
Siempre es divertido ganar un premio. Es por eso que las empresas comercializan sus productos y servicios en línea regalando cosas gratis. Podría ser un cupón para un postre gratis con su primer pedido o un libro electrónico gratis cuando se suscriba a una lista de correo electrónico. Pero a veces, incluso los regalos pueden ser ignorados en la web. Agregar un elegante efecto de desplazamiento de «giro ganador» podría ser una excelente manera de brindarle a su CTA la atención que merece mientras crea una interacción atractiva para los visitantes.
En este tutorial, le mostraremos cómo impulsar sus CTA con un efecto de desplazamiento de «giro ganador» en Divi . A medida que un usuario se desplaza hacia abajo en la página, el premio ganador aparece para revelar la oferta gratuita de una manera única. Y puede usar esto para promocionar casi cualquier oferta gratuita que se le ocurra.
Empecemos.
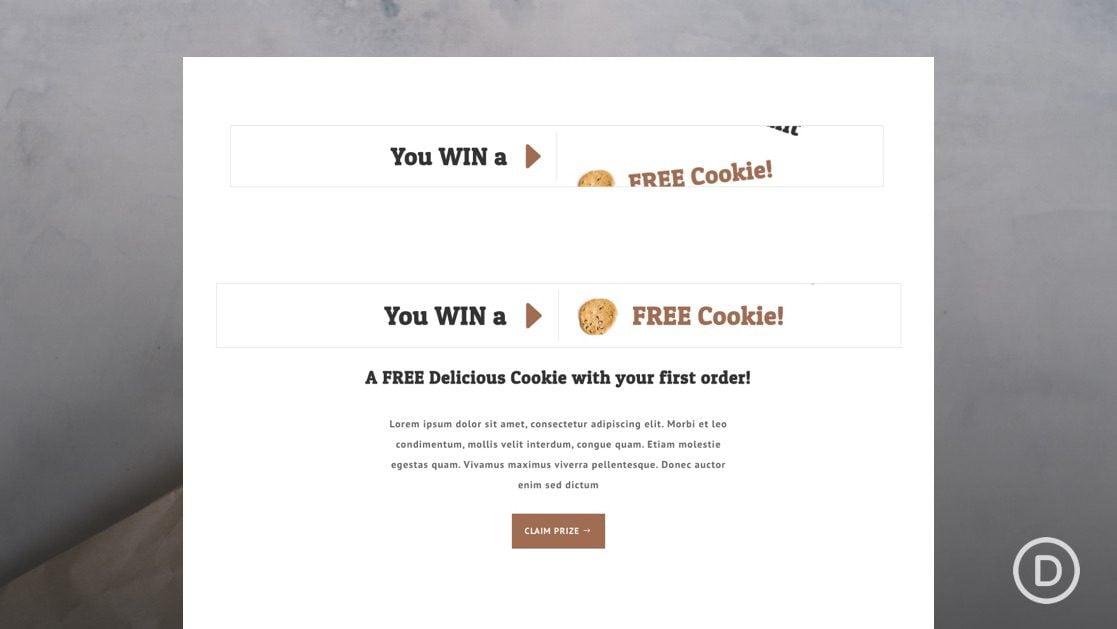
Aquí hay un vistazo rápido al diseño que construiremos en este tutorial.
Descarga el diseño GRATIS
Para poner sus manos en los diseños de este tutorial, primero deberá descargarlo usando el botón a continuación. Para obtener acceso a la descarga, deberá suscribirse a nuestro boletín utilizando el formulario a continuación. Como nuevo suscriptor, ¡recibirás aún más bondad Divi y un paquete Divi Layout gratis todos los lunes! Si ya está en la lista, simplemente ingrese su dirección de correo electrónico a continuación y haga clic en descargar. No será «resuscrito» ni recibirá correos electrónicos adicionales.

Descárgalo gratis
Únase al boletín informativo de Divi y le enviaremos por correo electrónico una copia del último paquete de diseño de página de destino de Divi, además de muchos otros recursos, consejos y trucos increíbles y gratuitos de Divi. Síguenos y serás un maestro Divi en poco tiempo. Si ya está suscrito, simplemente escriba su dirección de correo electrónico a continuación y haga clic en descargar para acceder al paquete de diseño.
You have successfully subscribed. Please check your email address to confirm your subscription and get access to free weekly Divi layout packs!
Para importar el diseño de la sección a su Biblioteca Divi, navegue hasta la Biblioteca Divi.
Haga clic en el botón Importar.
En la ventana emergente de portabilidad, seleccione la pestaña de importación y elija el archivo de descarga desde su computadora.
Luego haga clic en el botón importar.

Una vez hecho esto, el diseño de la sección estará disponible en Divi Builder.
Vayamos al tutorial, ¿de acuerdo?
Lo que necesitas para empezar
Para comenzar, deberá hacer lo siguiente:
- Si aún no lo has hecho, instala y activa el tema Divi .
- Cree una nueva página en WordPress y use Divi Builder para editar la página en la parte delantera (constructor visual).
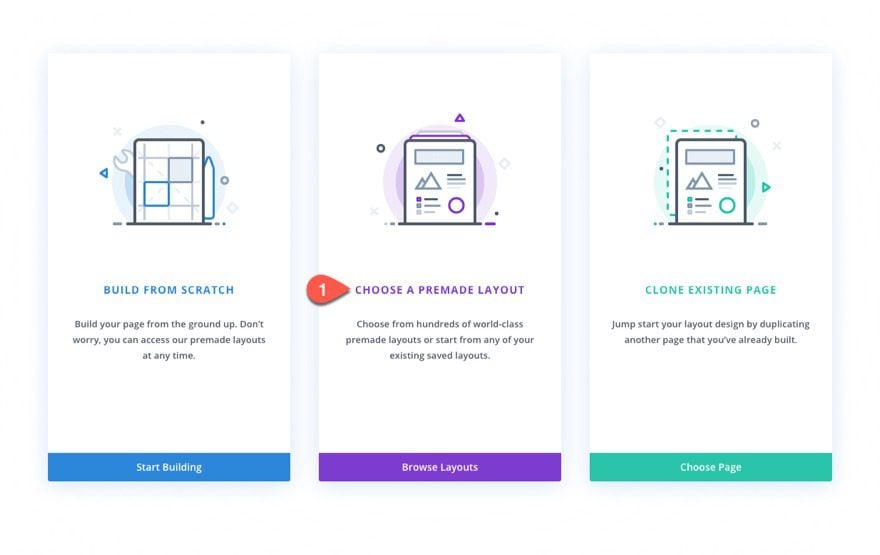
- Elija la opción «Elegir un diseño prefabricado».

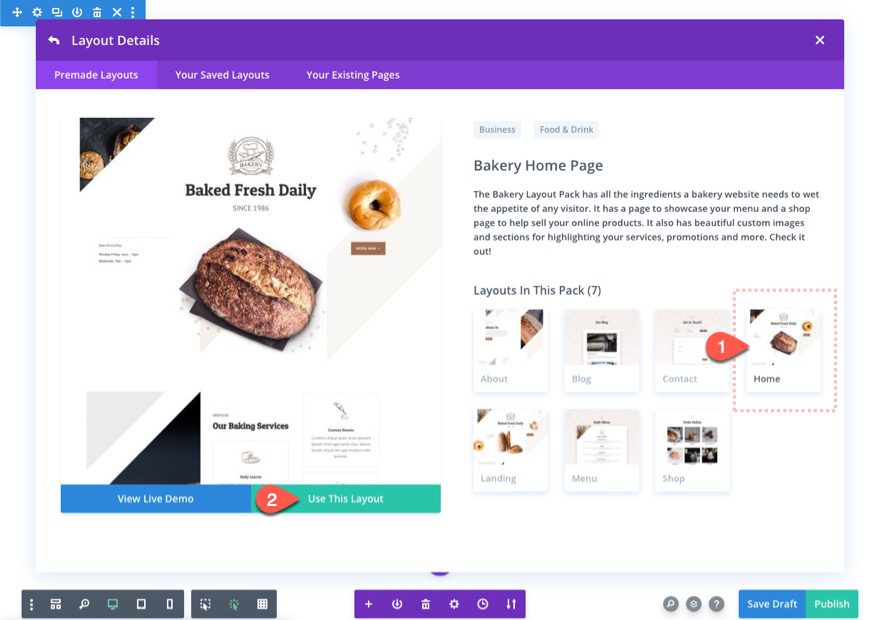
- Seleccione el diseño de la página de inicio de panadería y haga clic para usar el diseño.

Después de eso, estará listo para comenzar a crear el CTA con un efecto de desplazamiento de «giro ganador» en Divi.
Parte 1: Crear el efecto de desplazamiento «Giro ganador»
Para comenzar, implemente la vista de capas desde el menú de configuración inferior dentro de Divi Builder. Esto ayudará a administrar mejor nuestros elementos de diseño.
Agregue la sección, la fila y las columnas
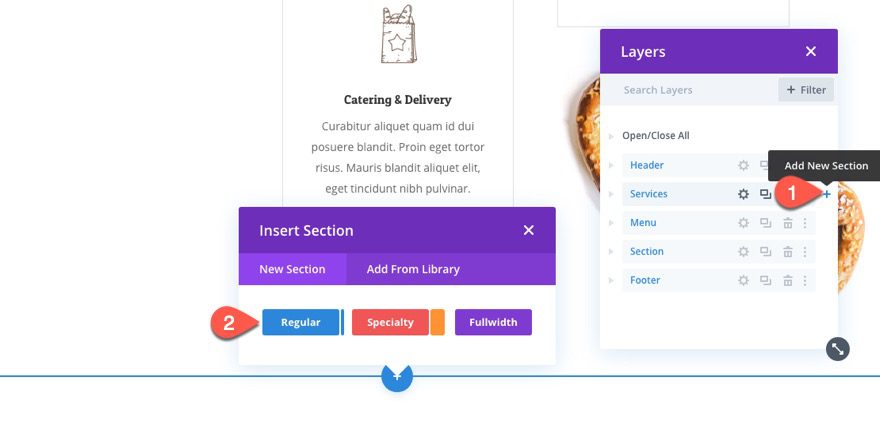
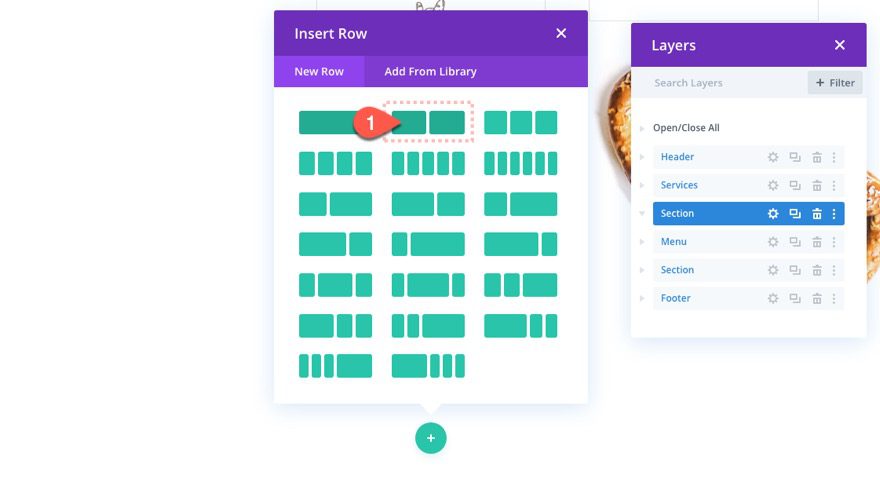
El diseño prefabricado viene con múltiples secciones con contenido ya. Vamos a agregar una nueva sección a la página donde queremos que resida el CTA. Para este tutorial, agregue una nueva sección regular directamente debajo de la sección denominada «Servicios».

Dentro de la sección, agregue una fila de dos columnas.

Configuración de fila
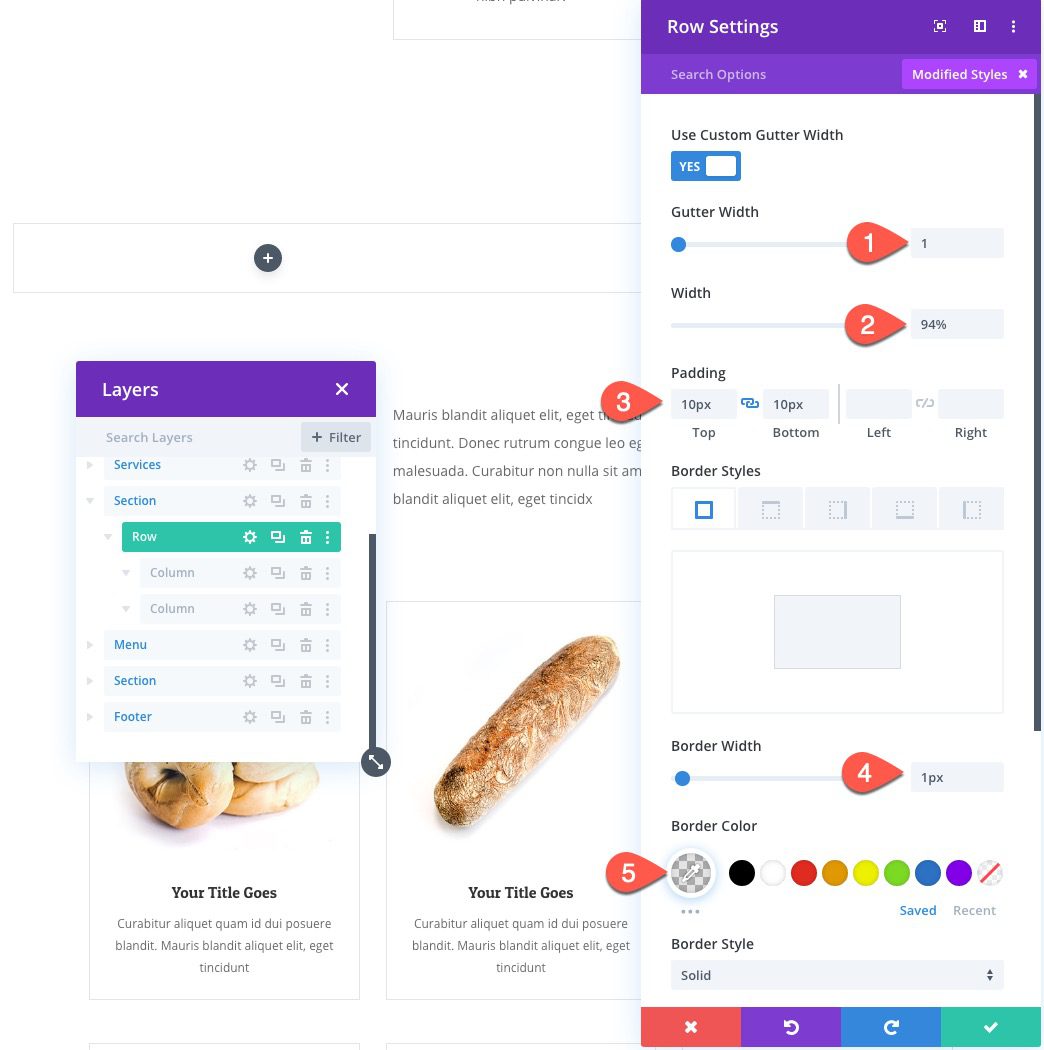
Antes de agregar cualquier módulo, abra la configuración de la fila y actualice lo siguiente:
- Ancho del canalón: 1
- Ancho: 94%
- Relleno: 10px arriba, 10px abajo
- Ancho del borde: 1px
- Color del borde: rgba (0,0,0,0,12)

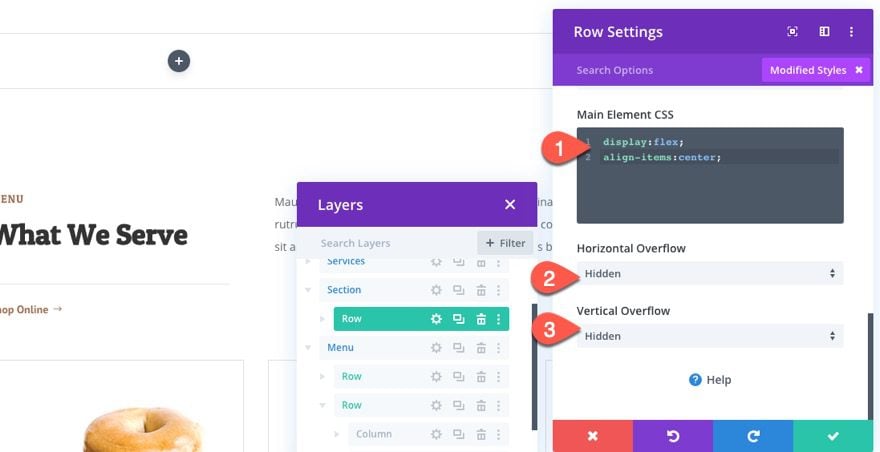
En la pestaña avanzada, agregue el siguiente CSS personalizado al elemento principal:
|
01
02
|
display:flex;align-items: center; |

Borde de la columna 1
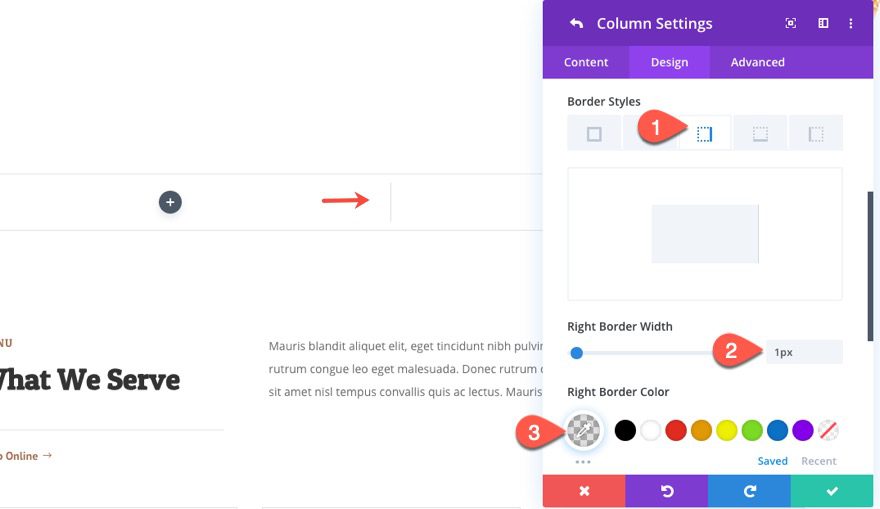
Una vez que haya terminado con la configuración de Fila, abra la configuración para la columna 1 y agregue un borde derecho de la siguiente manera:
- Ancho del borde derecho: 1px
- Color del borde derecho: rgba(0,0,0,0.12)

Crear la flecha giratoria y el texto usando un módulo de publicidad
A continuación, vamos a crear la flecha giratoria y el texto que servirá como la flecha que apunta a la selección ganadora.
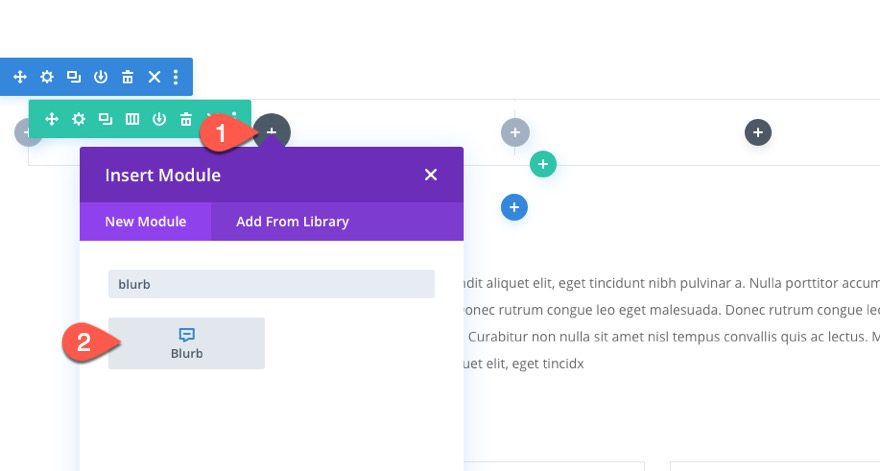
Añadir módulo Blurb
Agregue un nuevo módulo publicitario a la columna de la izquierda.

Contenido de Blurb
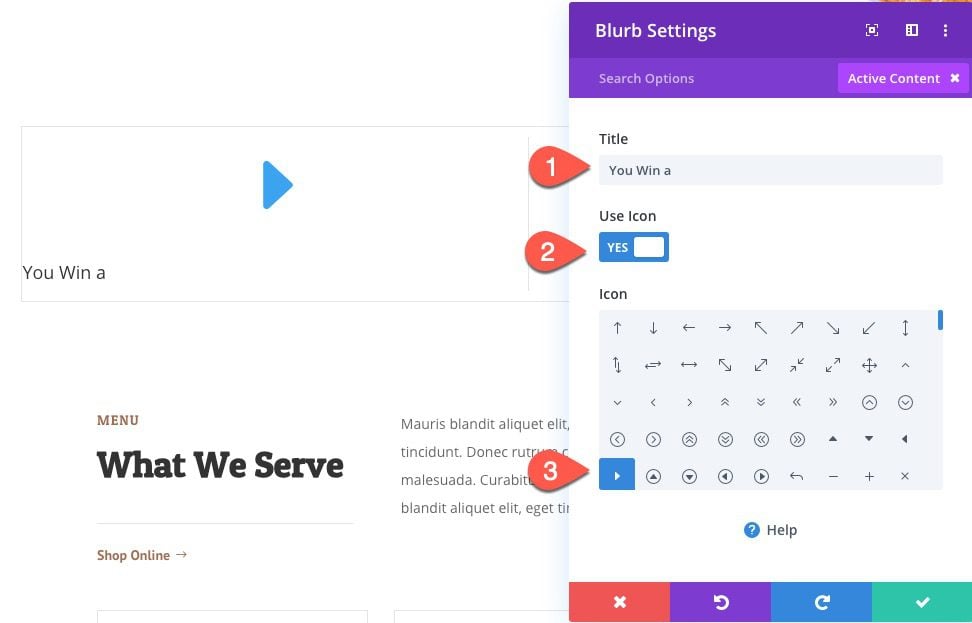
Luego actualice el contenido de la propaganda con un nuevo título e icono.
- Título: Ganas un
- Icono: Flecha derecha (ver captura de pantalla)

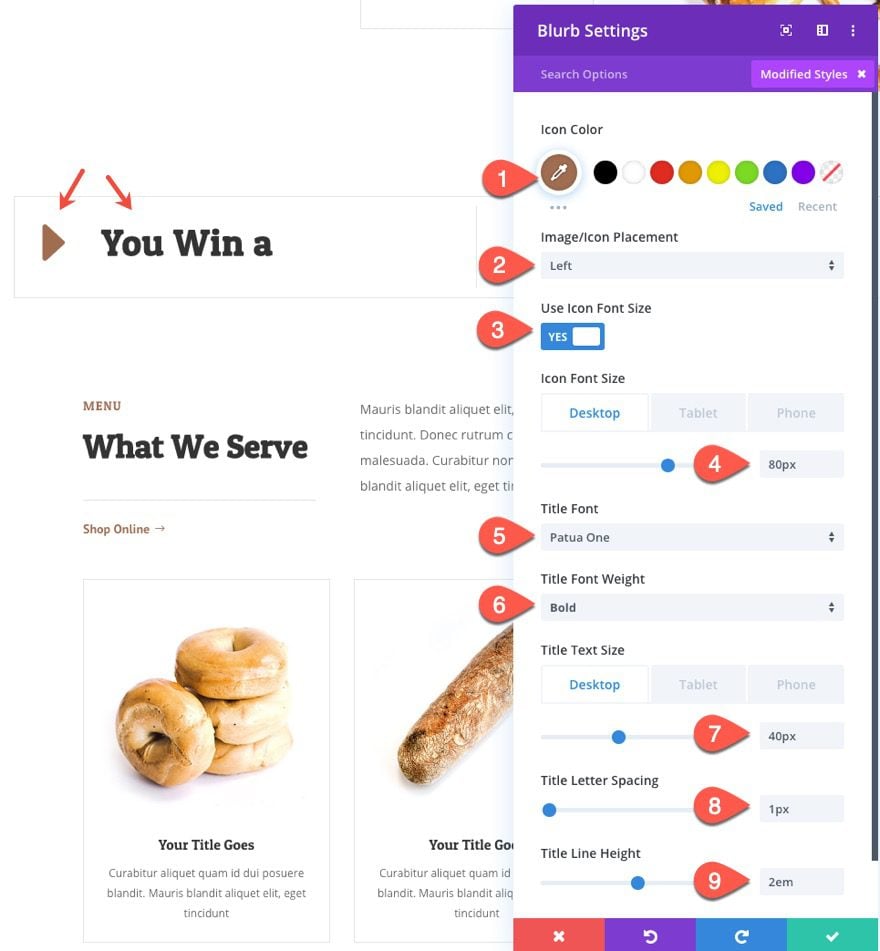
Diseño de publicidad
En la pestaña de diseño, actualice lo siguiente:
- Color del icono: #a06d51
- Colocación de imagen/icono: Izquierda
- Tamaño de fuente del icono: 80 px (escritorio), 50 px (tableta), 40 px (teléfono)
- Fuente del título: Patua One
- Peso de la fuente del título: Negrita
- Tamaño del texto del título: 40 px (escritorio), 25 px (tableta), 20 px (teléfono)
- Espaciado entre letras del título: 1px
- Altura de la línea del título: 2em

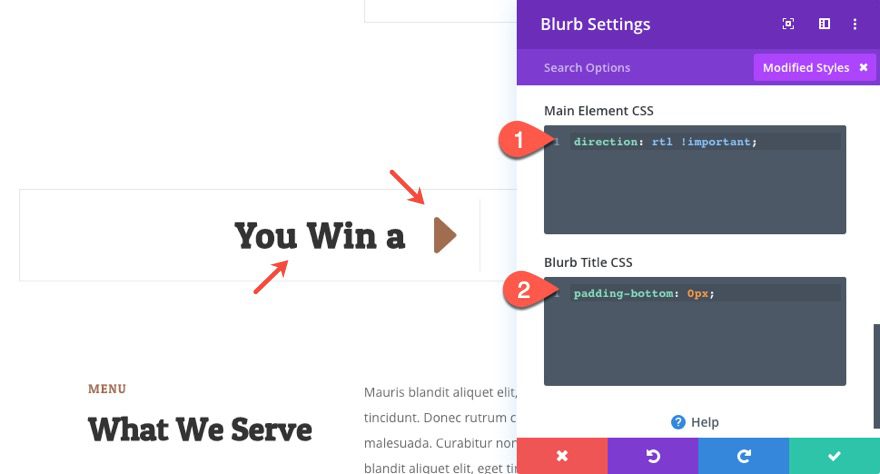
CSS personalizado de Blurb
A continuación, cambie el orden del contenido de la propaganda para que la flecha esté a la derecha en lugar de a la izquierda agregando el siguiente CSS personalizado al elemento principal:
|
01
|
direction: rtl !important; |
Luego elimine el relleno predeterminado debajo del título de la publicidad agregando este CSS personalizado al título de la publicidad:
|
01
|
padding-bottom: 0px |

Crear las selecciones de premios con múltiples Blurbs
En la columna de la derecha vamos a agregar nuestras selecciones de premios que girarán y finalmente se decidirán por un ganador. Para ello crearemos y posicionaremos 4 módulos de publicidad con un título y una imagen.
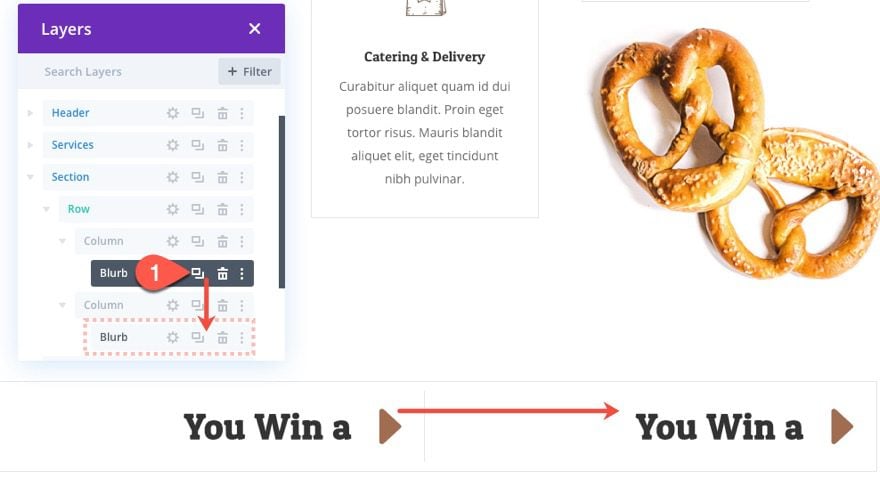
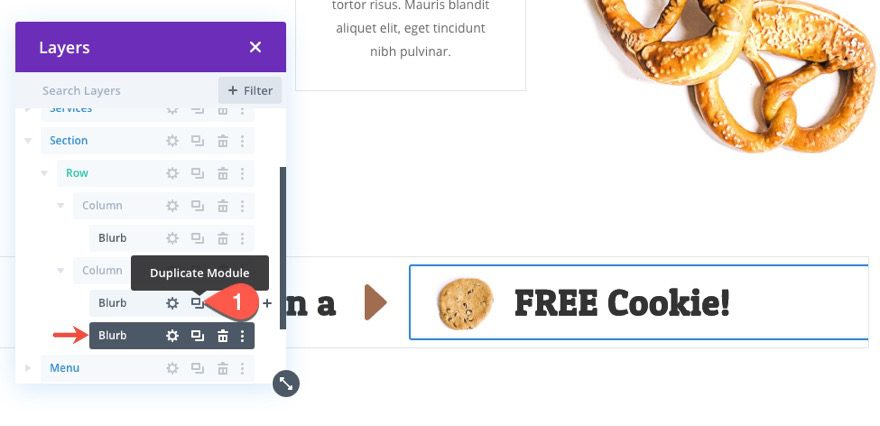
Creando Blurb 1
Para crear nuestra primera propaganda en la columna 2, duplique la propaganda de la columna 1 y arrástrela a la columna 2.

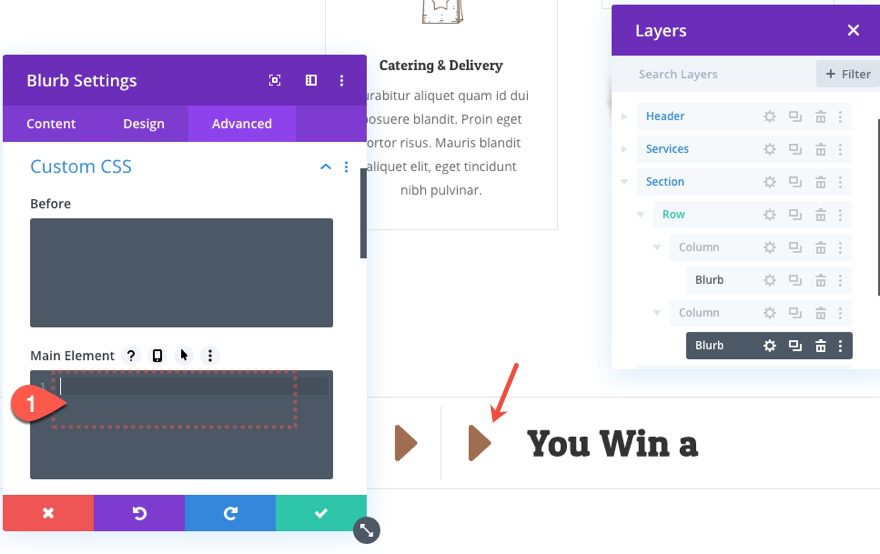
Abra la configuración de la publicidad duplicada en la columna 2 y elimine el CSS personalizado para el elemento principal:

Esto hará que nuestro icono vuelva a la izquierda.
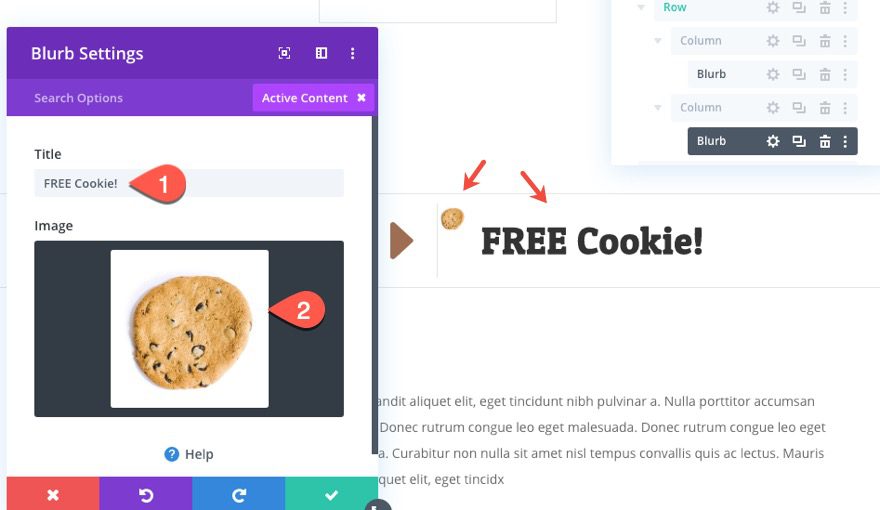
Actualizar título e imagen
Luego actualice el título y la imagen de la siguiente manera:
- Título: ¡Galleta GRATIS!
- Imagen: cargar imagen (alrededor de 100px por 100px)

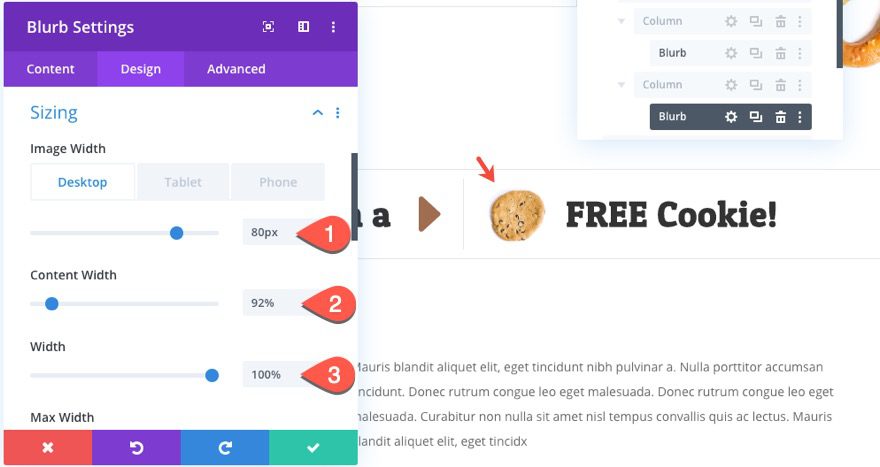
Blurb 1 diseño
Luego actualice la configuración de diseño de la siguiente manera:
- Ancho de la imagen: 80 px (escritorio), 50 px (tableta), 40 px (teléfono)
- Ancho del contenido: 92%
- Ancho: 100%

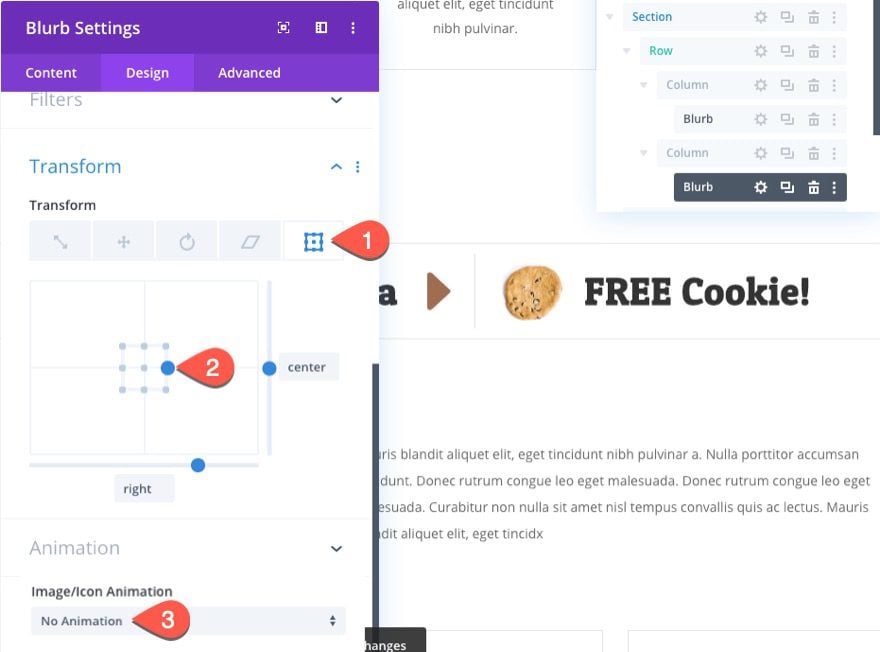
Transformar origen
Vamos a rotar los anuncios publicitarios usando la opción de rotación de transformación, por lo que es importante elegir un origen de transformación que tenga sentido para la forma en que se deben rotar los anuncios publicitarios. No vamos a rotar el primero, pero esto servirá como una buena plantilla en el futuro.
Actualice el origen de transformación para la propaganda de la siguiente manera:
- Transformar origen: centro derecho
También debe eliminar la animación de la imagen/icono.

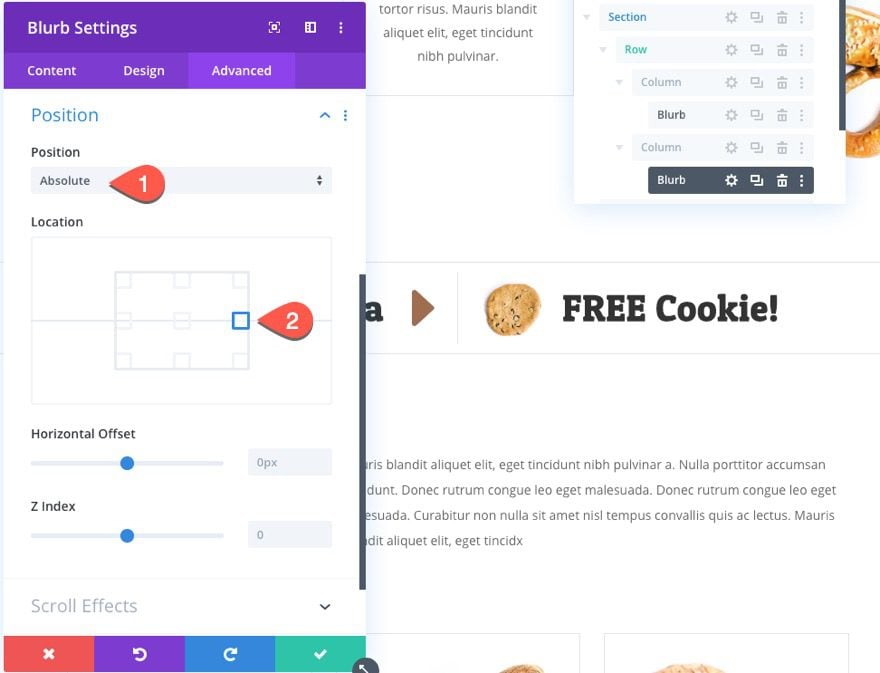
Posición absoluta
En la pestaña avanzada, proporcione la publicidad y la posición absoluta de la siguiente manera:
- Posición: Absoluta
- Ubicación: centro derecho

Creando Blurb 2
Para crear la segunda propaganda, duplique la propaganda 1.

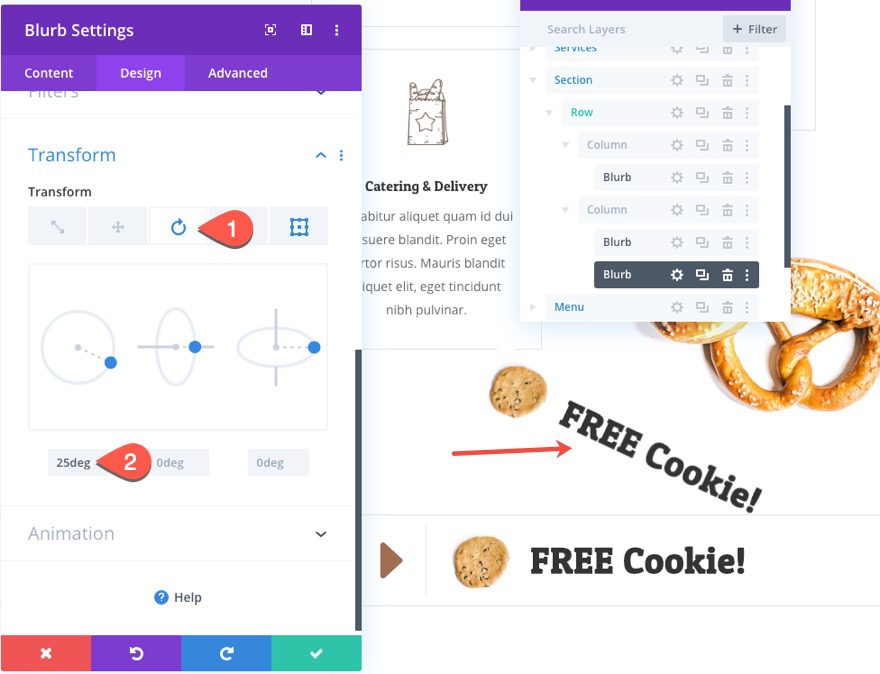
Blurb giratorio 2
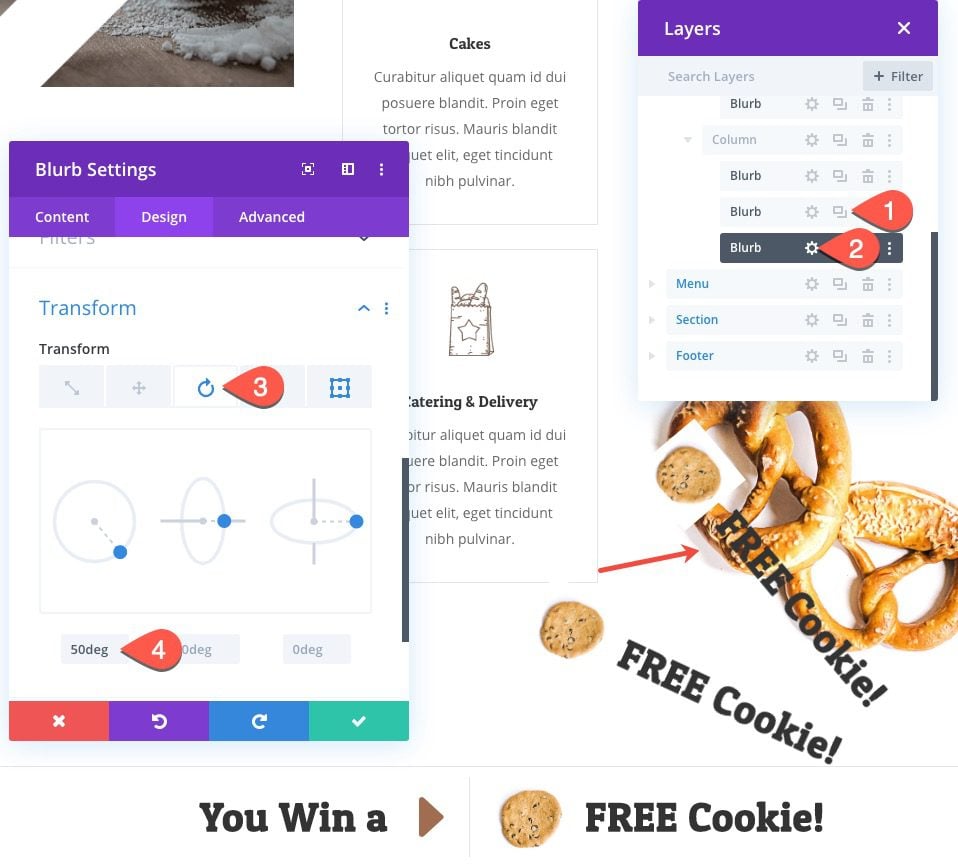
Luego agregue una rotación de transformación de la siguiente manera:
- Transformar el eje Z de rotación: 25 grados

Verá que la propaganda ahora se gira fuera del área de visualización de la fila.
Creación y rotación de Blurb 3
Para crear la tercera propaganda, duplique la propaganda 2. Luego actualice la rotación de transformación de la siguiente manera:
- Transformar el eje Z de rotación: 50 grados

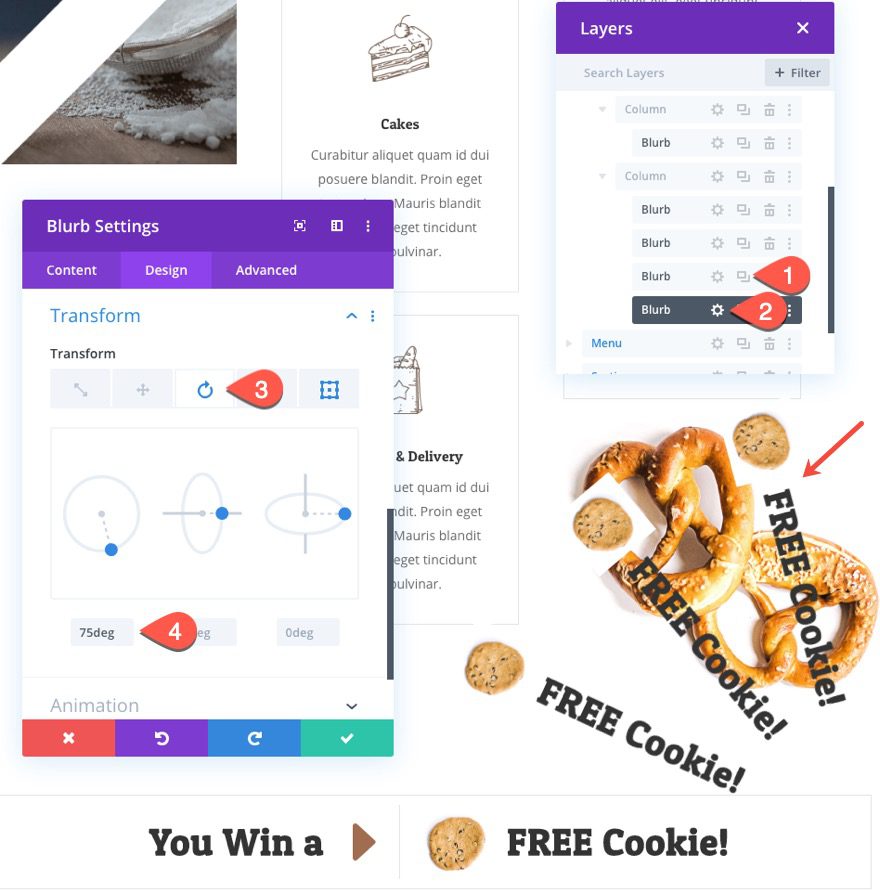
Creación y rotación de Blurb 4
Para crear la cuarta propaganda, duplique la propaganda 3. Luego actualice la rotación de transformación de la siguiente manera:
- Transformar el eje Z de rotación: 75 grados

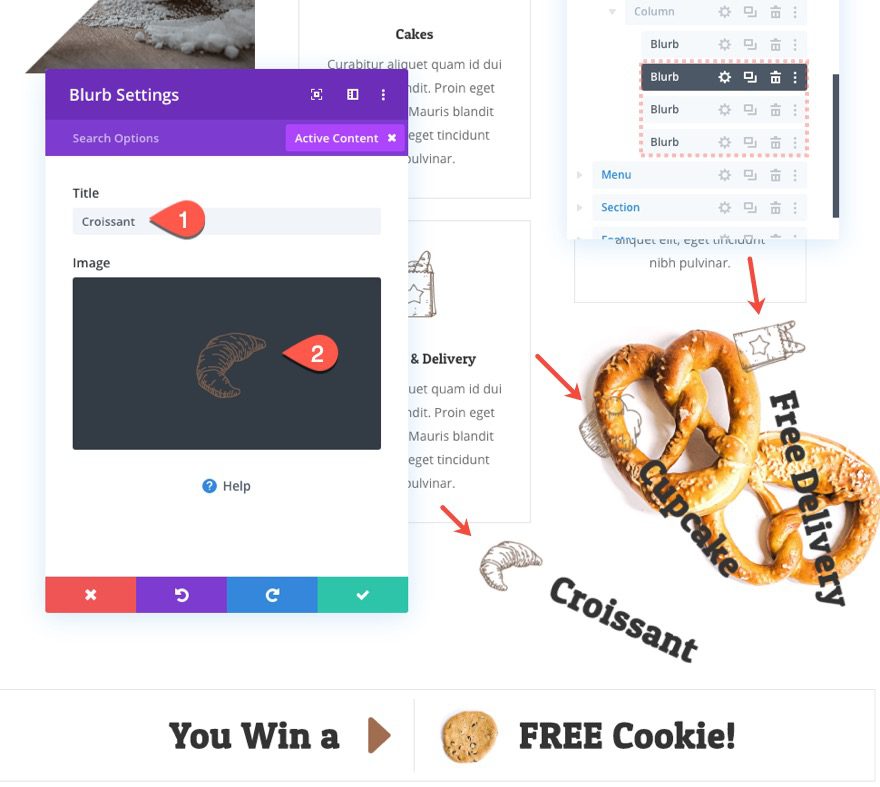
Actualizar título e imágenes de Blurb
Una vez que haya terminado de agregar los 4 anuncios publicitarios, regrese y actualice el título y la imagen para cada uno según sea necesario.

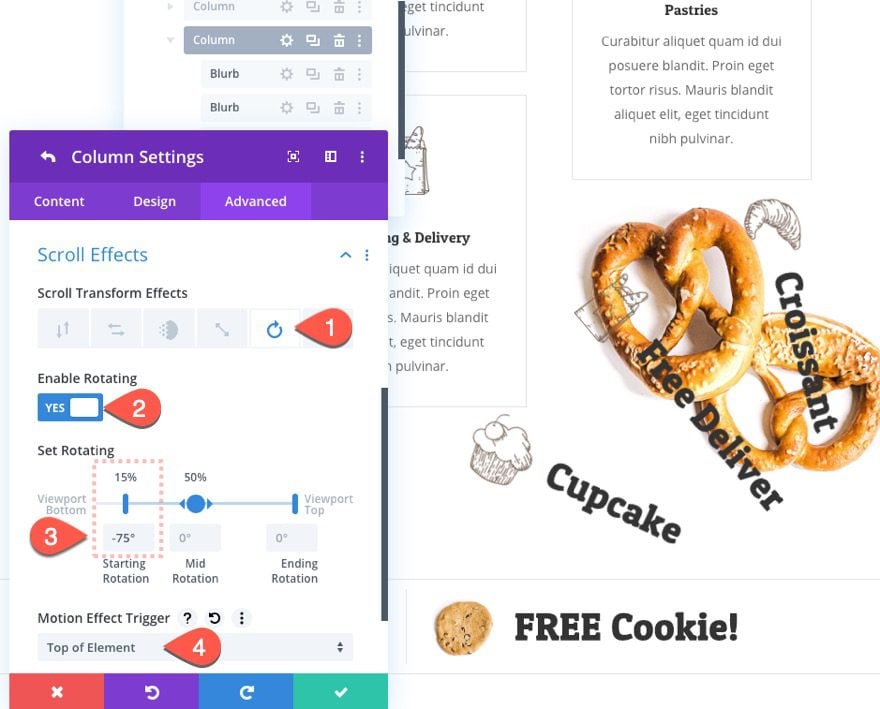
Rotación de desplazamiento de columna
Para agregar el efecto de desplazamiento, vamos a rotar toda la columna que contiene los 4 anuncios rotados.
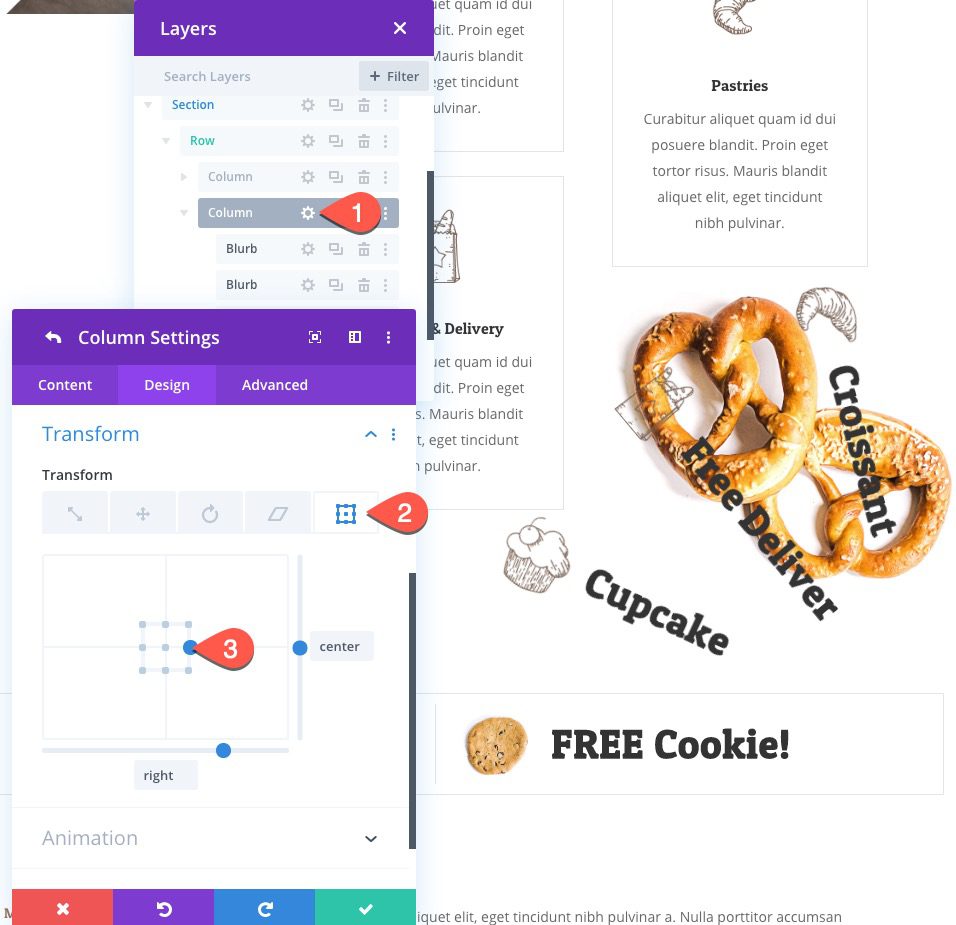
Abra la configuración de la columna 2 y actualice lo siguiente:
- Transformar origen: centro derecho

En la pestaña avanzada, abra la pestaña del efecto de desplazamiento giratorio y actualice lo siguiente:
- Habilitar rotación: SÍ
- Rotación inicial: -75 % (al 15 %)
Luego actualice el activador del efecto de movimiento a «Parte superior del elemento».

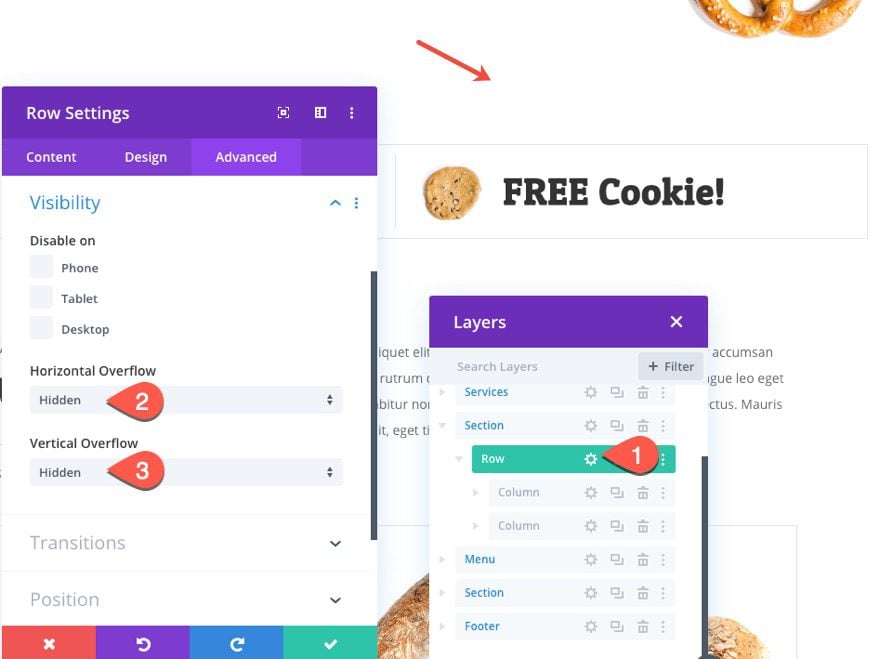
Ahora regrese a la configuración de la fila y oculte el desbordamiento del contenido actualizando la siguiente configuración de la fila:
- Desbordamiento horizontal: oculto
- Desbordamiento vertical: oculto

Parte 2: Crear el premio CTA
Para esta última parte del tutorial, vamos a crear un CTA que mostrará información sobre el premio y un botón. Y vamos a agregar un efecto de desplazamiento para mostrar el CTA después de que se complete la animación de «giro ganador». Esto imitará un tipo de efecto sorpresa.
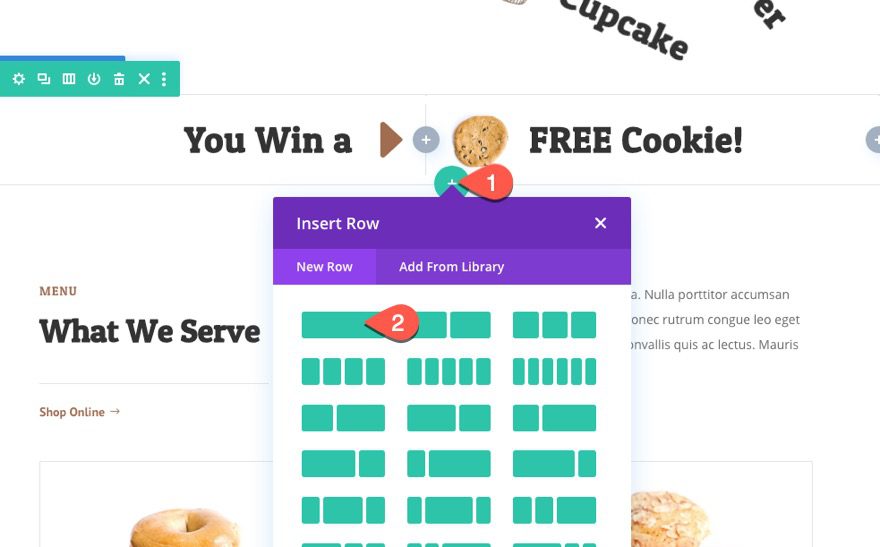
Agregar la fila
Para comenzar, agregue una fila de una columna directamente debajo de la fila que acabamos de crear.

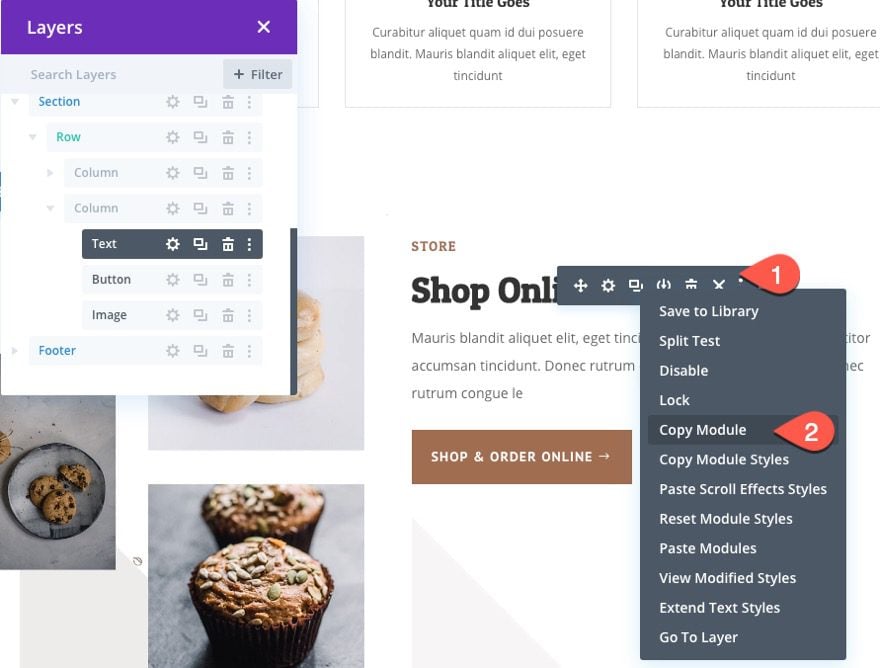
Agregar módulo de texto
Para agregar el contenido de nuestra CTA, vamos a copiar un módulo de texto del diseño prefabricado en la página. Busque y copie el módulo de texto con el título «Comprar en línea».

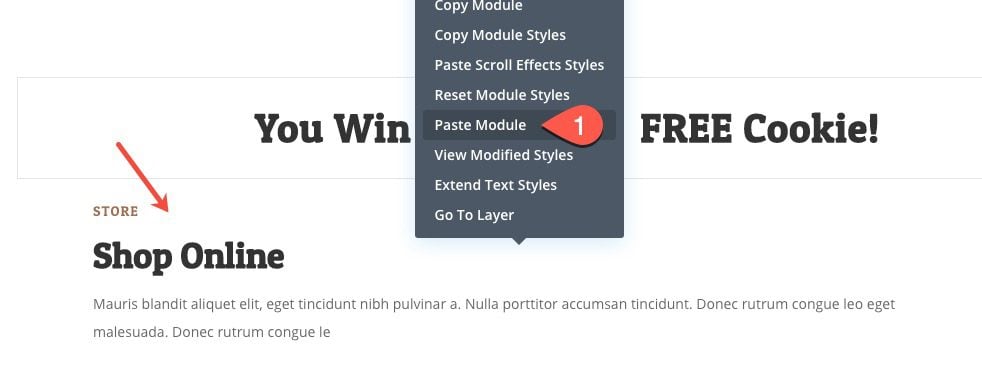
Luego péguelo en la fila que acaba de crear.

Diseño de texto
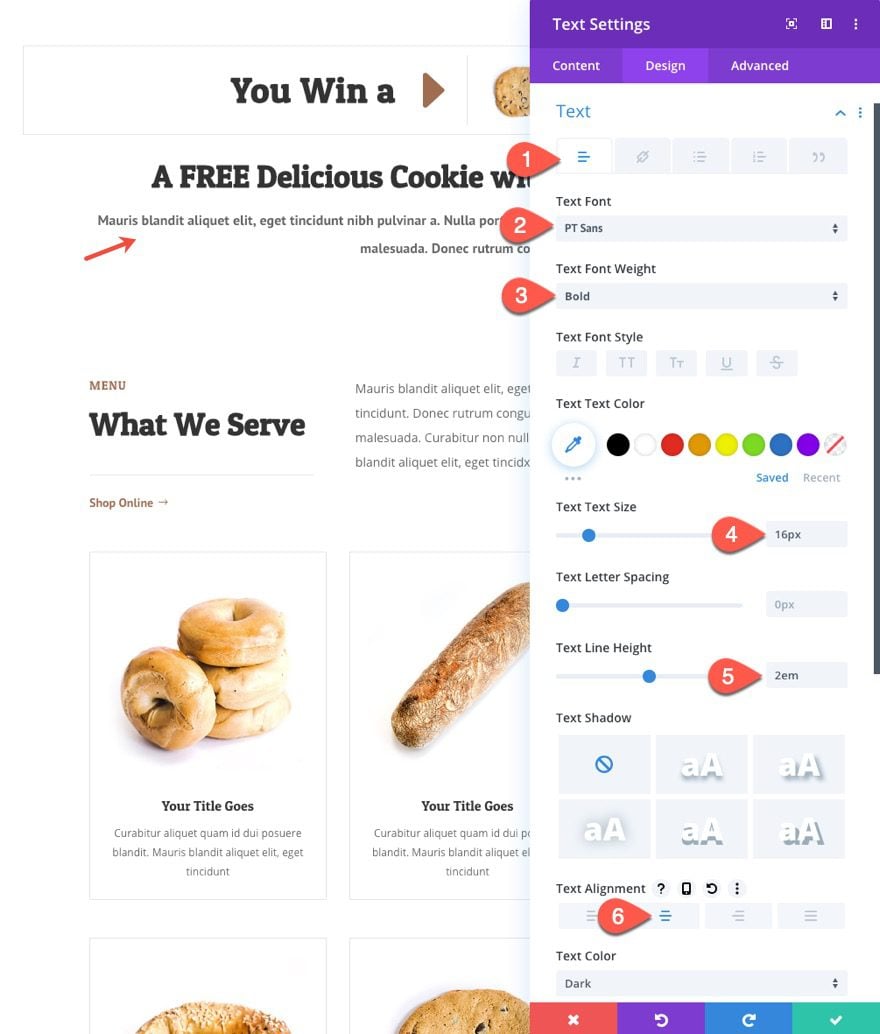
Actualice el diseño del texto de la siguiente manera:
- Fuente del texto: PT Sans
- Peso de fuente de texto: Negrita
- Texto Tamaño del texto: 16px
- Altura de línea de texto: 2em
- Alineación de texto: Centro

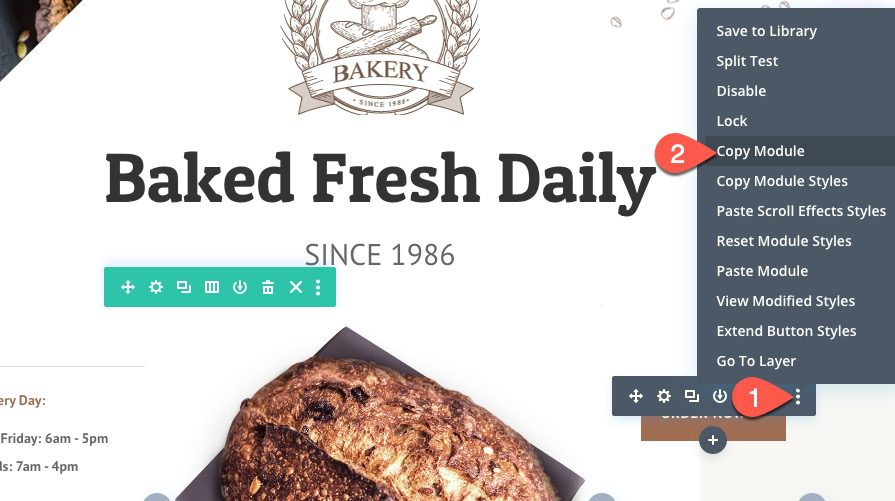
A continuación, busque el botón en la parte superior del diseño prefabricado y cópielo.

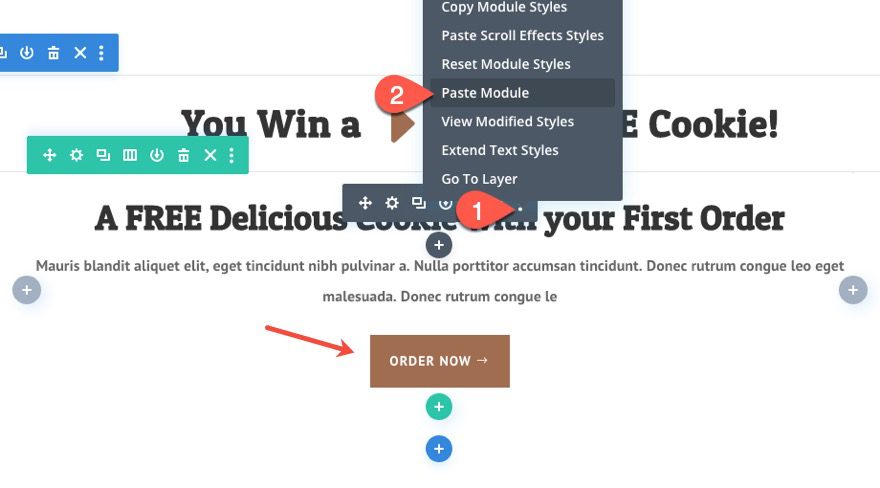
Luego péguelo directamente debajo del módulo de texto.

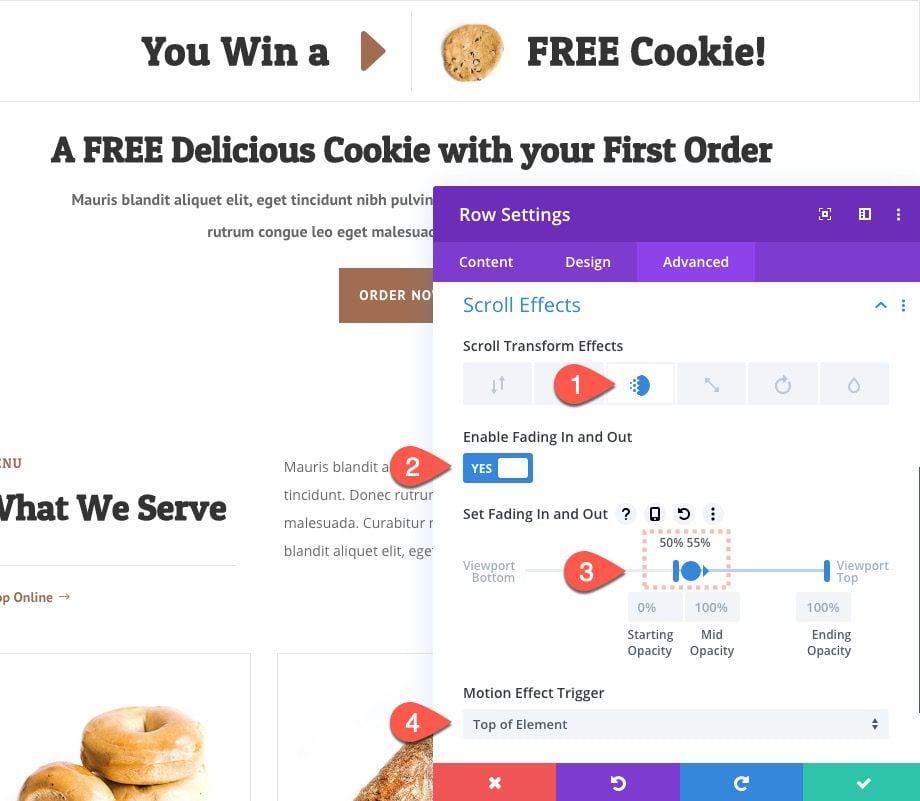
Efecto de desplazamiento de fila
Para mostrar el CTA después de que el «giro ganador» seleccione el premio, abra la configuración de la fila y actualice el siguiente efecto de desplazamiento:
En la pestaña Aparición y desaparición gradual…
- Habilitar fundido de entrada y salida: SÍ
- Opacidad inicial: 0% (al 50%)
- Opacidad media: 100% (al 55%)

Resultado final
Pensamientos finales
Con suerte, este efecto de desplazamiento de «giro ganador» le brinda algunas ideas nuevas sobre cómo diseñar un CTA más atractivo en su propio sitio. Construirlo requiere un poco de delicadeza usando las opciones de transformación y los efectos de desplazamiento de Divi . Pero una vez completado, el diseño es realmente fácil de actualizar con su propio contenido único.
Espero escuchar de usted en los comentarios.
¡Salud!