
Esta publicación es la parte 4 de 5 en nuestra mini serie titulada 5 formas interesantes de diseñar el módulo deslizante de Divi . ¡Estén atentos para conocer los cinco ejemplos únicos del módulo deslizante y los tutoriales sobre cómo lograrlos!
En el tutorial del control deslizante de hoy, en lugar de cambiar el nombre de la animación en la descripción de la diapositiva, en realidad voy a eliminarlo por completo, y explicaré por qué a continuación. También traeré algunos degradados, porque ¿a quién no le gusta un degradado? Aaa y te mostraré cómo tener tres botones en lugar de dos (o tantos como quieras).
¡Empecemos!
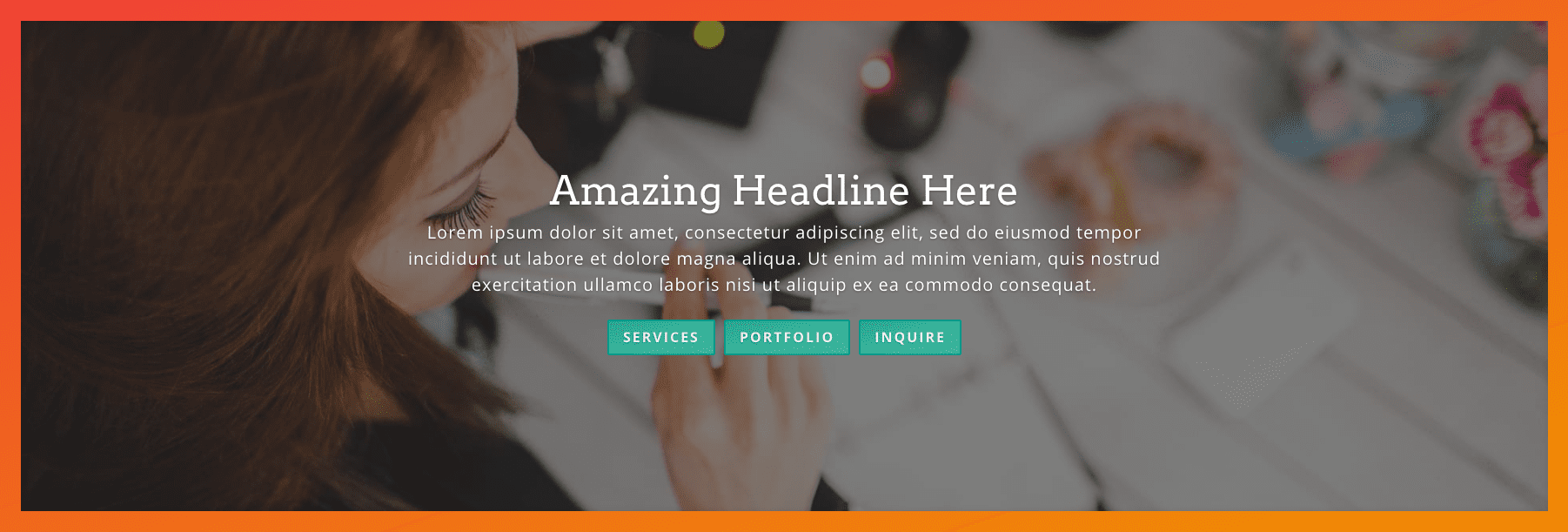
A continuación, se muestra un ejemplo del módulo deslizante Divi con una imagen y texto ficticio agregados, pero sin cambios en la configuración. Esto representa nuestro punto de partida.

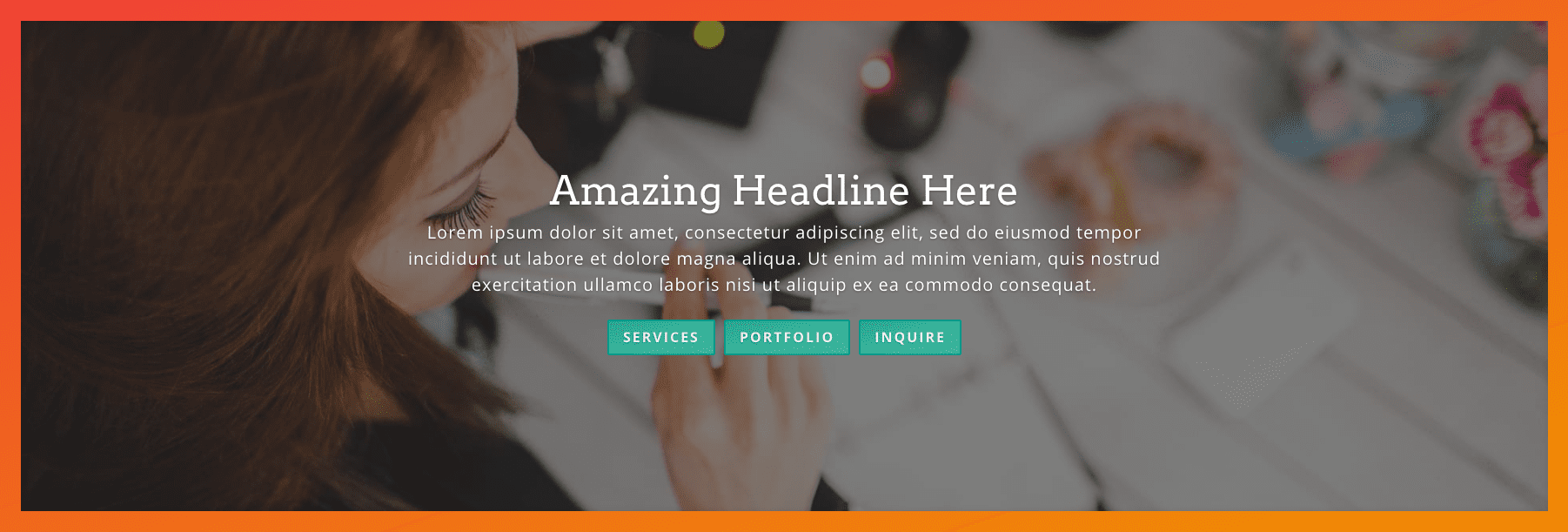
Terminaremos con un control deslizante de héroe elegante y de ancho casi completo con un fondo degradado, que da la apariencia de un borde degradado grueso.

Cómo diseñar el control deslizante Divi con una descripción estática eliminando la transición de descripción
Suscríbete a nuestro canal de Youtube
El concepto y la inspiración
Es una opinión bastante popular que los controles deslizantes en el encabezado (también conocidos como controles deslizantes de héroe) son malos para las conversiones. Que distraen demasiado y que la gente no va a hacer clic en todos ellos de todos modos.
Por supuesto, todos deben hacer lo mejor para su sitio, o para sus clientes, pero incluso si eso es cierto, digo que todavía no es motivo suficiente para deshacerse por completo del amado control deslizante héroe.
El movimiento visual sobre el pliegue es algo que casi se espera hoy en día en el diseño web, por lo que en este tutorial paso a paso, el control deslizante mantiene el movimiento visual pero elimina las palabras giratorias. ¡Un ganar-ganar digo!
Preparación de los elementos de diseño
He reunido mis imágenes de fondo antes de tiempo. Es mejor optimizar sus imágenes de antemano, y también reducir su tamaño cerca del tamaño que realmente aparecerán en la interfaz cuando sea posible.
En este ejemplo, mis imágenes tienen 1920 px de ancho por 1280 px de alto. Este es un gran tamaño para imágenes de ancho completo.
Otra cosa que puede hacer es reunir algunos activos para tener un punto de referencia durante el proceso de diseño, algo similar a un panel de ideas si está familiarizado con ellos. Puede ser tan simple o complejo como quieras que sea. Aquí solo recopilamos algunos degradados e imágenes.

Implementando el Diseño con Divi
En las secciones a continuación, trabajaremos desde la configuración de la sección hasta la configuración del módulo, la configuración de la diapositiva y, finalmente, un fragmento rápido de CSS. ¡Aquí vamos!
La configuración de la sección
Comenzaremos con una sección estándar de 1 columna y le agregaremos un módulo deslizante.

A continuación, cambiaremos algunas configuraciones en el propio módulo de sección.
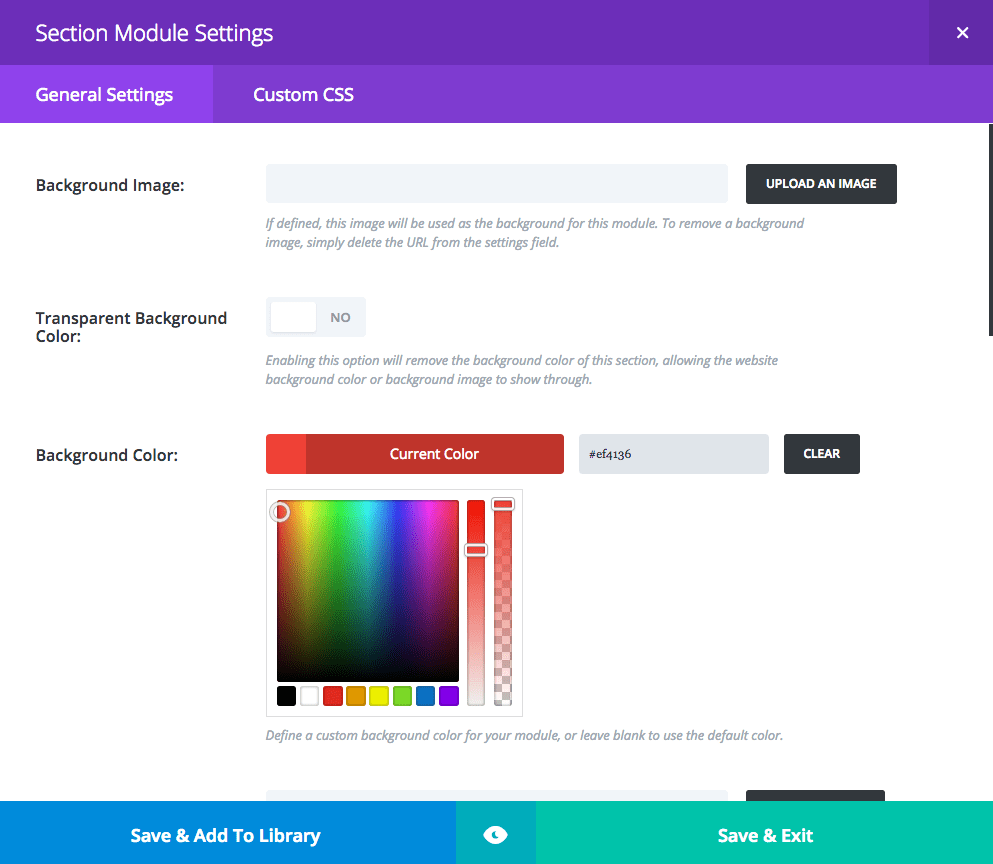
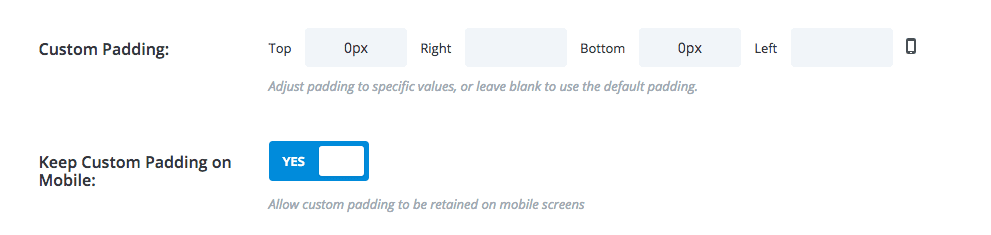
Para la sección Configuración general , estoy configurando un color de fondo de #ef4136 y colocando un relleno superior e inferior de 0 . El color de fondo es lo que ve parpadear rápidamente entre los cambios de diapositiva y he elegido un color que se usa en mi degradado. Creo que la mayoría de la gente tiende a olvidar este pequeño detalle y deja el blanco predeterminado como fondo, pero es un pequeño toque agradable que combine.


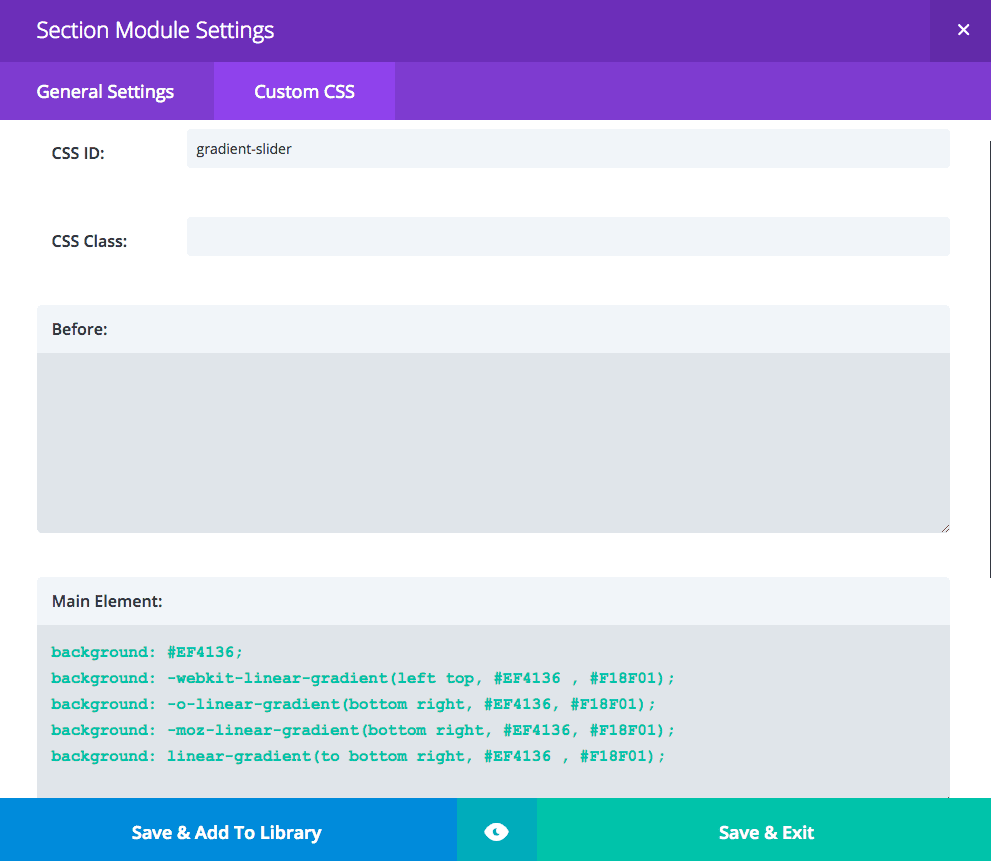
En la sección Configuración personalizada de CSS , estoy agregando algo de CSS y estoy asignando una ID a la sección. Estoy usando el nombre «deslizador de degradado», pero puedes usar lo que quieras.

Elemento principal : estamos usando un degradado lineal diagonal y, como probablemente haya adivinado, el primer código hexadecimal se aplica al color que se usa en la esquina superior izquierda, el segundo código hexadecimal se aplica a la esquina inferior derecha. Todas las variaciones son necesarias para diferentes navegadores.
|
01
02
03
04
05
|
background: #EF4136; background: -webkit-linear-gradient(left top, #EF4136 , #F18F01);background: -o-linear-gradient(bottom right, #EF4136, #F18F01);background: -moz-linear-gradient(bottom right, #EF4136, #F18F01); background: linear-gradient(to bottom right, #EF4136 , #F18F01); |
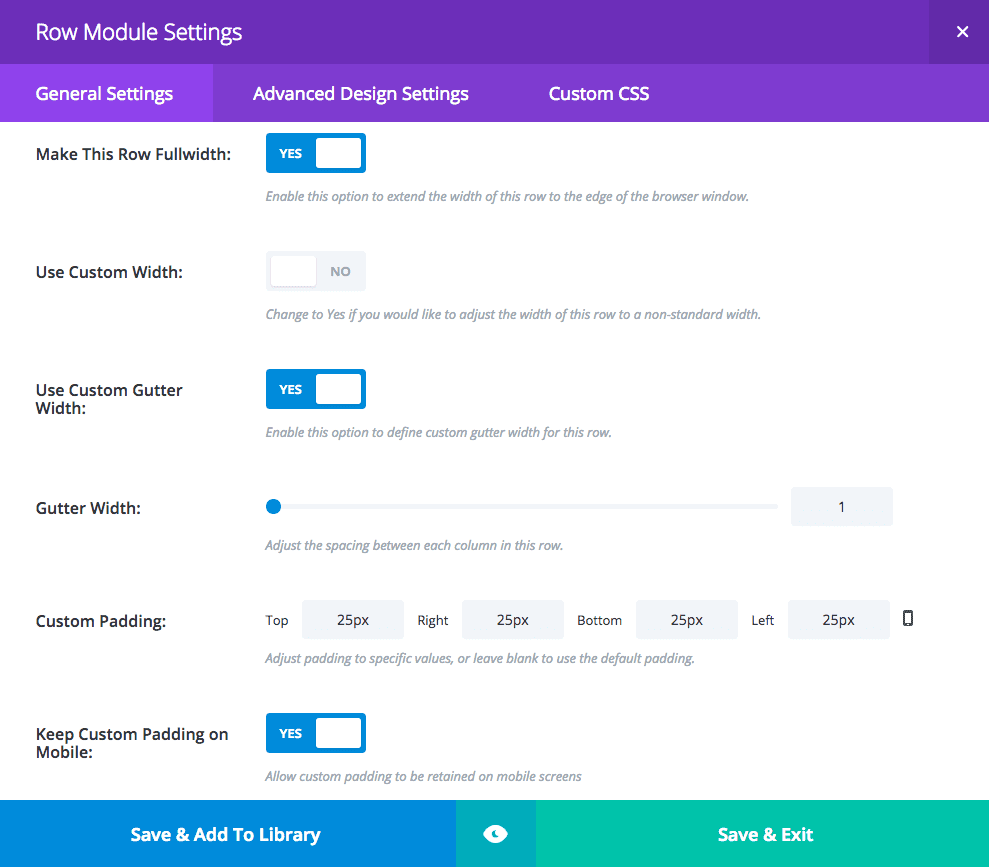
La configuración del módulo de fila
Ahora establezcamos la configuración en la configuración general de la fila. No cambiaremos nada en el diseño avanzado ni en las pestañas de CSS personalizadas.

La configuración del módulo deslizante
Para la configuración general del módulo deslizante , establezca lo siguiente:
- ocultar flechas
- mostrar controles: no
- animación automática: activada
- velocidad de animación establecida en 7000
- continuar deslizamiento automático al pasar el mouse: encendido
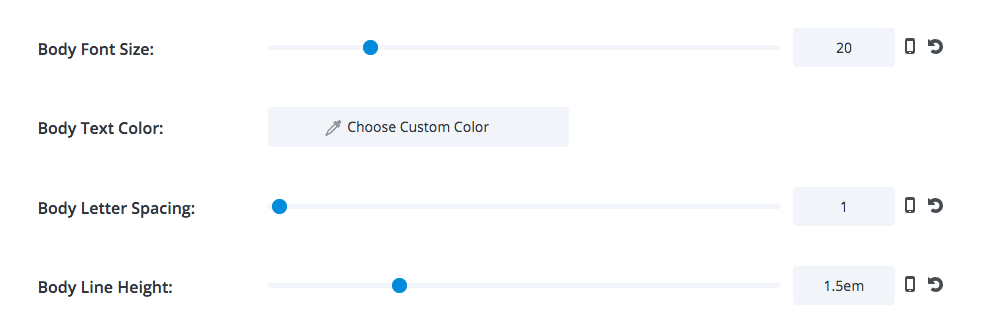
En la configuración de diseño avanzado del módulo deslizante como fuente de encabezado, estoy usando Arvo y estoy cambiando la configuración de la fuente del cuerpo, pero puede configurar lo que desee.

Para la configuración de CSS personalizada del módulo deslizante , agregue el siguiente código:
Descripción de la diapositiva : aquí estoy eliminando el efecto de animación/transición que normalmente se ve aplicado al texto de la descripción. Esto es esencialmente lo que lo convertirá en un control deslizante «estático» en el sentido de que el texto nunca se moverá. Por supuesto, para que esto realmente funcione, cada diapositiva debe tener exactamente el mismo título y contenido.
|
01
|
animation-name: none; |
La configuración de diapositivas
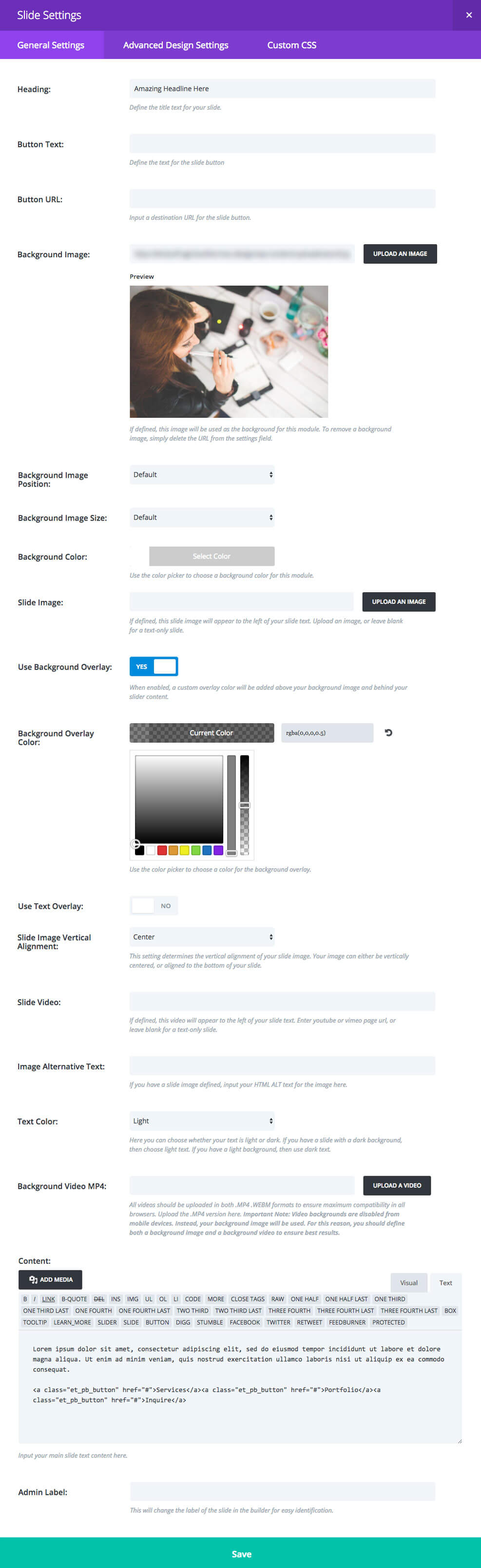
Para la diapositiva Configuración general , consulte a continuación, el negro opaco que ve es rgba(0,0,0,0.5) .

No se cambia nada en el diseño avanzado o en las pestañas CSS personalizadas. Notará que al final estamos agregando nuestro texto de descripción junto con un código HTML en modo de texto, no visual . Este código que estamos agregando es el código para los tres botones, ¿observa cómo en esta última captura de pantalla el campo del botón se dejó en blanco? Debido a que estamos eliminando la capacidad de mostrar varios cuerpos de texto para que parezca «estático», debemos compensar la pérdida de oportunidades de llamada a la acción (o CTA), ¡así que voilà! ¡Más botones!
Algo a tener en cuenta es que estoy usando la clase «et_pb_button» lista para usar de Elegant Themes. La razón por la que estoy haciendo esto es en caso de que desee que estos botones apliquen la configuración que ya configuró en el personalizador> botones, no necesita agregar el CSS que agregaremos a continuación. Sin embargo, para los propósitos de este tutorial, le daremos a estos botones su propio estilo que solo se aplicará a ellos.
Puede comenzar a agregar sus diapositivas y asegurarse de copiar/pegar el código HTML como se muestra en la foto, reemplazándolo con sus enlaces URL y el texto del botón, por supuesto. También debe agregar títulos o cualquier otro atributo en este momento. Recuerde que para que esto realmente funcione, cada diapositiva debe tener exactamente el mismo título y contenido . Sugiero hacer la primera diapositiva y luego duplicarla, solo cambiando la imagen de fondo para cada diapositiva.
|
01
|
<a class="et_pb_button" href="#">Services</a><a class="et_pb_button" href="#">Portfolio</a><a class="et_pb_button" href="#">Inquire</a> |
Terminando con el CSS
¿Recuerdas cómo asignamos el ID «deslizador de degradado» a la sección desde el principio? Aquí es donde vamos a usar esa identificación. Esto asegurará que estos estilos solo se apliquen a estos botones deslizantes. Puede cambiar los códigos hexadecimales a lo que desee, aquí se usa el mismo estilo de degradado lineal diagonal que usamos en el fondo de la sección.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
#gradient-slider .et_pb_button { text-transform: uppercase; font-size: 16px; display: inline-block; margin: 5px; border-color: #02998A; background: #2F9C95; background: -webkit-linear-gradient(left top, #2F9C95, #40C9A2); background: -o-linear-gradient(bottom right, #2F9C95, #40C9A2); background: -moz-linear-gradient(bottom right, #2F9C95, #40C9A2); background: linear-gradient(to bottom right, #2F9C95, #40C9A2);}#gradient-slider .et_pb_button:hover { border-color: #15BF9F;} |
¡Y eso es! Debería tener un control deslizante de héroe bastante bueno sin texto en movimiento y algunos botones adicionales que no tendrán que luchar entre sí para llamar la atención sobre el orden de las diapositivas. ¡Espero que puedas hacer un gran uso de este tutorial!

¡Las cosas se pondrán interesantes mañana! En lugar de ofrecer un concepto de diseño con solo un módulo deslizante Divi, le mostraré cómo combinar varios para crear una forma única de navegación del sitio. ¡Hasta entonces!
¡Asegúrate de suscribirte a nuestro boletín de correo electrónico y canal de YouTube para que nunca te pierdas un gran anuncio, un consejo útil o un obsequio de Divi!