
Cada vez que aparece una nueva característica de Divi , intentamos compartir algunos tutoriales interesantes y útiles que te ayudarán a pensar fuera de la caja y ser creativo con Divi. El tutorial de hoy hace exactamente eso. Le mostraremos cómo puede crear una animación envolvente receptiva con los efectos de desplazamiento de Divi . Esta es una excelente manera de enfatizar un bloque de llamado a la acción, por ejemplo, pero también puede usarlo para otros fines. ¡También podrás descargar el archivo JSON gratis!
Hagámoslo.
Antes de sumergirnos en el tutorial, echemos un vistazo rápido al resultado en diferentes tamaños de pantalla.
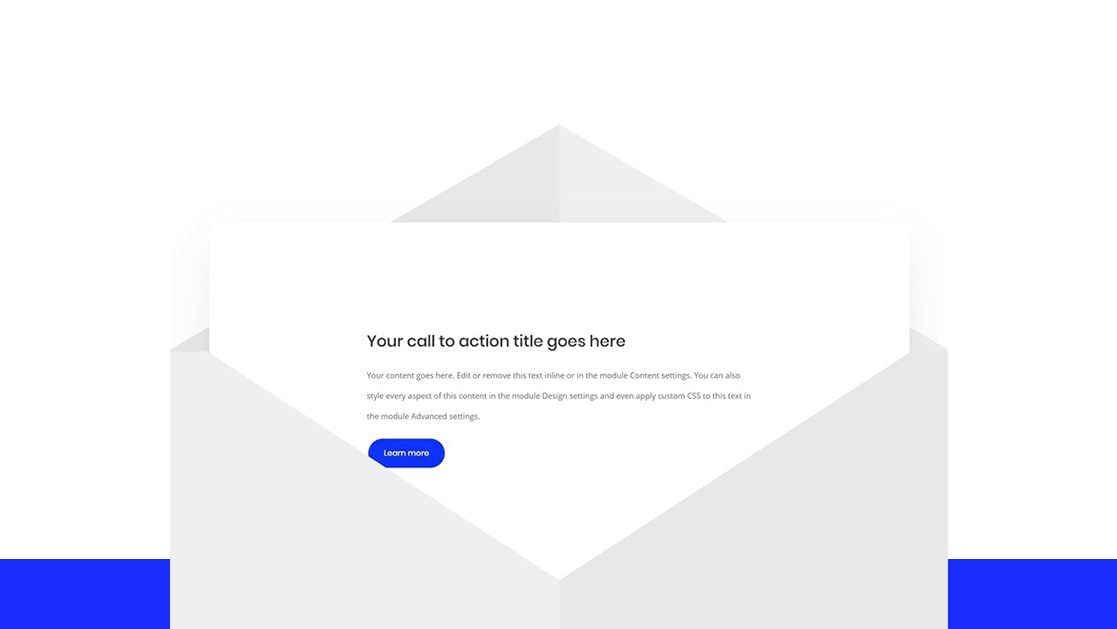
Escritorio

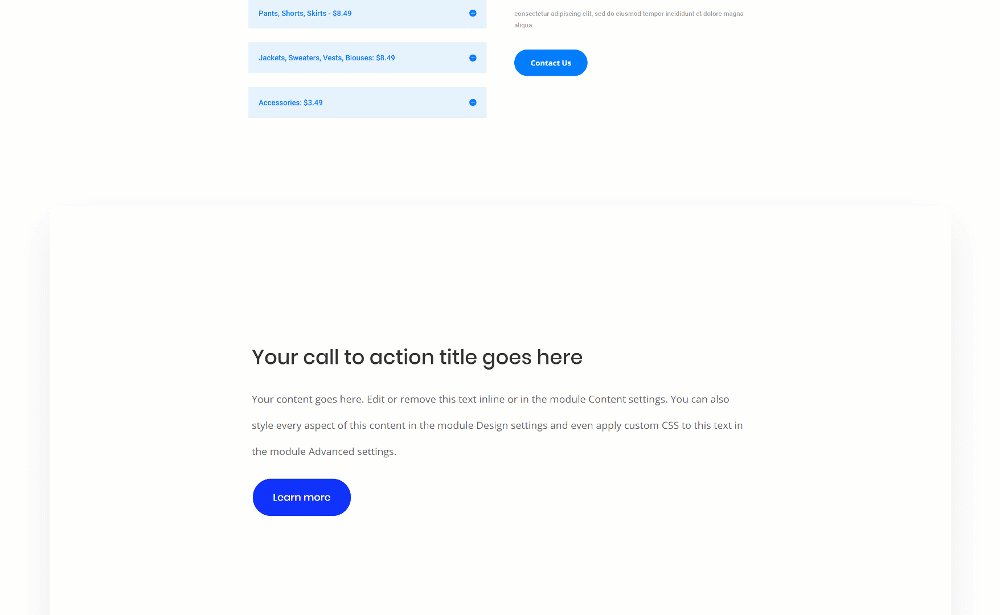
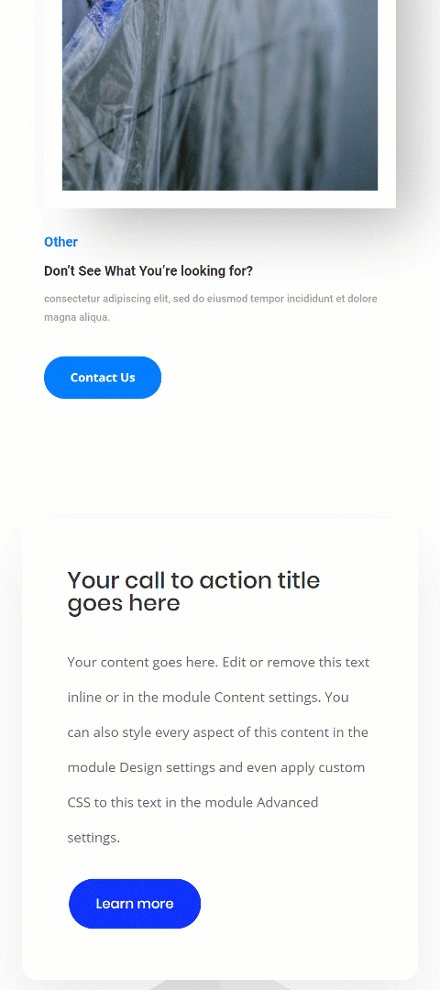
Móvil

Suscríbete a nuestro canal de Youtube
Descarga GRATIS el Diseño de Animación del Sobre
Para poner sus manos en el diseño de animación de sobre gratuito, primero deberá descargarlo usando el botón a continuación. Para obtener acceso a la descarga, deberá suscribirse a nuestro boletín utilizando el formulario a continuación. Como nuevo suscriptor, ¡recibirás aún más bondad Divi y un paquete Divi Layout gratis todos los lunes! Si ya está en la lista, simplemente ingrese su dirección de correo electrónico a continuación y haga clic en descargar. No será «resuscrito» ni recibirá correos electrónicos adicionales.

Descárgalo gratis
Únase al boletín informativo de Divi y le enviaremos por correo electrónico una copia del último paquete de diseño de página de destino de Divi, además de muchos otros recursos, consejos y trucos increíbles y gratuitos de Divi. Síguenos y serás un maestro Divi en poco tiempo. Si ya está suscrito, simplemente escriba su dirección de correo electrónico a continuación y haga clic en descargar para acceder al paquete de diseño.
You have successfully subscribed. Please check your email address to confirm your subscription and get access to free weekly Divi layout packs!
Recrear estructura de elementos
Agregar nueva sección a la mitad o al final de la página
Color de fondo
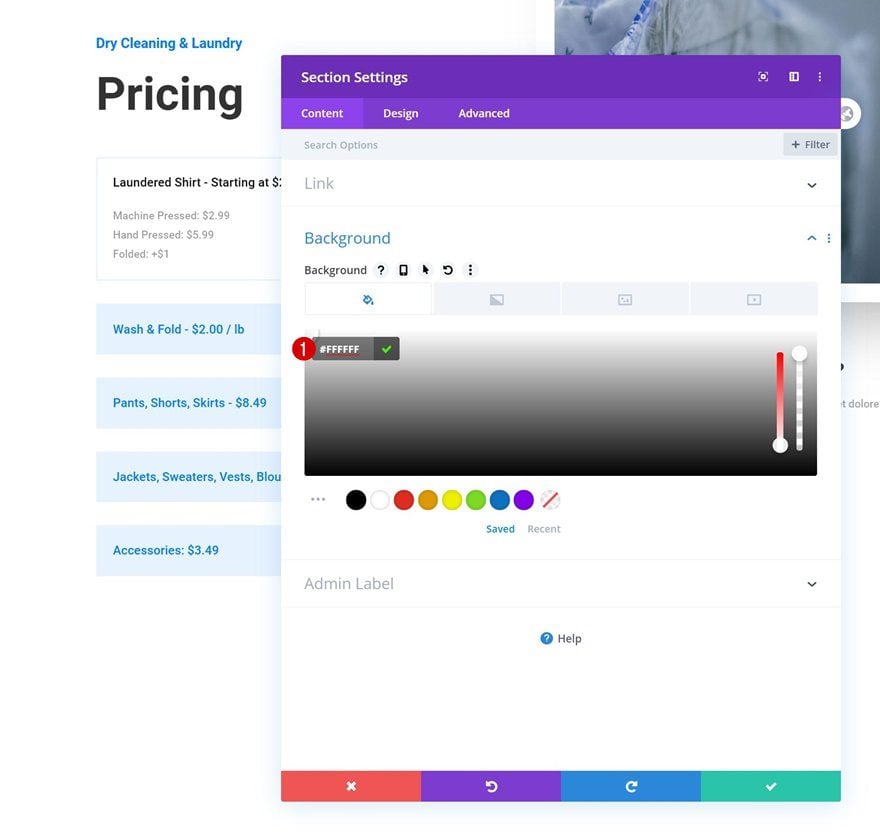
Comience agregando una nueva sección en algún lugar en el medio o en la parte inferior de su página. Abra la configuración de la sección y cambie el color de fondo a blanco.
- Color de fondo: #FFFFFF

Espaciado
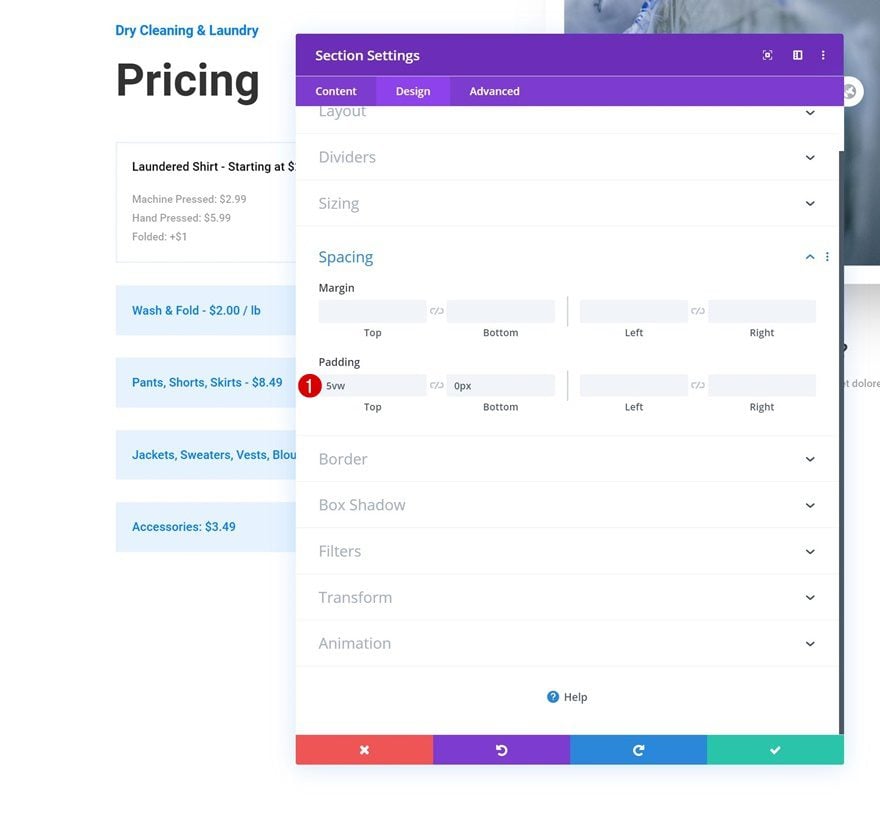
Modifique la configuración de espaciado a continuación.
- Acolchado superior: 5vw
- Relleno inferior: 0px

desbordamientos
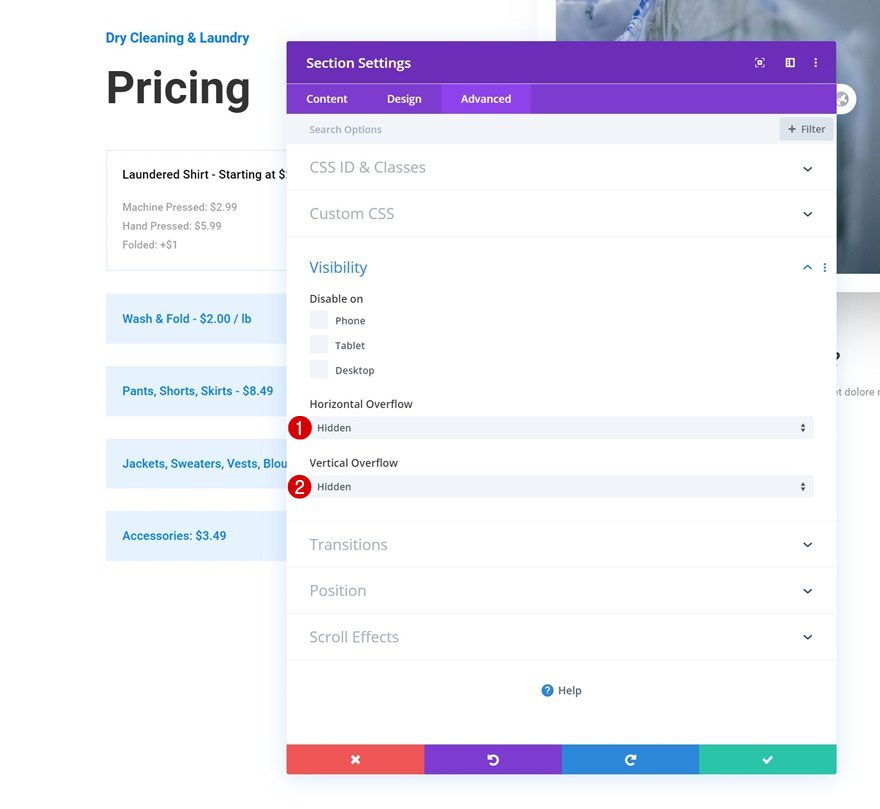
Y ocultar los desbordamientos de la sección.
- Desbordamiento horizontal: oculto
- Desbordamiento vertical: oculto

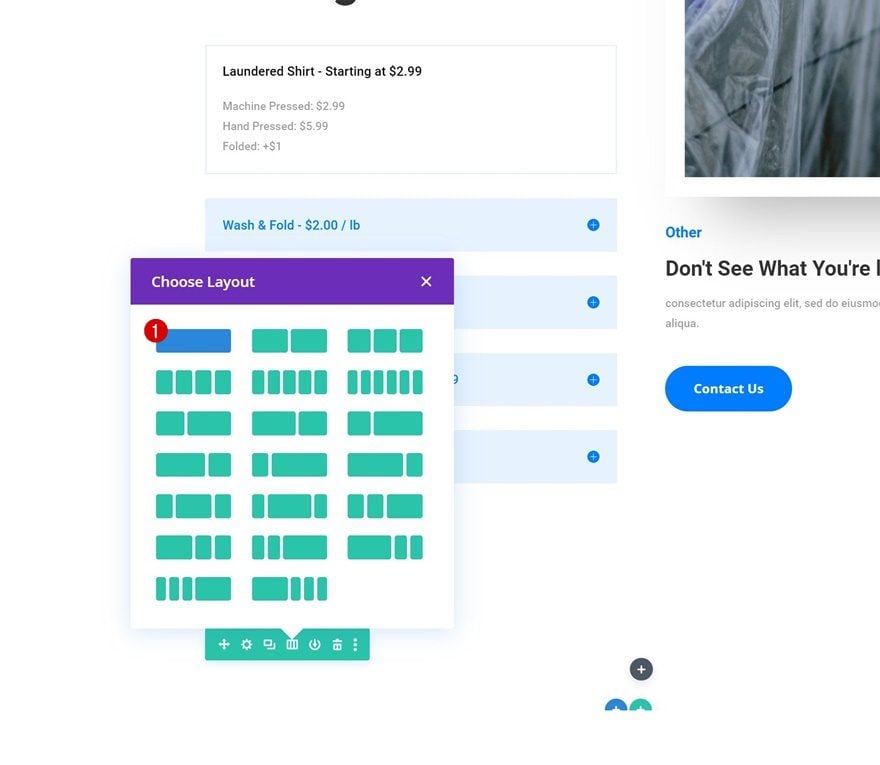
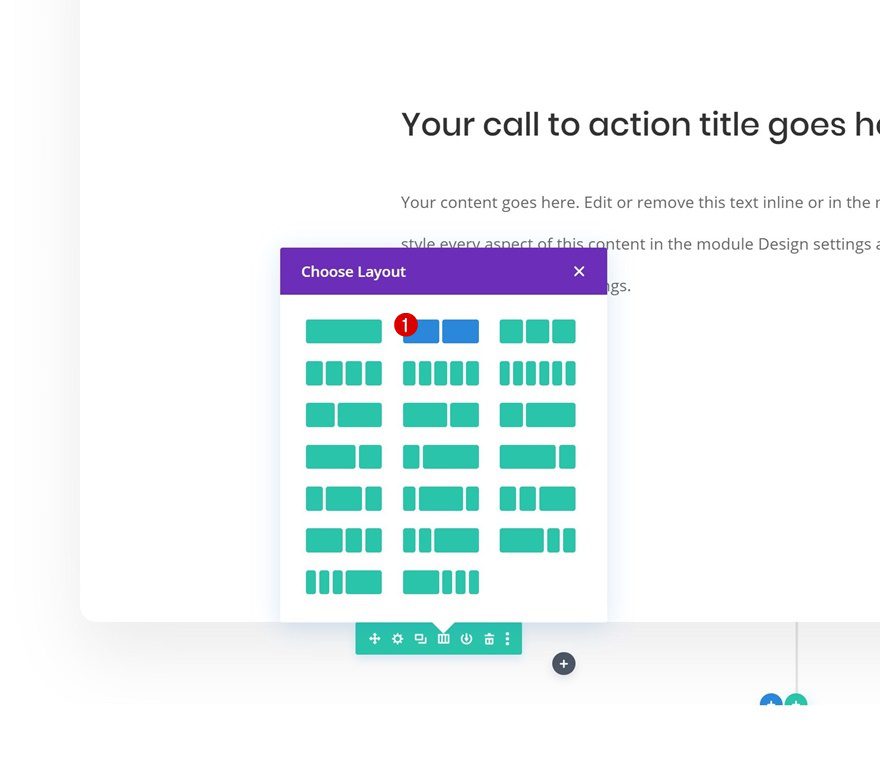
Añadir Fila #1
Estructura de la columna
Continúe agregando una nueva fila a la sección utilizando la siguiente estructura de columnas:

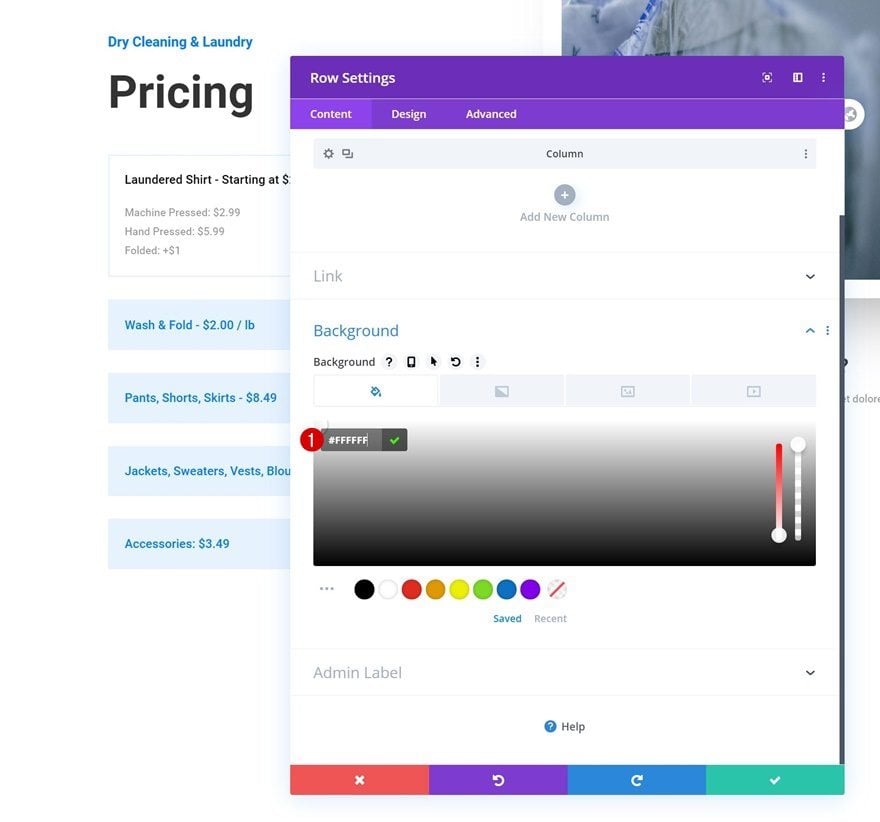
Color de fondo
Sin agregar ningún módulo todavía, abra la configuración de la fila y cambie el color de fondo.
- Color de fondo: #FFFFFF

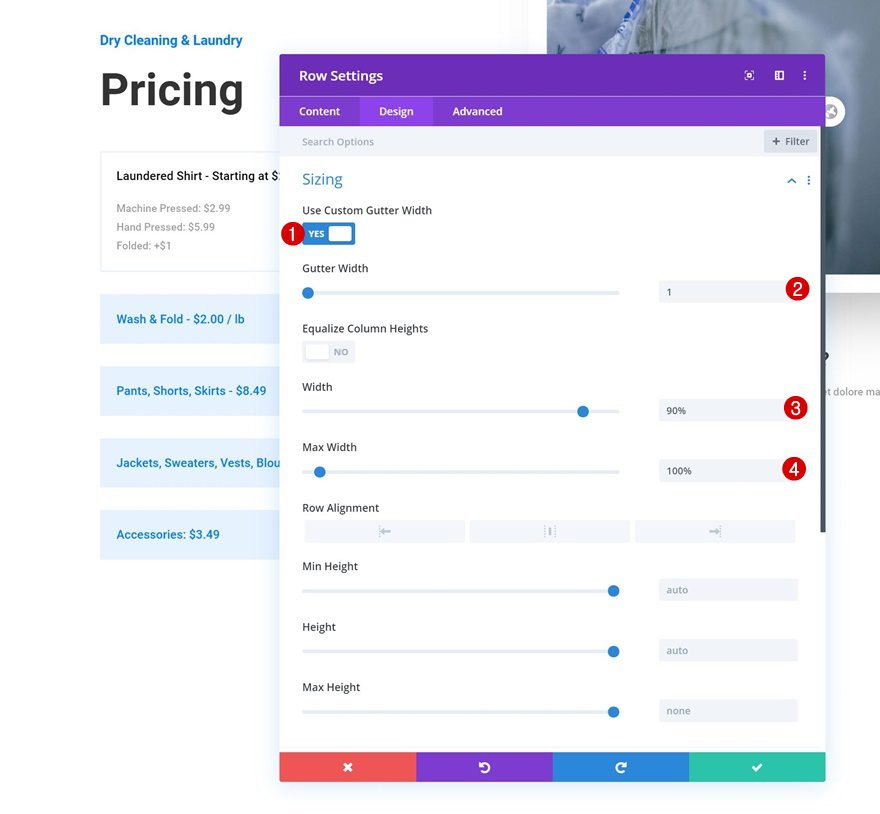
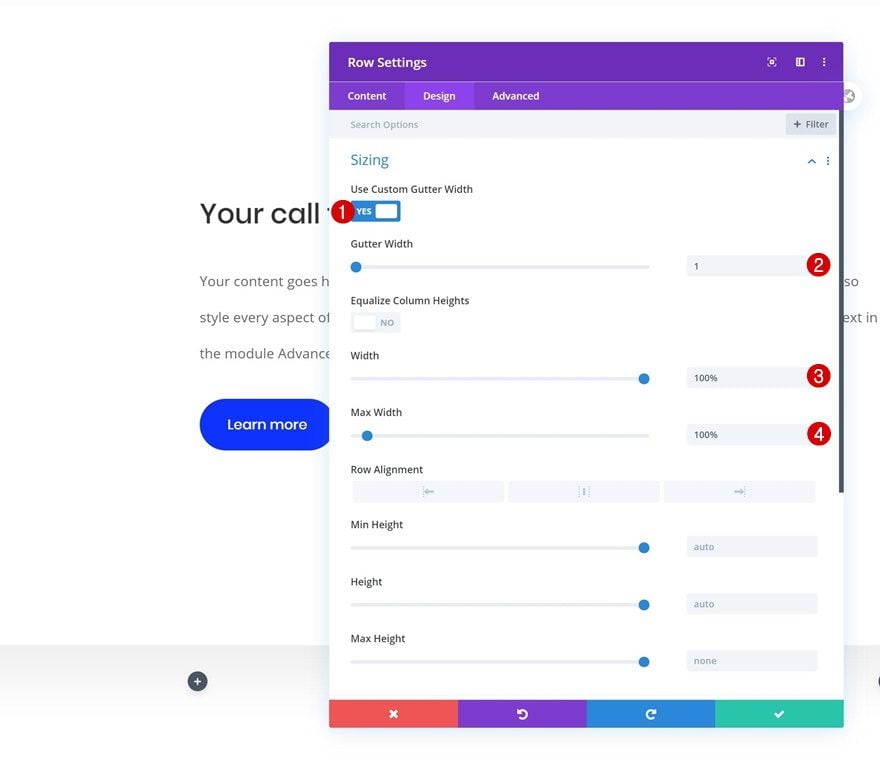
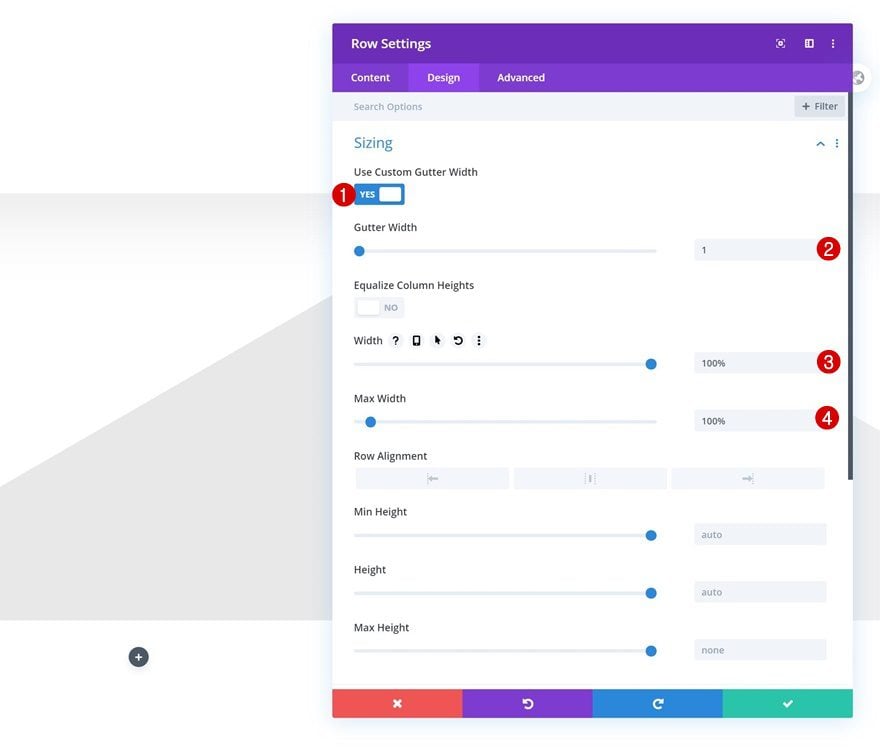
Dimensionamiento
Pase a la pestaña de diseño de la fila a continuación y cambie la configuración de tamaño de la siguiente manera:
- Usar ancho de canalón personalizado: Sí
- Ancho del canalón: 1
- Ancho: 90%
- Ancho máximo: 100%

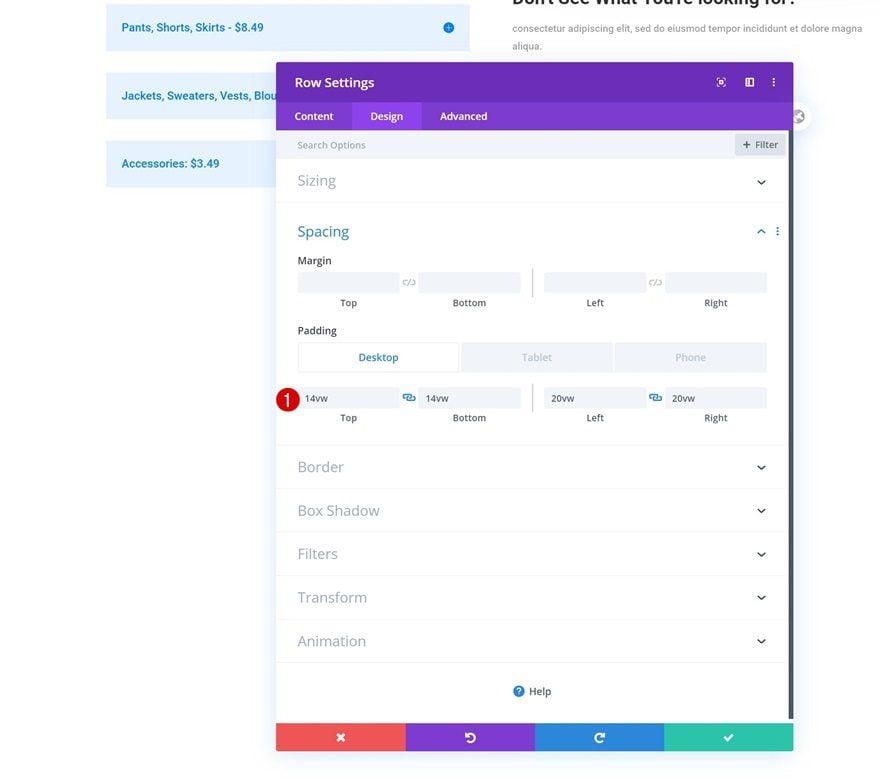
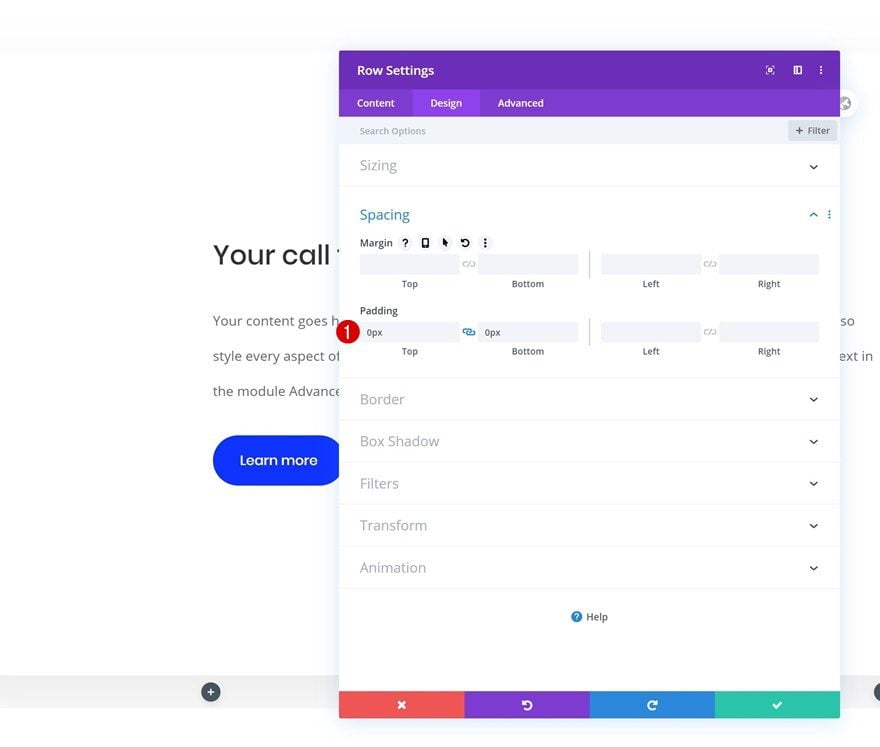
Espaciado
Luego, agregue algunos valores de relleno personalizados en diferentes tamaños de pantalla.
- Acolchado superior: 14vw (escritorio), 11vw (tableta y teléfono)
- Acolchado inferior: 14vw (escritorio), 11vw (tableta y teléfono)
- Relleno izquierdo: 20vw (escritorio), 10vw (tableta y teléfono)
- Relleno derecho: 20vw (escritorio), 10vw (tableta y teléfono)

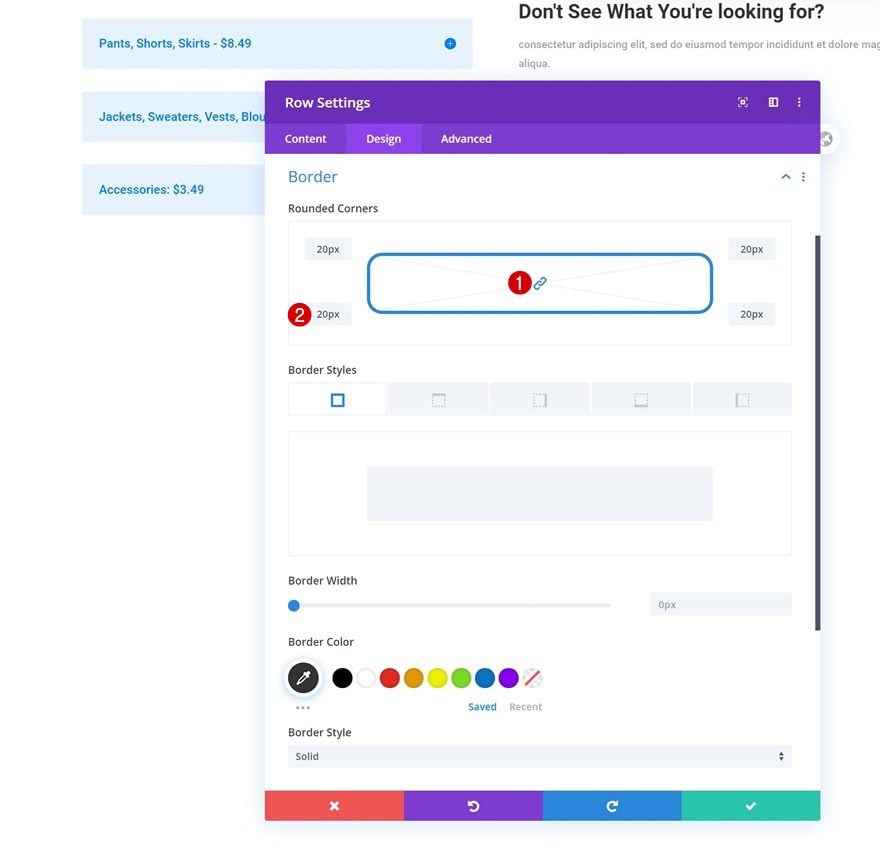
Borde
Agregue un poco de radio de borde también.
- Todas las esquinas: 20px

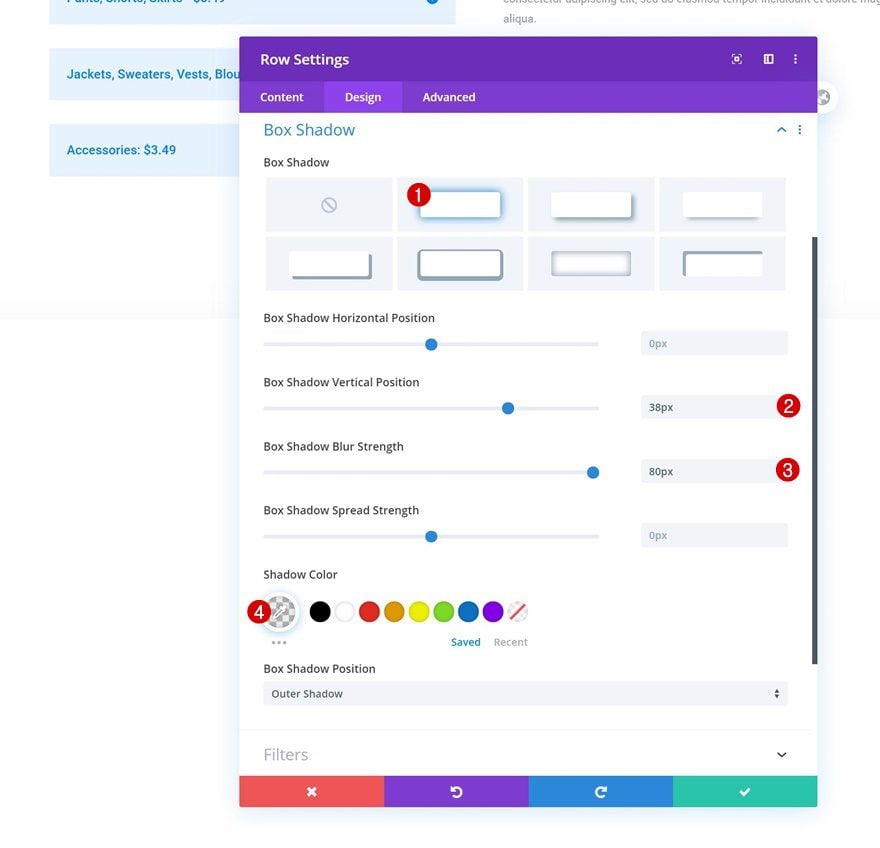
Sombra de la caja
También estamos usando una sombra de caja sutil.
- Posición vertical de la sombra del cuadro: 38px
- Fuerza de desenfoque de sombra de cuadro: 80px
- Color de sombra: rgba(0,0,0,0.08)

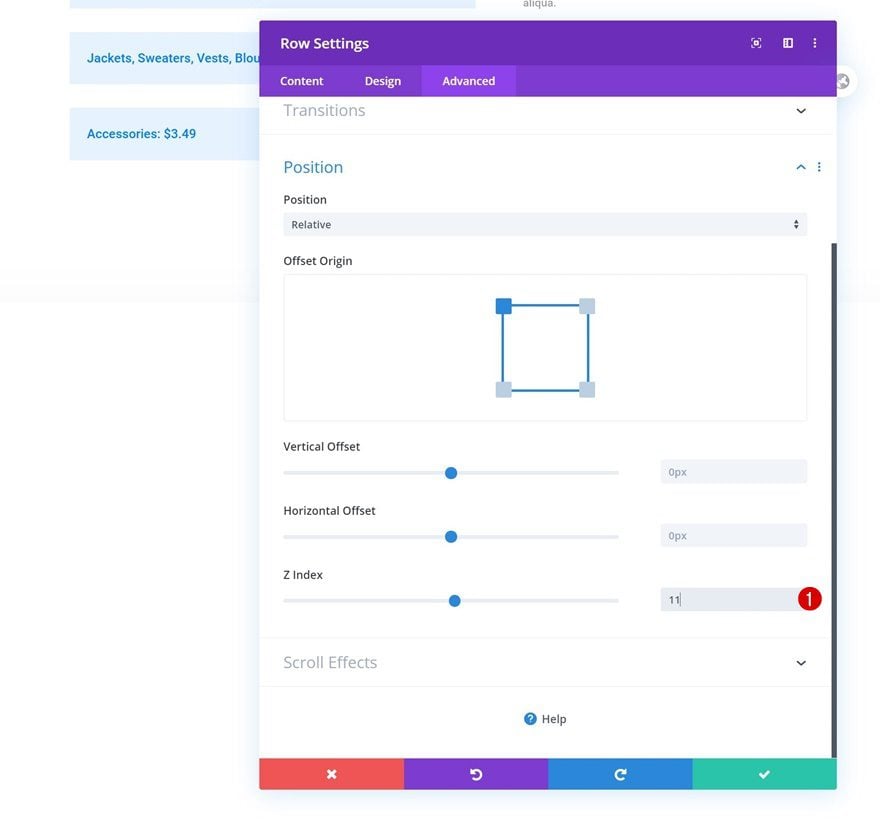
Índice Z
Complete la configuración de la fila aumentando el índice z en la pestaña avanzada.
- Índice Z: 11

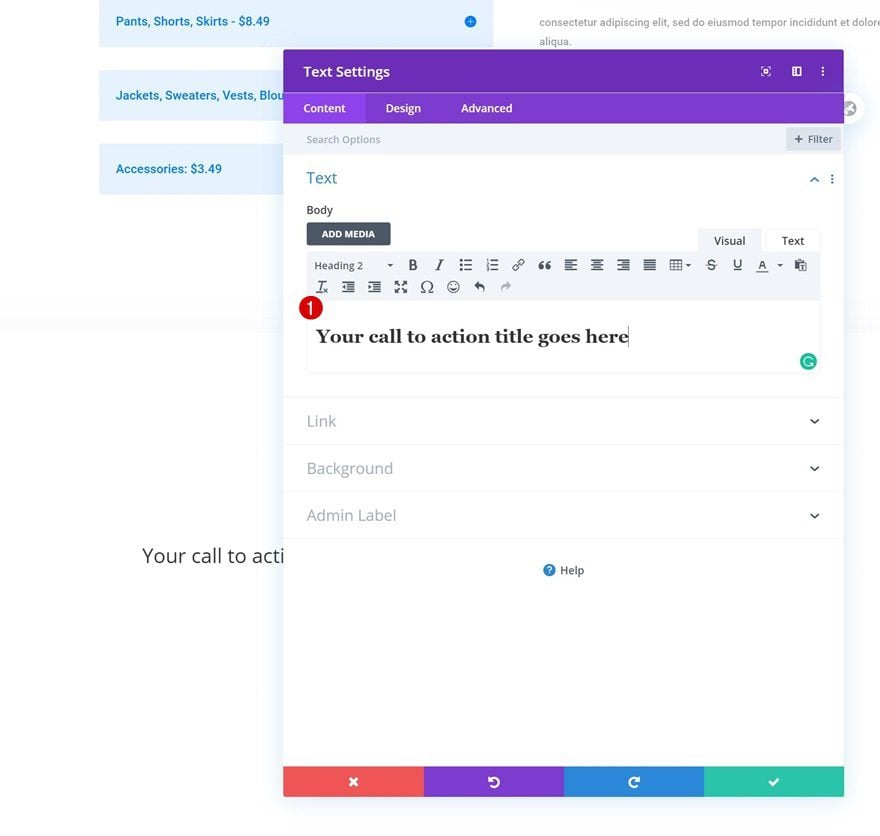
Agregue el módulo de texto n. ° 1 a la columna
Agregar contenido H2
Es hora de agregar módulos, comenzando con un primer módulo de texto. Ingrese algún contenido de H2 de su elección.

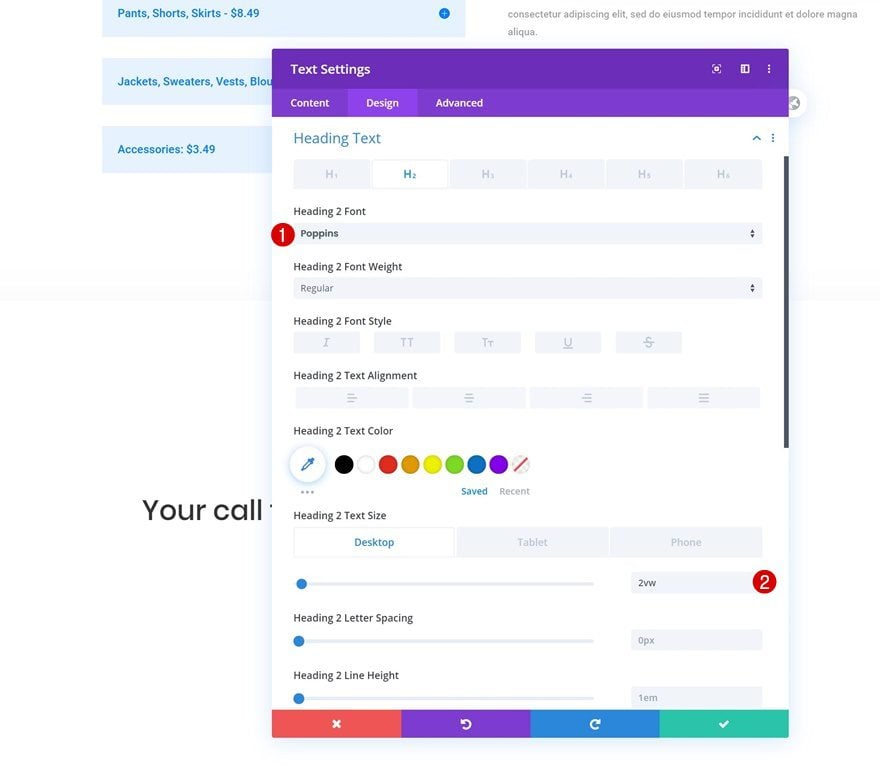
Configuración de texto H2
Cambie la configuración de texto H2 del módulo de la siguiente manera:
- Título 2 Fuente: Poppins
- Título 2 Tamaño del texto: 2vw (Escritorio), 4vw (Tableta), 5vw (Teléfono)

Agregue el Módulo de Texto #2 a la Columna
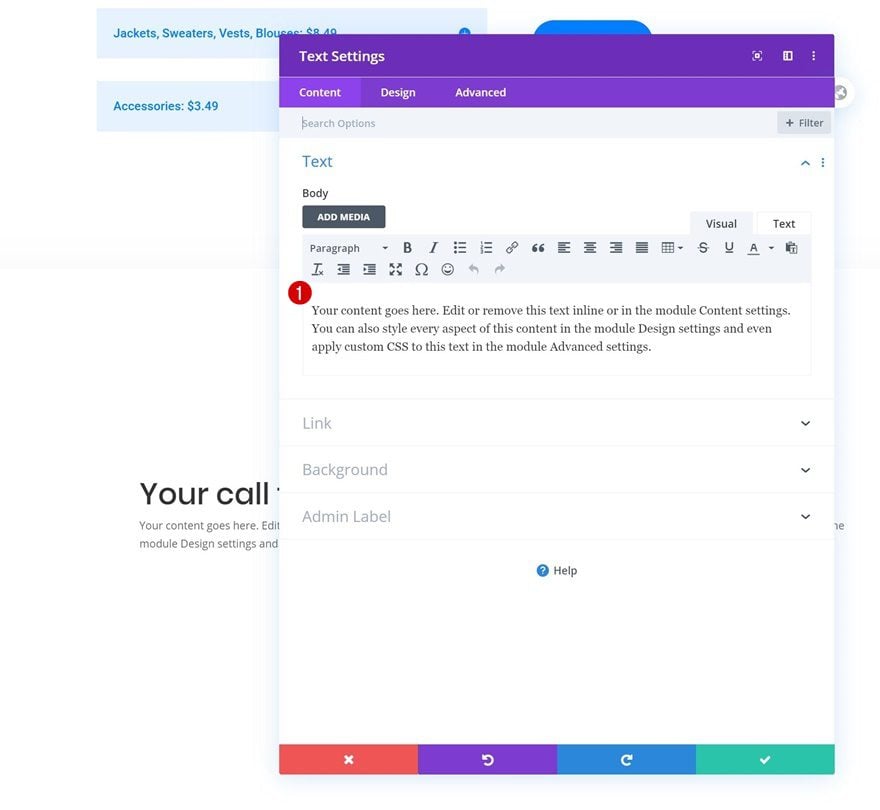
Agregar contenido
Agregue otro módulo de texto justo debajo del anterior e inserte algún contenido de descripción de su elección.

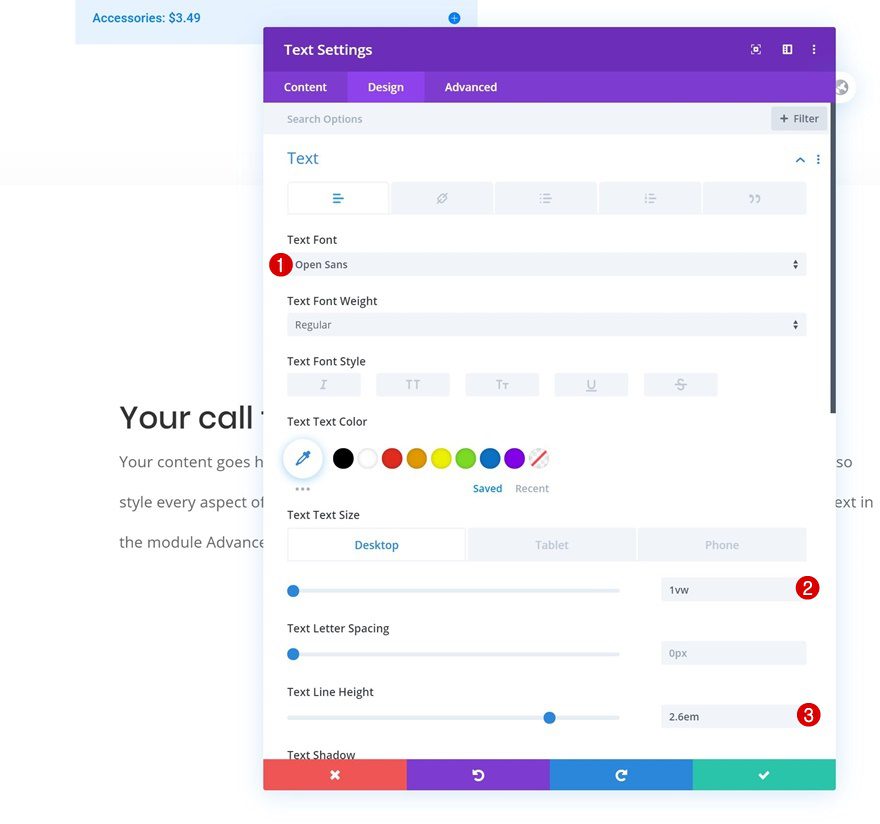
Configuración de texto
Pase a la pestaña de diseño del módulo y cambie la configuración del texto.
- Fuente de texto: Open Sans
- Tamaño de texto: 1vw (escritorio), 2vw (tableta), 3vw (teléfono)
- Altura de línea de texto: 2,6 em

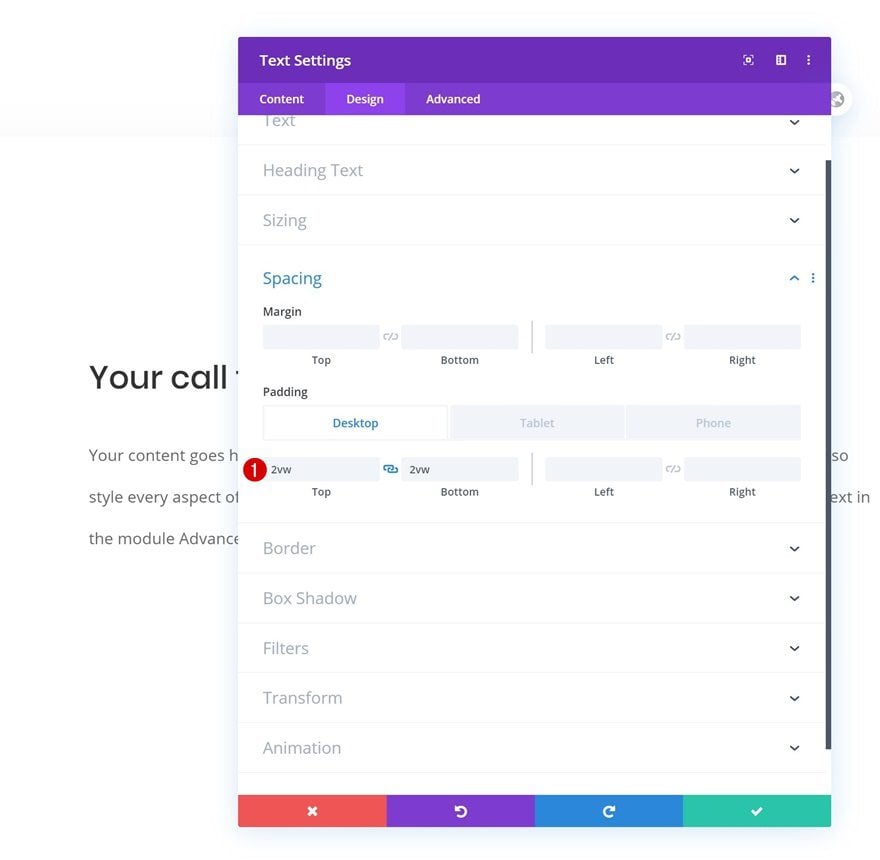
Espaciado
Agregue también algunos valores superiores e inferiores personalizados en diferentes tamaños de pantalla.
- Relleno superior: 2vw (escritorio), 4vw (tableta), 5vw (teléfono)
- Acolchado inferior: 2vw (escritorio), 4vw (tableta), 5vw (teléfono)

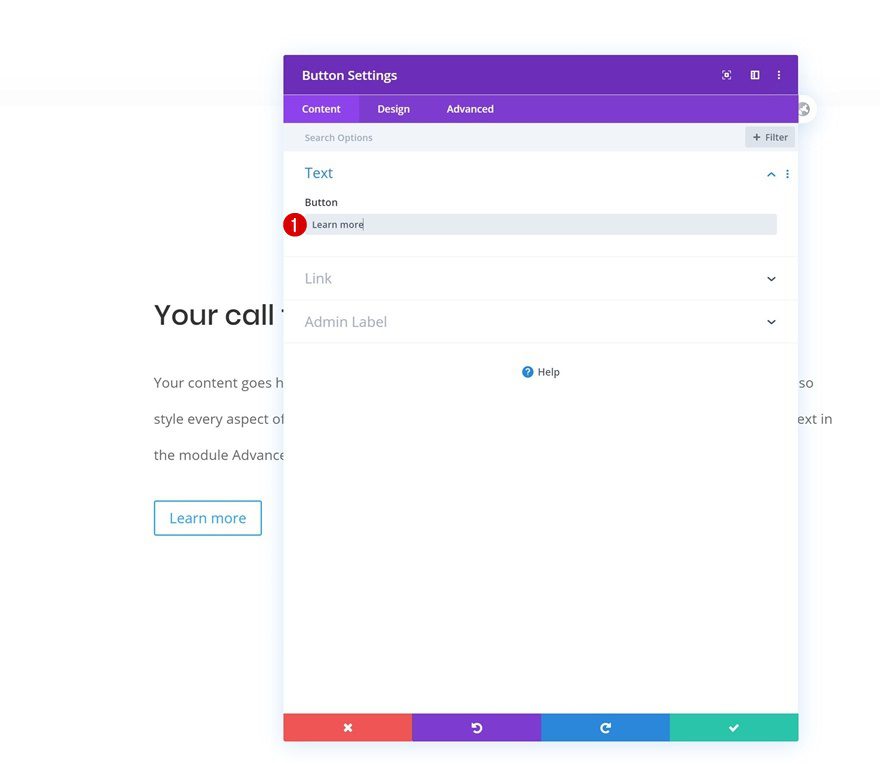
Agregar copia
El siguiente y último módulo que colocaremos en esta fila es un módulo de botones. Agregue alguna copia de su elección.

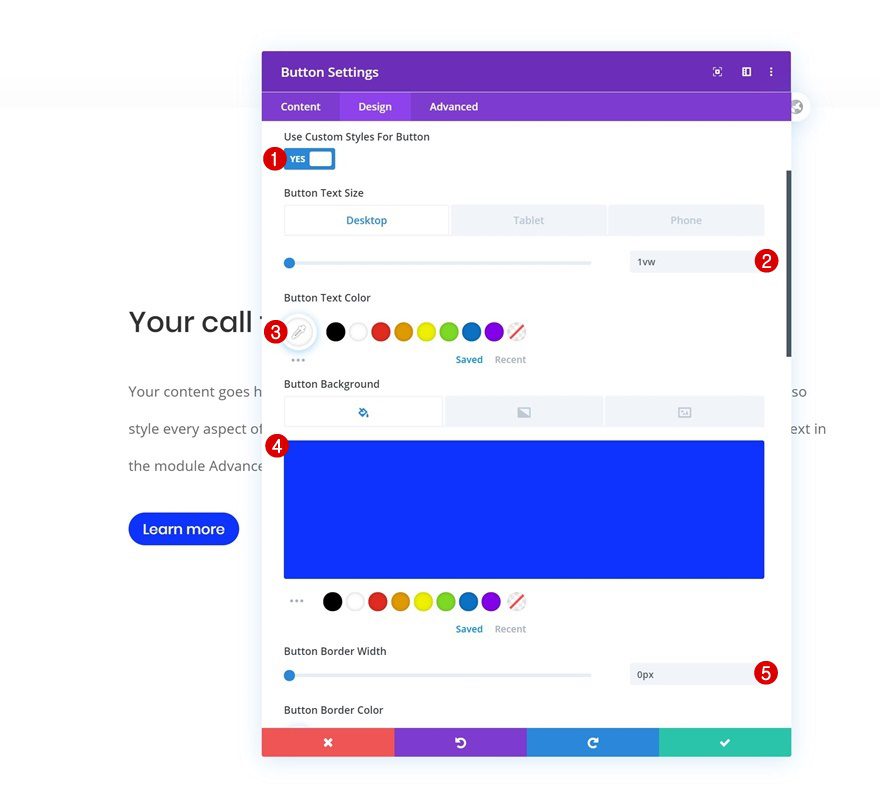
Configuración de botones
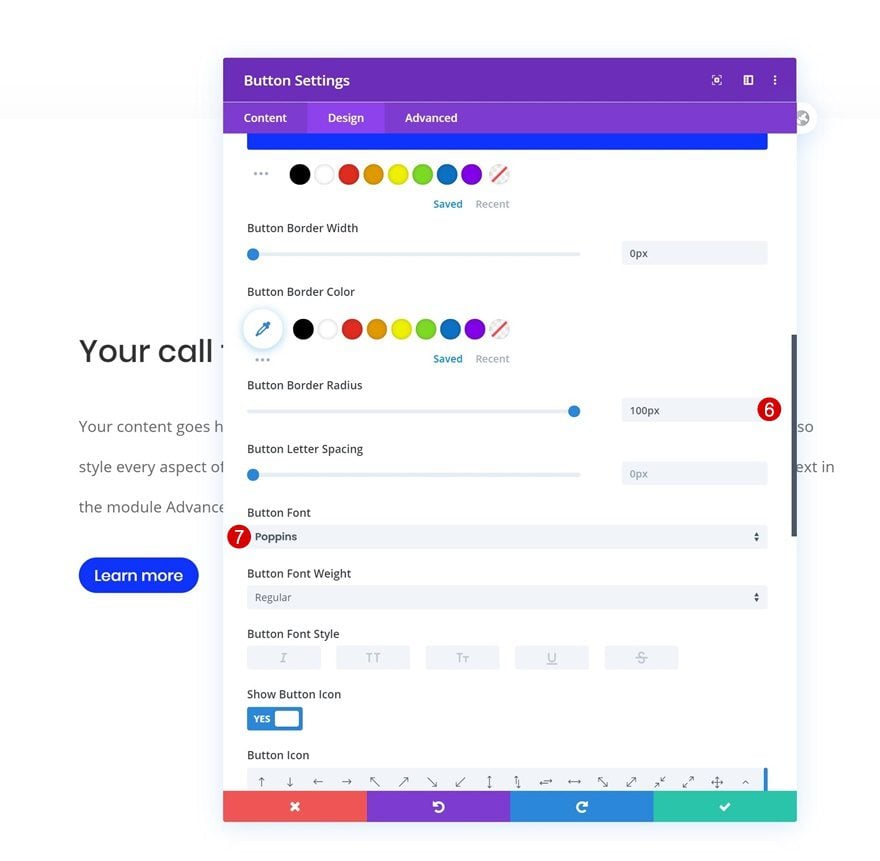
Luego, diseñe el botón en consecuencia:
- Usar estilos personalizados para el botón: Sí
- Tamaño del texto del botón: 1vw (escritorio), 2vw (tableta), 3vw (teléfono)
- Color del texto del botón: #ffffff
- Color de fondo del botón: #0f33ff
- Ancho del borde del botón: 0px

- Radio del borde del botón: 100px
- Fuente del botón: Poppins

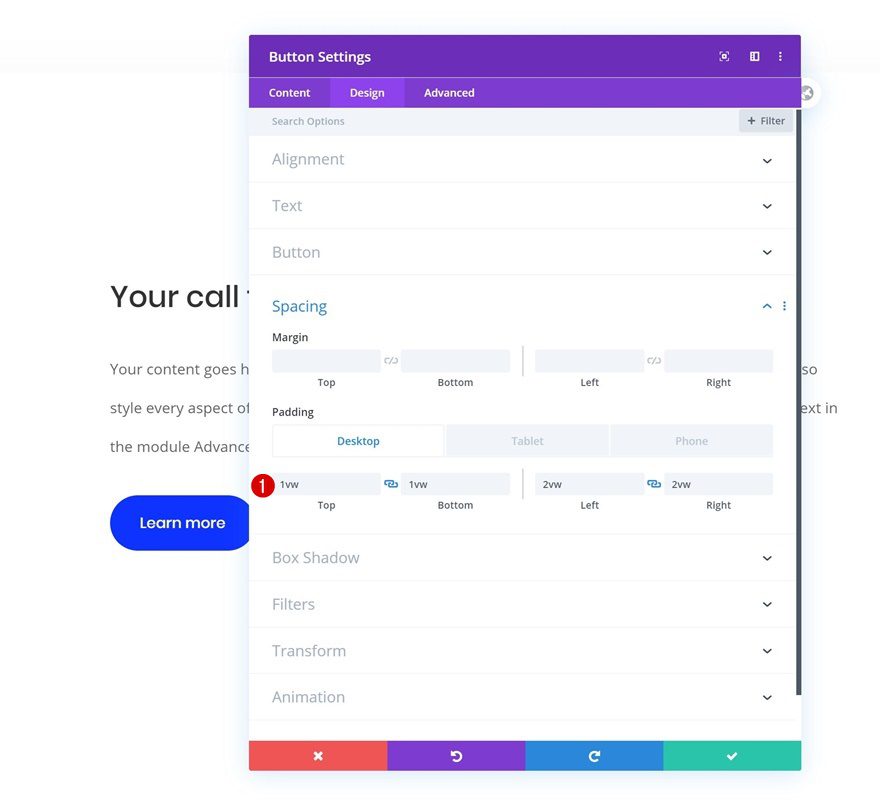
Espaciado
Y complete la configuración del módulo agregando algunos valores de relleno personalizados en diferentes tamaños de pantalla.
- Relleno superior: 1vw (escritorio), 2vw (tableta), 3vw (teléfono)
- Acolchado inferior: 1vw (escritorio), 2vw (tableta), 3vw (teléfono)
- Relleno izquierdo: 2vw (escritorio), 4vw (tableta), 6vw (teléfono)
- Relleno derecho: 2vw (escritorio), 4vw (tableta), 6vw (teléfono)

Añadir Fila #2
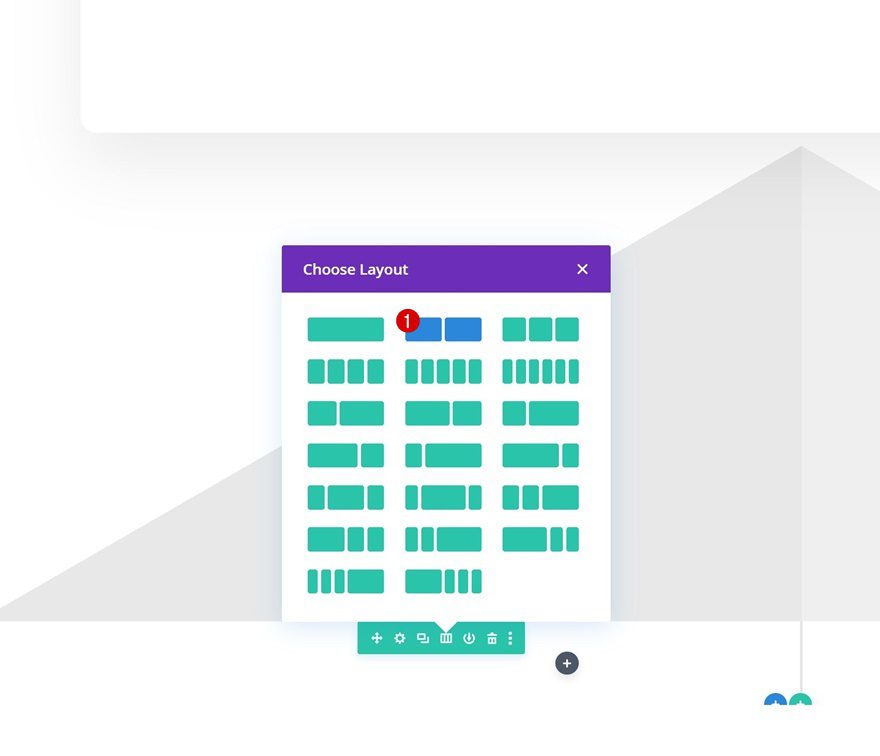
Estructura de la columna
Ahora que tenemos la fila de llamada a la acción en su lugar, es hora de comenzar a crear la forma del sobre. Para hacer eso, agregue una nueva fila usando la siguiente estructura de columna:

Dimensionamiento
Permita que la fila ocupe todo el ancho de la sección cambiando la configuración de tamaño de la siguiente manera:
- Usar ancho de canalón personalizado: Sí
- Ancho del canalón: 1
- Ancho: 100%
- Ancho máximo: 100%

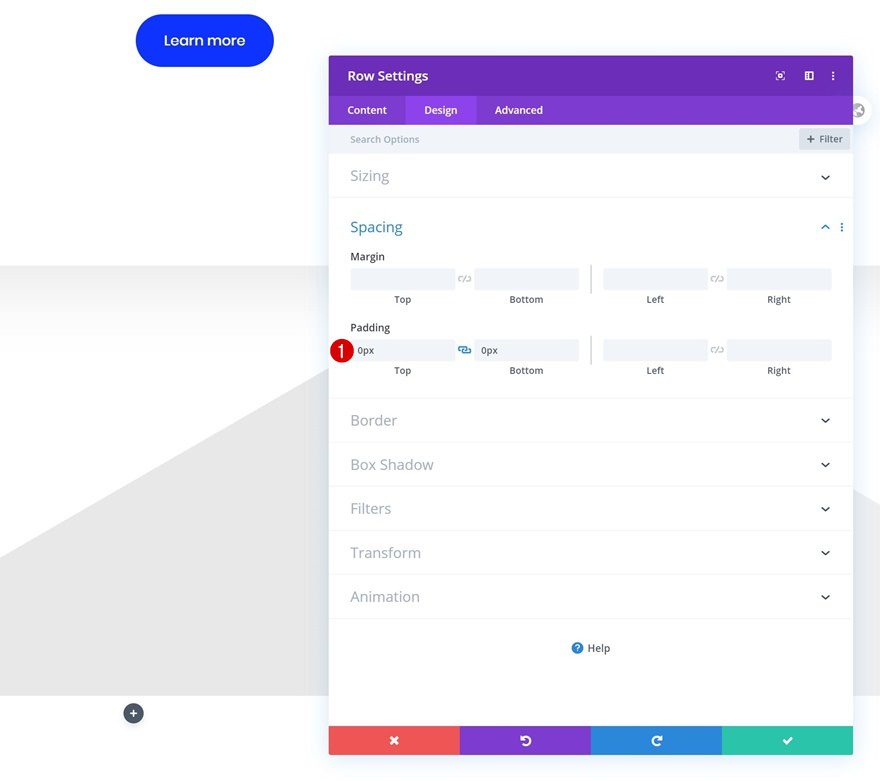
Espaciado
Elimine también todo el relleno superior e inferior predeterminado.
- Relleno superior: 0px
- Relleno inferior: 0px

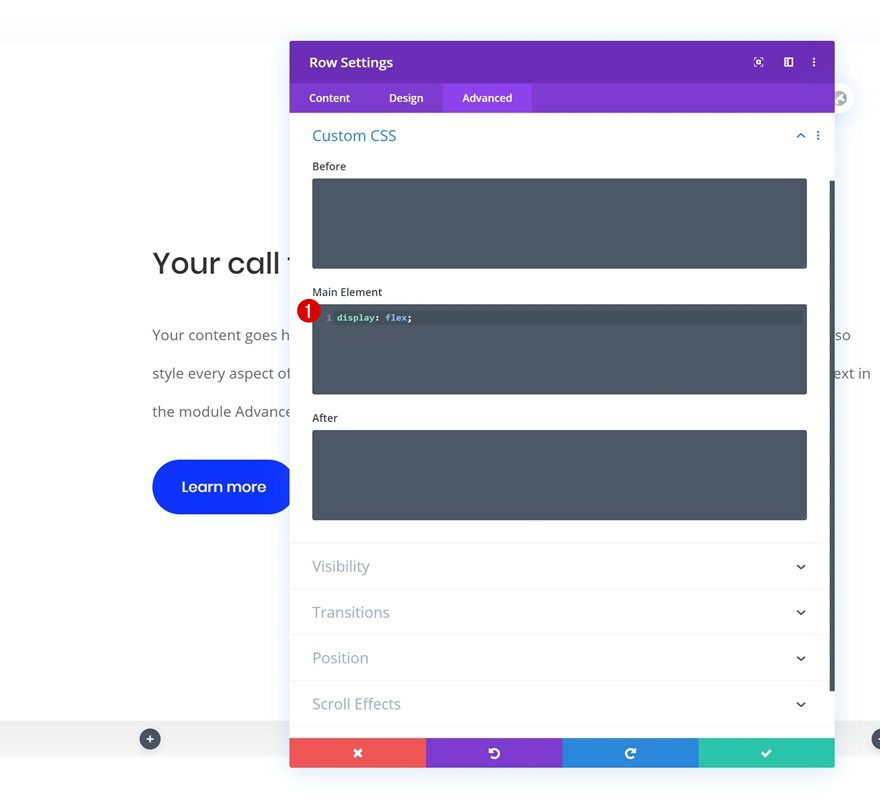
Mostrar
Y para asegurarnos de que las columnas aparezcan una al lado de la otra en tamaños de pantalla más pequeños, agregaremos una línea de código CSS al elemento principal de la fila.
|
01
|
display: flex; |

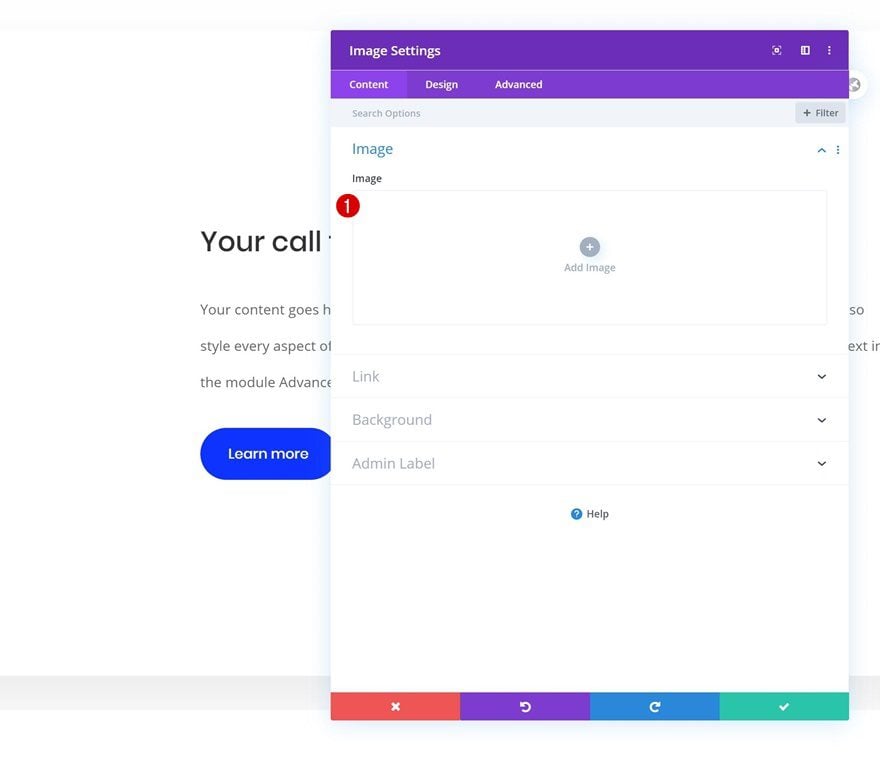
Agregar módulo de imagen a la columna 1
Dejar cuadro de imagen vacío
Agregue un módulo de imagen a la columna 1 y deje el cuadro de imagen vacío.

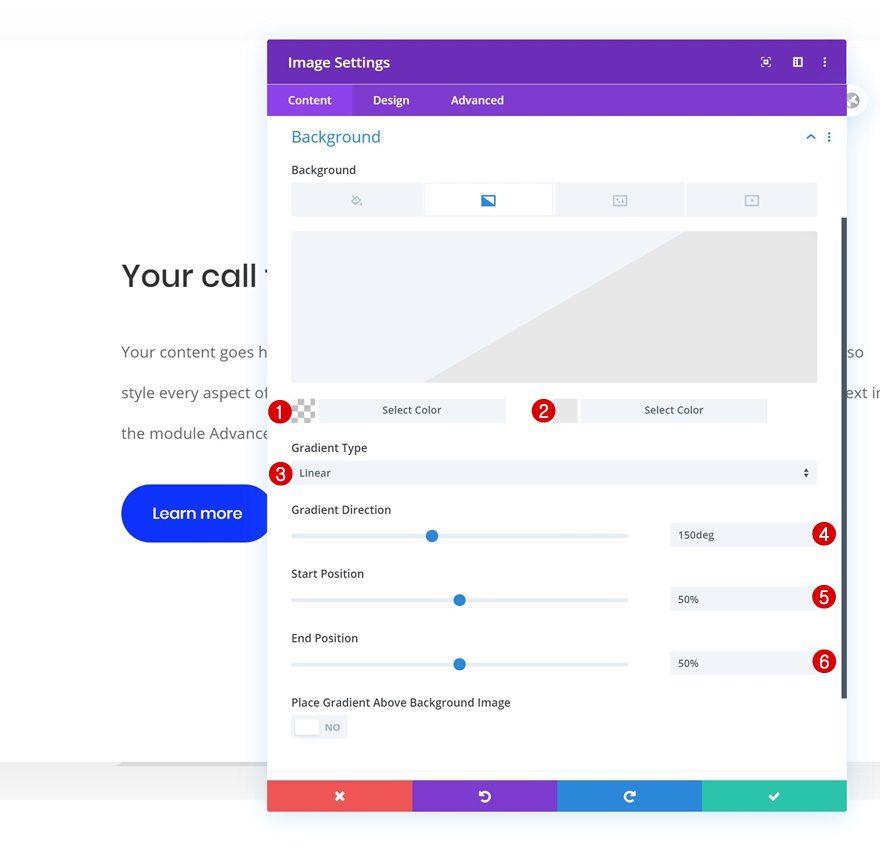
Fondo degradado
En cambio, estamos usando un fondo degradado.
- Color 1: rgba(255.255.255,0)
- Color 2: #e8e8e8
- Tipo de gradiente: lineal
- Dirección del gradiente: 150 grados
- Posición inicial: 50%
- Posición final: 50%

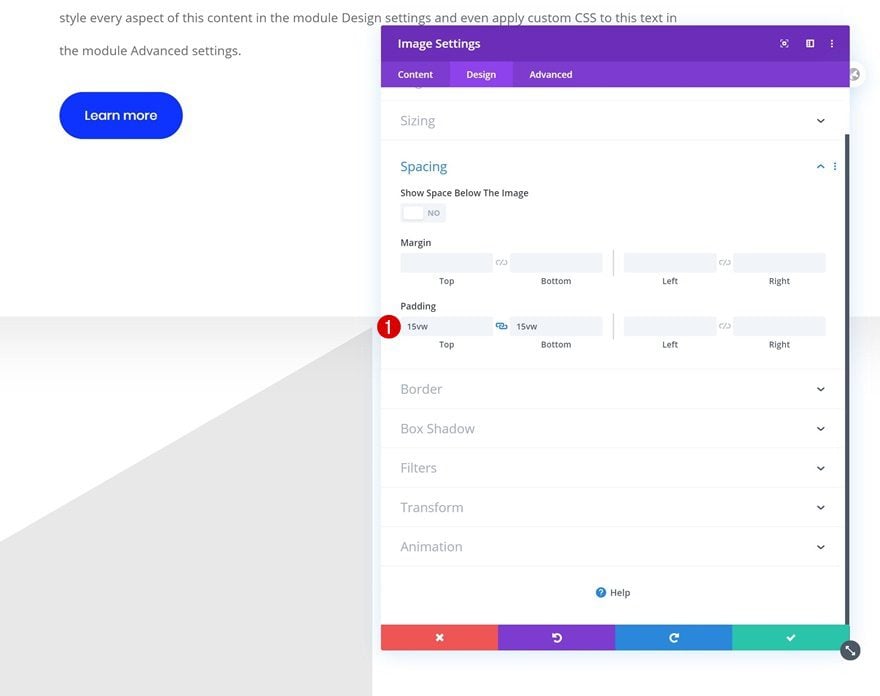
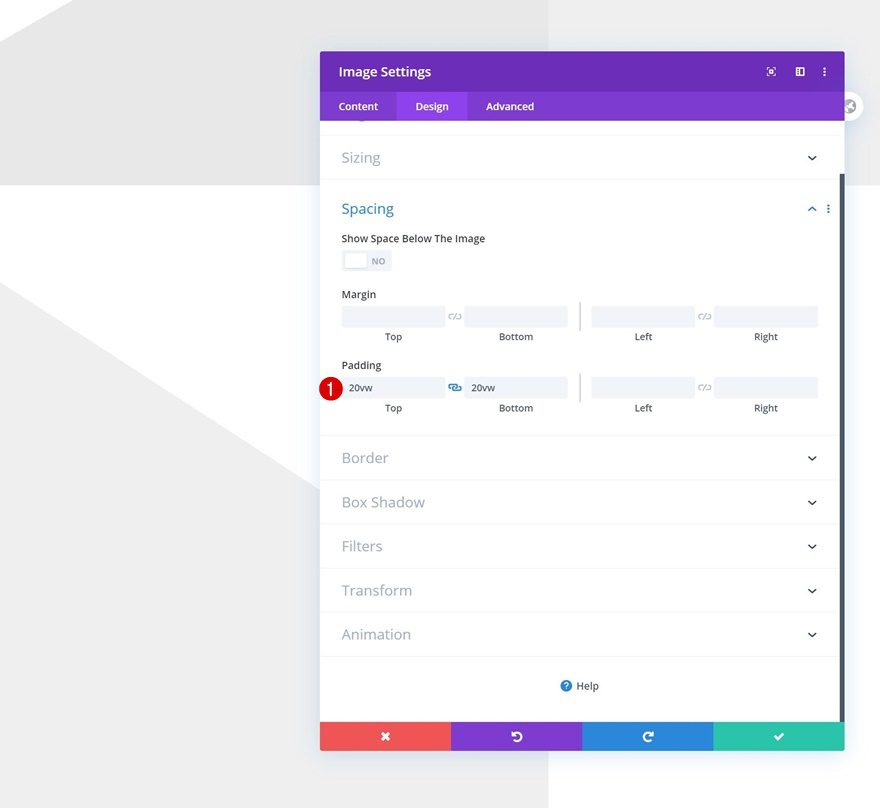
Espaciado
Cambie los valores de relleno del módulo en consecuencia:
- Acolchado superior: 15vw
- Acolchado inferior: 15vw

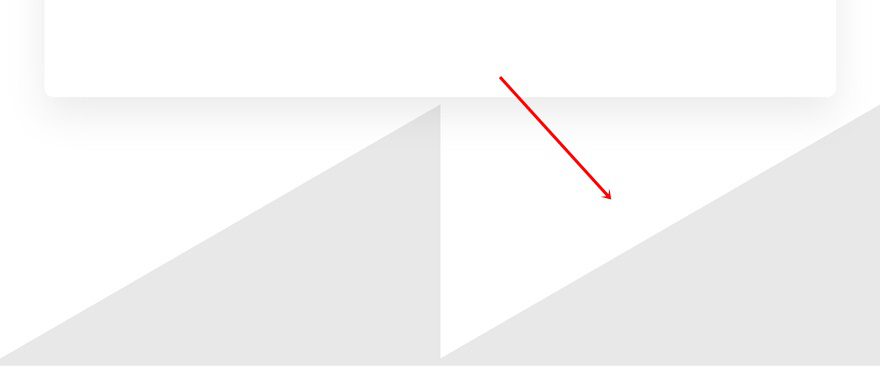
Clonar módulo de imagen en la columna 1 y colocar duplicado en la columna 2
Una vez que haya completado el módulo de imagen en la columna 1, puede clonar todo el módulo y colocar el duplicado en la columna 2.

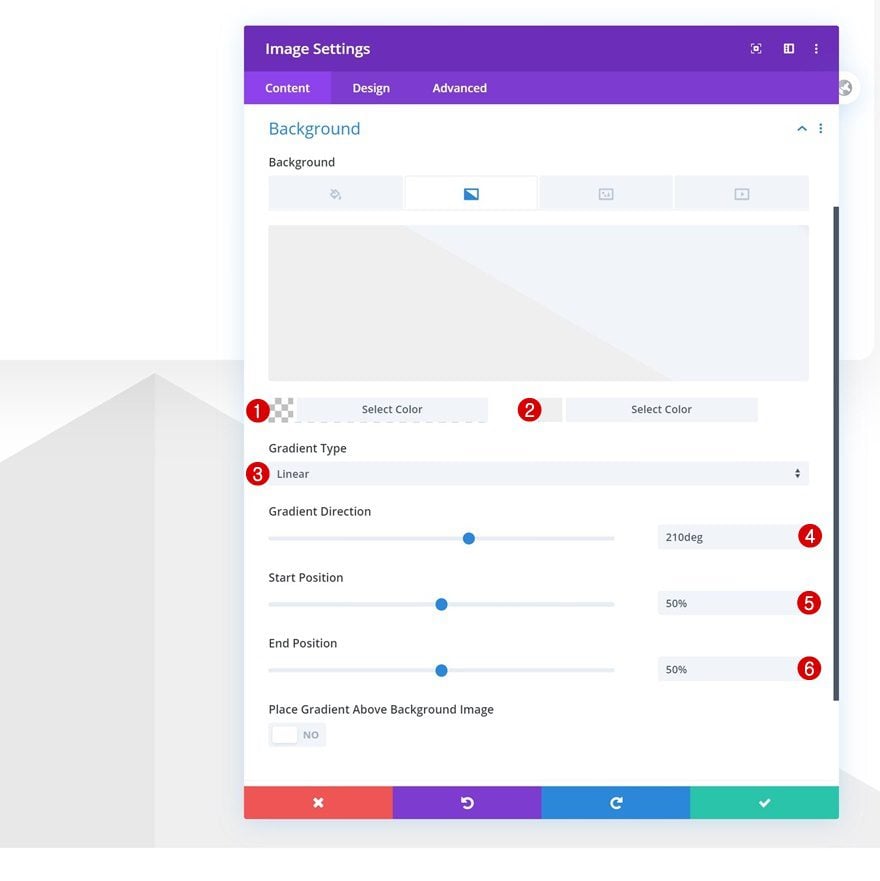
Cambiar fondo degradado
Cambie el fondo degradado de la siguiente manera:
- Color 1: rgba(255.255.255,0)
- Color 2: #efefef
- Tipo de gradiente: lineal
- Dirección del gradiente: 210 grados
- Posición inicial: 50%
- Posición final: 50%

Añadir Fila #3
Estructura de la columna
Para crear la parte inferior del sobre, necesitaremos otra fila con la siguiente estructura de columnas:

Dimensionamiento
Abra la configuración de fila y cambie la configuración de tamaño de la siguiente manera:
- Usar ancho de canalón personalizado: Sí
- Ancho del canalón: 1
- Ancho: 100%
- Ancho máximo: 100%

Espaciado
Elimine todo el relleno superior e inferior predeterminado a continuación.
- Relleno superior: 0px
- Relleno inferior: 0px

Mostrar
Y permita que ambas columnas aparezcan una al lado de la otra agregando una sola línea de código CSS al elemento principal de la fila.
|
01
|
display: flex; |

Índice Z
Complete la configuración de la fila aumentando el índice z en la pestaña avanzada.
- Índice Z: 12

Agregar módulo de imagen a la columna 1
Dejar cuadro de imagen vacío
Agregue un módulo de imagen a la columna 1 y, nuevamente, deje el cuadro de imagen vacío.

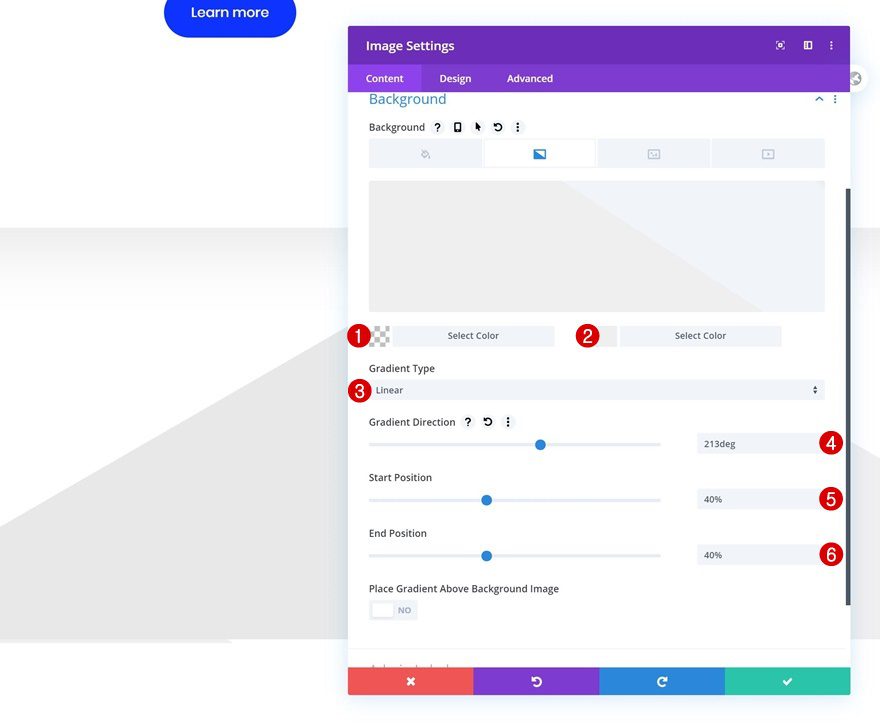
Fondo degradado
Utilice un fondo degradado en su lugar.
- Color 1: rgba(255.255.255,0)
- Color 2: #efefef
- Tipo de gradiente: lineal
- Dirección del gradiente: 213 grados
- Posición inicial: 40%
- Posición final: 40%

Espaciado
Y aumente el tamaño del módulo agregando un poco de relleno superior e inferior.
- Acolchado superior: 20vw
- Acolchado inferior: 20vw

Clonar módulo de imagen en la columna 1 y colocar duplicado en la columna 2
Una vez que haya completado el módulo de imagen en la columna 1, puede clonarlo y colocar el duplicado en la columna 2.

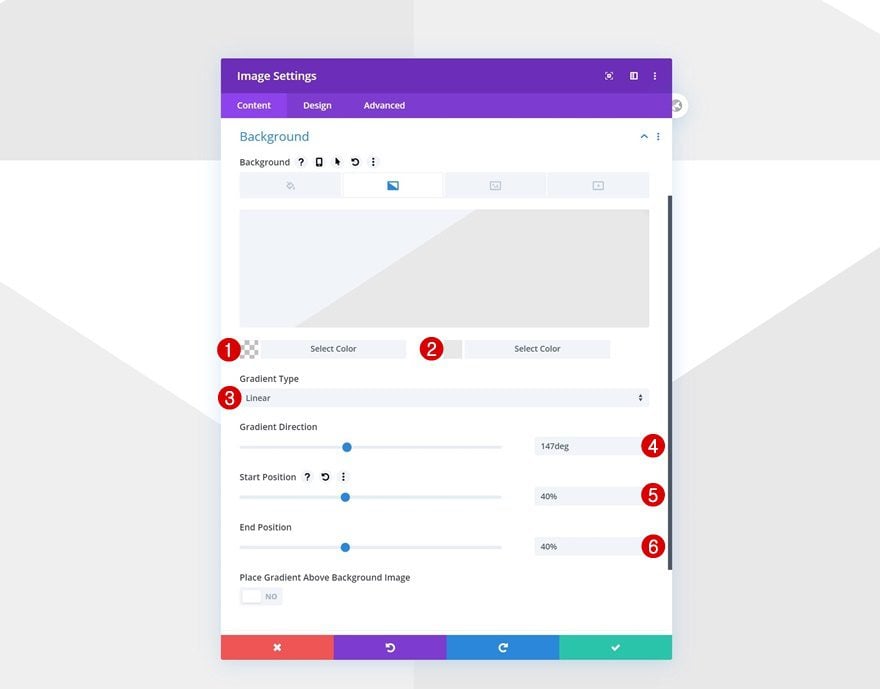
Cambiar fondo degradado
Asegúrate de cambiar el fondo degradado del duplicado.
- Color 1: rgba(255.255.255,0)
- Color 2: #e8e8e8
- Tipo de gradiente: lineal
- Dirección del gradiente: 147 grados
- Posición inicial: 40%
- Posición final: 40%

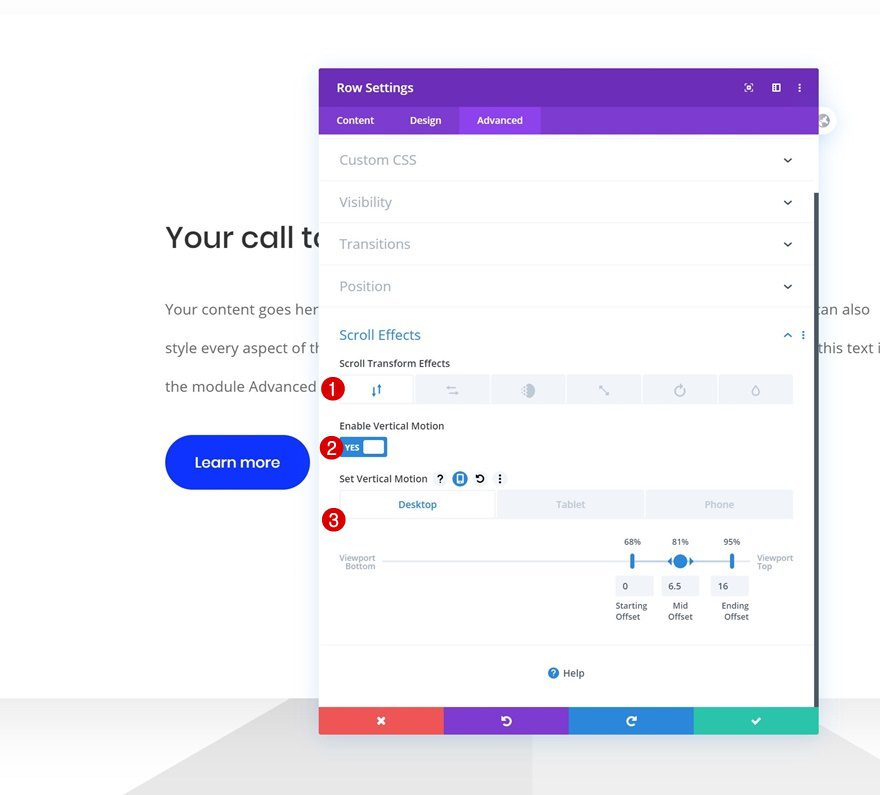
Agregar movimiento vertical a la fila #1
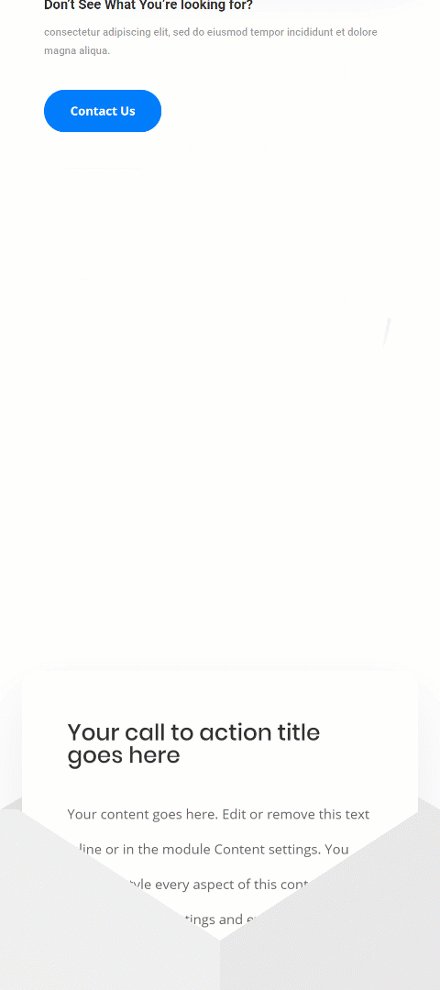
Ahora, la última parte para hacer que la animación del sobre funcione es agregar un efecto de desplazamiento de movimiento vertical receptivo a la primera fila de su sección y ¡listo!
- Habilitar movimiento vertical: Sí
- Compensación inicial:
- Escritorio: 0 (al 68 %)
- Tableta: 0.5 (al 61%)
- Teléfono: 0.5 (al 43%)
- Desplazamiento medio:
- Escritorio: 6.5 (al 81%)
- Tableta y teléfono: 21,5 (al 82 %)
- Compensación final:
- Escritorio: 16 (al 95 %)
- Tableta y teléfono: 21,5 (al 82 %)

Avance
Ahora que hemos seguido todos los pasos, echemos un vistazo final al resultado en diferentes tamaños de pantalla.
Escritorio

Móvil

Pensamientos finales
En esta publicación, le mostramos cómo ser creativo con los efectos de desplazamiento de Divi. Más específicamente, le mostramos cómo armar una animación de sobre. Puedes usar esta animación para muchos tipos de cosas, por ejemplo, para resaltar tu bloque CTA. ¡También pudo descargar el archivo JSON de forma gratuita! Si tiene alguna pregunta o sugerencia, no dude en dejar un comentario en la sección de comentarios a continuación.
Si está ansioso por aprender más sobre Divi y obtener más regalos de Divi, asegúrese de suscribirse a nuestro boletín de correo electrónico y al canal de YouTube para que siempre sea una de las primeras personas en conocer y obtener los beneficios de este contenido gratuito.