
Divi Mega Pro es un complemento de terceros para Divi que agrega la capacidad de crear mega menús e información sobre herramientas con Divi Builder. Dado que los mega menús y la información sobre herramientas se crean con Divi Builder, puede usar los módulos que desee, incluidos módulos de terceros, códigos abreviados y código, y diseñarlos con las herramientas de Divi. En esta publicación, analizaremos Divi Mega Pro para ayudarlo a decidir si Divi Mega Pro es el producto adecuado para sus necesidades.
En lugar de agregar módulos a Divi Builder, Divi Mega Pro agrega un nuevo tipo de publicación creado con diseños Divi que pueden mostrar los menús de WordPress y los módulos Divi. Crea y agrega tantos como quieras a cualquier página y menú. Se agrega un nuevo elemento de menú al tablero de WordPress llamado Divi Mega Pro . Esto incluye la lista, el editor y la configuración de Divi Mega Pro. Aquí, puede crear y administrar sus mega menús e información sobre herramientas. Veremos cada elemento del menú en orden inverso.
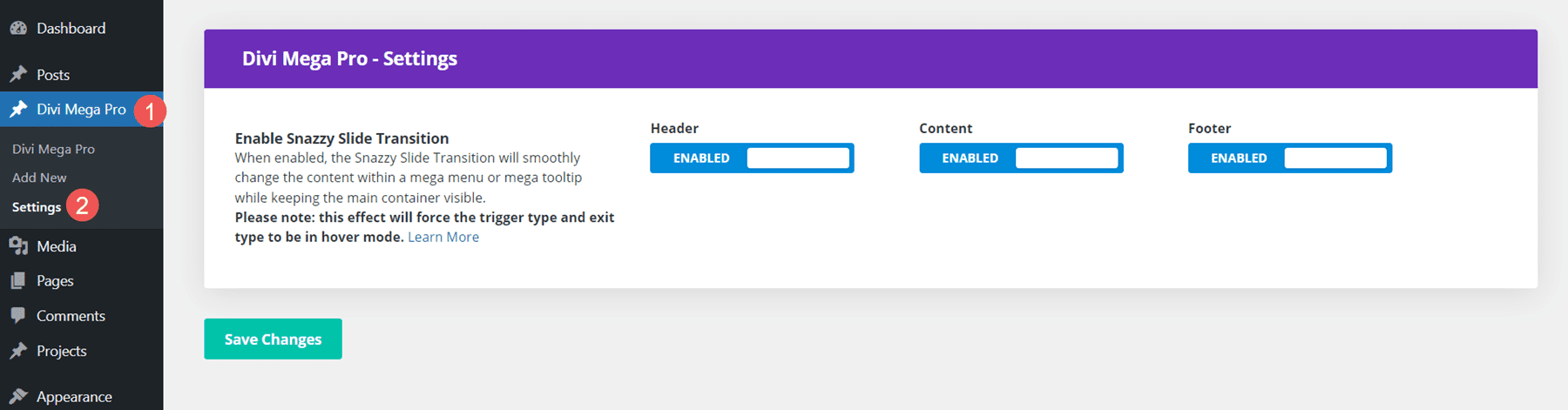
Ajustes Divi Mega Pro
La configuración le permite agregar una transición de diapositiva al encabezado, contenido y pie de página. Puede habilitarlos de forma independiente. Están deshabilitados por defecto. La transición cambiará el contenido dentro del menú o la información sobre herramientas mientras mantiene visible su contenedor. Esto fuerza el mega menú y la información sobre herramientas en modo de desplazamiento. Recomiendo habilitarlos a menos que necesite usar el modo de clic.

Agregar nuevo
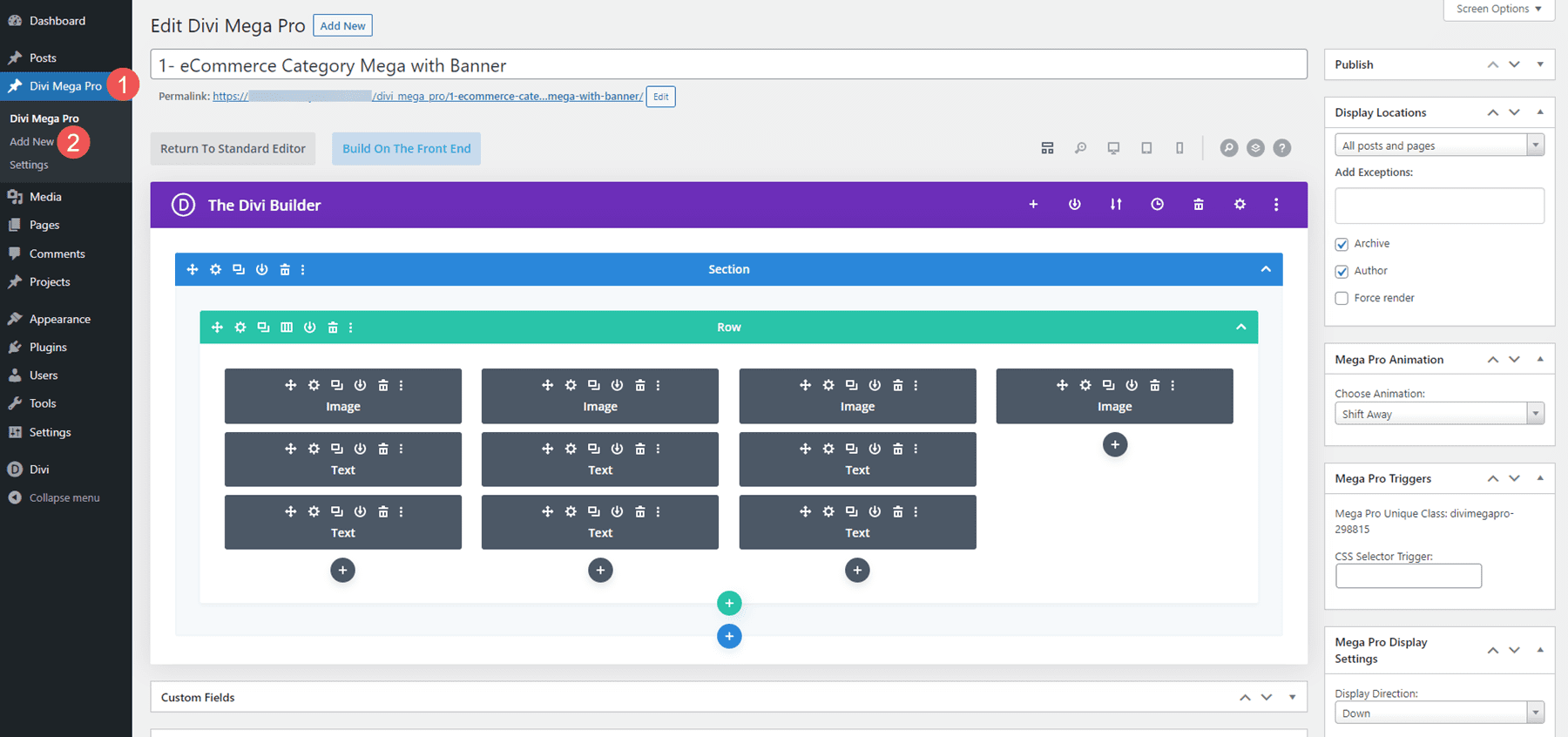
Para crear un elemento de mega menú o una información sobre herramientas, haga clic en Agregar nuevo . Esto abre un editor donde puede crear el menú o la información sobre herramientas. Incluye el editor TinyMCE, y puede habilitar Divi Builder para crearlo con Divi Modules. Deberá crear un elemento nuevo para cada elemento del mega menú que desee mostrar. Por ejemplo, si desea que cuatro enlaces diferentes en su encabezado muestren un diseño de mega menú diferente, deberá crear cuatro elementos diferentes.
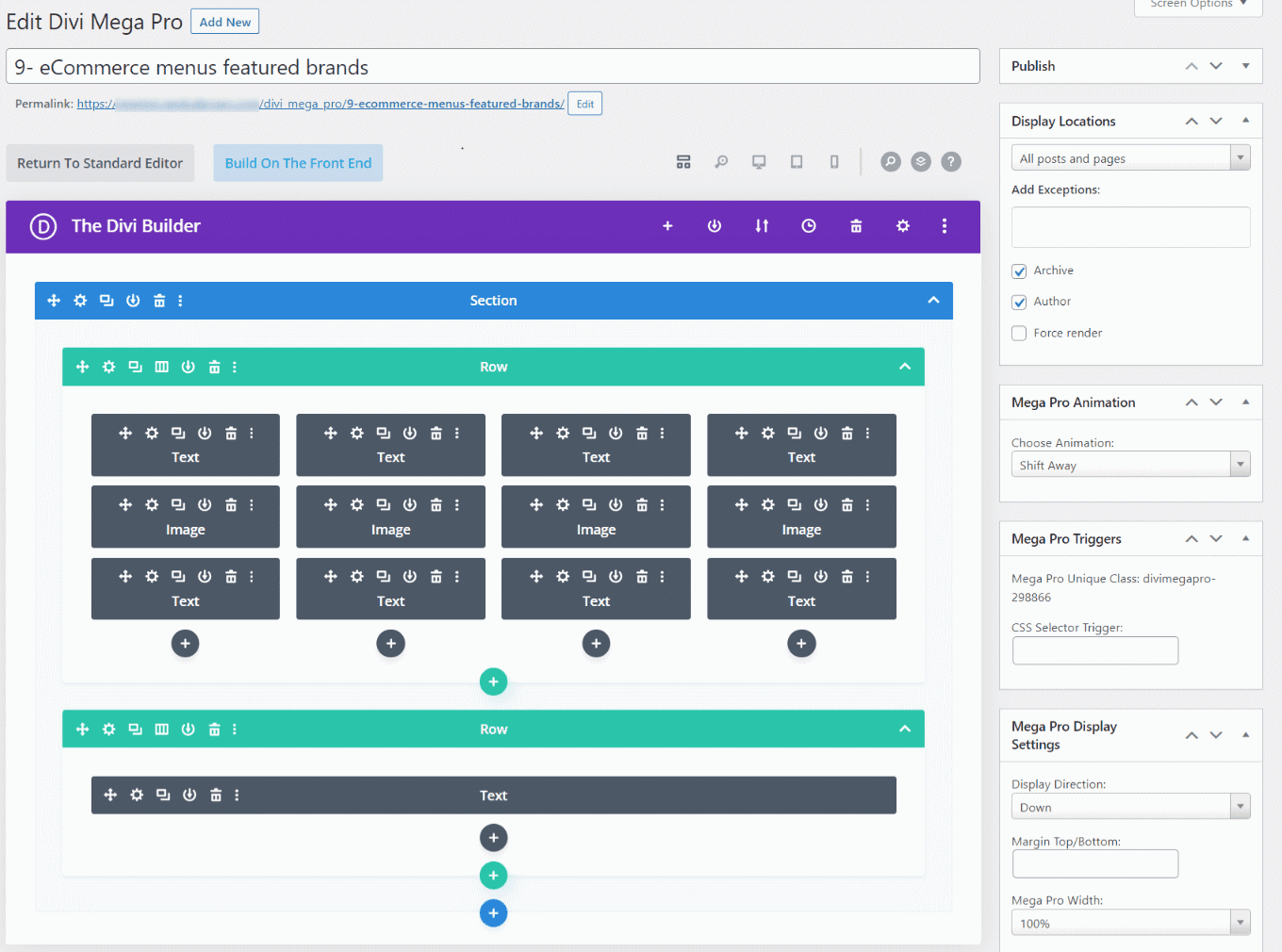
El editor incluye muchas herramientas en la barra lateral derecha y en la parte inferior, incluidas las herramientas de publicación estándar y las opciones de campos personalizados. Echemos un vistazo de cerca a cada una de las herramientas personalizadas.

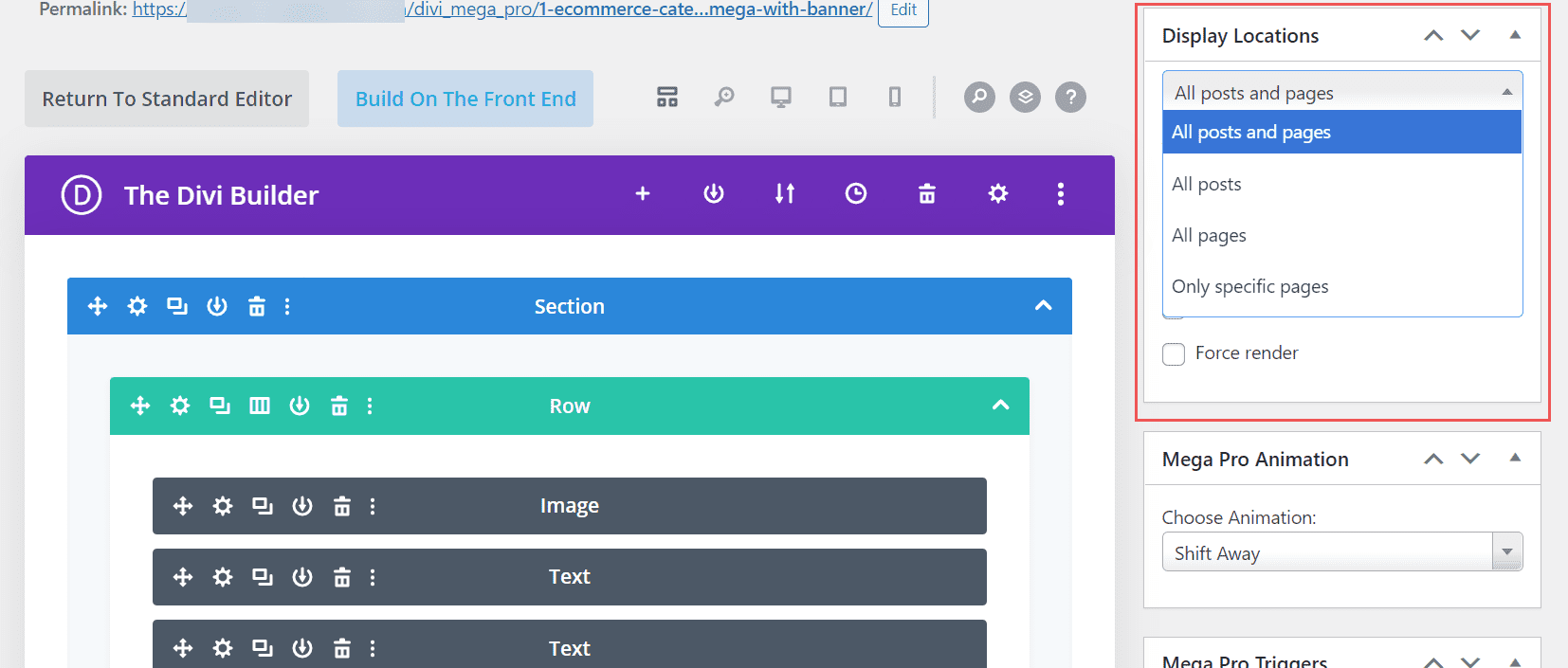
Mostrar ubicaciones
Elija dónde se puede mostrar el mega menú. Seleccione entre todas las publicaciones y páginas, todas las publicaciones, todas las páginas o páginas específicas. Puede agregar excepciones para todas las publicaciones o páginas del campo. Si elige ubicaciones específicas, puede ingresarlas en el campo. También puede seleccionar mostrar el menú en las páginas de autor y las páginas de archivo, y forzar el renderizado.

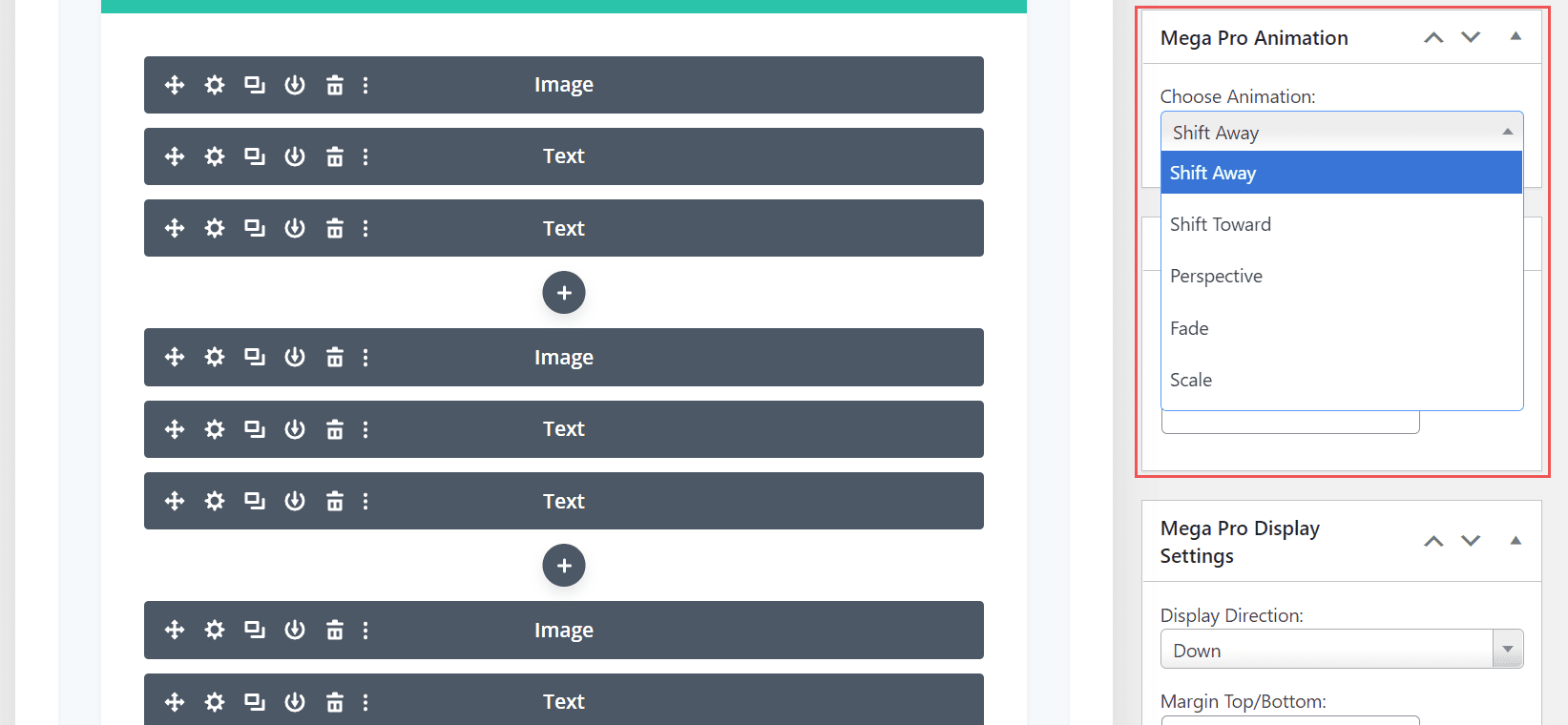
Mega animación profesional
Elija la animación que usará el menú o la información sobre herramientas cuando se abra. Elija Alejar, Desplazar hacia, Perspectiva, Difuminar o Escalar. Estos le dan a los mega menús una apariencia elegante cuando se abren y se cierran.

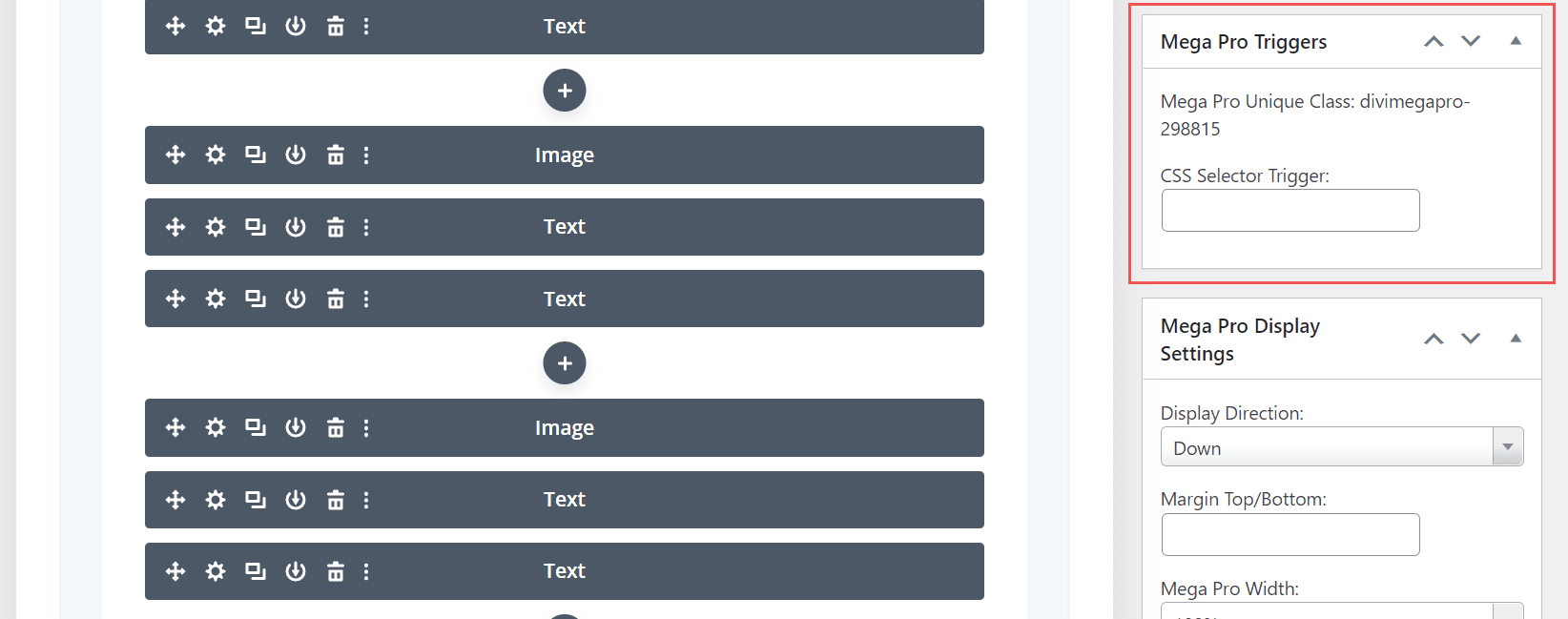
Disparadores Mega Pro
Ingrese el activador del selector de CSS en el campo. También muestra la Clase Única de Mega Pro que ingresaría en los campos de Clase CSS para mostrar los diseños.

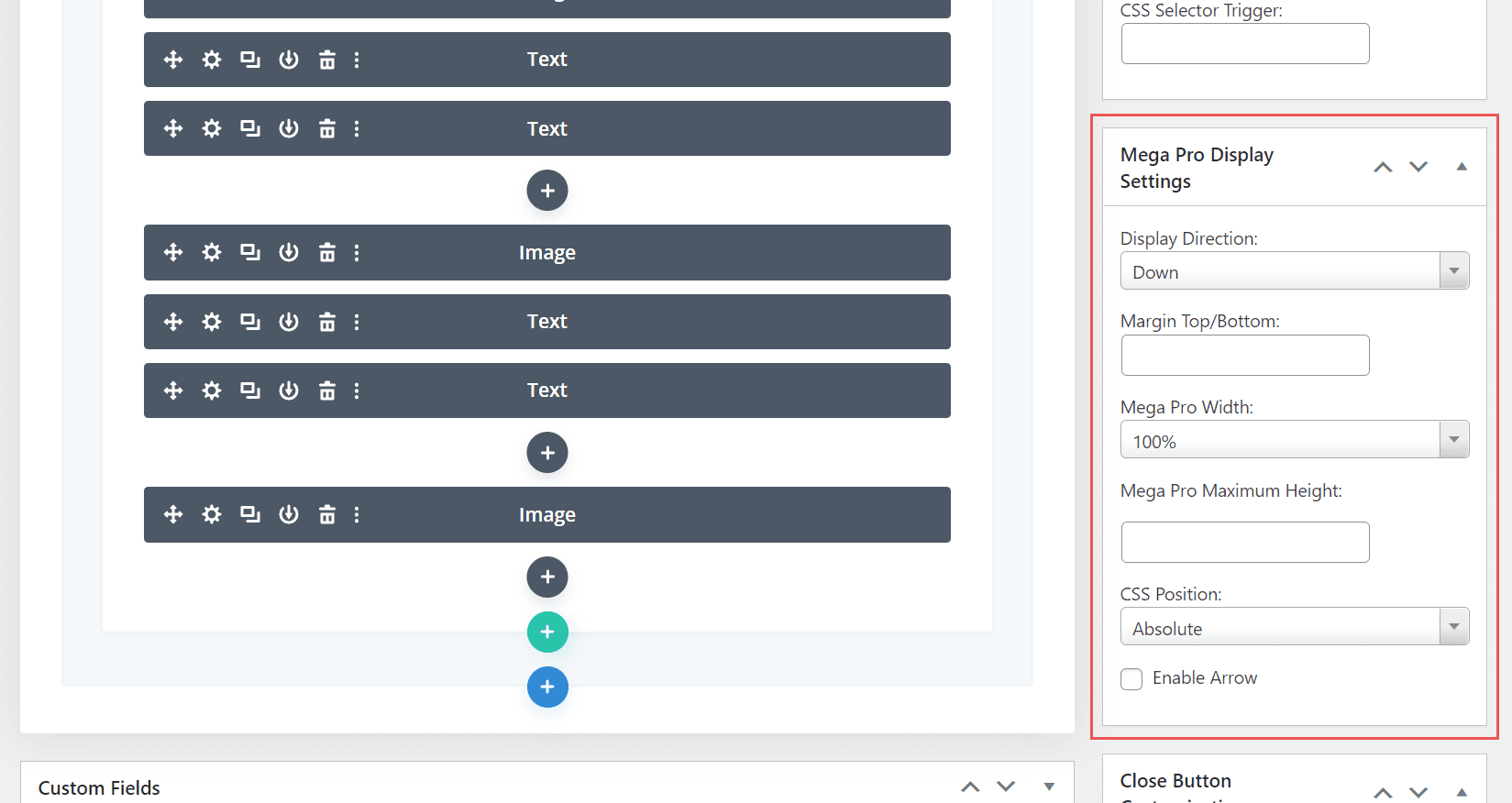
Configuración de pantalla Mega Pro
La configuración incluye muchas opciones. Elija la dirección de visualización, agregue un margen superior e inferior, elija el ancho, ingrese la altura máxima, elija la posición de CSS entre absoluta o fija y habilite una flecha.

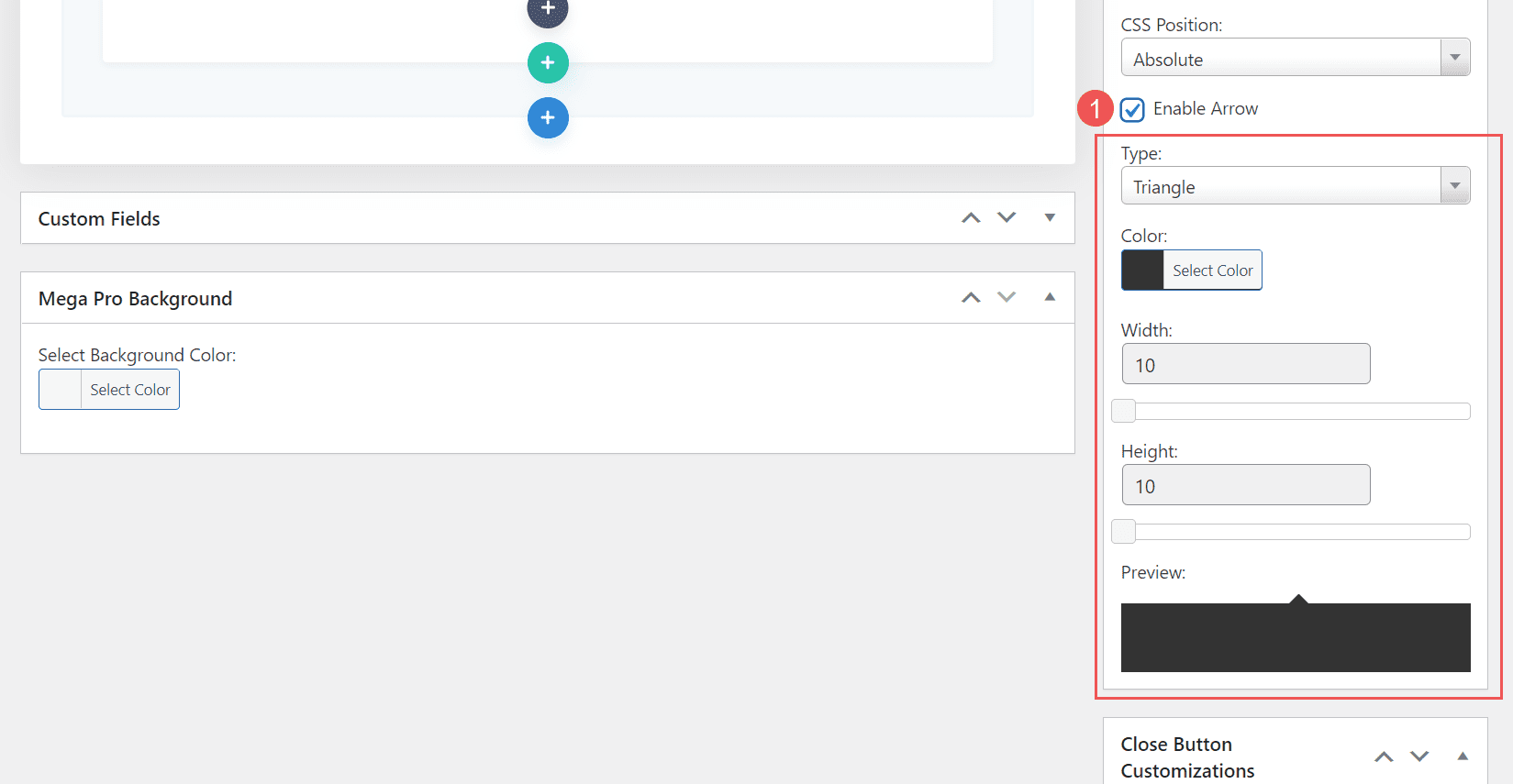
Si habilita la flecha, verá algunas herramientas de estilo para elegir el tipo, el color, el ancho y la altura. Muestra una vista previa, por lo que sabrá cómo se ve en la parte delantera.

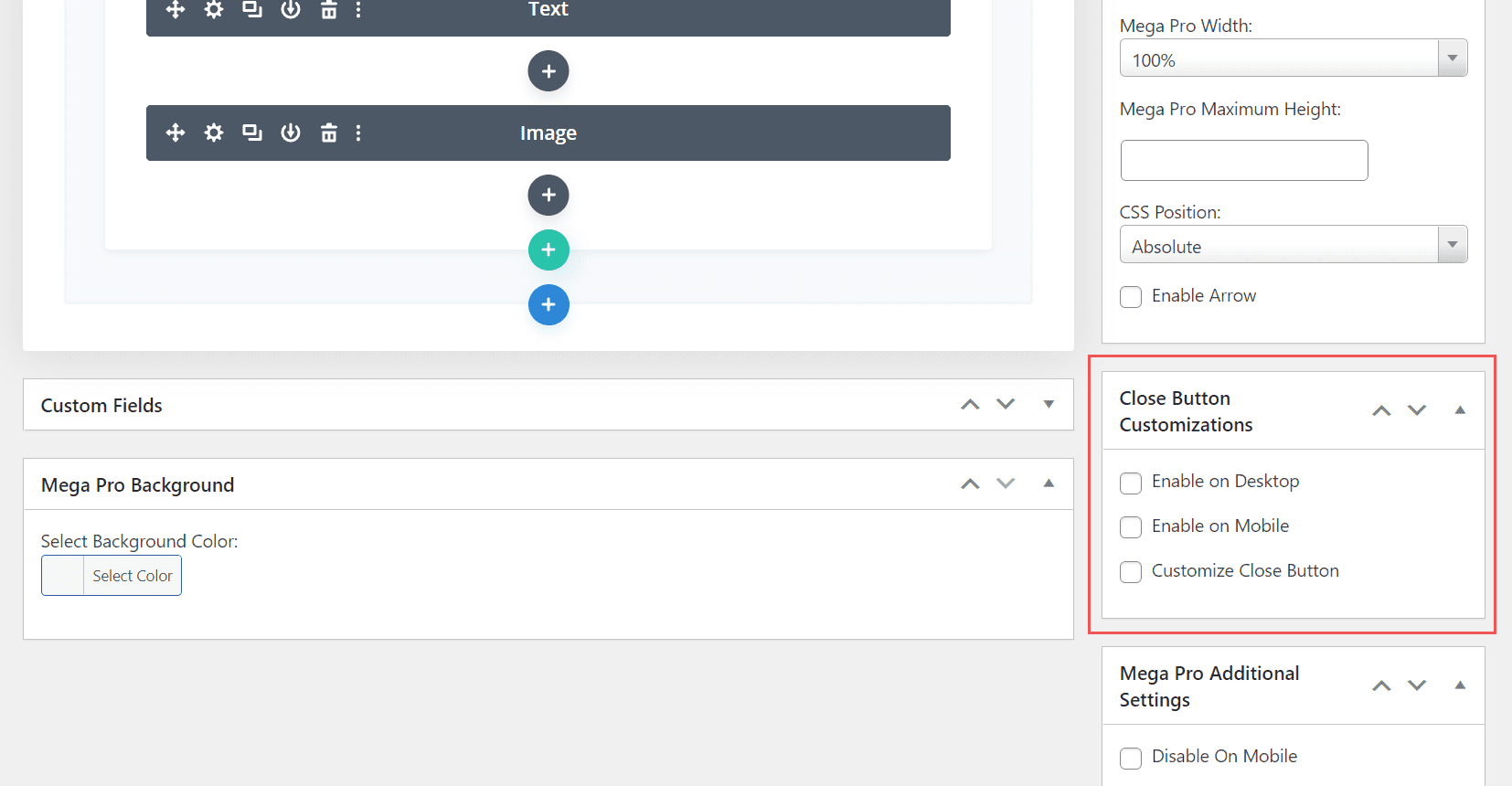
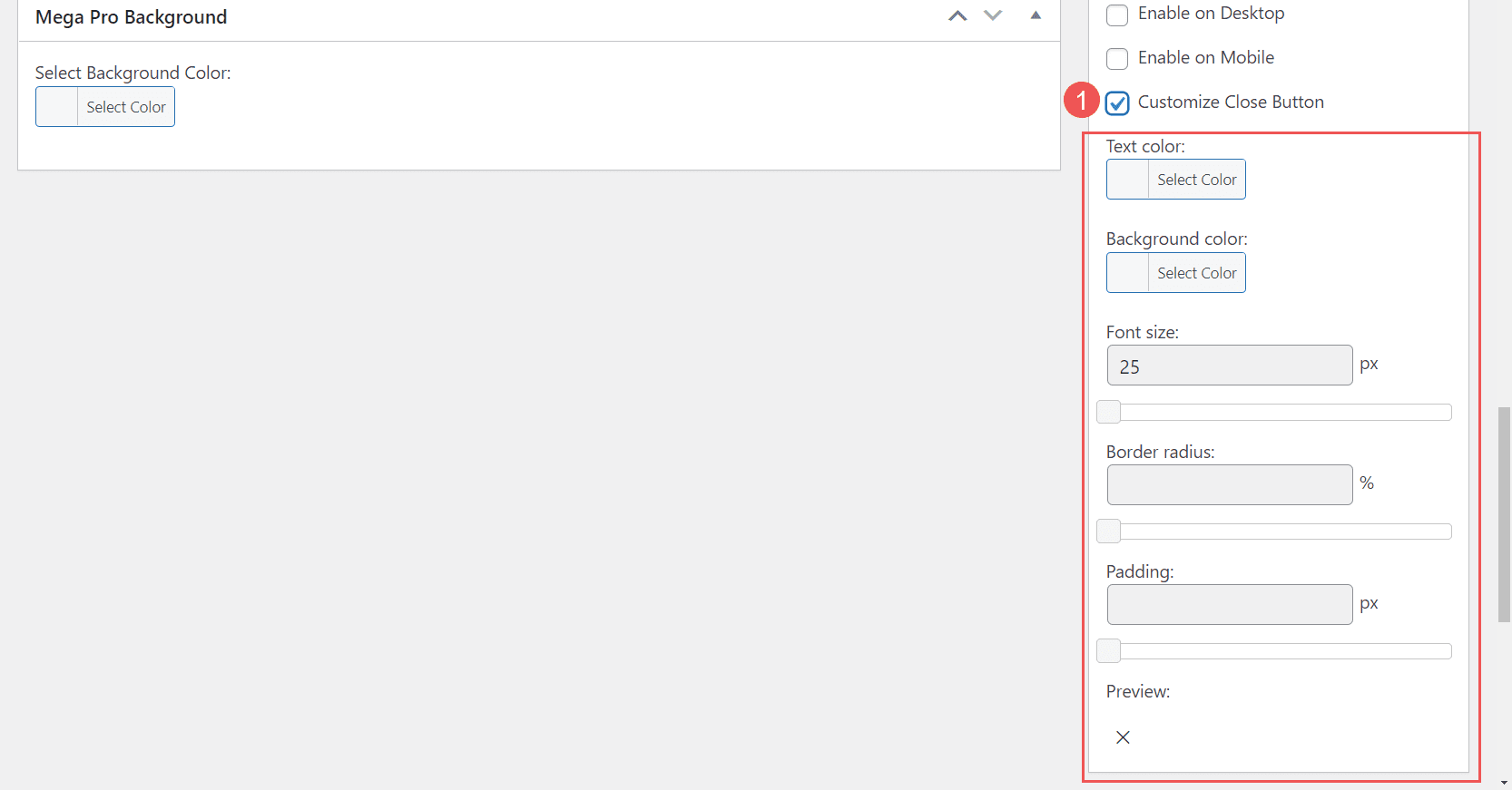
Personalizaciones del botón de cierre personalizado
Las personalizaciones del botón de cierre le permiten habilitar el botón de cierre en computadoras de escritorio y teléfonos de forma independiente.

Si elige personalizar el botón de cierre, verá otro conjunto de opciones para ajustar los colores, el tamaño de fuente, el radio del borde y el relleno. También incluye una vista previa para que pueda ver cómo se verá en la parte delantera.

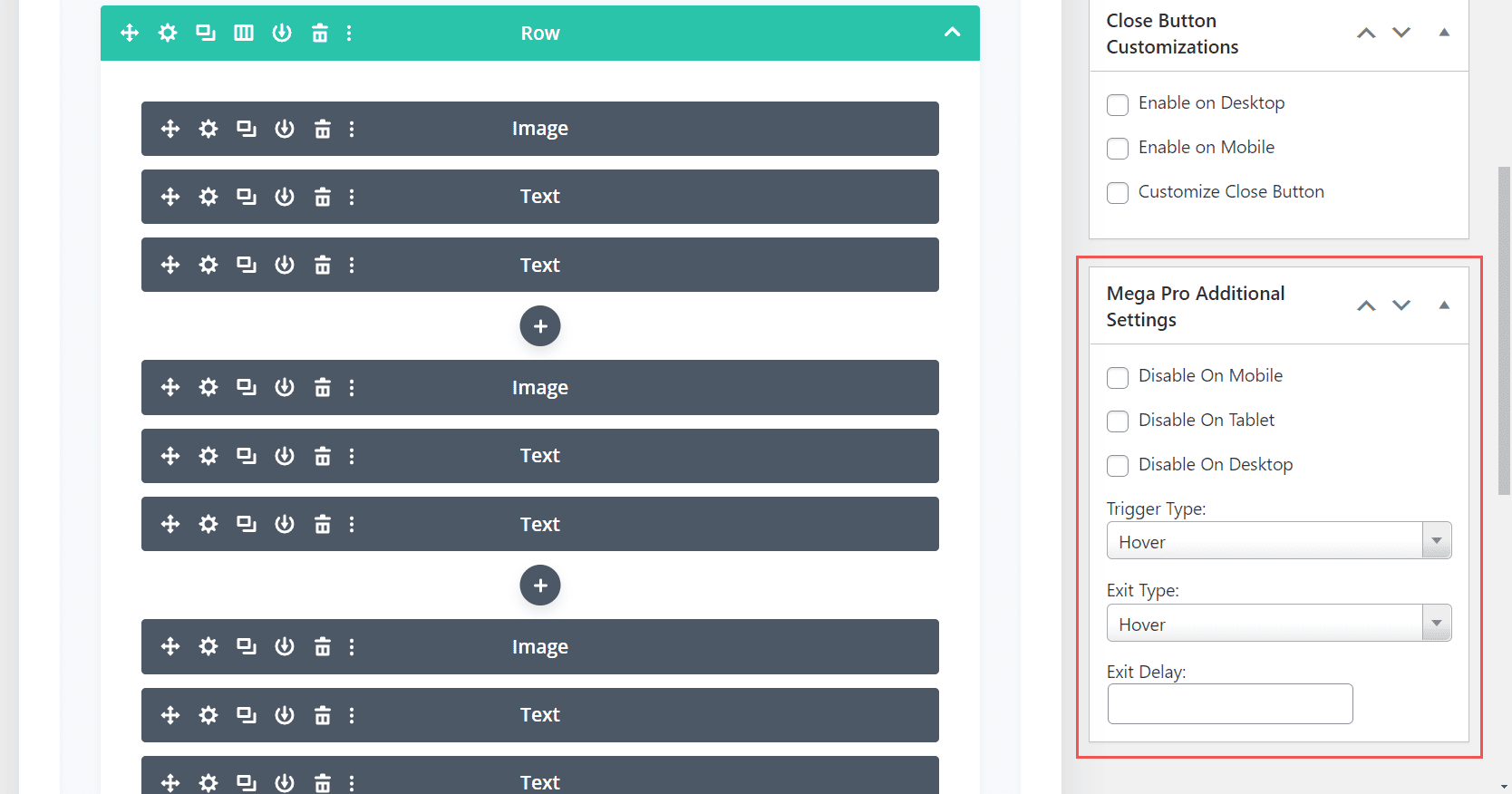
Configuraciones adicionales de Mega Pro
Las configuraciones adicionales le permiten deshabilitar el menú en teléfonos, tabletas y computadoras de escritorio individualmente. Elija el tipo de activación entre pasar el mouse y hacer clic, el tipo de salida entre pasar el mouse y hacer clic, e ingrese el retraso de salida en el campo.

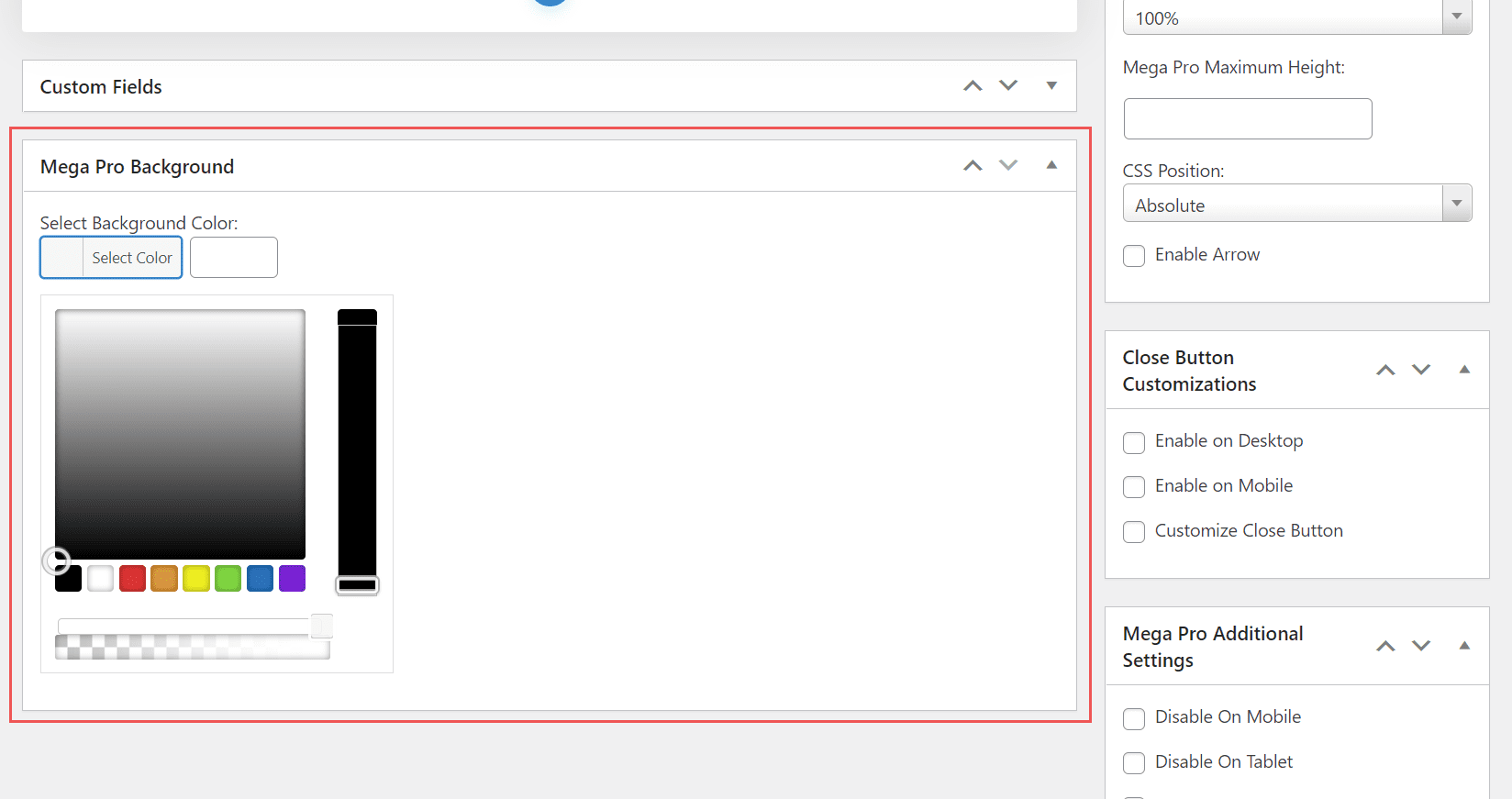
Fondo mega profesional
Este se coloca debajo del editor. Tiene un selector de color donde puede especificar el color de fondo del menú.

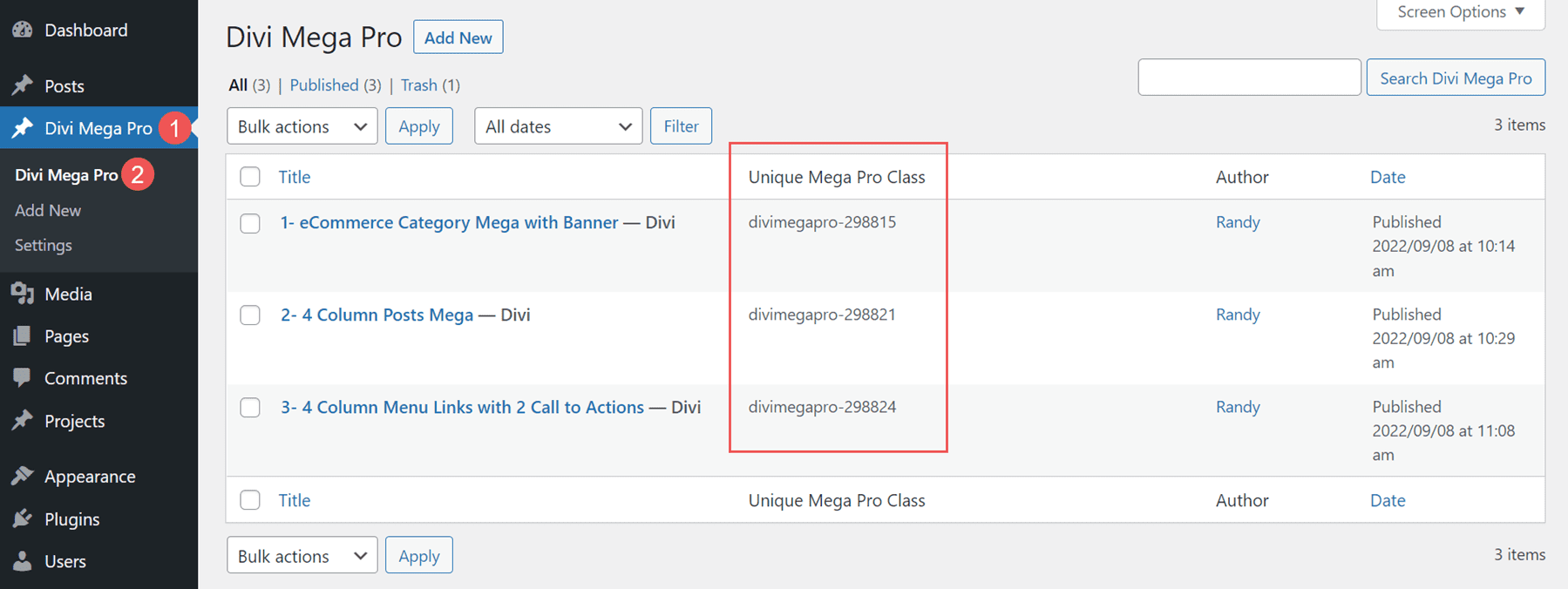
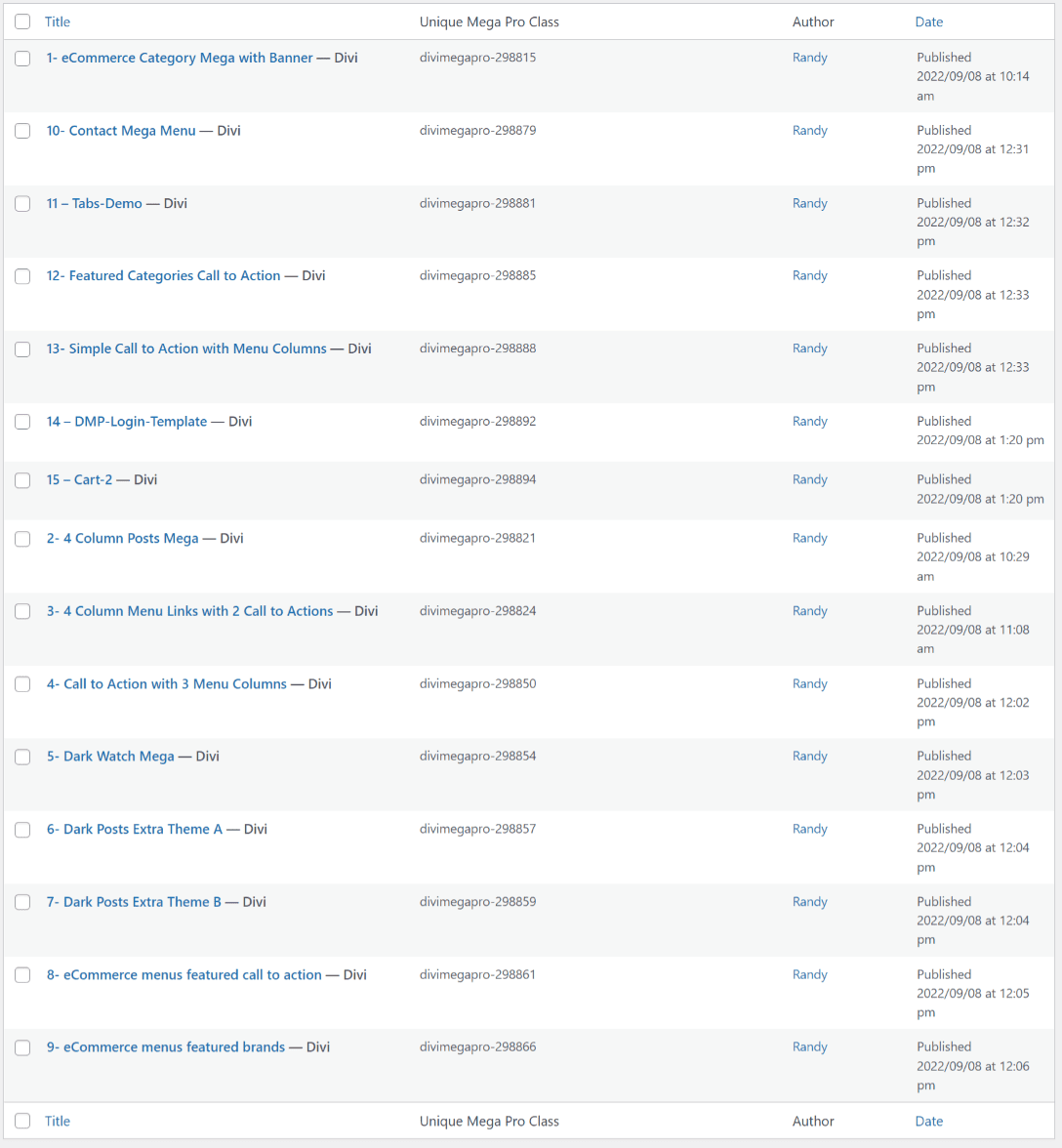
Lista Divi Mega Pro
Esto muestra la lista de elementos Divi Mega Pro que ha creado. Cada uno incluye la clase Unique Mega Pro. Esto es lo que copiará para pegar donde desea que se muestre el mega menú o la información sobre herramientas. Deberá crear y copiar cada elemento del menú individualmente para crear su mega menú.

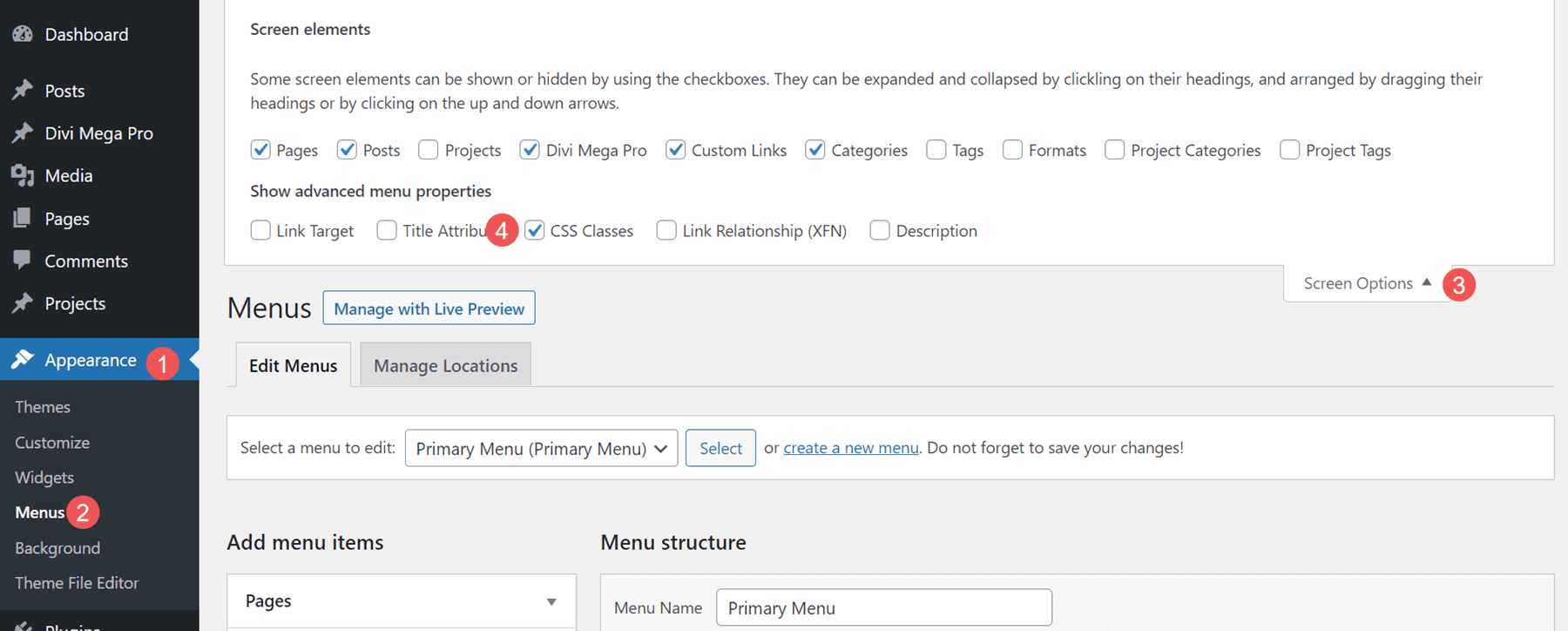
Para agregar el mega menú a los menús de encabezado y pie de página de WordPress, deberá tener habilitadas las Clases CSS. Primero, ve a Apariencia > Menús en el tablero de WordPress. Seleccione Opciones de pantalla en la esquina superior derecha de la pantalla y asegúrese de que Clases CSS esté marcada.

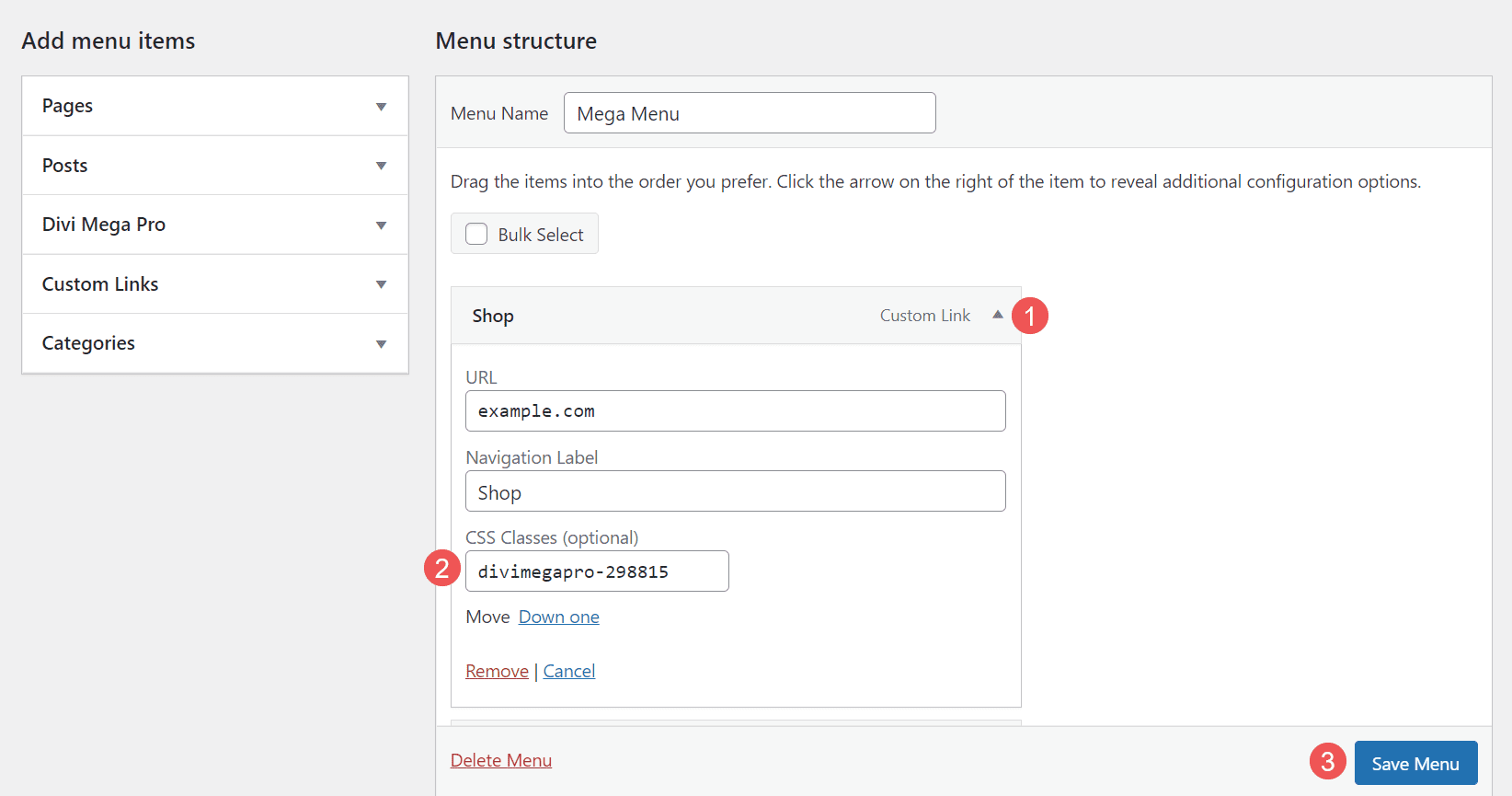
A continuación, abra el elemento de menú en el que desea mostrar el elemento de mega menú. Pegue Unique Mega Pro Class para el mega menú en el campo CSS Classes.

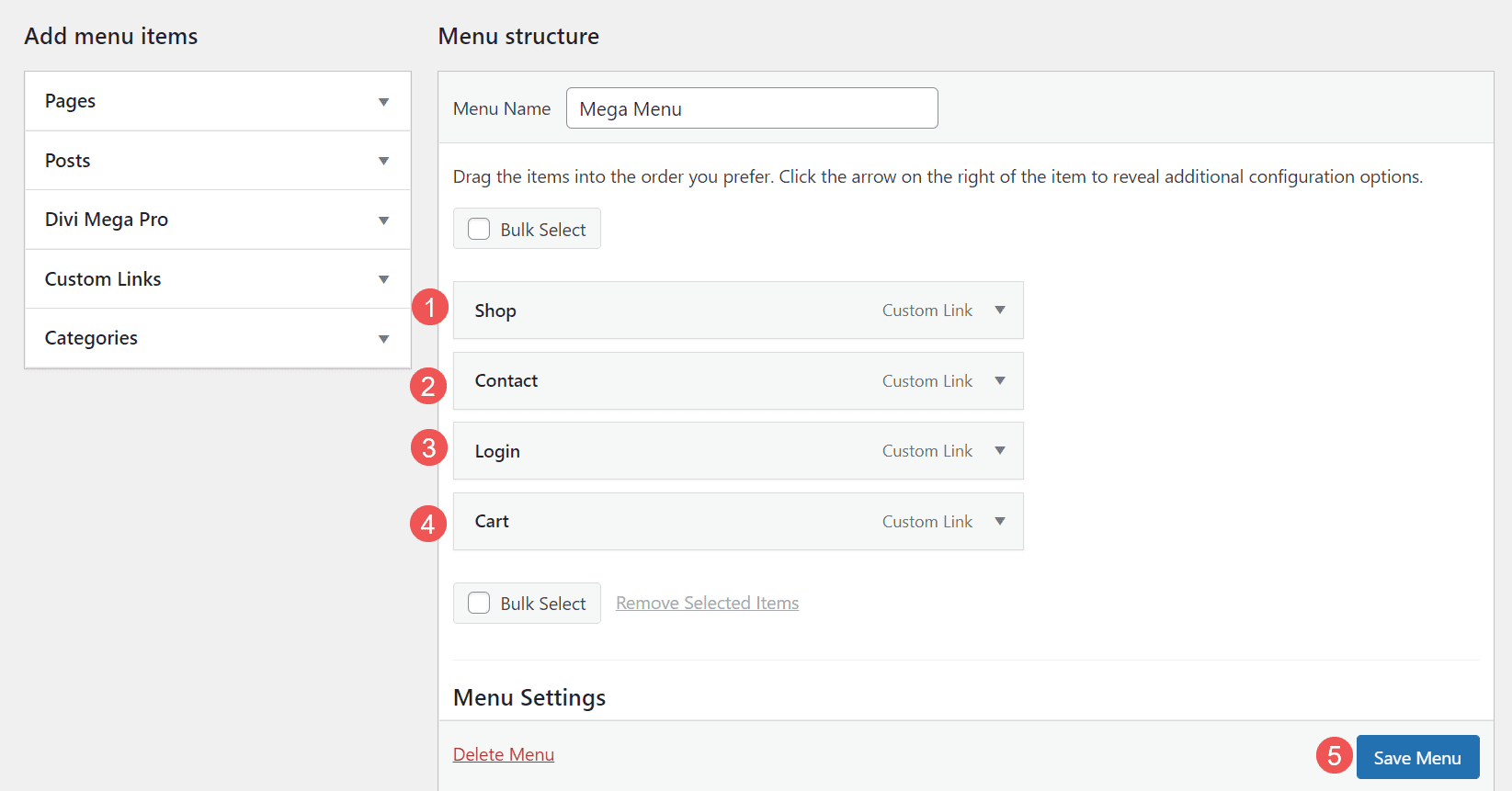
Repita este proceso para cada elemento del mega menú que desee mostrar.

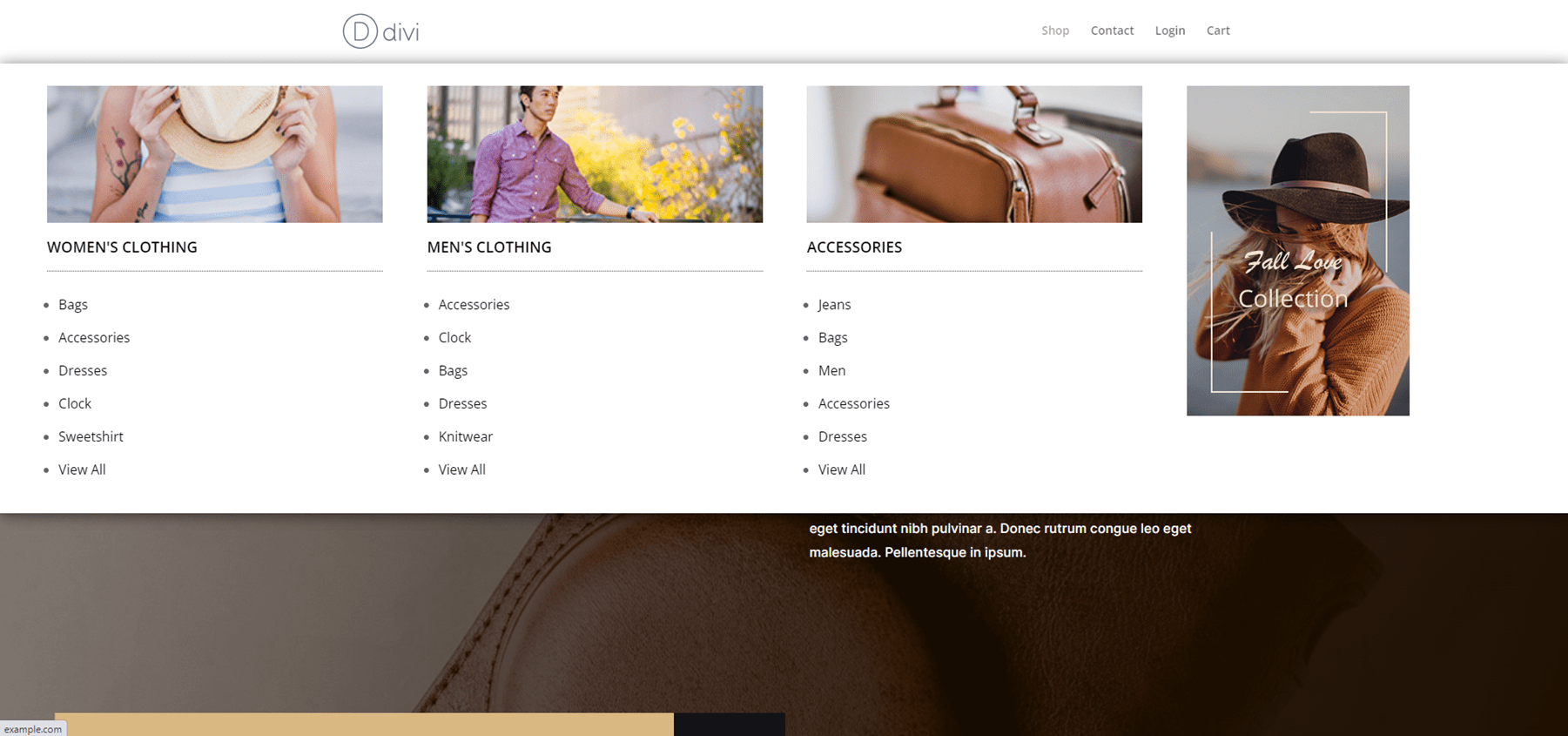
Aquí hay un vistazo a este mega menú en la parte delantera. He usado una de las demostraciones que se incluyen, como veremos más adelante.

Adición de información sobre herramientas
También puede usar Divi Mega Pro para crear mega información sobre herramientas. Simplemente agregue la clase CSS al elemento que desea mostrar en la información sobre herramientas. Puede configurar la información sobre herramientas para que se abra al pasar el mouse por encima o al hacer clic. Cualquier módulo Divi puede mostrar información sobre herramientas. Diseña el módulo como de costumbre con las herramientas Divi.
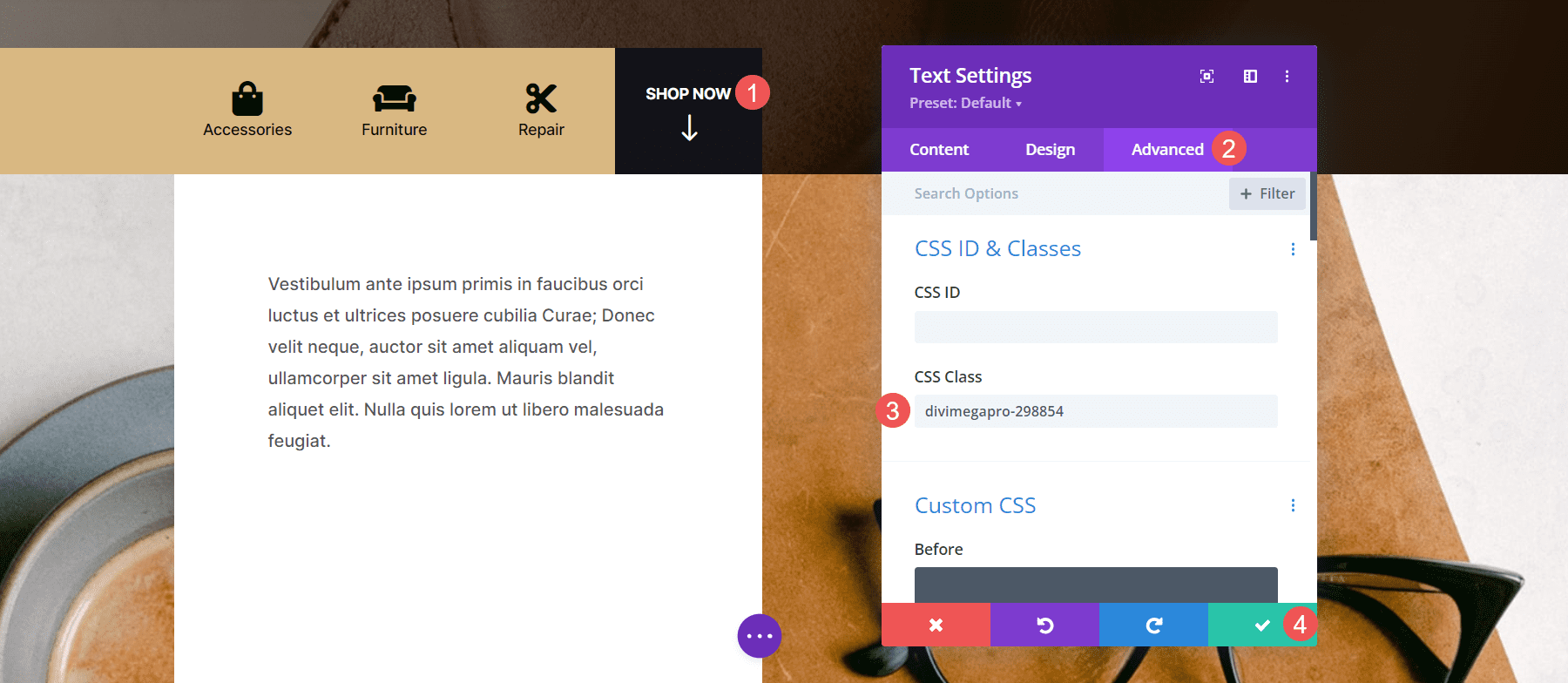
Para agregar la información sobre herramientas, abra el módulo Divi en el que desea mostrar la información sobre herramientas. Vaya a la pestaña Avanzado y pegue Unique Mega Pro Class en el campo CSS Class . Guarde su configuración y estará listo para mostrar información sobre herramientas.

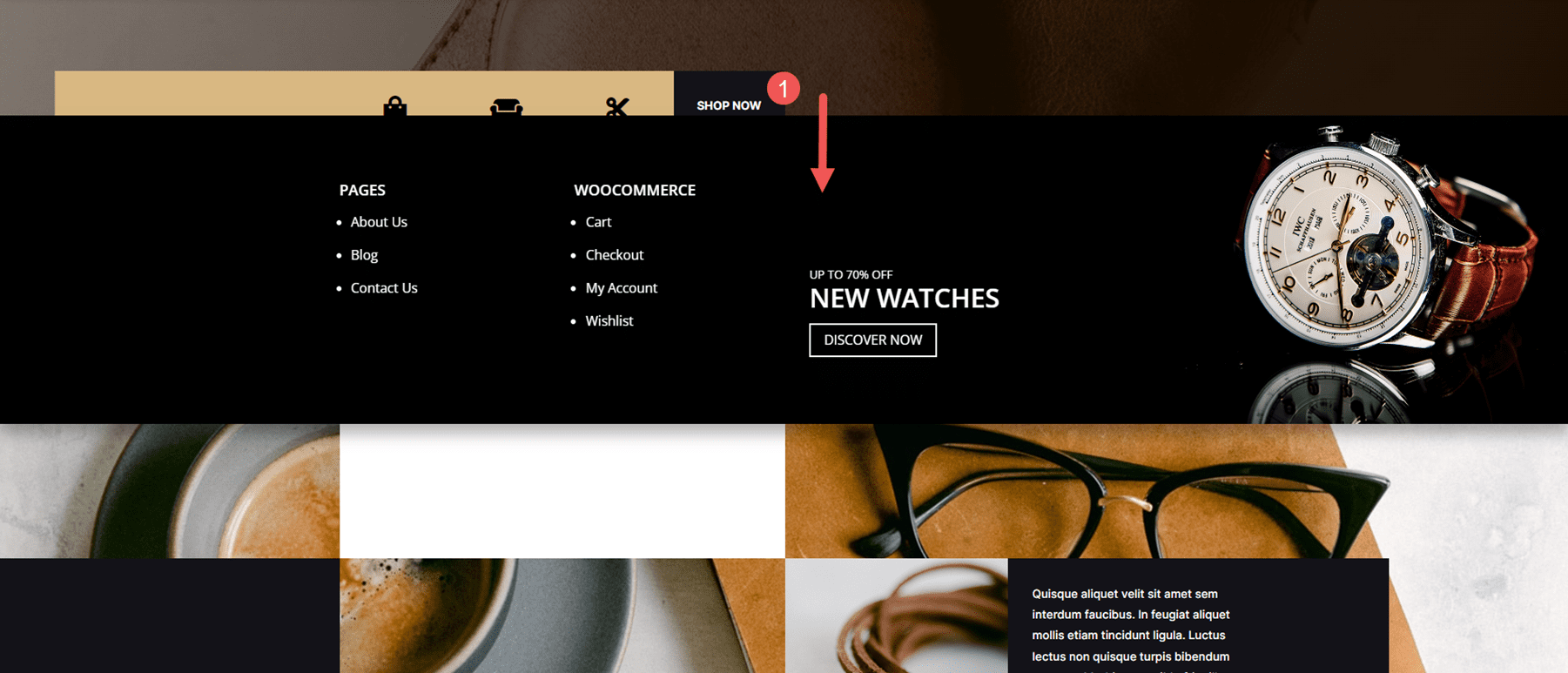
Ahora, cuando alguien se desplaza sobre el elemento al que ha agregado la clase, aparece la información sobre herramientas.

La información sobre herramientas también funciona para crear mega menús para encabezados en Divi Theme Builder. Cree los elementos del menú con módulos Divi, como módulos de texto, módulos de botones, módulos de imagen, etc. Solo recomiendo usar módulos de menú para mostrar menús estándar, ya que cada enlace abrirá un submenú o la página a la que apunta el menú.
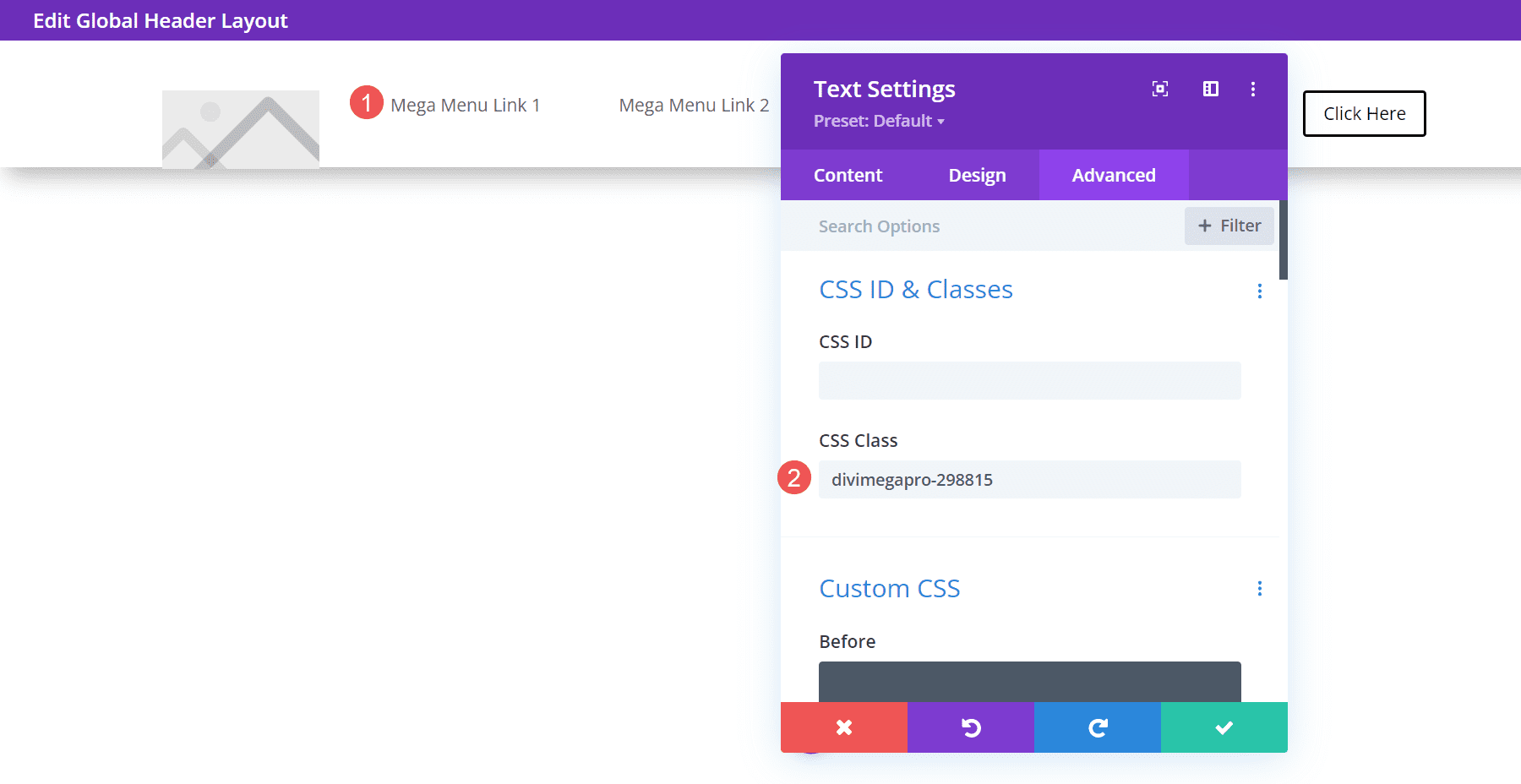
Agregue Unique Mega Pro Class al campo CSS Class en cada elemento que desee que tenga un mega elemento de menú. Puede usar este método para crear encabezados y pies de página personalizados. En el siguiente ejemplo, he creado un menú utilizando módulos de texto estándar como enlaces de menú. Agregaré un mega diseño de menú a cada uno.

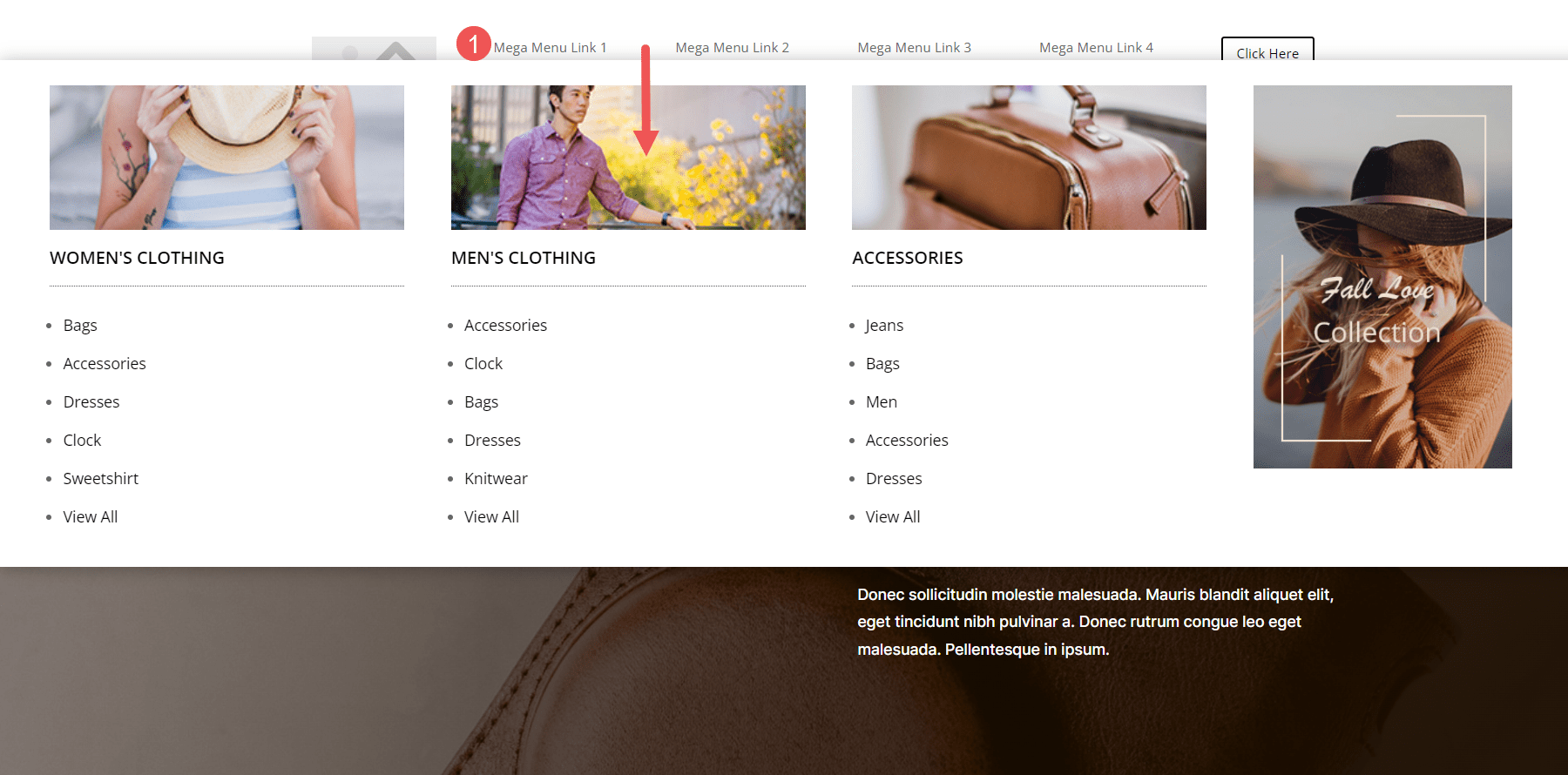
Los elementos del menú funcionarán como un menú normal y mostrarán los elementos del mega menú al pasar el mouse o al hacer clic, según su configuración. En el siguiente ejemplo, me he desplazado sobre el primer enlace del menú y se ha abierto el mega menú para ese módulo de texto.

Plantillas Divi Mega Pro
Divi Mega Pro incluye 15 plantillas para que comiences. Se proporcionan como archivos JSON. Cárguelos en su editor Divi Mega Pro y utilícelos para crear sus diseños Divi Mega Pro. Incluyen banners de comercio electrónico, pestañas, CTA, información de contacto, un formulario de inicio de sesión, publicaciones de blog y mucho más. Los diseños están bien diseñados y funcionan muy bien con cualquier estilo del sitio web.

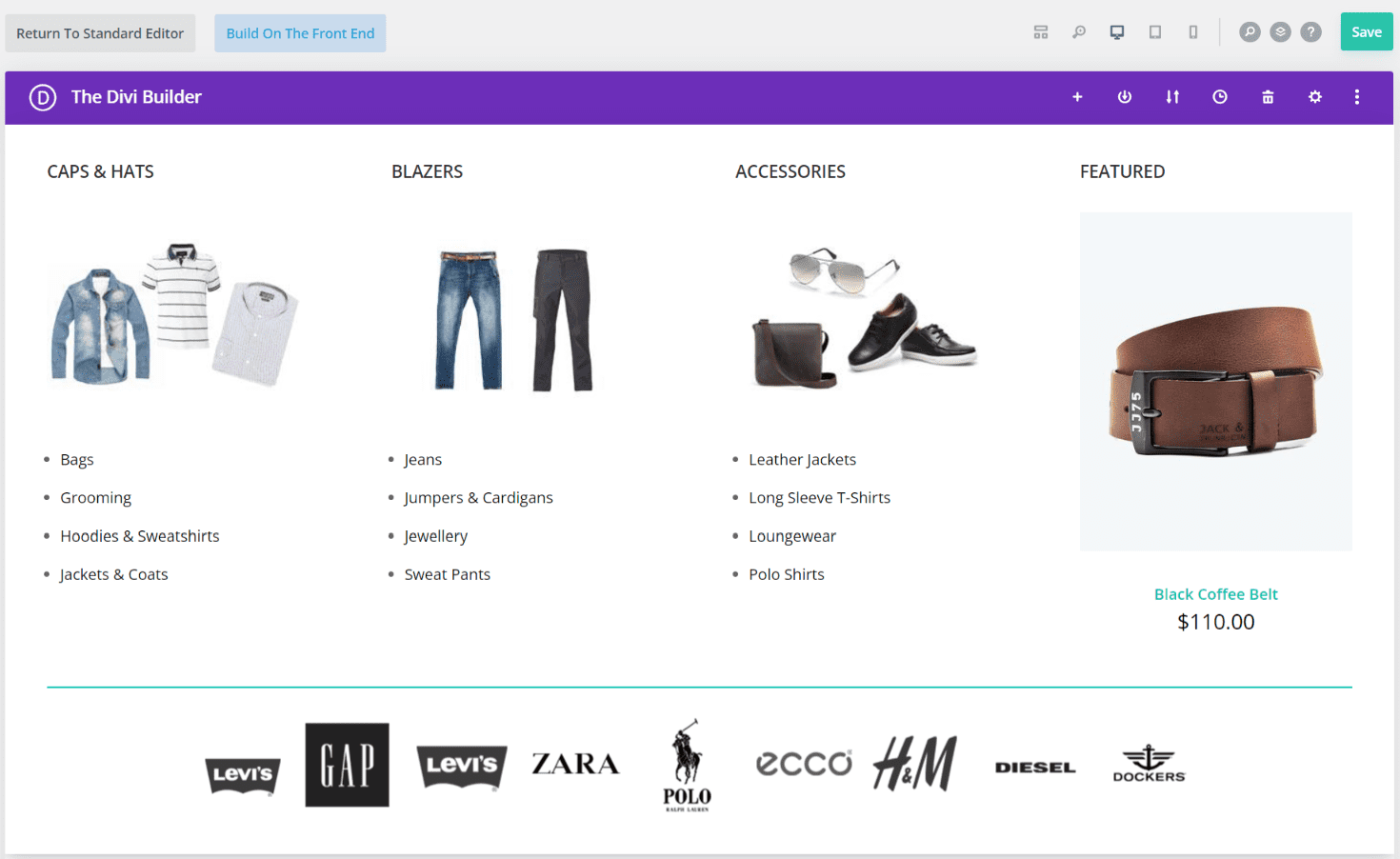
Las plantillas son totalmente personalizables, por lo que puede ajustarlas para incluir las fuentes y los colores de su marca. Esta es la plantilla número 9, que crea menús de comercio electrónico para marcas destacadas. Esto muestra la vista de estructura alámbrica dentro del editor de back-end. También puede ver los diseños en la parte delantera. El mío mostraba el diseño con la barra lateral de forma predeterminada, aunque estoy seguro de que se puede desactivar fácilmente para mostrar el diseño en todo su ancho.

Así es como se vería en la parte delantera. Este es el editor de back-end que muestra la vista de escritorio.

Dónde comprar Divi Mega Pro
Divi Mega Pro está disponible en Divi Marketplace por $79. Incluye uso ilimitado del sitio web, un año de soporte y actualizaciones, y una garantía de devolución de dinero de 30 días.

pensamientos finales
Esa es nuestra mirada a Divi Mega Pro. Descubrí que crear y usar los mega menús es intuitivo. Dado que utiliza cualquier módulo Divi Builder, la creación de los menús y la información sobre herramientas funciona igual que la creación de cualquier diseño Divi. Las funciones adicionales, como animaciones, botones, etc., brindan aún más control sobre el diseño y especifican cómo funcionan los menús y la información sobre herramientas. Funciona bien con páginas, publicaciones, productos de WooCommerce y más. Las plantillas agregadas son una excelente manera de comenzar. Si está interesado en crear mega menús e información sobre herramientas para sus sitios web Divi, vale la pena echarle un vistazo a Divi Mega Pro.
Queremos escuchar de ti. ¿Has probado Divi Mega Pro? Háganos saber lo que piensa al respecto en los comentarios.