
El uso de superposiciones en su diseño ha aumentado en popularidad en los últimos años. Le da a su diseño una apariencia más abstracta. Al mismo tiempo, te ayuda a ahorrar espacio, lo que a su vez limita el desplazamiento vertical que se requiere. Dentro de Divi , hay un par de formas de agregar superposiciones a los módulos sin esfuerzo. ¡También puede hacer un esfuerzo adicional y agregar alguna interacción de desplazamiento! En el tutorial de Divi de hoy, le mostraremos cómo crear superposiciones de módulos sutiles en el desplazamiento utilizando el margen negativo y el efecto de desplazamiento de movimiento vertical de Divi. El diseño que estamos recreando incluye una hermosa superposición de imágenes y ¡también podrás descargar el archivo JSON gratis!
Hagámoslo.
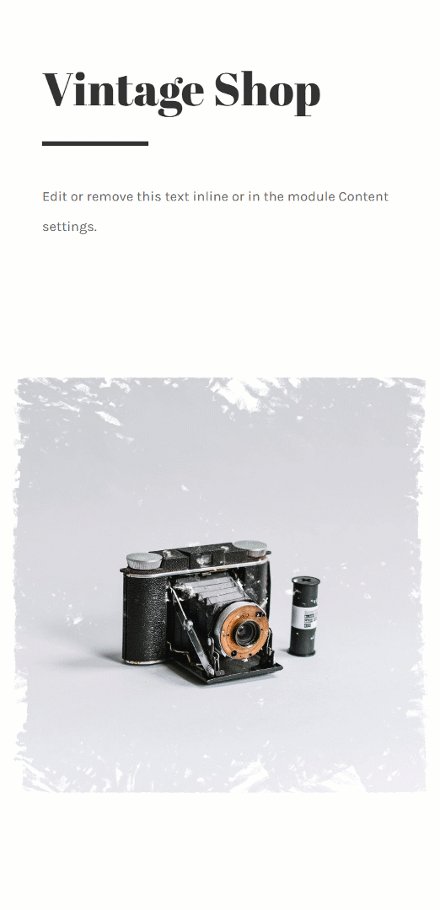
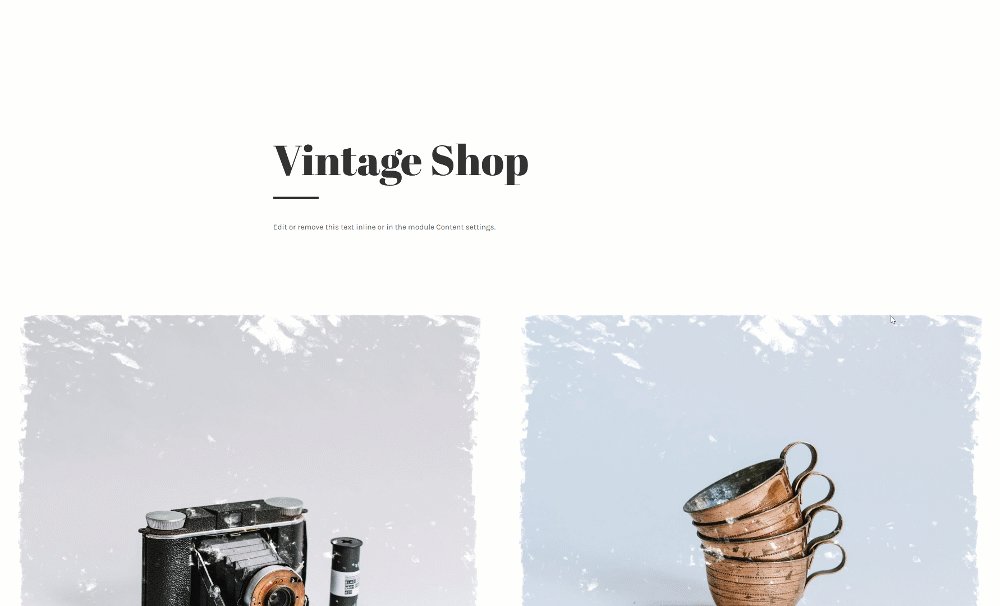
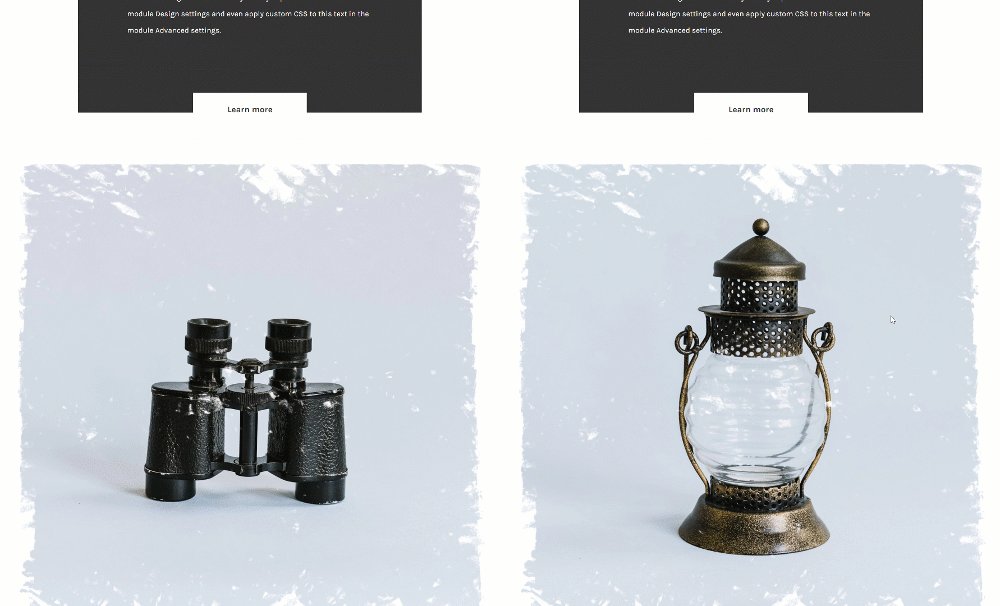
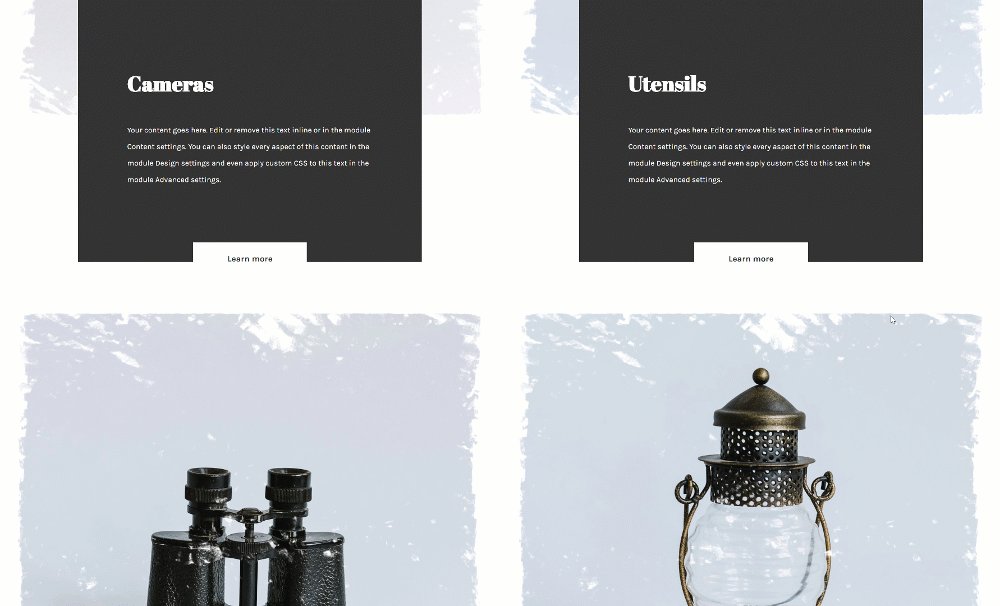
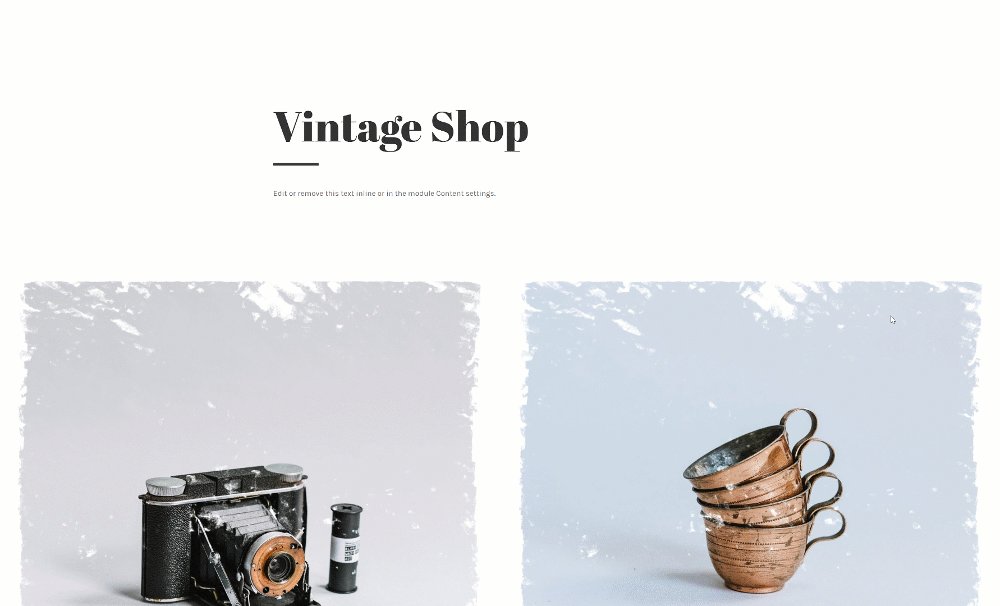
Antes de sumergirnos en el tutorial, echemos un vistazo rápido al resultado en diferentes tamaños de pantalla.
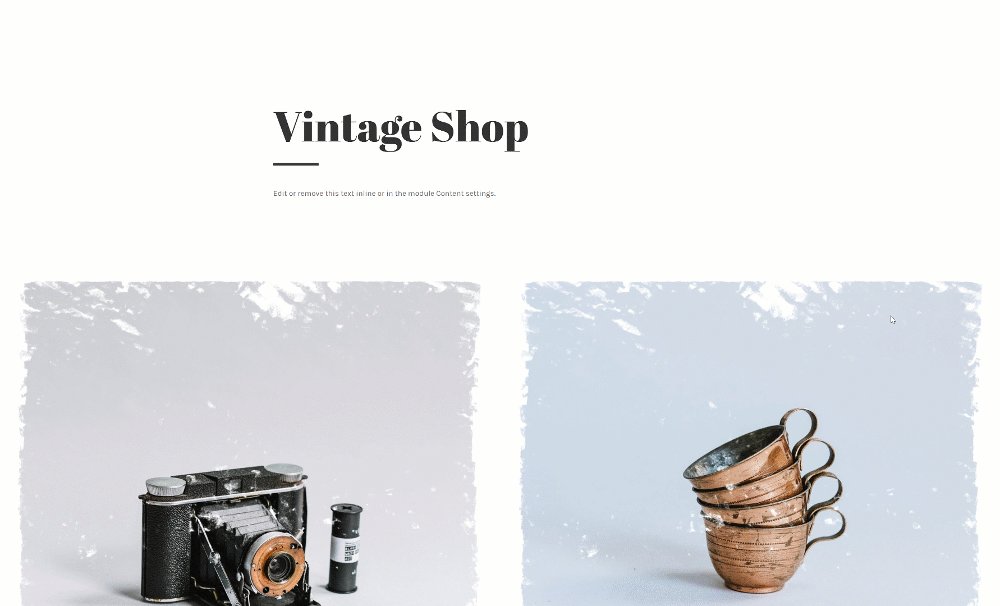
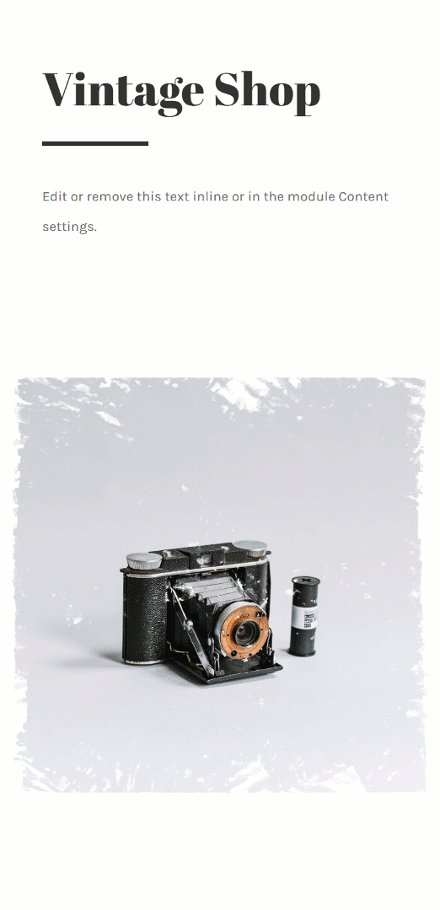
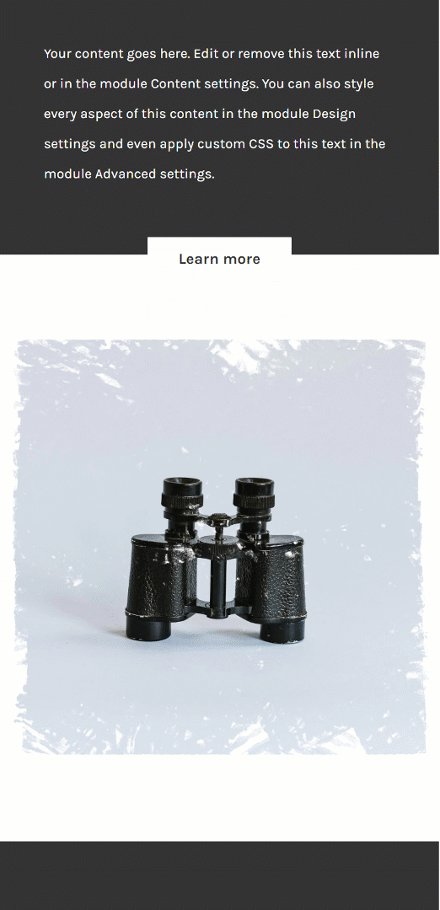
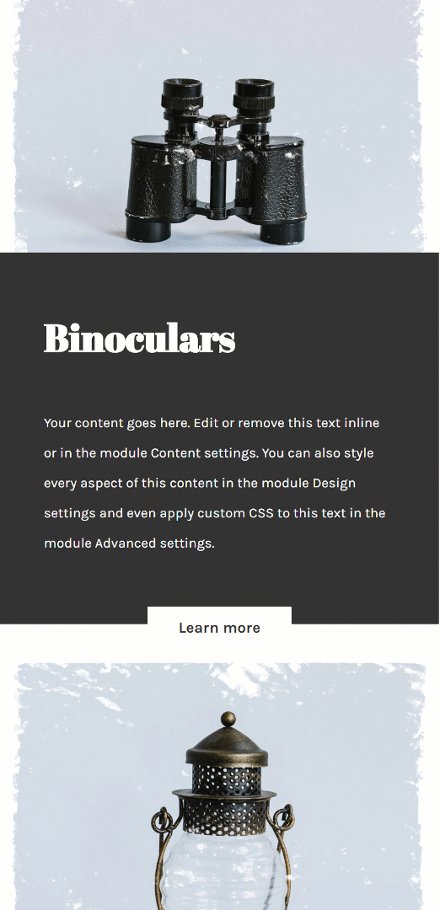
Escritorio

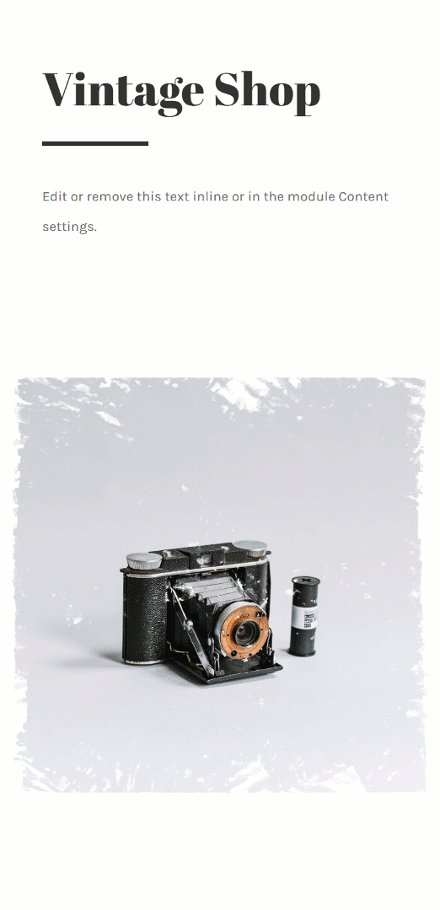
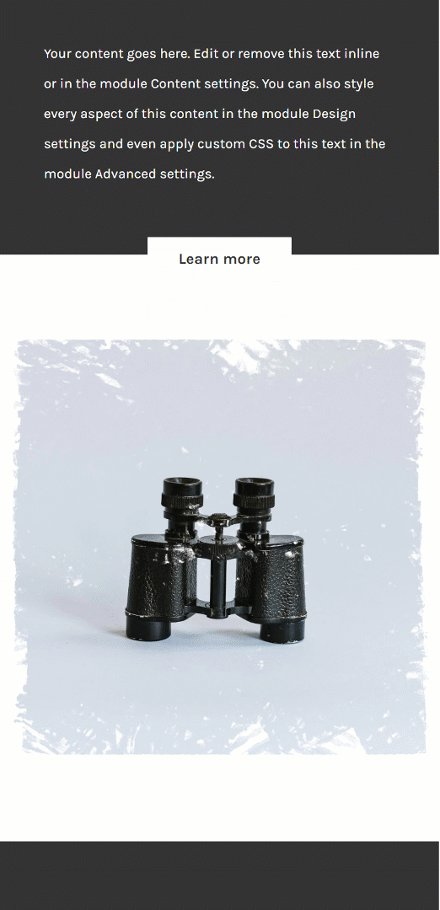
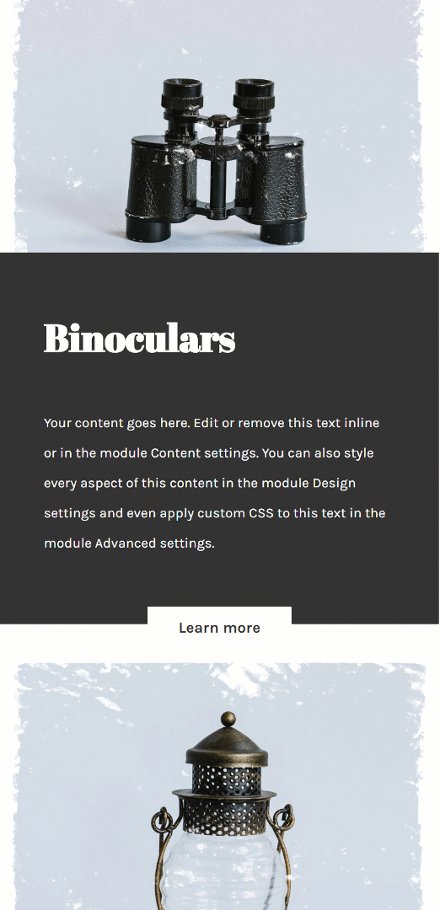
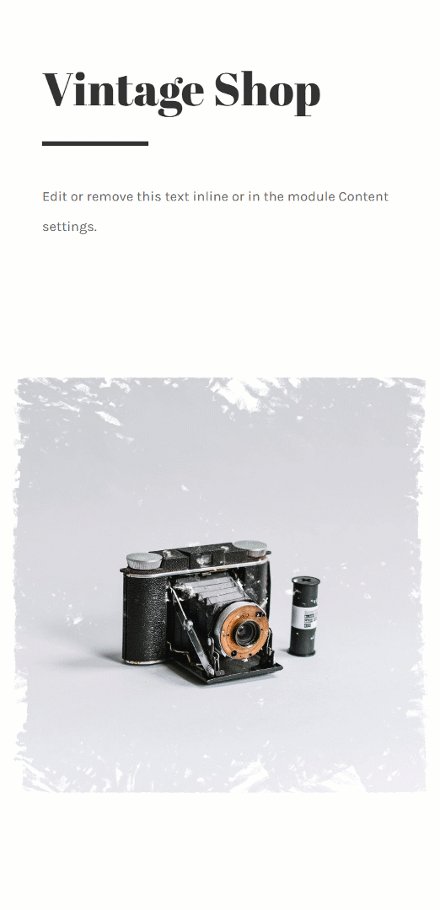
Móvil

Descargue las superposiciones de módulos en el diseño de desplazamiento GRATIS
Para poner sus manos en las superposiciones de módulos gratuitos en el diseño de desplazamiento, primero deberá descargarlo usando el botón a continuación. Para obtener acceso a la descarga, deberá suscribirse a nuestro boletín utilizando el formulario a continuación. Como nuevo suscriptor, ¡recibirás aún más bondad Divi y un paquete Divi Layout gratis todos los lunes! Si ya está en la lista, simplemente ingrese su dirección de correo electrónico a continuación y haga clic en descargar. No será «resuscrito» ni recibirá correos electrónicos adicionales.

Descárgalo gratis
Únase al boletín informativo de Divi y le enviaremos por correo electrónico una copia del último paquete de diseño de página de destino de Divi, además de muchos otros recursos, consejos y trucos increíbles y gratuitos de Divi. Síguenos y serás un maestro Divi en poco tiempo. Si ya está suscrito, simplemente escriba su dirección de correo electrónico a continuación y haga clic en descargar para acceder al paquete de diseño.
You have successfully subscribed. Please check your email address to confirm your subscription and get access to free weekly Divi layout packs!
Pasos generales
Agregar nueva sección
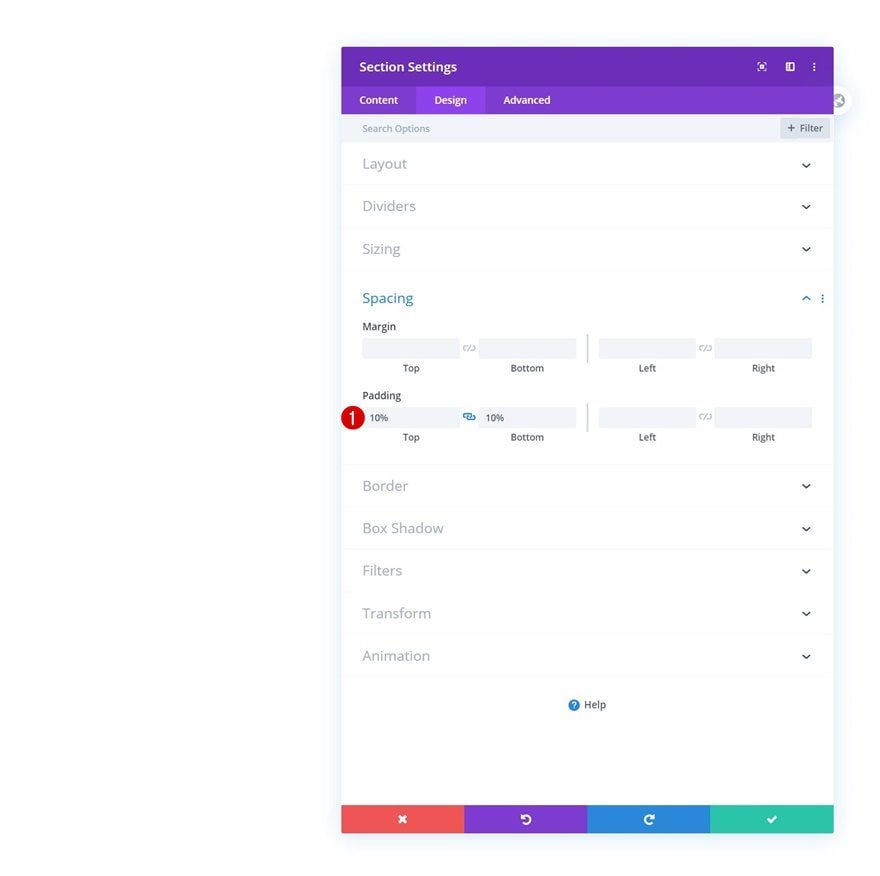
Espaciado
Comience agregando una nueva sección a la página en la que está trabajando. Abra la configuración de la sección e incluya un relleno superior e inferior personalizado.
- Acolchado superior: 10%
- Acolchado inferior: 10%

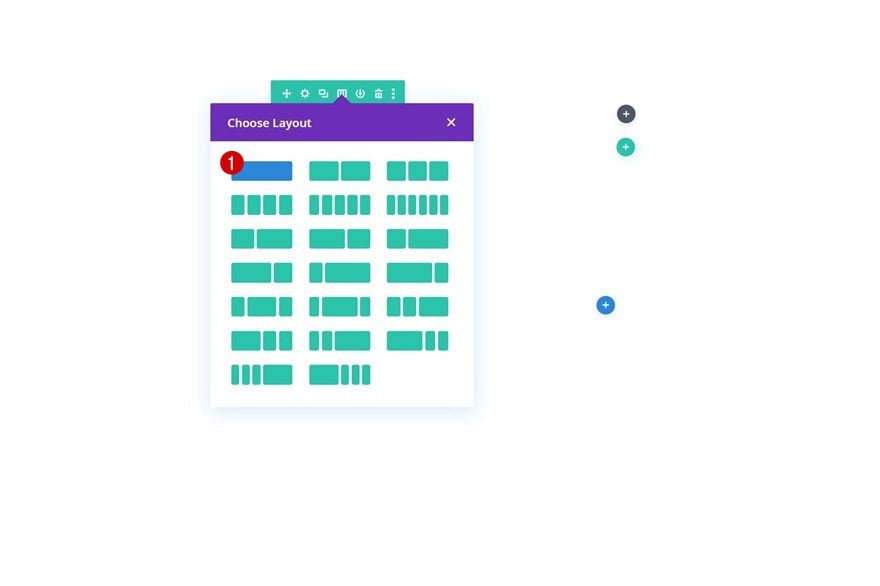
Añadir Fila #1
Estructura de la columna
Continúe agregando una nueva fila usando la siguiente estructura de columnas:

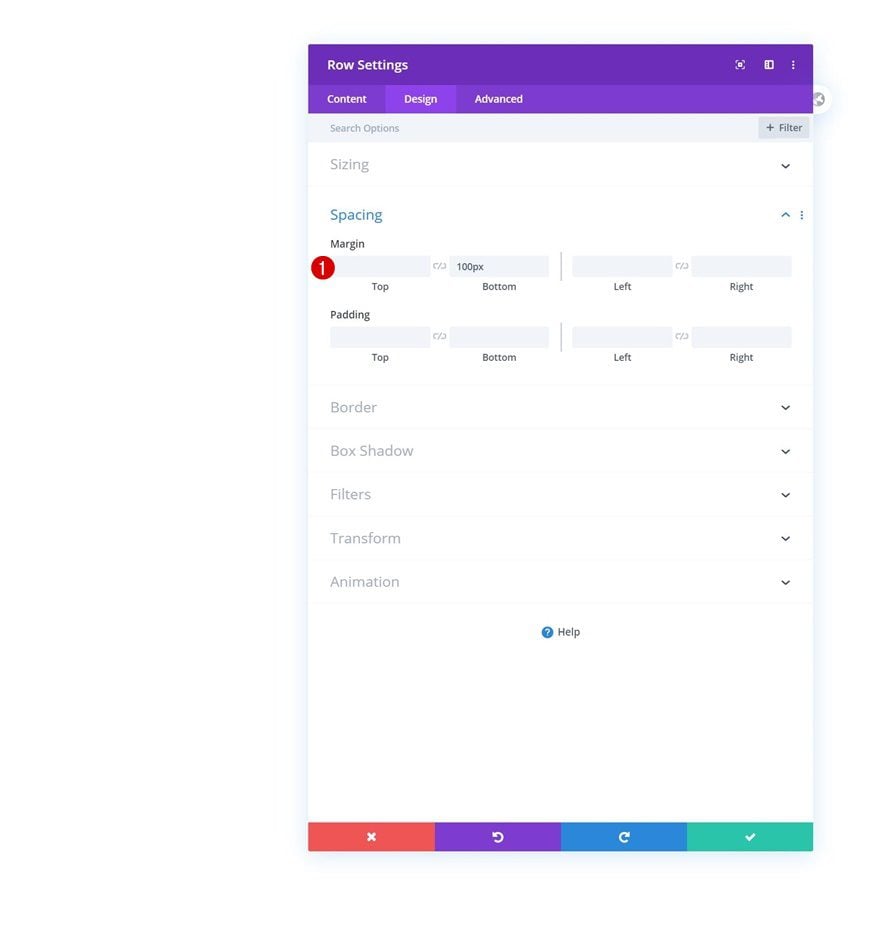
Espaciado
Sin agregar ningún módulo todavía, abra la configuración de fila y agregue un margen inferior a la configuración de espaciado.
- Margen inferior: 100px

Agregue el módulo de texto n. ° 1 a la columna
Agregar contenido H2
Es hora de agregar módulos, comenzando con un primer módulo de texto que contenga algo de contenido H2 de su elección.

Encabezado 2 Ajustes de texto
Modifique la configuración de texto H2 del módulo de la siguiente manera:
- Rúbrica 2 Fuente: Abril Fatface
- Título 2 Tamaño del texto: 100 px (escritorio), 70 px (tableta), 60 px (teléfono)

Agregar módulo divisor a columna
Visibilidad
El siguiente módulo que necesitamos es un módulo divisor. Asegúrese de que la opción ‘Mostrar divisor’ esté habilitada.
- Mostrar divisor: Sí

Línea
Pase a la pestaña de diseño y cambie la configuración de la línea de la siguiente manera:
- Color de línea: #333333
- Estilo de línea: Sólido
- Posición de la línea: Arriba

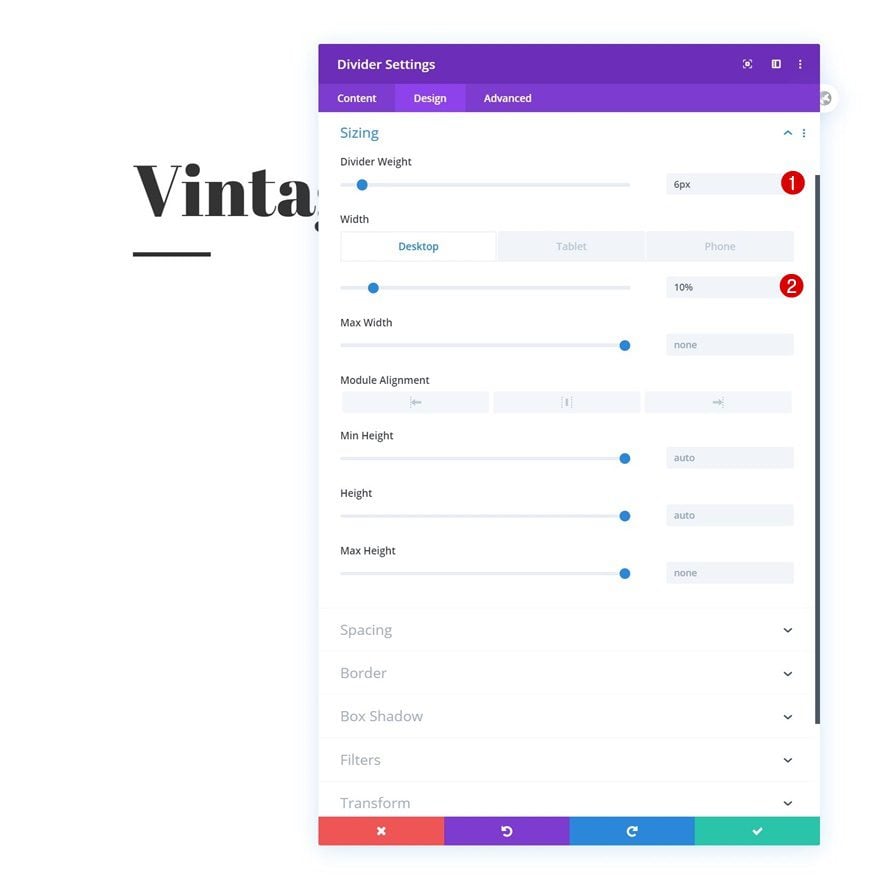
Dimensionamiento
Modifique también la configuración de tamaño.
- Peso del divisor: 6px
- Ancho: 10% (Escritorio), 20% (Tableta), 30% (Teléfono)

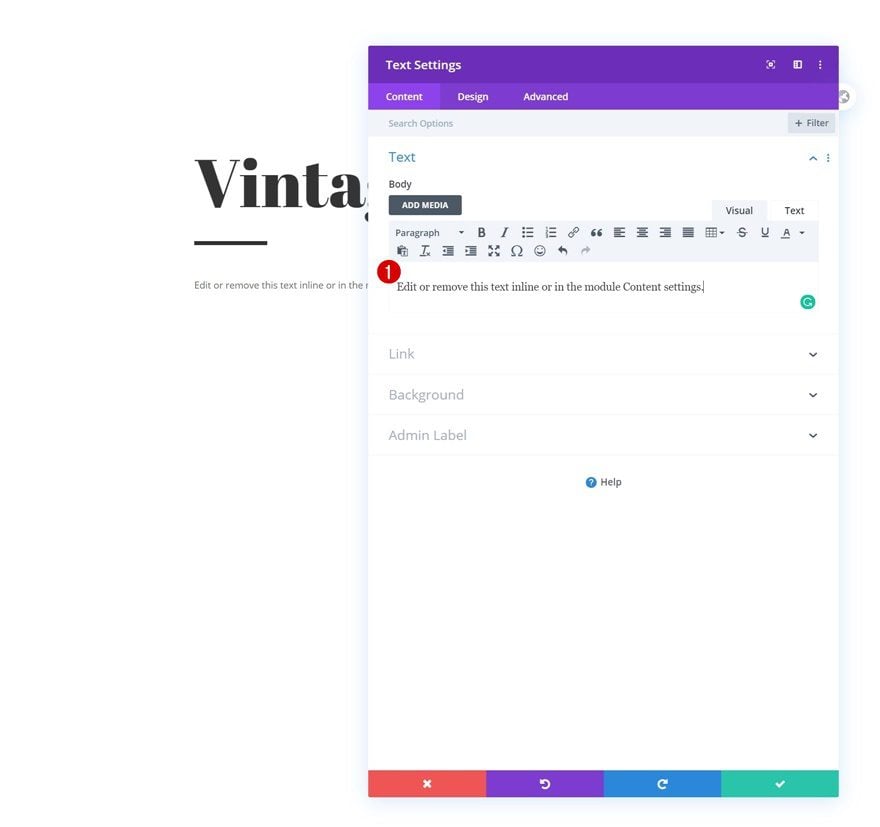
Agregue el Módulo de Texto #2 a la Columna
Agregar contenido
El último módulo que necesitamos en esta fila es otro módulo de texto con algún contenido de descripción.

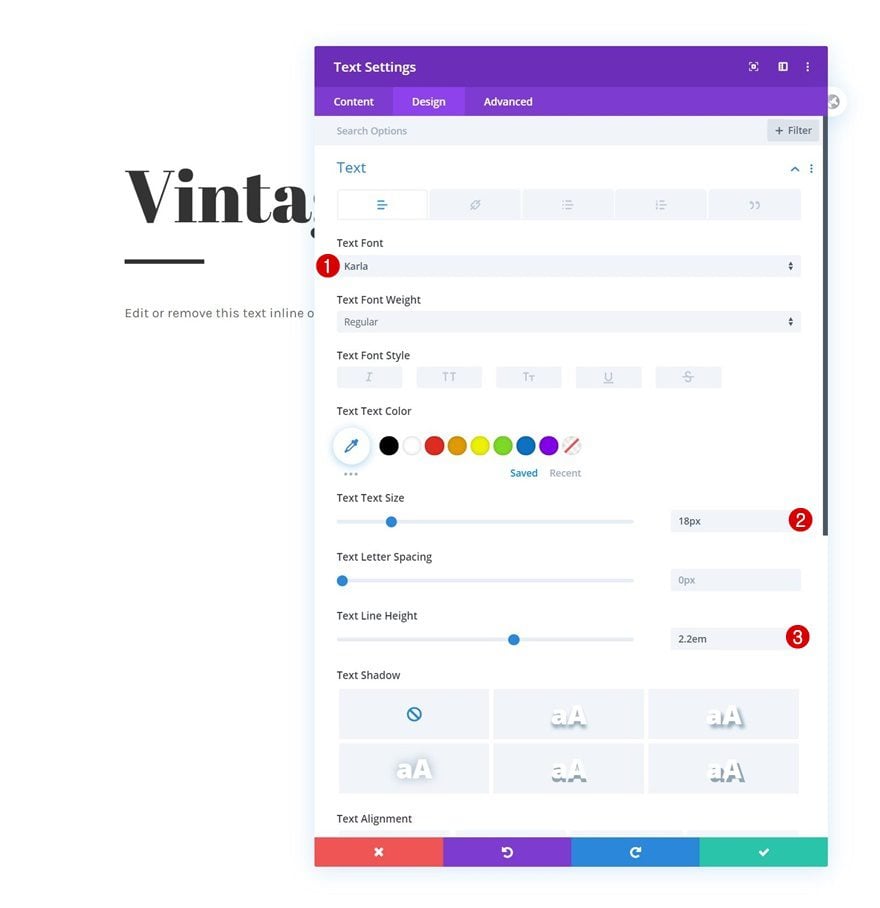
Configuración de texto
Modifique la configuración de texto del módulo en consecuencia:
- Fuente del texto: Karla
- Tamaño del texto: 18px
- Altura de línea de texto: 2,2 em

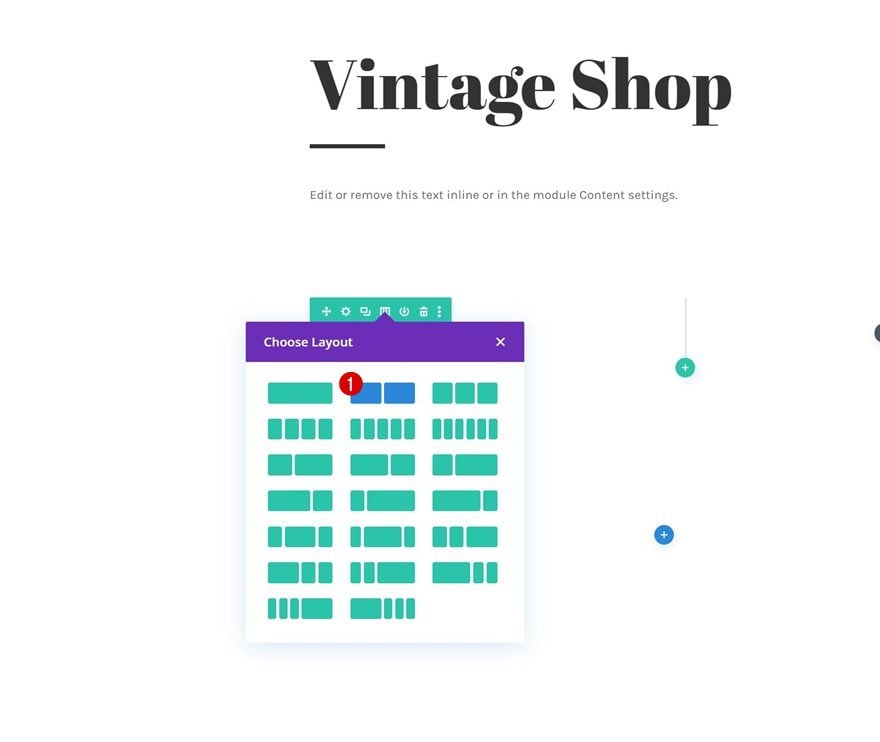
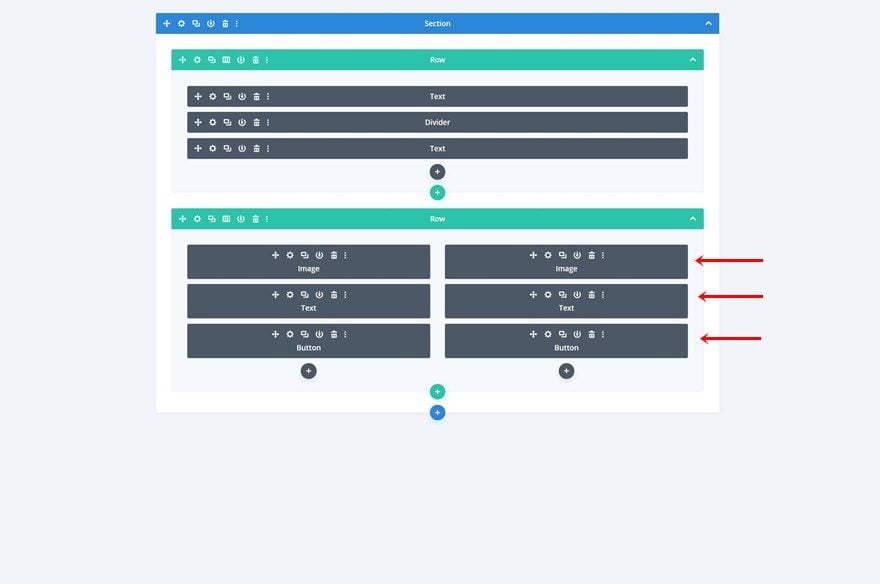
Añadir Fila #2
Estructura de la columna
En la siguiente fila, que utiliza la siguiente estructura de columnas:

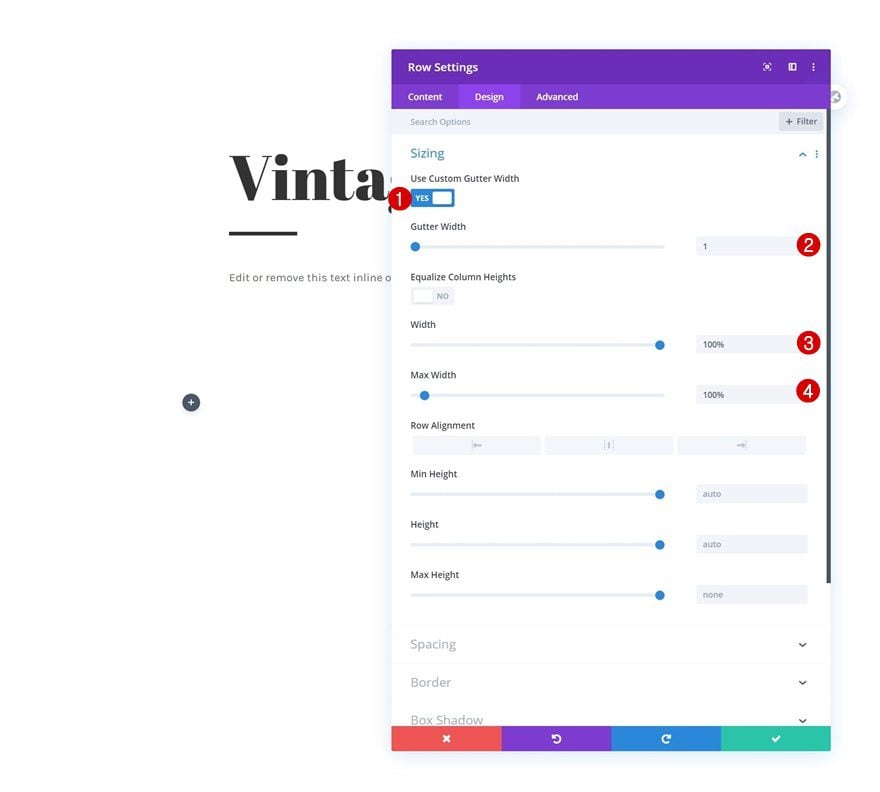
Dimensionamiento
Abra la configuración de la fila y modifique la configuración de tamaño de la siguiente manera:
- Usar ancho de canalón personalizado: Sí
- Ancho del canalón: 1
- Ancho: 100%
- Ancho máximo: 100%

Agregar módulo de imagen a la columna 1
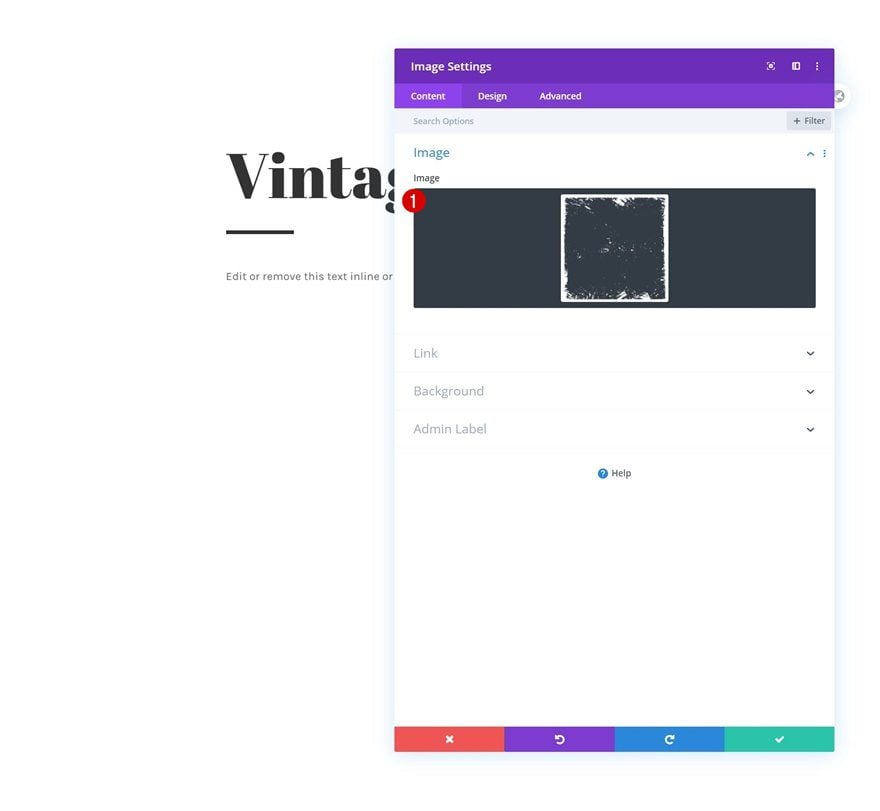
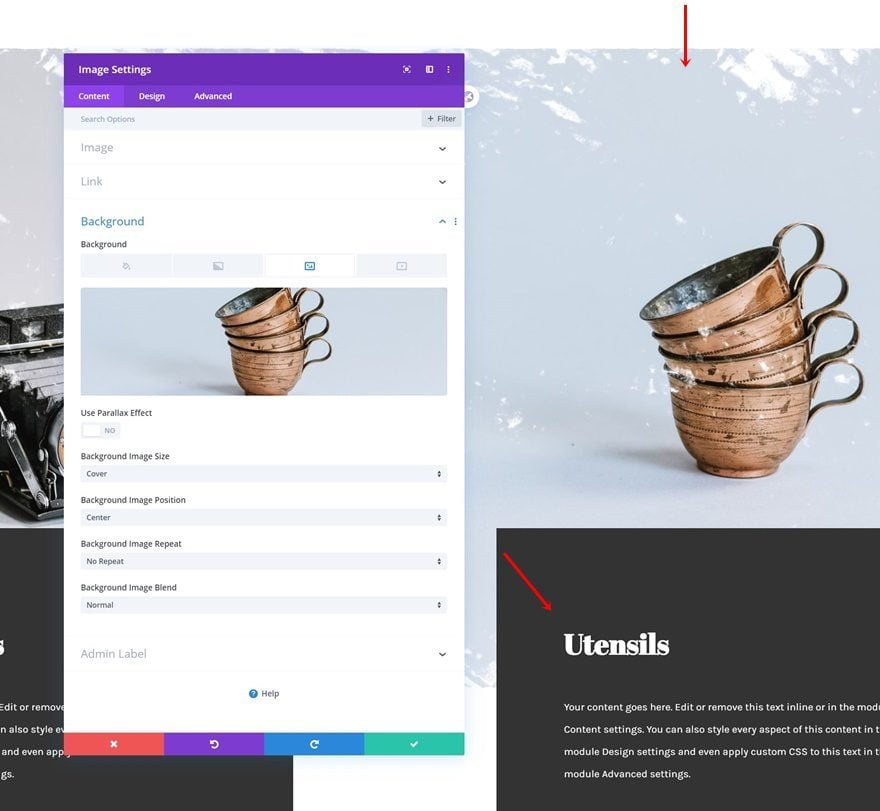
Subir superposición
En la columna 1, el primer módulo que necesitamos es un módulo de imagen. Cargue el archivo de imagen de superposición que puede encontrar en la carpeta de descarga que pudo descargar al comienzo de esta publicación.

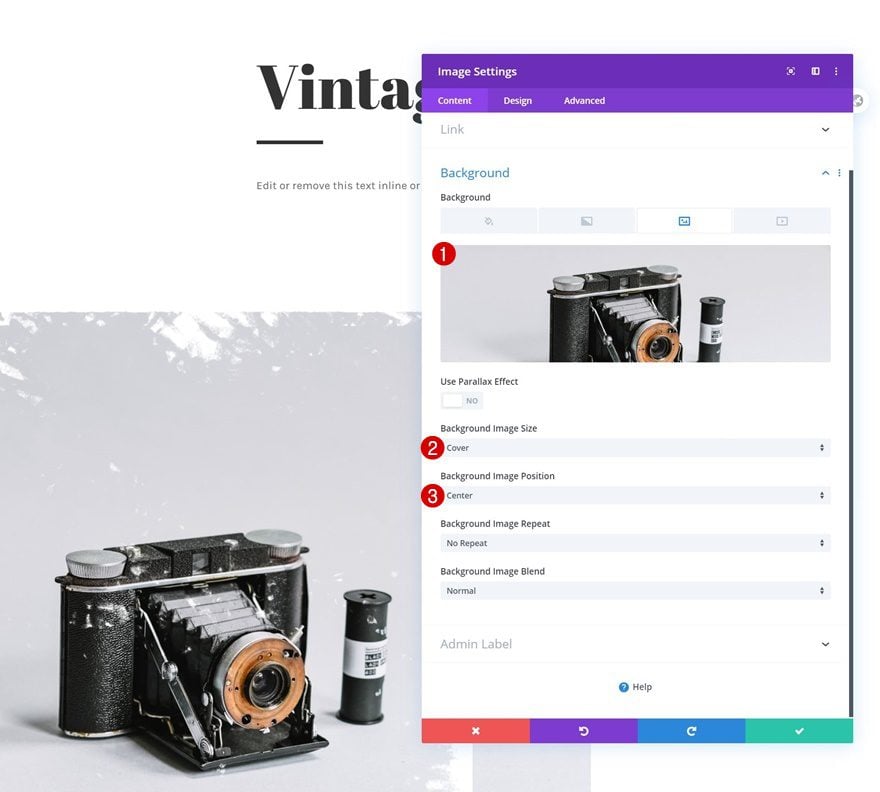
Imagen de fondo
Luego, cargue una imagen de fondo de su elección.
- Tamaño de la imagen de fondo: Portada
- Posición de la imagen de fondo: Centro

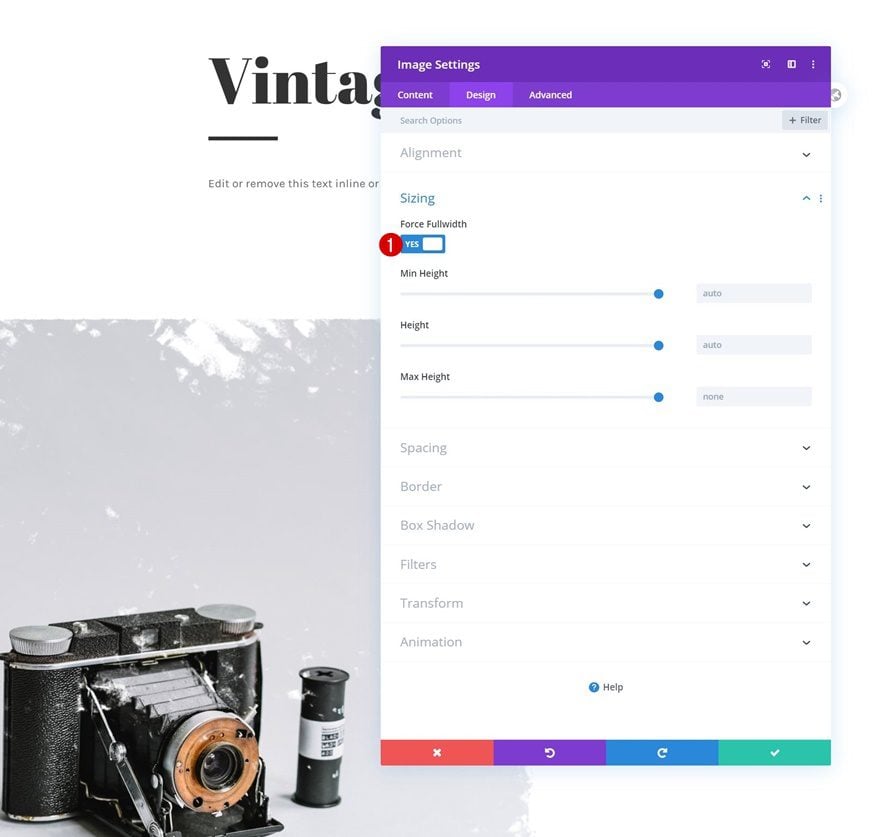
Dimensionamiento
Fuerce el ancho completo en el módulo de imagen a continuación.
- Forzar ancho completo: Sí

Agregar módulo de texto a la columna 1
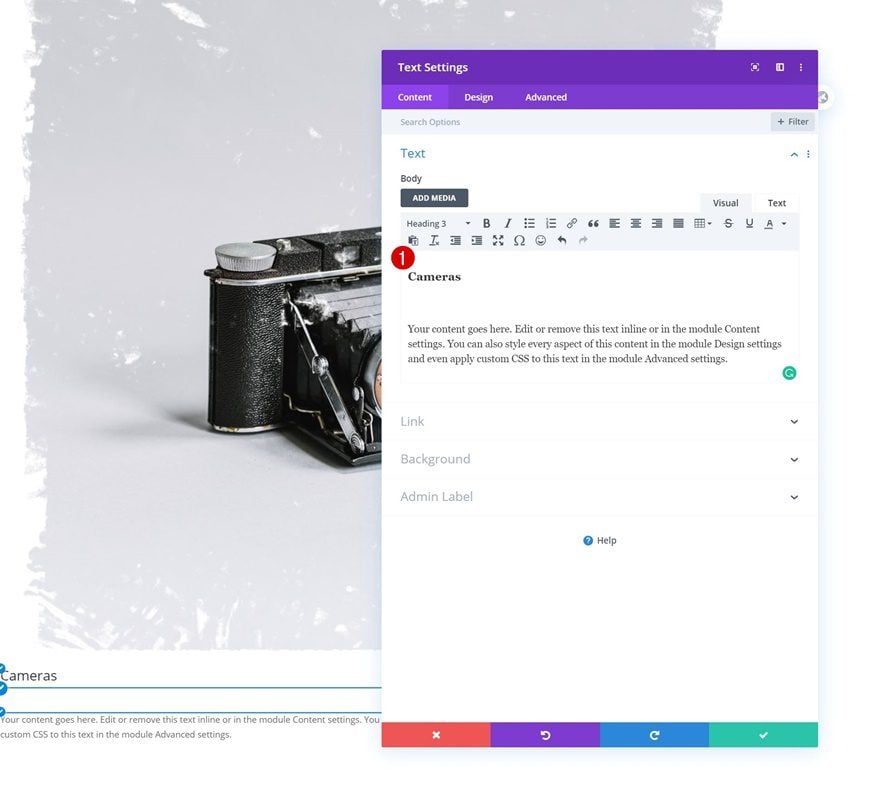
Agregar H3 y contenido de descripción
Pasemos al siguiente módulo, que es un módulo de texto que contiene algo de H3 y el contenido de descripción de su elección.

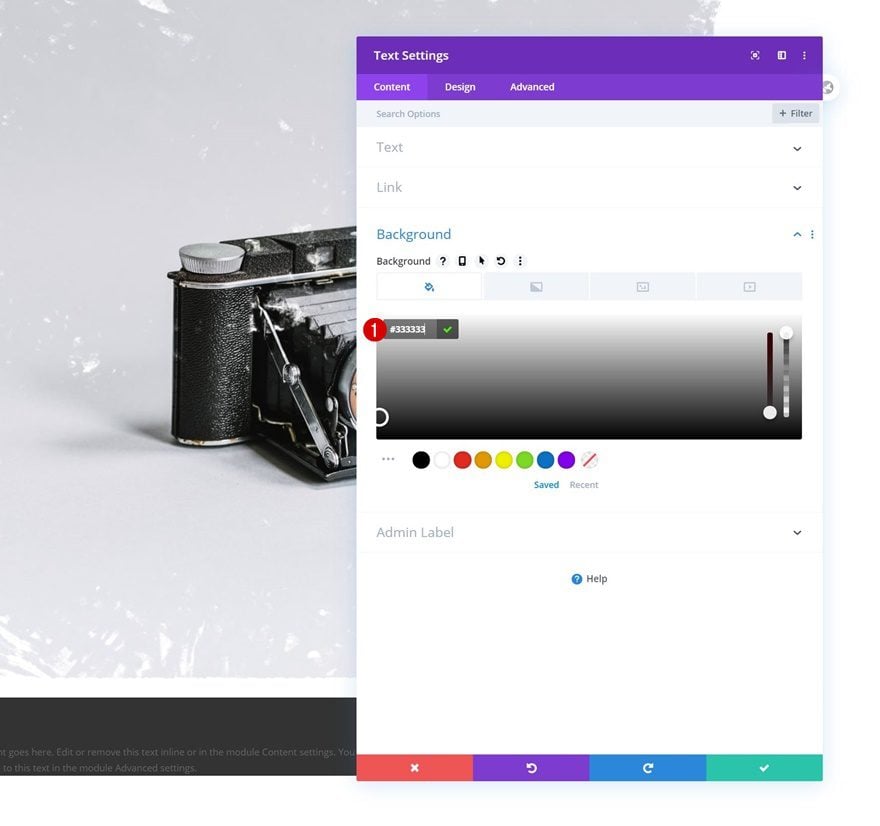
Color de fondo
Cambia el color de fondo del módulo.
- Color de fondo: #333333

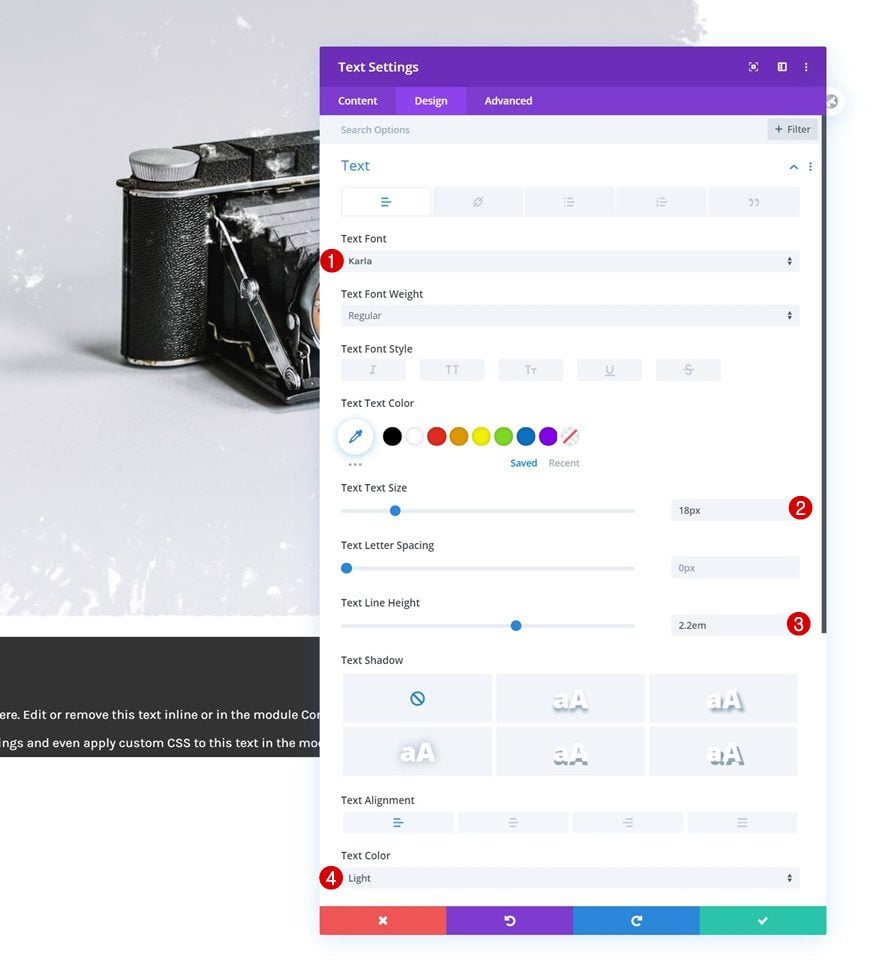
Configuración de texto
Luego, pase a la pestaña de diseño y cambie la configuración del texto en consecuencia:
- Fuente del texto: Karla
- Tamaño del texto: 18px
- Altura de línea de texto: 2,2 em
- Color del texto: Claro

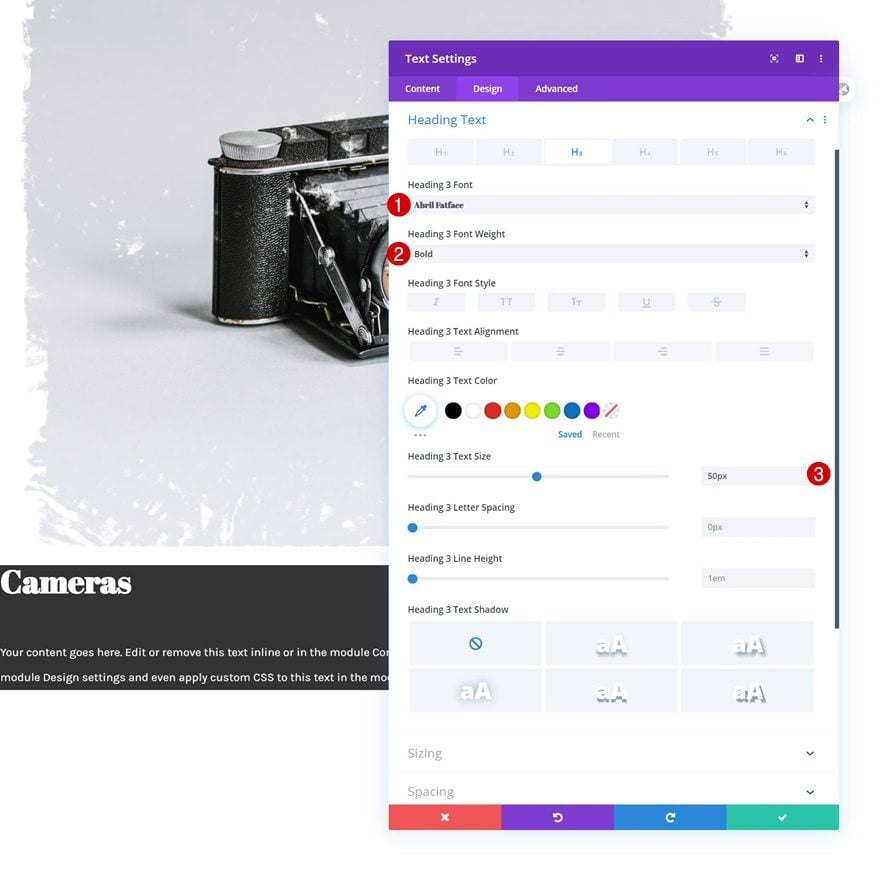
Configuración de texto H3
Realice algunos cambios en la configuración de texto H3 también.
- Rúbrica 3 Fuente: Abril Fatface
- Encabezado 3 Peso de fuente: Negrita
- Encabezado 3 Tamaño del texto: 50px

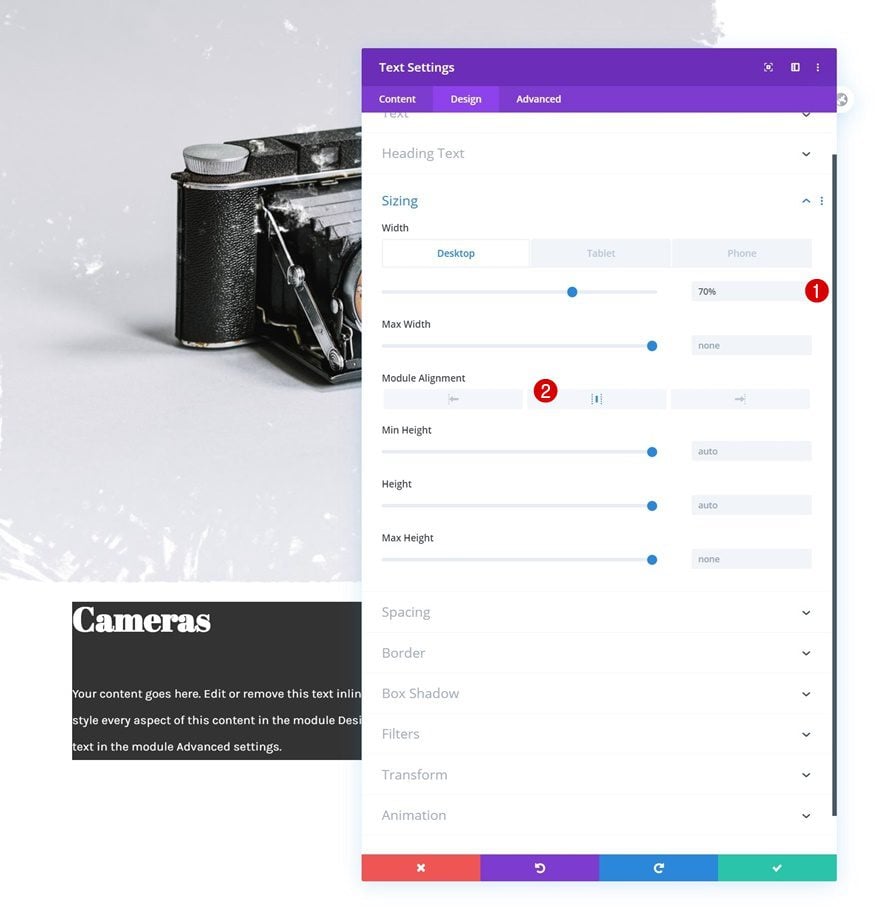
Dimensionamiento
A continuación, vaya a la configuración de tamaño y cambie el ancho en diferentes tamaños de pantalla.
- Ancho: 70% (Escritorio), 80% (Tableta), 100% (Teléfono)
- Alineación del módulo: Centro

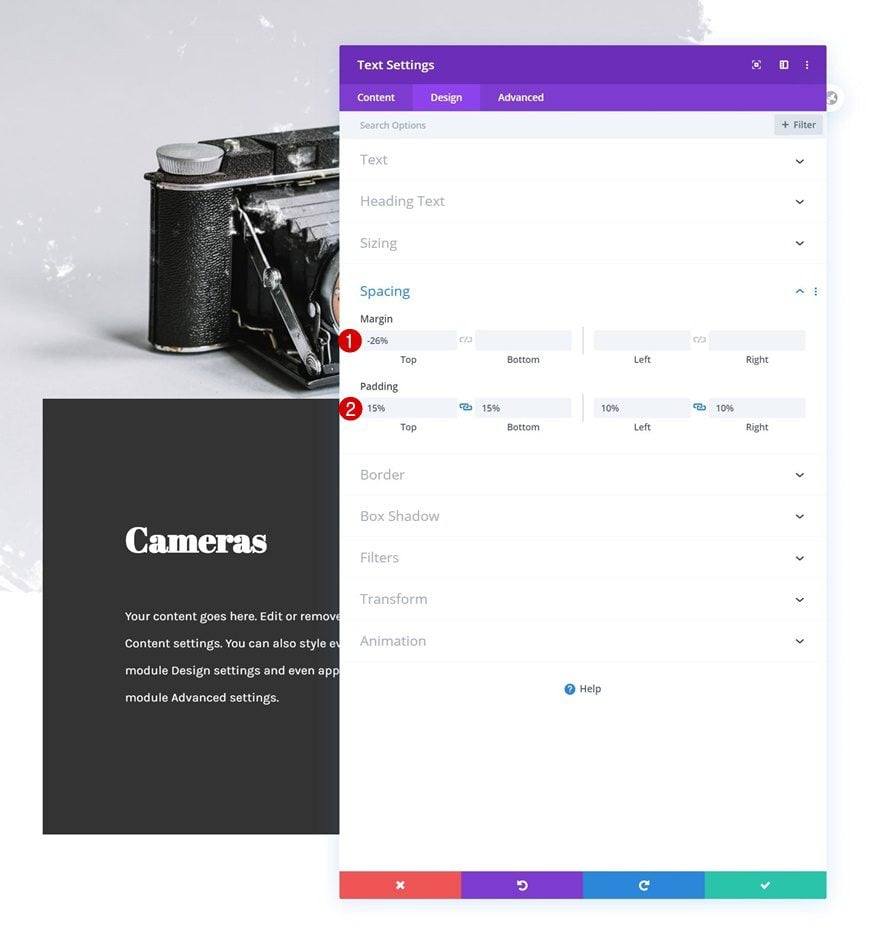
Espaciado
También estamos usando algunos márgenes personalizados y valores de relleno.
- Margen superior: -26%
- Acolchado superior: 15%
- Acolchado inferior: 15%
- Relleno izquierdo: 10%
- Relleno Derecho: 10%

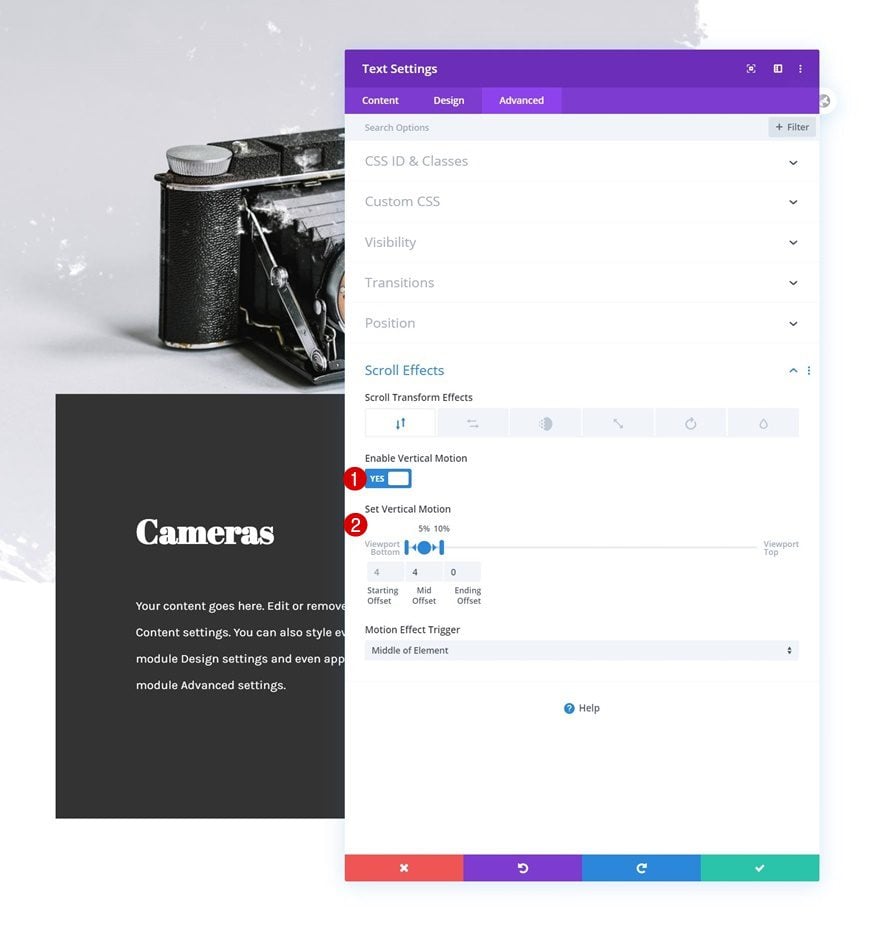
Efecto de desplazamiento de movimiento horizontal
Y completaremos la configuración del módulo agregando un poco de movimiento horizontal a los efectos de desplazamiento en la pestaña avanzada.
- Habilitar movimiento vertical: Sí
- Compensación inicial: 4
- Compensación media: 4 (al 5 %)
- Compensación final: 0 (al 10 %)
- Disparador de efecto de movimiento: medio del elemento

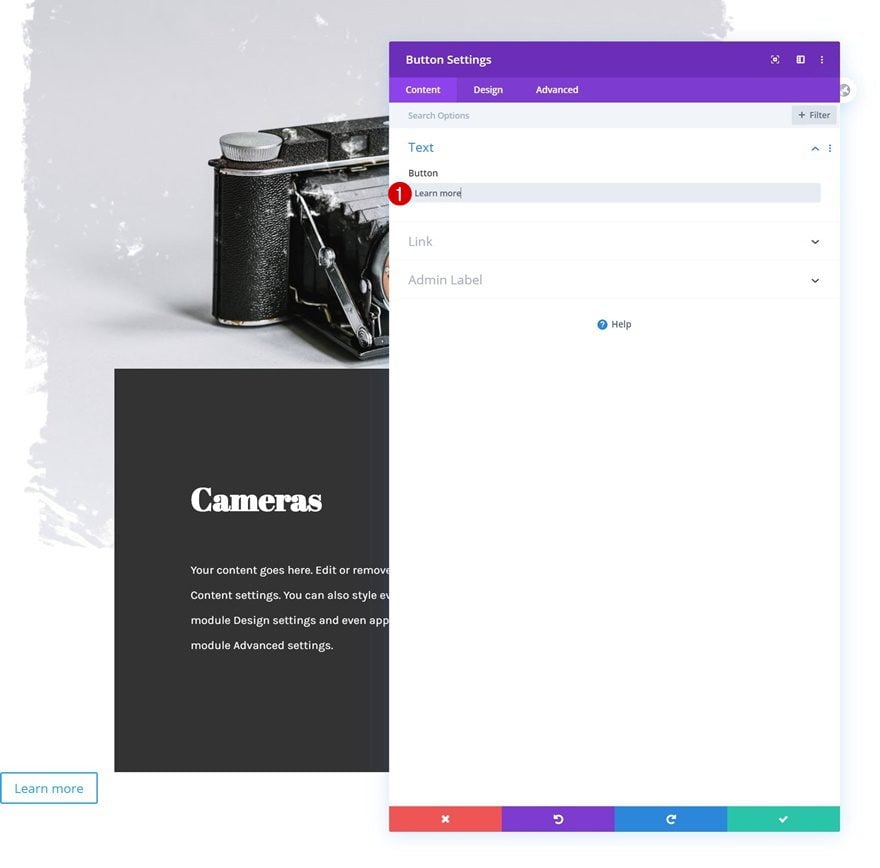
Agregar copia
El último módulo que necesitamos en la columna 1 es un módulo de botones. Introduzca alguna copia de su elección.

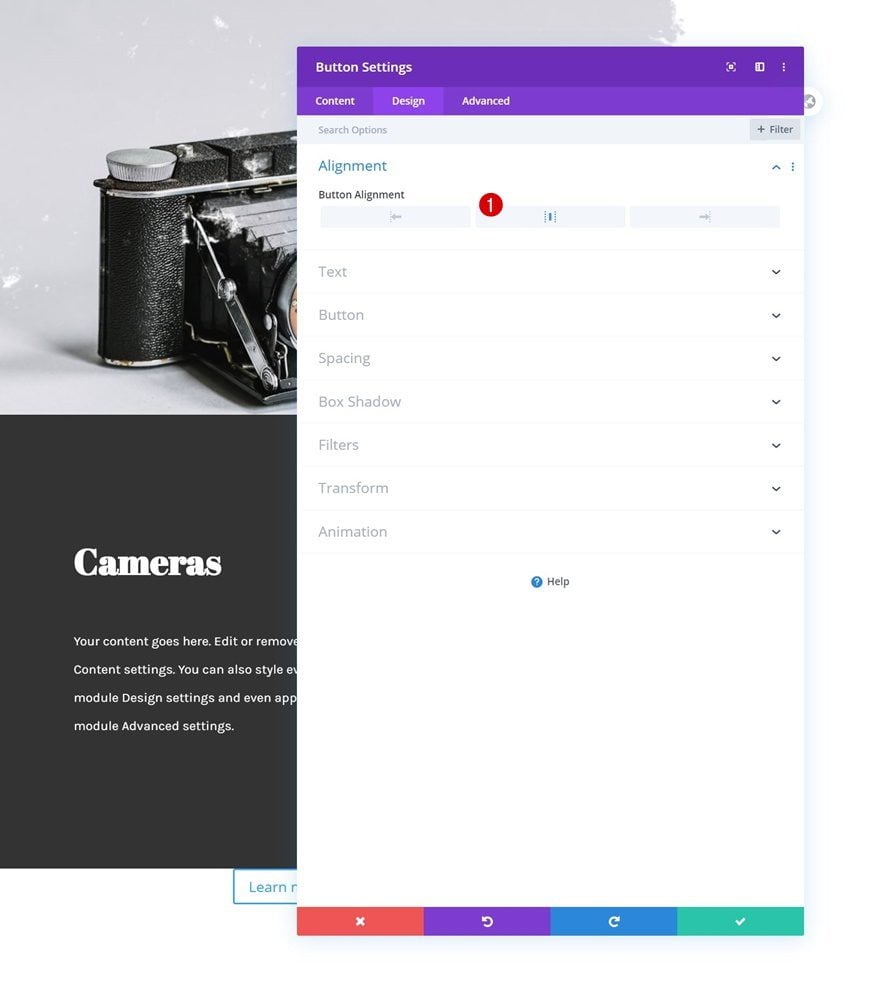
Alineación
Luego, ve a la pestaña de diseño y cambia la alineación de los botones.
- Alineación de botones: Centro

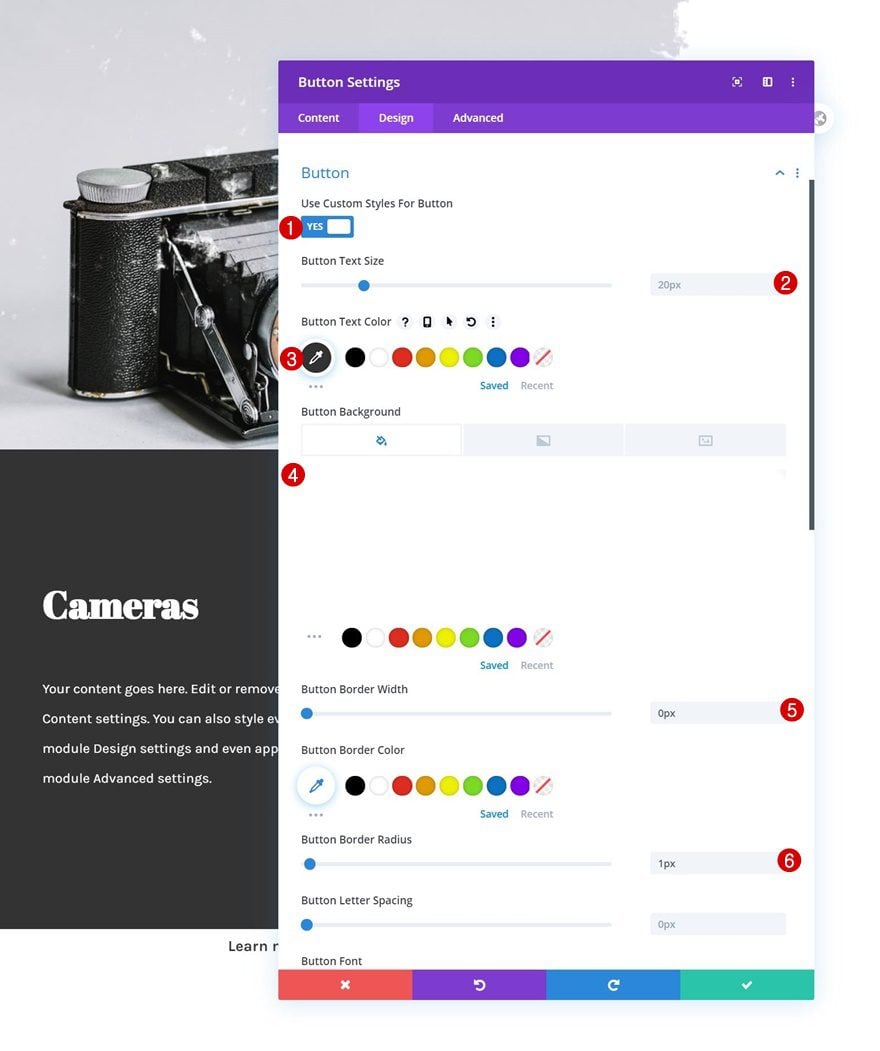
Configuración de botones
A continuación, diseñaremos el botón en consecuencia:
- Usar estilos personalizados para el botón: Sí
- Tamaño del texto del botón: 20px
- Color del texto del botón: #333333
- Color de fondo del botón: #ffffff
- Ancho del borde del botón: 0px
- Radio del borde del botón: 1px

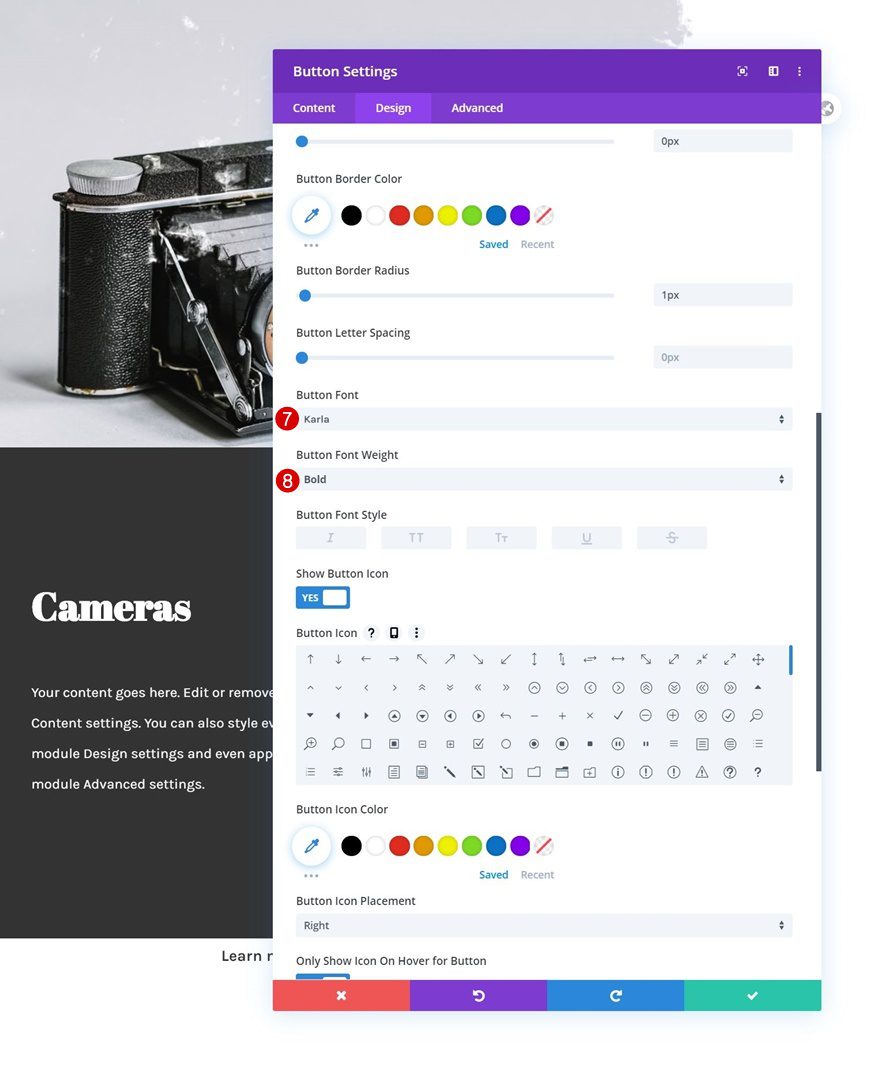
- Fuente del botón: Karla
- Peso de la fuente del botón: Negrita

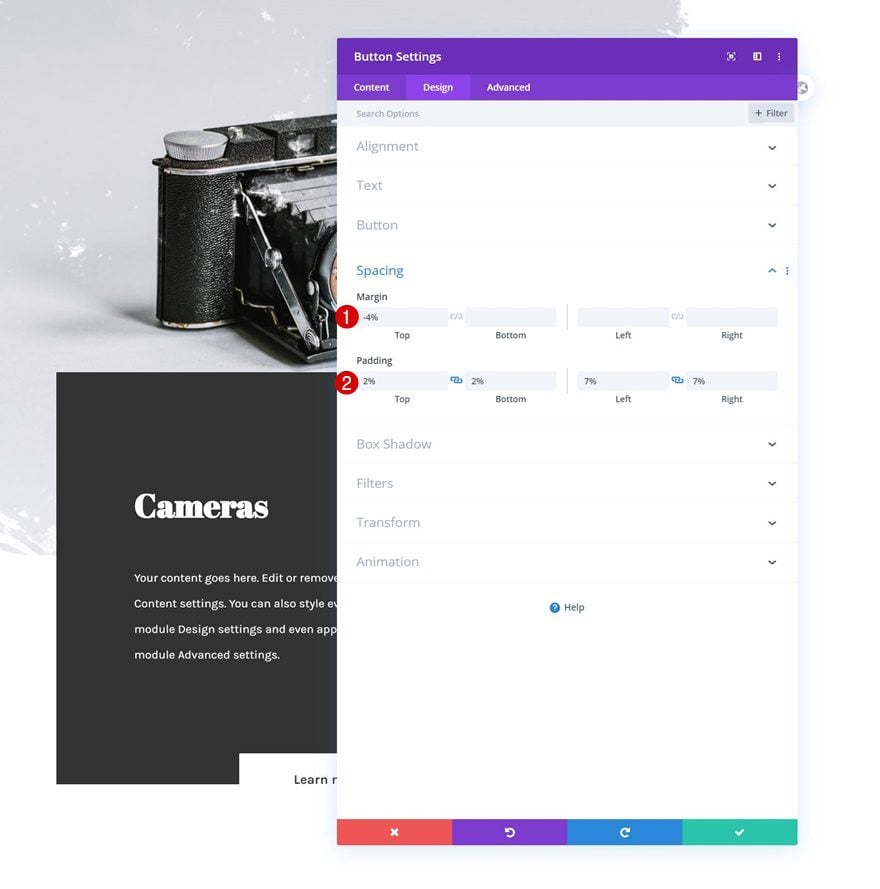
Espaciado
Y completaremos la configuración del módulo agregando algunos márgenes personalizados y valores de relleno a la configuración de espaciado del módulo.
- Margen superior: -4%
- Acolchado superior: 2%
- Acolchado inferior: 2%
- Relleno izquierdo: 7%
- Relleno derecho: 7%

Clonar módulos en la columna 1 y colocar duplicados en la columna 2
Una vez que haya completado los módulos en la columna 1, puede clonar todos los módulos y colocar los duplicados en la segunda columna de la fila.

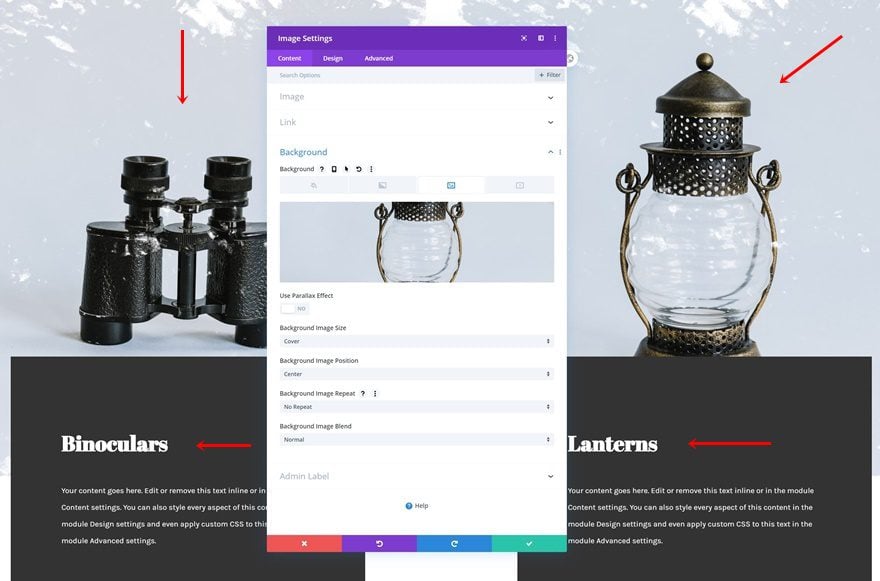
Cambiar imagen de fondo y contenido
Asegúrate de cambiar la imagen de fondo y el contenido.

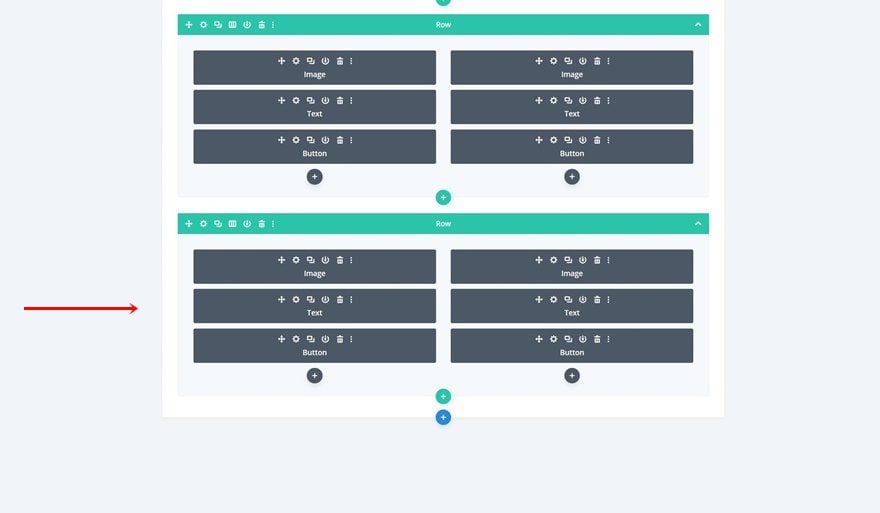
Clonar toda la fila
Luego, clone toda la fila tantas veces como desee.

Cambiar imágenes de fondo y contenido
¡Cambia las imágenes de fondo y el contenido aquí también y listo!

Avance
Ahora que hemos seguido todos los pasos, echemos un vistazo final al resultado en diferentes tamaños de pantalla.
Escritorio

Móvil

Pensamientos finales
En esta publicación, le mostramos cómo crear superposiciones sutiles de módulos en el desplazamiento con los nuevos efectos de desplazamiento de Divi. Hemos combinado efectivamente el margen superior negativo con el efecto de desplazamiento de movimiento vertical incorporado de Divi para elevar la apariencia general de nuestro diseño. ¡El diseño que hemos recreado incluía una hermosa superposición de imágenes y también pudo descargar el archivo JSON de forma gratuita! Si tiene alguna pregunta o sugerencia, no dude en dejar un comentario en la sección de comentarios a continuación.
Si está ansioso por aprender más sobre Divi y obtener más regalos de Divi, asegúrese de suscribirse a nuestro boletín de correo electrónico y al canal de YouTube para que siempre sea una de las primeras personas en conocer y obtener los beneficios de este contenido gratuito.