
Si una imagen vale más que mil palabras, una imagen sincronizada con audio debe valer… bueno, más que mil palabras, ¿verdad? Es decir, agregar historias de audio para las imágenes de WordPress es una buena manera de agregar algo de contexto a las imágenes que usa en su sitio.
¿Qué quiero decir con «historias de audio»? Básicamente, un clip de audio que se sincroniza con una imagen individual en su sitio de WordPress. En esta publicación, te mostraré exactamente a qué me refiero con historias de audio para WordPress. Luego, explicaré cómo puede agregarlos a su propio sitio usando un complemento gratuito llamado Audio Story Images.
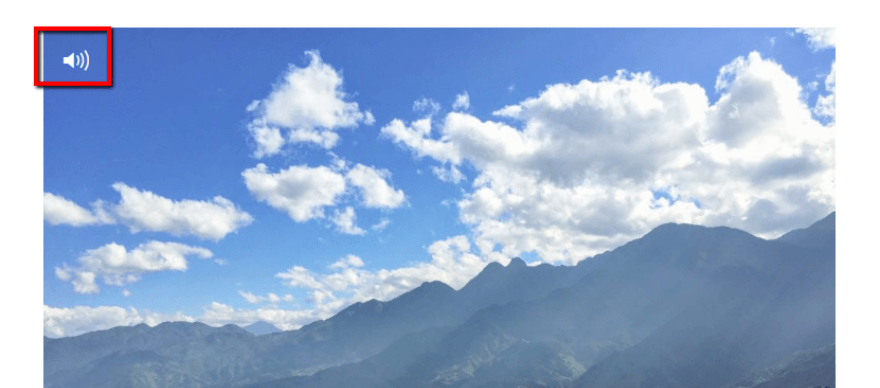
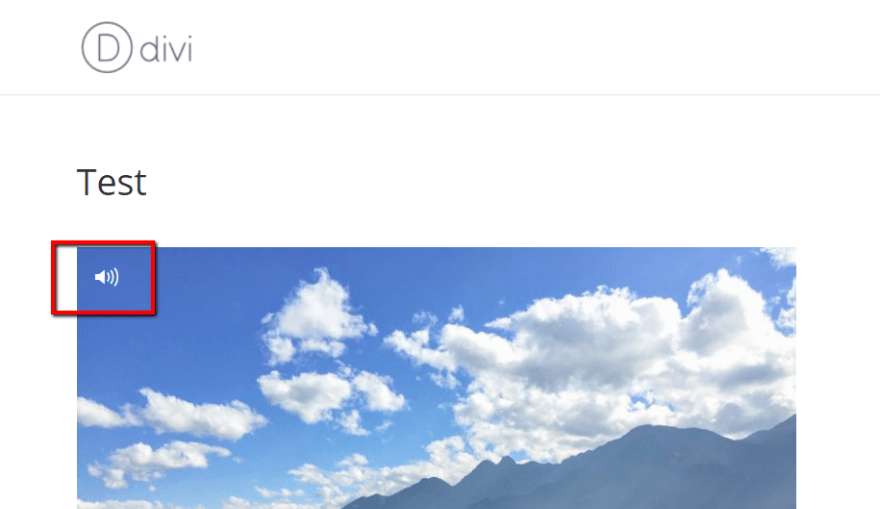
Como dije, Audio Story Images te permite sincronizar archivos de audio con tus imágenes. Los usuarios verán un icono de audio en la esquina superior izquierda de las imágenes seleccionadas. Y si hacen clic en el ícono, el audio comenzará a reproducirse instantáneamente:

Los usos potenciales son bastante claros. Veo usos tanto artísticos como prácticos:
- En el frente artístico, puede agregar narraciones que expliquen el significado y la inspiración detrás de cada obra de arte publicada en su sitio. O simplemente puede agregar música y crear una experiencia inmersiva para acompañar su arte.
- En el frente práctico, puede agregar voces en off a las imágenes del tutorial. Entonces, en lugar de solo incluir una imagen que le diga a la gente dónde hacer clic, también puede agregar rápidamente una narración en off que explique todo el proceso.
Estoy seguro de que también puede pensar en muchos otros usos de nicho para esta funcionalidad. ¡Mi lista no es exhaustiva!
Antes de comenzar: una advertencia
Antes de mostrarte cómo usar este complemento, quiero comenzar con una advertencia rápida:
Este complemento es bastante nuevo y carece de una gran base de instalación. Lo presentamos porque creemos que la funcionalidad es simplemente genial y, hasta donde sabemos, no hay otros complementos que ofrezcan algo similar.
Dicho esto, debido a que no se ha puesto «a través del timbre», por así decirlo, no queremos respaldarlo por completo todavía.
En el lado positivo, el desarrollador parece responder a los pocos hilos de soporte que existen. Y al jugar con el complemento, no experimenté ningún problema.
Cómo usar imágenes de historias de audio
Primero le mostraré cómo usar imágenes de historias de audio con el editor normal de WordPress . Luego, explicaré cómo funciona con Divi .
Para comenzar, comience instalando y activando Audio Story Images . Una vez que lo haya activado, estará listo para comenzar. Es decir, no hay ninguna configuración para configurar.
El complemento funciona así:
Agrega una imagen y un archivo de audio a su biblioteca multimedia. Luego, sincroniza esos dos archivos en su interfaz normal de Biblioteca multimedia. Y luego, para insertar una historia de audio en su publicación, simplemente use el botón normal Agregar medios en el Editor de WordPress.
He aquí cómo hacerlo paso a paso…
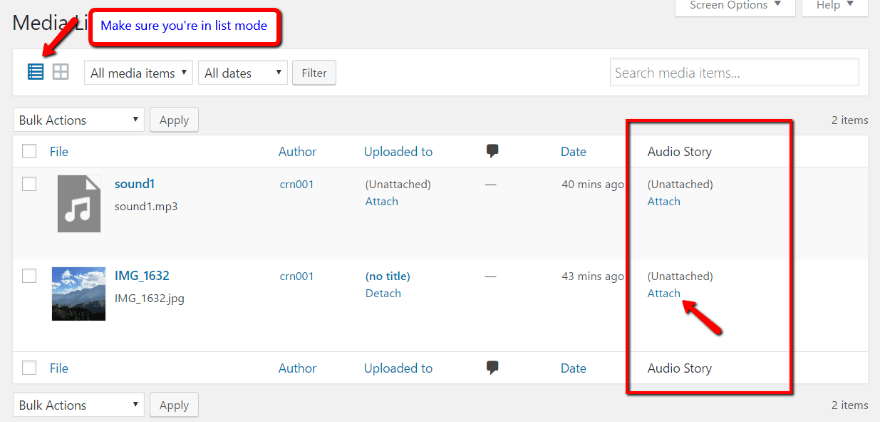
Comience cargando al menos una imagen y un archivo de audio a su biblioteca de medios. Luego, vaya a Medios → Biblioteca . Asegúrese de utilizar la vista de lista , no la vista de cuadrícula . Debería ver una nueva columna de Audio Story . Simplemente haga clic en Adjuntar junto a la imagen a la que desea agregar audio:

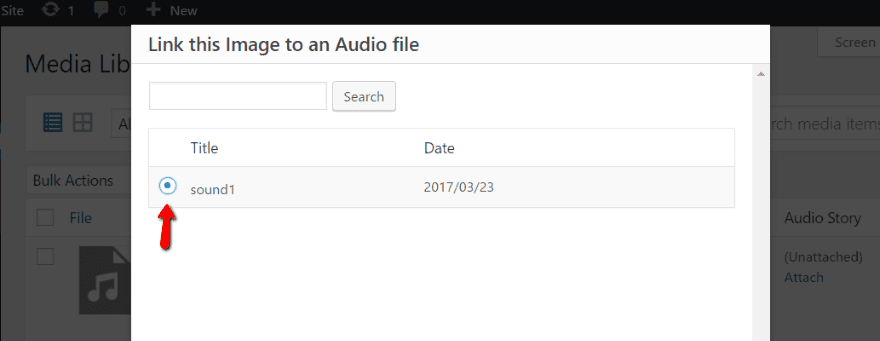
Luego, aparecerá una ventana con todos los archivos de audio en su Biblioteca multimedia. Seleccione la casilla de radio junto al archivo de audio elegido y luego haga clic en Seleccionar :

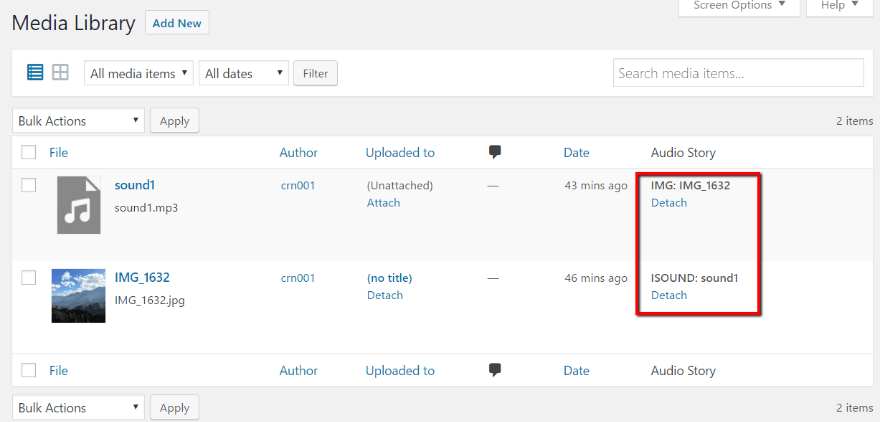
Una vez que haya vinculado la imagen y el archivo de audio, la columna Audio Story debería actualizarse para reflejar esa relación:

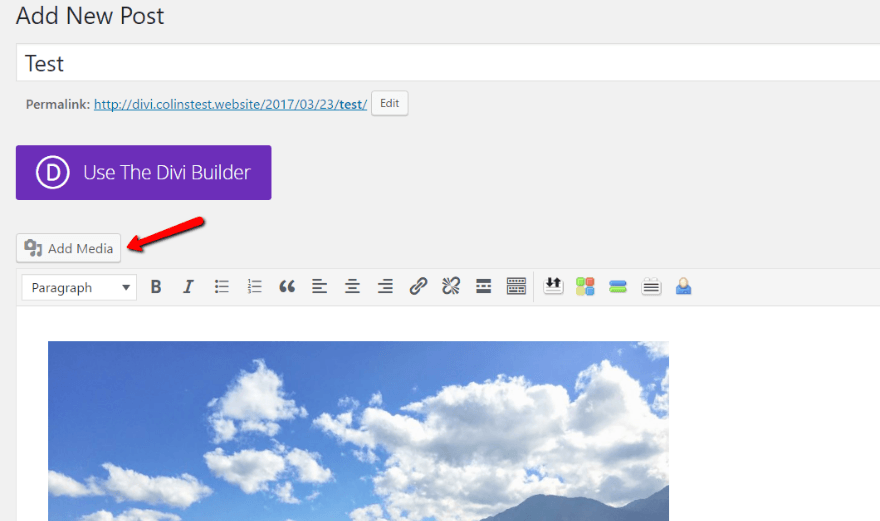
Ahora, todo lo que necesita hacer es insertar esa imagen en cualquier publicación o página usando el botón normal Agregar medios :

Y cuando publiques tu publicación, deberías ver el ícono de audio en tu imagen:

Bastante simple, ¿verdad? ¿Pero funciona con Divi Builder? Vamos a averiguar…
¿Las imágenes de historias de audio funcionan con Divi?
Si y no. Mira, conseguí que Audio Story Images funcionara bien con Divi, pero no de la manera que cabría esperar.
Naturalmente, lo primero que probé fue simplemente usar un módulo de imagen Divi normal para insertar el mismo archivo de imagen de mi biblioteca multimedia. Eso, desafortunadamente, no funcionó. Apareció la imagen, pero no el audio.
Pero luego leí los hilos de soporte del complemento y me di cuenta de que el autor del complemento básicamente usa JavaScript para superponer el ícono de audio en la imagen. Y eso me dio otra idea…
¿Qué pasa si tomo el código de mi primer ejemplo y lo pongo en un módulo de código Divi? Y bingo, ¡eso funcionó!
Luego, después de descubrir ese método, tuve otra idea: ¿qué pasa si solo uso un módulo de texto Divi normal y uso el botón Agregar medios allí? ¡Y eso también funcionó!
Entonces, te mostraré ambas formas en caso de que una funcione mejor para ti.
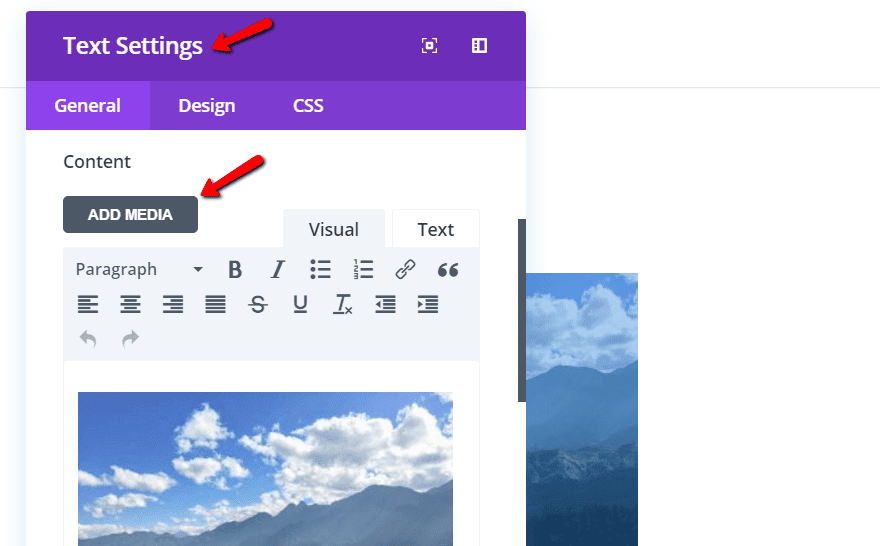
El primer método es fácil: simplemente agregue un módulo de texto normal y use el botón Agregar medios para insertar la imagen:

No verá el ícono de audio en Visual Builder, pero debería aparecer en la versión publicada de su página.
El segundo método es más complicado. Pero es una buena práctica para dominar las herramientas para desarrolladores de Chrome , ¡así que creo que vale la pena intentarlo!
Paso 1: Cree un borrador de una publicación utilizando el Editor de WordPress normal. Inserte una imagen como la que le mostré en el ejemplo anterior y luego obtenga una vista previa del borrador. Asegúrate de que el único contenido de tu publicación sea la imagen. Eso facilitará la captura del HTML en el siguiente paso.
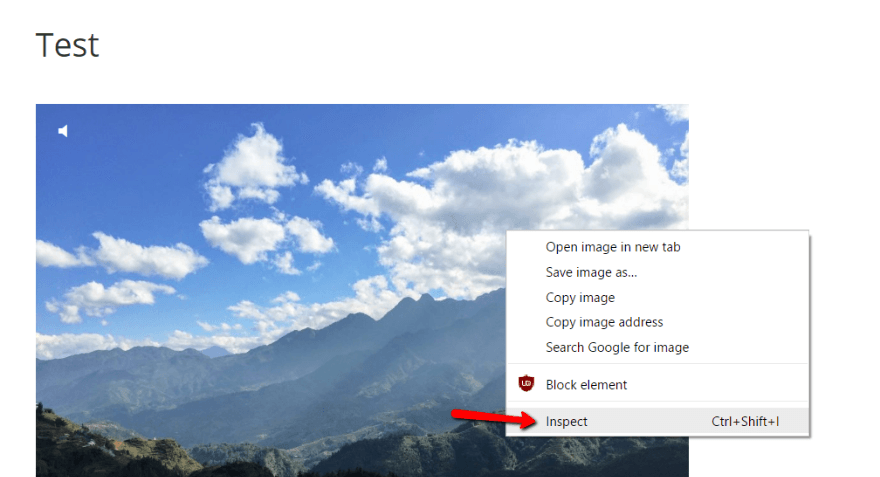
Paso 2: en la vista previa de su borrador, haga clic con el botón derecho en la imagen de su historia de audio y elija Inspeccionar si está usando Chrome (o Inspeccionar elemento en Firefox ). Consulte nuestra guía sobre el uso de la función Inspeccionar de Chrome Developer Tools si necesita ayuda:

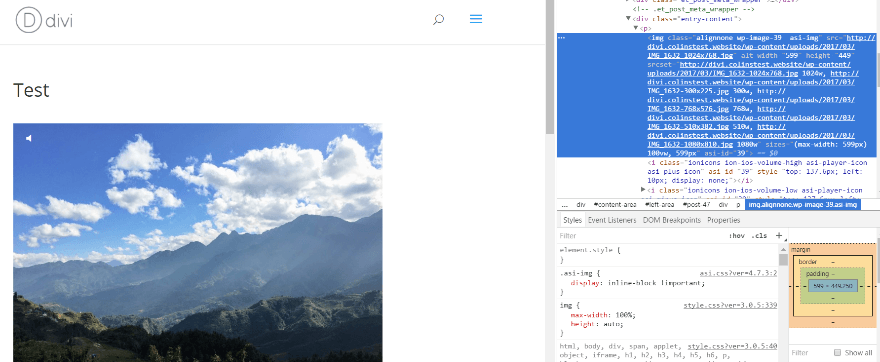
Paso 3: Debería ver una ventana en el lado derecho de su pantalla que contiene muchos códigos resaltados:

Busca el
|
01
|
< div class = "entry-content" > |
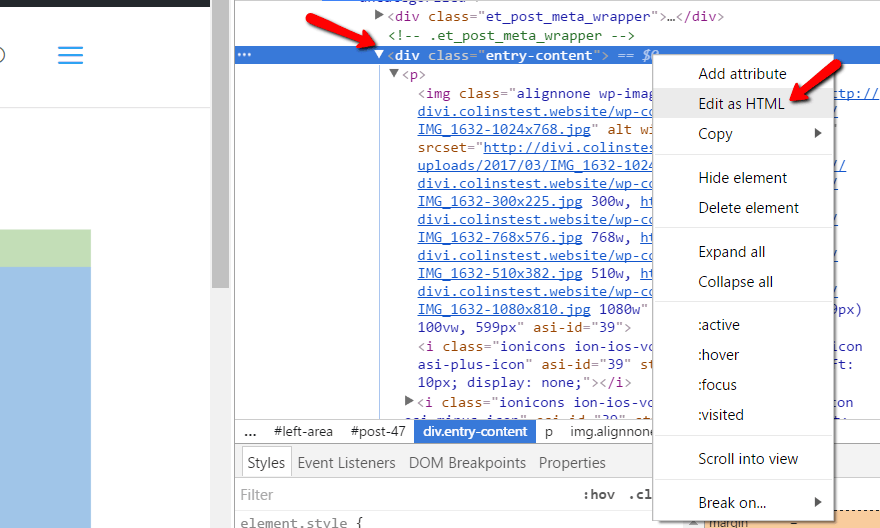
haga clic con el botón derecho en él y seleccione Editar como HTML :

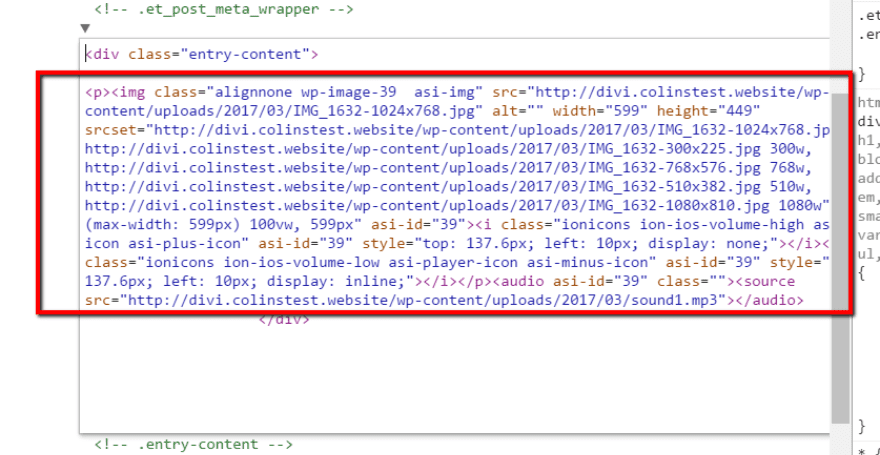
Luego, copie todo el código entre las etiquetas <div>:

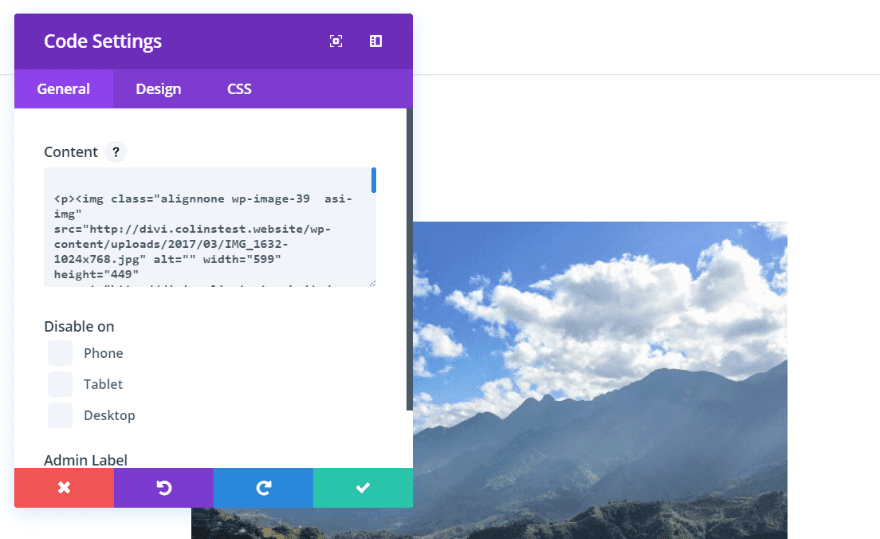
Paso 4: Pegue el código que acaba de copiar en un módulo de código Divi. En su vista previa visual, el icono puede aparecer en el lugar equivocado. Pero cuando realmente publicas la publicación, todo debería funcionar normalmente:

¡Y eso es! Ciertamente no es la forma más sencilla de hacer las cosas, pero al final funcionó perfectamente para mí. Y si ya está familiarizado con el uso de Chrome Developer Tools, debería poder obtener el código con bastante rapidez.
¡Ahí vas! Dos formas diferentes de hacer que las imágenes de la historia de audio funcionen con Divi. Puede elegir el que mejor se adapte a sus necesidades; creo que los resultados finales son bastante similares.
Terminando
Si solo desea incluir imágenes de historias de audio con el editor de WordPress normal, es muy fácil de usar. El proceso solo se vuelve un poco más complicado si quieres que funcione bien con Divi Builder.
Ahora, estoy interesado en saber de todos ustedes. ¿Están intrigados por esta funcionalidad de historia de audio lo suficiente como para integrarla en su propio sitio de WordPress?
Imagen en miniatura del artículo de Oleh Markov / shutterstock.com