
Divi y sus opciones de animación han ayudado a dar vida a toneladas de sitios web sin necesidad de un código personalizado. Los ajustes de animación incorporados son altamente ajustables y te permiten crear diseños realmente únicos. Una de las cosas que puede hacer, por ejemplo, es crear un contorno de contenedor animado. Eso es exactamente lo que te mostraremos en este post. Agregaremos un borde a cada contenedor y agregaremos configuraciones de animación que coincidan con el flujo de cada elemento. ¡También podrá descargar el archivo JSON de forma gratuita!
Hagámoslo.
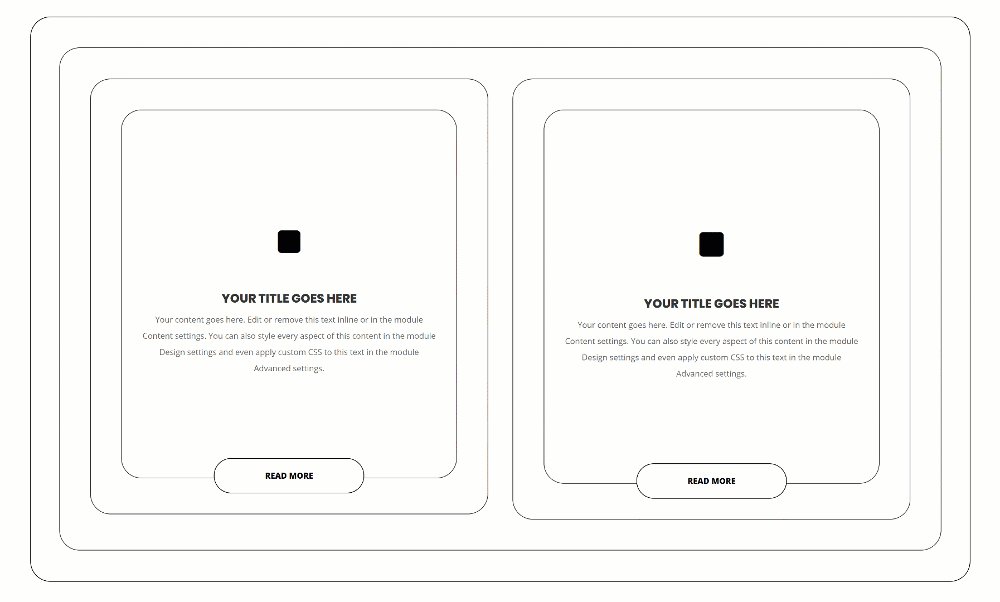
Antes de sumergirnos en el tutorial, echemos un vistazo rápido al resultado en todos los tamaños de pantalla.
Escritorio

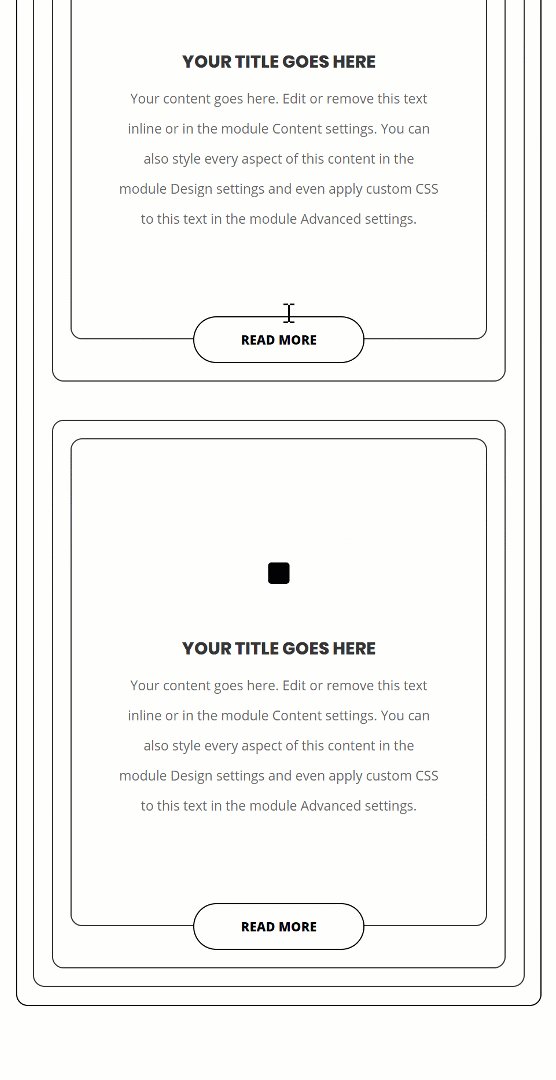
Móvil

Descarga el diseño de contorno animado GRATIS
Para poner sus manos en el diseño de esquema animado gratuito, primero deberá descargarlo usando el botón a continuación. Para obtener acceso a la descarga, deberá suscribirse a nuestro boletín utilizando el formulario a continuación. Como nuevo suscriptor, ¡recibirás aún más bondad Divi y un paquete Divi Layout gratis todos los lunes! Si ya está en la lista, simplemente ingrese su dirección de correo electrónico a continuación y haga clic en descargar. No será «resuscrito» ni recibirá correos electrónicos adicionales.

Descárgalo gratis
Únase al boletín informativo de Divi y le enviaremos por correo electrónico una copia del último paquete de diseño de página de destino de Divi, además de muchos otros recursos, consejos y trucos increíbles y gratuitos de Divi. Síguenos y serás un maestro Divi en poco tiempo. Si ya está suscrito, simplemente escriba su dirección de correo electrónico a continuación y haga clic en descargar para acceder al paquete de diseño.
You have successfully subscribed. Please check your email address to confirm your subscription and get access to free weekly Divi layout packs!
Suscríbete a nuestro canal de Youtube
Empecemos a Recrear
Agregar nueva sección
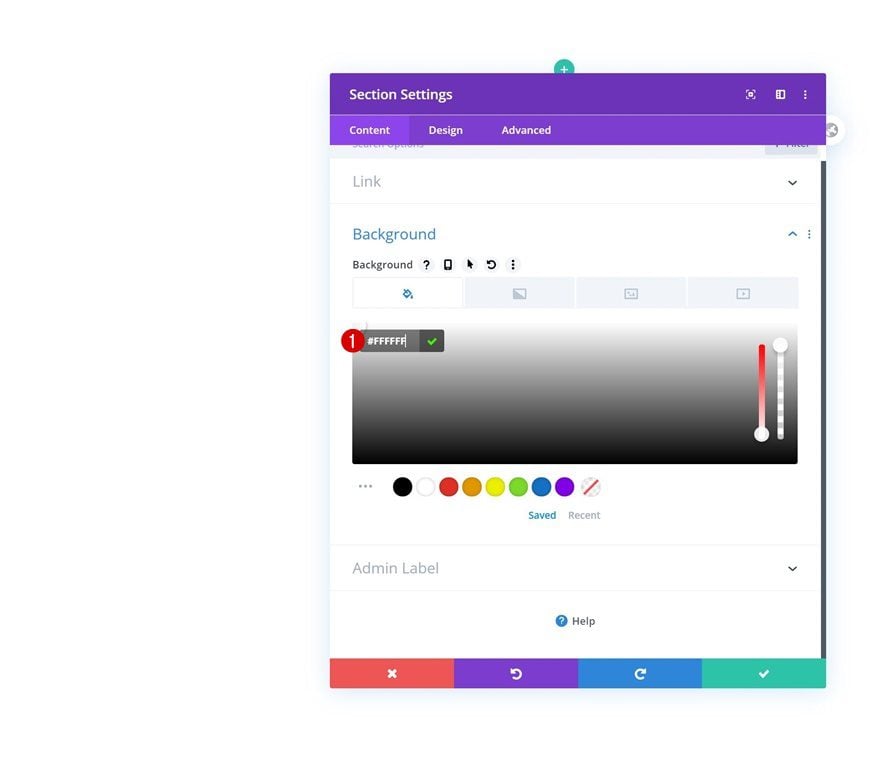
Color de fondo
Comience agregando una nueva sección regular a la página en la que está trabajando y use un color de fondo blanco.
- Color de fondo: #FFFFFF

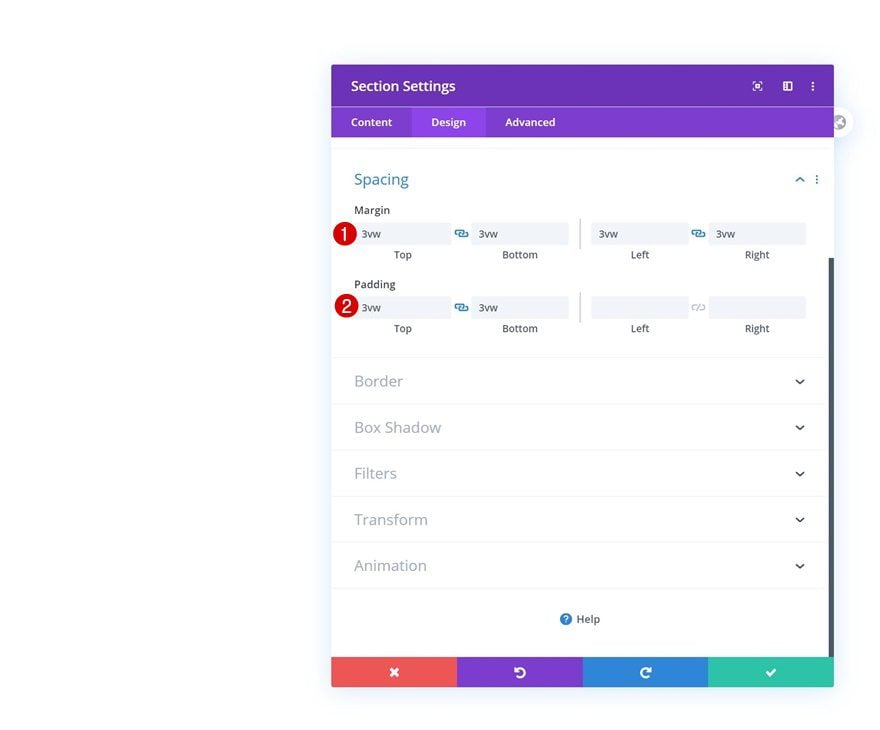
Espaciado
Pase a la pestaña de diseño y agregue algunos márgenes personalizados y valores de relleno.
- Margen superior: 3vw
- Margen inferior: 3vw
- Margen izquierdo: 3vw
- Margen derecho: 3vw
- Acolchado superior: 3vw
- Acolchado inferior: 3vw

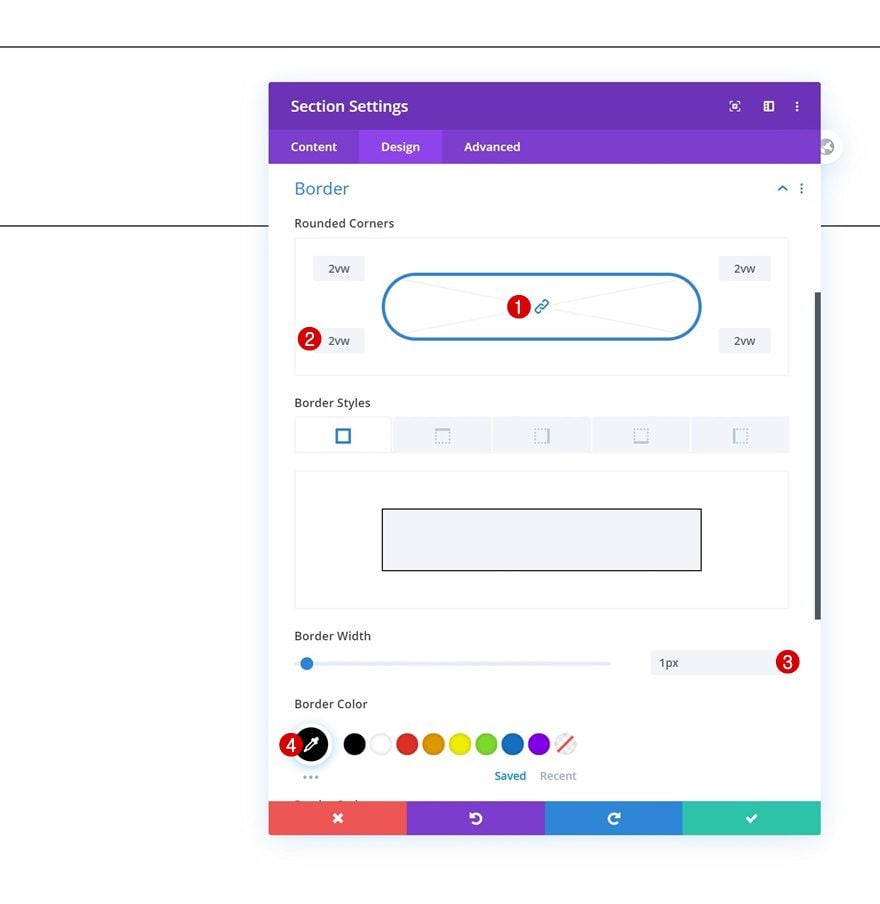
Borde
Abra la configuración del borde a continuación y agregue ‘2vw’ a cada una de las esquinas. Usa un borde también.
- Ancho del borde: 1px
- Color del borde: #000000

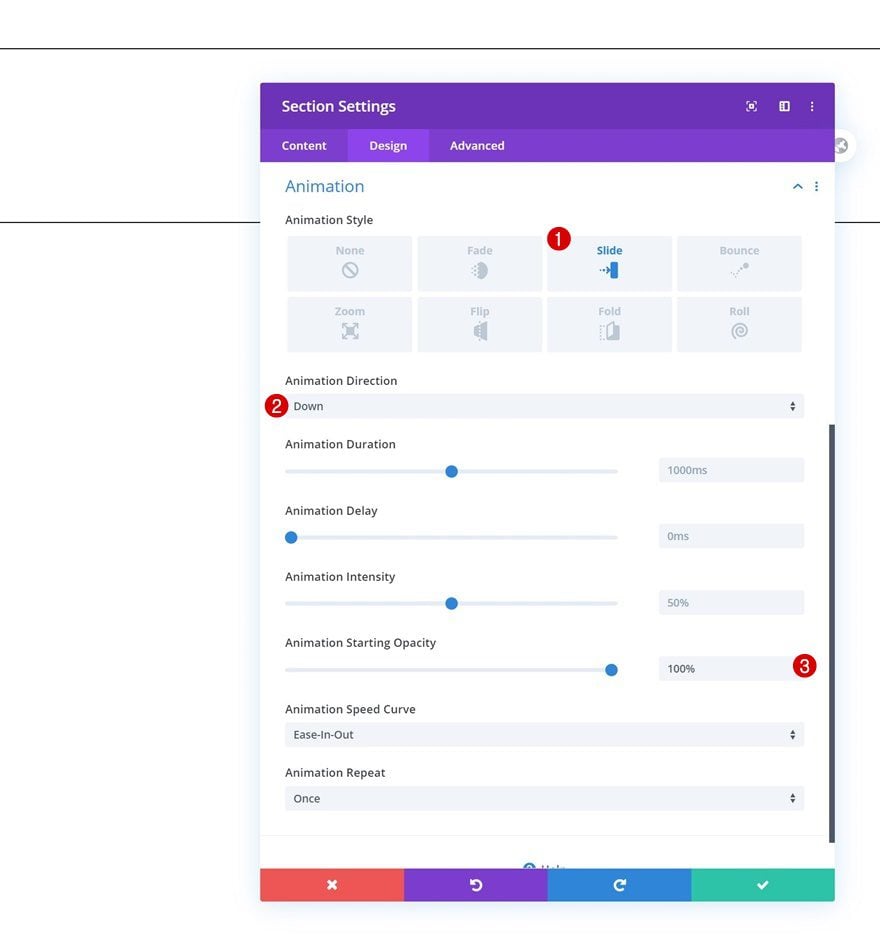
Animación
Agregue una animación personalizada también.
- Estilo de animación: Diapositiva
- Dirección de animación: Abajo
- Opacidad inicial de animación: 100%

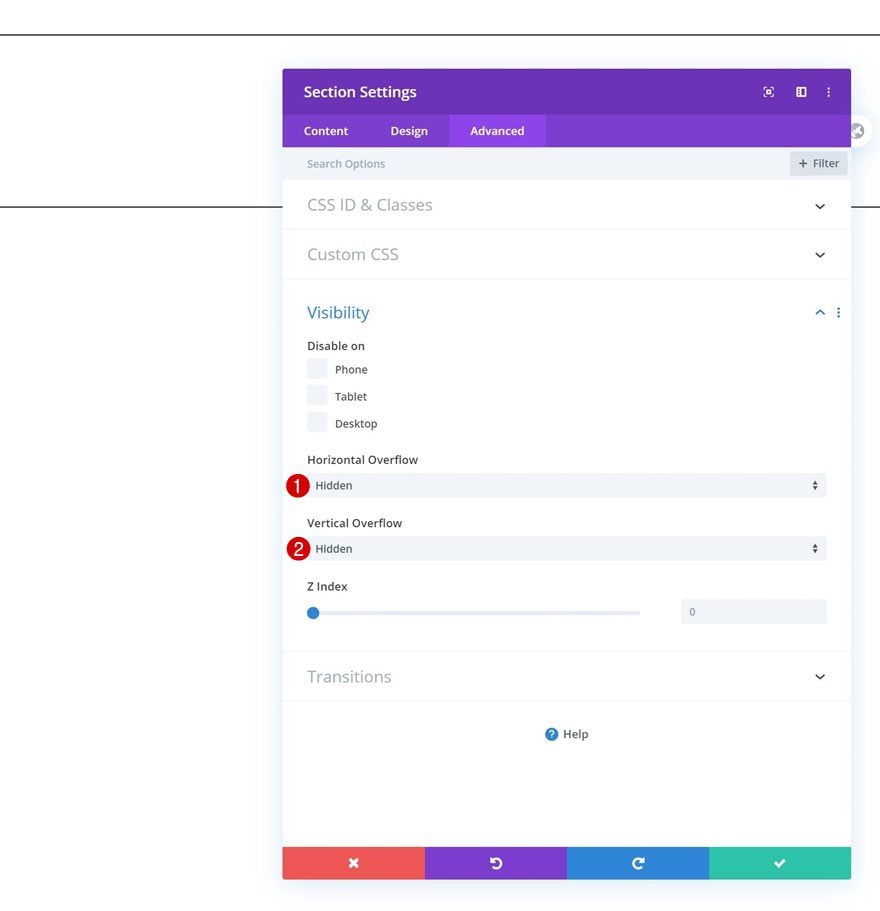
Visibilidad
Para asegurarnos de que nada sobrepase el contenedor de la sección, vamos a ocultar los desbordamientos en la configuración de visibilidad de la sección.
- Desbordamiento horizontal: oculto
- Desbordamiento vertical: oculto

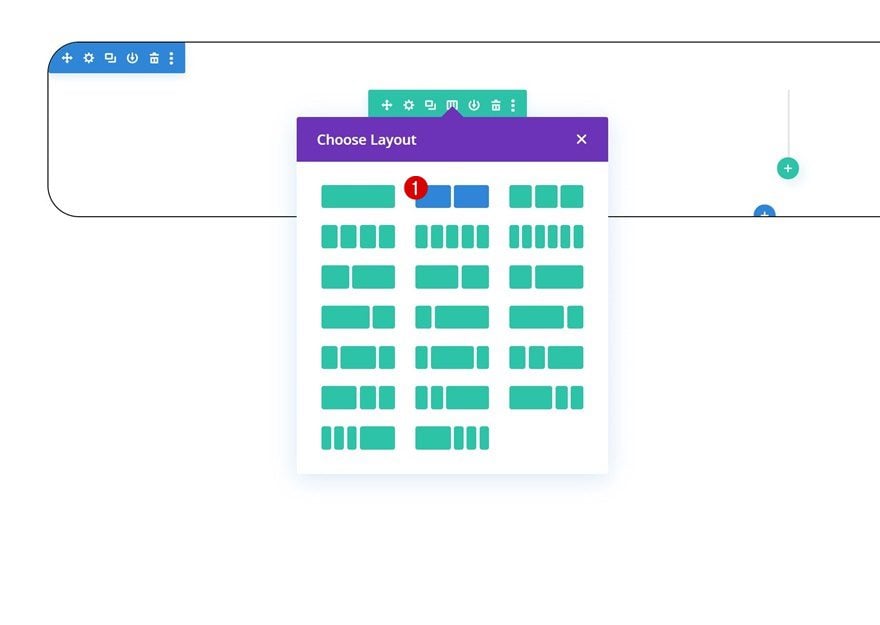
Agregar nueva fila
Estructura de la columna
Continúe agregando una nueva fila a la sección utilizando la siguiente estructura de columnas:

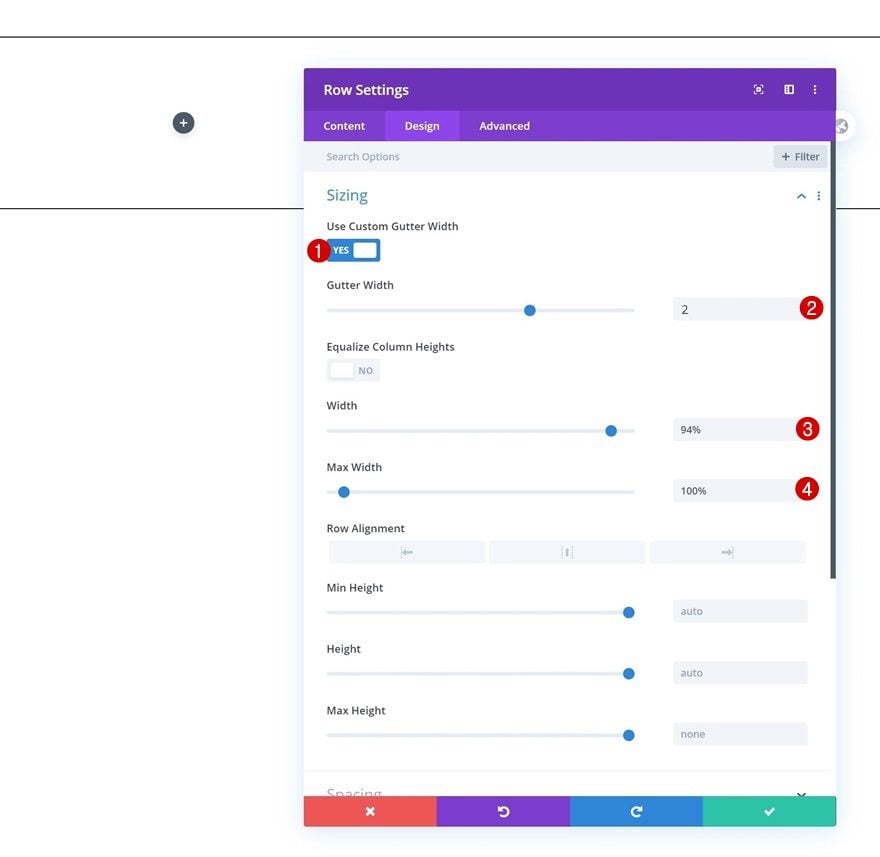
Dimensionamiento
Sin agregar ningún módulo todavía, abra la configuración de la fila y modifique la configuración de tamaño en consecuencia:
- Usar ancho de canalón personalizado: Sí
- Ancho del canalón: 2
- Ancho: 94%
- Ancho máximo: 100%

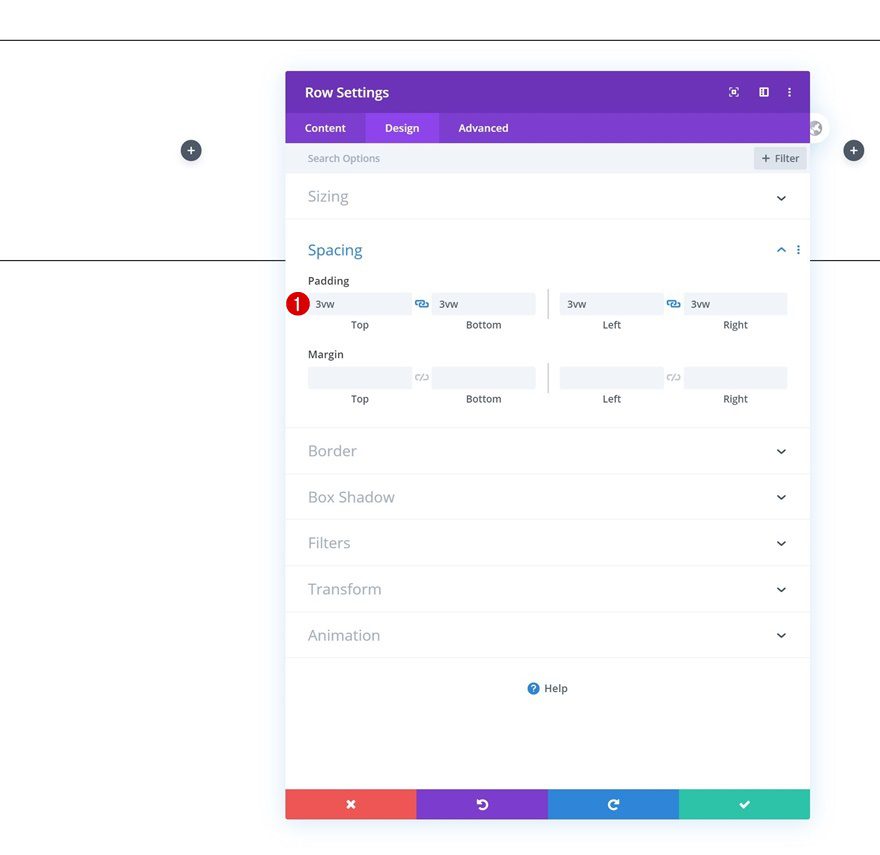
Espaciado
Agregue algunos valores de relleno personalizados a continuación.
- Acolchado superior: 3vw
- Acolchado inferior: 3vw
- Acolchado izquierdo: 3vw
- Acolchado derecho: 3vw

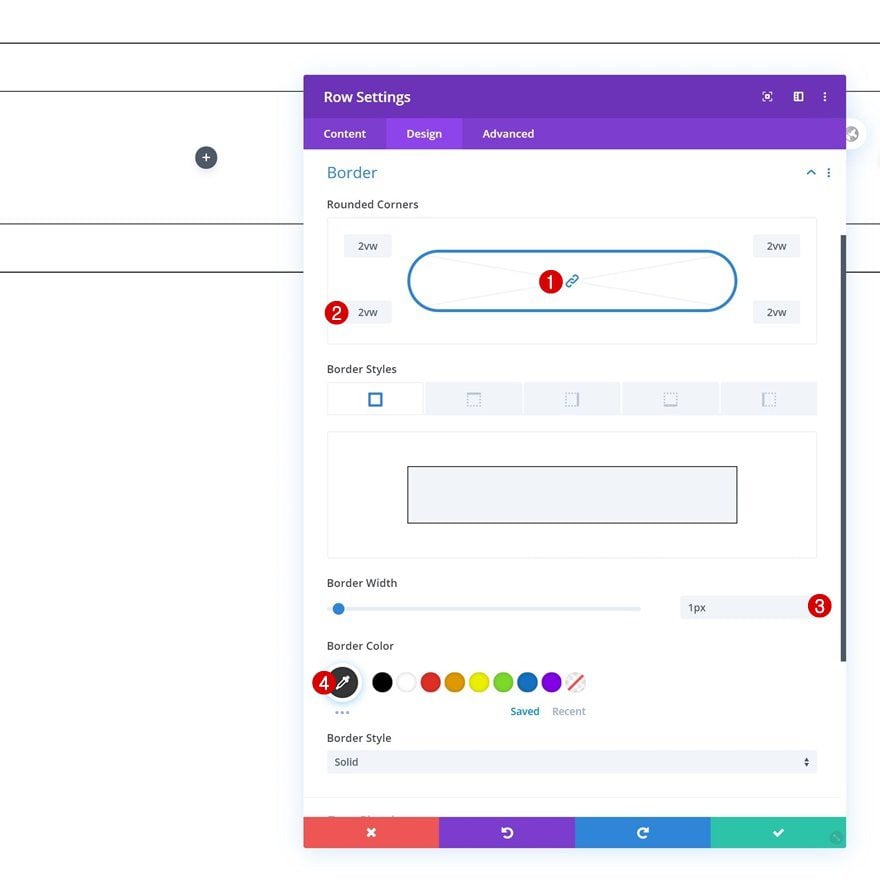
Borde
Pase a la configuración del borde y agregue ‘2vw’ a cada una de las esquinas. Agregue un borde también.
- Ancho del borde: 1px
- Color del borde: #000000

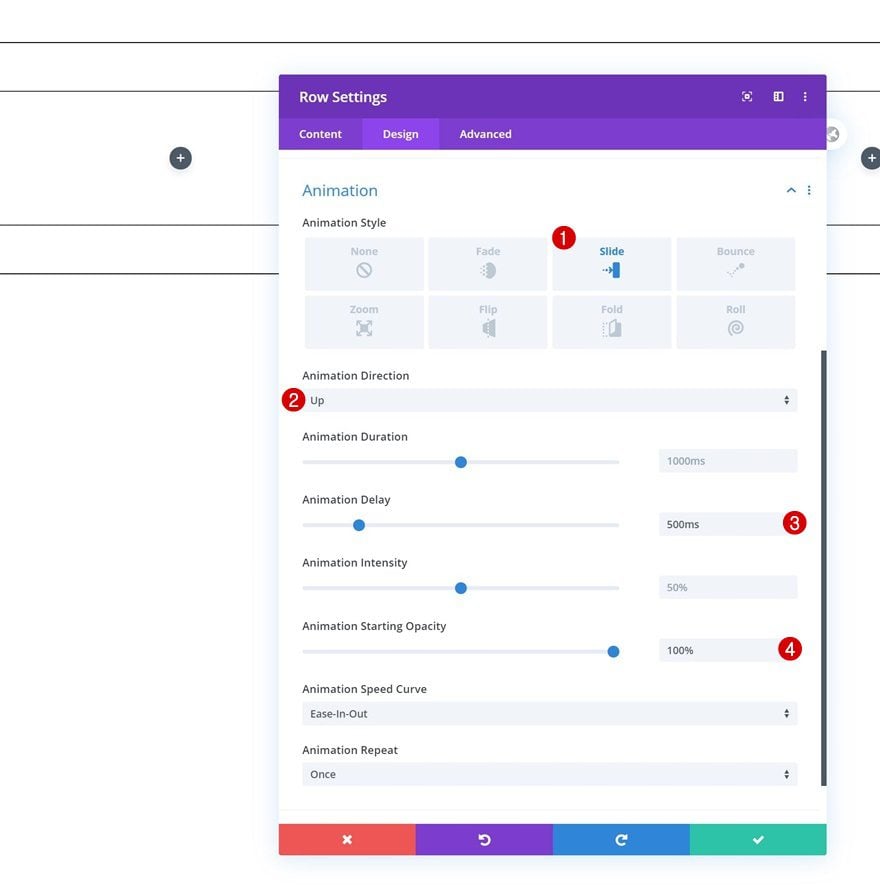
Animación
También estamos agregando una animación a la fila.
- Estilo de animación: Diapositiva
- Dirección de animación: Arriba
- Retardo de animación: 500ms
- Opacidad inicial de animación: 100%

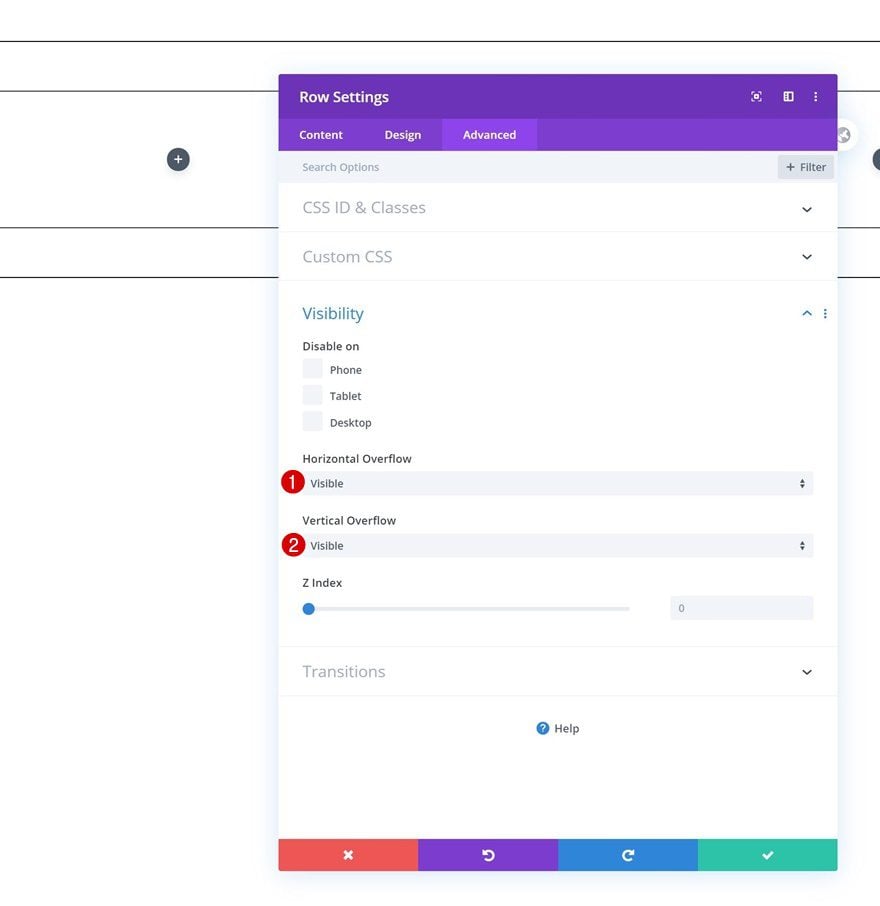
Visibilidad
Y para asegurarnos de que la animación de la columna (que agregaremos más adelante) funcione, haremos visibles los desbordamientos de fila.
- Desbordamiento horizontal: visible
- Desbordamiento vertical: visible

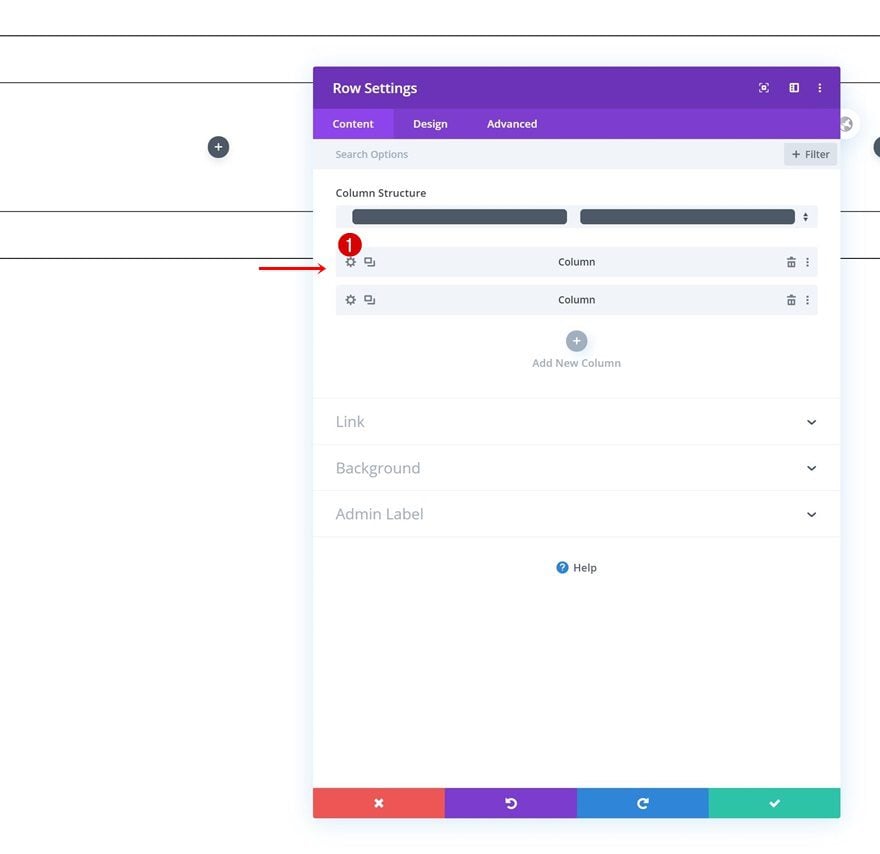
Configuración de la columna 1
Continúe abriendo la configuración de la primera columna.

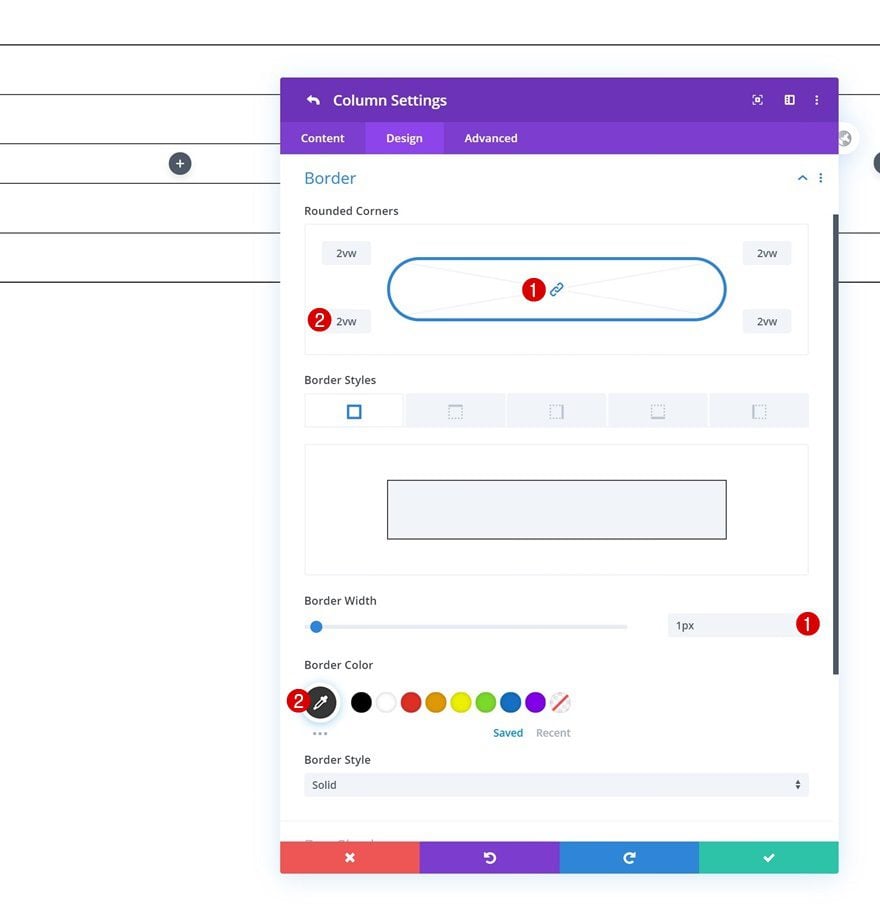
Borde
Vaya a la pestaña de diseño, agregue ‘2vw’ a cada una de las esquinas y use un borde.
- Ancho del borde: 1px
- Color del borde: #000000

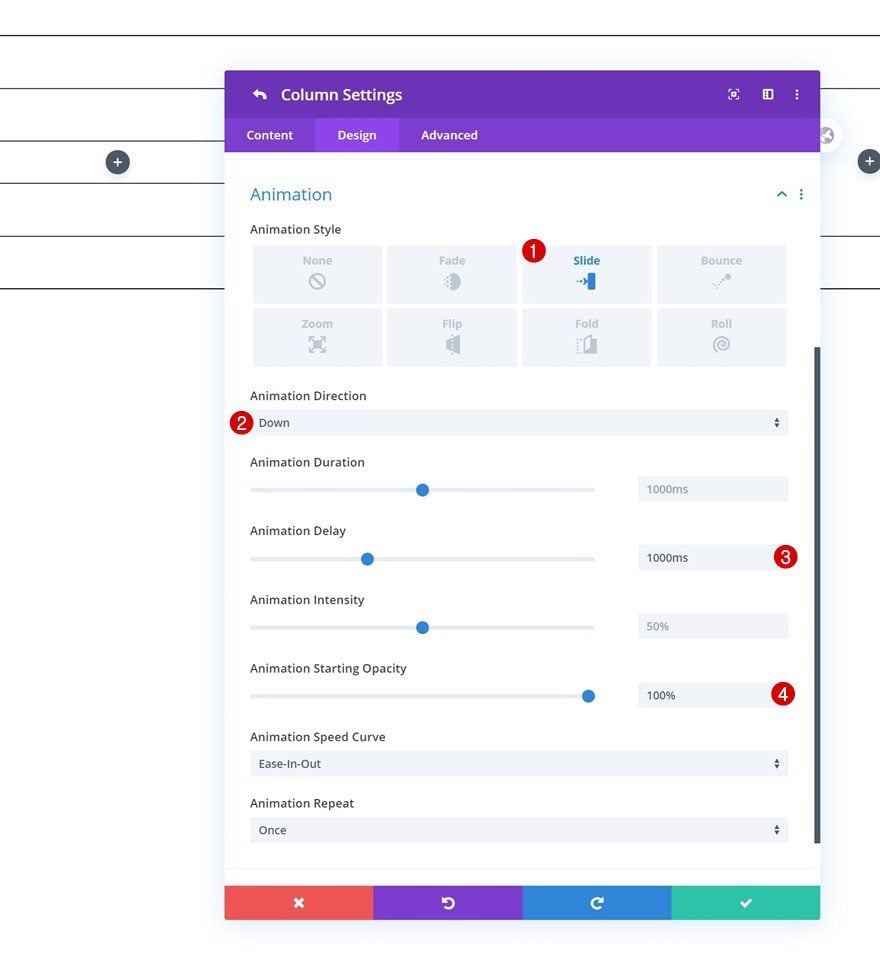
Animación
Complete la configuración de la columna agregando una animación personalizada.
- Estilo de animación: Diapositiva
- Dirección de animación: Abajo
- Retardo de animación: 1000ms
- Opacidad inicial de animación: 100%

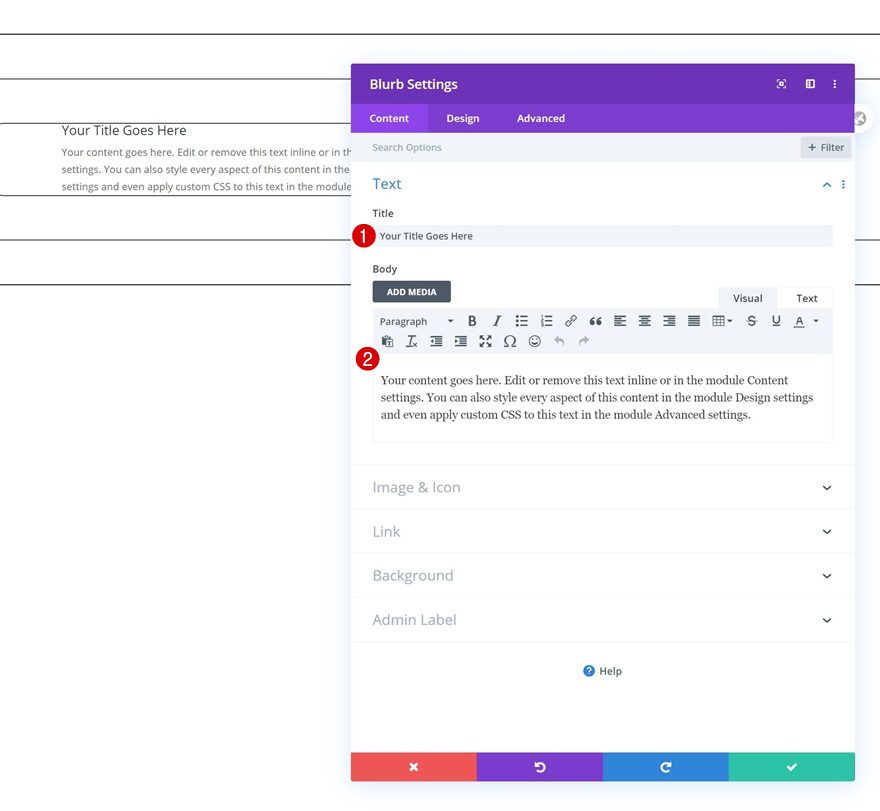
Agregue el módulo Blurb a la columna 1
Agregar contenido
¡Es hora de comenzar a agregar módulos! El primero que necesitamos es un módulo de Blurb. Introduzca algún contenido de su elección.

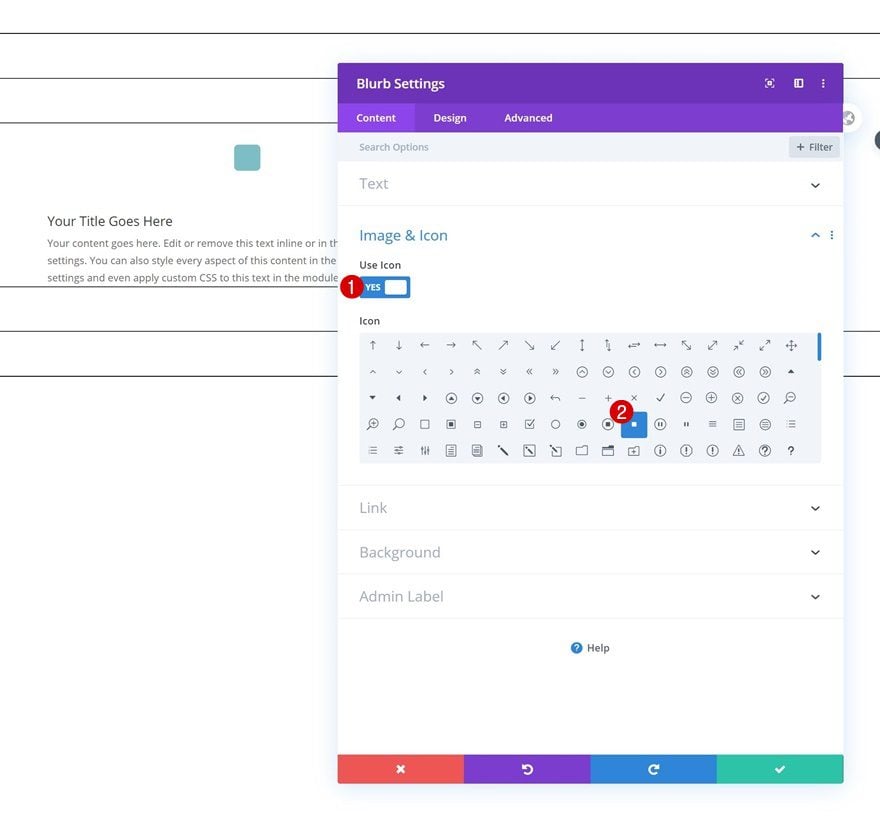
Seleccionar icono
Seleccione un icono a continuación.

Configuración de iconos
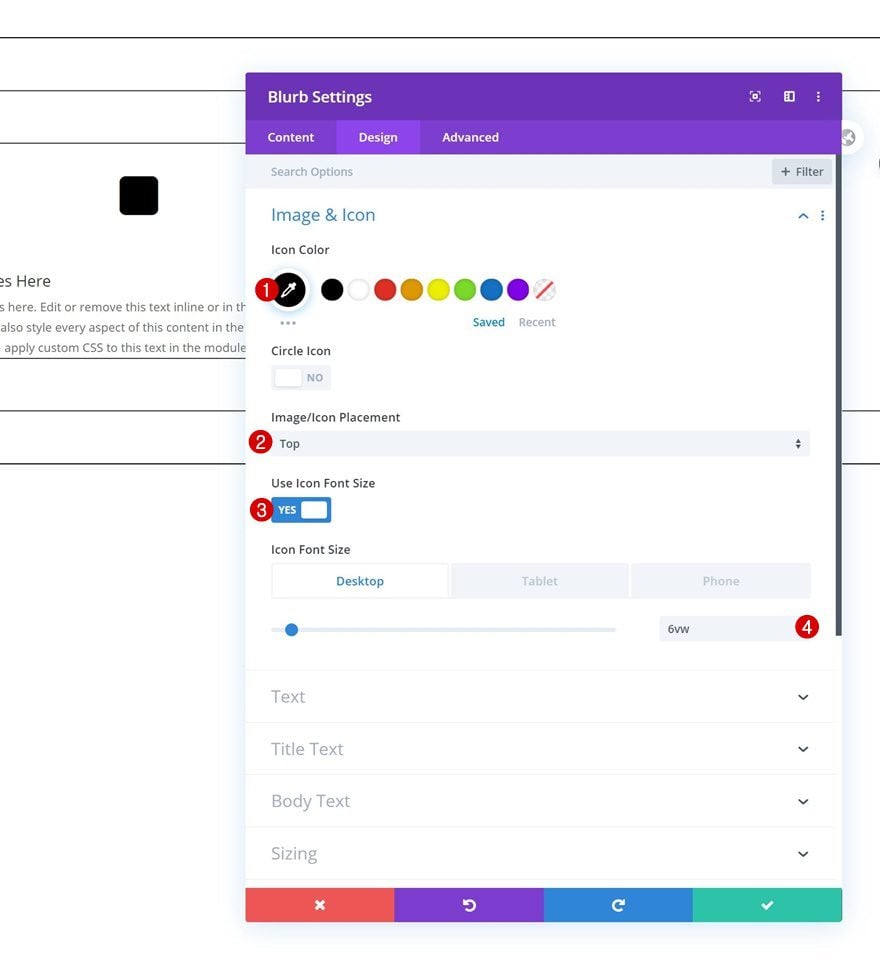
Pase a la pestaña de diseño y cambie la configuración del icono en consecuencia:
- Color del icono: #000000
- Ubicación del icono: superior
- Usar tamaño de fuente de icono: Sí
- Tamaño de fuente del icono: 6vw (escritorio), 8vw (tableta), 10vw (teléfono)

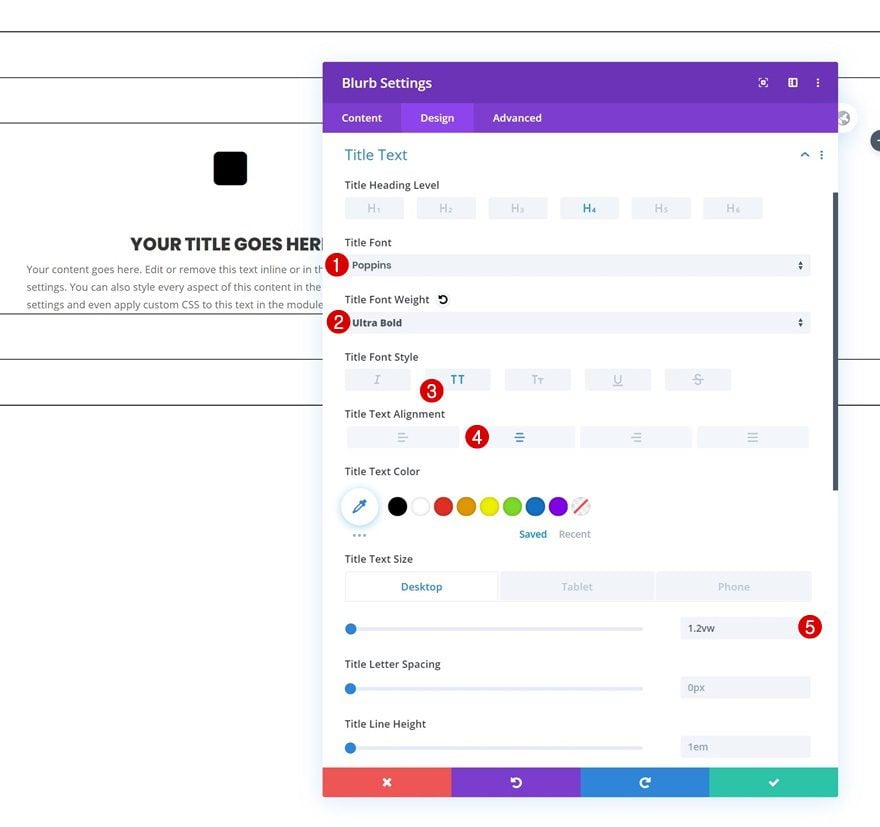
Configuración del texto del título
Modifique también la configuración del texto del título.
- Fuente del título: Poppins
- Peso de la fuente del título: ultra negrita
- Alineación del texto del título: Centro
- Tamaño del texto del título: 1.2vw (escritorio), 2.5vw (tableta), 3vw (teléfono)

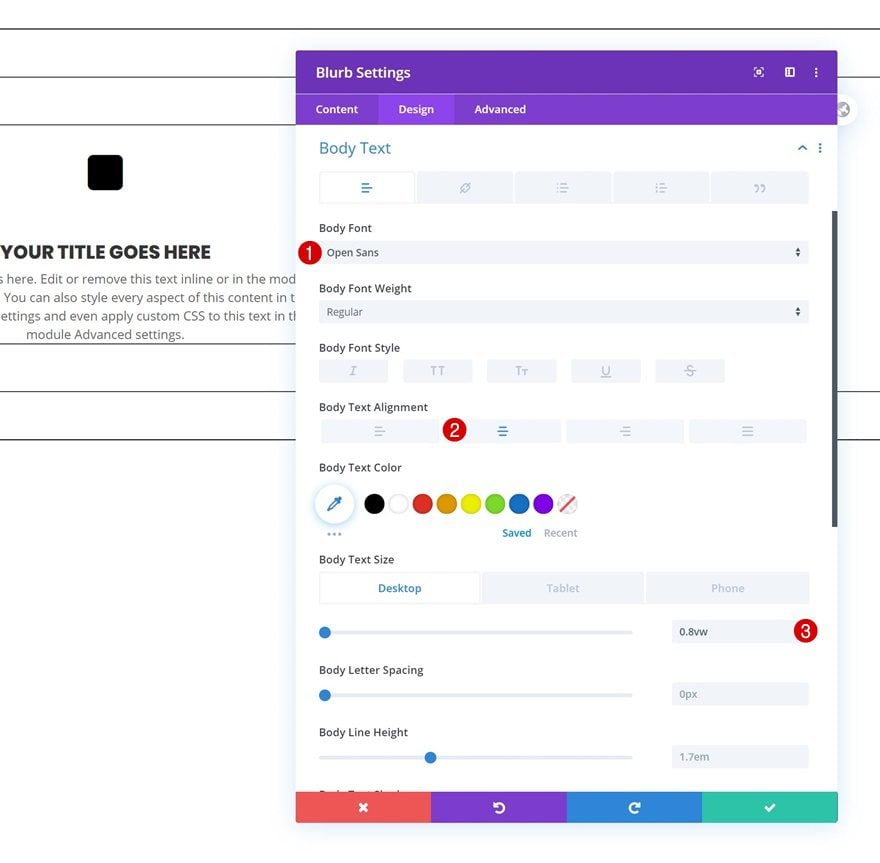
Configuración del texto del cuerpo
Junto con la configuración del texto del cuerpo.
- Fuente del cuerpo: Open Sans
- Alineación del cuerpo del texto: Centro
- Tamaño del texto del cuerpo: 0.8vw (escritorio), 1.7vw (tableta), 2.3vw (teléfono)

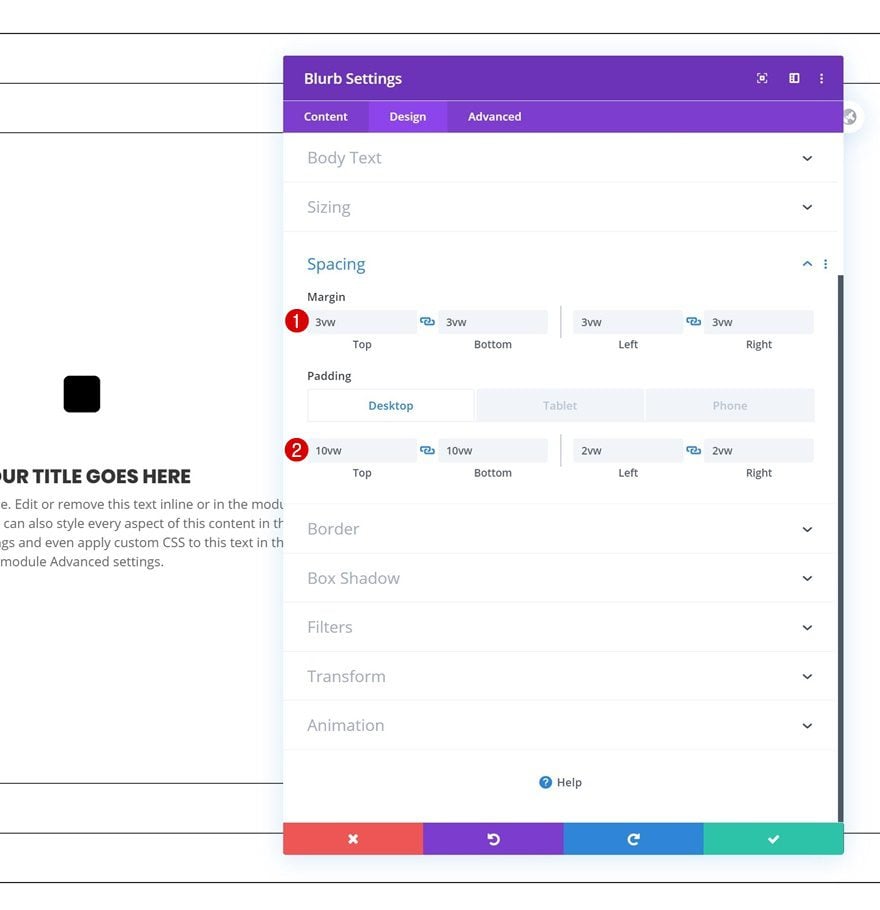
Espaciado
Cree algo de espacio alrededor del módulo de Blurb agregando valores de espaciado personalizados en diferentes tamaños de pantalla.
- Margen superior: 3vw
- Margen inferior: 3vw
- Margen izquierdo: 3vw
- Margen derecho: 3vw
- Acolchado superior: 10vw (escritorio), 18vw (tableta y teléfono)
- Acolchado inferior: 10vw (escritorio), 18vw (tableta y teléfono)
- Relleno izquierdo: 2vw (escritorio), 8vw (tableta y teléfono)
- Relleno derecho: 2vw (escritorio), 8vw (tableta y teléfono)

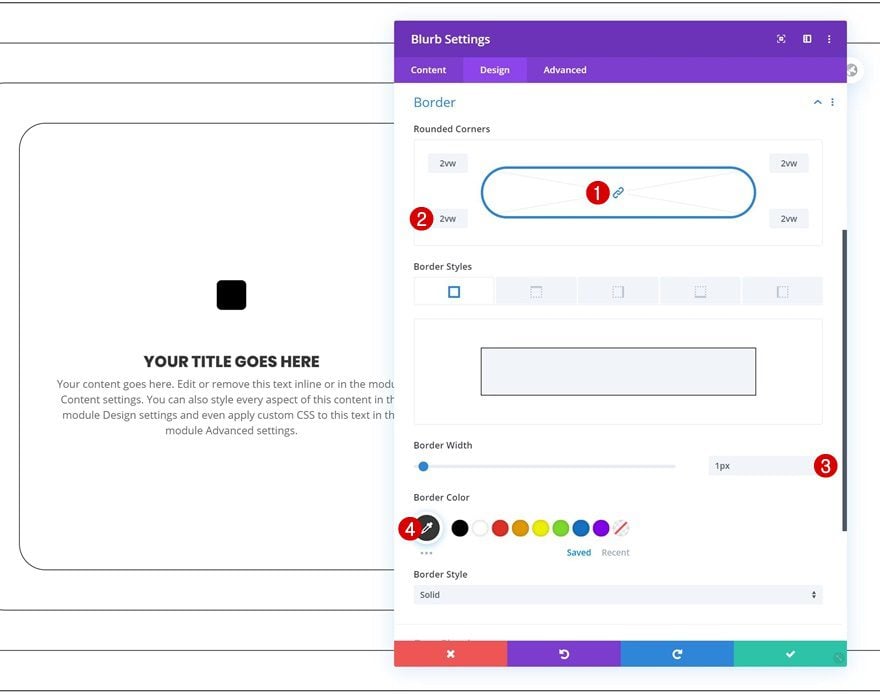
Borde
Pase a la configuración del borde, agregue ‘2vw’ a cada una de las esquinas y use un borde.
- Ancho del borde: 1px
- Color del borde: #000000

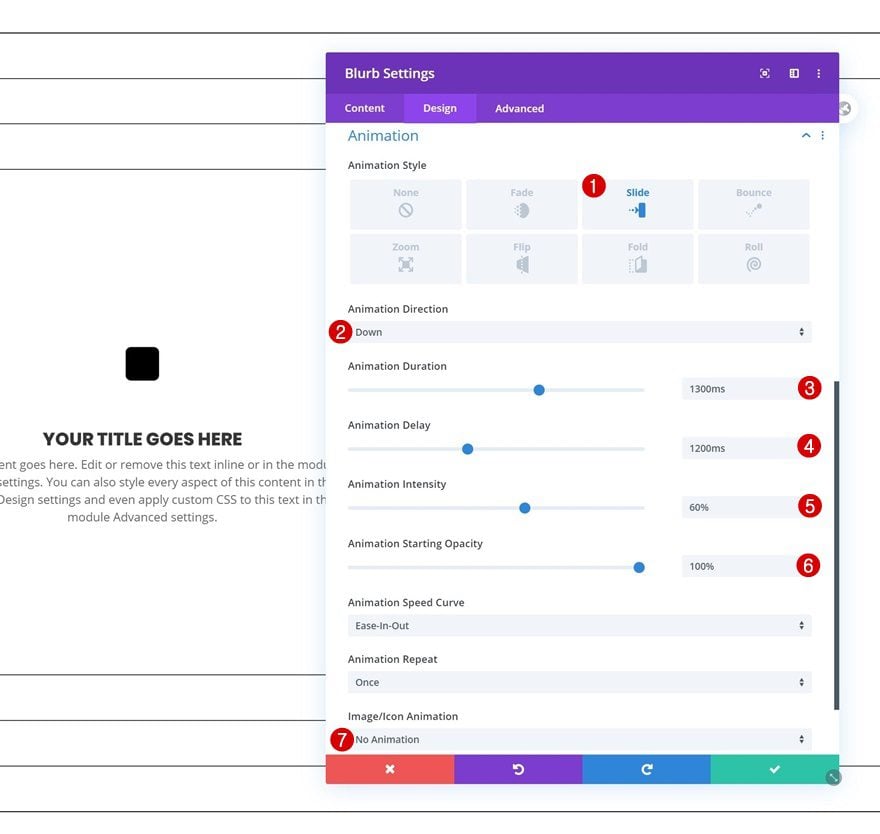
Animación
Complete el diseño del Módulo Blurb agregando una animación personalizada.
- Estilo de animación: Diapositiva
- Dirección de animación: Abajo
- Duración de la animación: 1300ms
- Retardo de animación: 1200ms
- Intensidad de animación: 60%
- Opacidad inicial de animación: 100%
- Animación de iconos: sin animación

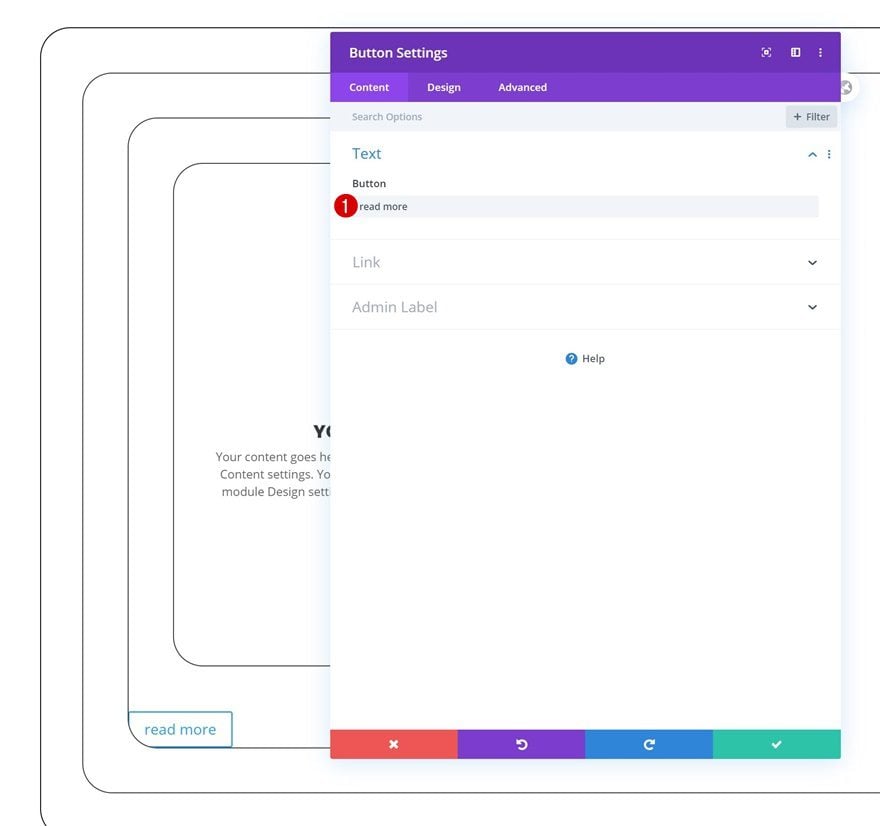
Agregar copia
Pasamos al siguiente y último módulo, que es un módulo de botones. Introduzca alguna copia de su elección.

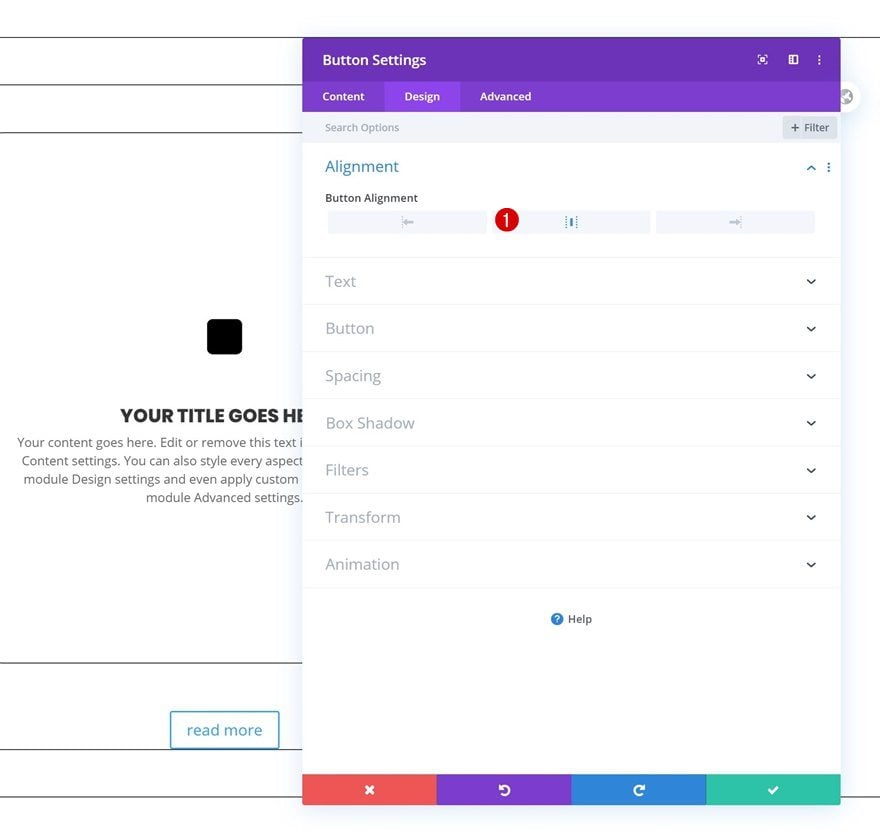
Alineación
Pase a la pestaña de diseño y cambie la alineación.
- Alineación de botones: Centro

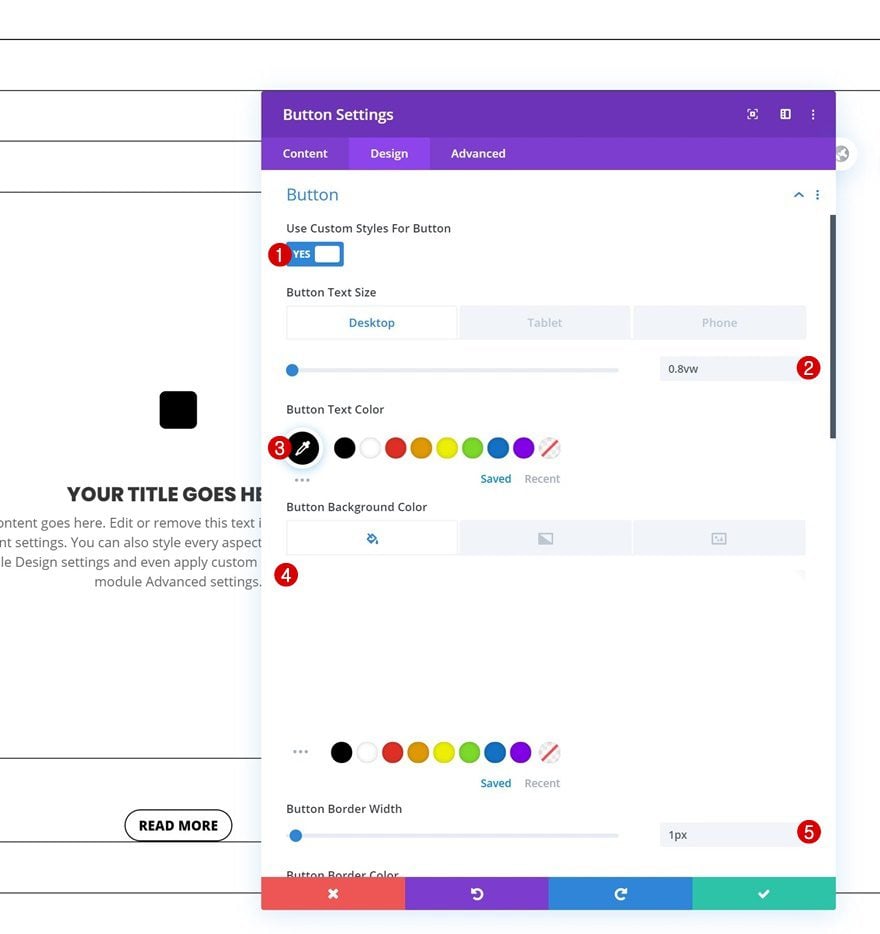
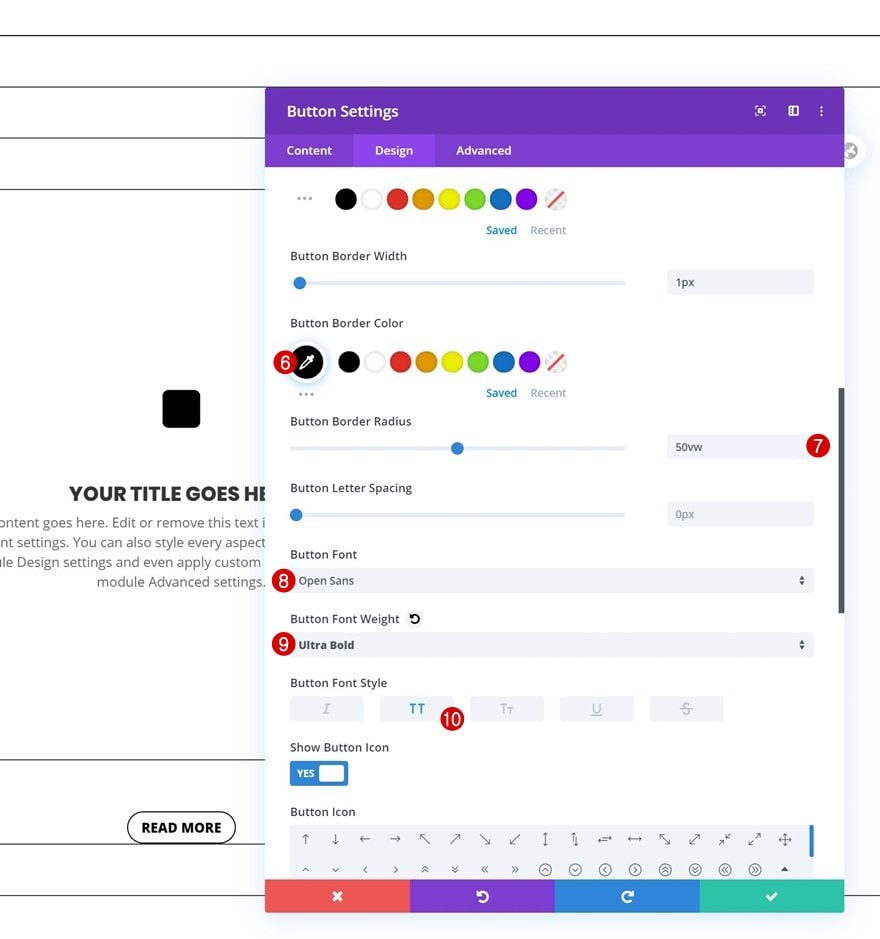
Configuración de botones
Cambie la configuración del botón a continuación.
- Usar estilos personalizados para el botón: Sí
- Tamaño del texto del botón: 0.8vw (escritorio), 1.5vw (tableta), 2.2vw (teléfono)
- Color del texto del botón: #000000
- Color de fondo del botón: #FFFFFF
- Ancho del borde del botón: 1px
- Color del borde del botón: #000000
- Radio del borde del botón: 50vw
- Fuente del botón: Open Sans
- Peso de la fuente del botón: ultra negrita
- Estilo de fuente del botón: Mayúsculas


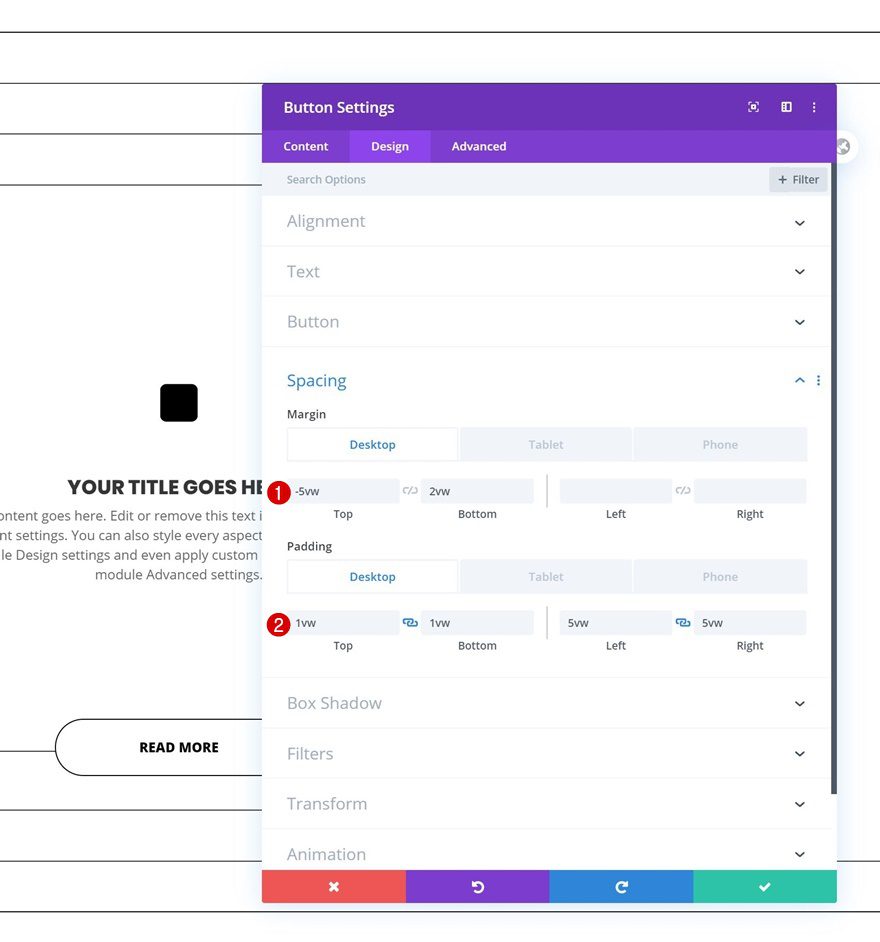
Espaciado
Y dé forma al módulo de botones utilizando valores de espaciado personalizados en diferentes tamaños de pantalla.
- Margen superior: -5vw (escritorio), -6.5vw (tableta), -7vw (teléfono)
- Margen inferior: 2vw (escritorio), 3vw (tableta y teléfono)
- Acolchado superior: 1vw (escritorio), 2vw (tableta y teléfono)
- Acolchado inferior: 1vw (escritorio), 2vw (tableta y teléfono)
- Relleno izquierdo: 5vw (escritorio), 8vw (tableta y teléfono)
- Relleno derecho: 5vw (escritorio), 8vw (tableta y teléfono)

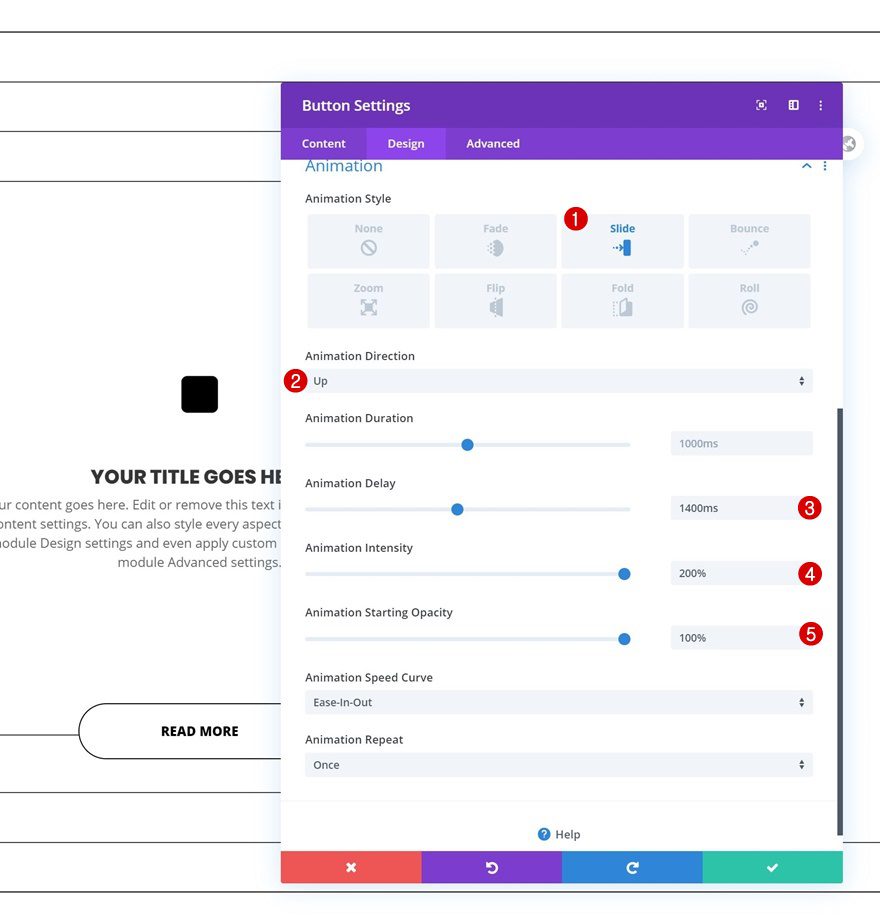
Animación
Complete el diseño del módulo de botones agregando una animación personalizada.
- Estilo de animación: Diapositiva
- Dirección de animación: Arriba
- Retardo de animación: 1400ms
- Intensidad de animación: 200%
- Opacidad inicial de animación: 100%

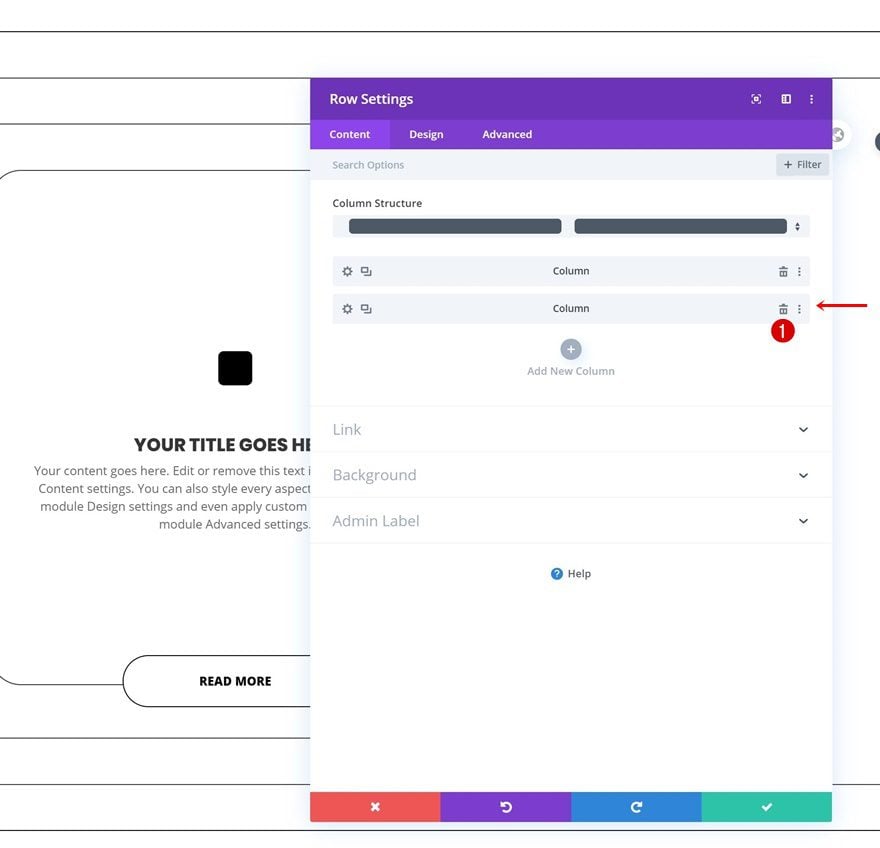
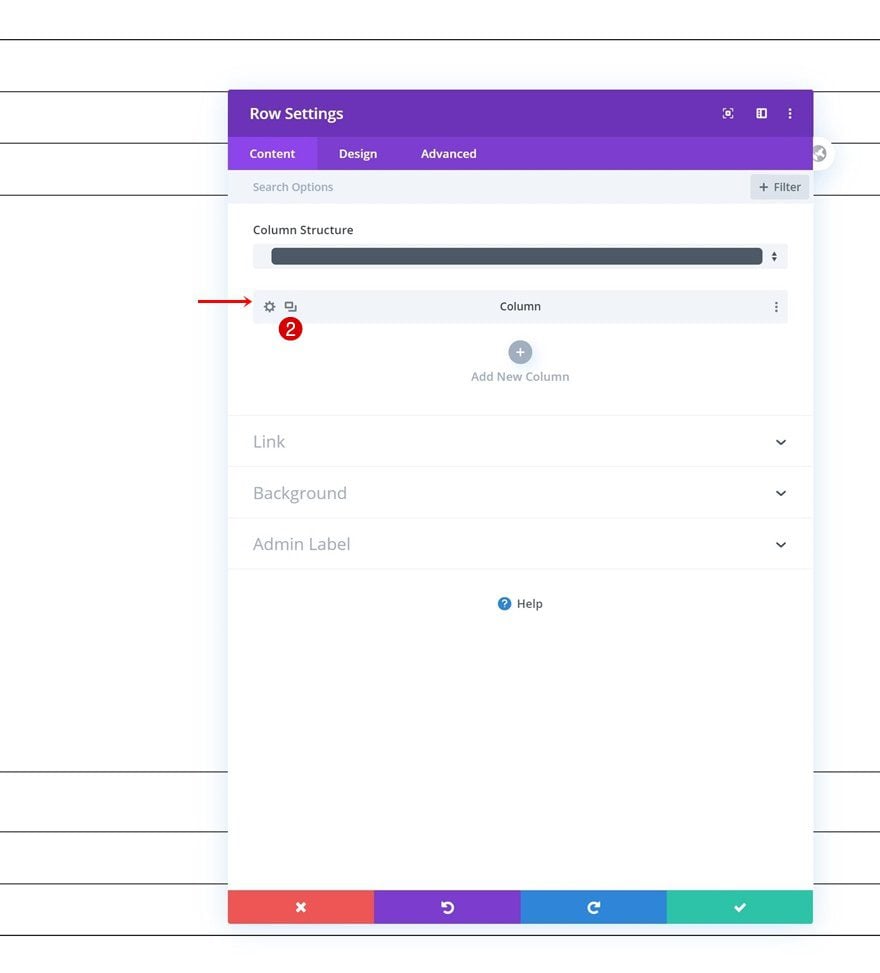
Quitar la columna 2 y clonar la columna 1
Una vez que haya completado la columna 1 y los módulos que contiene, puede eliminar la segunda columna (vacía) y clonar la primera. Modifique todo el contenido del Módulo de Blurb para que coincida con su sitio web y ¡listo!


Avance
Ahora que hemos seguido todos los pasos, echemos un vistazo final al resultado en diferentes tamaños de pantalla.
Escritorio

Móvil

Pensamientos finales
En esta publicación, le mostramos cómo usar la configuración de animación de Divi en combinación con los diversos contenedores que Divi le proporciona y su configuración de borde. ¡Esperamos que este tutorial te inspire a crear tus propias variaciones de esta técnica también! Si tiene alguna pregunta, asegúrese de dejar un comentario en la sección de comentarios a continuación.
Si está ansioso por aprender más sobre Divi y obtener más regalos de Divi, asegúrese de suscribirse a nuestro boletín de correo electrónico y al canal de YouTube para que siempre sea una de las primeras personas en conocer y obtener los beneficios de este contenido gratuito.