
Necesitas dinero. Tal vez sea para una organización sin fines de lucro en la que eres voluntario, la tarifa de adopción de un nuevo cachorro. O tal vez el par de zapatillas para correr más cómodas que jamás hayas probado. La razón (principalmente) no importa. Lo que importa es que tienes un sitio web con una audiencia cautiva que te ama. Y quieren que consigas ese cachorro.
Ingrese al botón de donación de Paypal, lo que podría ser una de las soluciones más fáciles y de bajo mantenimiento para la recaudación de fondos disponibles para usted. Y dado que creó su sitio web con WordPress, implementar el botón es bastante sencillo.
Suscríbete a nuestro canal de Youtube
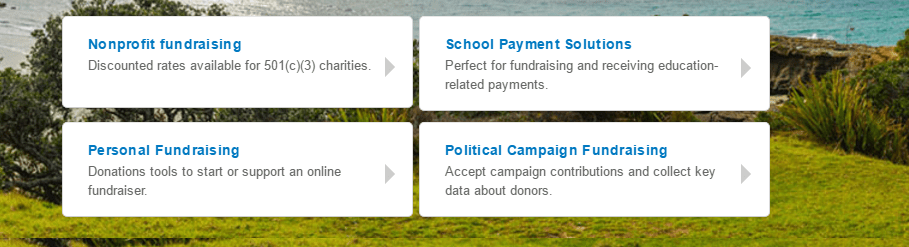
Lo primero que debe hacer es dirigirse a la página de recaudación de fondos de Paypal y elegir qué categoría de botón de donación funcionaría mejor para sus necesidades:
- Sin ánimo de lucro
- Escuela
- Político
- Personal

Prácticamente todo para lo que podría necesitar un botón de donación debería caer en una de esas categorías. Para este tutorial, vamos a decir que estás recaudando fondos por motivos personales (ese maravilloso cachorro que mencioné antes). El proceso es similar para todas las opciones.
Después de elegir personal
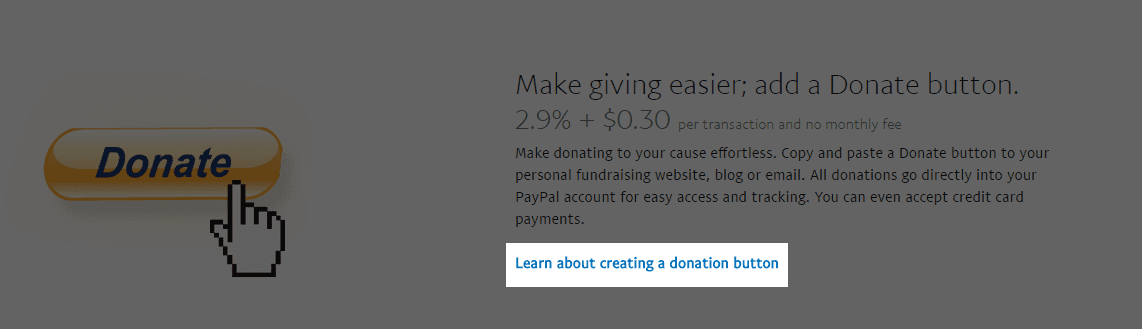
En la página siguiente, desplácese hacia abajo hasta que vea el texto «Más información sobre cómo crear un botón de donación» y haga clic en él.

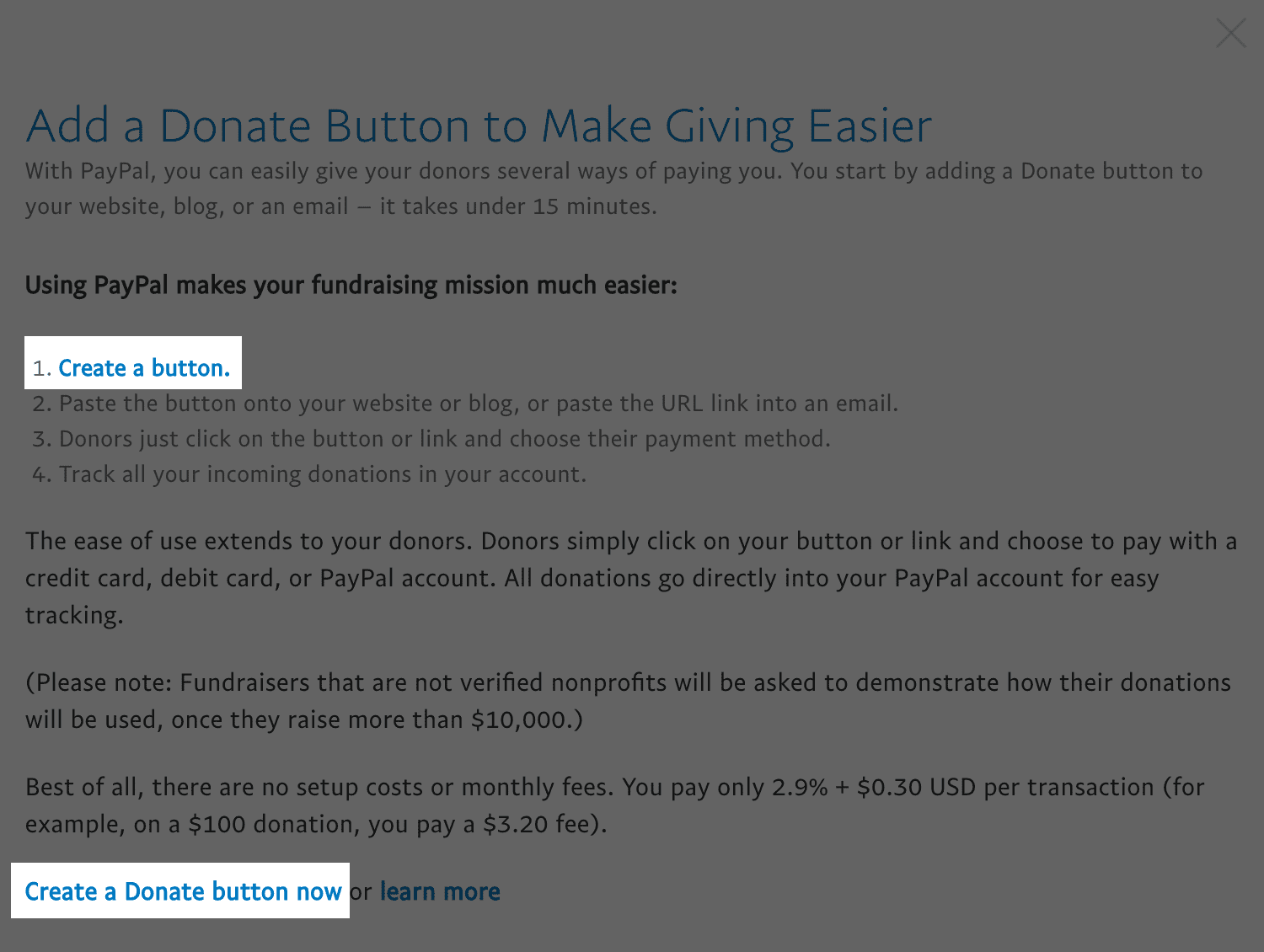
Aparecerá un modal en el que harás clic en uno de estos dos enlaces. Te llevan a la misma página, por lo que en realidad es solo una cuestión de preferencia.

Cuando hace clic en el enlace para crear un botón de donación, lo llevará a la página donde ocurre la magia. Sin embargo, debe tener en cuenta que Paypal no le pedirá que inicie sesión. Repita: Paypal no le pedirá que inicie sesión. Podrá hacerlo hacia el final del proceso, pero no se preocupe por eso en este momento. –Nada ha salido mal.
Paso 1
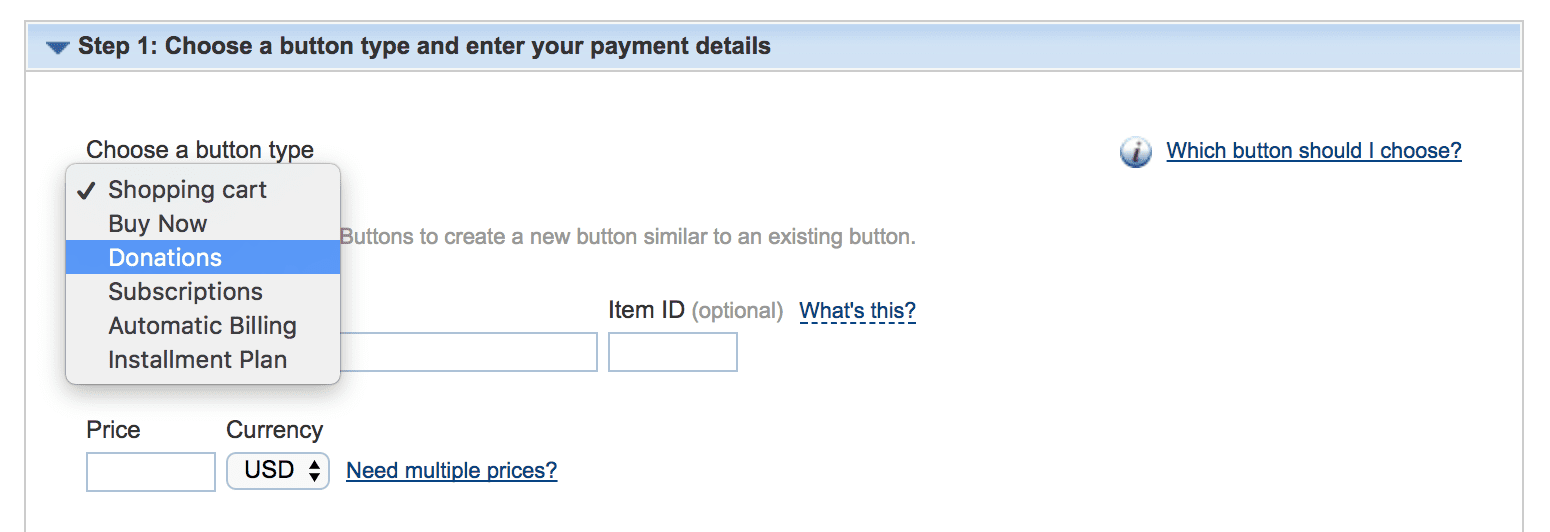
Lo primero que debe hacer para crear el botón de donación de Paypal es convertirlo en un botón de «donar». La configuración predeterminada es «Carrito de compras», pero si hace clic en el menú desplegable en la parte superior izquierda del Paso 1, puede cambiarlo a «Donaciones». Como dije, bastante sencillo, ¿eh?

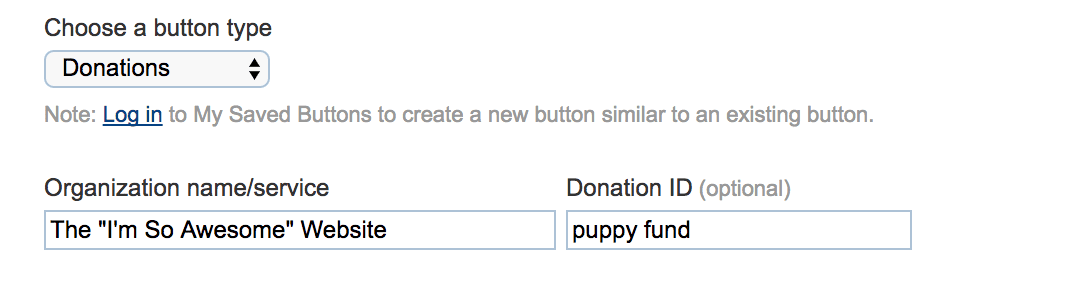
Con ese conjunto, ingresará su sitio web o la información de la organización para el botón de donación. Dado que su recaudación de fondos ficticia es a través de su sitio web para adoptar un adorable cachorro, lo completará con el nombre de su sitio web y la identificación opcional que usará para rastrear cada donación.

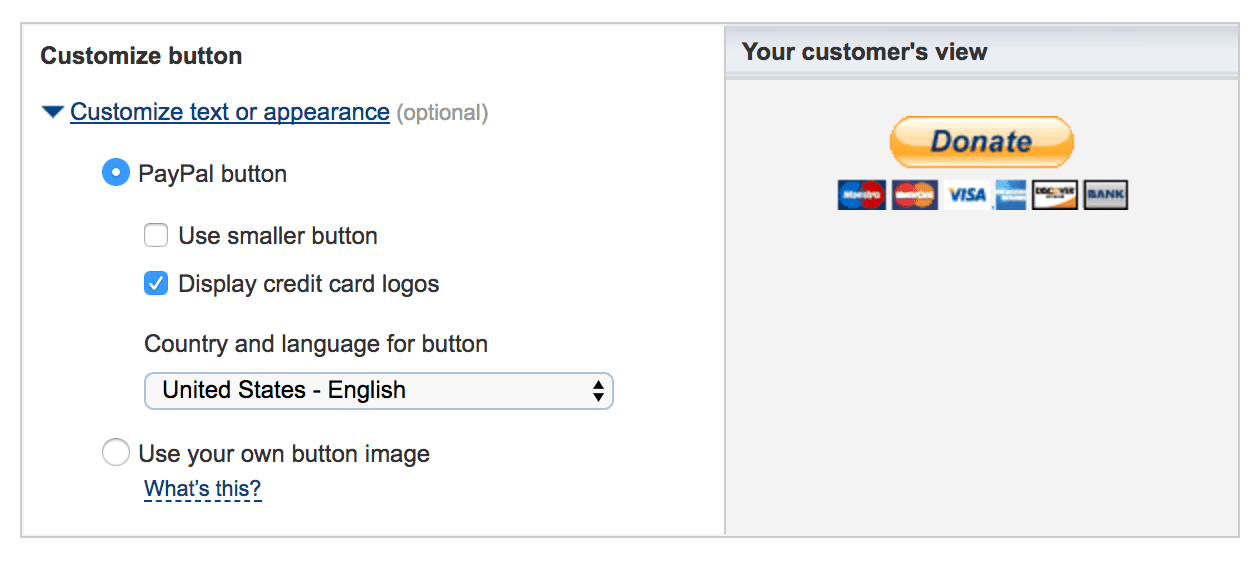
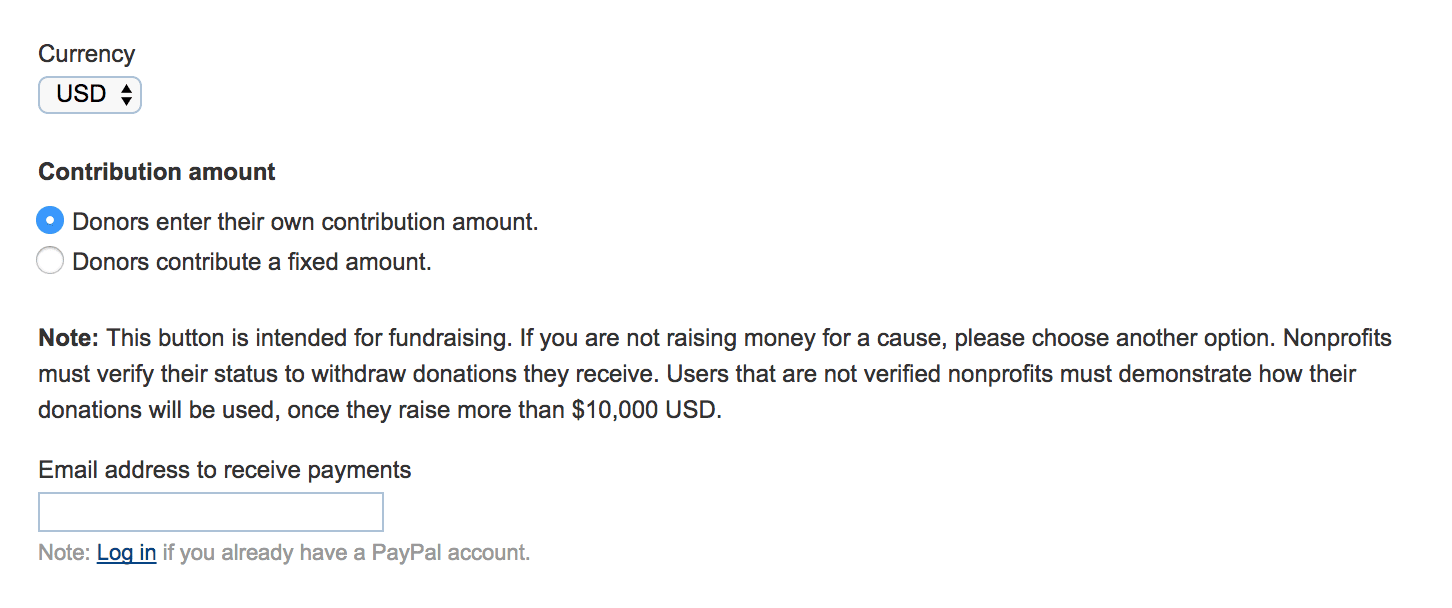
Después de ingresar su información, puede comenzar a personalizar su botón. En su mayor parte, no hay mucho que quieras cambiar. Todo es bastante básico, como seleccionar qué país e idioma usará el botón, el tamaño y si mostrará o no los logotipos de las tarjetas de crédito. Todas estas opciones se basan en cómo pretende integrar el botón en su sitio.

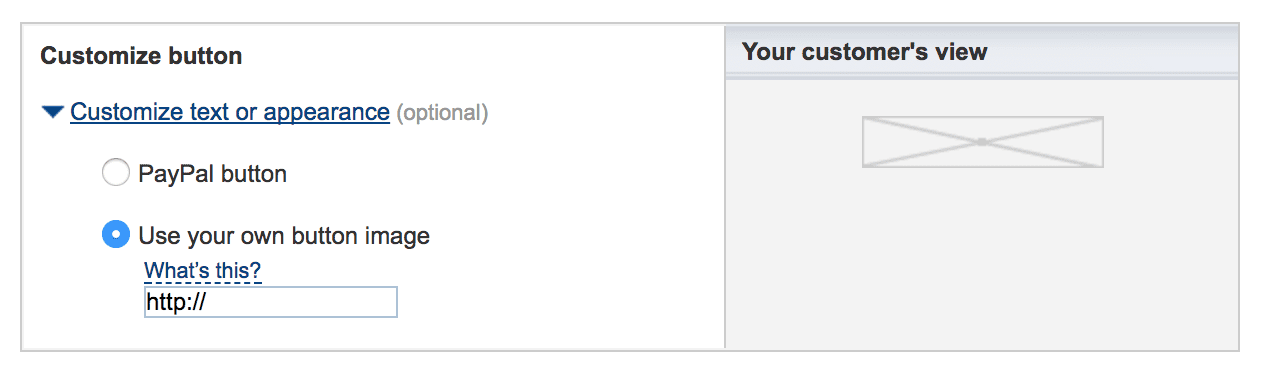
También puede usar una imagen alojada en su propio sitio web como un botón si, digamos, tiene un diseñador gráfico que haga un increíble gif animado de un adorable cachorro para que la gente haga clic. Hoy, sin embargo, no lo hacemos.

Solo tiene que elegir su tipo de moneda, si desea o no especificar un monto de donación específico y a qué correo electrónico desea que se envíen las donaciones.

Aquí es donde debe iniciar sesión si tiene una cuenta de Paypal. De lo contrario, cree uno para que esté cubierto por las diversas protecciones de PayPal. (Si elige no usar una cuenta de Paypal, simplemente ingrese su correo electrónico y aún podrá recibir donaciones a través de Paypal sin ninguna seguridad adicional).
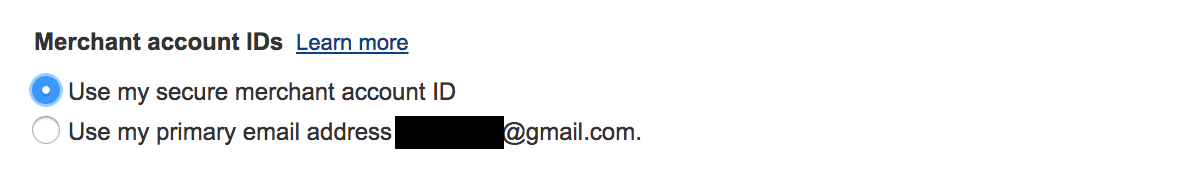
Una vez que inicie sesión, debería ver esto:

La opción que use depende de usted, pero usar el código de comerciante ofrece un poco más de protección, ya que su dirección de correo electrónico no se incluirá en el código del botón. Cuantos menos lugares puedan los spammers y los phishers obtener su correo electrónico, mejor, ¿verdad?
¡Ya casi está listo para poner su botón de donación de Paypal en WordPress!
Pasos opcionales 2 y 3
Si tiene una cuenta comercial de Paypal, puede hacer un poco más en términos de seguimiento, administración de inventario y personalización del pago, pero dado que estamos tratando con donaciones, la mayoría de las opciones no son relevantes para nosotros.

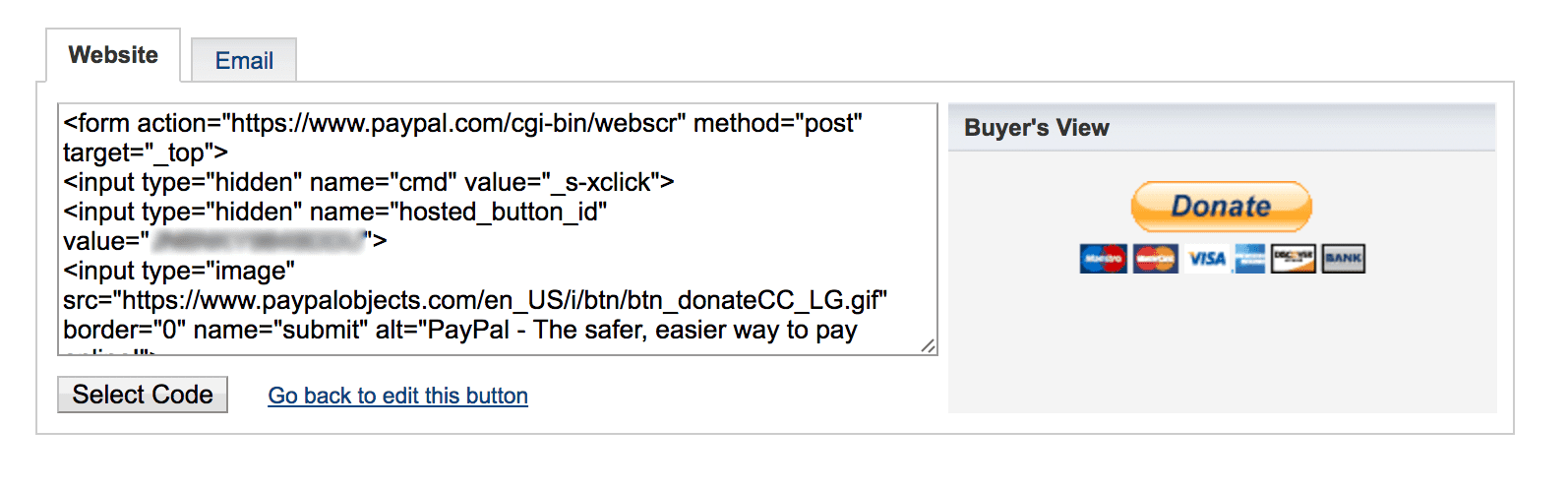
En la página siguiente, finalmente recibirá el código del botón de donación que estará en su sitio de WordPress, así como un ejemplo de cómo se verá el botón para sus usuarios.

Haga clic en Seleccionar código para resaltar su código y presione CTRL-C si está en Windows, CMD-C en Mac, o haga clic con el botón derecho en el texto resaltado y seleccione Copiar en el menú contextual. Elige tu veneno.
Una vez que hayas copiado el código, navega a tu panel de WordPress. Aquí es donde las cosas pueden variar un poco porque todos querrán que su botón de donación de Paypal esté en un lugar diferente, pero la idea general es la misma.
Para los usuarios de Divi , tenemos muchas opciones para ti.
Por encima o por debajo de las publicaciones
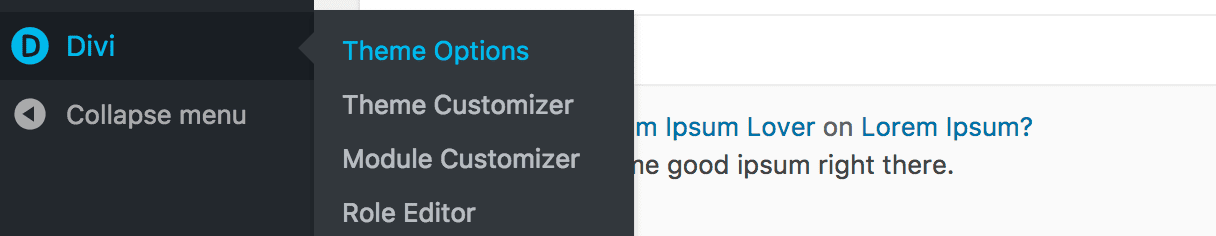
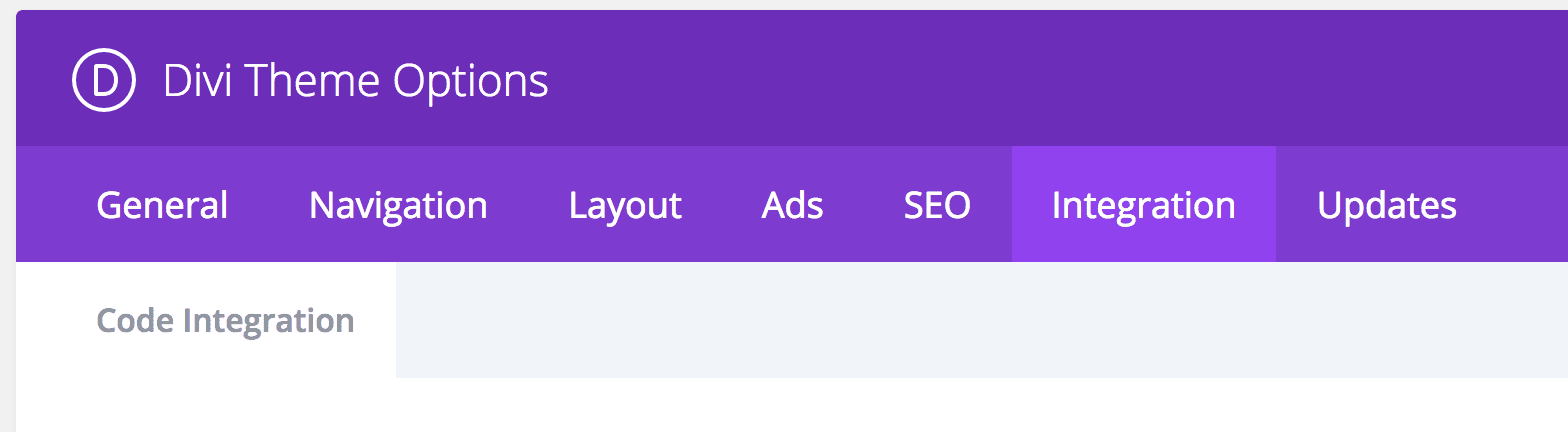
Para colocar su botón de donación de Paypal al principio o al final de las publicaciones de su blog, navegue hasta las Opciones de su tema Divi y diríjase a la pestaña Integraciones.


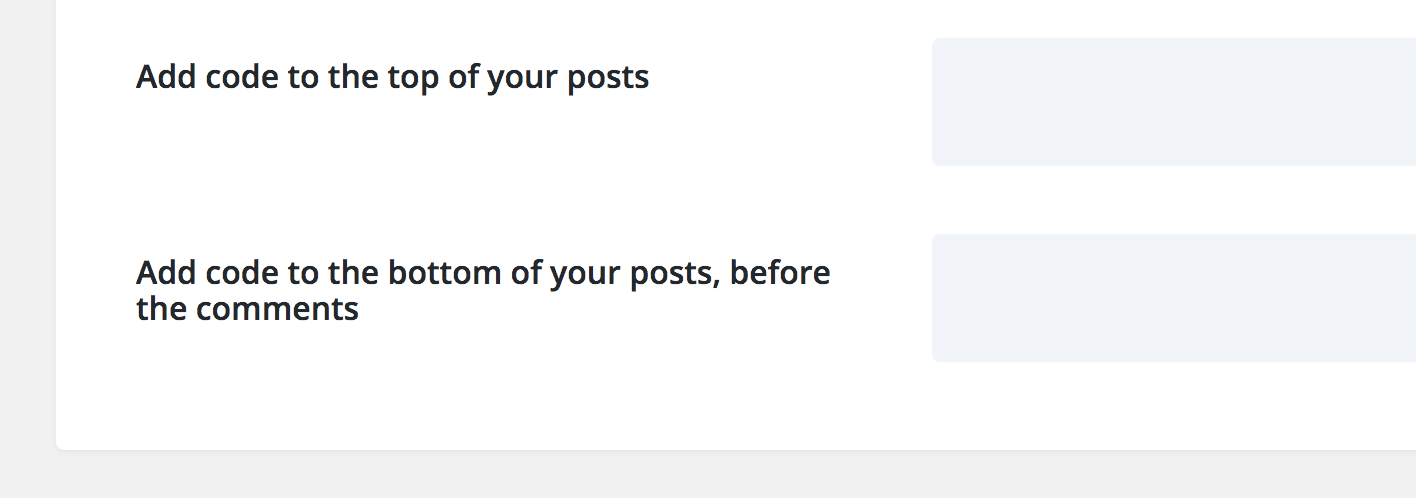
Cuando se desplace un poco hacia abajo, verá áreas de texto etiquetadas como «Agregar código en la parte superior de sus publicaciones» y «Agregar código en la parte inferior de sus publicaciones, antes de los comentarios».

Lo que hacen es bastante autoexplicativo.
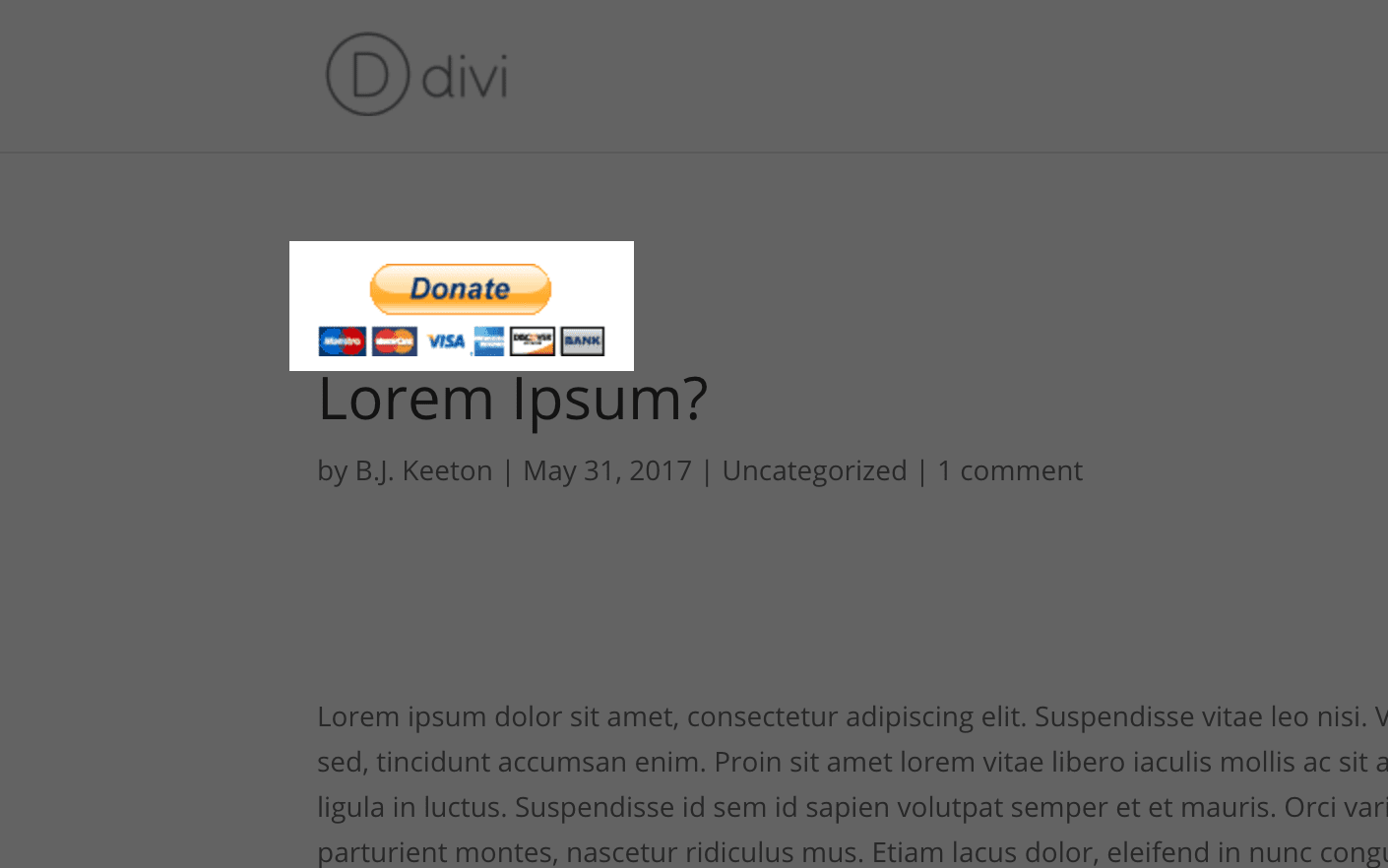
Antes de la publicación:

Después de la publicación:

Tenga en cuenta que estos son botones completamente sin estilo, por lo que si desea que haga algo más que sentarse allí, sugeriría envolver el código que proporciona Paypal en algo como esto:
|
01
|
<div class=”paypal-donate”> PAYPAL DONATE BUTTON CODE GOES HERE </div> |
Una vez hecho esto, puede usar CSS para manipular y colocar el botón como desee.
Publicación por publicación o página por página
Si no desea que el botón aparezca antes o después de todas y cada una de las publicaciones en su sitio, puede ser mucho más selectivo utilizando el módulo de código Divi. Además, puede usar el módulo Código para agregar su botón a las páginas, que no se verá afectado por el método anterior.
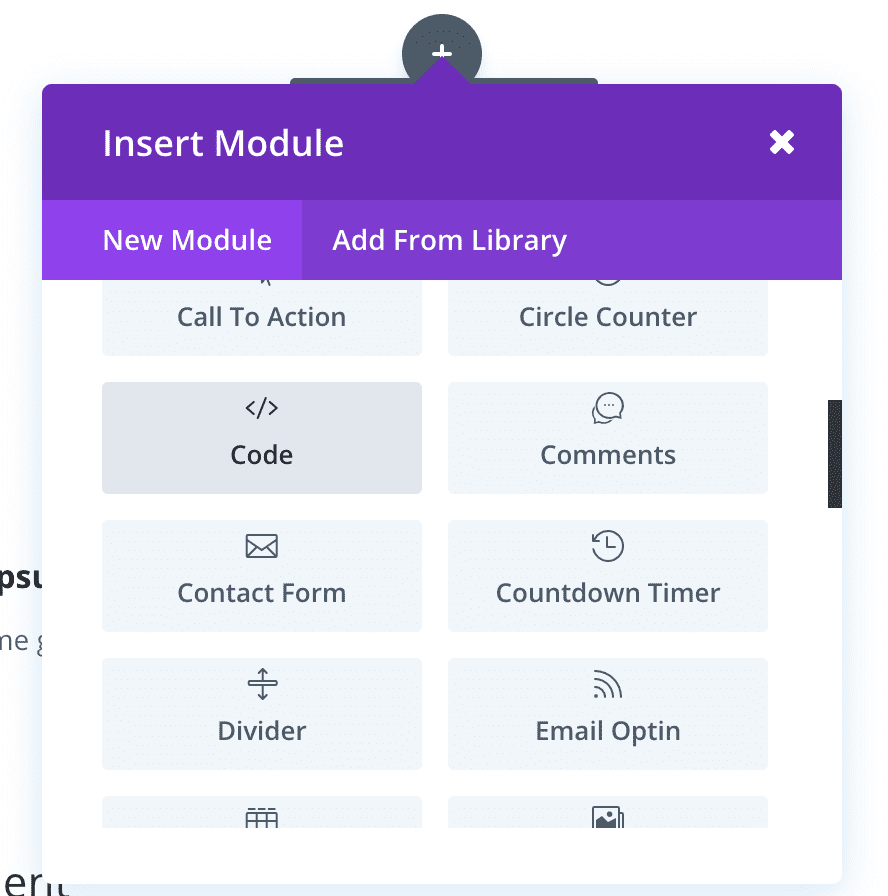
Abra la ventana «Insertar módulo» y seleccione el Módulo de código para comenzar.

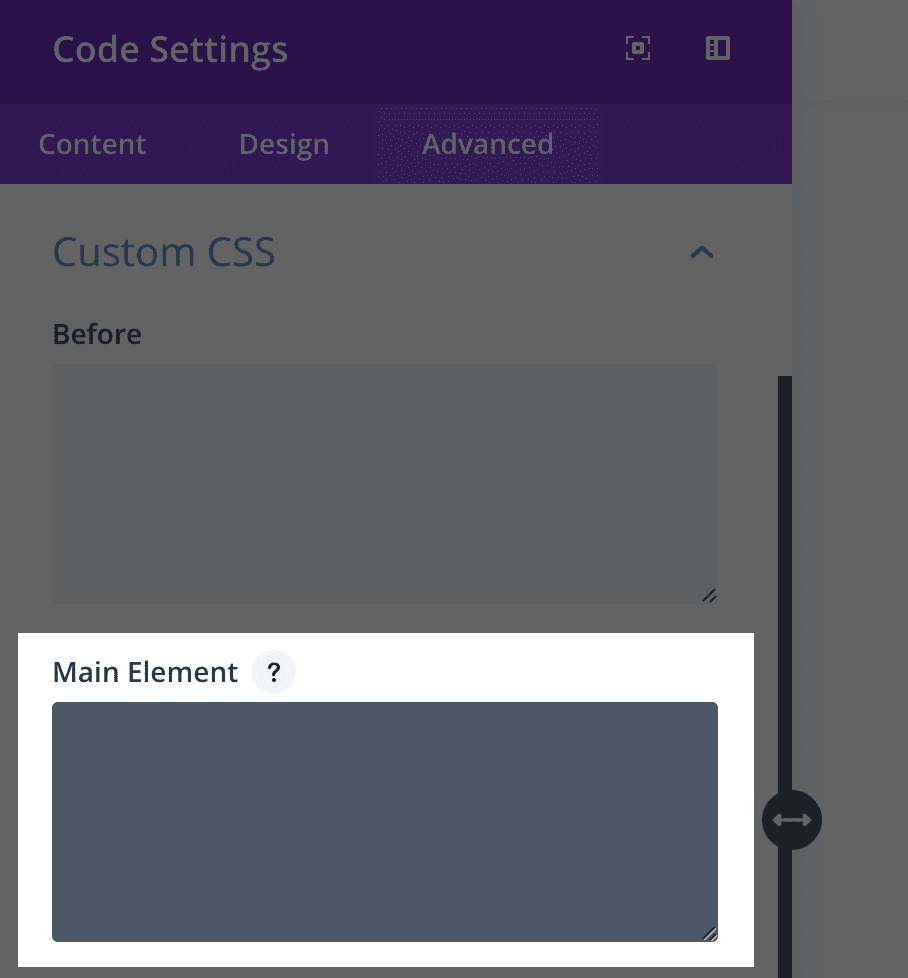
Como antes, simplemente pegue el código generado por Paypal en la configuración del módulo. Sin embargo, no hay necesidad de envolverlo en un div aquí. Simplemente puede usar la sección Elemento principal en CSS personalizado en la pestaña Avanzado para manipular cómo desea que aparezca el botón en la publicación o página.

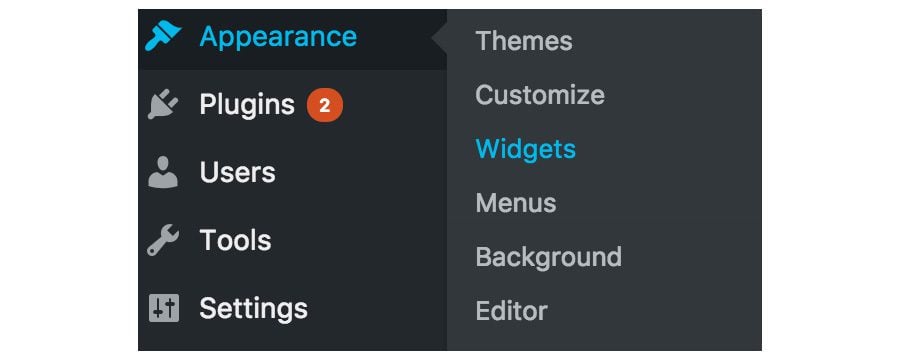
El lugar más común para los botones de donación de Paypal es probablemente la barra lateral. Se muestra en cada página y publicación que desee, pero no interrumpe el flujo de su contenido. Además, ¡es increíblemente fácil de personalizar! Simplemente regrese a su tablero y haga clic en Apariencia> Widgets.

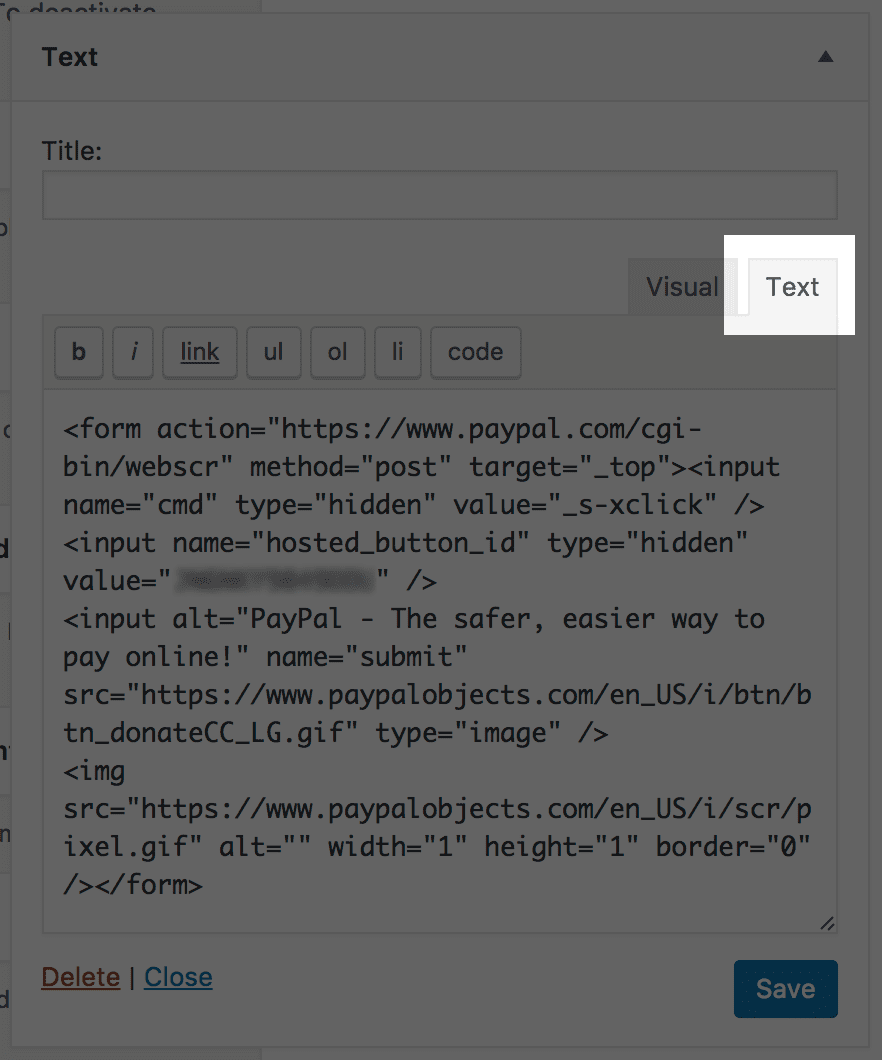
A continuación, haga clic en el widget de texto y agréguelo a su barra lateral en la posición que desee. Tenga en cuenta que WordPress 4.8 cambió el widget de texto de lo que ha sido durante años. Ahora tenemos un editor de texto enriquecido, que no queremos usar.
Asegúrese de que quiere decir que debemos hacer clic en la pestaña «texto» antes de pegar el código del botón de donación aquí. (Tampoco es necesario usar el botón de código).

La pestaña de texto funciona más o menos igual que el antiguo widget de texto anterior a 4.8 (excepto por la inclusión de botones de código. Simplemente ingrese su HTML y presione guardar. ¡Listo, tiene un botón de dinero en la parte superior de su barra lateral!

No tienes que incluir este widget solo en la barra lateral. Puede seguir los mismos pasos para agregar el botón a los temas que admiten widgets de encabezado o pie de página.
¡Estás listo para obtener ese dinero!
¡Ahora está totalmente listo para agregar un botón de donación de Paypal a su sitio de WordPress! El enfoque compartido en esta publicación no requiere ningún complemento, por lo tanto, mantiene su sitio bastante ágil. Sin embargo, si está buscando agregar más funciones a su viaje como donante, puede consultar nuestra lista de los mejores complementos de donación o los mejores complementos de PayPal para WordPress . No importa qué tema esté ejecutando su sitio o para qué esté recibiendo donaciones, está listo para comenzar. (Pero seamos honestos el uno con el otro, todavía es para un cachorro, ¿verdad?).
Imagen en miniatura del artículo de mohamed1982eg / pixabay.com