
Las fuentes monoespaciadas son un activo encantador para el diseño web. Son especialmente útiles para crear diseños que tengan una hermosa simetría y equilibrio. Una fuente monoespaciada se compone de letras y caracteres que tienen cada uno el mismo ancho (o espacio horizontal). Como tales, proporcionan una estructura consistente y elegante para mostrar texto. Las fuentes monoespaciadas se usan ampliamente en la codificación por este motivo.
En este tutorial, vamos a crear tres impresionantes diseños de fuentes monoespaciadas en Divi . Repasaremos cómo personalizar correctamente los módulos de texto para colocar y diseñar fuentes monoespaciadas de formas bastante únicas, y mucho más.
Empecemos.
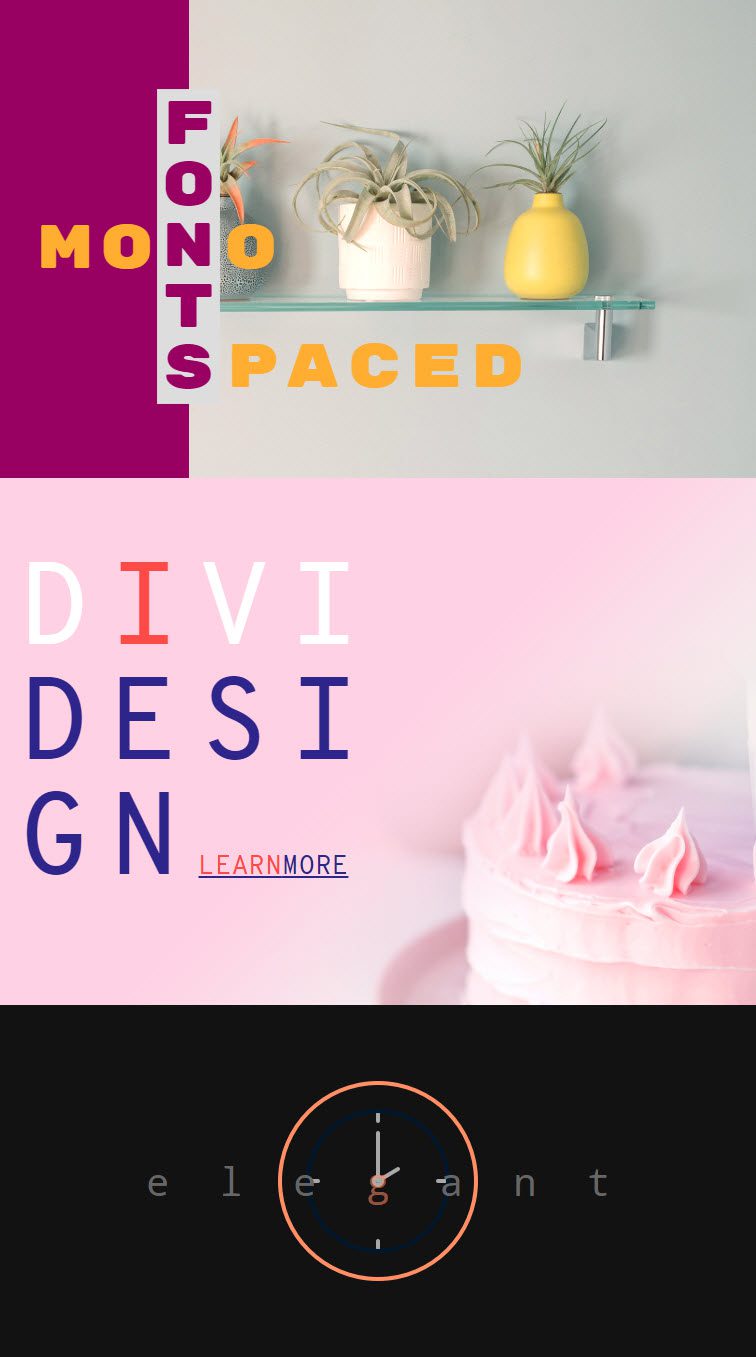
Aquí hay un vistazo rápido a los diseños que construiremos en este tutorial.
Diseño de fuente monoespaciada n.º 1: estilo de logotipo


Comenzar a construir el diseño n.° 1
Diseño de fuente monoespaciado n.º 2: bloques de letras grandes

Comenzar a construir el diseño n.° 2
Diseño de fuente monoespaciada n.º 3: Crucigrama

Comenzar a construir el diseño n.° 3
Descargue el diseño de diseños de fuentes monoespaciadas GRATIS
Para poner sus manos en los diseños de este tutorial, primero deberá descargarlo usando el botón a continuación. Para obtener acceso a la descarga, deberá suscribirse a nuestro boletín utilizando el formulario a continuación. Como nuevo suscriptor, ¡recibirás aún más bondad Divi y un paquete Divi Layout gratis todos los lunes! Si ya está en la lista, simplemente ingrese su dirección de correo electrónico a continuación y haga clic en descargar. No será «resuscrito» ni recibirá correos electrónicos adicionales.

Descárgalo gratis
Únase al boletín informativo de Divi y le enviaremos por correo electrónico una copia del último paquete de diseño de página de destino de Divi, además de muchos otros recursos, consejos y trucos increíbles y gratuitos de Divi. Síguenos y serás un maestro Divi en poco tiempo. Si ya está suscrito, simplemente escriba su dirección de correo electrónico a continuación y haga clic en descargar para acceder al paquete de diseño.
You have successfully subscribed. Please check your email address to confirm your subscription and get access to free weekly Divi layout packs!
Suscríbete a nuestro canal de Youtube
Para importar el diseño a su página, simplemente extraiga el archivo zip y arrastre el archivo json a Divi Builder.
Vayamos al tutorial, ¿de acuerdo?
Lo que necesitas para empezar
Para comenzar, deberá hacer lo siguiente:
- Si aún no lo ha hecho, instale y active el tema Divi instalado (o el complemento Divi Builder si no usa el tema Divi).
- Cree una nueva página en WordPress y use Divi Builder para editar la página en la parte delantera (constructor visual).
- Cargue algunas imágenes simuladas en la biblioteca multimedia para utilizarlas en el tutorial. Usaremos un logotipo de imagen de 200 px por 200 px del paquete de diseño HVAC y dos imágenes de fondo (al menos 1920 px de ancho) tomadas del paquete de diseño Cake Maker y el paquete de diseño de mejoras para el hogar.
Después de eso, tendrás un lienzo en blanco para comenzar a diseñar en Divi.
Diseño de fuente monoespaciada n.º 1: estilo de logotipo

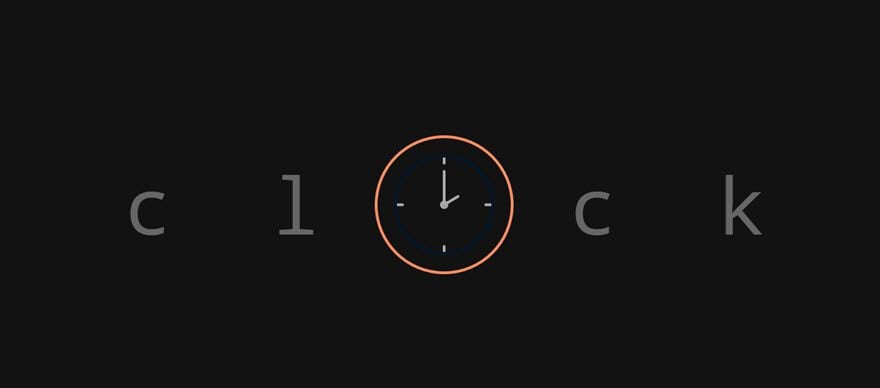
Comencemos con un diseño de fuente monoespaciado simple que resalte el equilibrio simétrico de las letras. Debido a que las letras están espaciadas uniformemente, las fuentes monoespaciadas son ideales para gráficos y logotipos. Aquí hay un ejemplo rápido de cómo puede incorporar la fuente monoespaciada con un ícono de imagen simple para crear un gráfico agradable.
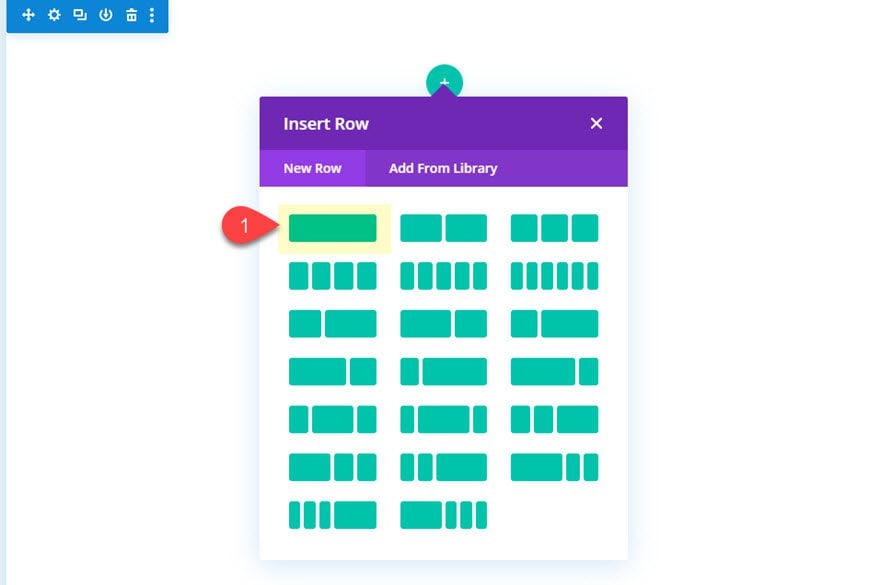
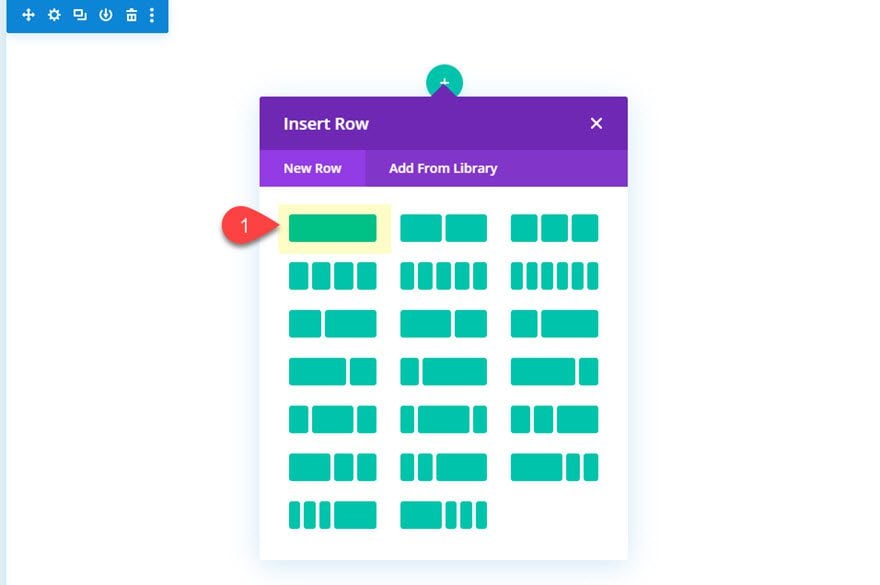
Primero, cree una sección regular con una fila de una columna.

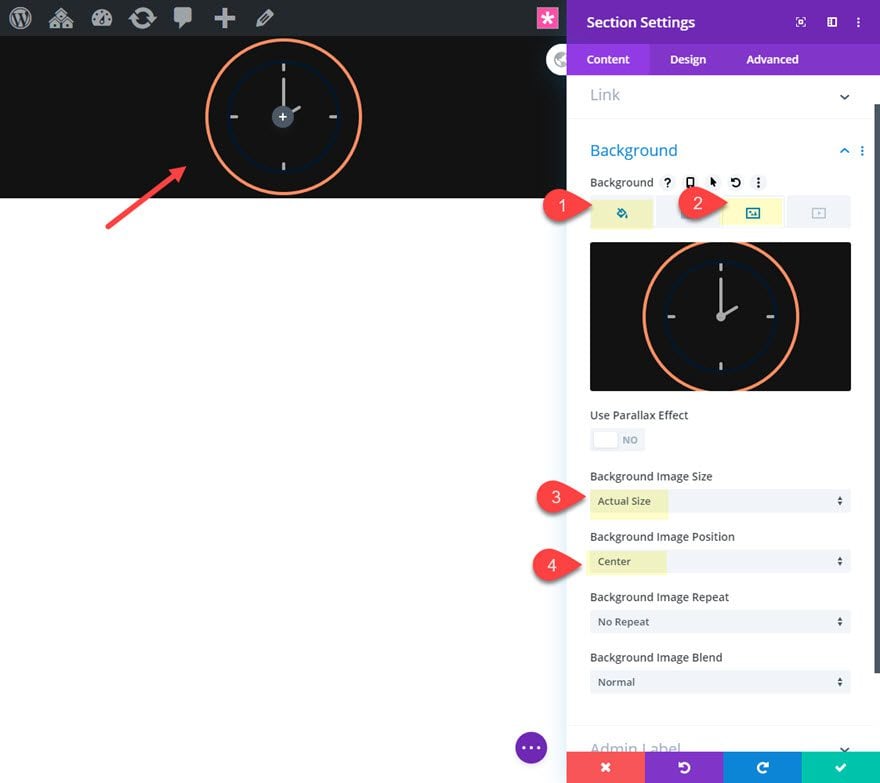
Antes de agregar el módulo de texto, vamos a agregar un fondo a la sección. El fondo consistirá en una imagen de icono centrada con un fondo gris oscuro. La imagen del ícono que usaremos está tomada del paquete de diseño HVAC. Asegúrese de que el ícono de la imagen sea de aproximadamente 200 px por 200 px, ya que usaremos el tamaño real como imagen de fondo.
Abra la configuración de la sección y actualice lo siguiente:
- Color de fondo: #121212
- Imagen de fondo: [insertar icono de imagen de 200 px por 200 px]
- Tamaño de la imagen de fondo: Tamaño real
- Posición de la imagen de fondo: Centro

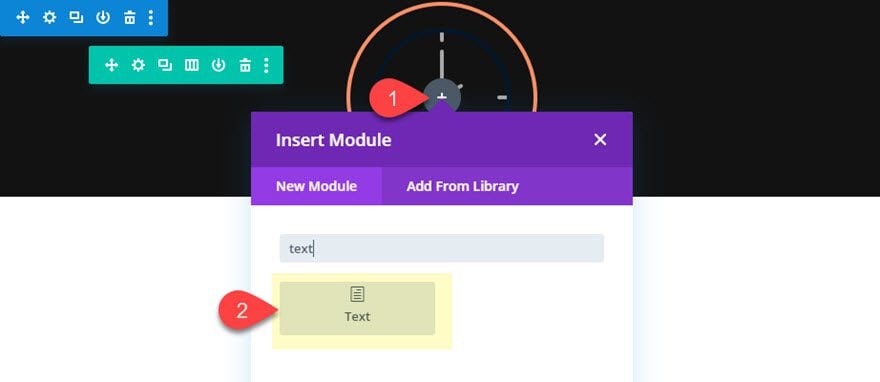
Agregar el módulo de texto
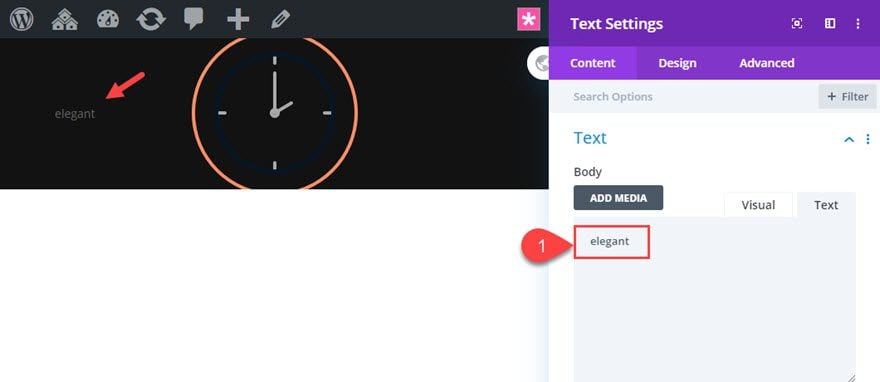
Una vez que la sección esté lista, agregue un módulo de texto a la fila de una columna.

Aquí es donde agregamos el texto con una fuente monoespaciada. El aspecto conveniente de las letras monoespaciadas es que, debido a que cada letra tiene el mismo ancho, puede centrar fácilmente la letra del medio del texto en la página. Esto facilitará la alineación con el ícono de la imagen de fondo que agregamos a la sección.
Abra la configuración del módulo de texto y actualice el contenido del cuerpo con la palabra «elegante». En realidad, puede usar casi cualquier palabra que tenga un número impar de letras para que tengamos una letra central para superponer el icono de la imagen de fondo muy bien.

Agregar el diseño de fuente monoespaciado
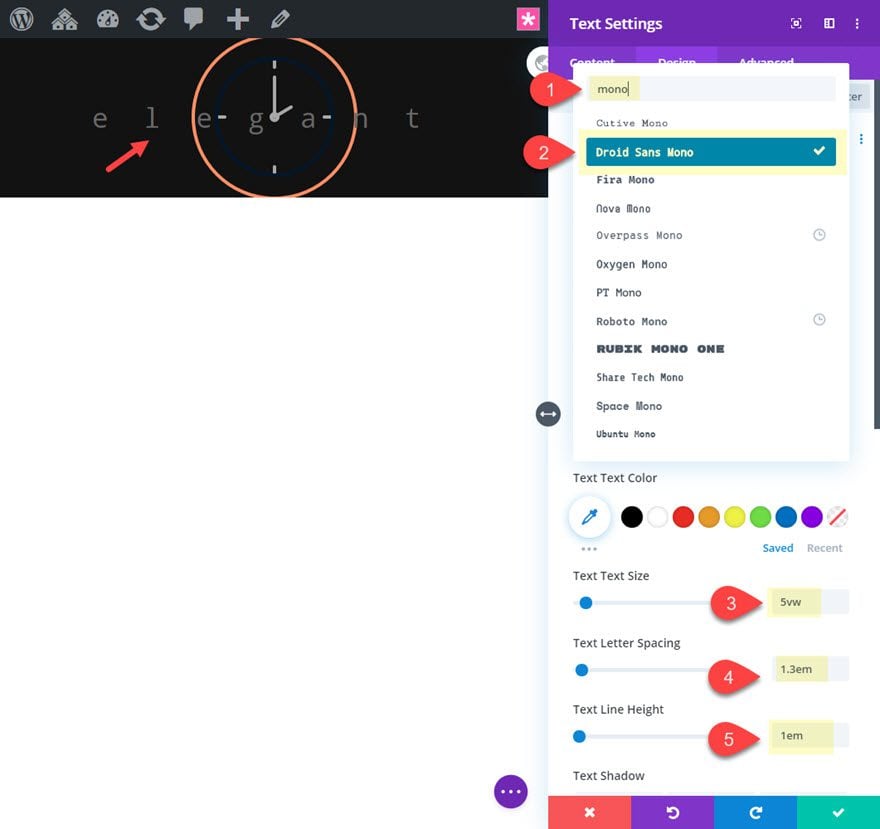
Divi tiene alrededor de 12 fuentes monoespaciadas diferentes incluidas en el constructor Divi entre las que podemos elegir. Para verlos, podemos hacer clic para seleccionar una fuente de texto e ingresar «mono» en la barra de búsqueda. Esto mostrará la lista de fuentes monoespaciadas disponibles.
Luego actualice la configuración de diseño de la siguiente manera:
- Fuente de texto: Droid Sans Mono
- Texto Tamaño del texto: 5vw
- Espaciado entre letras de texto: 1,3 em
- Altura de línea de texto: 1em

Esta combinación de la unidad de longitud vw para el tamaño del texto y la unidad de longitud em para el espaciado entre letras y la altura de las líneas garantizará que el texto responda perfectamente a todos los tamaños de navegador.
Espaciado
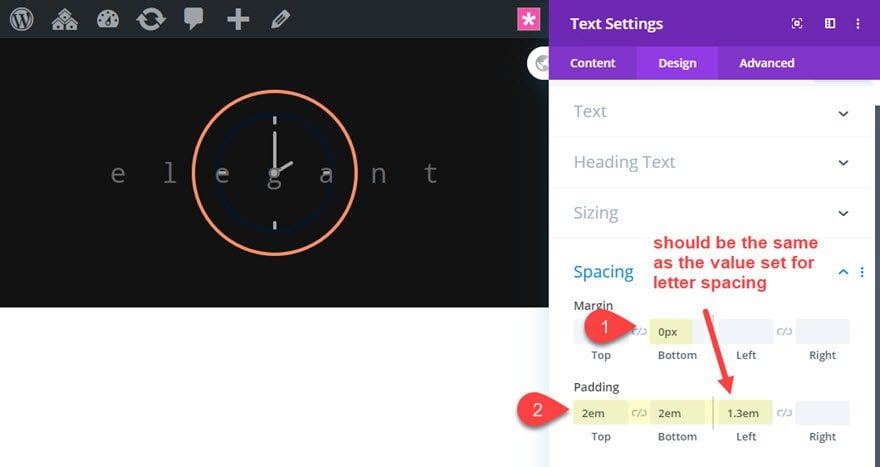
Una vez que la fuente esté lista, agregue algo de espacio al módulo de texto para asegurarse de que el texto esté perfectamente centrado. Podemos ver que el texto está un poco descentrado debido al espacio entre letras. Podemos arreglar esto fácilmente agregando un relleno izquierdo igual al valor que agregamos para el espacio entre letras.
Actualice lo siguiente:
- Margen: 0px inferior
- Acolchado: 2em arriba, 2em abajo, 1,3em izquierda

Cambiar el color de la letra central
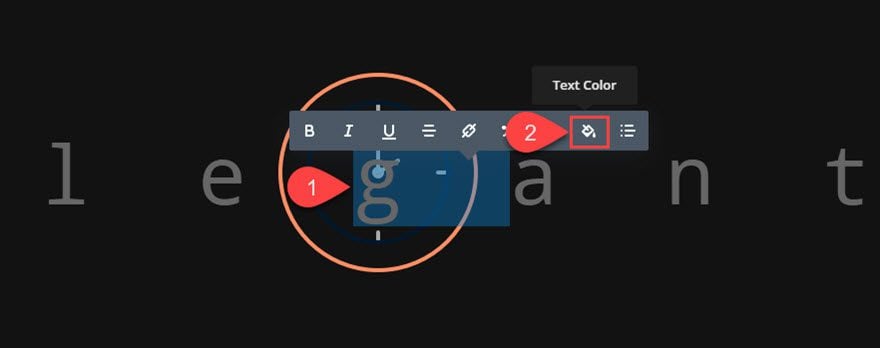
Una forma sencilla de cambiar el color de una sola letra en Divi es usar las opciones de estilo en línea cuando se usa el constructor en la interfaz.
Simplemente resalte la letra que desea cambiar y haga clic en el icono de color de texto en la barra de menú.

Luego agregue el siguiente código de color: rgba(248, 142, 96, 0.54)
¡Eso es todo!
Hacer fila de ancho completo
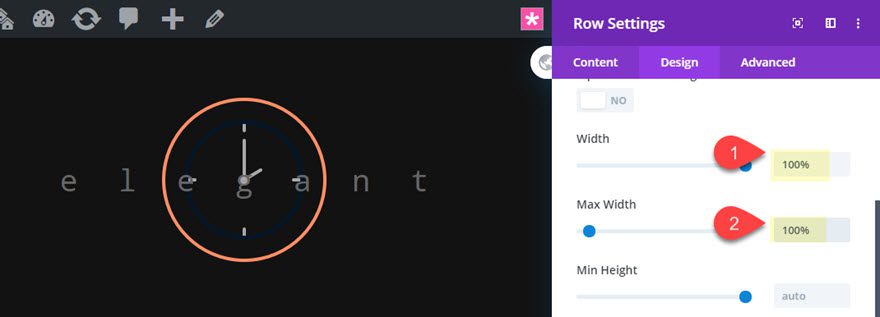
Necesitamos hacer algo de espacio para que el texto se agregue, así que continúe y haga que la fila ocupe el ancho completo abriendo la configuración de la fila y actualizando lo siguiente:
- Ancho: 100%
- Ancho máximo: 100%

Resultado final
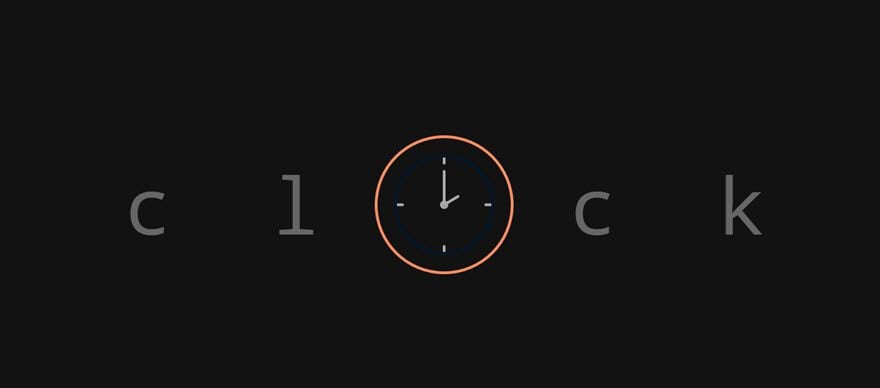
Aquí esta el resultado final.

Y si lo desea, puede agregar un espacio para el carácter central en el texto para usar el ícono de la imagen de fondo para el espacio vacío. Así es como se vería.

Diseño de fuente monoespaciado n.º 2: bloques de letras grandes

Este próximo diseño muestra la estructura de fuente tipo bloque que es posible con fuentes monoespaciadas. A diferencia de las fuentes normales (de ancho variable), las fuentes monoespaciadas se apilan una encima de la otra para lograr un diseño equilibrado que es moderno y agradable a la vista.
Aquí está cómo hacerlo.
Cree una nueva sección regular con una fila de una columna.

Antes de agregar cualquier módulo, actualice la sección con un diseño de fondo de la siguiente manera:
- Gradiente de fondo Color izquierdo: #fcd1e5
- Gradiente de fondo Color derecho: rgba(255,255,255,0)
- Dirección del gradiente: 135 grados
- Posición inicial: 50%
- Posición final: 76%

Luego agregue una imagen de fondo. Estoy usando uno del Cake Maker Layout Pack.

Agregar ancho de fila
A continuación, actualice el ancho de fila de la siguiente manera:
- Ancho: 100%
- Ancho máximo: 100%

Agregar el módulo de texto
Una vez que tenga una fila de ancho completo, agregue un módulo de texto a la fila.

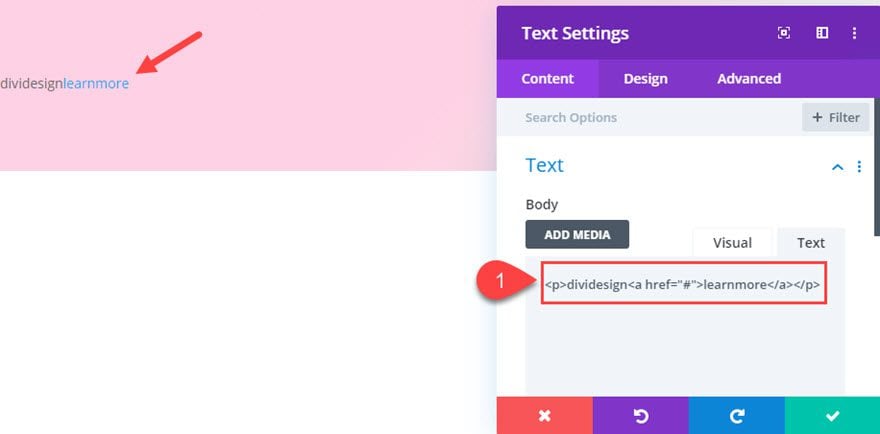
Luego actualice el contenido del cuerpo con lo siguiente:
|
01
|
<p>dividesign<a href="#">learnmore</a></p> |

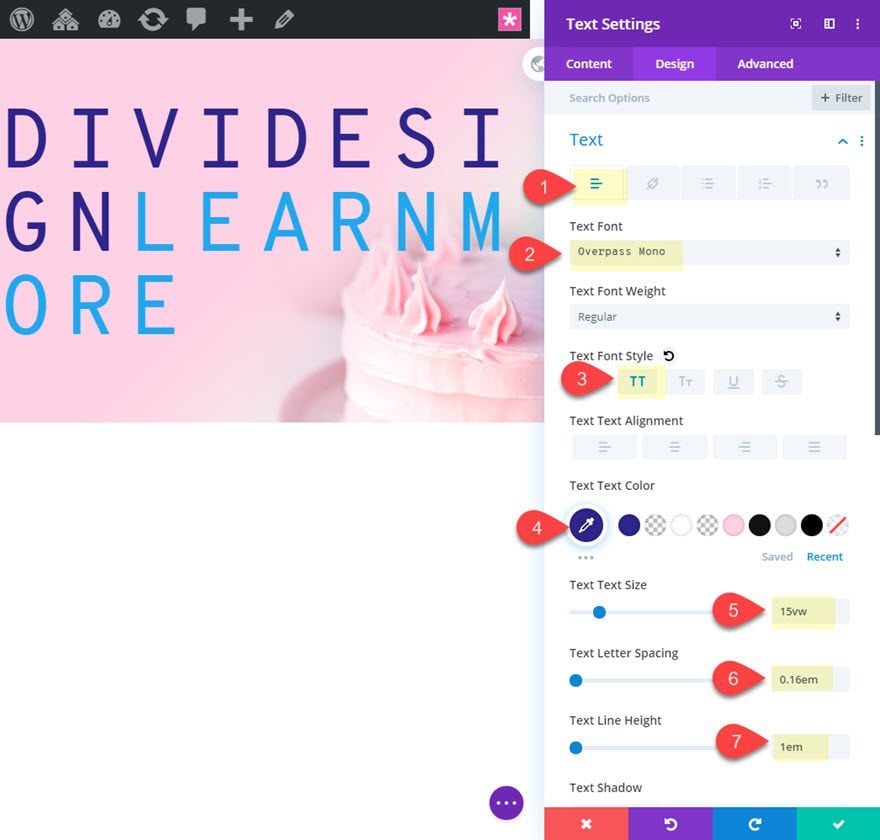
Luego estilice el texto del párrafo de la siguiente manera:
- Fuente de texto: Overpass Mono
- Estilo de fuente de texto: TT
- Texto Color del texto: #2e298f
- Texto Tamaño del texto: 15vw
- Espaciado entre letras de texto: 0,16 em
- Altura de línea de texto: 1em

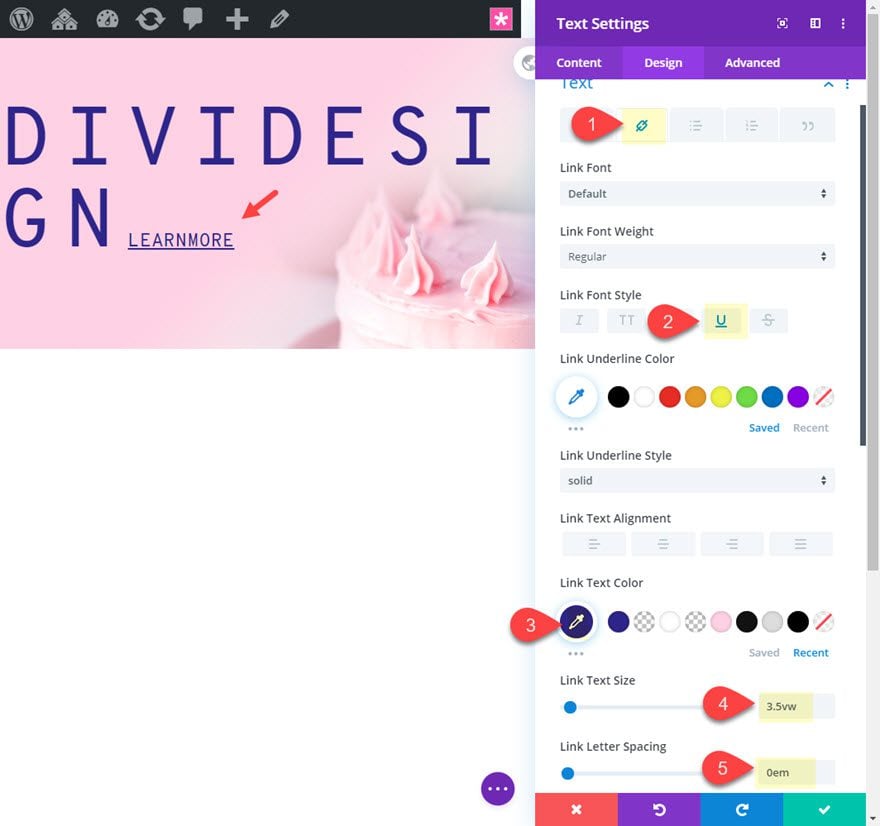
Agregaremos un estilo diferente al texto del enlace de la siguiente manera:
- Estilo de fuente del enlace: Subrayado
- Color del texto del enlace: #2e298f
- Tamaño del texto del enlace: 3.5vw
- Espaciado entre letras de enlace: 0em

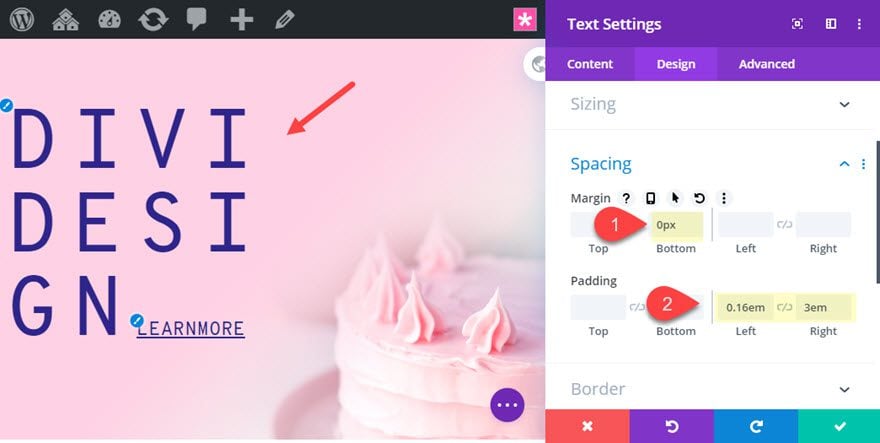
Espaciado
Después de aplicar estilo al texto, actualice el espaciado de la siguiente manera:
- Margen: 0px inferior
- Relleno: 0,16 em izquierda, 3 em derecha

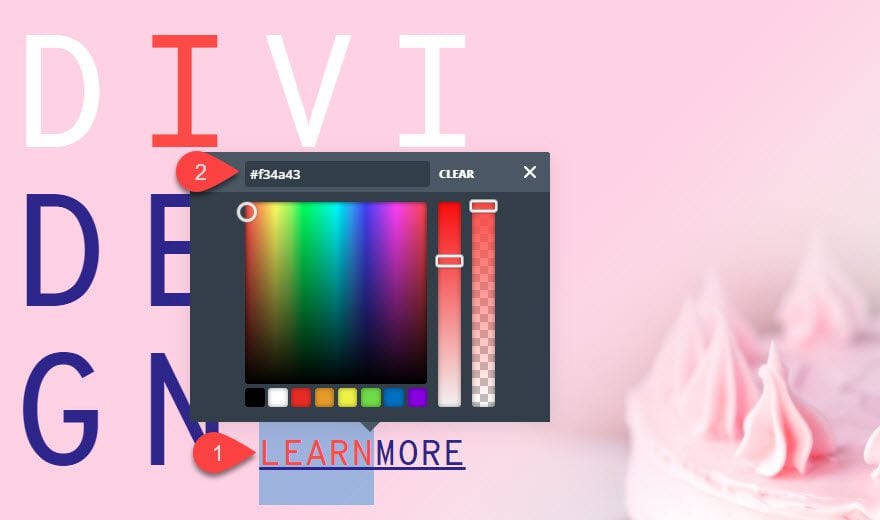
Después de eso, guarde la configuración. Luego use las opciones de estilo en línea para cambiar el color de las letras como hicimos en el primer ejemplo de diseño anterior en la publicación.
Para hacer esto, resalte las cuatro letras superiores y cambie el color a blanco.

Cambia el color de la segunda letra a lo siguiente: #f34a43

Por último, resalte las primeras cinco letras en el texto del enlace («aprender») y actualice el color a lo siguiente: #f34a43.

Diseño final
Ahora veamos el resultado final en una página en vivo.

Diseño de fuente monoespaciada n.º 3: Crucigrama

Este último diseño aprovecha las fuentes monoespaciadas para crear un diseño tipo crucigrama para su texto. Aquí está cómo hacerlo.
Primero, cree una nueva sección regular con una fila de una columna.

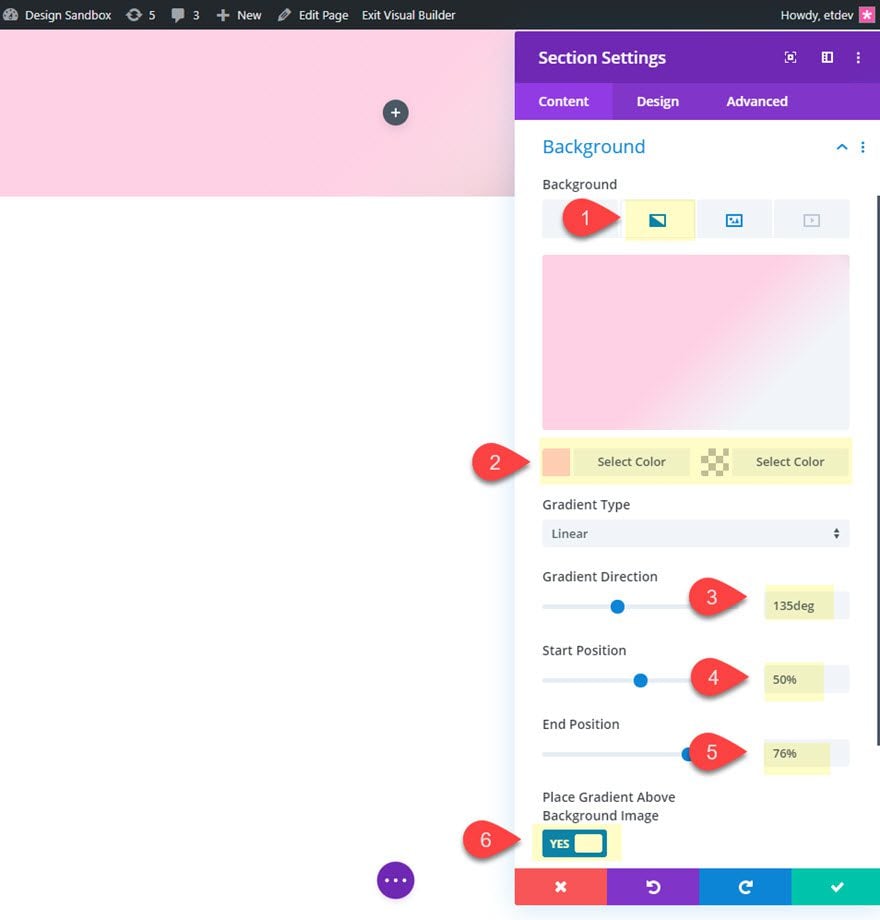
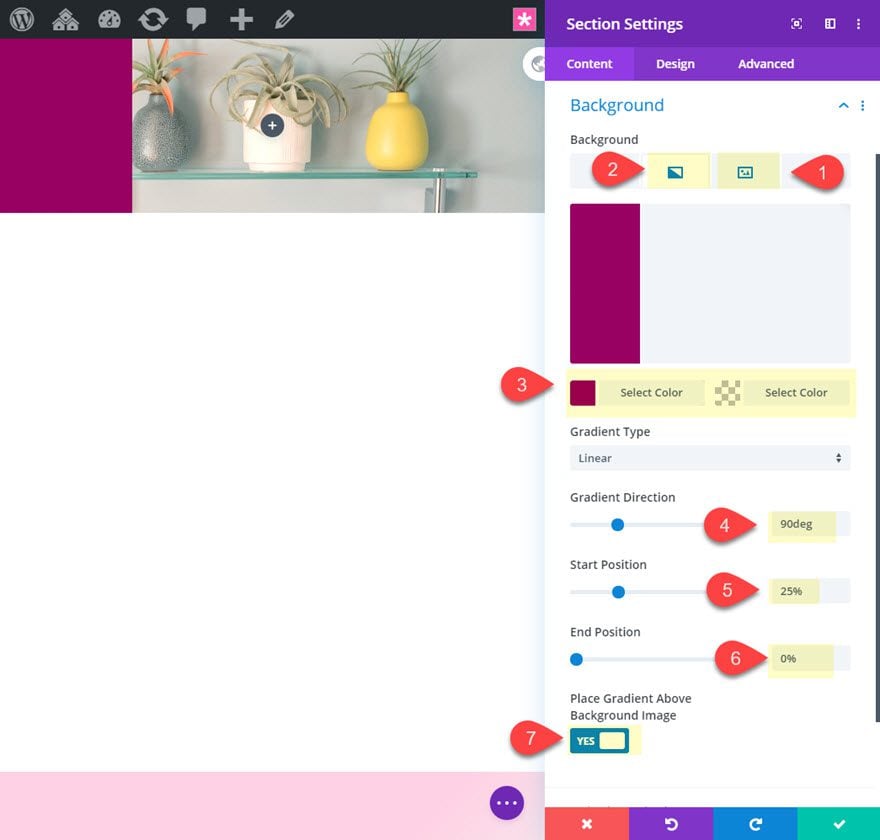
Antes de agregar cualquier módulo, abra la configuración de la sección y agregue una imagen de fondo con un degradado de la siguiente manera:
- Imagen de fondo: [insertar imagen]
- Degradado de fondo Color izquierdo:
- Gradiente de fondo Color derecho:
- Dirección del gradiente: 90 grados
- Posición inicial: 25%
- Posición final: 0%
- Coloque el degradado sobre la imagen de fondo: SÍ

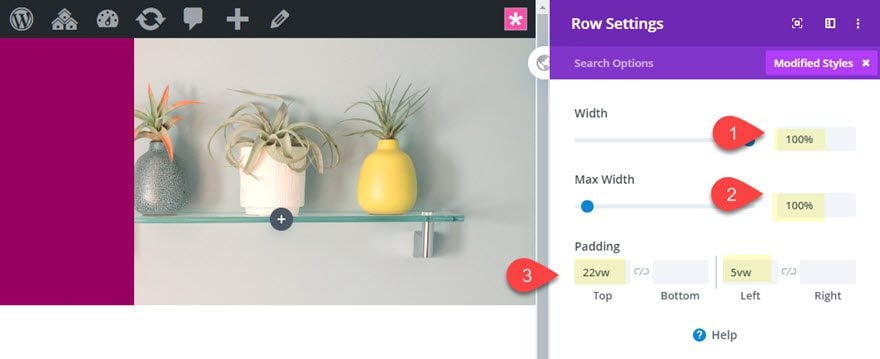
Configuración de fila
Una vez que el fondo de la sección esté listo, abra la configuración de la fila con un nuevo ancho y algo de espacio.
- Ancho: 100%
- Ancho máximo: 100%
- Acolchado: 22vw superior, 5vw izquierdo

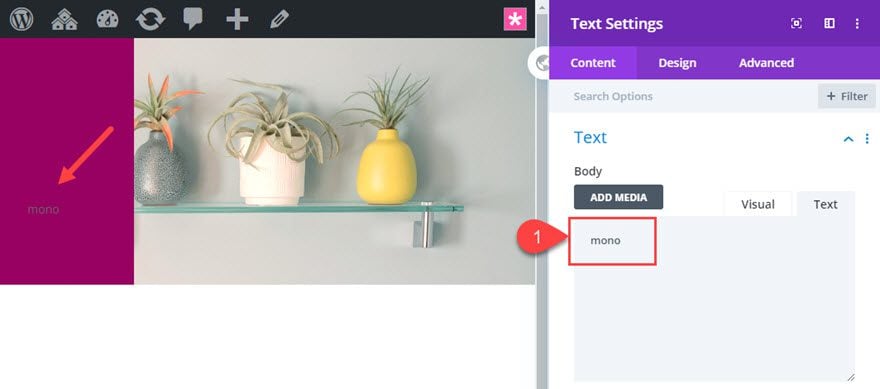
Añadir módulo de texto
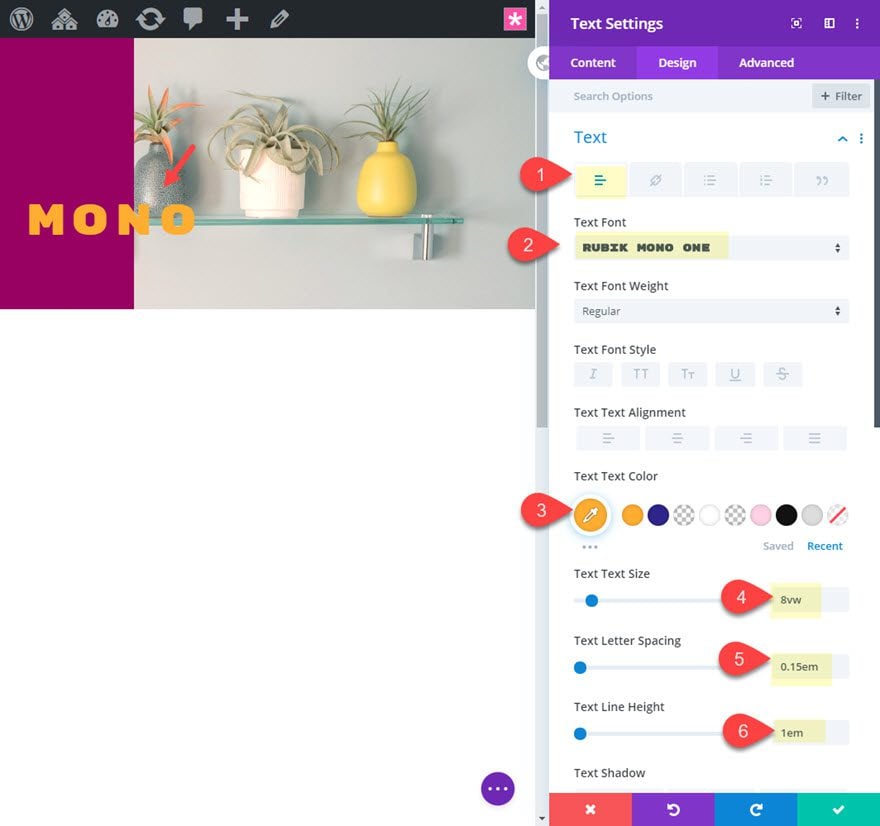
Después de actualizar la fila, agregue un nuevo módulo de texto a la fila con la palabra «mono» como contenido del cuerpo.

Luego actualice el diseño del módulo de texto de la siguiente manera:
- Fuente del texto: Rubik Mono One
- Texto Color del texto: #faac00
- Texto Tamaño del texto: 8vw
- Espaciado entre letras de texto: 0,15 em
- Altura de línea de texto: 1em

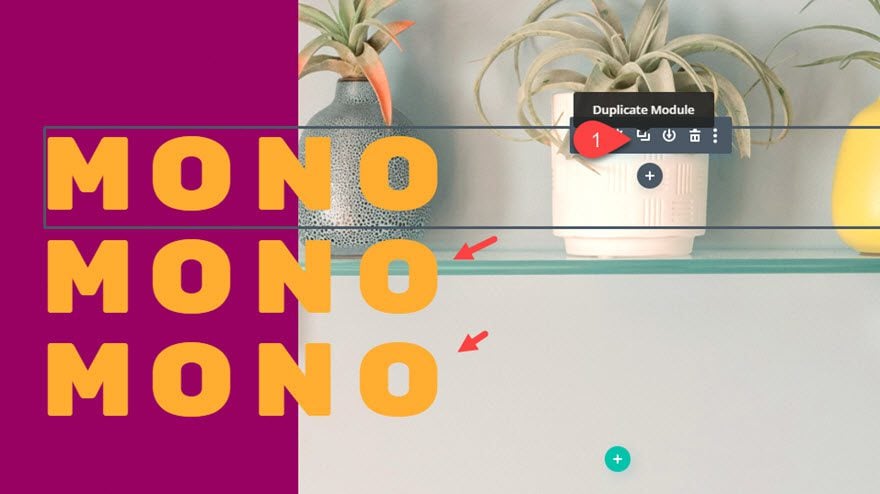
Duplicar el módulo de texto
Para acelerar el diseño de nuestros próximos dos bloques de texto, dupliquemos el módulo de texto que acabamos de diseñar dos veces para que tenga un total de tres módulos de texto apilados uno encima del otro.

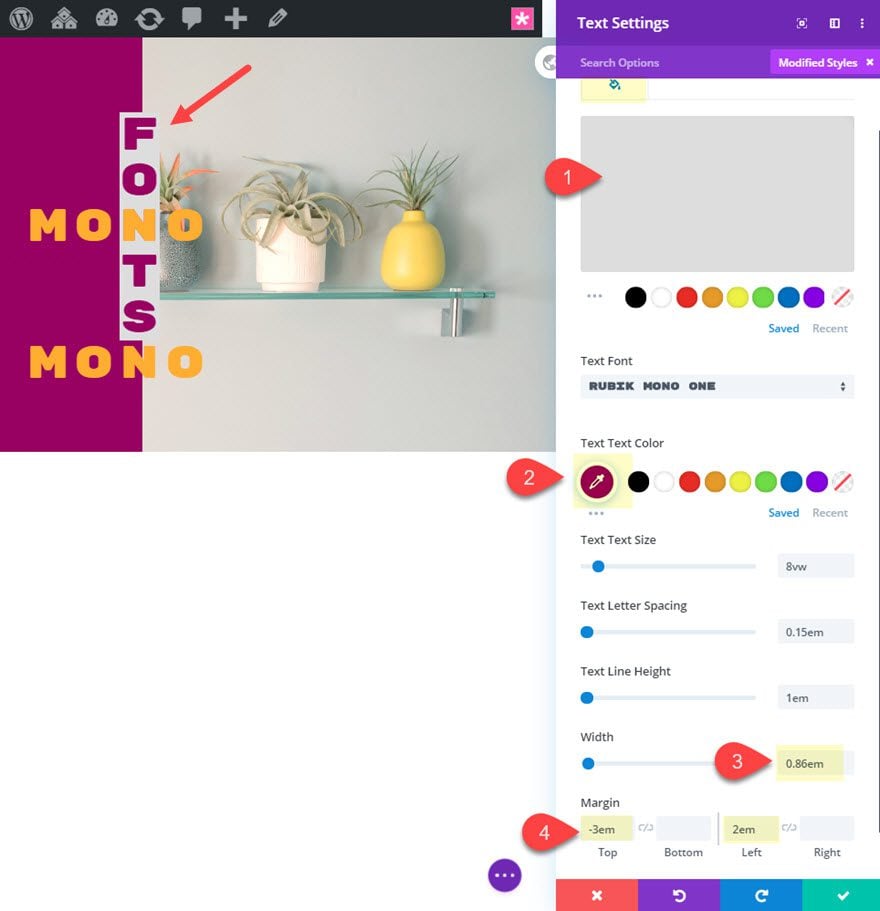
Actualizar módulo de texto n.º 2
Después de que hayamos duplicado el módulo de texto, abra la configuración para el segundo módulo de texto (medio) y cambie el texto del cuerpo a la palabra «fuentes».
Luego actualice lo siguiente:
- Cuerpo: «fuentes»
- Color de fondo: #dddddd
- Texto Color del texto: #930565
- Ancho: 0.86em
- Margen: -3em arriba, 2em a la izquierda

Observe cómo cambiar el ancho del módulo de texto hace que el texto se muestre verticalmente. Y debido a que es una fuente monoespaciada, se apilan de manera uniforme. Y con un ancho igual al tamaño de cada bloque de letras, podemos mover el módulo de texto con incrementos de 1em. Entonces, el margen superior de -3em traerá el texto exactamente 3 bloques de letras. Y el margen izquierdo de 2em moverá el módulo de texto exactamente 2 bloques de letras hacia la derecha. Esto facilita la colocación de los elementos en un diseño de crucigrama como este.
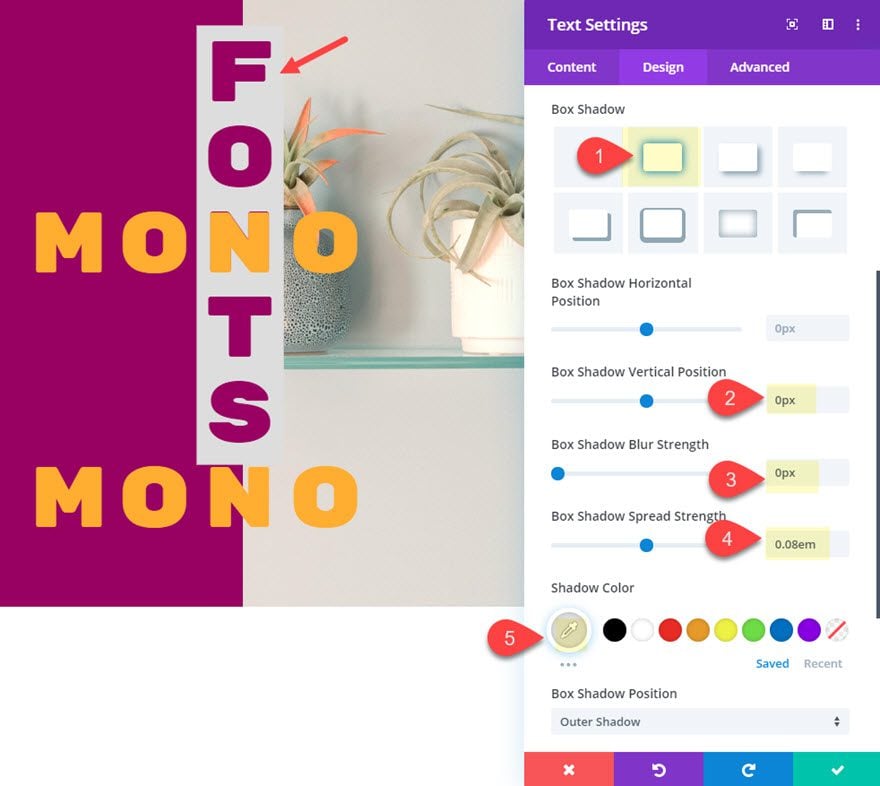
Sombra de la caja
Agreguemos una sombra de cuadro para aumentar el tamaño del fondo detrás del módulo de texto.
- Sombra de caja: ver captura de pantalla
- Posición vertical de la sombra del cuadro: 0px
- Fuerza de desenfoque de sombra de cuadro: 0px
- Fuerza de propagación de sombra de caja: 0.08em
- Color de sombra: #dddddd (igual que el color de fondo)

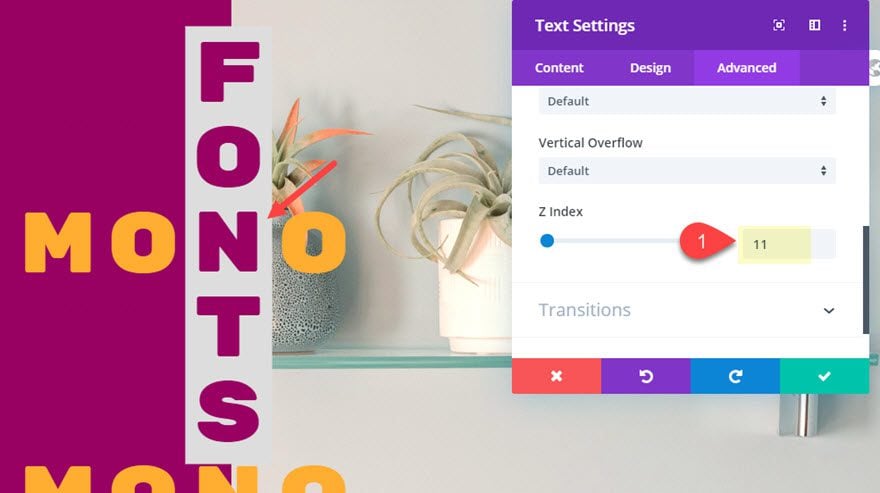
Índice Z
Para asegurarse de que este bloque de texto permanezca por encima de los otros módulos de texto, actualice el índice z de la siguiente manera:
- Índice Z: 11

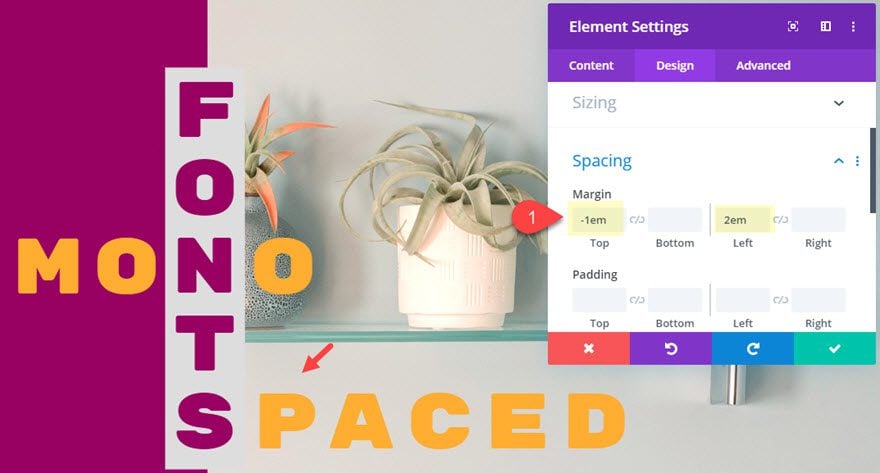
Actualizar módulo de texto n.º 3
Una vez que el módulo de texto #2 esté completo, abra la configuración para el tercer módulo de texto y cambie el cuerpo del texto a la palabra «espaciado».
Luego mueva el módulo en su lugar usando nuestros valores mágicos de margen em:
- Margen: -1em arriba, 2em a la izquierda

Diseño final

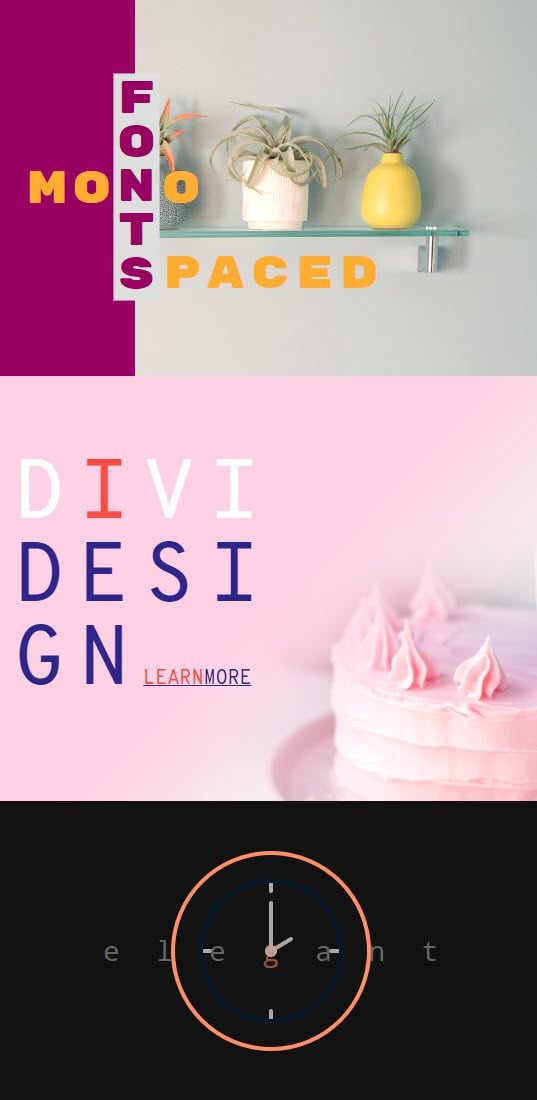
Móvil
Debido a que estos diseños se construyen utilizando unidades de longitud vw y em, el diseño permanecerá consistente en todos los tamaños de navegador. Así es como se ve el diseño en la pantalla de la tableta y el teléfono.


Nota: El único elemento que no responde es el ícono de la imagen de fondo en el primer diseño. Sin embargo, puede agregar fácilmente una imagen de fondo más pequeña en la tableta y el teléfono para solucionar este problema.
Pensamientos finales
Quizás lo mejor de crear diseños de fuentes monoespaciadas en Divi es la versatilidad de los estilos de fuente. Unos pocos toques menores pueden marcar una gran diferencia. Además, las aplicaciones son bastante prácticas para cualquier sitio web.
¿Cuál de estos tres ejemplos te pareció más prometedor?
Espero escuchar de usted en los comentarios.
¡Salud!