
Saber cómo agregar un título de sitio dinámico y un eslogan a un encabezado global de Divi será útil al crear sitios web de Divi . Y hay algunas buenas razones por las que uno lo haría. Por un lado, no todos los sitios tienen un logotipo. El título de un sitio es un buen reemplazo del logotipo. Otra razón es impulsar su marca al incluir información vital sobre su sitio donde todos la vean.
En este tutorial, le mostraremos cómo agregar un título de sitio dinámico y un eslogan a un encabezado global de Divi. Esta solución extraerá el título del sitio y el eslogan del backend de WordPress dinámicamente. ¡Además, tendrás todas las potentes opciones de diseño de Divi para personalizar el título y el eslogan como quieras!
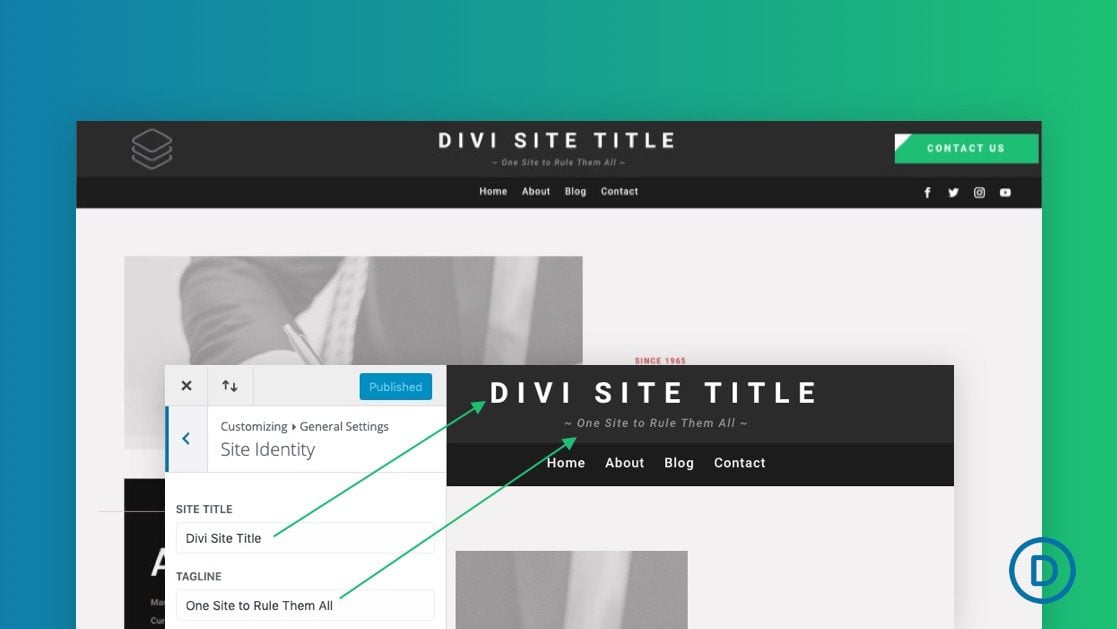
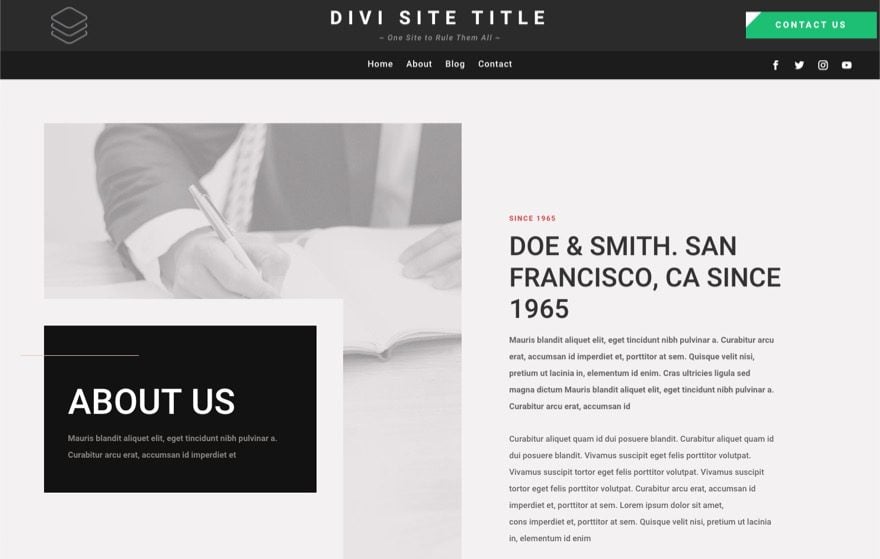
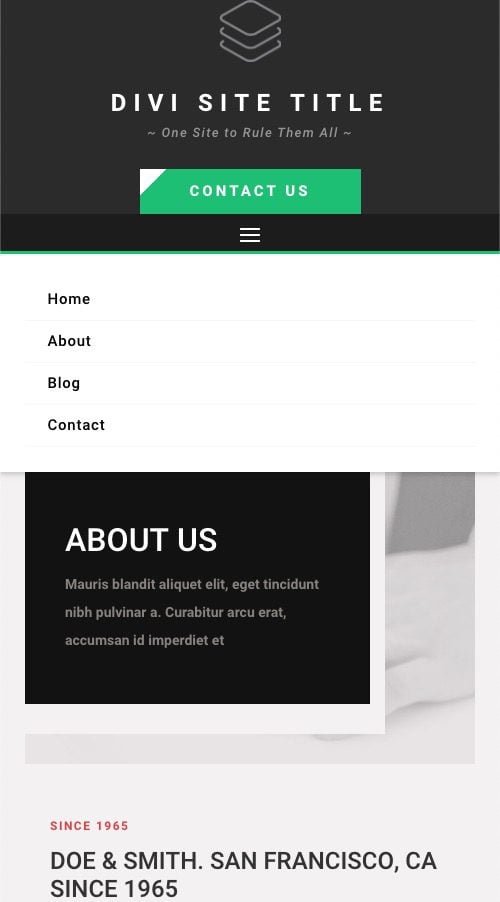
Aquí hay un vistazo rápido al diseño que construiremos en este tutorial.

Observe el título del sitio y el eslogan en la parte superior central del encabezado que se muestra dinámicamente.

Descargue GRATIS la plantilla de encabezado global de Divi del título del sitio dinámico y el eslogan

Para poner sus manos en la plantilla de encabezado global de este tutorial, primero deberá descargarla usando el botón a continuación. Para obtener acceso a la descarga, deberá suscribirse a nuestro boletín utilizando el formulario a continuación. Como nuevo suscriptor, ¡recibirás aún más bondad Divi y un paquete Divi Layout gratis todos los lunes! Si ya está en la lista, simplemente ingrese su dirección de correo electrónico a continuación y haga clic en descargar. No será «resuscrito» ni recibirá correos electrónicos adicionales.

Descárgalo gratis
Únase al boletín informativo de Divi y le enviaremos por correo electrónico una copia del último paquete de diseño de página de destino de Divi, además de muchos otros recursos, consejos y trucos increíbles y gratuitos de Divi. Síguenos y serás un maestro Divi en poco tiempo. Si ya está suscrito, simplemente escriba su dirección de correo electrónico a continuación y haga clic en descargar para acceder al paquete de diseño.
You have successfully subscribed. Please check your email address to confirm your subscription and get access to free weekly Divi layout packs!
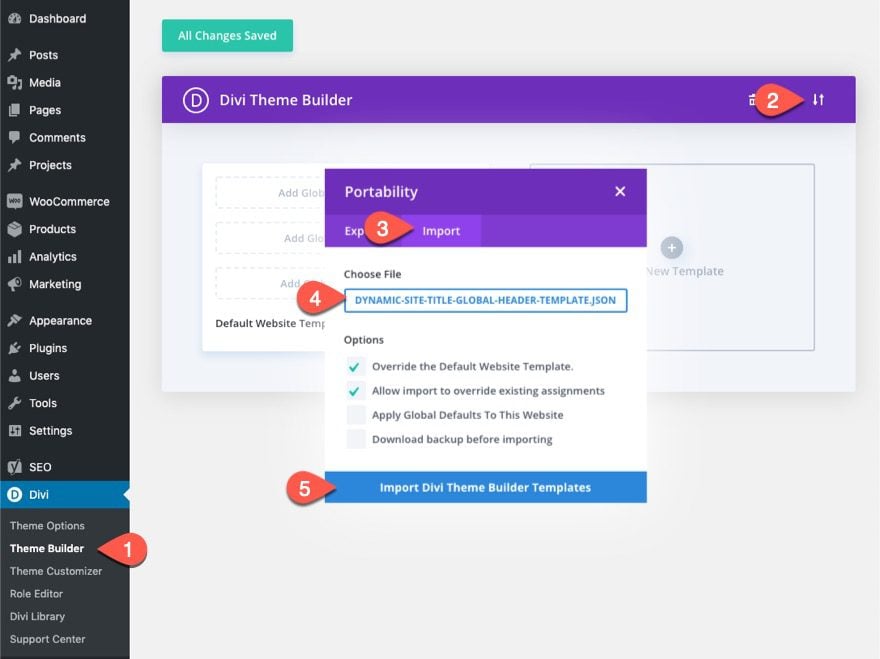
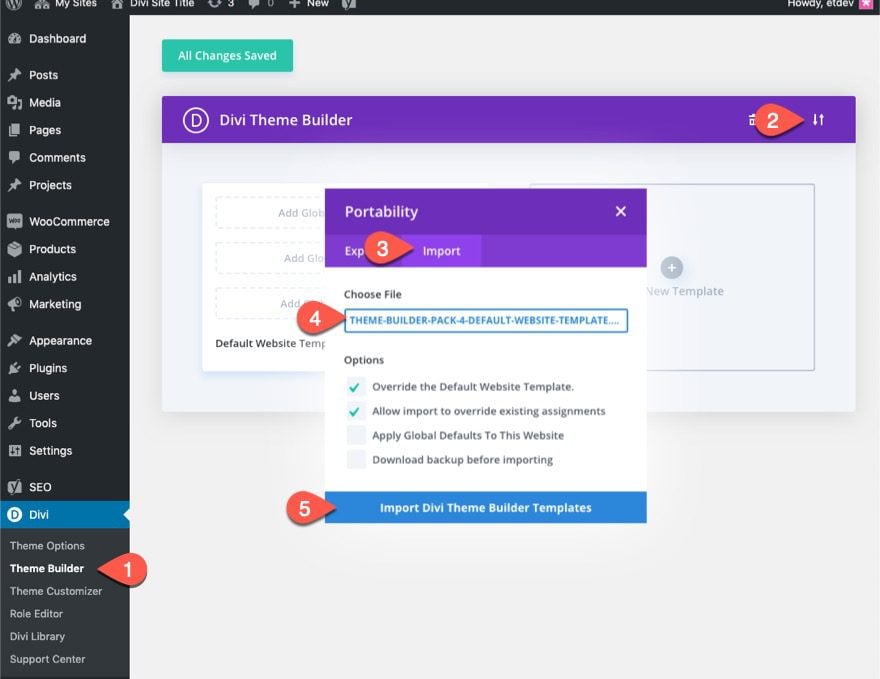
Para importar la plantilla, vaya a Divi > Theme Builder.
Haga clic en el icono de portabilidad en la parte superior derecha de la página.
En la ventana emergente de portabilidad, seleccione la pestaña de importación y elija el archivo de descarga desde su computadora.
Luego haga clic en el botón importar.

Una vez hecho esto, la plantilla de encabezado global estará disponible en Divi Theme Builder.

Vayamos al tutorial, ¿de acuerdo?
El título del sitio y el eslogan en WordPress
Cada sitio de WordPress tiene un título y un eslogan. El título del sitio es esencialmente el nombre del sitio y el eslogan es una oración corta que generalmente explica de qué se trata el sitio.
No es raro agregar el título del sitio al instalar WordPress y olvidarse de él.

Y, algunas personas ni siquiera se dan cuenta de que existe el eslogan, y mucho menos se toman el tiempo para actualizarlo. Además, al usar el tema Divi, el título y el eslogan del sitio no estarán visibles en su sitio de forma predeterminada, por lo que es fácil ignorarlo. Sin embargo, tanto el título del sitio como el eslogan son elementos vitales del sitio web y serán reconocidos por los motores de búsqueda .
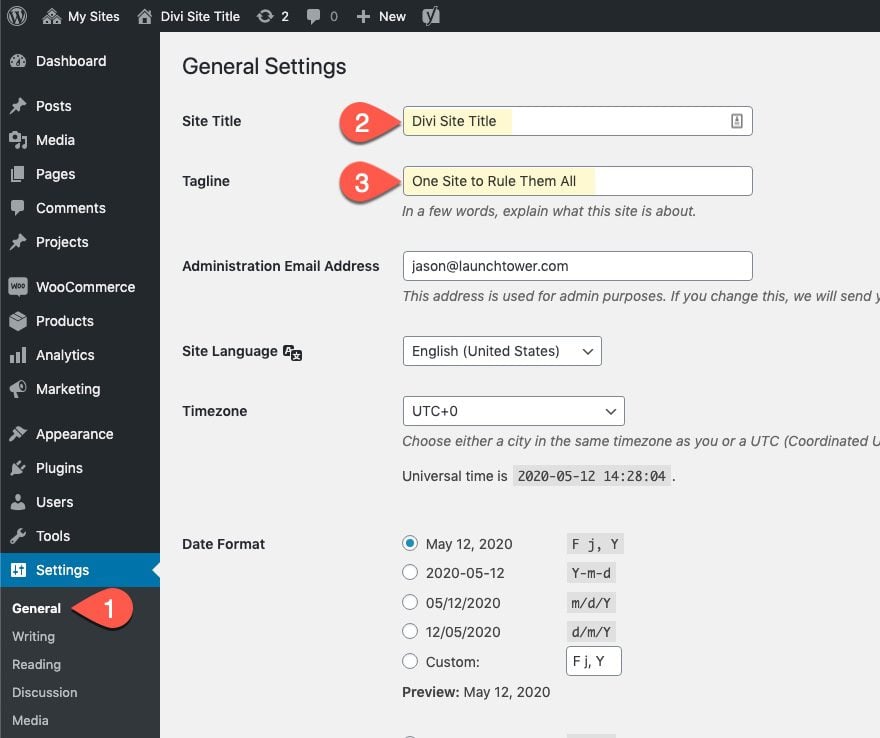
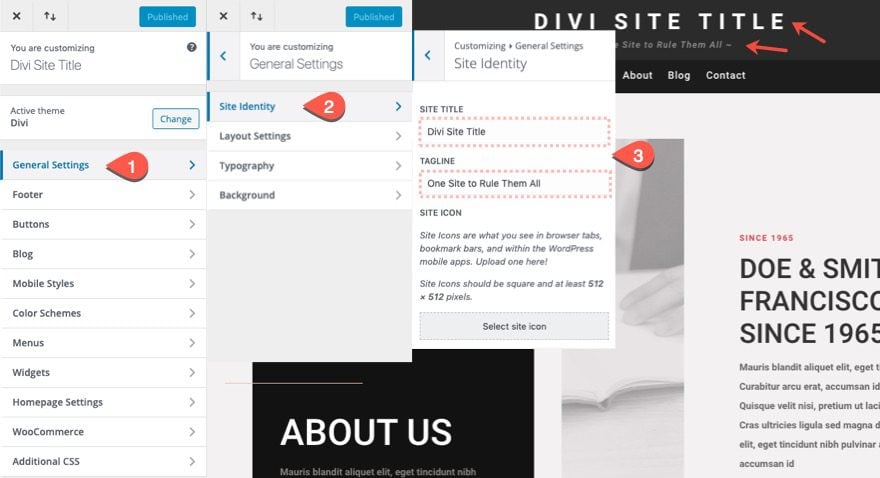
Puede ubicar y actualizar el título del sitio y el eslogan en WordPress en cualquier momento yendo al Panel de WordPress y navegando a Configuración> General.

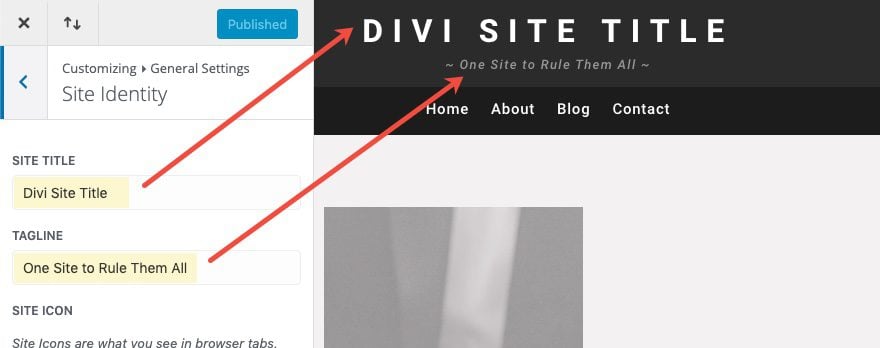
O bien, puede tomar otra ruta utilizando el personalizador de temas para actualizar el título del sitio en la configuración general.

Ahora que sabemos dónde se encuentran el título y el eslogan del sitio en el backend de WordPress, ¡exploremos cómo podemos agregarlos a un encabezado Divi!
Cómo agregar un título de sitio dinámico y un eslogan a un encabezado global en Divi
Importación de la plantilla de encabezado global prefabricada
Para este tutorial, nos concentraremos en cómo agregar el título y el eslogan dinámicos del sitio a un encabezado existente en lugar de crear un encabezado completo desde cero. Esto ayudará a ahorrar tiempo y mejorar la claridad. Por lo tanto, para impulsar este diseño de encabezado, vamos a importar una plantilla de encabezado global prefabricada de nuestro Cuarto paquete de creación de temas .
Una vez que descargue el paquete de creación de temas , descomprima el archivo y busque el archivo JSON de plantilla de sitio web predeterminado.
Luego navega a Divi > Generador de temas.
Haga clic en el icono de portabilidad en la parte superior derecha. Dentro de la ventana emergente de portabilidad, elija el archivo JSON de plantilla de sitio web predeterminado y haga clic en el botón Importar.

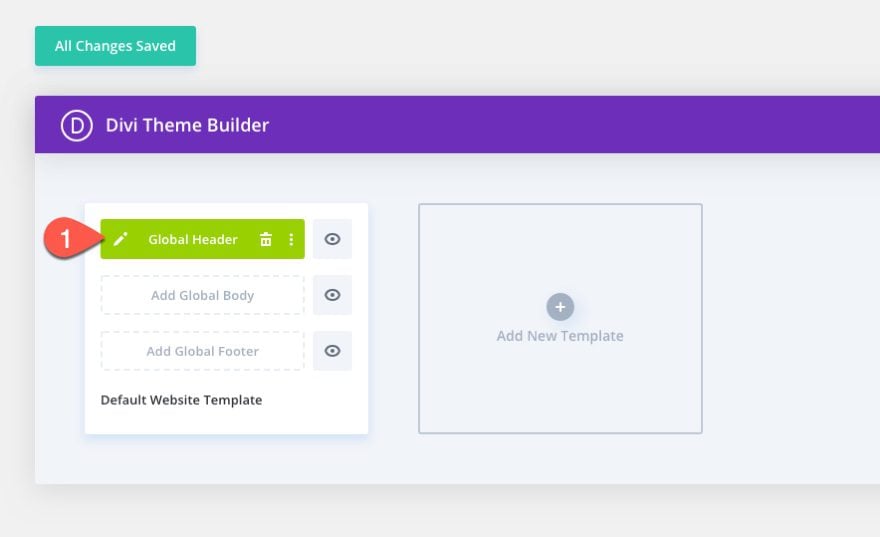
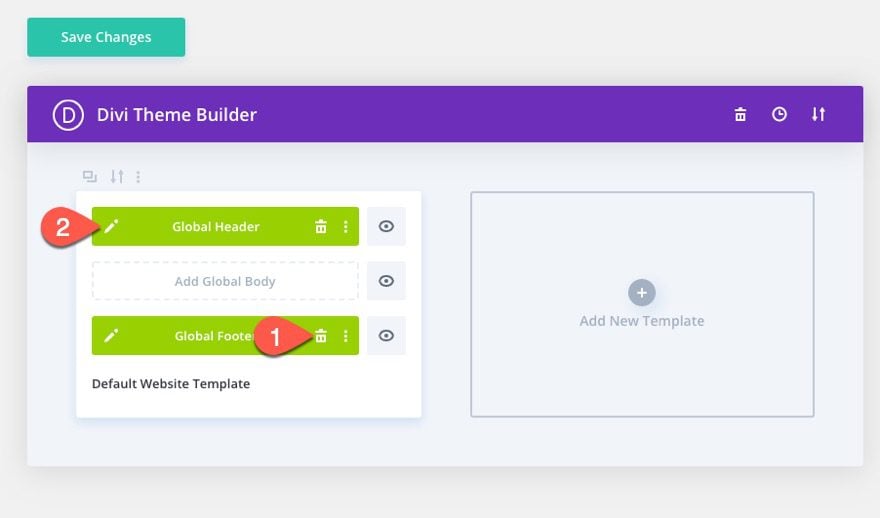
Una vez que la plantilla se haya agregado al generador de temas, elimine la plantilla de pie de página y haga clic para editar el encabezado global.

Adición de título de sitio dinámico y eslogan al encabezado
Dentro del editor de diseño de plantillas, verá el encabezado prefabricado ya diseñado. Podemos comenzar a hacer nuestras personalizaciones de inmediato.
Mover el logotipo
Para comenzar, arrastre el módulo de imagen que muestra el logotipo (dinámicamente) desde la columna del medio en la fila superior hasta la columna izquierda en la fila superior.
Agregar módulo de llamada a la acción para mostrar el título y el eslogan del sitio
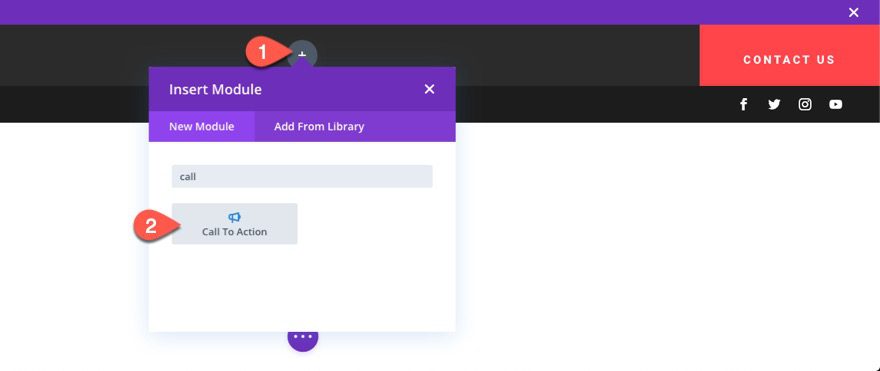
Luego agregue un nuevo módulo de Llamado a la acción a la columna central de la fila superior (donde estaba el logotipo).

Usaremos el módulo Llamado a la acción para mostrar el título del sitio y el eslogan.
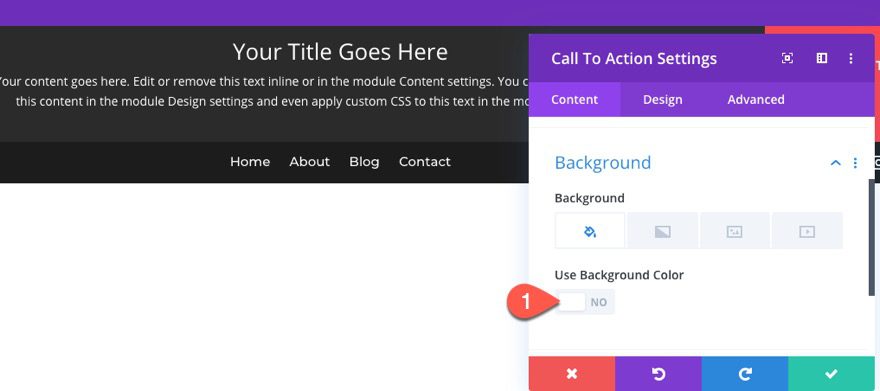
Pero antes de comenzar a agregar contenido, primero seleccione NO usar el color de fondo.

Agregar título de sitio dinámico
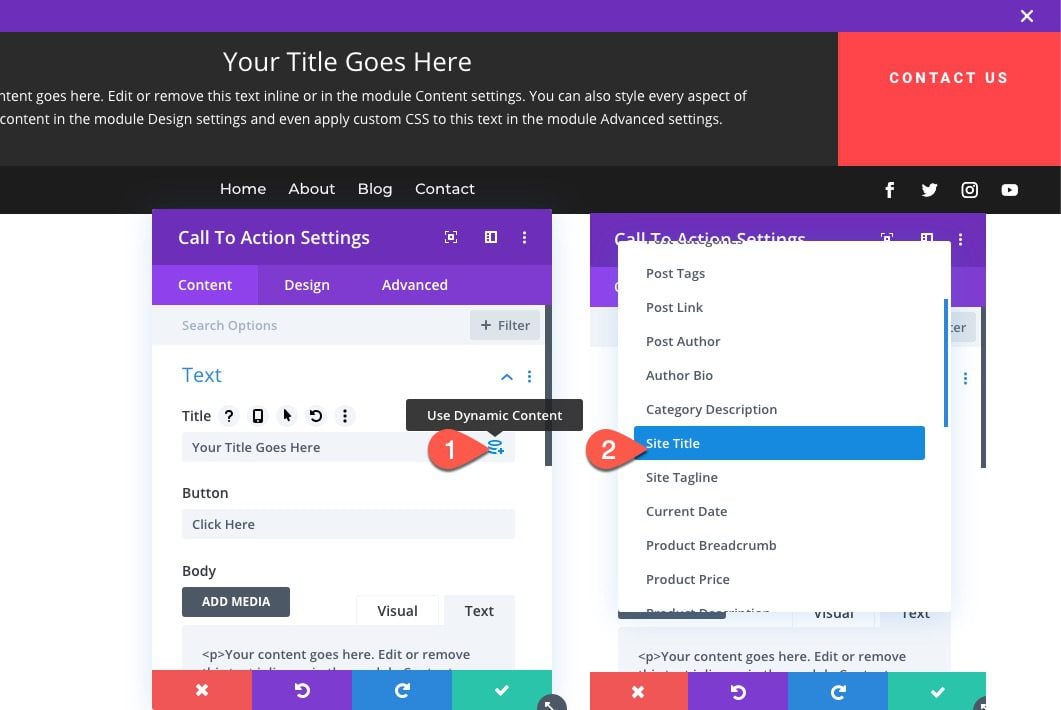
En la configuración de contenido, coloque el cursor sobre el cuadro de entrada del título y haga clic en el icono «Usar contenido dinámico». Luego seleccione «Título del sitio» de la lista.

Agregar eslogan de sitio dinámico
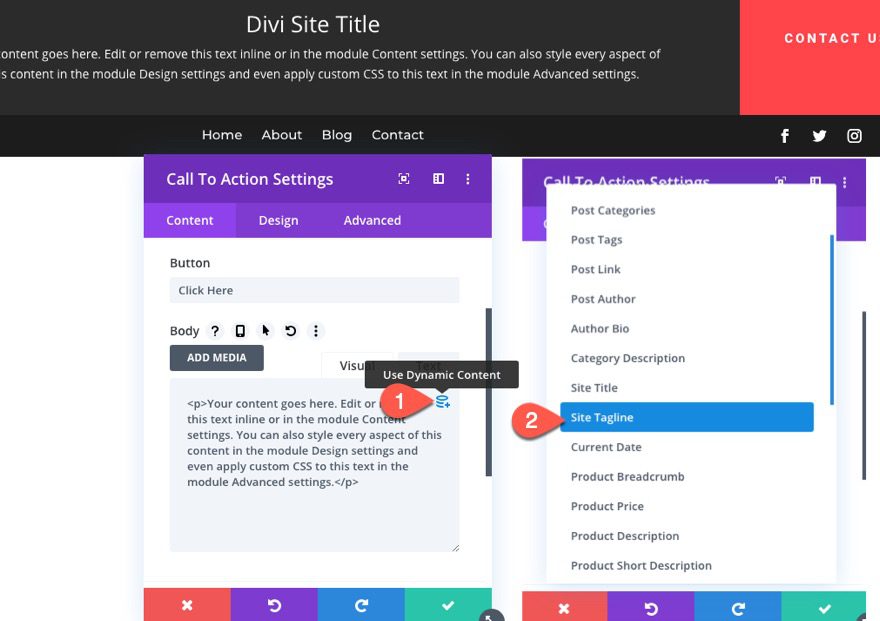
A continuación, desplace el cursor sobre el área del cuerpo y seleccione el icono «Usar contenido dinámico». Luego seleccione «Lema del sitio» de la lista.

Agregar enlace de página de inicio dinámico
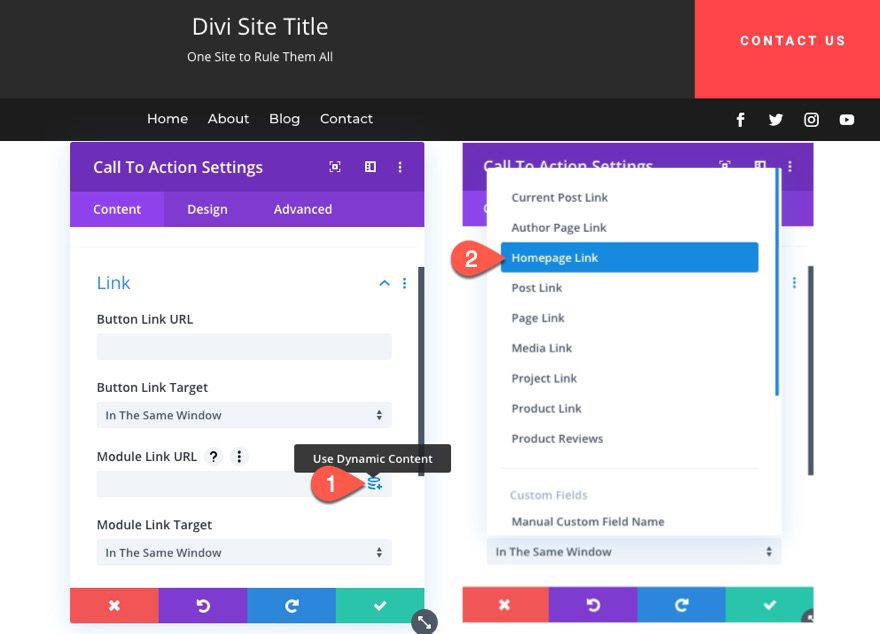
Es común que el título del sitio redirija a la página de inicio al hacer clic, especialmente si está reemplazando el logotipo. Para hacer que todo el módulo redirija a la página de inicio, agregue el enlace de la página de inicio como contenido dinámico a la URL del enlace del módulo.

Título del sitio y diseño del texto del eslogan
Ahora el título del sitio y el eslogan se muestran dinámicamente en el encabezado. Todo lo que tenemos que hacer ahora es agregar algo de estilo. Recuerde, necesitamos personalizar el texto del título para diseñar el título del sitio y el texto del cuerpo para diseñar el eslogan.
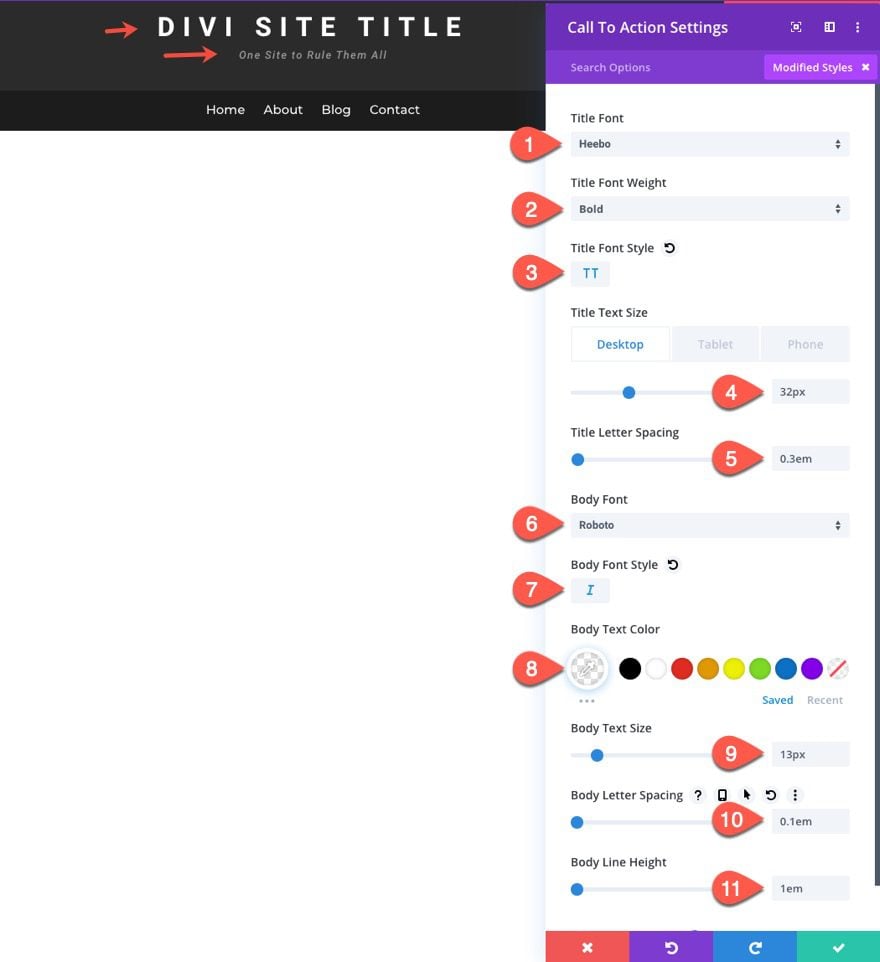
Vaya a la pestaña de diseño y actualice lo siguiente:
- Fuente del título: Heebo
- Peso de la fuente del título: Negrita
- Estilo de fuente del título: TT
- Tamaño del texto del título: 32 px (escritorio), 24 px (tableta y teléfono)
- Espaciado entre letras del título: 0,3 em
- Fuente del cuerpo: Roboto
- Estilo de fuente del cuerpo: cursiva
- Color del texto del cuerpo:
- Tamaño del cuerpo del texto: 13px
- Espaciado entre letras del cuerpo: 0,1 em
- Altura de la línea del cuerpo: 1em

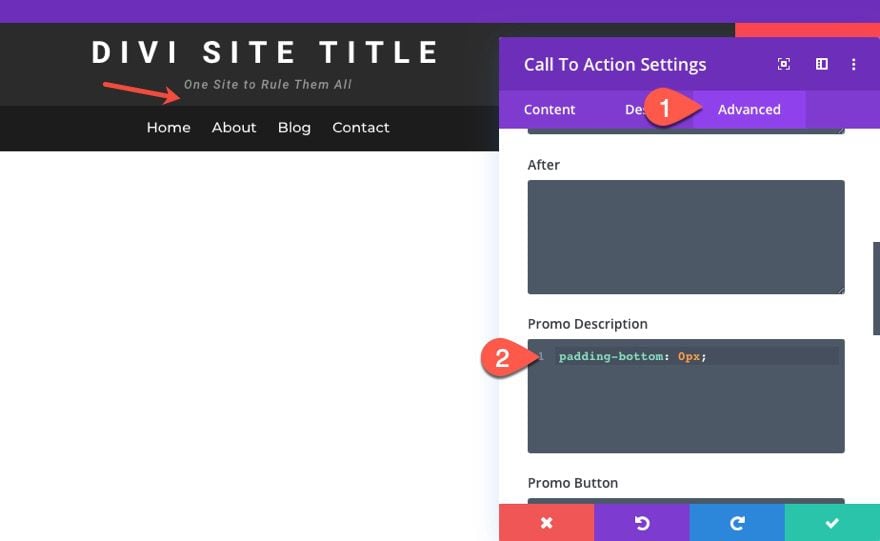
Para ayudar con el centrado, elimine el relleno predeterminado debajo del texto del cuerpo agregando el siguiente CSS personalizado a la Descripción de la promoción:
|
01
|
padding-bottom: 0px |

Ajustes de diseño adicionales
Para esta última parte del tutorial, vamos a realizar algunos ajustes de diseño adicionales en el encabezado para asegurarnos de que los elementos permanezcan centrados verticalmente en cada columna y darle al botón un diseño único. También agregaremos una línea ondulada de antes y después al lema (solo por diversión).
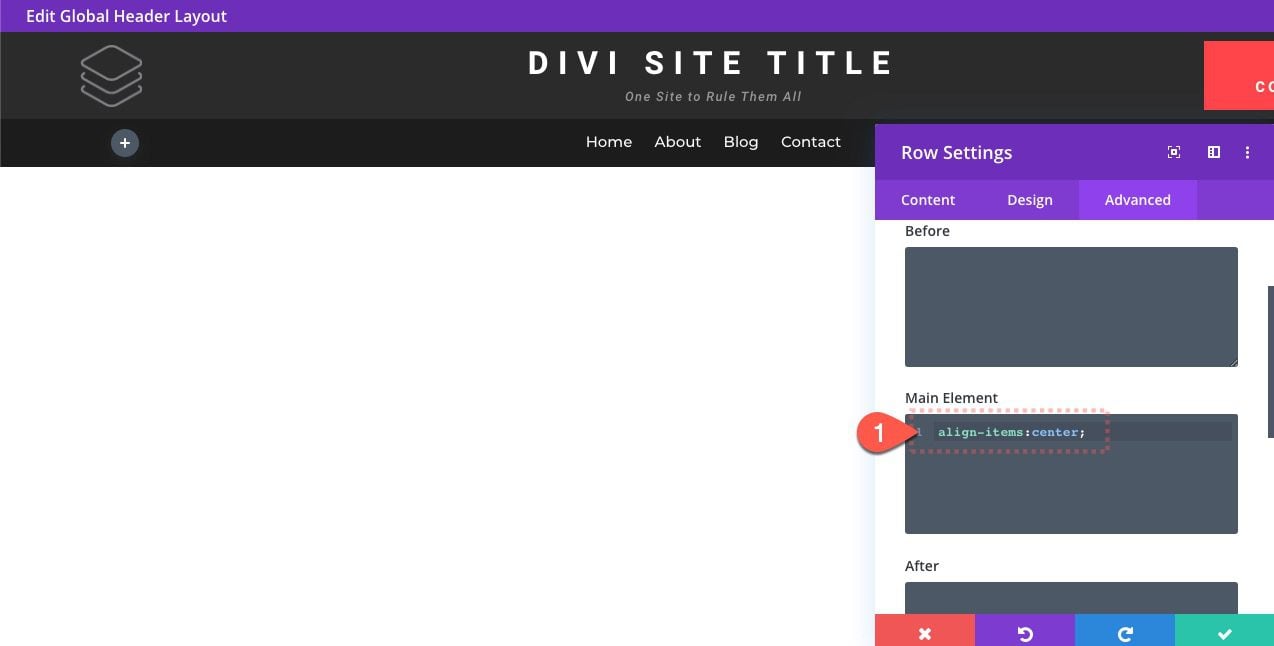
Centrado vertical de las columnas/contenido
En este momento, la fila superior es el activo «Ecualizar alturas de columna» que usa la propiedad flexible. Podemos capitalizar esto agregando un pequeño fragmento CSS para asegurarnos de que todas las columnas permanezcan centradas verticalmente dentro de la fila. Para hacer esto, abra la configuración de la fila superior y agregue el siguiente CSS al elemento principal:
|
01
|
align-items: center; |

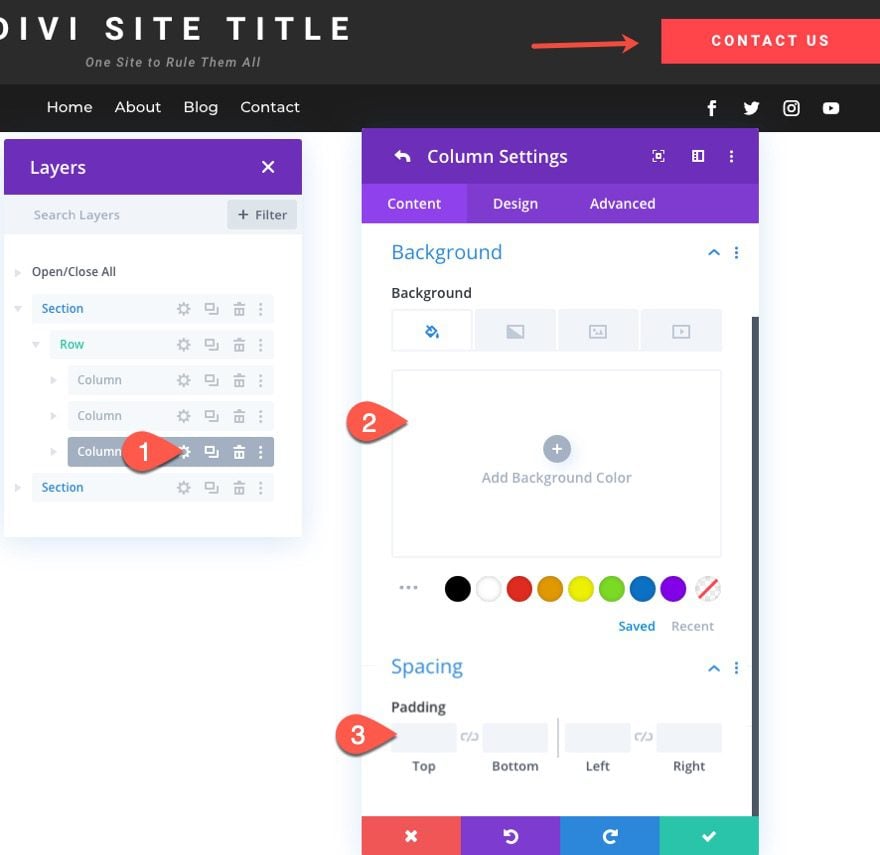
Actualizar la columna con el botón
A continuación, abra la configuración de la columna 3 en la fila superior y elimine el color de fondo y el relleno.

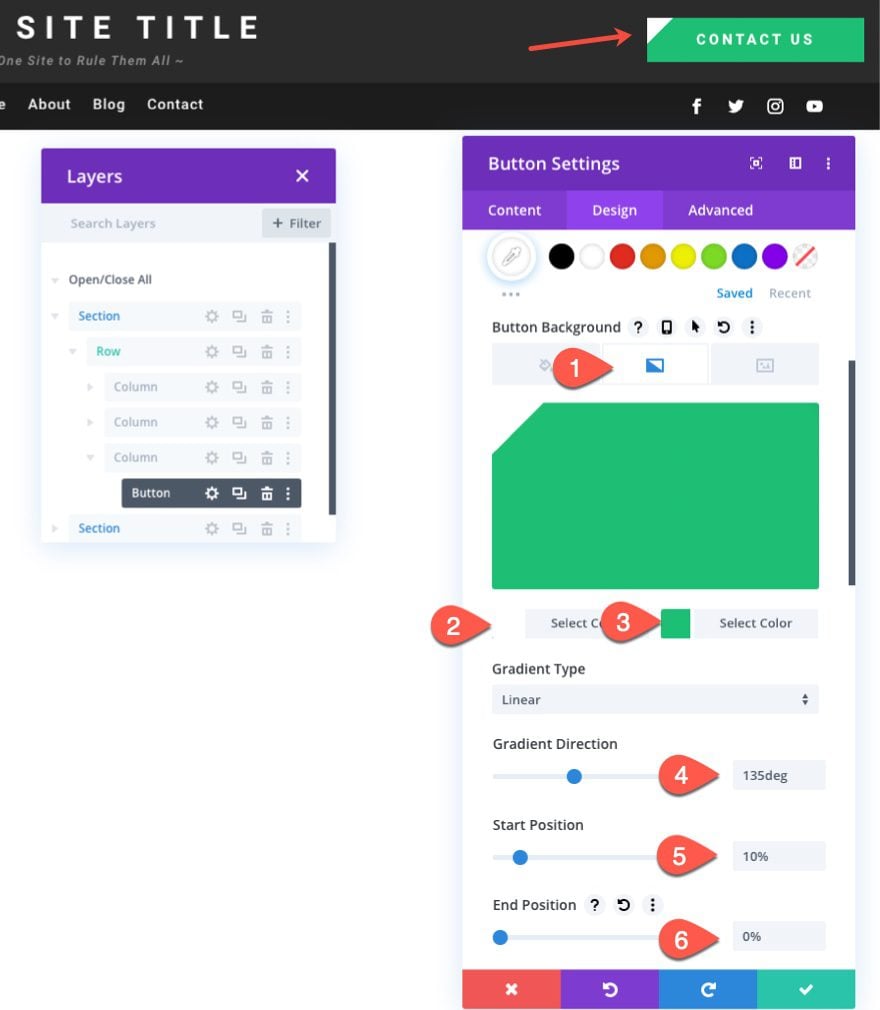
Actualización del fondo del botón
Luego abra la configuración para el módulo de botones y actualice el fondo con un nuevo degradado de fondo de la siguiente manera:
- Fondo degradado Color izquierdo: #ffffff
- Fondo degradado Color derecho: #1dbf73
- Dirección del gradiente: 135 grados
- Posición de inicio: 10%
- Posición final: 0%

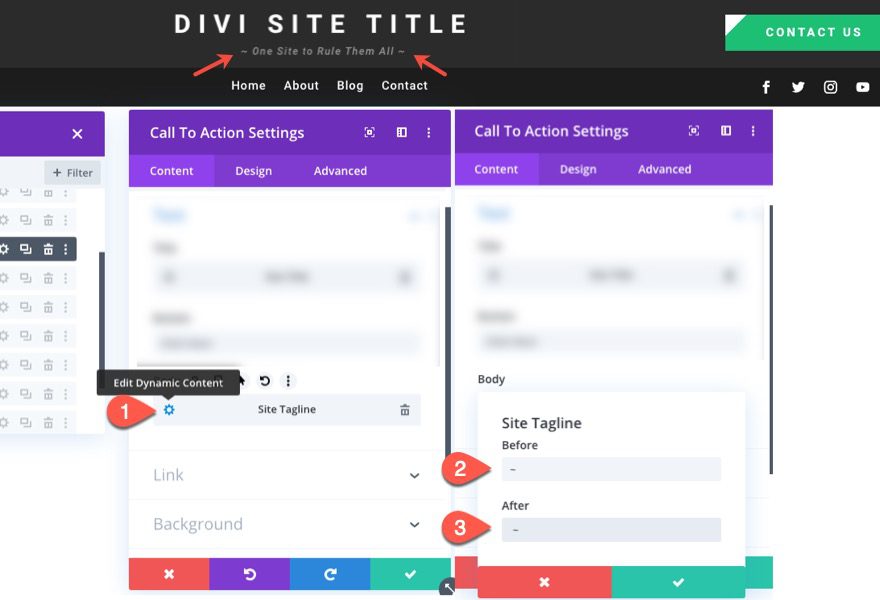
Agregar caracteres antes y después al eslogan
Cada elemento de contenido dinámico se puede editar haciendo clic en el ícono de ajustes. Para agregar caracteres anteriores y posteriores al eslogan, abra la configuración del módulo de llamada a la acción que contiene el eslogan y haga clic en el icono de edición en el contenido dinámico del eslogan del sitio. Luego agregue los caracteres a las entradas anteriores y posteriores.

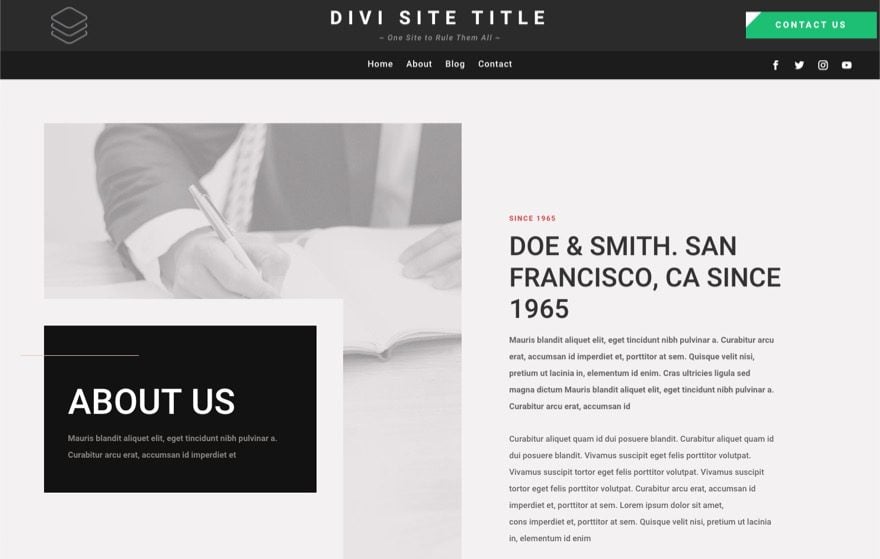
Resultado final
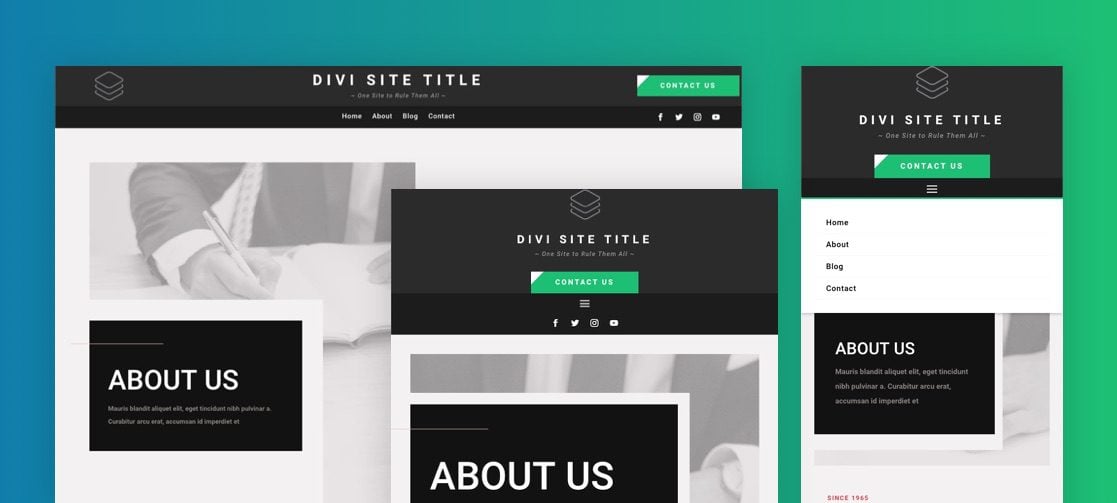
Para ver el resultado, abra cualquier página de su sitio. ¡Debería ver el título del sitio dinámico y el eslogan mostrados maravillosamente!

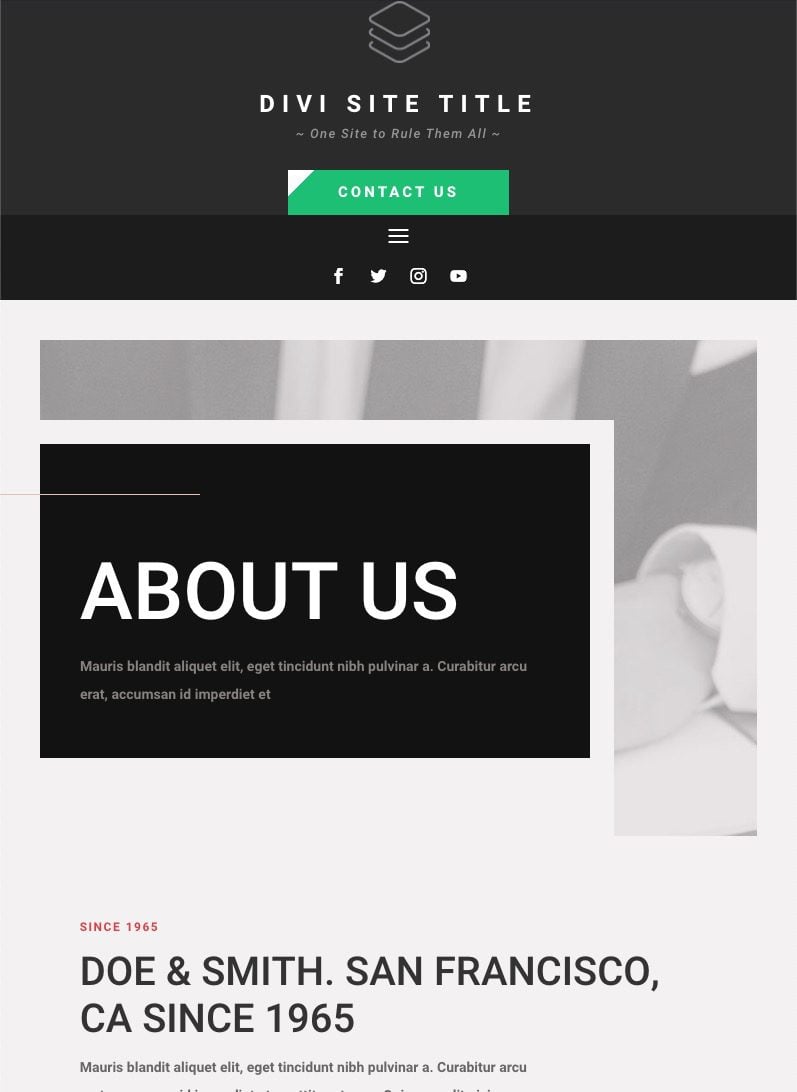
Así es como se acumula en la tableta y el teléfono.


Pensamientos finales
Realmente es bueno poder personalizar un encabezado global con un título y un eslogan dinámicos para el sitio. Parece algo que será útil para muchos sitios. También me gusta la idea de incluir el título y el eslogan del sitio además del logotipo para una representación de la marca aún más sólida.
Espero escuchar de usted en los comentarios.
¡Salud!