
En el tutorial Divi de hoy , vamos a compartir algunas paletas de colores sorprendentes que puede usar en los próximos sitios web que cree con Divi. Usar los colores correctos para su sitio web es una de las cosas principales que determinarán cómo se verá y se sentirá su sitio web en general.
Además de compartir con usted algunas paletas de colores increíbles, también le mostraremos una manera sólida de agregar estas paletas de colores a su sitio web. En caso de duda, siempre puedes seguir estos pasos básicos que te ayudarán a crear hermosos resultados.
1. Elija un sitio web de color oscuro o de color claro
En la paleta de colores que usarás, sin duda tendrás colores claros y oscuros. El contraste es obligatorio en una paleta de colores para que el contenido escrito no se pierda.
Ahora, eso nos lleva de inmediato a la primera pregunta que debes hacerte al querer aplicar una paleta de colores a tu sitio web; ¿Quieres crear un sitio web de color oscuro o de color claro? El hecho de que elija uno no significa que no pueda combinarlos, pero hacer una elección lo ayuda a elegir su paleta de colores más fácilmente.
2. Elección de color
En teoría, puede determinar por sí mismo cuántos colores le gustaría que tuviera su paleta de colores. No existe una forma estándar de aplicar o determinar las paletas de colores. Sin embargo, para crear un buen equilibrio de colores con Divi, recomendamos usar cinco colores.
Para ayudarlo a aplicar las paletas de colores con cinco colores a su sitio web, elegimos un tipo de método que aplicaremos consistentemente al mismo diseño al mostrar las diferentes paletas de colores. Pero antes de sumergirnos en eso, echemos un vistazo a los diferentes tipos de colores que necesita tener en su paleta de colores si desea seguir nuestro método.
2 colores de fondo

Asegúrese de que los colores de fondo que elija coincidan entre sí. Utilizará estos colores de fondo cerca uno del otro y obtendrá hermosos resultados; deben tener una cierta armonía.
1 color de fuente

Lo siguiente que tendrás que elegir es el color de la fuente. Lógicamente, el color de la fuente depende de los colores de fondo que elijas. Si ha elegido colores de fondo de color claro, asegúrese de que el color de su fuente sea de color oscuro y viceversa.
1 hipervínculo y color CTA

El color del hipervínculo que elija es uno de los colores que dan vida a su sitio web. Asegúrate de que este color se destaque de los demás colores de tu paleta, ya que lo utilizarás para las llamadas a la acción que incluyas en tu sitio web.
1 color para los toques finales

Por último, pero no menos importante, puede elegir otro color listo para usar que aporte color a su sitio web. Aunque este color no es tan importante como el color del hipervínculo, lo ayudará a completar el balance de color en su sitio web.
3. Asegúrese de que haya suficiente contraste
Como se mencionó anteriormente; es esencial proporcionar contraste entre algunos de los colores de su paleta de colores. Si está utilizando una paleta de colores para un sitio web, este contraste lo ayudará principalmente a hacer legible el contenido escrito que comparte. Porque; si su contenido no es fácil de leer; ¿Cuál es el propósito de esto después de todo?
4. Encuentre el balance de uso de color adecuado
Hay diferentes formas de determinar con qué frecuencia desea usar un color en particular en su paleta de colores. Es necesario crear un buen balance de color si no quiere que se sientan abrumados por los colores que está usando en su sitio web.
Asegúrese de usar los colores más neutros en su paleta de colores la mayor parte del tiempo y use los otros colores para acentuar el contenido que está proporcionando.
Tutorial: Agregar la paleta de colores a su sitio web
En la siguiente parte de esta publicación, lo guiaremos a través de la aplicación de paletas de colores a su sitio web. Manejaremos los diferentes pasos que tomamos al agregar los colores al diseño de un sitio web. Después de este tutorial, llegará a la parte donde compartimos las paletas de colores. No solo compartimos los colores, sino que también los usamos en un diseño Divi para poner en práctica el tutorial.
Sin más, echemos un vistazo a los diferentes pasos del proceso.
1. Decide cómo agregarás los colores
Puede agregar la paleta de colores de dos maneras:
- Agregando todos los colores sección por sección
- Completa tu web color a color
Aunque probablemente mezcle estos dos métodos, le recomendamos comenzar completando su sitio web color por color. De esa forma, no tendrás que copiar y pegar los diferentes códigos de color continuamente. Copias cada color una vez y luego pasas al otro.
2. Agregue los colores de fondo
Una vez que haya decidido cómo va a insertar los colores, puede comenzar con los colores de fondo. Una de las razones por las que comenzar con los colores de fondo es una buena idea es porque verás los resultados de inmediato. Está sentando las bases de los colores que está utilizando en su sitio web.
Si ha elegido crear un sitio web de colores claros; Comience agregando el color más claro al fondo de la segunda sección y siga con el segundo color más claro en la tercera sección.
3. Agregue el color del texto
Una vez que haya agregado los colores de fondo para su sitio web, puede comenzar a agregar el color del texto a su sitio web. Todo el contenido escrito en su sitio web debe tener este color (aparte de los hipervínculos y las llamadas a la acción).
4. Agregue el hipervínculo y el color CTA a su sitio web
Continuando, lo siguiente que puede hacer es hacer que los hipervínculos y las llamadas a la acción en su sitio web se destaquen. Llaman la atención de las personas y les hacen sentir curiosidad de qué se trata un enlace o una llamada a la acción.
Asegúrese de que todas las cosas en las que se puede hacer clic en su sitio web contengan este color. Al aferrarse a esta consistencia, sus visitantes reconocerán fácilmente dónde pueden hacer clic para continuar su estadía en su sitio.
5. Agregue el color del toque final
Lo último que deberá hacer es agregar el color de toque final al sitio web. En los ejemplos y las paletas de colores que hemos creado, usamos este color de toque final en tres lugares: el color del círculo publicitario, el texto del encabezado del módulo de persona y la barra de menú principal.
Aunque el color de toque final no es el color principal que usará en su sitio web, le permitirá aportar ese toque extra de color que su sitio web necesitaba. Después de todo, no desea que su sitio web se vea monótono o molestamente serio.
Paletas de colores
Ahora que hemos analizado los pasos necesarios para aplicar la paleta de colores a su sitio web, es hora de comenzar a explorar algunas paletas de colores sorprendentes. Además de mostrarle el resultado del diseño de ejemplo que hicimos, también compartiremos los códigos de color que usamos para llegar a ese resultado.
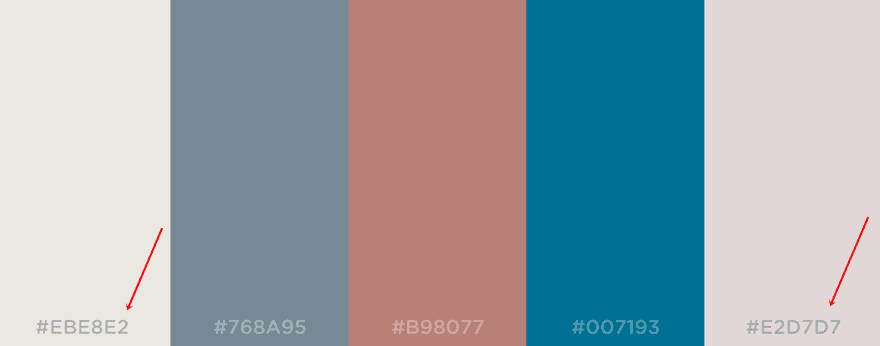
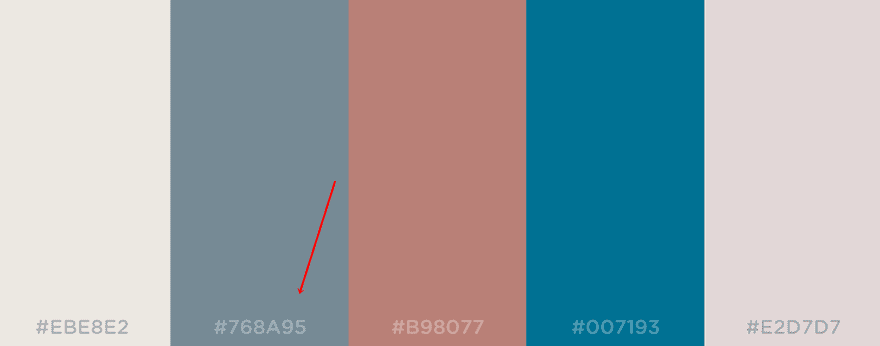
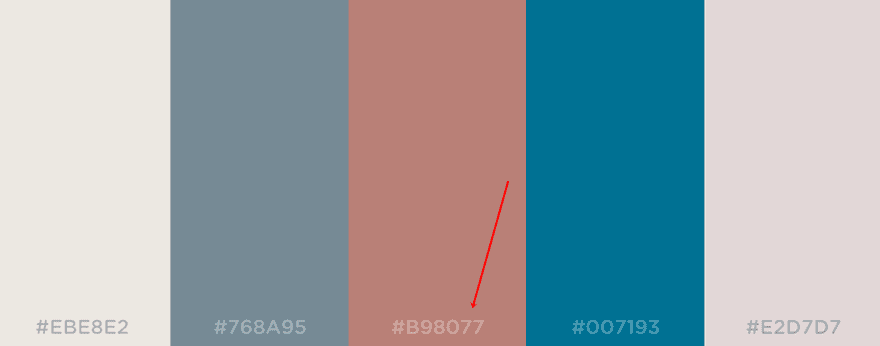
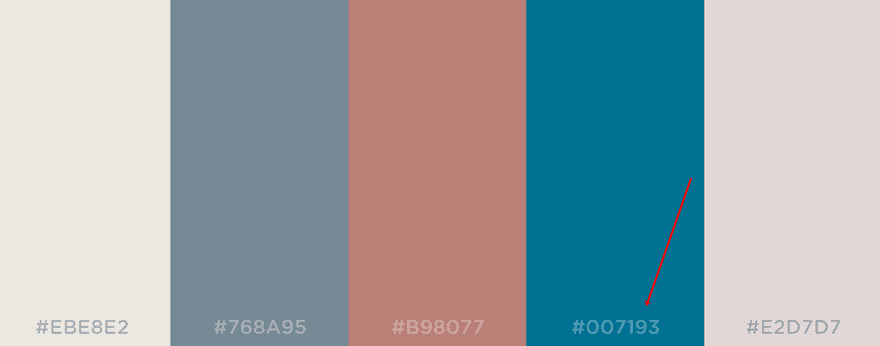
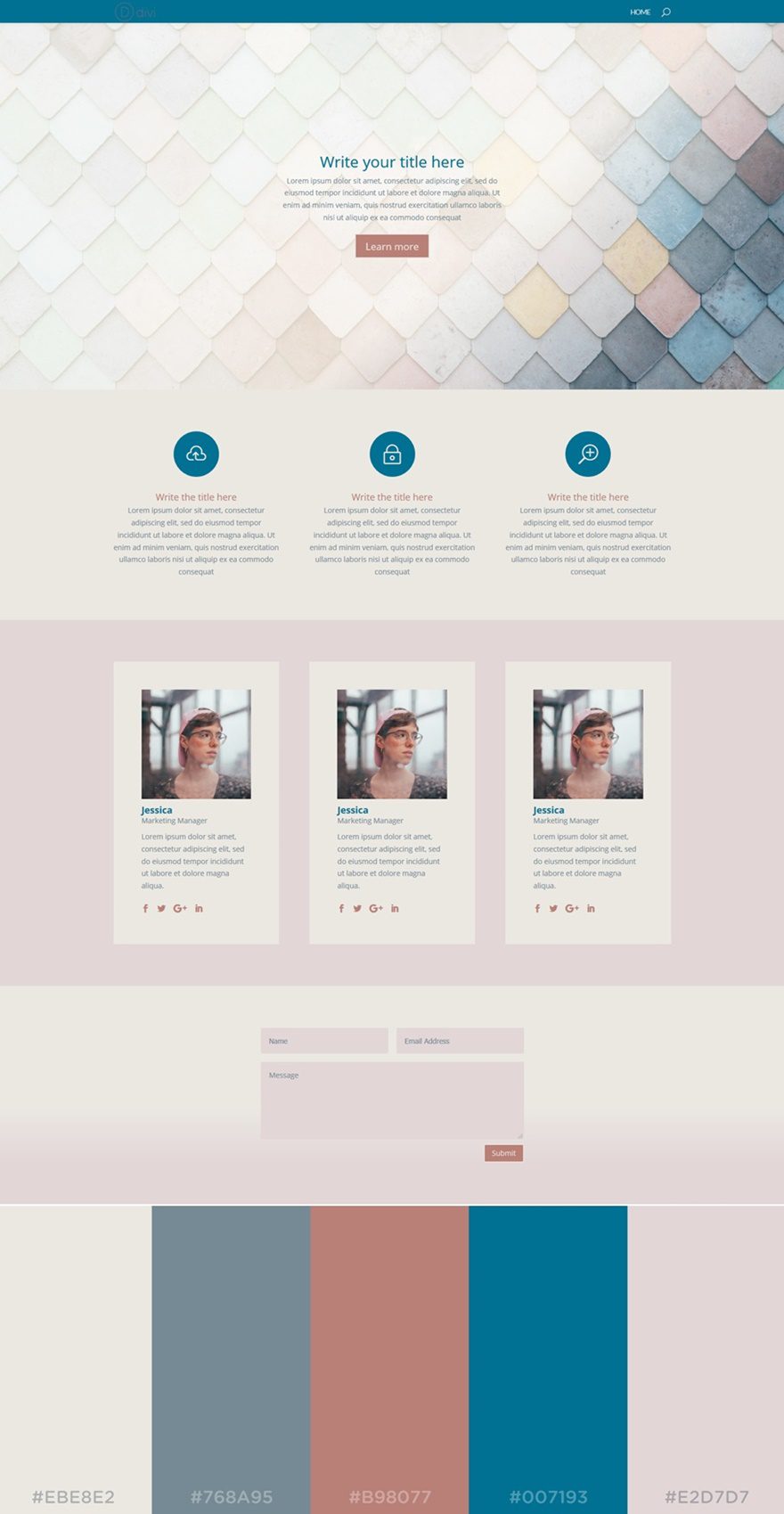
1. Azulejos por días

La primera paleta de colores que hemos seleccionado contiene en su mayoría colores más suaves (y ligeramente pastel). Dado que hemos elegido un sitio web claro, los colores más claros de la paleta de colores ocupan la mayor parte del sitio web. Los colores más oscuros en nuestra paleta de colores, sin embargo, asegúrese de que el sitio web contenga el balance de color necesario.
Los colores que se utilizan en este ejemplo son los siguientes (de izquierda a derecha):
- #EBE8E2
- #768A95
- #B98077
- #007193
- #E2D7D7
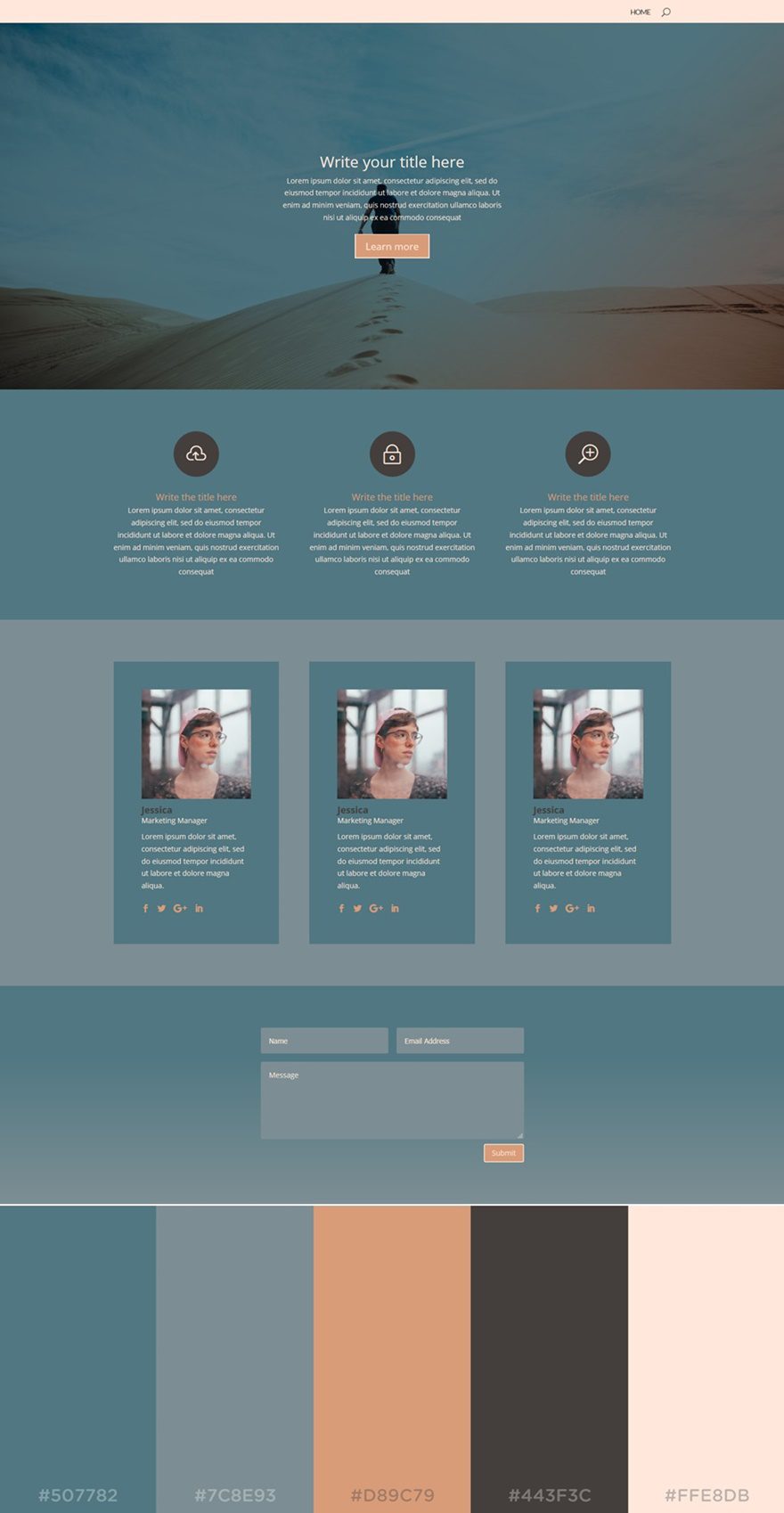
2. desierto

La siguiente paleta de colores en la lista se llama Desierto. El balance de color de esta paleta de colores se inclina ligeramente hacia un sitio web de color más oscuro. El color que domina en este ejemplo es el color azul. Pero también hay un color de texto muy claro que garantiza el contraste necesario.
Los colores que se utilizan en esta paleta son los siguientes (de izquierda a derecha):
- #507782
- #7C8E93
- #D89C79
- #443F3C
- #FFE8D8
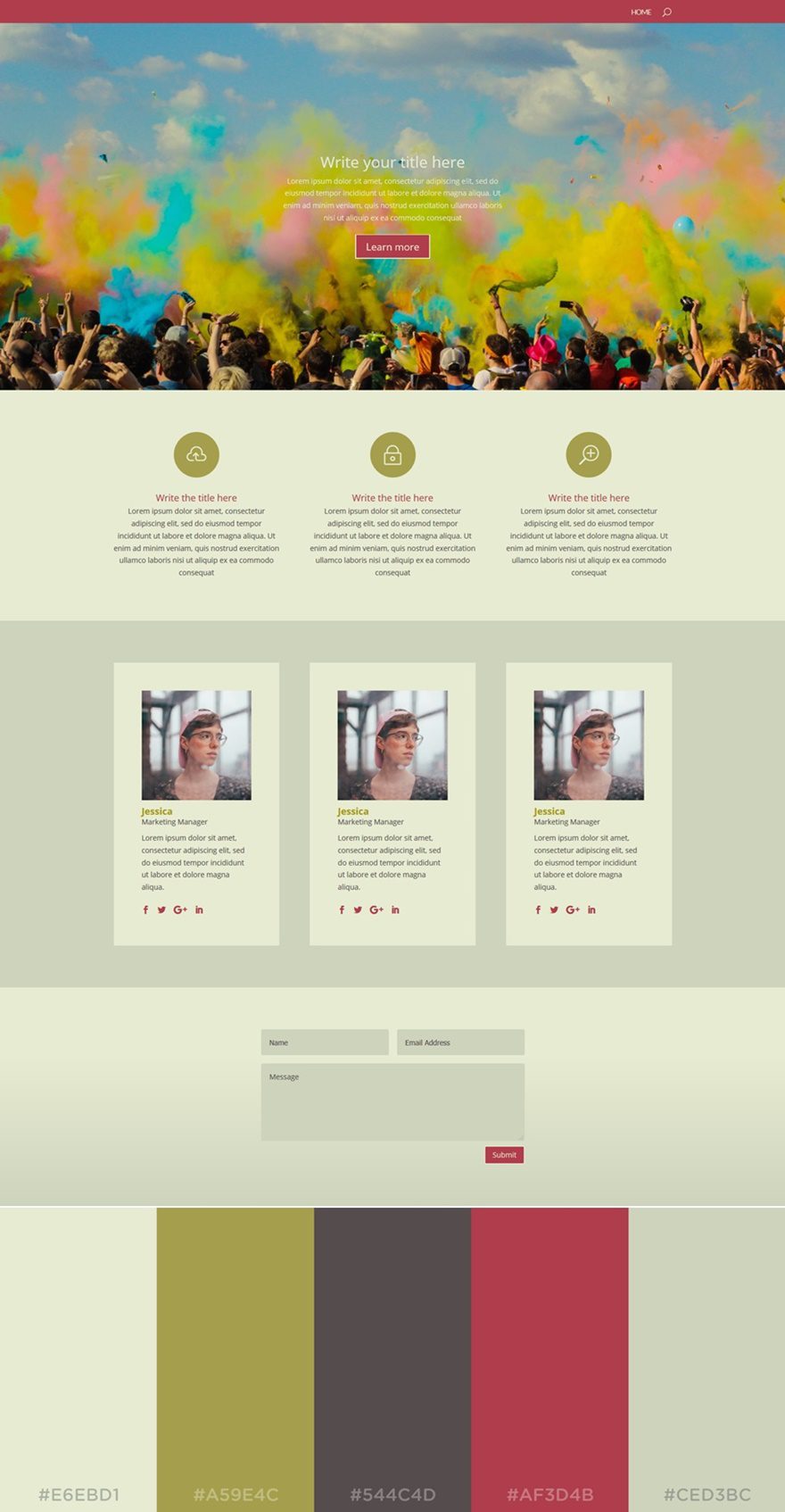
3. fiesta

La siguiente paleta de colores no es una que verás a menudo. Los colores no suelen aparecer en la misma paleta de colores, pero son bastante intrigantes. Si desea que su sitio web se vea único, esta paleta es el camino a seguir.
Los colores que se están utilizando en esta paleta son (de izquierda a derecha):
- #E6EBD1
- #A59E4C
- #544C4D
- #AF3D4B
- #CED3BC
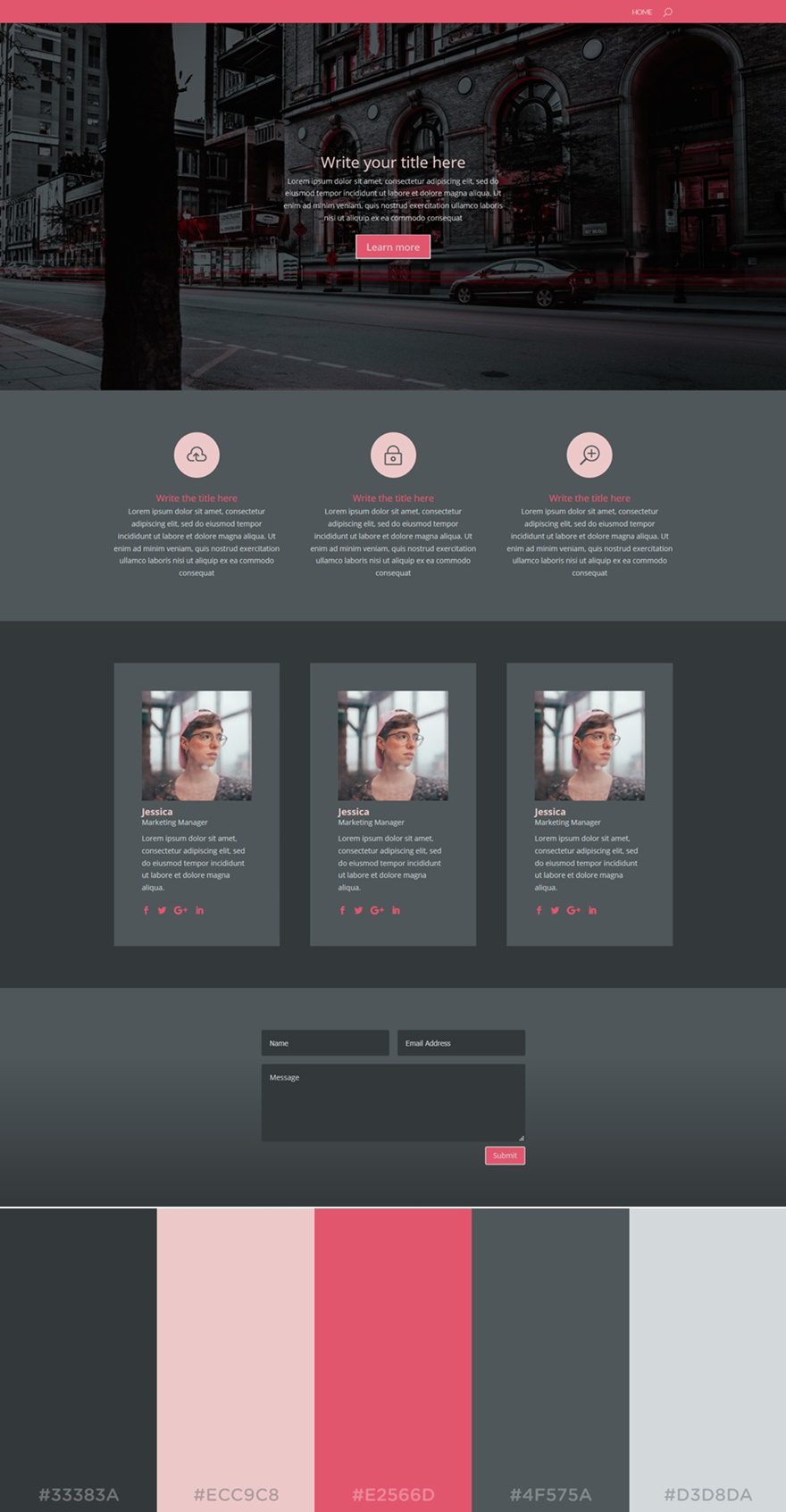
4. Promesa de meñique

La siguiente paleta de colores de la fila es una excelente opción si desea crear un sitio web de color oscuro. Se sabe que los tonos negros y los tonos rosas son una buena combinación. Le dan un toque extra divertido al sitio web sin parecer demasiado femenino. Los tonos negros aseguran que la apariencia de su sitio web aún contenga la profundidad necesaria.
Los colores utilizados en esta paleta son (de izquierda a derecha):
- #33383A
- #ECC9C8
- #E2566D
- #4F575A
- #D3D8DA
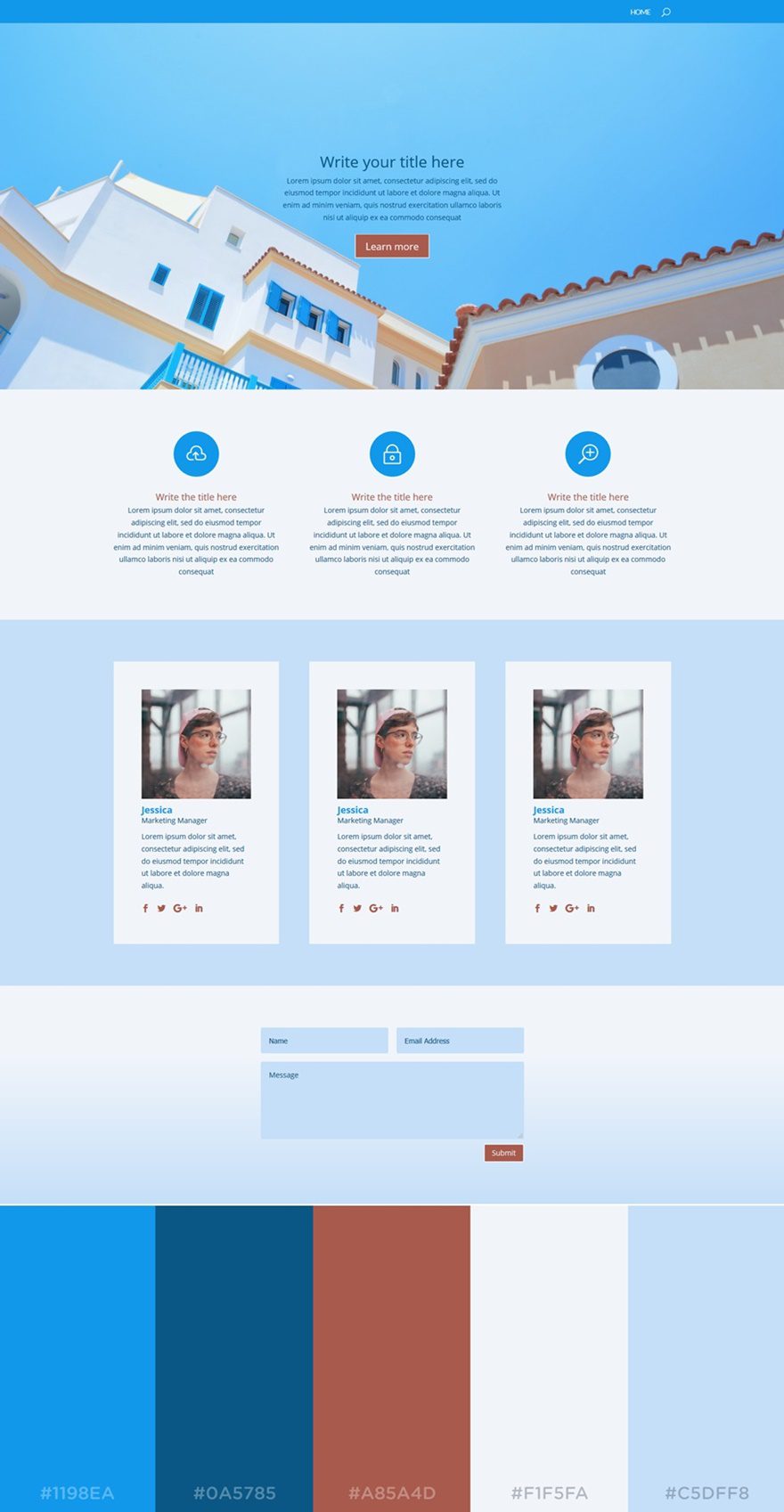
5. Santorini

En esta siguiente paleta, puedes notar claramente que el azul domina a los otros colores. Con esta paleta de colores, obtienes inmediatamente una sensación ligera y positiva. Se sabe que el azul es uno de esos colores que la gente prefiere al crear un sitio web. Es un color estándar que refleja profesionalismo. Sin embargo, los tonos de azul que se utilizan en esta paleta de colores también muestran un lado lúdico.
La paleta de colores que hemos usado en este ejemplo es (de izquierda a derecha):
- #1198EA
- #0A5785
- #A85A4D
- #F1F5FA
- #C5DFF8
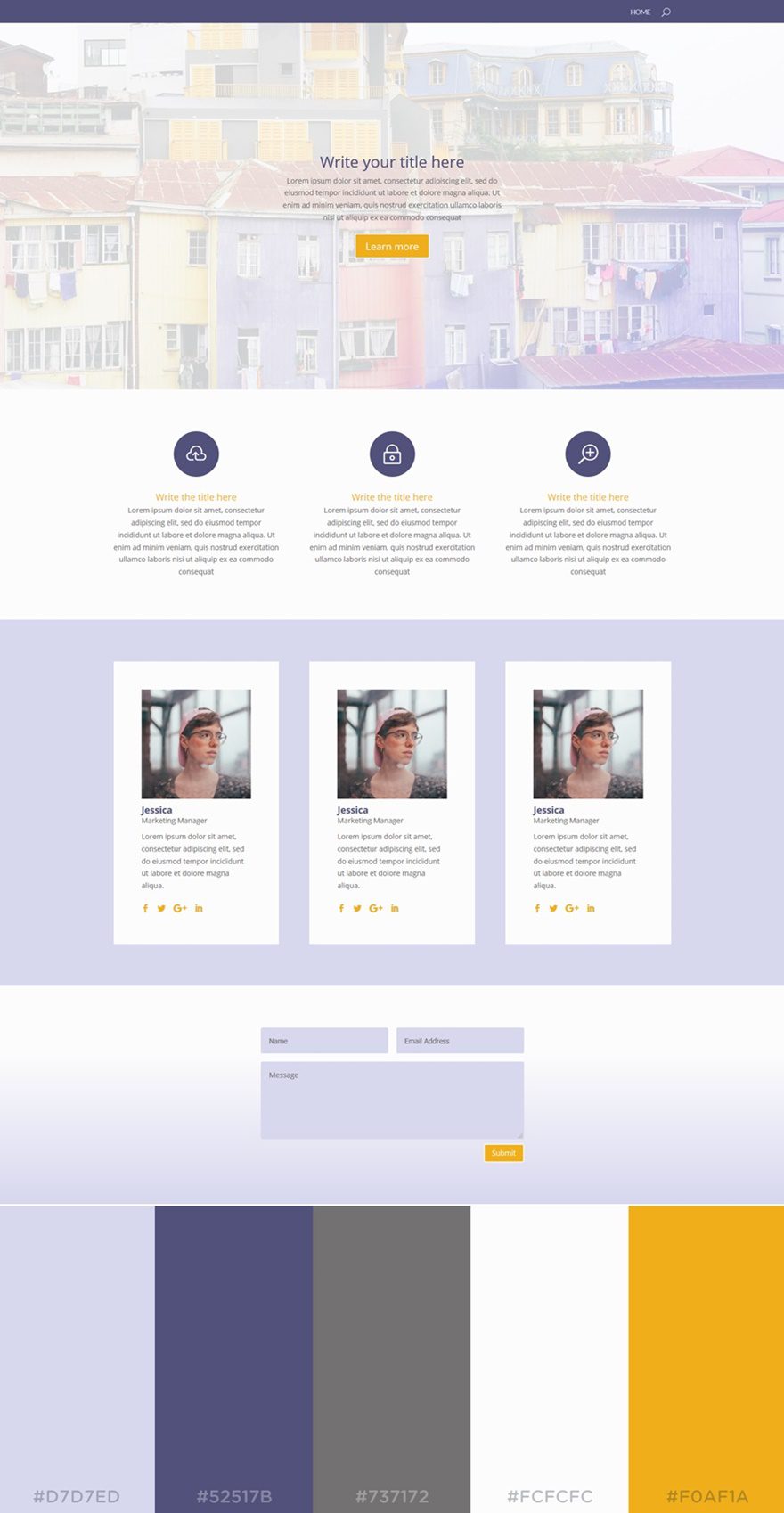
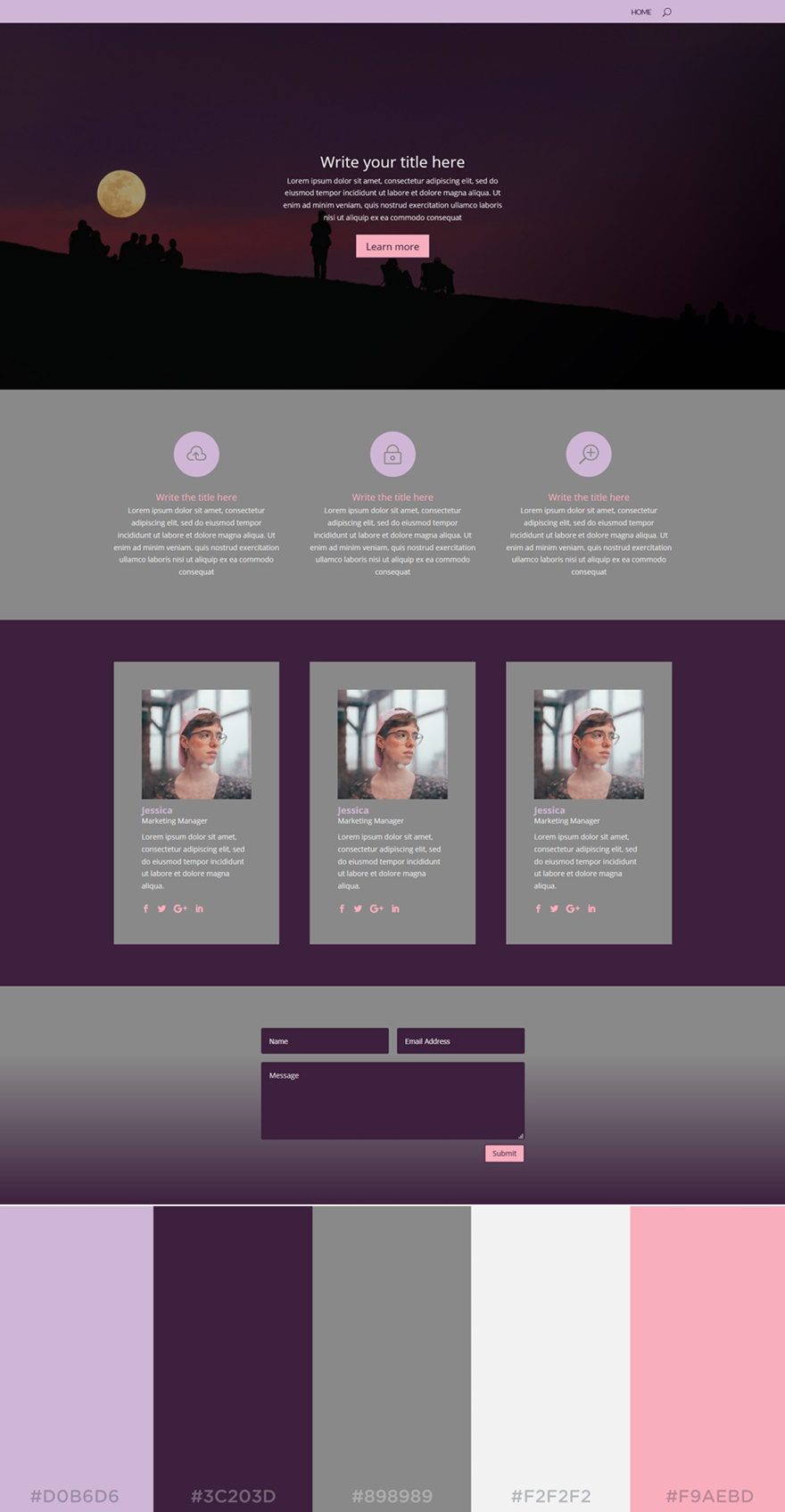
6. Placer púrpura

El color dominante en esta paleta de colores es obviamente el violeta. Aunque a menudo se percibe como un color deprimente, esta paleta de colores y su uso en un sitio web difieren. Cuando se combina con colores más brillantes, el color púrpura puede brindar resultados sorprendentes.
Los colores utilizados en esta paleta de colores son los siguientes:
- #D7D7ED
- #52517B
- #737172
- #FCFCFC
- #F0F1A
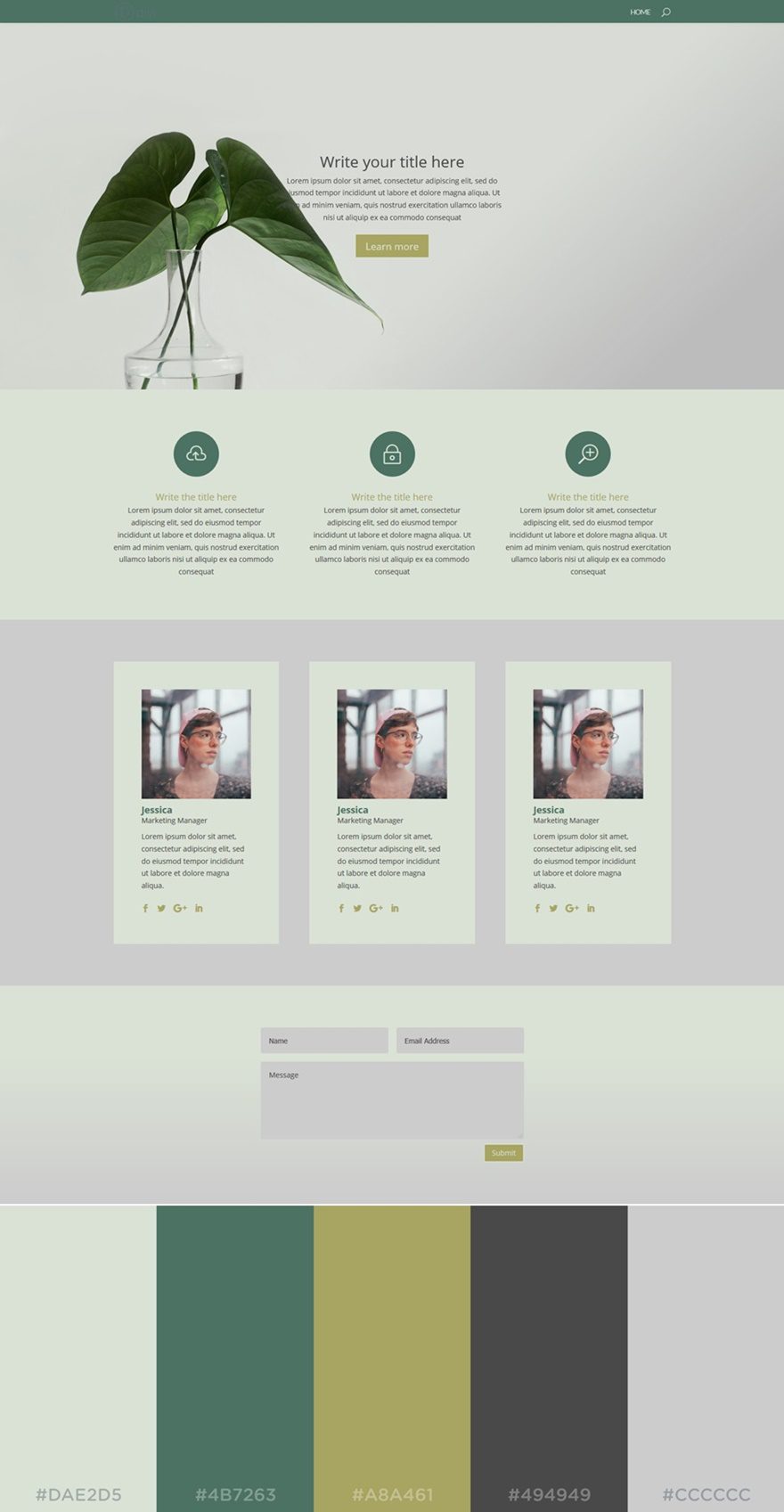
7. sutil

La siguiente paleta de colores que nos gustaría compartir es bastante neutral y tiene el mismo estilo que la paleta de colores del Festival. Tampoco se ve tan a menudo, pero se ve muy limpio.
Los colores usados en este ejemplo son (de izquierda a derecha):
- #DAE2D5
- #4B7263
- #A8A461
- #494949
- #CCCCCC
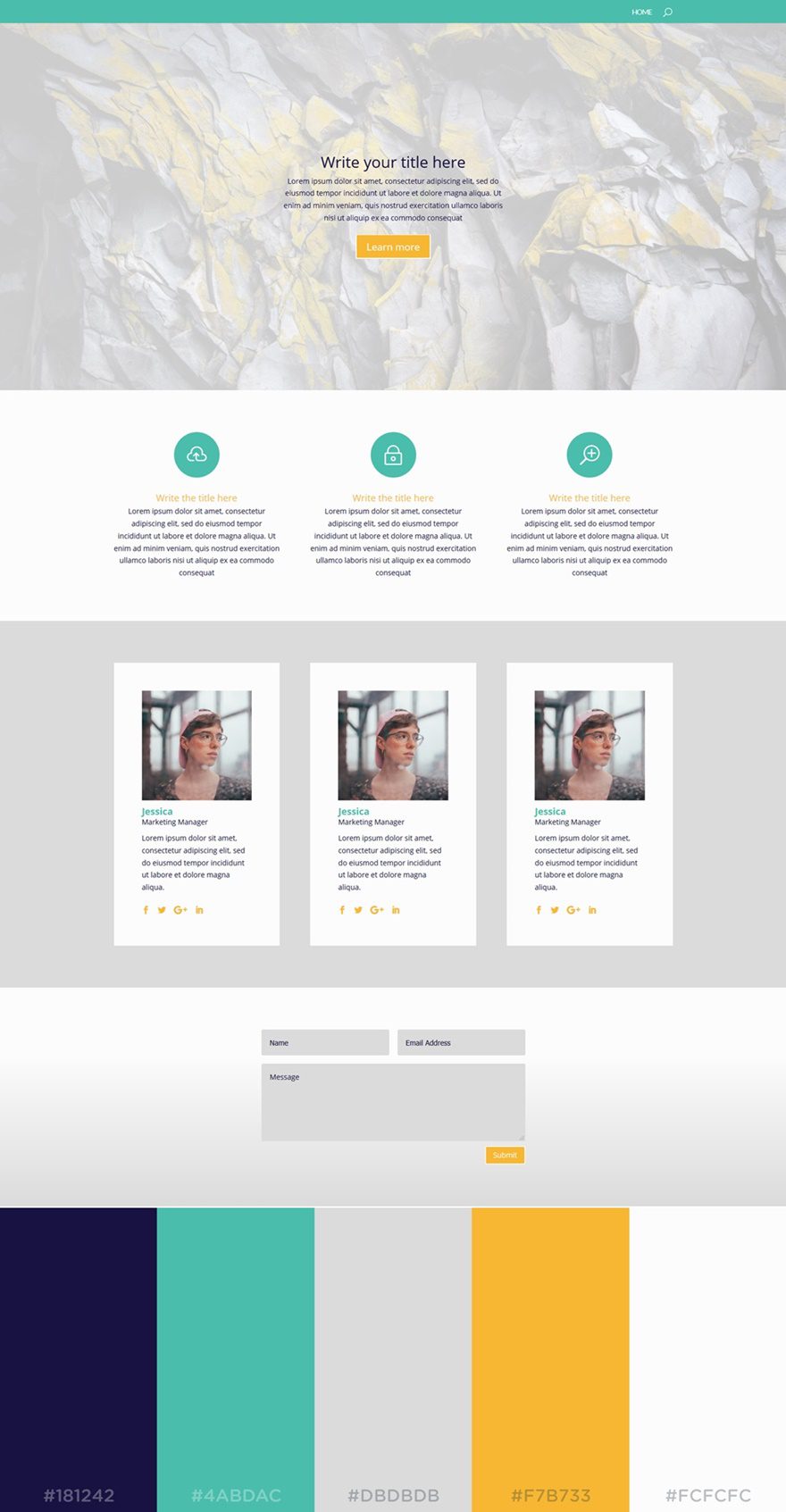
8. Corporativo

La siguiente paleta de colores que queremos compartir es ideal para todo tipo de sitios web comerciales. Los colores que se están utilizando reflejan una cierta positividad y juventud. Los colores de fondo claros permiten que los colores amarillo y turquesa aporten un valor añadido a la web.
Los colores que se utilizan en esta paleta son (de izquierda a derecha):
- #181242
- #4ABDAC
- #DBDBDB
- #F7B733
- #FCFCFC
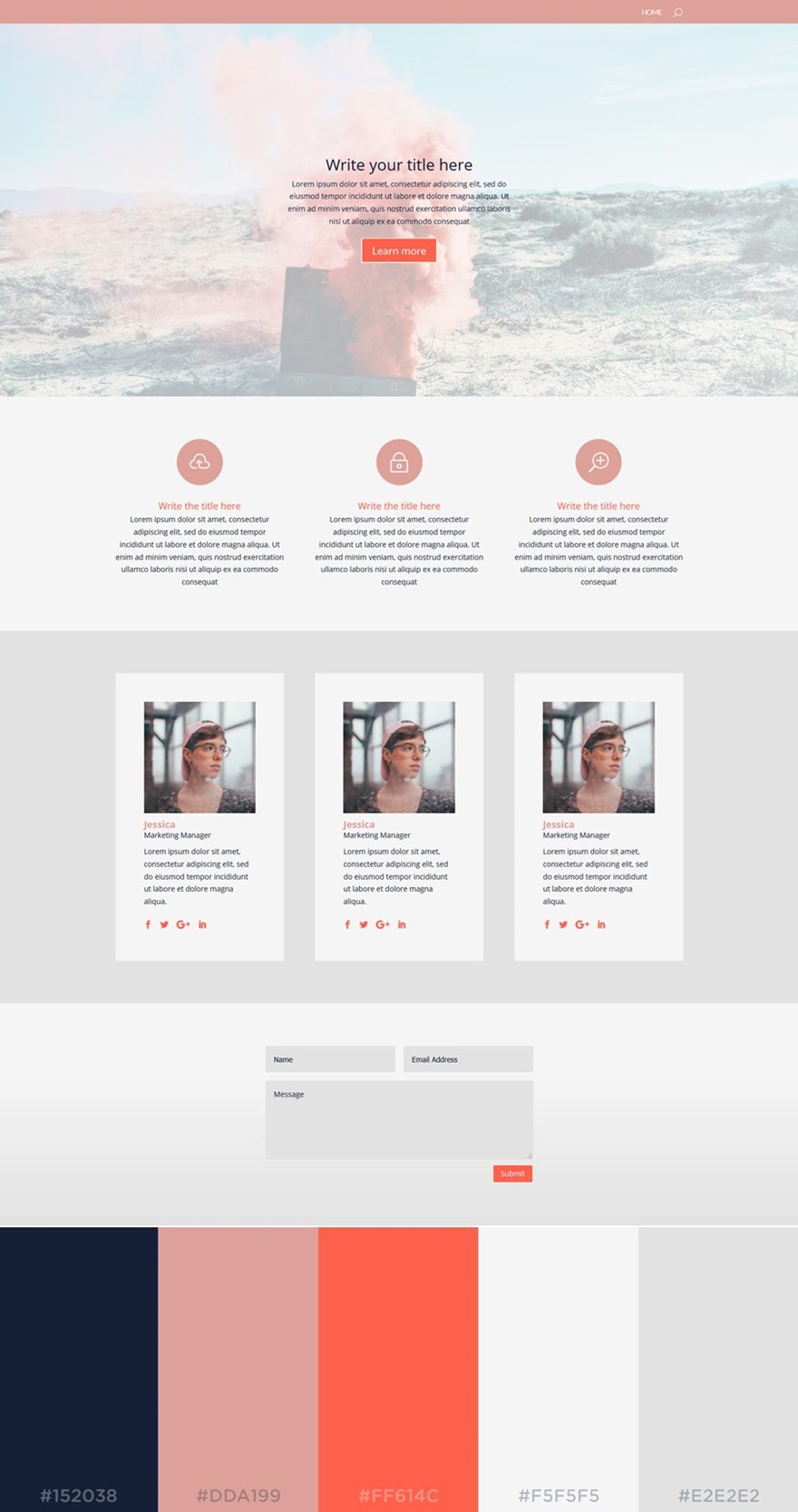
9. rosado

¿Quién no ama el color rosado? Esta próxima paleta de colores aporta un factor femenino a su sitio web. Los colores claros dominan el sitio web, pero se aseguran de que los colores más oscuros también estén potenciados.
Los colores que se utilizan en esta paleta son (de izquierda a derecha):
- #152038
- #DDA199
- #FF614C
- #F5F5F5
- #E2E2E2
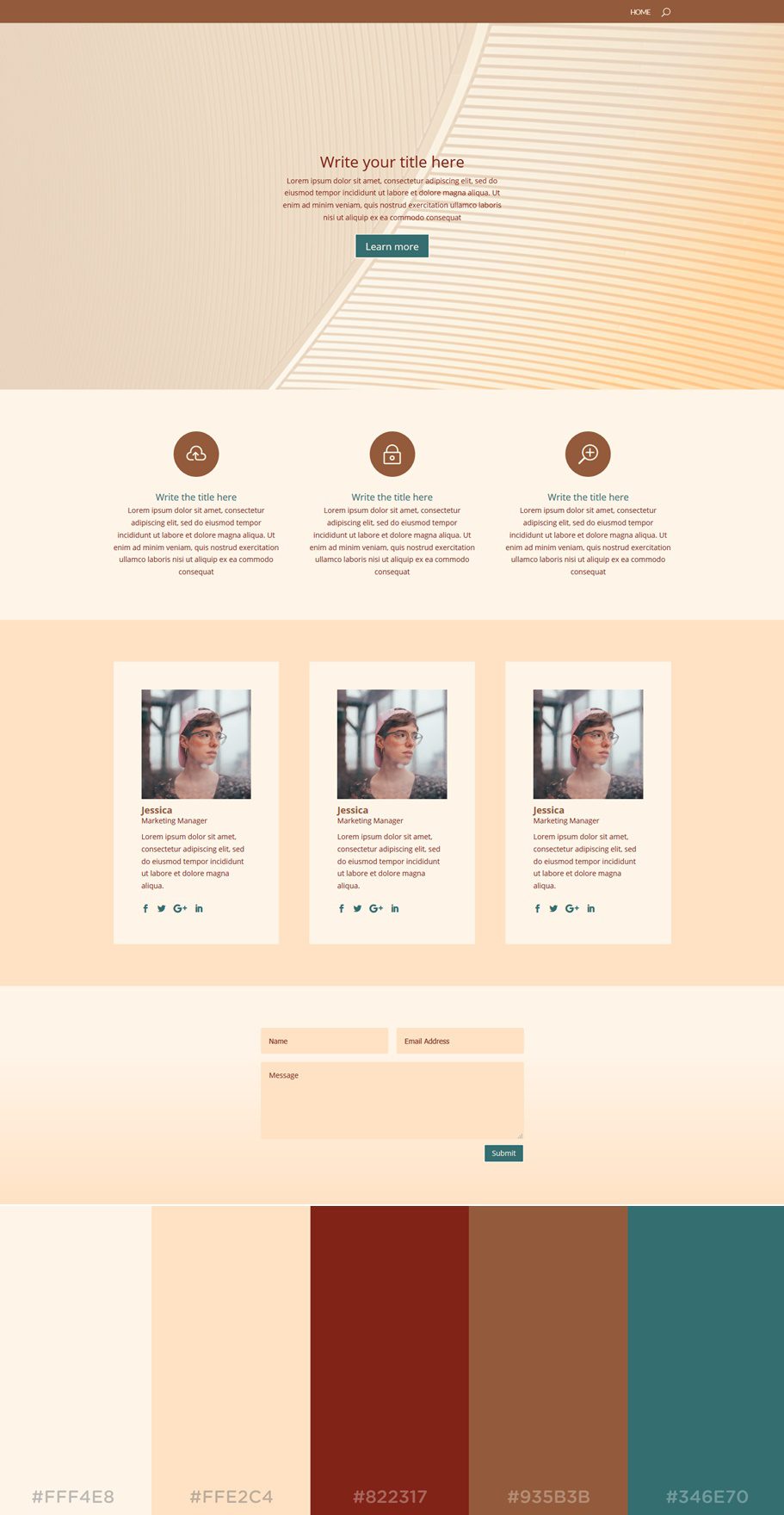
10. chocolate

La siguiente paleta de colores que queremos destacar es Chocolate. Lo bueno de esta paleta de colores es que los colores de fondo y el color del texto se encuentran dentro de la misma categoría de color. Eso da lugar a que los otros dos colores se distingan de estos colores y llamen la atención.
Los colores utilizados en esta paleta son (de izquierda a derecha):
- #FFF4E8
- #FFE2C4
- #822317
- #935B3B
- #346E70
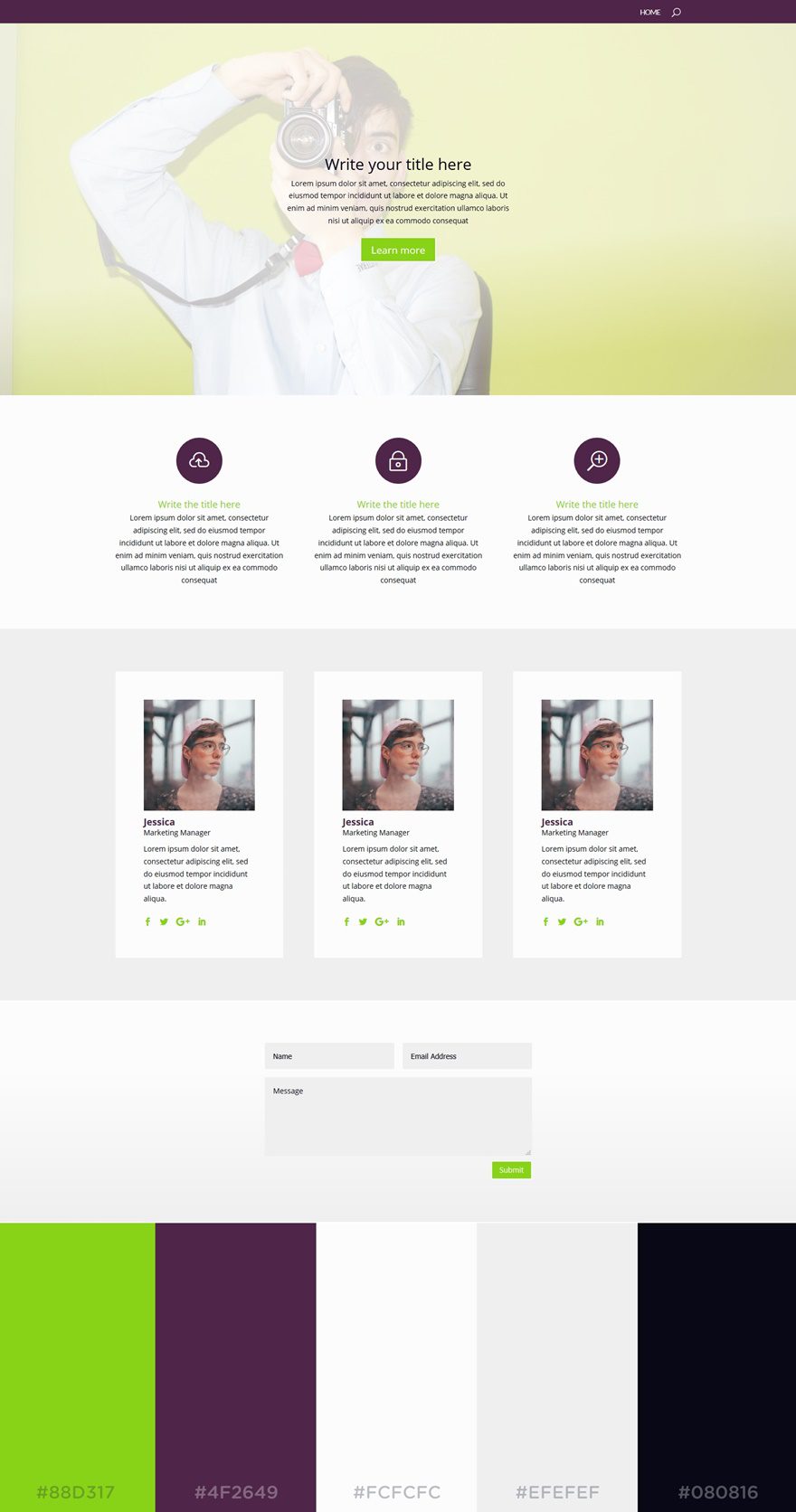
11. Sofisticado

Esta próxima combinación de colores es algo que no esperarías a primera vista. El púrpura y el verde amarillo no se usan juntos con tanta frecuencia, pero como puede ver en el resultado; combinan bastante bien. Para mantener el foco en estos dos colores, los colores de fondo y el color del texto son bastante neutros.
Los colores que se están utilizando en esta paleta son (de izquierda a derecha):
- #88D317
- #4F2649
- #FCFCFC
- #EFEFEF
- #080816
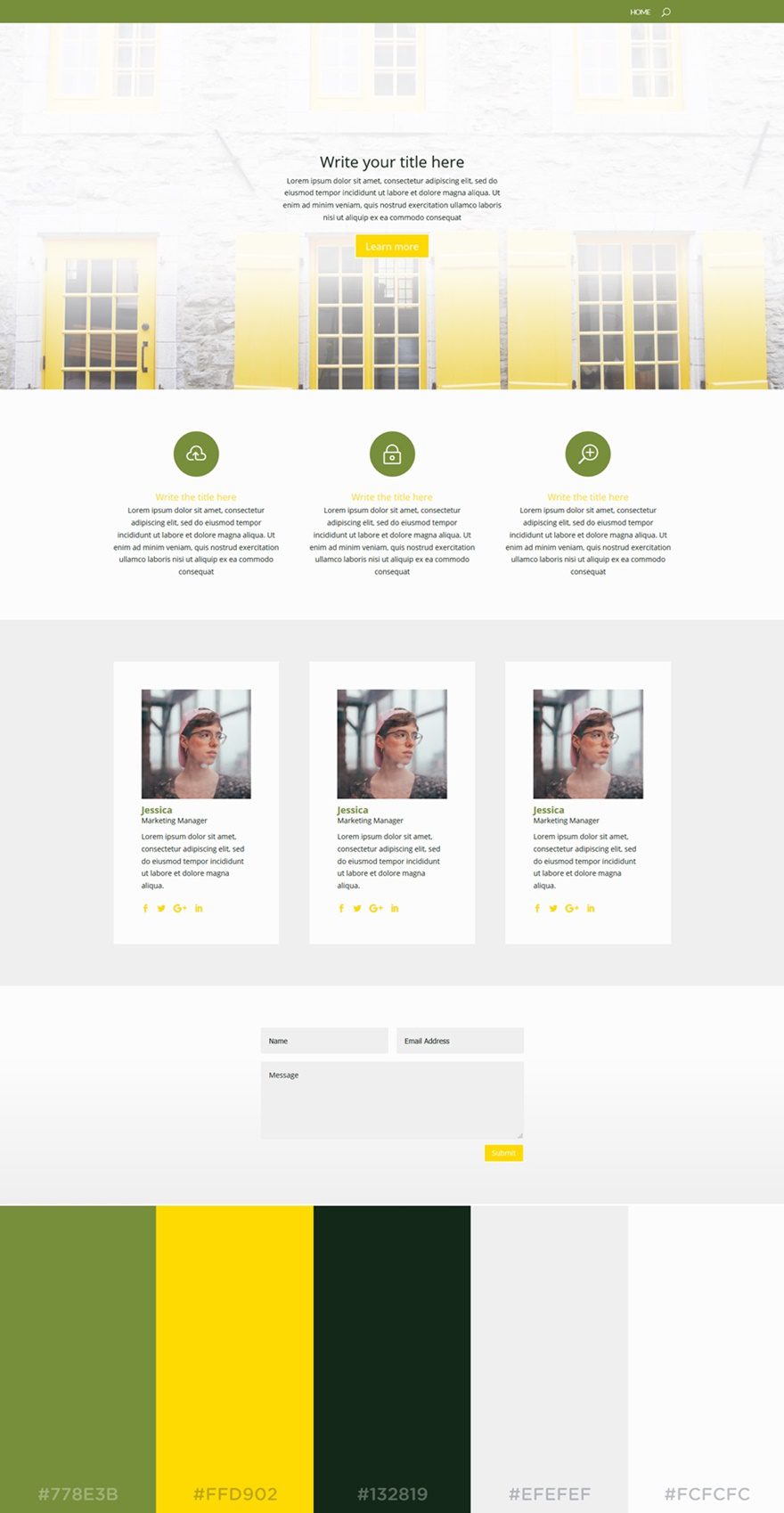
12. Oliva

Olivia es una paleta de colores que no necesita mucha explicación. Los tipos de color oliva y amarillo combinan muy bien. Mantener los colores más claros más neutrales permite que estos colores roben el espectáculo.
Los colores que se utilizan en esta paleta son (de izquierda a derecha):
- #778E3B
- #FFD902
- #132819
- #EFEFEF
- #FCFCFC
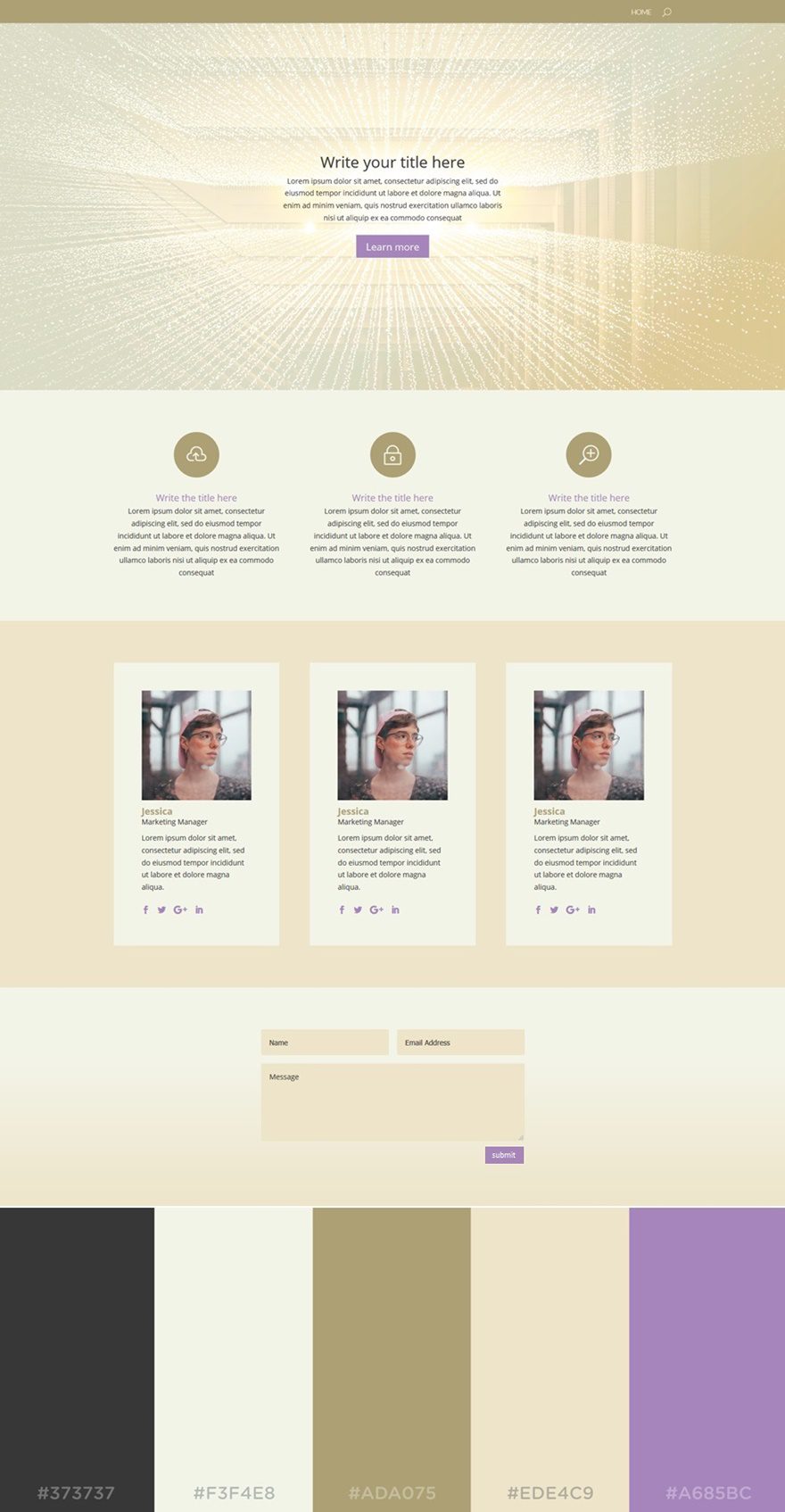
13. Puerta Dorada

Los suaves colores beige permiten que su sitio web refleje una especie de exclusividad. Si bien la paleta de colores se ve bastante sobria, el color púrpura turquesa en esta paleta de colores logra brindar la calidez que el sitio web necesita.
Los colores utilizados en esta paleta de colores son (de izquierda a derecha):
- #373737
- #F3F4E8
- #ADA075
- #EDE4C9
- #A685BC
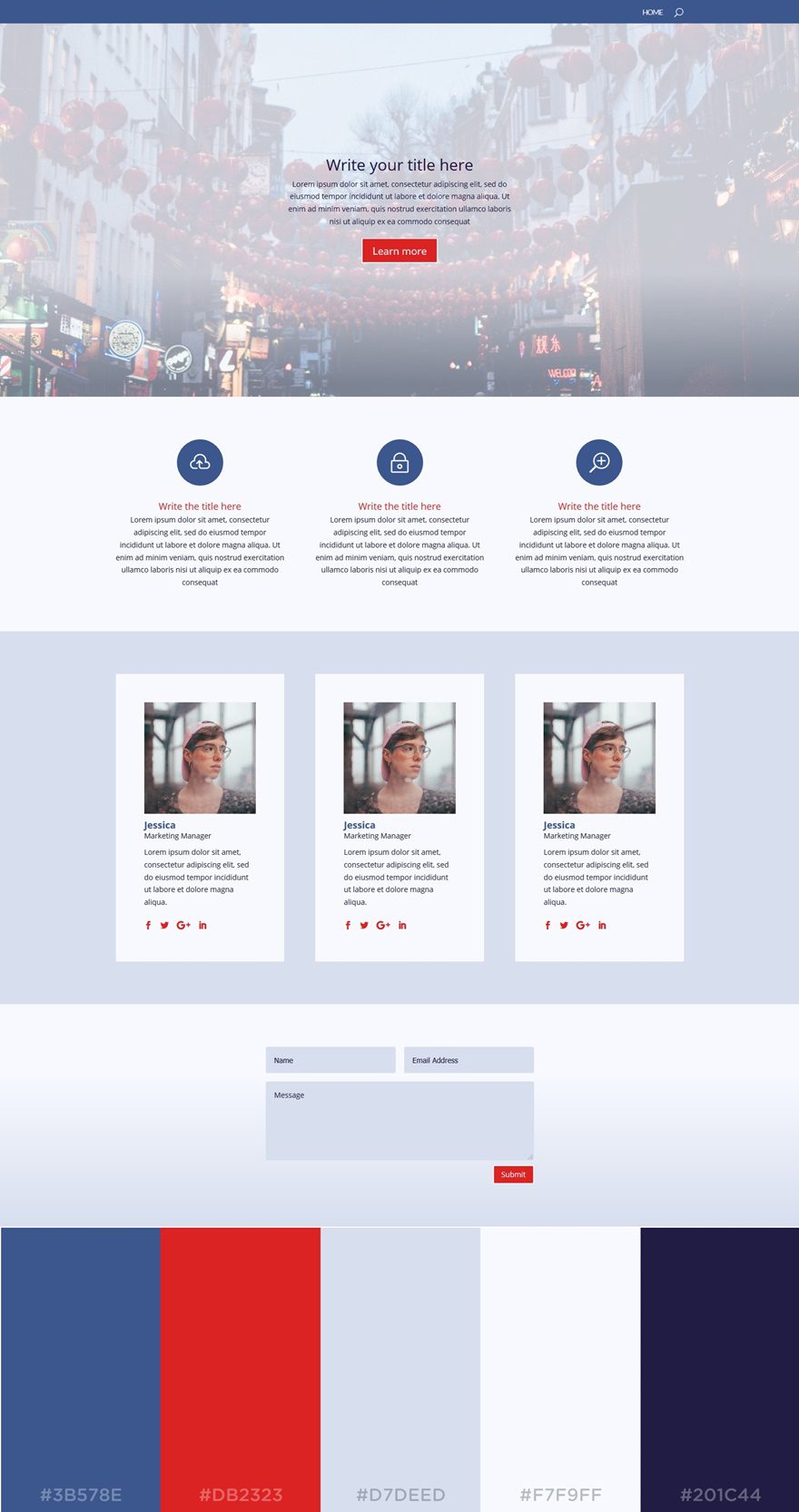
14. Capitán

Esta paleta es probablemente la paleta de aspecto más profesional de la lista. Los dos colores azul oscuro de esta paleta son la razón principal de ello. El color rojo, sin embargo, hace un gran trabajo al romper el hielo y agregar algo de diversidad al sitio web.
Los colores utilizados en esta publicación son (de izquierda a derecha):
- #3B578E
- #DB2323
- #D7DEED
- #F7F9FF
- #201C44
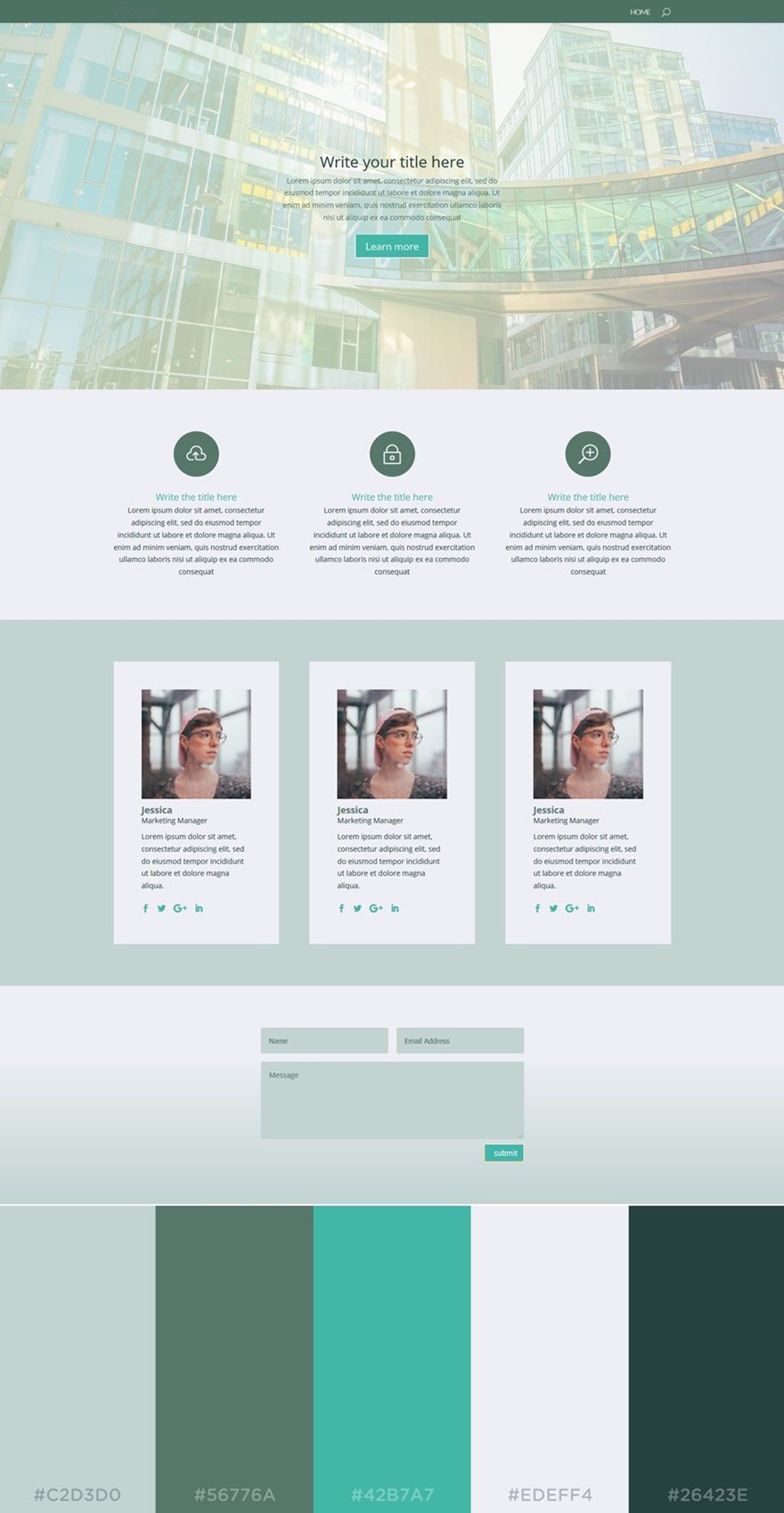
15. Ambiental

La siguiente paleta de colores que nos gustaría compartir es Ambiental. El nombre delata que el verde domina esta paleta de colores. Estos colores verdes suaves encajan perfectamente con el color turquesa suavizado que se proporciona en esta paleta.
Los colores de esta paleta son (de izquierda a derecha):
- #C2D3DO
- #56776A
- #42B7A7
- #EDEFF4
- #26423E
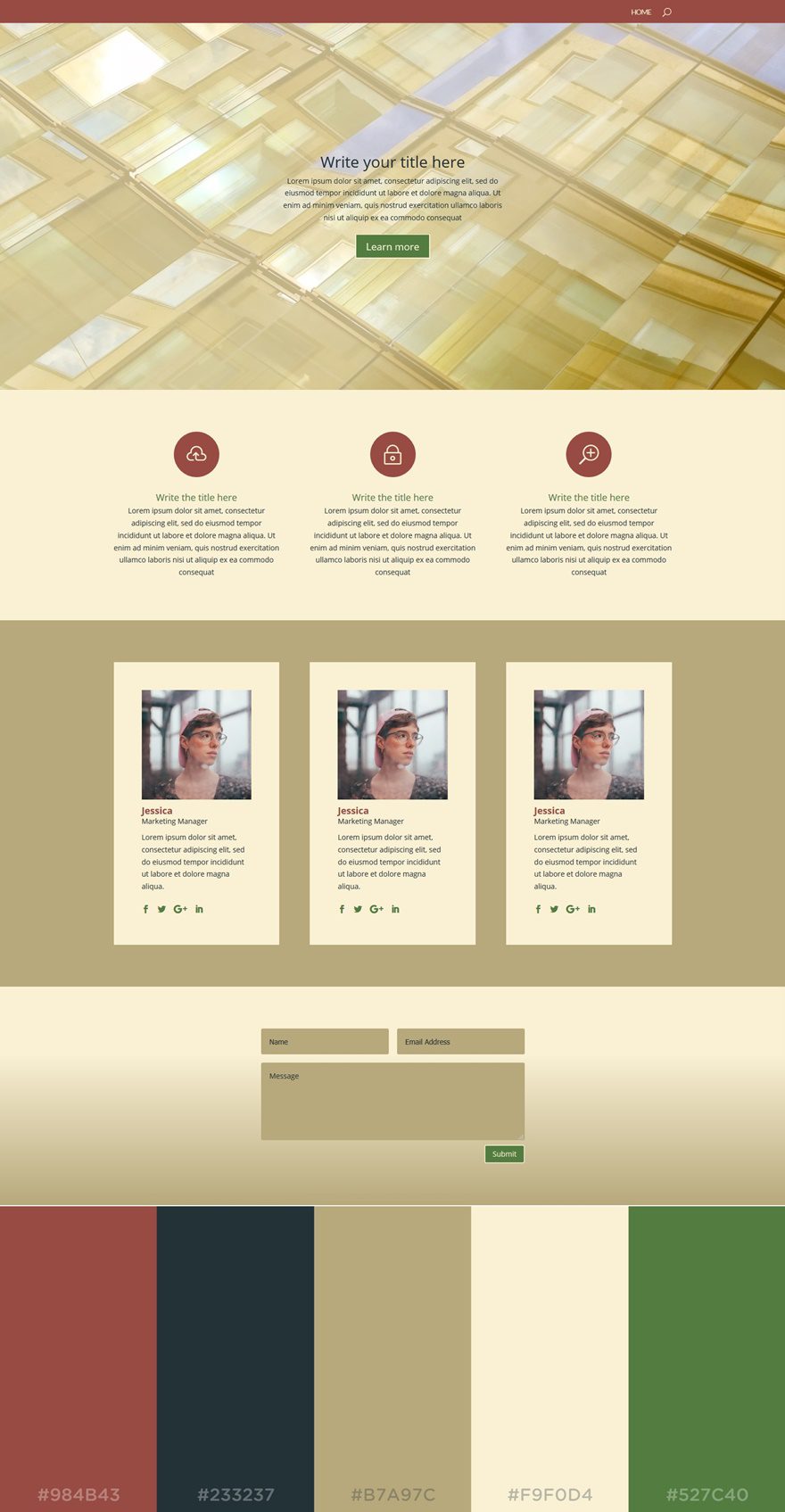
16. suave rico

En esta siguiente paleta, podemos ver claramente qué buena combinación son el beige y el rojo. Dan una sensación de madurez a cualquier tipo de sitio web. Al agregar otro color verde notable, la apariencia de su sitio web también tendrá algo de juventud.
Los colores de esta paleta son (de izquierda a derecha):
- #984B43
- #233237
- #B7A97C
- #F9F0D4
- #527C40
17. Fascinante

La siguiente paleta en la fila es otro sitio web de color oscuro. Los colores dominantes son el violeta oscuro y el gris. Sin embargo, los colores más claros consiguen aportar algo de calidez a la web.
Los colores de esta paleta son (de izquierda a derecha):
- #D0B6D6
- #3CC203D
- #898989
- #F2F2F2
- #F9AEBD
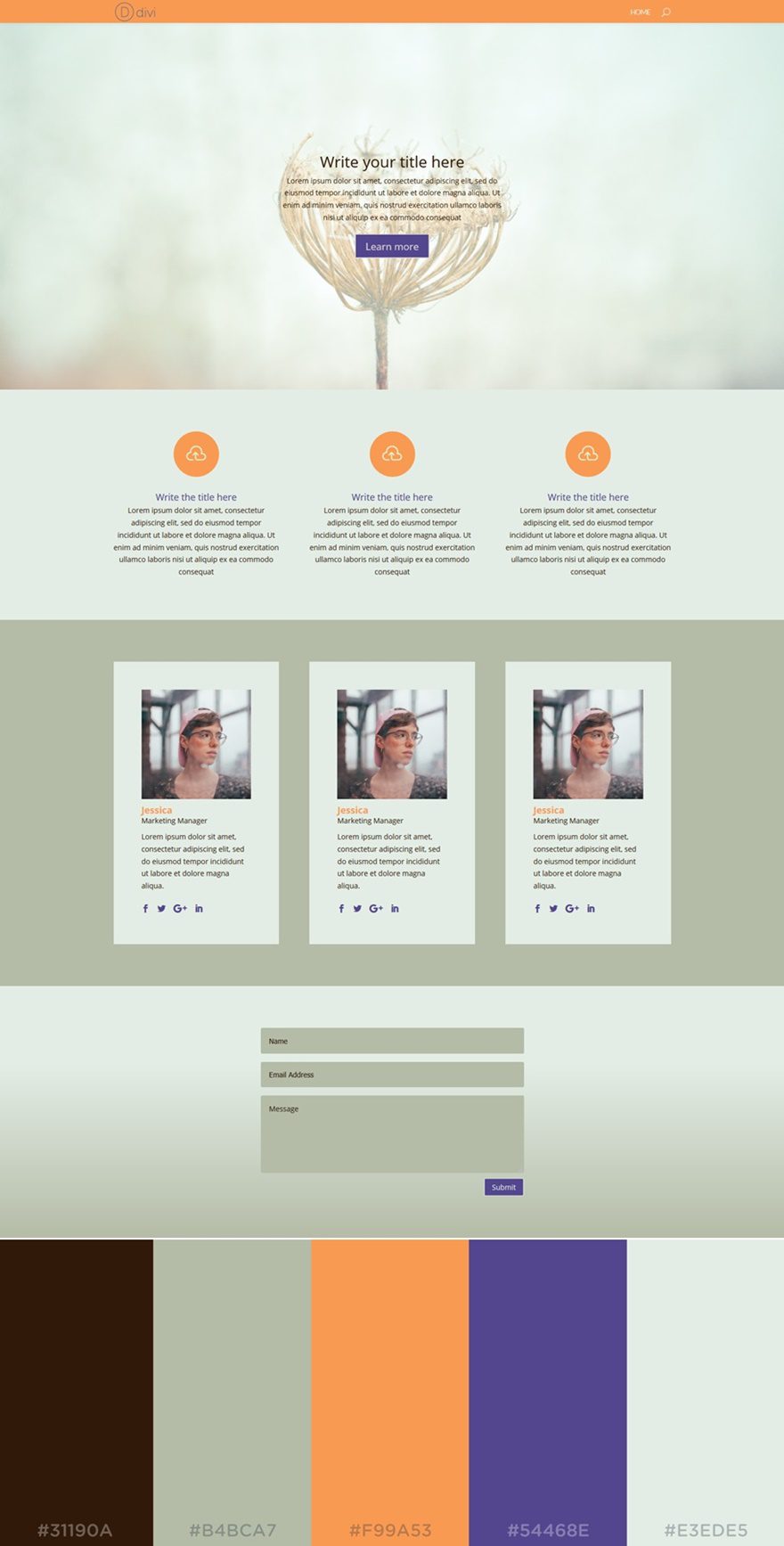
18. menta

La paleta de colores Mint aporta una sensación de frescura a su sitio web. Si bien es muy sobrio a primera vista, el color naranja y púrpura logran darle una sensación fresca y renovada al sitio web.
Los colores utilizados en esta paleta son (de izquierda a derecha):
- #31190A
- #B4BCA7
- #F99A53
- #54468E
- #E3EDE5
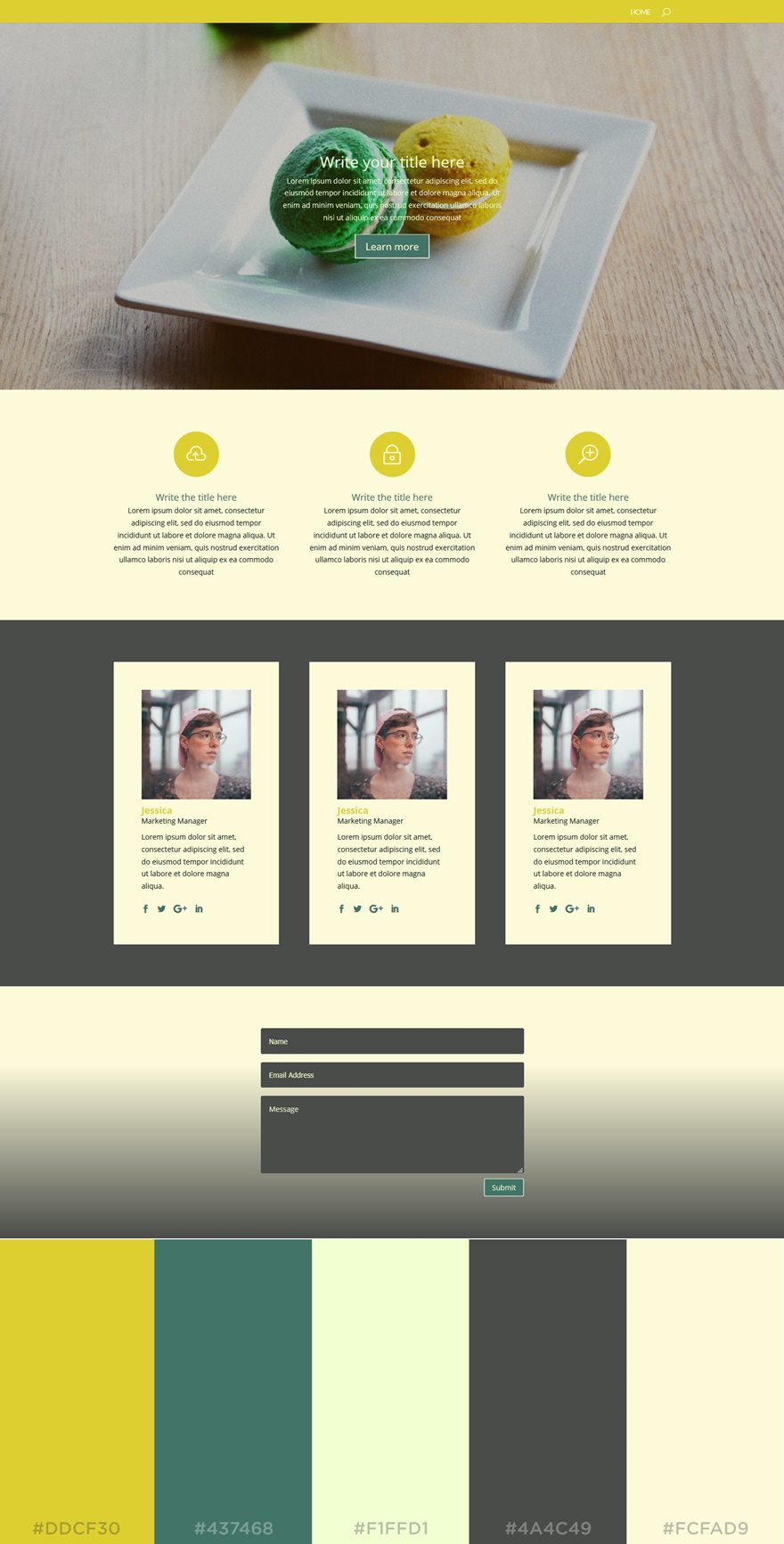
19. amarillo suave

Esta paleta de colores única contiene principalmente colores cálidos. Aunque tenemos colores oscuros y claros como colores de fondo, la sensación general se inclina más hacia un sitio web de colores claros.
Los colores de esta paleta son (de izquierda a derecha):
- #DDCF30
- #437468
- #F1FFD1
- #4A4C49
- #FCFAD9
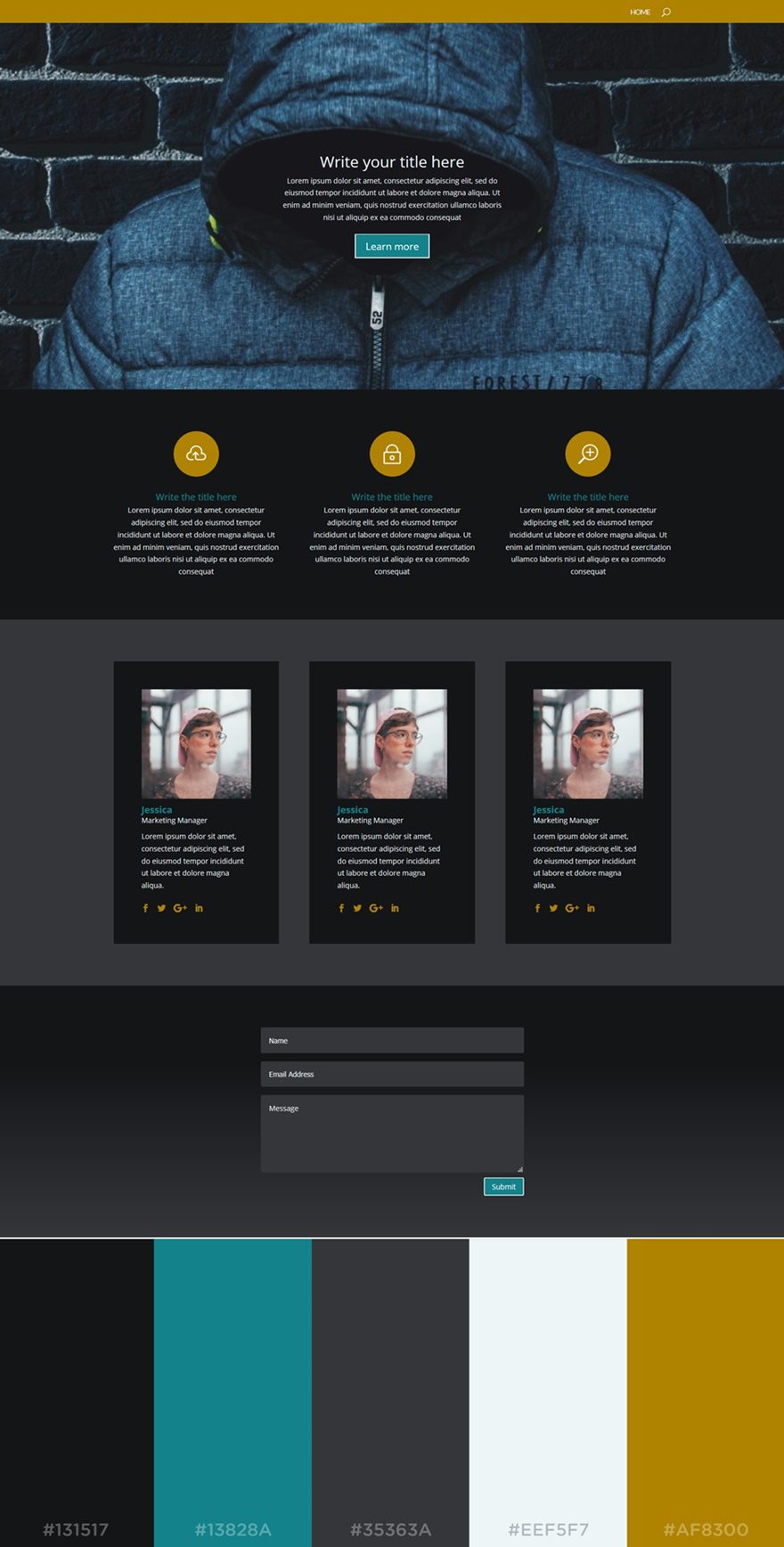
20. Misterio

La última paleta de colores de la fila es otra paleta de colores oscuros que puede usar para su sitio web. Los colores de fondo utilizados en esta paleta son sobrios y permiten que los otros colores más brillantes de la paleta salgan adelante.
Los colores de esta paleta son:
- #131517
- #13828A
- #35363A
- #EEF5F7
- #AF8300
Pensamientos finales
En esta publicación, compartimos algunos consejos sobre cómo aplicar la paleta de colores que elija a su sitio web. Además de eso, también le mostramos 20 hermosas paletas de colores que podrían ayudarlo a darle elegancia a su sitio web. Si tiene alguna pregunta o sugerencia, no dude en dejar un comentario en la sección de comentarios a continuación.
Y mientras esté allí, háganoslo saber; ¿Cuál de estas paletas de colores es tu favorita?
Imagen destacada por EDGOR_21 / shutterstock.com