
Uno de los métodos más populares para programar reuniones es a través de un formulario de contacto. Esto le envía el mensaje como un correo electrónico, lo que inicia una conversación por correo electrónico. Luego deberá responder al correo electrónico y luego ellos responderán, creando una conversación de ida y vuelta. Funciona, pero no es eficiente.
Una mejor opción es usar un complemento diseñado para la programación. Los complementos de programación pueden administrar el horario y mantenerlo a usted y a sus clientes informados de la cita. Uno de esos complementos, Simply Schedule Appointments, se integra con Divi para crear la mejor experiencia de programación posible. También está en nuestra lista de los mejores complementos de reserva de WordPress . En este artículo, analizaremos de cerca Simplemente programar citas y veremos lo que puede hacer.

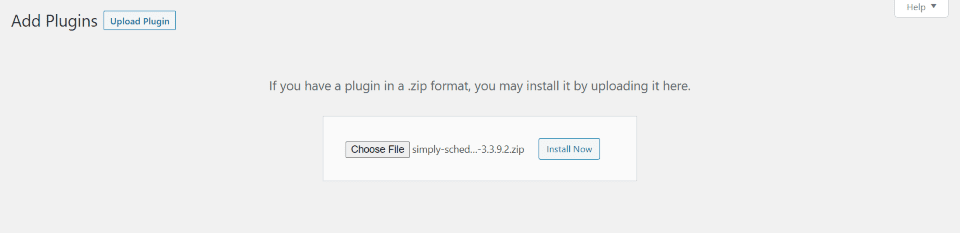
Descargue el complemento del sitio web del desarrollador o búsquelo en el panel de complementos de WordPress. Instalar:
- En el panel de control de WordPress, vaya a Complementos > Agregar nuevo
- Buscar simplemente programar citas
- Haga clic en Instalar ahora
- Una vez que el complemento esté instalado, haga clic en Activar

La primera vez que seleccione Citas en el panel de control de WordPress, configurará una pantalla de configuración donde puede usar la ayuda o configurar el complemento manualmente. Ingrese su clave de licencia y luego configure sus preferencias.

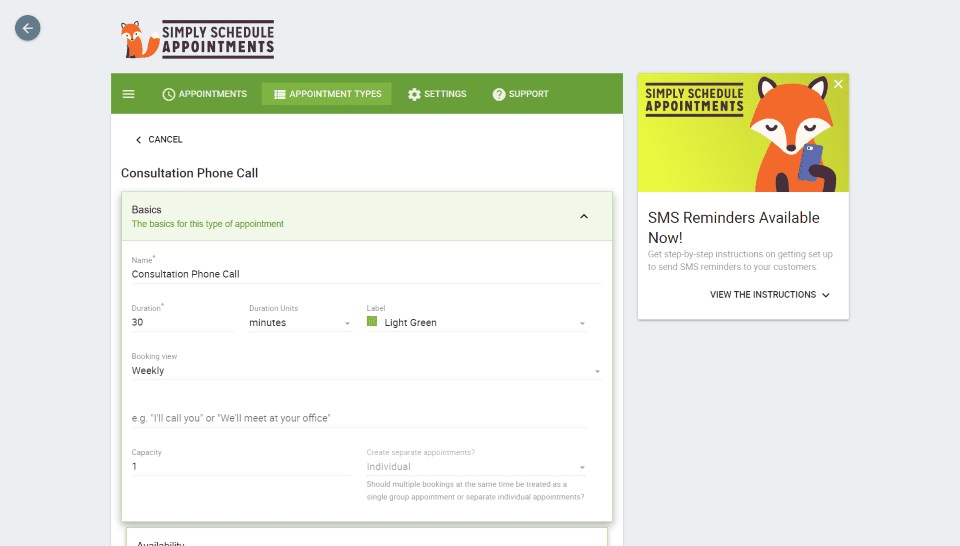
Ir a través de su configuración como de costumbre. Esto incluye sus tipos de citas, disponibilidad, opciones de programación, Google Calendar, información del cliente, notificaciones, etc. He configurado mi tipo de cita como una llamada telefónica de consulta.
Simplemente programar citas permite a los usuarios programar una cita a través de su sitio web sin necesidad de interactuar con usted. Los usuarios hacen citas en función de su zona horaria. Los recordatorios se les envían automáticamente. Puede configurar una política de cancelación y el complemento la aplicará. Los usuarios pueden reprogramar fácilmente. Esto lo convierte en una excelente opción para usar con Divi.
Usando simplemente programar citas con Divi

Normalmente, tendría que usar un código abreviado para colocar el formulario de reserva en su sitio web. Simplemente programar citas agrega un nuevo módulo a Divi Builder llamado Reserva de citas.

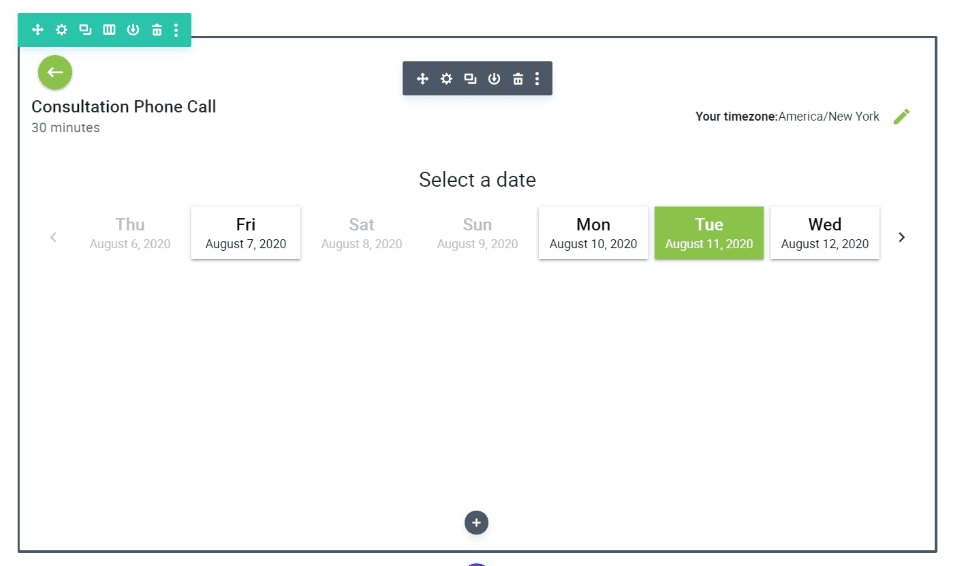
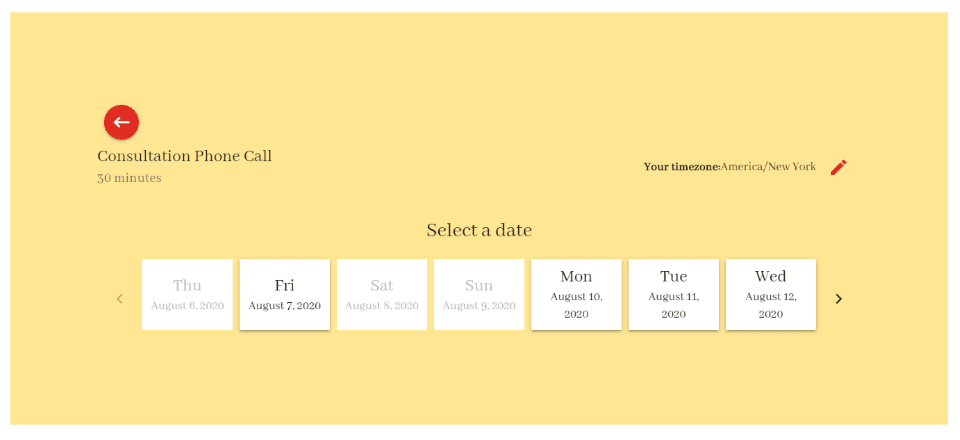
El módulo incrusta el formulario de varias páginas en su diseño Divi. La primera página proporciona información sobre para qué sirve el formulario, la zona horaria del usuario y un calendario donde puede seleccionar la fecha y la hora. Solo se puede hacer clic en las fechas en las que está disponible.
El calendario muestra cada día como un botón dentro de un control deslizante con navegación para llevarlo al siguiente conjunto de fechas. La flecha hacia atrás en la esquina superior izquierda lo lleva de vuelta a la página anterior. Las fechas en las que se puede hacer clic tienen un borde y cambian de color al pasar el mouse por encima. La mayor parte de esto se puede ajustar y diseñar dentro del módulo.

Al hacer clic en una fecha, se abre la siguiente página que muestra los horarios disponibles.

Al hacer clic en una hora, se abre la siguiente página donde puede ingresar su nombre y correo electrónico para reservar la cita.

Una vez que el usuario reserva la cita, ve una pantalla de agradecimiento donde puede ver información sobre la cita. La información incluye el tipo de cita, fecha y hora con la zona horaria, su nombre y correo electrónico, y un botón para guardarlo en su calendario. Al hacer clic en el botón del calendario, se abren las opciones de Google y Otros. También pueden editar, reprogramar, cancelar y programar una nueva cita en la parte inferior del formulario.
Configuración del módulo Simplemente programe una cita

Los ajustes son simples. El módulo no incluye la configuración común de fondo, borde, animación, etc. La pestaña Contenido incluye Tipo de reserva, que le permite elegir qué tipos de reservas se mostrarán. Los tipos de reservas disponibles son los que ha configurado en la pantalla de configuración del complemento. Mis opciones son Elegir todo y Llamada telefónica de consulta.

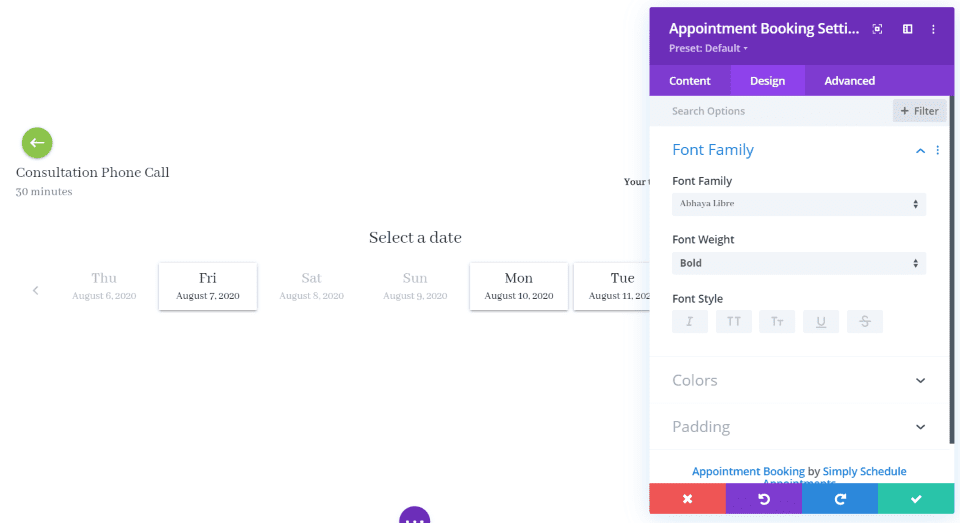
La pestaña Diseño incluye familia de fuentes, colores y relleno. Familia de fuentes le permite elegir la fuente, el peso de la fuente y el estilo.

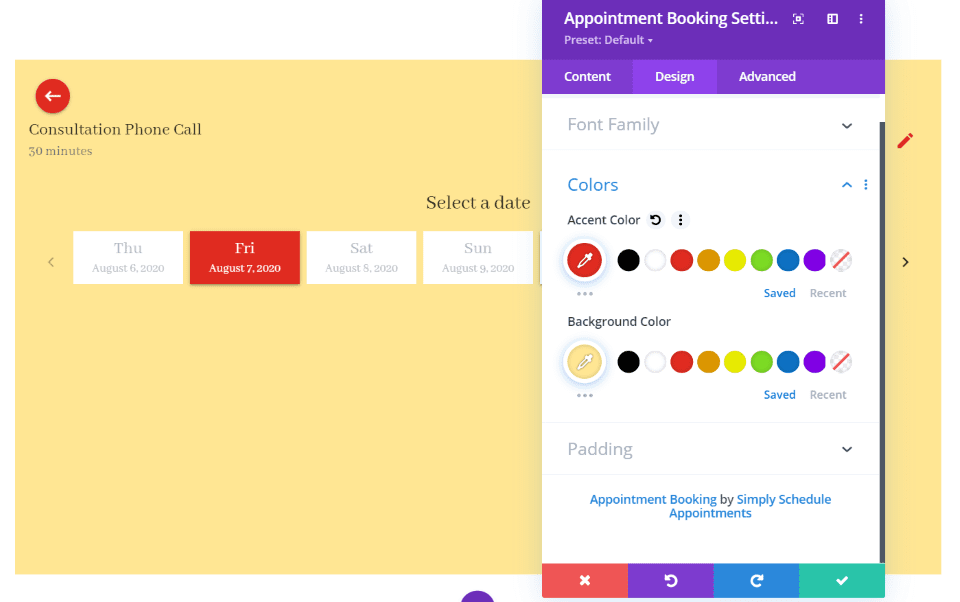
Los colores incluyen el color de acento y el color de fondo. El color de acento se aplica a la flecha hacia atrás, al icono de lápiz y al estado de desplazamiento de la fecha.

El relleno se controla mediante un control deslizante y puede elegir la unidad de relleno. Elija entre 5 opciones, incluidos píxeles y porcentajes.

El relleno se agrega a cada lado. No muestra el relleno en Visual Builder. Así es como se ve 100px en la página en vivo.

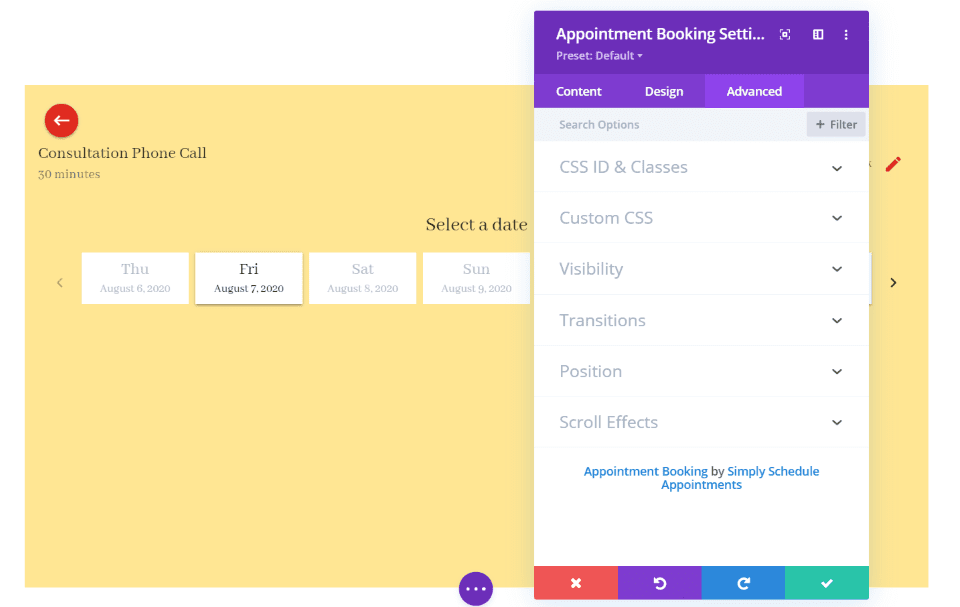
La pestaña Avanzado incluye configuraciones para el ID y las clases de CSS, CSS personalizado, visibilidad, transiciones, posición y efectos de desplazamiento .

El módulo responde, por lo que apilará las fechas si la columna no es lo suficientemente ancha como para mostrarse en todo el ancho.

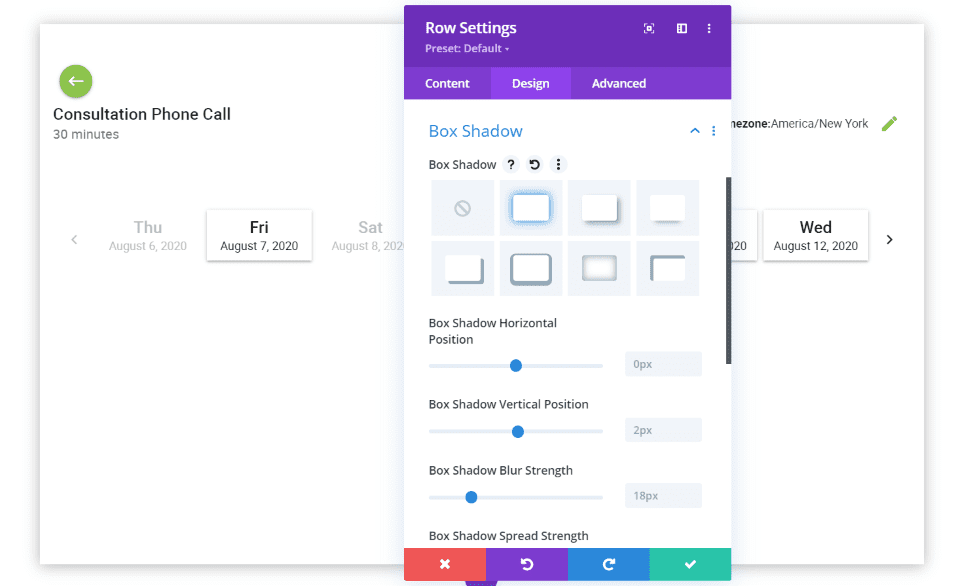
No hay muchos ajustes, pero es suficiente para integrar el formulario en su sitio web Divi. Por ejemplo, no incluye sombra de cuadro para el módulo. Lo agregué aquí en la fila. Esto funciona muy bien para una fila de una sola columna sin otros módulos.
Estilo predeterminado para el formulario

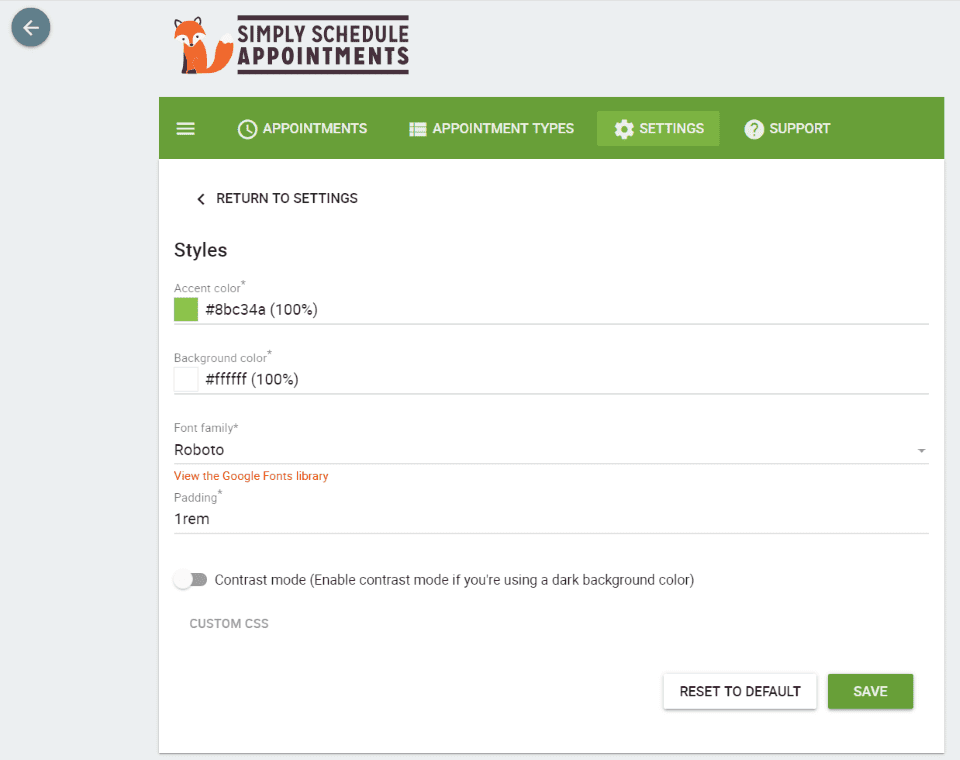
También puede diseñar el formulario desde la pantalla Configuración en el menú del tablero o desde el propio módulo. Puede ajustar el color de acento, el color de fondo, la familia de fuentes, el relleno, habilitar el modo de contraste y usar CSS personalizado. Este será el estilo predeterminado que usan los formularios, a menos que los aplique dentro de los módulos.
Lista de próximas citas

Una vez que alguien haga una cita a través de su formulario Divi, la verá en su lista de citas en el menú del tablero. Puede filtrar esta lista, exportarla y ver citas por próximos, pasados o un cierto rango de fechas. Al hacer clic en uno, se abre un conjunto de opciones para cancelarlo o ver los detalles.
Simplemente programe citas Divi Ejemplo

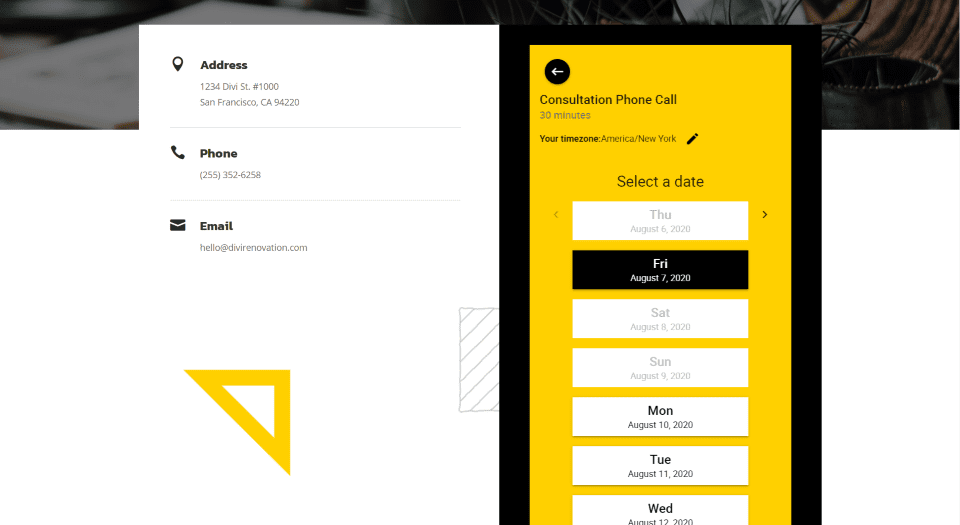
Para este ejemplo, reemplacé el formulario de contacto en la página de contacto del paquete de diseño de Renovación con el módulo Simplemente programe citas. Usando los colores del diseño, hice que el fondo fuera de un amarillo intenso y que el color de énfasis fuera negro.

Esta es la segunda página. Muestra los tiempos disponibles. El botón cambia a negro al pasar el mouse.

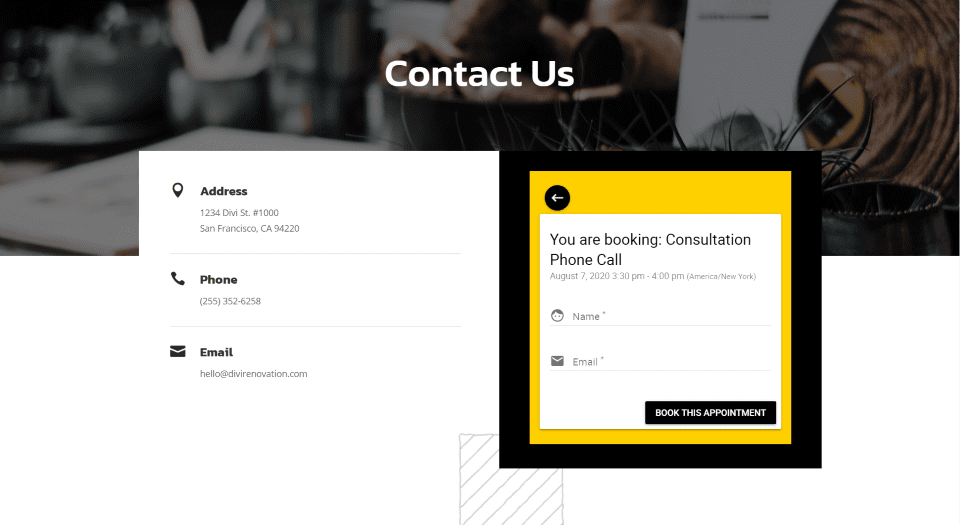
Este es el formulario para ingresar su nombre y correo electrónico. El fondo del formulario con los campos es blanco. Esta parte del formulario no se puede ajustar en la configuración habitual. Se destaca muy bien y se ve muy bien con el diseño.

Aquí está el formulario de agradecimiento. También muestra un fondo blanco. Cambió el tamaño para colocar todos los enlaces en la pantalla y todavía se ve muy bien en el pequeño espacio.
Precio
Hay varias versiones de Simply Schedule Appointments disponibles. El módulo Divi está en cada versión, incluida la versión gratuita. Las versiones pagas incluyen integraciones de Google Calendar, PayPal, Google Analytics, Gravity Forms , Facebook Pixel, Mailchimp, Stripe y más. Las opciones de compra incluyen:
- Gratis – incluye módulo Divi
- Además: $ 99, incluye Google Calendar, campos personalizados, integración de Mailchimp , clases y eventos grupales
- Profesional: $ 199, agrega pagos, webhooks, recordatorios por correo electrónico, seguimiento de objetivos, soporte en vivo
pensamientos finales
Esa es nuestra mirada a Simplemente programar citas para Divi. El complemento funciona bien con Divi. Encontré el módulo fácil de usar. Carece de muchas de las características de estilo que son estándar en los módulos Divi. Parte del estilo podría hacerse en CSS. Me gustaría volver a agregar la configuración estándar, como el color de la fuente, el borde, la sombra del cuadro, etc. Pude obtener un estilo agradable para mis diseños.
El módulo funciona muy bien. Se redimensiona bien. Los formularios son sencillos e intuitivos para los usuarios. El tablero funciona igual independientemente de si está utilizando o no los códigos cortos o el módulo Divi. Si está interesado en usar un complemento de programación con Divi, simplemente programar citas podría ser el complemento que necesita.
Y si necesita un complemento más robusto para eventos, considere The Events Calendar . Es un complemento de eventos superior para WordPress que se integra bien con Divi y Simply Schedule Appointments.
Queremos escuchar de ti. ¿Has probado simplemente programar citas con Divi? Háganos saber lo que piensa al respecto en los comentarios.
Imagen destacada a través de VectorKnight / shutterstock.com