
Diseñar un diseño de cuadrícula impresionante puede ser complicado. Ya sea que esté exhibiendo su cartera o presentando productos en línea, desea que el diseño de la cuadrícula sea distinto y atraiga la atención del visitante. Debido a que una cuadrícula tiene bloques de contenido repetitivos, una pequeña modificación puede afectar drásticamente el diseño general. Es por eso que ayuda tener una herramienta de diseño como Divi y su constructor visual. Con el poder de los elementos de la biblioteca global y la sincronización selectiva, perfeccionar el diseño de su cuadrícula con el generador visual es sorprendentemente fácil. Y diversión.
En este tutorial, le mostraré cómo aprovechar el poder de la sincronización selectiva para simplificar el proceso de diseño de un diseño de cuadrícula. Te guiaré a través de una configuración que te permitirá crear hermosos diseños de cuadrícula más rápido que nunca.
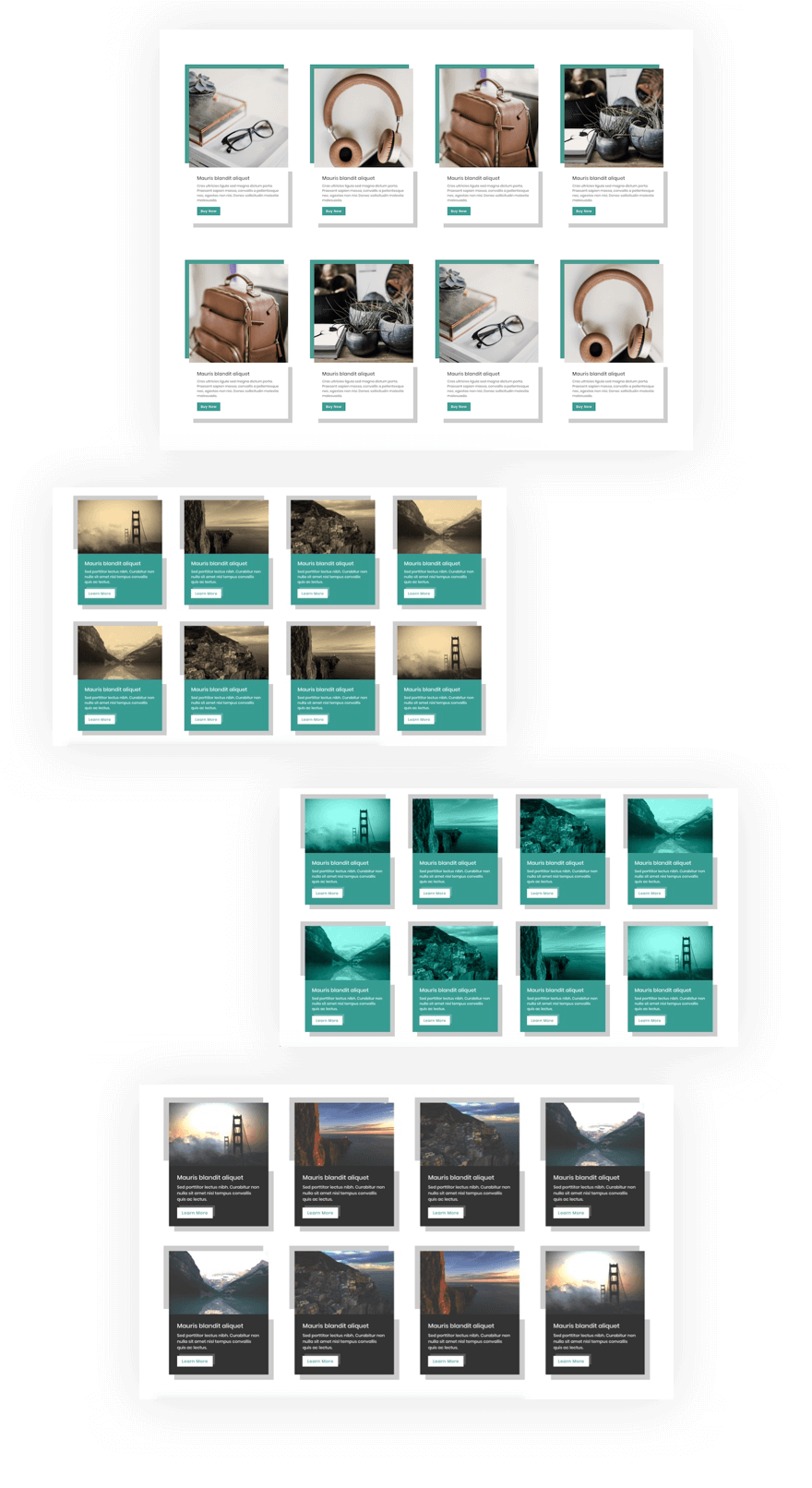
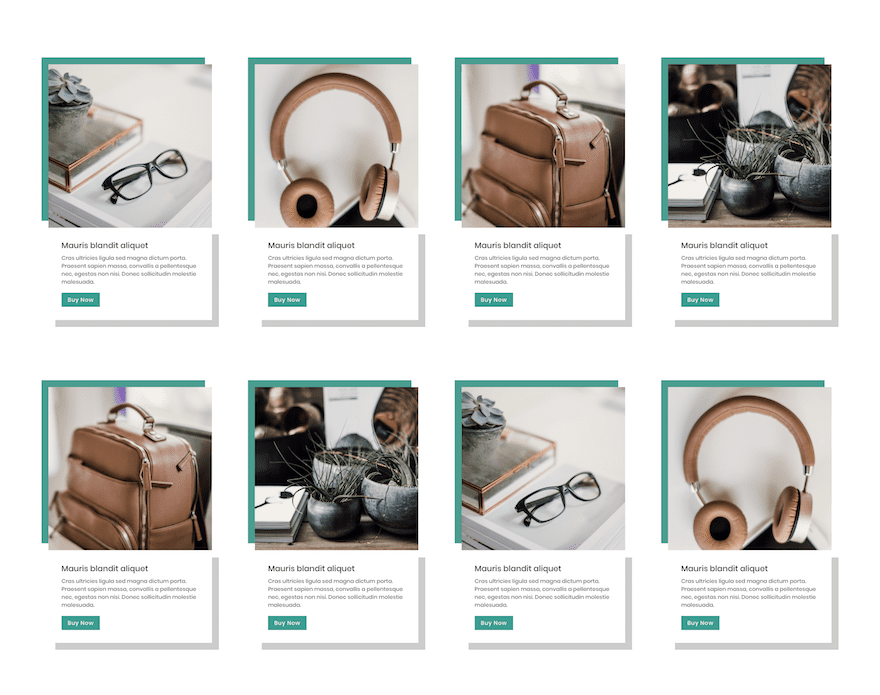
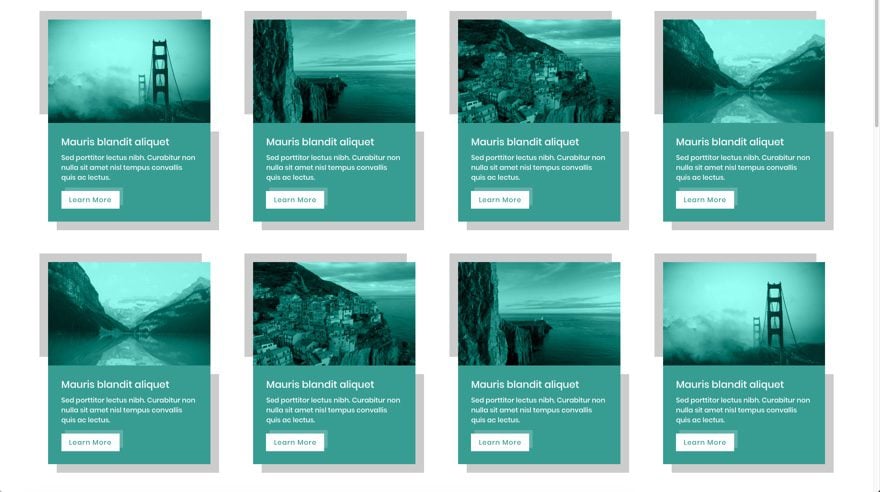
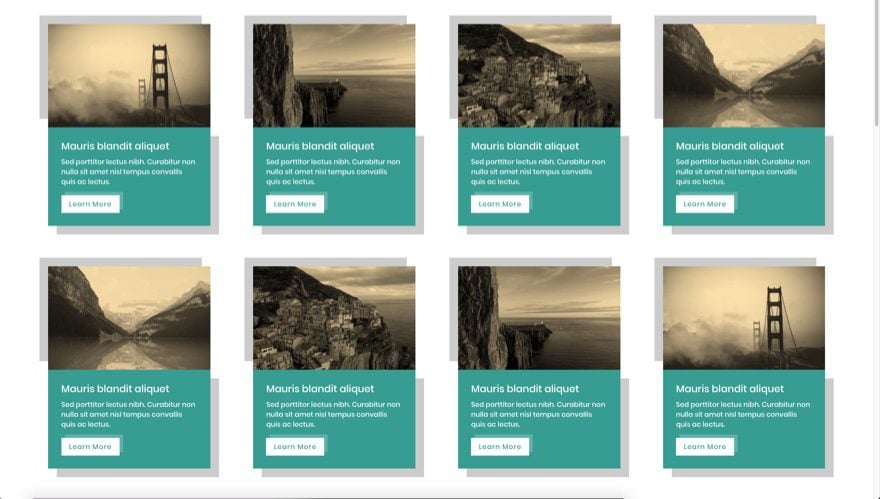
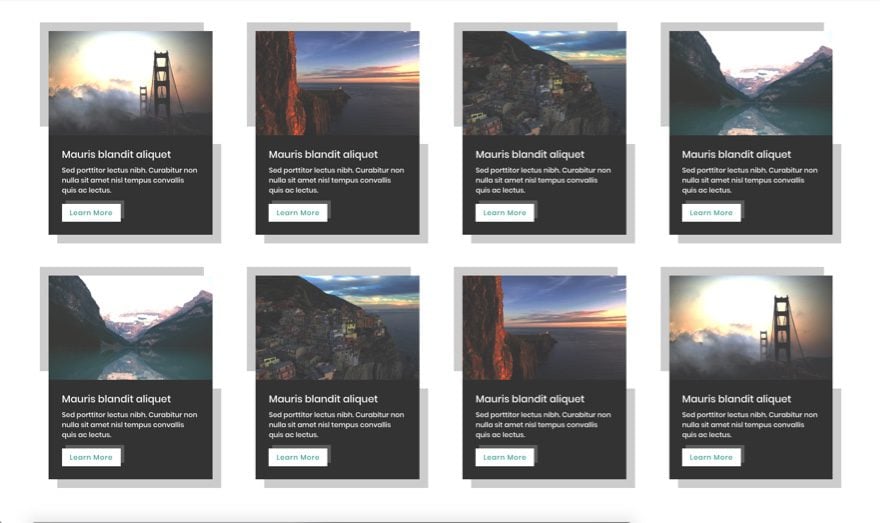
Aquí hay algunos diseños de ejemplo que crearemos. Sin embargo, lo más impresionante es lo fácil que fue hacer cambios en toda la cuadrícula.

Recordatorio sobre elementos globales y sincronización selectiva
Divi le permite guardar un módulo en su Biblioteca Divi como un elemento de biblioteca global. Una vez que el módulo sea global, tendrá la opción de seleccionar cuál de las opciones de configuración del módulo desea sincronizar (esto se denomina sincronización selectiva). Entonces, si agrega el módulo global varias veces en su página/sitio, cualquier cambio que realice en una opción sincronizada en uno de los módulos se enviará a todas las instancias de ese módulo a la vez. Este es un gran ahorro de tiempo y una práctica herramienta de diseño. Y es perfecto para diseñar un diseño de cuadrícula.
Dado que un diseño de cuadrícula suele contener una gran cantidad de módulos, podemos sincronizar los elementos de diseño de todos los módulos para que solo tenga que actualizar uno para aplicar el cambio a todos.
Cuando tenga la oportunidad, consulte la documentación sobre cómo usar la sincronización selectiva para obtener más información.
Empecemos.
Parte 1: cree una fila de cuatro columnas para su diseño de cuadrícula
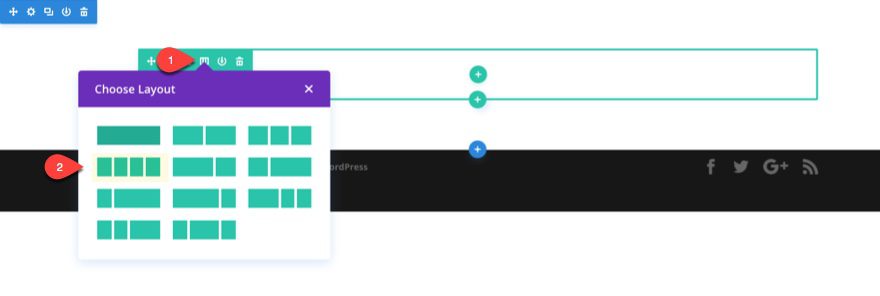
Nuestra primera parte es bastante simple. Si aún no lo ha hecho, cree una nueva página e implemente el generador visual. De forma predeterminada, verá una sección y una fila dentro del generador. Haga clic en el icono de diseño de columnas en la fila y cámbielo a un diseño de cuatro columnas.

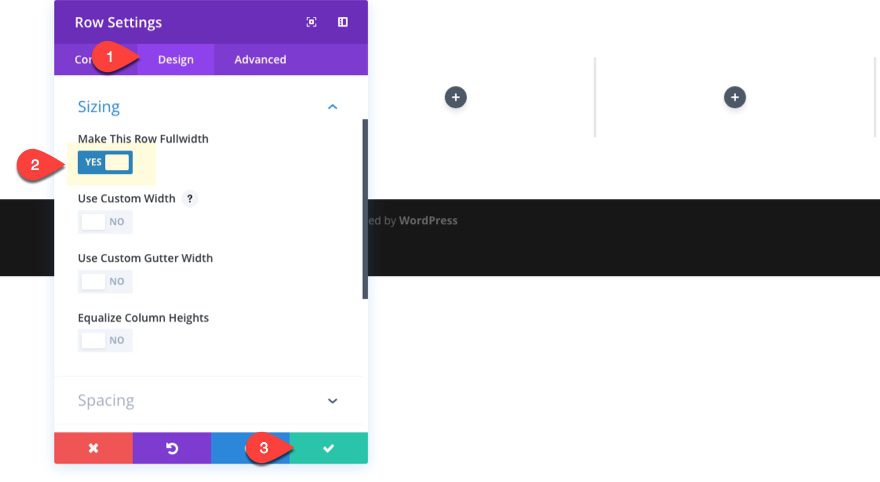
Antes de agregar el primer módulo, vaya a la configuración de la fila, en la pestaña de diseño, y seleccione «Hacer esta fila de ancho completo». A continuación, guarde la configuración.

Parte 2: cree módulos globales para sus bloques de contenido
Para la siguiente parte, agregaré una serie de contenido destacado muy similar al diseño de una publicación de blog con un módulo de imagen (para agregar la imagen superior) y un módulo de llamada a la acción (para agregar el encabezado, el cuerpo del texto y el botón). ). Esta configuración tiene muchas aplicaciones diferentes. Muchas carteras y páginas de productos están estructuradas de esta manera.
Crear el módulo de imagen global
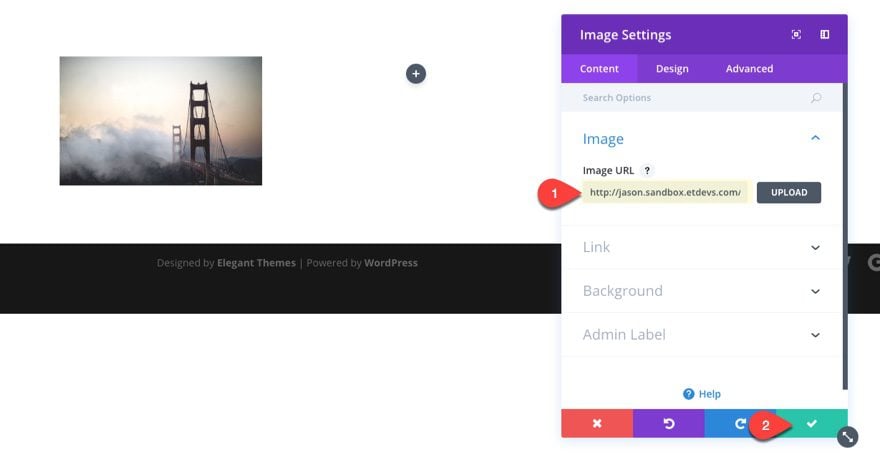
Primero, agregue un módulo de imagen a la columna de la izquierda y cargue una imagen que tenga al menos 500 px de ancho. Luego guarde su configuración.

Un buen consejo es tratar de hacer que todas sus imágenes tengan el mismo ancho y alto en toda la cuadrícula para que sus imágenes se alineen uniformemente.
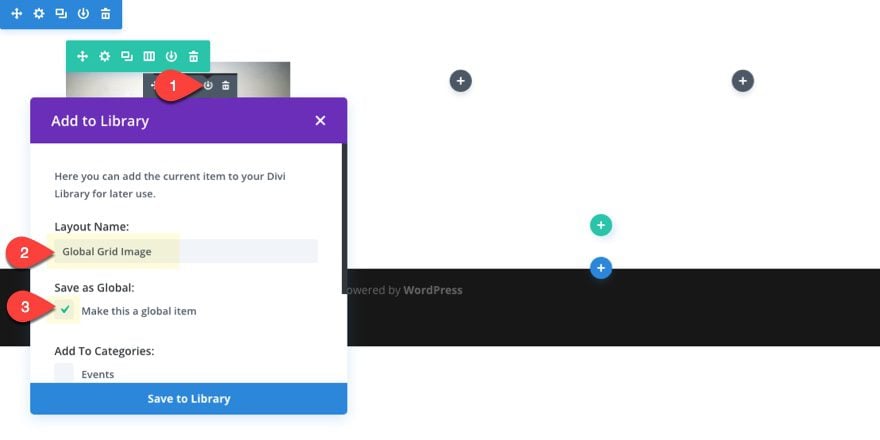
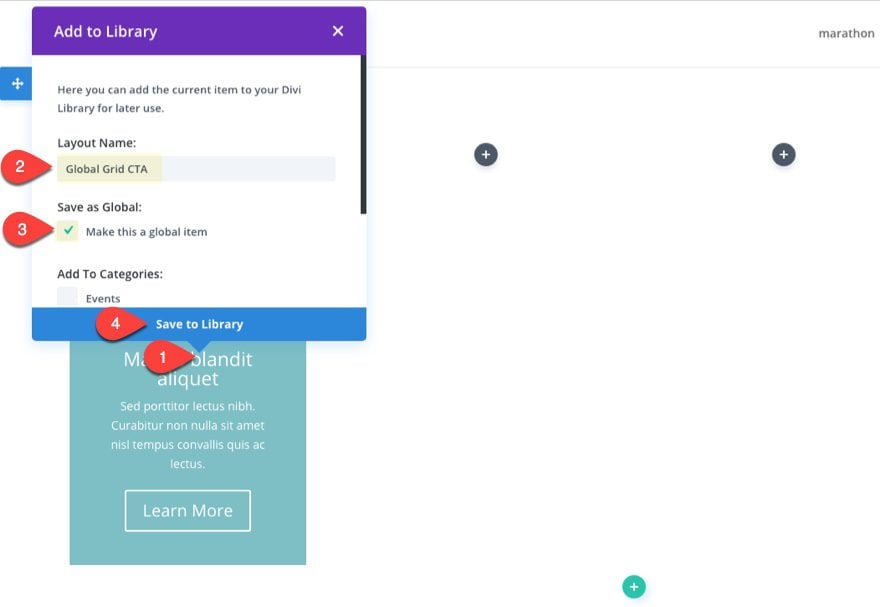
Ahora puede convertir su módulo de imagen en un elemento global. Para hacer esto, haga clic en el ícono Guardar en la biblioteca en el menú gris que se muestra al pasar el mouse sobre su módulo de imagen. Asigne al módulo un nombre de diseño como «Imagen de cuadrícula global». Luego haga clic en la casilla de verificación junto a la opción «Hacer de este un módulo global» antes de guardarlo en la biblioteca.

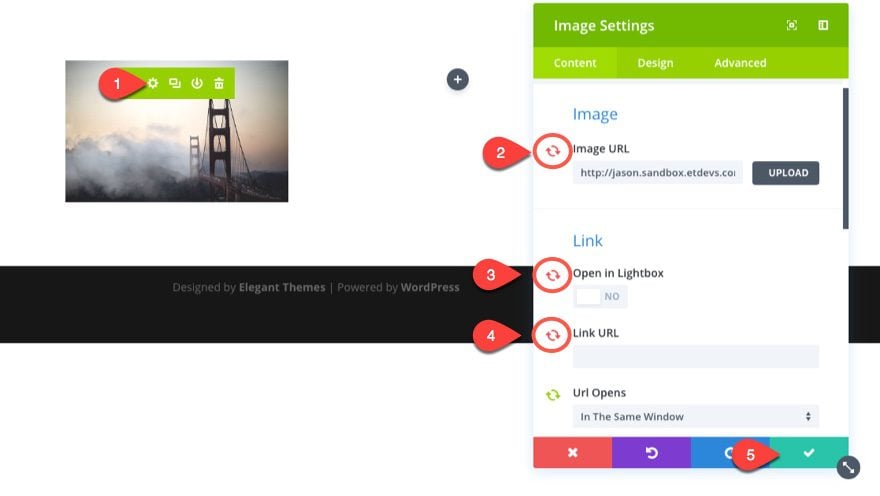
Ahora que el módulo de imagen es un elemento global, se resaltará en verde al pasar el mouse como un recordatorio útil. Ahora podemos actualizar la configuración del módulo de imagen para elegir qué opciones queremos sincronizar. Desde el modal de configuración de imagen que aparece, debe notar que ahora tiene íconos verdes de sincronización a la izquierda de cada opción. Para desincronizar una opción, simplemente haga clic en el ícono y cambiará de verde a rojo, lo que le permitirá saber que ya no está sincronizado.
Para el módulo de imagen, queremos mantener abierta la opción para cambiar la imagen en toda nuestra cuadrícula (no queremos la misma imagen para cada columna), por lo que debemos desincronizar la opción URL de la imagen.
También es posible que desee desincronizar la opción «Abrir en Lightbox» en caso de que desee elegir esto para algunas imágenes y no para otras. Pero si desea activar y desactivar esto para todas las imágenes, deberá mantener esta sincronizada.
Y definitivamente queremos desincronizar la opción «Enlace URL» para que podamos crear enlaces únicos para cada una de nuestras imágenes a través de la cuadrícula.

Crear el módulo de llamada a la acción global
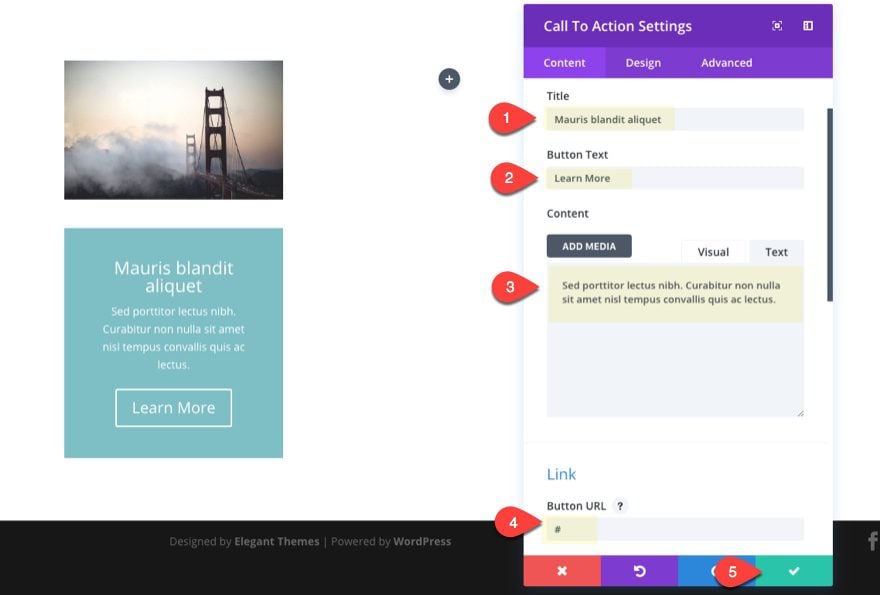
Debajo del módulo de imagen, agregue un módulo de llamada a la acción e ingrese algún contenido simulado de la siguiente manera:
Título: Mauris blandit aliquet
Botón Texto: Más información
Contenido: Sed porttitor lectus nibh. Curabitur non nulla sit amet nisl tempus convallis quis ac lectus.
URL del botón: # (esto es importante porque el botón no se mostrará sin una URL)

Es útil agregar este contenido simulado como relleno al diseñar su diseño antes de agregar su contenido oficial.
Guarde su configuración.
Tal como hicimos con el módulo de imagen, guarde el módulo de llamada a la acción en su biblioteca Divi como un elemento global con el nombre «Global Grid CTA».

Ahora regrese a la configuración de la llamada a la acción y desincronice lo siguiente:
Título (desincronizar)
Texto del botón (desincronizar)
Contenido (desincronizar)
URL del botón (desincronizar)
Guardar ajustes.
Ahora podemos ingresar contenido diferente para cada módulo a través de nuestra grilla. Y debido a que el resto de las opciones están sincronizadas, estas se pueden usar para actualizar todos los módulos a la vez.
Duplicar los módulos globales y la fila
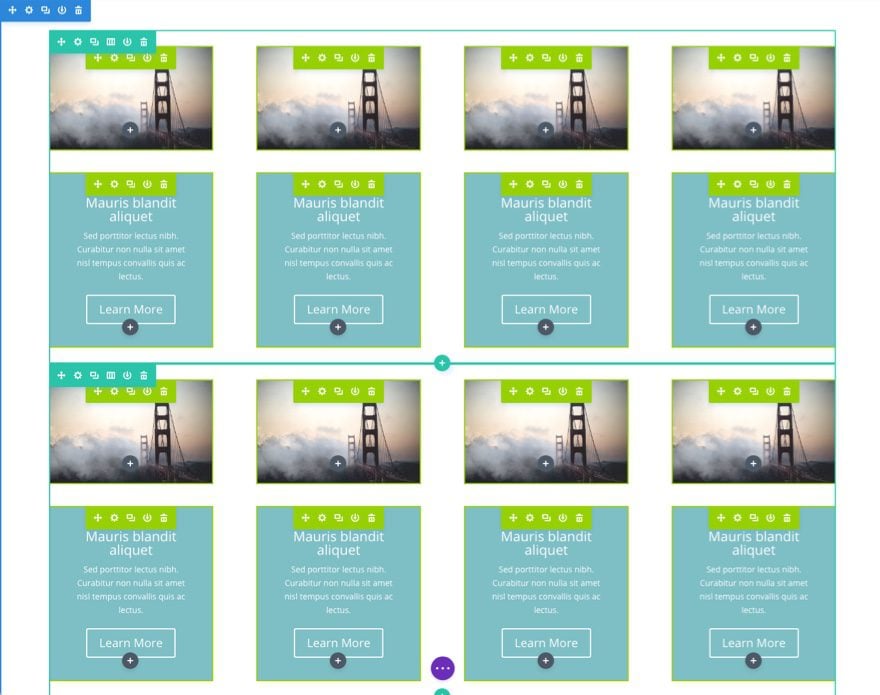
Nuestros dos módulos que crean nuestro elemento de contenido están configurados y listos para diseñar. Pero primero, dupliquemos (o copiemos y peguemos) estos módulos para llenar las cuatro columnas de nuestra fila. Luego, duplique la fila para tener una idea de cómo se verá nuestra cuadrícula. De esa manera, una vez que comience a realizar cambios de diseño en un módulo global, podrá ver cómo se verán los cambios en toda la cuadrícula (no solo en un módulo). Esta es una gran herramienta de diseño!

Parte 3: Diseño de sus módulos globales
Ahora es el momento de la parte divertida. Lo maravilloso de esta configuración es que puede ver todas sus personalizaciones en tiempo real y en todos los módulos a medida que realiza ajustes en un módulo.
Empecemos.
Ajustar la configuración del módulo de imagen
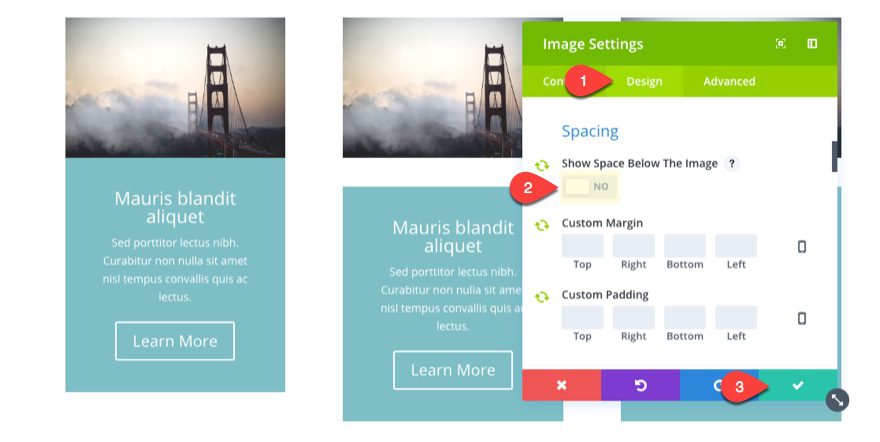
Para la configuración del módulo de imagen, seleccione «NO» para la opción «Mostrar espacio debajo de la imagen».
Nota: no verá los cambios en todos los demás módulos hasta que guarde la configuración del módulo.

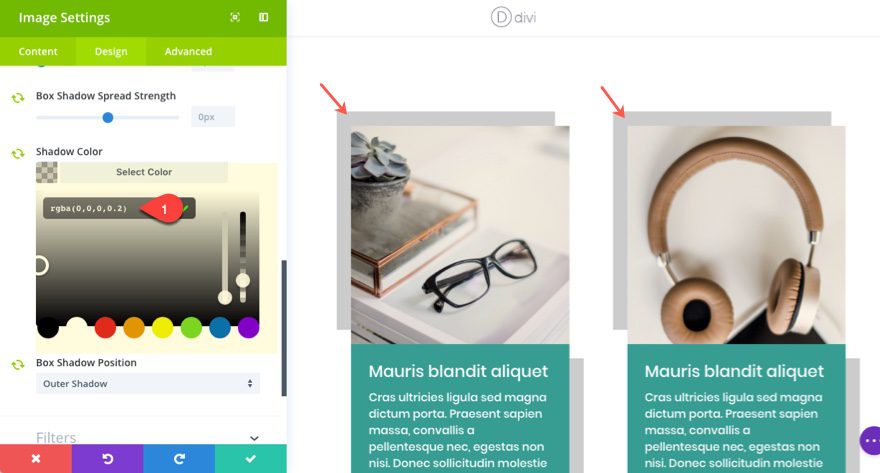
En la pestaña de diseño, actualice lo siguiente:
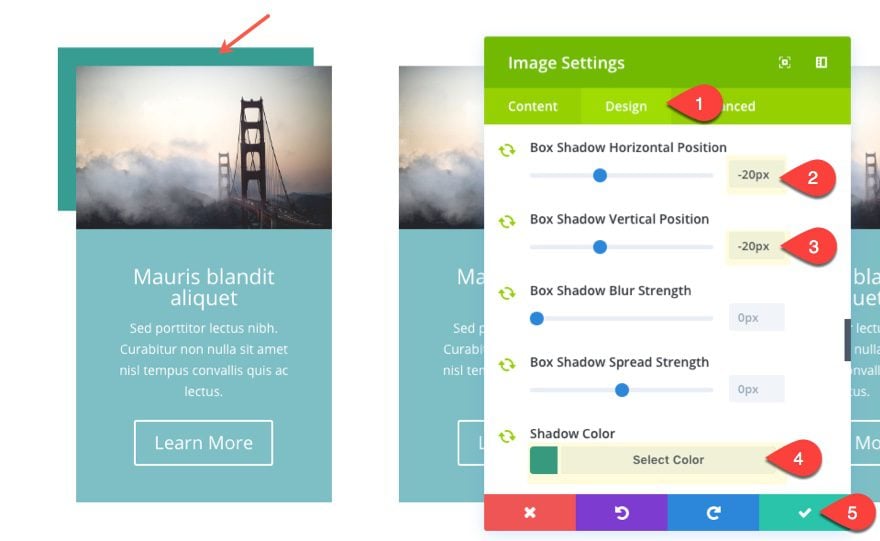
Sombra de cuadro: ver captura de pantalla
Posición horizontal de sombra de cuadro: -20px
Posición vertical de sombra de cuadro: -20px
Color de sombra: #379e94
Guardar ajustes.

Esto es todo lo que haremos por ahora, pero más adelante podremos aprovechar esas opciones de filtro para crear algunos efectos de imagen geniales.
Diseñar el módulo de llamada a la acción

Para diseñar el módulo de llamada a la acción, actualice la configuración de la siguiente manera:
Color de fondo: rgba(255,255,255,0)
Observe que configuré el color de fondo en transparente (no blanco) debido a algo que quiero hacer un poco más adelante. Manténganse al tanto.
En la pestaña de diseño…
Color del texto: Oscuro
Orientación del texto: Izquierda
Fuente del título: Poppins
Altura de la línea del título: 1,3 em
Fuente del cuerpo: Poppins
Tamaño del texto del cuerpo: 16 px
Usar estilos personalizados para el botón: SÍ
Tamaño del texto del botón: 16px
Color del texto del botón: #ffffff
Color de fondo del
botón: #379e94 Color del borde del botón: #379e94
Radio del borde del botón: 0px
Espaciado entre letras del botón: 1px
Color de fondo del botón flotante: rgba(0,0 ,0,0.3)
Color del borde de activación del botón: rgba(0,0,0,0.3)
Radio del borde de activación del botón: 0px
Espaciado entre letras de activación del botón: 1px Sombra
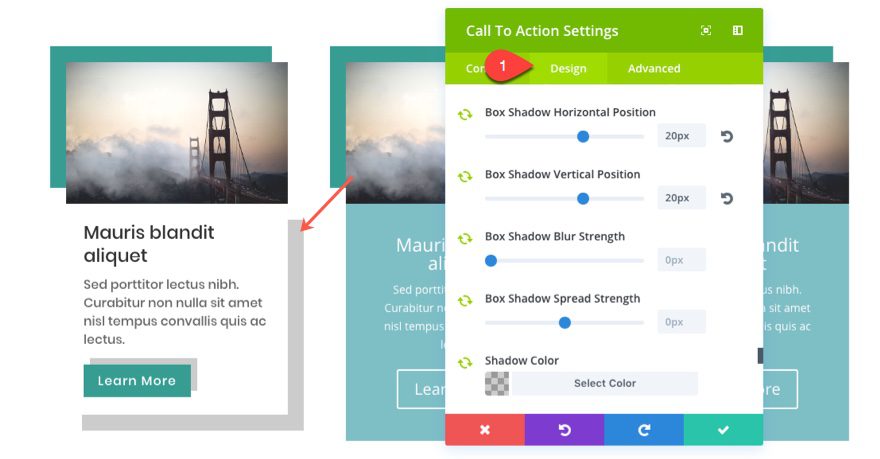
del cuadro del botón: ver captura de pantalla
Posición horizontal de la sombra del cuadro: 8px
Posición vertical de la sombra del cuadro: – 8px
Color de sombra: rgba(0,0,0,0.2)
Fuente del botón: Poppins
Relleno personalizado: 8 % superior, 8 % derecho, 8 % inferior, 8 % izquierdo
Sombra de cuadro: Ver captura de pantalla
Posición horizontal de sombra de cuadro: 20px
Posición vertical de sombra de cuadro: 20px
Color de sombra: rgba(0,0,0,0.2)
Así es como se ve después de agregar imágenes de productos y cambiar el texto del botón a «Comprar ahora».

Continuemos con más ajustes de diseño.
Parte 4: crear fondos de columna
Con esta configuración, puede agregar fácilmente un fondo a cada uno de sus bloques de contenido agregando un color de fondo a cada una de las columnas de la fila. Esto es posible porque el color de fondo de nuestro módulo de llamada a la acción es transparente, lo que permite que se vea el fondo de la columna. Además, con el fondo de la columna detrás de la imagen, puede agregar modos de fusión a su módulo de imagen para crear diseños aún más coloridos.
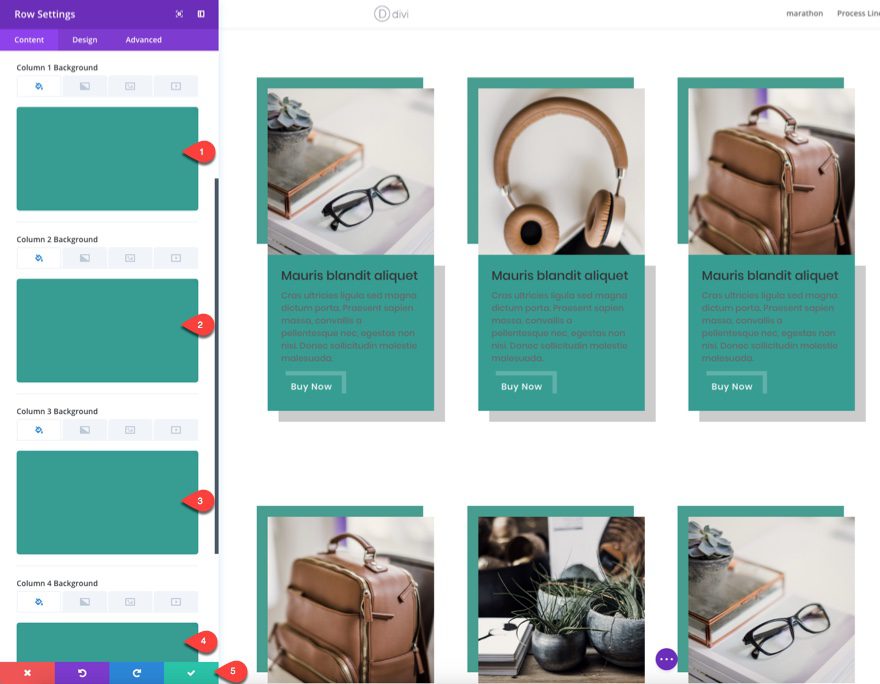
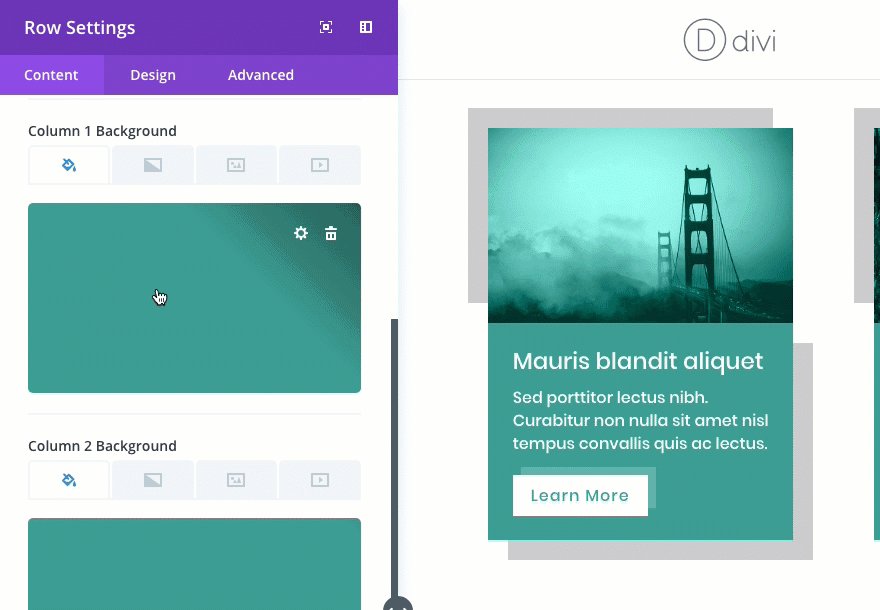
Para agregar un fondo a sus columnas, vaya a la configuración de la fila en la fila superior y actualice lo siguiente:
Fondo de columna 1: #379e94
Fondo de columna 2: #379e94
Fondo de columna 3: #379e94
Fondo de columna 4: #379e94
Guardar ajustes

Continúe y use las opciones de clic derecho para copiar el estilo de su fila y agréguelo a la segunda fila a continuación para transferir todos sus nuevos colores de fondo.
Ahora podemos hacer algunos ajustes menores a una de nuestras configuraciones de diseño de módulo de llamado a la acción global para aclarar el texto y el botón para que funcione bien con el fondo más oscuro.
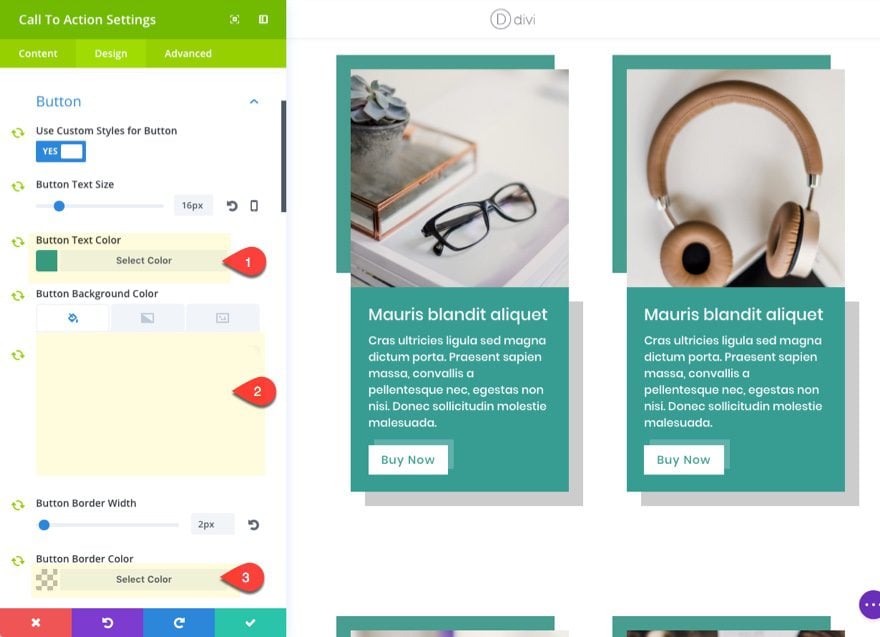
Vaya a la configuración del módulo de llamada a la acción y actualice lo siguiente:
Color del texto: Luz
Color del texto del botón: #379e94
Color de fondo del botón: #ffffff
Color del borde del botón: rgba(255,255,255,0)

Parte 5: agregar efectos de filtrado y fusión al módulo de imagen global
Con los colores de fondo de su columna en su lugar, ahora tiene un color para combinar con su imagen. Esta es una excelente manera de agregar color a sus imágenes que coincidirá con el esquema de color de su página.
Primero cambie el color del borde de la imagen
Dado que vamos a combinar nuestro módulo de imagen con el color de fondo de nuestra columna, el color del borde de la imagen también se combinará y estropeará el diseño. Por lo tanto, debemos cambiar el color del borde del módulo de imagen del verde para que coincida con el color del borde gris claro del módulo de llamada a la acción.
Color de sombra: rgba(0,0,0,0.2)

Usar modo de fusión de luminosidad
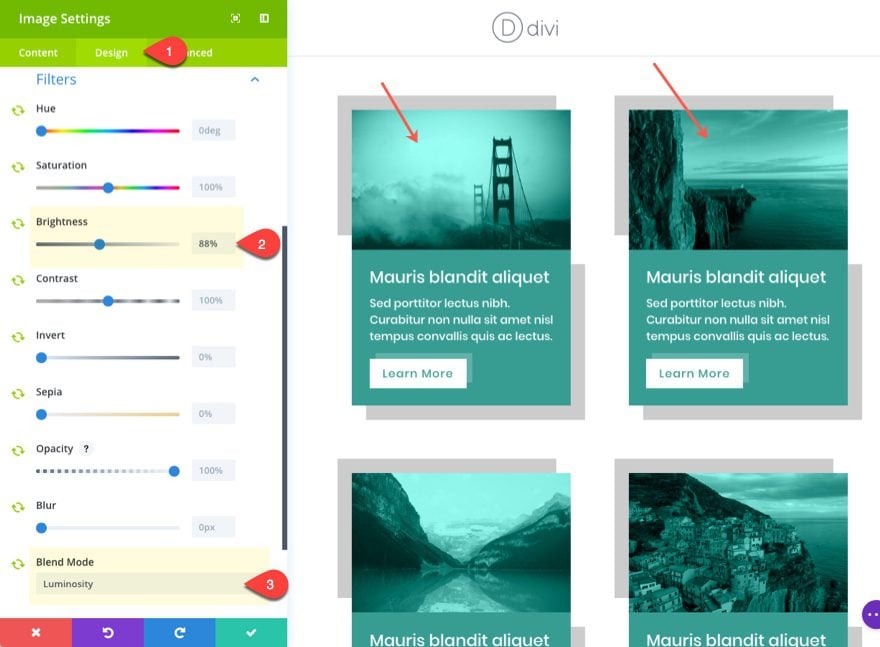
Para combinar el color de fondo con su imagen, puede agregar el modo de combinación de luminosidad a la configuración de su módulo de imagen. Además, configure el filtro de brillo al 88% para oscurecerlo un poco.
Brillo: 88%
Modo de fusión: Luminosidad

Dado que las imágenes de productos claros no funcionan tan bien con este efecto, utilicé imágenes de paisajes más oscuros para mostrar el poder de este efecto.

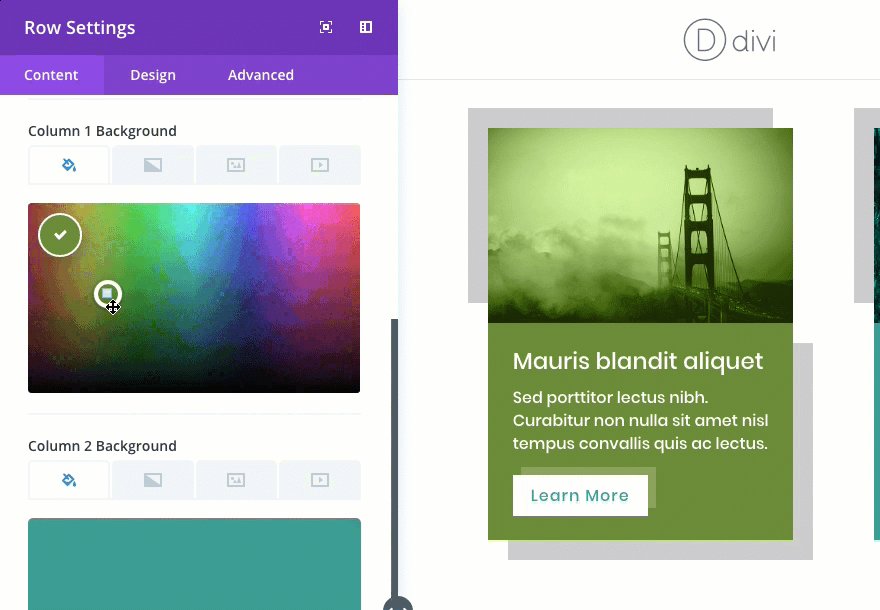
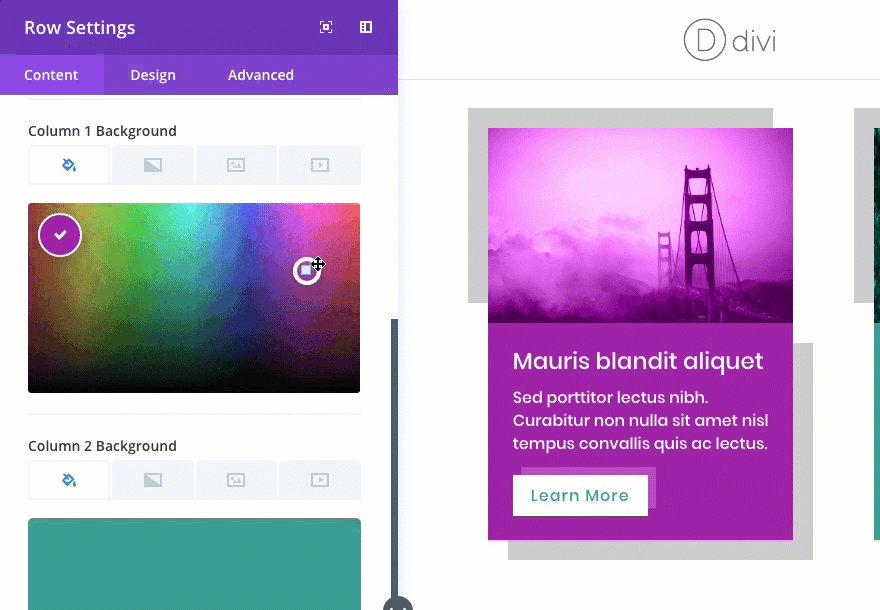
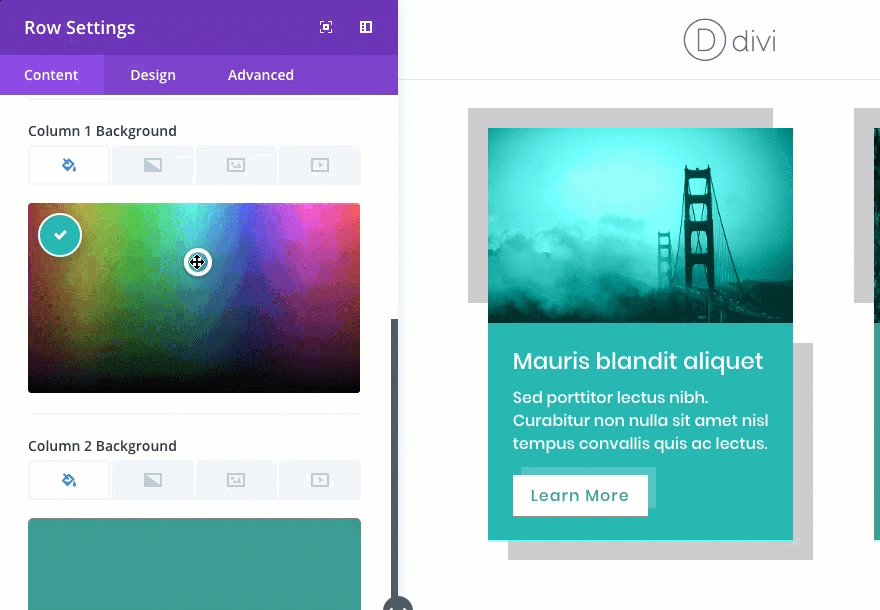
¡Ajuste el color de fondo de la columna para obtener nuevos colores!
Ahora mire lo fácil que es cambiar todo el color de su bloque de contenido ajustando el color de fondo de su columna.

Usar filtro sepia
Aquí hay otro diseño de ejemplo creado ajustando solo uno de los efectos de filtro del módulo de imagen global a lo siguiente:
Brillo: 73%
Sepia: 100%

Usar filtro de sobreexposición de color con fondo oscuro
Aquí hay un diseño de ejemplo creado simplemente agregando un fondo gris oscuro (# 333) a las columnas de fila y configurando el modo de fusión Color Dodge en el módulo de imagen.

Bien, tengo que parar ahora, pero creo que entiendes el punto.
Pensamientos finales
Es extremadamente fácil realizar ajustes en los diseños de cuadrícula utilizando la sincronización selectiva como herramienta de diseño. Una vez que está configurado correctamente, tiene el poder de ajustar todo el diseño con solo unos pocos clics. Los diseños de diseño de cuadrícula creados en este tutorial están destinados a educar e inspirar, por lo que incluso si no le interesan estos ejemplos, espero que se vaya con una nueva apreciación de la sincronización selectiva como herramienta de diseño.
Espero escuchar de usted en los comentarios.
¡Salud!