
Uno de los principales objetivos de la mayoría de los sitios web es el envío de formularios. Así es como las empresas obtienen oportunidades de ventas, suscriptores de correo electrónico y más. Un diseño web efectivo puede hacer que el envío de formularios sea más atractivo para los visitantes y una forma de aumentar aún más el compromiso es agregar un estilo adicional a los formularios durante el proceso de «completar». Para hacer esto, podemos aprovechar el poder del estado de enfoque en CSS. De hecho, Divi tiene opciones de estilo de enfoque para los campos de formulario integrados en los módulos de formulario de Divi (Contacto, Opción de correo electrónico, etc.) para que no tenga que depender de CSS externo para diseñar esos campos de formulario en el estado de enfoque.
En este tutorial, vamos a presentar una forma emocionante de cambiar el estilo de varios elementos cuando un visitante hace clic en un campo en un formulario Divi. No solo podrá agregar los estilos de enfoque integrados de Divi para el campo específico en foco, sino que también podrá cambiar el estilo de los elementos que rodean el campo. Esto le permitirá mejorar la interfaz de usuario del envío de formularios con animaciones y diseños sutiles.
¡Empecemos!
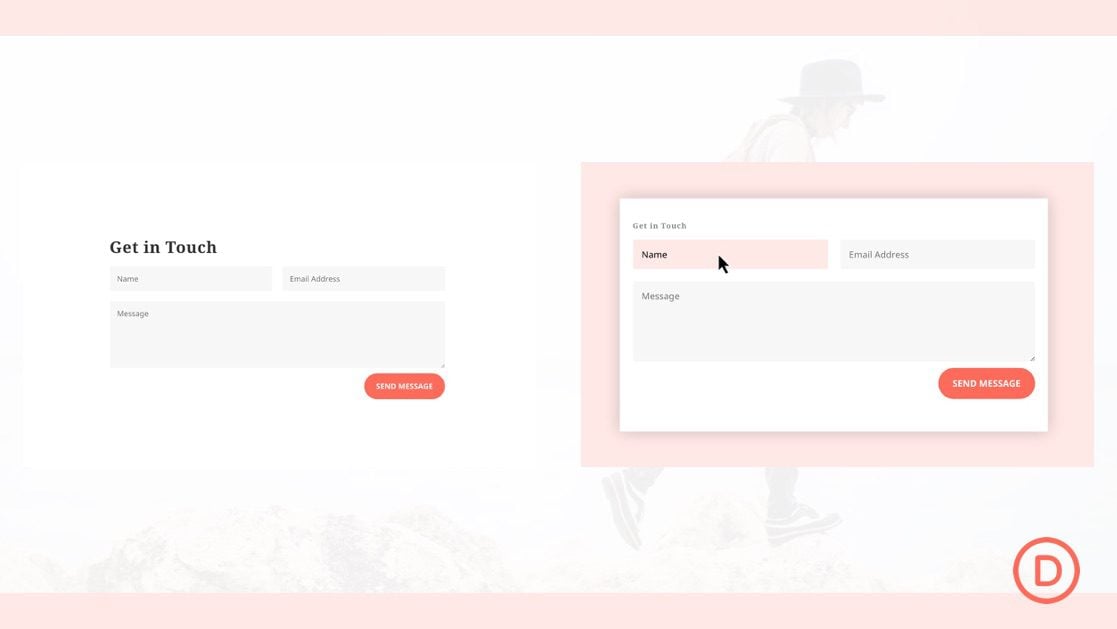
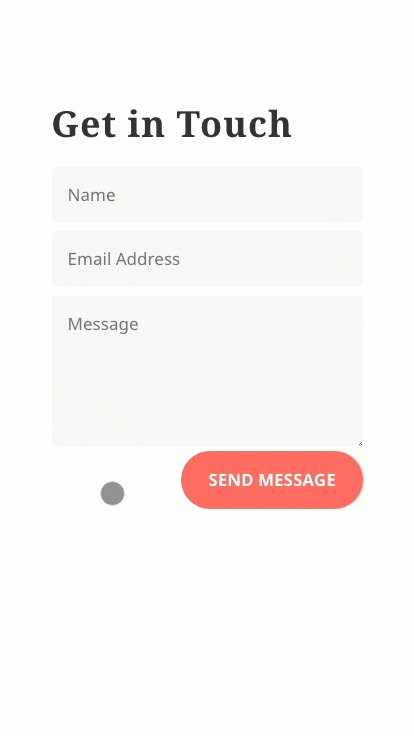
Aquí hay un vistazo rápido al diseño que construiremos en este tutorial.


Descarga el diseño GRATIS
Para poner sus manos en los diseños de este tutorial, primero deberá descargarlo usando el botón a continuación. Para obtener acceso a la descarga, deberá suscribirse a nuestro boletín utilizando el formulario a continuación. Como nuevo suscriptor, ¡recibirás aún más bondad Divi y un paquete Divi Layout gratis todos los lunes! Si ya está en la lista, simplemente ingrese su dirección de correo electrónico a continuación y haga clic en descargar. No será «resuscrito» ni recibirá correos electrónicos adicionales.

Descárgalo gratis
Únase al boletín informativo de Divi y le enviaremos por correo electrónico una copia del último paquete de diseño de página de destino de Divi, además de muchos otros recursos, consejos y trucos increíbles y gratuitos de Divi. Síguenos y serás un maestro Divi en poco tiempo. Si ya está suscrito, simplemente escriba su dirección de correo electrónico a continuación y haga clic en descargar para acceder al paquete de diseño.
You have successfully subscribed. Please check your email address to confirm your subscription and get access to free weekly Divi layout packs!
Para importar el diseño de la sección a su Biblioteca Divi, navegue hasta la Biblioteca Divi.
Haga clic en el botón Importar.
En la ventana emergente de portabilidad, seleccione la pestaña de importación y elija el archivo de descarga desde su computadora.
Luego haga clic en el botón importar.

Una vez hecho esto, el diseño de la sección estará disponible en Divi Builder.
Vayamos al tutorial, ¿de acuerdo?
Lo que necesitas para empezar

Para comenzar, deberá hacer lo siguiente:
- Si aún no lo has hecho, instala y activa el tema Divi .
- Cree una nueva página en WordPress y use Divi Builder para editar la página en la parte delantera (constructor visual).
- Elija la opción «Construir desde cero».
Después de eso, tendrás un lienzo en blanco para comenzar a diseñar en Divi.
Uso de :focus-within CSS Pseudo-Class
Debido a que Divi ya tiene opciones integradas para diseñar un campo de formulario en el estado de enfoque, este tutorial también trata sobre cómo extender ese estilo de enfoque a otros elementos. Para lograr el estilo de estado de enfoque adicional, usaremos Divi Builder y algunos fragmentos de CSS personalizados que usan la pseudoclase :focus .
No te preocupes, no es tan complicado como puede parecer.
Diferencia entre :focus y :focus-within
:enfocar
Similar a :hover , la pseudoclase :focus en CSS se usa para aplicar estilo a un elemento siempre que esté en el estado de foco. El estado de enfoque generalmente se activa al hacer clic en un elemento como un campo de entrada en un formulario. Por ejemplo, una vez que un usuario hace clic dentro de un campo de formulario, activa el estado de enfoque para el campo. Esto le permite usar la clase psuedo :focus para apuntar al estilo de ese campo en CSS.
:foco-dentro
La pseudoclase :focus tiene como objetivo (o representa) el estilo del elemento que está en el estado de foco. Sin embargo, la pseudoclase :focus-within lleva esto un paso más allá. La pseudo-clase :focus-within apunta al estilo del elemento en foco y también a cualquier elemento que contenga un elemento en foco . Esto significa que puede apuntar a cualquier elemento principal del elemento enfocado y aplicar esos estilos mientras el elemento está enfocado. En otras palabras, puedo hacer clic dentro de un campo de formulario y cambiar el color de fondo del campo de formulario (usando :focus ) y al mismo tiempo cambiar el color de fondo de la sección principal del campo de formulario (usando :focus-within ).
Agregar estilo de estado de enfoque a los elementos al completar un formulario Divi
Ahora que tenemos una idea de cómo funcionan :focus y :focus , probemos agregando algunos estilos de estado de enfoque en este tutorial.
Agregar diseño prefabricado
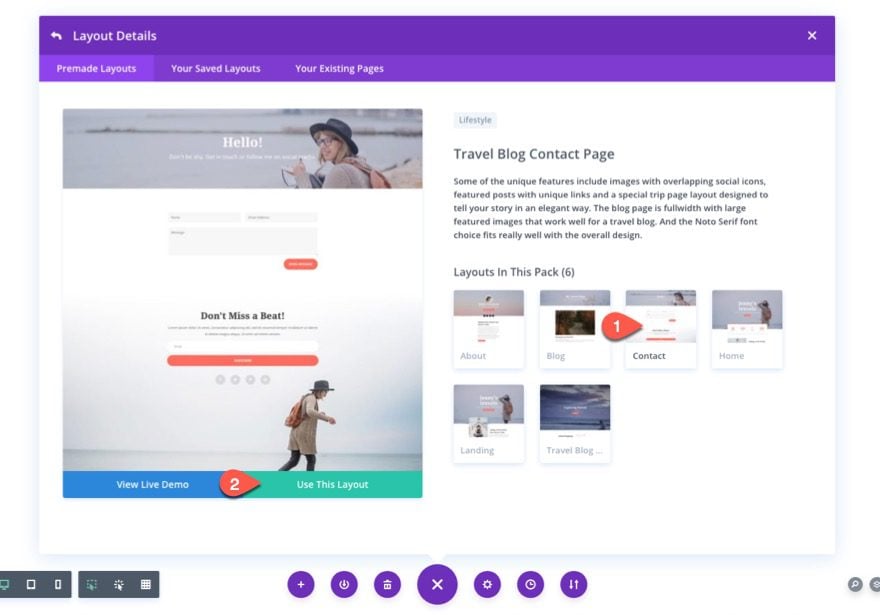
Para comenzar, agregue el diseño prefabricado de la página de contacto del blog de viajes para impulsar el diseño de este tutorial y obtener un formulario de contacto listo para usar como nuestro ejemplo. Para ello, haga clic en el icono Cargar desde biblioteca en el menú de configuración del constructor. En la pestaña de diseños prefabricados, haga clic en el paquete de diseño de blog de viajes y luego seleccione el diseño de la página de contacto. Luego haga clic en el botón ‘Usar este diseño’.

Actualizar la configuración del formulario de contacto
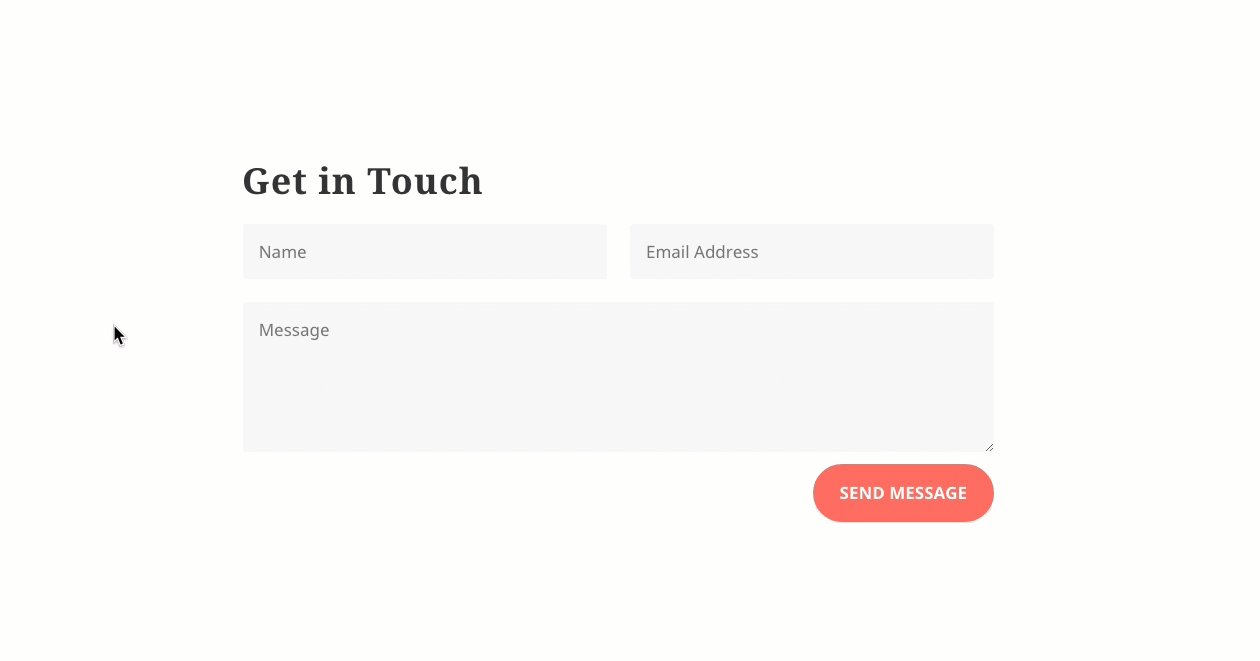
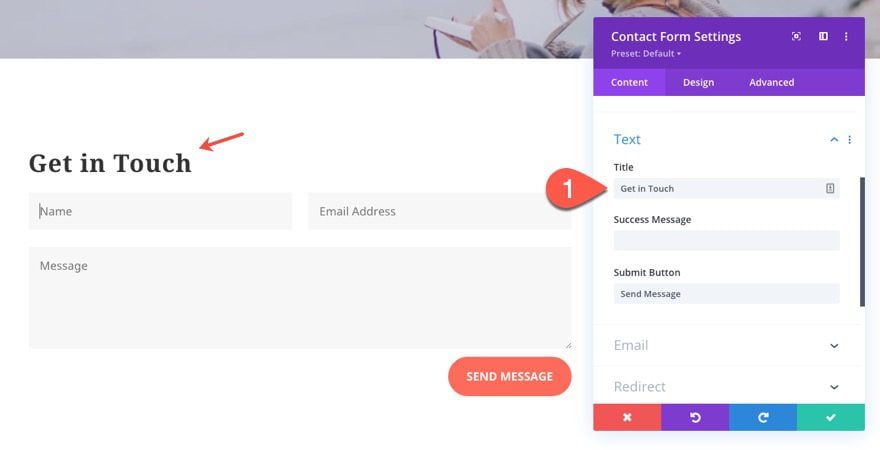
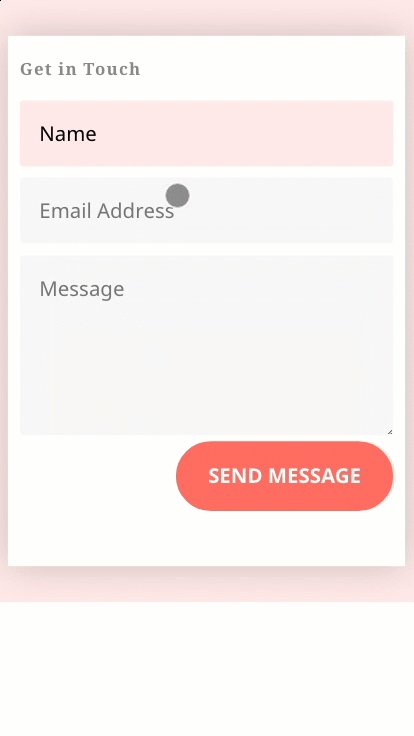
En el diseño de la página de contacto, abra la configuración del módulo de formulario de contacto y actualice el título con el texto «Ponte en contacto».

Estilo de enfoque de campo
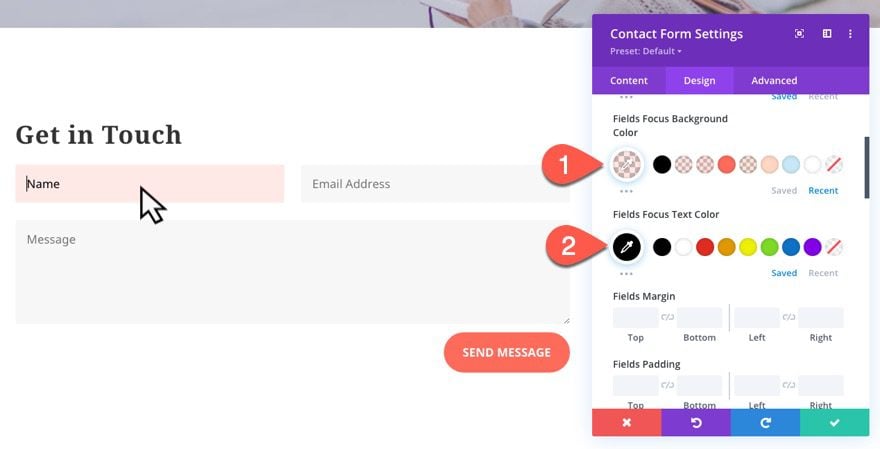
En la pestaña de diseño, actualice el estilo de enfoque de campo de la siguiente manera:
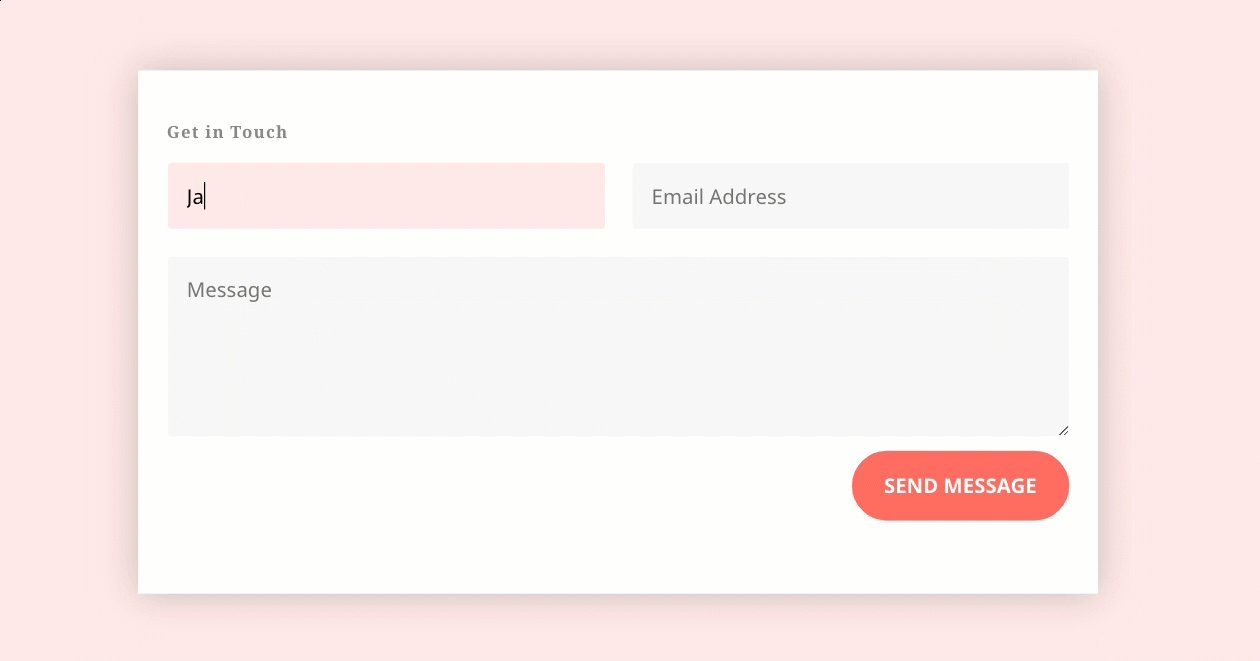
- Color de fondo del foco de los campos: rgba(255,107,90,0.15)
- Color de texto de enfoque de campos: #000000
Esto diseñará el estado de enfoque del campo real (una opción convenientemente nativa de la configuración de Divi Builder).

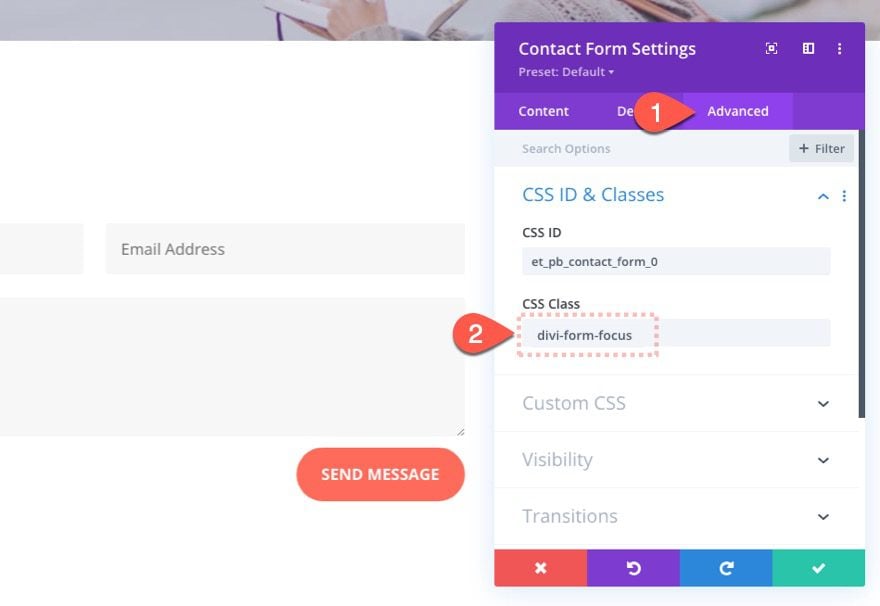
Formulario de contacto Clase CSS
A continuación, agregue un CSS personalizado al formulario de contacto en la pestaña avanzada de la siguiente manera:
- Clase CSS: divi-forma-enfoque
Esta será la clase que usaremos para orientar los estilos de formulario cuando se enfoca un campo de formulario.

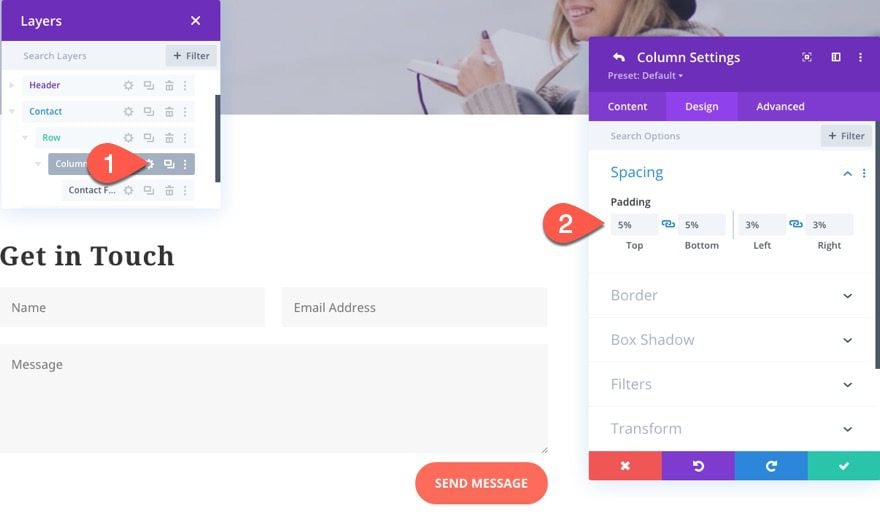
Actualizar configuración de columna
A continuación, abra la configuración de la columna principal del formulario de contacto.
Relleno
- Relleno: 5% arriba, 5% abajo, 3% izquierda, 3% derecha

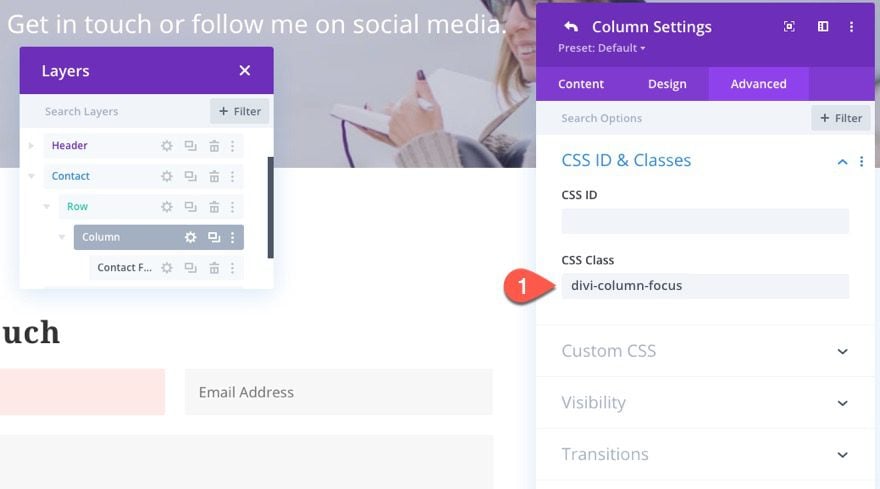
Columna Clase CSS
En la pestaña avanzada, asigne a la columna la siguiente clase CSS:
- Clase CSS: divi-columna-enfoque
Esta será la clase que usaremos para apuntar a los estilos de columna cuando el campo de formulario (un elemento secundario) esté enfocado.

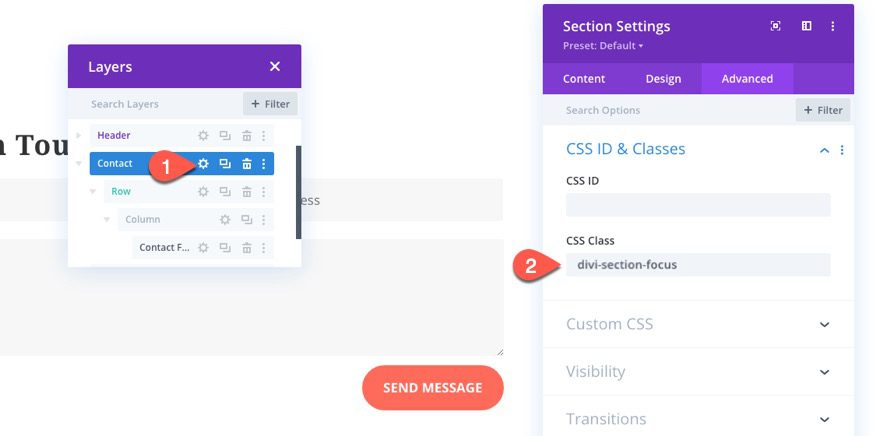
Agregar clase CSS de sección
Para usar CSS para orientar los estilos de sección cuando se enfoca un campo de formulario (también un elemento secundario de la sección), abra la configuración de la sección que contiene el formulario de contacto y agregue la siguiente clase de CSS:
- Clase CSS: división-sección-enfoque

Agregar CSS personalizado con un módulo de código
Como se discutió anteriormente, usaremos la pseudoclase :focus CSS para diseñar otros elementos Divi cuando el campo del formulario esté enfocado. Los elementos que vamos a diseñar (el formulario, la columna y la sección) ya tienen una clase personalizada que podemos usar para orientarlos en nuestro CSS («divi-form-focus», «divi-column-focus» , “di-sección-foco”).
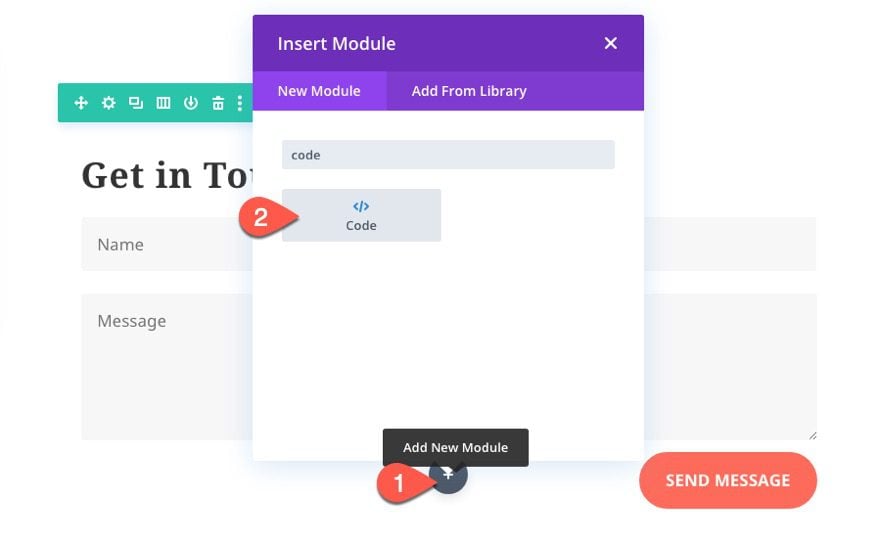
Ahora, todo lo que tenemos que hacer es agregar nuestro código CSS. Para hacer eso, agregue un módulo de código debajo del módulo de formulario de contacto.

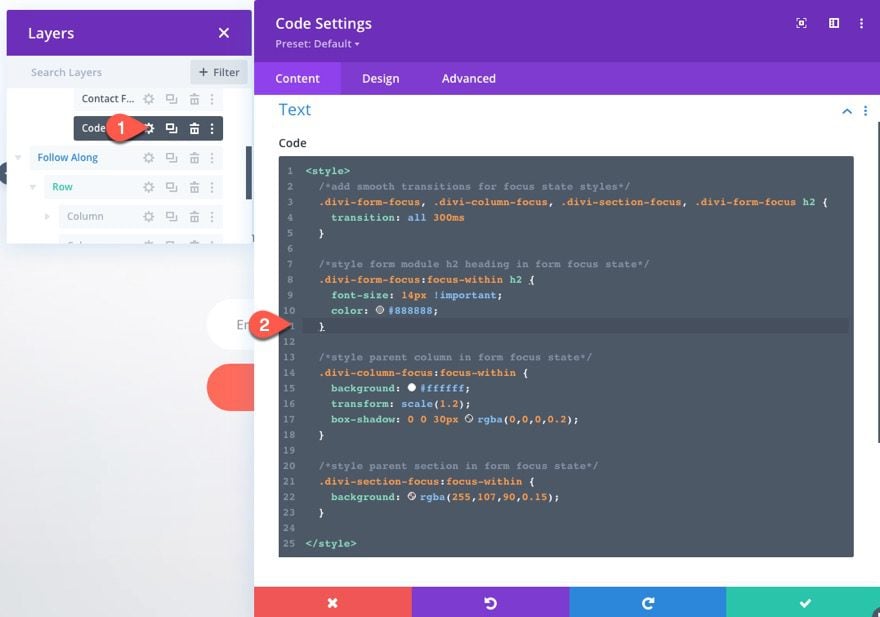
Luego pegue el siguiente código dentro del área de contenido del código:
Asegúrese de envolver el código con las etiquetas de estilo necesarias .
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
dieciséis
17
18
19
20
21
22
23
|
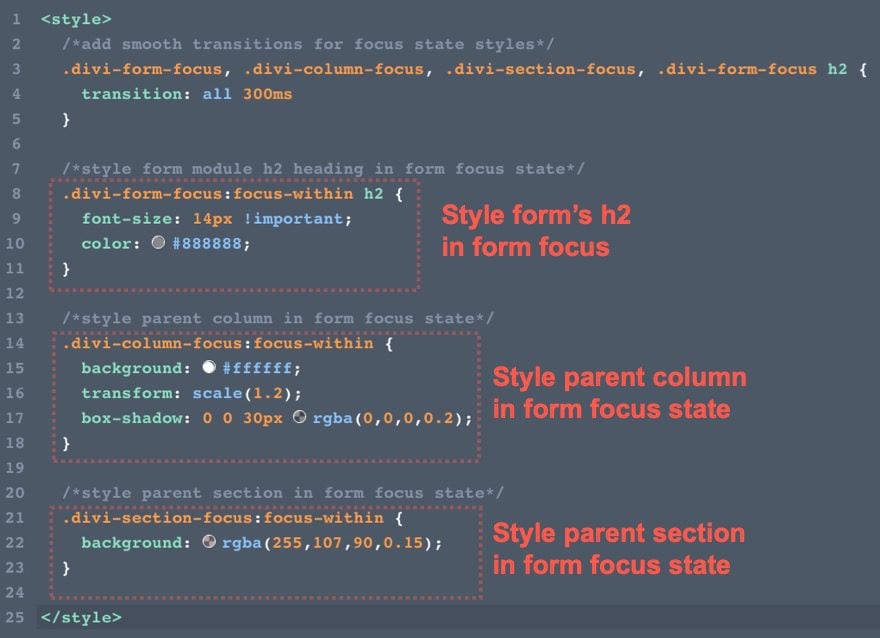
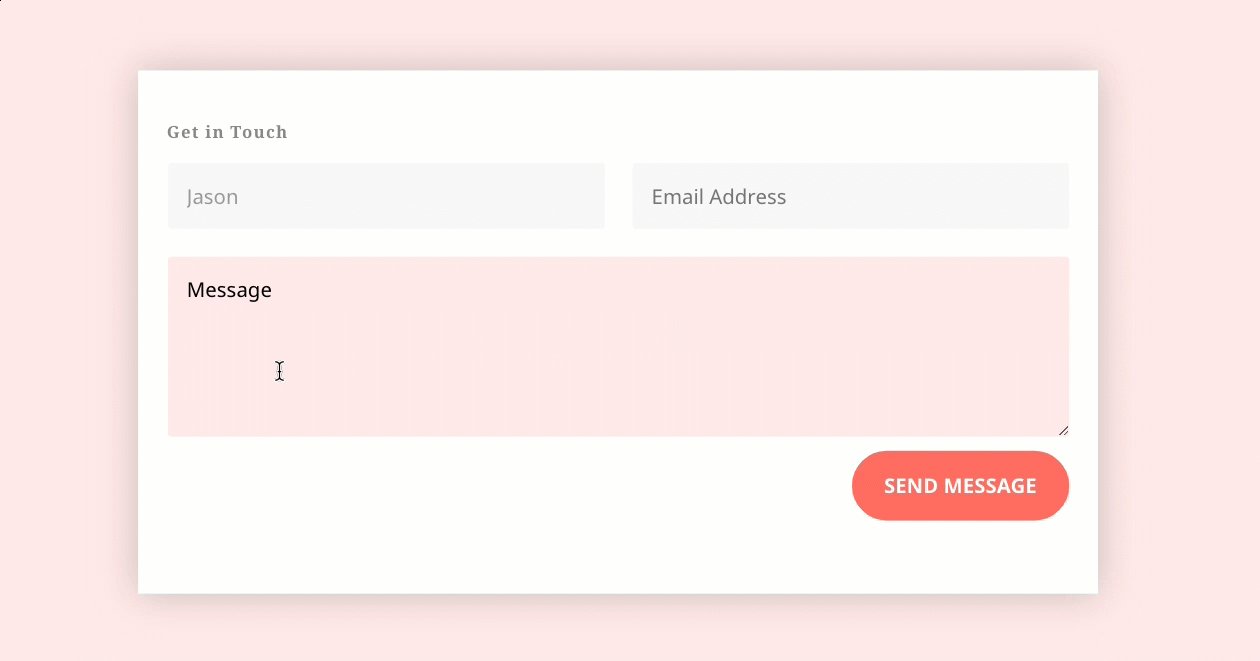
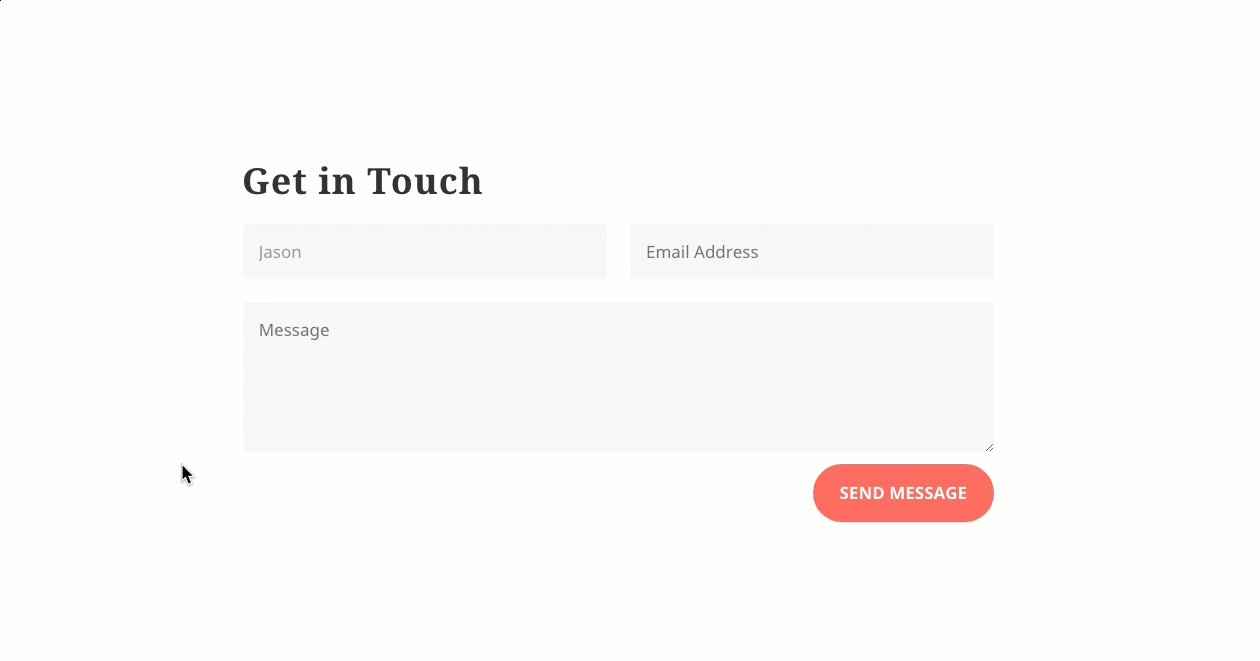
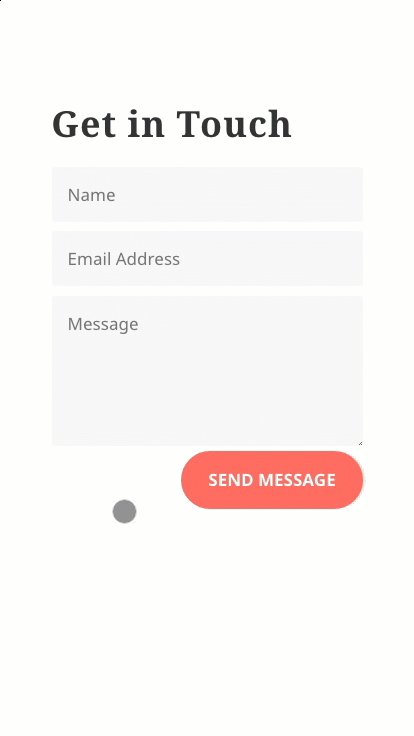
/*add smooth transitions for focus state styles*/.divi-form-focus, .divi-column-focus, .divi-section-focus, .divi-form-focus h2 { transition: all 300ms}/*style form module h2 heading in form focus state*/.divi-form-focus:focus-within h2 { font-size: 14px !important; color: #888888;}/*style parent column in form focus state*/.divi-column-focus:focus-within { background: #ffffff; transform: scale(1.2); box-shadow: 0 0 30px rgba(0,0,0,0.2);}/*style parent section in form focus state*/.divi-section-focus:focus-within { background: rgba(255,107,90,0.15);} |

Observe que cada uno de los fragmentos de CSS que tienen la clase CSS del elemento (es decir, «divi-column-form») tiene la pseudoclase :focus-within para representar el estilo de esa clase de elemento cuando el campo del formulario está enfocado. Un fragmento aplica estilo al h2 (o título) del formulario en el estado de enfoque del formulario. Un fragmento aplica estilo a la columna principal en el estado de enfoque del formulario. Y un fragmento aplica estilo a la sección principal en el estado de enfoque del formulario.

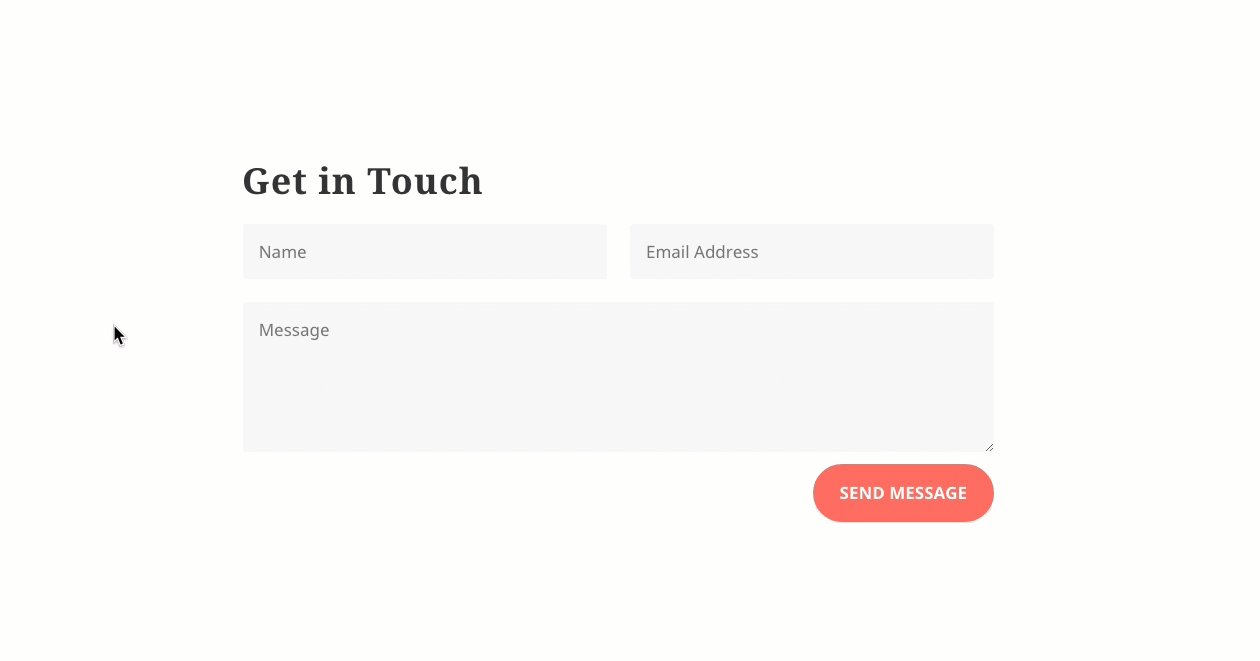
Resultado final
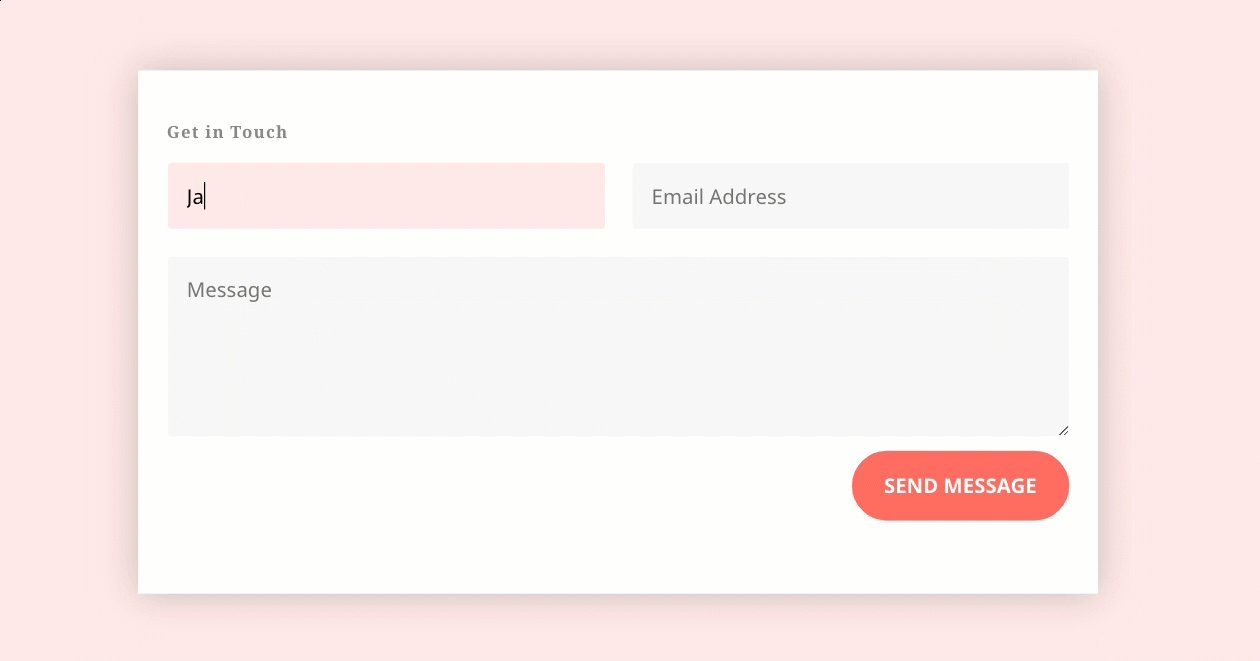
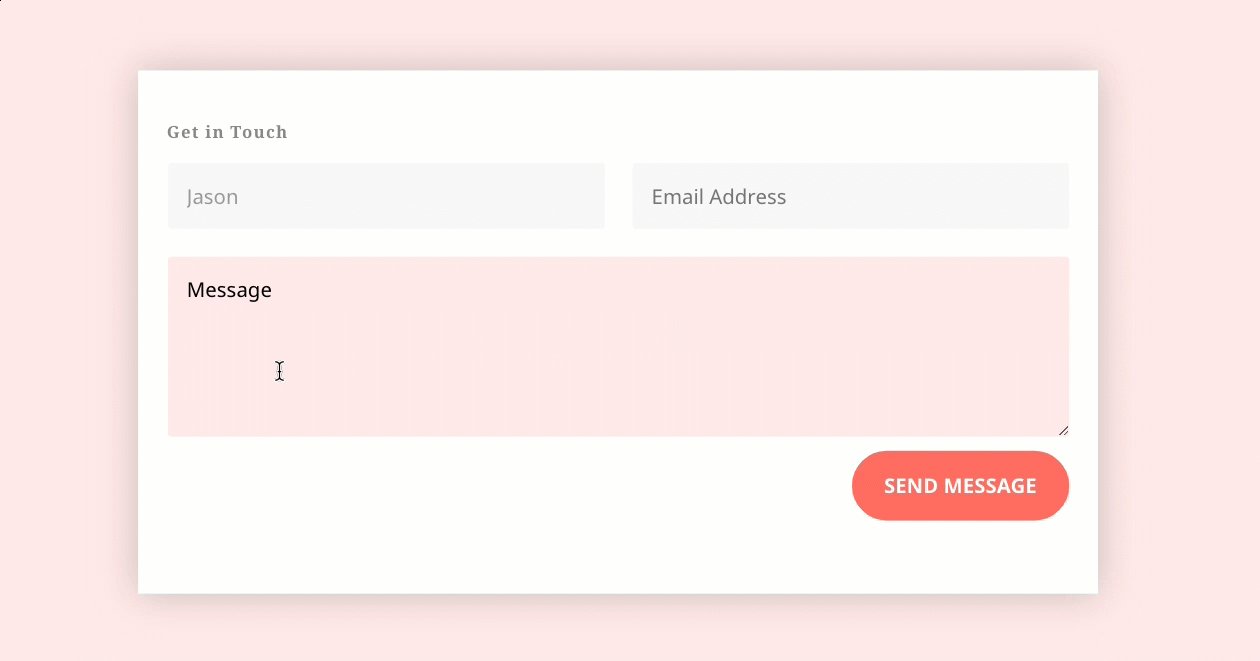
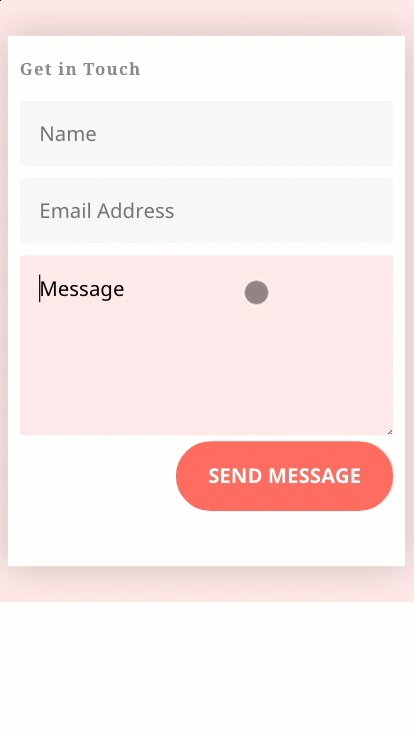
Aquí esta el resultado final. Observe cómo los diferentes elementos cambian de estilo al completar el formulario.


Pensamientos finales
Agregar estilos de enfoque CSS a los elementos al completar un formulario en Divi realmente puede mejorar la experiencia del usuario al enviar el formulario. La clave es usar la pseudoclase :focus-within junto con las clases personalizadas que agrega a los elementos que desea diseñar cuando el formulario está en el estado de enfoque. Esto se puede hacer con un CSS personalizado mínimo agregado a la página, y si está familiarizado con agregar su propio CSS personalizado, las posibilidades son inmensas.
Espero escuchar de usted en los comentarios.
¡Salud!