
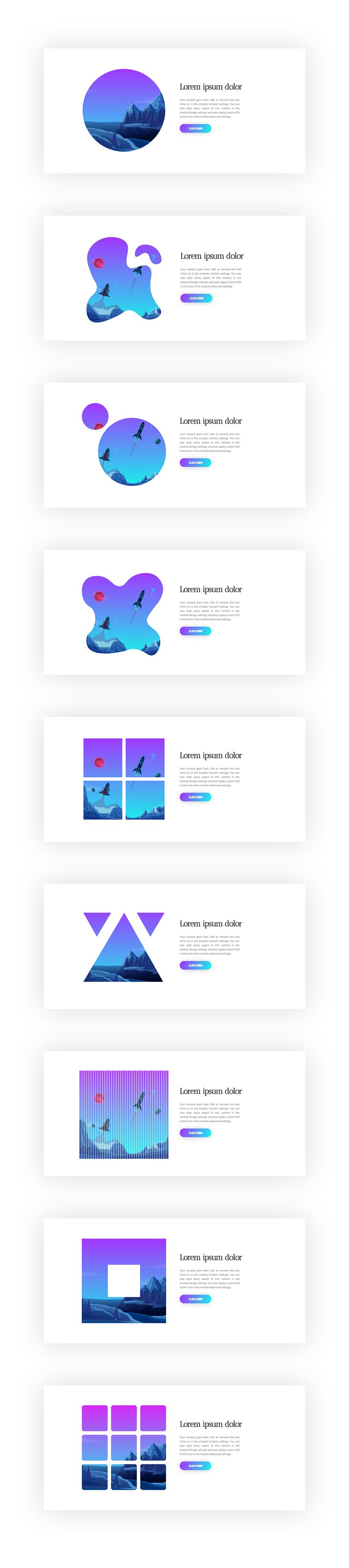
La forma en que muestra las imágenes en su sitio web realmente puede marcar la diferencia en el diseño general que está creando. Con Divi y sus opciones integradas, ya puede aplicar varias configuraciones de diseño que lo ayudarán a mostrar imágenes de una manera sorprendente, piense en bordes y sombras de cuadros, por ejemplo. Pero si está buscando darle a sus imágenes una forma más única, esta publicación lo ayudará. Vamos a compartir 9 superposiciones de imágenes con formas GRATUITAS que puede descargar y usar en cualquier sitio web que cree. Después de compartir estas superposiciones de imágenes con formas, también le mostraremos cómo aprovecharlas mientras crea un sitio web con Divi. Esperamos que este tutorial también lo inspire a crear su propio tipo de superposición de imágenes con forma.
¡Hagámoslo!
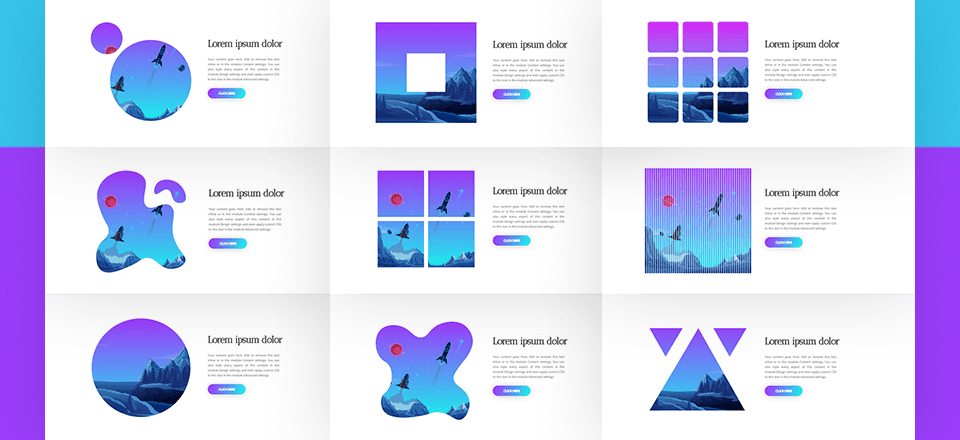
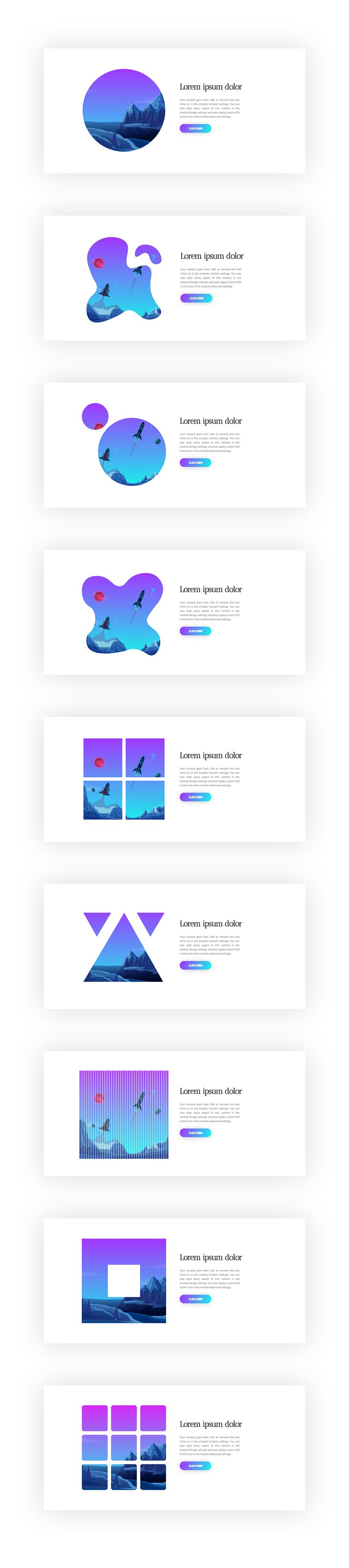
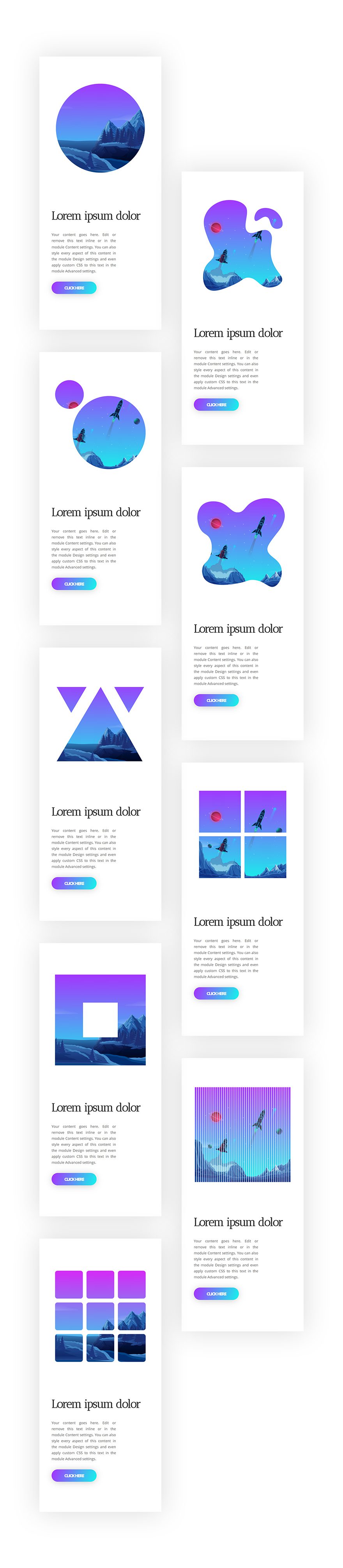
Antes de sumergirnos en el tutorial y descargarlo, echemos un vistazo rápido al resultado que puede esperar en diferentes tamaños de pantalla.
Escritorio

Teléfono

Descargue las superposiciones de imágenes con forma GRATIS
Para poner sus manos en las superposiciones de imágenes con forma, primero deberá descargarlas usando el botón a continuación. Para obtener acceso a la descarga, deberá suscribirse a nuestro boletín utilizando el formulario a continuación. Como nuevo suscriptor, ¡recibirás aún más bondades de Divi y un paquete de Divi Layout gratis todos los lunes y viernes! Si ya está en la lista, simplemente ingrese su dirección de correo electrónico a continuación y haga clic en descargar. No será «resuscrito» ni recibirá correos electrónicos adicionales.

Descárgalo gratis
Únase al boletín informativo de Divi y le enviaremos por correo electrónico una copia del último paquete de diseño de página de destino de Divi, además de muchos otros recursos, consejos y trucos increíbles y gratuitos de Divi. Síguenos y serás un maestro Divi en poco tiempo. Si ya está suscrito, simplemente escriba su dirección de correo electrónico a continuación y haga clic en descargar para acceder al paquete de diseño.
You have successfully subscribed. Please check your email address to confirm your subscription and get access to free weekly Divi layout packs!
Acercarse
- Las superposiciones de imágenes con forma que puede encontrar en la carpeta de descarga están listas para usar si las combina con una fila blanca y/o un color de fondo de sección.
- Si desea ajustar las superposiciones de imágenes con forma de acuerdo con otro color de fondo, deberá exportar las superposiciones de imágenes con forma en otro color utilizando el archivo ilustrador que se incluye en la descarga anterior.
- Le mostraremos cómo cambiar el color de superposición de la imagen con forma en la primera parte del tutorial (usando Adobe Illustrator)
- Luego, pasaremos a Divi y cargaremos una de las superposiciones de imágenes con forma a un módulo de imagen.
- También agregaremos una imagen de fondo y un fondo degradado al módulo de imagen que se mostrará a través de la superposición de imagen con forma
Modificación de superposiciones de imágenes con forma al color de fondo de la sección con Adobe Illustrator
Abra el archivo de Illustrator en la carpeta de descarga
Como se mencionó en la sección de enfoque de esta publicación, si desea utilizar las superposiciones en forma de imagen sobre un fondo blanco, está listo para usar simplemente los archivos PNG que puede encontrar en la carpeta de descarga. Sin embargo, si desea utilizar las superposiciones de imágenes con forma en un color de fondo de fila y/o sección diferente, deberá cambiar el color manualmente utilizando el archivo de Adobe Illustrator que también se incluye en la carpeta de descarga. Cambiar el color toma poco o nada de tiempo y le permite usar las superposiciones de imágenes con forma en literalmente cualquier sitio web que construya, así que sigamos los pasos. En primer lugar, deberá abrir el archivo de Adobe Illustrator.

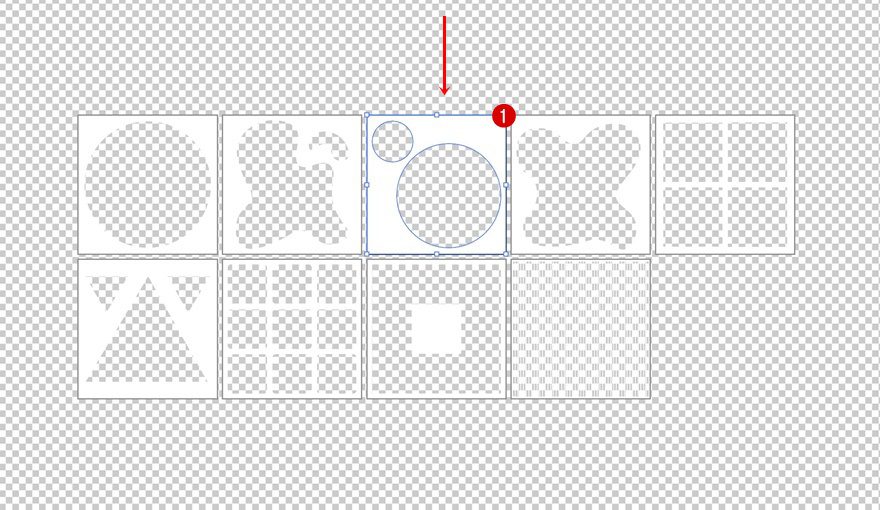
Seleccione la superposición de forma de imagen de su elección
Una vez que haya abierto el archivo, encontrará 9 mesas de trabajo diferentes con las superposiciones de imágenes en forma que puede usar libremente para cualquier tipo de propósito. Seleccione el que desea editar.

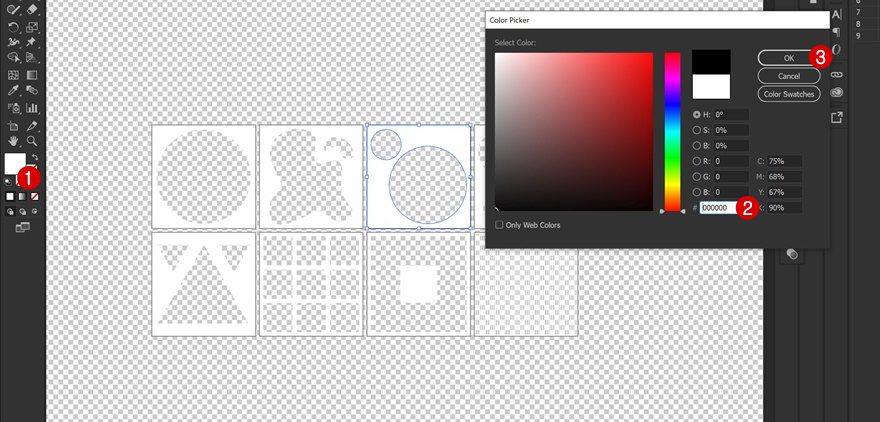
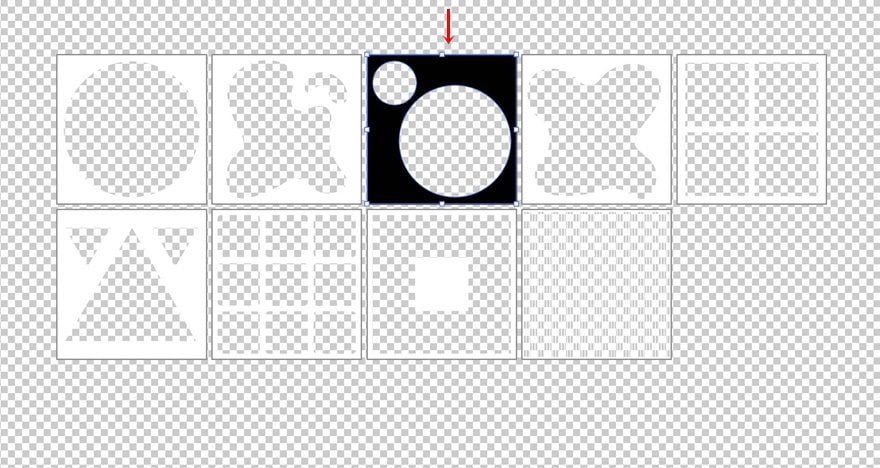
Cambiar el color para que coincida con el color de fondo de la sección
Continúe cambiando el color de la forma al mismo color de fondo que planea usar para su fila y/o sección.


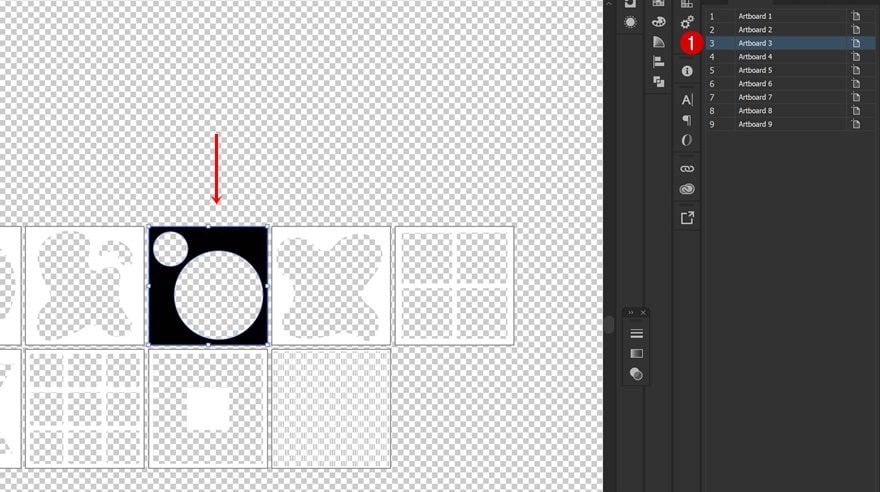
Seleccionar mesa de trabajo
Una vez que se modifica el color, puede seleccionar toda la mesa de trabajo que contiene la superposición de imagen con forma.

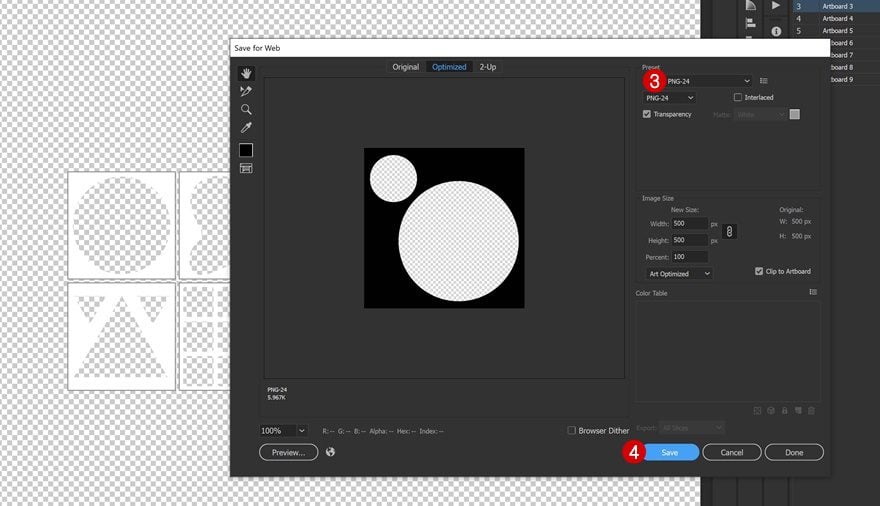
Guardar superposición de imagen en forma de PNG para Web
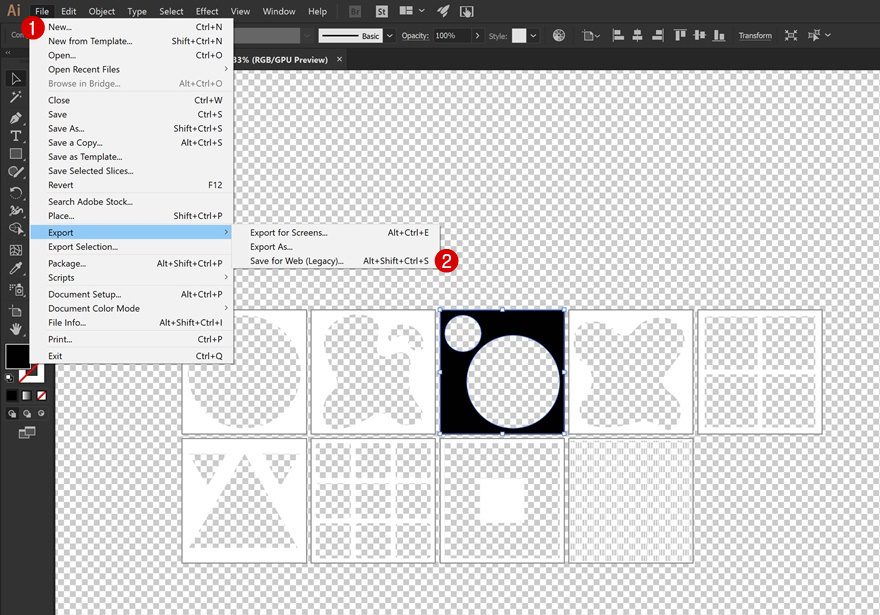
Y guárdelo como un archivo de imagen PNG para web yendo a Archivo > Exportar > Guardar para web .


¡Comencemos a crear!
Suscríbete a nuestro canal de Youtube
Agregar nueva sección
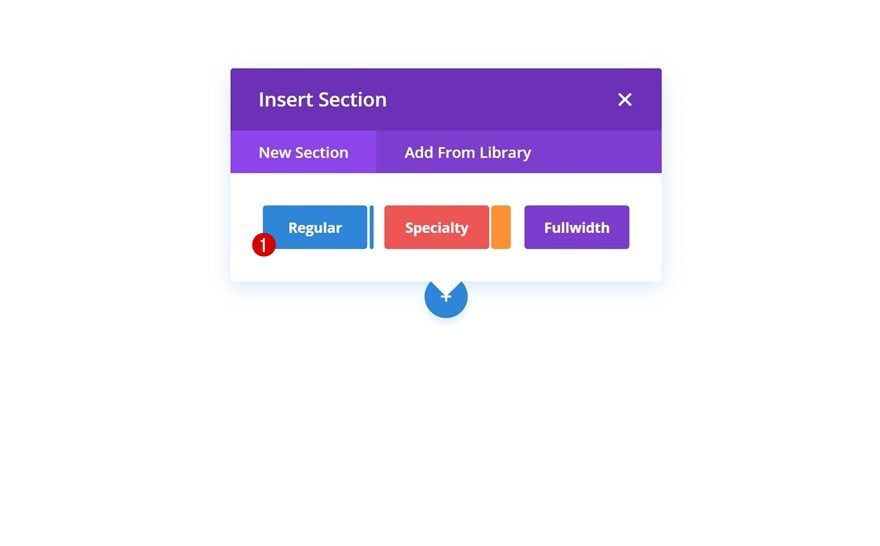
¡Es hora de cambiar a Divi y crear el resultado! Cree una nueva página o abra una existente y agregue una nueva sección regular.

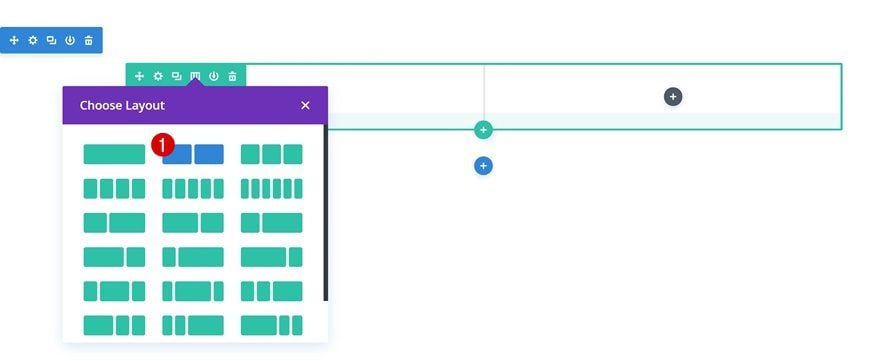
Agregar nueva fila
Estructura de la columna
Continúe agregando una nueva fila a la sección utilizando la siguiente estructura de columnas:

Agregar módulo de imagen a la columna 1
Subir superposición de imagen con forma
El único módulo que necesitaremos en la columna 1 es un módulo de imagen. Aquí es donde sucederá toda la magia. Comenzaremos cargando la superposición de la imagen con forma. Notarás que una parte de la imagen es completamente transparente. Esto permitirá que la imagen de fondo y el fondo degradado se muestren en los próximos pasos.

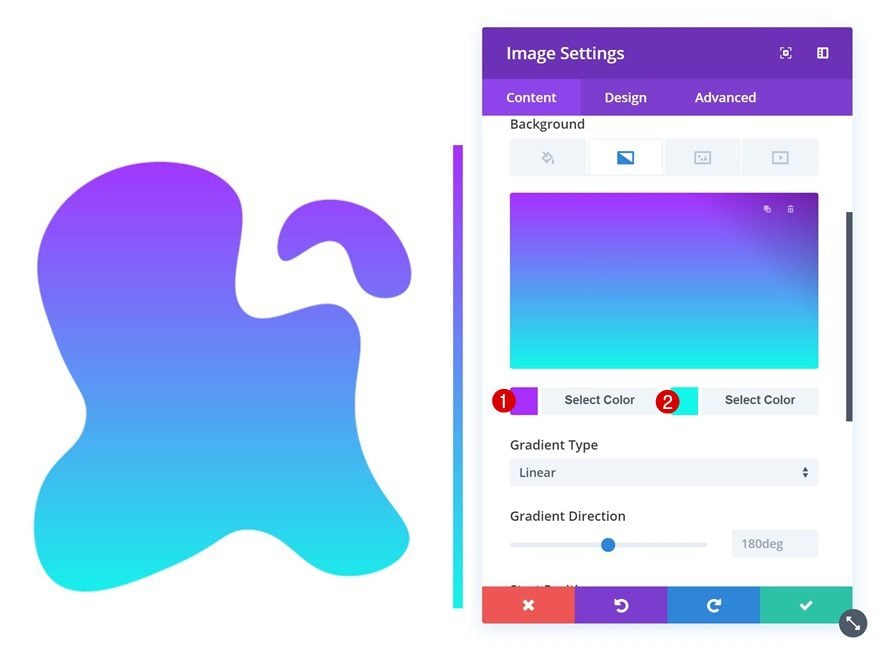
Fondo degradado
Continúe y agregue un fondo degradado de su elección a continuación.
- Color 1: #aa2bff
- Color 2: #09f7eb

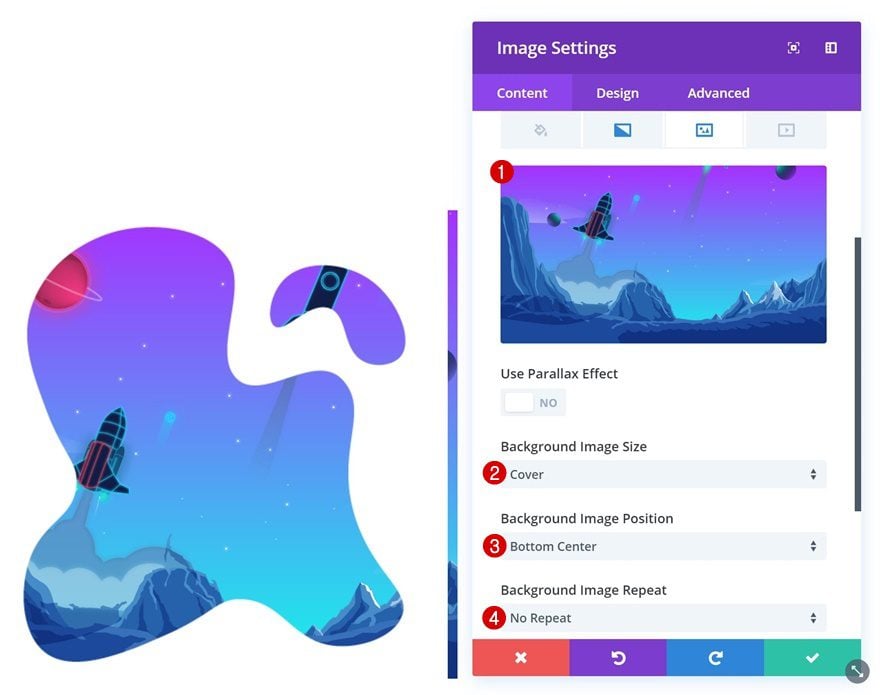
Imagen de fondo
Y cargue una imagen de fondo PNG, o simplemente una normal si no desea que se vea el fondo degradado. También puede descargar las ilustraciones que estamos usando yendo a la siguiente publicación que hemos creado sobre cómo cambiar un fondo degradado al pasar el mouse .
- Tamaño de la imagen de fondo: Portada
- Posición de la imagen de fondo: centro inferior
- Repetición de la imagen de fondo: sin repetición

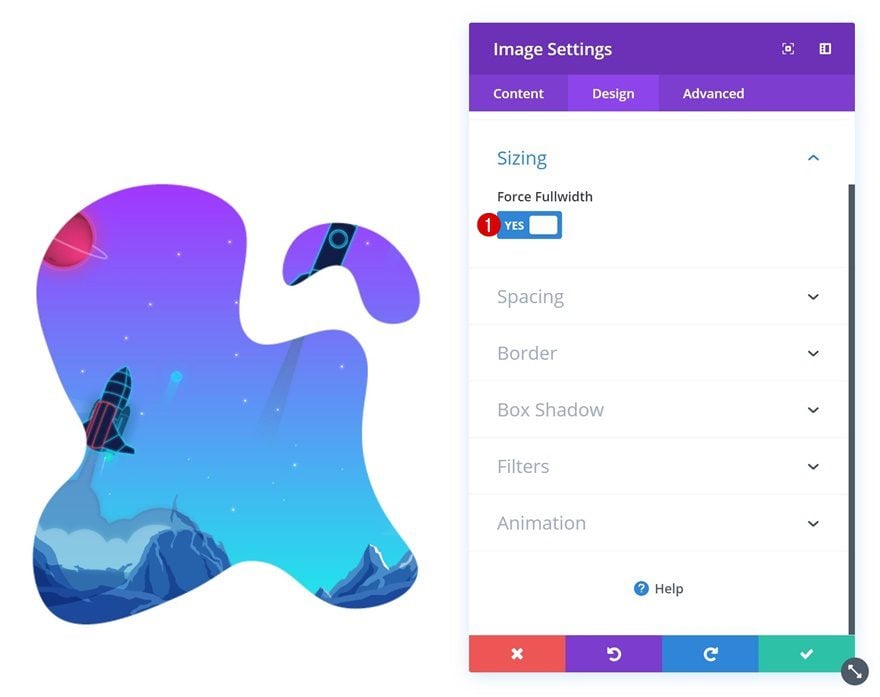
Dimensionamiento
Otro paso importante para que este tutorial funcione es habilitar la opción ‘Forzar ancho completo’ en la configuración de tamaño del Módulo de imagen. Esto asegurará que el fondo degradado y la imagen de fondo solo se muestren a través del área transparente de la superposición de la imagen con forma.
- Forzar ancho completo: Sí

Agregar módulo de texto de título a la columna 2
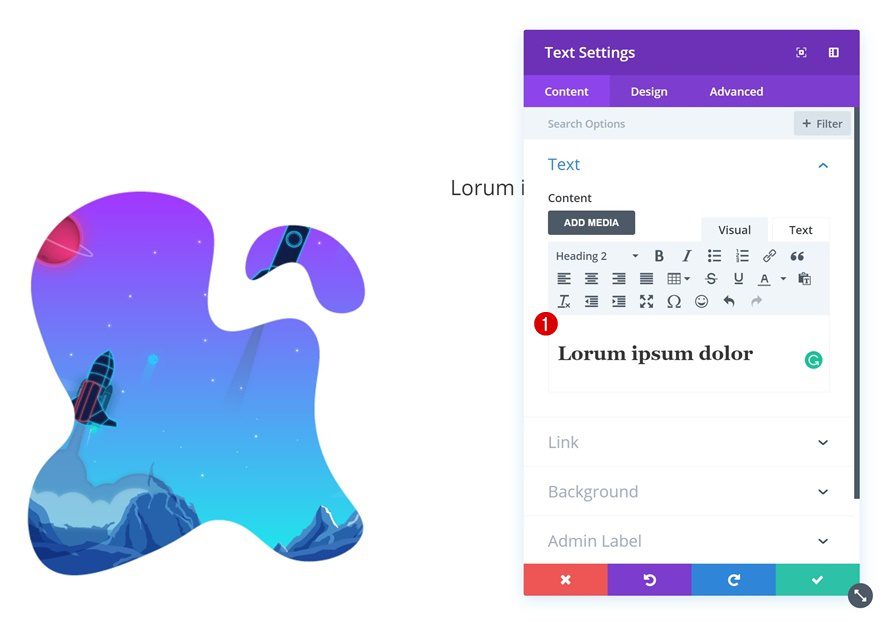
Agregar contenido
Pasemos a la segunda columna. Aquí, el primer módulo que necesitaremos es un módulo de texto de título. Agregue algún contenido de su elección.

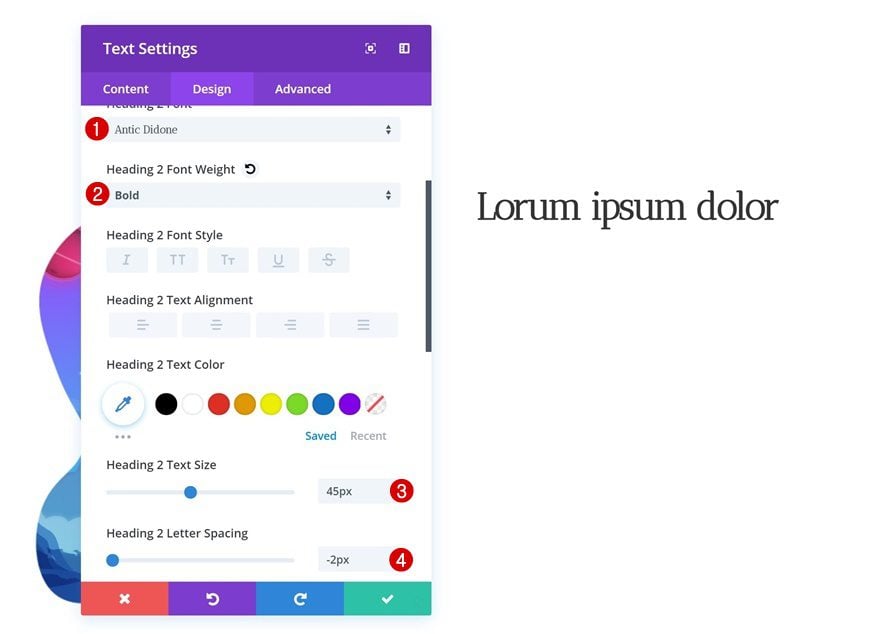
Configuración de texto
Luego, vaya a la configuración del texto del encabezado y realice algunos cambios.
- Encabezado 2 Fuente: Antic Didone
- Encabezado 2 Peso de fuente: Negrita
- Encabezado 2 Tamaño del texto: 45px
- Encabezado 2 Espaciado entre letras: -2px

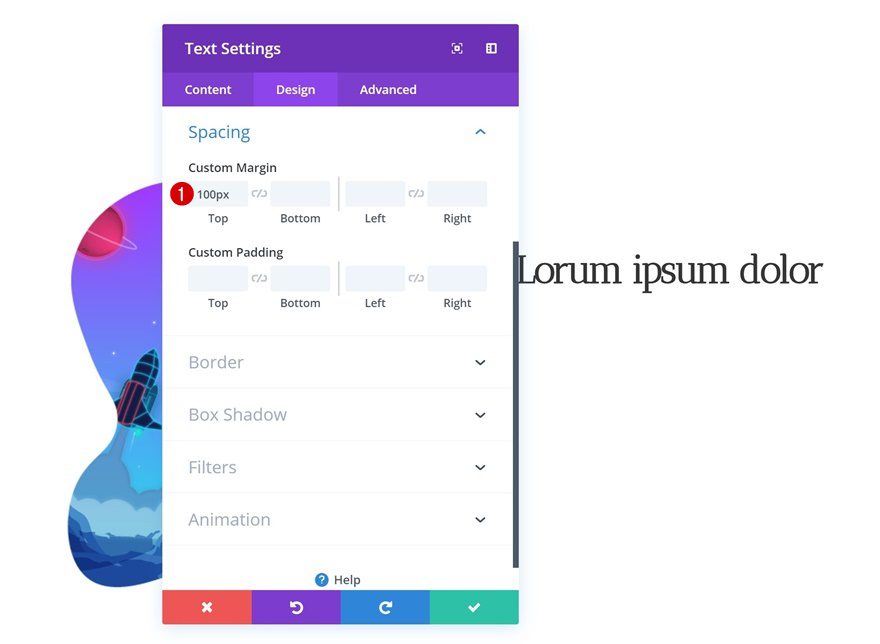
Espaciado
Agregue también un margen superior personalizado.
- Margen superior: 100px

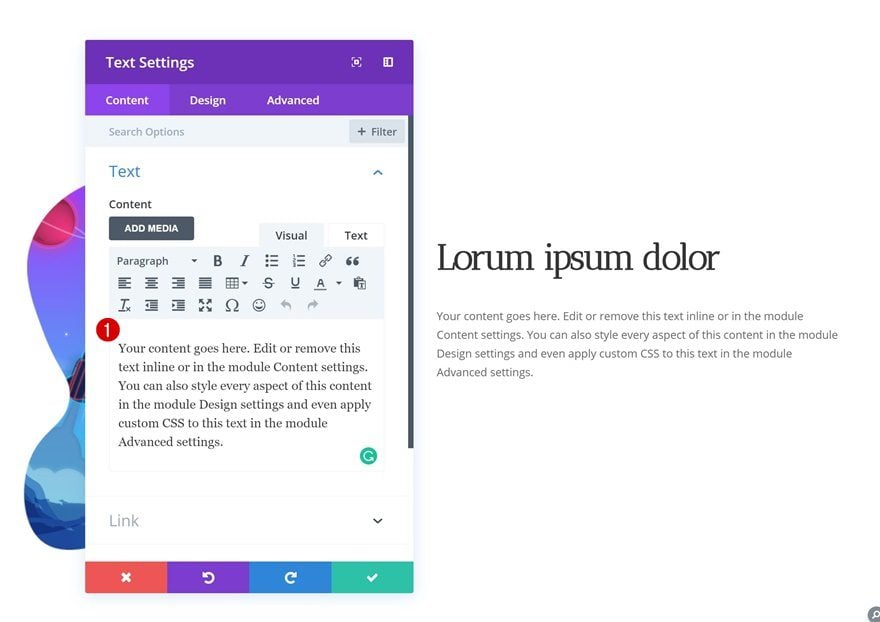
Agregue el módulo de texto de descripción a la columna 2
Agregar contenido
El segundo módulo que necesitaremos es un módulo de texto de descripción. Introduzca algún contenido de su elección.

Configuración de texto
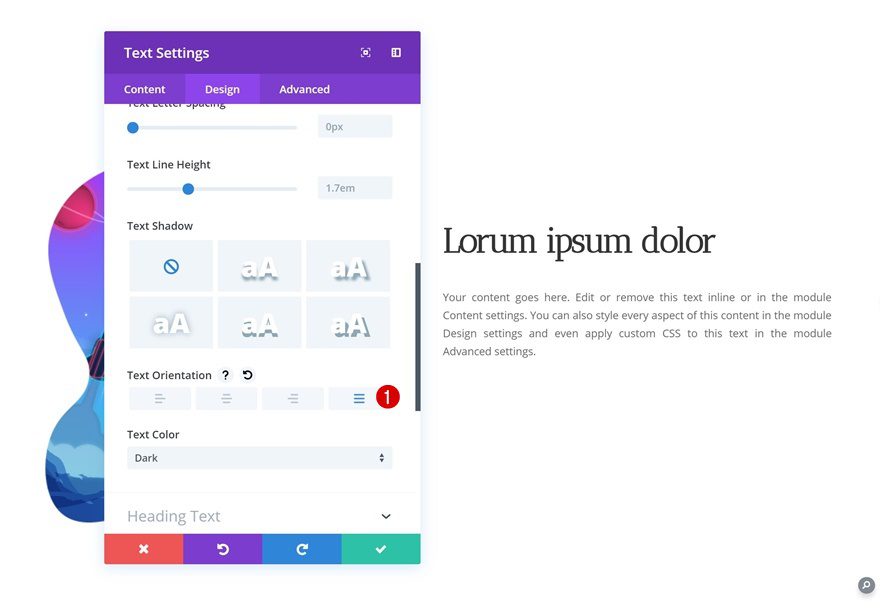
Luego, vaya a la configuración de texto y cambie la orientación del texto del módulo.
- Orientación del texto: Justificar

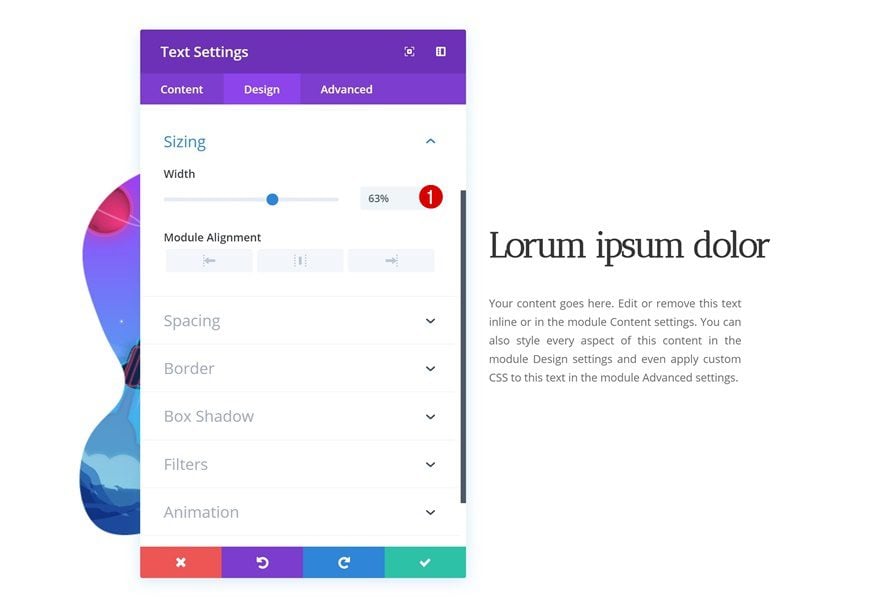
Dimensionamiento
Cambie el ancho en la configuración de tamaño también.
- Ancho: 63%

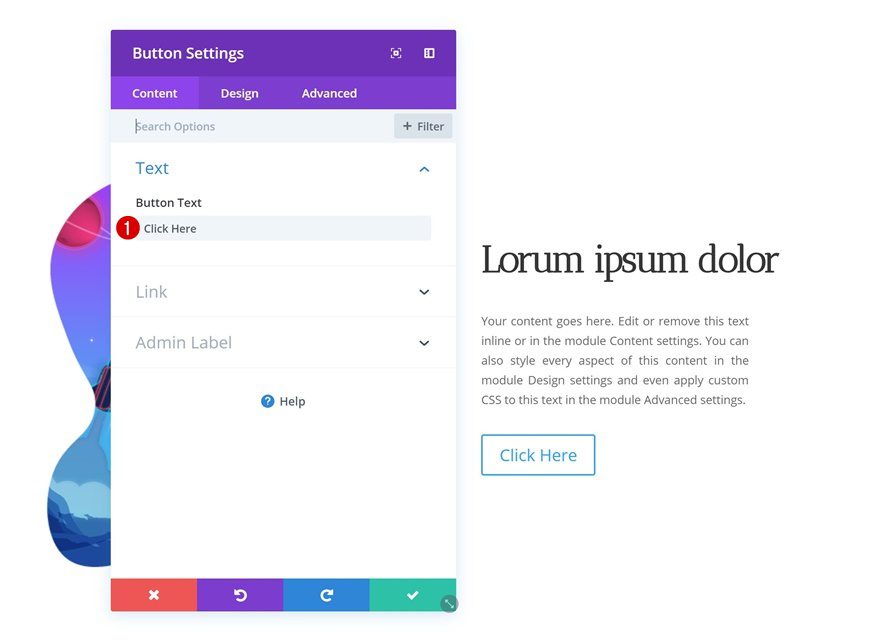
Agregar copia
El siguiente y último módulo que necesitaremos es un módulo de botones. Introduzca algún contenido de su elección.

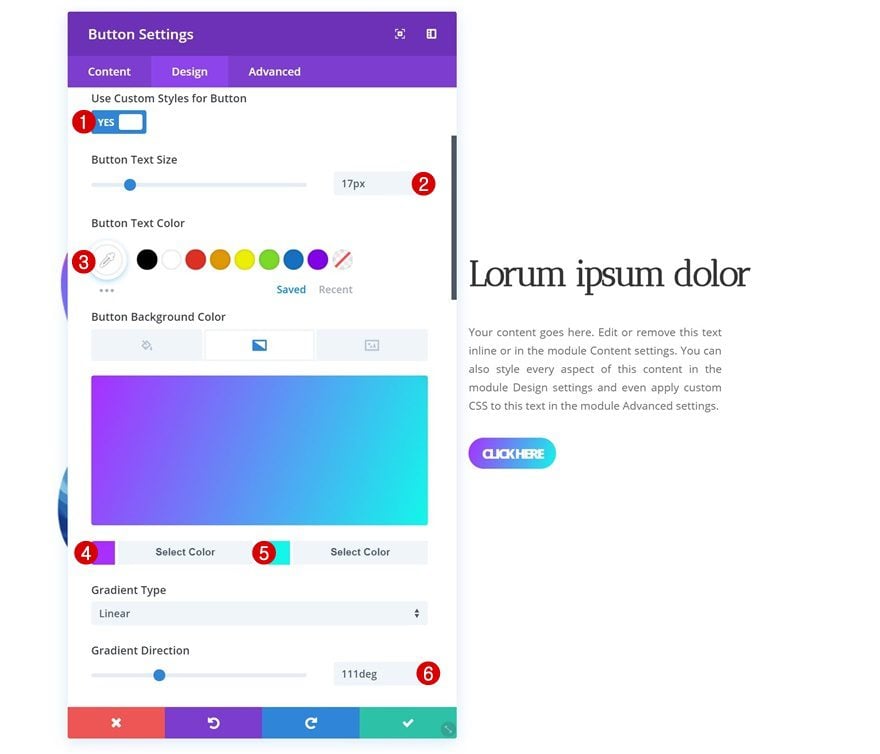
Configuración de botones
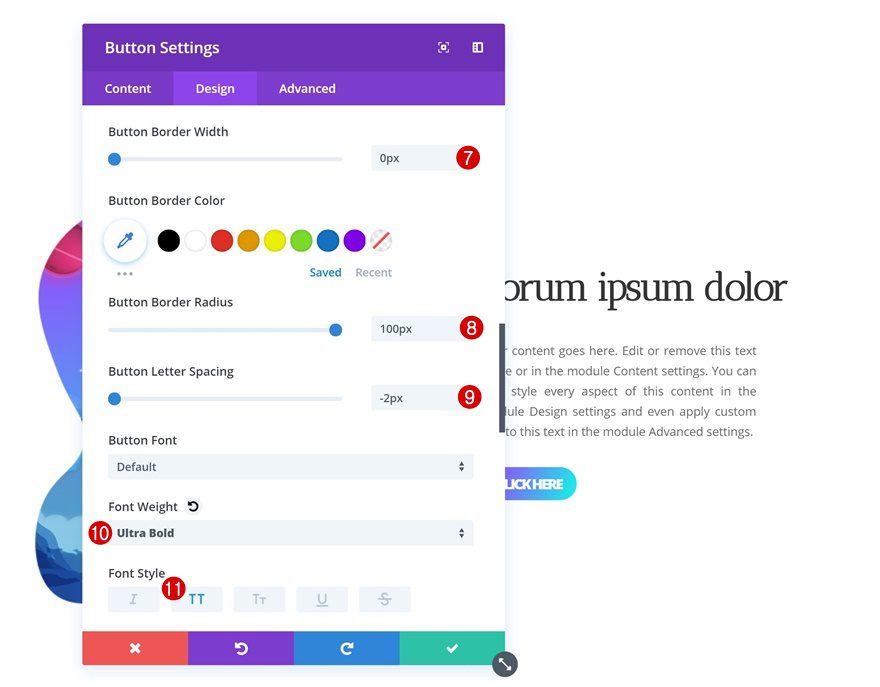
Continúe yendo a la configuración del botón y cambiando la apariencia del botón.
- Usar estilos personalizados para el botón: Sí
- Tamaño del texto del botón: 17px
- Color del texto del botón: #ffffff
- Color degradado 1: #aa2bff
- Color degradado 2: #09f7eb
- Dirección del gradiente: 111 grados

- Ancho del borde del botón: 0px
- Radio del borde del botón: 100px
- Espaciado entre letras de botón: -2px
- Peso de fuente: ultra negrita
- Estilo de fuente: Mayúsculas

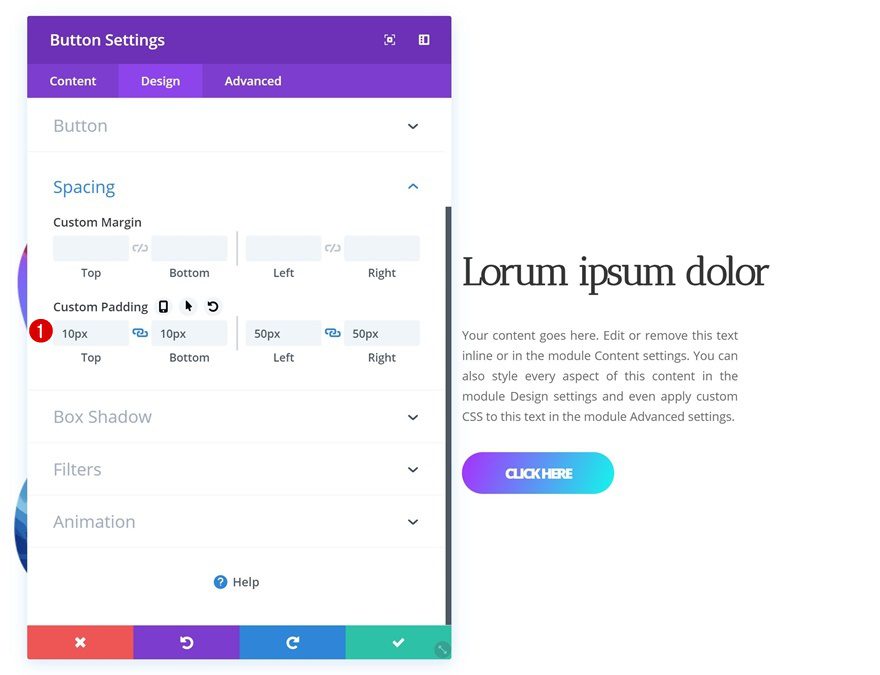
Espaciado
Agregue un poco de relleno personalizado adicional al botón también.
- Relleno superior: 10px
- Relleno inferior: 10px
- Relleno izquierdo: 50px
- Relleno derecho: 50px

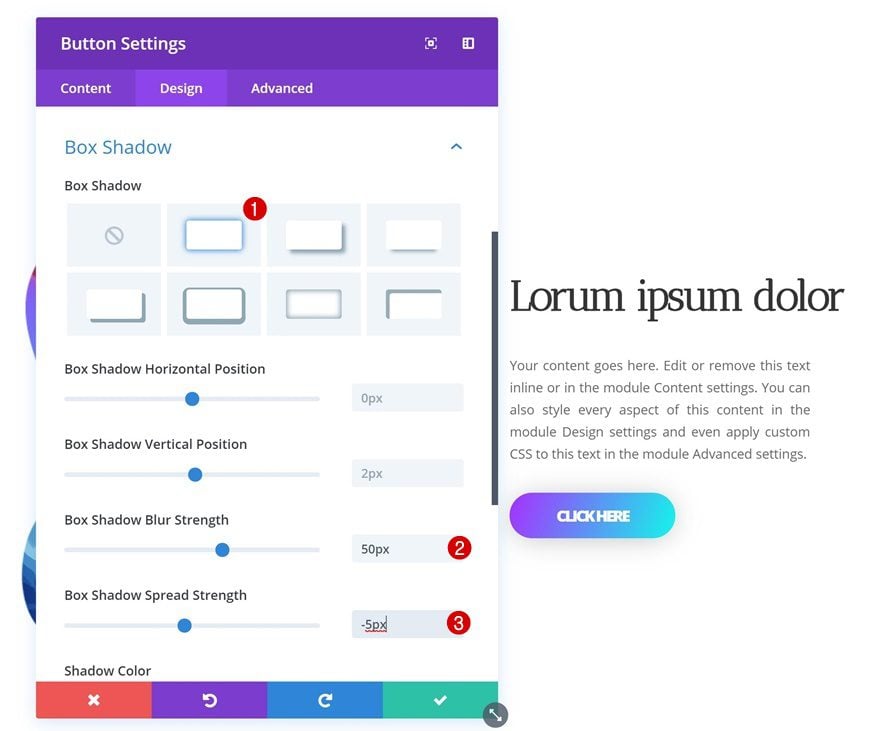
Sombra de la caja
Por último, pero no menos importante, complete el diseño agregando una sutil sombra de arco al botón.
- Fuerza de desenfoque de sombra de cuadro: 50px
- Fuerza de propagación de la sombra del cuadro: -5px

Avance
Ahora que hemos seguido todos los pasos, echemos un vistazo final al resultado en diferentes tamaños de pantalla.
Escritorio

Teléfono

Pensamientos finales
En esta publicación, compartimos 9 superposiciones de imágenes con formas GRATUITAS para Divi que puede usar para cualquier tipo de sitio web que esté creando. Esperamos que este tutorial lo haya inspirado para crear sus propias superposiciones de imágenes con formas únicas que pueda reutilizar constantemente. Si tiene alguna pregunta o sugerencia, ¡asegúrese de dejar un comentario en la sección de comentarios a continuación!