
Si está buscando renovar la apariencia de sus secciones, esta podría ser la publicación ideal para usted. Hemos creado 10 imágenes de fondo de sección fluida diferentes que puede descargar de forma gratuita y usar en cualquier sitio web que esté creando. Además de eso, también le mostraremos cómo combinar estas imágenes de fondo de sección fluida con Divi y sus opciones integradas. Podrá asignar cualquier fondo degradado a su imagen de fondo fluida y combinarlo con un fondo degradado de fila para asegurarse de que su contenido también se pueda leer.
¡Hagámoslo!
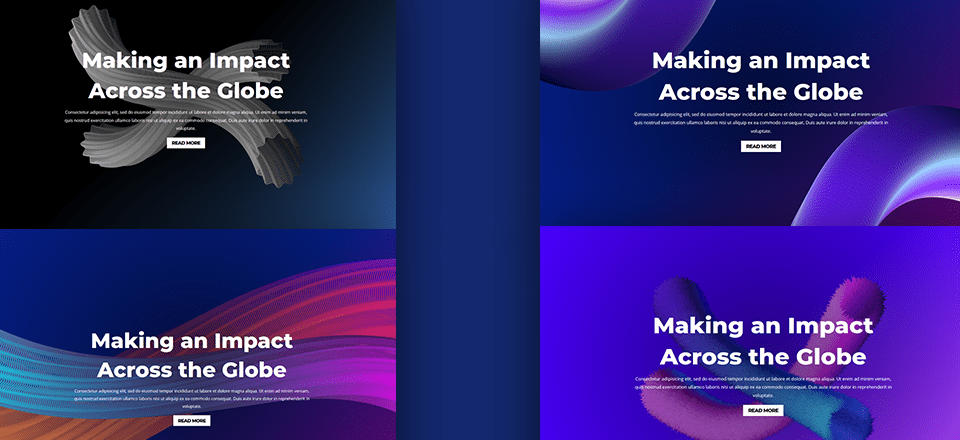
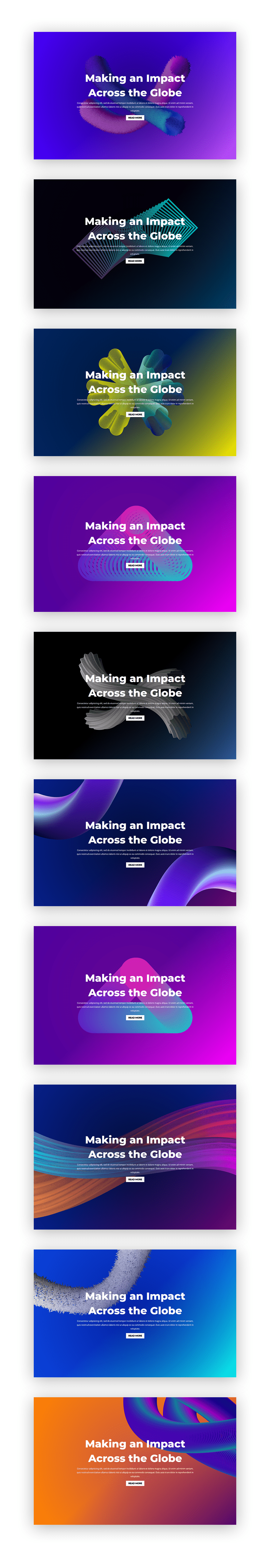
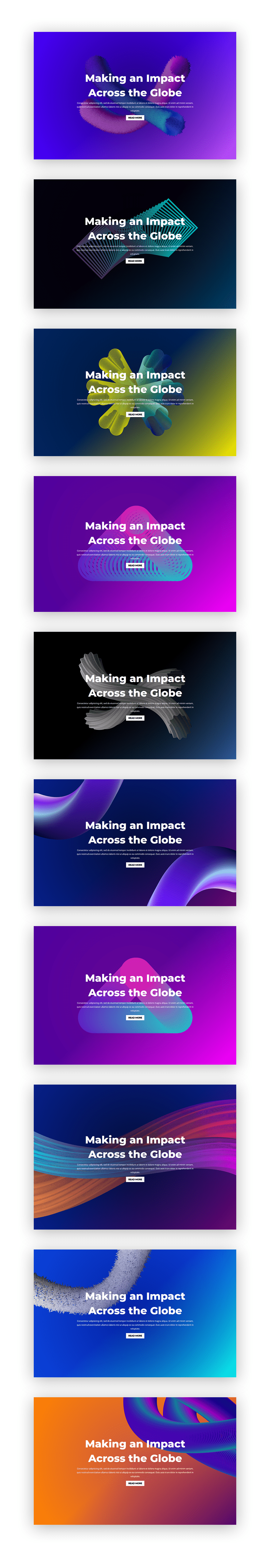
Comencemos echando un vistazo a las 10 imágenes de fondo de la sección fluida diferentes que podrá descargar más adelante en la publicación. Hemos combinado las imágenes con fondos degradados para crear resultados únicos. También compartiremos cada una de las combinaciones de degradado en esta publicación, pero siéntase libre de experimentar con diferentes colores para lograr el resultado final deseado.

Descargue las imágenes de fondo de la sección de fluidos GRATIS
Para poner sus manos en las imágenes de fondo gratuitas de la sección fluida, primero deberá descargarlas usando el botón a continuación. Para obtener acceso a la descarga, deberá suscribirse a nuestro boletín utilizando el formulario a continuación. Como nuevo suscriptor, ¡recibirás aún más bondad Divi y un paquete Divi Layout gratis todos los lunes! Si ya está en la lista, simplemente ingrese su dirección de correo electrónico a continuación y haga clic en descargar. No será «resuscrito» ni recibirá correos electrónicos adicionales.

Descárgalo gratis
Únase al boletín informativo de Divi y le enviaremos por correo electrónico una copia del último paquete de diseño de página de destino de Divi, además de muchos otros recursos, consejos y trucos increíbles y gratuitos de Divi. Síguenos y serás un maestro Divi en poco tiempo. Si ya está suscrito, simplemente escriba su dirección de correo electrónico a continuación y haga clic en descargar para acceder al paquete de diseño.
You have successfully subscribed. Please check your email address to confirm your subscription and get access to free weekly Divi layout packs!
Recrear Sección
Agregar nueva sección regular
Espaciado
Una vez que haya descargado todos los archivos de imagen, vaya a su sitio web de WordPress y abra una página nueva o existente. Luego, usando Visual Builder de Divi, agregue una nueva sección regular. Abra su configuración y cambie los valores de Espaciado.
- Relleno superior: 0px
- Relleno inferior: 0px

Agregar nueva fila
Estructura de la columna
Continúe agregando una nueva fila a su sección usando la siguiente estructura de columnas:

Dimensionamiento
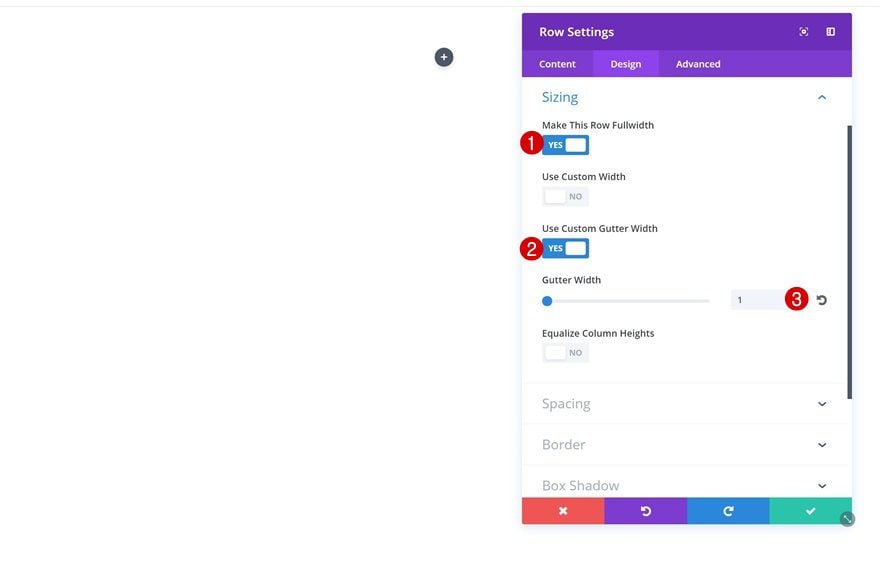
Sin agregar ningún módulo todavía, abra la configuración de la fila y realice cambios en la configuración de Tamaño.
- Hacer esta fila de ancho completo: Sí
- Usar ancho de canalón personalizado: Sí
- Ancho del canalón: 1

Espaciado
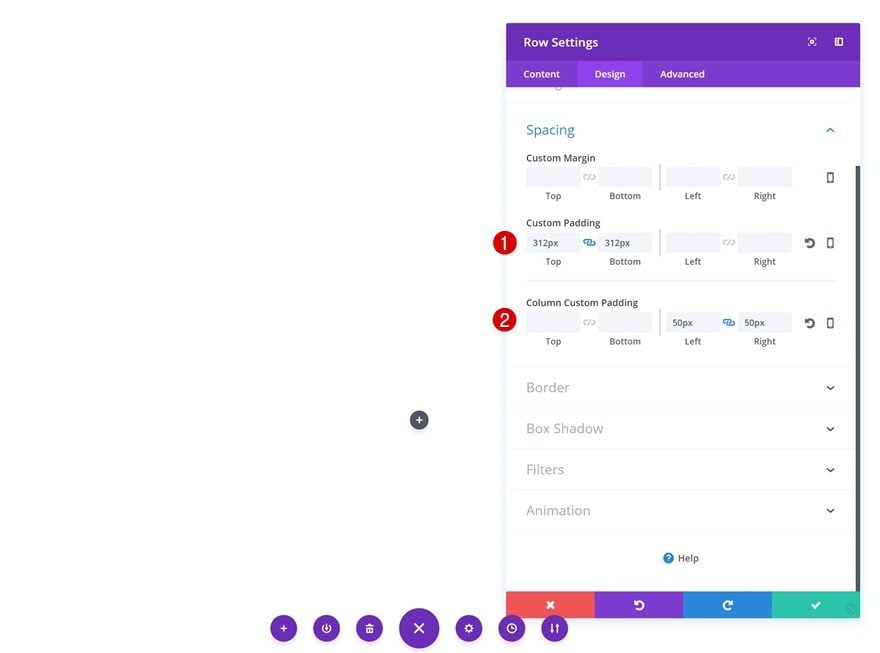
Agregue también algunos valores de relleno a la configuración de Espaciado.
- Relleno superior: 312px
- Relleno inferior: 312px
- Relleno de la columna izquierda: 50px
- Relleno de la columna derecha: 50px

Agregar módulo de texto
Agregar contenido
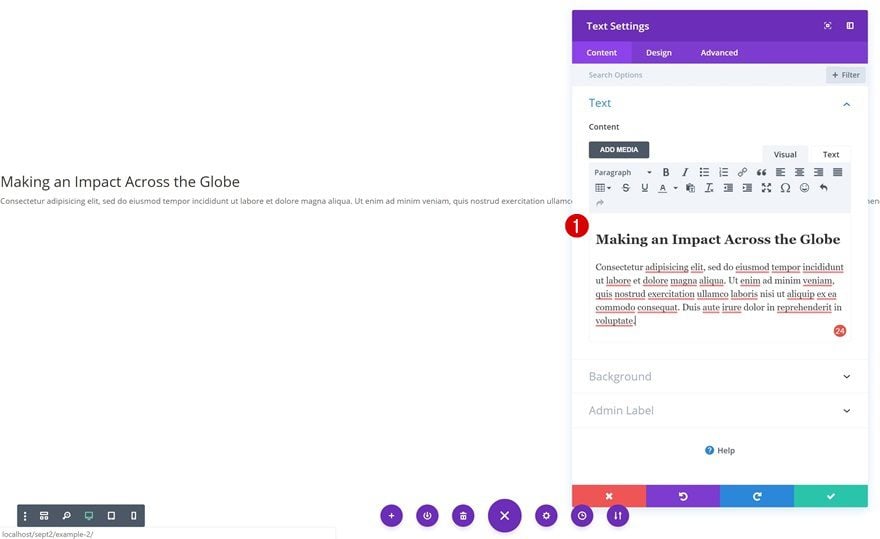
¡Es hora de comenzar a agregar los módulos! El primer módulo que necesitamos es un módulo de texto. Continúe y agregue algo de contenido al cuadro de contenido, preferiblemente un título H2 y un párrafo.

Configuración de texto H2
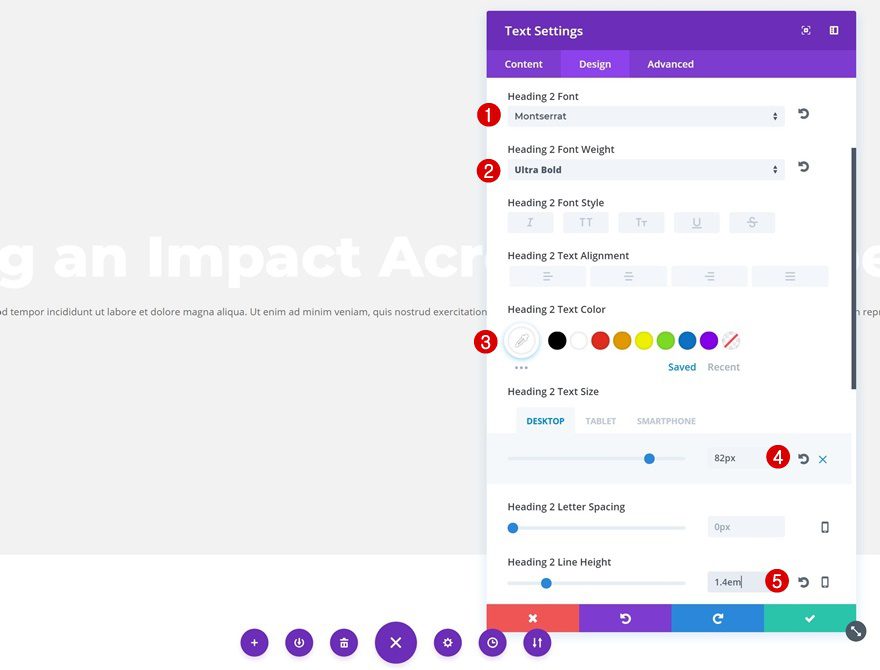
Vaya a la configuración de texto H2 a continuación y aplique los siguientes cambios:
- Título 2 Fuente: Montserrat
- Encabezado 2 Peso de fuente: Ultra negrita
- Título 2 Color del texto: #FFFFFF
- Título 2 Tamaño del texto: 82 px (escritorio), 60 px (tableta), 40 px (teléfono)
- Encabezado 2 Altura de línea: 1,4 em

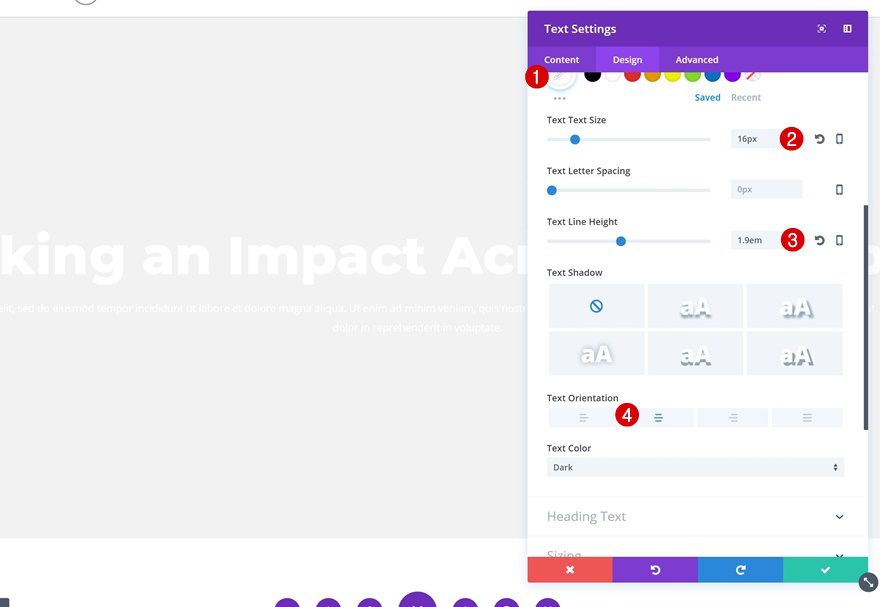
Configuración de texto
Cambie también la configuración general del texto.
- Color del texto: #FFFFFF
- Tamaño del texto: 16px
- Altura de línea de texto: 1,9 em
- Orientación del texto: Centro

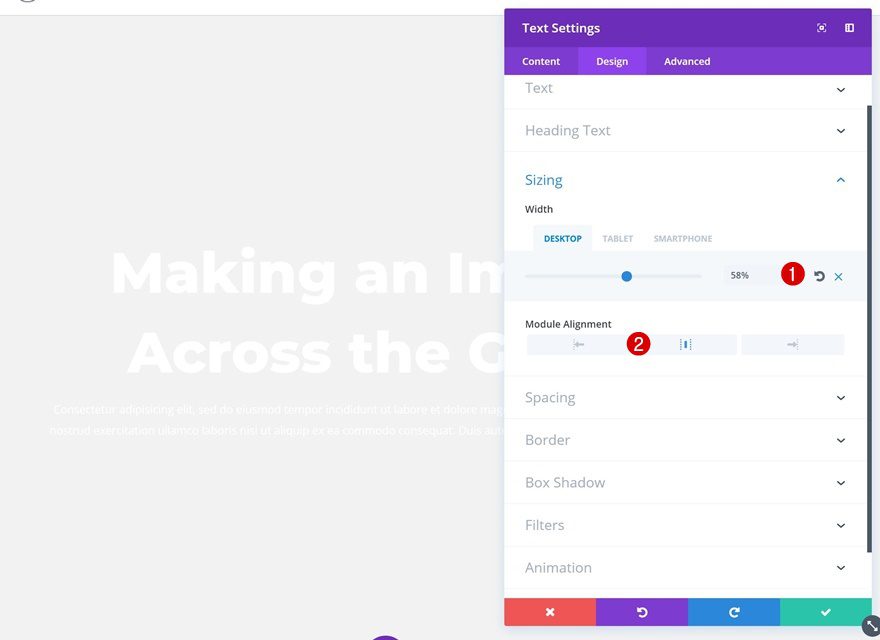
Dimensionamiento
Continúe disminuyendo el ancho de este módulo en el escritorio.
- Ancho: 58 % (escritorio), 100 % (tableta y teléfono)
- Alineación del módulo: Centro

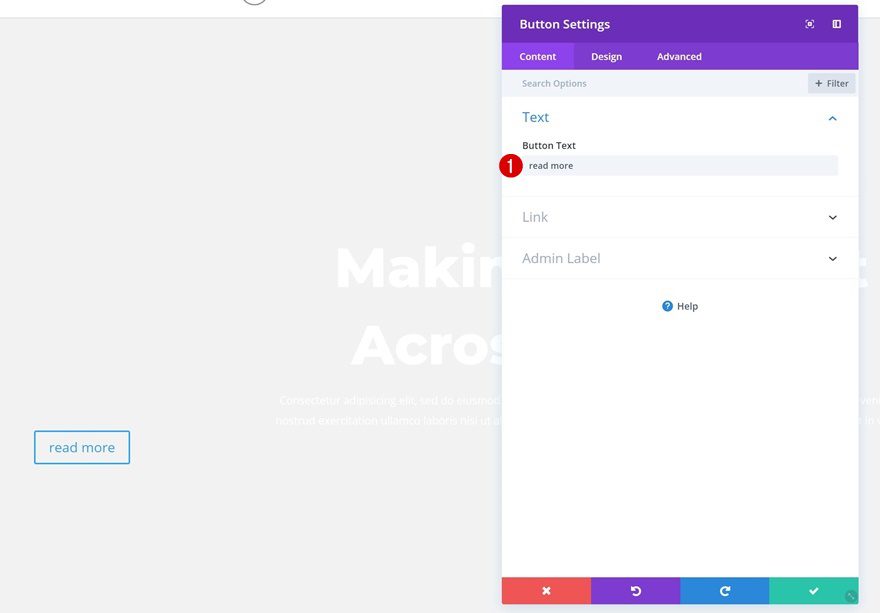
Agregar copia
El segundo y último módulo que necesitamos es un módulo de botones. Después de agregar el módulo debajo del Módulo de texto, agregue alguna copia.

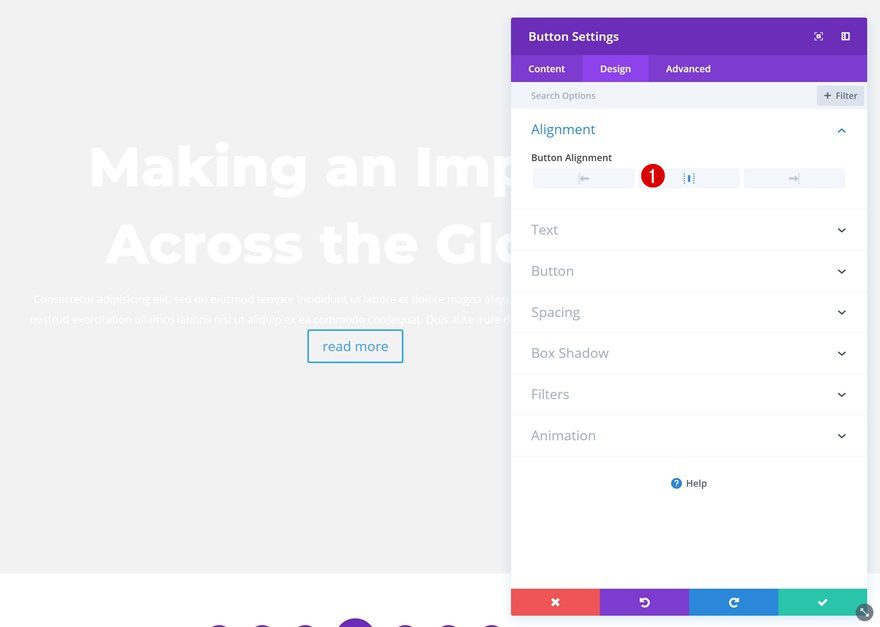
Alineación de botones
Cambie la Alineación de botones a continuación.
- Alineación de botones: Centro

Configuración de botones
Luego, vaya a la configuración del botón y realice algunos cambios.
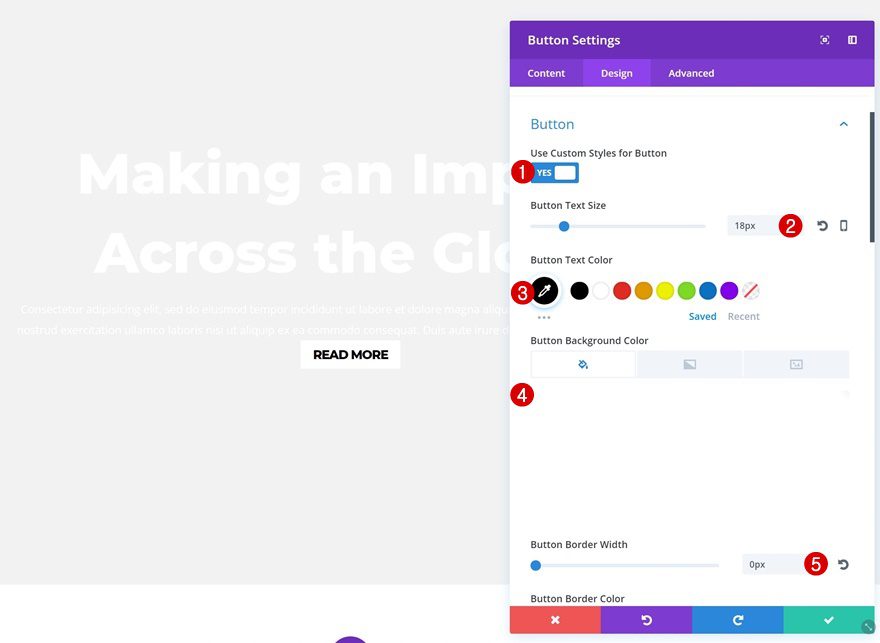
- Usar estilos personalizados para el botón: Sí
- Tamaño del texto del botón: 18px
- Color del texto del botón: #000000
- Color de fondo del botón: #FFFFFF
- Ancho del borde del botón: 0px
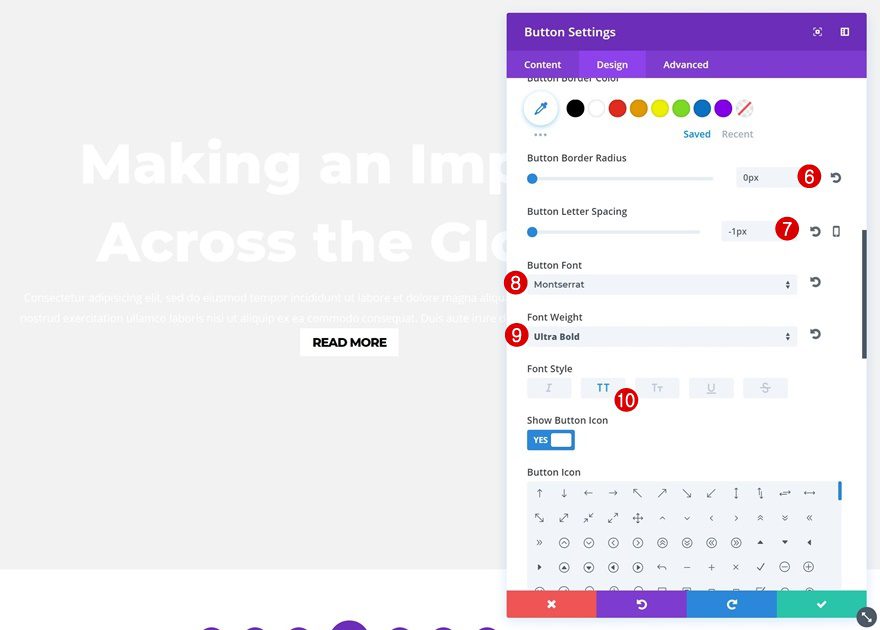
- Radio del borde del botón: 0px
- Espaciado entre letras de botones: -1 px
- Fuente del botón: Montserrat
- Peso de fuente: ultra negrita
- Estilo de fuente: Mayúsculas


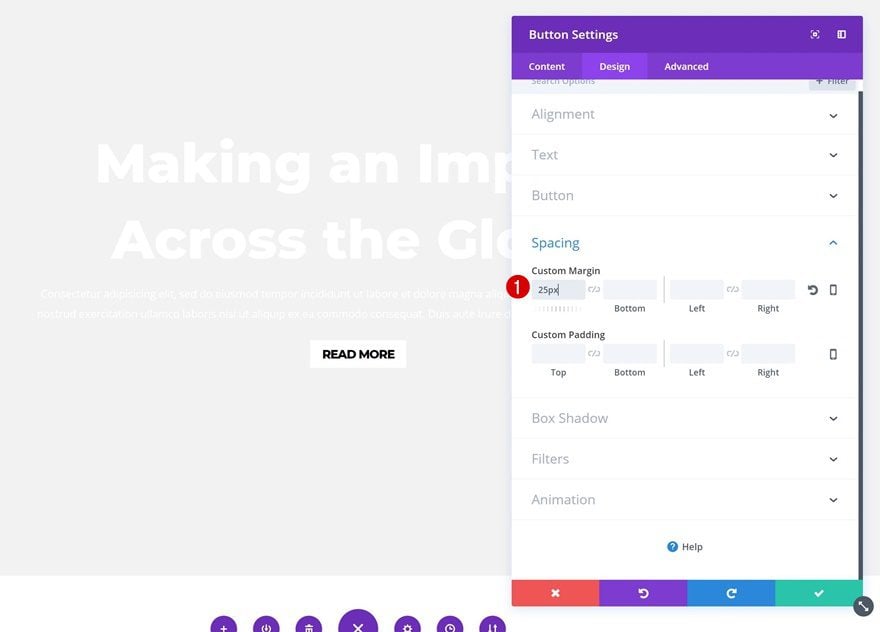
Espaciado
Por último, pero no menos importante, agregue algo de espacio entre el módulo anterior y este agregando un margen superior.
- Margen superior: 25px

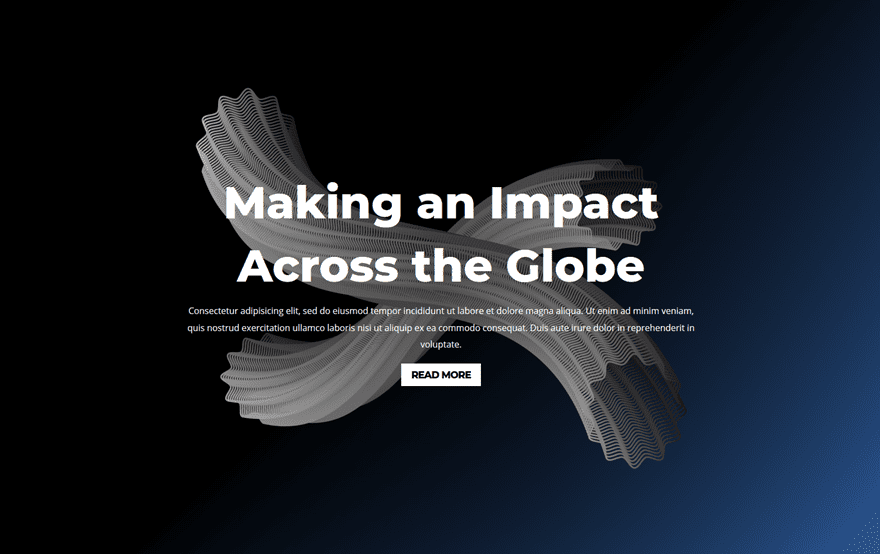
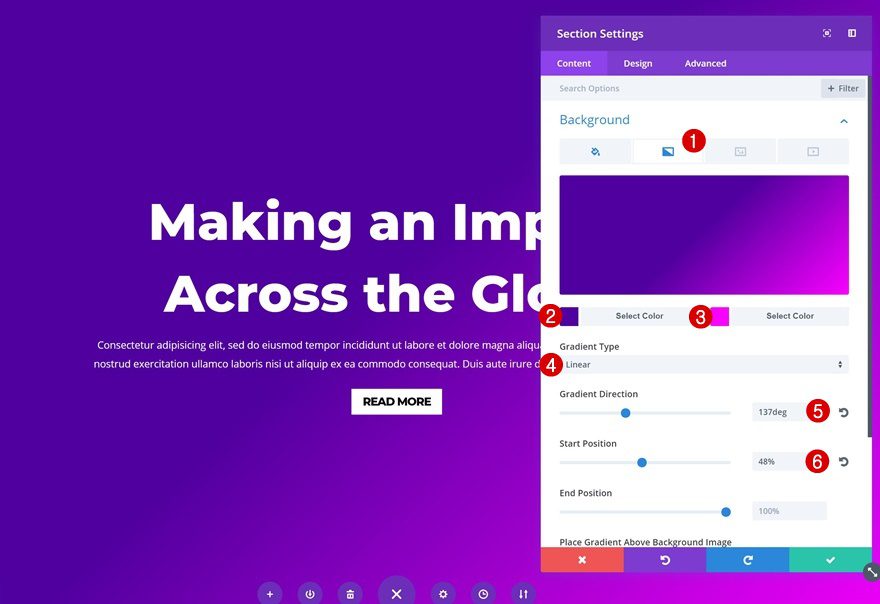
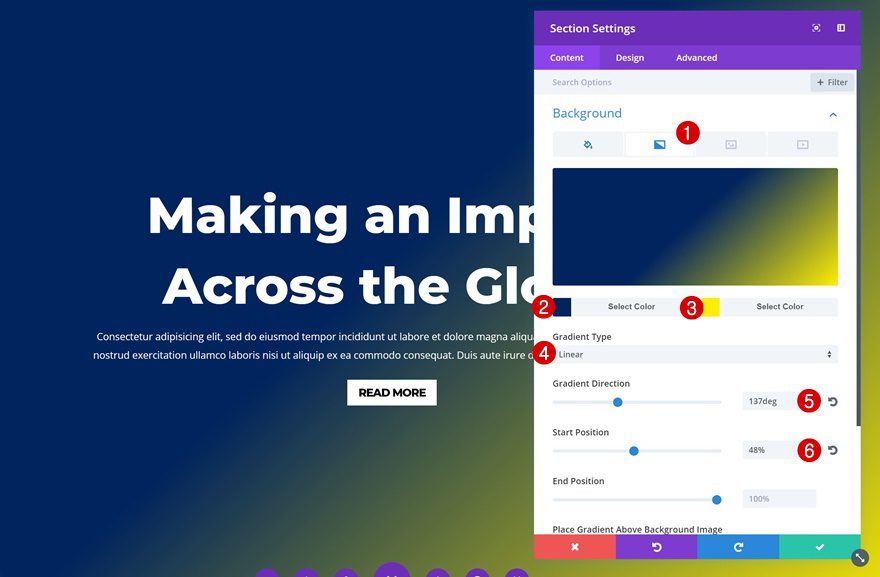
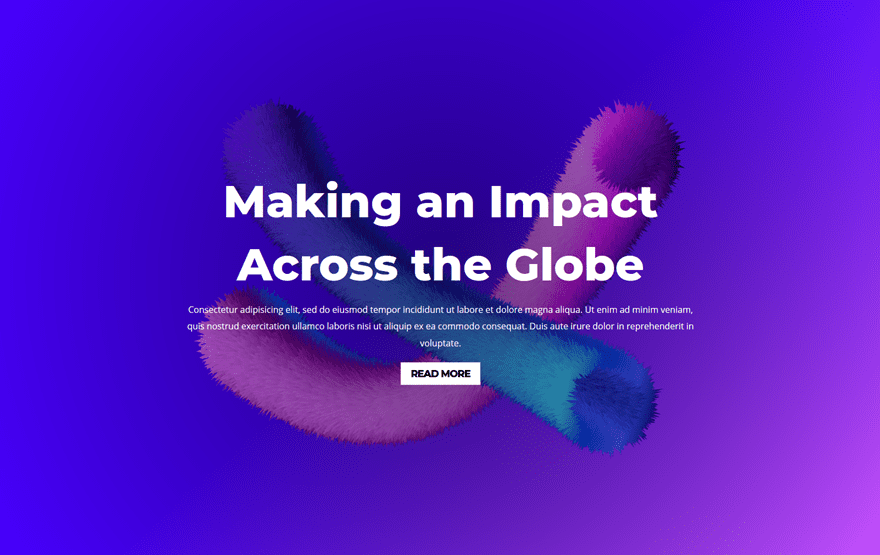
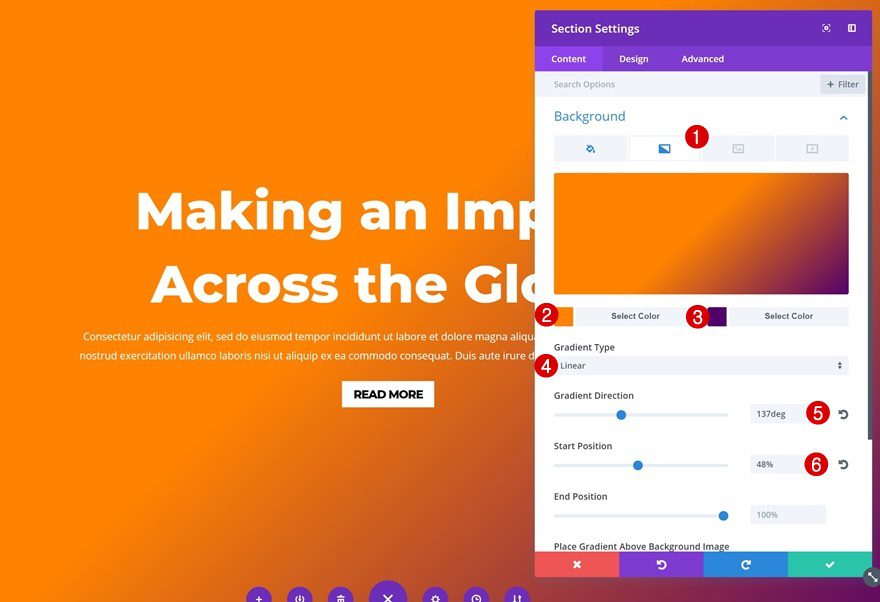
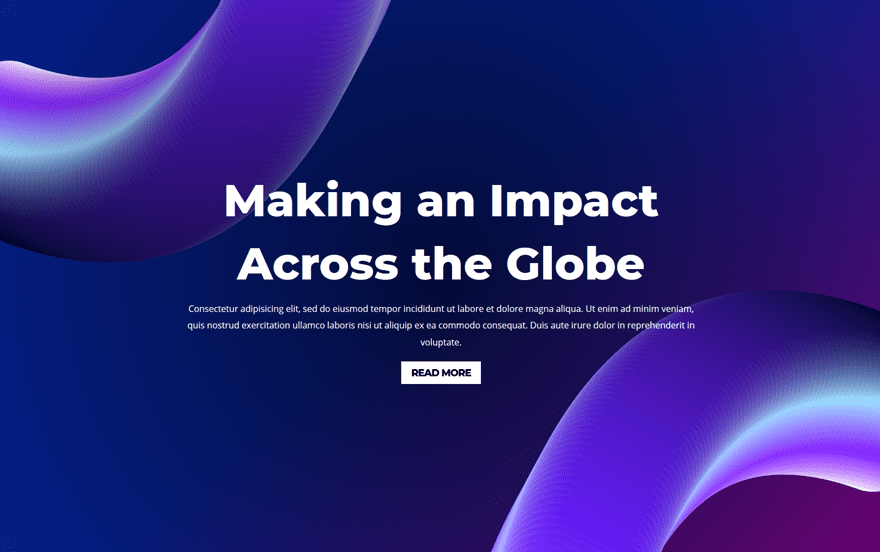
Fondo de la sección de fluido #1

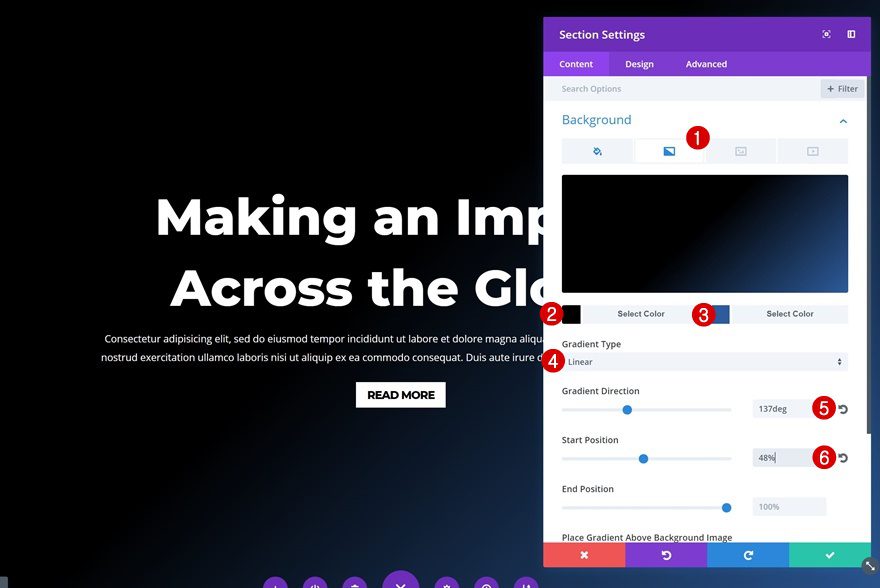
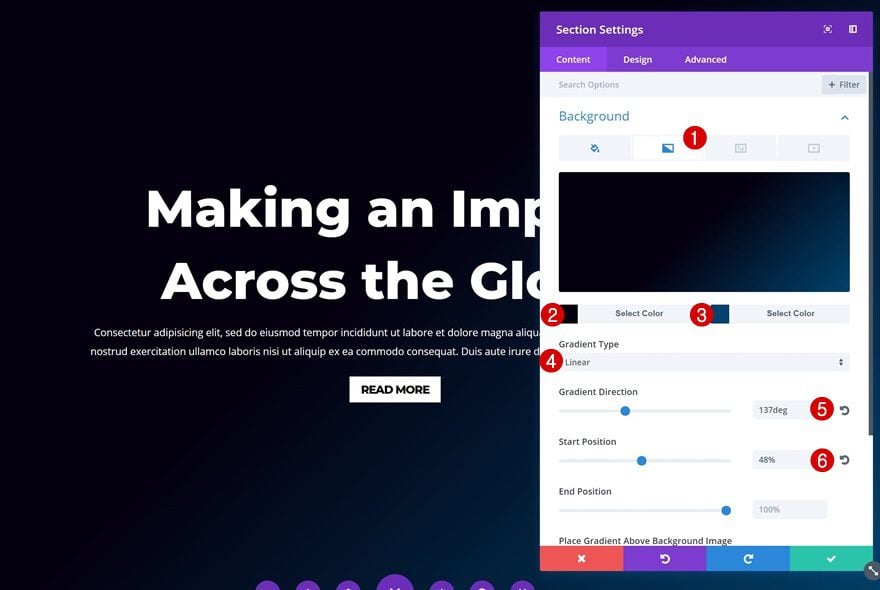
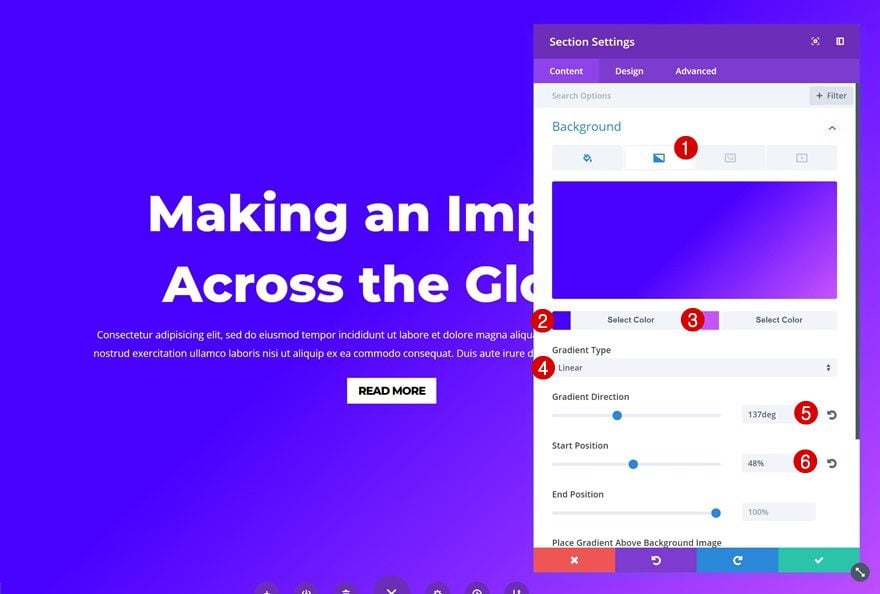
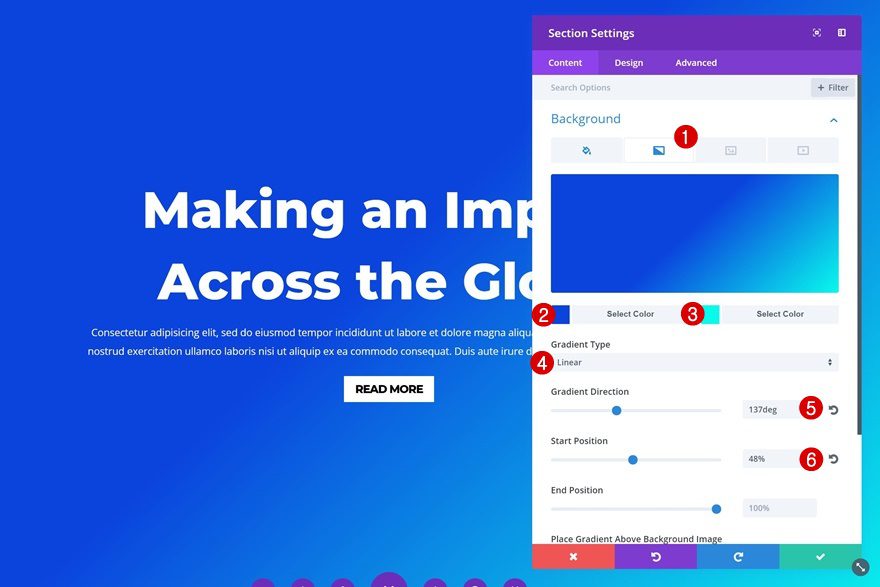
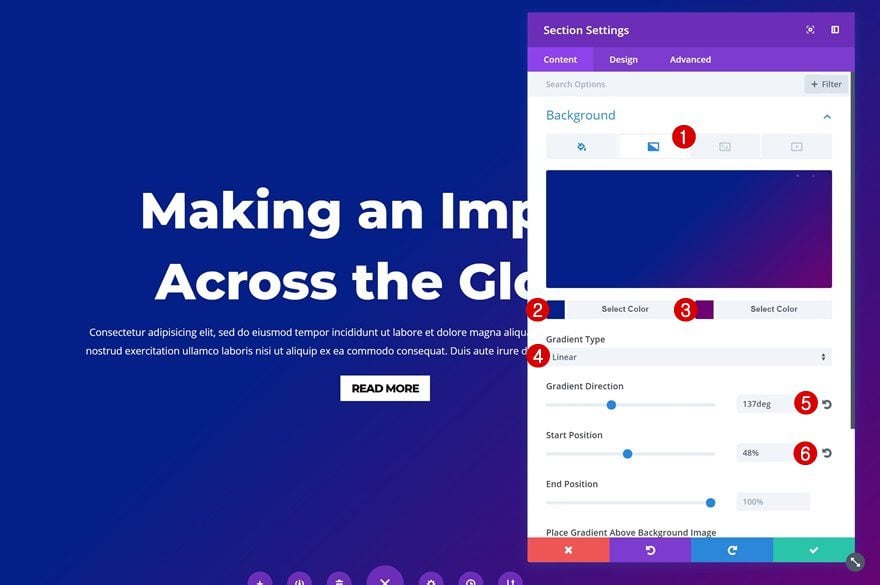
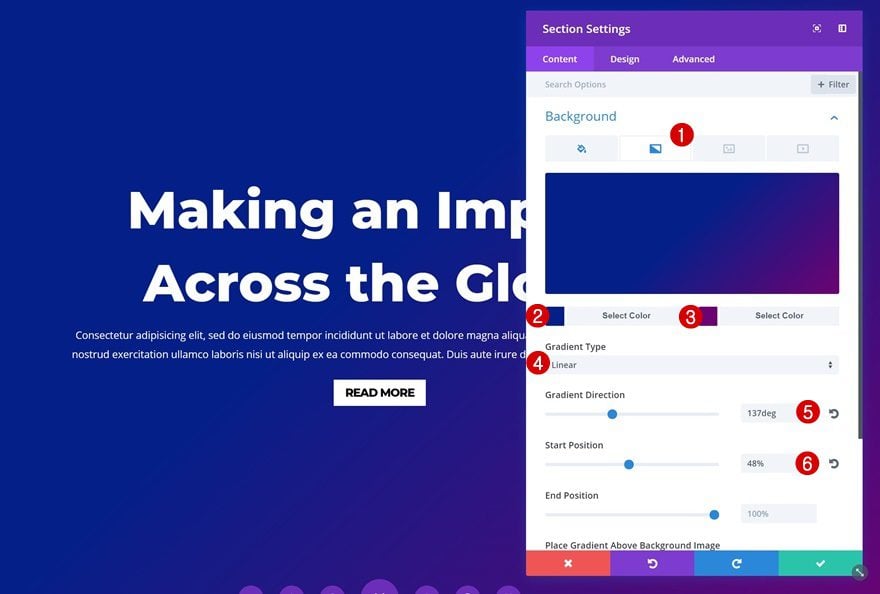
Fondo de degradado de sección
Use el siguiente fondo degradado para su sección:
- Color 1: #000000
- Color 2: #2d5b9b
- Tipo de gradiente: lineal
- Dirección del gradiente: 137 grados
- Posición inicial: 48%

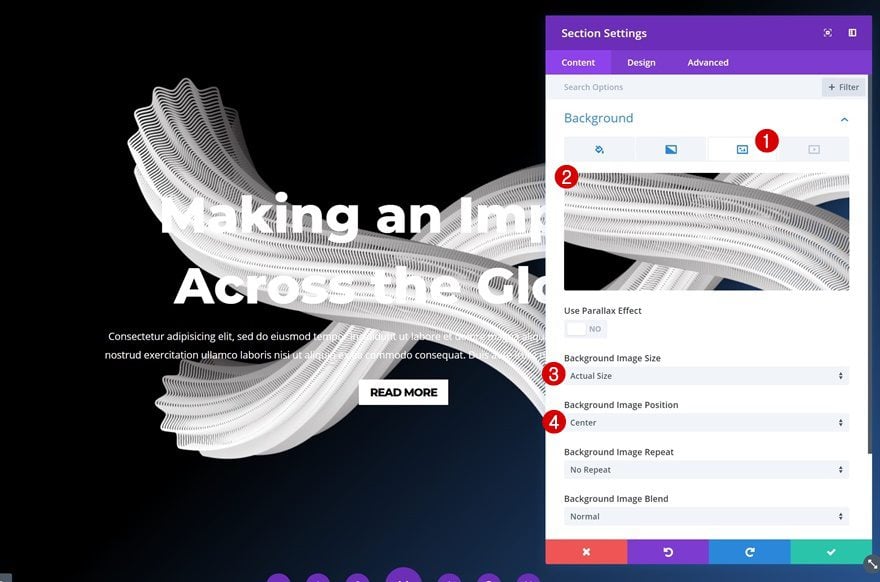
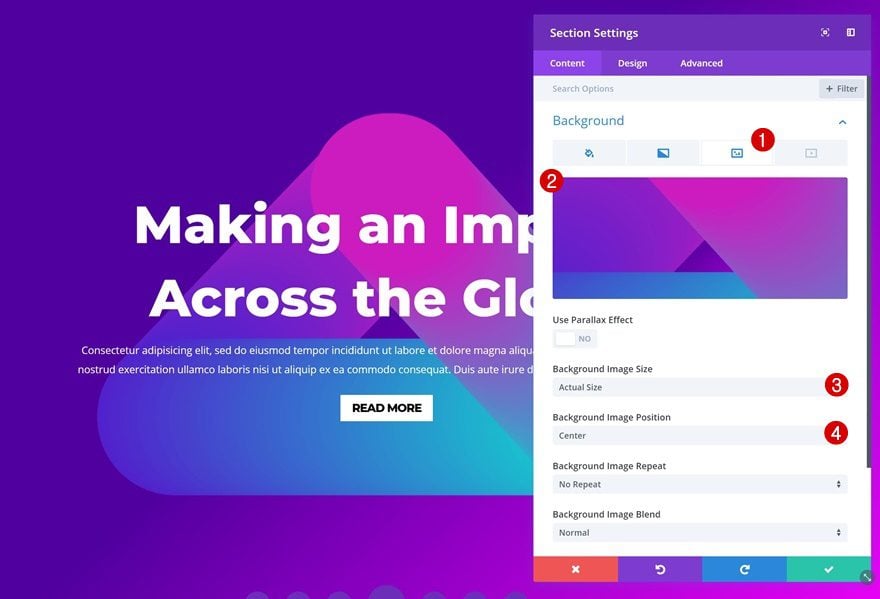
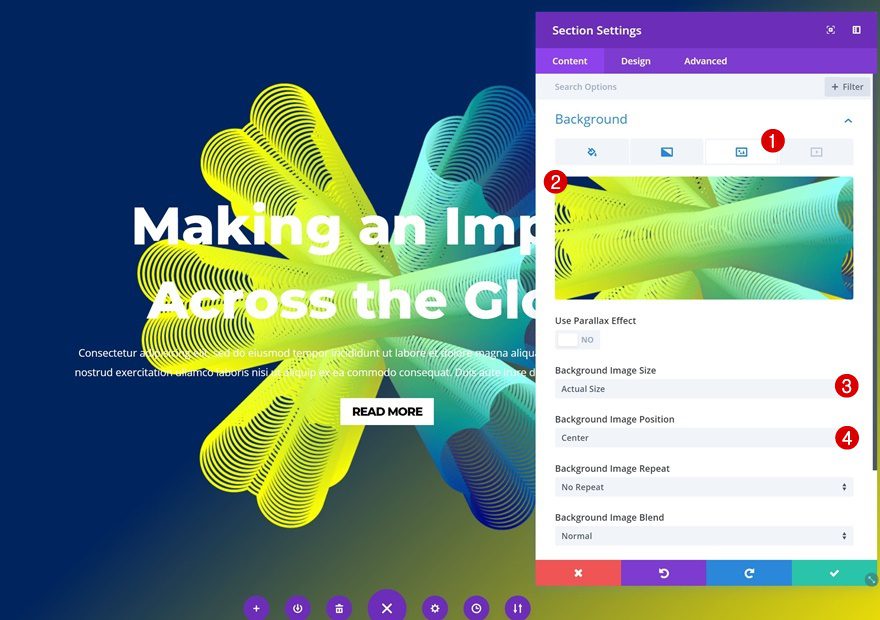
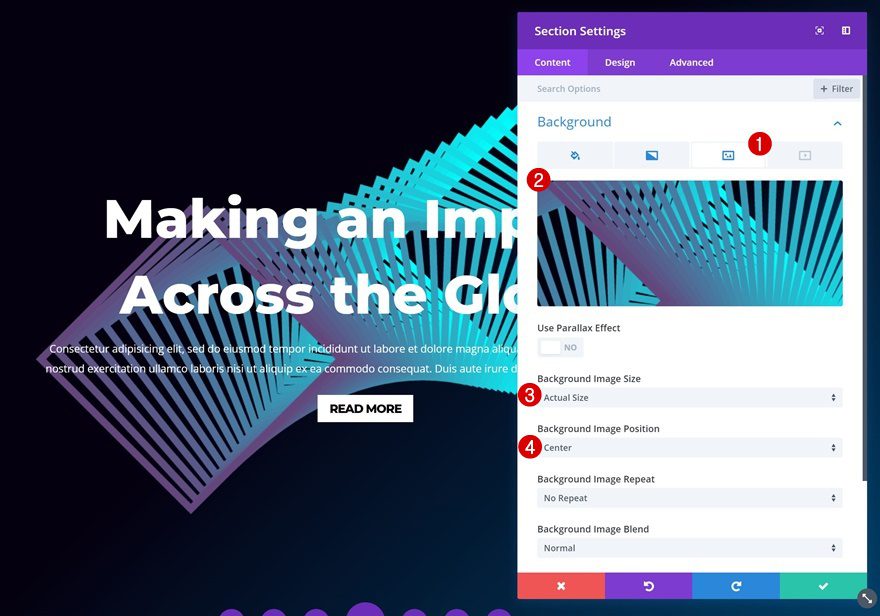
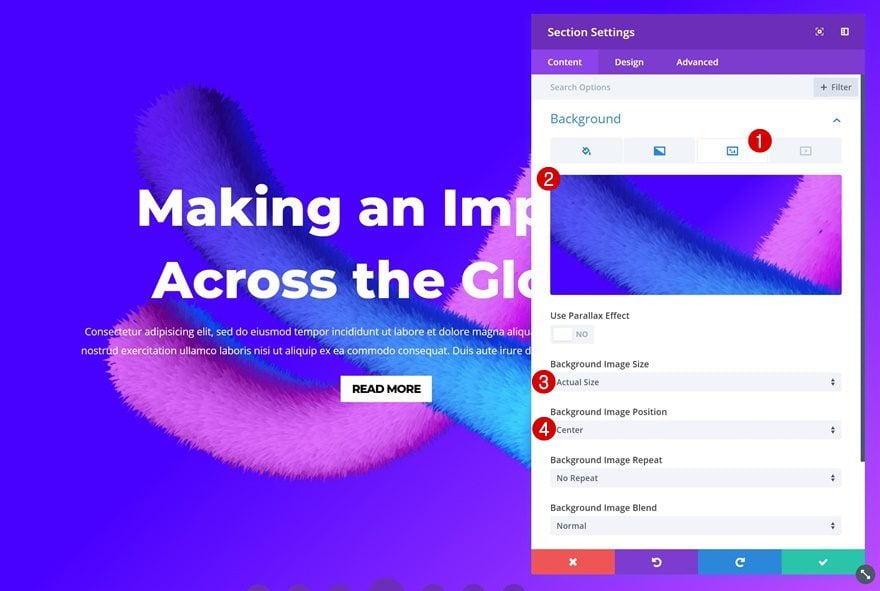
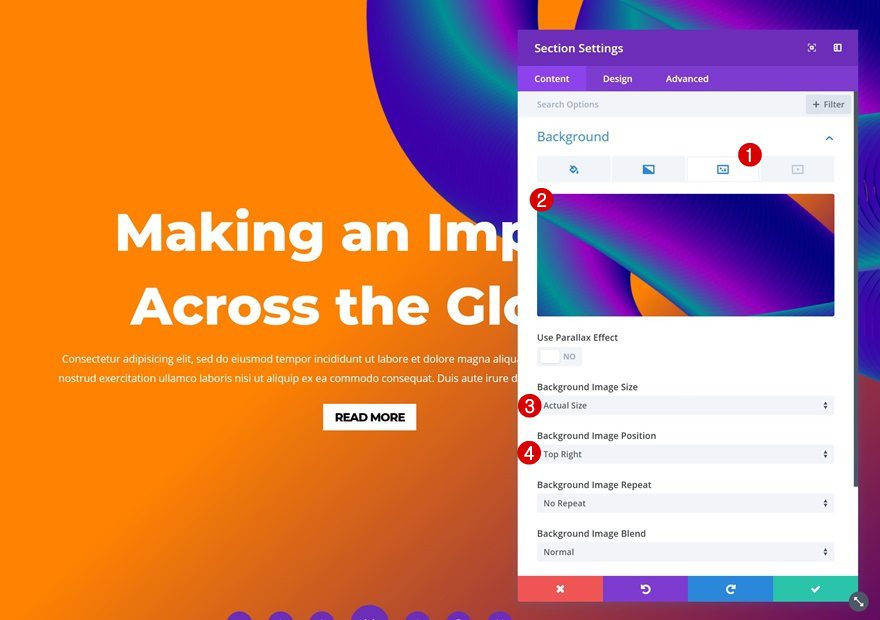
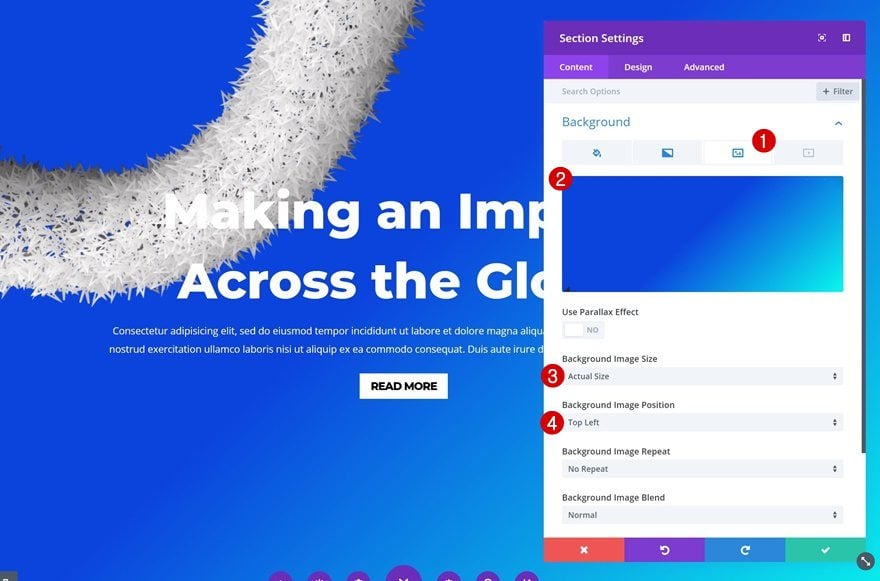
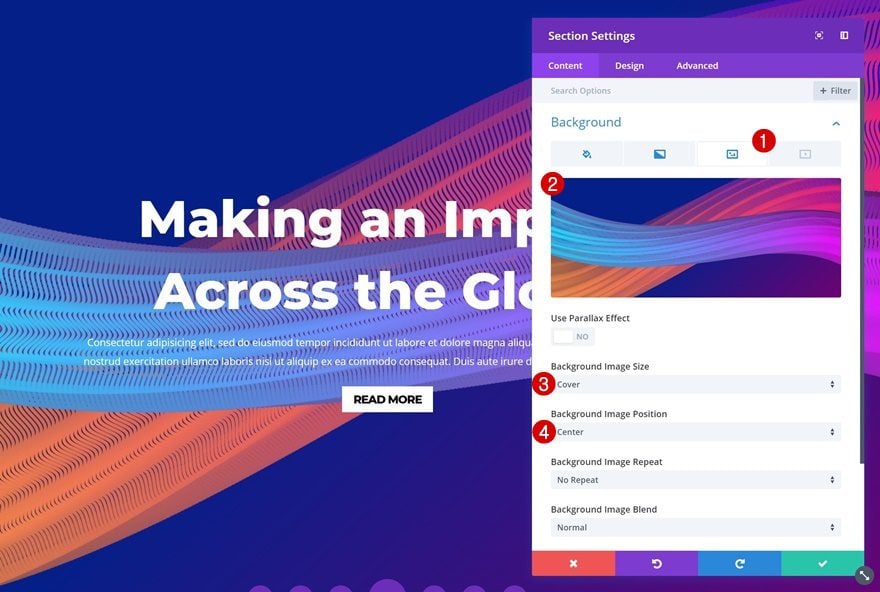
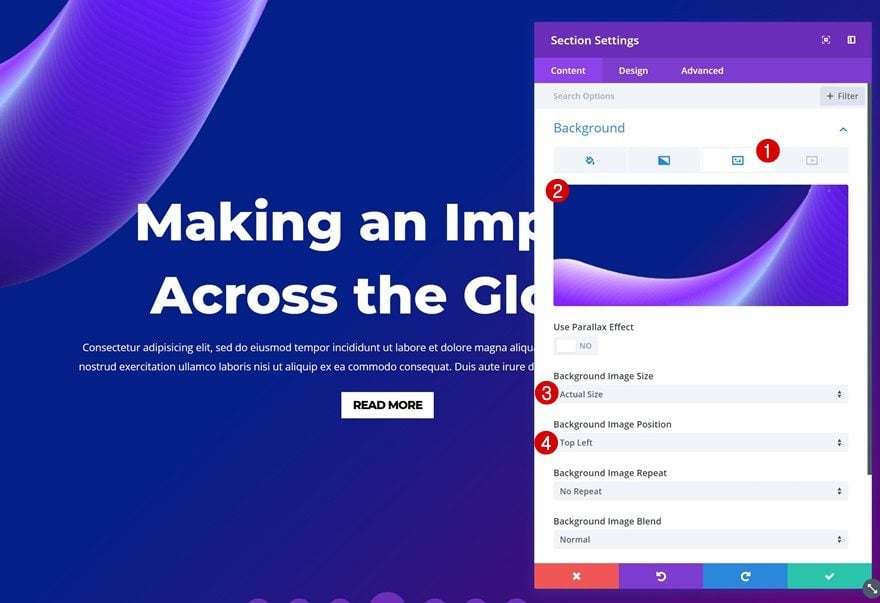
Imagen de fondo de la sección
Cargue el archivo ‘ fluid-style-1.png ‘ que puede encontrar en la carpeta de descargas y combínelo con la siguiente configuración de fondo:
- Tamaño de la imagen de fondo: Tamaño real
- Posición de la imagen de fondo: Centro

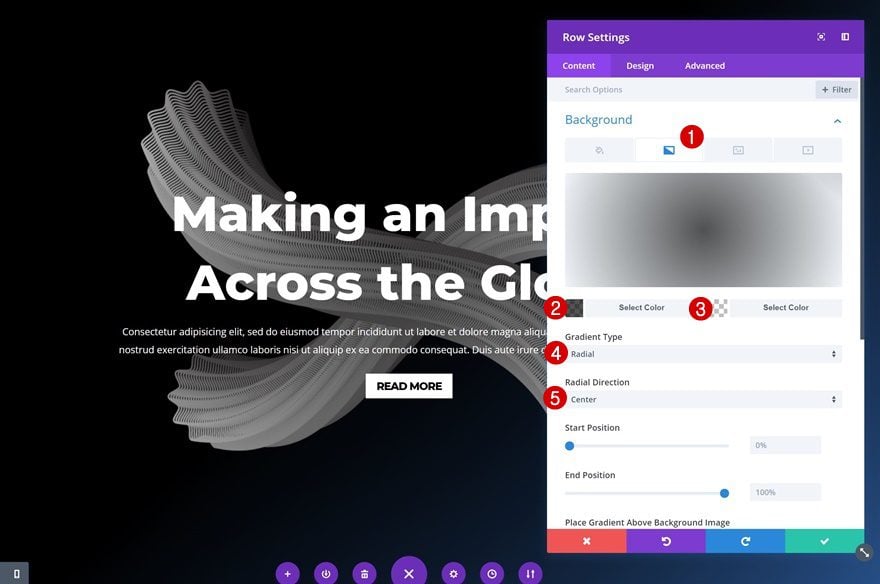
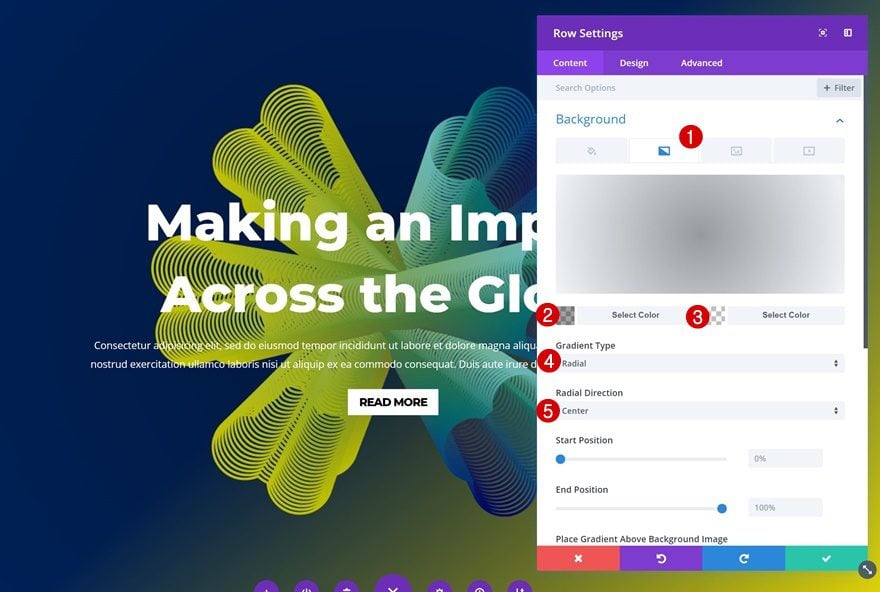
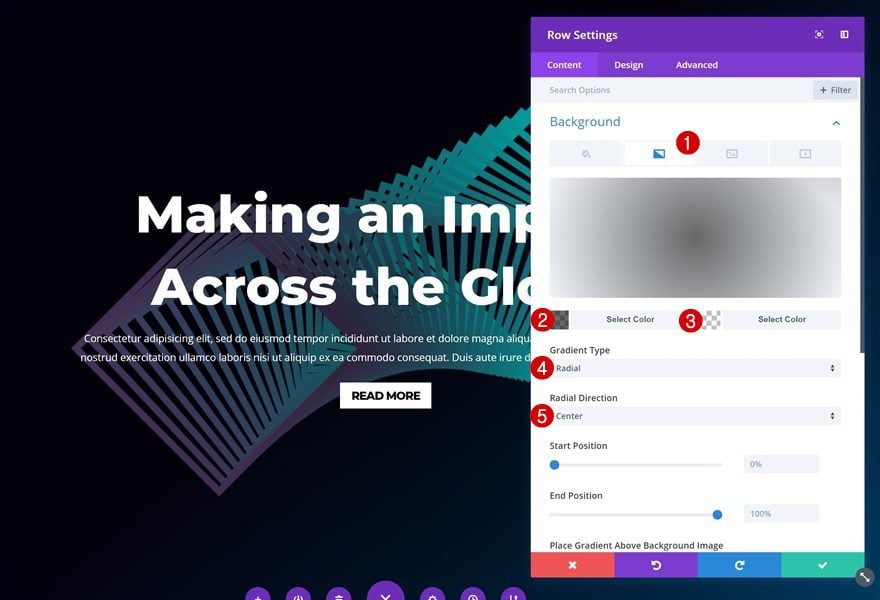
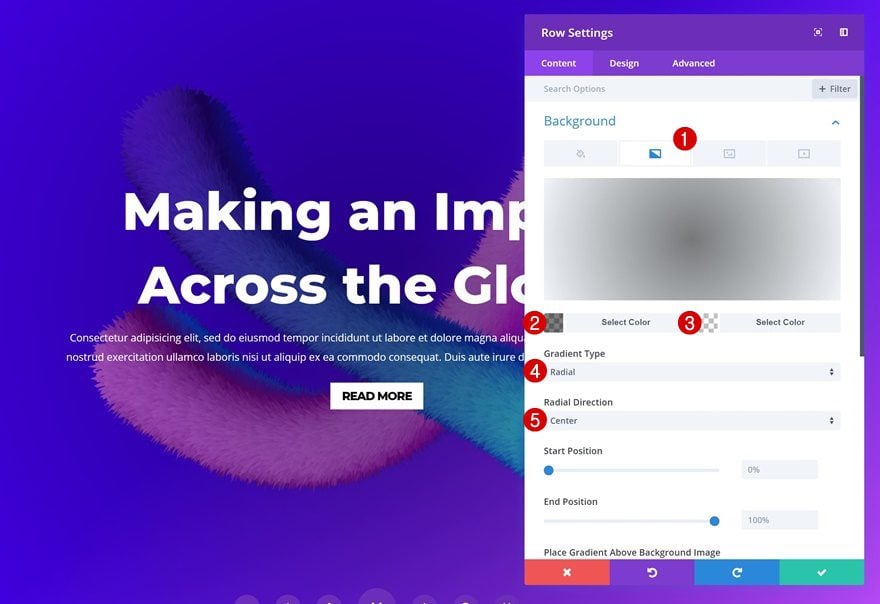
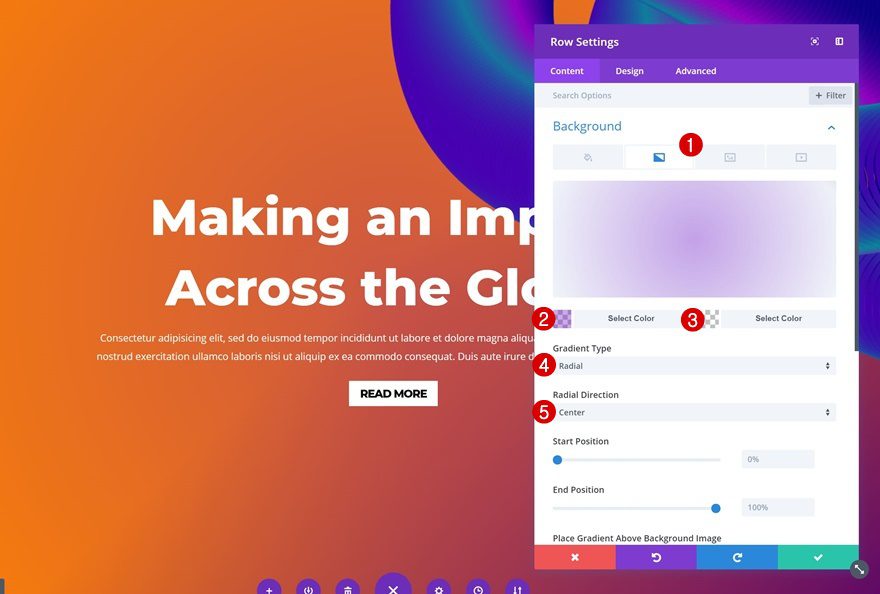
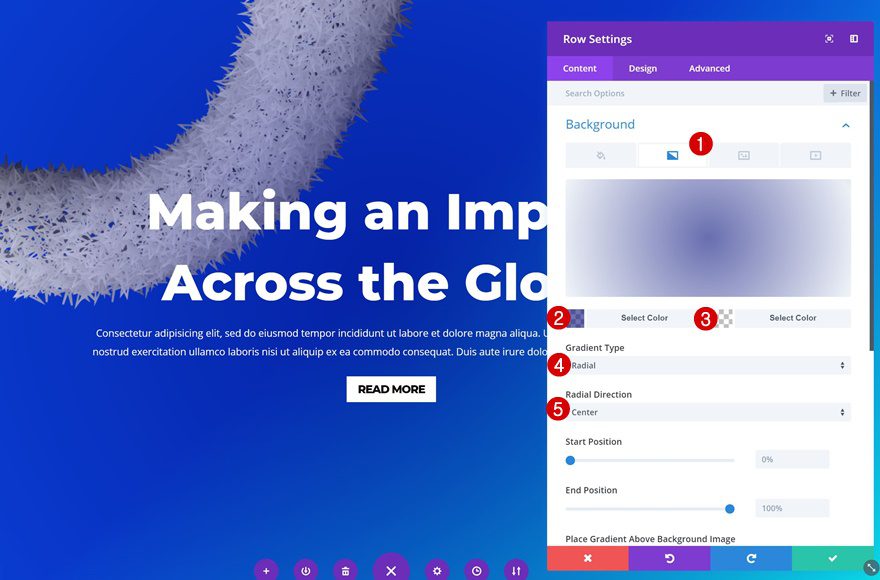
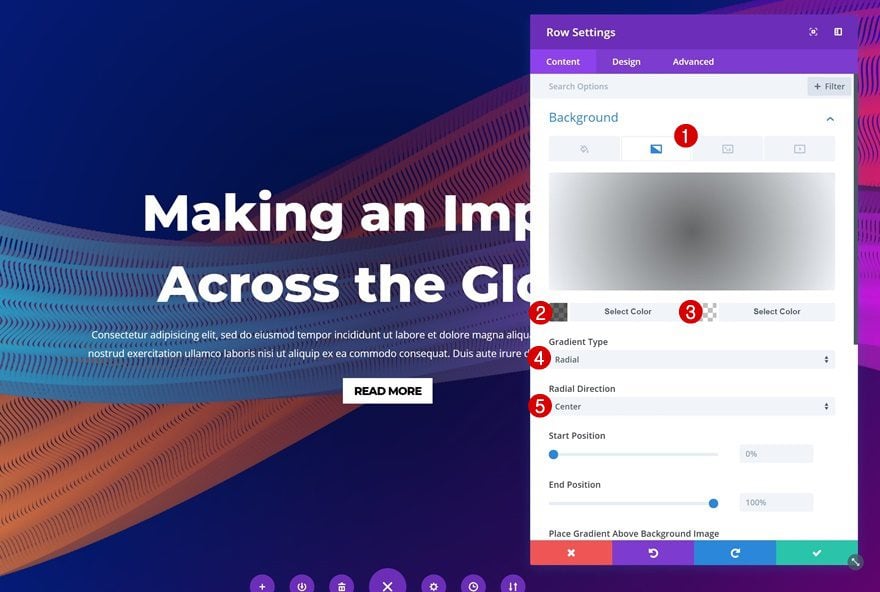
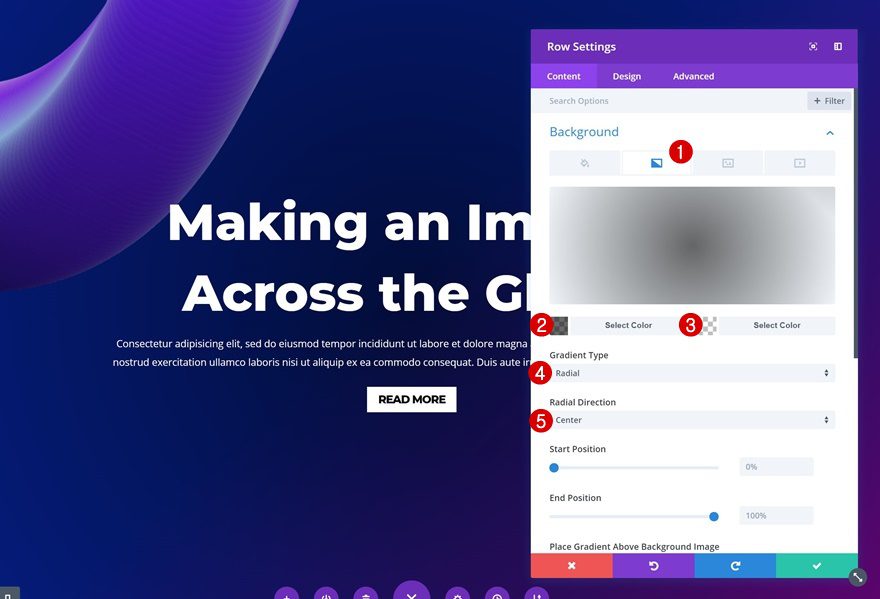
Fondo degradado de fila
Para colmo, agregue un degradado de fila en la parte superior del fondo de su sección. Esto hará que el texto sea más legible. También te ayudará a agregar algo de profundidad a tu página.
- Color 1: rgba (0,0,0,0,67)
- Color 2: rgba (255.255.255,0)
- Tipo de gradiente: Radial
- Dirección radial: Centro

Fondo de la sección de fluido n.° 2 y n.° 3

Fondo de degradado de sección
Las imágenes de fondo de la segunda y tercera sección fluida utilizan el siguiente fondo degradado de sección:
- Color 1: #4f009e
- Color 2: #fa00ff
- Tipo de gradiente: lineal
- Dirección del gradiente: 137 grados
- Posición inicial: 48%

Imagen de fondo de la sección
Cargue el archivo ‘ fluid-style-2.png ‘ o ‘ fluid-style-3.png ‘ que puede encontrar en la carpeta de descarga y combínelo con la siguiente configuración de fondo:
- Tamaño de la imagen de fondo: Tamaño real
- Posición de la imagen de fondo: Centro

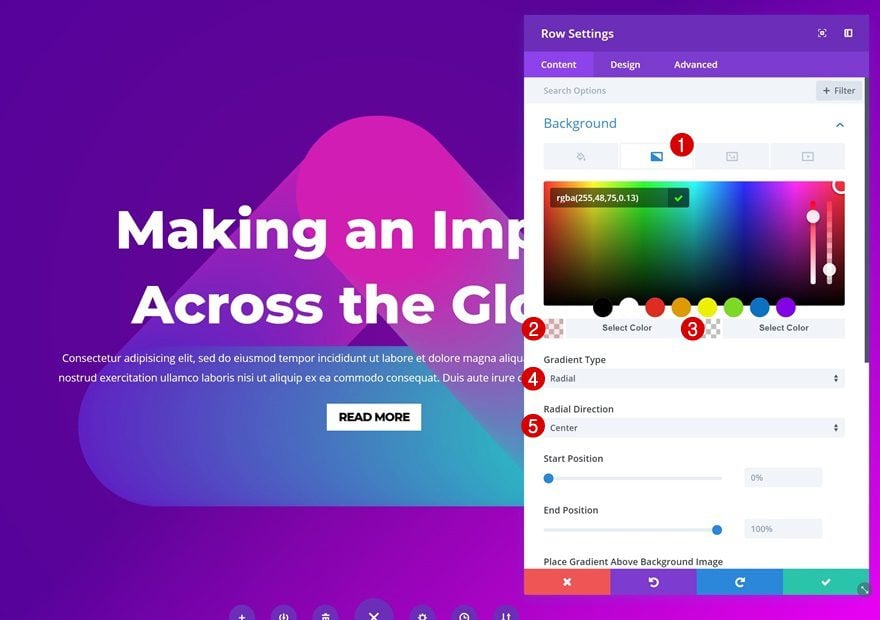
Fondo degradado de fila
Agregue también un fondo degradado de fila sutil:
- Color 1: rgba (255,48,75,0.13)
- Color 2: rgba (255.255.255,0)
- Tipo de gradiente: Radial
- Dirección radial: Centro

Fondo de la sección de fluido #4

Fondo de degradado de sección
Use el siguiente fondo degradado para su sección:
- Color 1: #00245e
- Color 2: #ffee00
- Tipo de gradiente: lineal
- Dirección del gradiente: 137 grados
- Posición inicial: 48%

Imagen de fondo de la sección
Cargue el archivo ‘ fluid-style-4.png ‘ que puede encontrar en la carpeta de descargas y combínelo con la siguiente configuración de fondo:
- Tamaño de la imagen de fondo: Tamaño real
- Posición de la imagen de fondo: Centro

Fondo degradado de fila
Para terminar, agregue un fondo degradado de fila usando la siguiente configuración:
- Color 1: rgba (0,0,0,0,37)
- Color 2: rgba (255.255.255,0)
- Tipo de gradiente: Radial
- Dirección radial: Centro

Fondo de la sección de fluidos #5

Fondo de degradado de sección
Agregue el siguiente fondo degradado a su sección:
- Color 1: #04000f
- Color 2: #00436d
- Tipo de gradiente: lineal
- Dirección del gradiente: 137 grados
- Posición inicial: 48%

Imagen de fondo de la sección
Luego, cargue el archivo ‘ fluid-style-5.png ‘ que puede encontrar en la carpeta de descarga y combínelo con la siguiente configuración de fondo:
- Tamaño de la imagen de fondo: Tamaño real
- Posición de la imagen de fondo: Centro

Fondo degradado de fila
Complete su diseño usando el siguiente fondo degradado de fila:
- Color 1: rgba (0,0,0,0,58)
- Color 2: rgba (255.255.255,0)
- Tipo de gradiente: Radial
- Dirección radial: Centro

Fondo de la sección de fluido #6

Fondo de degradado de sección
Use la siguiente combinación de fondo degradado de sección impresionante:
- Color 1: #4800ff
- Color 2: #c854ff
- Tipo de gradiente: lineal
- Dirección del gradiente: 137 grados
- Posición inicial: 48%

Imagen de fondo de la sección
Cargue el archivo ‘ fluid-style-6.png ‘ que puede encontrar en la carpeta de descargas y combínelo con la siguiente configuración de fondo:
- Tamaño de la imagen de fondo: Tamaño real
- Posición de la imagen de fondo: Centro

Fondo degradado de fila
Por último, pero no menos importante, agregue una superposición de fondo degradado de fila.
- Color 1: rgba (0,0,0,0,51)
- Color 2: rgba (255.255.255,0)
- Tipo de gradiente: Radial
- Dirección radial: Centro

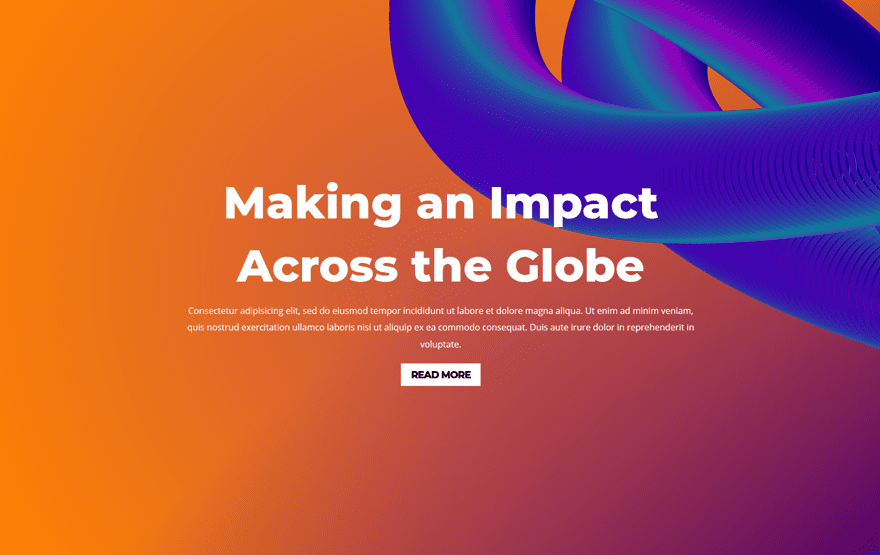
Fondo de la sección fluida #7

Fondo de degradado de sección
Aplique la siguiente configuración de fondo degradado a su sección:
- Color 1: #ff8300
- Color 2: #52006b
- Tipo de gradiente: lineal
- Dirección del gradiente: 137 grados
- Posición inicial: 48%

Imagen de fondo de la sección
Cargue el archivo ‘ fluid-style-7.png ‘ que puede encontrar en la carpeta de descargas y combínelo con la siguiente configuración de fondo:
- Tamaño de la imagen de fondo: Tamaño real
- Posición de la imagen de fondo: arriba a la derecha

Fondo degradado de fila
Por último, agregue un fondo degradado de fila en la parte superior de su sección.
- Color 1: rgba(106,0,198,0.34)
- Color 2: rgba (255.255.255,0)
- Tipo de gradiente: Radial
- Dirección radial: Centro

Fondo de la sección fluida #8

Fondo de degradado de sección
Aplique el siguiente fondo degradado azul a su sección:
- Color 1: #0b43dd
- Color 2: #09f9ed
- Tipo de gradiente: lineal
- Dirección del gradiente: 137 grados
- Posición inicial: 48%

Imagen de fondo de la sección
Cargue el archivo ‘ fluid-style-8.png ‘ que puede encontrar en la carpeta de descarga y combínelo con la siguiente configuración de fondo:
- Tamaño de la imagen de fondo: Tamaño real
- Posición de la imagen de fondo: arriba a la izquierda

Fondo degradado de fila
Complete su diseño aplicando un fondo degradado de fila.
- Color 1: rgba(0,7,119,0.57)
- Color 2: rgba (255.255.255,0)
- Tipo de gradiente: lineal
- Dirección radial: Centro

Fondo de la sección fluida #9

Fondo de degradado de sección
Agregue el siguiente fondo degradado a su sección:
- Color 1: #051f89
- Color 2: #6d0272
- Tipo de gradiente: lineal
- Dirección del gradiente: 137 grados
- Posición inicial: 48%

Imagen de fondo de la sección
Cargue el archivo ‘ fluid-style-9.png ‘ que puede encontrar en la carpeta de descargas y combínelo con la siguiente configuración de fondo:
- Tamaño de la imagen de fondo: Portada
- Posición de la imagen de fondo: Centro

Fondo degradado de fila
Por último, pero no menos importante, aumente la legibilidad de su contenido utilizando un fondo degradado de filas.
- Color 1: rgba (0,0,0,0,59)
- Color 2: rgba (255.255.255,0)
- Tipo de gradiente: Radial
- Dirección radial: Centro

Fondo de la sección fluida #10

Fondo de degradado de sección
El último ejemplo necesita el siguiente fondo degradado de sección:
- Color 1: #051f89
- Color 2: #6d0272
- Tipo de gradiente: lineal
- Dirección del gradiente: 137 grados
- Posición inicial: 48%

Imagen de fondo de la sección
Cargue el archivo ‘ fluid-style-10a.png ‘ que puede encontrar en la carpeta de descargas y combínelo con la siguiente configuración de fondo:
- Tamaño de la imagen de fondo: Tamaño real
- Posición de la imagen de fondo: arriba a la izquierda

Fondo degradado de fila
Agregue un fondo degradado de fila a continuación.
- Color 1: rgba (0,0,0,0,59)
- Color 2: rgba (255.255.255,0)
- Tipo de gradiente: Radial
- Dirección radial: Centro

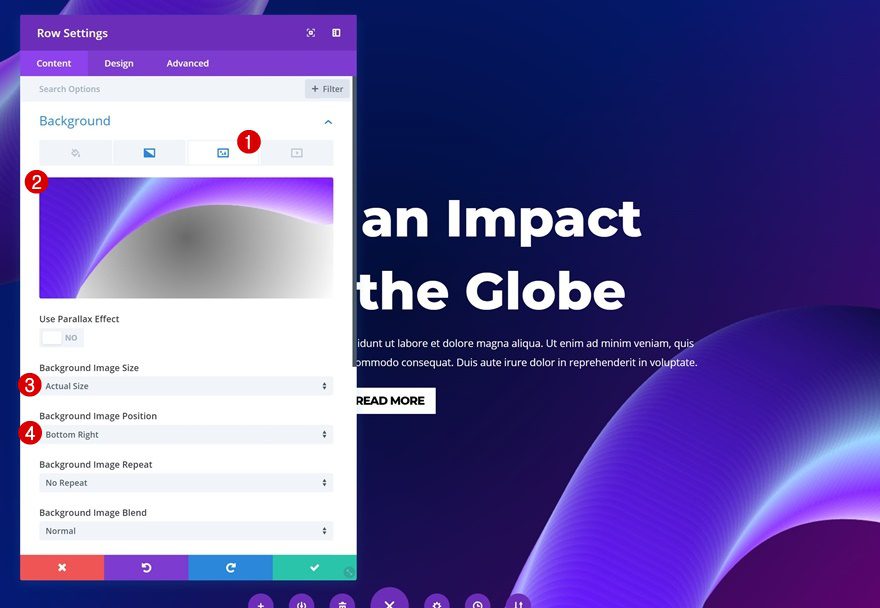
Imagen de fondo de la fila
Agregue una imagen de fondo a su fila también. Busque ‘ fluid-style-10b.png ‘ en la carpeta de descarga, cárguelo y combínelo con la siguiente configuración de fondo:
- Tamaño de la imagen de fondo: Tamaño real
- Posición de la imagen de fondo: Abajo a la derecha

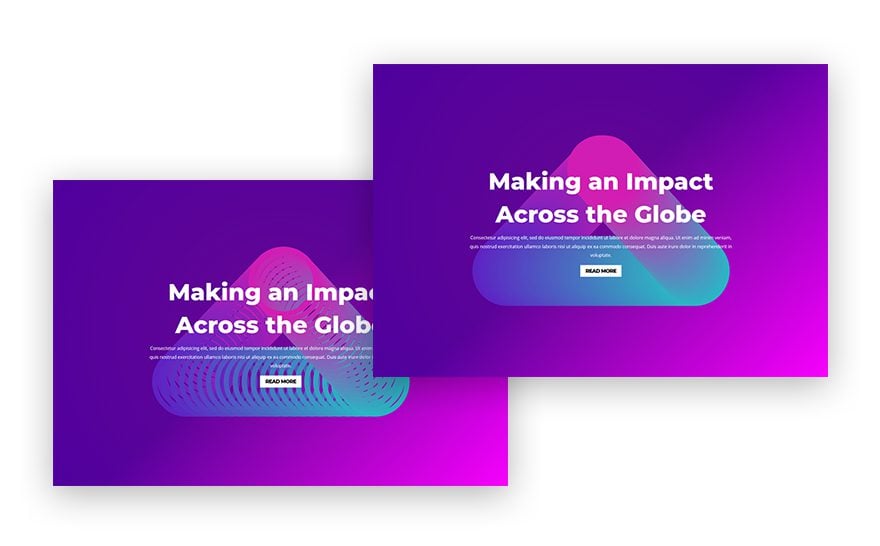
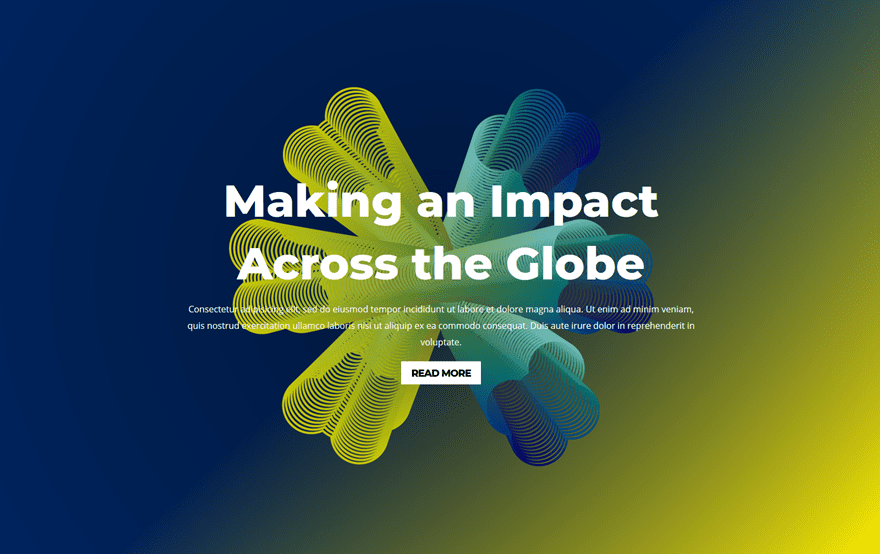
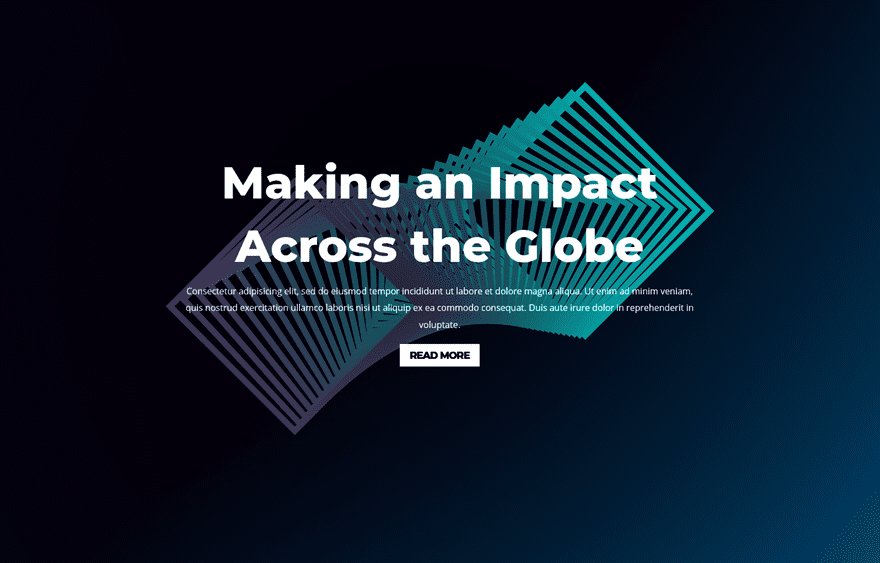
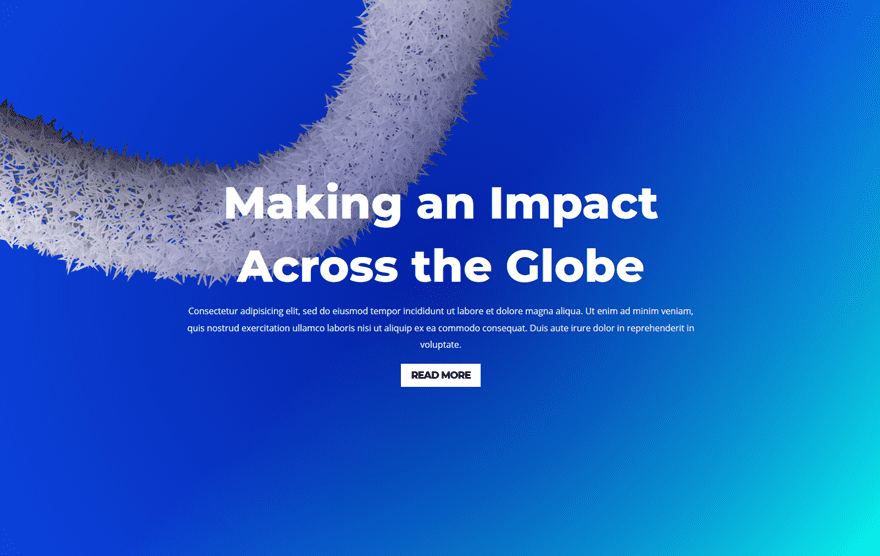
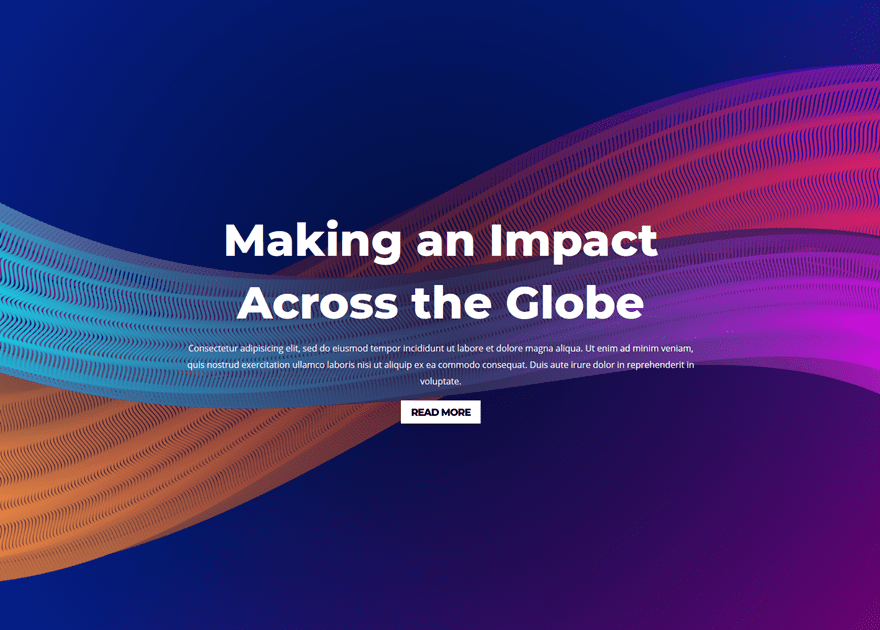
Avance
Ahora que hemos seguido todos los pasos, echemos un vistazo final al resultado final.

Pensamientos finales
En esta publicación, hemos compartido 10 imágenes de fondo de sección fluida diferentes y únicas que puede usar en sus propios sitios web sin restricciones. Además de eso, también le proporcionamos impresionantes fondos degradados que puede combinar con las imágenes de fondo fluidas usando solo las opciones integradas de Divi. Si tiene alguna pregunta o sugerencia, asegúrese de dejar un comentario en la sección de comentarios a continuación y háganos saber cuál de las imágenes de fondo de la sección fluida le gusta más.