
Bienvenido a la publicación 5 de 5 en nuestra miniserie Cómo crear impresionantes diseños de cuadrícula con el módulo de video de Divi. En esta serie, lo guiaremos a través de cómo crear increíbles diseños de cuadrícula desde cero utilizando Divi Visual Builder . Y si te preocupa que esto sea demasiado complicado, ¡piénsalo de nuevo! Todos estos diseños se pueden crear y diseñar utilizando Visual Builder sin código adicional.
¡Aquí lo tienes! Hoy es el último post de la miniserie. Y si pudiera comparar esta miniserie con una experiencia gastronómica de cinco platos (¿estoy pensando en la cocina francesa, tal vez?), este sería el postre porque es ligero y colorido. El sutil fondo a cuadros es limpio y no demasiado complicado. Y al agregar color, el diseño se vuelve lúdico, como apilar legos. Es fácil (y divertido) construir usando Divi, pero también se puede personalizar para adaptarse al esquema de color de su sitio.
Así que, aquí vamos. Voy a mostrarte lo fácil que es construir este diseño de cuadrícula usando el módulo de video y un truco simple usando gradientes de fondo.


El concepto y la inspiración
Me gustó la idea de apilar bloques y hacer que las cosas se vean un poco más divertidas con el diseño. El diseño originalmente está pensado para pantallas grandes porque puede distraer un poco en pantallas más pequeñas (principalmente la versión colorida). De todos modos, mi deseo era mantenerlo simple, limpio y divertido.
Empecemos.
Implementando el diseño con Divi
Suscríbete a nuestro canal de Youtube
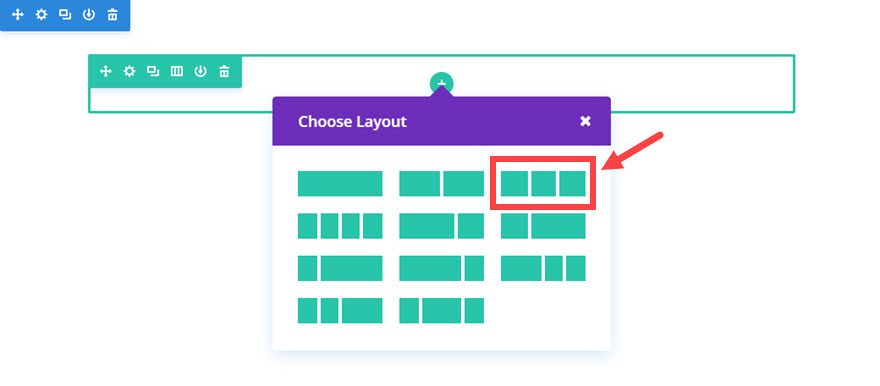
Primero, agregue una sección regular con una fila de estructura de ⅓ ⅓ ⅓ (3 columnas).

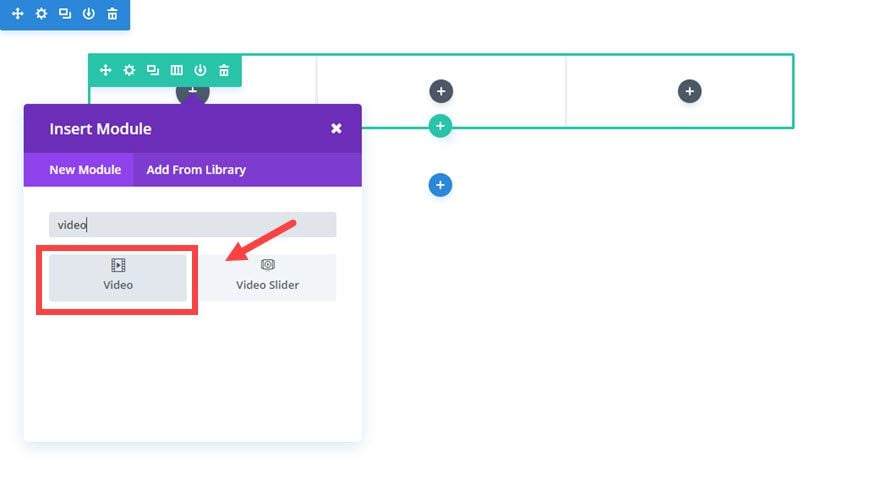
A continuación , agregue un módulo de video a la columna.

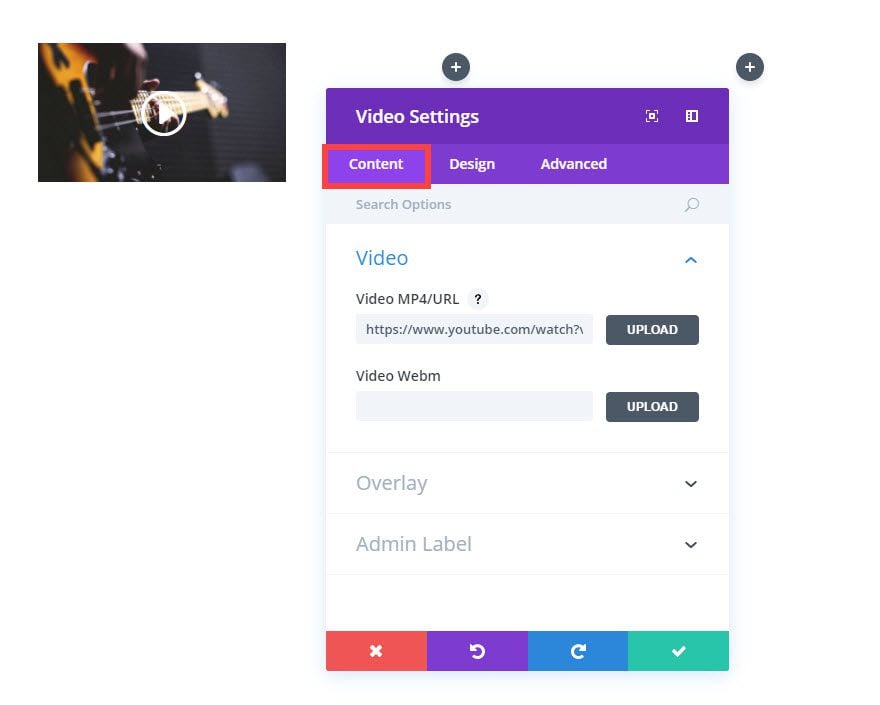
Actualice la configuración de video de la siguiente manera:
Opciones de contenido
Video MP4/URL: [ingrese la URL de su video]
URL superpuesta de la imagen: [ingrese la URL de la imagen superpuesta]

Ahora duplique (o copie) el módulo de video dos veces y arrastre (o pegue) cada módulo de video en la segunda y tercera columna para que las tres columnas tengan un módulo de video. Luego actualice el contenido de los módulos de video duplicados según sus necesidades.
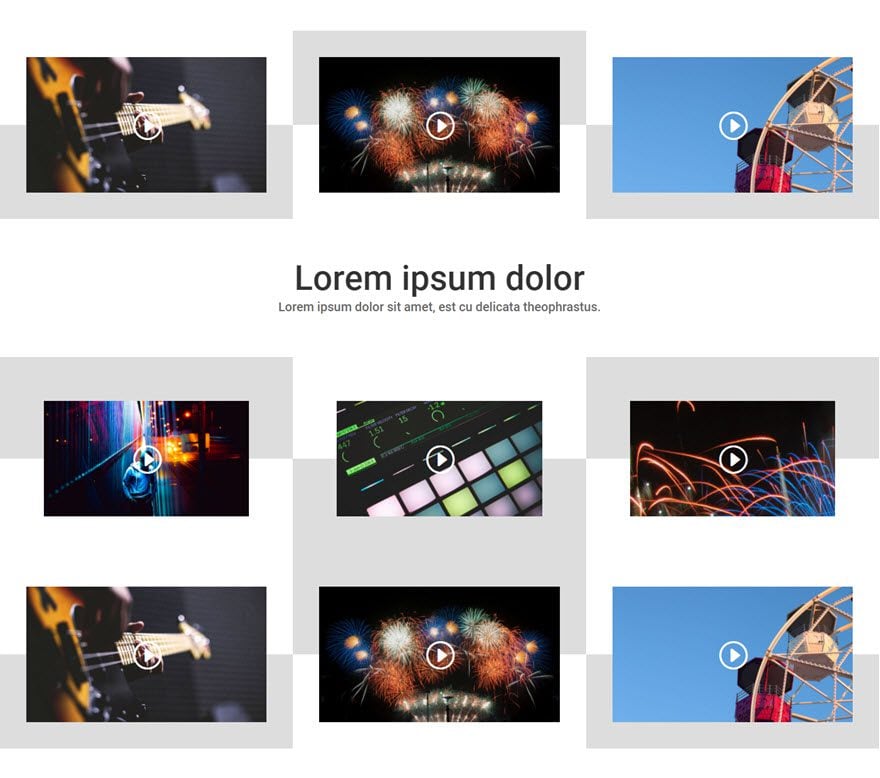
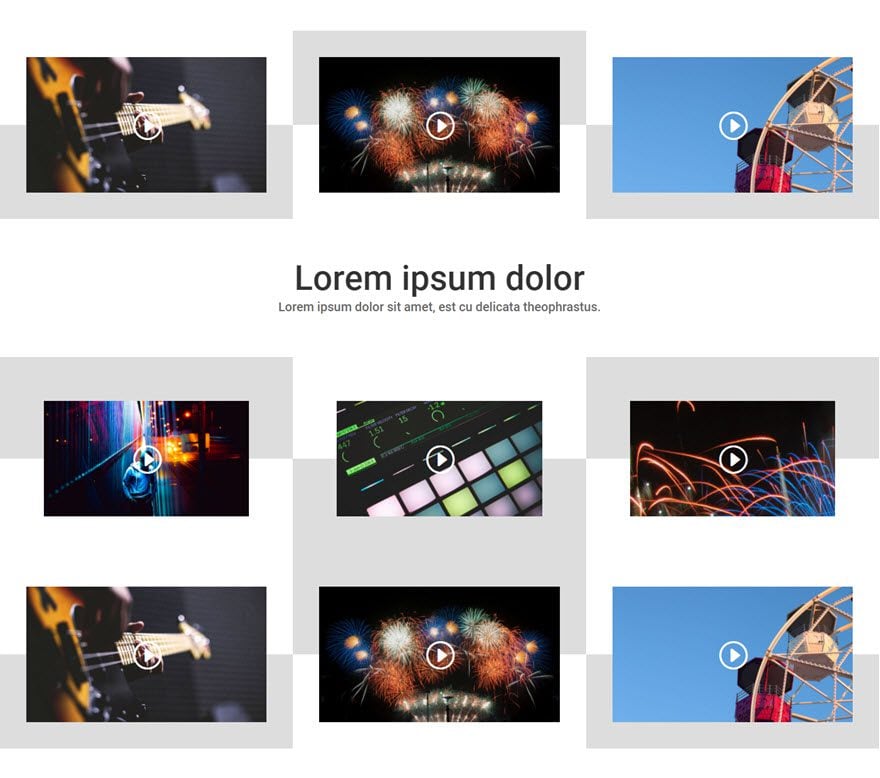
Ahora su página debería verse algo como esto.

Guardar ajustes
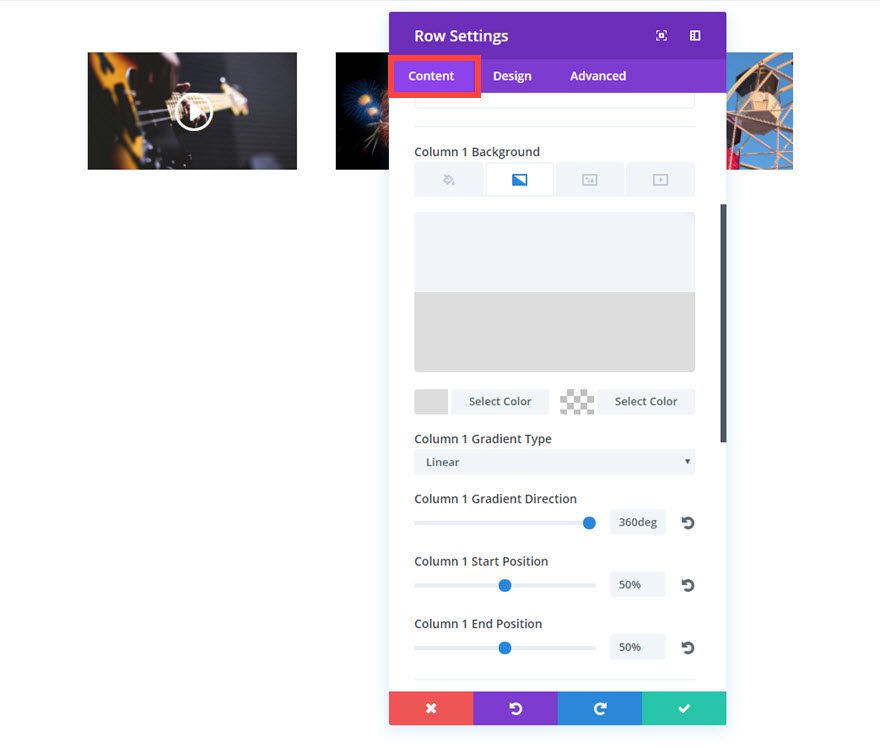
Ahora vaya a Configuración de fila y actualice lo siguiente:
Opciones de contenido
Colores de degradado de fondo de la columna 1: #dddddd, rgba(255,255,255,0)
Dirección del degradado de la columna 1: 360 grados
Posición inicial de la columna 1: 50 %
Posición final de la columna 1: 50 %
Colores de degradado de fondo de la columna 2: #dddddd, rgba(255,255,255,0)
Dirección del degradado de la columna 2: 180 grados
Posición inicial de la columna 2: 50 %
Posición final de la columna 2: 50 %
Colores de degradado de fondo de la columna 3: #dddddd, rgba(255,255,255,0)
Dirección del degradado de la columna 3: 360 grados
Posición inicial de la columna 3: 50 %
Posición final de la columna 3: 50 %

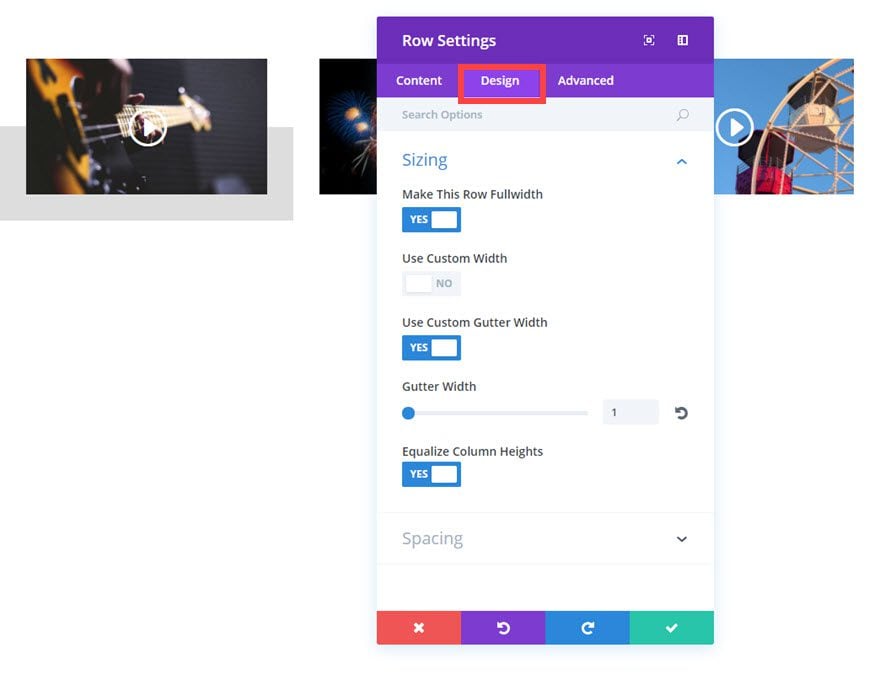
Opciones de diseño
Hacer esta fila de ancho completo: SÍ
Usar ancho de medianil personalizado: SÍ Ancho
de medianil: 1
Igualar alturas de columna: SÍ
Relleno personalizado: 0 % Superior, 0 % Inferior
Columna 1 Relleno personalizado: 3 % Superior, 3 % Derecha, 3 % Inferior, 3 % Columna izquierda
2 Relleno personalizado: 3 % superior, 3 % derecha, 3 % inferior, 3 % Columna izquierda
3 Relleno personalizado: 3 % superior, 3 % derecha, 3 % inferior, 3 % izquierda

Guardar ajustes
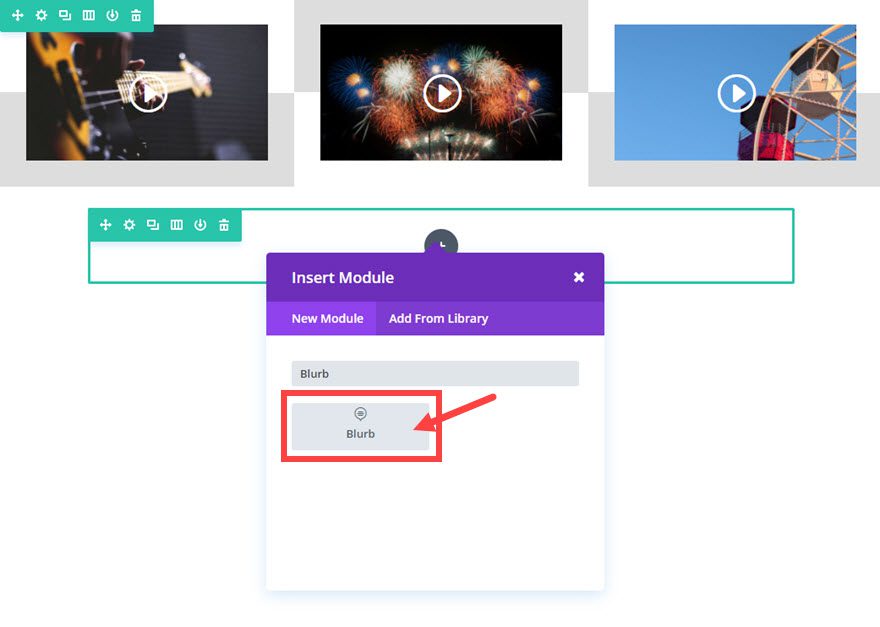
A continuación, necesitaremos agregar una fila de 1 columna debajo de nuestra fila actual. Luego agregue un módulo de Blurb a la fila.

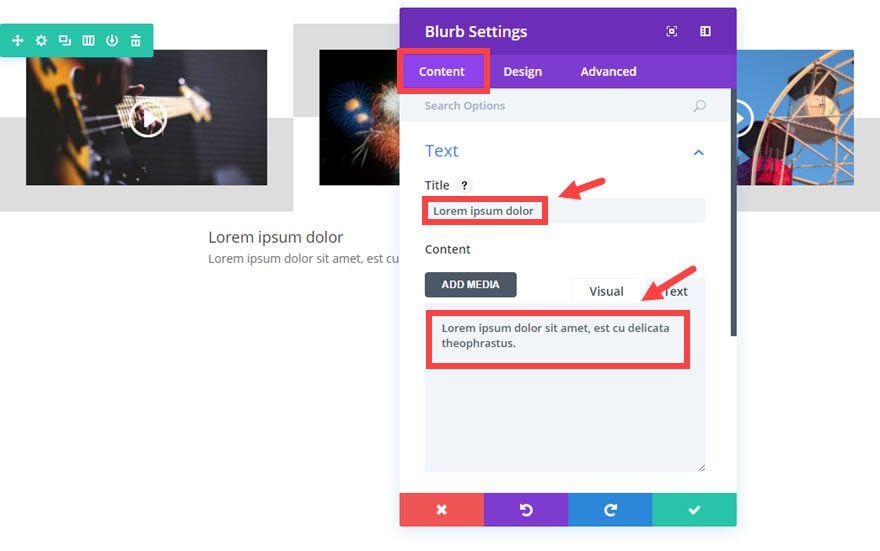
Luego actualice la configuración de Blurb de la siguiente manera:
Opciones de contenido
Título: [ingresar título]
Contenido: [ingresar contenido]

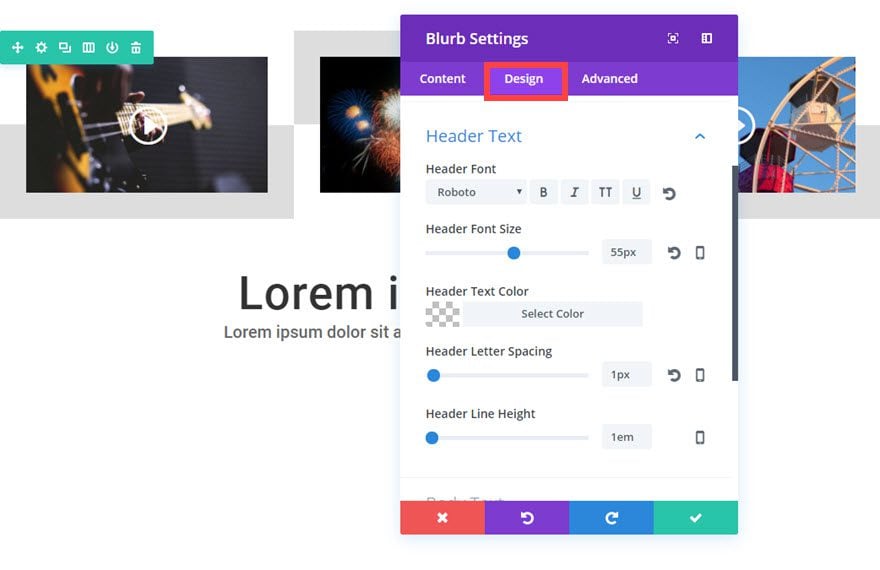
Opciones de diseño
Color del texto: Oscuro
Orientación del texto: Centro
Fuente del encabezado: Roboto
Tamaño de la fuente
del encabezado: 55 px Espaciado entre letras del encabezado: 1 px
Fuente del cuerpo: Roboto
Tamaño de la fuente del cuerpo: 20 px
Altura de la línea del cuerpo: 1,3 em
Relleno personalizado: 40 px arriba, 40 px abajo

Guardar ajustes
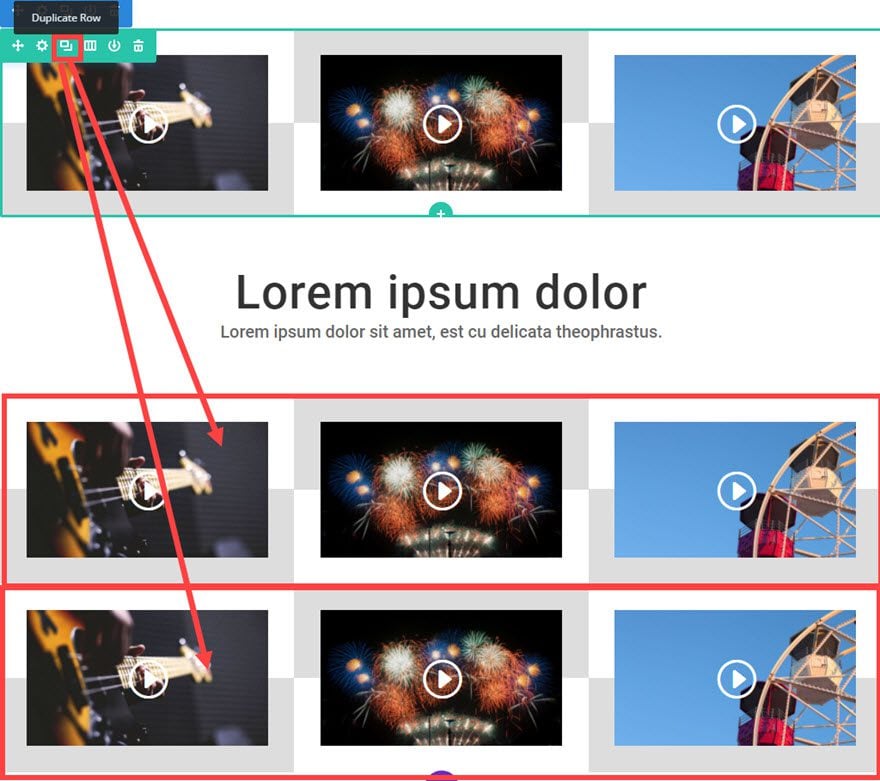
¡La mayor parte del trabajo está hecho! Ahora necesitamos agregar dos filas más debajo del módulo de publicidad. Para hacer eso, duplique (o copie) la fila superior dos veces y arrastre (o pegue) las dos filas debajo del Módulo Blurb.

Casi termino. Todo lo que tenemos que hacer ahora es actualizar la configuración de la fila del medio (la fila justo debajo del módulo de publicidad) con lo siguiente:
Opciones de contenido
Dirección del gradiente de la columna 1: 180 grados
Dirección del gradiente de la columna 2: 360 grados
Dirección del gradiente de la columna 3: 180 grados
Guardar ajustes
Luego, actualice el contenido de sus módulos de video para incluir las URL de video correctas y las imágenes superpuestas.
¡Eso es todo! Consulta tus resultados.

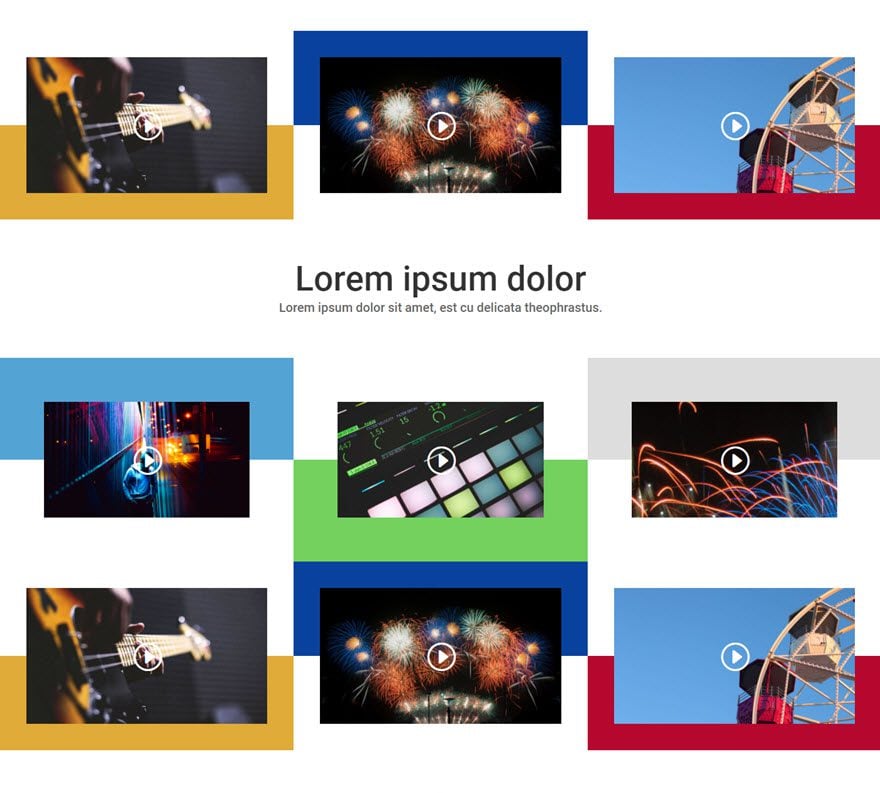
Creación de la versión colorida del diseño de cuadrícula de video
Si desea agregar algo de color a su cuadrícula, le sugiero que reemplace el degradado de color gris claro en el fondo de cada uno de los módulos de video con un color que coincida con la imagen superpuesta del video.
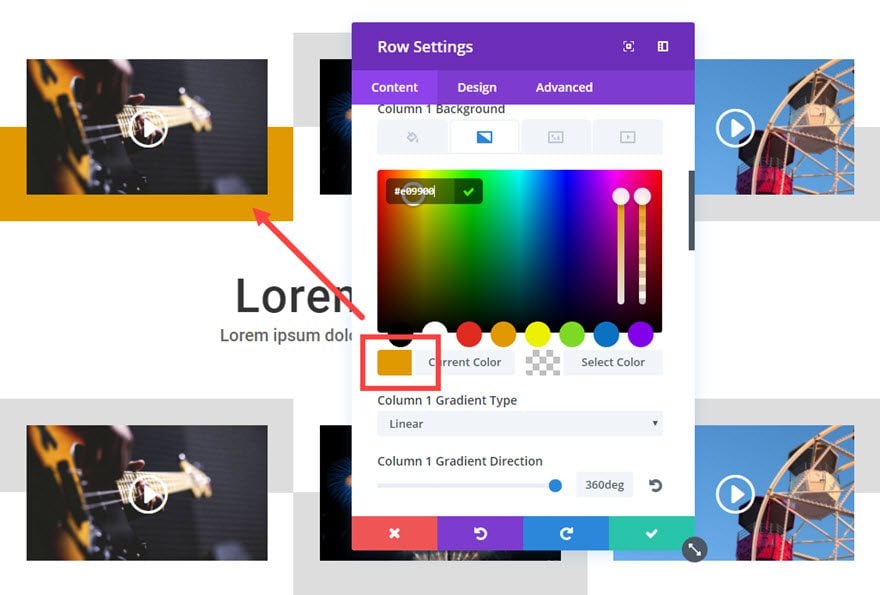
Para hacer esto, vaya a la configuración de su fila y actualice los colores del degradado de fondo reemplazando el código de color #dddddd (el gris claro) con el color de su elección. Puede usar la herramienta de selección de color con el módulo para hacer coincidir su color con su imagen.

Repita este proceso para todos los fondos de sus columnas. Y eso es.

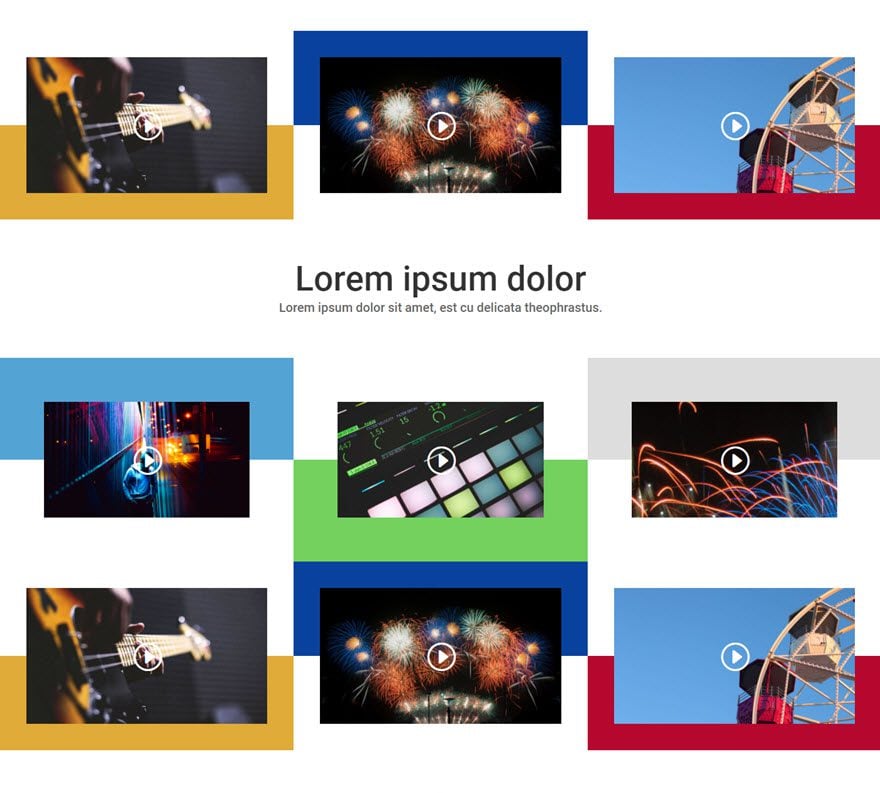
Ahora tiene una cuadrícula colorida que coincide con todos sus videos.
Terminando…
Bueno, eso concluye nuestra miniserie. Si usted es un videógrafo, enseña un curso en línea o muestra videos para sus productos, espero que estos diseños de cuadrícula le resulten útiles. En todo caso, espero que te haya abierto los ojos un poco más al poder de Divi y Visual Builder.
Por cierto, si aún no lo ha pensado, ¡puede usar estos diseños de cuadrícula para otras cosas como imágenes!
Hasta la próxima, espero saber de usted en los comentarios.
¡Salud!