
Bienvenidos al día 47 de nuestra Maratón Divi 100. ¡Sigue sintonizando durante 100 días seguidos los increíbles recursos de Divi mientras hacemos la cuenta regresiva para el increíble lanzamiento de Divi 3.0 en el último día de la serie!
Hasta ahora, en el Divi 100 Marathon, hemos regalado muchos paquetes de diseño Divi que están completamente poblados con imágenes libres de derechos de autor y texto de muestra. Estos han demostrado ser recursos fantásticos ya que van un paso más allá para ayudarlo a imaginar el sitio que le gustaría crear para usted.
Sin embargo, lo que esto no significa es que la gran cantidad de diseños de página predefinidos que Divi ya incluye ya no sean valiosos. De hecho, usarlos para impulsar su diseño único es una excelente manera de aprender y crecer como diseñador porque la falta de diseños completamente estilizados le deja mucho espacio para tomar decisiones creativas.
Para ilustrar cómo este proceso podría funcionar para usted, hemos dedicado la publicación de hoy a algo que es en parte un tutorial y en parte un ejercicio. Lo guiaremos a través de un ejercicio de diseño que hice esta semana en el que imaginé un negocio, identifiqué tres páginas web esenciales para ese negocio y luego usé los diseños predefinidos de Divi para pasar del contenido inicial al producto final.
Si toma nota de mi proceso, o incluso lo sigue, debería tener una mejor idea de cómo puede usar estos diseños predefinidos para usted en el futuro.
¡Empecemos!
Suscríbete a nuestro canal de Youtube
Lo primero es lo primero, hablemos sobre el concepto con el que trabajaré en la publicación de hoy. He decidido crear tres páginas web para el sitio web de un panadero imaginario. Según una investigación preliminar, descubrí que muchos sitios web de panadería tienen estas tres páginas, por lo que quería asegurarme de saber cómo hacerlas.
También recopilé algunas capturas de pantalla de mis versiones favoritas de estas páginas de varios sitios web de panadería. Algo que también puede hacer dentro de su nicho para asegurarse de que se ve bien en comparación con la competencia.
Pero aquí debería ser donde terminan las similitudes entre usted y ellos. Las próximas etapas de este ejercicio de diseño tienen que ver con pasar de la inspiración reunida a algo único. Entonces, comencemos con decisiones de diseño de alto nivel y de amplio alcance y luego avancemos hacia los detalles de cada página.
Empezando por nuestros colores!
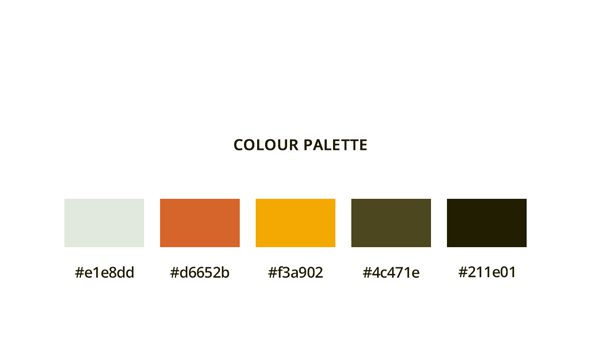
Paleta de color
A continuación se muestra la paleta de colores que utilicé para construir el sitio web. También tiene los códigos hexadecimales correspondientes.

Configuración del personalizador de temas
Antes de comenzar a editar la página, debemos cambiar algunas configuraciones en el Personalizador de temas .
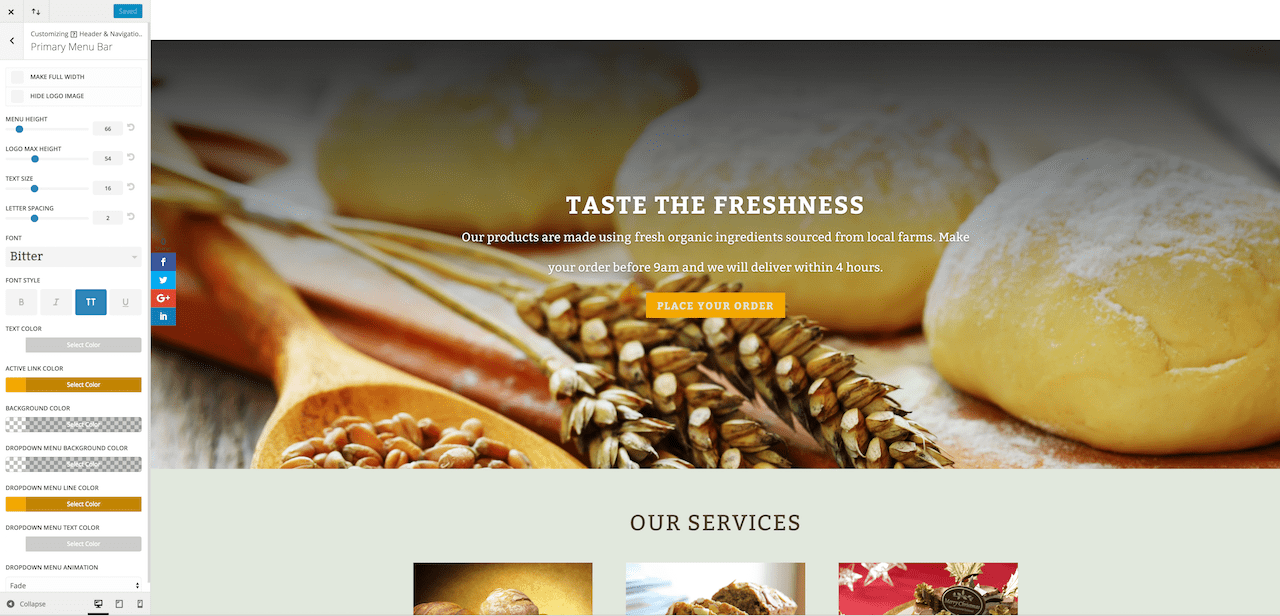
Configuración de navegación principal
Color del enlace activo: #F3A902
Color de fondo: transparente
Color del texto: #FFFFFF
Color de la línea del menú desplegable: #F3A902
Fuente: Bitter.
Tamaño de texto: 16
Espaciado entre letras: 2
Estilo de texto: todo en mayúsculas

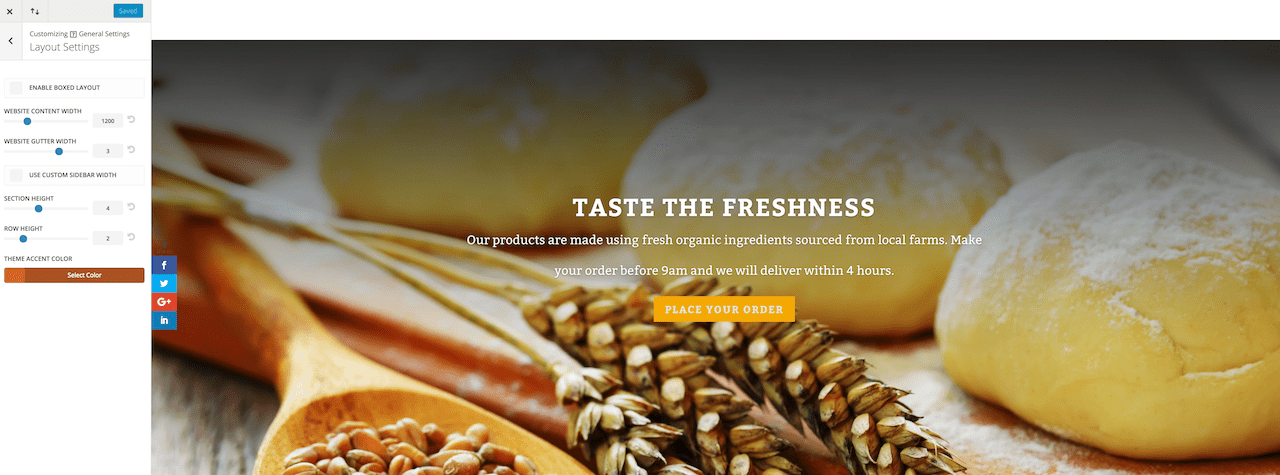
Configuración de diseño
Ancho del contenido del sitio web: 1200
Color de énfasis del tema: #D6652B

Configuración de tipografía
Color del texto del encabezado: #D6652B
Color del texto del cuerpo: #4C471E
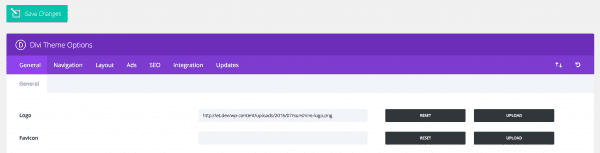
Logo
Vaya a Opciones de tema Divi para cargar el logotipo y luego guarde los cambios.

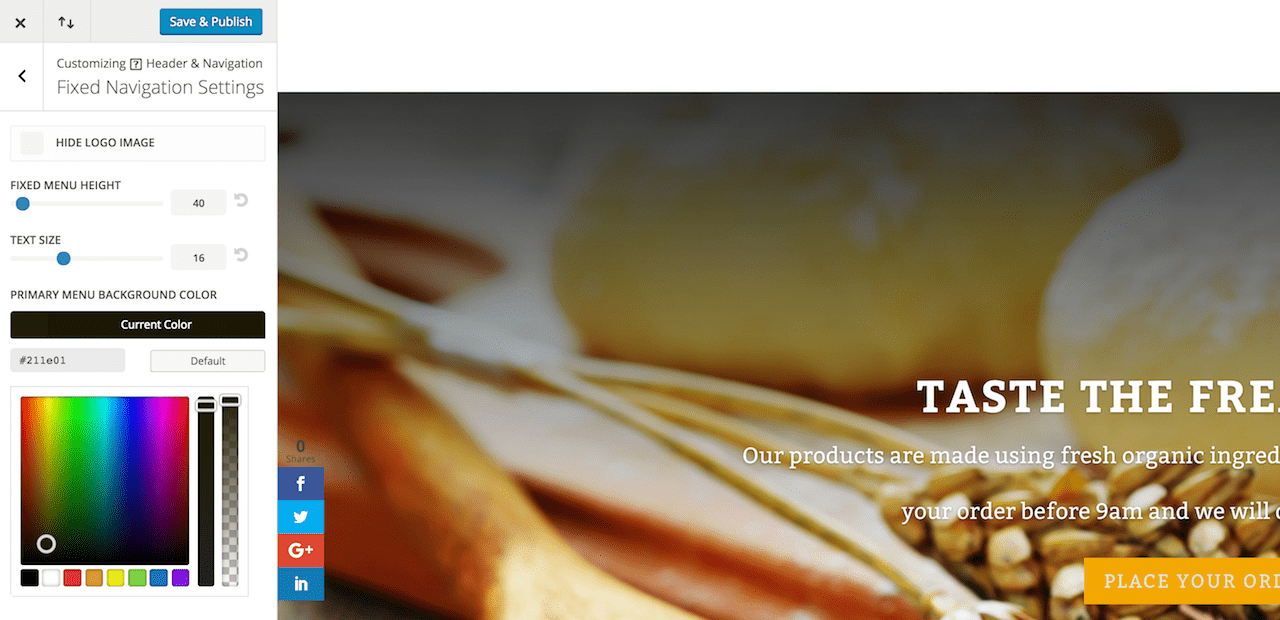
Configuración de navegación fija
Cambie el color de fondo del menú principal a #311E0, luego guarde y salga.

Todos estos son excelentes ejemplos de algunos cambios en todo el sitio que le animo a realizar al comienzo de cada sitio web de Divi para comenzar a dar forma a la apariencia única de su sitio web. Ahora podemos comenzar a construir nuestras páginas esenciales.
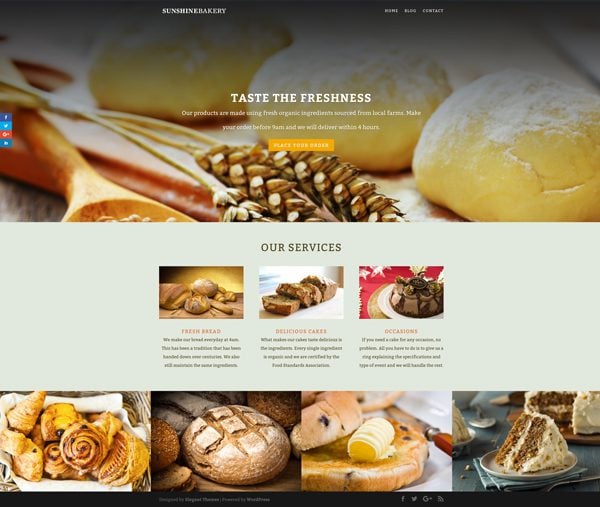
1. Página de inicio

En esta sección, lo guiaré a través de los pasos que tomé para transformar el diseño de la página de inicio predefinido en algo único y relevante para mi negocio imaginario. Puede seguir estos mismos pasos, si no las acciones exactas, al crear páginas en sus propios sitios web Divi.
Eliminar secciones innecesarias
Para el diseño que tengo en mente, no necesitamos el portafolio de ancho completo, la sección de testimonios, el mapa o el formulario de contacto. Entonces, si estás siguiendo adelante, bórralos.
Control deslizante de ancho completo
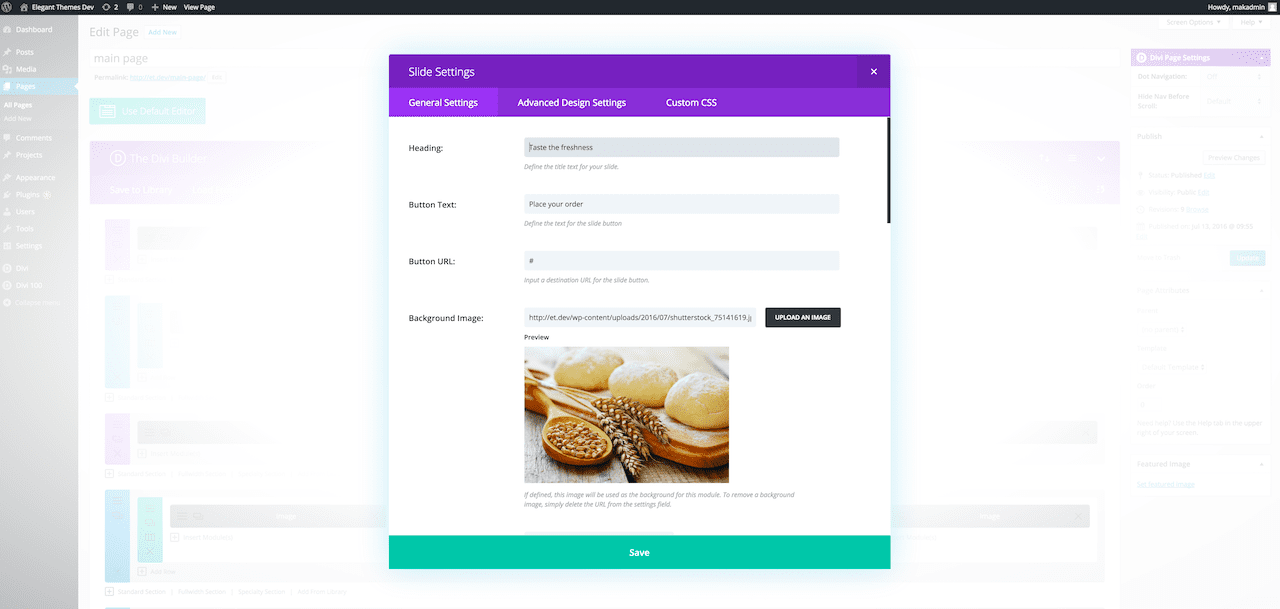
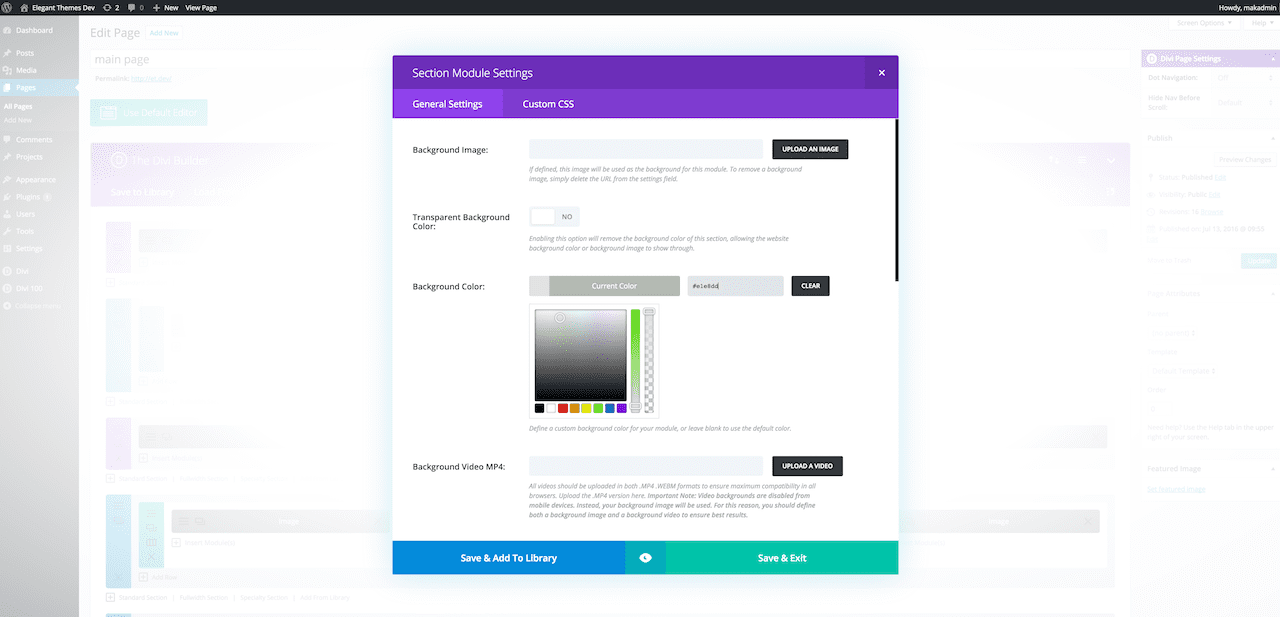
A continuación, vaya al control deslizante de ancho completo y haga clic en la configuración del control deslizante de nuestra empresa. Agregue una imagen de fondo y luego desplácese hacia abajo para agregar la descripción.

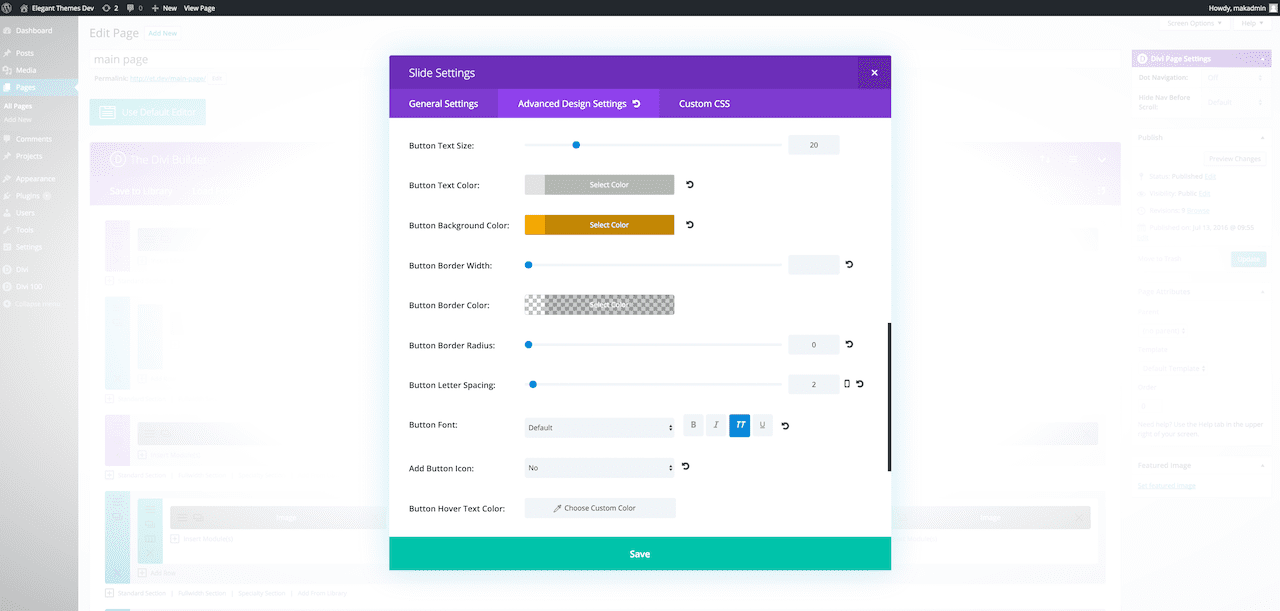
En la configuración general, agregue el texto del encabezado, cambie el texto del botón y la URL. En la configuración avanzada, haga que el texto del encabezado esté en mayúsculas. Use estilos personalizados para el botón y use la siguiente configuración en la captura de pantalla.

Segundo módulo
Cambie el color de fondo a #E1E8DD, luego guarde y salga.

Configuración de Blurb
Cambie el título y la imagen, luego edite el contenido y repita para los otros 2 servicios.
Agregar título para la sección
Agregar una fila (una columna)
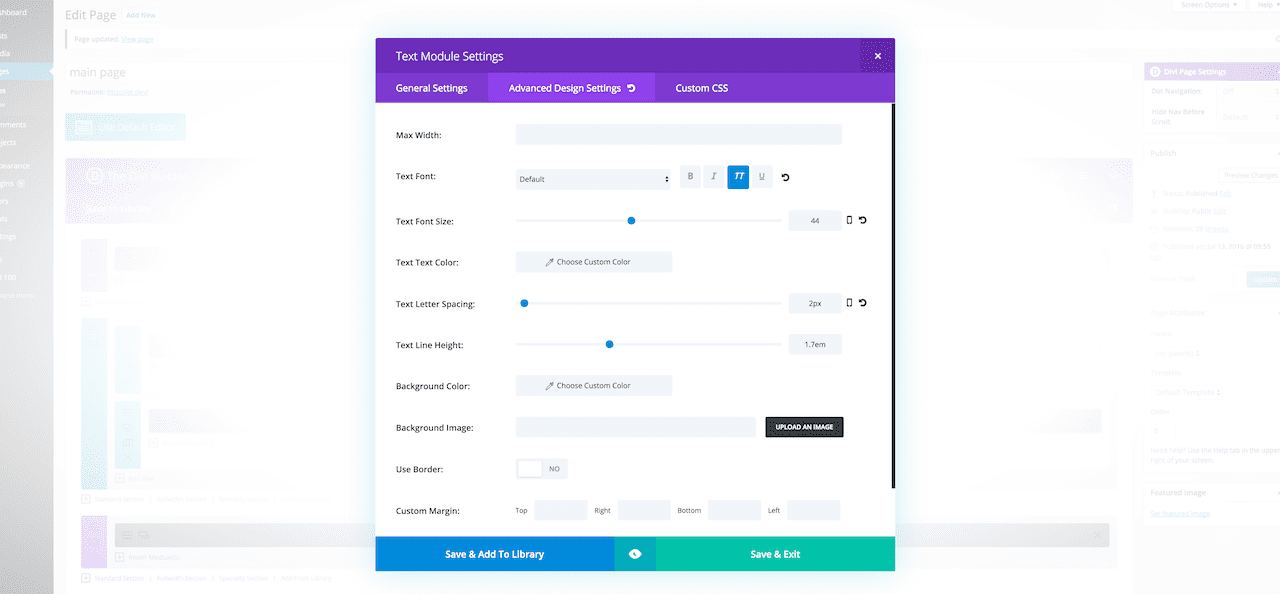
Insertar módulo de texto
Cambiar la orientación del texto al centro
En la configuración avanzada, haga que el texto sea todo en mayúsculas, cambie el tamaño del texto a 44 y el espacio entre letras a 2.
Arrastre esto sobre los anuncios publicitarios.

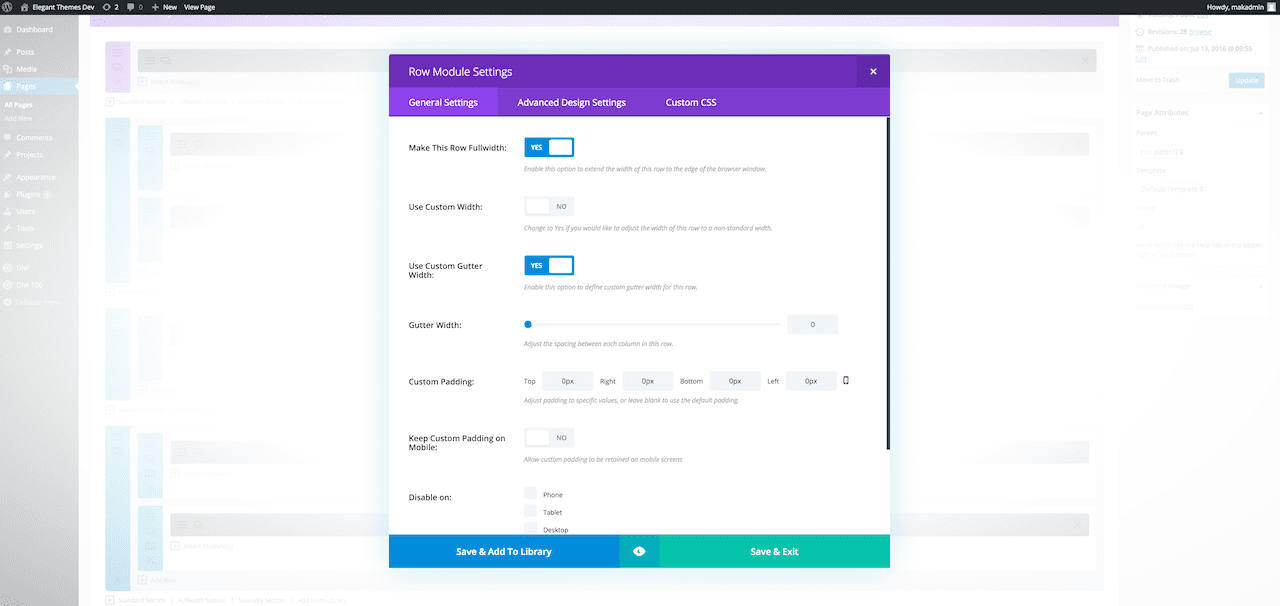
Ajuste la configuración del módulo de fila para la galería
Elimine el relleno personalizado y haga que la fila tenga el ancho completo
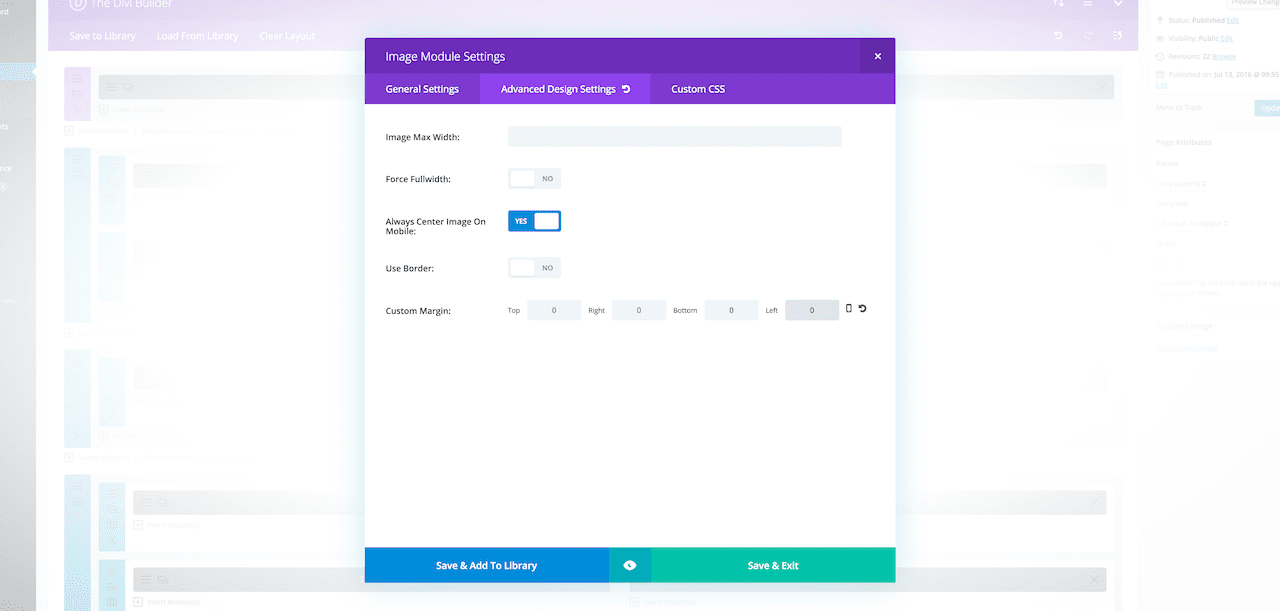
Módulo de imagen
En la configuración del módulo de imagen, elimine el margen personalizado.

Las imágenes tienen un espacio entre ellas como en el ejemplo a continuación, así que vaya a la configuración general de la configuración del módulo de fila y seleccione ‘Usar ancho de medianil personalizado’ en sí y establezca el ancho en 0.

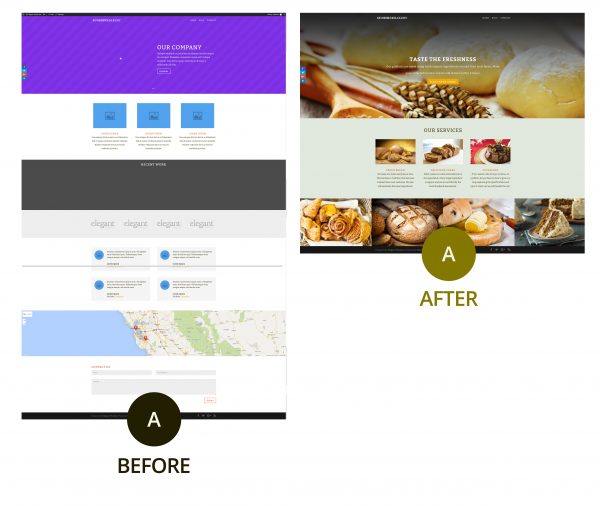
Antes después
Como puede ver en la imagen a continuación, pude usar el diseño predefinido de Divi como un punto de partida rápido y fácil, pero agregué, resté y personalicé para terminar con algo propio.

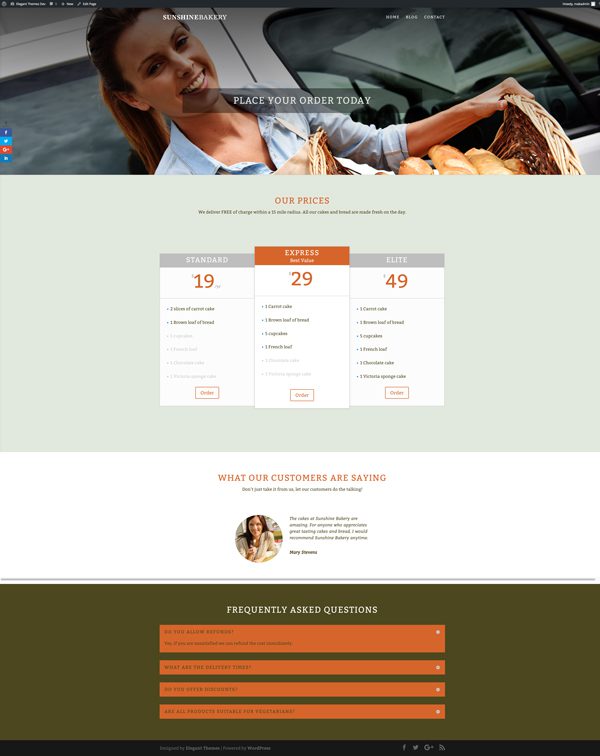
2. Haga su página de pedido

La siguiente página que decidí abordar fue una página de pedido. Para esta página, utilizaremos el diseño predefinido de la página de ventas.
Eliminar secciones innecesarias
Para esta página, no necesitamos la sección de publicidad, las imágenes o la sección ‘no seas tímido’, así que adelante, bórralas.
Control deslizante de ancho completo
Agregue una imagen como fondo en la configuración del módulo del control deslizante de ancho completo. Para ver más de la imagen, agregue relleno superior e inferior en la configuración avanzada de la configuración del módulo deslizante de ancho completo.
Cambie el color del texto del encabezado a #E1E8DD. El texto es bastante difícil de leer, por lo que para solucionar este problema, utilice la superposición de texto en la configuración de la diapositiva.
Sección de Testimonios
En lugar de tener tres, elegí tener uno. Agregue una fila con tres columnas (un cuarto, una mitad, un cuarto) y arrastre el módulo de testimonios a su lugar. Eliminar o deshabilitar la sección con tres testimonios.
En el módulo de testimonios, vaya a la configuración de diseño avanzado y cambie las dimensiones de la imagen a la configuración a continuación y ponga el texto en cursiva.
Preguntas frecuentes
Cambie el color de fondo de la sección a #4E471E y en la configuración del módulo de texto cambie el color del texto a #E1E8DD
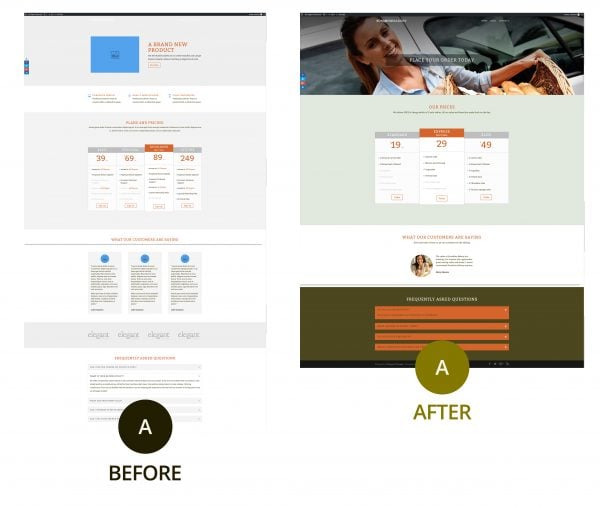
Antes después
Una vez más, con solo unos pocos ajustes y mi propio contenido, pude transformar completamente una página de un diseño predefinido a algo que funcionará bastante bien para mi negocio.

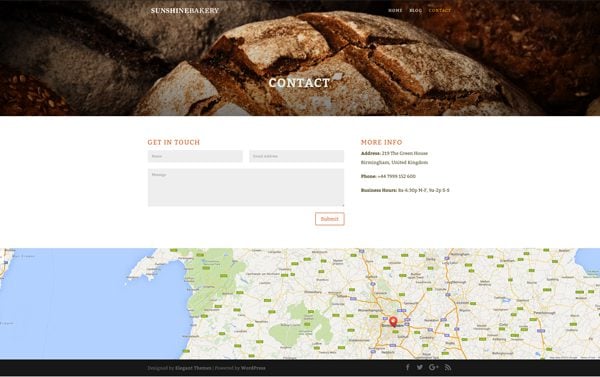
3. Página de contacto

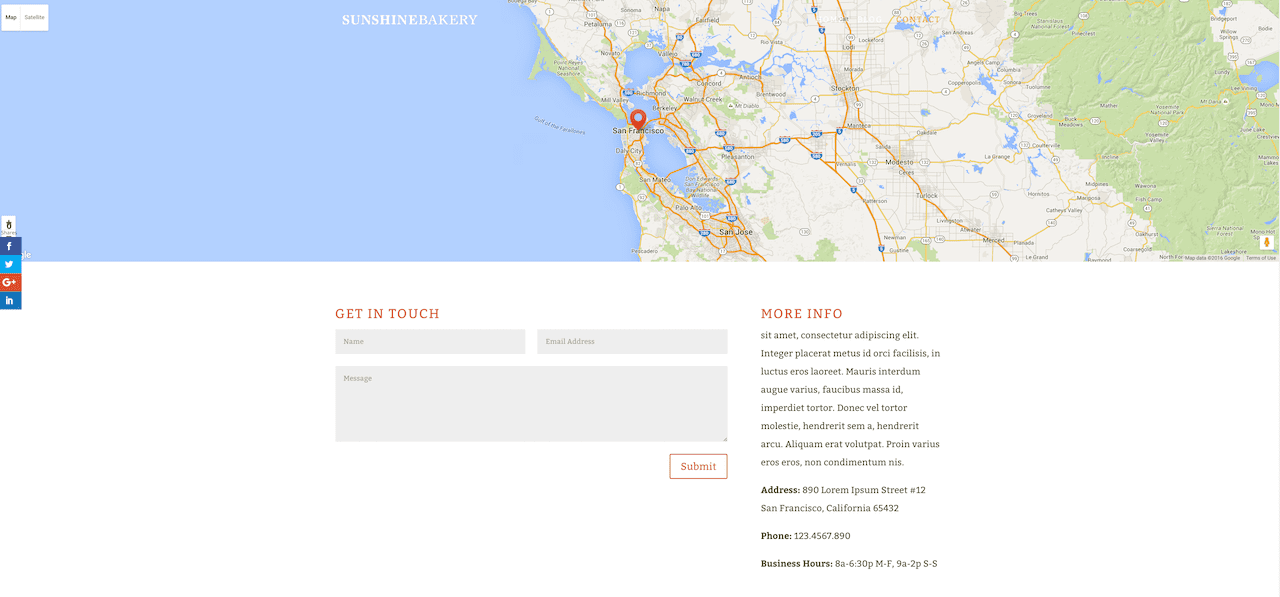
Finalmente, para la página de contacto, use el diseño predefinido de «página de contacto». Como puede ver a continuación, el mapa está en la parte superior, cubriendo el texto, por lo que debemos mover el mapa hasta el final de la página.

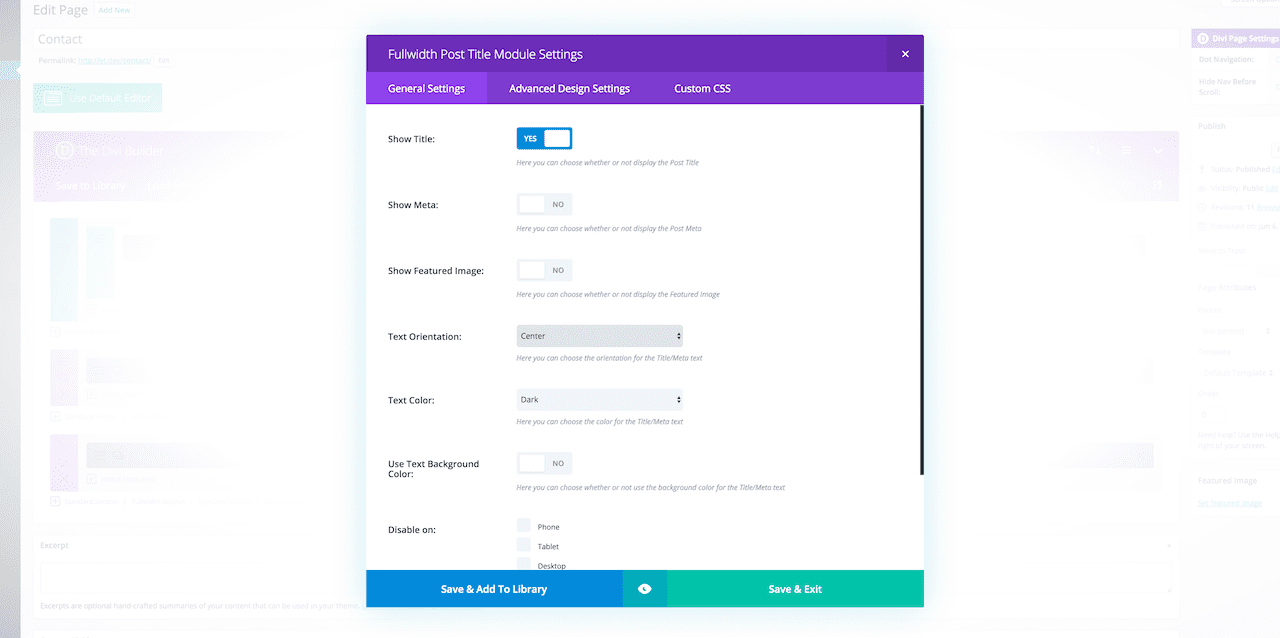
Agregue una sección de ancho completo e inserte los títulos de publicación de ancho completo. Deshabilite todo excepto el título y centre el texto.

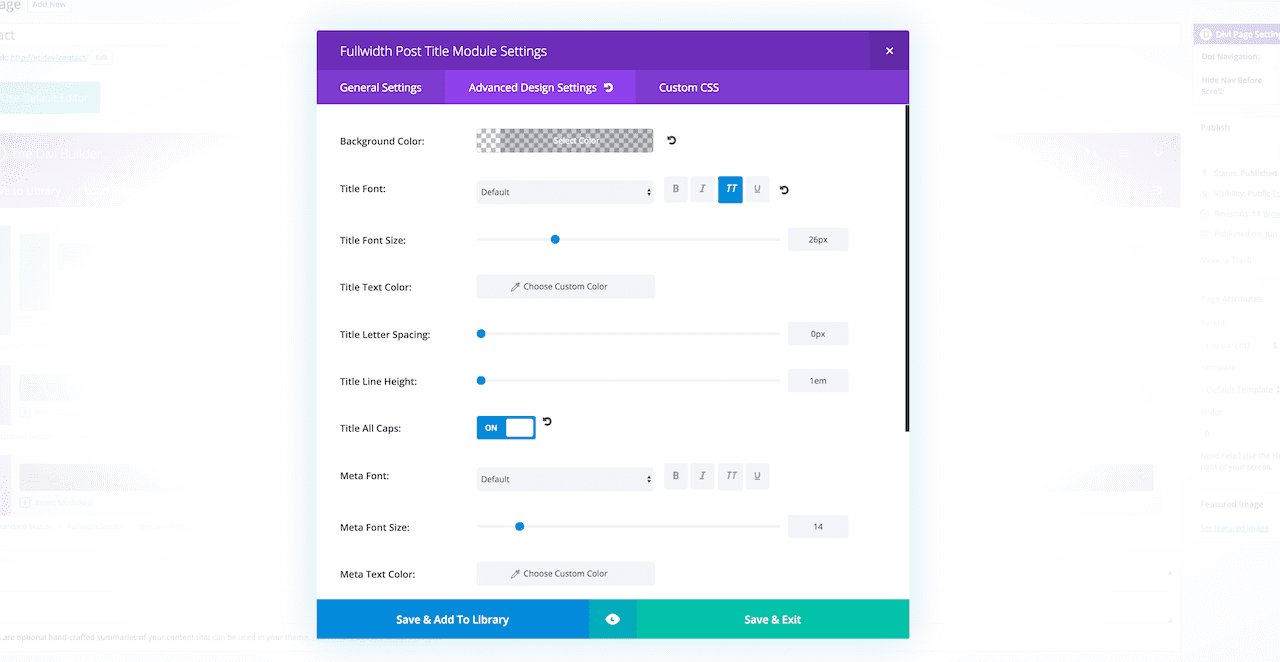
En la configuración avanzada, el texto del título debe estar en mayúsculas y luego guardar y salir.

Arrastra el título de la publicación de ancho completo a la parte superior. Ahora agregue una imagen de fondo a la sección.
Agregue relleno personalizado para mostrar más de la imagen. En este ejemplo, he agregado 300 px en la parte superior e inferior.
En la configuración del título, cambie el tamaño del texto a 48 px y póngalo en negrita con mayúsculas para que se destaque. Cambie el color a #E1E8DD y agregue relleno personalizado en la parte superior.
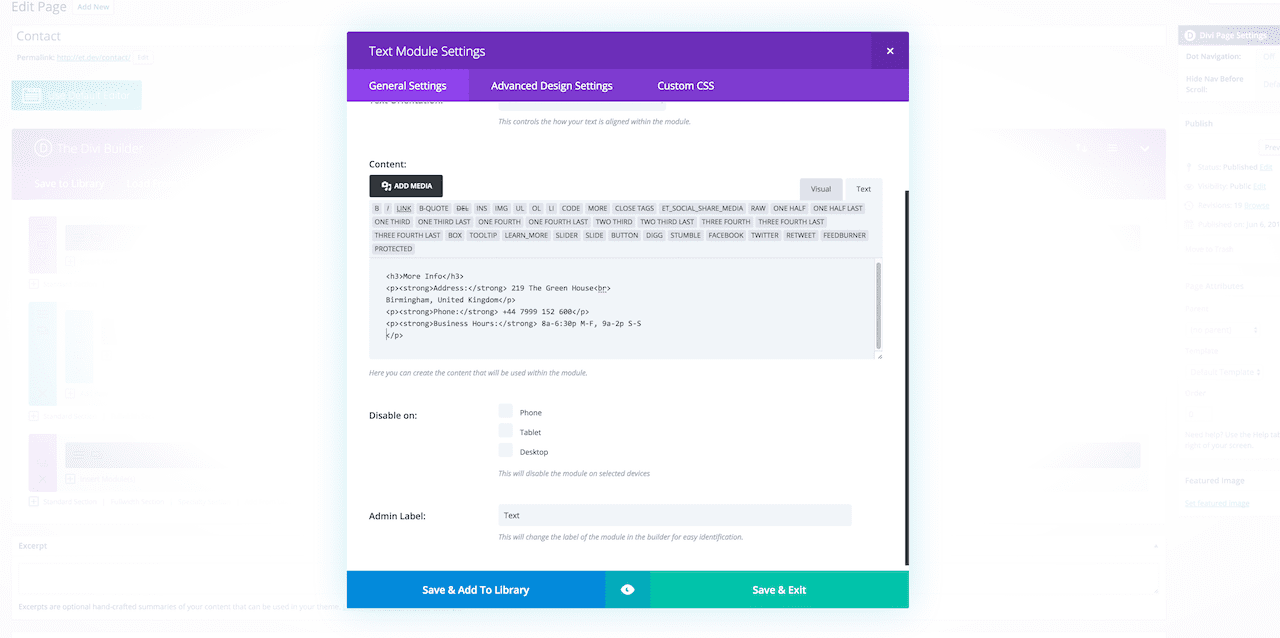
Finalmente, edite la información de la dirección y los detalles del mapa a su gusto.

Antes después
Esta página fue un gran ejemplo de cómo a menudo encontrará todos o la mayoría de los elementos de una página determinada ya presentes en el diseño predefinido. Es solo cuestión de reorganizarlos, llenarlos con su contenido y mantener un estilo consistente con el resto de su sitio web.

Terminando
Para revisar rápidamente mi proceso, así es como recomendaría aprovechar al máximo los diseños predefinidos de Divi al crear su(s) propio(s) sitio(s) web de Divi:
- Primero, reúne inspiración. Debe saber en un sentido general, si no específicamente, cómo le gustaría que se viera cada página de su sitio antes de sentarse a construirla.
- Luego, realice cambios en todo el sitio a través del personalizador para que tenga menos cambios que hacer en cada página para mantener la coherencia en todo su sitio.
- Finalmente, cargue el diseño predefinido más relevante de la Biblioteca Divi para iniciar su diseño. Guiado por su recopilación de inspiración, realice las modificaciones necesarias en el diseño predefinido hasta que tenga una página propia.
¡Gracias por seguir a todos! Espero que este ejercicio de diseño te haya resultado útil. Si tiene alguna pregunta para mí, déjela en la sección de comentarios a continuación.
Además, ¡asegúrese de suscribirse a nuestro boletín de correo electrónico y canal de YouTube para que nunca se pierda un gran anuncio, un consejo útil o un obsequio de Divi!

Divi 100 Día 47
La cuenta atrás para Divi 3.0
Esta publicación es parte de nuestro maratón Divi 100. ¡Síguenos mientras publicamos recursos Divi gratuitos durante 100 días seguidos! Esta cuenta regresiva de 100 días terminará con el revolucionario lanzamiento de Divi 3.0, que incluye nuestro nuevo editor visual creado desde cero con React. ¡Divi 3.0 cambiará para siempre la forma en que construyes sitios web con Divi Builder !
Que empiece la cuenta atrás.
Más información sobre Divi 3.0