
Las interacciones sutiles y los efectos de desplazamiento pueden ser útiles para crear un CTA (llamado a la acción) llamativo. El truco consiste en utilizar efectos que hagan que tu llamada a la acción sea más atractiva e intuitiva para que sea más probable que los usuarios actúen. Y dado que el objetivo final de la mayoría de los CTA es hacer clic en un enlace o botón, es importante optimizar su CTA de una manera que traiga esos elementos en los que se puede hacer clic al frente.
En este tutorial, te mostraré cómo usar Divi para optimizar la visibilidad de los CTA usando múltiples efectos de desplazamiento. Te mostraré cómo agregar fondos de división de secciones al pasar el mouse para organizar tus CTA para un mejor contraste y legibilidad. Y te mostraré cómo ampliar y mover el CTA al centro de la página al pasar el mouse para que se convierta en el foco principal. Estos efectos de desplazamiento serán útiles para resaltar cualquier llamado a la acción y, con suerte, mejorar la experiencia del usuario.
Empecemos.
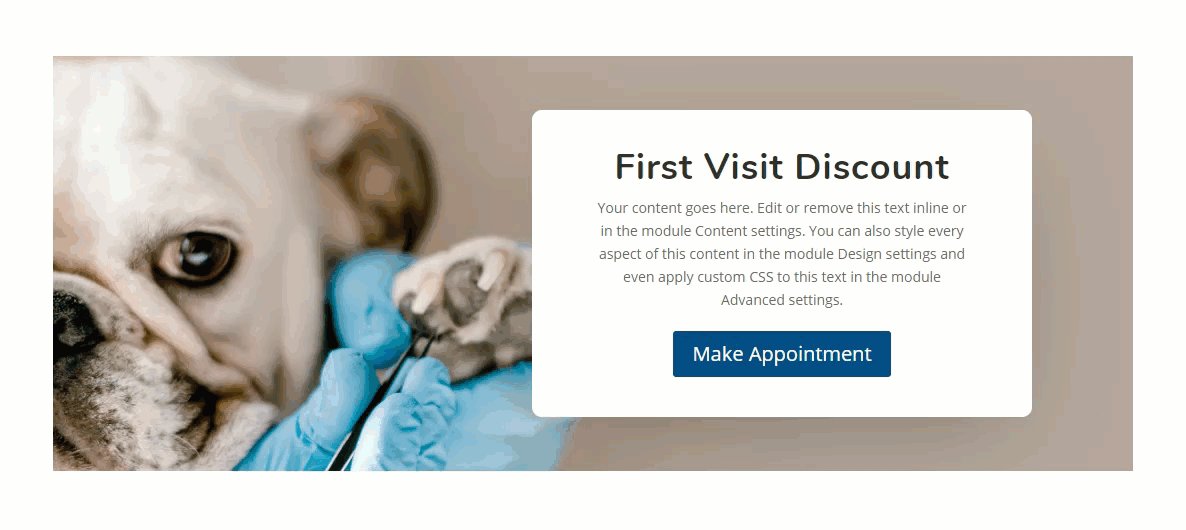
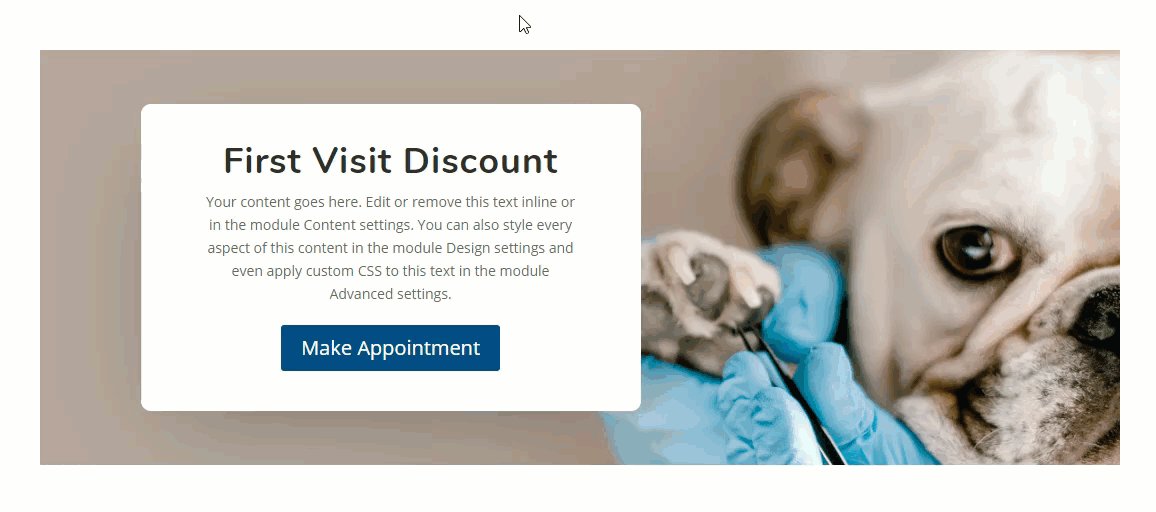
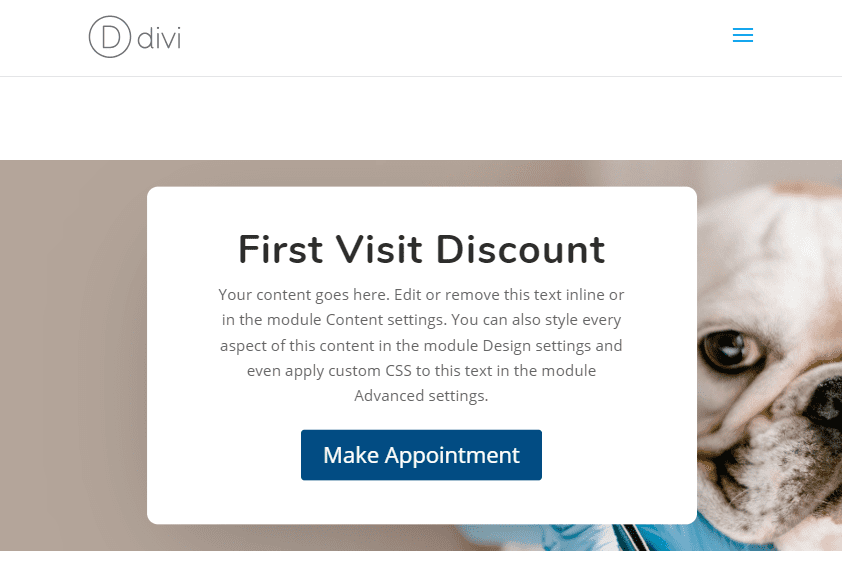
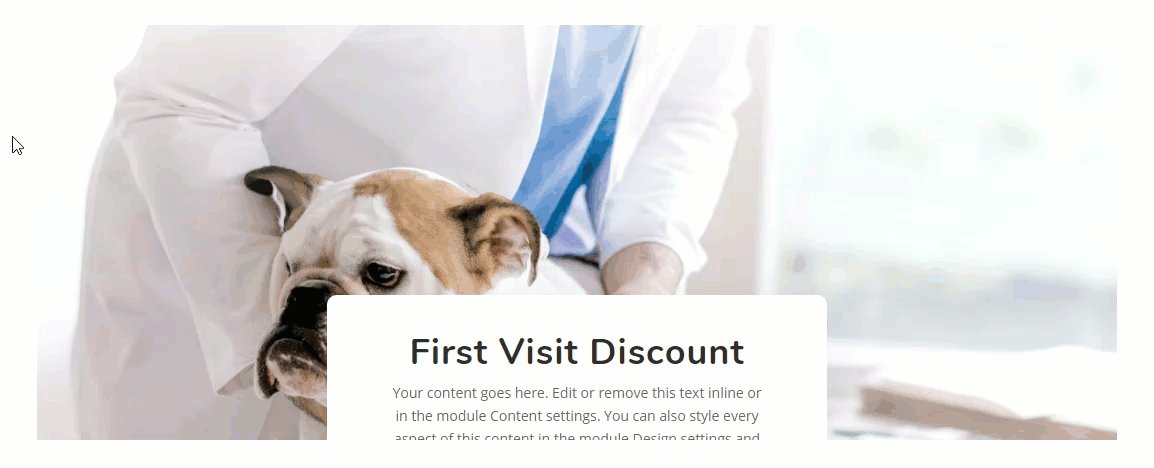
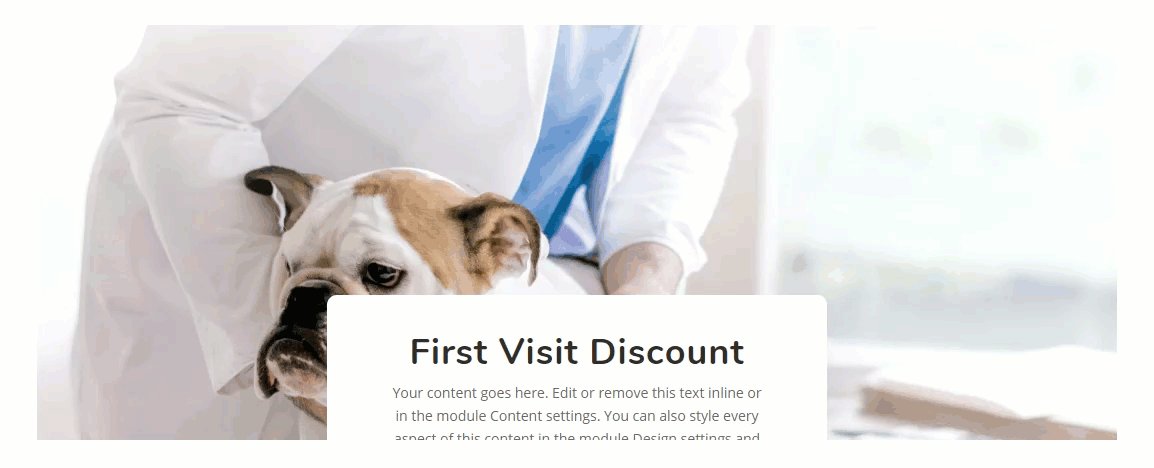
Aquí hay un vistazo a los llamativos efectos de desplazamiento de CTA que construiremos en este tutorial.



Descarga GRATIS el llamativo diseño de efectos de desplazamiento de CTA
Para poner sus manos en los diseños de este tutorial, primero deberá descargarlo usando el botón a continuación. Para obtener acceso a la descarga, deberá suscribirse a nuestro boletín utilizando el formulario a continuación. Como nuevo suscriptor, ¡recibirás aún más bondad Divi y un paquete Divi Layout gratis todos los lunes! Si ya está en la lista, simplemente ingrese su dirección de correo electrónico a continuación y haga clic en descargar. No será «resuscrito» ni recibirá correos electrónicos adicionales.

Descárgalo gratis
Únase al boletín informativo de Divi y le enviaremos por correo electrónico una copia del último paquete de diseño de página de destino de Divi, además de muchos otros recursos, consejos y trucos increíbles y gratuitos de Divi. Síguenos y serás un maestro Divi en poco tiempo. Si ya está suscrito, simplemente escriba su dirección de correo electrónico a continuación y haga clic en descargar para acceder al paquete de diseño.
You have successfully subscribed. Please check your email address to confirm your subscription and get access to free weekly Divi layout packs!
Suscríbete a nuestro canal de Youtube
Para importar el diseño a su página, simplemente extraiga el archivo zip y arrastre el archivo json a Divi Builder.
Vayamos al tutorial, ¿de acuerdo?
Lo que necesitas para empezar
Para comenzar, necesitará lo siguiente:
- El tema Divi instalado y activo
- Una nueva página creada para construir desde cero en el front-end (constructor visual)
- Una imagen de fondo que se usará en la construcción del diseño. Usaré uno del Veterinarian Layout Pack para este tutorial.
Después de eso, tendrás un lienzo en blanco para comenzar a diseñar en Divi.
Implementando los llamativos efectos de desplazamiento de CTA en Divi
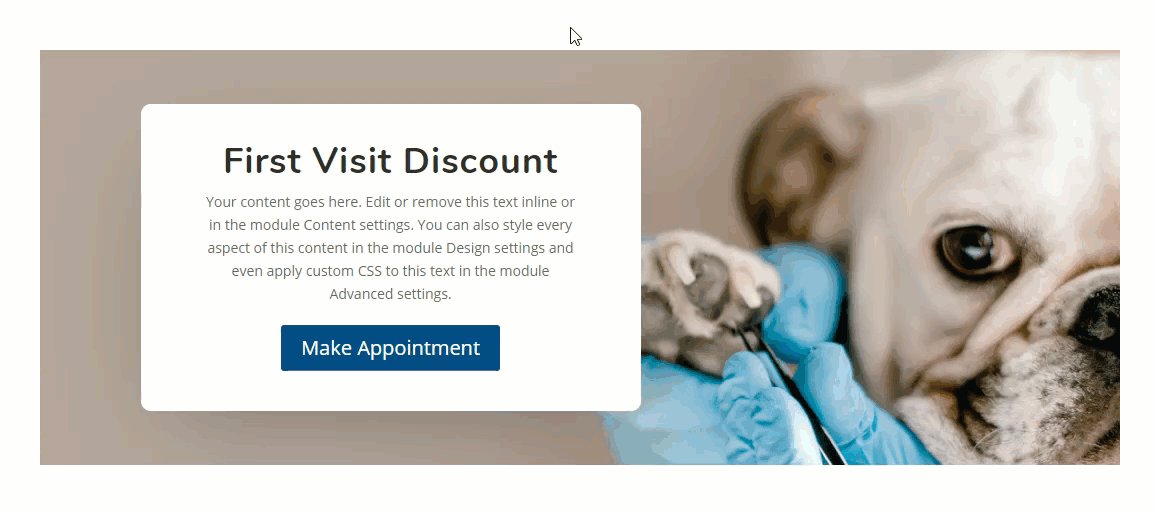
Para este ejemplo de diseño, comenzaremos con un módulo de llamada a la acción alineado a la izquierda o a la derecha. Luego llevaremos el módulo al centro de la página y lo escalaremos (o agrandaremos) al pasar el cursor sobre la fila. Para que la llamada a la acción se destaque aún más en el estado de desplazamiento de la fila, la organizaremos agregando divisores de sección que se cerrarán detrás del módulo para un mejor contraste.
Aquí está cómo hacerlo.
Crear la sección y la fila
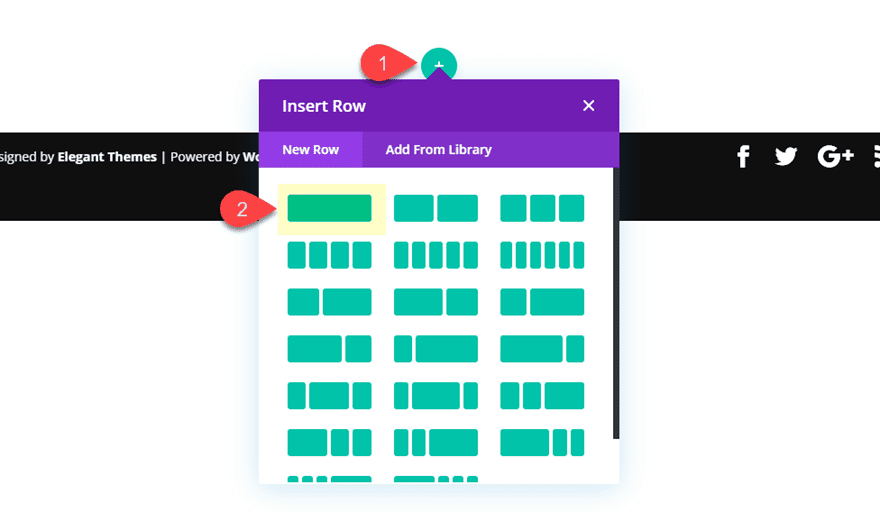
Primero, cree una sección regular con una fila de una columna.

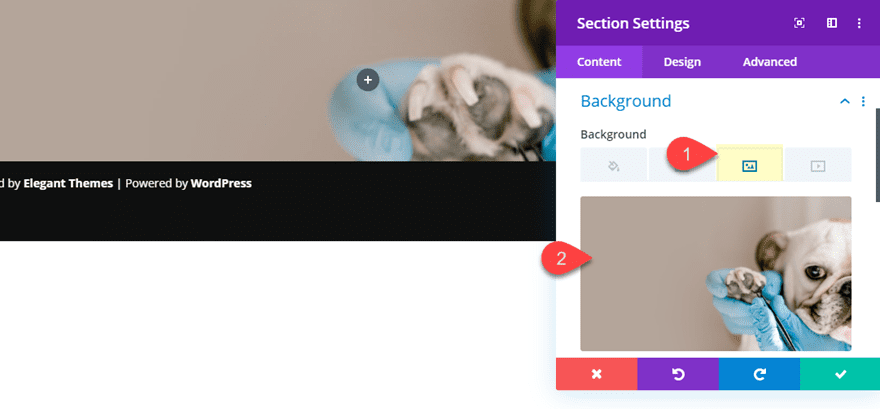
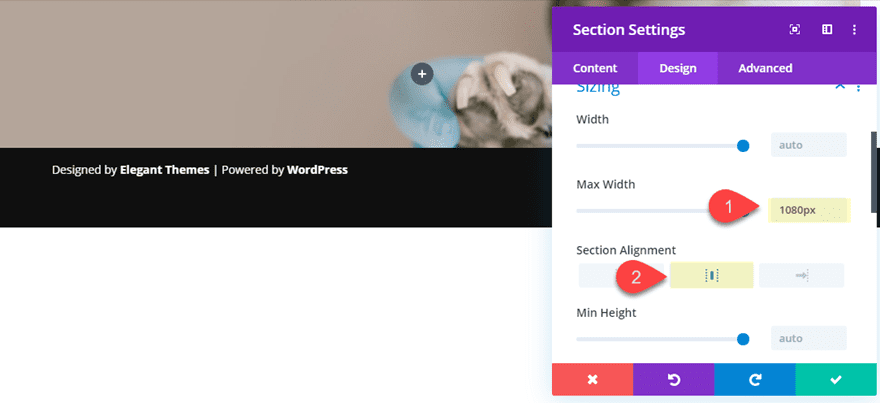
Antes de agregar un módulo, abra la configuración de la sección y actualice lo siguiente:
Agregue una imagen de fondo con el punto focal de la imagen al lado derecho para que permanezca visible al agregar nuestro módulo a la izquierda.

- Ancho máximo: 1080px
- Sección Alineación: centro

Eso se encarga de la sección por ahora. Regresaremos a la configuración de la sección más tarde para agregar los efectos de desplazamiento del divisor de sección.
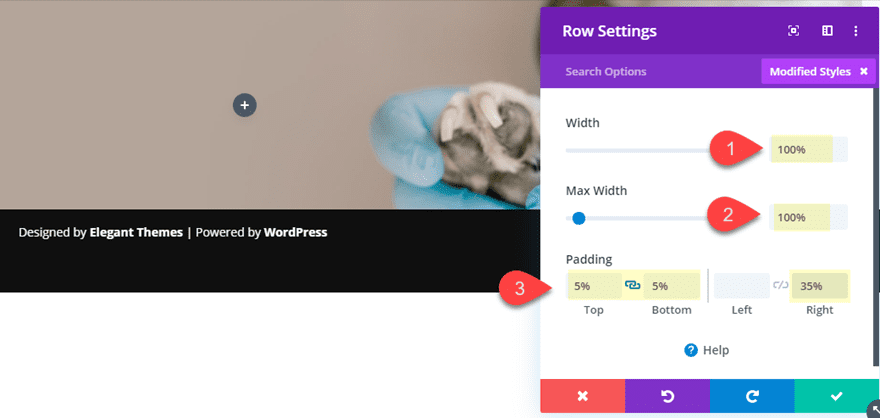
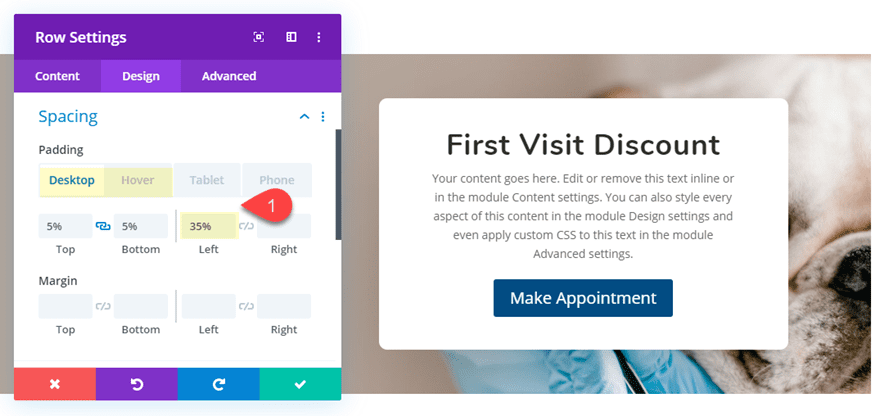
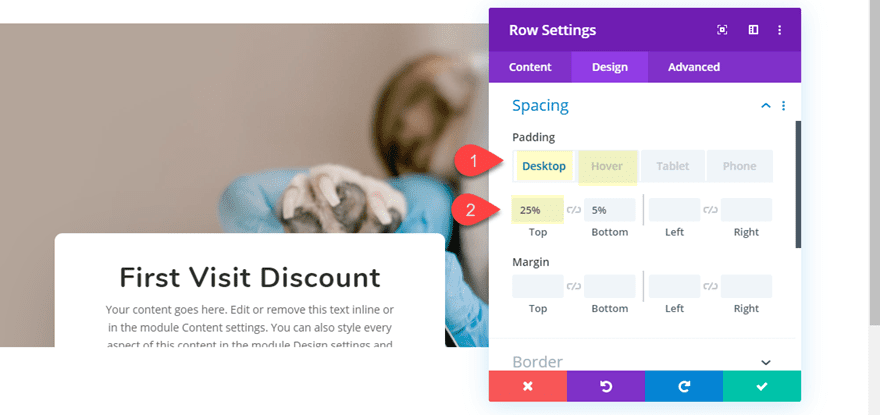
A continuación, abra la configuración de la fila y actualice lo siguiente:
- ancho: 100%
- ancho máximo: 100%
- Relleno: 5% arriba, 5% abajo, 35% derecho

El relleno derecho es clave para este diseño porque empuja el contenido hacia la izquierda. Volveremos más tarde para agregar nuestras opciones de desplazamiento para mover el contenido de la fila al centro más tarde.
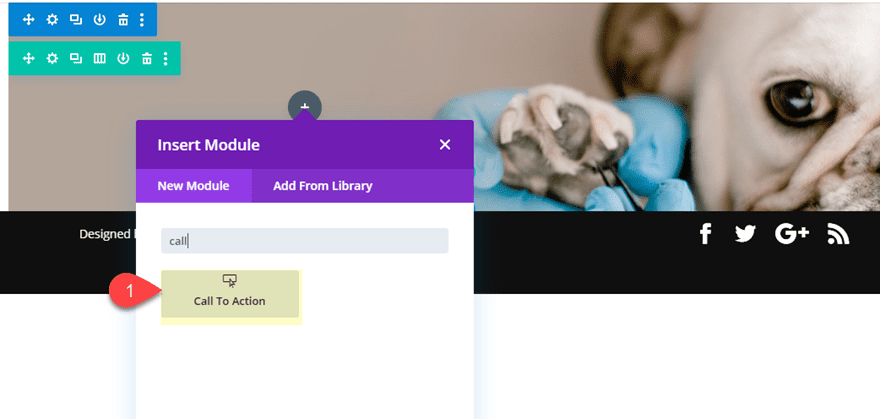
Adición del módulo de llamada a la acción
Ahora estamos listos para crear el Módulo de llamada a la acción, que será el foco principal de nuestra llamativa CTA.
Continúe y agregue un módulo de llamada a la acción a la fila de una columna.

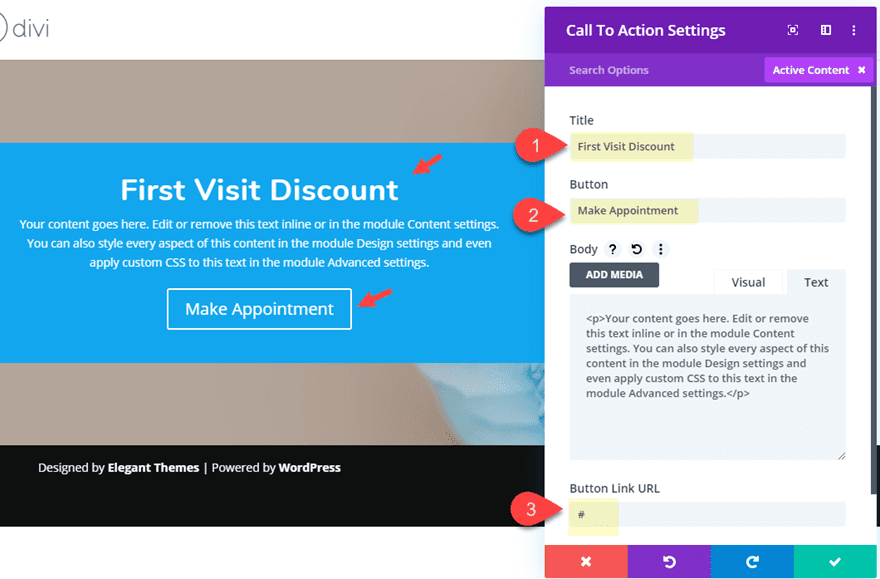
Luego actualice la configuración del módulo de llamada a la acción de la siguiente manera:
Contenido
- Título: Descuento en la primera visita
- Botón: Hacer cita
- URL del enlace del botón: #

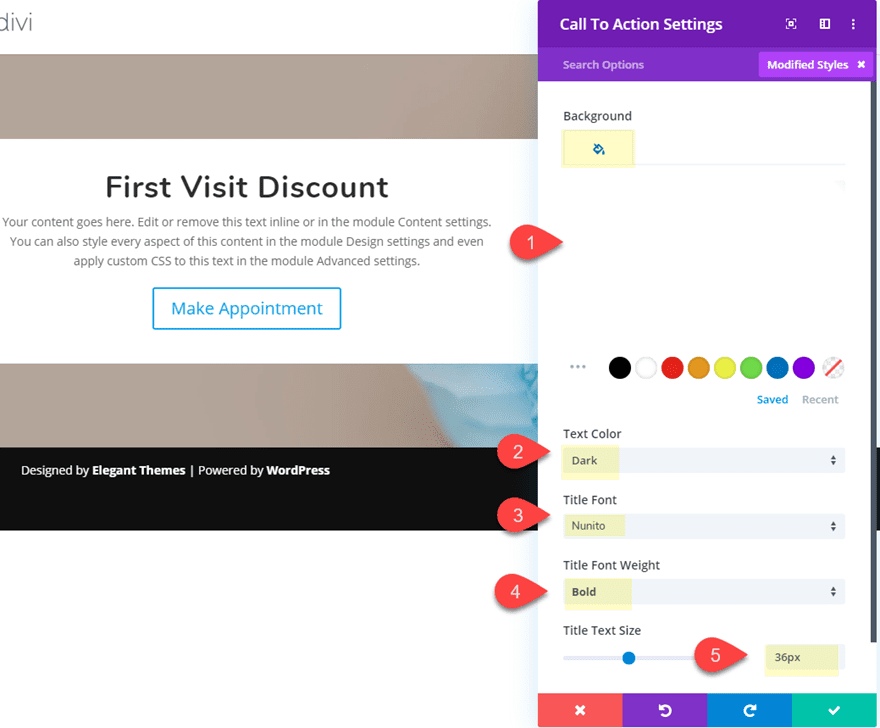
Diseño
- Color de fondo: #ffffff
- Color del texto: oscuro
- Fuente del título: Nunito
- Peso de la fuente del título: Negrita
- Tamaño del texto del título: 36px

- Color del texto del botón: #ffffff
- Color de fondo del botón: #154c87
- Ancho del borde del botón: 0px
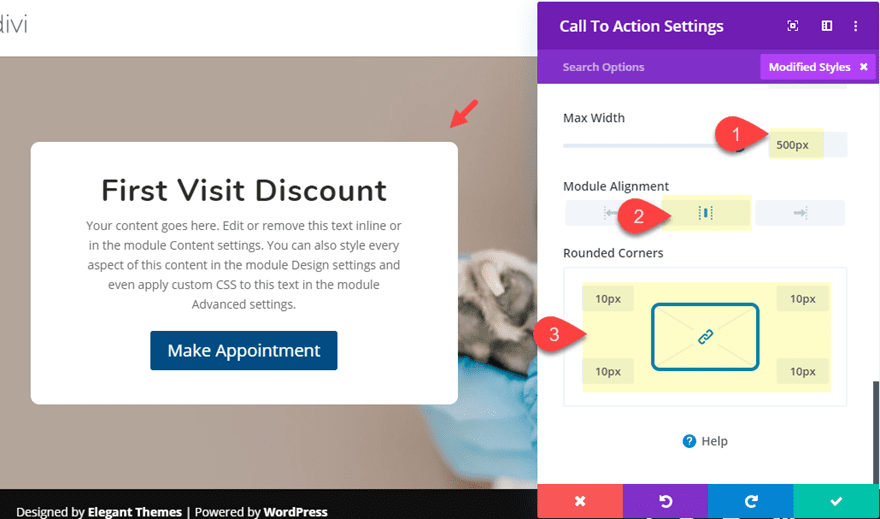
- Ancho máximo: 500px
- Alineación del módulo: centro
- Esquinas redondas: 10px

Una característica clave de este diseño es el ancho máximo de 500 px. Esto asegurará que el módulo no cambie de ancho cada vez que ajustemos el relleno derecho de la fila al pasar el mouse más adelante.
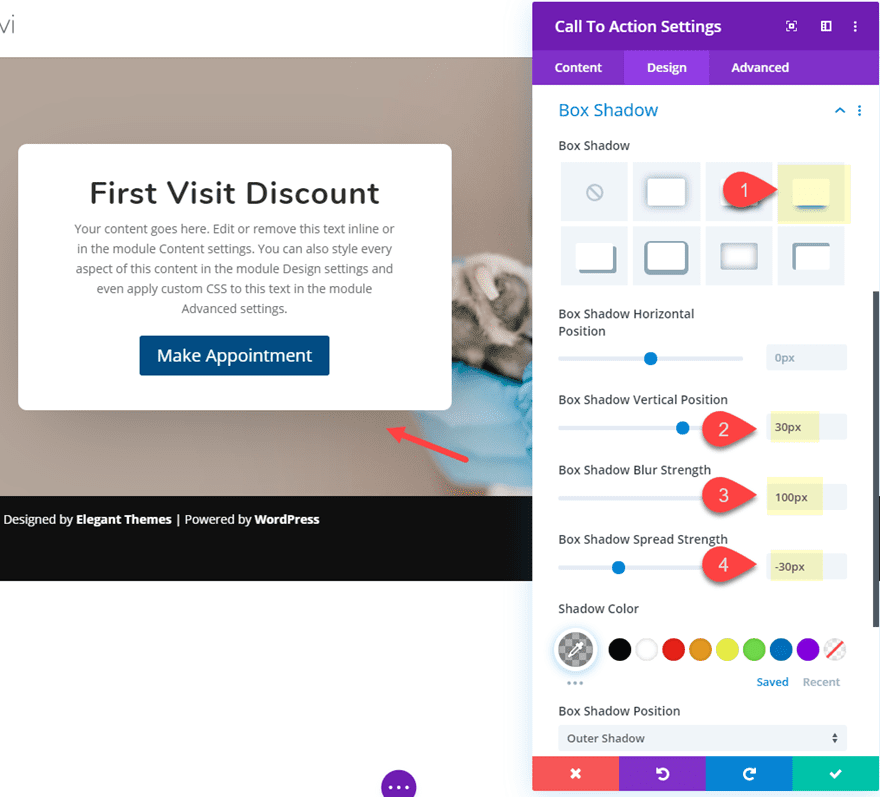
- Sombra de caja: ver captura de pantalla
- Posición vertical de la sombra del cuadro: 30px
- Fuerza de desenfoque de sombra de cuadro: 100px
- Fuerza de propagación de la sombra del cuadro: -30px

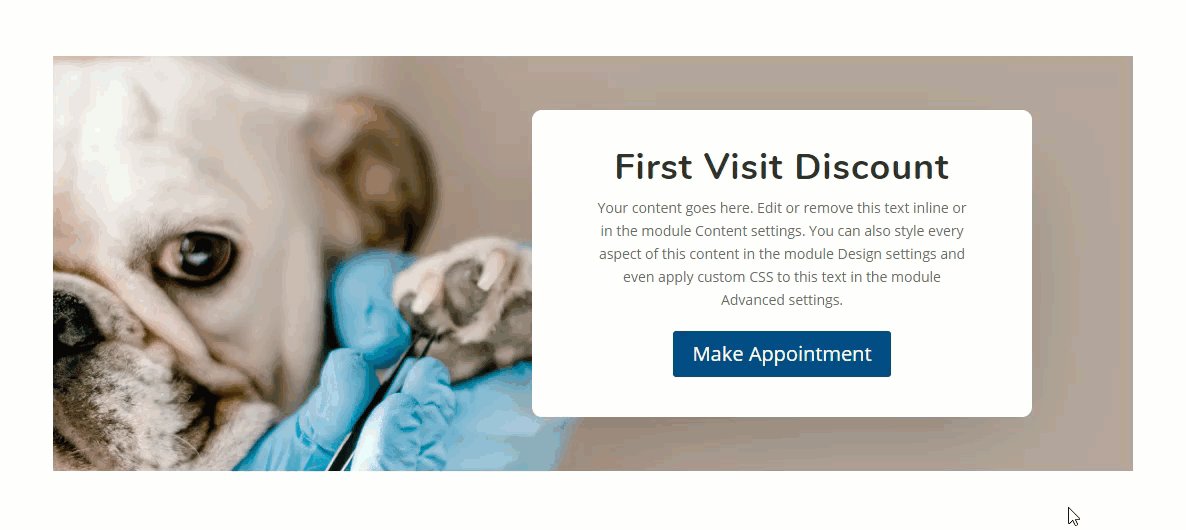
Escalar y centrar la llamada a la acción al pasar el mouse sobre la fila
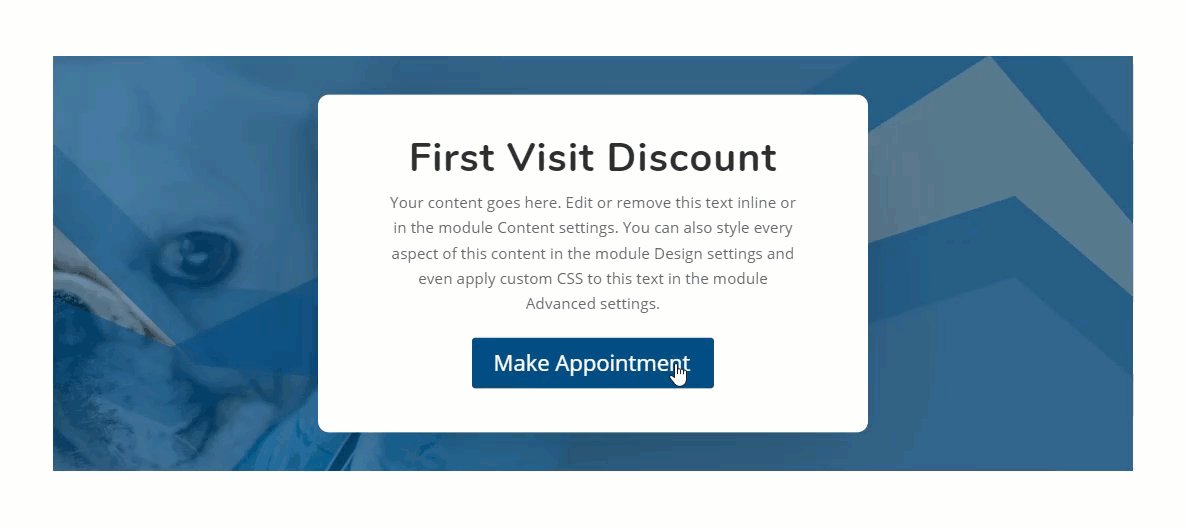
Ahora estamos listos para comenzar a agregar nuestros llamativos efectos de desplazamiento de CTA. En este punto, queremos lograr dos cosas al pasar el mouse sobre la fila. Primero, queremos mover el CTA al centro. Y luego queremos aumentar la escala del módulo (hacerlo más grande) para hacerlo aún más visible.
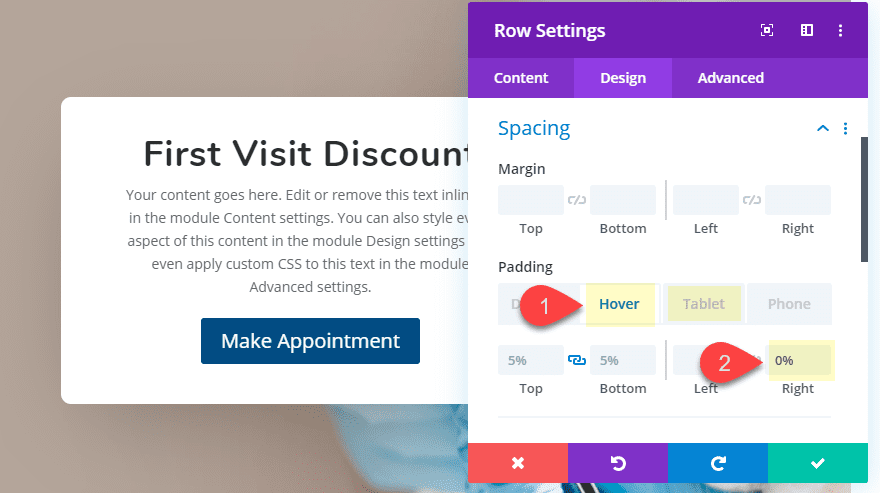
Para hacer esto, abra la configuración de la fila y actualice lo siguiente:
- Relleno (desplazamiento): 0% a la derecha
Luego ajuste el relleno para la pantalla móvil:
- Relleno (tableta): 0% derecho
- Relleno (teléfono): 5% a la izquierda, 5% a la derecha

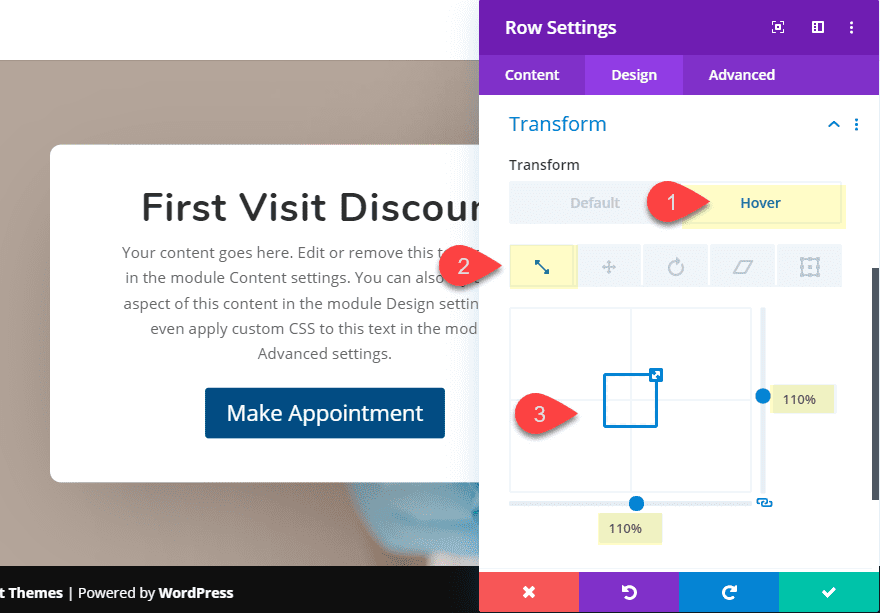
Para ampliar la CTA, agregue la siguiente propiedad de transformación a la fila al pasar el mouse:
- Escala de transformación (flotar): 110%
Aunque la propiedad de escala de transformación se aplica a la fila, esto también se aplica indirectamente a todos los elementos secundarios dentro de la fila, incluido el módulo. Por lo tanto, el módulo escalará al 110 % al pasar el mouse sobre la fila.

Puesta en escena de la CTA en Hover con divisores de sección
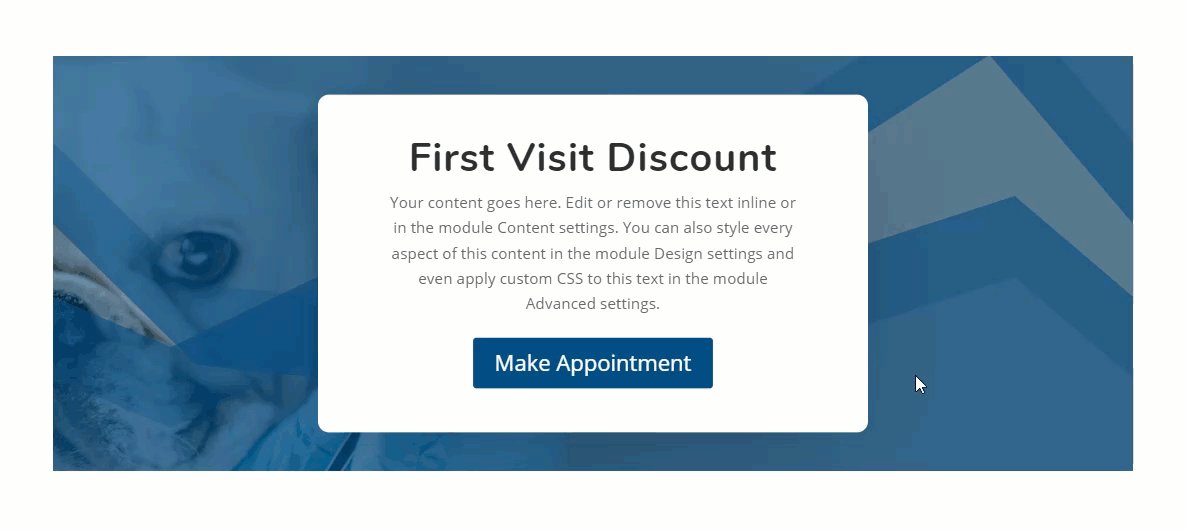
Finalmente, estamos listos para agregar divisores de sección para organizar el cta al pasar el mouse sobre la sección/fila. La clave aquí es asegurarse de que la sección y la fila tengan el mismo alto y ancho para que el usuario se desplace simultáneamente sobre la sección y la fila sin espacios. Por lo tanto, debemos eliminar cualquier relleno de sección. Luego, debemos crear un divisor de sección superior e inferior que aumente en altura al pasar el mouse sobre la sección.
Esto es lo que debe hacer.
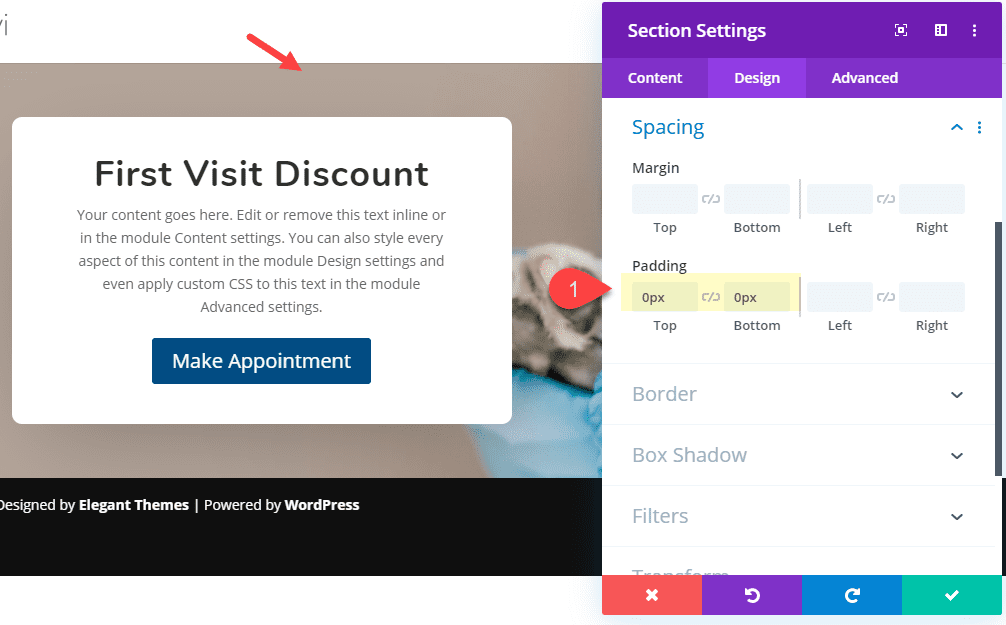
Abra la configuración de la sección y actualice lo siguiente:
Relleno: 0px arriba, 0px abajo

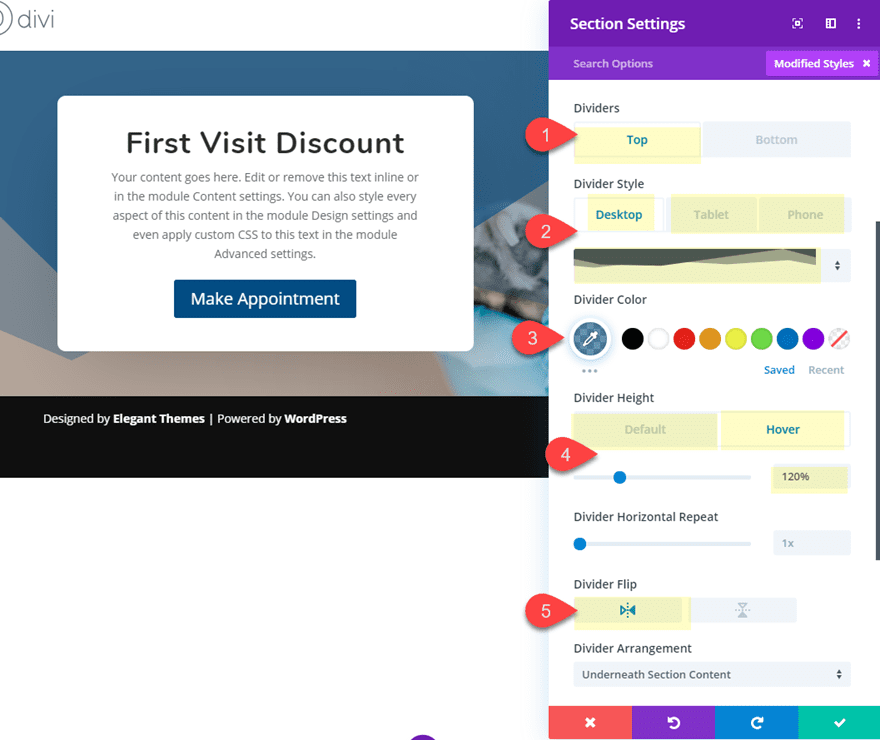
- Top Divider Style (escritorio): ver captura de pantalla
- Estilo de divisor superior (tableta y teléfono): ninguno
- Color del divisor superior: rgba (21,76,135,0.61)
- Altura del divisor superior (predeterminado): 0 %
- Altura del divisor superior (desplazamiento): 120 %
- Tapa del divisor superior: horizontal

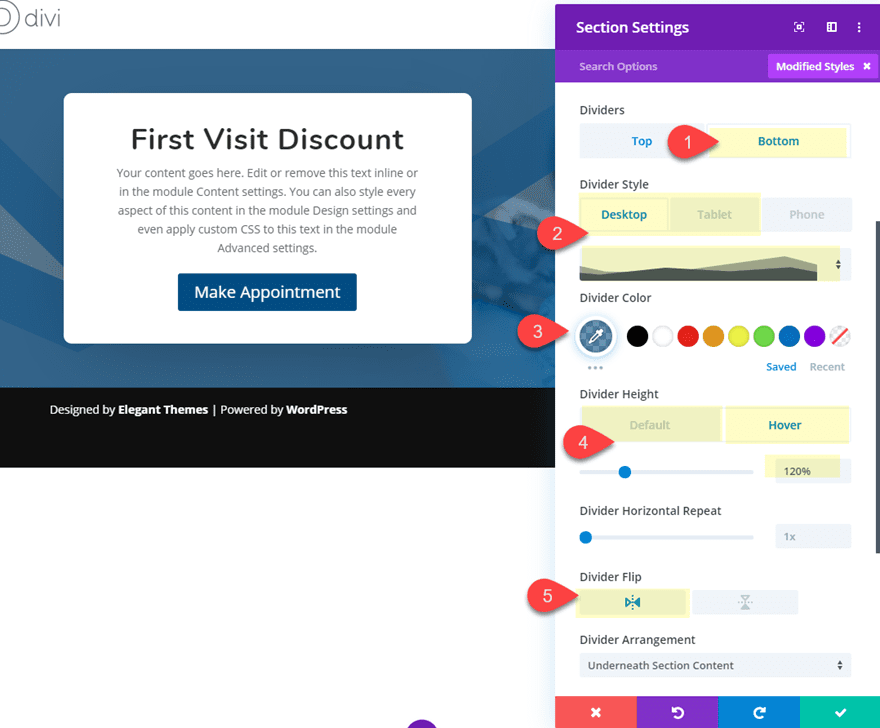
- Estilo de divisor inferior (escritorio): ver captura de pantalla
- Estilo de divisor inferior (tableta y teléfono): ninguno
- Color del divisor inferior: rgba (21,76,135,0.61)
- Altura del divisor inferior (predeterminado): 0 %
- Altura del divisor inferior (desplazamiento): 120 %
- Abatimiento del divisor inferior: horizontal

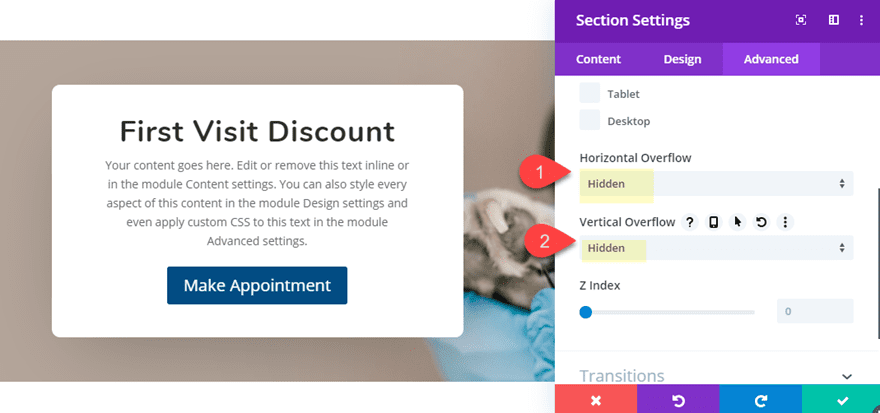
Para asegurarse de que los divisores no se muestren fuera de la sección, actualice la opción de desbordamiento vertical y horizontal a oculta.
- Desbordamiento horizontal: oculto
- Desbordamiento vertical: oculto

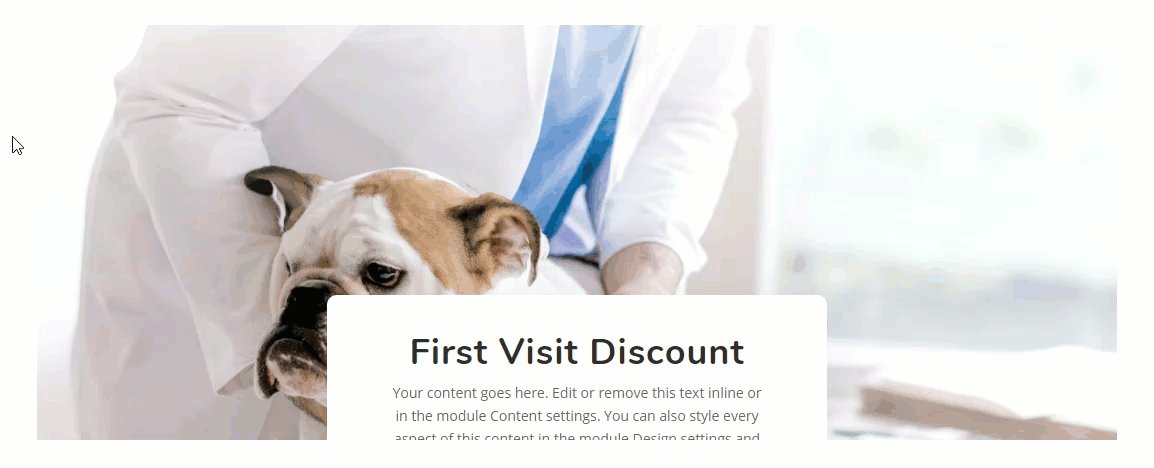
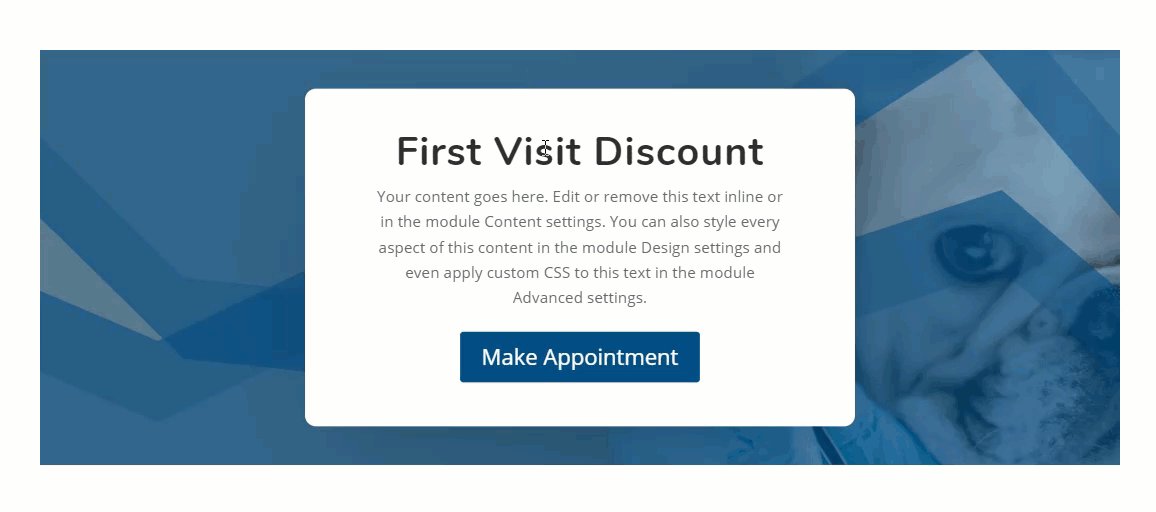
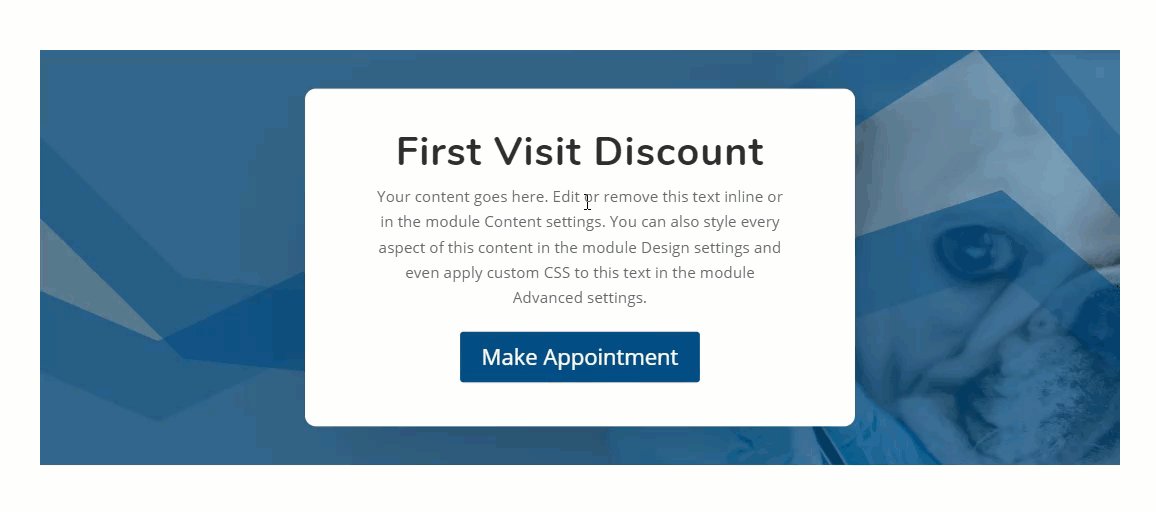
Ahora veamos el resultado final.
Resultado final

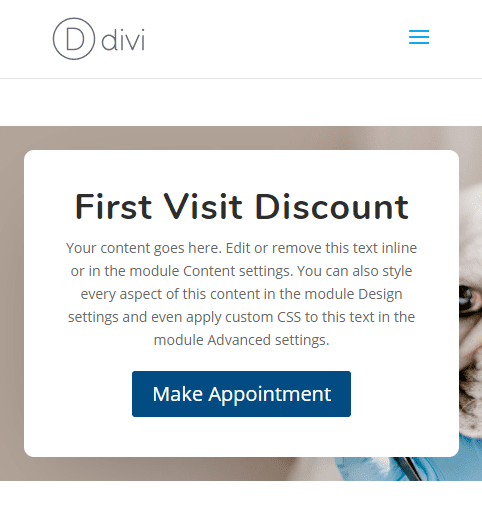
Y aquí está el diseño en tableta y teléfono.


Cambiar la posición de la CTA
Si desea cambiar la posición inicial del Módulo de llamada a la acción antes del estado de desplazamiento, puede actualizar fácilmente el espacio entre filas.
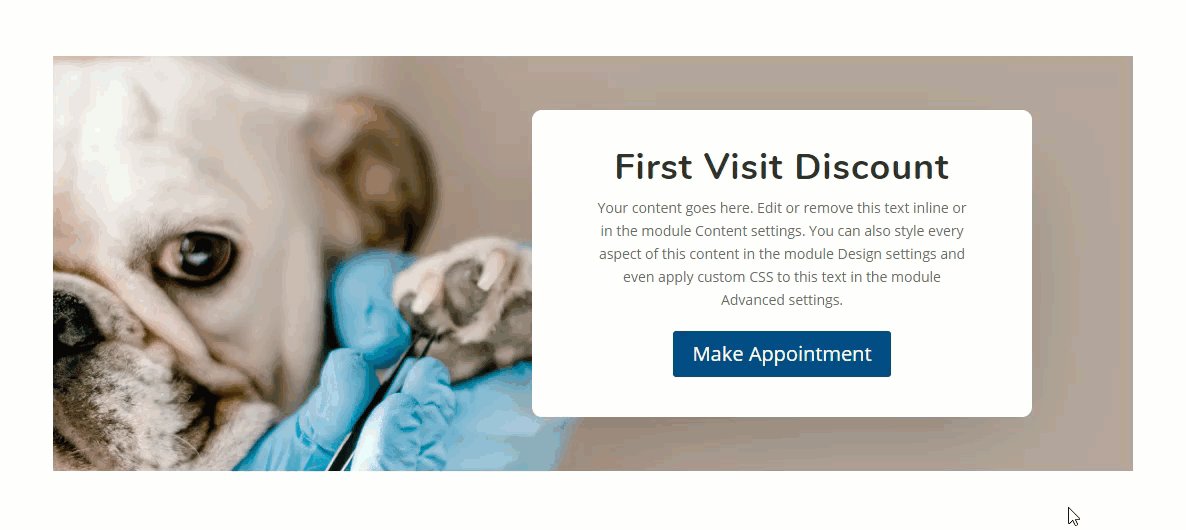
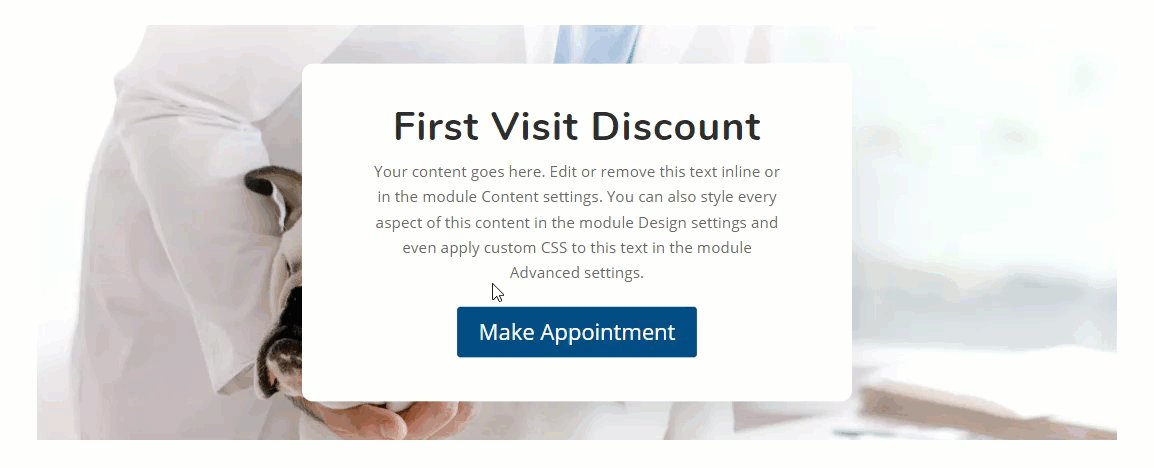
Desde el lado derecho
Digamos que desea que el módulo comience a la derecha antes de desplazarse. Simplemente actualice la configuración de la fila de la siguiente manera:
- Relleno: 35% Izquierdo
- Relleno (desplazamiento): 0% izquierda

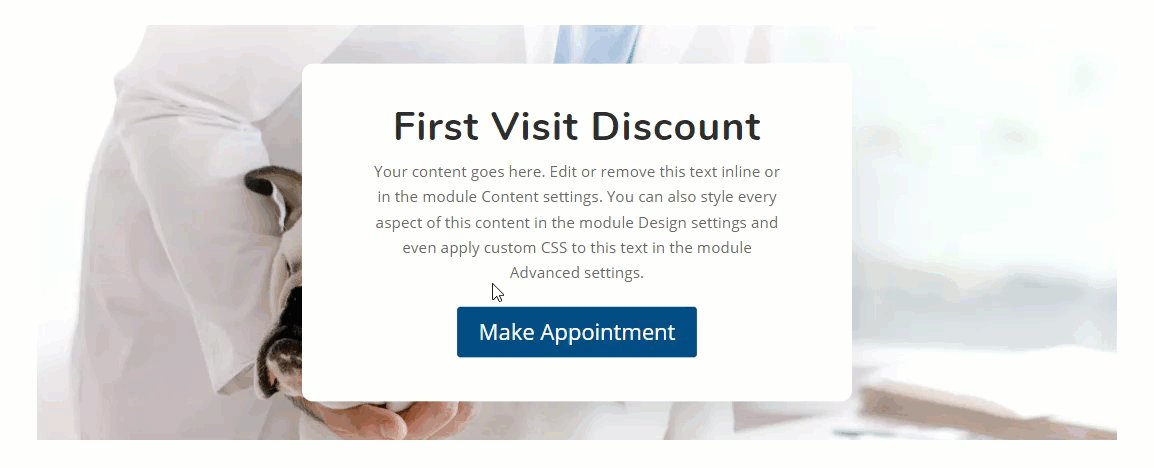
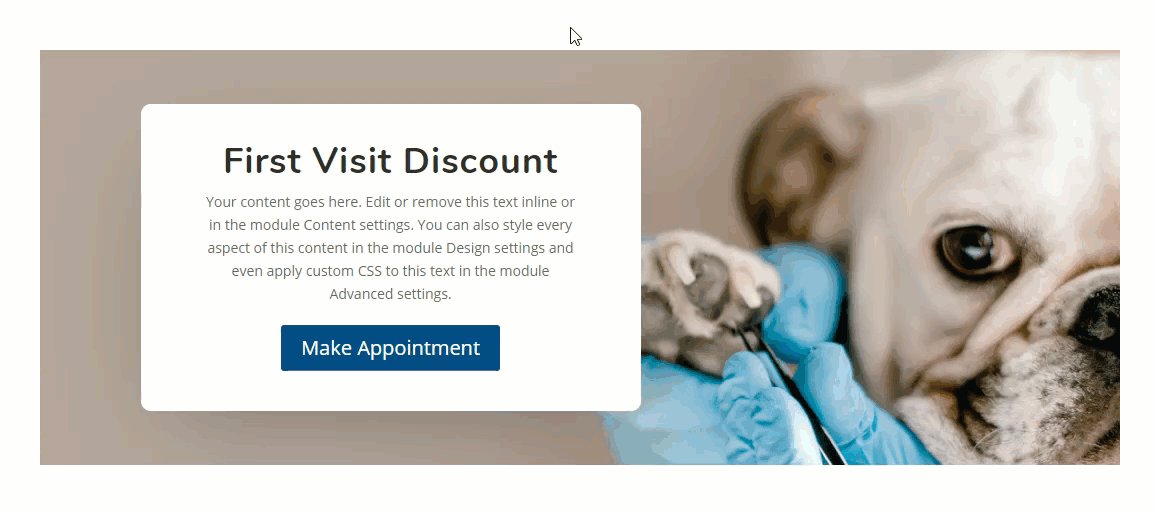
Deberá actualizar la imagen para tener un punto focal izquierdo. Después de eso, aquí está el resultado.

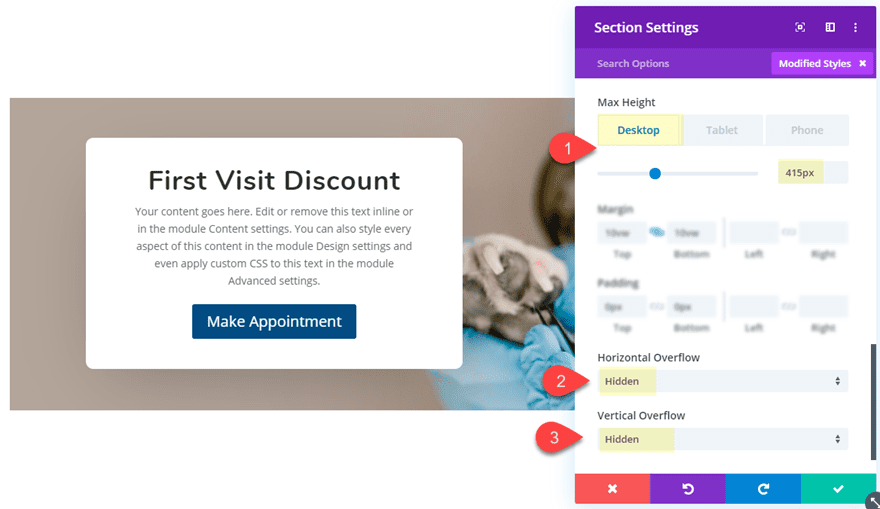
Desde el fondo
O, si lo desea, puede hacer que aparezca la CTA en la parte inferior de la fila. Para hacer esto, deberá agregar una altura fija a la sección y luego bajar el módulo con un poco de relleno superior.
Abra la configuración de la sección y asigne a la sección una altura máxima y establezca el desbordamiento en oculto.
- Altura máxima (escritorio): 415px
- Desbordamiento horizontal: oculto
- Desbordamiento vertical: oculto

Luego abra la configuración de la fila y actualice el relleno para empujar el módulo parcialmente fuera de la vista debajo de la sección. Luego saque el relleno superior al pasar el mouse para volver a subirlo.
- Relleno (escritorio): 25% superior, 5% inferior
- Relleno (desplazamiento): 5% superior

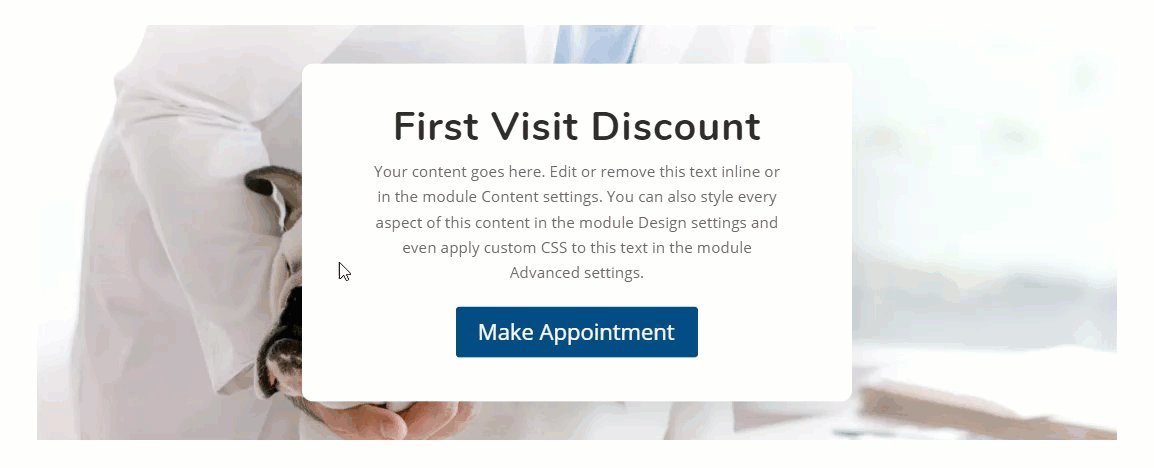
Aquí está el resultado…

Pensamientos finales
Divi hace que sea fácil y divertido agregar todo tipo de efectos de desplazamiento a los diseños de su página web. Los mejores efectos de desplazamiento son aquellos que tienen un propósito y realmente mejoran la experiencia del usuario. Los pocos efectos de desplazamiento simples que se tratan en esta publicación deberían ayudar a crear algunos CTA llamativos que se vean geniales, mejoren la experiencia del usuario y, con suerte, generen más conversiones.
Para obtener más ideas, consulte nuestra publicación sobre 3 formas en que puede usar las opciones de desplazamiento para enfatizar las CTA en Divi y nuestra publicación sobre la creación de CTA deslizantes .
Espero escuchar de usted en los comentarios.
¡Salud!