
Los estilos de subrayado de texto siempre han sido bastante limitantes. El método más común para subrayar texto en la web es usar la propiedad CSS «text-decoration: underline». Divi incluso le permite implementar y diseñar este tipo de subrayado dentro de la configuración del módulo Divi Builder. Pero este método estándar de subrayado viene con limitaciones cuando se trata de estilo y compatibilidad con varios navegadores.
Por supuesto, en la mayoría de los casos, subrayar el texto no tiene por qué ser complicado. Por ejemplo, subrayar todos los enlaces de su sitio para mostrar que se puede hacer clic en ellos es una aplicación estándar que no necesita necesariamente métodos alternativos. Pero, si está buscando llevar el subrayado al siguiente nivel, esta publicación puede ayudarlo.
En este tutorial, lo guiaré a través de cómo aplicar algunos estilos alternativos de subrayado de texto a su texto en Divi. Te mostraré el método estándar usando las opciones integradas de Divi para subrayar texto. Y también le mostraré cómo usar los bordes inferiores como un método alternativo para subrayar texto. El uso de un borde inferior no solo le brinda más control sobre el estilo, sino que también es compatible con todos los navegadores.
Empecemos.
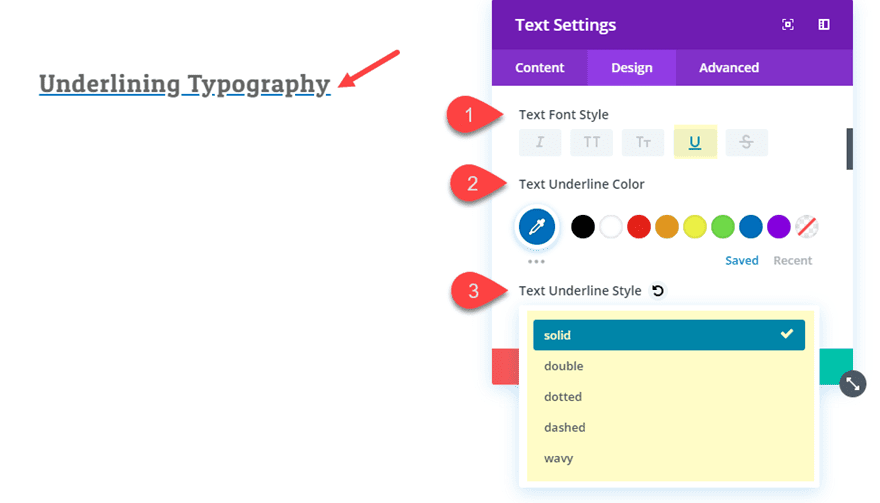
La forma más común y directa de subrayar texto es usar la propiedad CSS de decoración de texto. De hecho, Divi le permite diseñar fácilmente el texto usando este método dentro de las opciones integradas de un módulo. Simplemente busque la opción Estilo de fuente de texto y seleccione el ícono » U » para implementar la decoración de texto subrayado. Una vez que se selecciona el estilo de fuente de subrayado, también tendrá la opción de personalizar el color y el estilo del subrayado.

Esto le permite tener un color de subrayado diferente al color del texto real.
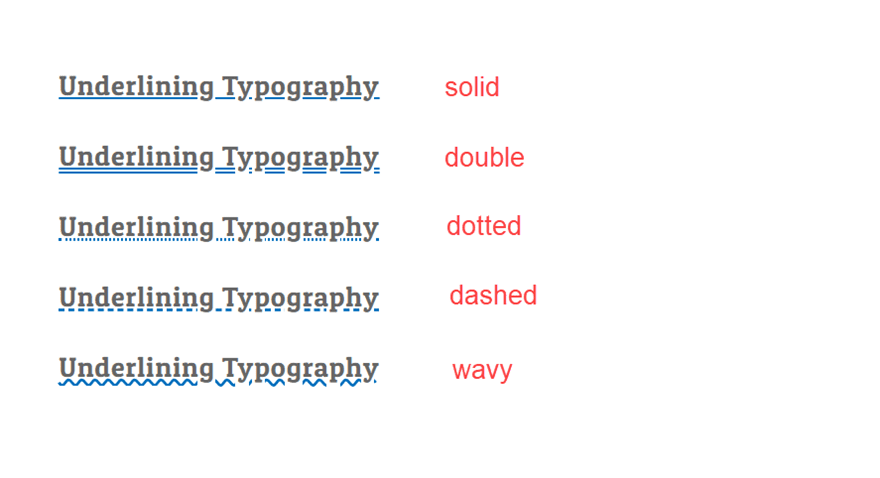
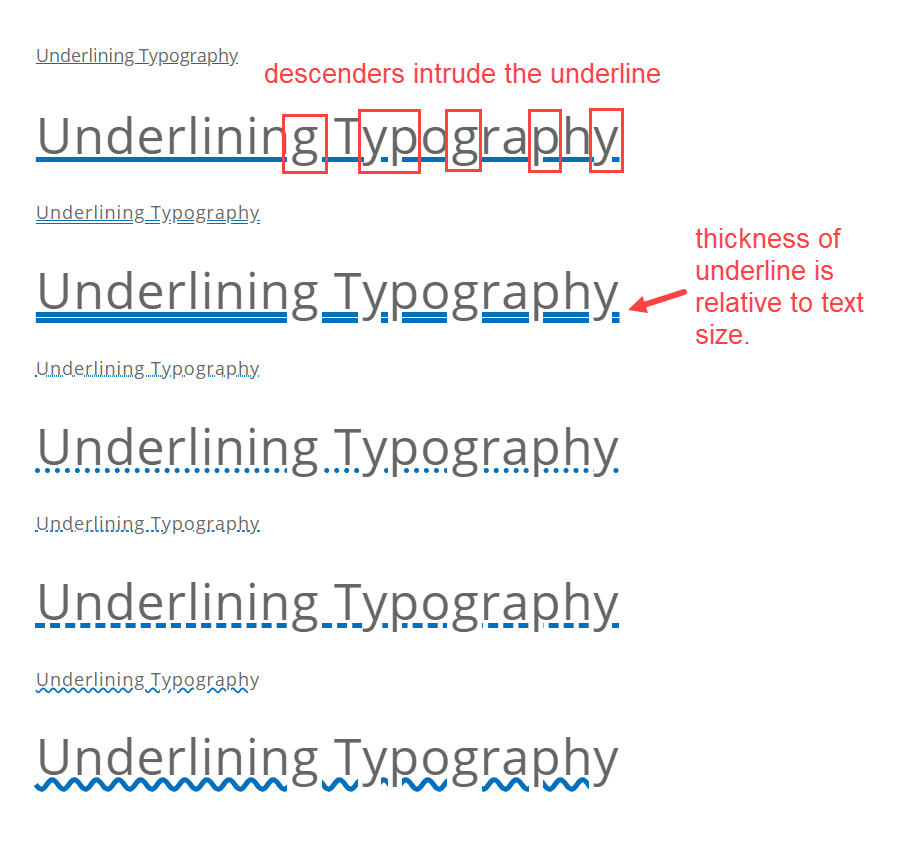
Y puede elegir entre los siguientes estilos de subrayado:
- Sólido
- Doble
- Punteado
- punteado
- Ondulado

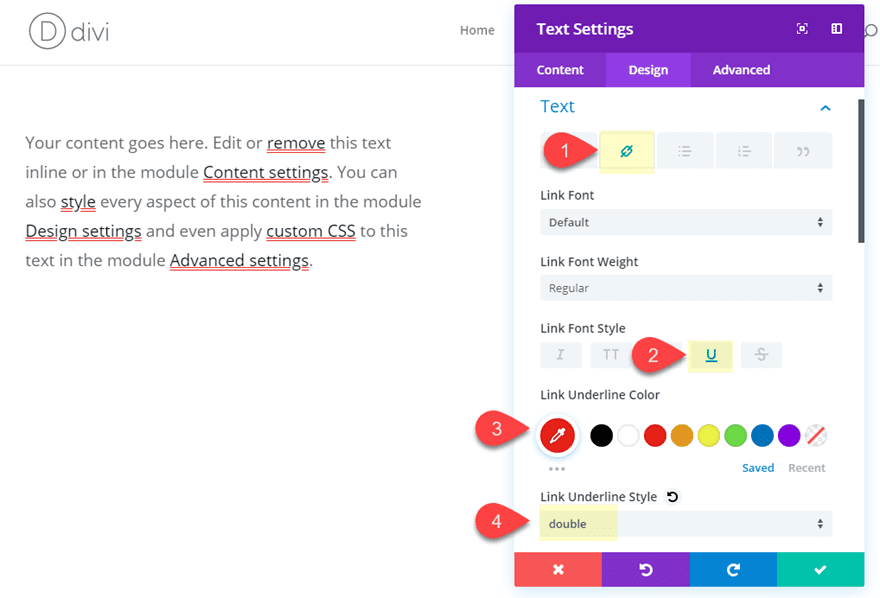
Incluso puede apuntar al estilo de subrayado de los enlaces dentro del texto del cuerpo. Esto le da más control sobre el diseño cuando usa el módulo de texto. Simplemente seleccione la pestaña Fuente de enlace en la categoría de diseño de texto. Para el estilo de fuente del enlace, elija «Subrayar». A continuación, puede personalizar el color y el estilo del subrayado del vínculo en consecuencia.

Limitaciones de estilo de subrayado de decoración de texto
Carece de la capacidad de ajustar el ancho y la posición de la línea
Desafortunadamente, al agregar la propiedad text-decoration: underline css usando la configuración integrada de Divi, no hay opción para ajustar el ancho de la línea o la posición de la línea. El ancho de la línea es relevante para el tamaño de la fuente, por lo que aumentará a medida que aumente el tamaño de la fuente. Y debido a que la posición del subrayado se encuentra en la línea de base, los descendientes (letras minúsculas que caen por debajo de la línea de base) se interpondrán en el camino de la línea, lo que causará algunas inconsistencias, especialmente con palabras que tienen muchos descendientes (como «Tipografía»). .

Esta limitación puede no ser un problema si está utilizando todo el texto en mayúsculas porque no tendrá que preocuparse por los descendientes. Sería bueno si hubiera soporte para ajustar el ancho y la posición del subrayado, pero por ahora no tenemos suerte.
Carece de compatibilidad con el navegador
Internet Explorer no es compatible con la propiedad text-decoration-style o text-decoration-color, por lo que el estilo de subrayado (doble, punteado, discontinuo, etc.) y el color del subrayado no se pueden personalizar. Safari tampoco es compatible con la propiedad de estilo de decoración de texto, pero puede cambiar el color del subrayado.
Esta falta de apoyo no se limita a Divi. Incluso CSS personalizado no te ayudará.
Subrayado de texto usando un borde inferior
Si está buscando una solución alternativa para subrayar estilos de texto, en mi opinión, la mejor opción es usar un borde inferior. Aquí hay algunas buenas razones para hacerlo:
- Un borde admite ocho estilos de borde diferentes para diseñar su subrayado, incluidos: punteado, discontinuo, sólido, doble, ranurado, cresta, inserción y salida.
- Puede personalizar el ancho (grosor) de un borde independientemente del tamaño de fuente.
- Puede colocar los bordes para que estén más cerca o más lejos del texto.
- Puede agregar cualquier color que desee a los bordes.
- Los estilos de borde son compatibles con TODOS los navegadores.
Limitaciones al uso de bordes inferiores para subrayar
- Limitado a una sola línea de texto en elementos de bloque. Pero hay formas de evitar esto (ver más abajo).
- Colocado completamente debajo de los descensores y un poco difícil conseguir la posición correcta (pero factible).
Comprender la diferencia entre los elementos de bloque y en línea
Para comprender cómo funciona el subrayado de bordes, debe conocer la diferencia entre los elementos de bloque y los elementos en línea.
Elementos de bloque
Los elementos de bloque abarcarán automáticamente todo el ancho de su contenedor (a menos que se establezca un ancho personalizado) y comenzarán en una nueva línea. Los sitios web (incluidos los creados con Divi) están llenos de elementos de bloque.
Algunos ejemplos de elementos de bloque comunes incluyen:
- Divi secciones, filas, módulos (div)
- cuerpo del texto o párrafos (p)
- encabezados (h1, h2, h3, h4, h5, h6)
- listas (ol, ul)
Al agregar un borde inferior a los elementos del bloque, el borde se colocará debajo de todo el bloque. Entonces, si tiene un párrafo de texto (p) o un encabezado (h1) que se divide en dos o más líneas, el borde inferior solo se aplicará a la parte inferior del bloque, no a las líneas individuales de texto.
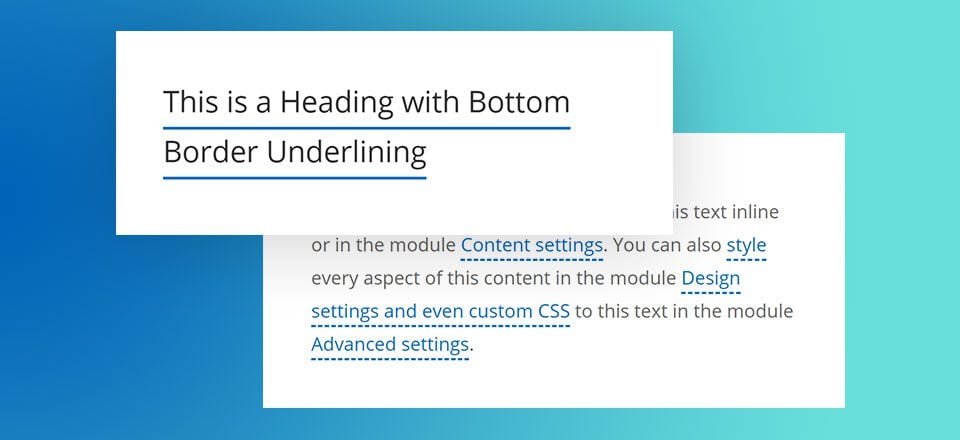
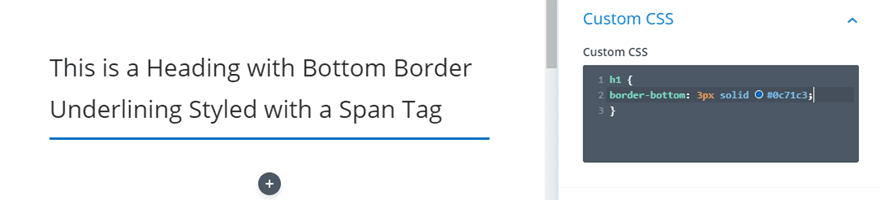
Este es un ejemplo de cómo se ve agregar un borde inferior a un elemento de bloque de encabezado h1 cuando el texto se divide en varias líneas.

Aunque el css apunta a la etiqueta h1, la línea solo se aplica al elemento de bloque. Por lo tanto, la línea solo se aplica al fondo y no a cada línea individualmente.
Elementos en línea
A diferencia de los elementos de bloque, los elementos en línea se pueden dividir en varias líneas. Entonces, si agrega un borde inferior a un elemento en línea (como un enlace, por ejemplo), el subrayado del borde inferior se aplicará incluso si el enlace se divide en una nueva línea. Además, puede ajustar el relleno de los elementos en línea sin afectar la altura de la línea del texto del cuerpo, lo cual es excelente para colocar el subrayado del borde inferior.
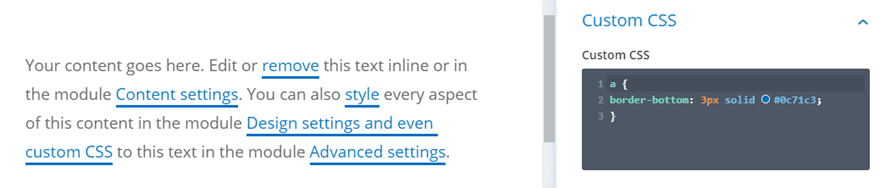
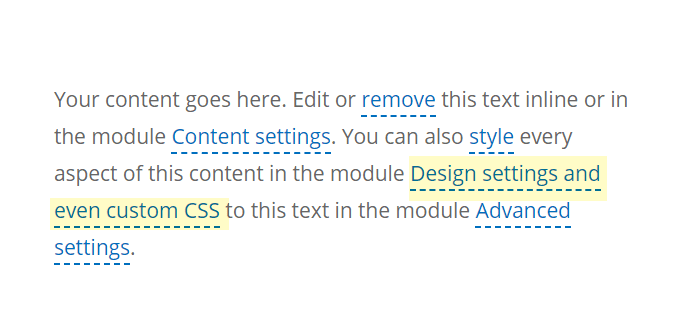
Aquí hay un ejemplo de algunos enlaces (que son elementos en línea por defecto) que tienen subrayados en el borde inferior.

En pocas palabras, los elementos en línea pueden tener un borde inferior subrayado cuando se dividen en varias líneas y los elementos de bloque no pueden.
Cómo agregar subrayado del borde inferior a una sola línea de texto (un elemento de bloque)
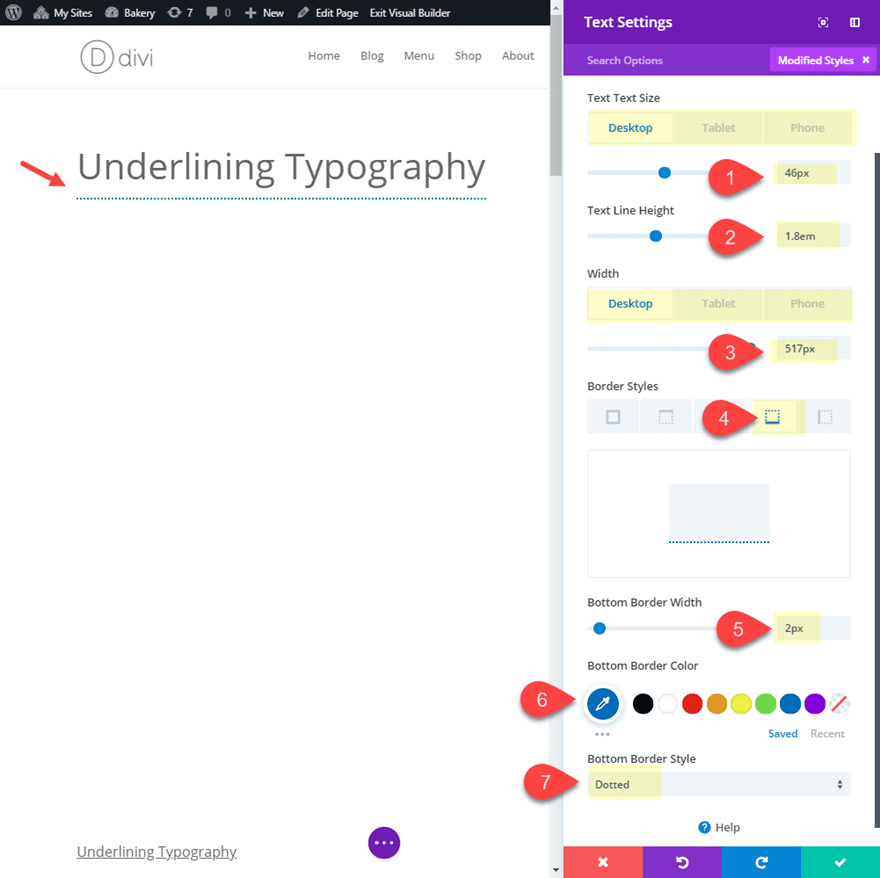
Este es un ejemplo de cómo agregaría un borde inferior a una sola línea de texto utilizando la configuración integrada del módulo de texto. Esta opción funciona mejor para los encabezados, ya que limitará el texto a una sola línea.
Cree una nueva sección con una fila de una columna. Luego agregue un módulo de texto con el siguiente contenido:
|
01
|
Underlining Typography |
Luego actualice la configuración del módulo de texto de la siguiente manera:
- Tamaño del texto del texto: 46 px (escritorio), 40 px (tableta), 26 px (teléfono)
- Altura de la línea de texto: 1,8 em
- Ancho: 517 px (escritorio), 450 px (tableta), 293 px (teléfono)
- Ancho del borde inferior: 2px
- Color del borde inferior: #0c71c3
- Estilo de borde inferior: Punteado

Como puede ver, el borde se puede diseñar usando ancho, color y estilo. Dado que el borde inferior se aplica al módulo, es necesario ajustar el ancho del módulo al mismo ancho del texto. Por lo tanto, deberá modificar el tamaño del texto y el ancho del módulo en consecuencia.
Cómo agregar subrayado de borde inferior en elementos de bloque (como encabezados) que se dividen en líneas
Como se mencionó anteriormente, los elementos de bloque como los encabezados (h1, h2, h3, etc.) no permiten que el borde inferior se aplique en línea en cada salto de línea. Para evitar esto, simplemente podemos envolver nuestro texto con una etiqueta de intervalo. Un lapso le permite agrupar elementos en línea (como un grupo de texto) para agregar estilo a esos elementos. Entonces, si queremos un borde inferior para una etiqueta h1 (un elemento de bloque), podemos envolver el texto dentro de la etiqueta h1 con una etiqueta de intervalo adicional. Luego, podemos agregar el estilo de subrayado del borde inferior a la etiqueta de intervalo. Esto nos permitirá subrayar el texto de la etiqueta h1 (o partes de él) incluso cuando se divide en otra línea.
Este es un ejemplo de cómo agregaría un borde inferior para bloquear elementos (como encabezados) que se dividen en varias líneas de texto usando CSS personalizado.
Primero, agregue una nueva sección con una fila de una columna. Luego agregue un módulo de texto a la fila. En el cuadro de contenido, reemplace el texto simulado predeterminado con lo siguiente:
|
01
|
<h1><span>This is a Heading with Bottom Border Underlining Styled with a Span Tag</span></h1> |
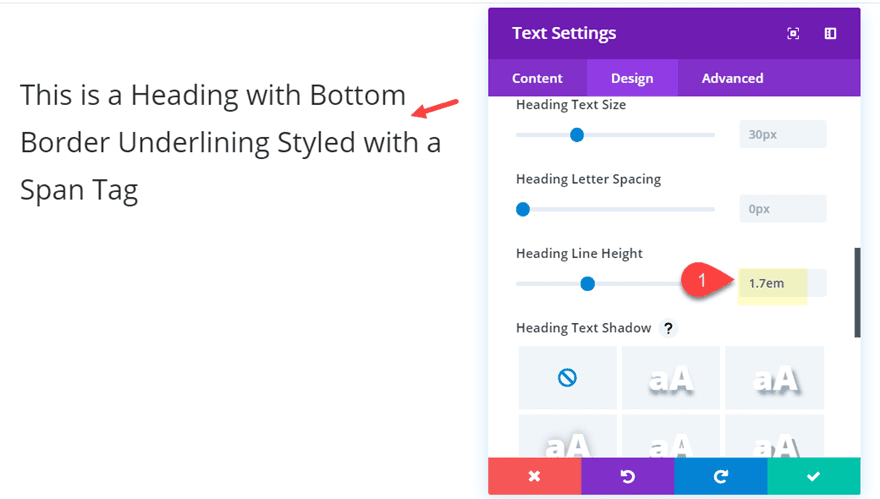
Como vamos a agregar un subrayado en el borde inferior, aumentemos la altura de la línea de encabezado h1 de la siguiente manera:

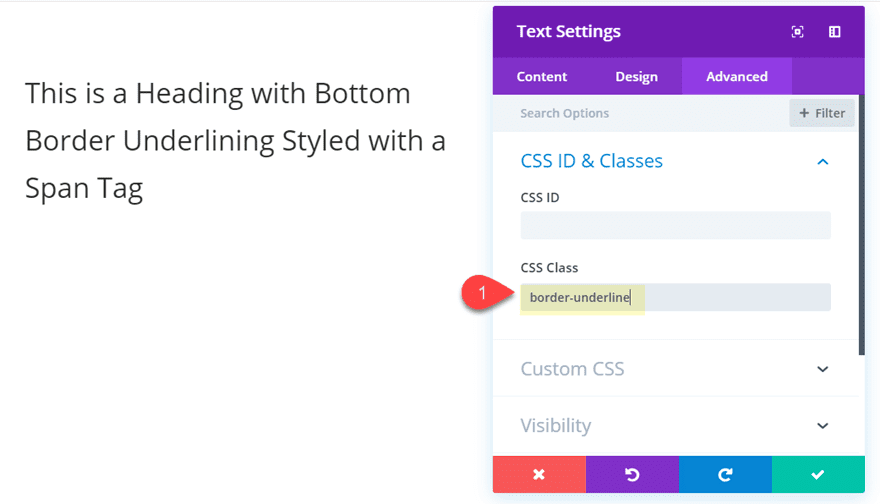
A continuación, agregue el siguiente ID de CSS personalizado en la pestaña avanzada:
ID de CSS: borde subrayado

A continuación, abra el modal de configuración de la página y agregue el siguiente CSS personalizado:
|
01
02
03
04
|
.border-underline span {border-bottom: 2px dashed #0c71c3;padding: 0.1em 0; } |
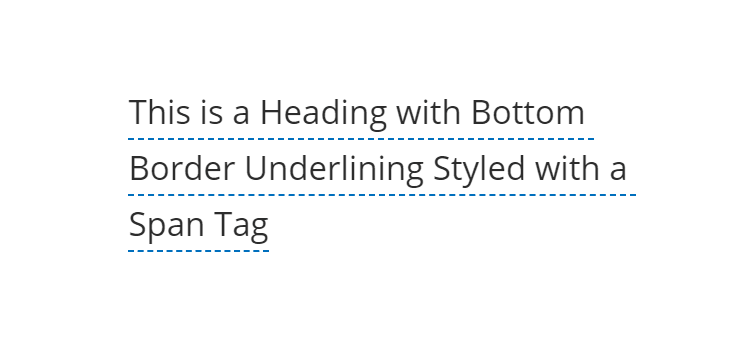
Este estilo de borde inferior se aplica a los elementos dentro de la etiqueta span. Y debido a que la etiqueta span es un elemento en línea, el subrayado se aplicará al texto en cada línea.

La propiedad del borde inferior se puede personalizar como quieras. El primer valor (2px) establece el grosor (o ancho) del borde. El segundo valor (discontinuo) establece el estilo del borde. No olvide que también puede usar los siguientes estilos de borde: discontinuo, punteado, doble, surco, cresta, inserción y salida. Y el tercer valor (#0c71c3) establece el color del borde. También puede modificar el css de relleno personalizado junto con el valor de altura de línea de texto en las opciones integradas del módulo de texto para obtener el espaciado correcto también.
Si no necesita la etiqueta span y desea convertir toda la etiqueta h1 en un elemento en línea, puede usar este CSS en la configuración de la página:
|
01
02
03
04
05
|
.border-underline h1 {border-bottom: 2px dashed #0c71c3;padding: 0.1em 0; display: inline;} |
Tenga en cuenta que este css apunta a la etiqueta h1. Además del borde inferior y los estilos de relleno, la «pantalla: en línea» cambia la etiqueta h1 a un elemento en línea que permite que el texto h1 tenga subrayado en varias líneas.
Agregar un borde inferior subrayado a los enlaces en línea en Divi
Aquí hay un ejemplo de cómo agregaría un borde inferior al texto de su enlace en línea en Divi usando CSS personalizado. Primero cree una nueva sección con una fila de una columna y agregue un módulo de texto a la fila.
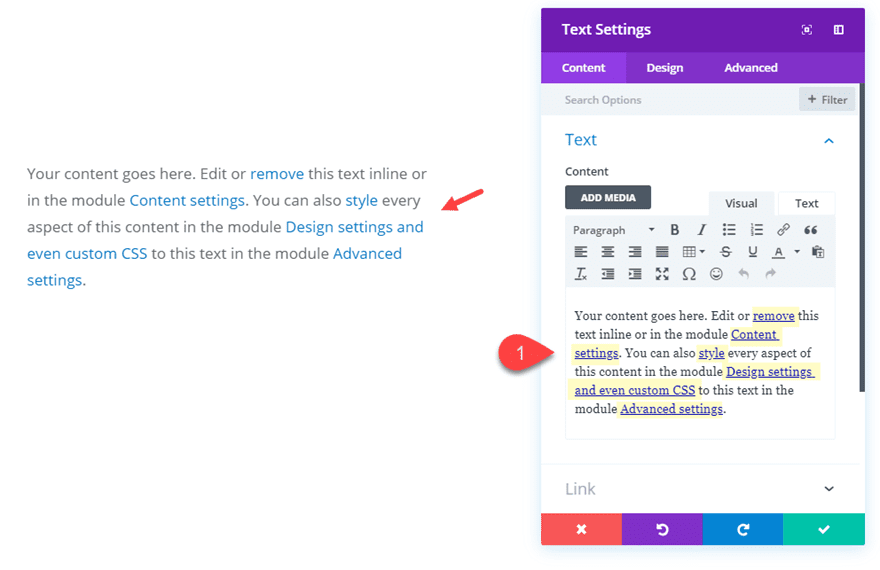
Luego use el editor wysiwyg para agregar algunos enlaces al cuerpo del texto para que tenga algunos enlaces con los que trabajar.

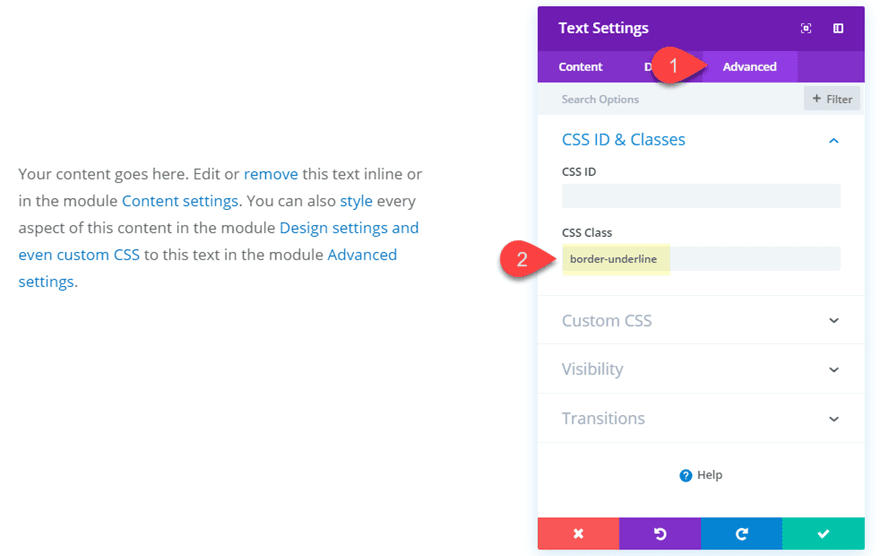
Luego agregue una clase CSS personalizada en la pestaña Avanzado de la siguiente manera:
Clase CSS: borde-subrayado

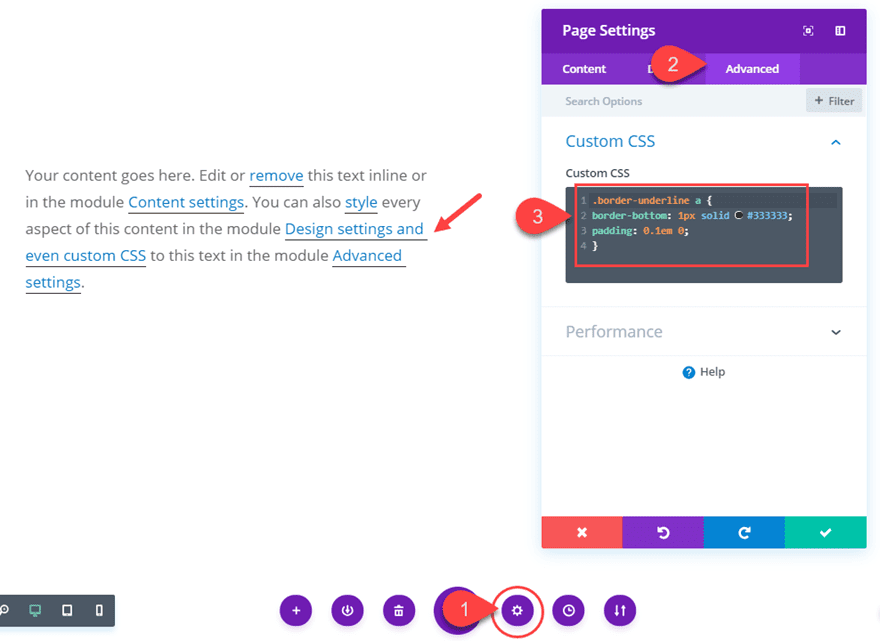
Ahora abra la configuración de la página y agregue el siguiente CSS personalizado para aplicar el borde inferior a todos los enlaces dentro del módulo de texto.
|
01
02
03
04
|
.border-underline a {border-bottom: 1px solid #333333;padding: 0.1em 0; } |

La propiedad del borde inferior se puede personalizar como quieras. El primer valor (1px) establece el grosor (o ancho) del borde. El segundo valor (sólido) establece el estilo del borde. No olvide que también puede usar los siguientes estilos de borde: discontinuo, punteado, doble, surco, cresta, inserción y salida. Y el tercer valor (#333333) establece el color del borde.
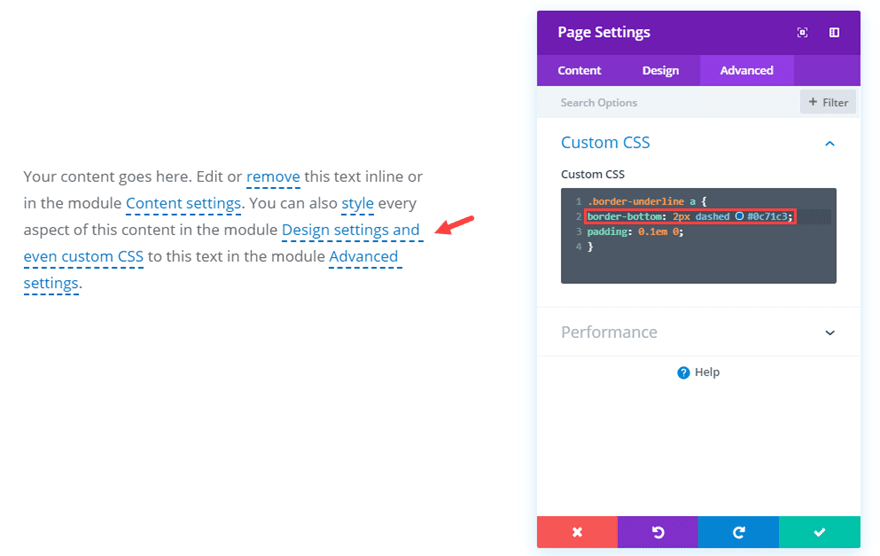
Entonces, si desea un subrayado en el borde inferior de 2px de ancho con un estilo discontinuo y un color diferente, puede reemplazar esos valores con algo como esto:
|
01
|
border-bottom: 2px dashed #0c71c3; |

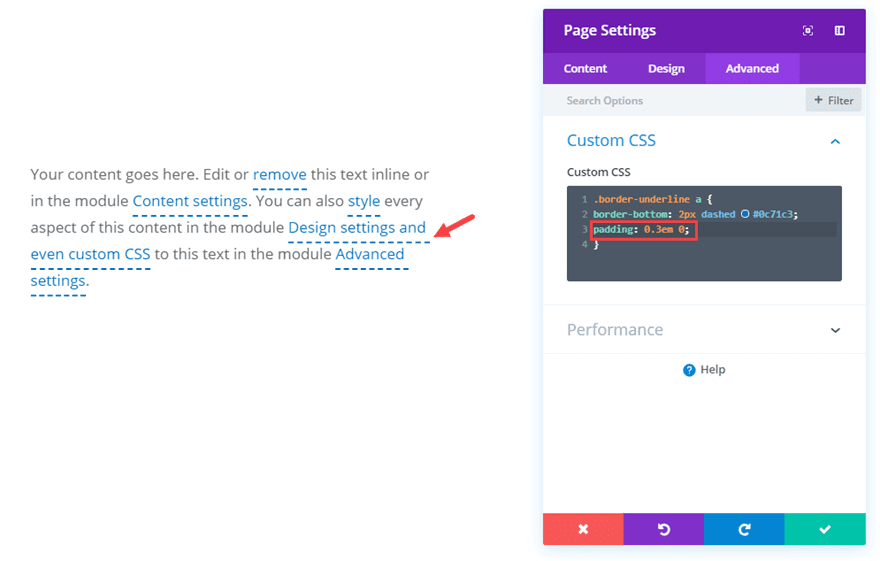
El valor de relleno también se puede ajustar para colocar el borde subrayado verticalmente. Entonces, si desea que la línea esté más abajo del texto, puede aumentar el valor de relleno a algo como lo siguiente:
|
01
|
padding: 0.3em 0; |

También puede usar este relleno personalizado junto con el valor de la altura de la línea de texto en las opciones integradas del módulo de texto para obtener el espaciado correcto también.
Y dado que los enlaces son elementos en línea, el borde subrayado permanece en los enlaces que se dividen en líneas.

¿Qué pasa con los divisores?
Si desea ser realmente creativo al subrayar líneas individuales de texto (elementos de bloque), siempre puede usar el módulo divisor de Divi. El módulo divisor tiene muchas opciones integradas como estilo, alto, ancho, fondos, borde, sombra de cuadro y más. Incluso puede apilar divisores uno encima del otro para obtener un aspecto aún más personalizado.
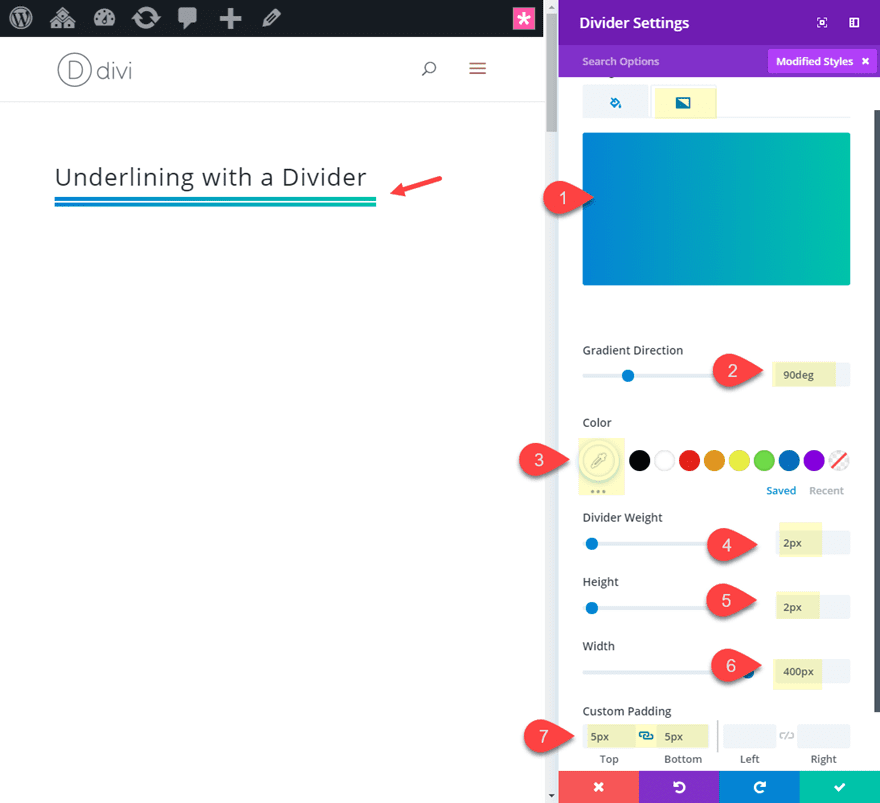
Aquí hay un ejemplo rápido del módulo divisor utilizado para subrayar texto con una línea doble con un fondo degradado.
Simplemente agregue un módulo divisor directamente debajo de un módulo de texto que contenga su texto. Luego actualice lo siguiente:
- Gradiente de fondo Color izquierdo: #2b87da
- Degradado de fondo Color derecho: #29c4a9
- Tipo de gradiente: lineal
- Dirección del gradiente: 90 grados
- Color: #ffffff
- Peso del divisor: 2px
- Altura: 2px
- Ancho: 400px (esto deberá ajustarse al ancho del texto de arriba)
- Relleno personalizado: 5px arriba, 5px abajo

Pensamientos finales
Espero que este tutorial te brinde una alternativa útil para agregar estilos de subrayado de texto en Divi. El método común que usa «decoración de texto: subrayado» es, con mucho, la solución más fácil, pero las limitaciones pueden ser un lastre. El método de subrayado del borde inferior le da un poco más de control sobre el estilo y la ubicación de las líneas. Y el CSS personalizado definitivamente no es engorroso y puede modificarse fácilmente según sus necesidades. Entonces, si desea llevar su subrayado de texto al siguiente nivel, esto debería ayudar.
Como siempre, espero saber de usted en los comentarios.
¡Salud!