
Secciones de héroe; sirven para todo tipo de propósitos. Son lo primero que ven los visitantes cuando visitan su sitio web, muestran inmediatamente el estilo de su sitio web e influyen en la forma en que los visitantes se sienten y se comportan en su sitio. Ya estamos acostumbrados a todo tipo de secciones de héroes, pero la mayoría de ellas incluyen una imagen de héroe, un eslogan y un llamado a la acción. Sin embargo, también hay otras posibilidades. En esta publicación, le mostraremos otro enfoque sobre las secciones principales y lo seguiremos con un ejemplo que puede recrear usando Divi .
Ejemplo
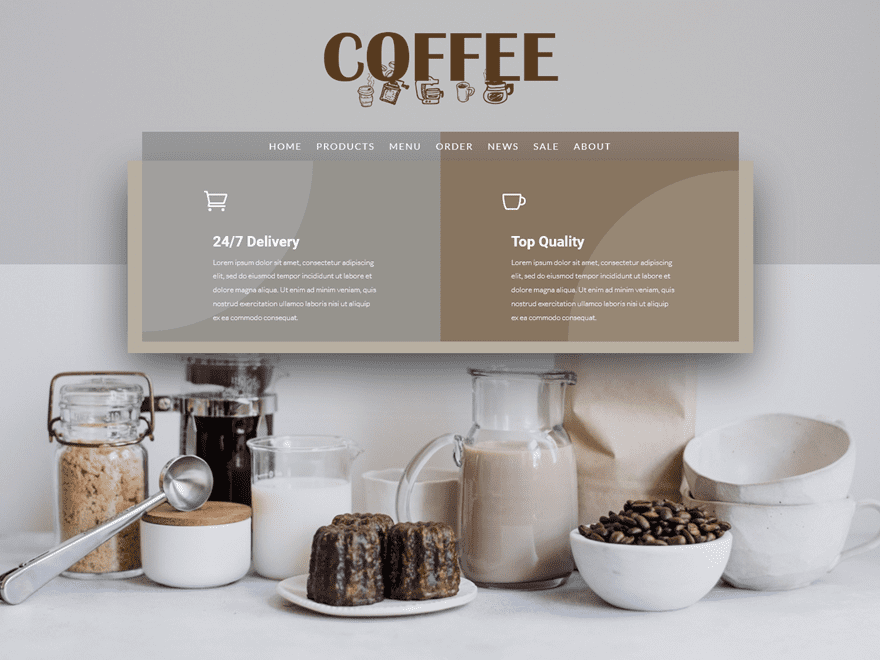
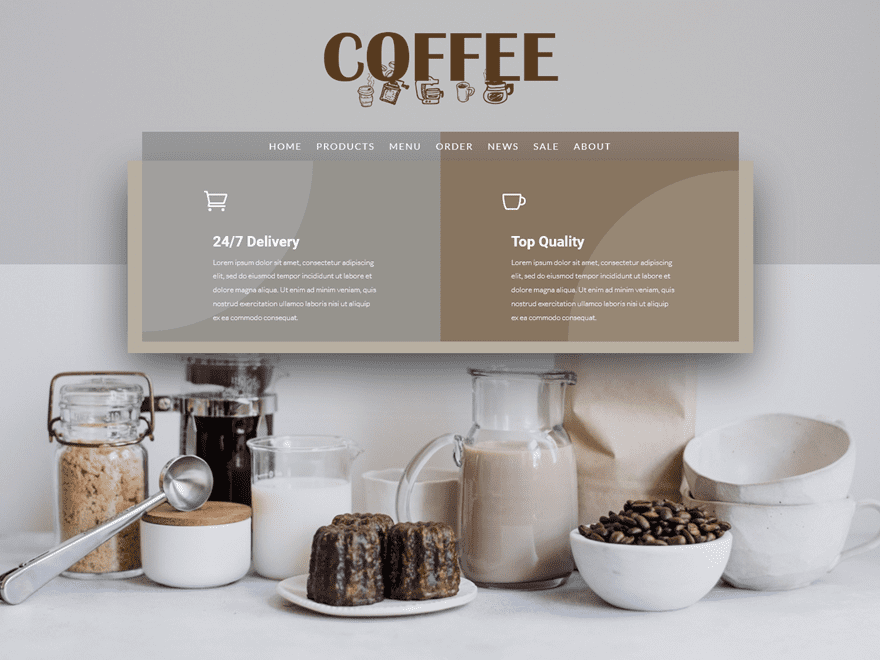
El ejemplo en el que le mostraremos cómo recrear con Divi se ve así en el escritorio:

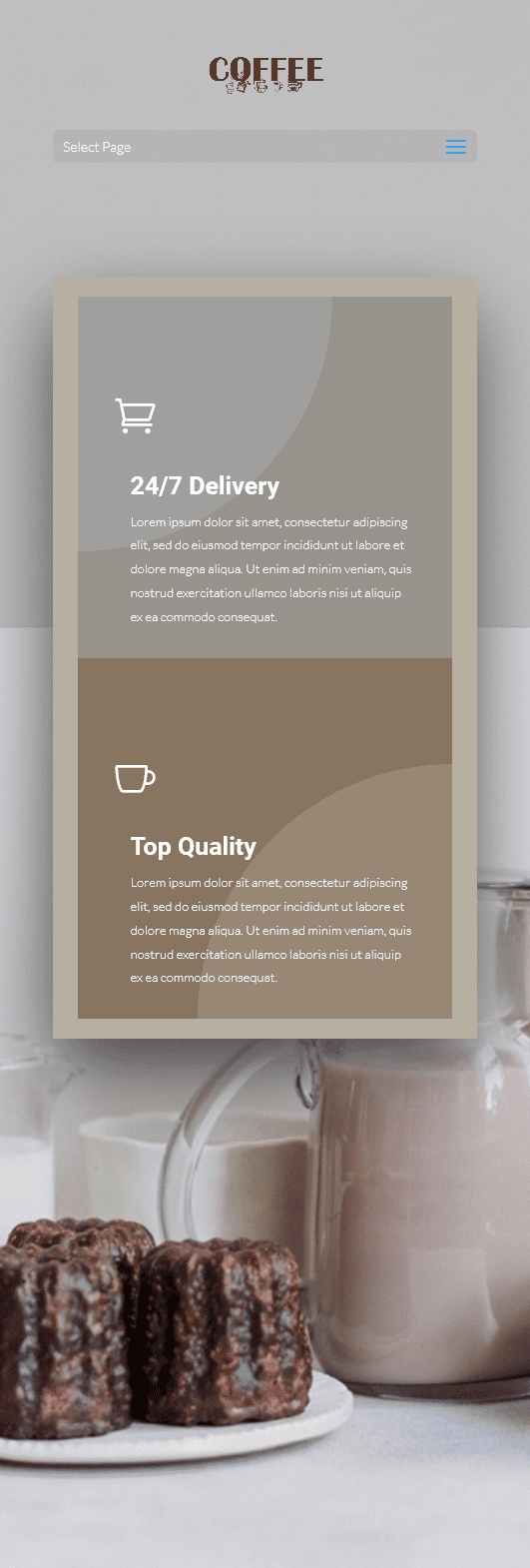
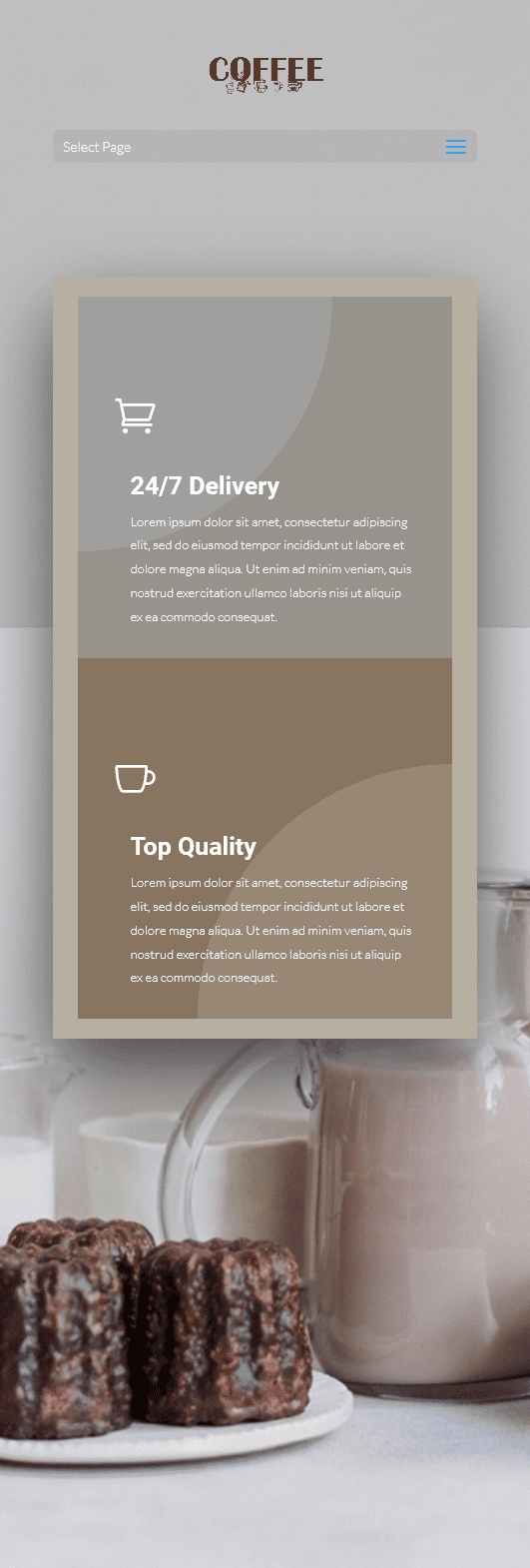
Y así en el móvil:

Cómo hacer que la sección de tu héroe se destaque
Antes de que le mostremos cómo recrear el ejemplo, echemos un vistazo a algunos de los factores que diferencian esta sección principal de otras.
1. Logotipo Grande, Descriptivo y Centralizado
Lo primero que estamos usando en nuestro ejemplo, para ayudar a que nuestra sección principal se destaque, es un formato de encabezado centrado en lugar del predeterminado. Junto con eso, también estamos usando un menú transparente que ayudará a superponer los elementos del menú con el diseño de la sección principal. El vínculo entre el logotipo, el menú y el sitio web es más claro cuando se usa un fondo transparente, ya que hay una división menos dentro de la sección principal.
2. Concentrar contenido escrito
Otra cosa que puede hacer para que su sección principal se destaque es concentrar el contenido escrito que tiene. De esa manera, atraerá la atención de los visitantes a un lugar en la pantalla que aumenta la posibilidad de que lo lean. Si, por otro lado, está dividiendo el contenido escrito en toda su sección principal, es más probable que los cambios se pierdan una parte del mensaje que está tratando de transmitir.
3. Destacar propuestas de venta únicas
Por lo general, una sección principal contiene módulos de texto normales que comparten el eslogan de un producto o empresa. Sin embargo, también puede usar Módulos de Blurb dentro de la sección principal. Estos módulos de Blurb son perfectos si desea compartir las propuestas de venta únicas de su producto o servicio de inmediato. Además de eso, también puede elegir si desea o no incluir llamadas a la acción de inmediato. En nuestro ejemplo, estas llamadas a la acción están integradas en los propios módulos publicitarios.
4. Limpiar la imagen del producto
Para colmo, y para equilibrar el contenido escrito que ha proporcionado, le recomendamos que utilice una imagen de producto limpia como imagen de fondo de su sección principal. Desea que su imagen de héroe sea lo más cualitativa y autoexplicativa posible sin ocupar toda la sección de héroe.
Cómo crear impresionantes secciones de héroes con Divi
Suscríbete a nuestro canal de Youtube
Recrear ejemplo con Divi
Ahora que hemos repasado el lado teórico, es hora de que comencemos a recrearlo.
Formato de encabezado
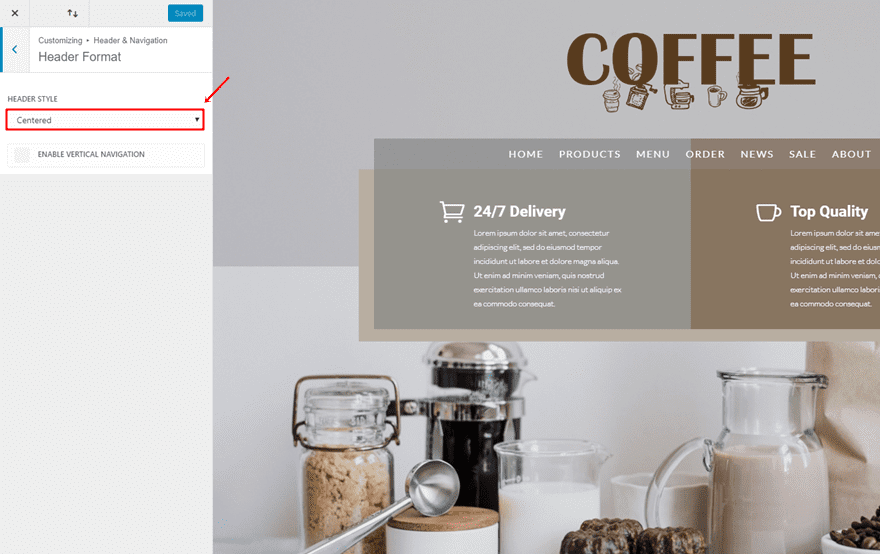
Lo primero que deberá hacer es elegir ‘Centrado’ como Estilo de encabezado yendo a su Panel de WordPress> Personalizar> Encabezado y navegación> Formato de encabezado> Y elija ‘Centrado’ como Estilo de encabezado’.

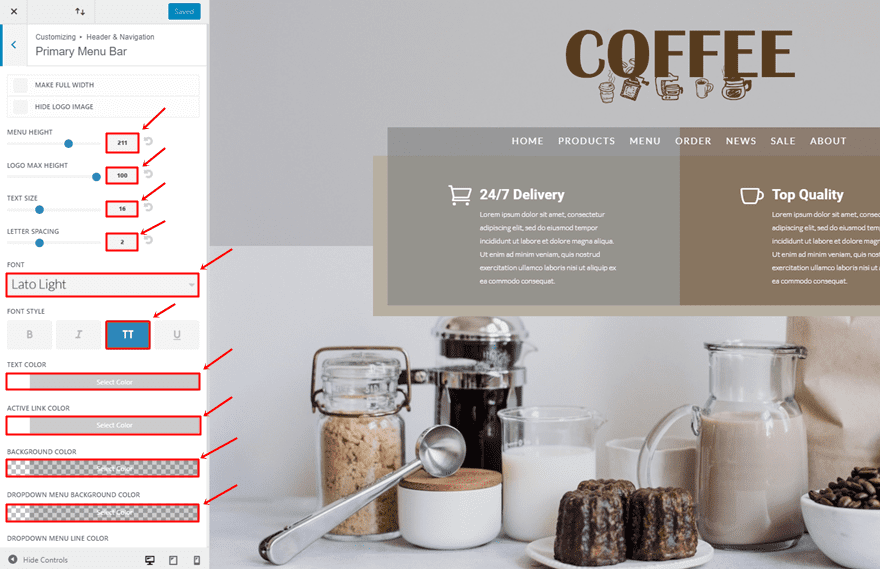
Luego, regrese a Encabezado y navegación > Barra de menú principal > Y realice los siguientes ajustes:
- Altura del menú: 211px
- Altura máxima del logotipo: 100 px
- Tamaño del texto: 16
- Espaciado entre letras: 2
- Fuente: Lato Light
- Estilo de fuente: Mayúsculas
- Color del texto: #FFFFFF
- Color del enlace activo: #FFFFFF
- Color de fondo: rgba(255,255,255,0)
- Color de fondo del menú desplegable: rgba(255,255,255,0)

Agregar nueva sección
Una vez hecho esto, agregue una nueva página, habilite Divi Builder, habilite Visual Builder y agregue una nueva sección estándar.
Fondo degradado
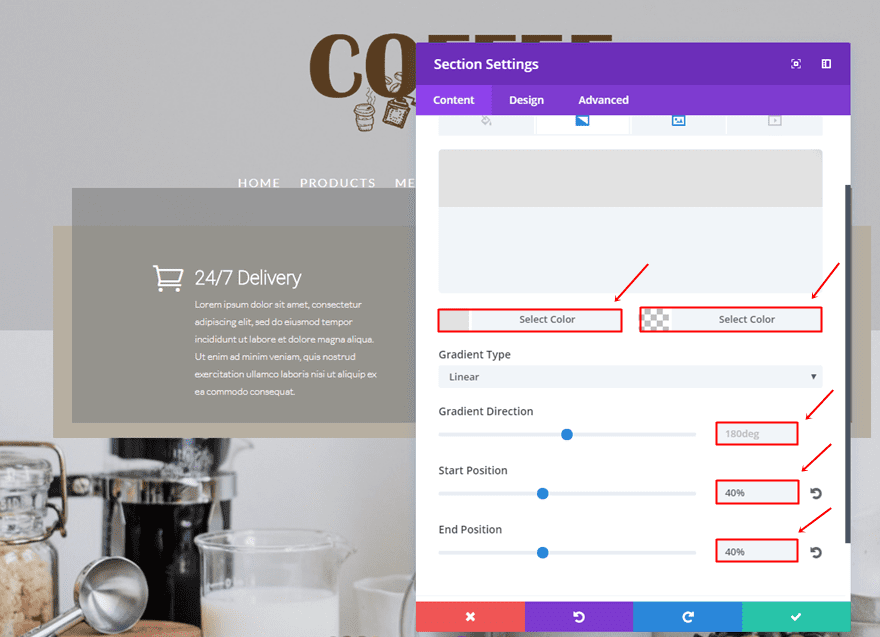
Utilice el siguiente fondo degradado para esta sección:
- Primer color: #e2e2e2
- Segundo Color: rgba(255,255,255,0)
- Tipo de gradiente: lineal
- Dirección del gradiente: 180 grados
- Posición inicial: 40%
- Posición final: 40%

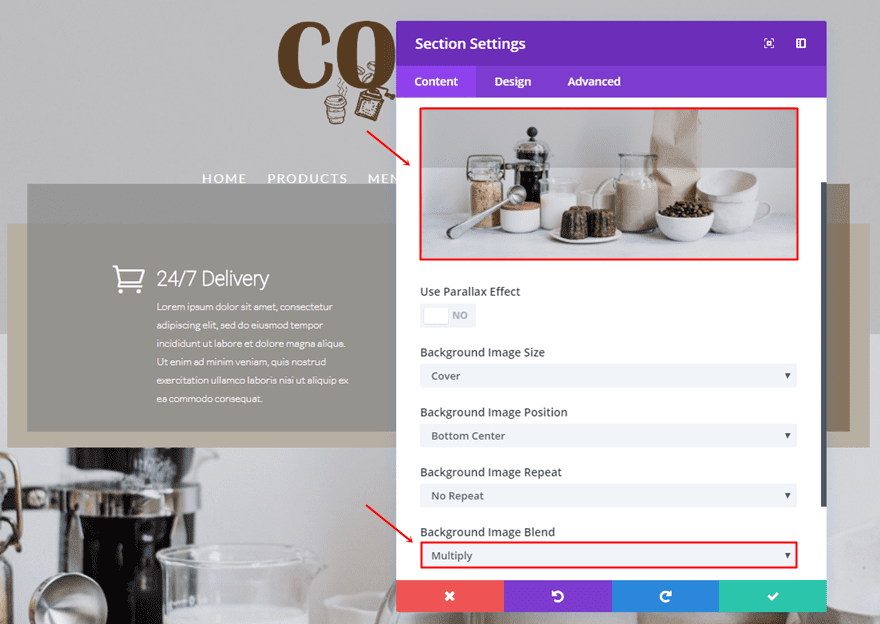
Imagen de fondo
A continuación, cargue la imagen de fondo y elija ‘Multiplicar’ como Mezcla de imagen de fondo.

Agregar fila de dos columnas
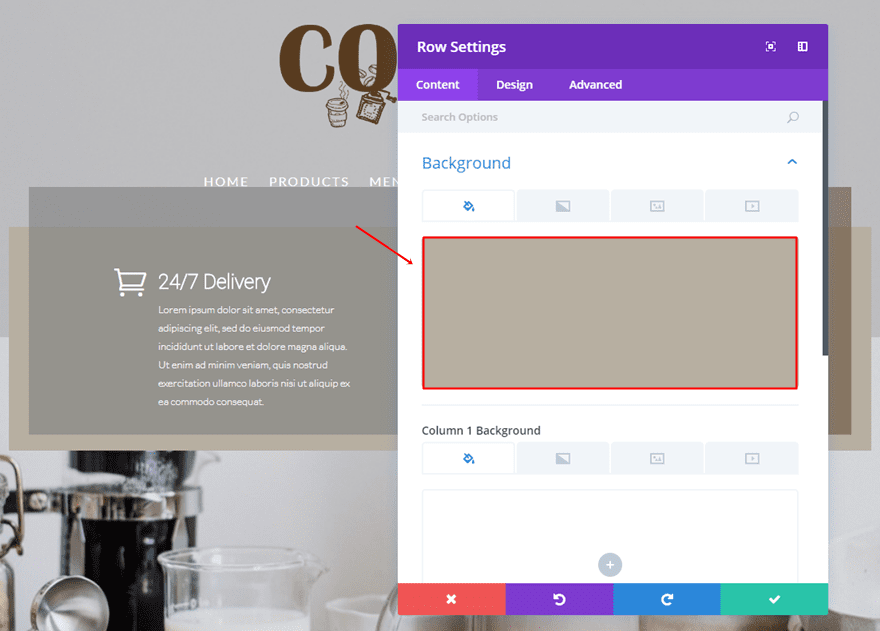
Color de fondo
Agregue una fila de dos columnas a la sección que acaba de crear y use ‘#b7afa1’ como color de fondo.

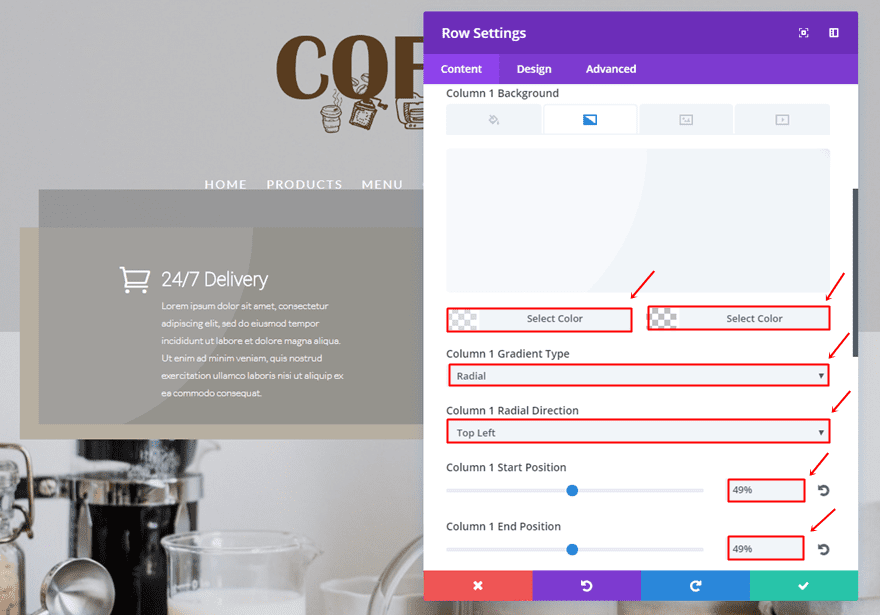
Fondo degradado de la columna 1
Desplácese hacia abajo y utilice el siguiente fondo degradado para la primera columna:
- Primer color: rgba(255,255,255,0.43)
- Segundo Color: rgba(255,255,255,0)
- Columna 1 Tipo de gradiente: Radial
- Columna 1 Dirección del degradado: Superior izquierda
- Columna 1 Posición inicial: 49%
- Columna 1 Posición final: 49%

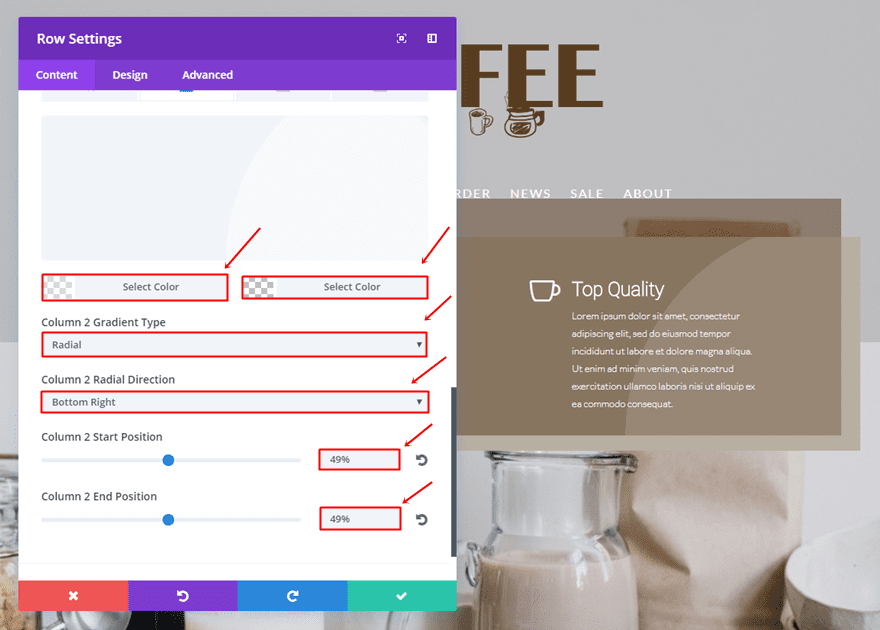
Fondo degradado de la columna 2
Y use el siguiente fondo degradado para la segunda columna:
- Primer color: rgba(255,255,255,0.43)
- Segundo Color: rgba(255,255,255,0)
- Columna 2 Tipo de gradiente: Radial
- Columna 2 Dirección radial: Abajo a la derecha
- Columna 2 Posición inicial: 49%
- Columna 2 Posición final: 49%

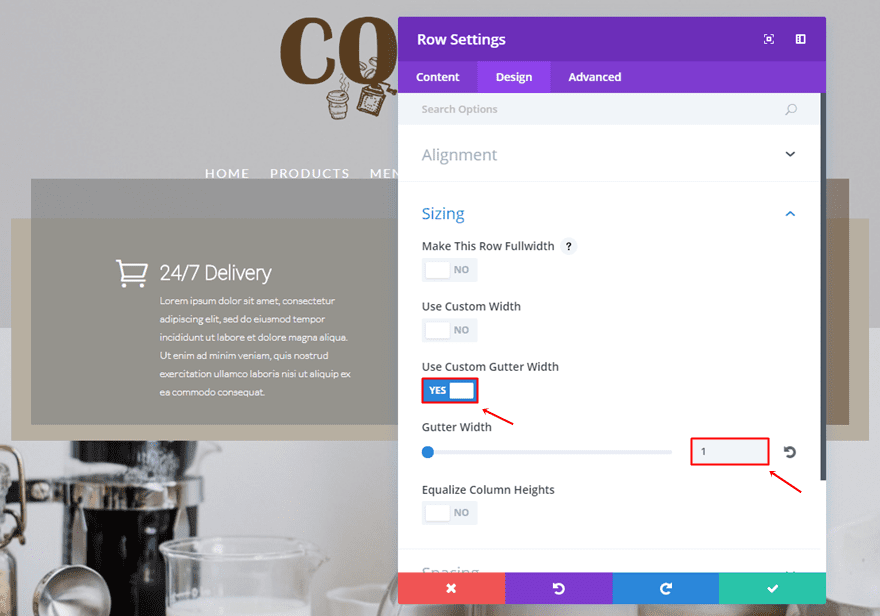
Dimensionamiento
Vaya a la pestaña Diseño, habilite la opción ‘Usar ancho de canalón personalizado’ y use ‘1’ para el Ancho de canalón.

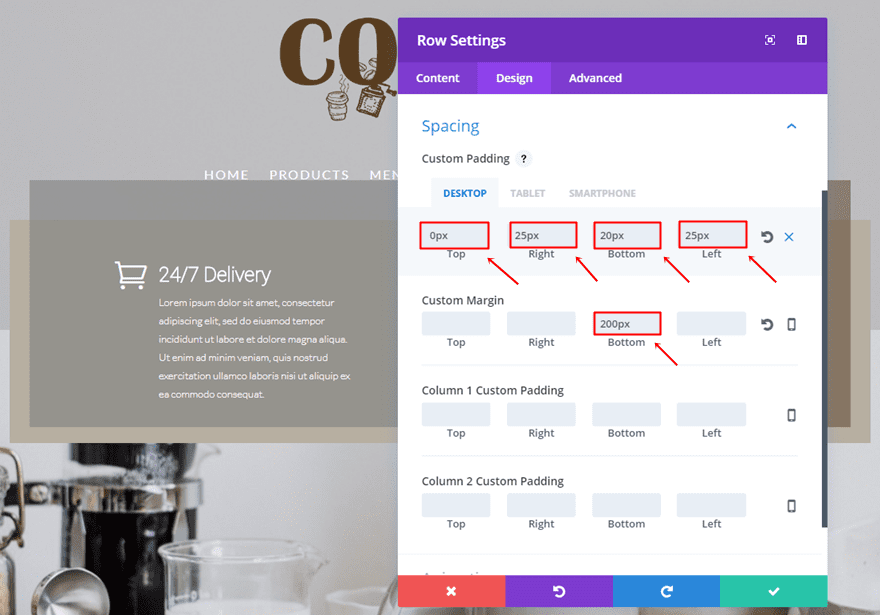
Espaciado
Abra la subcategoría Espaciado y use el siguiente relleno y margen:
- Relleno superior: 0px (escritorio), 20px (tableta y teléfono)
- Relleno derecho: 25px
- Relleno inferior: 20px
- Relleno izquierdo: 25px
- Margen inferior: 200px

Primer módulo de Blurb
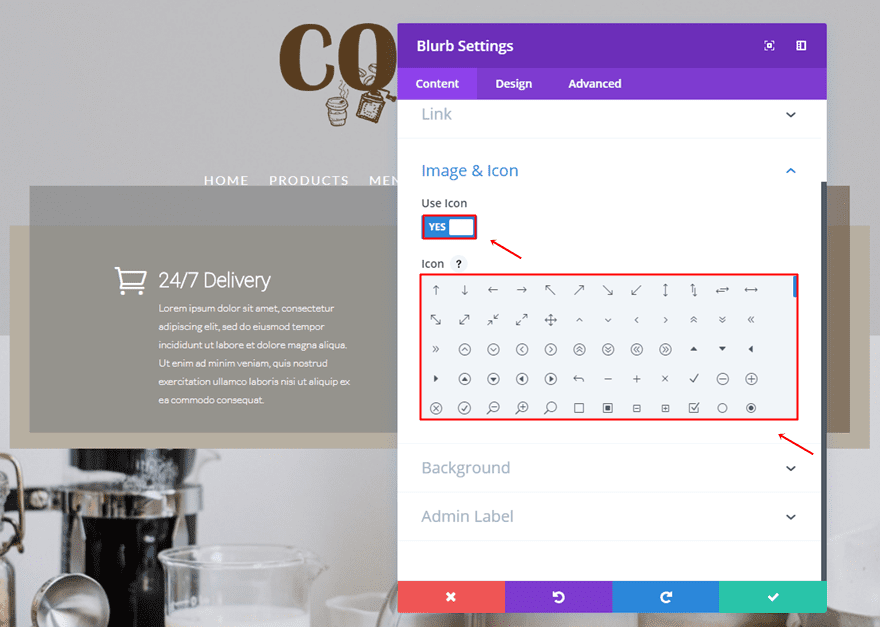
Habilitar icono
Agregue un módulo de Blurb a la primera columna de la fila, habilite la opción ‘Usar icono’ y elija un icono.

Configuración de iconos
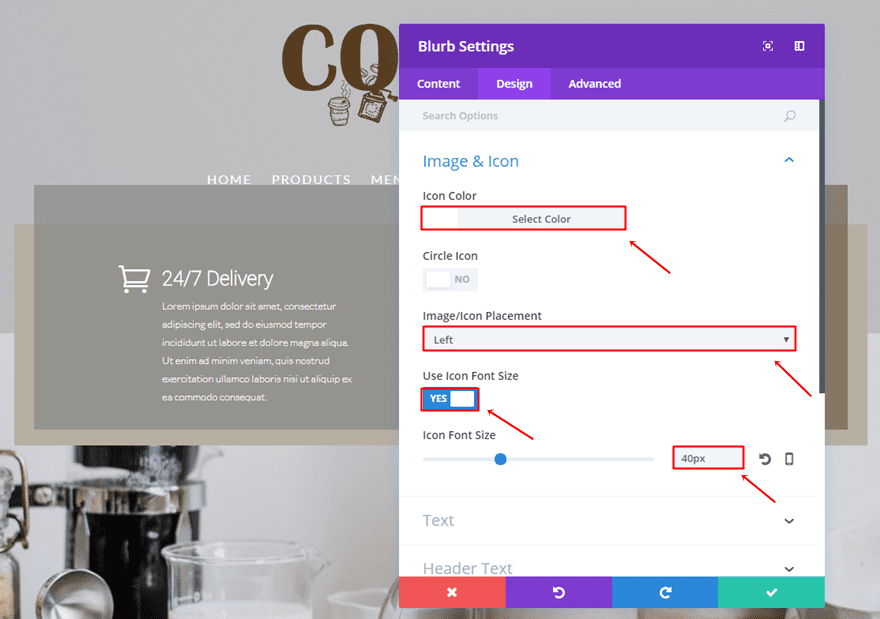
Luego, vaya a la configuración de Diseño y realice los siguientes cambios en la subcategoría Imagen e icono:
- Color del icono: #FFFFFF
- Colocación de imagen/icono: Izquierda
- Usar tamaño de fuente de icono: Sí
- Tamaño de fuente del icono: 40px

Configuración del texto del encabezado
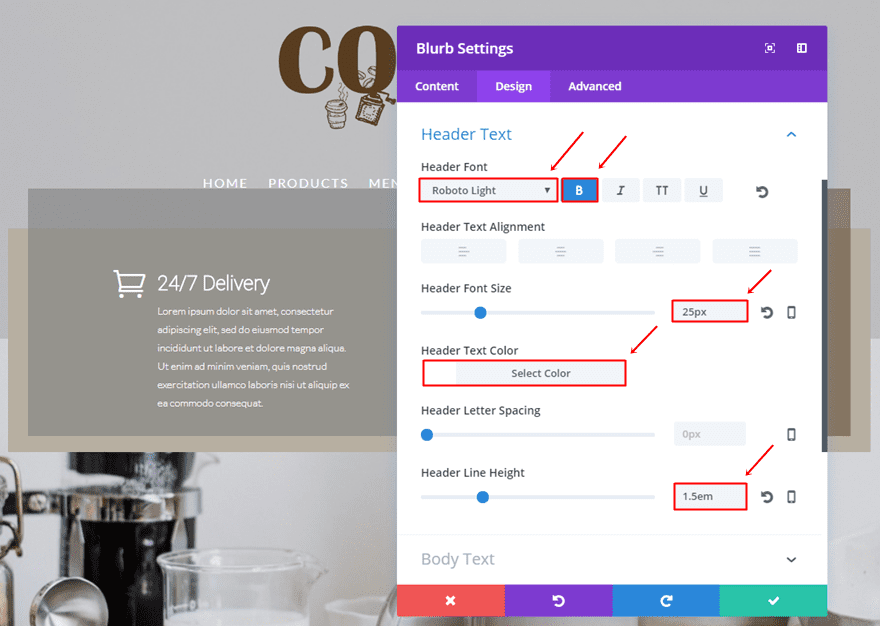
Luego, haga que las siguientes configuraciones se apliquen a la subcategoría Texto del encabezado:
- Fuente del encabezado: Roboto Light
- Estilo de fuente: Negrita
- Tamaño de fuente del encabezado: 25 px
- Color del texto del encabezado: #FFFFFF
- Altura de la línea de encabezado: 1,5 em

Configuración del texto del cuerpo
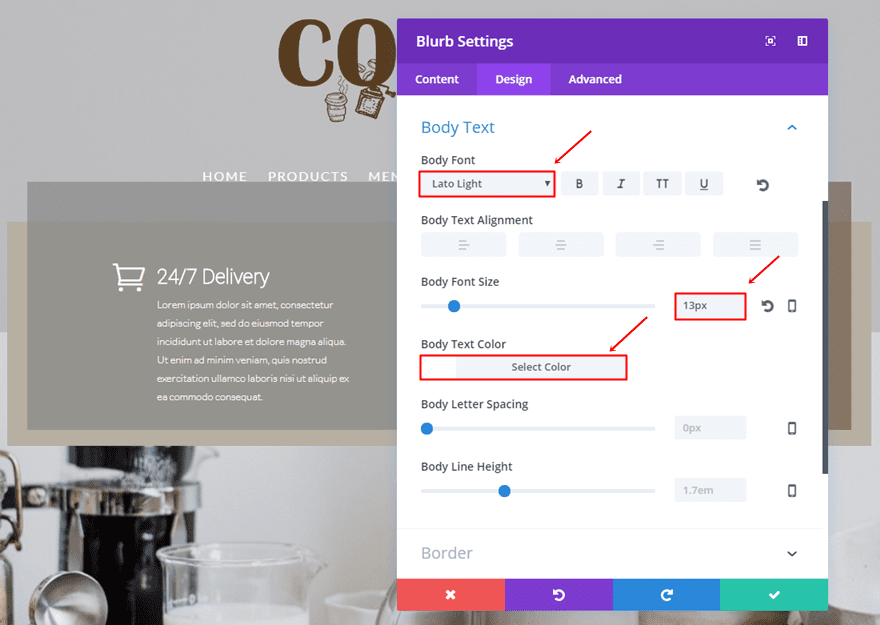
La subcategoría Texto del cuerpo necesitará los siguientes cambios:
- Fuente del cuerpo: Lato Light
- Tamaño de fuente del cuerpo: 13px
- Color del cuerpo del texto: #FFFFFF

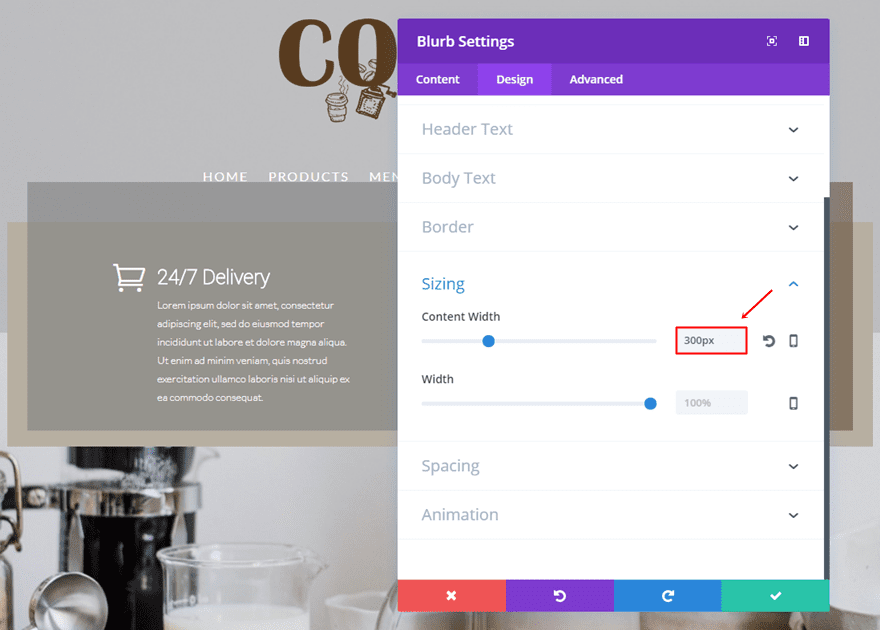
Dimensionamiento
Luego, use ‘300px’ como Ancho del contenido.

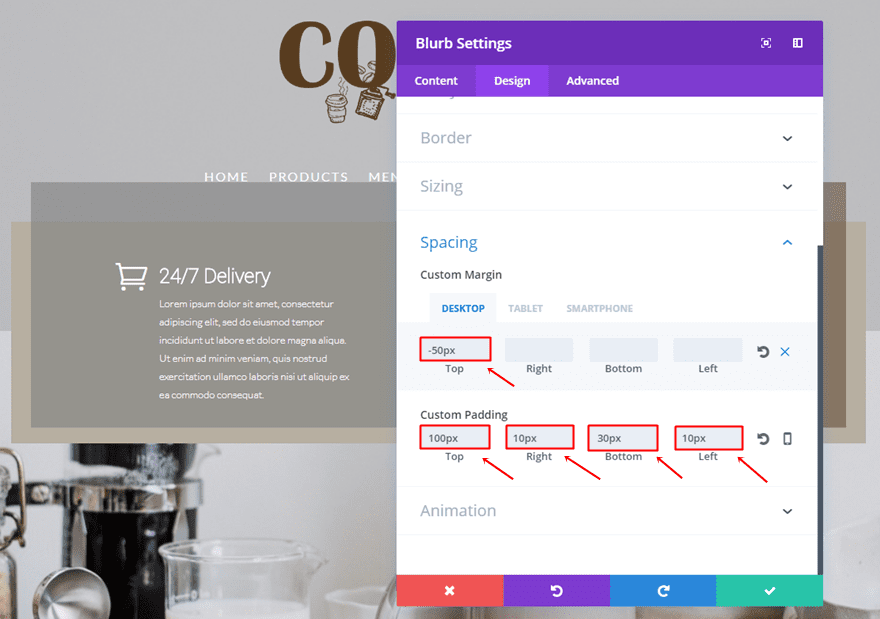
Espaciado
Por último, use el siguiente margen y relleno para el Módulo de Blurb:
- Margen superior: -50 px (escritorio), 0 px (tableta y teléfono)
- Relleno superior: 100px
- Relleno derecho: 10px
- Relleno inferior: 30px
- Relleno izquierdo: 10px

Clonar módulo de Blurb y colocar en la segunda columna
Continúe clonando el Módulo de Blurb creado anteriormente y colocándolo también en la otra columna.
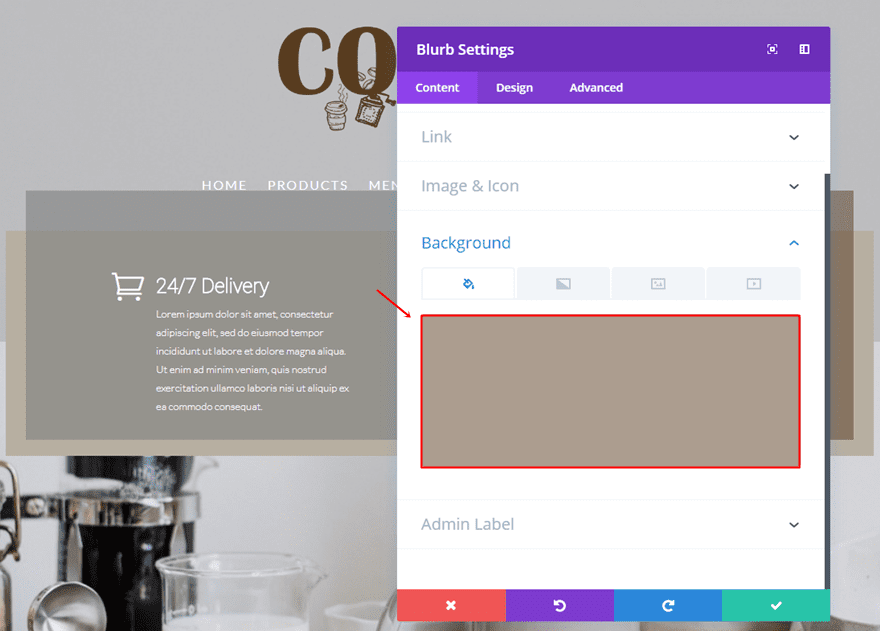
Cambiar color de fondo
Lo primero que tendrás que cambiar en este Módulo de Blurb clonado es el color de fondo. Cámbielo a ‘rgba(89,60,31,0.5)’.

Cambiar el ícono
Lo siguiente y último que deberá cambiar es el ícono dentro de la pestaña de contenido.
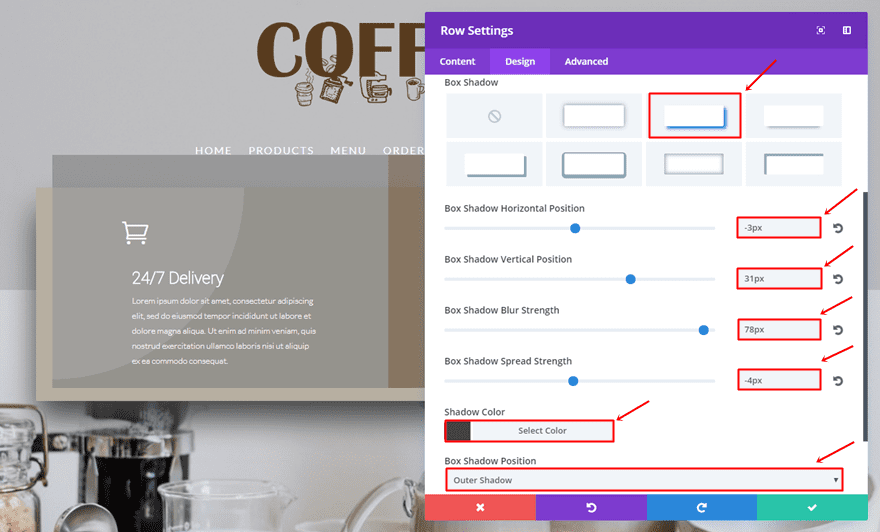
Extra: agregue la nueva opción de sombra de cuadro de Divi a la fila
Con la actualización reciente, ahora también puede agregar sombras de cuadro a filas, módulos y secciones. Para este ejemplo, vamos a agregar algo de sombra de cuadro a la fila. Eso ayudará a crear algo de profundidad y enfatizar el contenido escrito en nuestra sección principal.
- Posición horizontal de la sombra del cuadro: -3px
- Posición vertical de la sombra del cuadro: 31px
- Fuerza de desenfoque de sombra de cuadro: 79px
- Fuerza de propagación de la sombra del cuadro: -4px
- Color de sombra: #424242
- Posición de la sombra del cuadro: Sombra exterior

Resultado
Tomemos otro resultado rápido en el resultado que debería poder lograr en el escritorio después de seguir esta publicación:

Y en el móvil:

Pensamientos finales
En esta publicación, le mostramos un enfoque diferente en las secciones principales. Te hemos dado algunos consejos y los hemos elaborado mostrándote cómo recrear un ejemplo que hemos hecho de antemano con Divi. Si tiene alguna pregunta o sugerencia; ¡Asegúrate de dejar un comentario en la sección de comentarios a continuación!
¡Asegúrate de suscribirte a nuestro boletín de correo electrónico y canal de YouTube para que nunca te pierdas un gran anuncio, un consejo útil o un obsequio de Divi!
Imagen destacada de Ellagrin / shutterstock.com