
La biblioteca popper.js es un potente motor de posicionamiento para información sobre herramientas y ventanas emergentes. Hoy, nos centramos en cómo hacer un popover. Puede pensar en una ventana emergente como una información sobre herramientas que puede contener más contenido. Lo que hace que Popper sea tan eficaz es su capacidad para generar popovers que mantienen una posición óptima en la página cuando cambia su ubicación o la ventana del navegador. Esta puede ser una solución de UX y UI simple y efectiva para desarrolladores web. Probablemente por eso está integrado con otras bibliotecas populares como Boostrap y Material UI.
En este tutorial, vamos a aprovechar el poder de Popper.js en Divi para crear una ventana emergente posicionada dinámicamente al hacer clic en un botón. Esto permitirá que cualquiera pueda crear una ventana emergente utilizando elementos Divi para mostrar cualquier contenido que desee al hacer clic en un botón. Además, el contenido de la ventana emergente ajustará automáticamente su posición para preservar la visibilidad ideal cuando el usuario interactúe con su página.
Aquí hay una ilustración del posicionamiento de estos popovers…

Para lograr esto, vamos a confiar en algunos CSS y Javascript personalizados para la funcionalidad. Pero aún podemos confiar en las poderosas capacidades de diseño de Divi Builder para crear un popover impulsado por Popper utilizando cualquier elemento Divi. Y el ejemplo que vamos a construir en este tutorial es un menú emergente.
¡Empecemos!
Aquí hay un vistazo rápido al menú emergente de ejemplo que diseñaremos en este tutorial.
Observe cómo la posición de la ventana emergente cambia dinámicamente a medida que el usuario se desplaza o cambia el tamaño del navegador.
Si hace clic en el botón mientras está en la parte superior de la ventana del navegador, la ventana emergente se mostrará debajo del botón, y si hace clic en el botón mientras está en la parte inferior de la ventana, la ventana emergente se mostrará encima del botón. Y si el popover se colocó originalmente a la derecha del botón en las ventanas grandes, cambiará a una posición superior o inferior en las ventanas más pequeñas.
Además, no te pierdas la pequeña flecha que también está posicionada para apuntar dinámicamente a su referencia (o en este caso, el botón).
Además, aquí hay un codepen que ilustra la misma funcionalidad.
Descarga el diseño GRATIS
Para poner sus manos en el diseño de ejemplo de ventana emergente de este tutorial, primero deberá descargarlo usando el botón a continuación. Para obtener acceso a la descarga, deberá suscribirse a nuestro boletín utilizando el formulario a continuación. Como nuevo suscriptor, ¡recibirás aún más bondad Divi y un paquete Divi Layout gratis todos los lunes! Si ya está en la lista, simplemente ingrese su dirección de correo electrónico a continuación y haga clic en descargar. No será «resuscrito» ni recibirá correos electrónicos adicionales.

Descárgalo gratis
Únase al boletín informativo de Divi y le enviaremos por correo electrónico una copia del último paquete de diseño de página de destino de Divi, además de muchos otros recursos, consejos y trucos increíbles y gratuitos de Divi. Síguenos y serás un maestro Divi en poco tiempo. Si ya está suscrito, simplemente escriba su dirección de correo electrónico a continuación y haga clic en descargar para acceder al paquete de diseño.
You have successfully subscribed. Please check your email address to confirm your subscription and get access to free weekly Divi layout packs!
Para importar el diseño de la sección a su Biblioteca Divi, navegue hasta la Biblioteca Divi.
Haga clic en el botón Importar.
En la ventana emergente de portabilidad, seleccione la pestaña de importación y elija el archivo de descarga desde su computadora.
Luego haga clic en el botón importar.

Una vez hecho esto, el diseño de la sección estará disponible en Divi Builder.
Vayamos al tutorial, ¿de acuerdo?
Lo que necesitas para empezar

Para comenzar, deberá hacer lo siguiente:
- Si aún no lo has hecho, instala y activa el tema Divi .
- Cree una nueva página en WordPress y use Divi Builder para editar la página en la parte delantera (constructor visual).
- Elija la opción «Construir desde cero».
Después de eso, tendrás un lienzo en blanco para comenzar a diseñar en Divi.
Creando un Popover con Popper.js y Divi
Como se mencionó anteriormente, vamos a usar popper.js en Divi para crear una ventana emergente posicionada dinámicamente (el cuadro emergente) que se revela al hacer clic en la referencia de la ventana emergente (el botón). Con Divi, podemos construir estos dos (el cuadro emergente y el botón) usando el constructor Divi. Luego vamos a agregar el código necesario para casar a los dos en perfecta armonía de posición.
vamos a designar una fila como popper (lo que aparece al hacer clic en el botón). Luego podemos agregar módulos a la fila para incluir el contenido que queremos mostrar en el popover popper. En este ejemplo
La sección
Para comenzar, avancemos y agreguemos una ID de CSS personalizada a la sección normal que está lista de forma predeterminada. Abra la configuración de la sección y agregue la siguiente ID:
- CSS ID: popper-sección

Crea Popover Popover con Divi Row
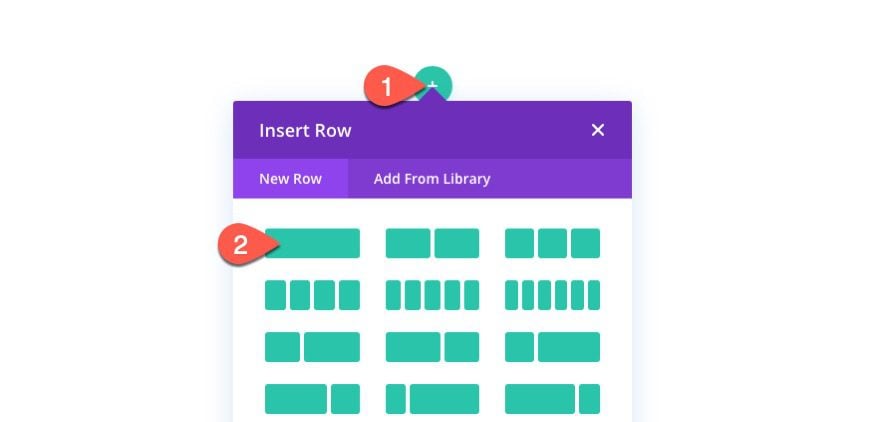
A continuación, agregue una fila de una columna a la sección. Esta fila se convertirá en nuestro elemento emergente Popper que aparece al hacer clic en un botón.

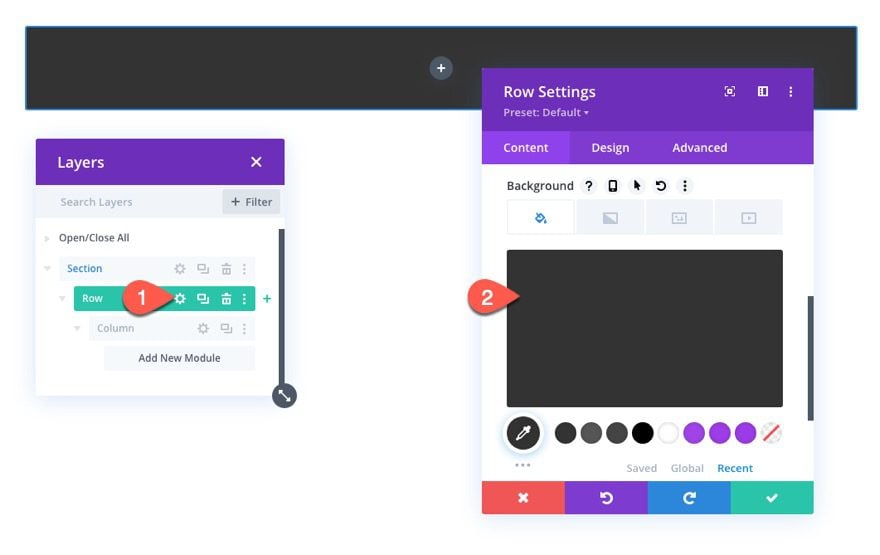
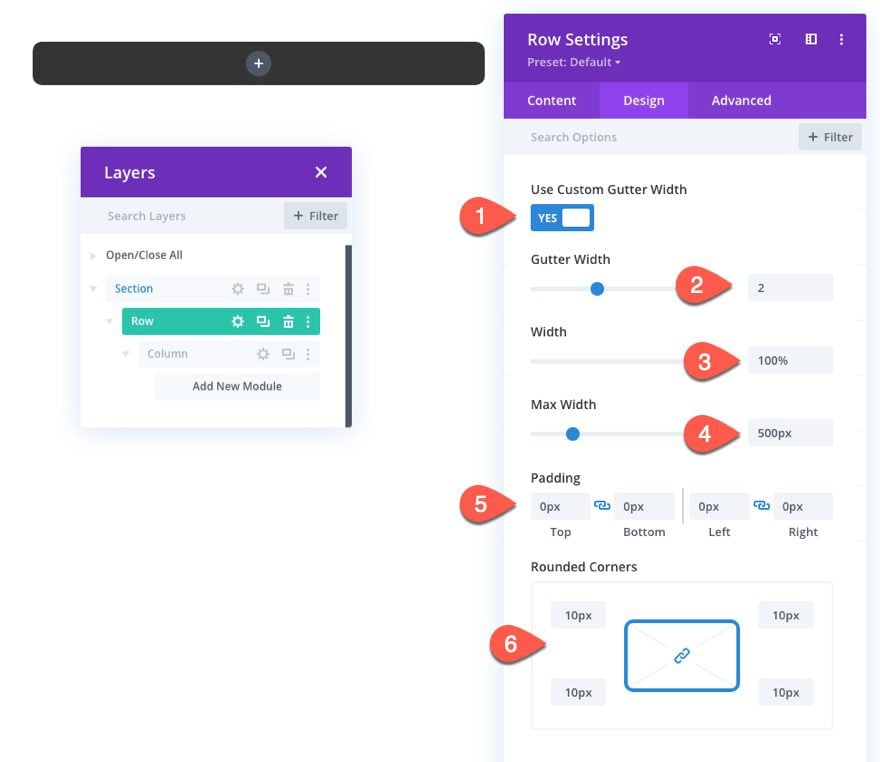
Abra la configuración de la fila y actualice el estilo de la siguiente manera:
- Color de fondo: #333333

- Ancho del canalón: 2
- Ancho: 100%
- Ancho máximo: 500px
- Relleno: 0px arriba, 0px abajo, 0px izquierda, 0px derecha
- Esquinas redondeadas: 10px

Debido a que esta fila se convertirá en nuestro elemento popover popper, debemos agregar una ID de CSS para que sirva como selector en nuestro código. También debemos asegurarnos de que la visibilidad permanezca desbordada (está oculta por las esquinas redondeadas).
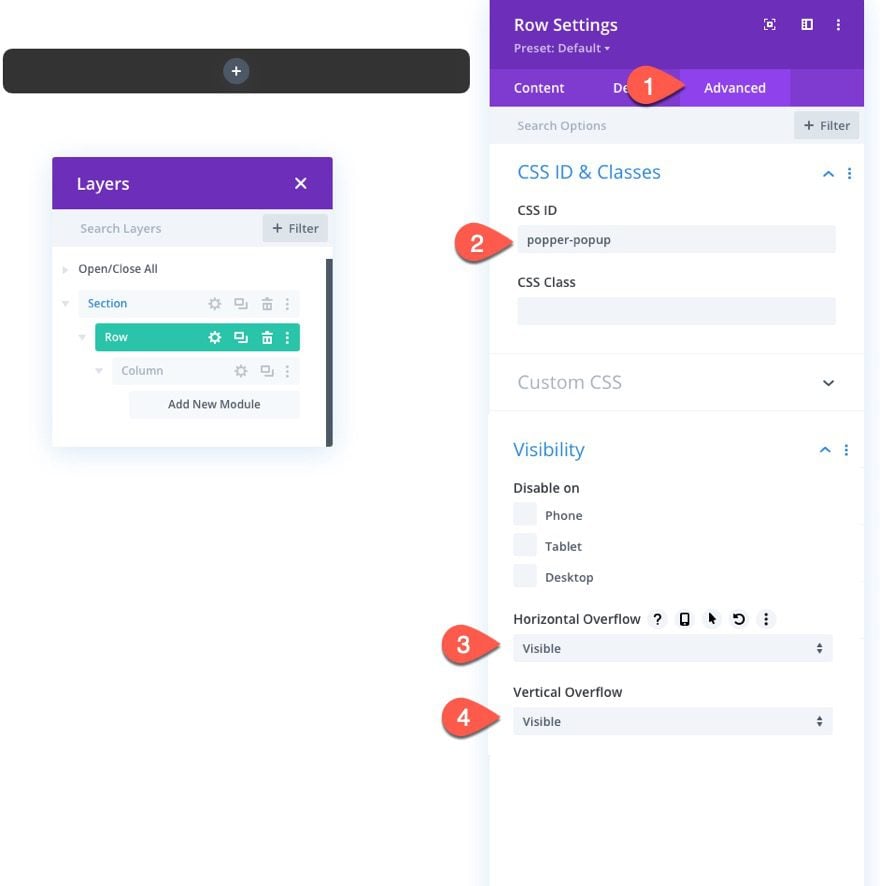
Vaya a la pestaña avanzada y actualice lo siguiente:
- ID de CSS: popper-ventana emergente
- Desbordamiento horizontal: visible
- Desbordamiento vertical: visible

Agregar contenido a la fila emergente
Aquí es donde brilla el poder de Divi. Podemos agregar cualquier módulo que queramos a nuestra fila para llenar la ventana emergente con el contenido que queramos usando Divi Builder para diseñarlos. Para este ejemplo, agregaremos algunos botones a la fila para que sirvan como un menú personalizado que aparece dentro de la ventana emergente.
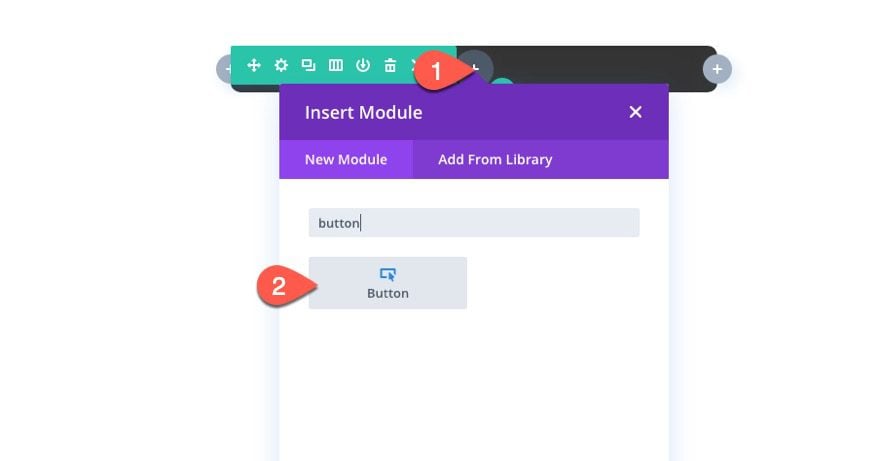
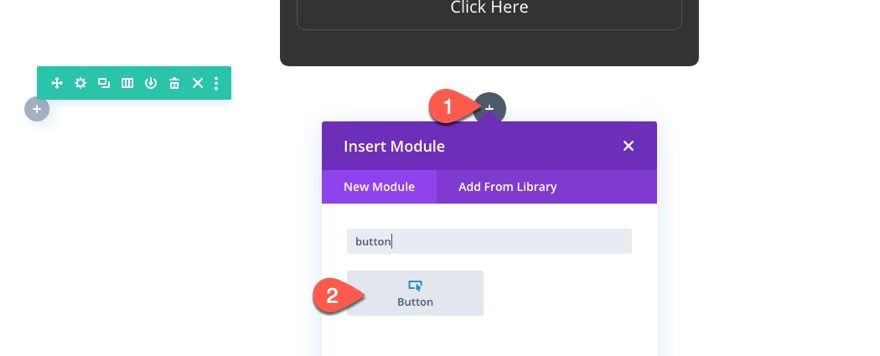
Para comenzar, agregue un módulo de botón a la columna de la fila.

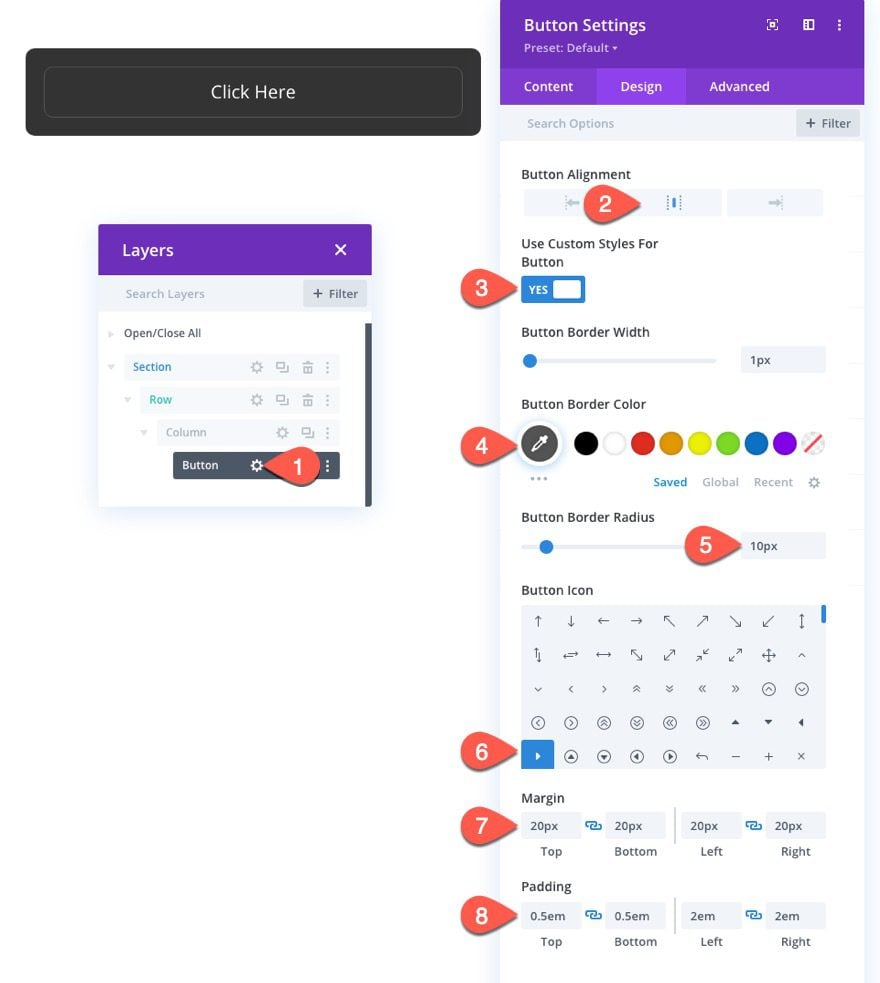
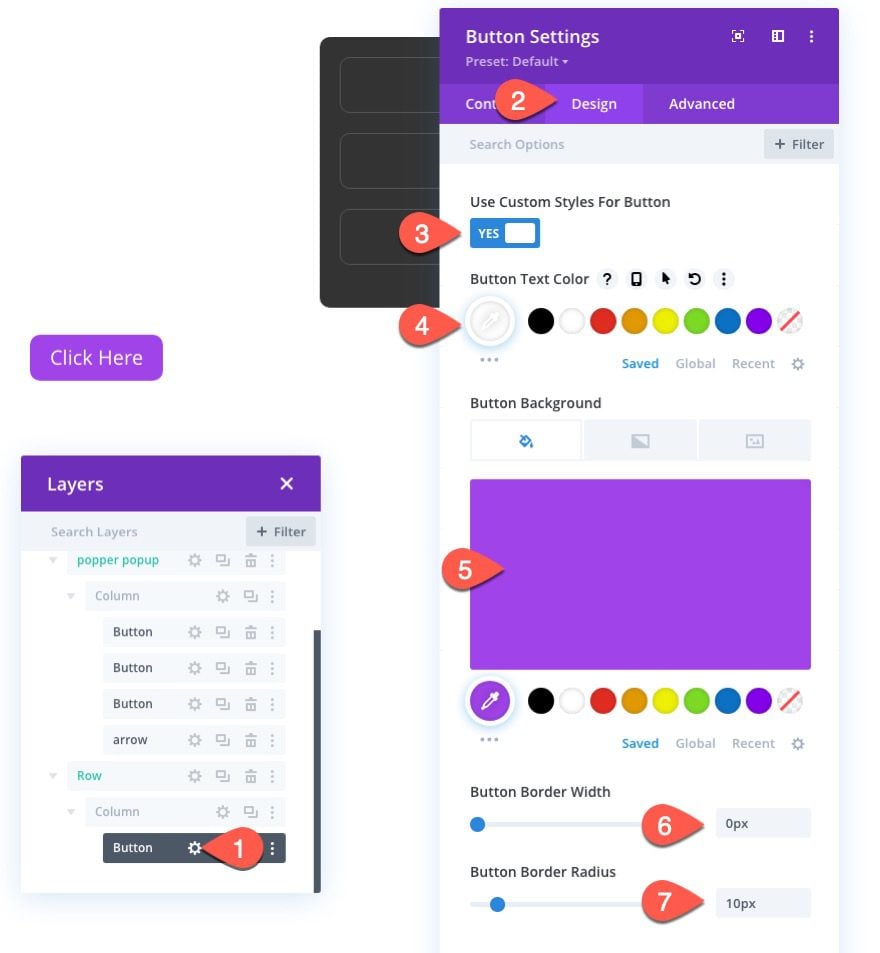
Ahora agreguemos algo de estilo a nuestro botón muy rápido. Actualice la configuración del botón de la siguiente manera:
- Alineación de botones: centro
- Usar estilos personalizados para el botón: SÍ
- Ancho del borde del botón: 1px
- Color del borde del botón: #555555
- Radio del borde del botón: 10px
- Icono de botón: ver captura de pantalla
- Margen: 20px arriba, 20px abajo, 20px a la izquierda, 20px a la derecha
- Relleno: 0,5 em arriba, 0,5 em abajo, 2 em izquierda, 2 em derecha

NOTA: Necesitamos usar el margen en los módulos para crear espacios en lugar de confiar en el relleno de fila (o columna) porque agregaremos una flecha (usando un divisor) que debe colocarse en el borde de la fila (con posición absoluta ). Cualquier relleno de fila o columna alejará la flecha del borde.
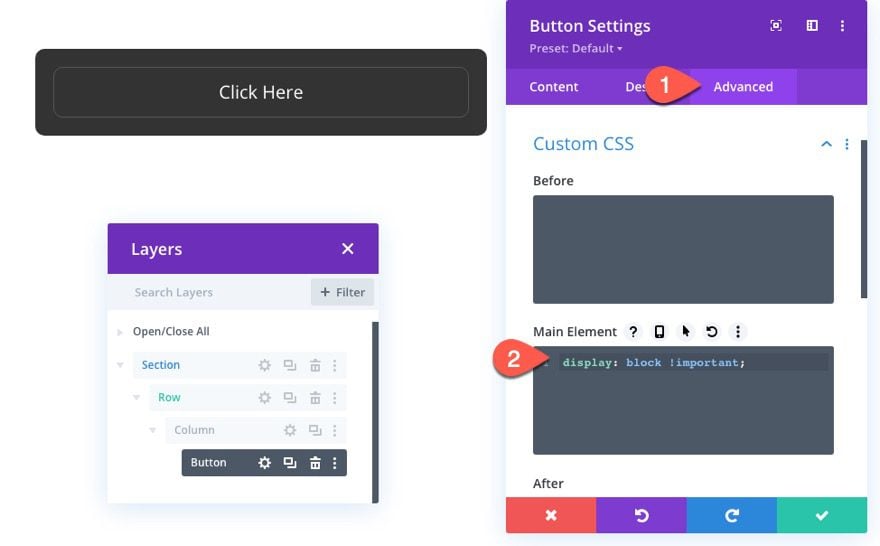
A continuación, agregue el siguiente fragmento de CSS personalizado al elemento principal para que el botón abarque todo el ancho de la columna/fila:
|
01
|
display: block !important |

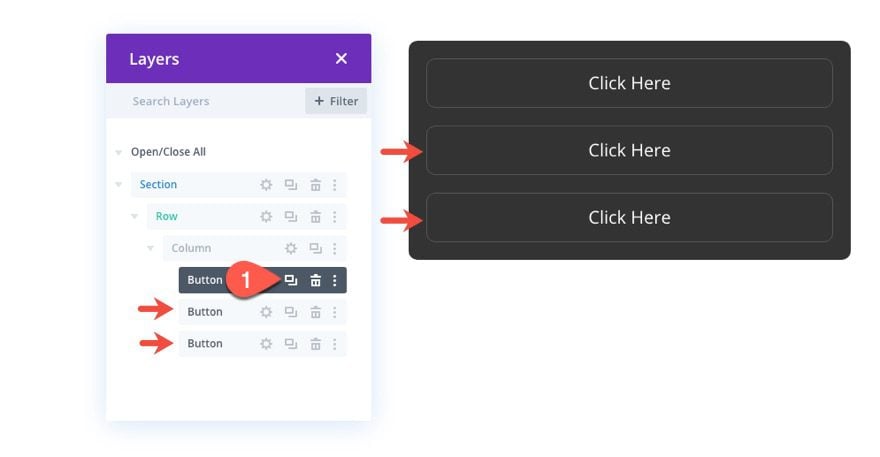
Ahora duplique el botón dos (o más) veces para agregar algunos botones más a nuestro menú emergente.

Crear la flecha emergente
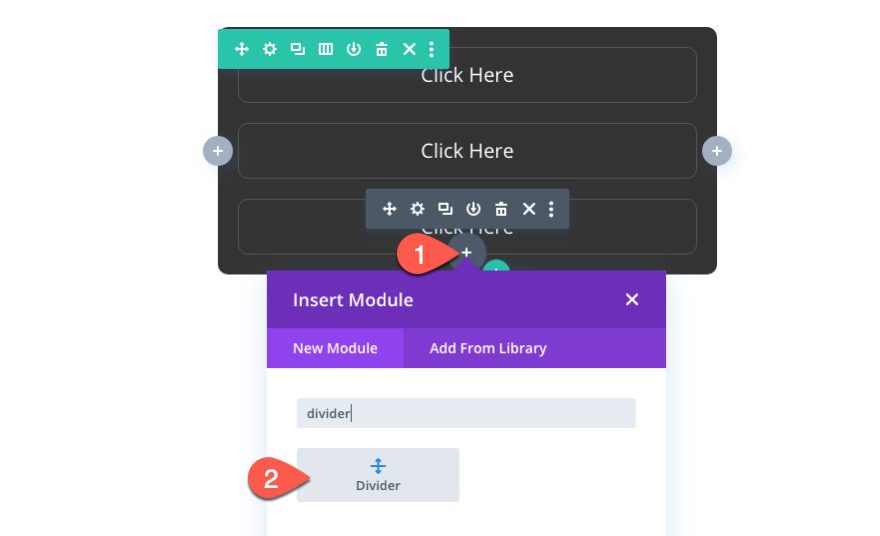
Popper.js tiene soporte incorporado para colocar una flecha junto con el popover. Para construir la flecha, agregue un nuevo divisor debajo del último botón de nuestra fila.

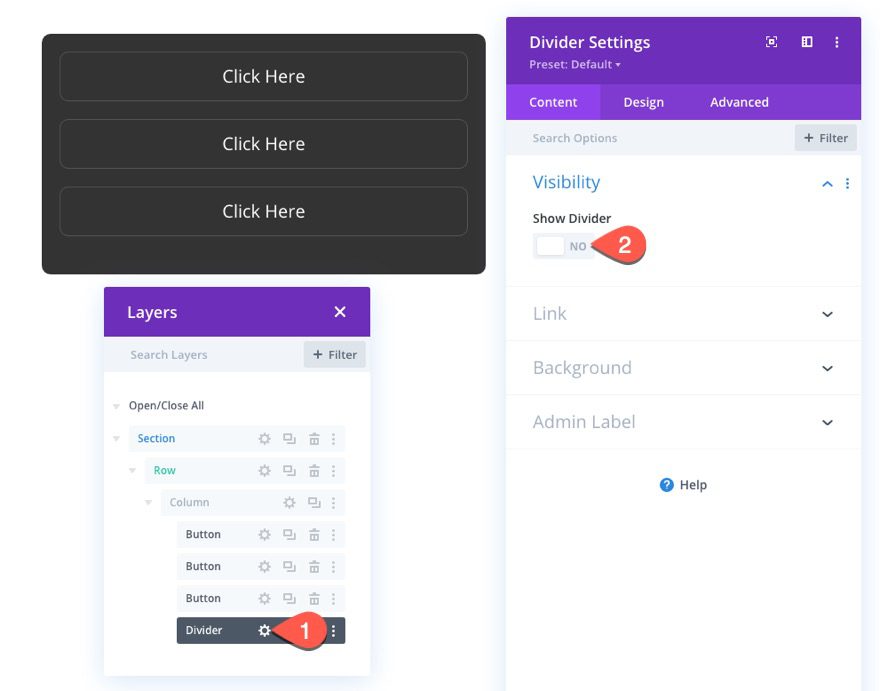
En la configuración del divisor, seleccione no mostrar el divisor.

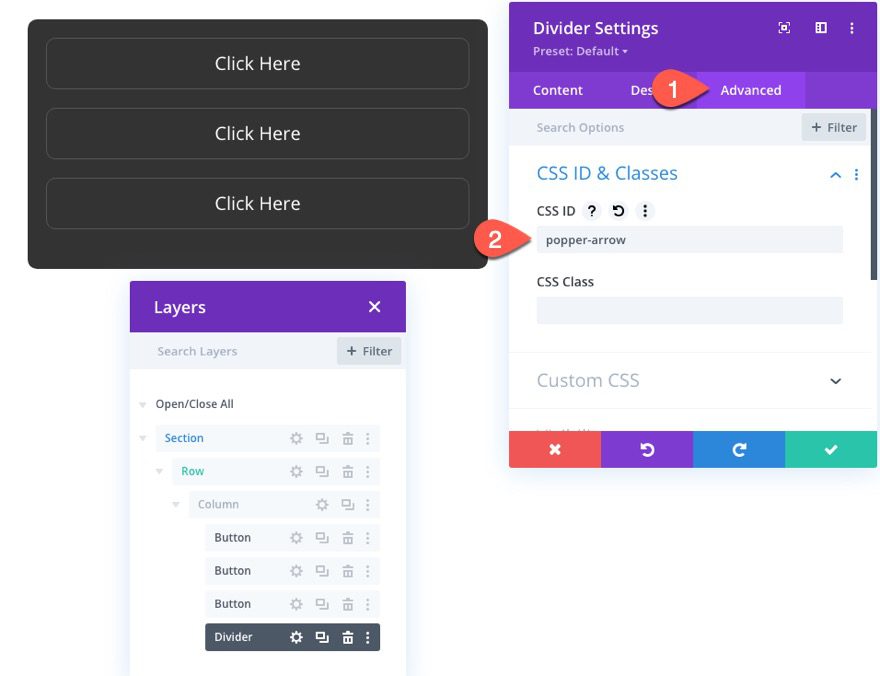
Luego, en la pestaña avanzada, agregue la siguiente ID de CSS:
- CSS ID: popper-flecha

Usaremos CSS externo personalizado para diseñar y colocar la flecha más adelante.
Los dos elementos clave de un popover popper incluyen el elemento popover (o popper) y la referencia a la que se adjunta el popover. Puede usar cualquier elemento Divi como referencia que genera el popover, pero para este ejemplo, vamos a usar un botón.
Antes de crear nuestro botón, debemos agregar una nueva fila de una columna debajo de nuestra fila emergente.

Luego agregue un nuevo módulo de botones a la fila.

Actualice la configuración de los botones con un estilo básico de la siguiente manera:
- Color del texto del botón: #ffffff
- Color de fondo del botón: #a043e8
- Ancho del borde del botón: 0px
- Radio del borde del botón: 10px

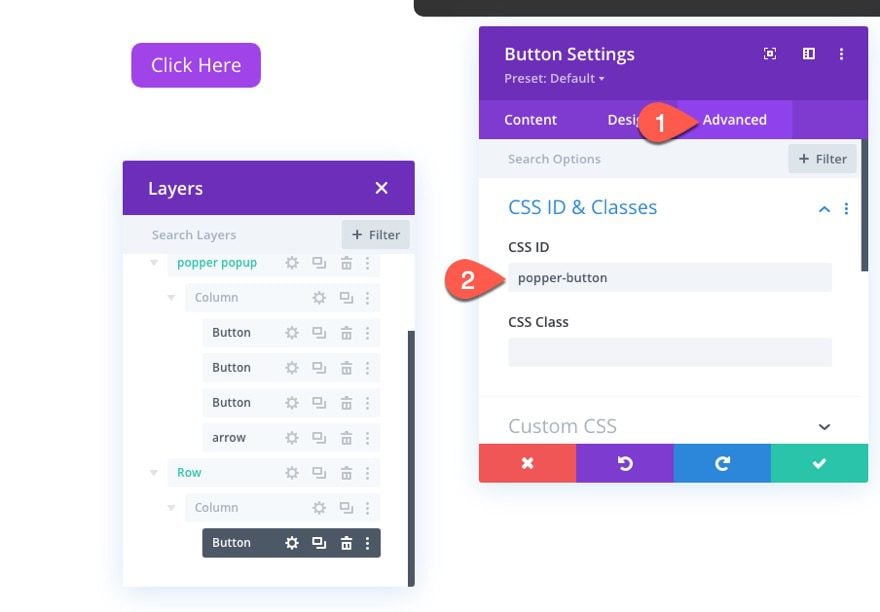
A continuación, agregue la ID de CSS necesaria que nos permitirá apuntar y usar el botón como nuestra referencia emergente más adelante:
- ID de CSS: botón popper

El código
Ahora que nuestra ventana emergente y el botón están completos, estamos listos para agregar el código para que suceda la magia.
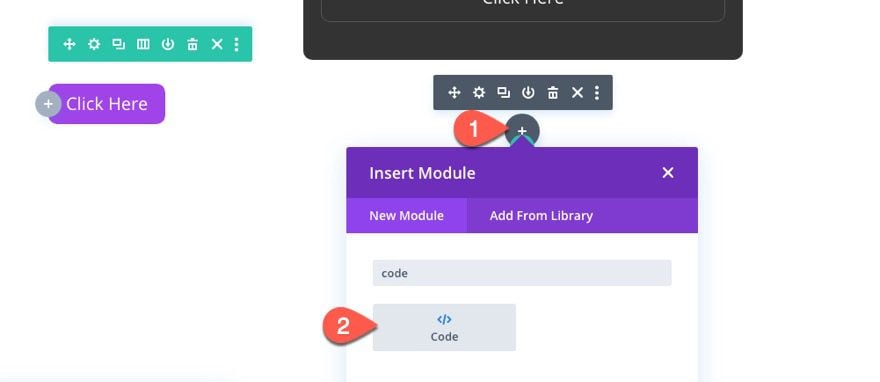
Para hacer esto, agregue un módulo de código debajo del módulo de botón de referencia en la segunda fila.

Es importante que el código esté al final de la página para que funcione.
Primero, agregaremos el CSS.
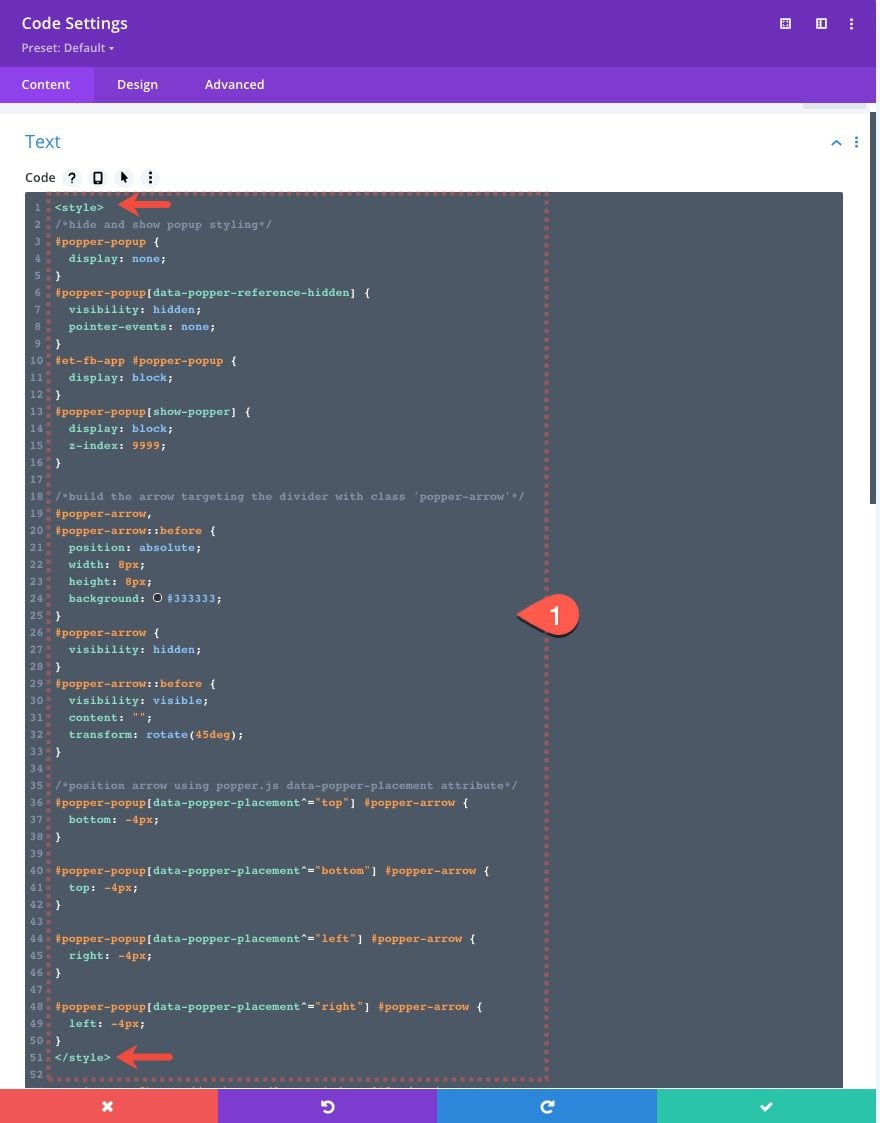
En el cuadro de contenido del código, agregue las etiquetas de estilo necesarias para envolver CSS en HTML. Luego copie y pegue el siguiente CSS entre las etiquetas de estilo :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
dieciséis
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
|
/*hide and show popup styling*/ #popper-popup { display: none;}#popper-popup[data-popper-reference-hidden] { visibility: hidden; pointer-events: none;}#popper-popup[show-popper] { display: block; z-index: 9999;}/*keep popper visible in the Divi Builder for editing*/ #et-fb-app #popper-popup { display: block;} /*build the arrow targeting the divider with class 'popper-arrow'*/ #popper-arrow,#popper-arrow::before { position: absolute; width: 8px; height: 8px; background: #333333;}#popper-arrow { visibility: hidden;}#popper-arrow::before { visibility: visible; content: ""; transform: rotate(45deg);} /*position arrow using popper.js data-popper-placement attribute*/ #popper-popup[data-popper-placement^="top"] #popper-arrow { bottom: -4px;}#popper-popup[data-popper-placement^="bottom"] #popper-arrow { top: -4px;}#popper-popup[data-popper-placement^="left"] #popper-arrow { right: -4px;}#popper-popup[data-popper-placement^="right"] #popper-arrow { left: -4px;}/*hide arrow when reference outside of viewport*/#popper-popup[data-popper-reference-hidden] #popper-arrow::before { visibility: hidden;} |

A continuación, debemos acceder a la biblioteca popper.js agregando un script que importe Popper.js desde su CDN (https://unpkg.com/@popperjs/core@2 ). Debajo de la etiqueta de estilo final , pegue la siguiente secuencia de comandos en el cuadro de código.
Use el siguiente src dentro de una etiqueta de secuencia de comandos para importar la biblioteca:
|
01
|
src="https://unpkg.com/@popperjs/core@2" |
Debe tener un aspecto como este:

Es importante importar Popper.js antes de agregar el código que lo usará. Entonces, después de que el script apunte a Popper.js, agregue las etiquetas de script necesarias para envolver el Javascript que necesitamos agregar. Luego pegue el siguiente Javascript entre las etiquetas del script .
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
dieciséis
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
|
const popperButton = document.querySelector("#popper-button");const popperPopup = document.querySelector("#popper-popup");const popperSection = document.querySelector("#popper-section");const popperArrow = document.querySelector("#popper-arrow");let popperInstance = null; //create popper instancefunction createInstance() { popperInstance = Popper.createPopper(popperButton, popperPopup, { placement: "auto",//preferred placement of popper modifiers: [ { name: "offset",//offsets popper from the reference/button options: { offset: [0, 8], }, }, { name: "flip",//flips popper with allowed placements options: { allowedAutoPlacements: ["right", "left", "top", "bottom"], rootBoundary: "viewport", }, }, ], });} //destroy popper instancefunction destroyInstance() { if (popperInstance) { popperInstance.destroy(); popperInstance = null; }}//show and create popperfunction showPopper() { popperPopup.setAttribute("show-popper", ""); popperArrow.setAttribute("data-popper-arrow", ""); createInstance();}//hide and destroy popper instancefunction hidePopper() { popperPopup.removeAttribute("show-popper"); popperArrow.removeAttribute("data-popper-arrow"); destroyInstance();}//toggle show-popper attribute on popper to hide or show it with CSS function togglePopper() { if (popperPopup.hasAttribute("show-popper")) { hidePopper(); } else { showPopper(); }}//execute togglePopper function when clicking the popper reference/buttonpopperButton.addEventListener("click", function (e) { e.preventDefault(); togglePopper();}); |

¡Eso es todo! Todos hemos terminado. Pero antes de ver el resultado final, echemos un vistazo más de cerca al código que se está utilizando.
Sobre el Código
La inspiración para este tutorial provino del tutorial Popper que le muestra cómo poner en marcha una ventana emergente básica. Todo lo que hice fue modificar el código para generar una ventana emergente al hacer clic y luego usé selectores para apuntar a los elementos Divi. Aparte del constructor único createPopper que crea la instancia de popper y los modificadores (como offset y flip ) que se usan para controlar la lógica de posicionamiento del popover, el código es Javascript básico.
Si está interesado en cómo funciona este código, aquí hay una descripción general rápida.
El JavaScript
Primero, debe importar popper.js con su CDN.

Luego, debemos agregar algunas variables que se usarán para apuntar a 4 selectores de teclas, incluido el elemento popover popover ( #popper-popup ), la referencia/botón popper ( #popper-button ), la flecha popper que apunta a la referencia/ ( #popper-arrow ) y el límite del popover popper para evitar que el popover se desborde fuera de la ventana gráfica el mayor tiempo posible ( #popper-section ).
|
01
02
03
04
|
const popperButton = document.querySelector("#popper-button");const popperPopup = document.querySelector("#popper-popup");const popperSection = document.querySelector("#popper-section");const popperArrow = document.querySelector("#popper-arrow"); |
A continuación, dejamos que la variable popperInstance = null ayude a evitar que popperInstance se ejecute hasta que lo necesitemos.
|
01
|
let popperInstance = null; |
A continuación, creamos una instancia de Popper que básicamente creará el popover popper usando algunos modificadores que controlan cómo el popover ajustará su ubicación en la página.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
dieciséis
17
18
19
20
21
|
//create popper instancefunction createInstance() { popperInstance = Popper.createPopper(popperButton, popperPopup, { placement: "auto",//preferred placement of popper modifiers: [ { name: "offset",//offsets popper from the reference/button options: { offset: [0, 8], }, }, { name: "flip",//flips popper with allowed placements options: { allowedAutoPlacements: ["right", "left", "top", "bottom"], rootBoundary: "viewport", }, }, ], });} |
A continuación, creamos 4 funciones para destruir la instancia del popper cuando no está activa, mostrar el popper cuando está activo, ocultar el popper cuando no está activo y cambiar las funciones de mostrar u ocultar cuando popper tiene el atributo show- popper .
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
dieciséis
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
//destroy popper instancefunction destroyInstance() { if (popperInstance) { popperInstance.destroy(); popperInstance = null; }}//show and create popperfunction showPopper() { popperPopup.setAttribute("show-popper", ""); popperArrow.setAttribute("data-popper-arrow", ""); createInstance();}//hide and destroy popper instancefunction hidePopper() { popperPopup.removeAttribute("show-popper"); popperArrow.removeAttribute("data-popper-arrow"); destroyInstance();}//toggle show-popper attribute on popper to hide or show it with CSS function togglePopper() { if (popperPopup.hasAttribute("show-popper")) { hidePopper(); } else { showPopper(); }} |
Finalmente, alternamos la ejecución del popper al hacer clic ejecutando la función togglePopper() al hacer clic en la referencia/botón.
|
01
02
03
04
05
|
//execute togglePopper function when clicking the popper reference/buttonpopperButton.addEventListener("click", function (e) { e.preventDefault(); togglePopper();}); |
el css
La funcionalidad popover se basa en algún CSS personalizado para diseñar los selectores que usamos en Javascript.
El CSS más esencial que se necesita para el popover incluye los fragmentos que ocultan y muestran el popper.
|
01
02
03
04
05
06
07
08
09
10
11
12
|
/*hide and show popup styling*/ #popper-popup { display: none;}#popper-popup[data-popper-reference-hidden] { visibility: hidden; pointer-events: none;}#popper-popup[show-popper] { display: block; z-index: 9999;} |
Después de eso, el resto del CSS se usa para diseñar y colocar la pequeña flecha emergente.
Aquí está el CSS que construye la flecha a partir del Divi Divider.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
dieciséis
|
/*build the arrow targeting the divider with class 'popper-arrow'*/ #popper-arrow,#popper-arrow::before { position: absolute; width: 8px; height: 8px; background: #333333;}#popper-arrow { visibility: hidden;}#popper-arrow::before { visibility: visible; content: ""; transform: rotate(45deg);} |
Y aquí está el CSS que usa el atributo data-popper-placement incorporado de Popper para personalizar la posición de la flecha en las cuatro posiciones posibles y luego oculta la flecha usando el atributo data-popper-reference-hidden .
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
dieciséis
17
18
19
20
21
|
/*position arrow using popper.js data-popper-placement attribute*/ #popper-popup[data-popper-placement^="top"] #popper-arrow { bottom: -4px;}#popper-popup[data-popper-placement^="bottom"] #popper-arrow { top: -4px;}#popper-popup[data-popper-placement^="left"] #popper-arrow { right: -4px;}#popper-popup[data-popper-placement^="right"] #popper-arrow { left: -4px;}/*hide arrow when reference out of viewport*/#popper-popup[data-popper-reference-hidden] #popper-arrow::before { visibility: hidden;} |
CSS y JS finales
Y aquí hay otro vistazo al código CSS y JS final:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
dieciséis
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
|
/*hide and show popup styling*/ #popper-popup { display: none;}#popper-popup[data-popper-reference-hidden] { visibility: hidden; pointer-events: none;}#popper-popup[show-popper] { display: block; z-index: 9999;}/*keep popper visible in the Divi Builder for editing*/ #et-fb-app #popper-popup { display: block;} /*build the arrow targeting the divider with class 'popper-arrow'*/ #popper-arrow,#popper-arrow::before { position: absolute; width: 8px; height: 8px; background: #333333;}#popper-arrow { visibility: hidden;}#popper-arrow::before { visibility: visible; content: ""; transform: rotate(45deg);} /*position arrow using popper.js data-popper-placement attribute*/ #popper-popup[data-popper-placement^="top"] #popper-arrow { bottom: -4px;}#popper-popup[data-popper-placement^="bottom"] #popper-arrow { top: -4px;}#popper-popup[data-popper-placement^="left"] #popper-arrow { right: -4px;}#popper-popup[data-popper-placement^="right"] #popper-arrow { left: -4px;}/*hide arrow when reference outside of viewport*/#popper-popup[data-popper-reference-hidden] #popper-arrow::before { visibility: hidden;} |
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
dieciséis
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
|
const popperButton = document.querySelector("#popper-button");const popperPopup = document.querySelector("#popper-popup");const popperSection = document.querySelector("#popper-section");const popperArrow = document.querySelector("#popper-arrow");let popperInstance = null; //create popper instancefunction createInstance() { popperInstance = Popper.createPopper(popperButton, popperPopup, { placement: "auto",//preferred placement of popper modifiers: [ { name: "offset",//offsets popper from the reference/button options: { offset: [0, 8], }, }, { name: "flip",//flips popper with allowed placements options: { allowedAutoPlacements: ["right", "left", "top", "bottom"], rootBoundary: "viewport", }, }, ], });} //destroy popper instancefunction destroyInstance() { if (popperInstance) { popperInstance.destroy(); popperInstance = null; }}//show and create popperfunction showPopper() { popperPopup.setAttribute("show-popper", ""); popperArrow.setAttribute("data-popper-arrow", ""); createInstance();}//hide and destroy popper instancefunction hidePopper() { popperPopup.removeAttribute("show-popper"); popperArrow.removeAttribute("data-popper-arrow"); destroyInstance();}//toggle show-popper attribute on popper to hide or show it with CSS function togglePopper() { if (popperPopup.hasAttribute("show-popper")) { hidePopper(); } else { showPopper(); }}//execute togglePopper function when clicking the popper reference/buttonpopperButton.addEventListener("click", function (e) { e.preventDefault(); togglePopper();}); |
Ver el resultado final
Para ver el resultado de este ejemplo, necesitamos crear un espacio de desplazamiento para probar la magia de posicionamiento del popover popper.
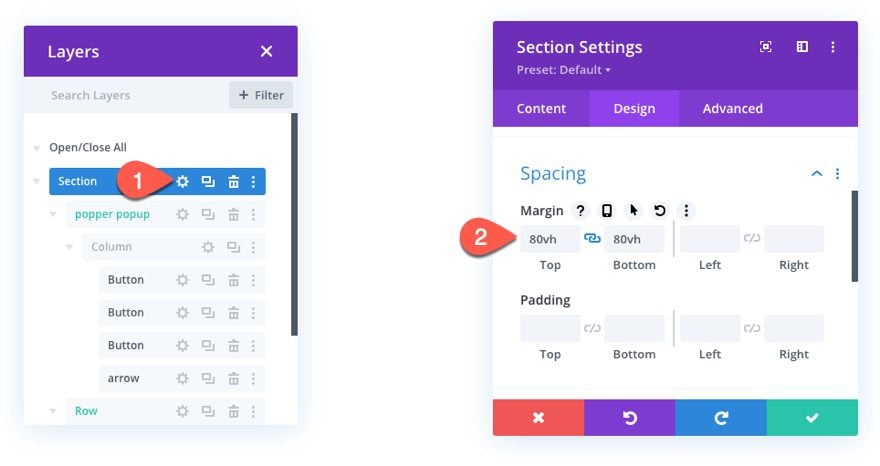
Para hacer esto, abra la configuración de la sección y agregue un margen de la siguiente manera:
- Margen: 80vh arriba, 80vh abajo

Así es como se ve la funcionalidad en una ventana de escritorio más grande.
Así es como se ve la funcionalidad al ajustar el ancho del navegador.
Observe cómo la posición de la ventana emergente (y la flecha) cambia dinámicamente a medida que el usuario se desplaza o cambia el tamaño del navegador.
Además, aquí hay un codepen que ilustra la misma funcionalidad.
Pensamientos finales
La creación de un popover popper.js en Divi depende de una buena cantidad de Javascript, pero el resultado vale la pena. El posicionamiento dinámico de la ventana emergente es un gran componente de la interfaz de usuario que beneficiaría a cualquier sitio web. Con suerte, esto será útil para cualquiera de sus necesidades de popover en Divi en el futuro.
Espero escuchar de usted en los comentarios.
¡Salud!