
Crear un diseño interactivo es algo que inmediatamente ayuda a elevar la apariencia de cualquier sitio web. Con Divi y sus opciones integradas, puedes dar muchos giros y crear efectos que son verdaderamente únicos para tu sitio web.
En esta publicación, le mostraremos cómo decorar su página con formas transformadoras al pasar el mouse. El resultado que obtendremos se centra en la experiencia de escritorio, pero también mantiene un diseño limpio y fácil de usar en tamaños de pantalla más pequeños.
¡Hagámoslo!
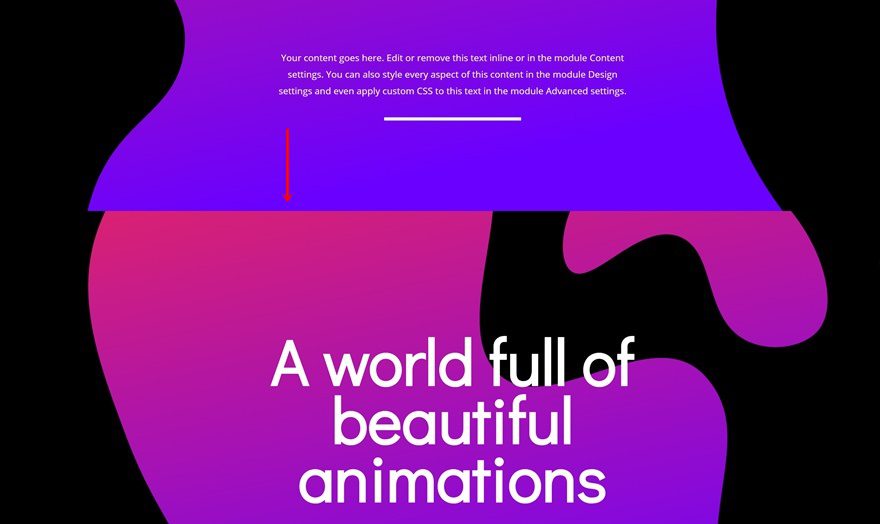
Antes de sumergirnos en el tutorial, echemos un vistazo rápido a los dos ejemplos que recrearemos desde cero.
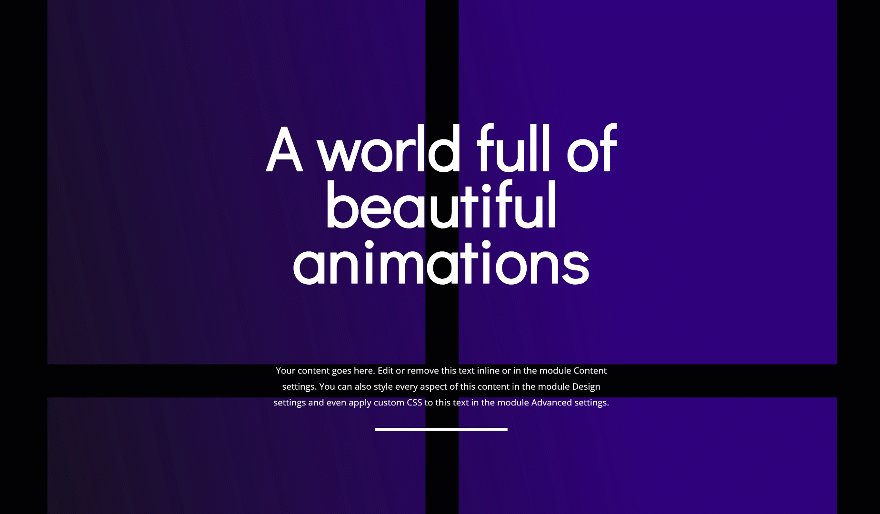
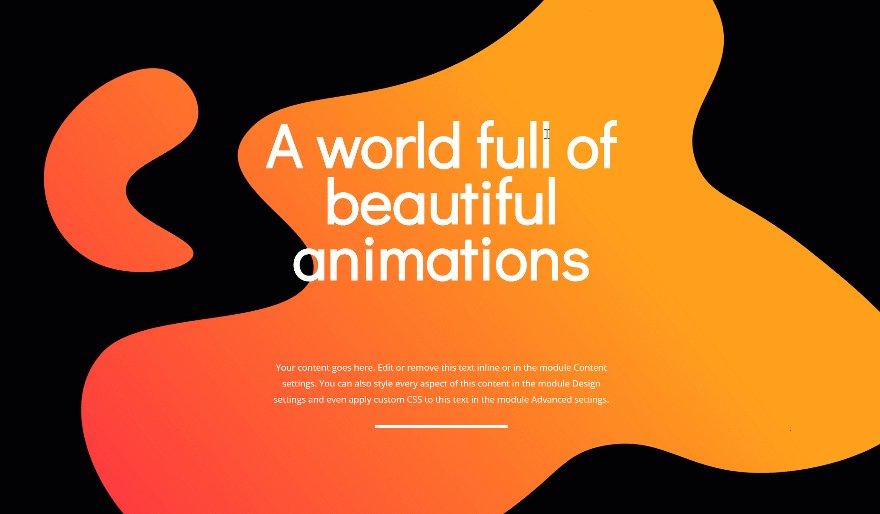
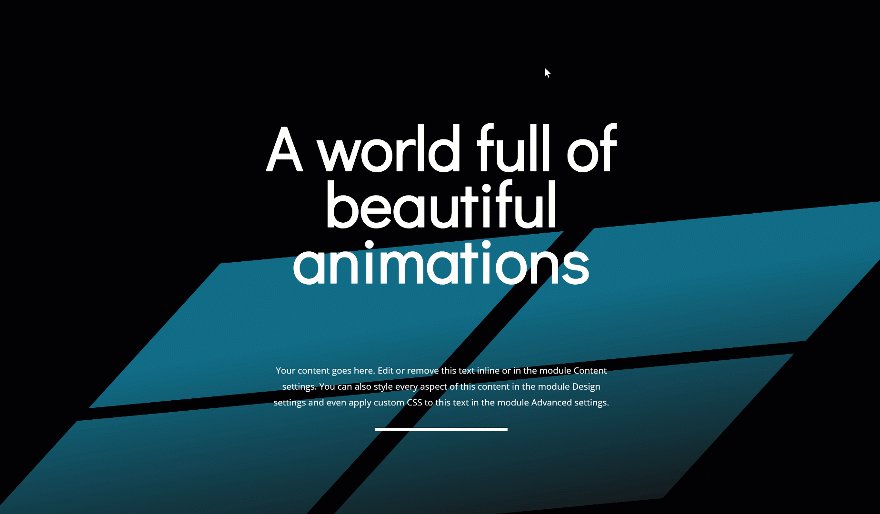
Ejemplo 1

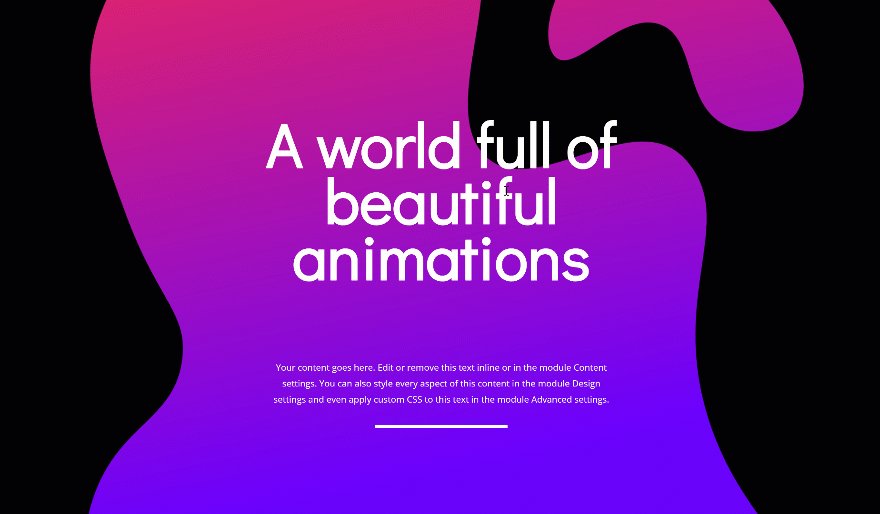
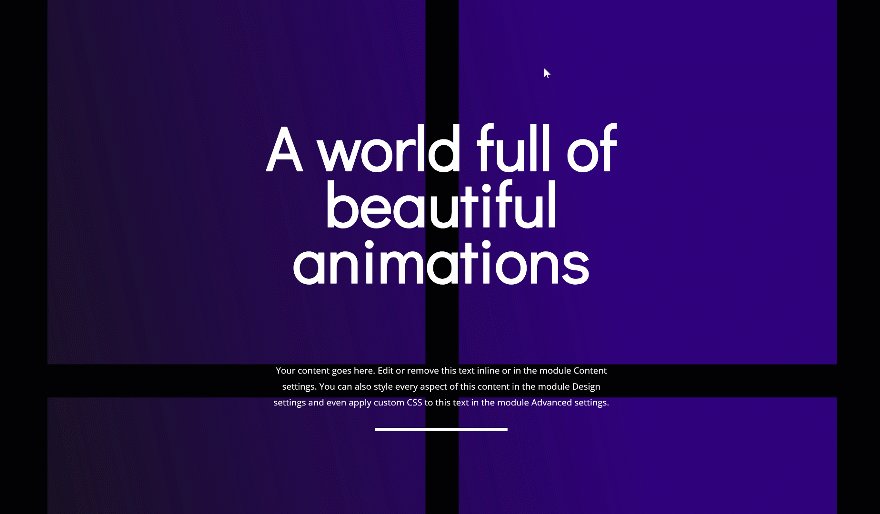
Ejemplo #2

Descargue las superposiciones de imágenes con forma
Para poner sus manos en las superposiciones de imágenes con forma que se utilizan a lo largo de este tutorial, deberá descargarlas usando el botón a continuación. Para obtener acceso a la descarga, deberá suscribirse a nuestro boletín utilizando el formulario a continuación. Como nuevo suscriptor, ¡recibirás aún más bondad Divi y un paquete Divi Layout gratis todos los lunes! Si ya está en la lista, simplemente ingrese su dirección de correo electrónico a continuación y haga clic en descargar. No será «resuscrito» ni recibirá correos electrónicos adicionales.

Descárgalo gratis
Únase al boletín informativo de Divi y le enviaremos por correo electrónico una copia del último paquete de diseño de página de destino de Divi, además de muchos otros recursos, consejos y trucos increíbles y gratuitos de Divi. Síguenos y serás un maestro Divi en poco tiempo. Si ya está suscrito, simplemente escriba su dirección de correo electrónico a continuación y haga clic en descargar para acceder al paquete de diseño.
You have successfully subscribed. Please check your email address to confirm your subscription and get access to free weekly Divi layout packs!
¡Comencemos a Crear!
Agregar nueva sección
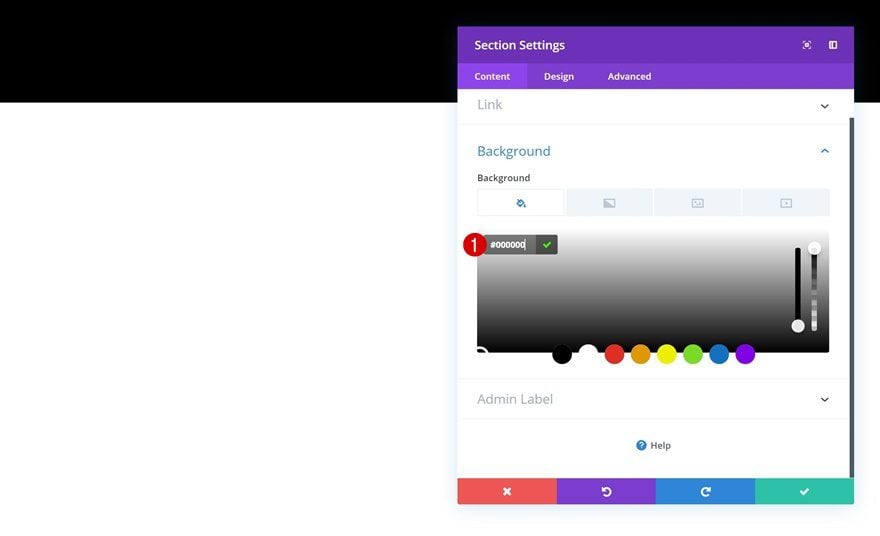
Color de fondo
Comience creando una nueva página o abriendo una existente. Agregue una sección regular, abra la configuración de la sección y agregue un color de fondo completamente negro.
- Color de fondo: #000000

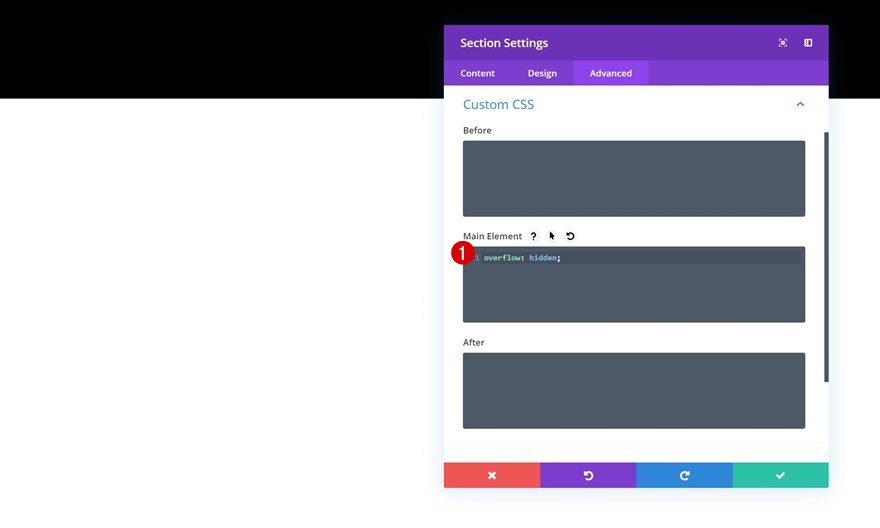
Desbordamiento
Para cortar la superposición de la imagen con forma más adelante en este tutorial, nos aseguraremos de que nada sobrepase el contenedor de la sección agregando una sola línea de código CSS al elemento principal de la sección.
|
01
|
overflow: hidden; |

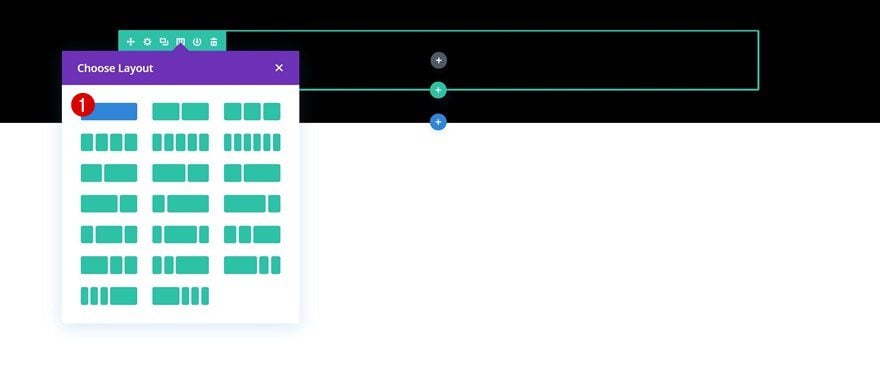
Agregar nueva fila
Estructura de la columna
Continúe agregando una nueva fila usando la siguiente estructura de columnas:

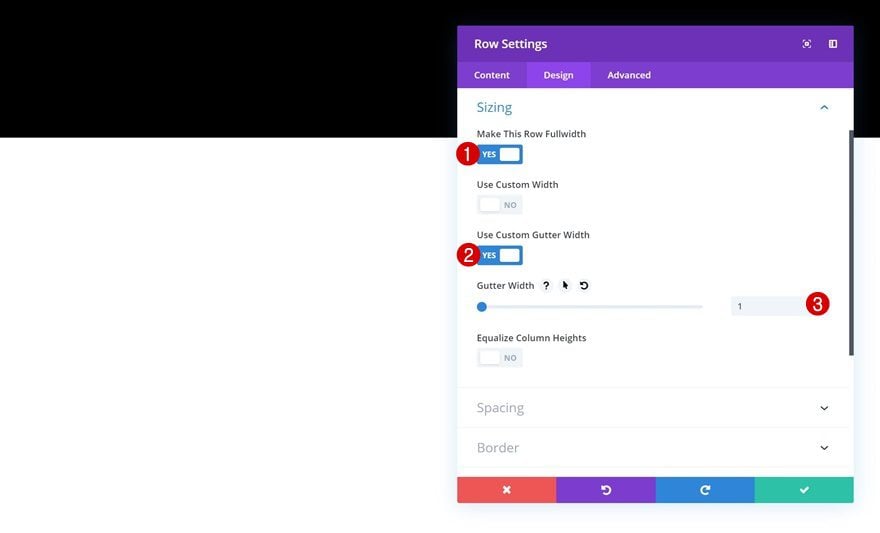
Dimensionamiento
Sin agregar ningún módulo todavía, abra la configuración de la fila y permita que la fila ocupe todo el ancho de la pantalla.
- Hacer esta fila de ancho completo: Sí
- Usar ancho de canalón personalizado: Sí
- Ancho del canalón: 1

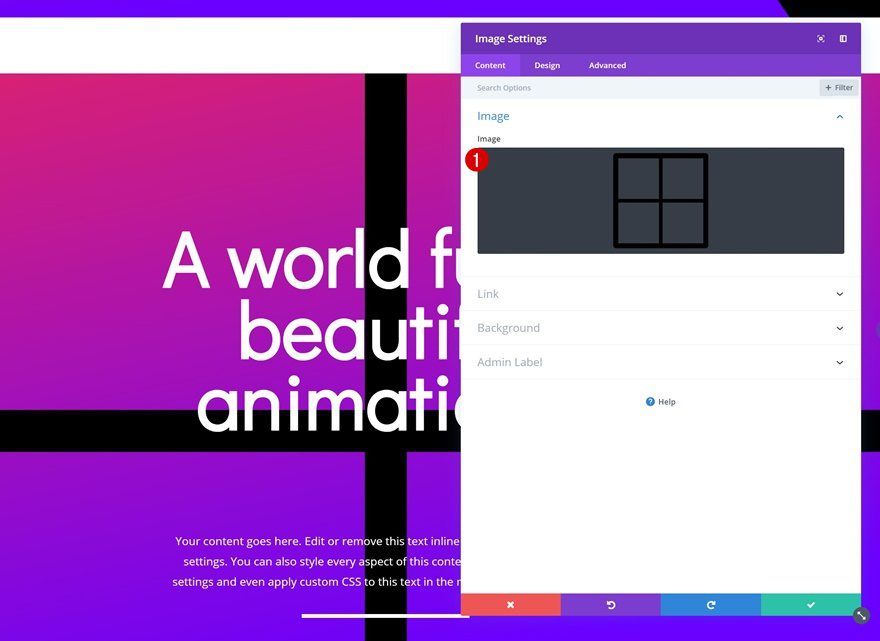
Agregar módulo de imagen a la fila
Subir superposición de imagen con forma
¡Es hora de comenzar a agregar módulos! El primer módulo que necesitamos es un módulo de imagen. Cargue la primera superposición de imagen con forma que puede encontrar en la carpeta que ha descargado. Puede encontrar superposiciones de imágenes con más formas yendo a esta publicación , descargando los archivos, abriendo el archivo de Illustrator y personalizándolos según sus necesidades. Sin embargo, si solo desea recrear los ejemplos que se compartieron en la vista previa de esta publicación, la carpeta que descargó al comienzo de esta publicación servirá.

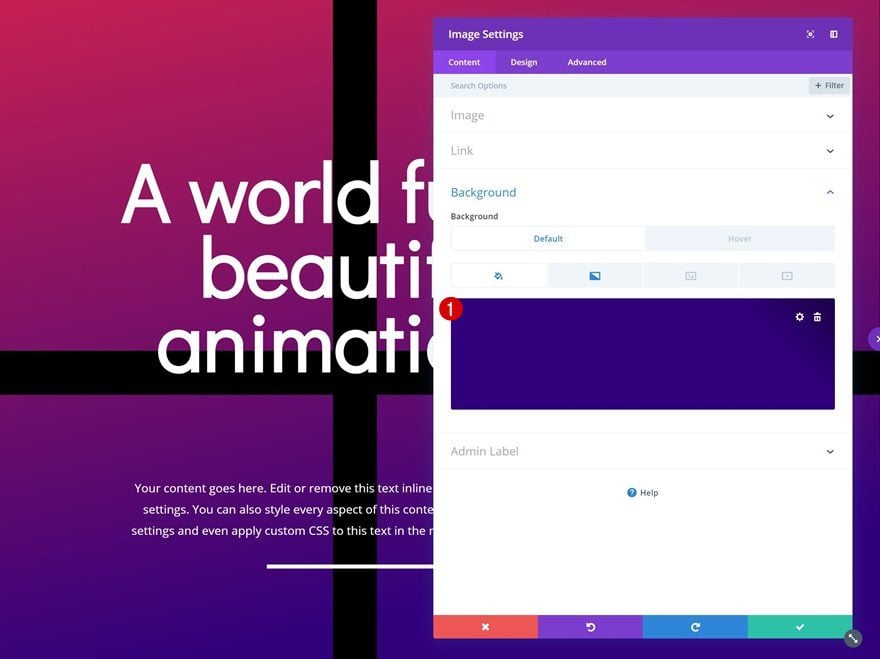
Color de fondo predeterminado
Vaya a la configuración de fondo del Módulo de imagen y agregue el siguiente color de fondo predeterminado:
- Color de fondo: #6a00ff

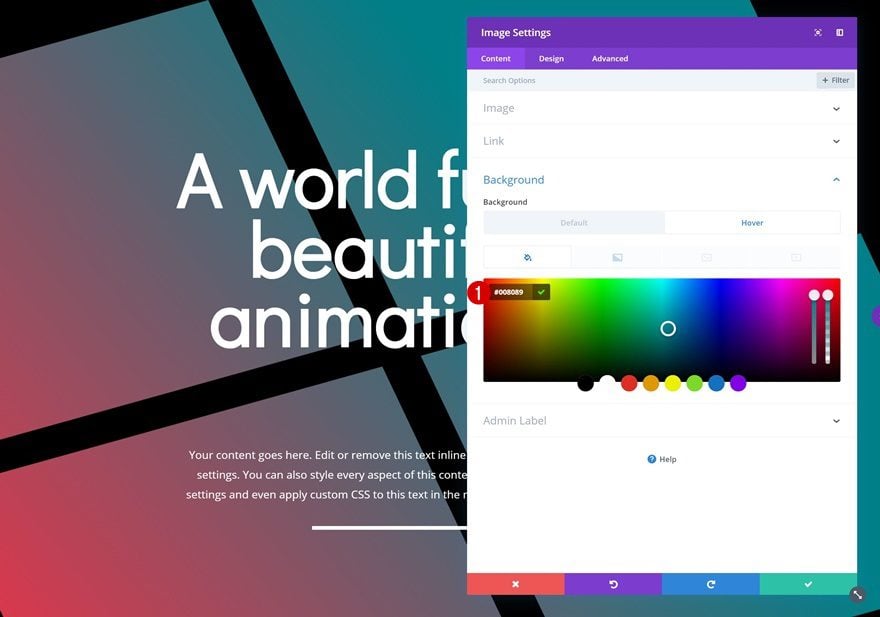
Color de fondo flotante
Cambie el color de fondo al pasar el mouse usando el siguiente código de color:
- Color de fondo: #ffa216

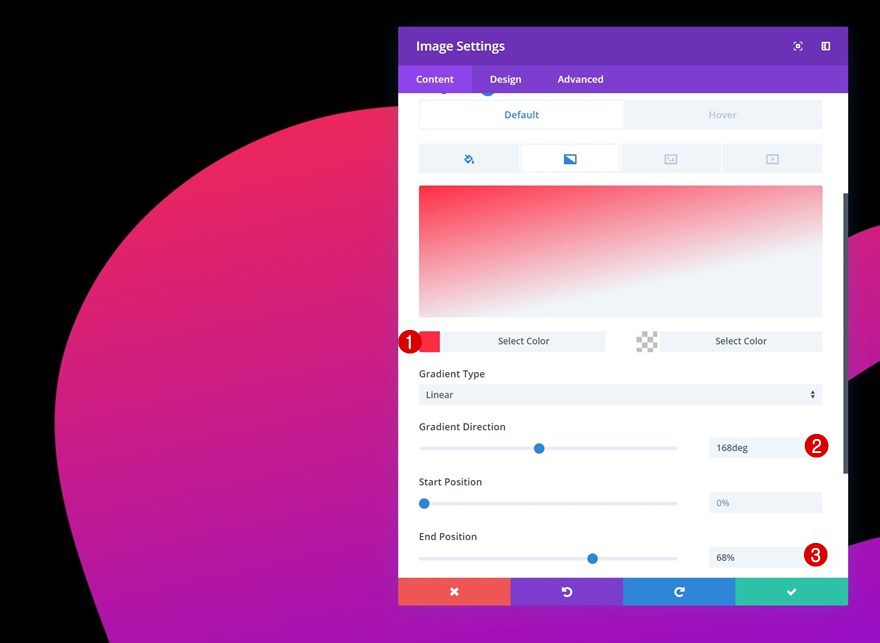
Fondo degradado
Continúe agregando un fondo degradado al Módulo de imagen también.
- Color 1: #ff2841
- Color 2: rgba (255.255.255,0)
- Dirección del gradiente: 168 grados
- Posición final: 68%

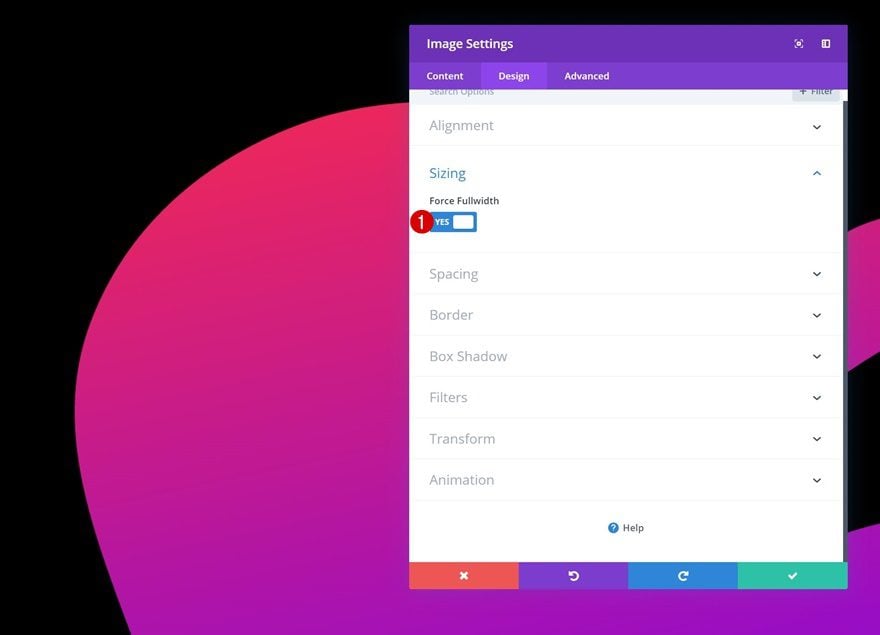
Dimensionamiento
Pase a la pestaña de diseño y habilite la opción ‘Forzar ancho completo’.
- Forzar ancho completo: Sí

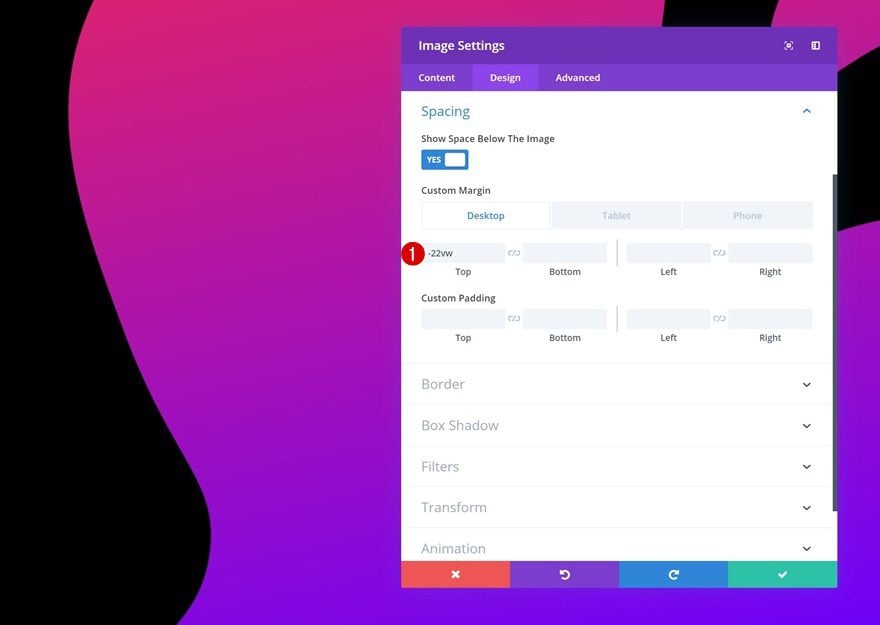
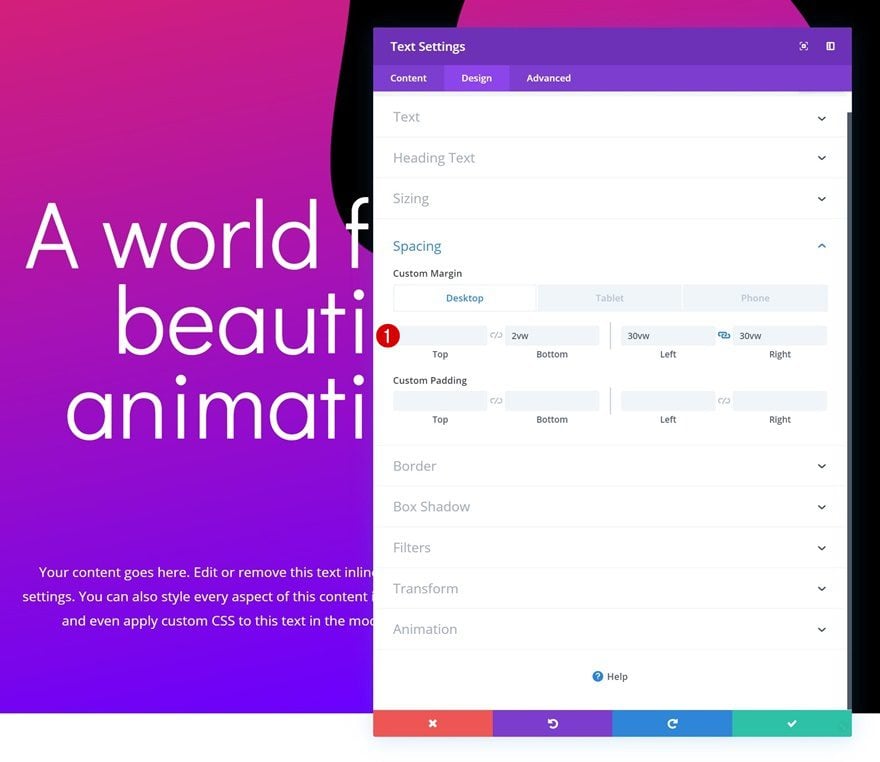
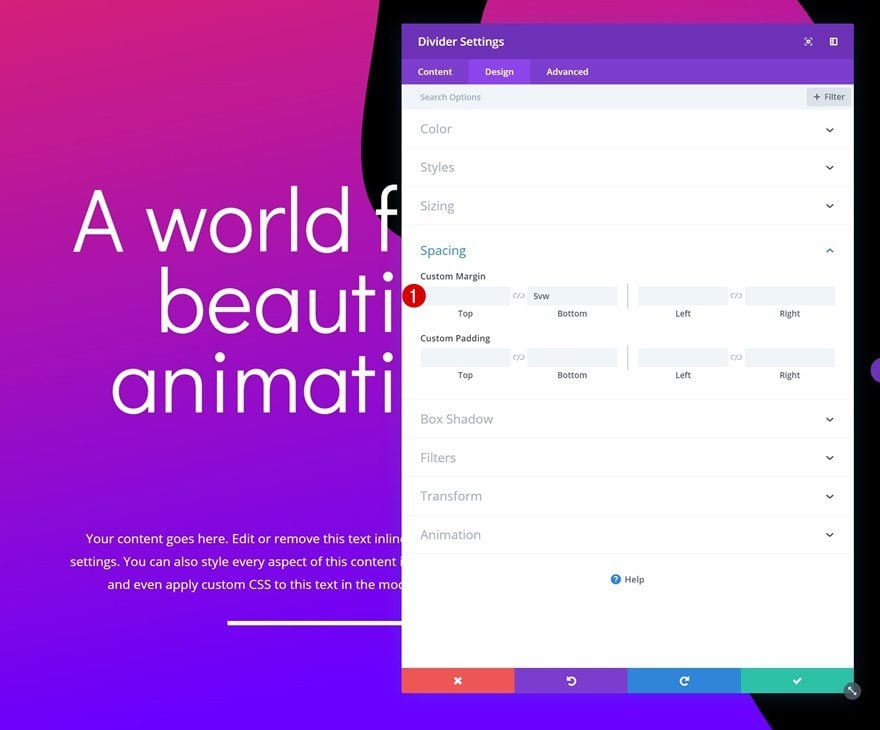
Espaciado
También estamos ocultando una parte de la superposición de la imagen con forma al agregar un margen superior negativo a la configuración de espaciado. Notarás que el módulo no superará el contenedor de la sección gracias a esa línea de código CSS que hemos agregado a la sección al comienzo del tutorial.
- Margen superior: -22vw (computadora de escritorio y tableta), 0vw (teléfono)

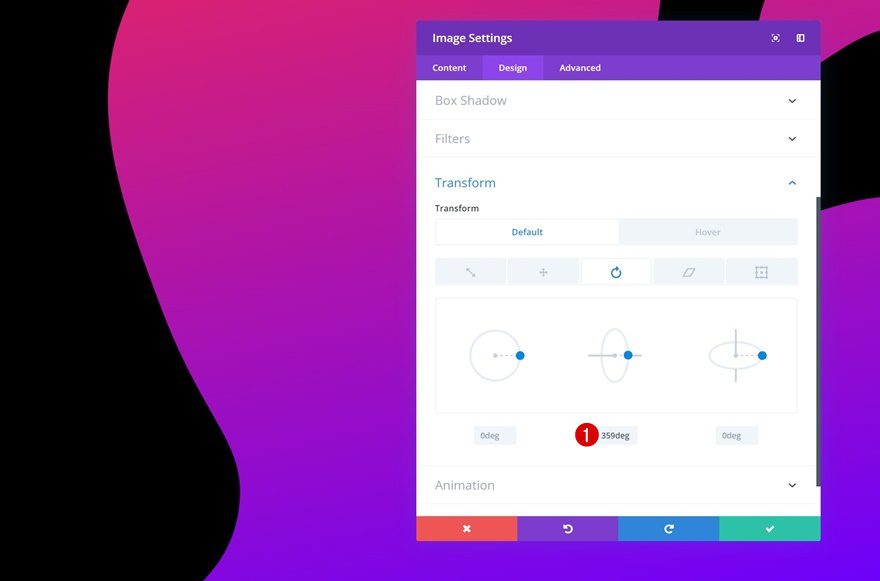
Rotación de transformación predeterminada
¡Ya podemos empezar a transformar el módulo! Agregue la siguiente configuración de rotación de transformación predeterminada al módulo de imagen:
- Centro: 359 grados

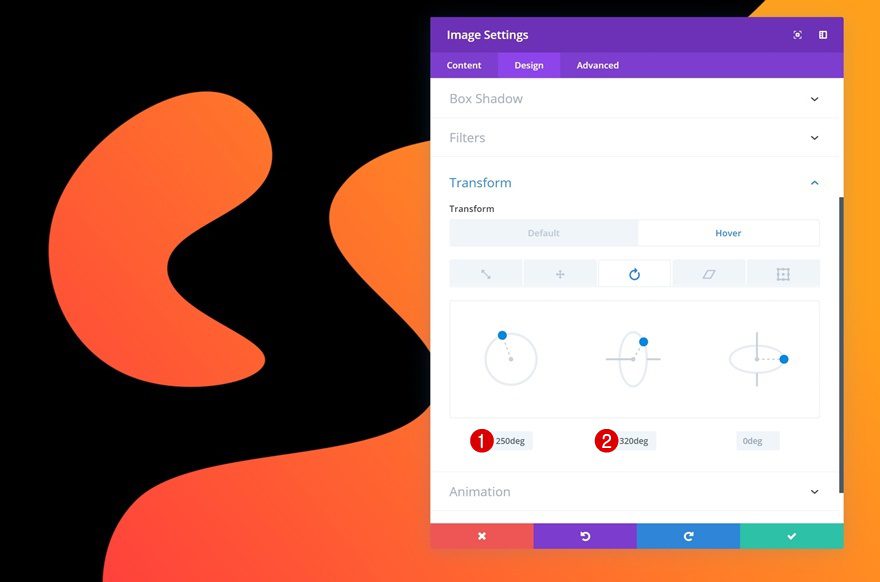
Pasar el cursor Transformar Girar
Y cambie estos valores al pasar el mouse para crear una forma transformadora.
- Izquierda: 250 grados
- Centro: 320 grados

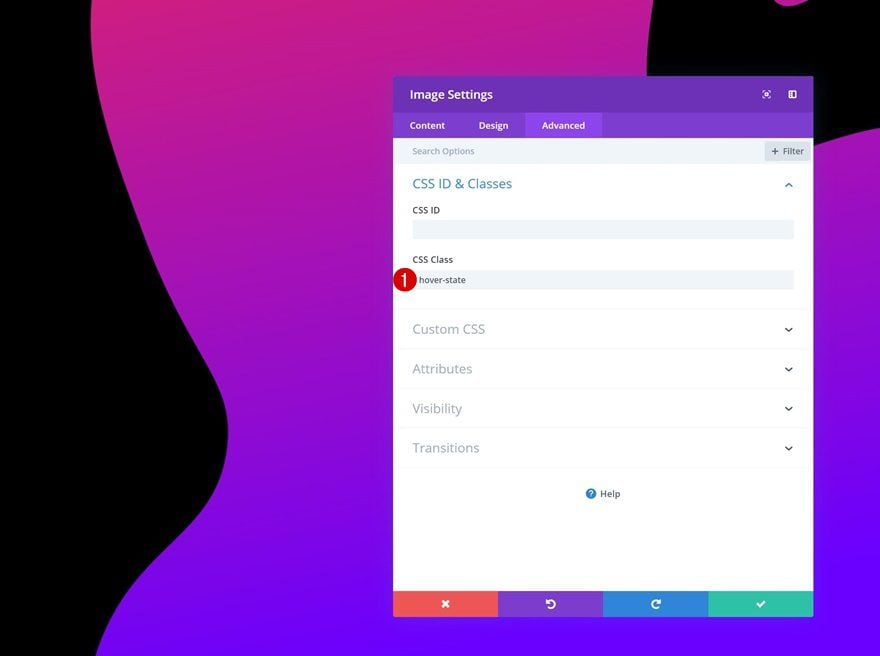
ID de CSS
Al pasar el cursor sobre el módulo de imagen, la superposición de imagen con forma se superpondrá a todos los demás módulos que se encuentran encima. Para evitar eso, necesitaremos modificar el índice z del módulo al pasar el mouse más adelante en la publicación. Para lograr eso, deberá agregar una clase CSS personalizada al módulo de imagen.

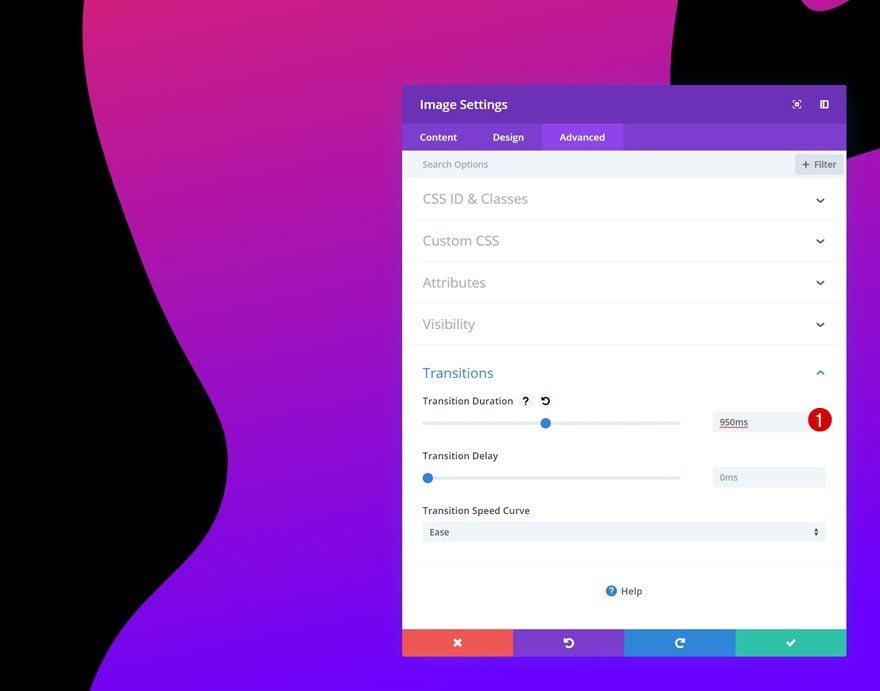
Transiciones
Por último, pero no menos importante, estamos creando una transición suave al aumentar la duración de la transición en la pestaña avanzada.
- Duración de la transición: 950ms

Agregue el módulo de texto n. ° 1 a la fila
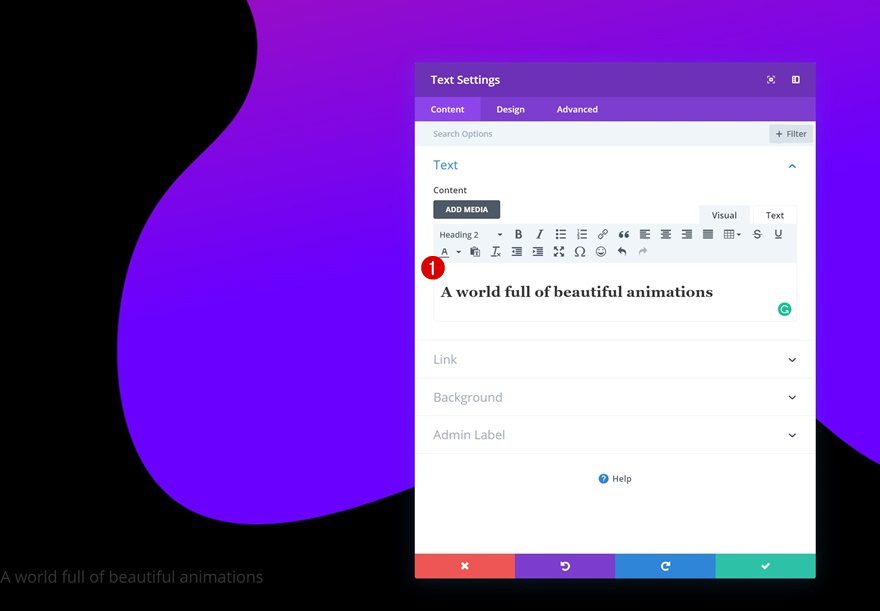
Agregar contenido H2
El siguiente módulo que necesitamos es un módulo de texto. Agregue algo de contenido de H2 de su elección.

Configuración de texto H2
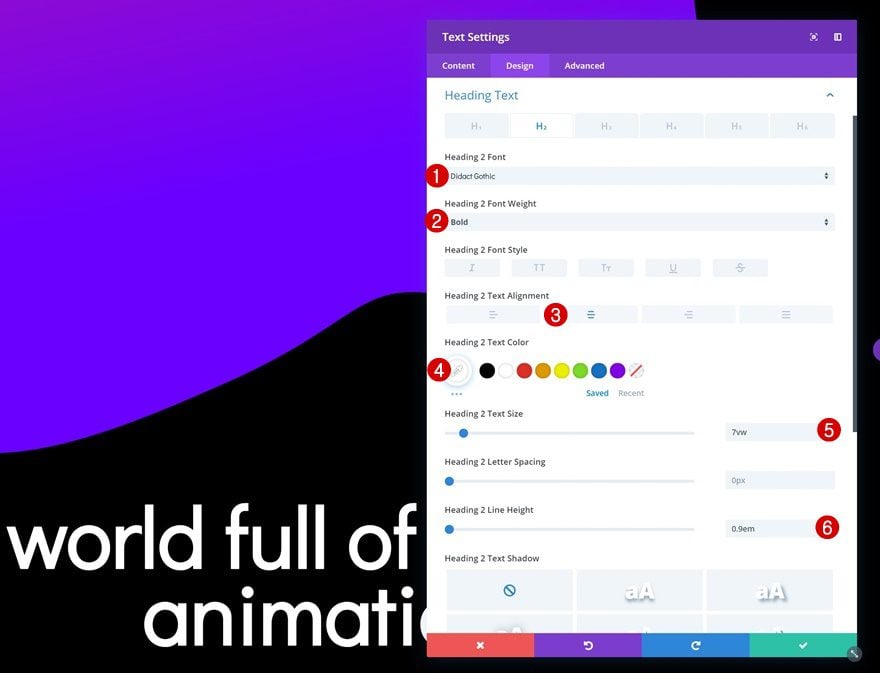
Luego, vaya a la pestaña de diseño y modifique la configuración del texto H2.
- Encabezado 2 Fuente: Didact Gothic
- Encabezado 2 Peso de fuente: Negrita
- Encabezado 2 Alineación de texto: Centro
- Título 2 Color del texto: #ffffff
- Título 2 Tamaño del texto: 7vw
- Encabezado 2 Altura de línea: 0,9 em

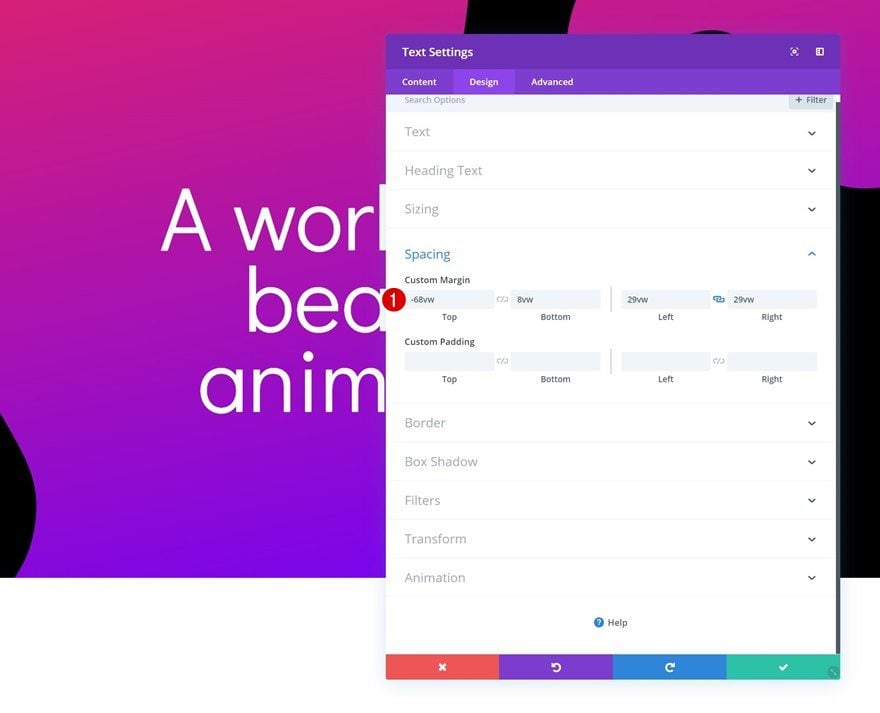
Espaciado
Cree una superposición entre este módulo y el Módulo de imagen utilizando algunos valores de margen personalizados.
- Margen superior: -68vw
- Margen inferior: 8vw
- Margen izquierdo: 29vw
- Margen derecho: 29vw

Agregue el módulo de texto n.° 2 a la fila
Agregar contenido
Agregue otro módulo de texto justo debajo del anterior e ingrese algún contenido de párrafo de su elección.

Configuración de texto
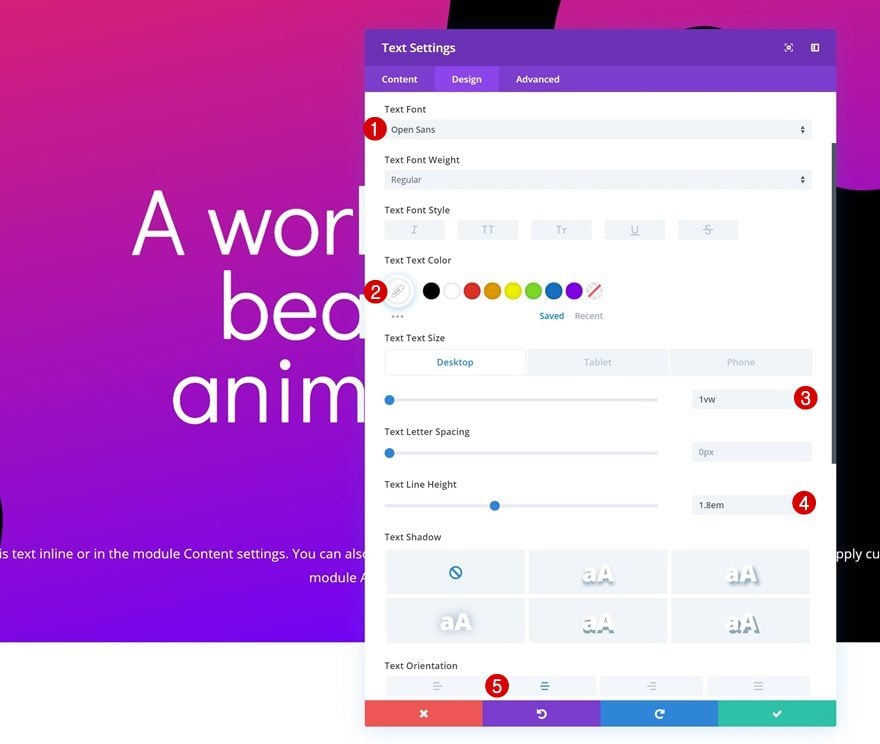
Luego, vaya a la pestaña de diseño y modifique la configuración del texto.
- Fuente de texto: Open Sans
- Color del texto: #ffffff
- Tamaño de texto: 1vw (escritorio), 2vw (tableta), 3vw (teléfono)
- Altura de la línea de texto: 1,8 em
- Orientación del texto: Centro

Espaciado
Agregue también algunos valores de margen personalizados.
- Margen inferior: 2vw (escritorio), 4vw (tableta), 6vw (teléfono)
- Margen izquierdo: 30vw (escritorio), 10vw (tableta y teléfono)
- Margen derecho: 30vw (escritorio), 10vw (tableta y teléfono)

Agregar módulo divisor a la fila
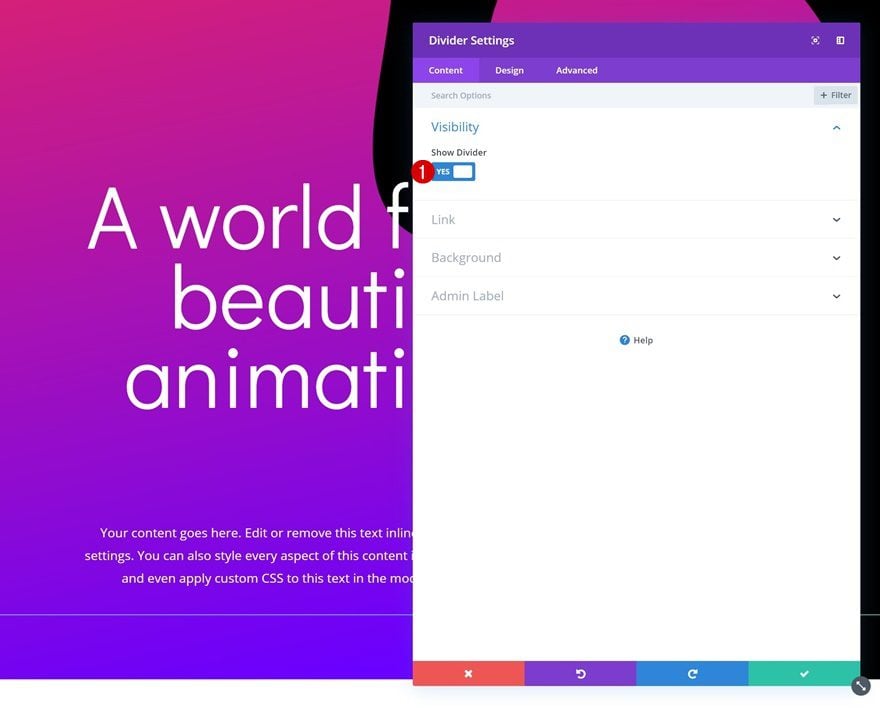
Visibilidad
El siguiente y último módulo que necesitamos es un módulo divisor. Asegúrese de que la opción ‘Mostrar divisor’ esté habilitada.
- Mostrar divisor: Sí

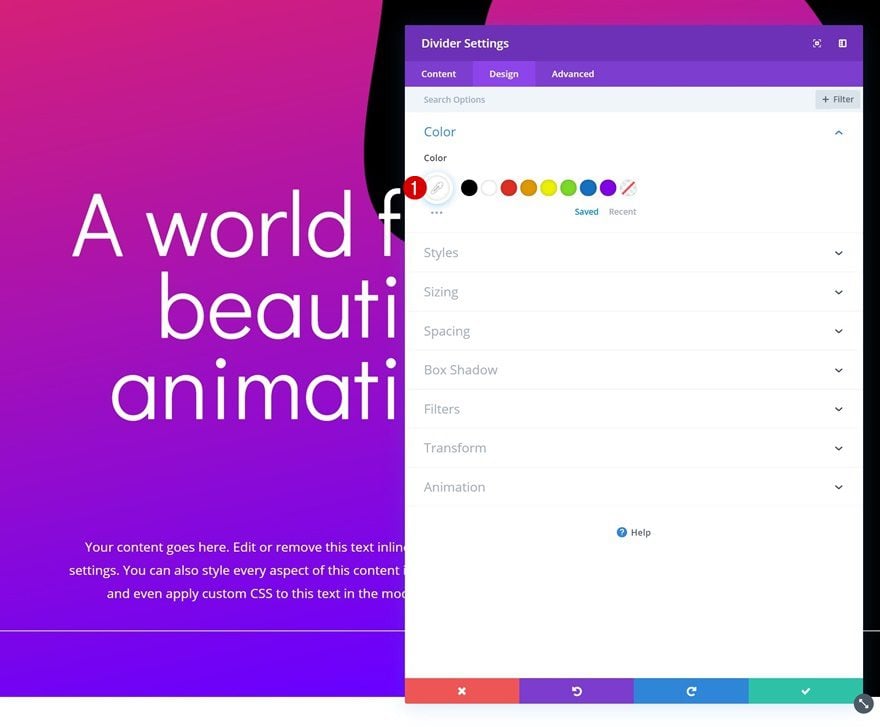
Color
Luego, ve a la pestaña de diseño y cambia el color del divisor.
- Color: #ffffff

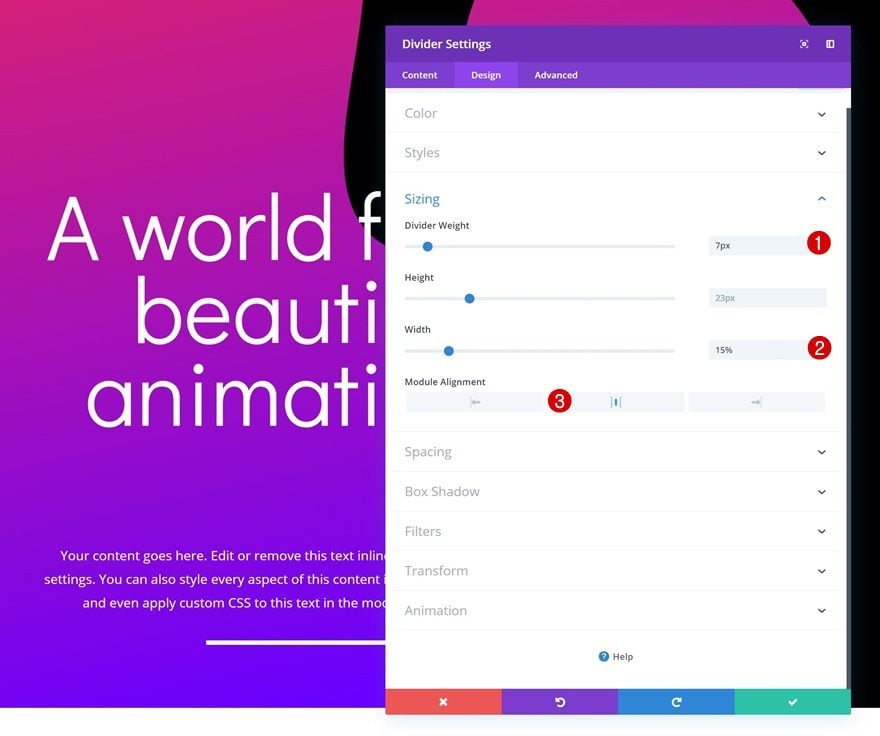
Dimensionamiento
Modifique también los valores de tamaño.
- Peso del divisor: 7px
- Ancho: 15%
- Alineación del módulo: Centro

Espaciado
Y agregue un poco de relleno inferior personalizado.
- Margen inferior: 5vw

Clonar toda la sección
¡Vamos al segundo ejemplo! Clona la sección que acabas de completar.

Cambiar módulo de imagen
Subir nueva superposición de imagen con forma
Hay algunos cambios que debemos hacer, comenzando con la superposición de la imagen con forma. Continúe y cargue la segunda superposición de imagen en forma que puede encontrar en la carpeta que descargó al comienzo de esta publicación.

Cambiar el color de fondo predeterminado
Luego, vaya a la configuración de fondo del Módulo de imagen y cambie el color de fondo predeterminado.
- Color de fondo: #2d007c

Cambiar color de fondo flotante
Cambie el color de fondo flotante también.
- Color de fondo: #008089

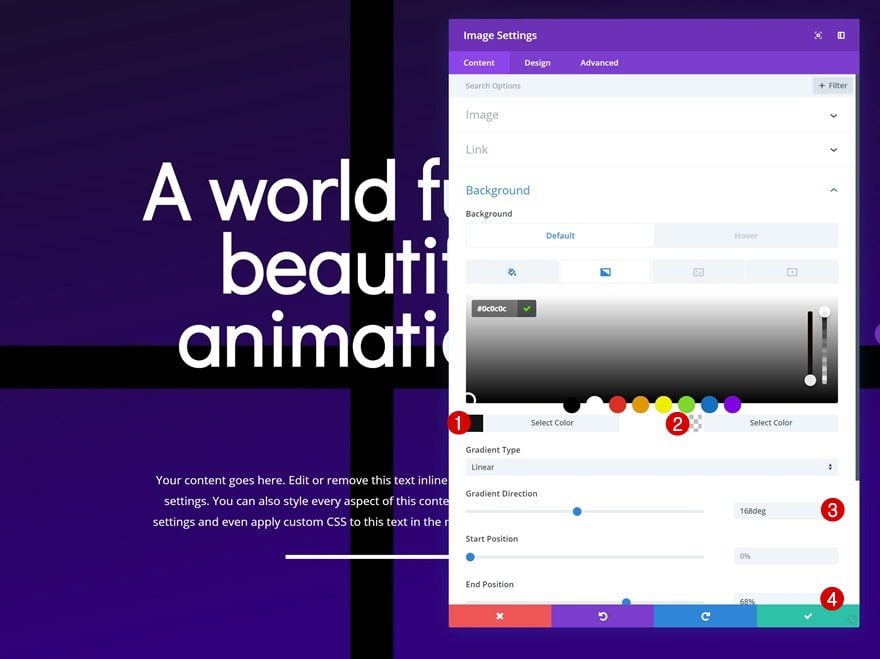
Cambiar fondo degradado
Junto con el fondo degradado.
- Color 1: #0c0c0c
- Color 2: rgba (255.255.255,0)
- Dirección del gradiente: 168 grados
- Posición final: 68%

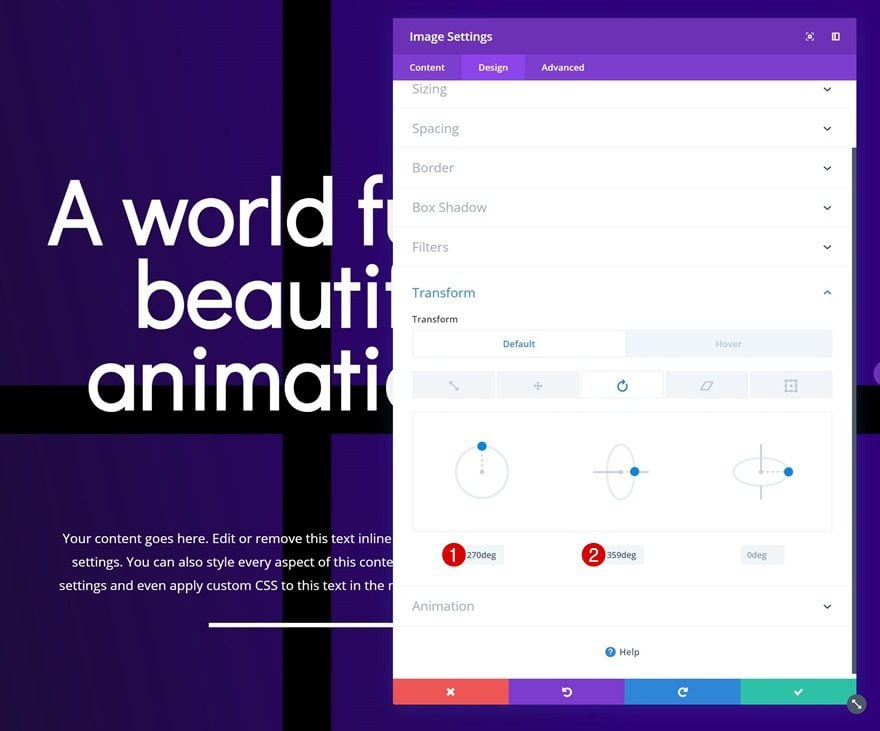
Cambiar la configuración de rotación de transformación predeterminada
También estamos cambiando el efecto de transformación. Vaya a la configuración de transformación y cambie los valores de rotación de transformación predeterminados.
- Izquierda: 270 grados
- Centro: 359 grados

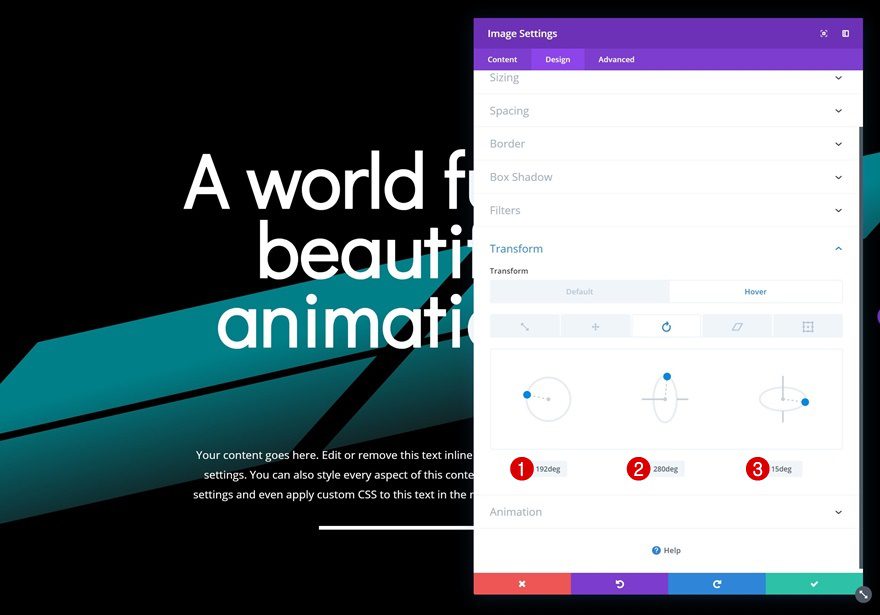
Cambiar la configuración de rotación de transformación de desplazamiento
Modifique esos mismos valores al pasar el mouse.
- Izquierda: 192 grados
- Centro: 280 grados
- Derecha: 15 grados

Agregar código personalizado a la página
Configuración de la página abierta
Ahora, la última parte de esta publicación se asegura de que la forma transformadora permanezca debajo de todos los demás módulos cuando se desplaza. Abra la configuración de la página.

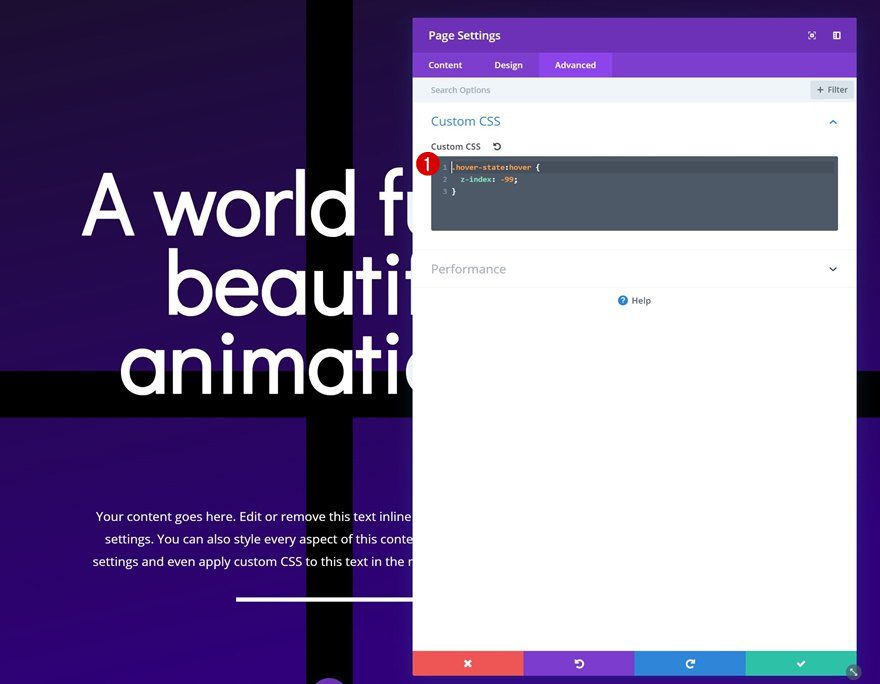
Agregar código CSS
Luego vaya a la pestaña avanzada y agregue el siguiente código CSS.
|
01
02
|
.hover-state:hover {z-index: -99; } |
Estamos usando la Clase CSS que hemos asignado a las secciones a lo largo del tutorial.

Avance
Ahora que hemos seguido todos los pasos, echemos un vistazo final al resultado.
Ejemplo 1

Ejemplo #2

Pensamientos finales
En esta publicación, le mostramos cómo ser creativo con las opciones de transformación de Divi . Más específicamente, hemos utilizado módulos de imagen con superposiciones de imágenes con forma para crear una forma de fondo transformadora. Si tiene alguna pregunta o sugerencia, ¡asegúrese de dejar un comentario en la sección de comentarios a continuación!