
Divi y sus nuevos diseños de columnas han liberado algunas posibilidades emocionantes para diseños de página únicos. Y con el apoyo de hasta seis columnas, realmente puede explorar nuevos diseños para una galería de imágenes. En este tutorial de caso de uso, le mostraré cómo diseñar tres diseños únicos para sus imágenes. Creo que te sorprenderá lo fácil que es diseñar estos diseños. Y, con suerte, le darán algunas ideas nuevas para explorar.
Empecemos.



Configuración de página
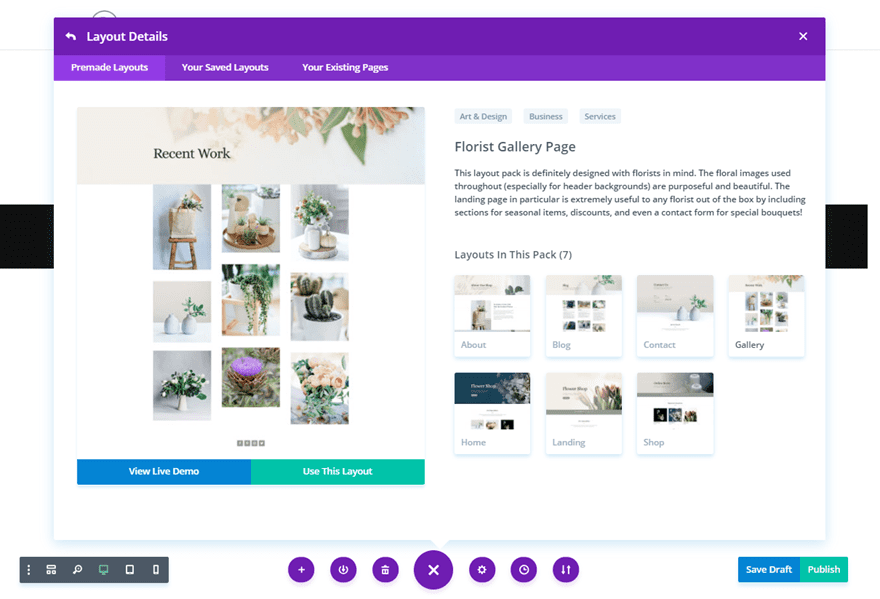
Entonces, para comenzar, cree una nueva página, asigne un título a su página e implemente Visual Builder. Seleccione la opción «Elegir un diseño prefabricado». En la ventana emergente Cargar desde la biblioteca, seleccione el paquete de diseño Florist y luego cargue el diseño de la página Florist Gallery en su página.

Una vez que se carga la página, está listo para comenzar.
Galería de imágenes Diseño #1

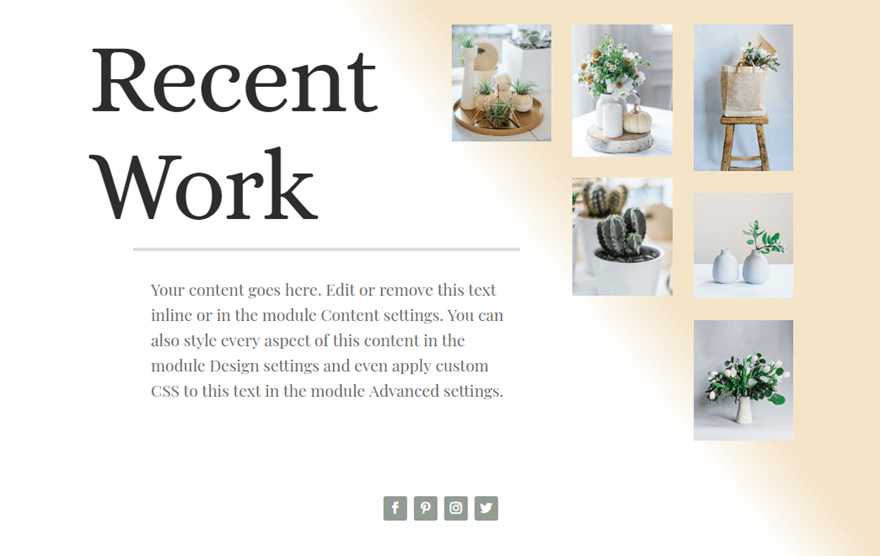
Para este primer diseño, usaré el diseño de columna 1/2 1/6 1/6 1/6. Con este diseño, voy a escalonar las imágenes en las tres columnas de la derecha para que creen una forma triangular. Esto servirá como una gran imagen complementaria para mi contenido de texto grande a la izquierda.
Para comenzar, duplique toda la sección que contiene las fotos de la galería de imágenes actual. Necesitamos la copia adicional de esa sección para nuestro próximo diseño.
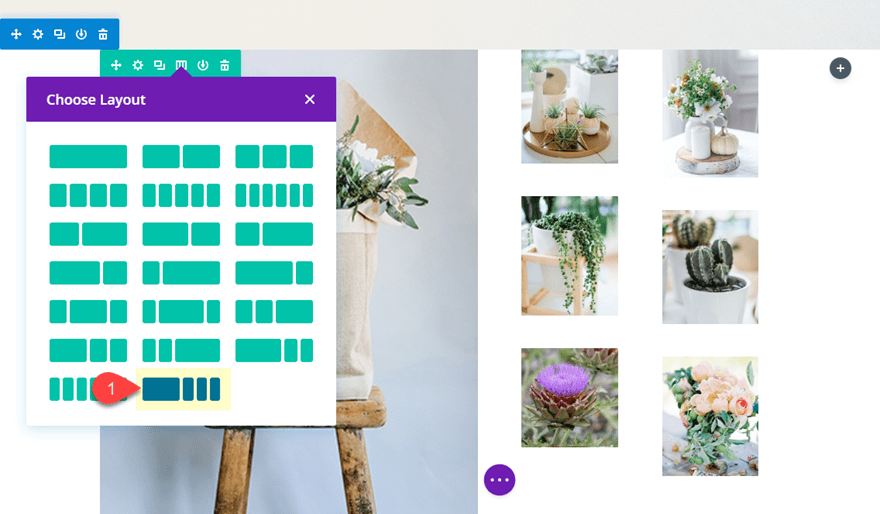
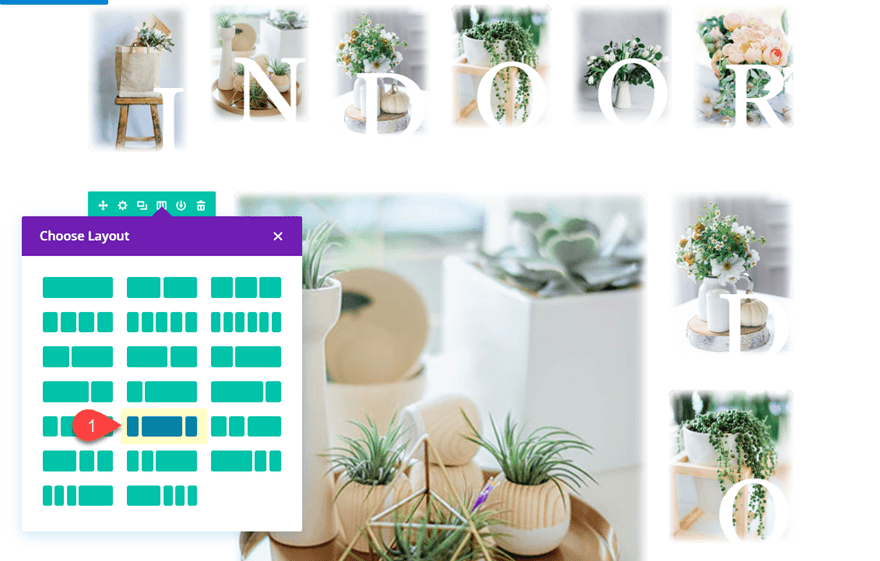
Después de eso, cambie el diseño de columna de su fila al diseño de columna 1/2 1/6 1/6 1/6 haciendo clic en el icono «elegir diseño» en el menú de su fila.

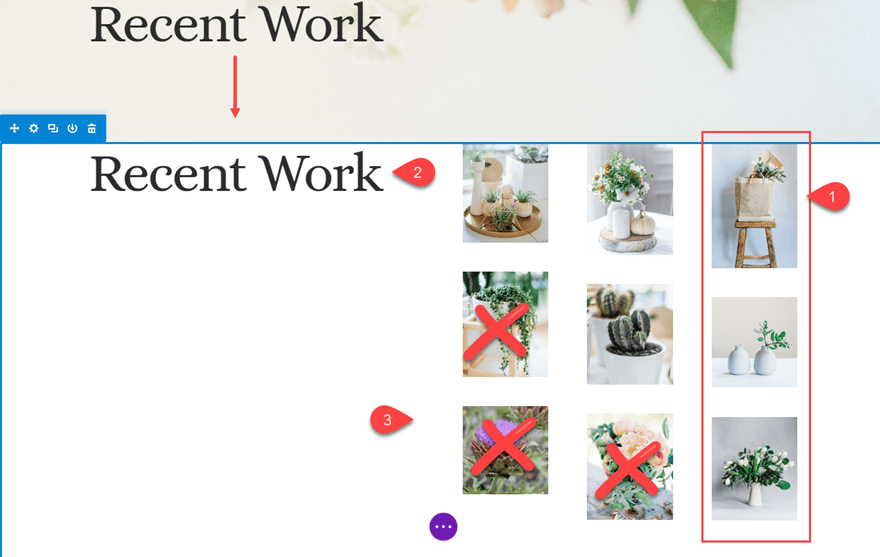
Después del cambio de columna, tendrá tres imágenes grandes en la columna de la izquierda. Arrástrelos a la columna del extremo derecho que actualmente está vacía. Deberías tener tres columnas con tres imágenes en cada una con la columna de la izquierda vacía.
Copie el módulo de texto en la sección de encabezado de arriba y péguelo en la columna de la izquierda.
Luego elimine las dos imágenes inferiores en la segunda columna y la imagen inferior en la tercera columna. Esto agrupará las imágenes en forma de triángulo.

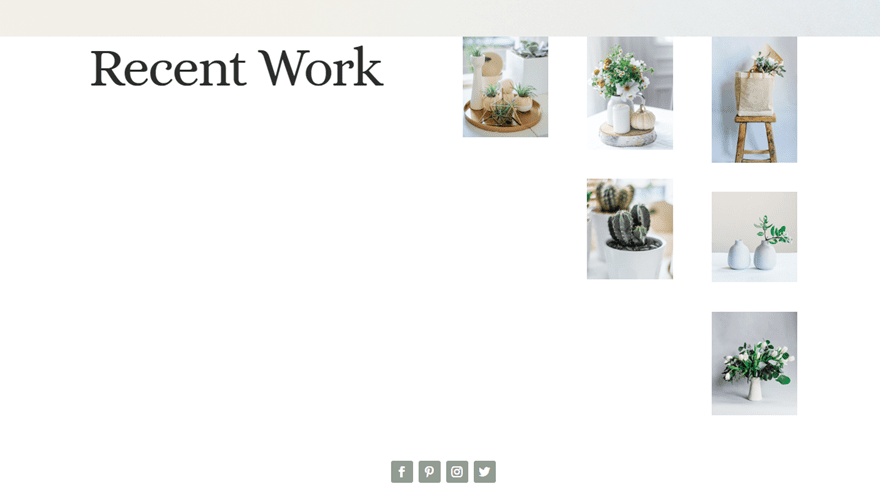
Así es como debería verse hasta ahora.

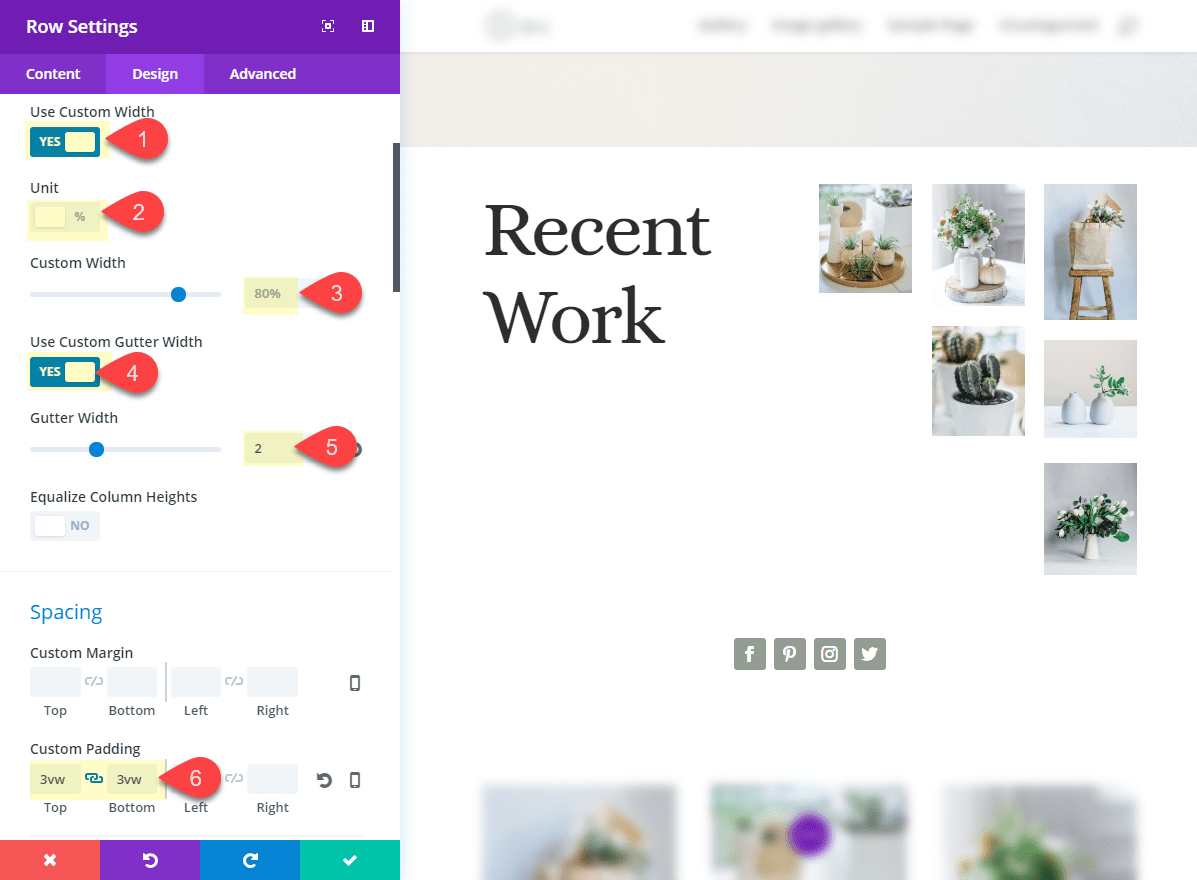
A continuación, actualice la configuración de la fila de la siguiente manera:
Ancho personalizado: 80 %
Ancho del canalón: 2
Relleno personalizado: 3vw arriba, 3vw abajo

Guardar ajustes.
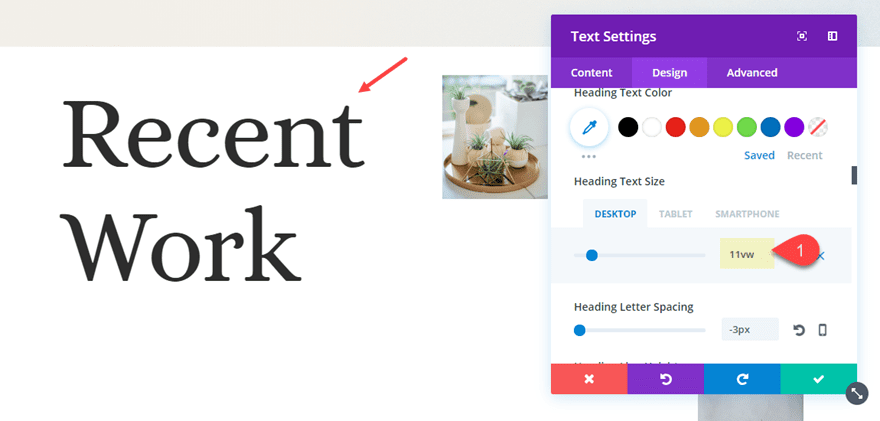
Luego abra la configuración del módulo de texto y aumente el tamaño del texto del encabezado a 11vw.

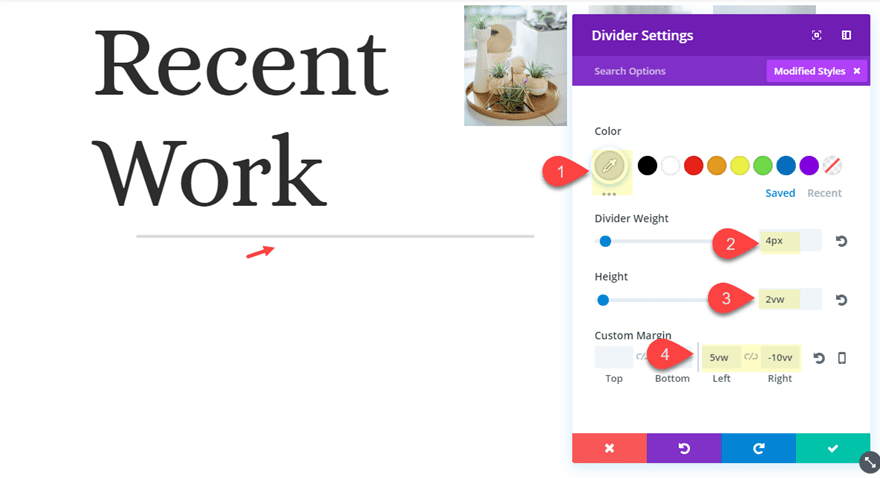
Luego agregue un módulo divisor directamente debajo del módulo de texto y asígnele la siguiente configuración:
Color: #dddddd
Peso del divisor: 4px
Altura: 2vw
Margen personalizado: 5vw a la izquierda, -10vw a la derecha

El margen derecho negativo empuja el divisor hacia el espacio abierto que queda en la segunda columna para que el diseño se sienta más equilibrado.
Guardar ajustes.
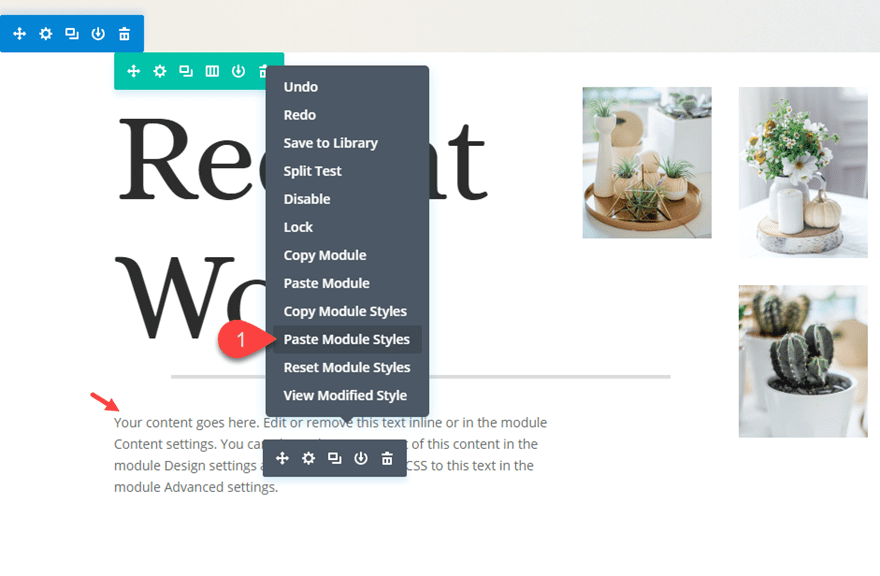
Ahora cree un nuevo módulo de texto debajo de su línea divisoria. Luego use las opciones de clic derecho para copiar los estilos de módulo del módulo de texto que agregó primero y luego pegue los estilos de módulo en el nuevo módulo de texto.

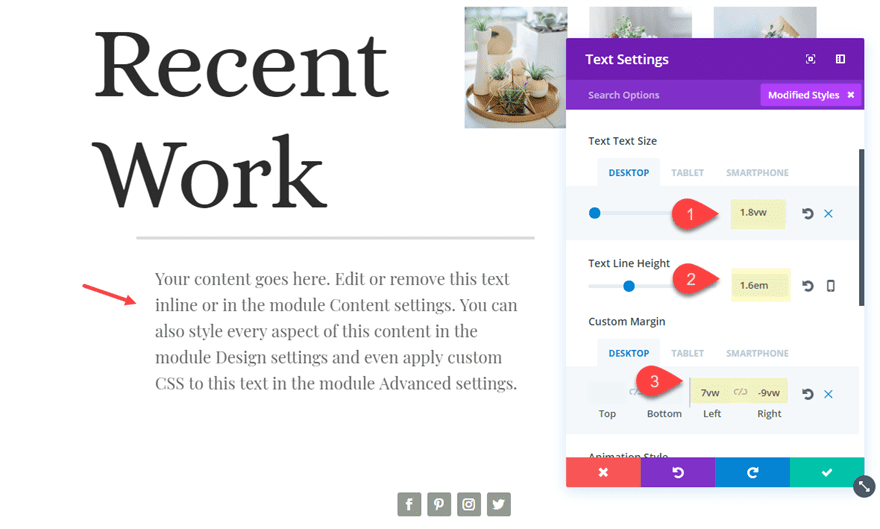
Después de eso, abra la nueva configuración del módulo de texto y actualice lo siguiente:
Texto Tamaño del texto: 1.8vw (escritorio), 18px (tableta)
Altura de la línea de texto: 1.6em
Margen personalizado (escritorio): 7vw Izquierda, -9vw Derecha
Margen personalizado (tableta): 0vw Derecha
Similar a lo que hicimos con el divisor, el margen derecho negativo empuja el módulo de texto hacia la derecha para ayudar a equilibrar el diseño y alinearlo bien debajo del divisor.
Establecer el texto en un valor de longitud vw asegurará que el texto se escale bien en diferentes navegadores de escritorio. Establecer el tamaño del texto en 18 px en la tableta asegurará que el texto no se vea demasiado pequeño en el móvil.

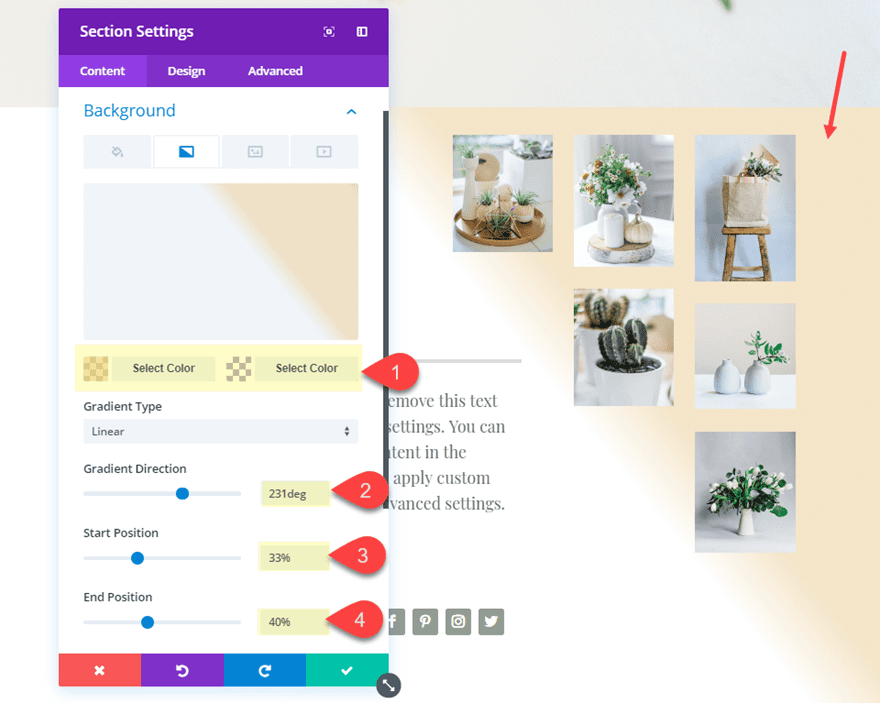
Para el último paso, dele a su fila un degradado de fondo para ayudar a enmarcar la cuadrícula triangular de imágenes a la derecha de su página. Abra la configuración de la sección y actualice lo siguiente:
Color izquierdo del degradado de fondo: rgba(236,213,163,0.61)
Color derecho del degradado de fondo: rgba(255,255,255,0)
Dirección del degradado: 231 grados
Posición inicial: 33 %
Posición final: 0 %

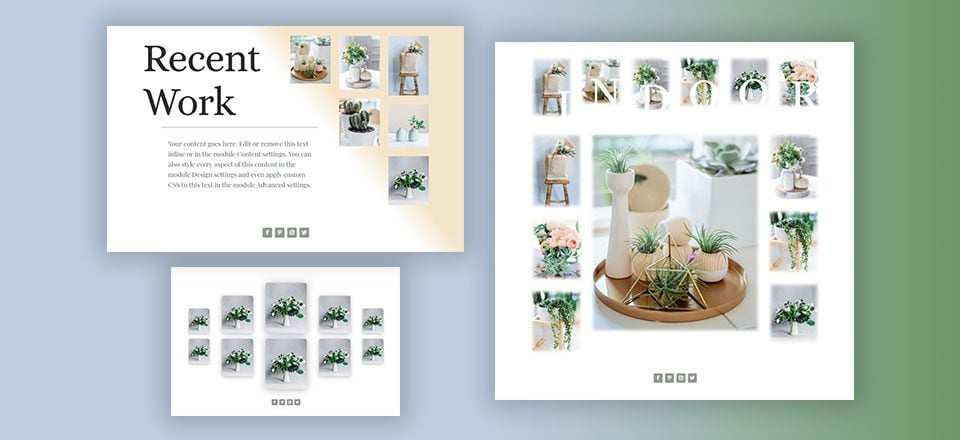
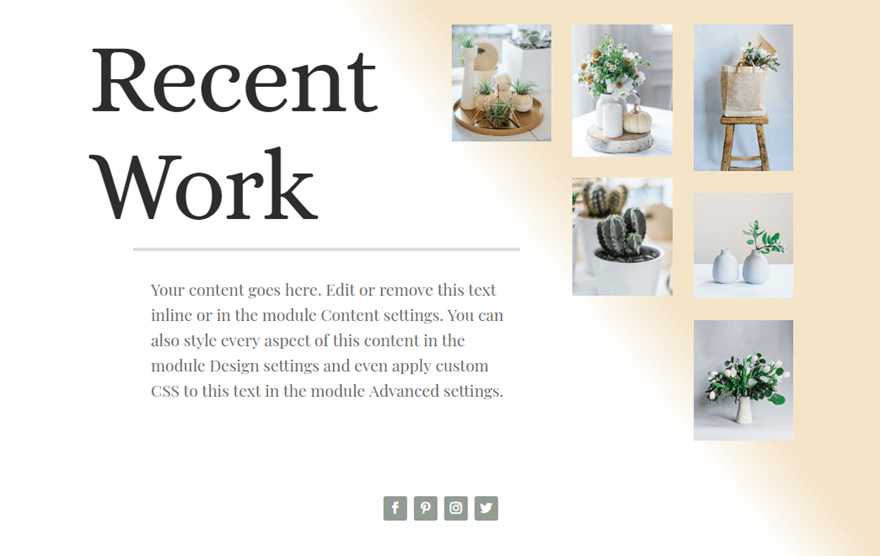
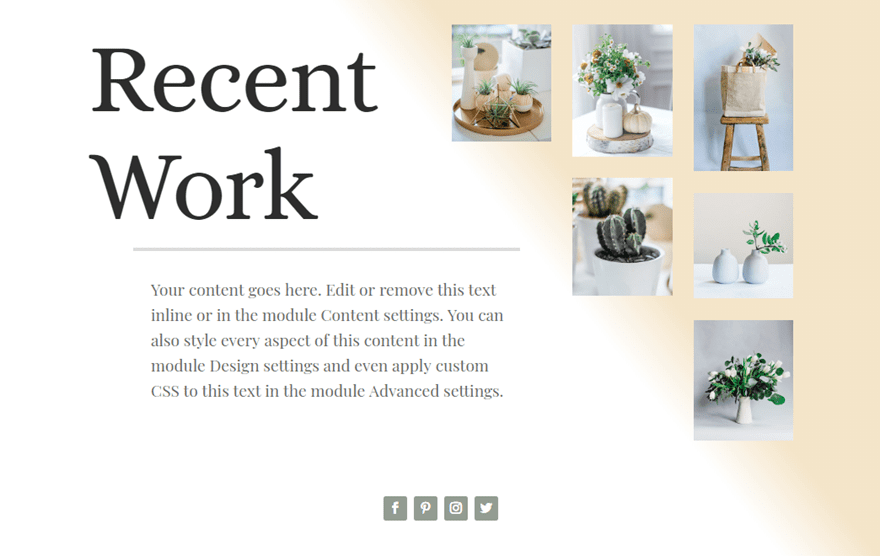
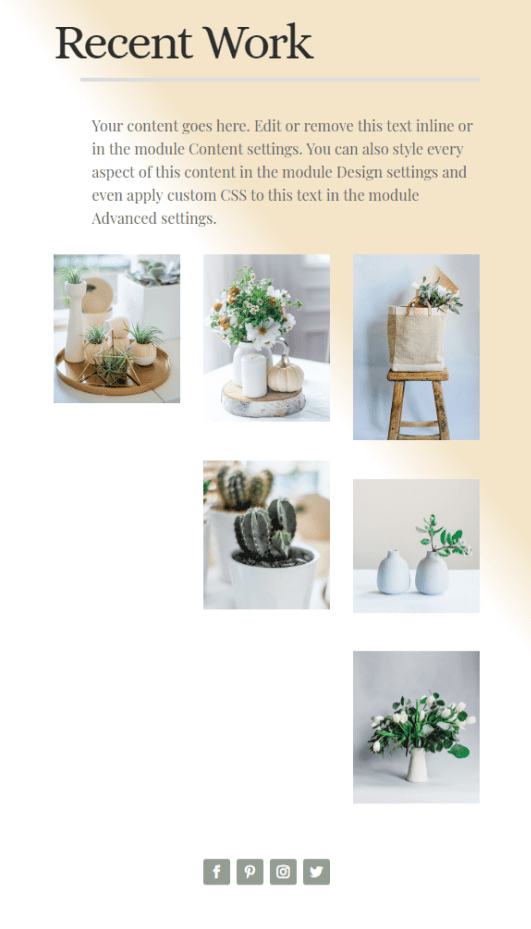
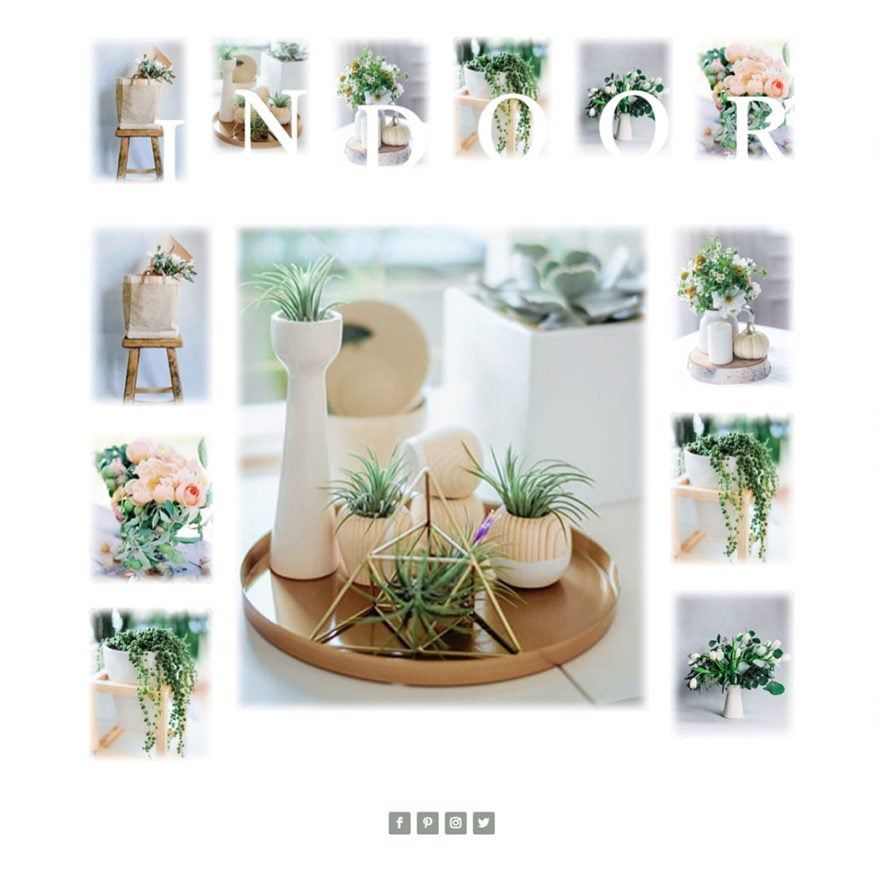
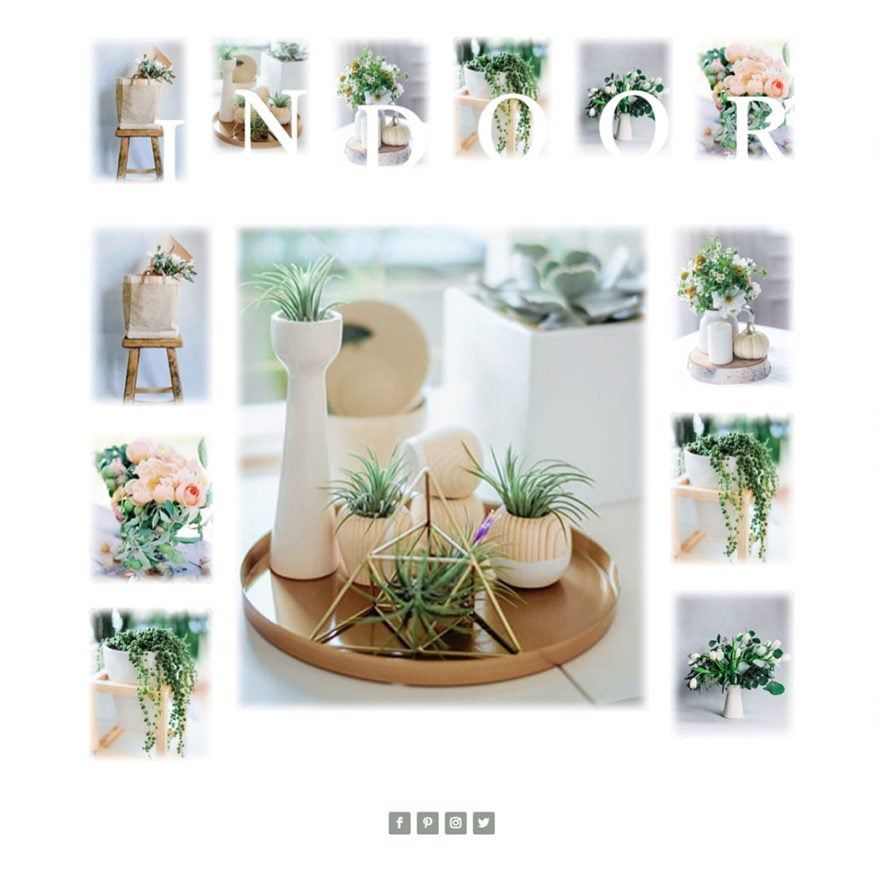
Aquí está el diseño final.


Galería de imágenes Diseño #2

Para este próximo diseño de galería de imágenes, vamos a utilizar la sección duplicada de nuestro diseño original que creamos anteriormente. Pero antes de comenzar a editar la sección, duplícala nuevamente para que podamos usarla en nuestro próximo diseño.
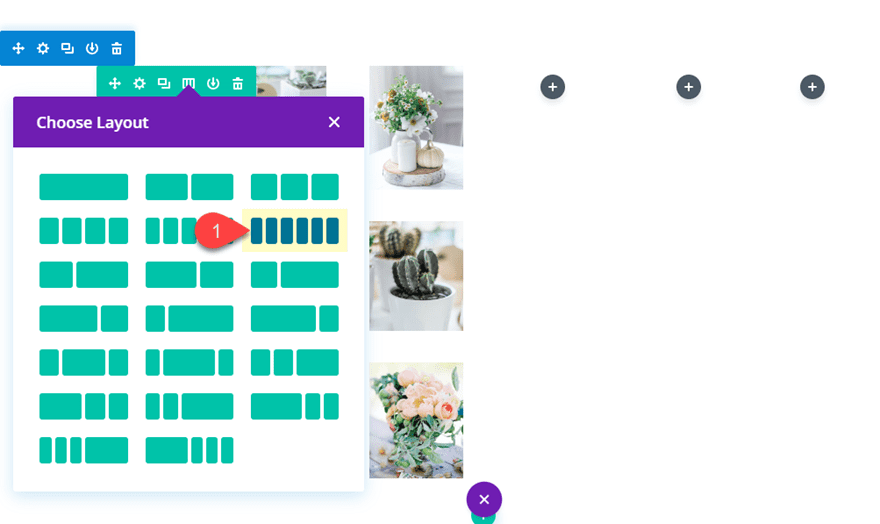
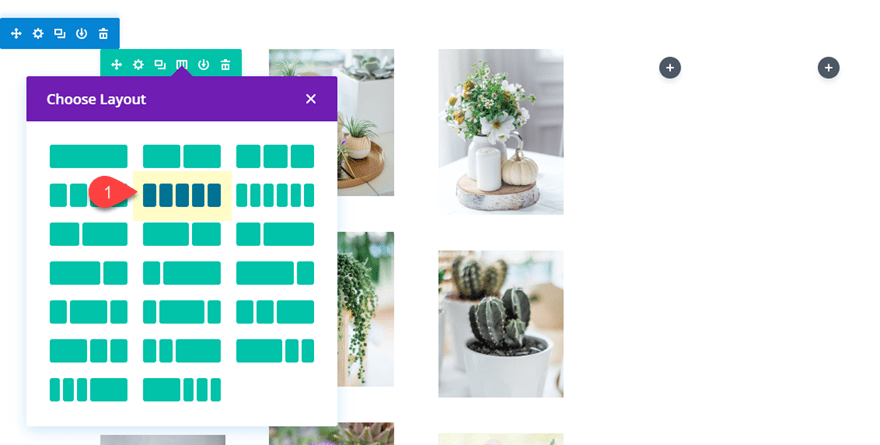
Después de duplicar la sección, cambie el diseño de columnas a un diseño de seis columnas.

Luego arrastre tres de las imágenes de las tres primeras columnas a cada una de las columnas vacías de la derecha. Luego elimine las imágenes restantes en las primeras tres columnas para que solo tenga una imagen en cada una de las tres columnas.

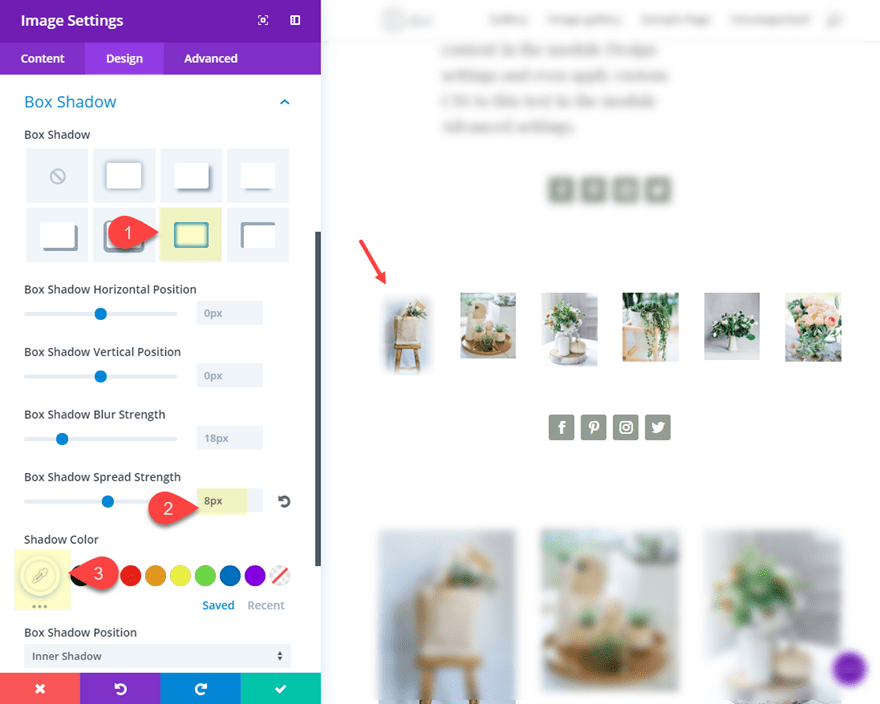
Ahora agregue una sombra de cuadro interior blanca que combine bien con el fondo blanco para crear un efecto de ensueño sobre su imagen.
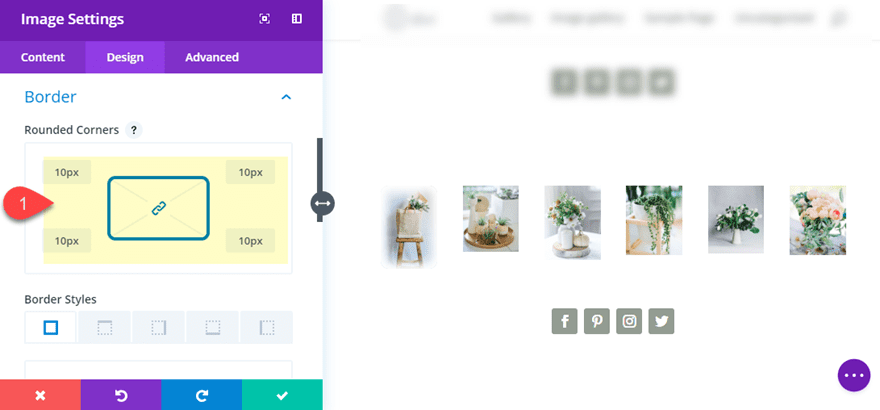
Sombra de cuadro: ver captura de pantalla
Fuerza de propagación de sombra de cuadro: 8px
Color de sombra: #ffffff

Luego agregue esquinas redondeadas de 10px a la imagen.

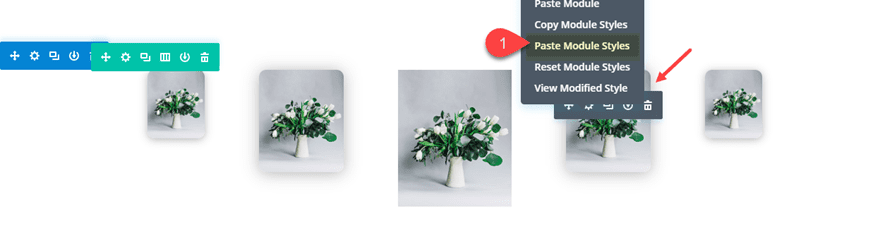
Ahora que tiene su primera imagen diseñada, copie los estilos de módulo y péguelos en cada uno de los módulos de imagen restantes.

Letras superpuestas en cada imagen
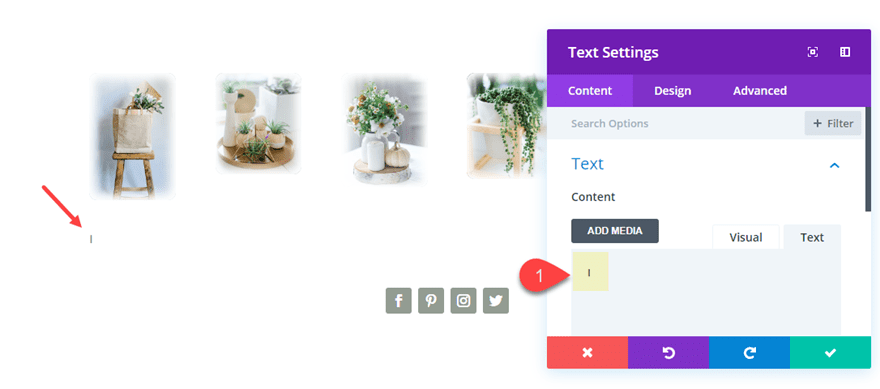
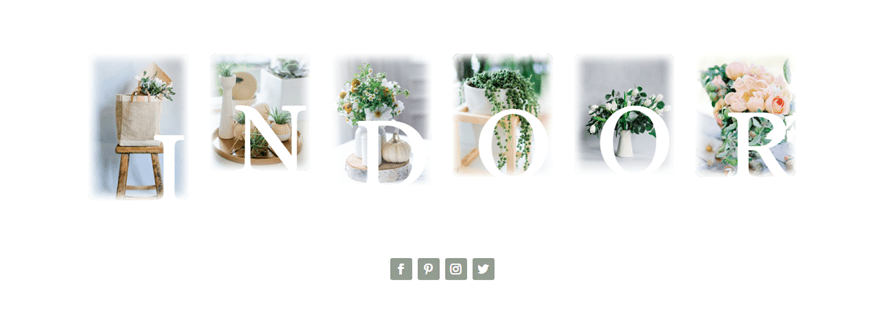
Las seis columnas nos permiten agregar una letra superpuesta en cada una de nuestras imágenes para deletrear una palabra (como «INTERIOR»). Para hacer esto, agregue un módulo de texto debajo de la imagen en la primera columna y coloque una letra «I» mayúscula en el cuadro de contenido.

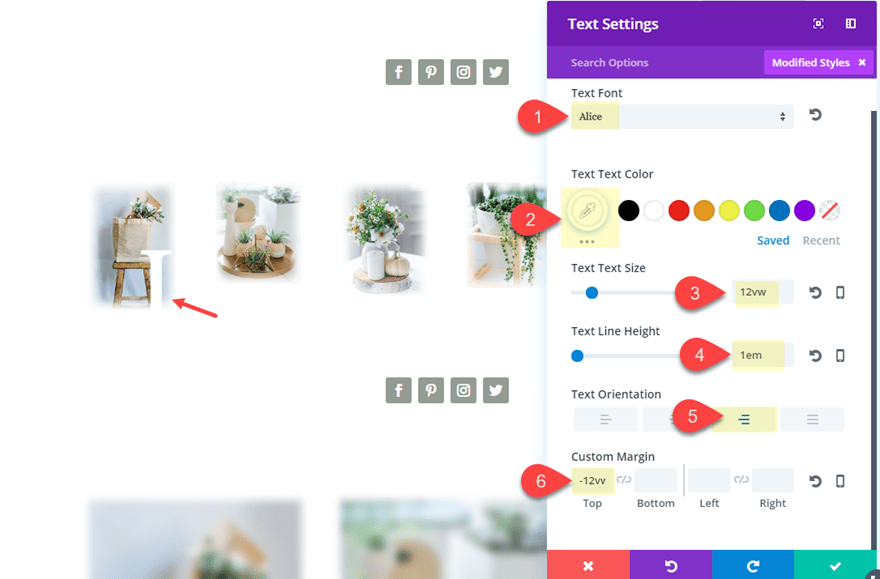
A continuación, actualice la configuración de diseño de la siguiente manera:
Fuente del texto: Alice
Color del texto: #ffffff
Texto Tamaño del texto: 12vw (escritorio), 18vw (tableta), 150px (smartphone)
Altura de la línea de texto: 1em
Orientación del texto: derecho
Margen personalizado: -12vw (escritorio), -20vw (tableta) ), -160px (teléfono inteligente)
Observe los valores de margen personalizados establecidos para dispositivos móviles. La vista de teléfono inteligente requiere una unidad de longitud de px porque debe adaptarse al punto de interrupción de una tableta más pequeña a un teléfono inteligente. Cuando se utiliza la unidad de longitud vw para el texto, siempre es una buena idea cambiar a la unidad px en los dispositivos móviles porque el tamaño de la pantalla se vuelve demasiado pequeño e impredecible.

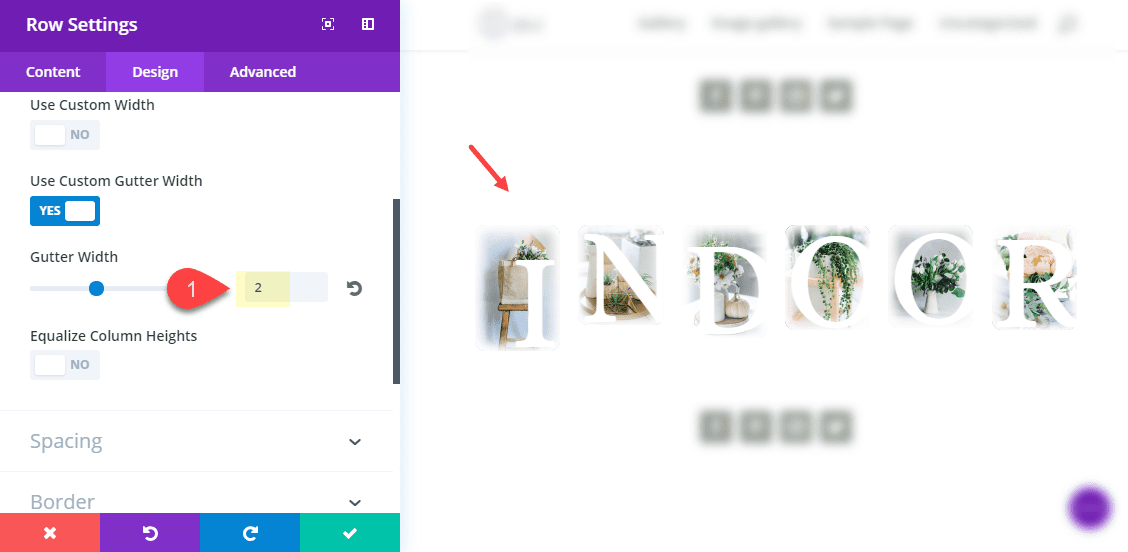
Ahora que hemos terminado nuestro primer módulo de texto, copie el módulo de texto y péguelo debajo de cada una de las imágenes restantes. Luego actualice cada letra para que la palabra «INTERIOR» se deletree en las seis imágenes.

Por último, actualice la configuración de su fila con un ancho de medianil personalizado de 2.

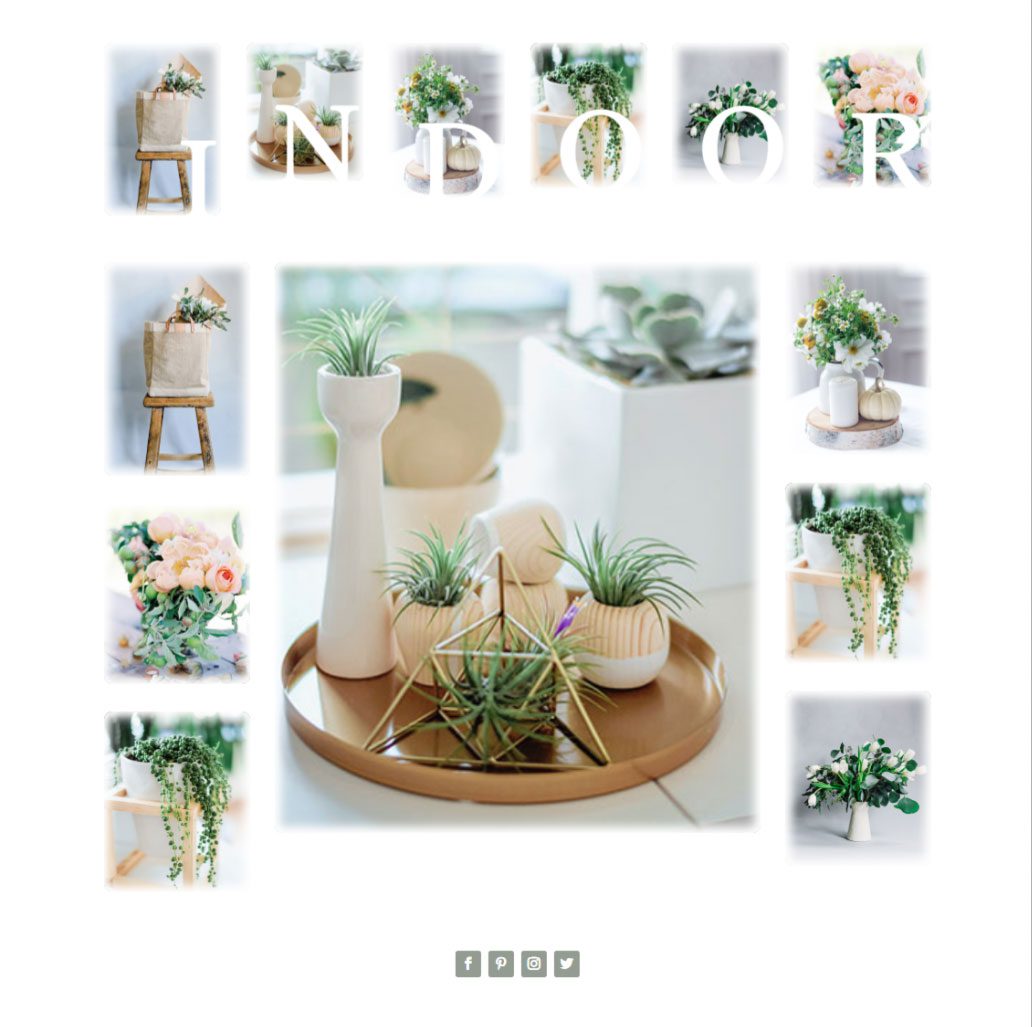
Así es como se ve el diseño hasta ahora.

Debido al texto superpuesto, solo se puede hacer clic en la imagen en la parte superior para implementar el efecto de caja de luz. Por lo tanto, este diseño puede ser mejor estrictamente como un elemento de diseño en lugar de una galería tradicional. Pero siempre puedes prescindir del texto.
Diseño de galería de imágenes adicional
Ahora puede crear fácilmente una galería de imágenes adicional debajo de la fila actual con un nuevo diseño de columna. Esto se verá muy bien con las imágenes que deletrean «INTERIOR» sirviendo como título decorativo para las imágenes a continuación.
Para crear la galería adicional de imágenes, duplique la fila y asígnele el diseño de columna 1/5 3/5 1/5.

Ahora elimine todos los módulos de texto debajo de cada imagen. Y asegúrese de que la primera y la tercera columna tengan tres imágenes cada una para equilibrar la galería.
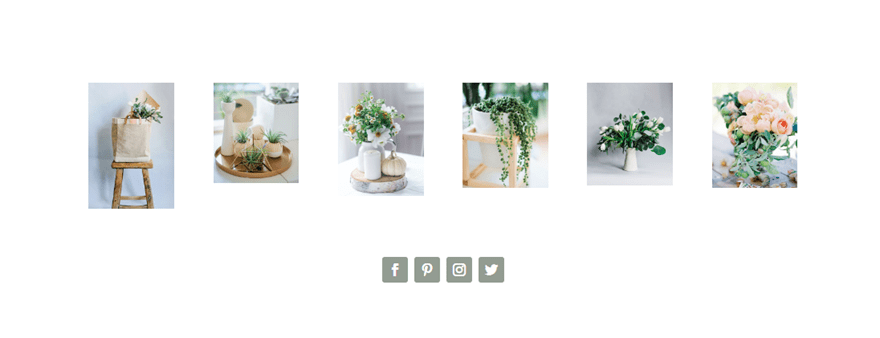
Aquí está el diseño final.


Galería de imágenes Diseño #3

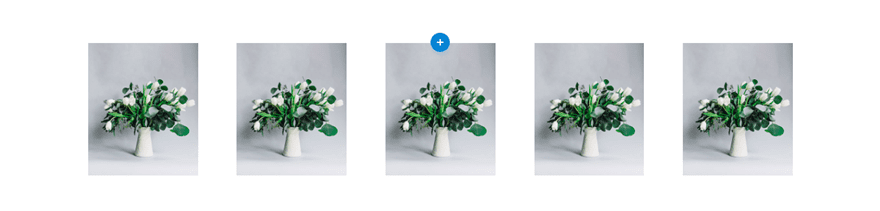
Para este próximo diseño, usaré el diseño de cinco columnas. Luego voy a ser creativo con el tamaño y los efectos de sombra de caja para dar la apariencia de que las imágenes se hacen más grandes en la columna central y más pequeñas en las columnas exteriores.
Para hacer esto, vaya a la sección duplicada del diseño original. Luego actualice el diseño de columnas a un diseño de cinco columnas.

Este diseño funciona mejor con imágenes que tienen exactamente las mismas dimensiones para que el diseño sea simétrico. Para este ejemplo, puede usar una imagen de las imágenes existentes en el diseño y luego copiarla y pegarla en cada una de las cinco columnas. Elimina el resto de las imágenes que no necesites.

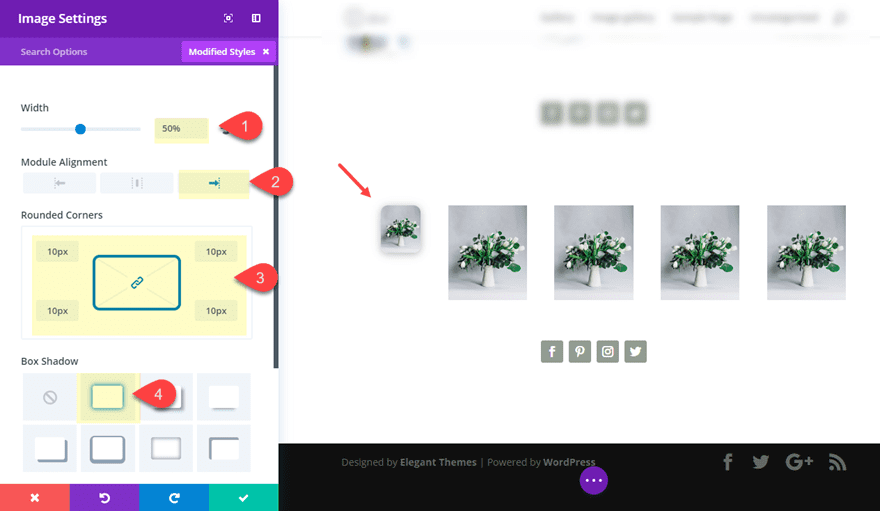
Ahora actualice la configuración de imagen para la imagen en la primera columna de la siguiente manera:
Ancho: 50 %
Alineación del módulo:
Esquinas redondeadas a la derecha: 10 px
Sombra del cuadro: ver captura de pantalla

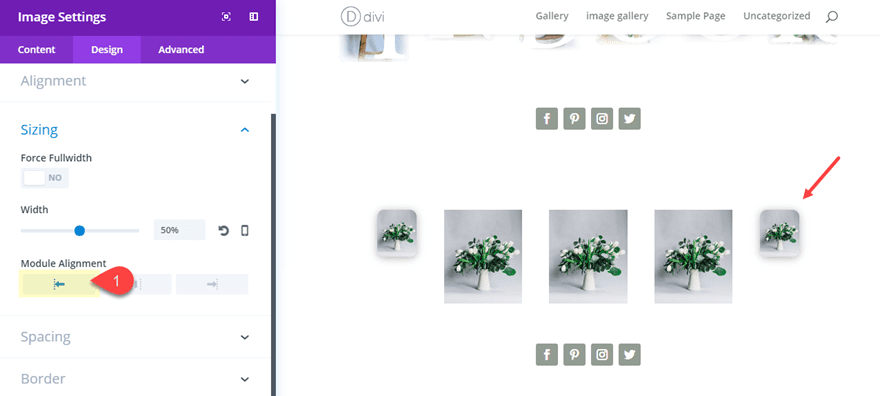
Ahora copie los estilos del módulo y péguelos en la imagen en la columna de la derecha. Luego actualice esa imagen para tener una alineación de módulo de izquierda (en lugar de derecha).

Ahora actualice la configuración de la imagen en la segunda columna de la siguiente manera:
Ancho: 75 %
Alineación del módulo: Centro
Esquinas redondeadas: 10 px
Sombra de cuadro: ver captura de pantalla
Intensidad de desenfoque de sombra de cuadro: 36 px
Guardar ajustes. Luego pegue los estilos del módulo sobre la imagen en la cuarta columna.

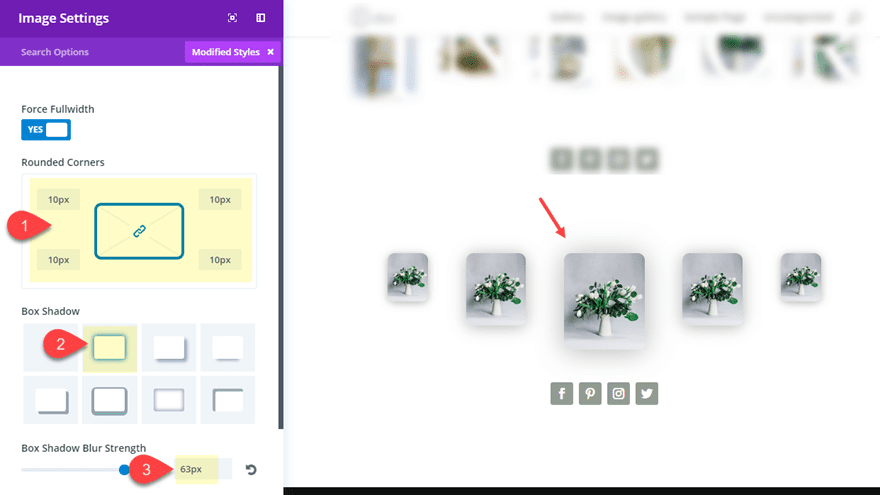
Ahora le toca a la imagen en la columna central. Actualice la configuración de la imagen de la siguiente manera:
Ancho: 75 %
Alineación del módulo: Centro
Esquinas redondeadas: 10 px
Sombra de cuadro: ver captura de pantalla
Fuerza de desenfoque de sombra de cuadro: 63 px

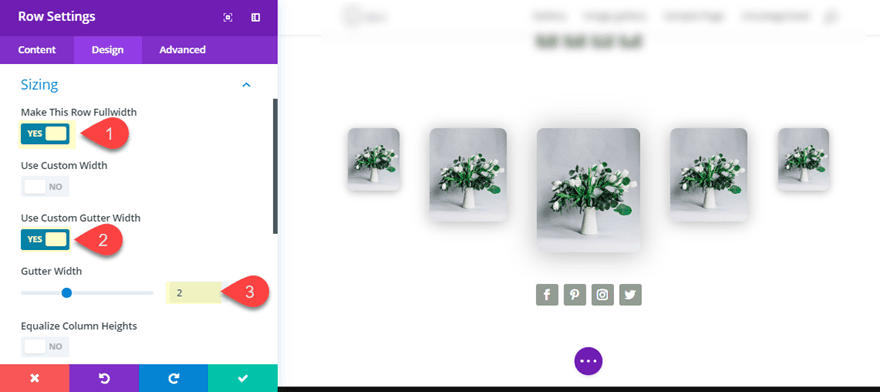
Finalmente, para dar a las imágenes más espacio para respirar, actualice la configuración de la fila de la siguiente manera:
Hacer que esta fila sea de ancho completo: SÍ
Ancho de canaleta: 2

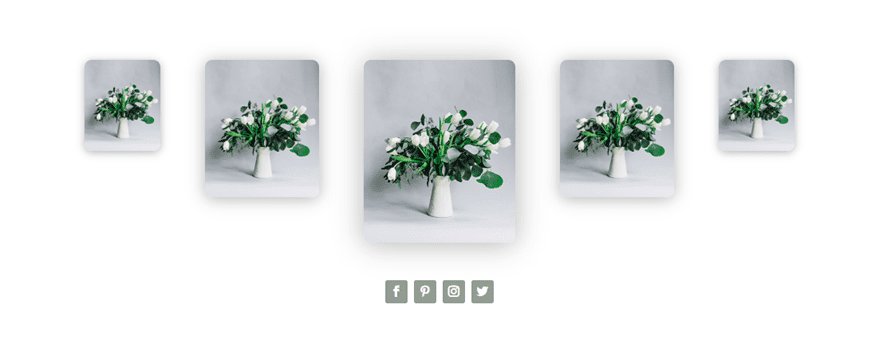
Ahora veamos el diseño hasta ahora.

Apilar otra fila de imágenes para simetría
Otra cosa que podría hacer con este diseño es duplicar la fila y darle a las imágenes de la fila superior un relleno personalizado de la siguiente manera:
relleno personalizado de la imagen de la columna uno: 5vw
relleno personalizado de la imagen de la columna superior dos: relleno personalizado de
la imagen de la columna 10vw superior relleno personalizado de la imagen de cuatro: 10vw
relleno personalizado de la imagen de la columna superior cinco: 5vw superior
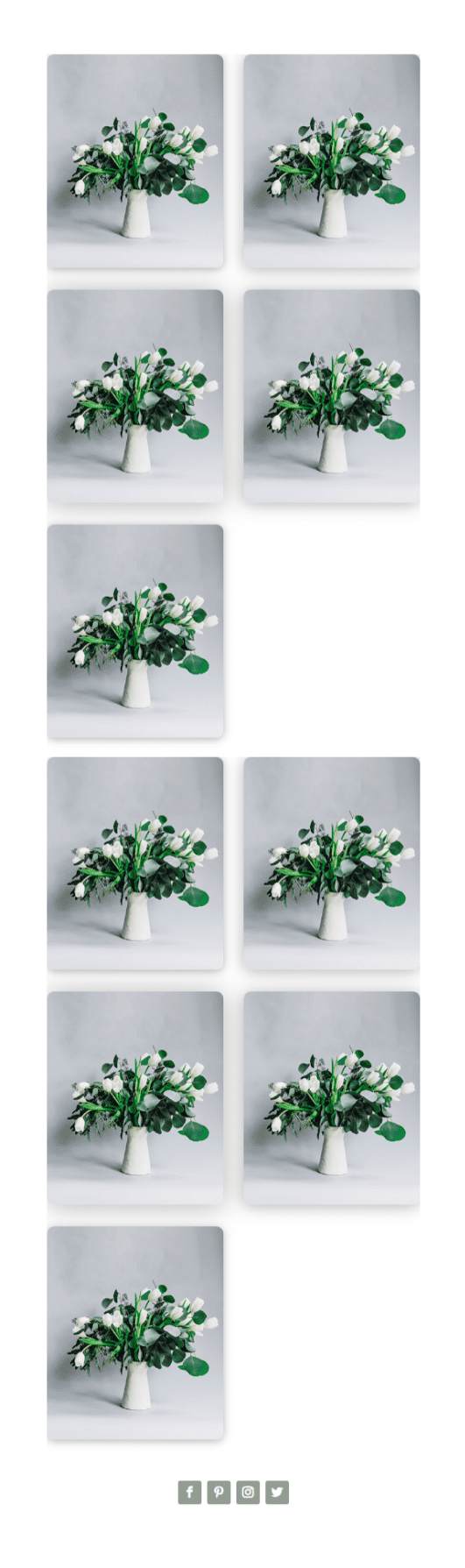
Aquí está el resultado.


Pensamientos finales
Explorar los nuevos diseños de columnas es muy divertido y los tres diseños de este tutorial son solo la punta del iceberg. Y estas galerías de imágenes se pueden reemplazar fácilmente con otros módulos para crear diseños únicos para servicios destacados, videos y más.
Espero escuchar de usted en los comentarios.