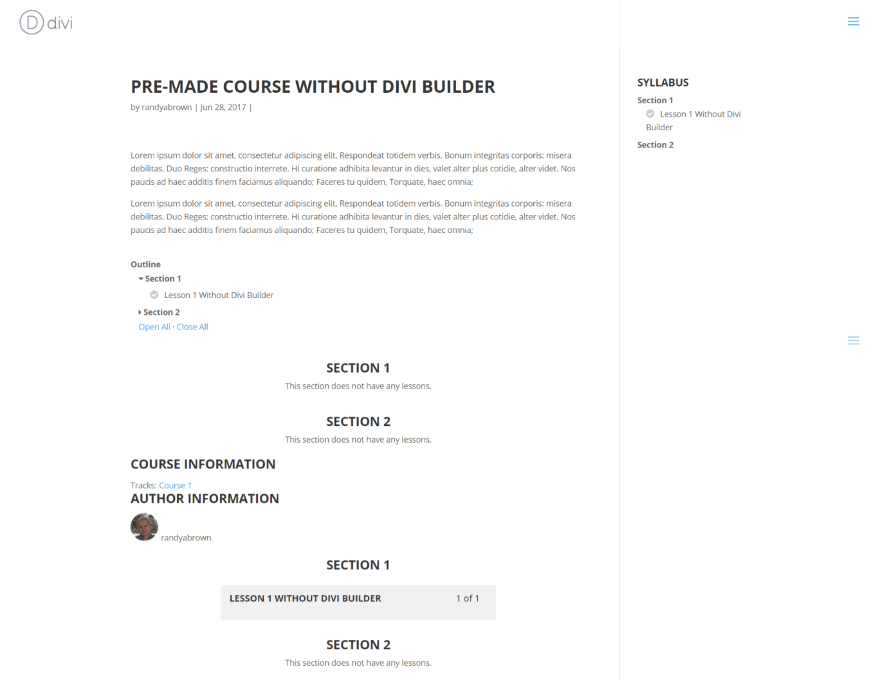
Aquí hay un vistazo a la página del curso sin Divi Builder. Agregué los códigos abreviados debajo del texto para el botón del curso y el maestro. También utiliza una barra lateral. Sin usar Lifti, los controles de Divi para la barra lateral no son una opción, por lo que no tiene páginas de cursos en pantalla completa ni la capacidad de mover la barra lateral hacia la izquierda.

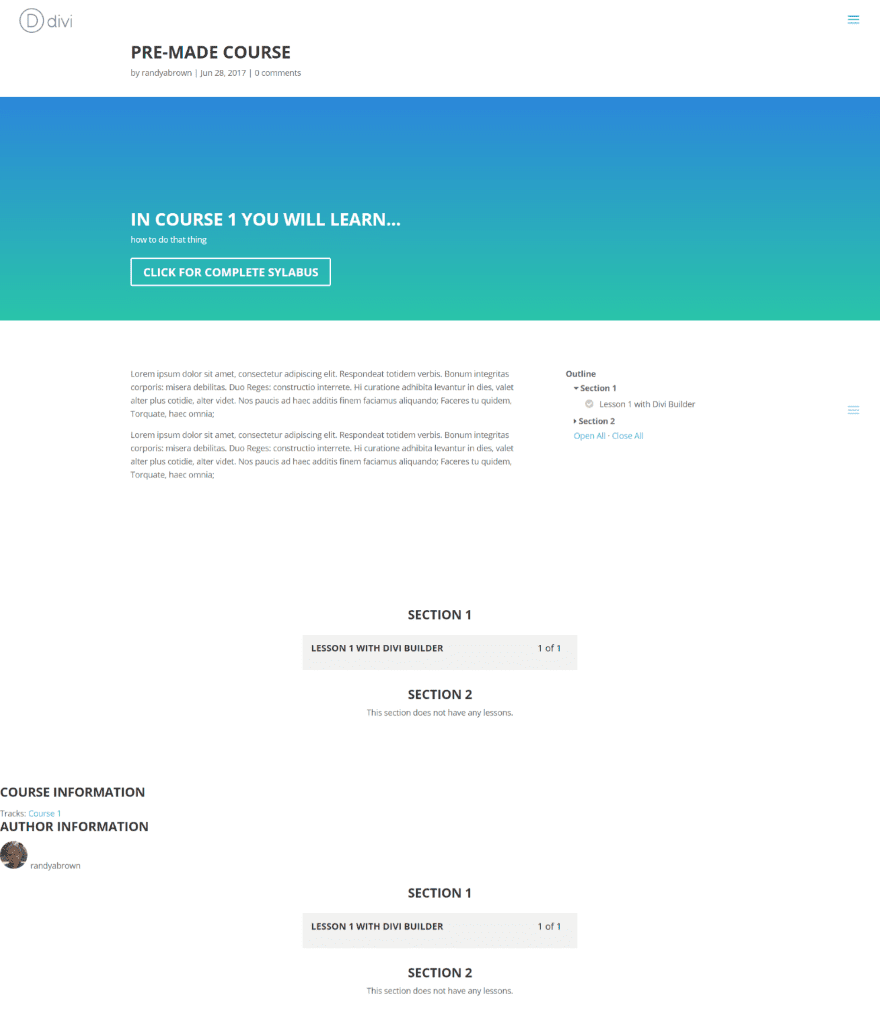
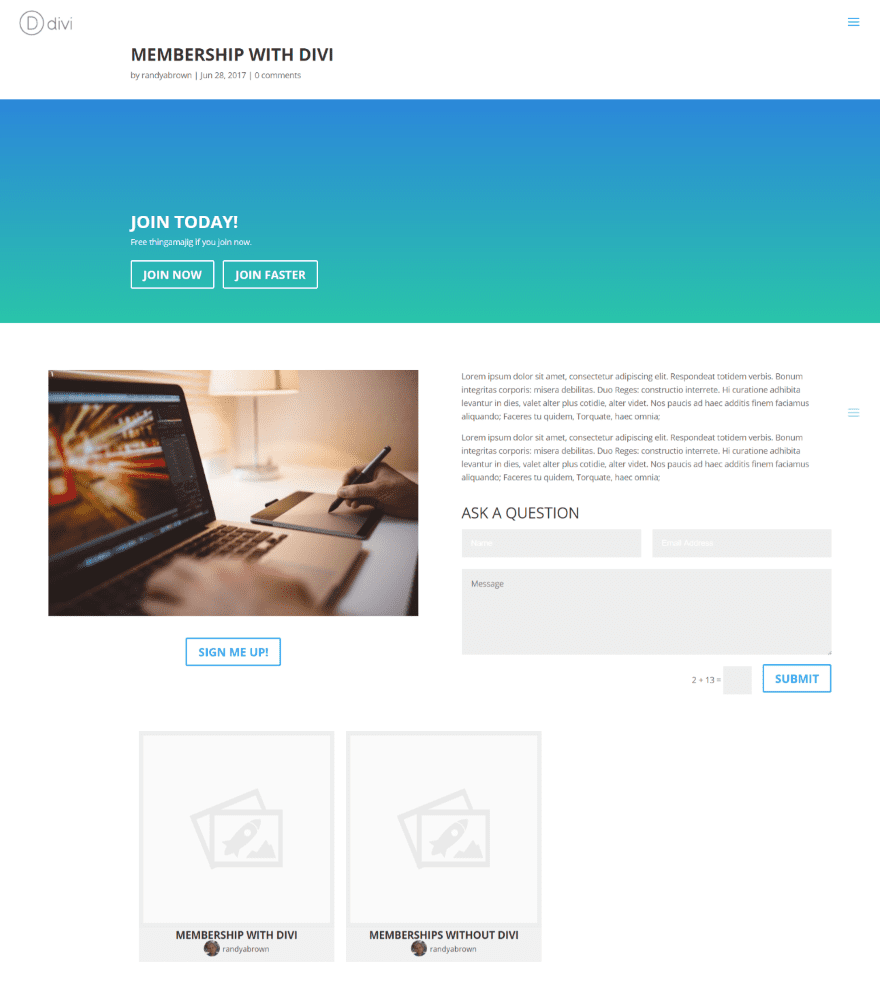
Este ejemplo usa Divi Builder en todo su ancho. Agregué un encabezado de ancho completo con un degradado de fondo y un botón. El diseño es mucho más agradable y, por supuesto, con Divi Builder tienes control total sobre el diseño.
Nos ocuparemos de los componentes en la parte inferior (que son agregados por LifterLMS) a medida que profundizamos en LifterLMS Labs.
Página de lecciones usando Lifti
Las lecciones no vienen con una página prefabricada. He diseñado un diseño de lección rápida para este ejemplo. Primero, el diseño usando el editor visual regular de WordPress.

Agregué los códigos abreviados para el esquema del curso y coloqué los dos widgets de la barra lateral para el programa del curso y el progreso de la lección.

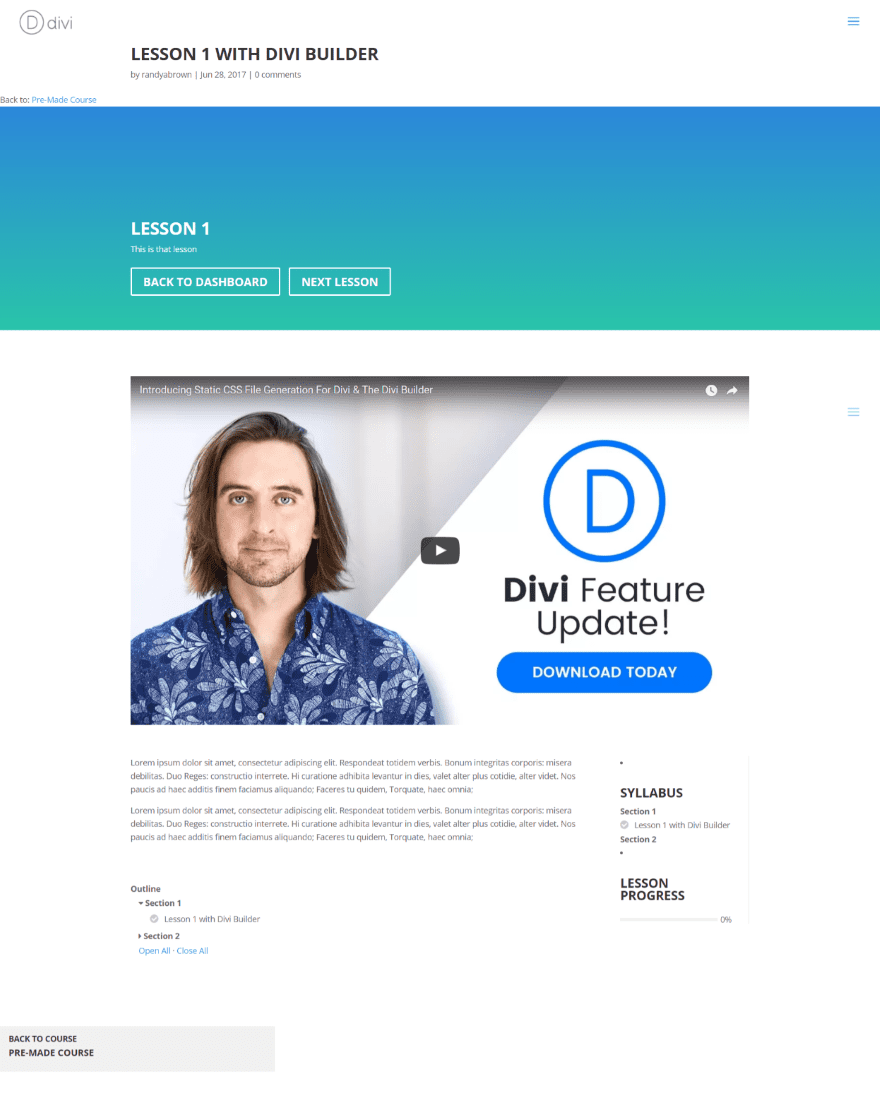
Esta es la misma página usando Divi Builder. Agregué un encabezado de ancho completo con botones y coloqué el texto sobre los códigos cortos y un módulo de barra lateral dentro de una sección de doble columna. Las barras laterales de LifterLMS brindan información útil y poder agregarlas en cualquier lugar de Divi Builder es un gran beneficio para el diseño de la página.
Página de membresía usando Lifti
LifterLMS también puede crear un sitio de membresía. Puede crear niveles de membresía ilimitados, cada uno creado con Divi Builder.

Esta es la página de membresía que creé usando el editor visual de WordPress. He agregado un shortcode para mostrar las categorías de membresía. Utiliza una barra lateral, pero no he agregado widgets en este ejemplo.

Esta es la misma página usando Divi Builder. Aproveché los módulos de Divi Builder al agregar un encabezado de ancho completo, una imagen, un texto, un botón, un formulario de contacto y un módulo de texto que incluye el código abreviado de la categoría.
Administrador de acciones de LifterLMS Labs
El Administrador de acciones le permite ocultar o mostrar los componentes de LifterLMS. Estos componentes se agregan automáticamente a la página. Ocultarlos brinda la oportunidad de mostrarlos usando Divi Builder.

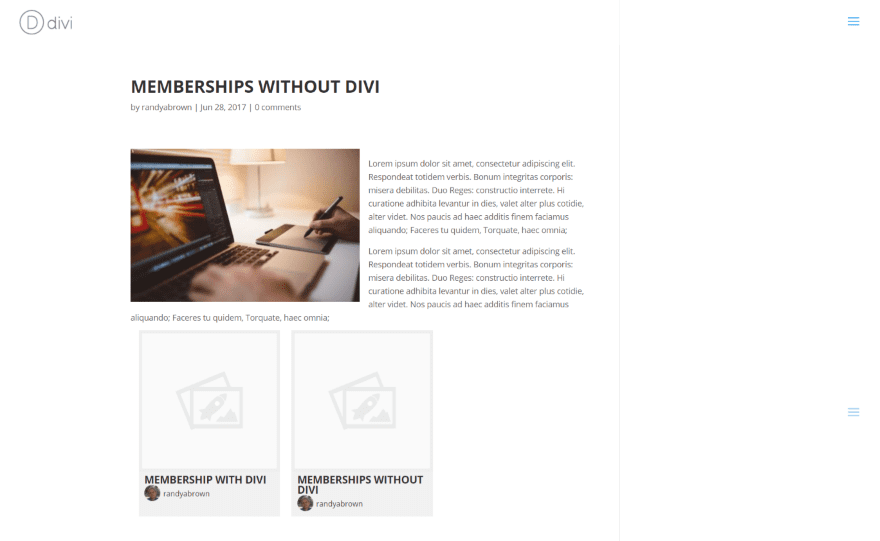
Mirando hacia atrás en nuestra página original del Curso Divi, puede ver muchas cosas agregadas al final de la página. Muestra el esquema del curso y el meta del curso para la información y el autor del curso. Muestra la información de la sección dos veces (requisitos previos, tabla de precios y plan de estudios del curso): una vez dentro del diseño de Divi y otra vez dentro de la información del curso que se agrega en la parte inferior de la página. Fueron agregados por LifterLMS.

Para evitar que la información se muestre fuera de Divi Builder, puede habilitar Action Manager Lab en el menú Labs (de la misma manera que habilitamos Lifti). Aquí puede elegir qué elementos deshabilitar en la vista predeterminada.

Revisé todos los elementos meta y luego los coloqué dentro de códigos cortos en la barra lateral. Ahora no hay información duplicada y puedo colocarla dentro de mi diseño de página.
Pensamientos finales
Lifti de LifterLMS Labs abre muchas posibilidades de diseño para sus cursos, lecciones y páginas de membresía de LifterLMS al colocar Divi Builder en esos tipos de publicaciones. El Administrador de acciones agrega aún más posibilidades al permitirle deshabilitar el meta estándar de LifterLMS y otra información para que pueda mostrarlos dentro de sus diseños Divi.
Se necesita un paso adicional para agregar una clase CSS a una sección para que solo se muestre a su público objetivo, pero esto es fácil de hacer y la documentación lo guía. Si usa LifterLMS, tiene sentido instalar LifterLMS Labs y habilitar tanto Lifti como Action Manager. Es gratis y una adición bienvenida a la plataforma LifterLMS.
¡Nos gustaría saber de usted! ¿Has usado Lifti? Háganos saber acerca de su experiencia en los comentarios a continuación.
Imagen destacada a través de Vector Goddess / shutterstock.com