
Todos sabemos que un buen sitio web facilita que los visitantes encuentren lo que buscan de manera rápida y eficiente. Y siempre ayuda si puede hacer que su contenido sea más atractivo. En este tutorial, le mostraré cómo diseñar un letrero en 3D que atraerá a los usuarios y les facilitará encontrar lo que buscan de una manera única. Para hacer esto, usaremos las opciones de transformación de Divi y la propiedad CSS de perspectiva en múltiples módulos publicitarios para crear el efecto 3D de los letreros girados en una publicación.
¡Empecemos!



Descargue el diseño de poste de señal 3D GRATIS
Para poner sus manos en el diseño de poste de señal 3D de este tutorial, primero deberá descargarlo usando el botón a continuación. Para obtener acceso a la descarga, deberá suscribirse a nuestro boletín utilizando el formulario a continuación. Como nuevo suscriptor, ¡recibirás aún más bondad Divi y un paquete Divi Layout gratis todos los lunes! Si ya está en la lista, simplemente ingrese su dirección de correo electrónico a continuación y haga clic en descargar. No será «resuscrito» ni recibirá correos electrónicos adicionales.

Descárgalo gratis
Únase al boletín informativo de Divi y le enviaremos por correo electrónico una copia del último paquete de diseño de página de destino de Divi, además de muchos otros recursos, consejos y trucos increíbles y gratuitos de Divi. Síguenos y serás un maestro Divi en poco tiempo. Si ya está suscrito, simplemente escriba su dirección de correo electrónico a continuación y haga clic en descargar para acceder al paquete de diseño.
You have successfully subscribed. Please check your email address to confirm your subscription and get access to free weekly Divi layout packs!
Para importar el diseño a su página, simplemente extraiga el archivo zip y arrastre el archivo json a Divi Builder.
Vayamos al tutorial, ¿de acuerdo?
Suscríbete a nuestro canal de Youtube
Lo que necesitas para empezar
Para comenzar, necesitará lo siguiente:
- Asegúrese de tener el tema Divi instalado y activo en su sitio de WordPress.
- Si desea crear su propia imagen de publicación, necesitará un editor de fotos como Photoshop, Gimp o Sketch . O puede usar la imagen provista en la descarga gratuita de diseño para este diseño anterior.
- Aparte de eso, construiremos todo desde cero en la parte frontal de Divi Builder.
Creación de la imagen para el letrero
La forma más fácil de crear una publicación de letrero para este diseño es crear un pequeño bloque de imagen repetible que podamos agregar como imagen de fondo que se repite verticalmente en la sección o fila de la página. Si desea omitir este paso, puede importar el diseño json incluido en la descarga gratuita anterior para comenzar. Pero si desea crear uno propio con un color personalizado de su elección, aquí le mostramos cómo hacerlo.
Para este ejemplo, voy a usar Photoshop, pero el proceso también es muy similar para otros editores de fotos populares.
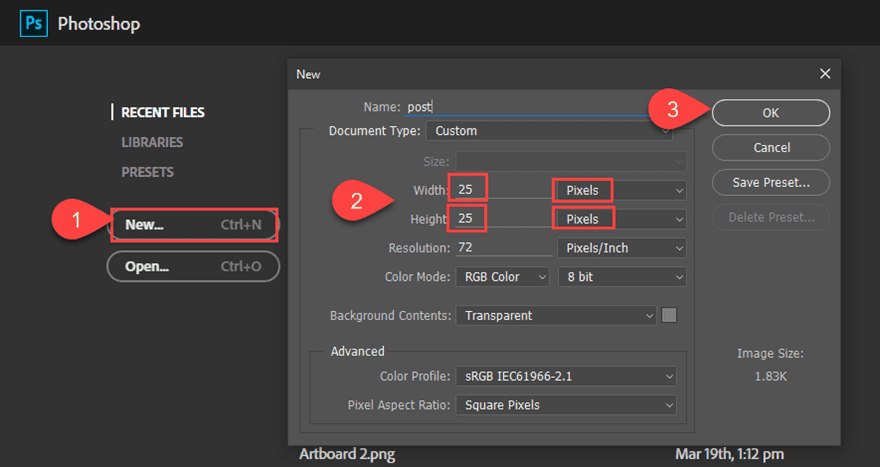
En Photoshop, haga clic para crear un nuevo documento con una altura y un ancho personalizados de 25 px.

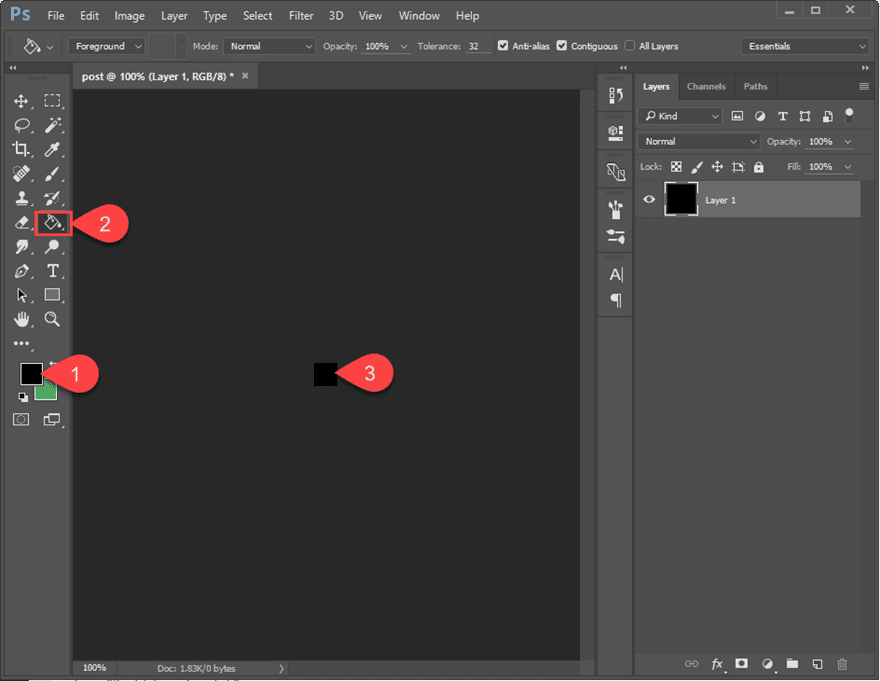
Establezca el color de primer plano en negro (# 000000) o el color que desee.
Luego seleccione la herramienta Cubo de pintura y haga clic dentro de la capa cuadrada vacía para pintar el cuadrado negro.

Luego guarde su imagen como jpeg en su computadora. Esta es la imagen que usaremos en el diseño para crear la publicación para nuestro diseño de publicación de letreros en 3D.
Implementando el Diseño de Poste de Señalización 3D en Divi
Una vez que esté listo, asegúrese de crear una nueva página, asigne un título a su página e implemente Divi Builder en la interfaz. Seleccione la opción «Construir desde cero».
¡Tu lienzo en blanco te espera!
Ahora cree una nueva sección regular con una fila de una columna.
Personalización de la fila
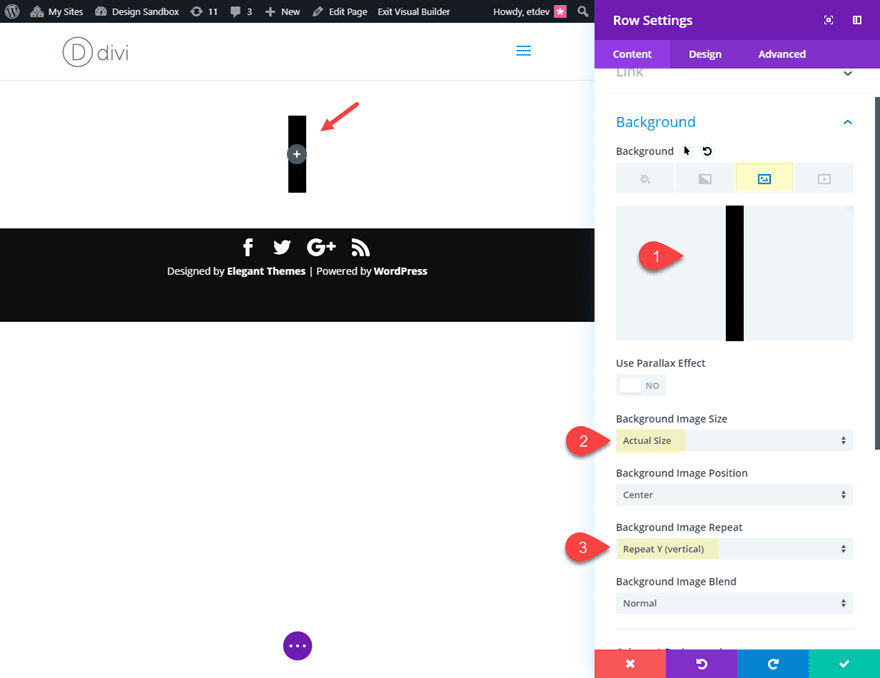
Antes de agregar un módulo, abra la configuración de la fila y actualice lo siguiente:
Imagen de fondo: [insertar imagen cuadrada personalizada para la publicación]
Tamaño de la imagen de fondo: Tamaño real
Repetición de la imagen de fondo: Repetir Y (verticalmente)

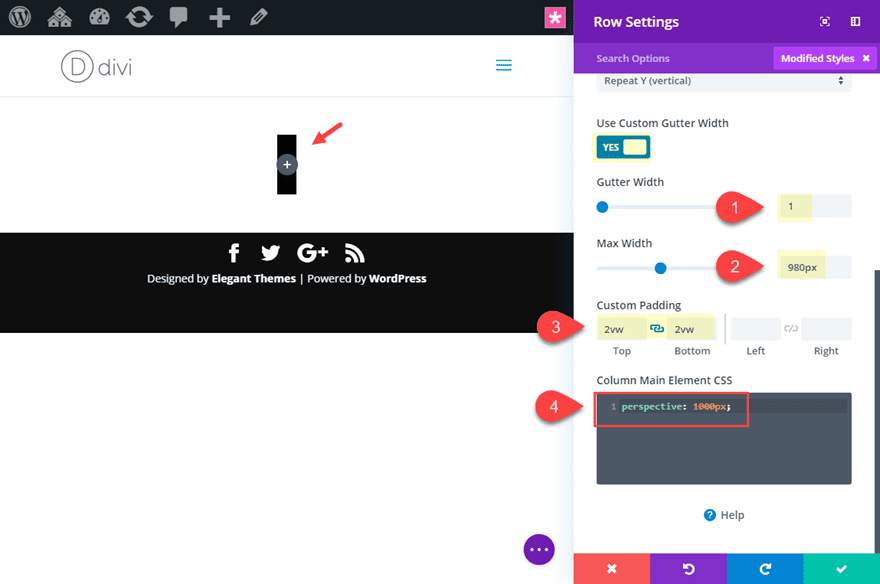
Luego actualice lo siguiente:
Ancho de canalón: 1
Ancho máximo: 980px
Relleno personalizado: 2vw arriba, 2vw abajo
Luego, debemos agregar el siguiente CSS personalizado al elemento principal de la columna de la siguiente manera:
|
01
|
perspective: 1000px; |
Esta propiedad CSS de perspectiva es necesaria para obtener el efecto 3D del letrero (o publicidad) cada vez que lo rotamos con las opciones de transformación.

Para obtener más información sobre esto, consulte cómo funciona la perspectiva con las opciones de transformación de Divi .
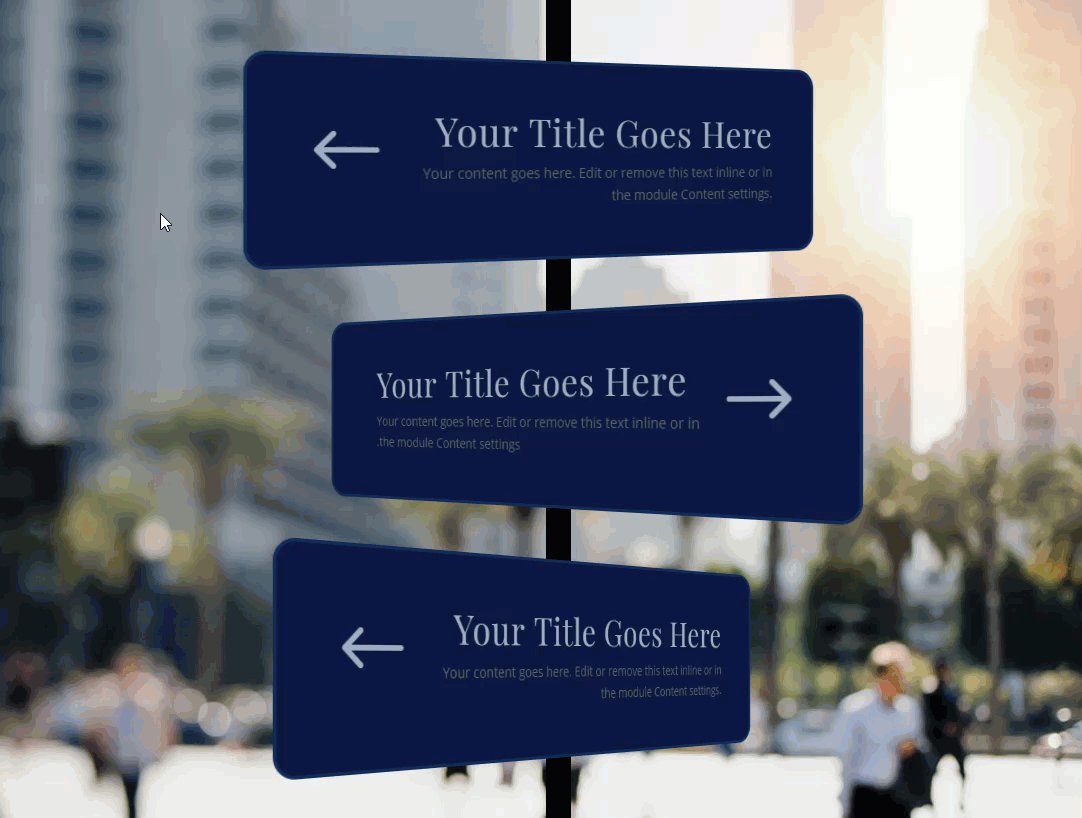
Creación de un letrero con un módulo de Blurb
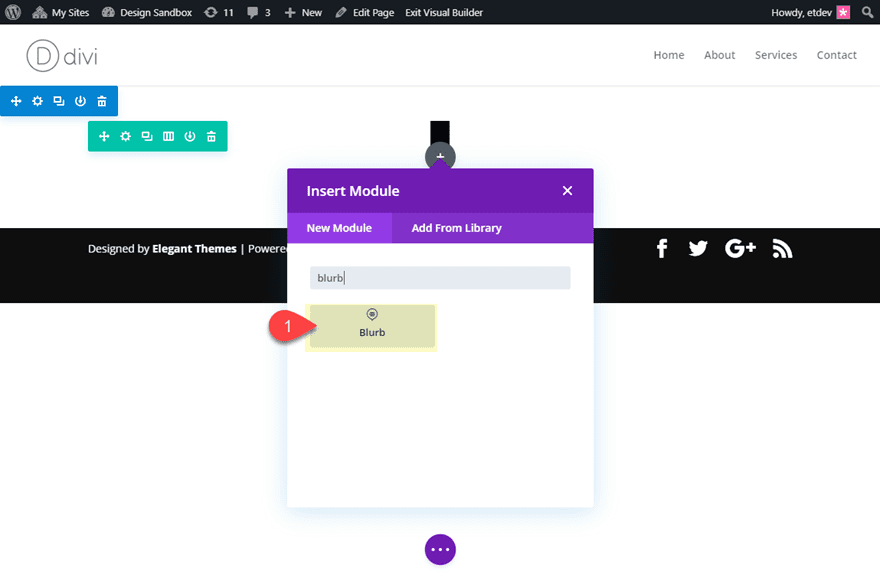
Para crear nuestro primer letrero en nuestra publicación de letreros en 3D, usaremos un módulo de publicidad. Continúe y agregue un módulo de publicidad a la fila.

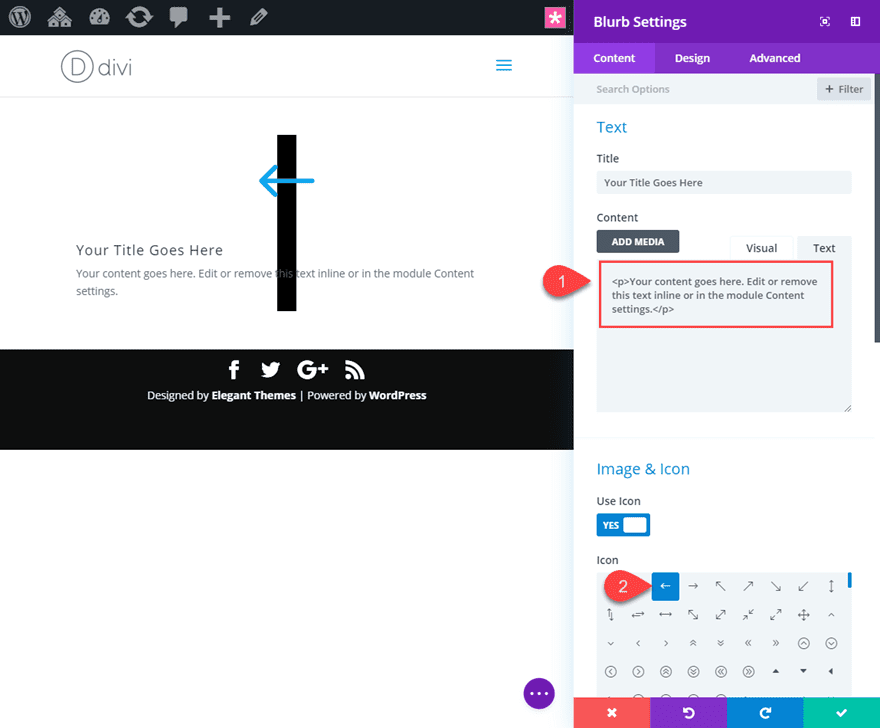
Luego abra la configuración de la publicidad y actualice el contenido de la publicidad de la siguiente manera:
Disminuya el contenido simulado para incluir solo un par de líneas de texto.
Icono de uso: SÍ
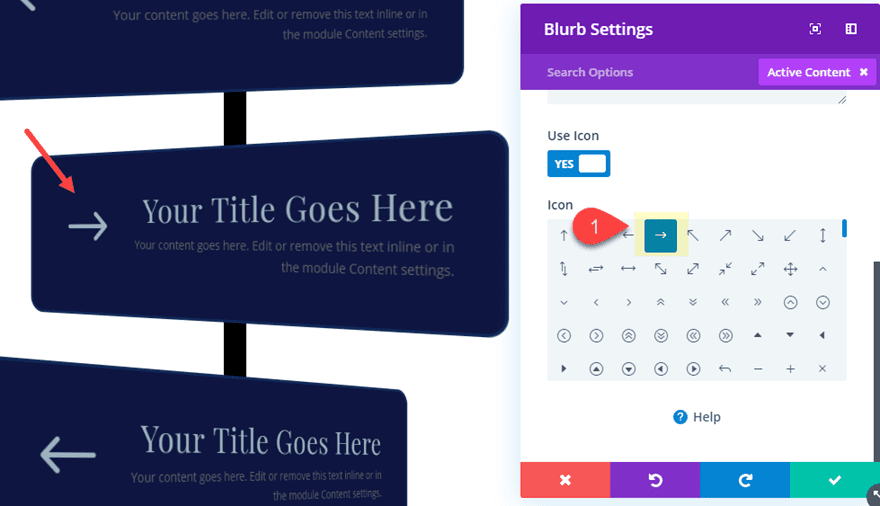
Icono: flecha izquierda (ver captura de pantalla)

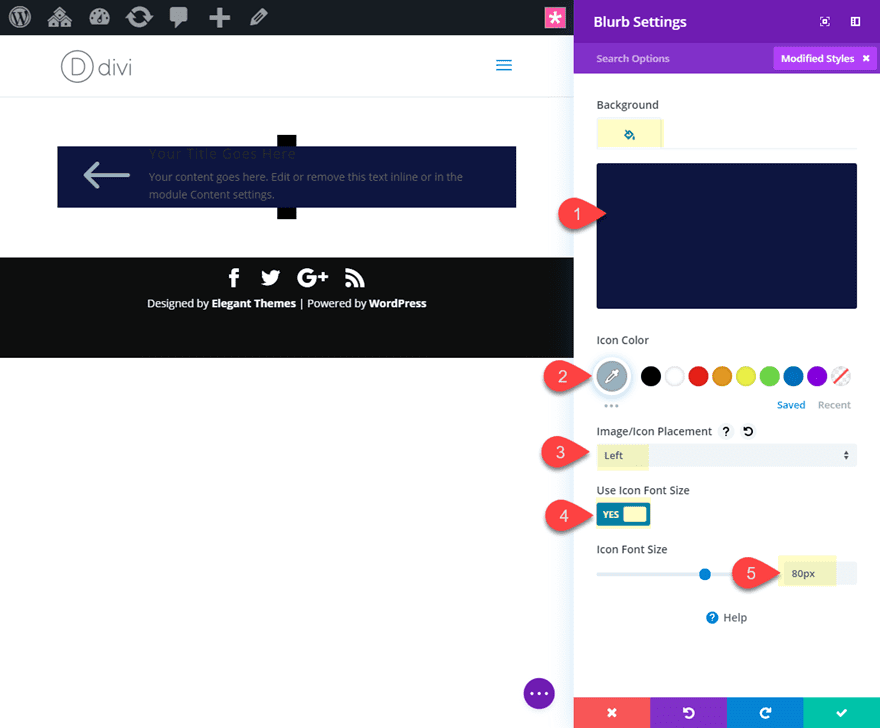
Color de fondo: #1a233f
Color del icono: #9eb3c2
Ubicación de la imagen/icono: Izquierda
Usar tamaño de fuente del icono: SÍ
Tamaño de fuente del icono: 80 px

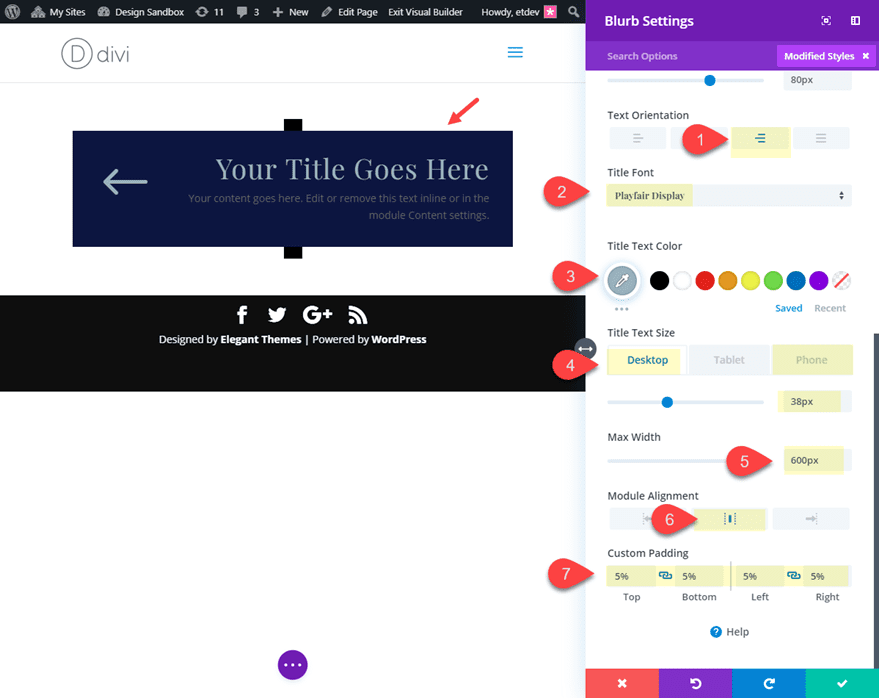
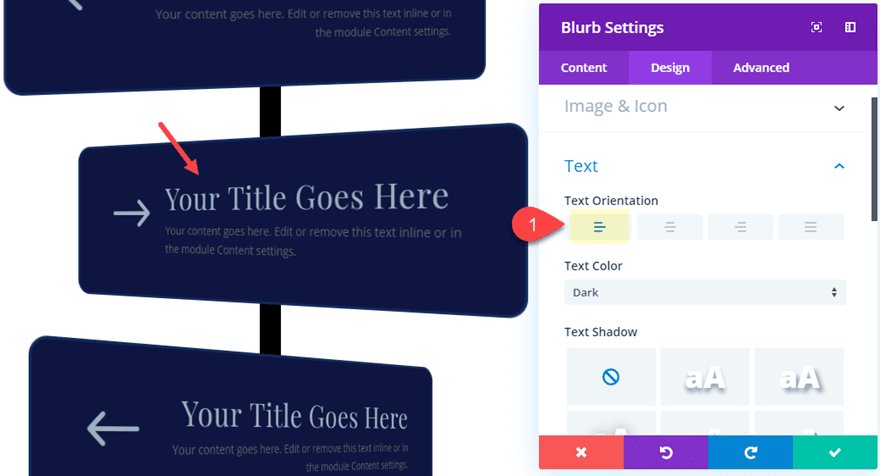
Orientación del texto: Centro
Fuente del título: Pantalla de Playfair
Color del texto del título: #9eb3c2
Tamaño del texto del título: 38 px (escritorio), 26 px (teléfono)
Ancho máximo: 600 px
Alineación del módulo: Centro
Relleno personalizado: 5 % arriba, 5 % abajo, 5 % a la izquierda , 5% derecho

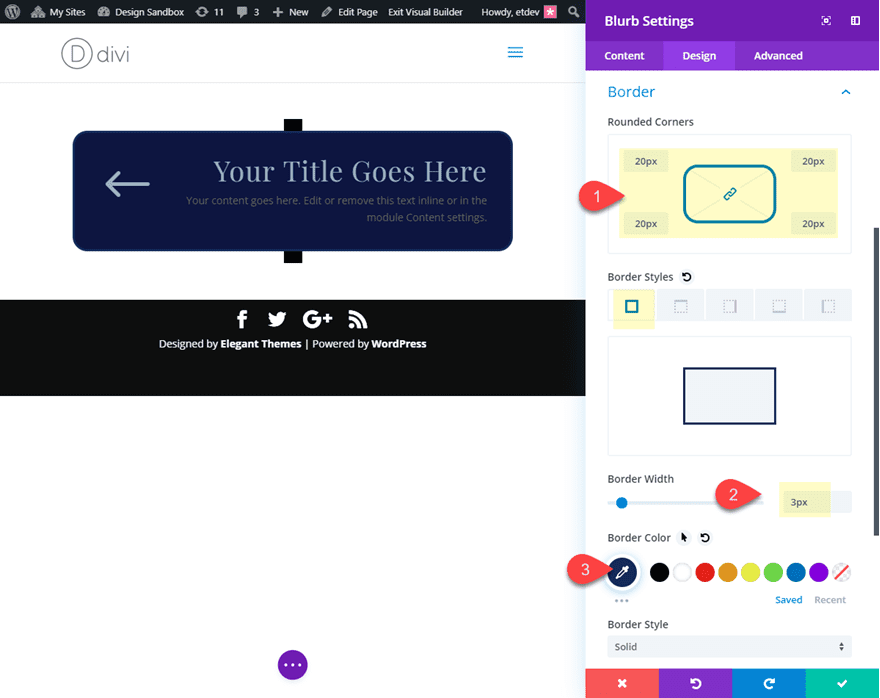
Esquinas redondeadas: 20px
Ancho del borde: 3px
Color del borde: #21335e

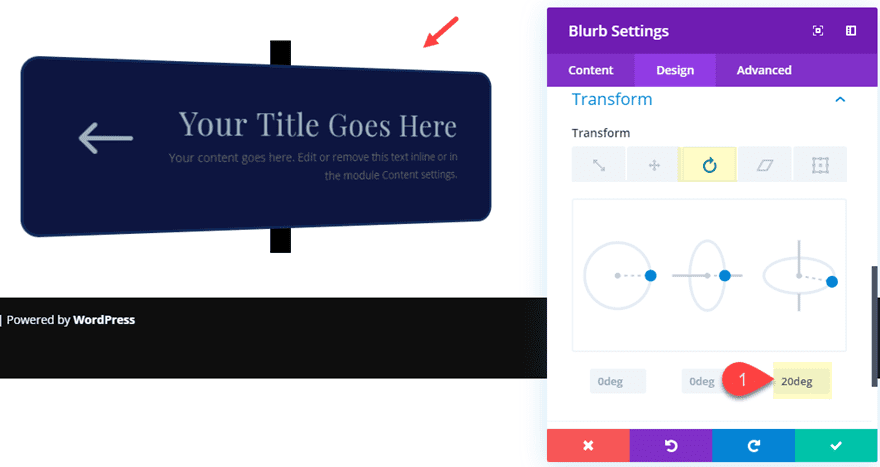
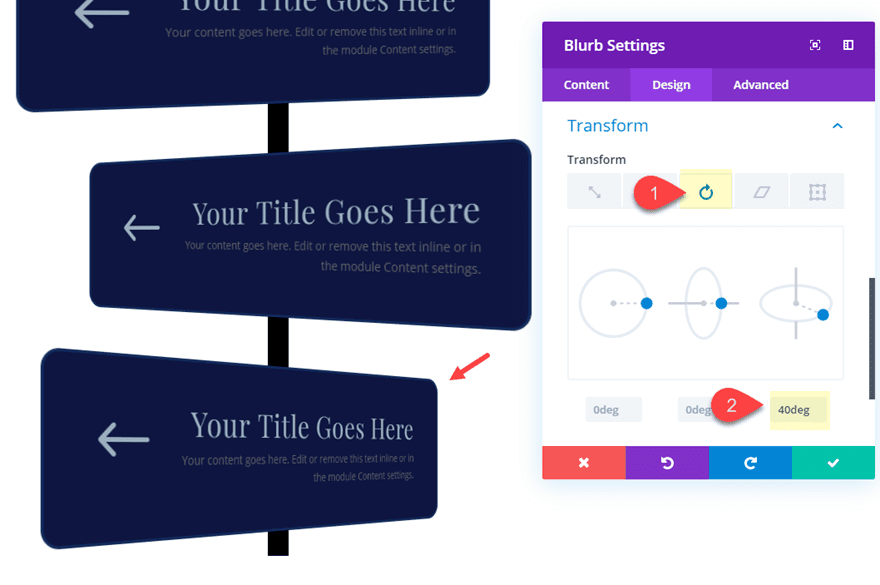
Eso se ocupa del estilo de nuestro módulo de publicidad, pero para obtener nuestro efecto 3D, necesitamos usar las opciones de transformación para rotar nuestro módulo de publicidad. Para ello actualiza lo siguiente:
Transformar Rotar Eje X: 20 grados

Duplicar la fila para obtener más señales
Ahora que hemos completado uno de nuestros diseños de letreros, podemos duplicar la fila para hacer más. Cada vez que dupliquemos la fila, simplemente necesitaremos actualizar la rotación de transformación para que los letreros giren en diferentes grados alrededor de la publicación.
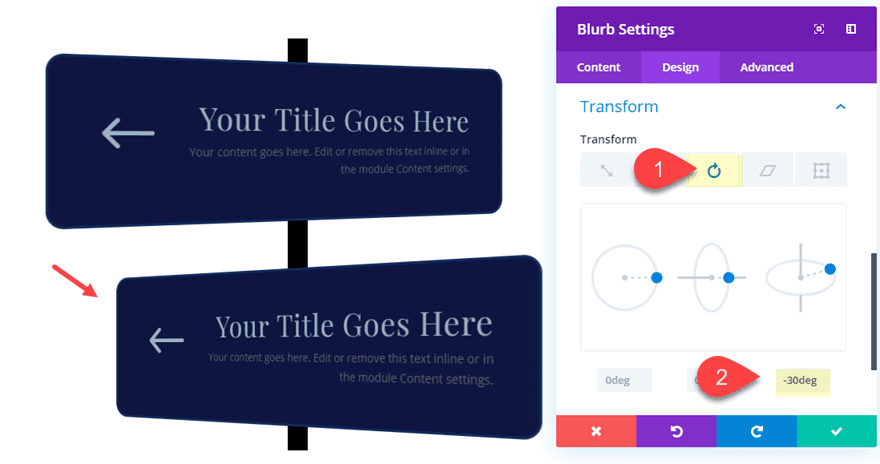
Continúe, duplique la fila y actualice el módulo de publicidad en la nueva fila de la siguiente manera:
Transformar Rotar Eje X: -30 grados

Duplique la fila para crear un tercer letrero y actualice el módulo de publicidad en esa nueva fila de la siguiente manera:
Transformar Rotar Eje X: 40 grados

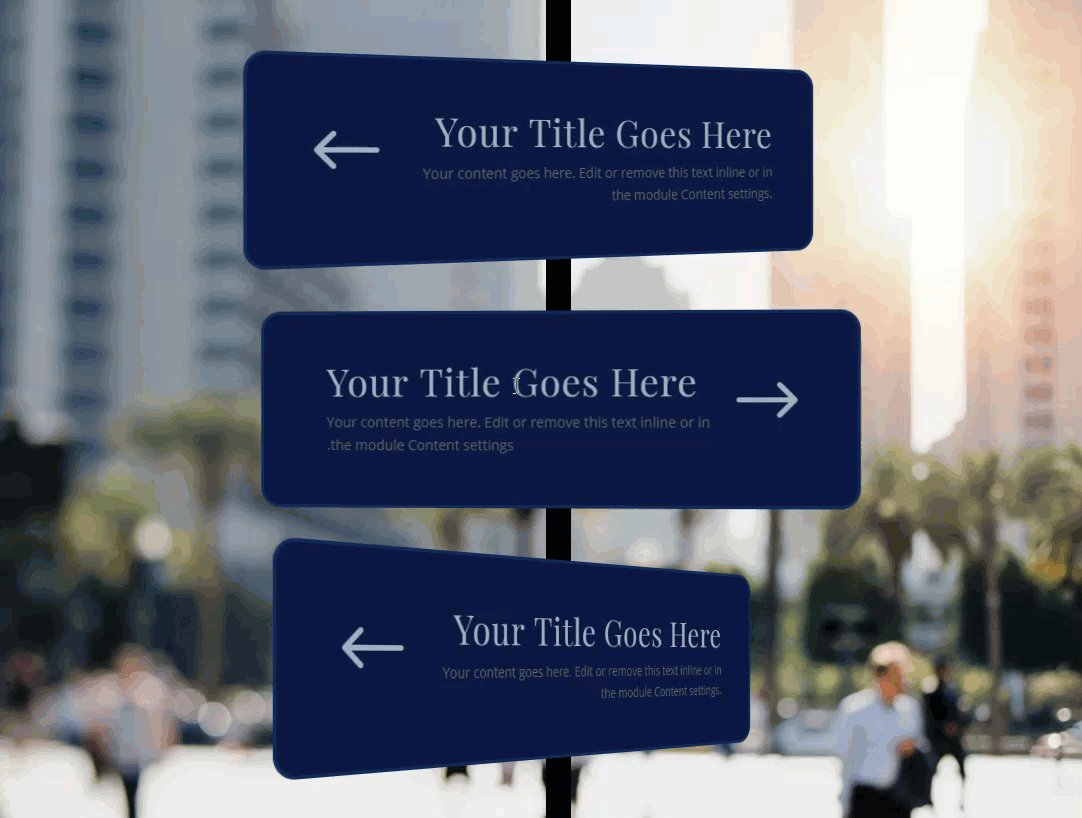
Cambiar la dirección de la segunda señal
En este momento, todas las flechas apuntan en la misma dirección. Para cambiar la dirección de izquierda a derecha, necesitamos actualizar un poco la configuración del módulo de publicidad.
Abra la configuración del módulo de publicidad en la segunda fila (la del medio) y actualice lo siguiente:
Icono: flecha derecha (ver captura de pantalla)

Orientación del texto: Izquierda

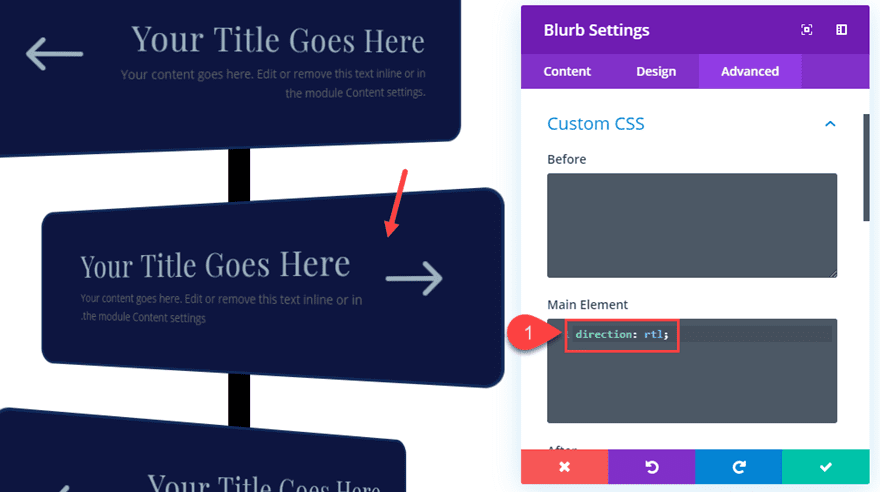
Podemos cambiar el orden del contenido de la propaganda para que el texto esté a la izquierda y el ícono a la derecha. Para hacer esto, debemos agregar una sola línea de CSS personalizado al elemento principal de la siguiente manera:
|
01
|
direction: rtl; |

¡Ahora el contenido de la propaganda está invertido y tiene una señal que apunta en una nueva dirección!
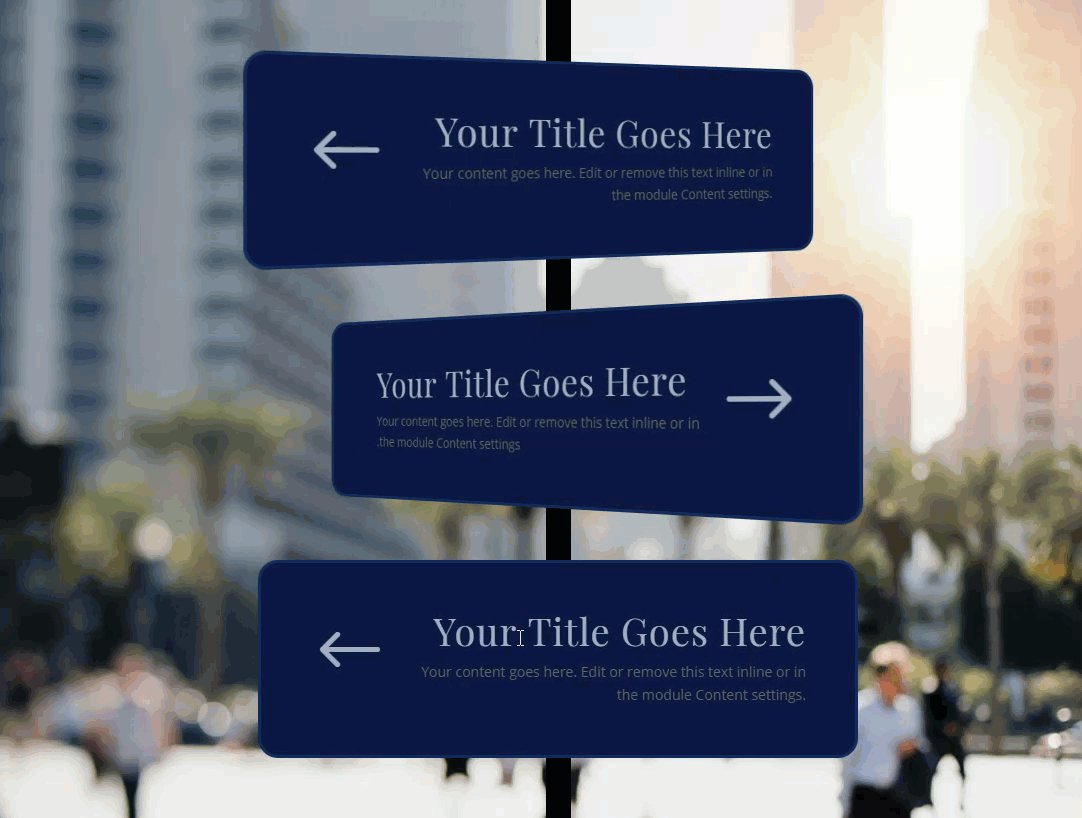
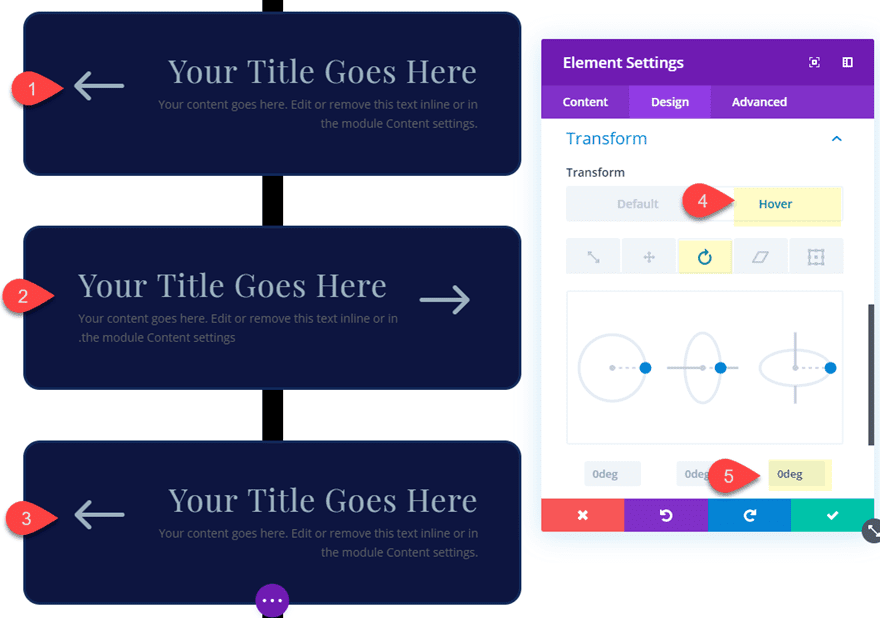
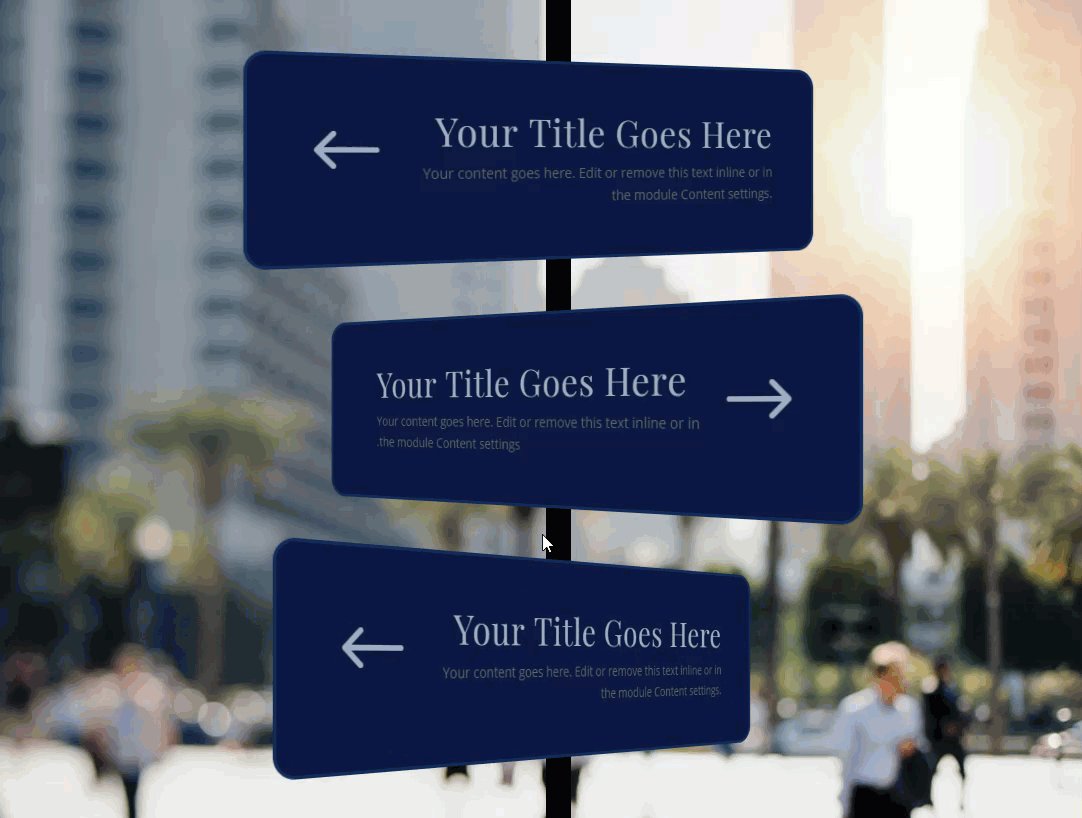
Gire los letreros de regreso al estado original al pasar el mouse
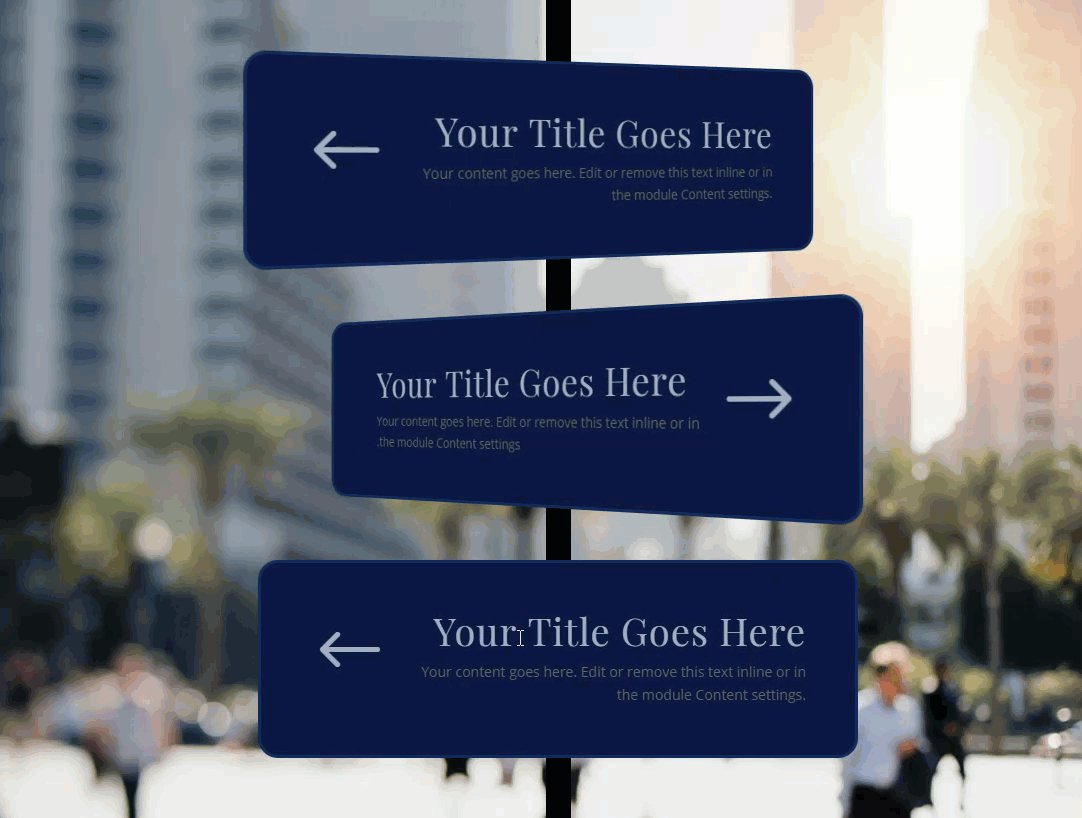
Una de las cosas interesantes de esta configuración es que puede agregar fácilmente un estado de desplazamiento para que el módulo girado vuelva a la rotación original (0 grados). Esto permite que el usuario interactúe con el contenido y tenga una visión clara del texto cuando se desplaza sobre el módulo.
Dado que queremos agregar el mismo estado de desplazamiento a los tres módulos publicitarios, use la selección múltiple para seleccionar los tres módulos publicitarios y abra la configuración de uno de los módulos para que aparezca el modo de configuración del elemento. Luego actualice lo siguiente:
Transformar Girar el eje X (pasar el mouse): 0 grados

Guarda la configuración y ¡listo!
Ahora mira el diseño y la funcionalidad hasta ahora.

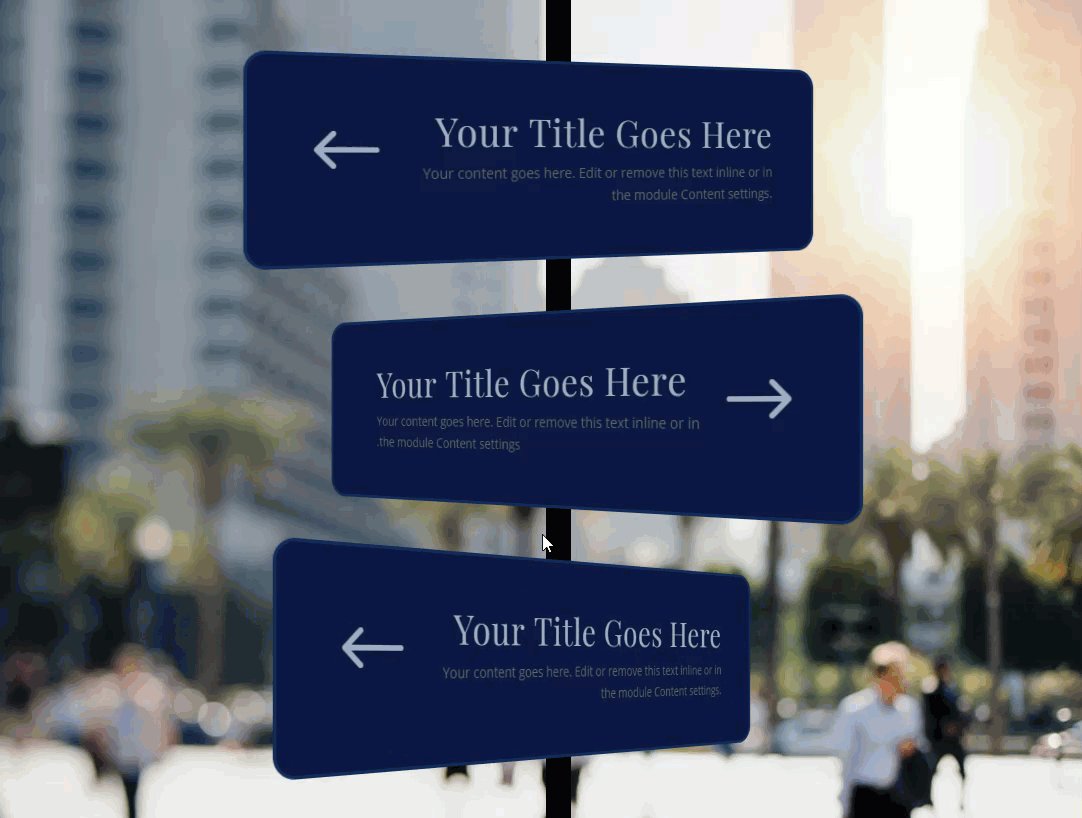
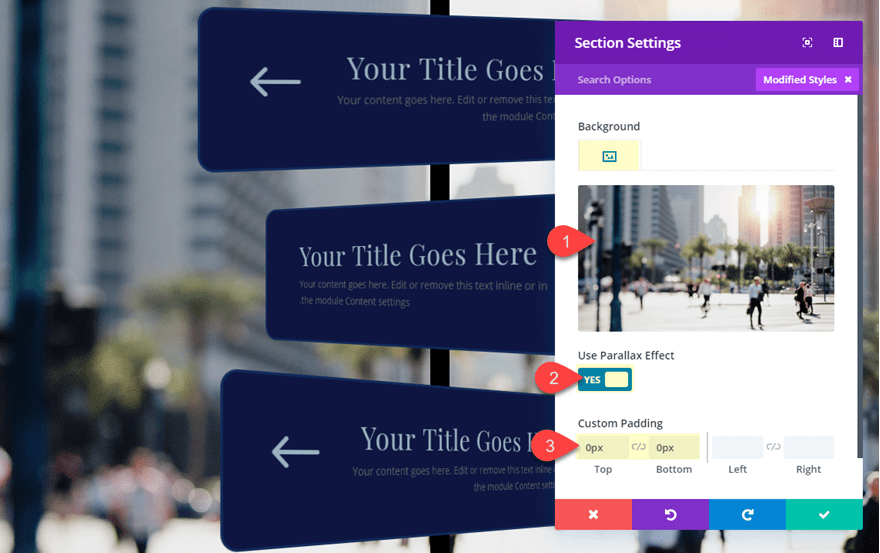
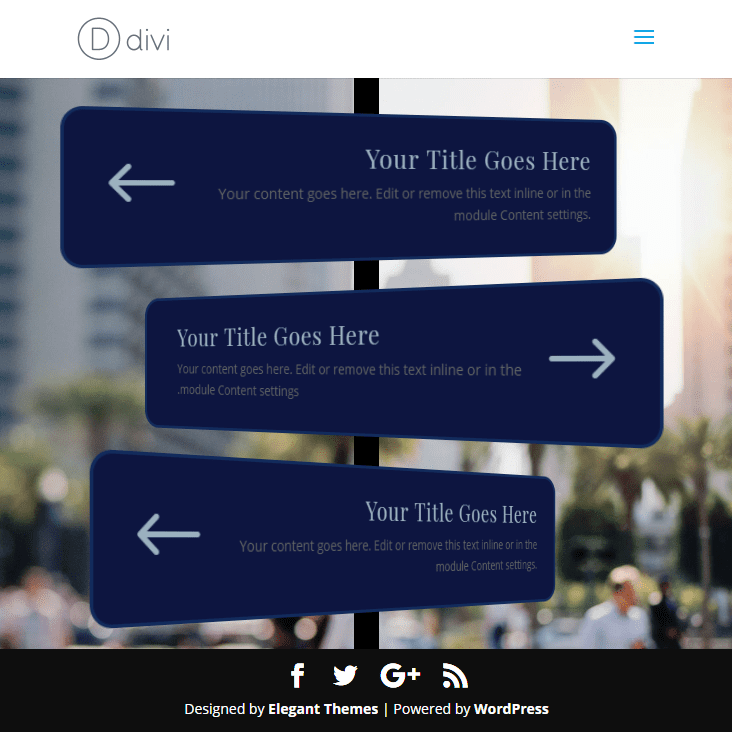
Personalizando nuestra Sección con una Imagen de Fondo
Para nuestro último paso, podemos agregar una nueva imagen de fondo a nuestra sección. Esto es opcional, por supuesto, pero la imagen correcta puede verse muy bien, especialmente si usa el efecto de paralaje.
Abra la sección y agregue una nueva imagen de fondo. (Estoy usando una imagen de nuestro paquete de diseño de agencia)
Luego actualice lo siguiente:
Usar efecto Parallax: SÍ
Relleno personalizado: 0px arriba, 0px abajo

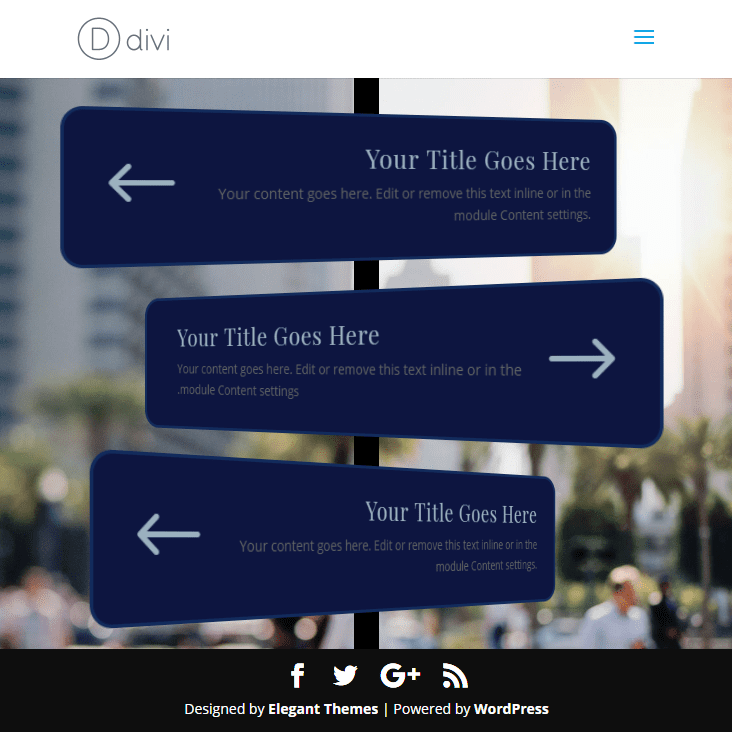
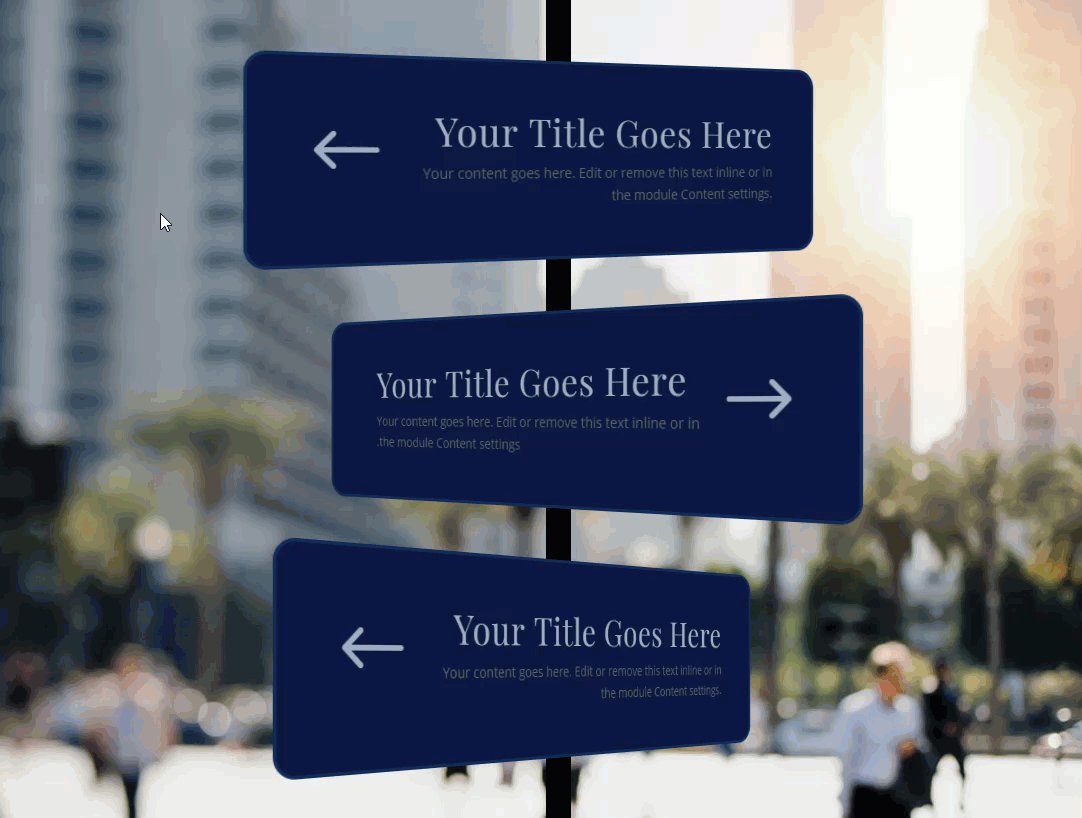
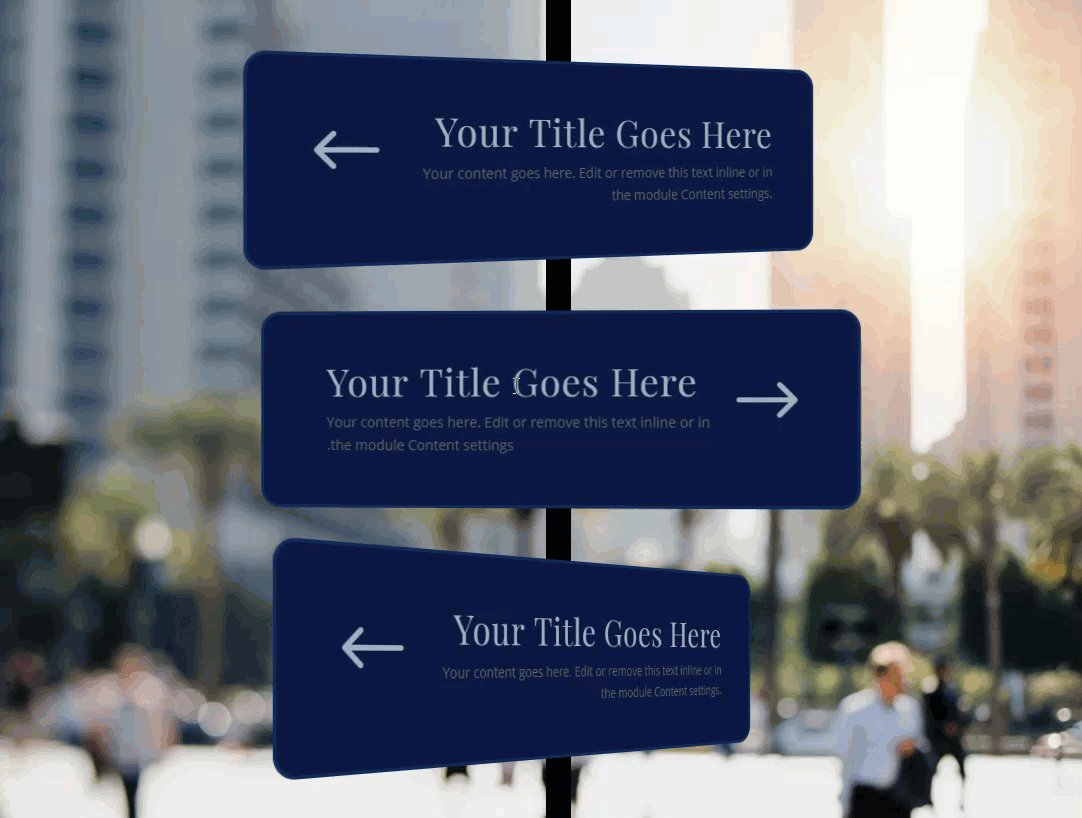
Resultado final



Pensamientos finales
La creación de una publicación de letreros en 3D realmente agrega un elemento de diseño creativo y atractivo a su sitio que realmente puede hacer que su contenido se destaque (literalmente). Y el efecto de desplazamiento le permite al usuario ver el contenido sin el efecto 3D para una buena alternativa. No olvide que puede agregar fácilmente una URL de enlace al módulo de publicidad para que pueda servir como un elemento de navegación en el que se puede hacer clic si lo desea. De todos modos, espero que esto te sirva de inspiración para tu próximo proyecto.
Espero escuchar de usted en los comentarios.
¡Salud!