
Divi y sus opciones de desplazamiento integradas facilitan cambiar el contenido de cualquier módulo sobre el que se desplaza. Podemos cambiar las imágenes de fondo, los colores e incluso el texto al pasar el mouse. Esto abre la puerta a formas creativas de captar la atención de los usuarios y potenciar esas llamadas a la acción para obtener mejores conversiones.
Hoy, le mostraremos cómo cambiar el contenido al pasar el mouse sobre Divi para algunas llamadas a la acción únicas. Mostraremos formas inteligentes de cambiar el texto de los botones (y los íconos) al pasar el mouse por encima. Mostraremos cómo cambiar elegantemente el título y el texto del botón dentro de un módulo de llamada a la acción al pasar el mouse. E incluso agregaremos algunos CSS personalizados para agregar algunos efectos de transición únicos (como cambiar y voltear el ícono de un botón).
¡Échale un vistazo!
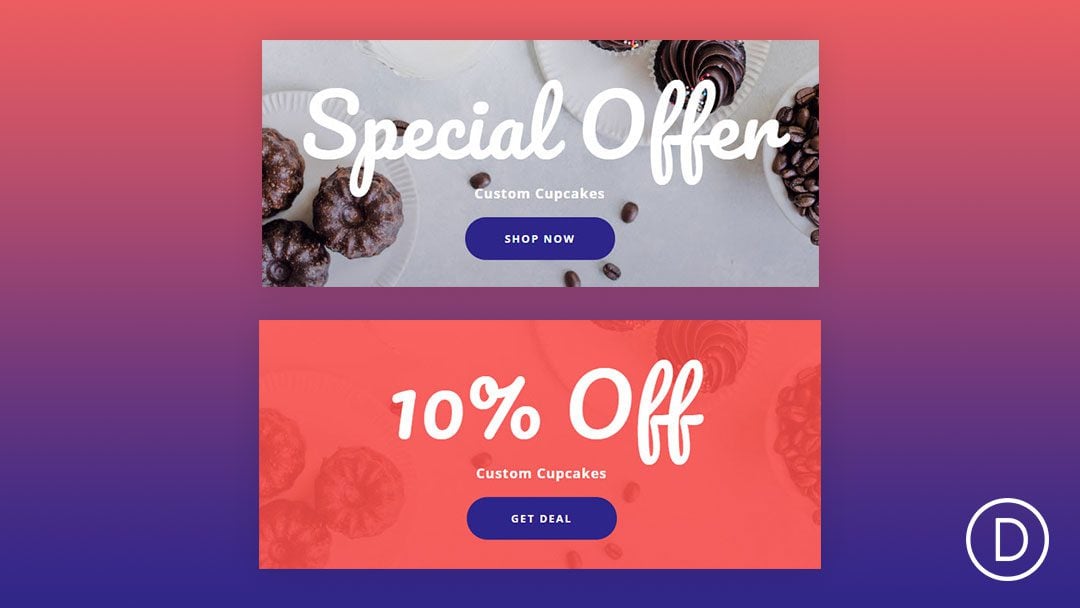
Aquí hay un vistazo rápido a los tres diseños que crearemos hoy.

#2 Cómo cambiar los fondos y el contenido del cuerpo en los módulos de texto

#3 Cómo cambiar el contenido al pasar el mouse por varios elementos con el módulo de llamada a la acción

Descarga el diseño GRATIS
Para poner sus manos en los diseños de este tutorial, primero deberá descargarlo usando el botón a continuación. Para obtener acceso a la descarga, deberá suscribirse a nuestro boletín utilizando el formulario a continuación. Como nuevo suscriptor, ¡recibirás aún más bondad Divi y un paquete Divi Layout gratis todos los lunes! Si ya está en la lista, simplemente ingrese su dirección de correo electrónico a continuación y haga clic en descargar. No será «resuscrito» ni recibirá correos electrónicos adicionales.

Descárgalo gratis
Únase al boletín informativo de Divi y le enviaremos por correo electrónico una copia del último paquete de diseño de página de destino de Divi, además de muchos otros recursos, consejos y trucos increíbles y gratuitos de Divi. Síguenos y serás un maestro Divi en poco tiempo. Si ya está suscrito, simplemente escriba su dirección de correo electrónico a continuación y haga clic en descargar para acceder al paquete de diseño.
You have successfully subscribed. Please check your email address to confirm your subscription and get access to free weekly Divi layout packs!
Para importar el diseño a su página, simplemente extraiga el archivo zip y arrastre el archivo json a Divi Builder.
Vayamos al tutorial, ¿de acuerdo?
Lo que necesitas para empezar
Para comenzar, deberá hacer lo siguiente:
- Si aún no lo ha hecho, instale y active el tema Divi instalado (o el complemento Divi Builder si no usa el tema Divi).
- Cree una nueva página en WordPress y use Divi Builder para editar la página en la parte delantera (constructor visual).
- Cargue el diseño prefabricado de la página de aterrizaje de Cake Maker en la página. Usaremos este diseño para nuestros diseños. Puede cargar el diseño seleccionando «Elegir un diseño prefabricado» cuando se le solicite al implementar Divi Builder. O puede seleccionar el ícono más «Cargar desde la biblioteca» en el menú de configuración dentro de Divi Builder. Para obtener más información sobre cómo cargar el diseño prefabricado en su página, mire nuestro video.

Después de eso, estarás listo para comenzar a diseñar en Divi.

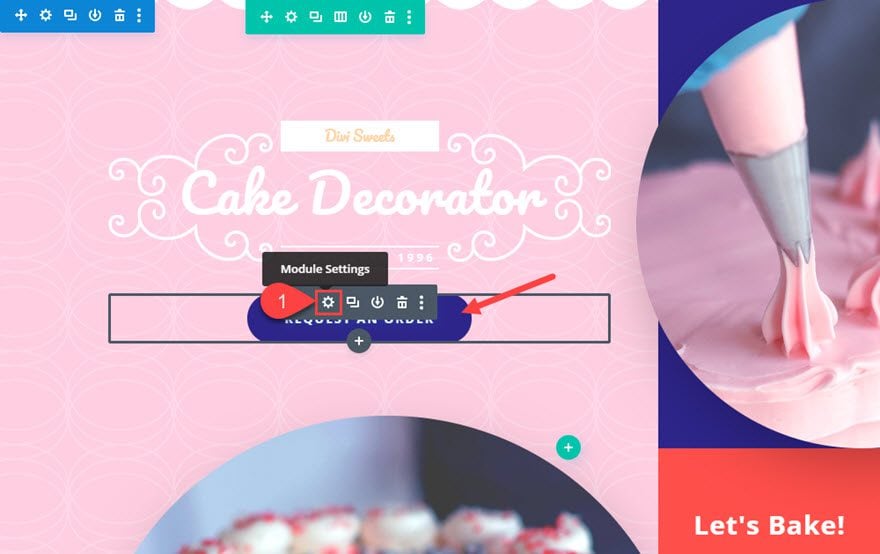
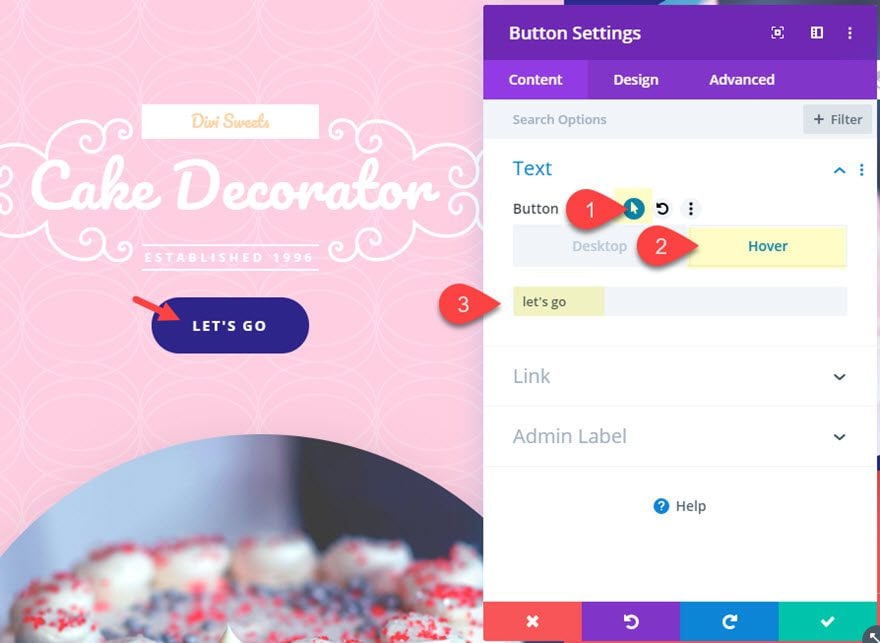
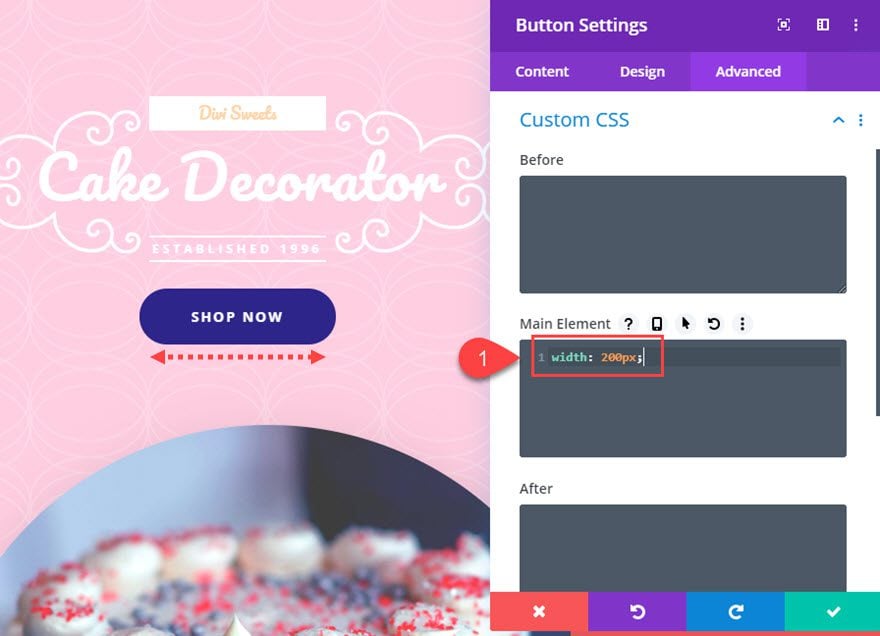
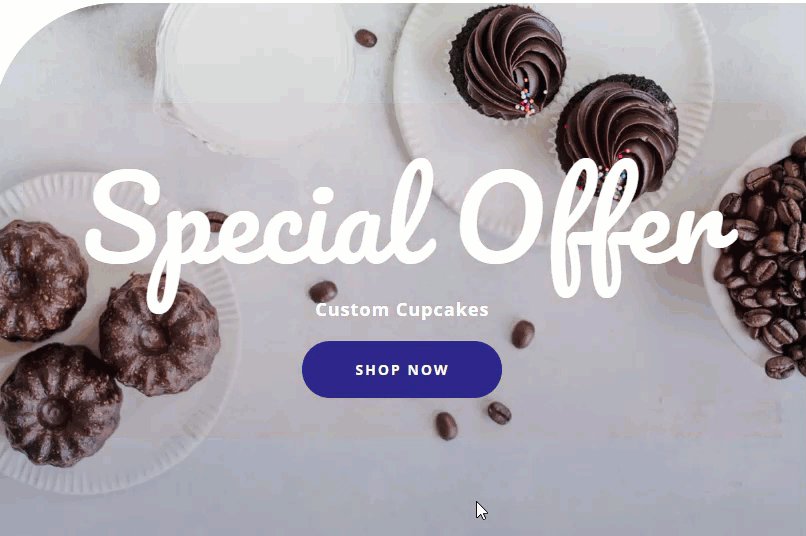
Una vez que haya cargado el diseño prefabricado de la página de inicio de Cake Maker en su página, busque el botón principal CTA en el encabezado superior de la página y abra la configuración de diseño del módulo de botones.

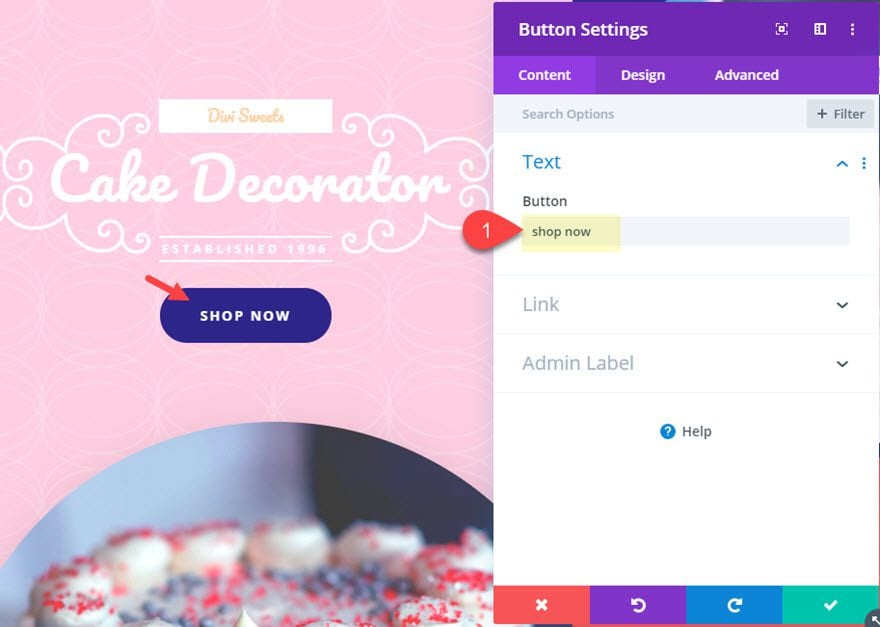
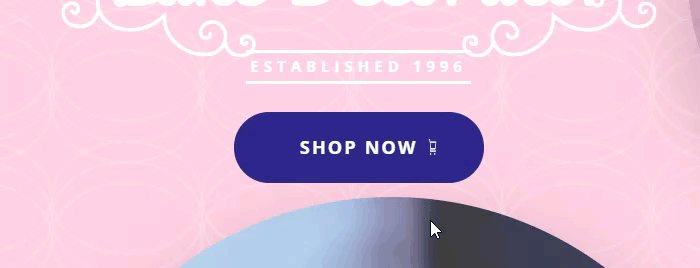
En la pestaña de contenido, actualice el texto del botón de la siguiente manera:
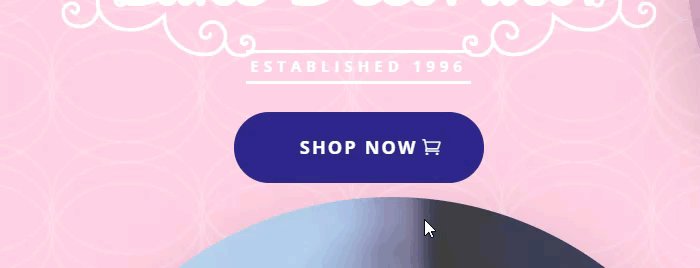
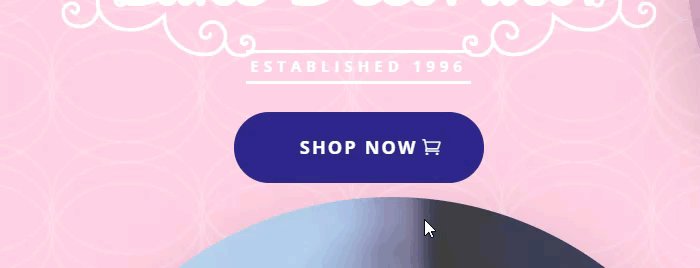
Texto del botón: «Comprar ahora»

Luego implemente la opción de desplazamiento para el texto del botón e ingrese el texto del botón de reemplazo debajo de la pestaña de desplazamiento de la siguiente manera:
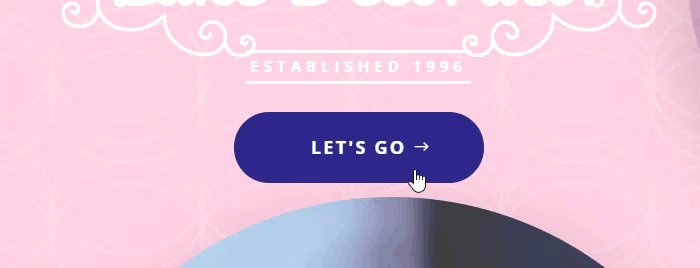
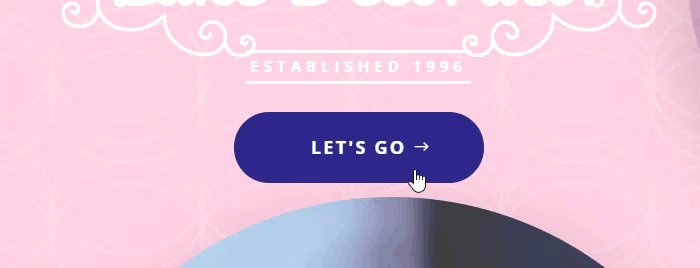
Texto del botón (desplazamiento): «Vamos»

El texto debajo del botón de desplazamiento reemplazará el texto del botón predeterminado cuando se desplace sobre el botón.

Sin embargo, el botón es inline-blockasí que el ancho del botón/enlace cambiará según la cantidad de contenido (letras o espacios) que contiene el botón. Esto no funciona bien para este efecto de desplazamiento porque con texto de reemplazo más pequeño, el botón se hará más pequeño en ancho y creará saltos o fallas al pasar el cursor sobre el borde del botón. Para arreglar esto, necesitamos aplicar un ancho establecido al botón. Esto es fácil con un solo fragmento de CSS. Agregue el siguiente CSS al elemento principal del módulo de botón.
|
01
|
width: 200px; |

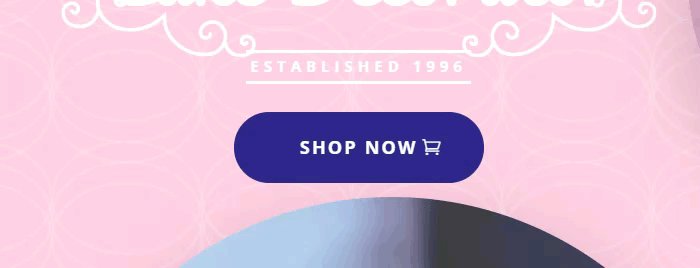
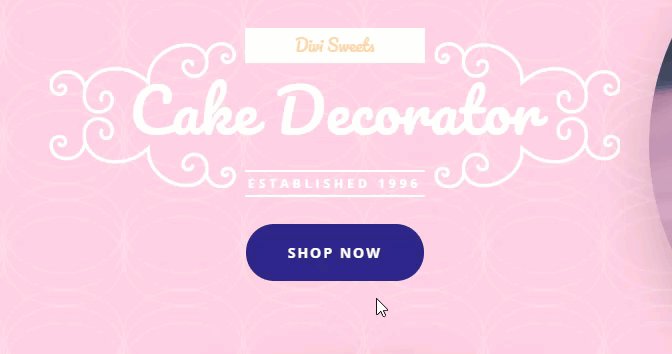
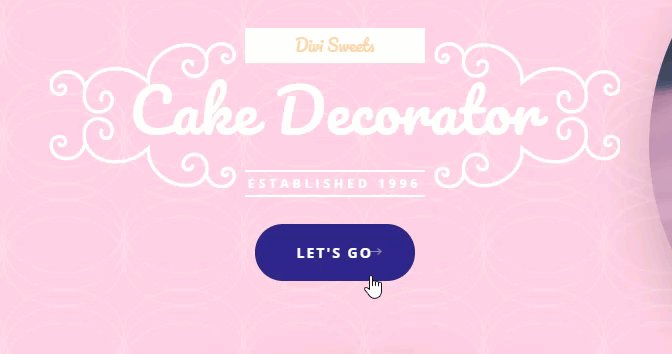
Aquí está el resultado.

Cambios adicionales y efectos de desplazamiento
Además de cambiar el contenido al pasar el mouse, también podemos darle vida a nuestro botón con diferentes combinaciones de efectos al pasar el mouse.
En este momento, el icono del botón es una flecha hacia la derecha que se despliega al pasar el mouse por encima. Esto funciona muy bien con el texto del botón flotante «Vamos».
Voltear el ícono del botón al pasar el mouse
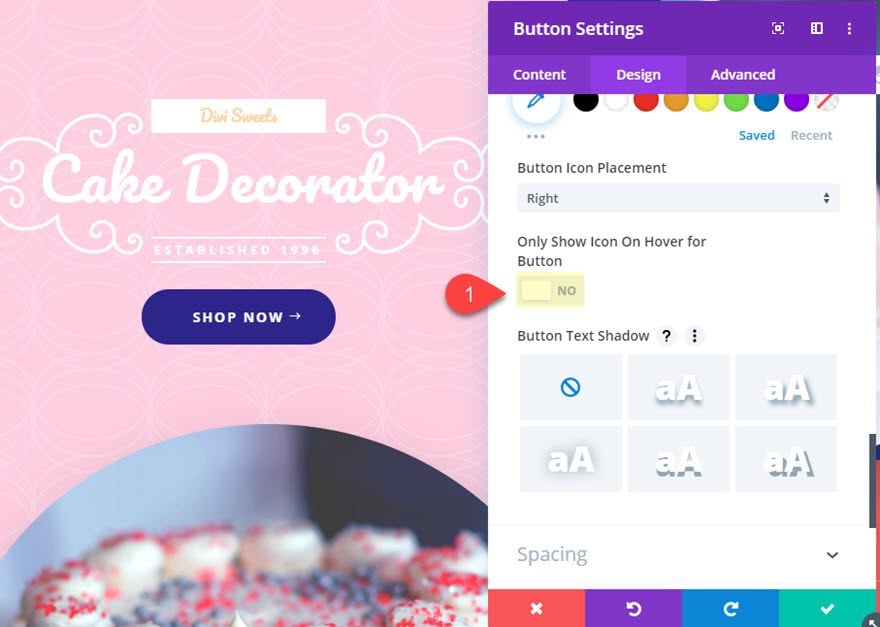
Pero también puede agregar un bonito efecto de desplazamiento para el ícono del botón. Para hacer esto, primero haga que el ícono aparezca siempre (no solo al pasar el mouse) actualizando lo siguiente:
Mostrar solo el ícono al pasar el mouse por el botón: NO

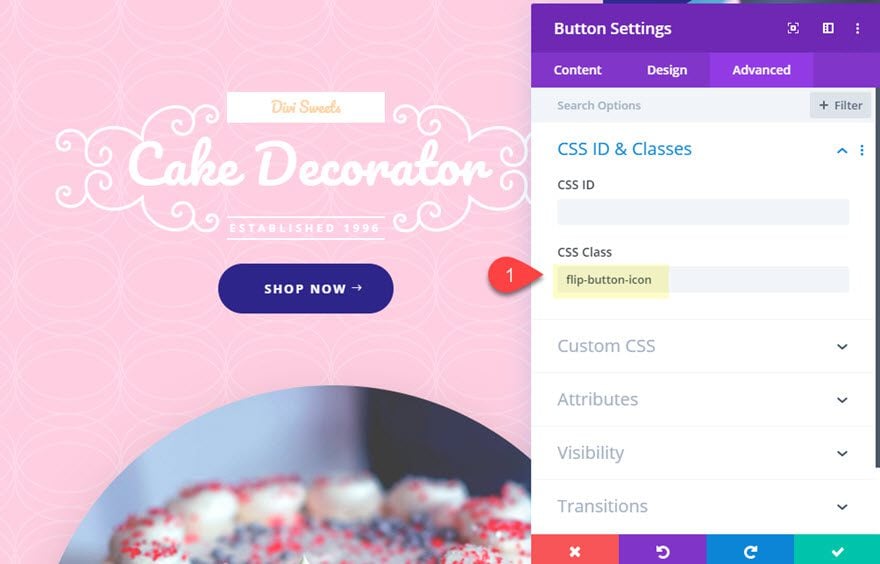
Luego agregue una clase CSS al módulo de botón de la siguiente manera:
Clase CSS: icono de botón giratorio

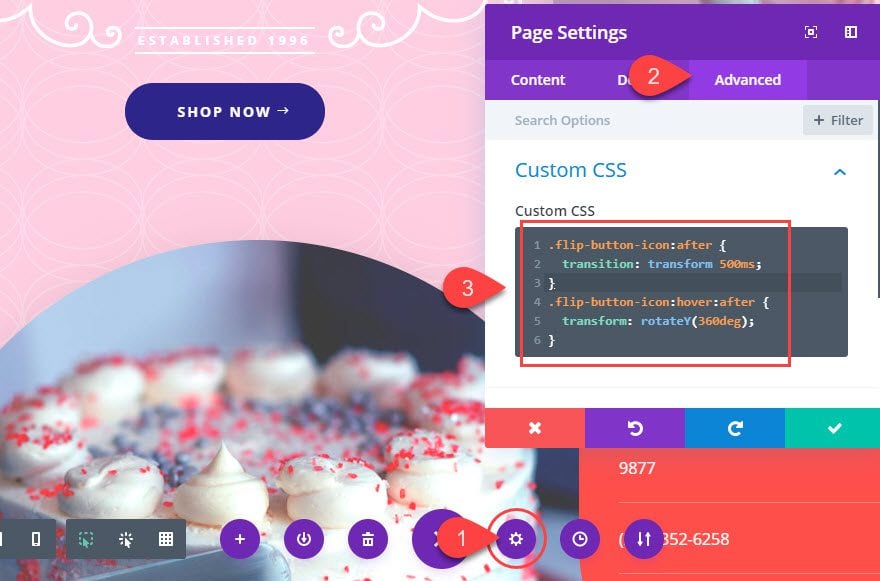
Luego abra la configuración de la página y agregue el siguiente CSS personalizado.
|
01
02
03
04
05
06
|
.flip-button-icon:after { transition: transform 500ms;}.flip-button-icon:hover:after { transform: rotateX(360deg);} |

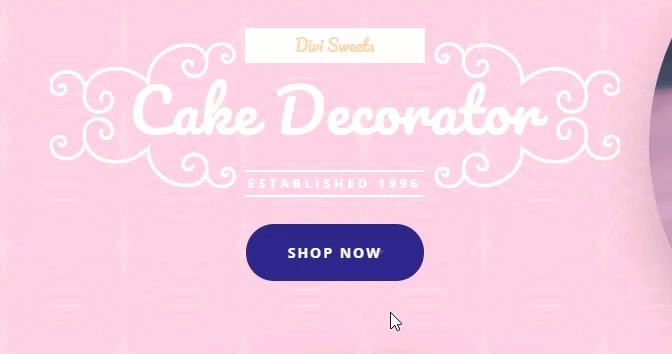
Aquí está el resultado.

Cambiar el ícono del botón al pasar el mouse
También puede cambiar completamente el ícono del botón al pasar el mouse. Todo lo que realmente necesita es un pequeño fragmento de CSS para reemplazar el contenido del pseudo elemento :after donde reside el icono.
Antes de agregar el css, primero elijamos un ícono de botón diferente para mostrar inicialmente, luego podemos cambiarlo a la flecha derecha con CSS.
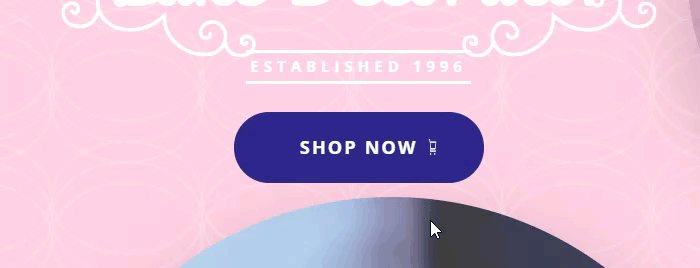
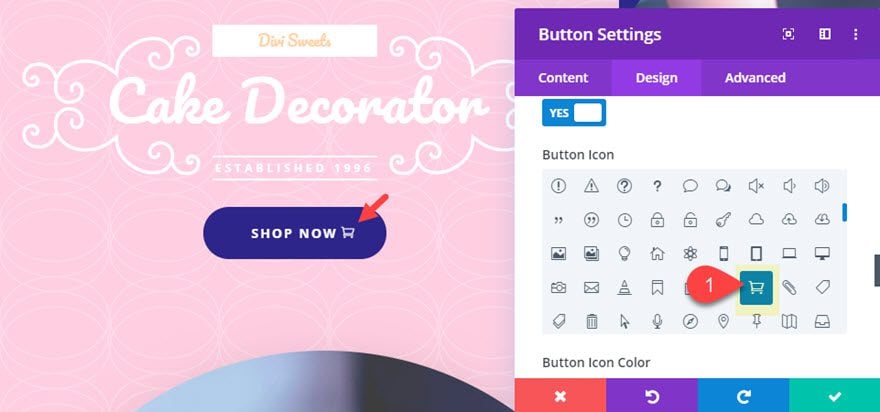
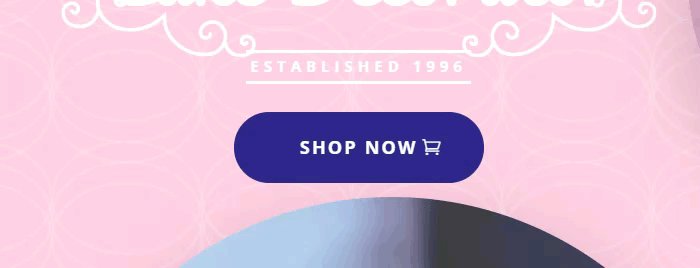
Actualice el ícono del botón con el ícono del carrito ya que nuestro CTA es «Mostrar ahora».

Luego vaya a la pestaña avanzada y actualice la propiedad de transformación CSS actual con una rotación de 180 grados en lugar de 360 grados. Y agregue un nuevo Unicode para el contenido que muestra la flecha izquierda (» 23″).
El nuevo fragmento se verá así:
|
01
02
03
04
|
.flip-button-icon:hover:after { transform: rotateY(180deg); content: "23"; } |
Dado que también rotaremos el ícono 180 grados, se mostrará una flecha hacia la derecha como reemplazo del ícono del carrito al pasar el mouse sobre el botón.
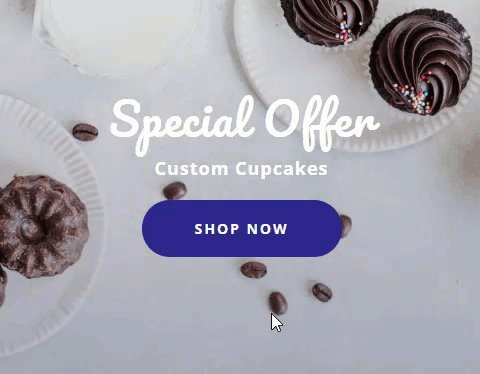
Resultado final
Este es el resultado final.

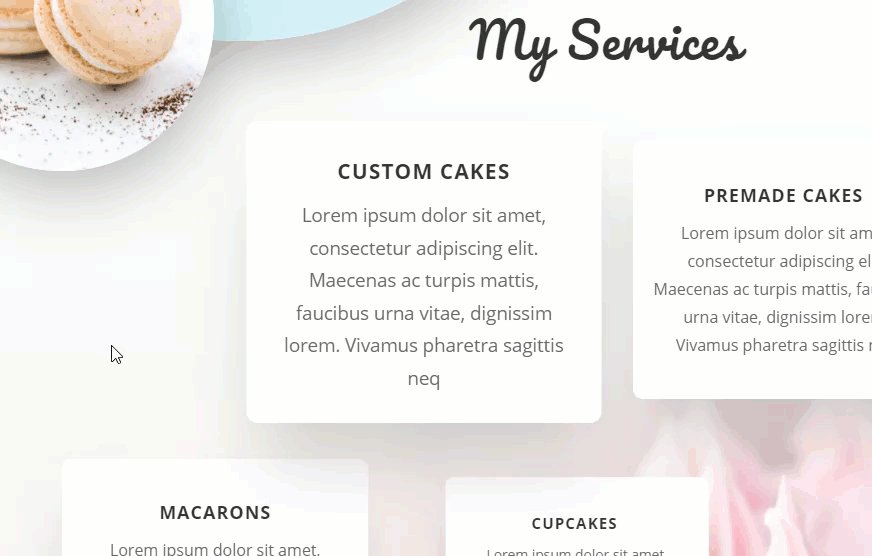
#2 Cómo cambiar los fondos y el contenido del cuerpo en los módulos de texto

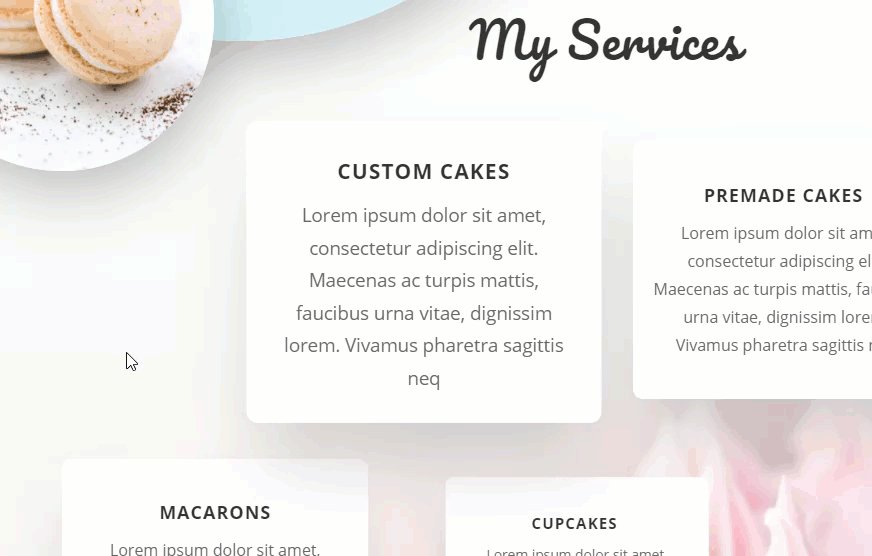
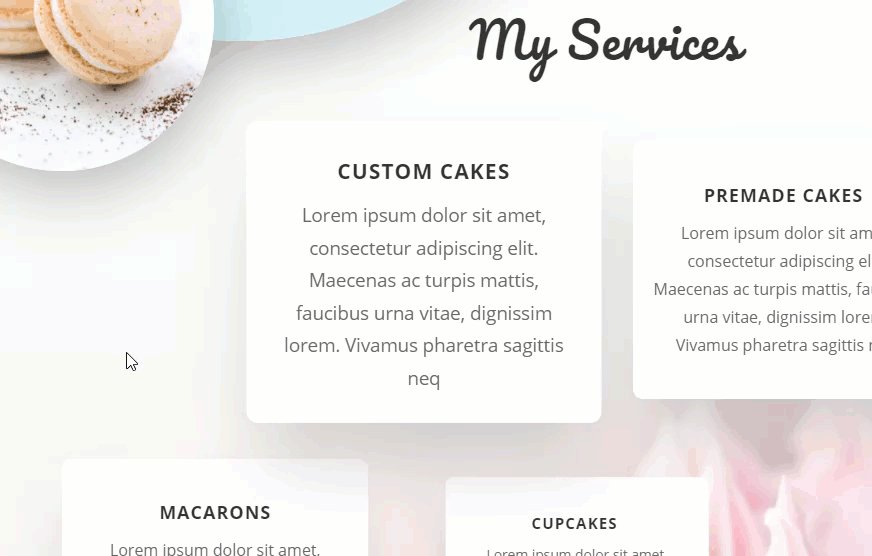
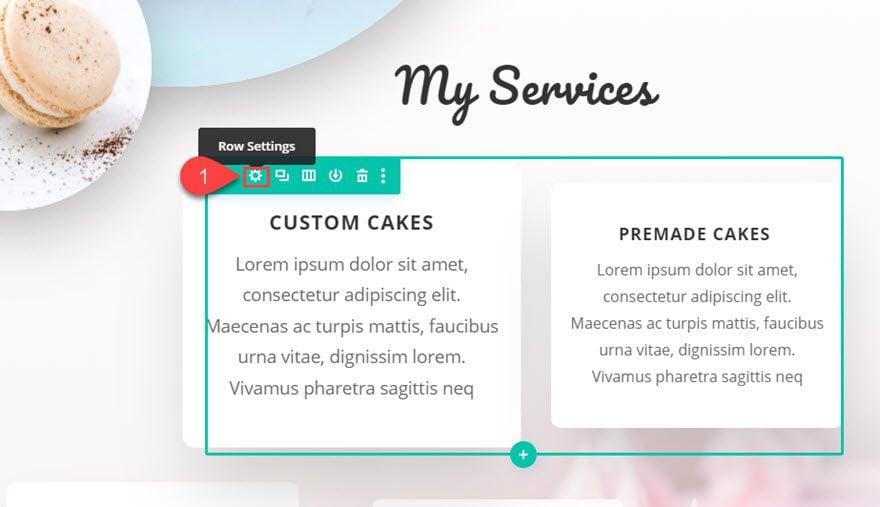
Para este próximo diseño, baje por el diseño de la página hasta la sección «Mis servicios». Allí abra la configuración de fila para la fila superior con los dos módulos de texto.

Actualizar configuración de columna
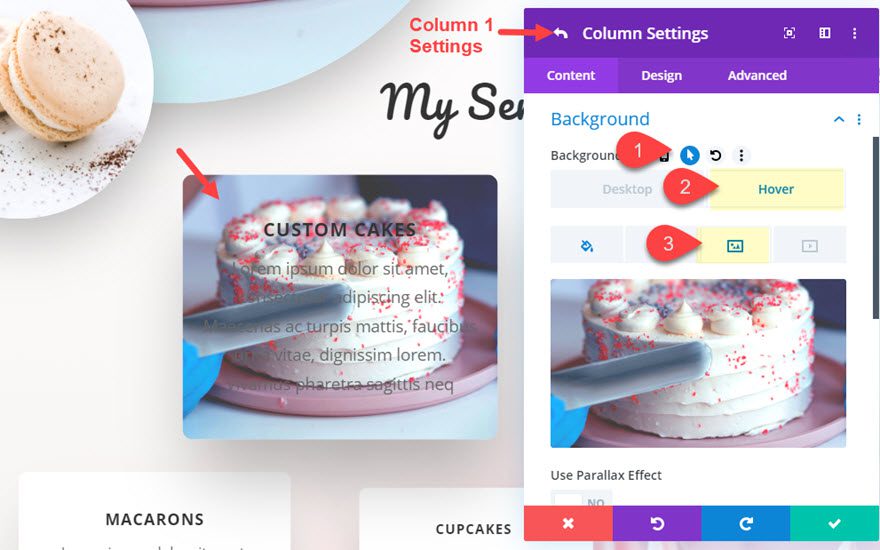
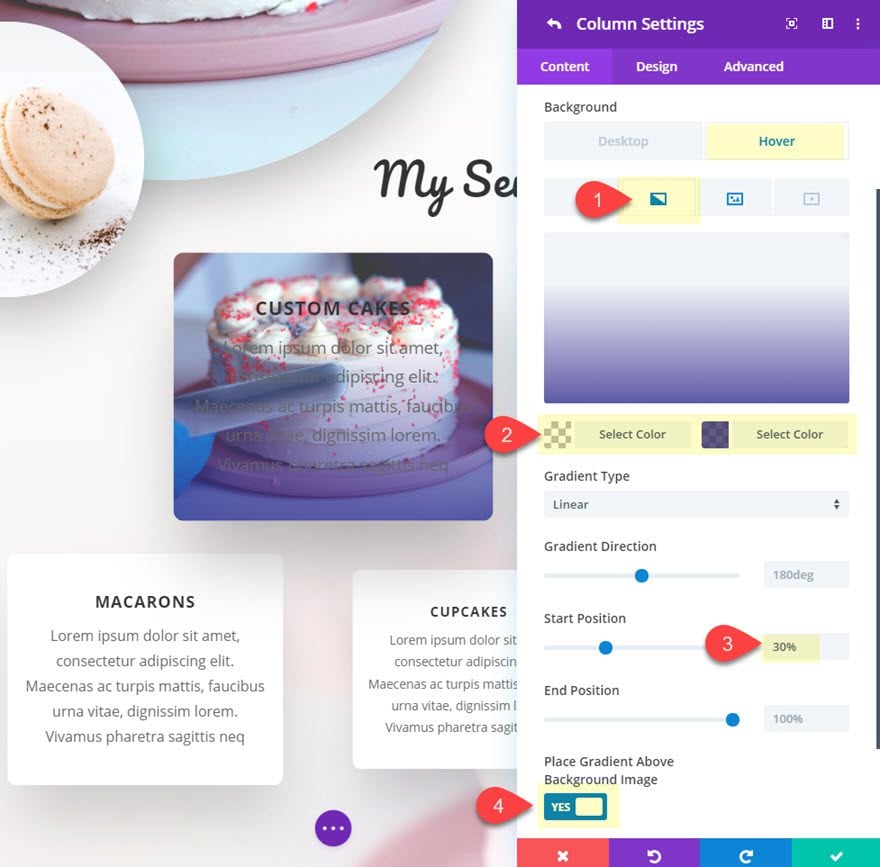
En la configuración de la fila, abra la configuración de la Columna 1 y agregue una imagen de fondo al pasar el mouse por la columna.

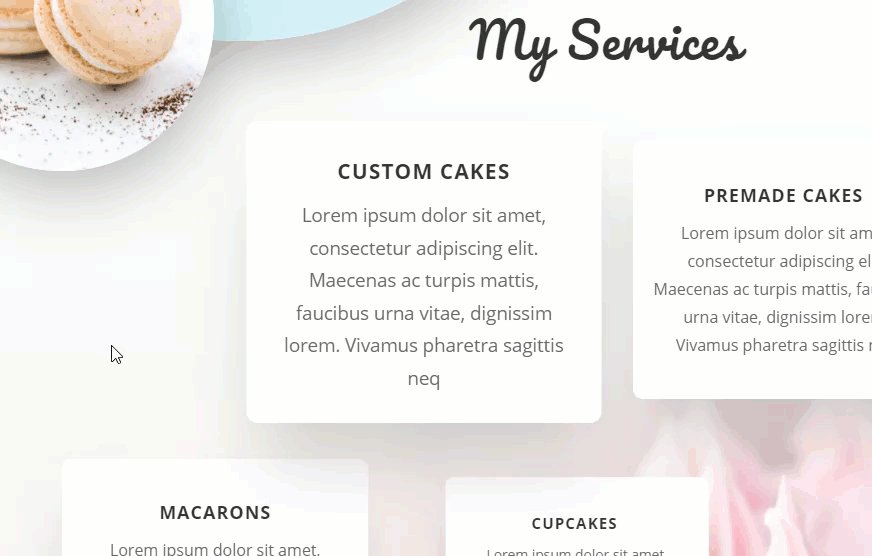
Esto reemplazará el fondo blanco que está allí por defecto.
Además, agregue un degradado sobre la imagen de fondo al pasar el mouse también.
Color izquierdo del degradado de fondo: rgba(255,255,255,0)
Color derecho del degradado de fondo: rgba(46,41,142,0.75)
Posición de inicio: 30%
Colocar degradado sobre la imagen de fondo: SÍ

Esto proporcionará una buena superposición que hará que el texto de reemplazo al pasar el mouse por encima sea más legible.
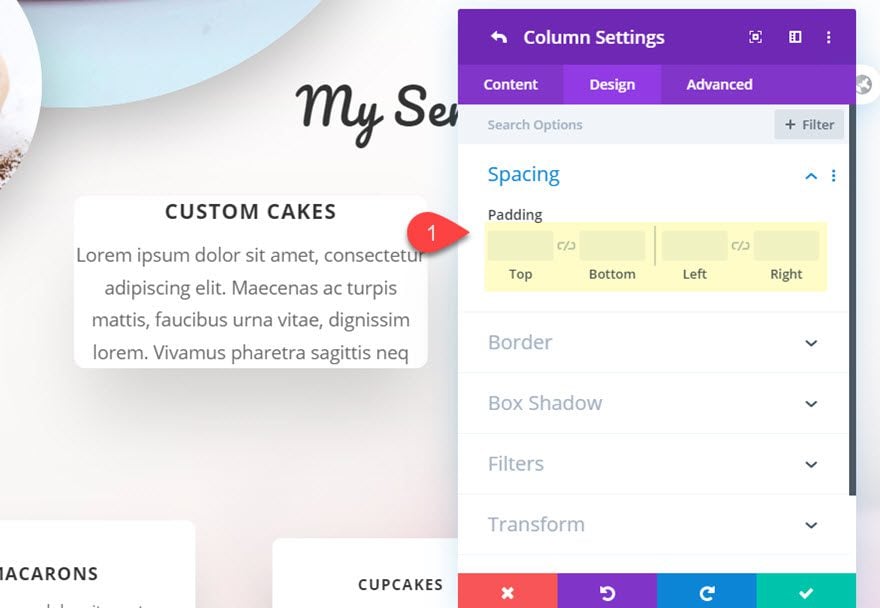
Después de eso, elimine el relleno personalizado para la columna restaurándolo a la configuración predeterminada.

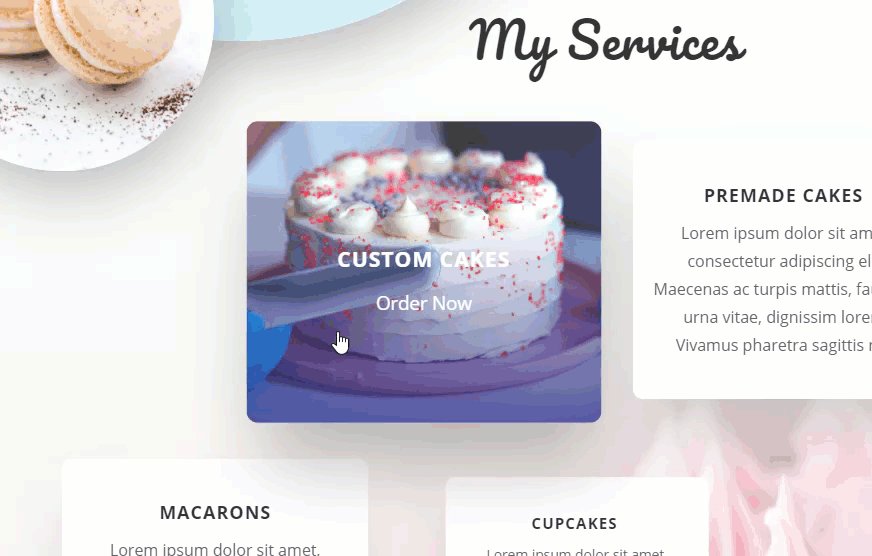
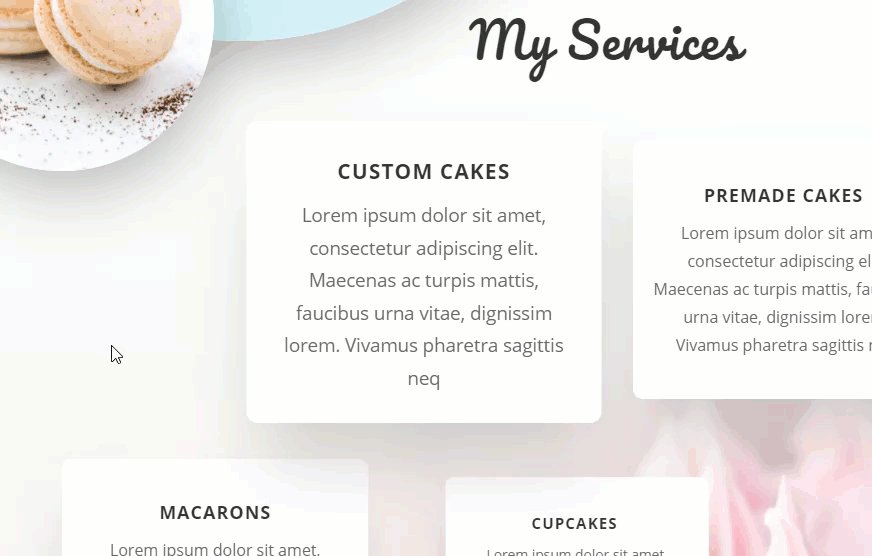
Personaliza el módulo de texto en la columna 1
Una vez que se actualice la columna, guarde la configuración y abra la configuración del módulo de texto para el módulo de texto en la columna 1. Luego, actualice el contenido del cuerpo del módulo de texto al pasar el mouse con lo siguiente:
|
01
02
|
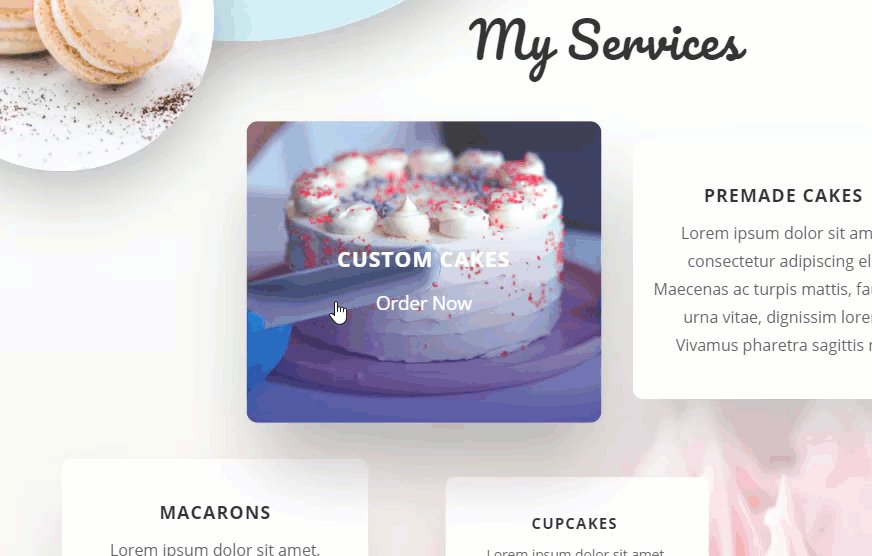
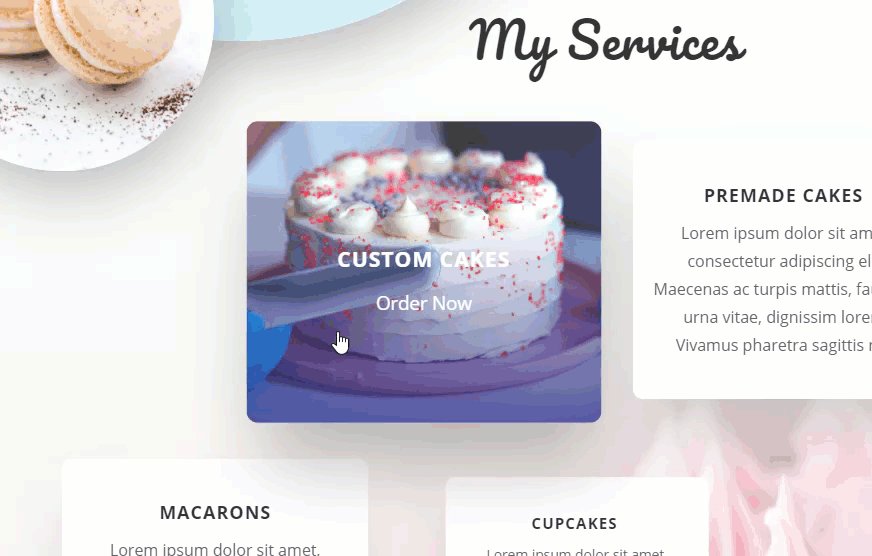
<h3>Custom Cakes</h3><a href="#">Order Now</a> |
Esta es una buena manera de agregar una llamada a la acción con un enlace al pasar el mouse.
A continuación, actualice el fondo de la siguiente manera:
Color de fondo: #ffffff;
Color de fondo (desplazamiento): rgba(255,255,255,0);
Esto agrega un buen elemento de transición para revelar la imagen de fondo en la columna gradualmente.
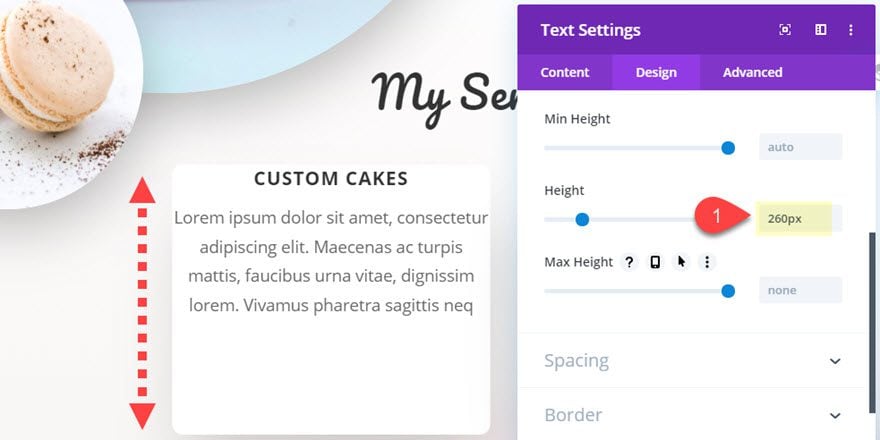
A continuación, actualice la siguiente configuración de diseño:
Altura: 260px

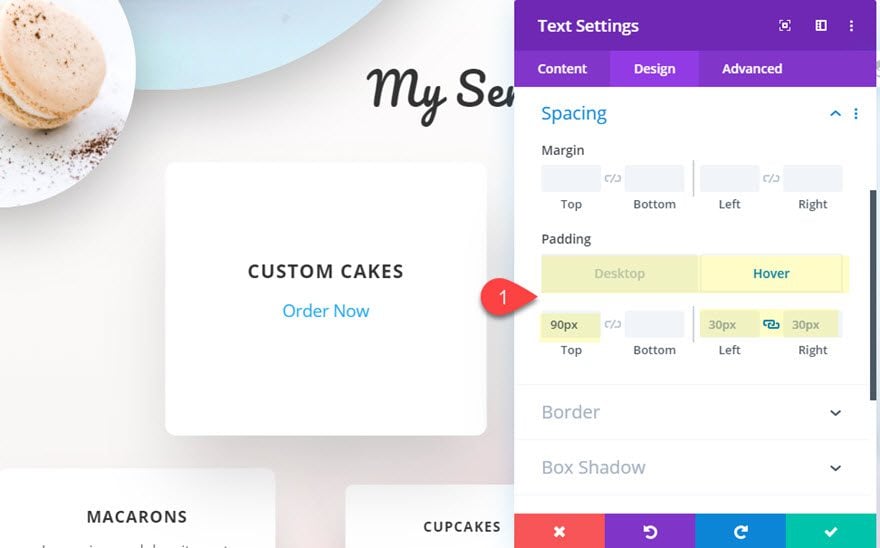
Relleno: 30 px arriba, 30 px a la izquierda, 30 px a la derecha
Relleno (desplazamiento): 90 px arriba

Esto creará un agradable efecto de transición que bajará el texto gradualmente al pasar el cursor sobre el módulo de texto.
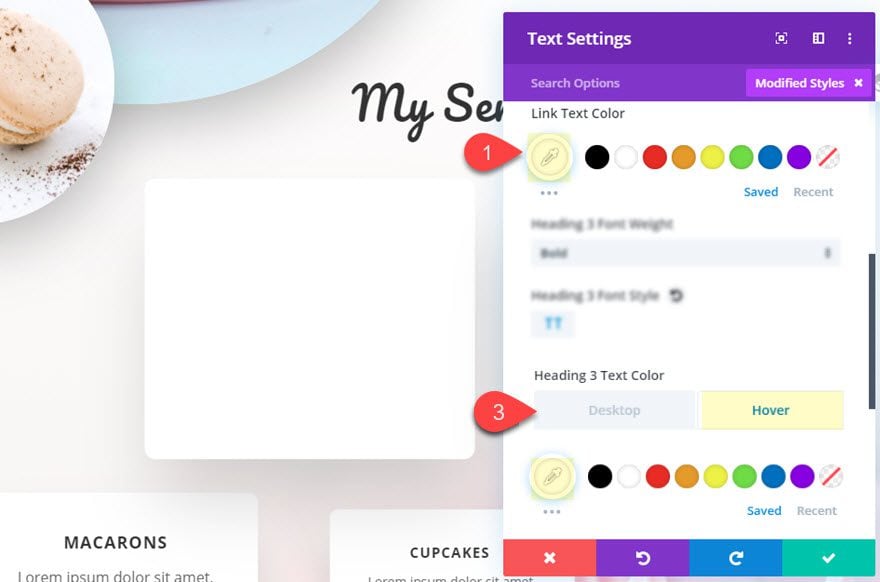
A continuación, actualice los colores del texto a blanco de la siguiente manera:
Color del texto del enlace: #ffffff
Color del texto del encabezado 3 (pasar el cursor): #ffffff

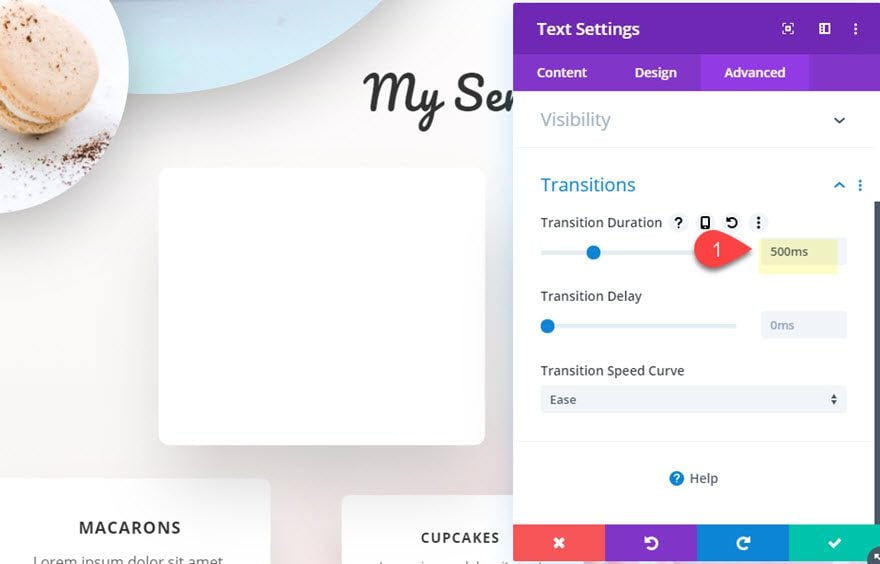
Para ralentizar la transición de los efectos de desplazamiento, actualice la duración de la transición de la siguiente manera:
Duración de la transición: 500ms

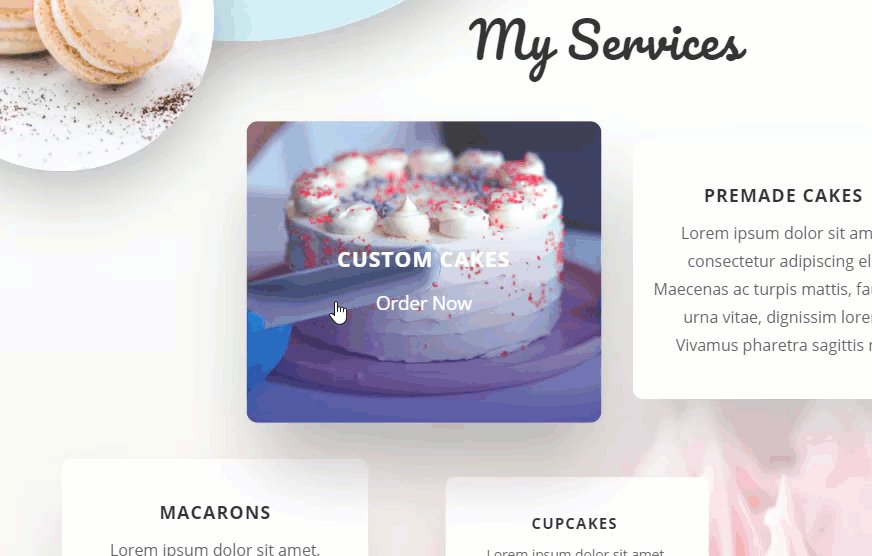
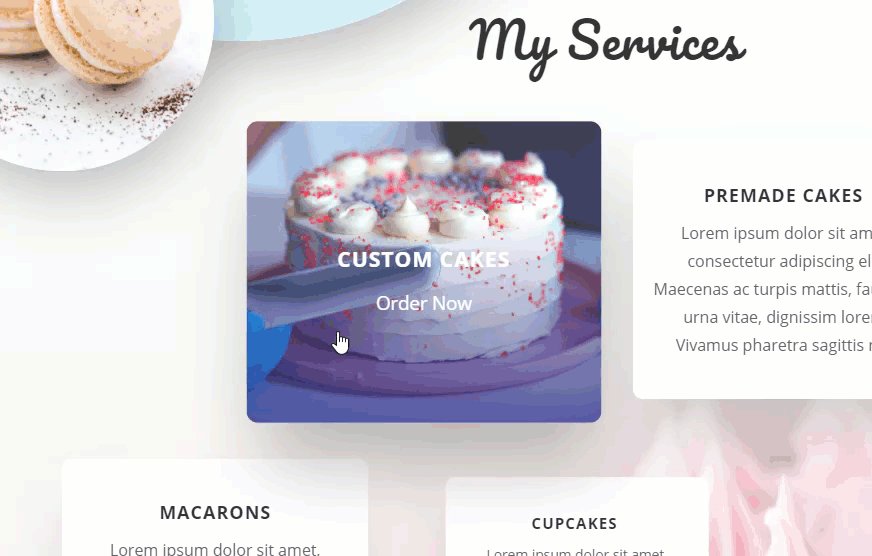
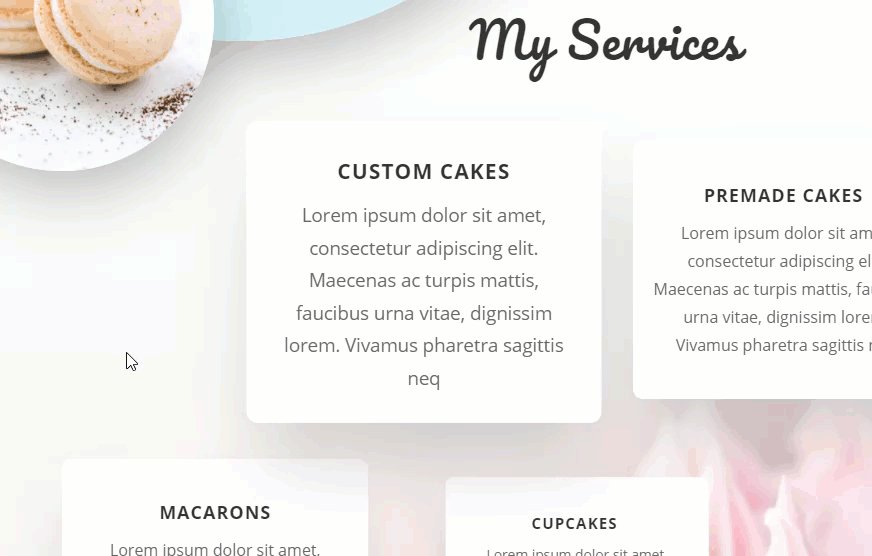
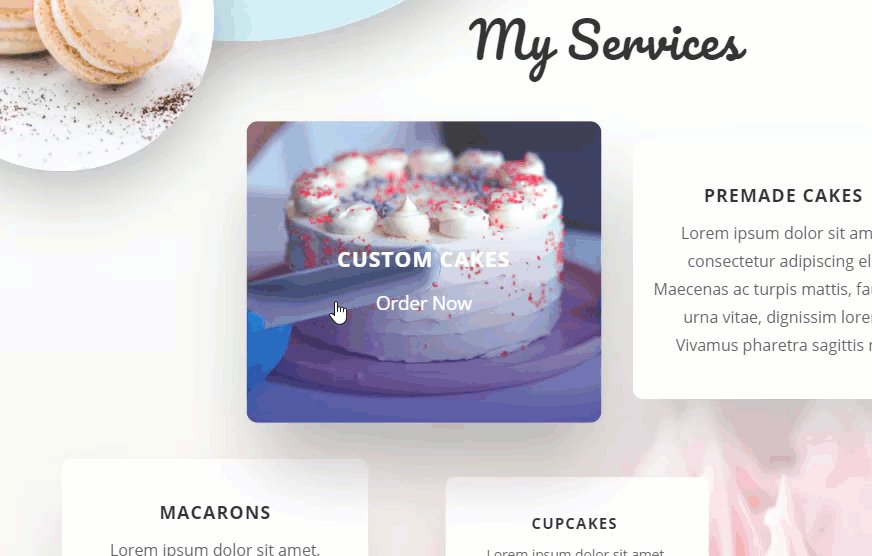
Resultado final
Ahora mira el resultado final.

#3 Cómo cambiar el contenido al pasar el mouse por varios elementos con el módulo de llamada a la acción

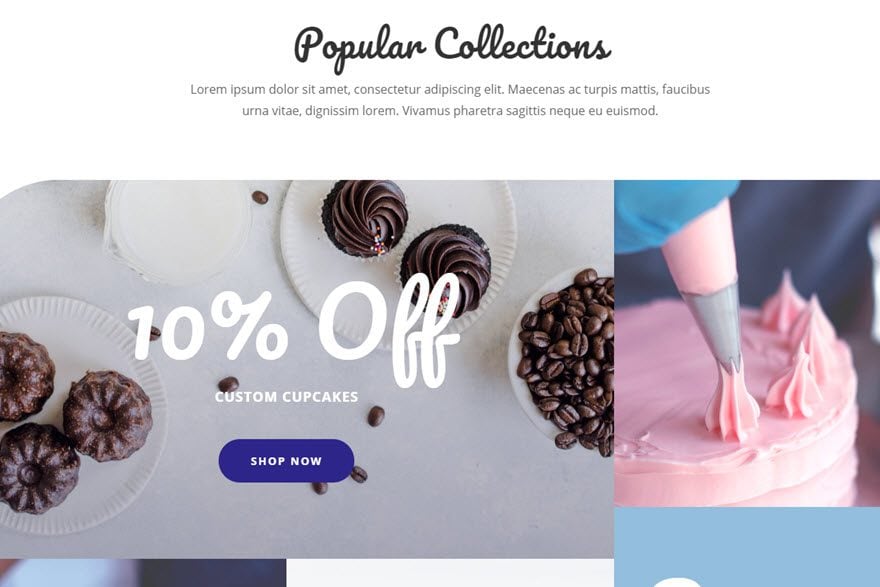
Para este próximo diseño, vamos a utilizar un módulo de llamada a la acción que cambia múltiples elementos de contenido al pasar el mouse. Para hacer esto, diríjase hacia abajo en la página hasta la sección Colecciones populares.

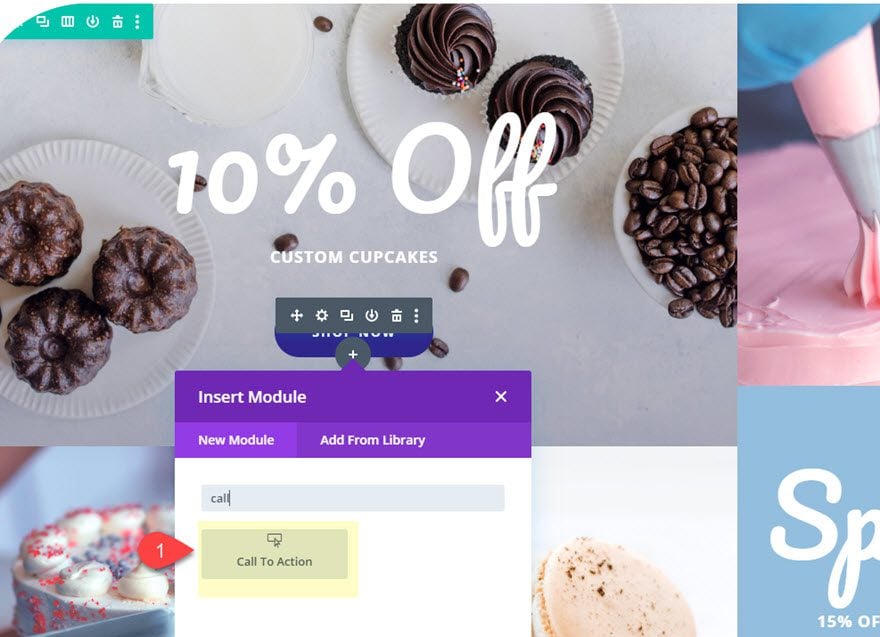
Agregar nuevo módulo de llamada a la acción
Luego agregue un nuevo módulo de llamada a la acción debajo del botón «comprar ahora» en la fila superior de la sección de especialidad.

Actualizar CTA con contenido cambiante al pasar el mouse
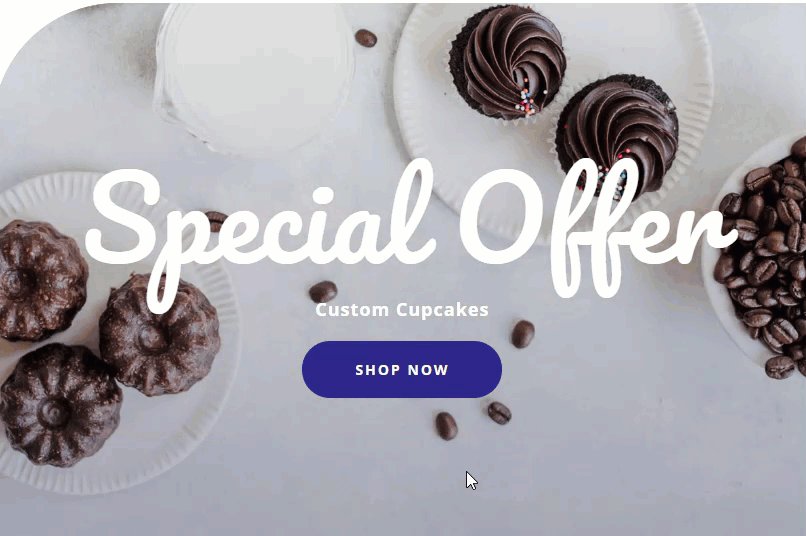
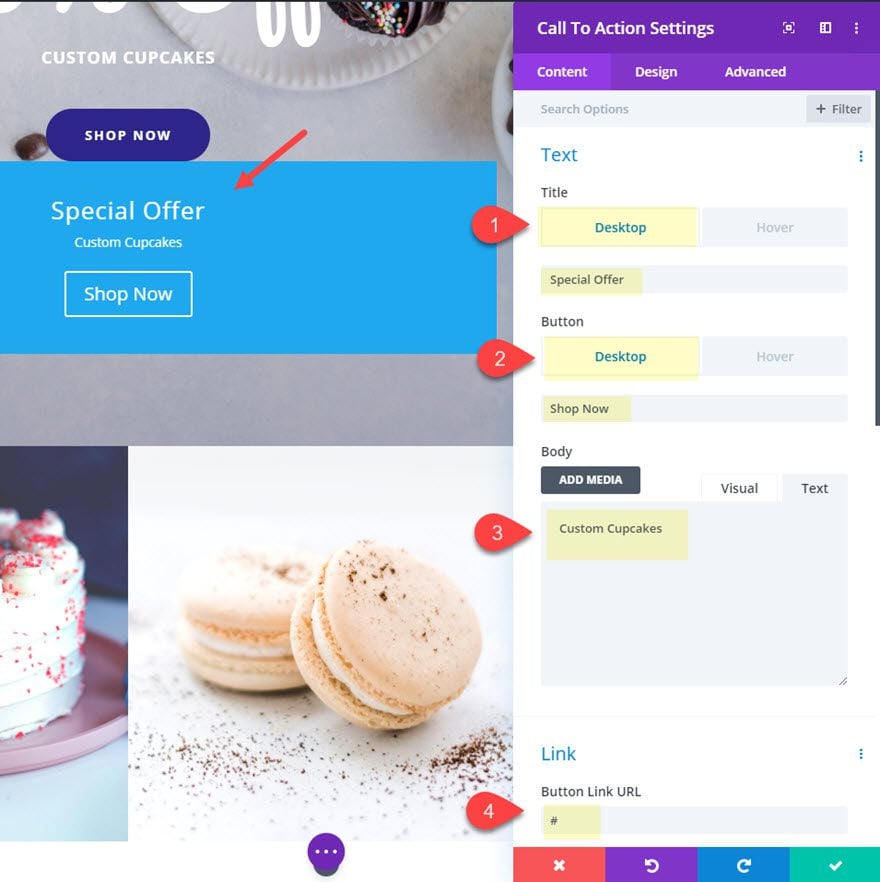
A continuación, actualice el contenido de la llamada a la acción de la siguiente manera:
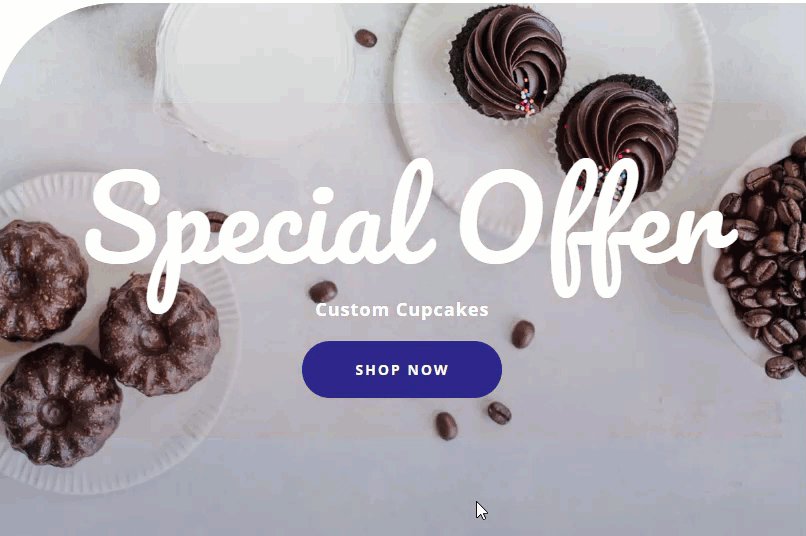
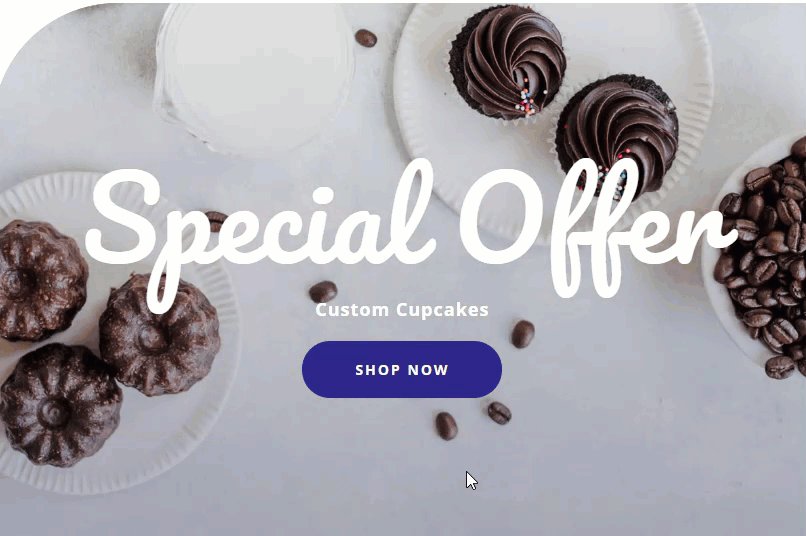
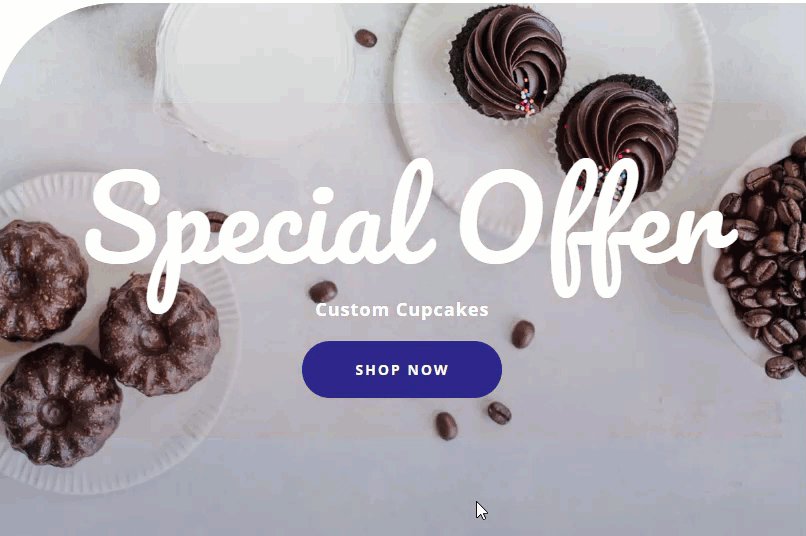
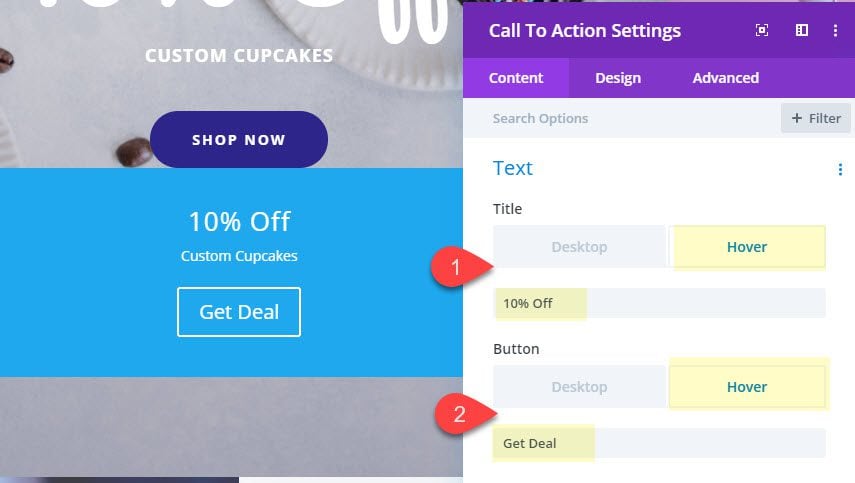
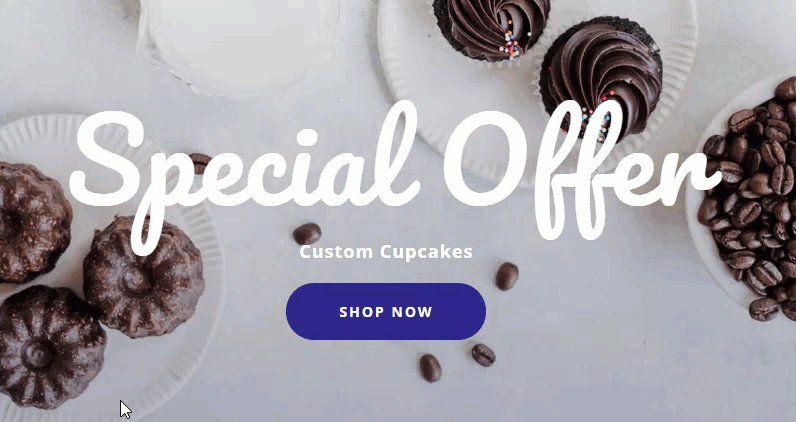
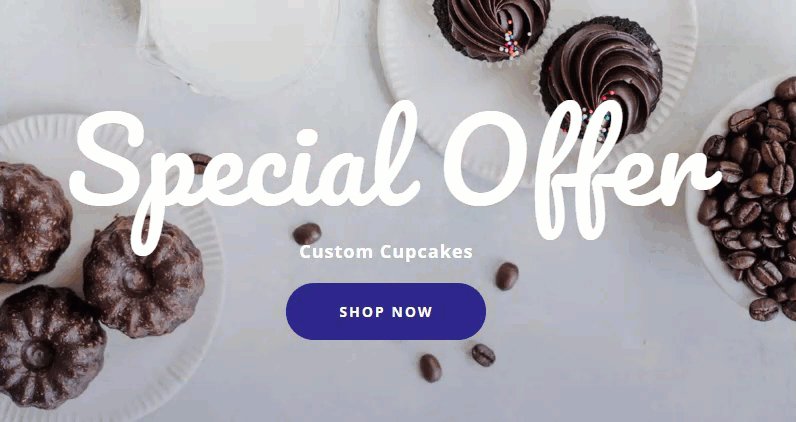
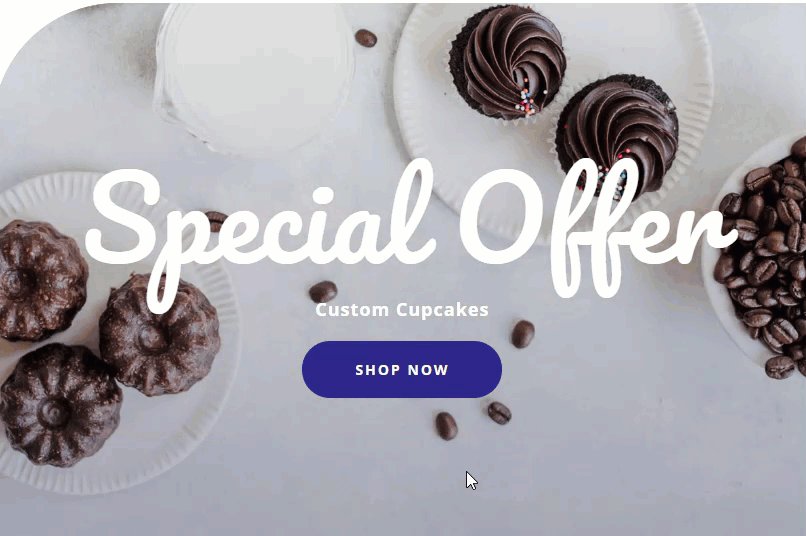
Título: «Oferta especial»
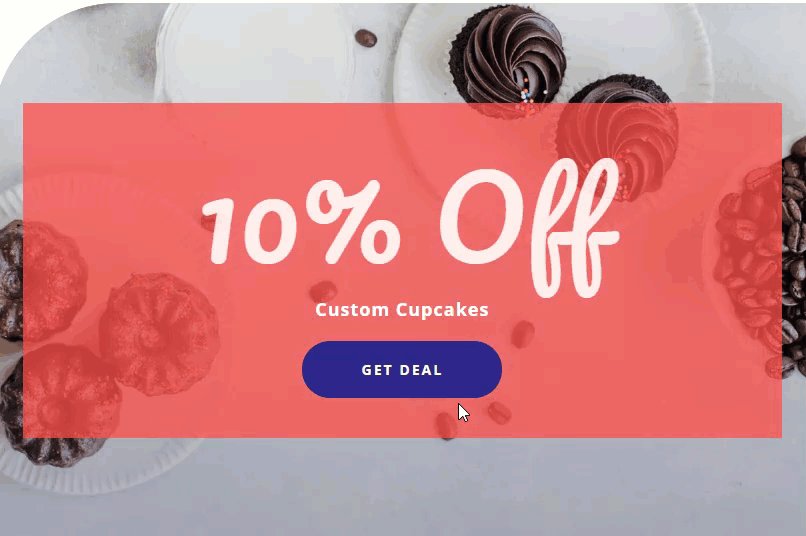
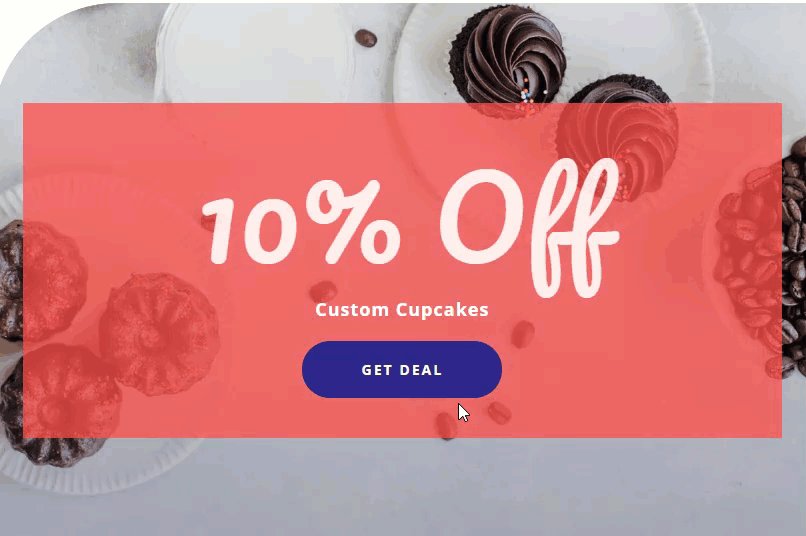
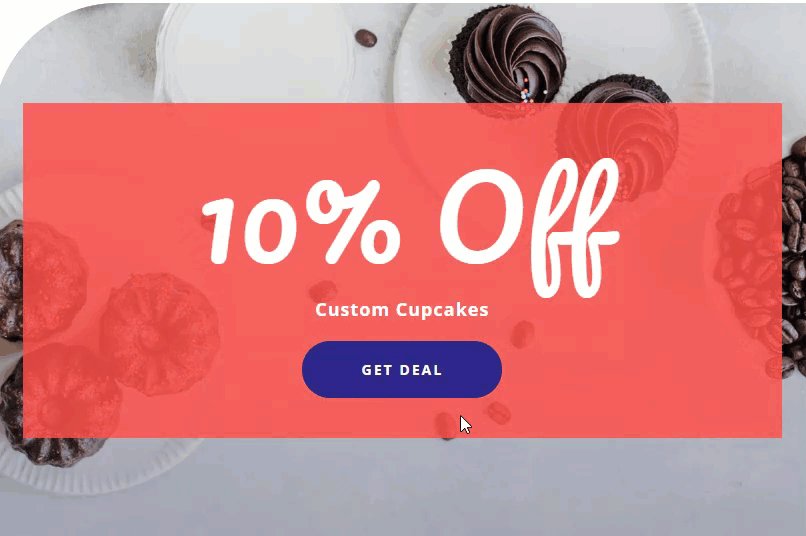
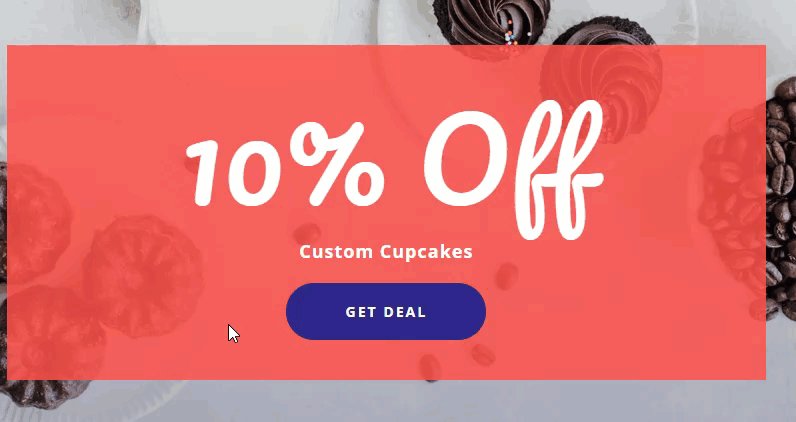
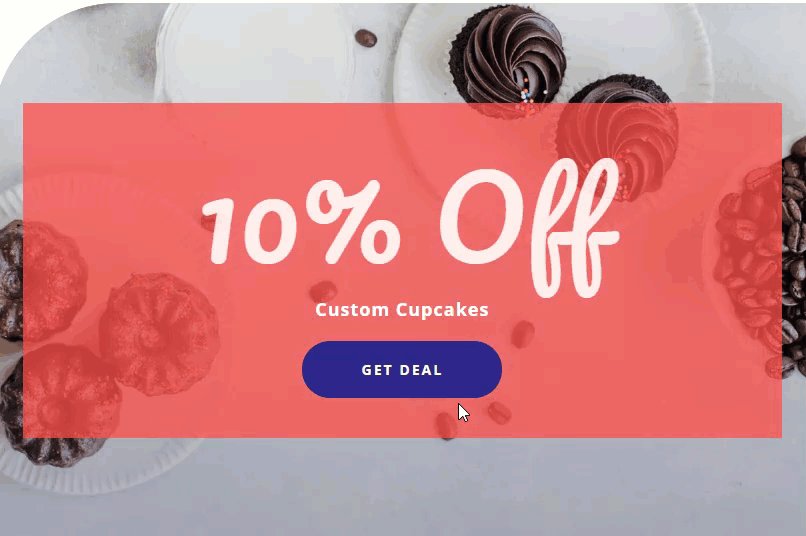
Título (pasar el cursor): «10 % de descuento»
Texto del botón: «Comprar ahora»
Texto del botón (pasar el cursor): «Obtener oferta» Cuerpo:
URL del enlace del botón
«Pastelitos personalizados» : #


Guarde la configuración por ahora.
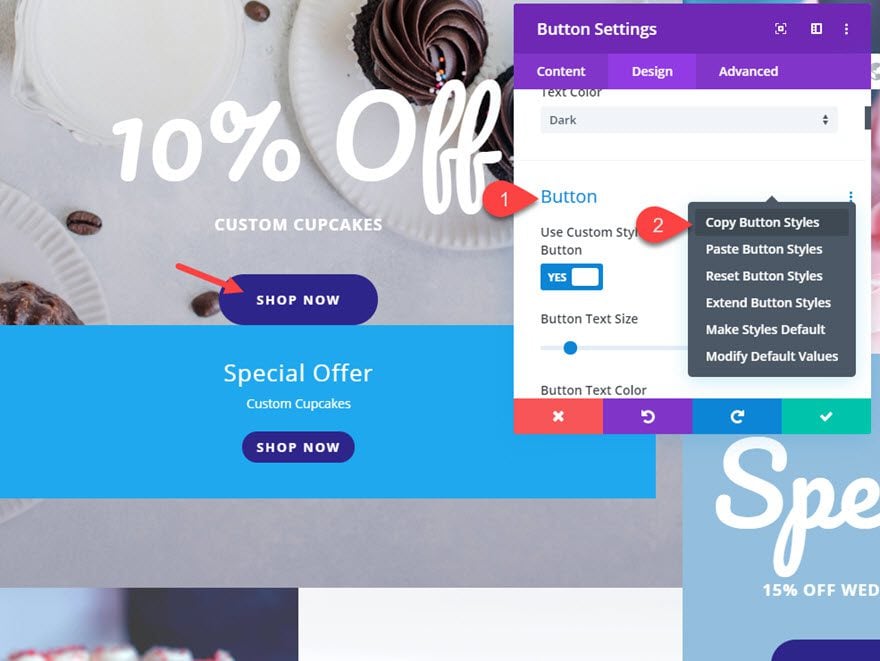
Vamos a dar un salto en el diseño del botón para nuestro CTA. Para hacer esto, abra la configuración de botones para el módulo de botones sobre el módulo CTA que viene con el diseño prefabricado. Luego haga clic en el ícono del punto triple en el grupo de opciones de botón y seleccione «copiar estilos de botón».

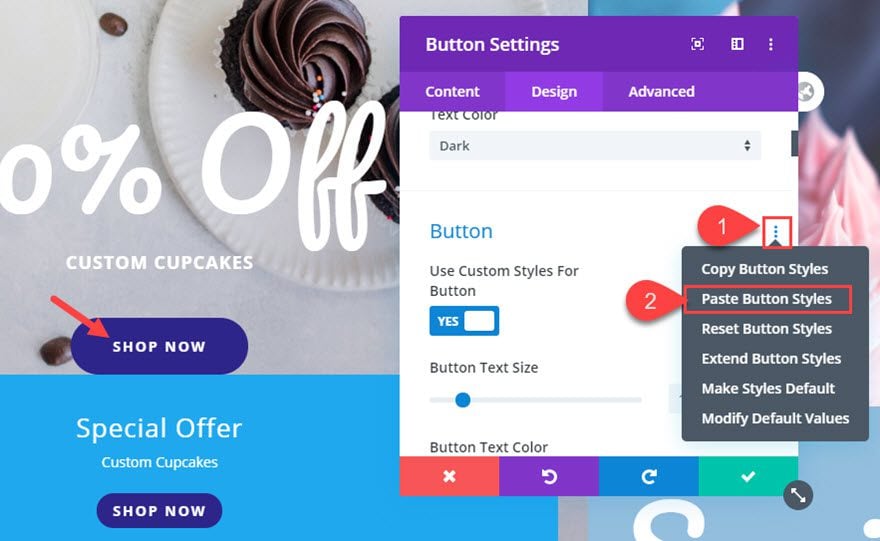
Luego abra el menú de otras opciones en el módulo de llamada a la acción que estamos diseñando y seleccione «Pegar estilos de botones».

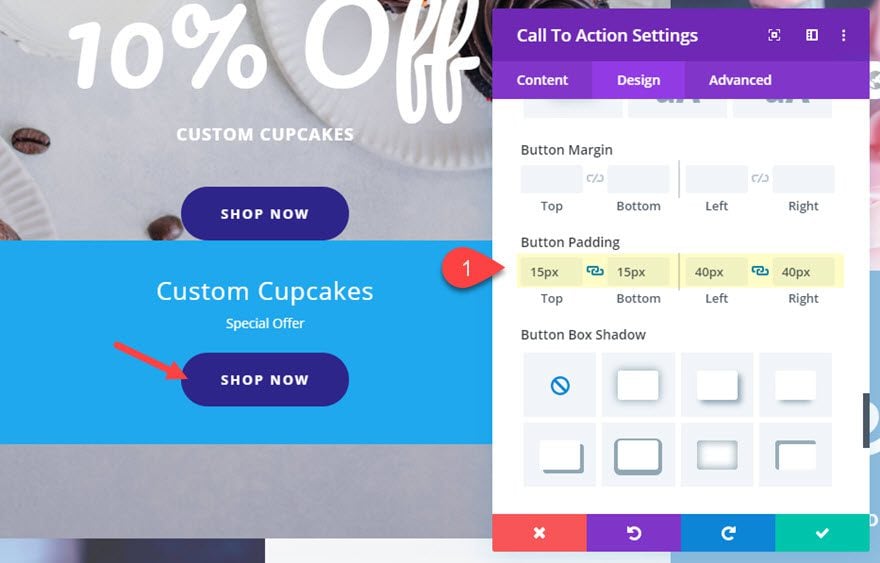
Luego abra la configuración del módulo de llamada a la acción y actualice el relleno del botón:
Relleno de botones: 15 px arriba, 15 px abajo, 40 px a la izquierda, 40 px a la derecha

Actualizar estilos de texto
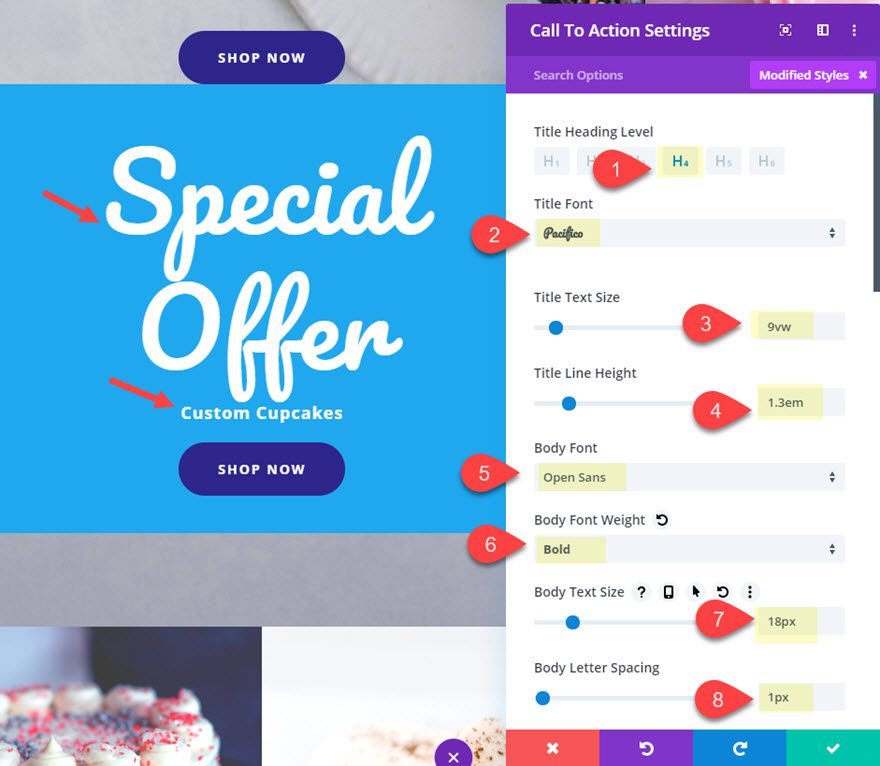
Después de eso, actualice el título y el diseño del texto del cuerpo.
Nivel de encabezado del título: H4
Fuente del título: Pacifico
Tamaño del texto del título: 9vw
Altura de la línea del título: 1,3 em
Fuente del cuerpo: Open Sans
Peso de la fuente del cuerpo: Negrita
Tamaño del texto del cuerpo: 18 px
Espaciado entre letras del cuerpo: 1 px

Configuraciones finales
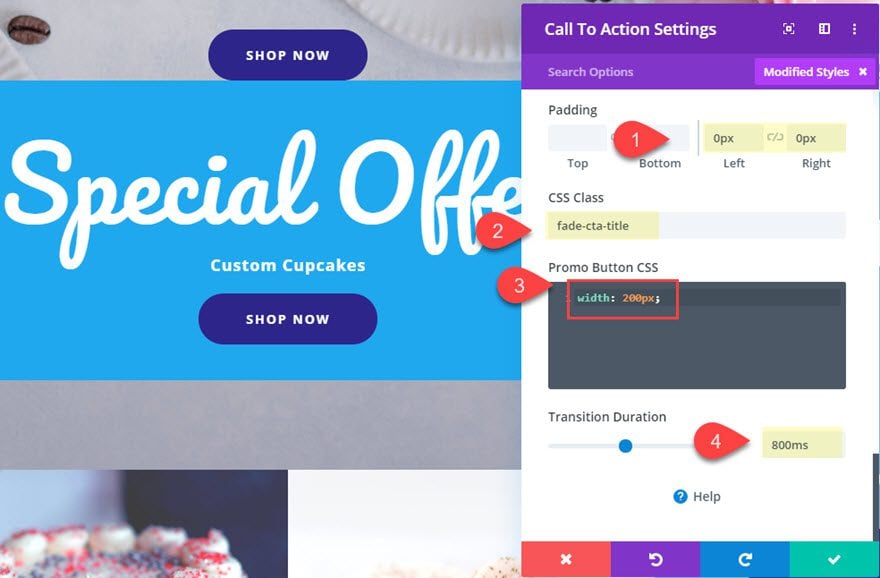
A continuación, actualice el relleno.
Relleno: 0px a la izquierda, 0px a la derecha
Luego asigne al módulo una Clase CSS personalizada.
Clase CSS: fade-cta-título
Haga que el botón cta tenga el ancho completo agregando el siguiente CSS personalizado al cuadro de entrada CSS del botón Promo.
Y actualice la duración de la transición.
Duración de la transición: 800ms

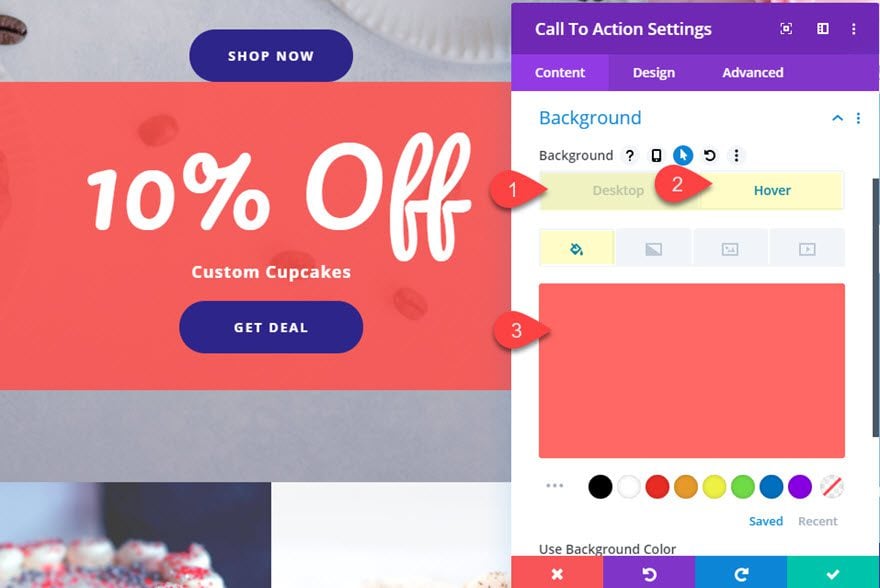
Finalmente, actualice el color de fondo para que sea transparente de forma predeterminada y cambie de color al pasar el mouse por encima.
Color de fondo: ninguno (eliminar)
Color de fondo (pasar el mouse): rgba (247,78,72,0.86)

Luego, elimine los dos módulos en la fila sobre nuestro módulo de Llamado a la acción para que reemplace el cta original del diseño.
resultado hasta ahora
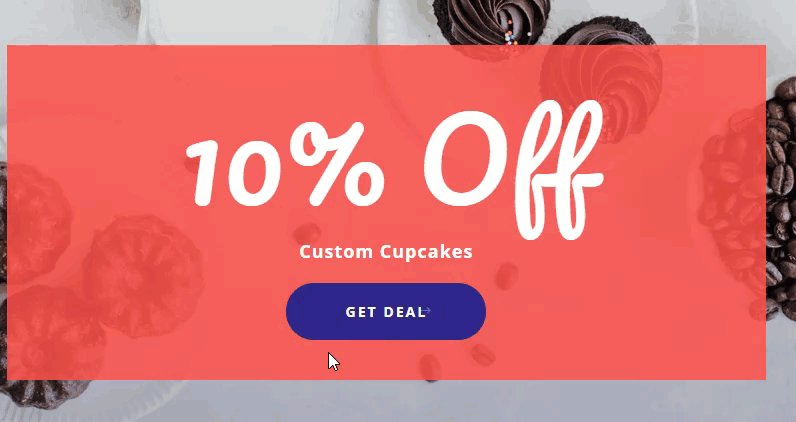
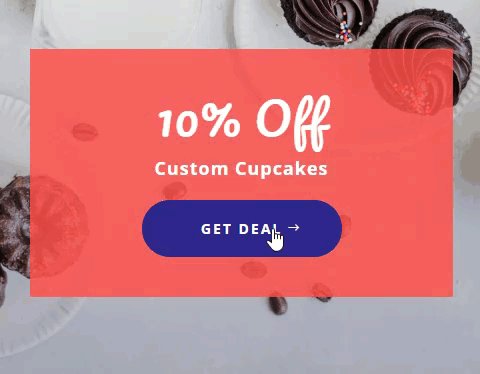
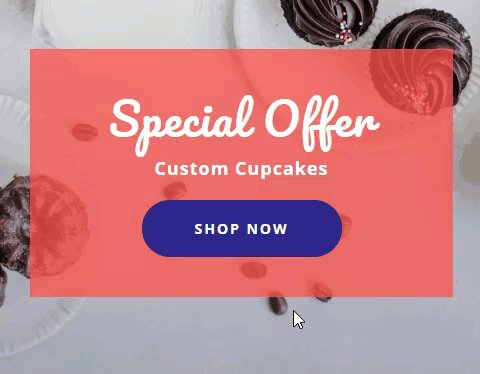
Aquí está el resultado hasta ahora. Observe cómo cambia el texto del título y el texto del botón al pasar el cursor sobre el módulo de llamada a la acción.

Suavizar el cambio de contenido con animación
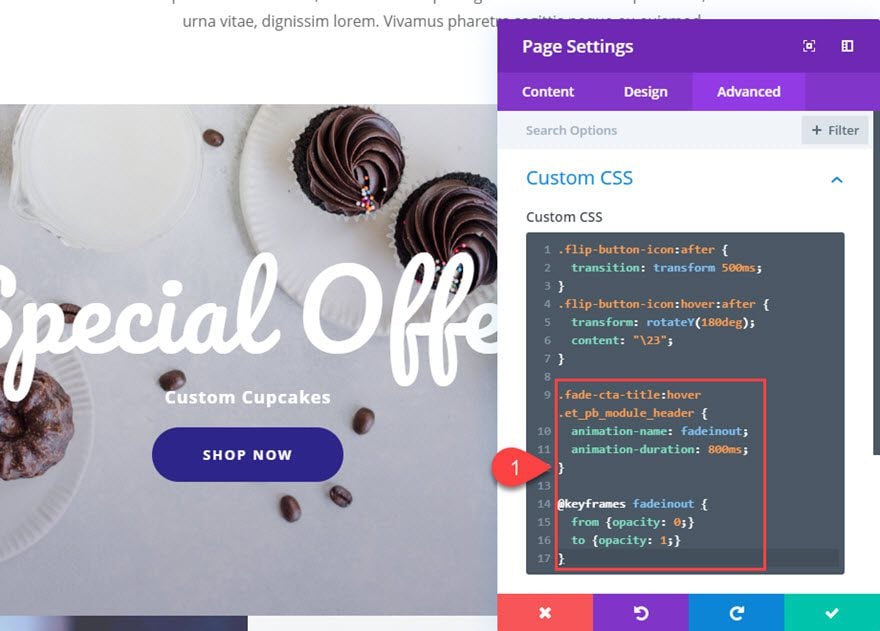
Si queremos suavizar la transición del título grande en el CTA, podemos agregar una animación simple con CSS. Como ya agregamos el módulo Clase CSS, todo lo que tenemos que hacer es abrir el modo de configuración de la página y agregar el siguiente CSS personalizado:
|
01
02
03
04
05
06
07
08
09
|
.fade-cta-title:hover .et_pb_module_header { animation-name: fadeinout; animation-duration: 800ms;}@keyframes fadeinout { from {opacity: 0;} to {opacity: 1;}} |

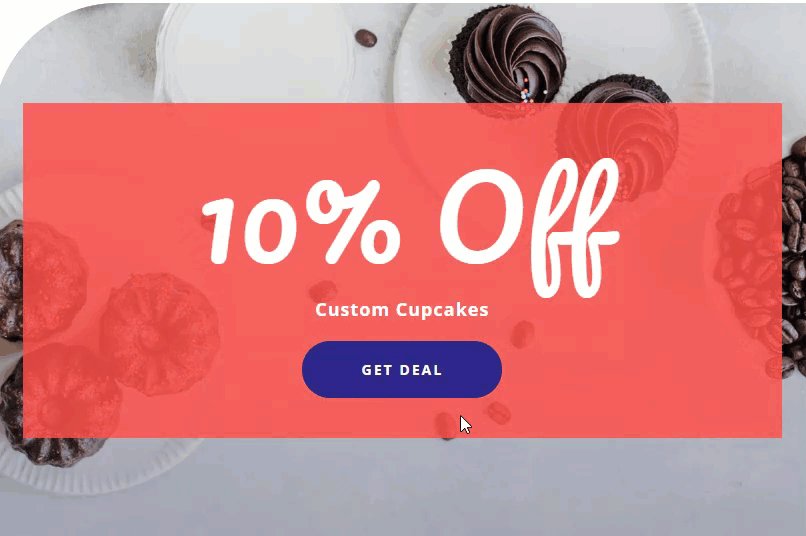
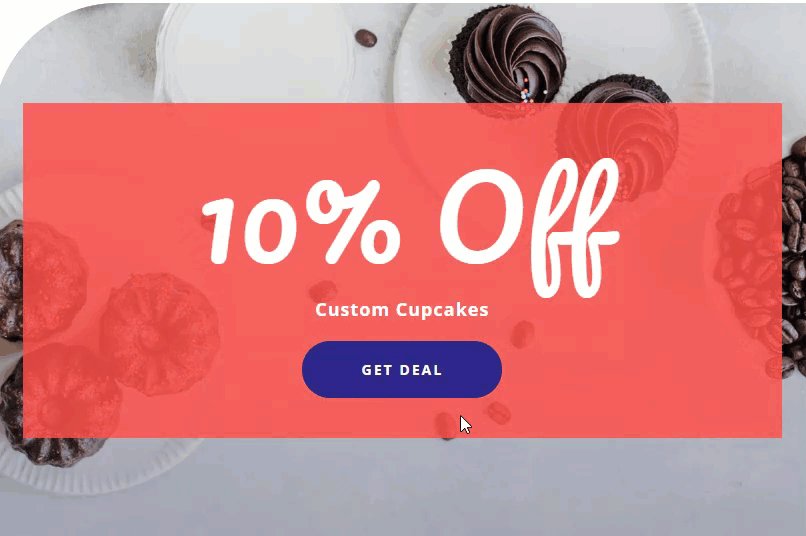
Resultado final
Ahora veamos el resultado final.

Y aquí está en el móvil.

Pensamientos finales
En este tutorial, mostramos 3 ejemplos de cómo cambiar de manera efectiva el contenido al pasar el mouse en Divi. Las opciones de desplazamiento integradas para el contenido realmente hacen que este sea un proceso fácil. Y con algunos fragmentos de CSS, puede agregar algunas transiciones únicas para diferenciar el diseño. Con suerte, esto le permitirá aumentar las llamadas a la acción en su propio sitio para obtener más conversiones y participación.
¿Quieren más? Tenemos un montón de excelentes publicaciones que te ayudarán a llevar tus CTA al siguiente nivel.
Espero escuchar de usted en los comentarios.
¡Salud!