
Cada semana, le proporcionamos paquetes de diseño Divi nuevos y gratuitos que puede usar para su próximo proyecto. Para uno de los paquetes de diseño, también compartimos un caso de uso que lo ayudará a llevar su sitio web al siguiente nivel.
Esta semana, como parte de nuestra iniciativa de diseño Divi en curso , le mostraremos cómo crear diseños adhesivos personalizados con Divi y el Green Energy Layout Pack. Esta técnica lo ayudará a mejorar la experiencia del usuario en sus páginas mientras aprovecha las opciones integradas de Divi en el lado del diseño. ¡Esperamos que este tutorial lo inspire a crear sus propios diseños alternativos y usarlos en su próximo sitio web!
Hagámoslo.
Antes de sumergirnos en el tutorial, echemos un vistazo rápido al resultado de este tutorial.
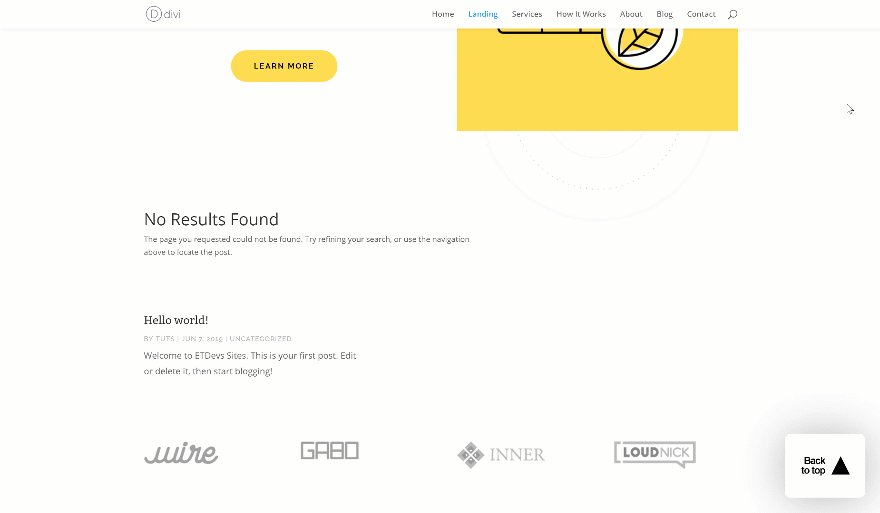
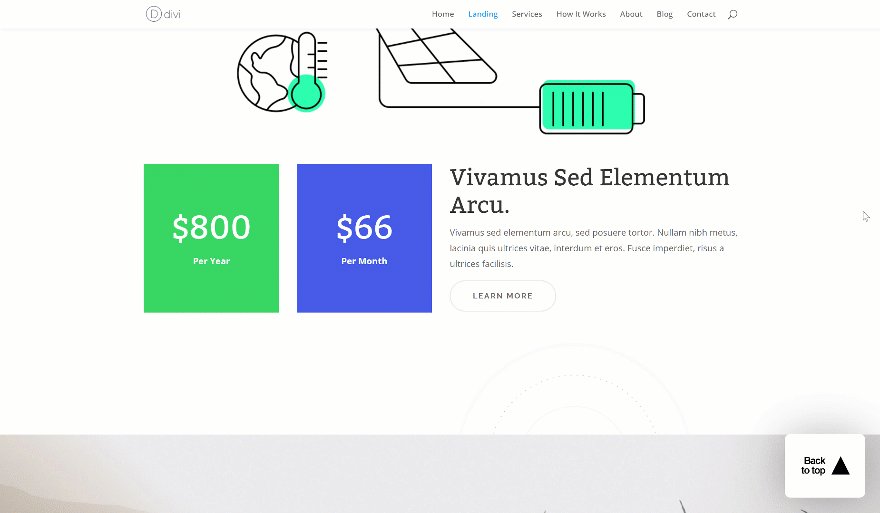
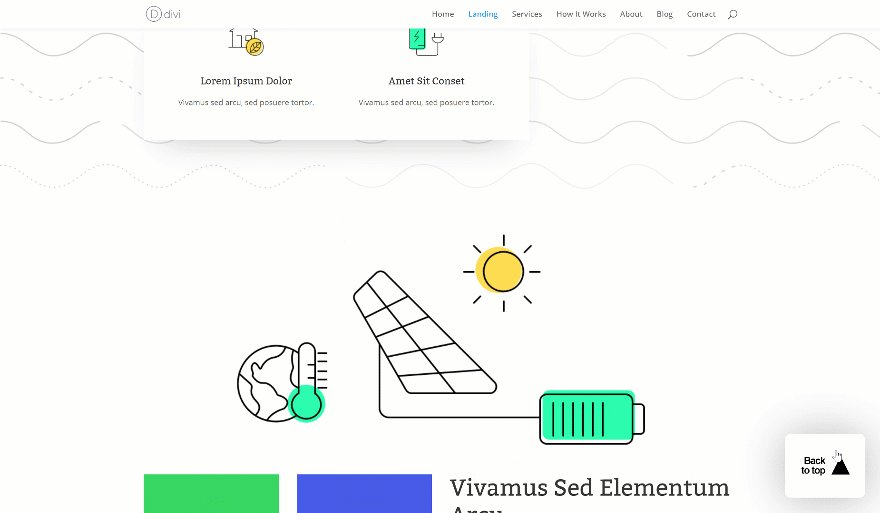
GIF

Ejemplo 1

Ejemplo #2

Ejemplo #3

1. Agregar desplazamiento suave a la página HTML
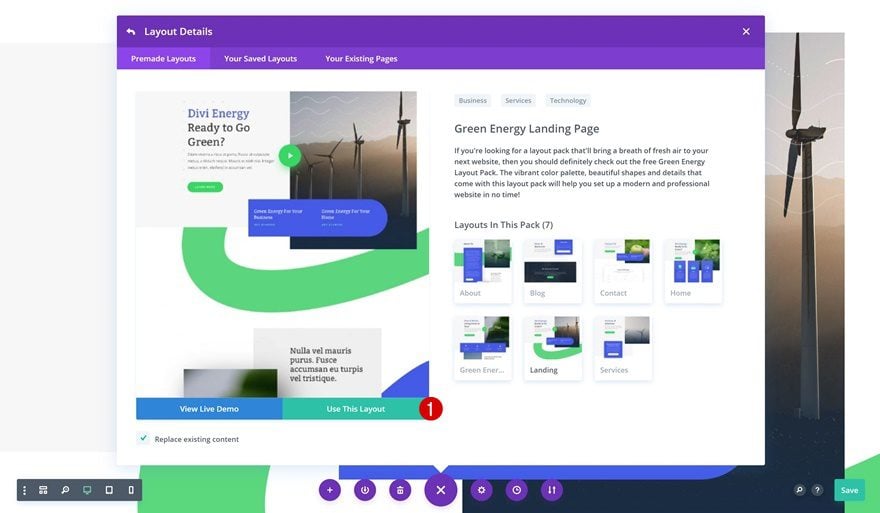
Cargue la página de destino de energía verde en una página nueva
Lo primero que deberá hacer es crear una nueva página y cargar la página de inicio del Green Energy Layout Pack.

Configuración de la página abierta
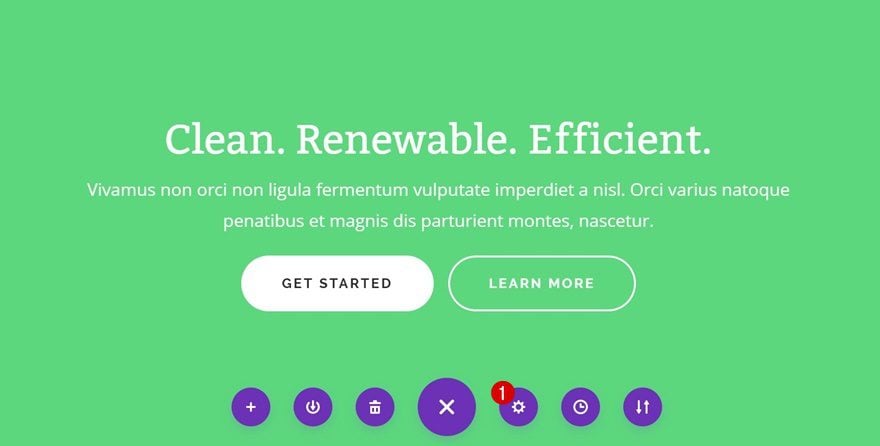
Abra la configuración de la página haciendo clic en el icono marcado en la pantalla de impresión a continuación:

Agregar desplazamiento suave al cuadro CSS personalizado
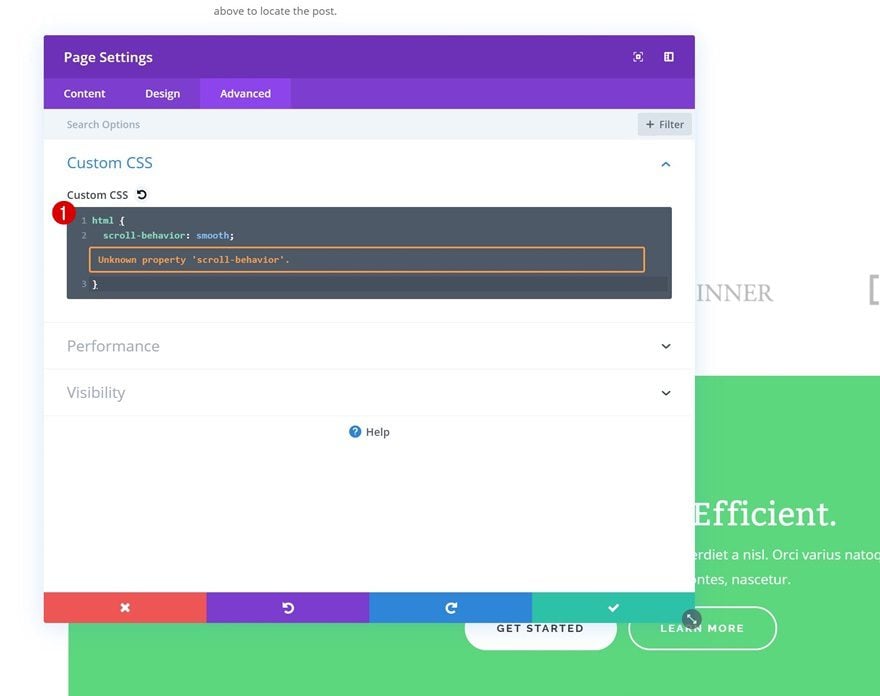
Pase a la pestaña avanzada y agregue un comportamiento de desplazamiento suave a toda la página agregando el siguiente código CSS al cuadro CSS personalizado:
|
01
02
03
|
html {scroll-behavior: smooth;} |

2. Agregar ID de CSS a la sección de héroe
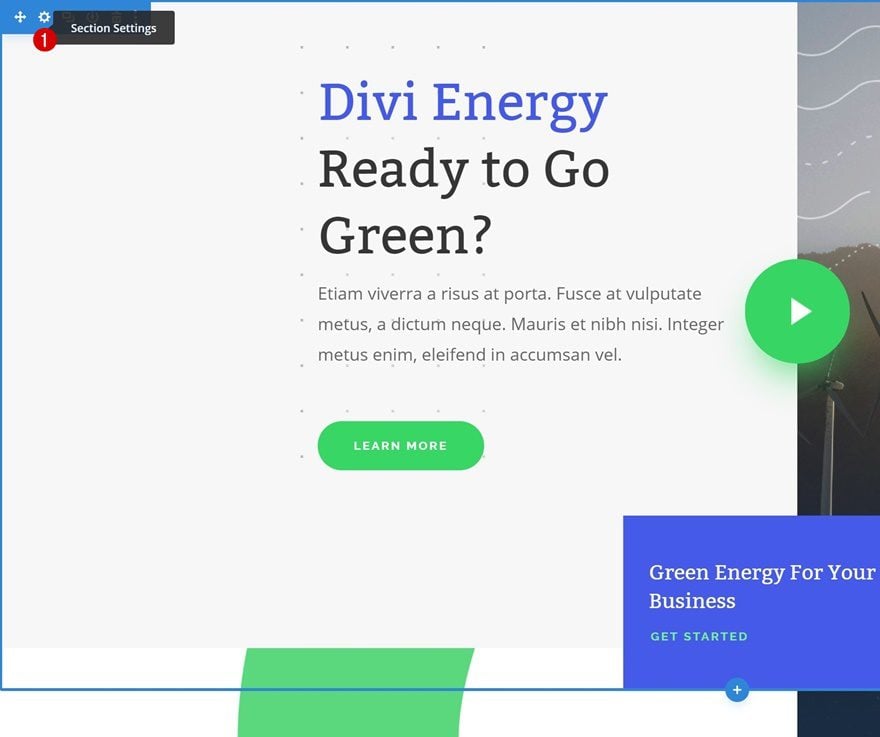
Abrir sección de héroe
El diseño de la parte superior redirigirá a los visitantes a la sección principal. Para lograrlo, primero deberá abrir la configuración de la sección de héroe.

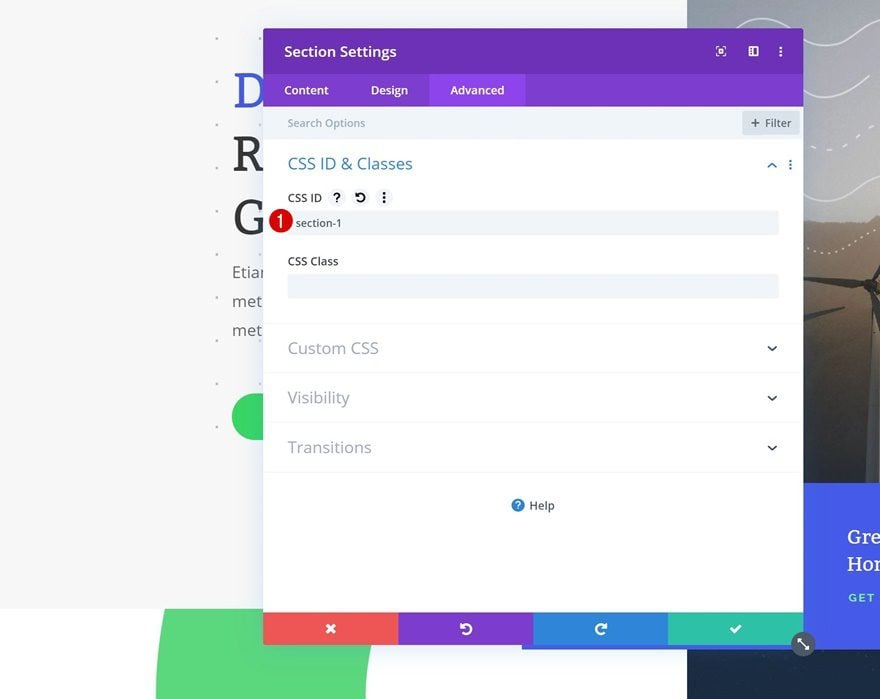
Agregar ID de CSS
Luego, vaya a la pestaña avanzada y agregue una ID de CSS a la sección. Más adelante en esta publicación, agregaremos un enlace ancla que llevará a los visitantes a esta sección.
- ID de CSS: sección-1

3. Agregue una nueva sección al final de la página con el diseño «Volver al principio»
Pasos generales
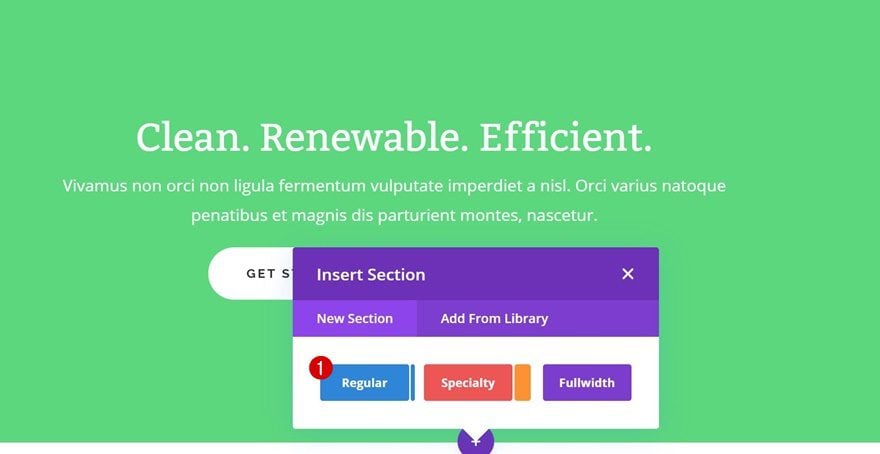
Agregar nueva sección regular al final de la página
Como puede notar en la vista previa de esta publicación, vamos a recrear tres ejemplos de diseño diferentes. Para agilizar el proceso, comenzaremos primero con algunos pasos generales y nos centraremos en cada ejemplo de diseño individualmente más adelante en la publicación. Agregue una nueva sección regular al final de su página.

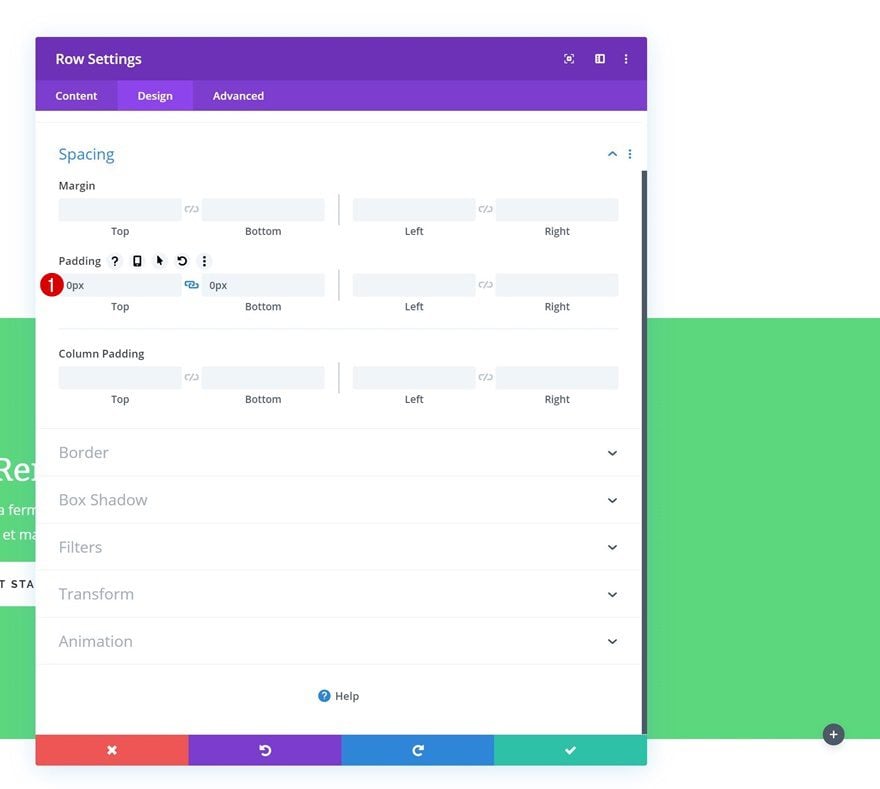
Espaciado
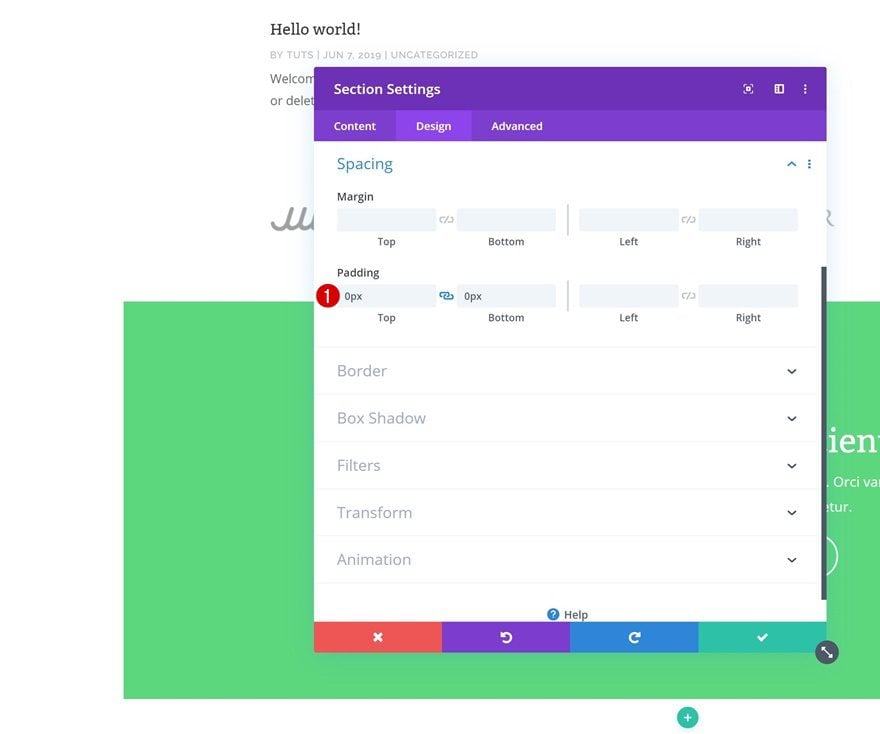
Abra la configuración de la sección y elimine todo el relleno superior e inferior predeterminado.
- Relleno superior: 0px
- Relleno inferior: 0px

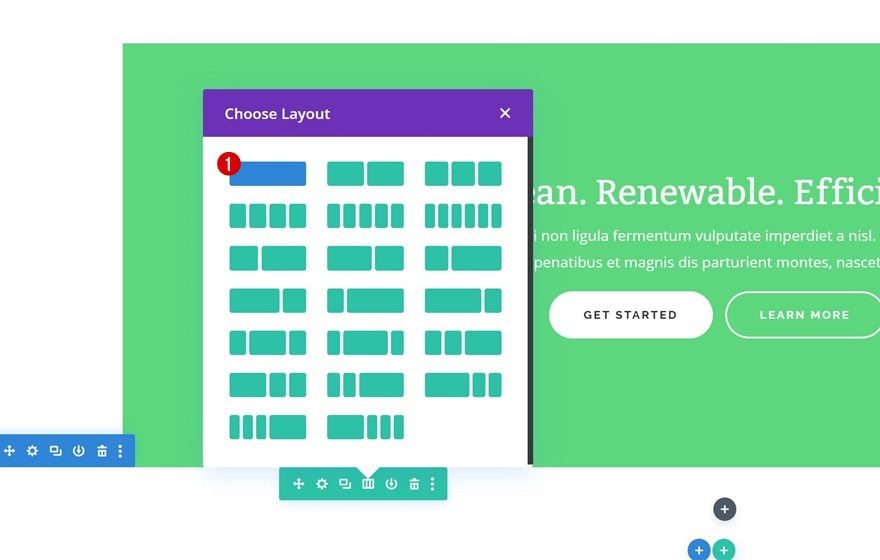
Agregar nueva fila
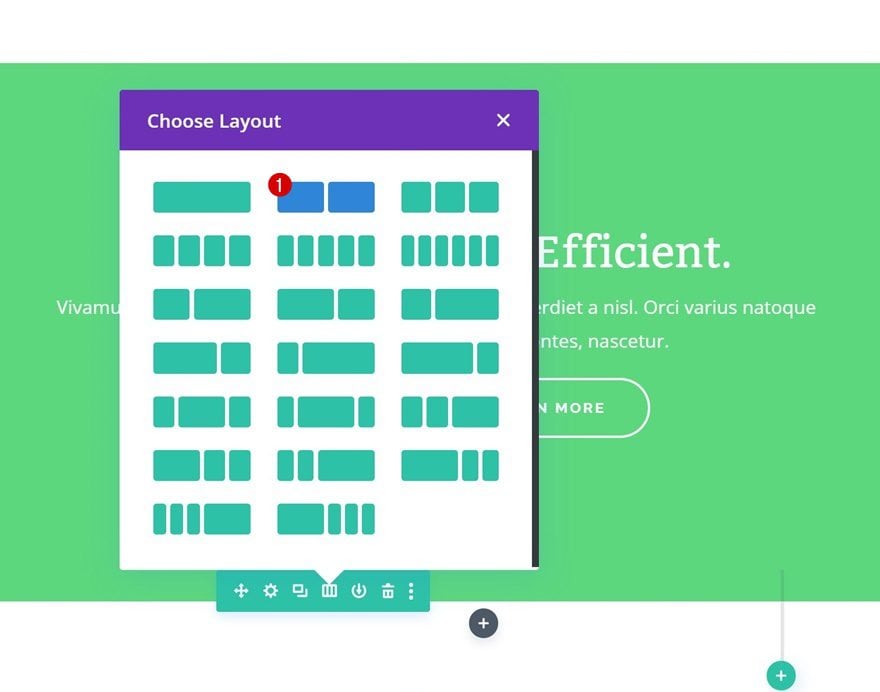
Estructura de la columna
Continúe agregando una nueva fila usando la siguiente estructura de columnas:

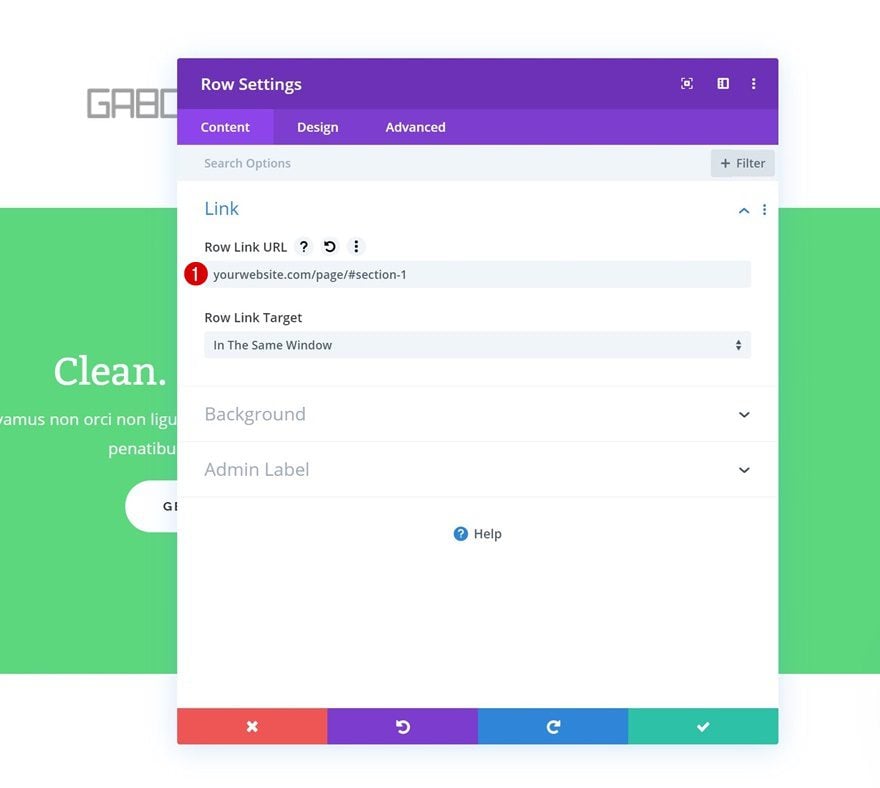
Agregar enlace de anclaje
Tan pronto como alguien haga clic en toda la fila, queremos que sea redirigido a la parte superior de la página. Para hacer eso, agregaremos un enlace que redirija a la sección principal de la página.
- URL de enlace de fila: yourwebsite.com/page/#section-1

Alineación de filas
También estamos colocando la fila en el lado derecho del contenedor de la sección.
- Alineación de filas: Derecha

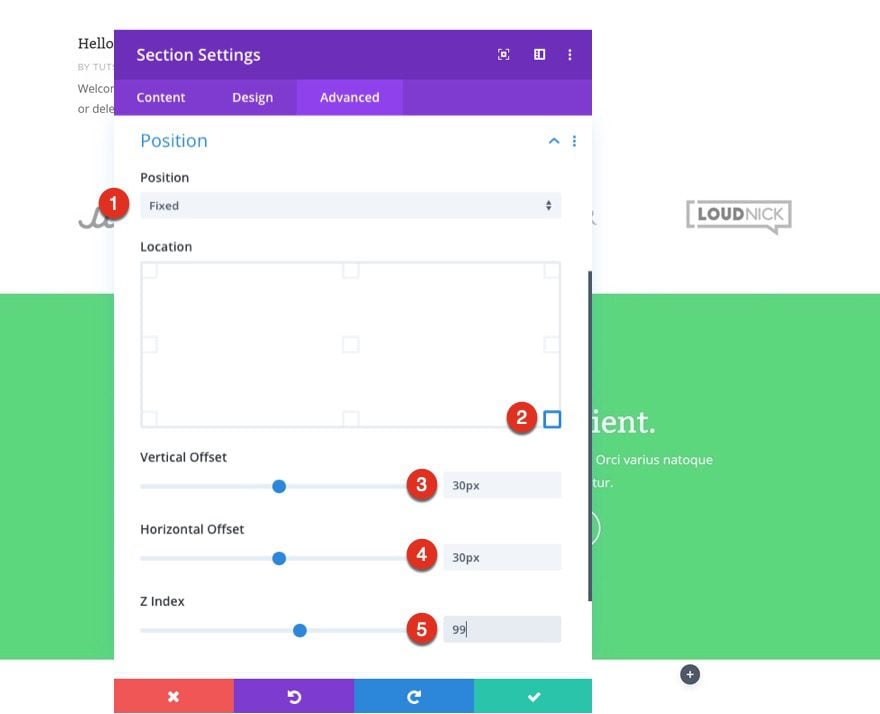
Posición fija
A continuación, estamos arreglando toda la fila yendo a la pestaña avanzada de la fila y actualizando las siguientes opciones de posición :
- Posición: Fija
- Desplazamiento vertical: 30 px
- Desplazamiento horizontal: 30 px
- Índice Z: 99
Además de arreglar la fila, nos aseguramos de que la fila se superponga a todo el contenido de la página aumentando el índice z.

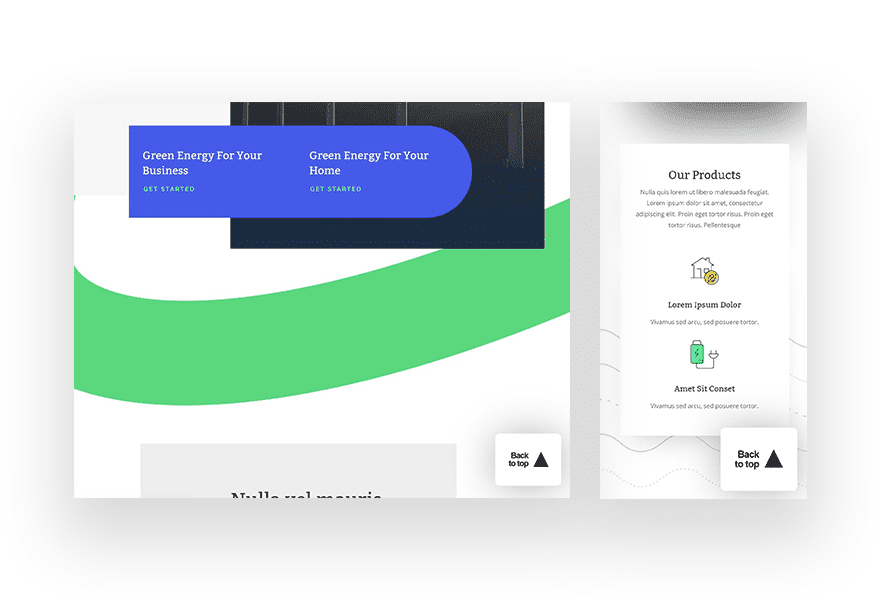
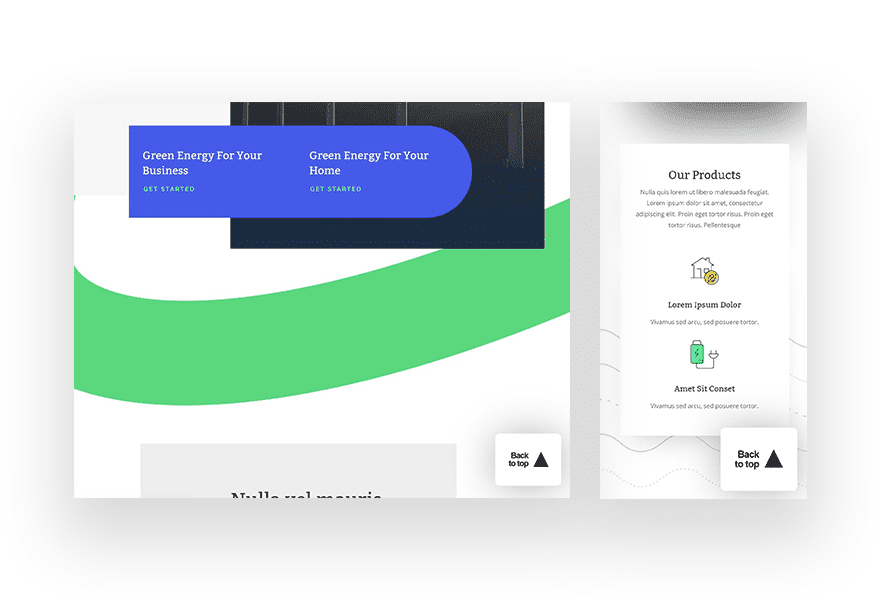
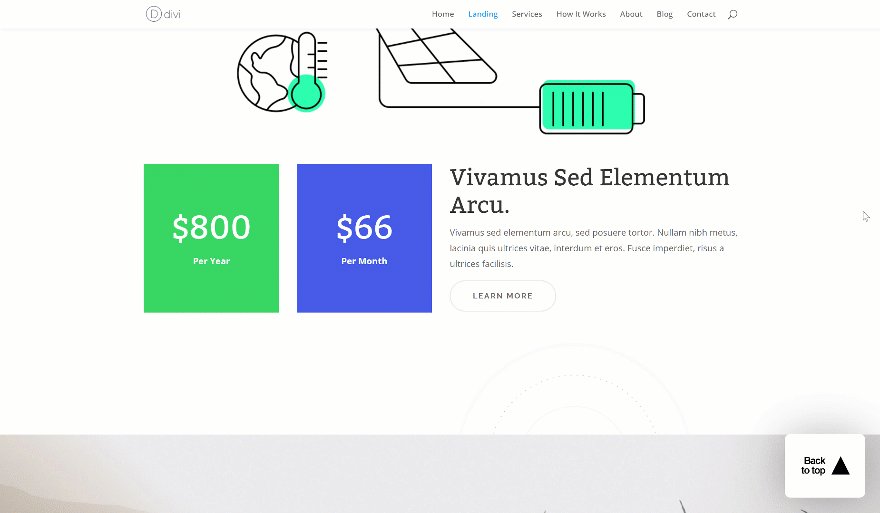
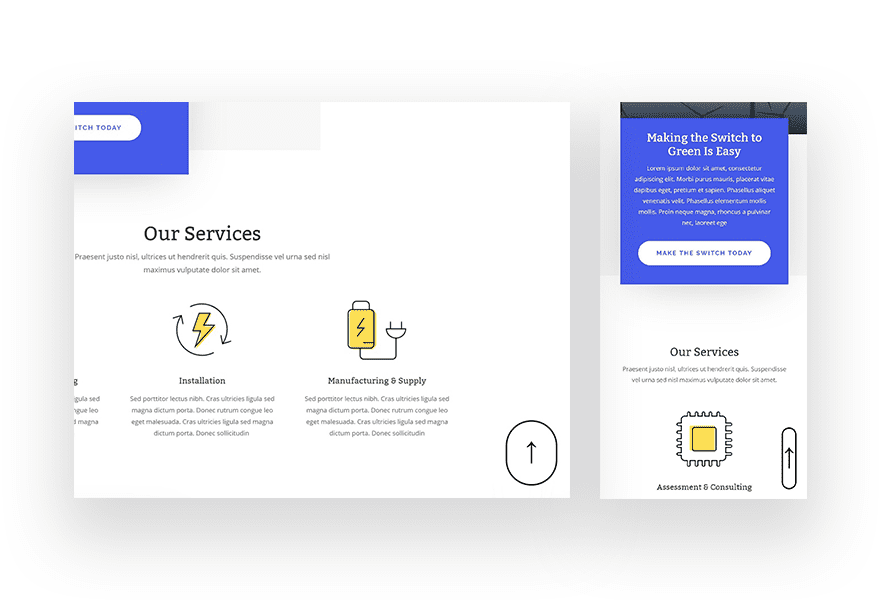
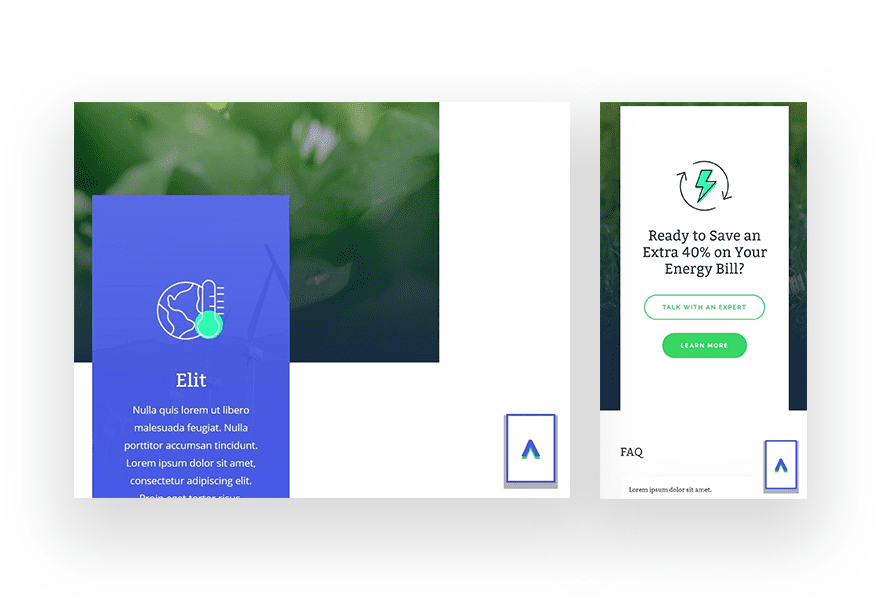
Ejemplo de diseño recreado n.º 1

Configuración de fila
Cambiar la estructura de la columna
Ahora que hemos seguido todos los pasos generales, vamos a recrear los tres ejemplos diferentes que pudo ver al comienzo de esta publicación. ¡Comencemos con el primero! Cambiar la estructura de la columna de la fila:

Color de fondo
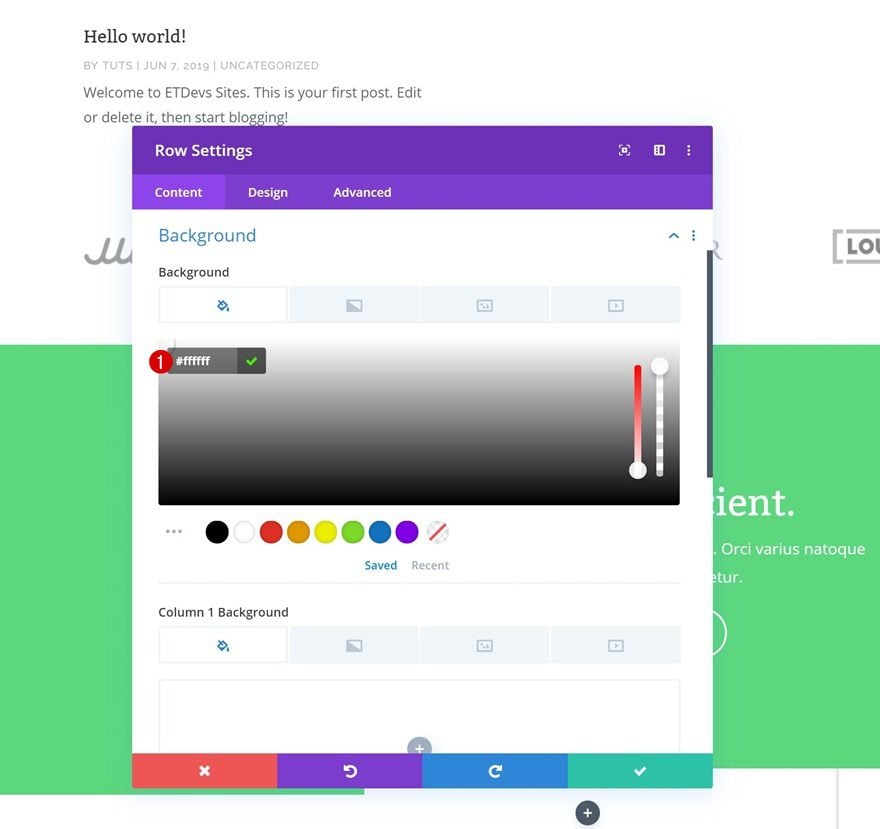
Continúe abriendo la configuración de la fila y agregue un color de fondo blanco.
- Color de fondo: #ffffff

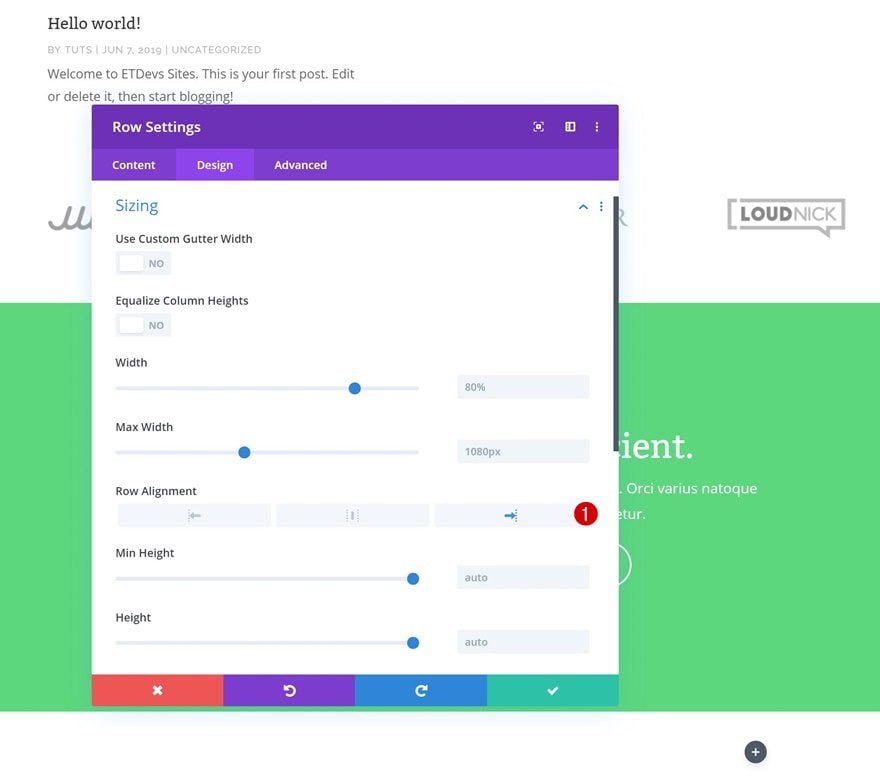
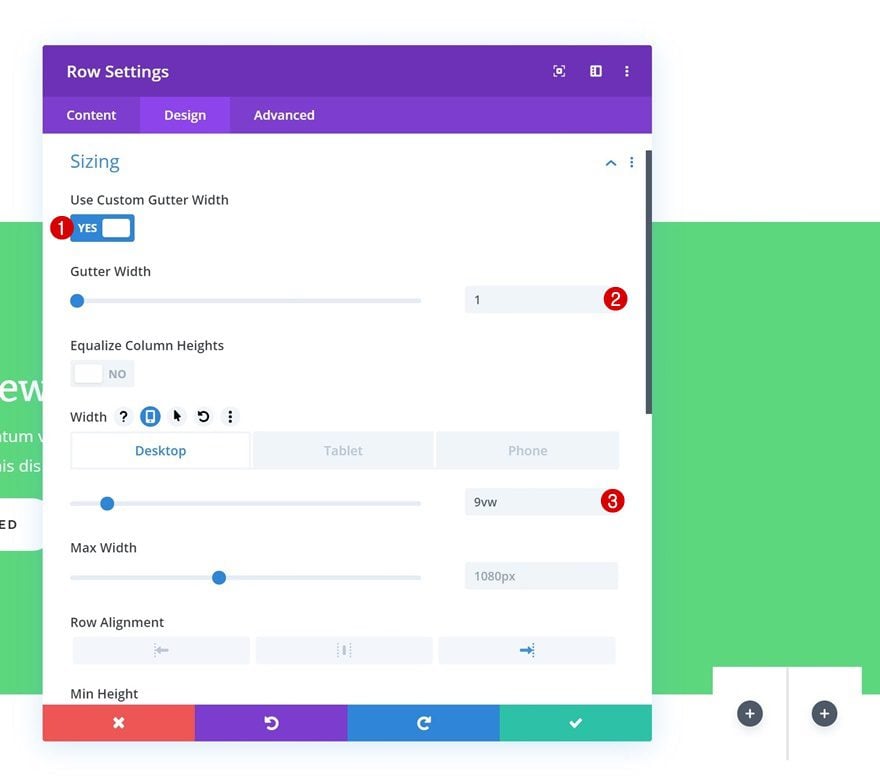
Dimensionamiento
Pase a la pestaña de diseño y cambie la configuración de tamaño.
- Usar ancho de canalón personalizado: 1
- Ancho: 9vw (Escritorio), 23vw (Tableta), 35vw (Teléfono)

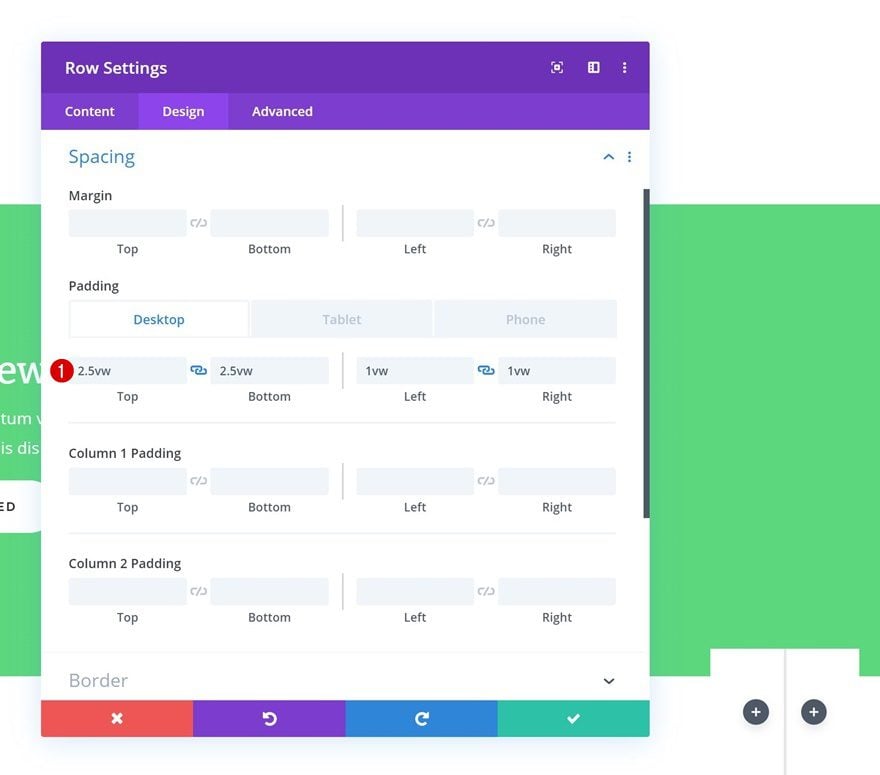
Espaciado
Agregue también algunos valores de relleno personalizados.
- Acolchado superior: 2.5vw (escritorio), 6vw (tableta), 10vw (teléfono)
- Acolchado inferior: 2.5vw (escritorio), 6vw (tableta), 10vw (teléfono)
- Relleno izquierdo: 1vw (escritorio), 2vw (tableta), 4vw (teléfono)
- Relleno derecho: 1vw (escritorio), 2vw (tableta), 4vw (teléfono)

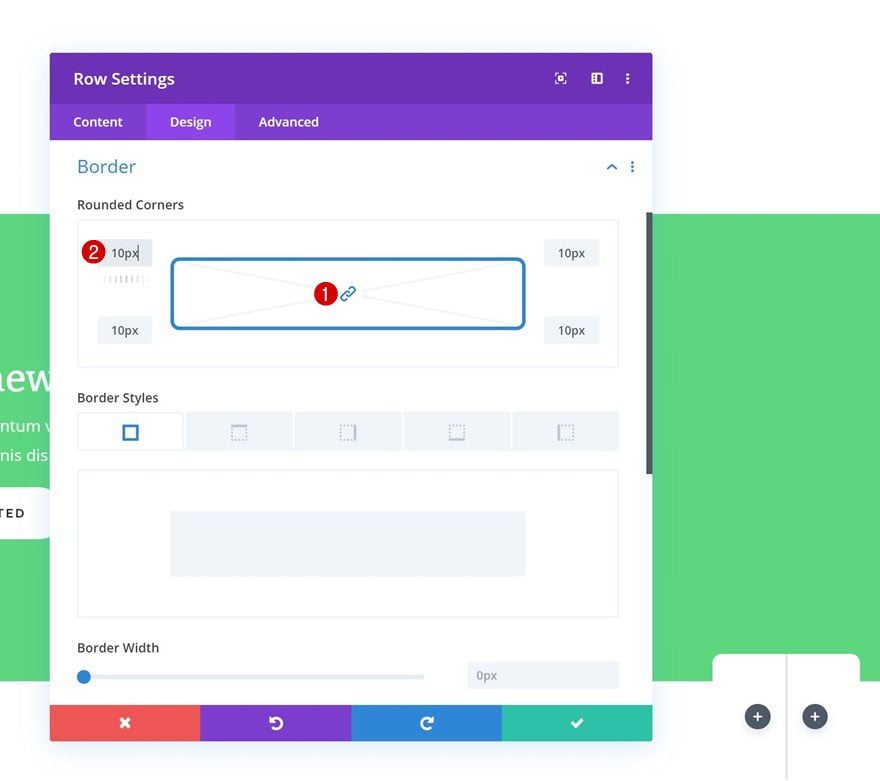
Borde
Continúe agregando ’10px’ a cada una de las esquinas en la configuración del borde.

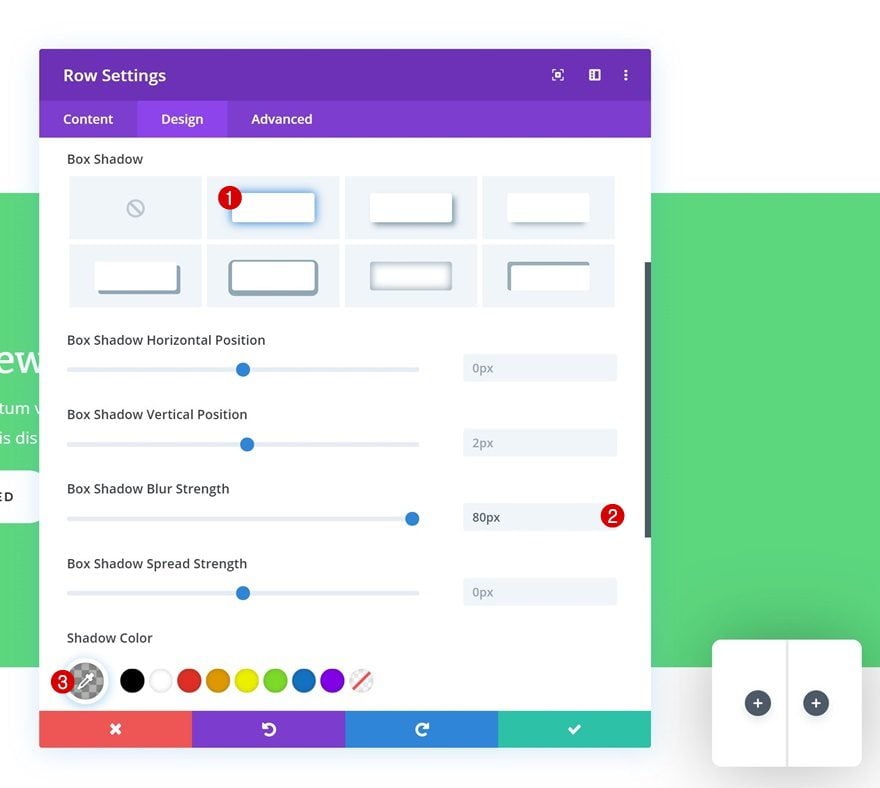
Sombra de la caja
Y agregue una sombra de cuadro usando la siguiente configuración:
- Fuerza de desenfoque de sombra de cuadro: 80px
- Color de sombra: rgba(0,0,0,0.3)

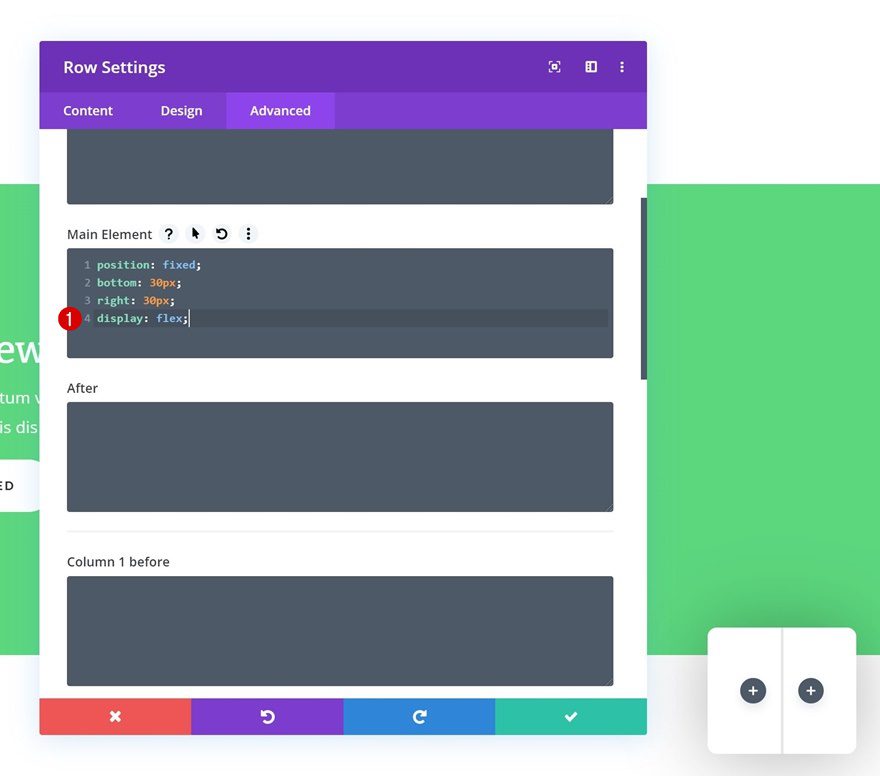
Mostrar
Para asegurarnos de que las columnas permanezcan una al lado de la otra en todos los tamaños de pantalla, agregaremos una línea adicional de código CSS al elemento principal de la fila.
|
01
|
display: flex; |

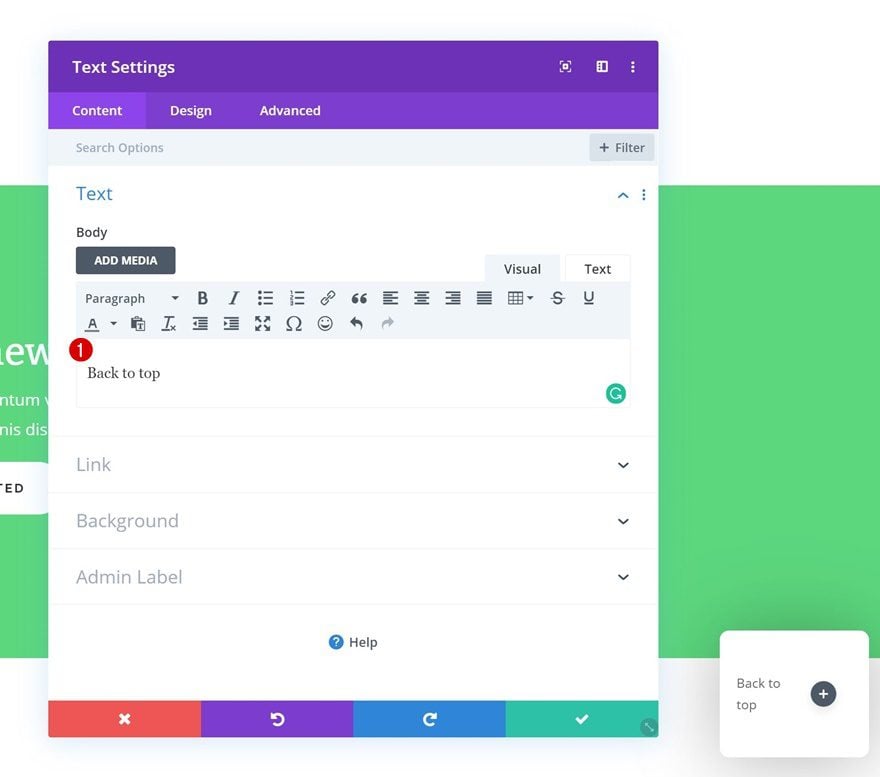
Agregar módulo de texto a la columna 1
Agregar contenido
¡Es hora de comenzar a agregar módulos! Agregue un módulo de texto a la primera columna con algún contenido de su elección.

Configuración de texto
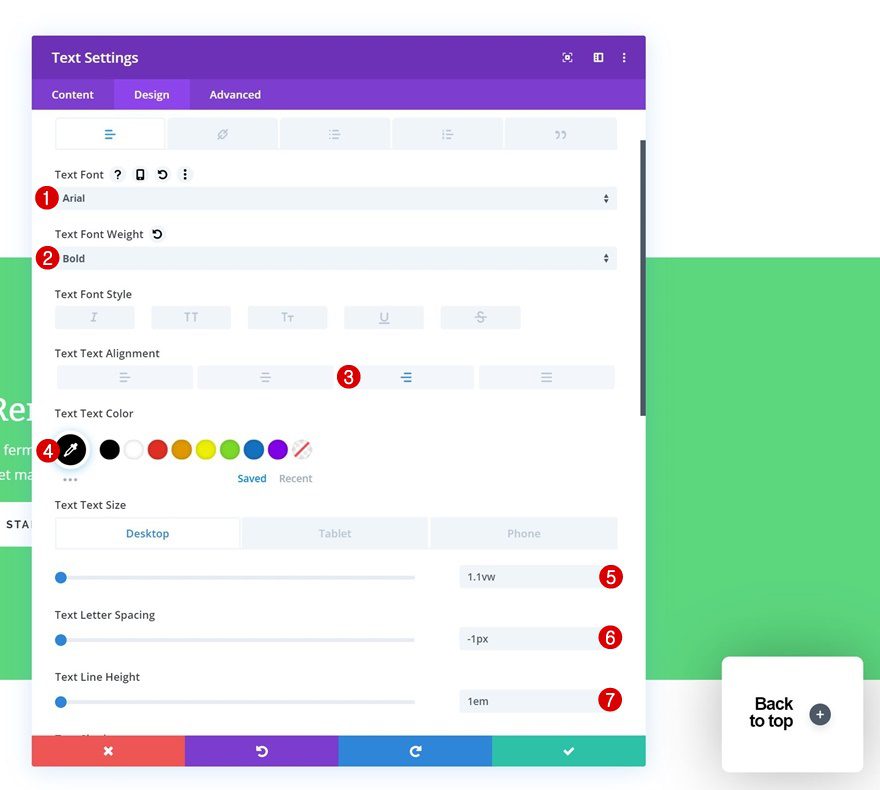
Pase a la pestaña de diseño y cambie la configuración del texto en consecuencia:
- Fuente del texto: Arial
- Peso de fuente de texto: Negrita
- Alineación de texto: Derecha
- Color del texto: #000000
- Tamaño del texto: 1.1vw (escritorio), 3vw (tableta), 4.4vw (teléfono)
- Espaciado entre letras de texto: -1px
- Altura de línea de texto: 1em

Agregar módulo de texto a la columna 2
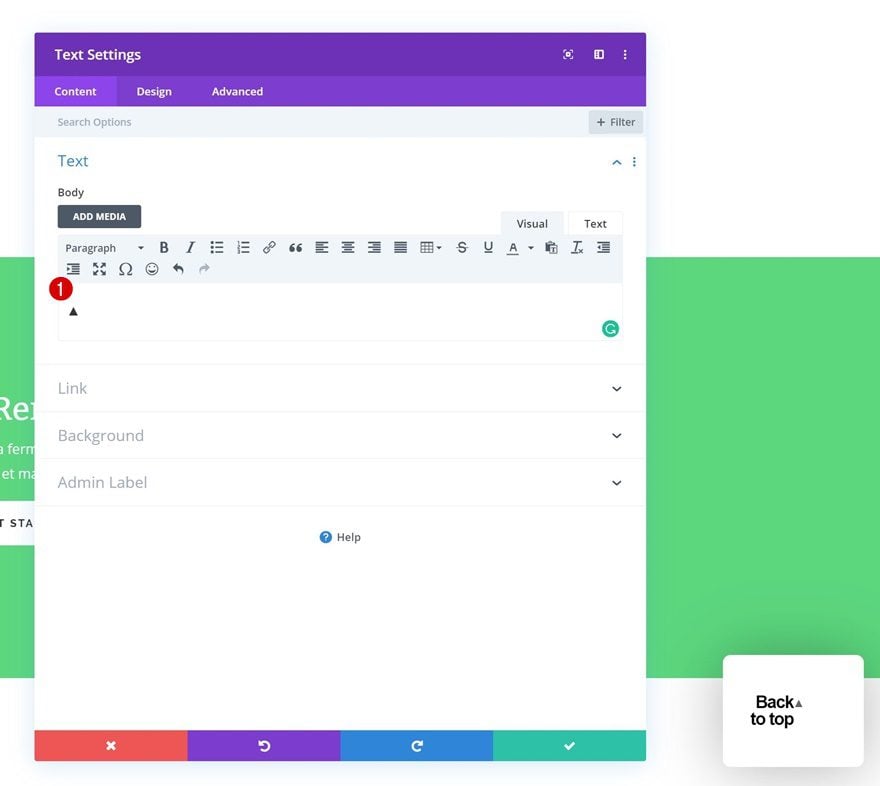
Añadir símbolo
Pase a la segunda columna y agregue un módulo de texto allí también. Agregue el símbolo ‘▲’ al cuadro de contenido.

Configuración de texto
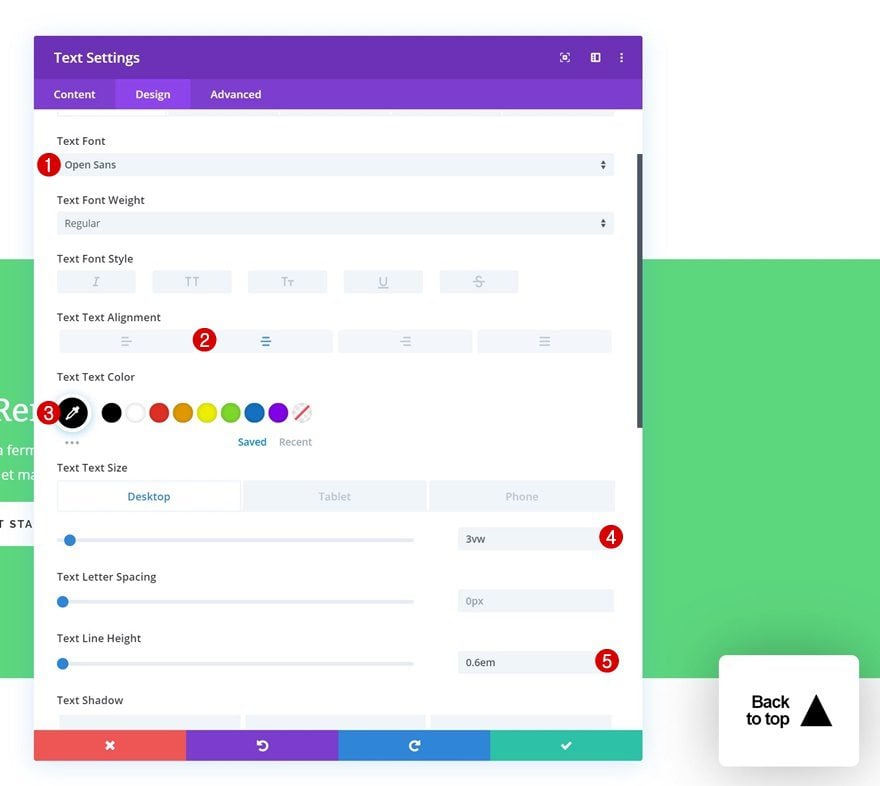
Por último, pero no menos importante, vaya a la pestaña de diseño y cambie la configuración del texto.
- Fuente de texto: Open Sans
- Alineación de texto: Centro
- Color del texto: #000000
- Tamaño de texto: 3vw (escritorio), 8vw (tableta), 12vw (teléfono)
- Altura de la línea de texto: 0,6 em

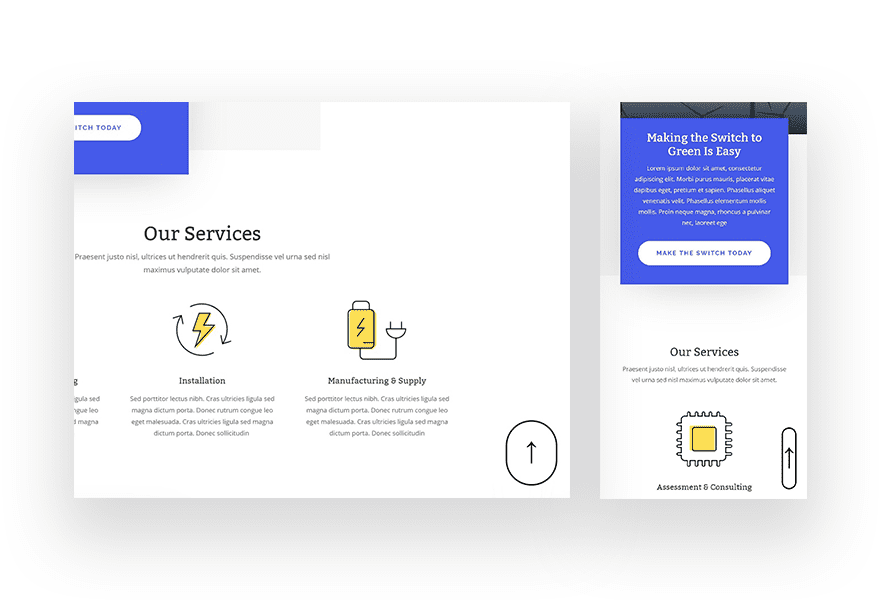
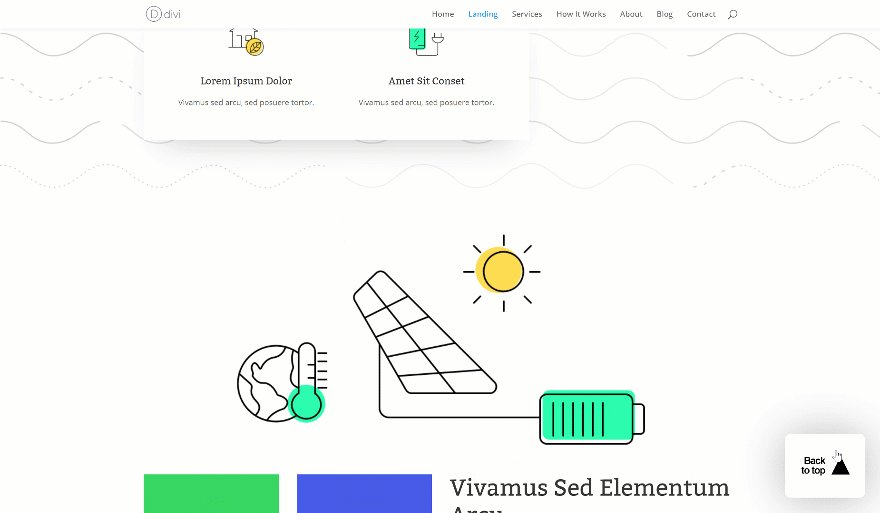
Ejemplo de diseño recreado n.º 2

Configuración de fila
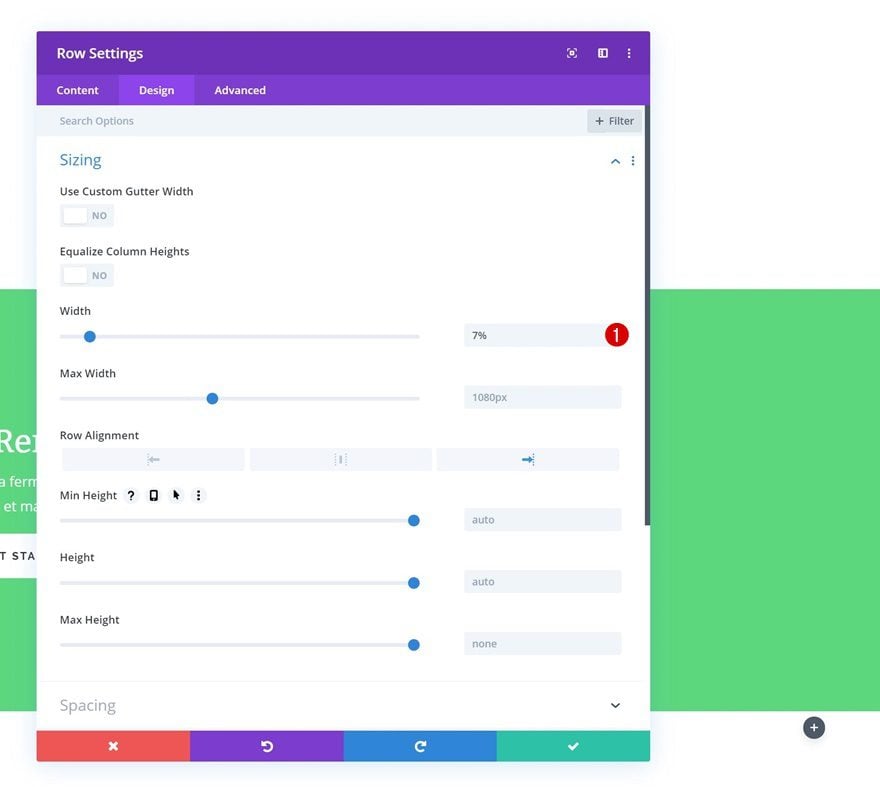
Dimensionamiento
¡Vamos al segundo ejemplo! Abra la configuración de la fila y cambie el ancho de la fila.
- Ancho: 7%

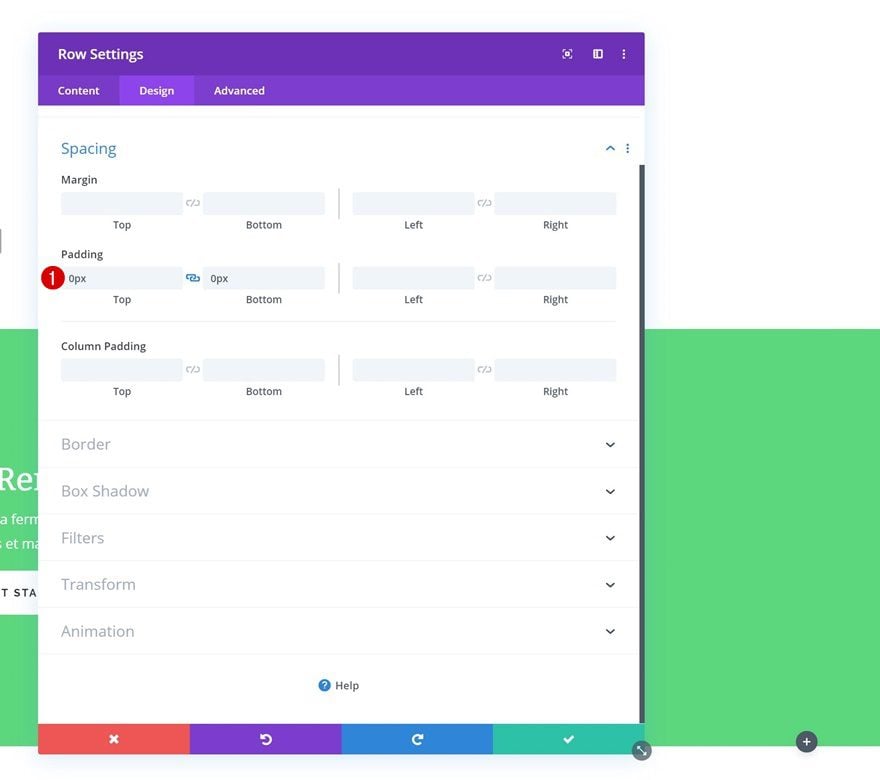
Espaciado
Pase a la configuración de espaciado y elimine todo el relleno superior e inferior predeterminado.
- Relleno superior: 0px
- Relleno inferior: 0px

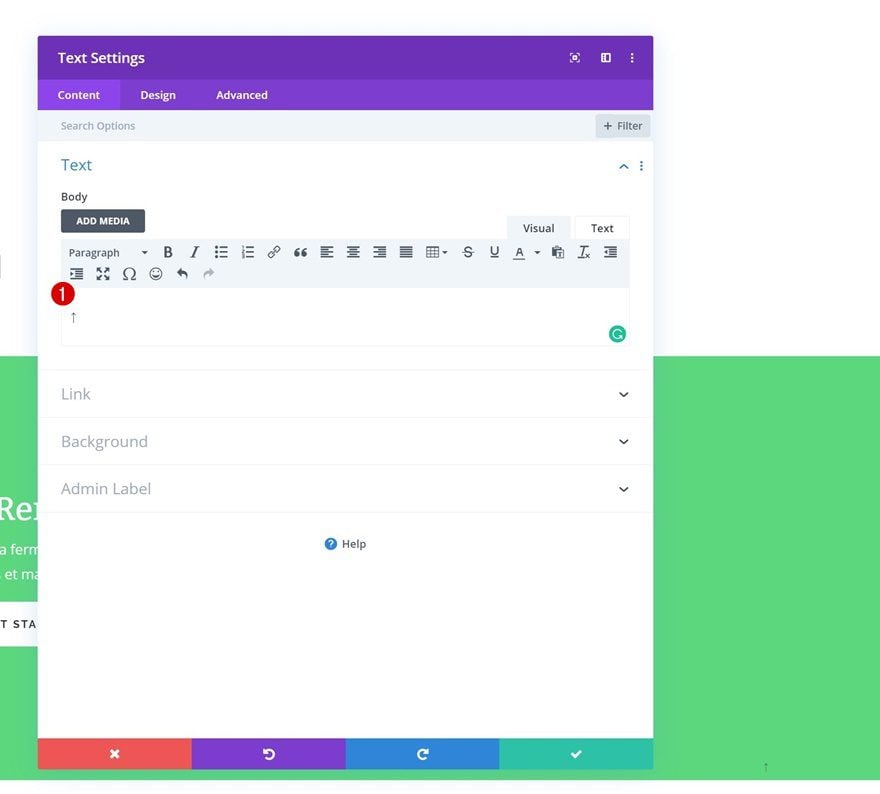
Agregar módulo de texto a la columna
Añadir símbolo
Continúe agregando un módulo de texto a la fila e ingrese el símbolo ‘↑’.

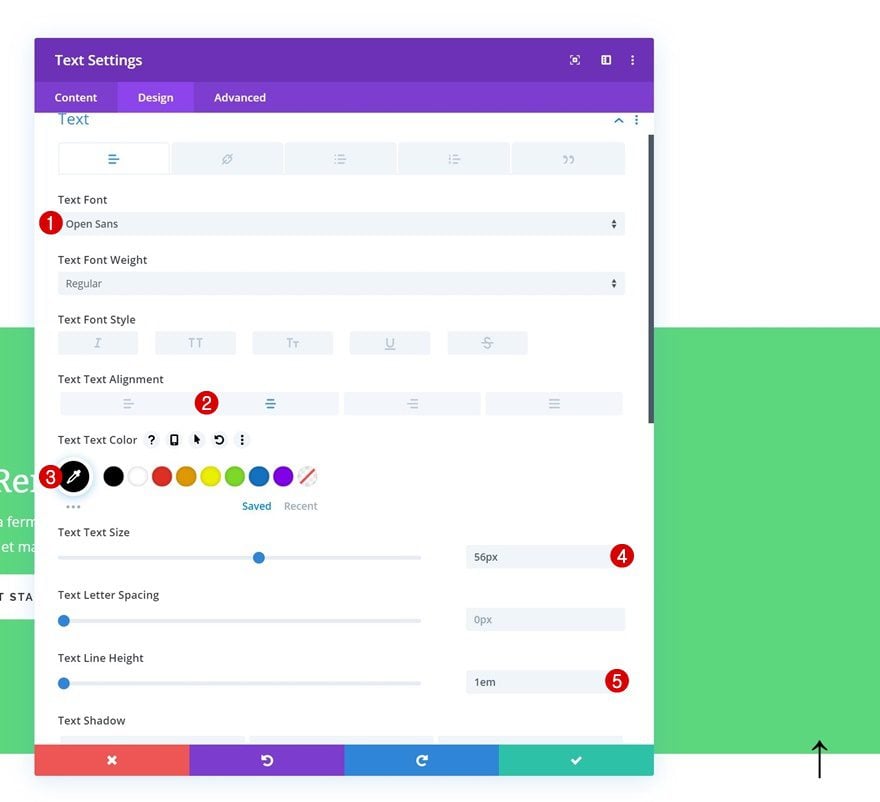
Configuración de texto
Vaya a la pestaña de diseño y cambie la configuración del texto.
- Fuente de texto: Open Sans
- Alineación de texto: Centro
- Color del texto: #000000
- Tamaño del texto: 56px
- Altura de línea de texto: 1em

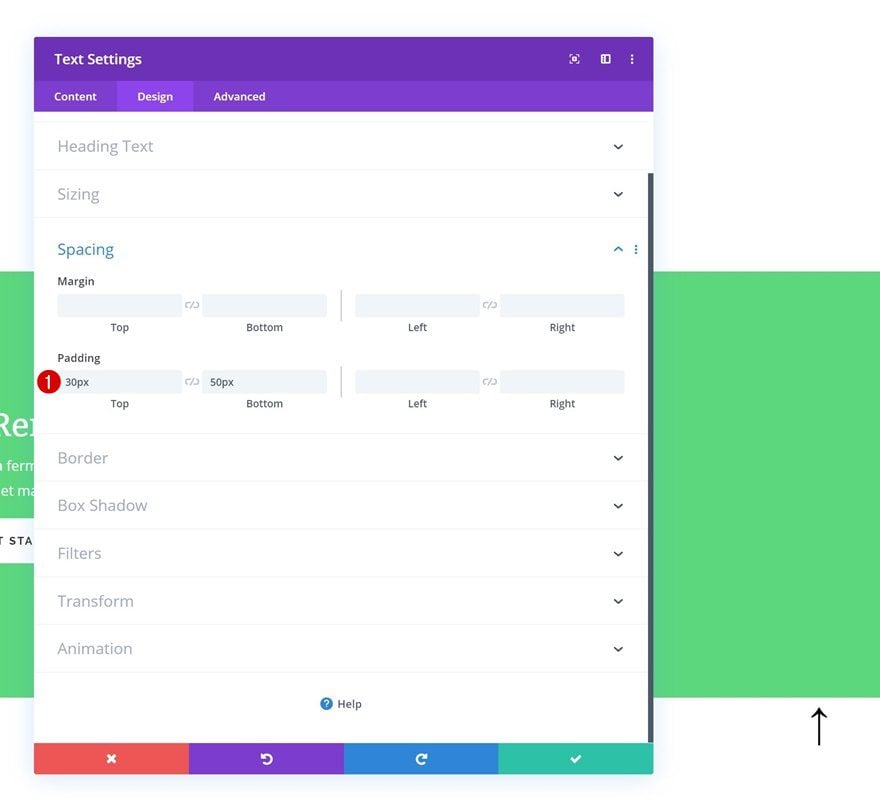
Espaciado
A continuación, agregaremos un relleno superior e inferior personalizado.
- Relleno superior: 30px
- Relleno inferior: 50px

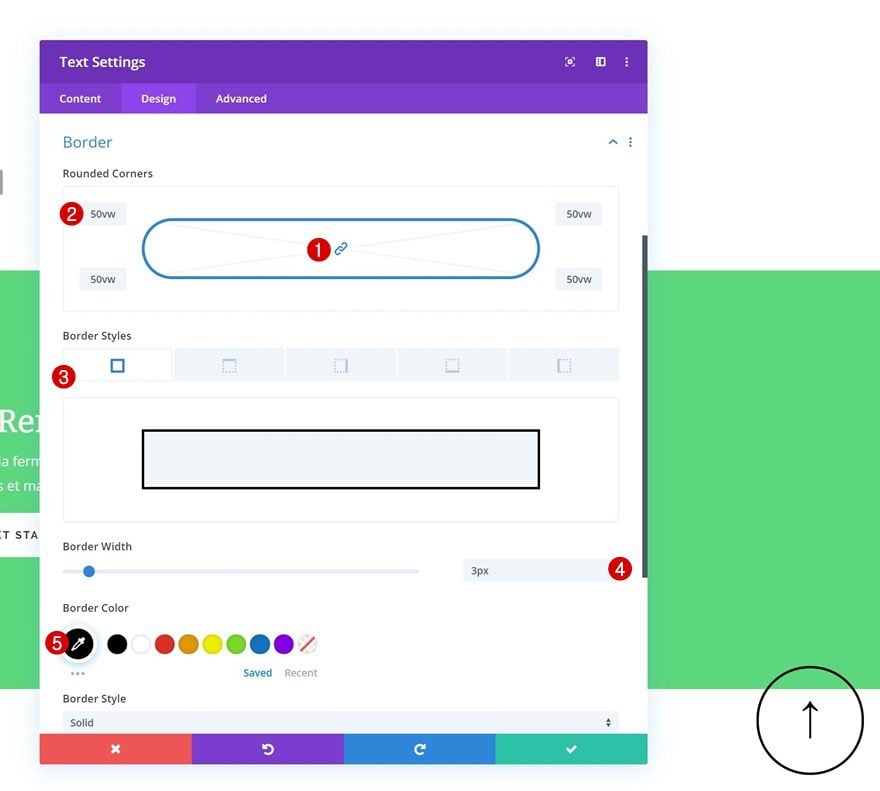
Borde
Pase a la pestaña de diseño y agregue ’50vw’ en cada una de las esquinas. Agregue un borde también usando la siguiente configuración:
- Ancho del borde: 3px
- Color del borde: #000000

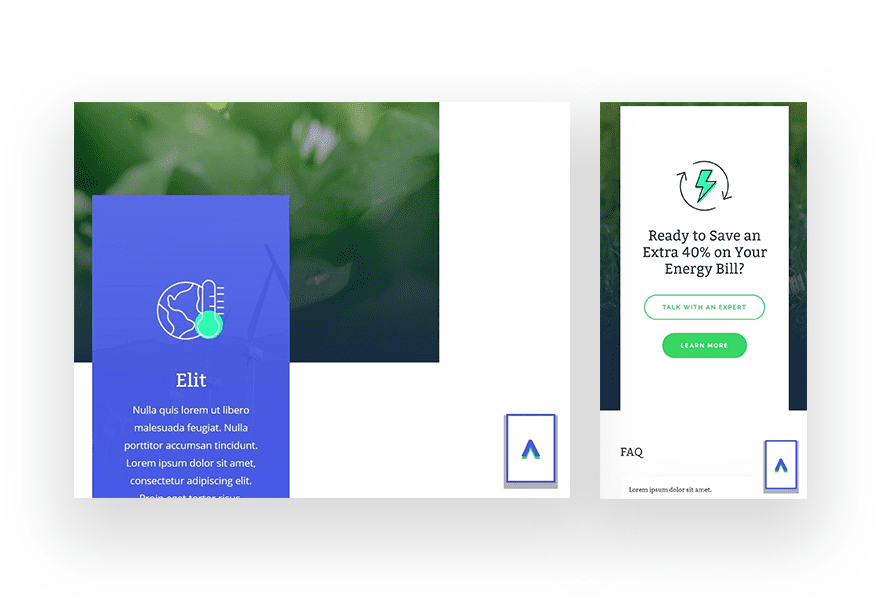
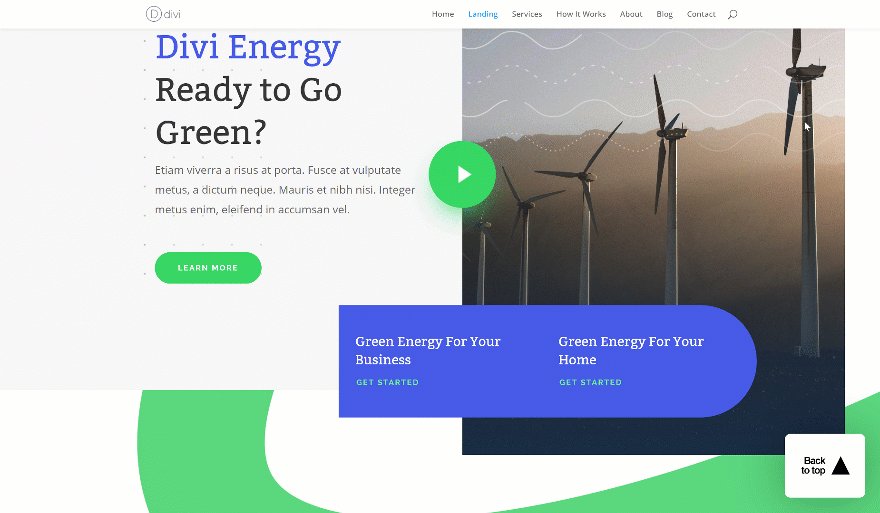
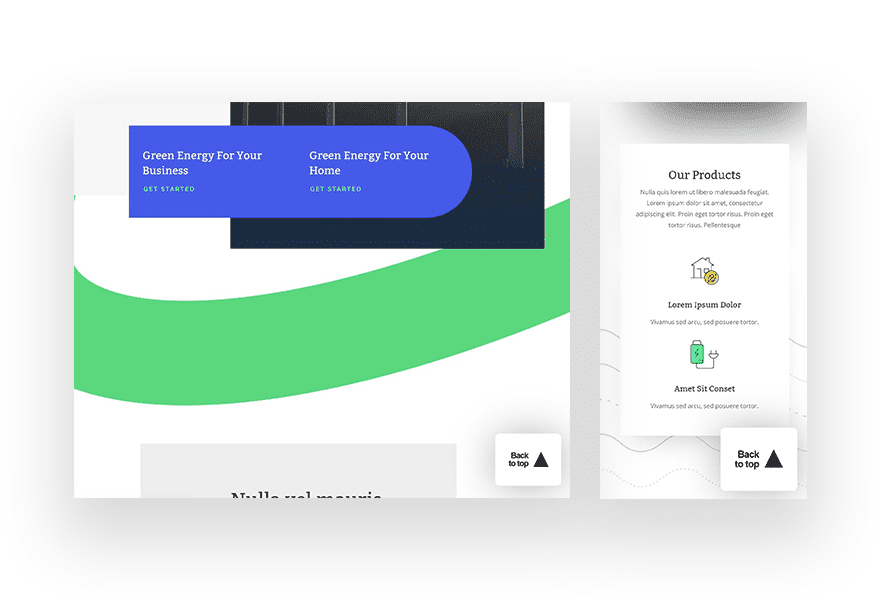
Ejemplo de diseño recreado n.º 3

Configuración de fila
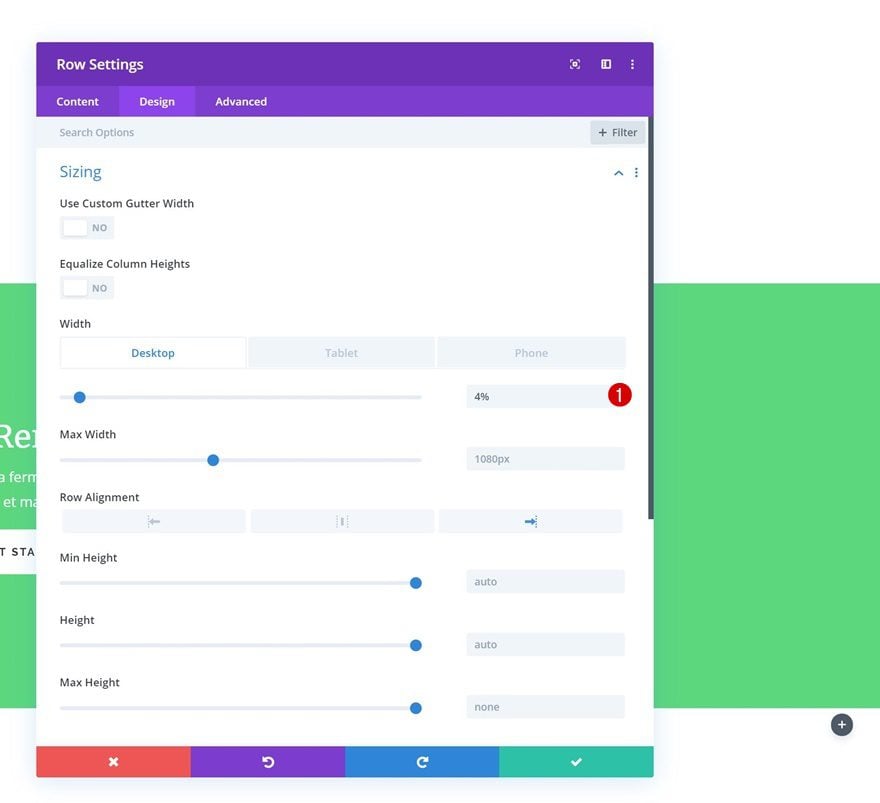
Dimensionamiento
¡Vamos al siguiente y último ejemplo! Abra la configuración de la fila y modifique el ancho.
- Ancho: 4% (Escritorio), 10% (Tableta), 15% (Teléfono)

Espaciado
Elimine el relleno superior e inferior predeterminado a continuación.
- Relleno superior: 0px
- Relleno inferior: 0px

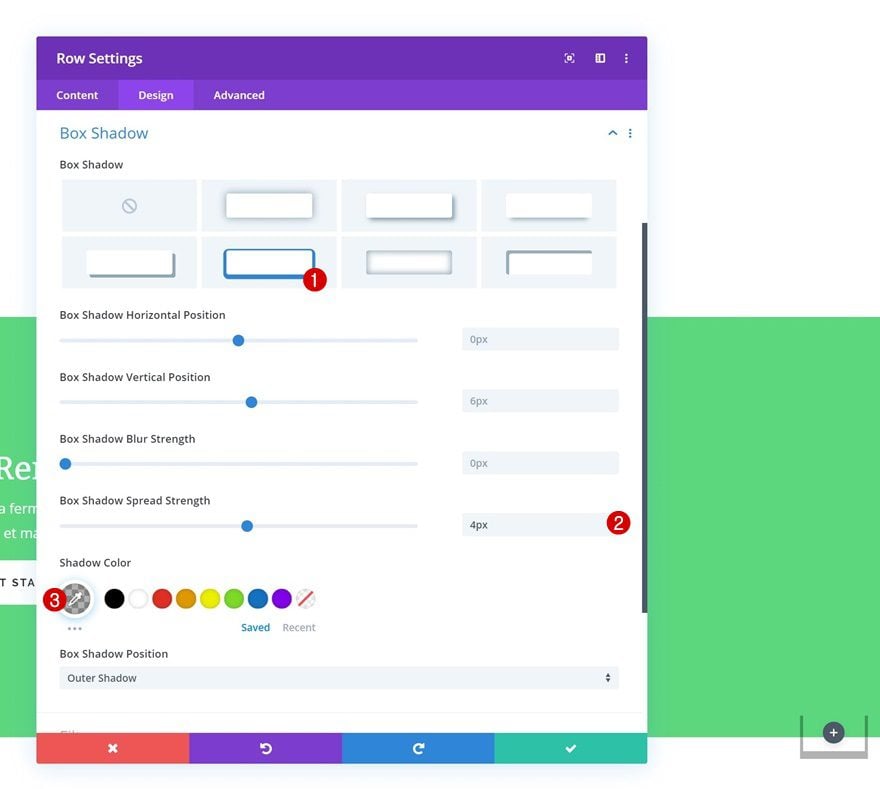
Sombra de la caja
Agregue una sombra de cuadro personalizada a la fila usando la siguiente configuración:
- Fuerza de propagación de la sombra del cuadro: 4px
- Color de sombra: rgba(0,0,0,0.3)

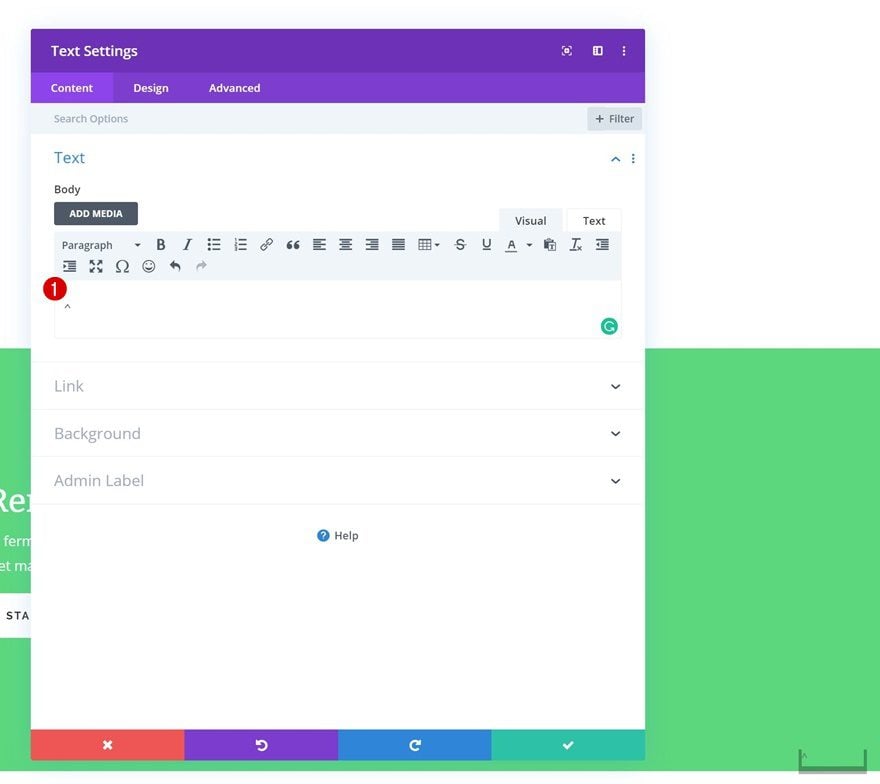
Agregar módulo de texto a la columna
Añadir símbolo
El único módulo que necesitamos para este ejemplo de diseño es un módulo de texto. Agregue ‘^’ al cuadro de contenido.

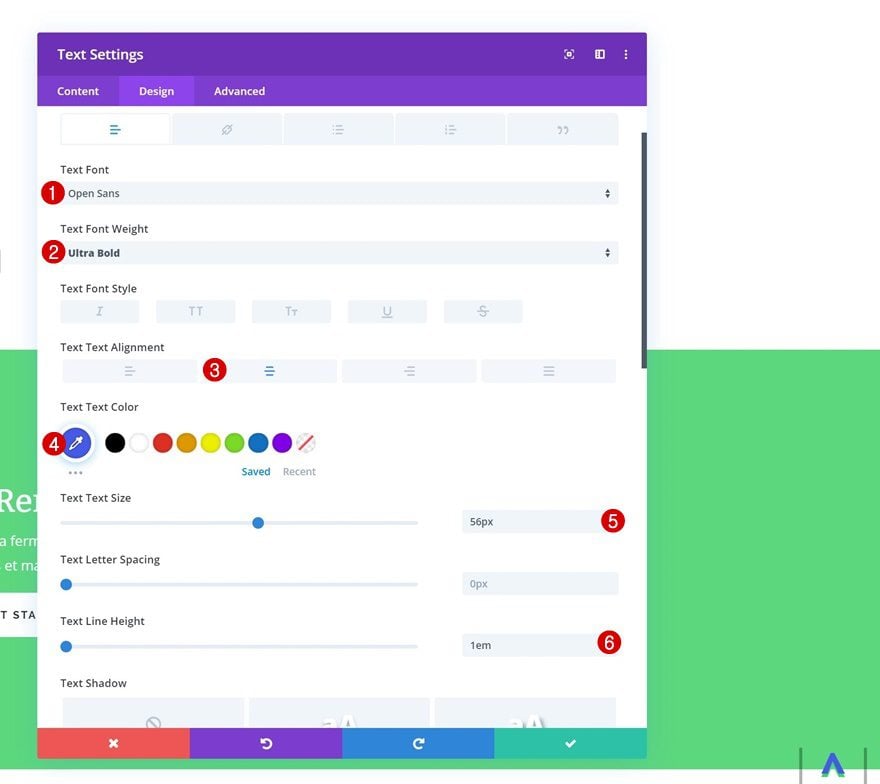
Configuración de texto
Pase a la pestaña de diseño y cambie la configuración del texto en consecuencia:
- Fuente de texto: Open Sans
- Peso de fuente de texto: ultra negrita
- Alineación de texto: Centro
- Color del texto: #4359e9
- Tamaño del texto: 56px
- Altura de línea de texto: 1em

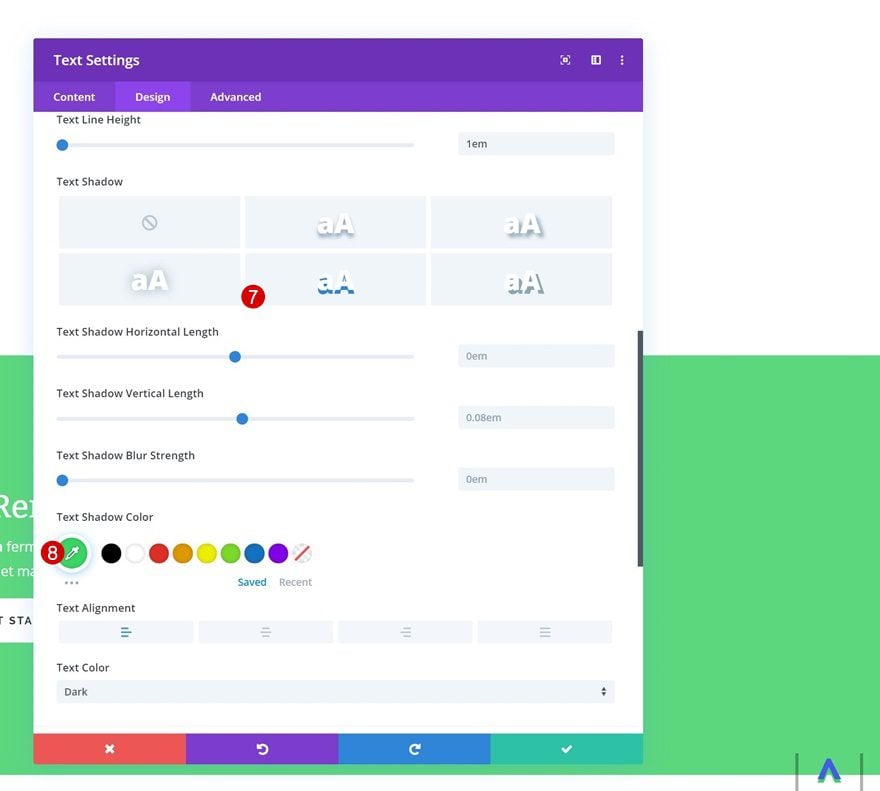
- Color de sombra de texto: #35d764

Espaciado
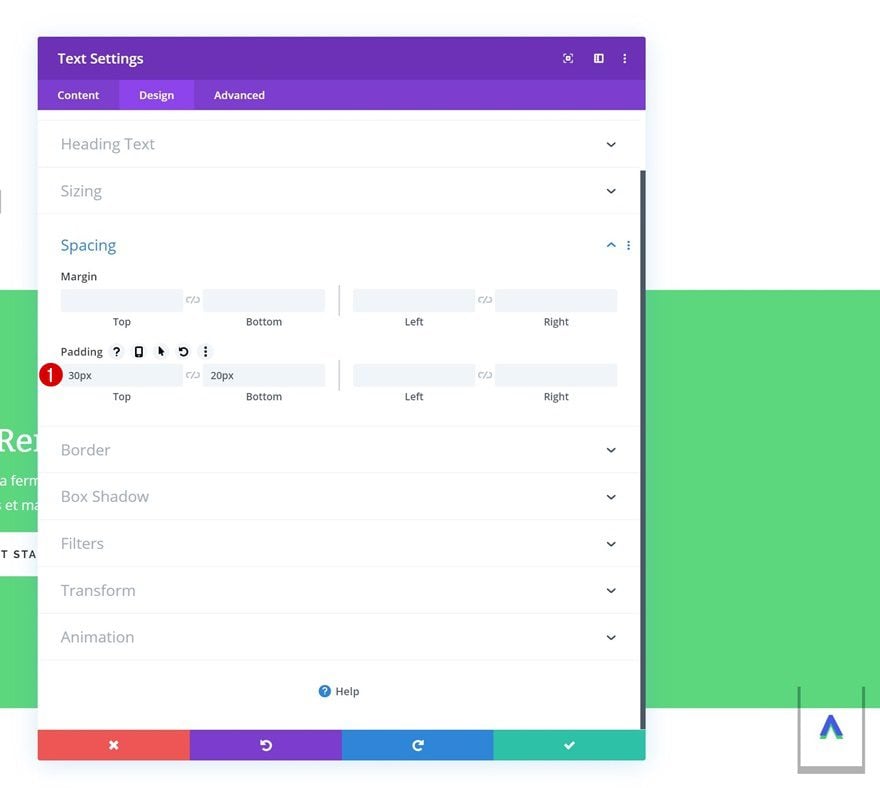
Continúe yendo a la configuración de espaciado y agregando un relleno superior e inferior personalizado.
- Relleno superior: 30px
- Relleno inferior: 20px

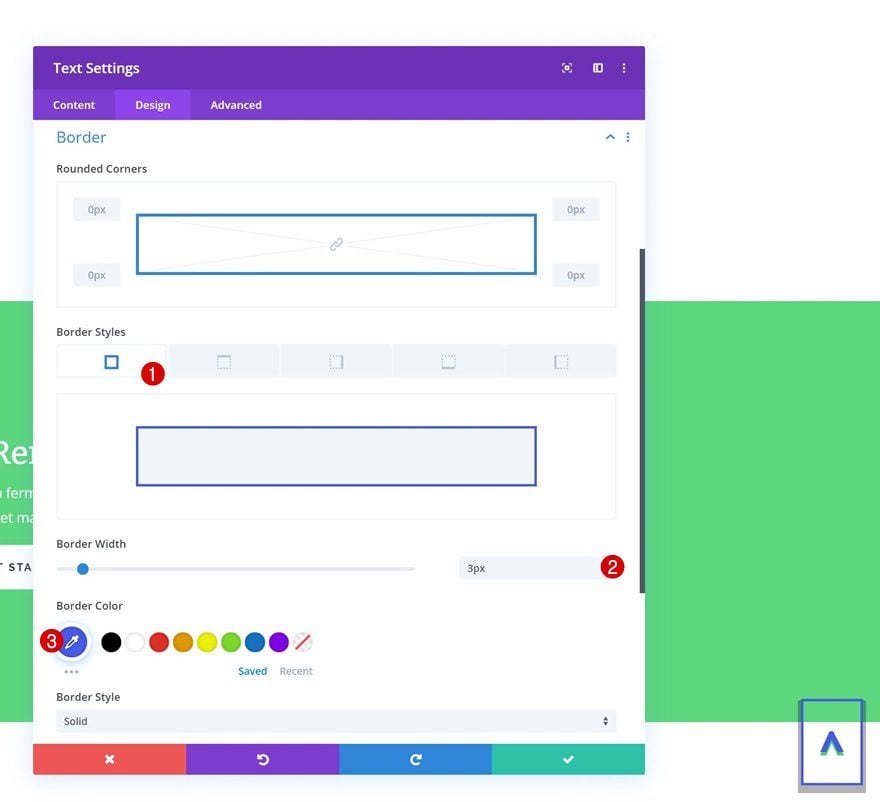
Borde
Por último, pero no menos importante, agregue un borde al módulo de texto y ¡listo!
- Ancho del borde: 3px
- Color del borde: #4359e9

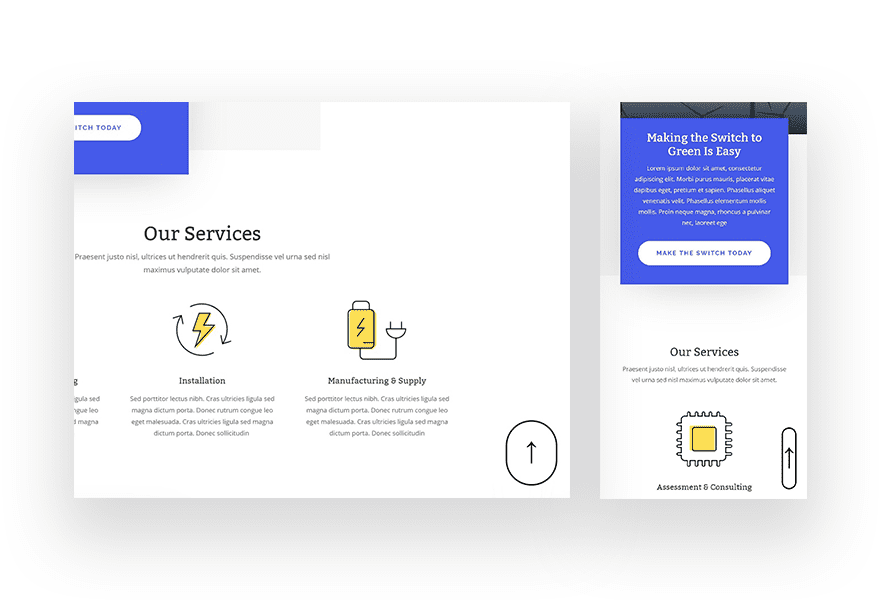
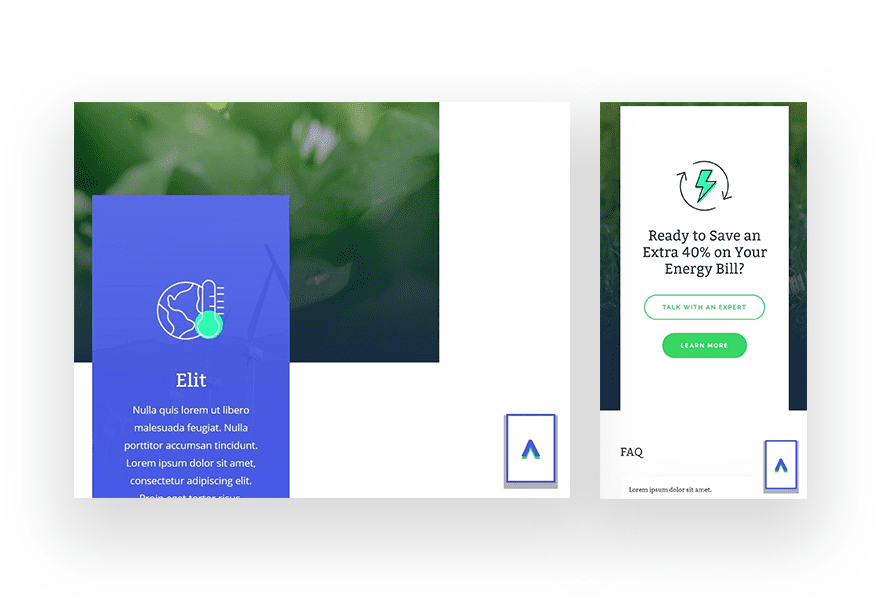
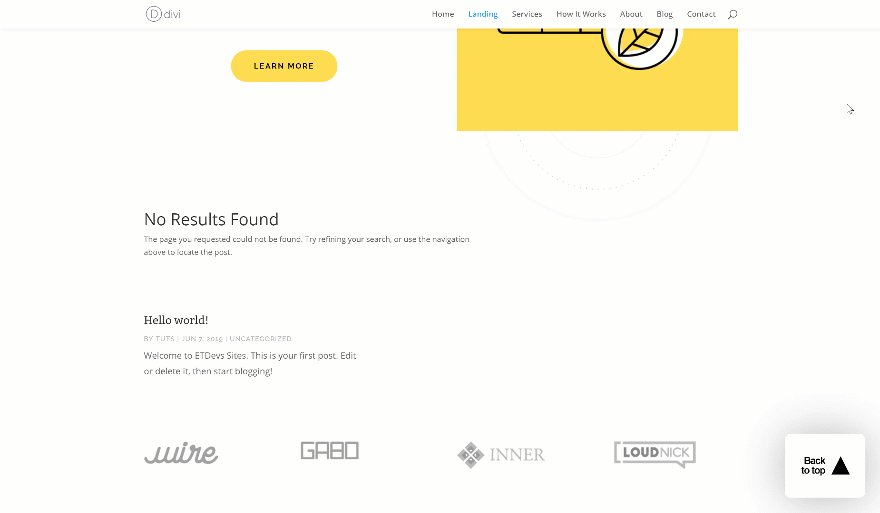
Avance
Ahora que hemos seguido todos los pasos, echemos un vistazo final al resultado.
GIF

Ejemplo 1

Ejemplo #2

Ejemplo #3

Pensamientos finales
En este tutorial de caso de uso, le mostramos cómo crear diseños personalizados con Divi. Agregamos desplazamiento suave a nuestras páginas, asignamos una ID de sección a la sección de héroe y vinculamos una fila fija a la sección de héroe. Este tutorial es parte de nuestra iniciativa de diseño Divi en curso, donde tratamos de poner algo extra en su caja de herramientas de diseño cada semana. Si tiene alguna pregunta o sugerencia, ¡asegúrese de dejar un comentario en la sección de comentarios a continuación!
Si está ansioso por aprender más sobre Divi y obtener más regalos de Divi, asegúrese de suscribirse a nuestro boletín de correo electrónico y al canal de YouTube para que siempre sea una de las primeras personas en conocer y obtener los beneficios de este contenido gratuito.