
Cuando selecciona sus diseños guardados desde la opción Cargar desde biblioteca en Divi Builder, verá los diseños que ha agregado tanto a su Biblioteca Divi como a Divi Cloud . ¿Qué pasaría si quisiera distinguir fácilmente qué artículos están en qué ubicaciones? Afortunadamente, Divi facilita saber qué diseños son locales y cuáles están en su Divi Cloud. En esta publicación, veremos cómo distinguir los elementos locales de los de la nube en su biblioteca Divi. También discutiremos las ventajas de ambas opciones de almacenamiento.
¡Empecemos!
El uso de Divi Cloud tiene muchas ventajas, pero no reemplaza la biblioteca local de Divi. Ambos son útiles. Aquí hay algunas ventajas de cada opción de almacenamiento.
Ventajas de almacenar diseños en Divi Cloud
- Es una manera conveniente de transferir diseños. Sus diseños están a solo unos clics de distancia. Nunca tendrás que transferirlos con unidades USB, correo electrónico o algún otro tipo de sistema de transferencia o almacenamiento en la nube. Importarlos a Divi es tan simple como importar los diseños gratuitos de Divi.
- Tendrá acceso a sus diseños independientemente de la instalación de Divi que esté utilizando. Esto significa que no necesitará importar los diseños a través de la opción de portabilidad cada vez que desee utilizar un diseño. Simplemente inicie sesión y selecciónelo.
- El acceso a los diseños está restringido a aquellos con su nombre de usuario. Los usuarios de back-end pueden tener acceso a todos los diseños en la Biblioteca Divi sin tener acceso a ciertos diseños.
- La colaboración con los miembros del equipo es más fácil. Cada miembro del equipo puede trabajar en diferentes sitios web y tener acceso a los diseños al mismo tiempo. Incluso pueden crear diseños para que otros en el equipo los vean sin que los miembros del equipo necesiten iniciar sesión en los sitios en los que está trabajando cada miembro.
- Los diseños en Divi Cloud son seguros. No tendrá que preocuparse por perder sus diseños si su sitio web es pirateado, recibe malware o pierde el acceso al backend por cualquier motivo.
Ventajas de almacenar diseños localmente
- No necesitas una conexión a Internet. Puede trabajar en su sitio web sin conexión. Divi Cloud requiere una conexión a Internet para acceder a sus diseños. Por lo general, esto no es un problema, pero si desea trabajar en una instalación local en una ubicación que no tiene acceso a Internet, deberá tener sus diseños en su Biblioteca Divi local.
- Cargar diseños desde la Biblioteca Divi es más rápido que importarlos desde la nube. La importación lleva tiempo, por lo que los diseños almacenados localmente siempre serán al menos un poco más rápidos.
- Si bien es poco probable que Divi Cloud se desconecte durante algún tiempo, aún tendrá acceso a sus diseños locales si se desconecta.
- No tiene que buscar a través de sus elementos de Divi Cloud para encontrar los diseños para el sitio web de Divi en el que está trabajando.
- Solo puede tener los diseños que desea usar en su biblioteca local. Esto facilita el uso de diseños. Esto es especialmente útil si tiene varias personas trabajando en el sitio.
Cuándo usar cada opción de almacenamiento
Ambas opciones de almacenamiento tienen ventajas, pero ¿cuándo deberías usarlas? Aquí hay un vistazo a cuándo usar cada opción.
Usa Divi Cloud cuando…
- Desea acceder a los diseños en todos los sitios web.
- Desea transferir diseños de una instalación Divi a otra.
- Otros usuarios de back-end no deberían tener acceso a diseños específicos.
- Desea asegurarse de que sus diseños sean seguros, incluso si su sitio web es pirateado o dañado de alguna manera que pierda el acceso al backend.
Utilice el almacenamiento local cuando…
- Desea limitar el número de diseños para elegir.
- No tienes acceso a Internet.
- Los diseños no se utilizarán en ningún otro lugar.
- Necesita que se carguen más rápido de lo que permite importarlos.
Cómo distinguir los elementos locales de los de la nube en su biblioteca Divi
Ahora que conocemos las ventajas de cada tipo de almacenamiento, veamos cómo diferenciar entre los diseños almacenados localmente y los almacenados en Divi Cloud.
Cómo reconocer elementos de Divi Cloud
Aquí hay un vistazo a cómo reconocer un elemento de Divi Cloud. Para obtener más información sobre cómo agregar elementos a su Divi Cloud, consulte la publicación Cómo transferir un elemento local a su Divi Cloud . Vea cómo eliminarlos en la publicación Cómo eliminar un elemento de su Divi Cloud .
- Primero, habilite Visual Builder navegando a cualquier página en la parte frontal de su sitio web Divi y haciendo clic en «Habilitar Visual Builder» en su barra de herramientas en la parte superior de la pantalla.
- Haga clic en el ícono púrpura más en la barra de herramientas Divi en la parte inferior de la página para abrir la Biblioteca Divi.
- Haga clic en la pestaña en la parte superior denominada «Sus diseños guardados».
- A continuación, seleccione la vista de cuadrícula o la vista de lista. También puede verlos en la Vista de etiquetas, pero deberá seleccionar cada etiqueta individualmente.
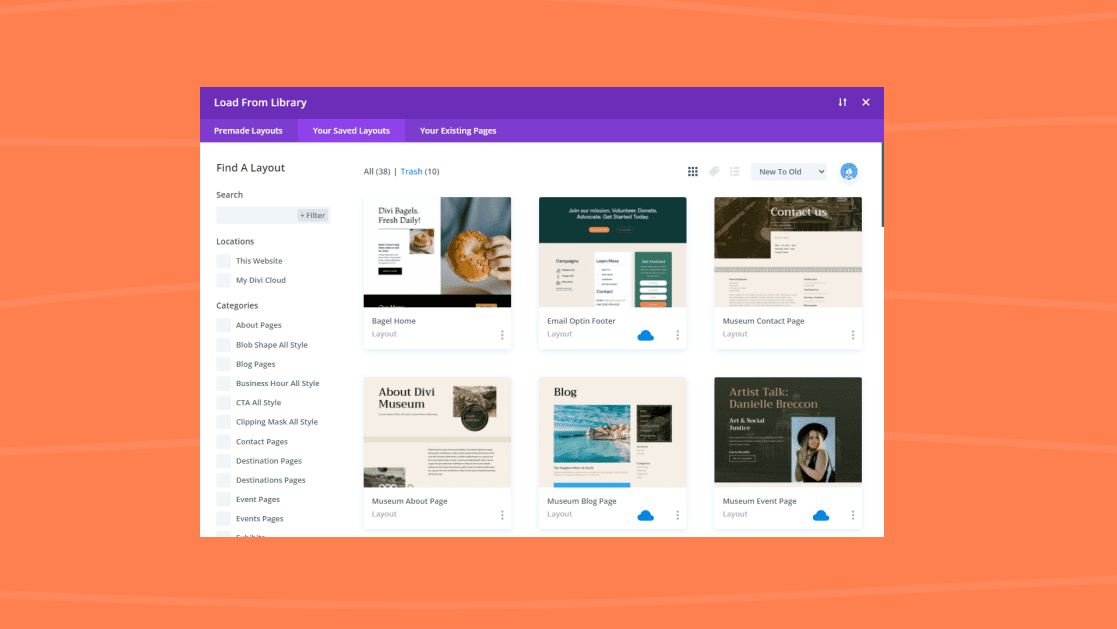
- Finalmente, vea sus elementos de Divi Cloud navegando por sus diseños y buscando un icono de nube azul. En la vista de cuadrícula, este icono estará visible en la parte inferior de la tarjeta del diseño. En la Vista de lista, verá el ícono azul debajo de la etiqueta Nube en la tabla. Si el elemento no está en su Divi Cloud, el ícono no estará visible hasta que pase el mouse sobre el diseño en la Vista de cuadrícula, y luego se atenuará. Se mostrará automáticamente en gris en la vista de lista.
- Haga clic en el enlace Papelera para ver los elementos locales y Divi Cloud en la carpeta Papelera en Vista de cuadrícula o Vista de lista.
Cómo filtrar elementos de Divi Cloud
A continuación, veamos cómo filtrar su Biblioteca Divi para encontrar fácilmente sus elementos Divi Cloud. Para obtener más información sobre cómo clasificar y organizar sus elementos de Divi Cloud, consulte la publicación Almacenamiento en la nube para diseños y contenido de Divi. Cree sitios web más rápido con Divi Cloud.
- Primero, habilite Visual Builder navegando a cualquier página en la parte frontal de su sitio web Divi y haciendo clic en «Habilitar Visual Builder» en su barra de herramientas en la parte superior de la pantalla.
- Haga clic en el ícono púrpura más en la barra de herramientas Divi en la parte inferior de la página para abrir la Biblioteca Divi.
- Haga clic en la pestaña en la parte superior denominada «Sus diseños guardados».
- A continuación, haga clic en la casilla de verificación «My Divi Cloud» en Ubicaciones en la barra lateral izquierda. Ahora, solo los diseños dentro de su Divi Cloud se mostrarán en la vista de cuadrícula, la vista de etiquetas o la vista de lista.
- Alternativamente, puede hacer clic en el cuadro desplegable junto al ícono de su cuenta en la esquina superior derecha del modal Cargar desde biblioteca y elegir «En Divi Cloud» de la lista de opciones. Esto proporciona la misma lista de diseños que seleccionar «My Divi Cloud» en Ubicaciones.
- Anule la selección de «My Divi Cloud» y haga clic en la casilla de verificación etiquetada como «Este sitio web» en Ubicaciones en la barra lateral izquierda. Ahora, solo los diseños en la Biblioteca Divi de su sitio web se mostrarán en la Vista de cuadrícula, Vista de etiquetas o Vista de lista.
Distinguir los elementos locales de los de la nube Pensamientos finales
Ese es nuestro vistazo a cómo distinguir los elementos locales de los de la nube en su Biblioteca Divi. Divi hace que sea fácil distinguirlos, moverlos de un lugar a otro y más. Hay muchas ventajas para ambos tipos de almacenamiento. Con solo unos pocos clics, cualquiera puede saber fácilmente qué diseños están en su Biblioteca Divi local y cuáles están en su Nube Divi.
Queremos escuchar de ti. ¿Utiliza almacenamiento local y Divi Cloud para sus diseños Divi? Cuéntanoslo en los comentarios.